20 من أفضل أمثلة قواعد المعرفة في عام 2023
نشرت: 2023-03-10ستعمل أمثلة قاعدة المعرفة هذه على تشجيعك لإنشاء قسم مساعدة ودعم رائع لضمان حصول عملائك على كل المساعدة التي يحتاجون إليها (فقط بضع نقرات أو عمليات بحث).
لا يوجد عمل رائع بدون تقديم دعم أكبر للعملاء.
لن ينتقل جميع العملاء والمستخدمين مباشرةً إلى إرسال بريد إلكتروني إلى شركة أو بدء محادثة مباشرة. سيحاول الكثير أولاً الحصول على إجابة لسؤالهم عن طريق البحث في Google (لأن معظمهم يفضلونه بهذه الطريقة).
وقد تكون قاعدة المعرفة الخاصة بك هي الضربة الأولى. لن يكون هذا تحسينًا لتحسين محركات البحث فحسب ، بل يمكن أن تحتوي صفحات المساعدة أيضًا على روابط قيمة أخرى و CTAs للمنتجات والخدمات (لزيادة التحويلات).
يحتاج موقع الويب الخاص بعملك إلى قاعدة معرفية
خدمة العملاء مهمة - وقت كبير . فترة.
وإذا لم تقم بإنشاء صفحة منظمة وجيدة التنظيم (استخدم الصفحات الفرعية ، والفئات ، وشريط البحث (مع التوصيات ، وما إلى ذلك)) وقاعدة المعارف الثاقبة / صفحة المساعدة / الدعم ، فأنت مشدود.
حسنًا ، لقد بالغت في رد الفعل.
ولكن بجدية ، أنت بحاجة إلى تقديم كل الدعم الذي تحتاجه ومساعدة عملائك الحاليين والقريبين بكل طريقة ممكنة.
كلما كانت قاعدة المعرفة أكثر شمولية ، كان ذلك أفضل. هذا لا يعني بالضرورة مقالات إرشادية على غرار ويكيبيديا - في بعض الأحيان ، تكون الإجابات السريعة أفضل كثيرًا (ما لم تكن شيئًا تقنيًا للغاية).
قم بإنشاء قاعدة المعرفة الخاصة بك مع وضع حلول سريعة في الاعتبار. اسأل نفسك: "كيف يمكنني (نحن) تبسيط هذه الإجابة أو البرنامج التعليمي."
لماذا ستفيدك قاعدة المعرفة
قاعدة المعرفة تدور حول العميل ، أليس كذلك؟ ليس حقيقيًا.
إنه وضع مربح للجانبين يعود بالفائدة على كل من العميل وأنت ، صاحب العمل.
أولاً ، تتوفر قاعدة معرفية 24/7/365 ، بينما قد لا يتوفر فريق الدعم الخاص بك. هذا يضمن أنه بغض النظر عن وقت وصول شخص ما إليها ، فإن كل محتوى المساعدة متاح دائمًا له. بالإضافة إلى ذلك ، فإنها تخلق دقة أسرع ، وهي ميزة كبيرة في إنشاء خدمة عملاء أفضل.
ثانيًا ، بدلاً من الإجابة على الأسئلة المتداولة ، يمكن لفريق الدعم الخاص بك التركيز على المساعدة في حل المشكلات المعقدة. (ويمكنك أيضًا استخدام chatbot الذي يستخدم مقالات قاعدة المعارف كمورد لفرز الاستعلامات الأساسية.)
ثالثًا ، تحسين محركات البحث. نعم ، يمكن لقاعدة المعرفة أن تساهم في إنشاء موقع ويب محسّن لمحرك بحث أفضل - إلى حد كبير! يمكن أن يكون لديك مئات من المقالات ، تغطي مئات الكلمات الرئيسية ، مما يعني أنك ستجذب الكثير من حركة المرور العضوية إلى موقع الويب الخاص بك.
أفضل أمثلة لقاعدة المعرفة مع تجربة مستخدم رائعة
1. السعة
بنيت مع: Next.js

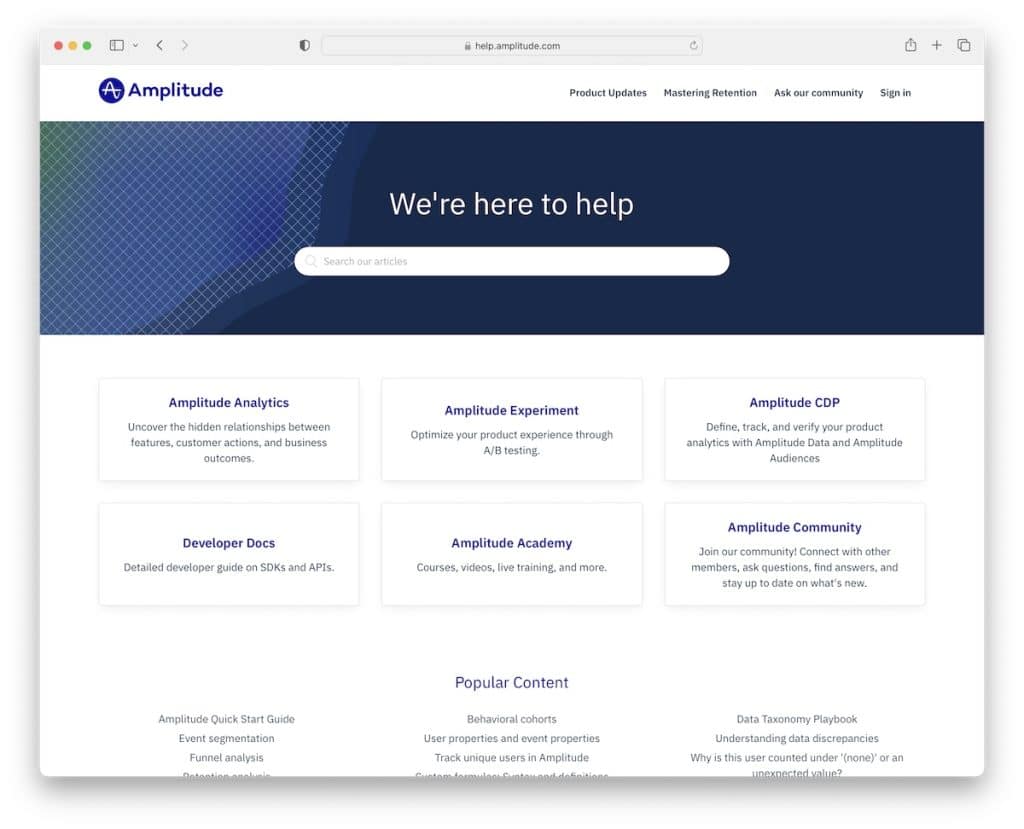
يحتوي Amplitude على صفحة تعليمات نظيفة وحديثة مع شريط بحث رائد يقدم توصيات لاكتشافات أسهل للموضوعات.
قسم الشبكة المكون من ستة أجزاء للفئات الرئيسية له تأثير التمرير الذي يبرز كل قسم. علاوة على ذلك ، يمكنك أيضًا البحث عن طريق "المحتوى الشائع" الموجود أسفل الصفحة.
كما أنها مجهزة بالرأس والتذييل إذا كنت تريد الذهاب "إلى خارج" قاعدة المعرفة.
ملاحظة: قم بدمج شريط البحث مع النتائج / التوصيات الحية لتحسين تجربة المستخدم.
2. التقاء الدعم
بنيت مع: Magnolia CMS

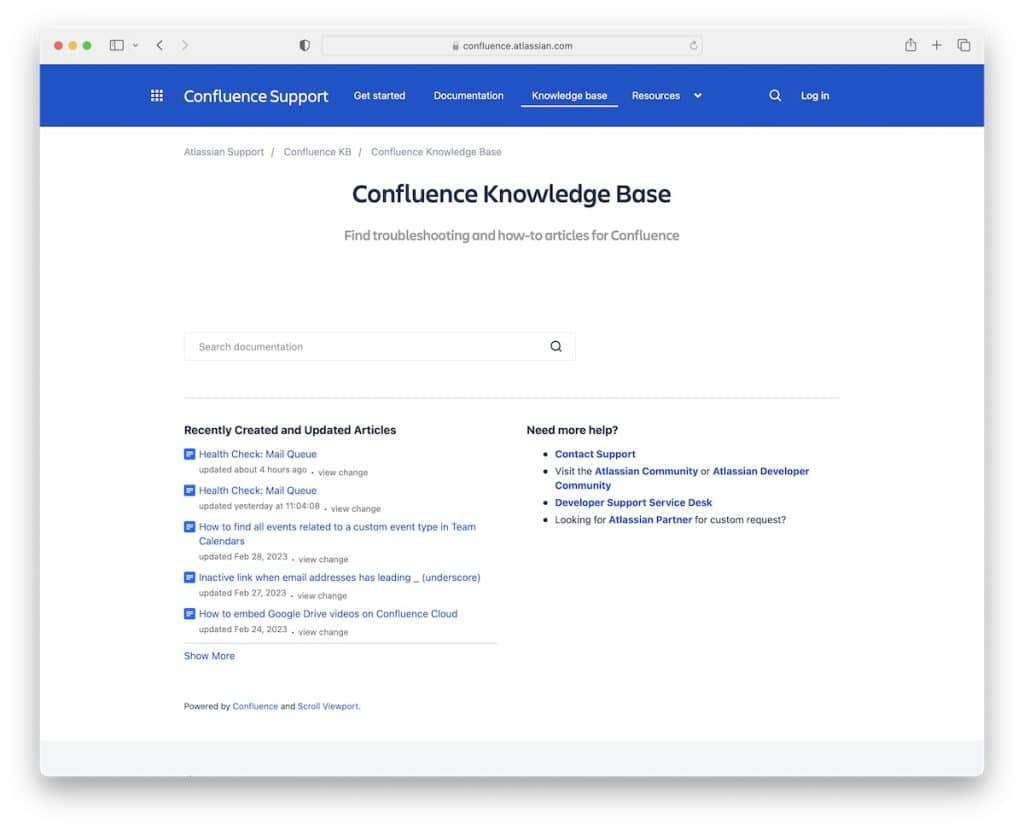
يحتوي Confluence على صفحة قاعدة معرفية مبسطة للغاية مع شريط بحث ومقالات تم إنشاؤها مؤخرًا وروابط للمساعدة والدعم الإضافي.
التصميم بسيط لضمان سهولة القراءة. تحتوي كل مقالة أيضًا على شريط جانبي يمين به محتوى ذي صلة وأداة ثابتة لـ "هل ما زلت بحاجة إلى المساعدة؟"
ملاحظة: يجب أن تحافظ على تصميم قاعدة المعارف الخاصة بك نظيفًا لضمان أقل قدر ممكن من مصادر التشتيت.
3. HubSpot Knowledge Base
بنيت مع: HubSpot CMS

