7 أفضل ممارسات نموذج الصفحة المقصودة (+ أمثلة)
نشرت: 2020-12-30هل تبحث عن أمثلة رائعة لأشكال الصفحات المقصودة؟ عندما يزور شخص ما صفحتك المقصودة ، يكون لديك فرصة واحدة لتحويلها ، لذلك يجب تصميم النموذج الخاص بك لتحقيق أقصى تأثير.