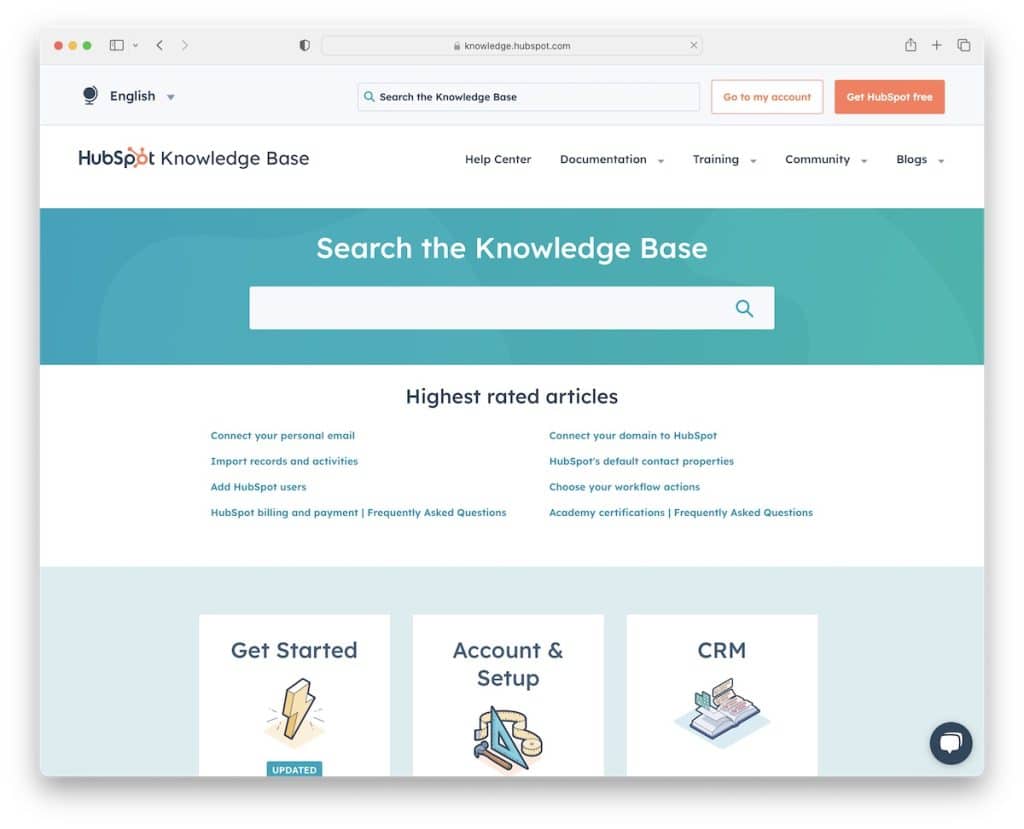
HubSpot هو مثال ممتاز لقاعدة المعرفة مع جميع الامتيازات الخاصة التي تتوقعها من هذه الشركة المتقدمة تقنيًا.
يحتوي شريط البحث الكبير على وظيفة Ajax للعثور على المساعدة اللازمة بشكل أسرع. يوجد أدناه قسم يحتوي على المقالات الأعلى تقييمًا ، متبوعًا بشبكة فئات تنقلك إلى أقسام "تعليمية" أخرى.
أيضًا ، تكون أداة الدردشة دائمًا في خدمتك في الزاوية اليمنى السفلية.
ملاحظة: إلى جانب قاعدة المعرفة الممتازة وصفحة التوثيق ، يمكنك أيضًا نقل خدمة العملاء إلى المستوى التالي باستخدام عنصر واجهة الدردشة (مباشر / روبوت).
4. دعم Apple
بنيت مع: Adobe Experience Manager

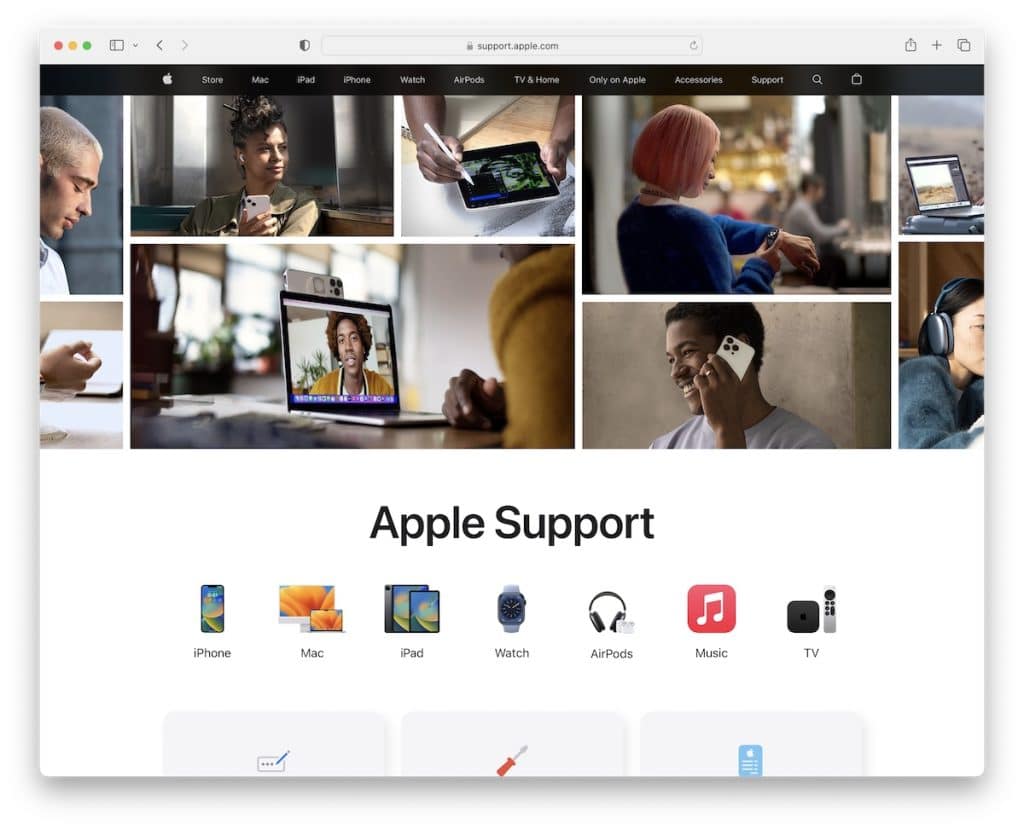
صفحة دعم Apple حديثة وأنيقة ، تمامًا كما ينبغي. يحتوي على هيكل مقسم رائع مع روابط سريعة وشريط بحث إذا كنت تريد شيئًا أكثر تحديدًا.
بمجرد النقر فوق شريط البحث ، فإنه يعرض العديد من الروابط السريعة ، ولكنه سيقدم لك أيضًا توصيات عندما تبدأ في كتابة استعلامك.
ومن المثير للاهتمام ، أن قسم الصور المجمعة بدون نص أو زر الحث على اتخاذ إجراء ، مما يوضح أنك في "بيئة Apple".
ملاحظة: أضف روابط أو أزرار أو أيقونات سريعة (أو الثلاثة جميعها) للوصول إلى مقالات المساعدة بشكل أسرع.
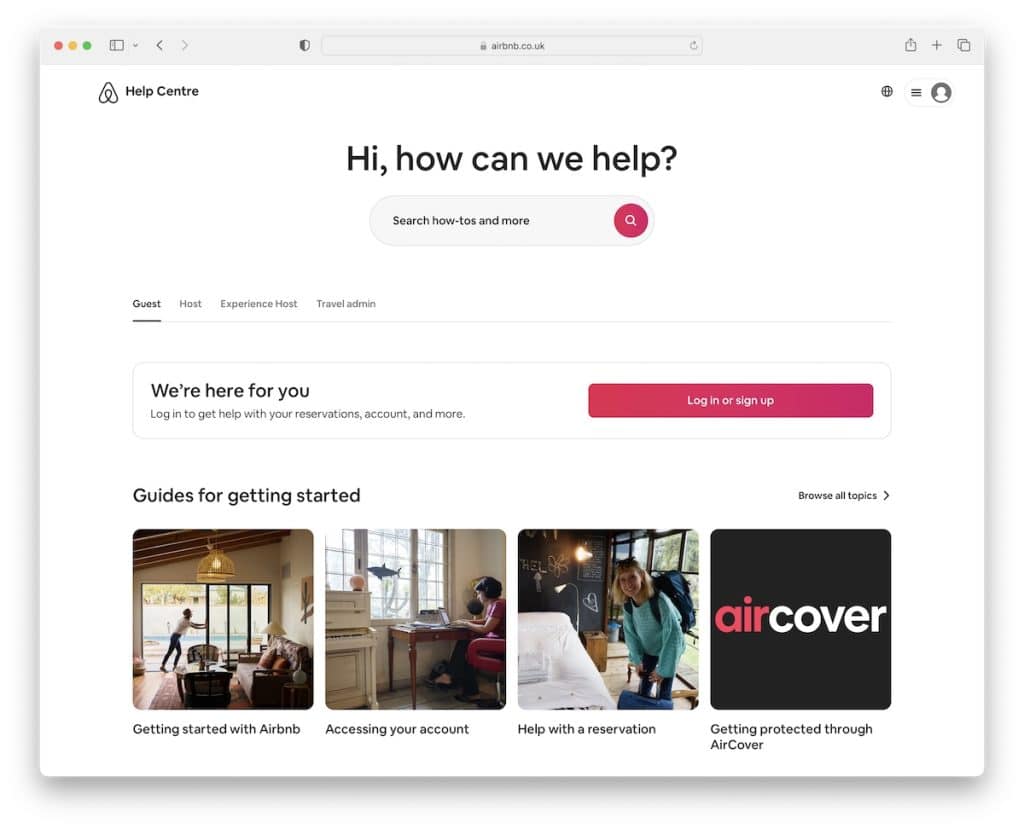
5. مركز مساعدة Airbnb
بنيت مع: روبي أون ريلز

يعرف Airbnb كيفية لفت انتباهك بالسؤال الموجود أسفل العنوان الذي ينتقل مباشرة إلى شريط البحث. تحتوي وظيفة البحث على أهم المقالات أولاً أو يمكنك الاختيار من بين التوصيات أو كتابة استعلامك والضغط على إدخال.
بالإضافة إلى ذلك ، يوفر التصنيف للمستخدم إمكانية العثور على توصيات محددة أو قراءة أهم المقالات أو الاستمتاع بالأدلة ذات الصلة.
ملاحظة: استخدم الصور والنصوص لجعل صفحة قاعدة المعارف الخاصة بك أكثر جاذبية وإعجابًا.
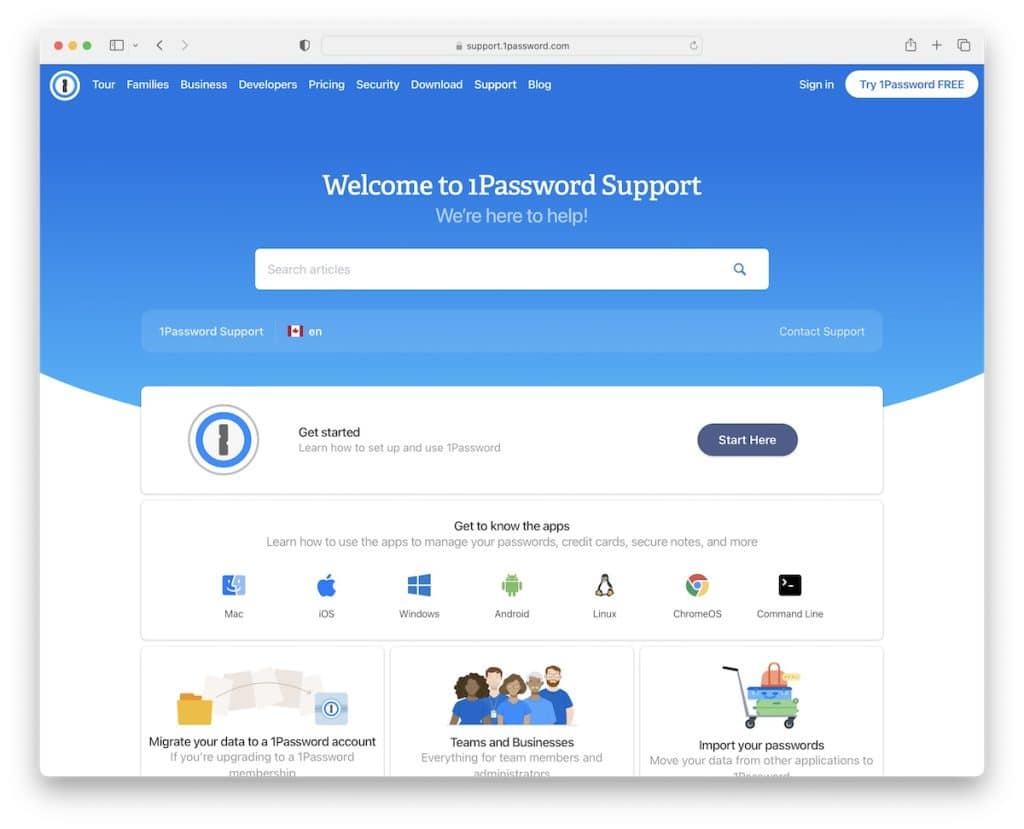
6. 1 دعم كلمة المرور
بنيت مع: Webflow

يمنحك 1Password هذا الشعور الرائع والودي عند بدء التمرير. ومع ذلك ، يمكنك التوقف عند شريط البحث ، والذي ، بشكل مفاجئ ، أساسي للغاية ، بدون توصيات ، أو أهم عمليات البحث ، إلخ.
ما نجده مفيدًا أيضًا هو محدد اللغة لترجمة صفحة قاعدة المعرفة هذه بنقرة واحدة.
إلى جانب جميع الروابط والمحتويات المفيدة ، هناك أيضًا رابط للاتصال بدعم 1Password مباشرة.
ملاحظة: قم بإنشاء تجربة مستخدم أفضل من خلال ترجمة صفحتك وتقديم محوّل اللغة.
لا تفوت هذه المواقع الممتازة Webflow لمزيد من أفكار التصميم.
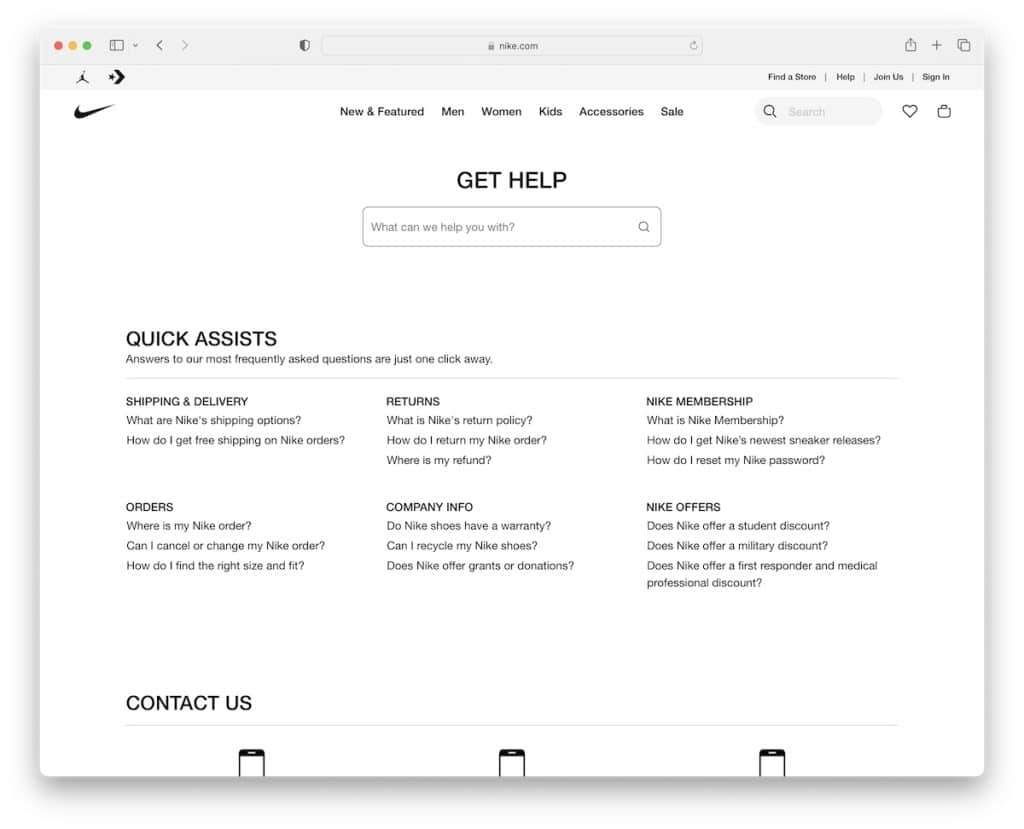
7. خدمة عملاء نايكي
بنيت مع: Next.js

تقوم Nike بعمل ممتاز في التمسك بالبساطة ، وتقديم شريط بحث ، وروابط "مساعدة سريعة" وقسم إضافي مع طرق أخرى للحصول على المساعدة عبر الهاتف ، والدردشة ، وما إلى ذلك.
عند الانتهاء من البحث عن مقالات المساعدة ، يمكنك دائمًا العودة إلى التسوق باستخدام رأسها المختفي / الظهور مرة أخرى مع وظائف القائمة الضخمة.
ملاحظة: استخدم رأس الاختفاء (التمرير لأسفل) والعودة للظهور (التمرير لأعلى) للتخلص من الاضطرابات قدر الإمكان.
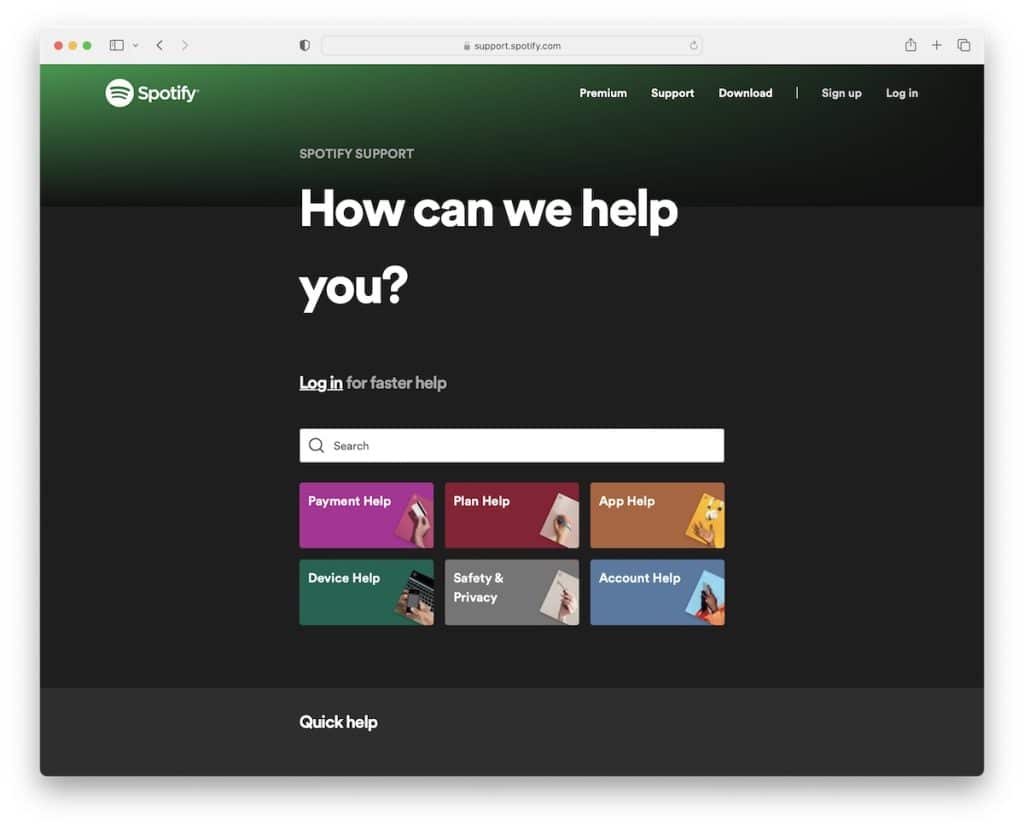
8. دعم Spotify
بنيت مع: Next.js

يتمسك Spotify بنغمته الداكنة حتى عندما يتعلق الأمر بصفحة الدعم. ومع ذلك ، يستخدم مثال قاعدة المعرفة هذا ألوانًا أكثر حيوية لخلق جو أكثر جاذبية وإبراز المحتوى في المقدمة والوسط.
أيضًا ، بمجرد أن تبدأ في كتابة استعلام البحث الخاص بك ، ستظهر توصيات متعددة أسفل شريط البحث مع روابط مباشرة.
أخيرًا وليس آخرًا ، يسمح لك Spotify بتسجيل الدخول إلى حسابك حيث يمكنك الاستمتاع بمساعدة أسرع.
ملاحظة: حافظ على علامتك التجارية طوال فترة تواجدك عبر الإنترنت ، بما في ذلك مركز المساعدة / قاعدة المعرفة.
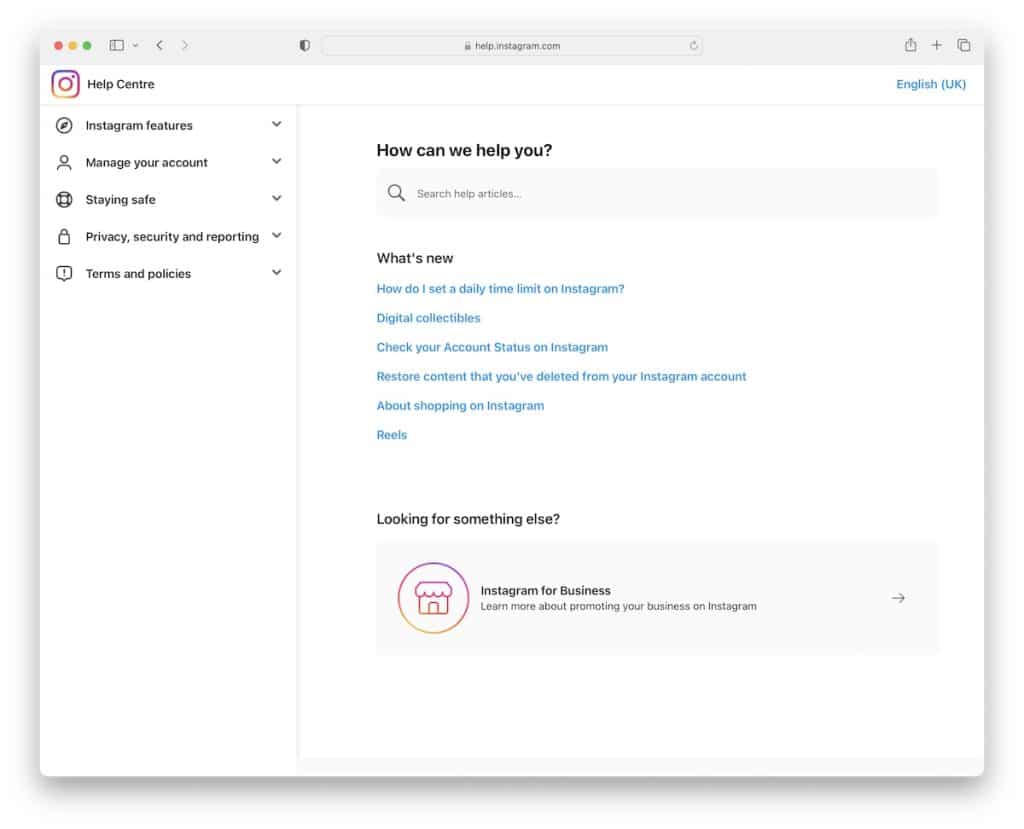
9. Instagram Help Center
بنيت مع: إطار جانغو

تحتوي بعض أكبر مواقع الويب وتطبيقات الويب في العالم على أبسط وأنظف تصميمات ، ولا يختلف Instagram.
ومع ذلك ، في حين أن مركز المساعدة في Instagram يتمتع بمظهر أنيق ، فإن تركيزه الرئيسي ينصب على تقديم المساعدة اللازمة بأسرع ما يمكن وبسهولة.
يتميز القسم الأساسي بشريط بحث (مع توصيات) وروابط "ما الجديد" ، ولكن يمكنك أيضًا التنقل في مقالات المساعدة باستخدام القائمة المنسدلة للشريط الجانبي.
أخيرًا ، يوجد محدد اللغة في الزاوية اليمنى العليا لتخصيص التجربة.
ملاحظة: استخدم قائمة التنقل المنسدلة في الشريط الجانبي لجعل العثور على شيء أكثر تحديدًا ببضع نقرات.

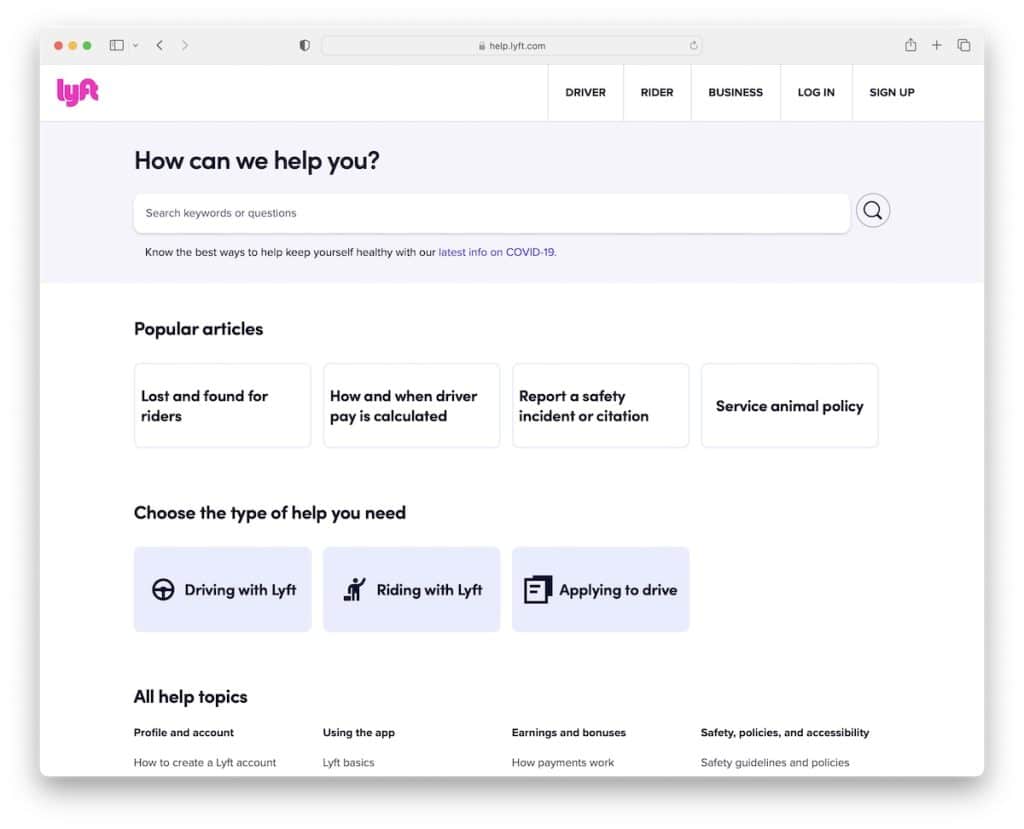
10. مساعدة Lyft
بنيت مع: Next.js

تحثك Lyft على تسجيل الدخول إلى حسابك للحصول على مساعدة أسرع مع نافذة منبثقة ، والتي يمكنك إغلاقها بالضغط على "x".
يمكنك بعد ذلك البحث عن الكلمات الرئيسية والأسئلة أو مساعدة نفسك في الموضوعات الموصى بها.
علاوة على ذلك ، ترتبط صفحة قاعدة المعارف هذه بالمقالات الشائعة ونوع الدعم الذي تحتاجه والمزيد.
بالإضافة إلى ذلك ، هناك زر CTA للتواصل مع الفريق إذا لم تجد ما كنت تبحث عنه.
ملاحظة: امنح المستخدمين المزيد من الطرق للحصول على الدعم بالإضافة إلى مقالات المساعدة - عبر البريد الإلكتروني ، والهاتف ، والدردشة الحية ، وما إلى ذلك.
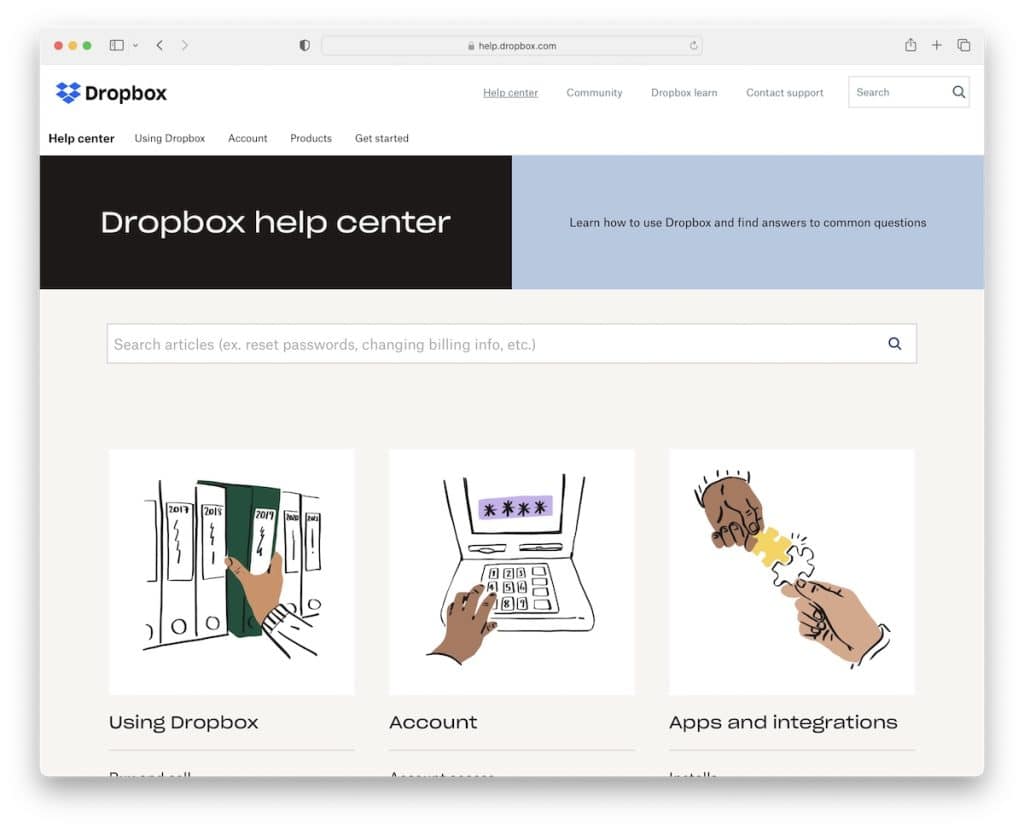
11. مركز مساعدة Dropbox
بنيت مع: Adobe Experience Manager

معظم قواعد المعرفة ليست فنية للغاية أو تتمتع بجاذبية خاصة بها ، ولكن نوع Dropbox هو كذلك.
على الرغم من أن تصميم الويب سريع الاستجابة هذا بسيط ، إلا أنه يبدو أكثر جاذبية مما ذكرناه.
من المحتمل أن يكون ذلك بسبب المساحة البيضاء والنص الأكبر والرسومات والأيقونات التي تجعله أكثر روعة. جميع الوظائف المدهشة والمفيدة للوصول إلى المقالات موجودة أيضًا للحصول على مظهر عملي وممتع بشكل عام.
ملاحظة: ليس عليك أن تجعل صفحة الدعم مملة وباهتة ؛ تعزيزه بالرسومات والرموز.
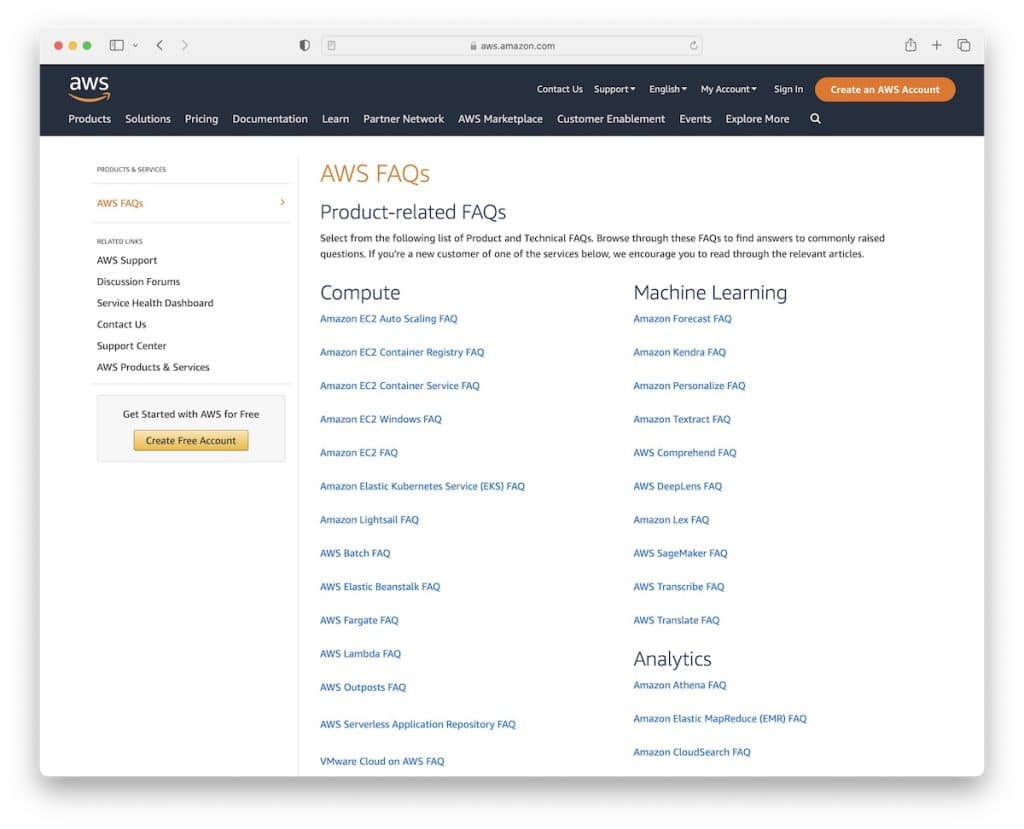
12. الأسئلة الشائعة حول AWS
بنيت مع: Adobe Experience Manager

على غرار Instagram ، تستخدم AWS أيضًا التنقل عبر الشريط الجانبي ولكن مع إضافة رأس ثابت مع قائمة ضخمة وشريط بحث.
قاعدة هذه الصفحة عبارة عن قائمة لا حصر لها من الروابط السريعة مقسمة إلى فئات لتنقل أكثر راحة.
علاوة على ذلك ، هناك أيضًا أزرار CTA تأخذك إلى إنشاء الحساب إذا لم تكن بالفعل جزءًا من AWS.
ملاحظة: قم بإنشاء تنقل أكثر تنظيماً في العنوان باستخدام قائمة ضخمة حيث يمكنك أيضًا إضافة صور وأيقونات ونص إضافي وما إلى ذلك.
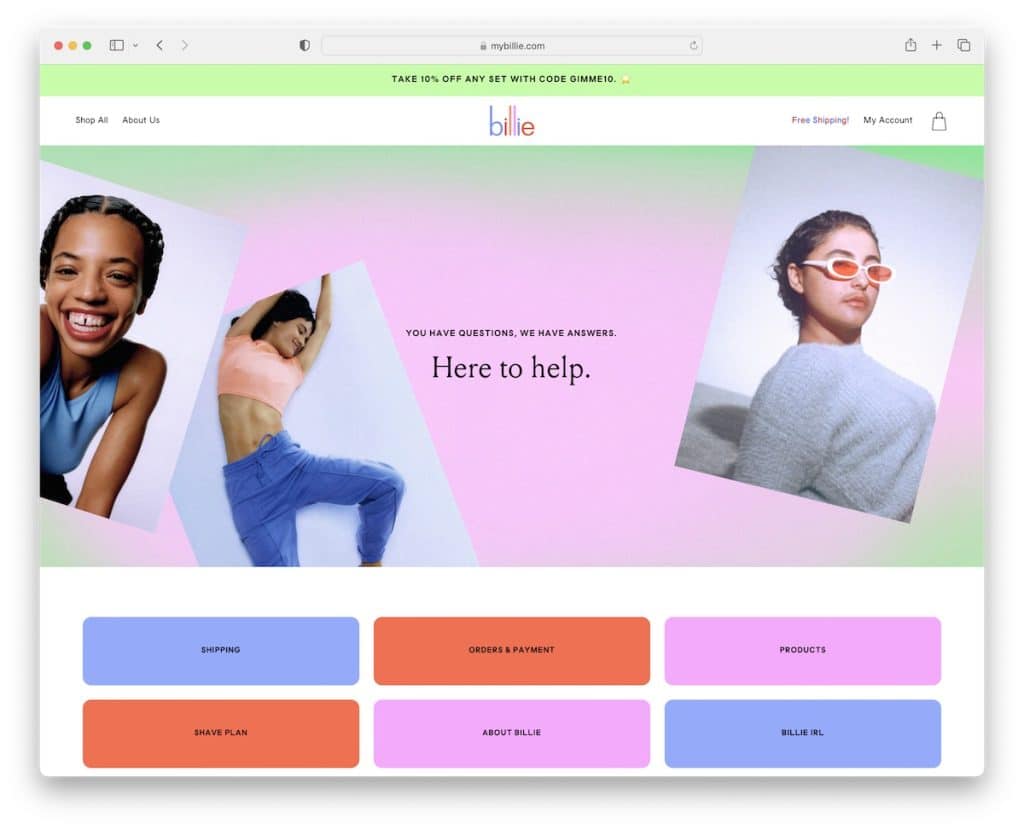
13. بيلي الأسئلة الشائعة
بنيت مع: Shopify

يمتلك Billie علامة تجارية ملونة يستخدمونها أيضًا في صفحة قاعدة المعارف الخاصة بهم. يبدأ بشعار ونص ، متبوعين بعلامات تبويب / أزرار متعددة تتيح لك الانتقال مباشرة إلى القسم الذي تهتم به - بدون تمرير.
يفتح كل موضوع بعد ذلك مثل الأكورديون ، لذلك لا تحتاج إلى فتح صفحة جديدة لقراءته. في حين أن جميع المعلومات في متناول يدك ، فإن المظهر الأولي نظيف وجذاب للعين.
ملاحظة: قم بإنشاء تخطيط من صفحة واحدة لقسم الأسئلة الشائعة بحيث يسهل الوصول إلى جميع الإجابات.
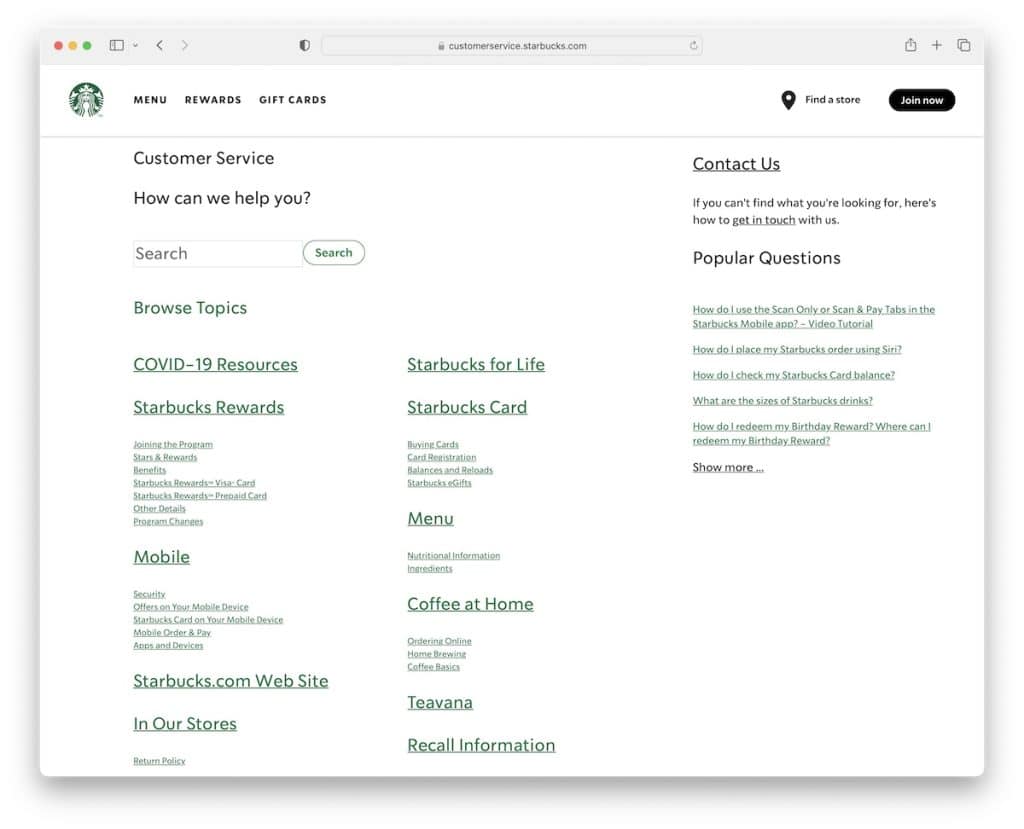
14. خدمة عملاء ستاربكس
بنيت مع: Next.js

كنت تتوقع صفحة خدمة عملاء أكثر حداثة وتطوراً من ستاربكس ، لكنها تحافظ عليها كلاسيكية للغاية.
تحتوي الصفحة على "كيف يمكننا مساعدتك؟" نص وشريط بحث أساسي وقائمة من عمودين للروابط السريعة. ستجد أيضًا شريطًا جانبيًا به ارتباطات لإجابات الأسئلة الشائعة ورابط آخر للاتصال.
ملاحظة: قم بإنشاء شريط جانبي لعرض الروابط وجهات الاتصال العملية الأخرى.
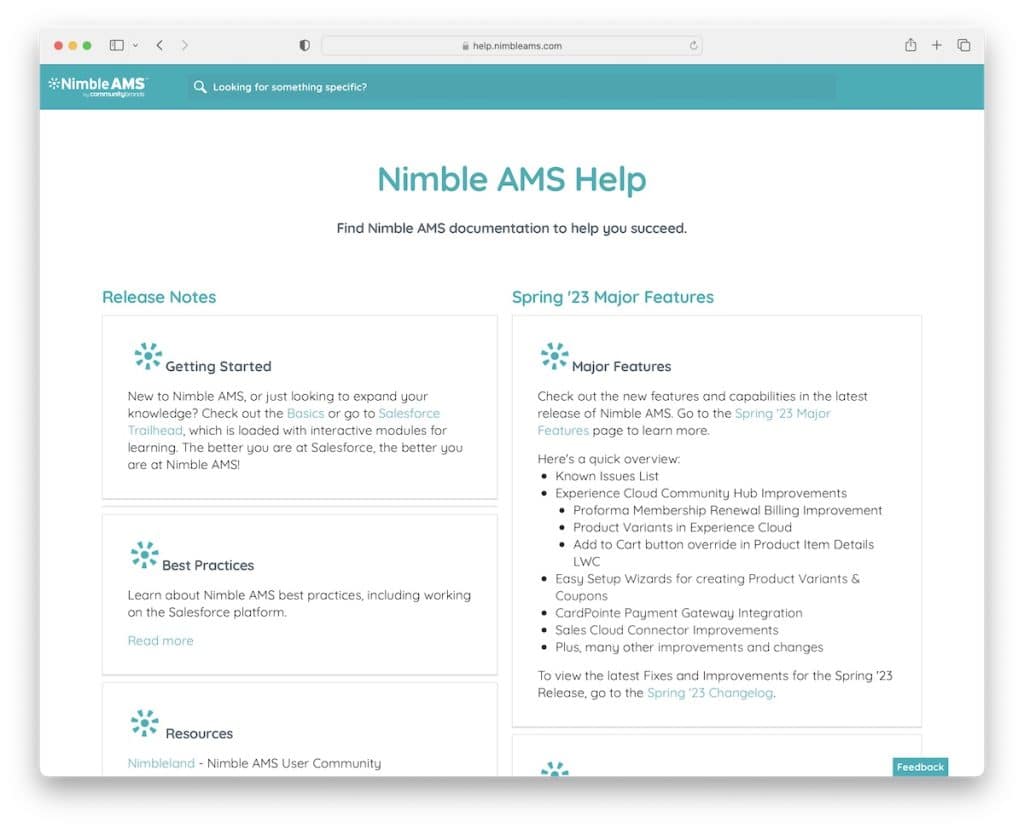
15. مساعدة ذكية AMS
بني مع: ملتقى أطلس

في حين أن أمثلة قواعد المعرفة الأخرى في هذه القائمة تحتوي على روابط سريعة ، إلا أن Nimble AMS تفعل ذلك بشكل مختلف باستخدام المقتطفات + روابط "قراءة المزيد".
قد يساعد هذا كل شخص جديد على البرنامج في تصفح مزيد من التفاصيل والمعلومات بسرعة دون الخوض في العمق. يتم فتح جميع المعلومات الإضافية على صفحة جديدة حيث يمكنك العثور على روابط أخرى وشريط جانبي يسار به محتوى أكثر فائدة.
ملاحظة: اجعل الصفحة الرئيسية لقاعدة المعرفة تقدم موجزًا عن كل موضوع لتحسين تجربة المستخدم.
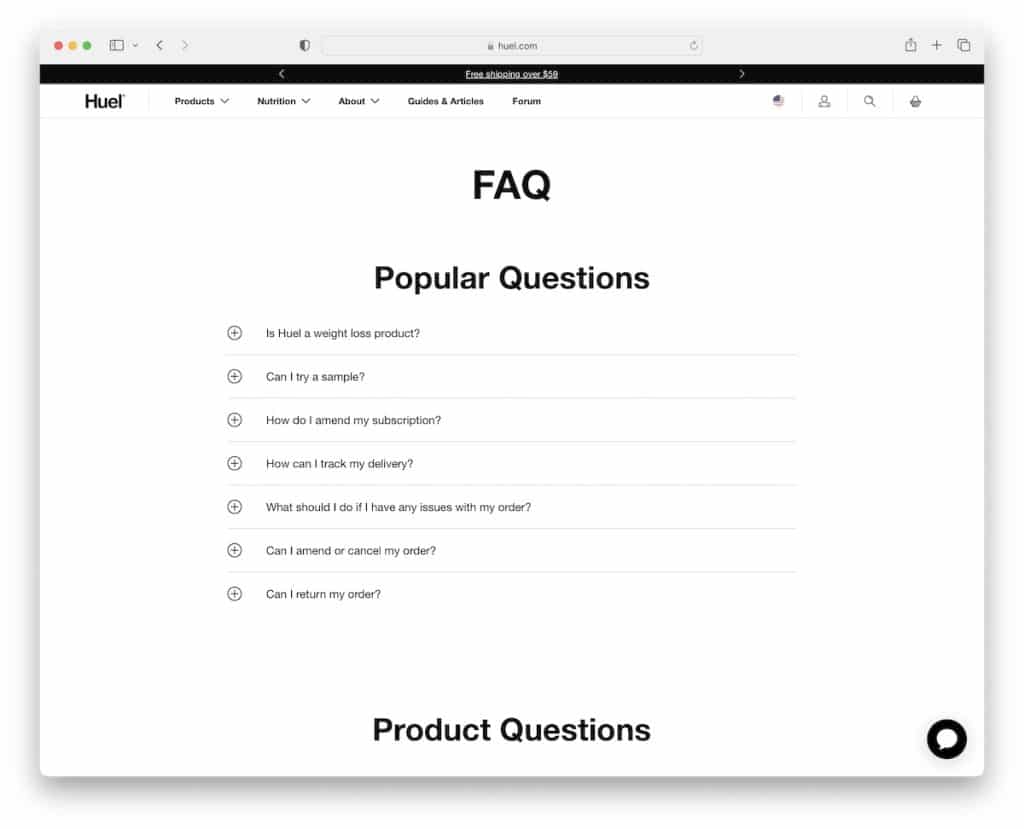
16. أسئلة وأجوبة هويل
بنيت مع: Shopify

بينما يكون شريط البحث مفيدًا جدًا في صفحة المساعدة / الدعم ، فقد جعله Huel بدونه ، لكنه لا يزال مناسبًا. ولكن هناك عنصر واجهة مستخدم chatbot "مباشر" يعمل كبديل لشريط البحث.
يستخدمون عناوين كبيرة للعثور على القطاع المطلوب دون عناء ، حتى إذا قمت بالتمرير بسرعة. تحتوي جميع الأسئلة على وظيفة أكورديون للإجابات ، حيث يمكنك أيضًا العثور على روابط لمحتوى مفيد آخر.
إلى جانب ذلك ، هناك زر CTA لمركز المساعدة وطرق متعددة للاتصال في الأسفل ، قبل موجز Instagram.
ملاحظة: يعد استخدام الأكورديون في الأسئلة الشائعة أمرًا شائعًا جدًا. لماذا؟ لأنهم يعملون! لذلك لا تتردد في استخدامها على موقع الويب الخاص بك.
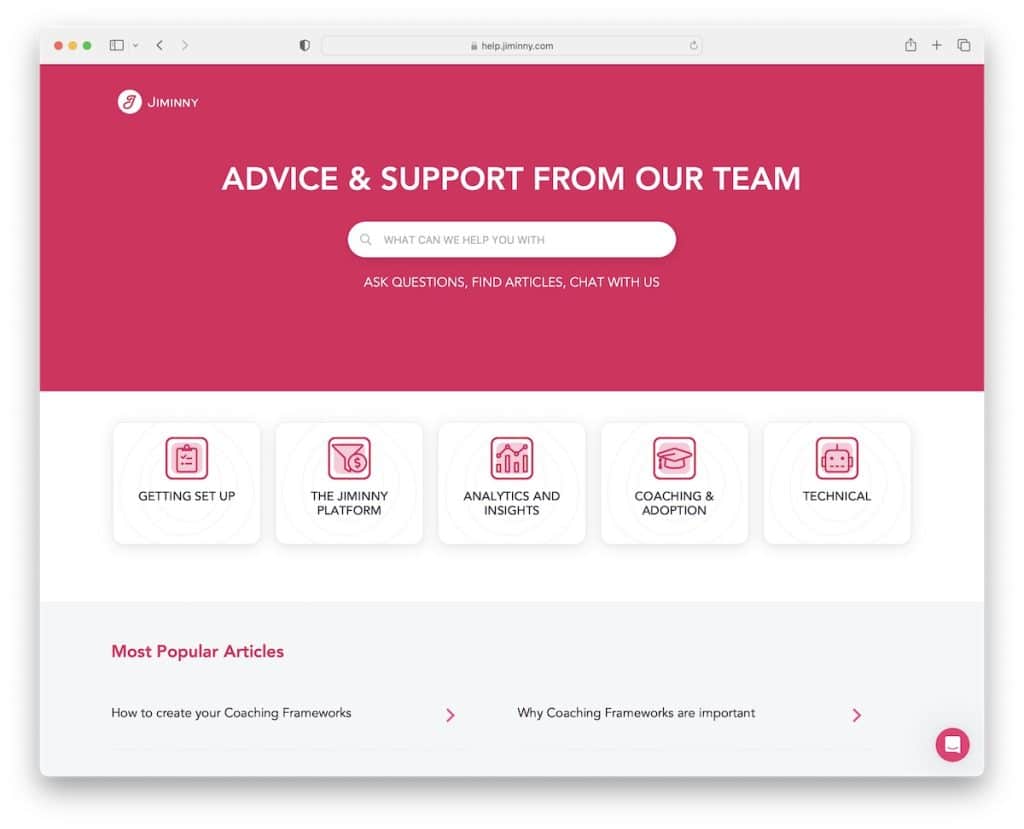
17. مساعدة جيميني
بنيت مع: روبي أون ريلز

يحافظ Jiminny على الأشياء بسيطة وبسيطة ، من خلال شريط البحث ، وعدد قليل من الأزرار مع تأثيرات التمرير وروابط إلى المقالات الأكثر شيوعًا. بالمناسبة ، يعرض شريط البحث ثلاثة من أكثر المقالات ذات الصلة ثم رابطًا لعرض جميع المقالات الأخرى ذات الصلة.
ولجعلها أكثر سهولة في الاستخدام ، هناك دائمًا أداة المراسلة المتاحة لراحتك.
ملاحظة: أضف تأثير التمرير إلى الأزرار لجعلها أكثر تفاعلية (اقرأ أكثر قابلية للنقر).
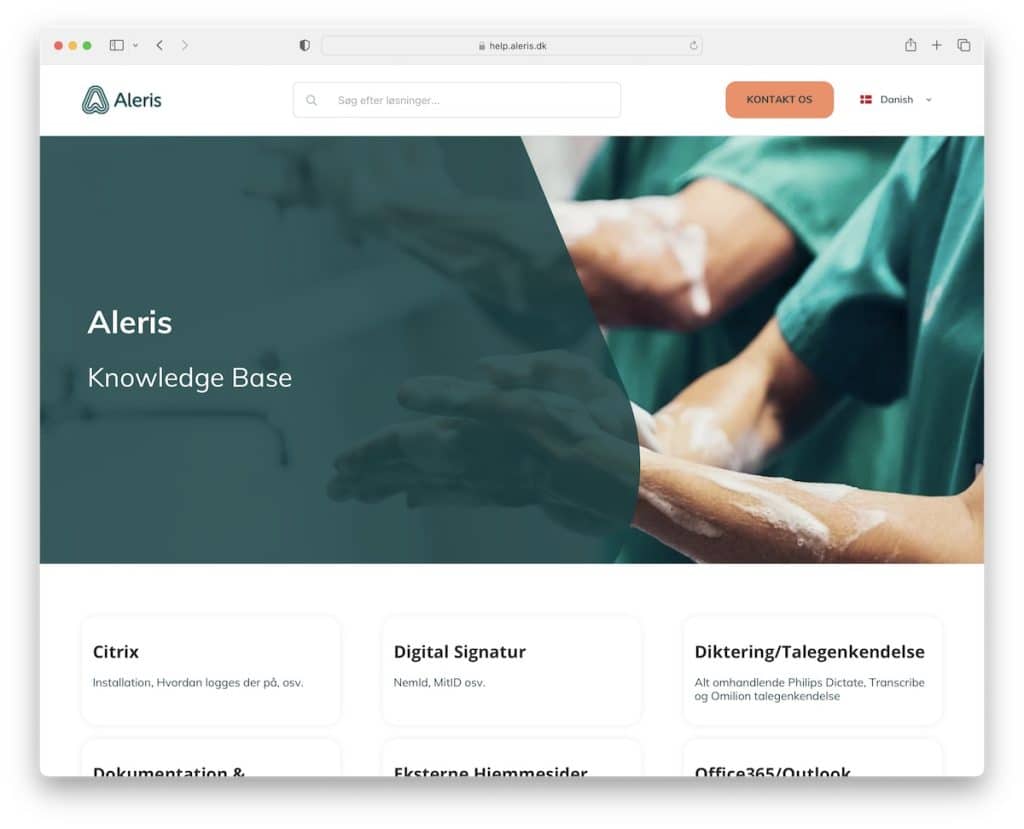
18. قاعدة المعارف Aleris
بنيت مع: Umbraco CMS

يحتوي Aleris على رأس مع شريط بحث وزر CTA ومحوّل لغة. تستمر صفحة قاعدة المعارف هذه بصورة رئيسية وشبكة من الفئات تشبه البطاقة وقائمة بالموضوعات الشائعة.
قبل التذييل المكون من ثلاثة أعمدة ، يوجد نموذج اتصال لأي شخص لديه أسئلة أخرى.
ملاحظة: بدلاً من إضافة شريط بحث في قسم الأبطال ، يمكنك أيضًا وضعه في الرأس (والذي يمكن أن يكون أكثر سهولة إذا جعلته يلتصق بأعلى الشاشة).
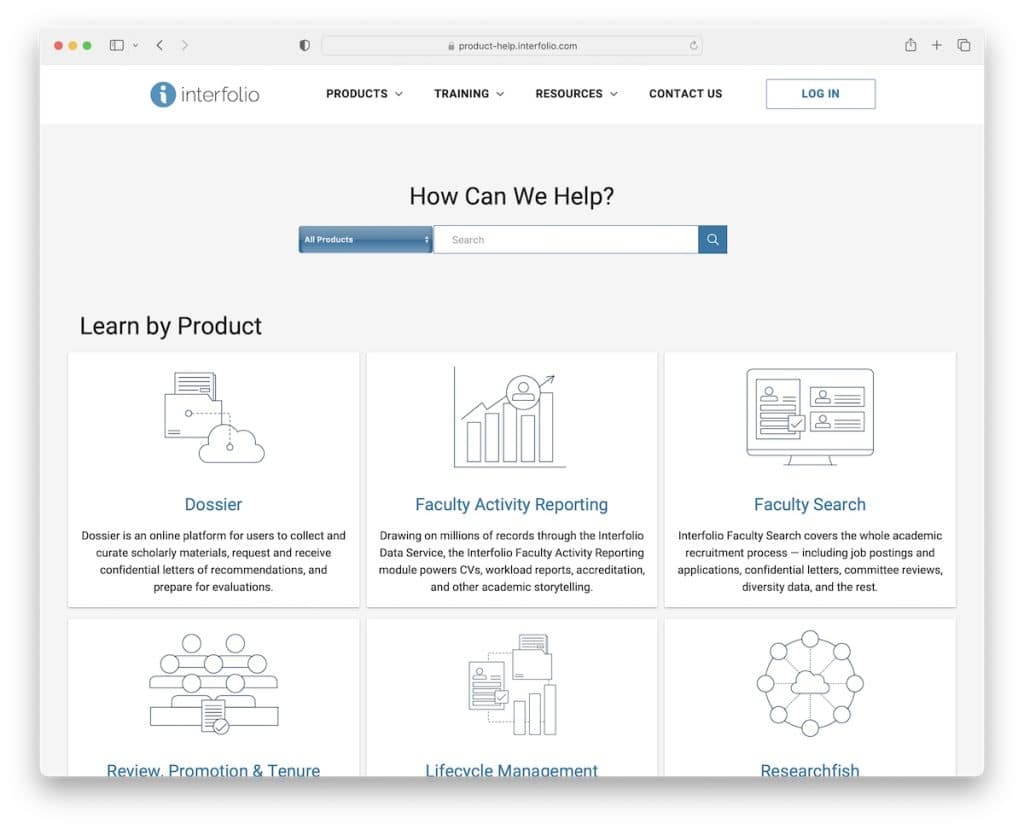
19. تعليمات المنتج Interfolio
بنيت مع: روبي أون ريلز

أنشأت Interfolio موقعًا فرعيًا كاملًا لقاعدة المعرفة مع قائمة منسدلة ، وزر تسجيل دخول CTA ، وشريط بحث متقدم ، بالإضافة إلى أقسام متعددة مع محتوى المساعدة والدعم الضروريين.
علاوة على ذلك ، يحتوي التذييل على روابط تكميلية ورموز اجتماعية وبريد إلكتروني قابل للنقر وزر "إرسال تذكرة" الذي يفتح نافذة منبثقة للنموذج.
ملاحظة: قم بإنشاء شريط بحث بقائمة منسدلة إضافية ليبحث المستخدم عن مقالات في الفئة المفضلة.
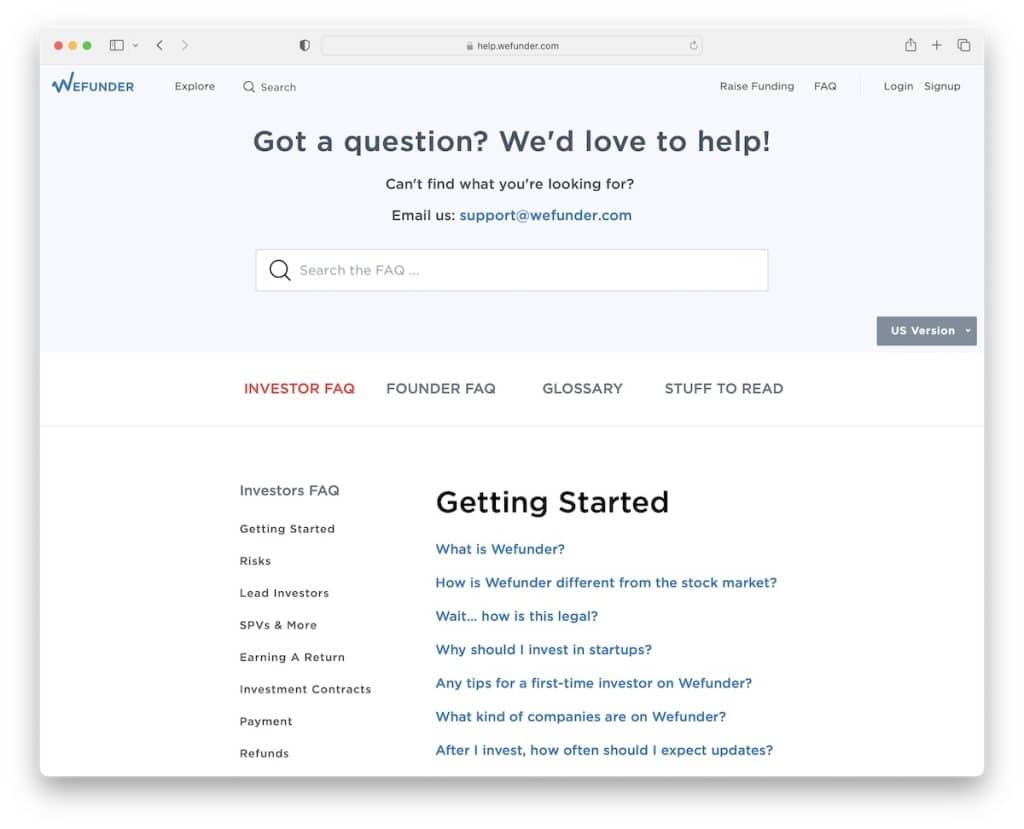
20. Wefunder التعليمات
بنيت مع: روبي أون ريلز

يحتوي قسم قاعدة المعارف / الأسئلة الشائعة في Wefunder على تخطيط شبه صفحة واحدة مع روابط الشريط الجانبي التي تتيح لك الانتقال من قسم إلى قسم.
علاوة على ذلك ، بمجرد أن تبدأ في كتابة استعلامك في شريط البحث ، يختفي المحتوى الحالي ويتم استبداله بالتوصيات. يجب عليك بعد ذلك النقر فوق "رجوع إلى الأسئلة الشائعة" للانتقال إلى "الصفحة الرئيسية".
ملاحظة: قم بإنشاء شريط جانبي ثابت أو رأس تنقل لتحسين تجربة مستخدم قاعدة المعارف الخاصة بك (خاصة إذا كنت تخطط لإنشاء تخطيط من صفحة واحدة).
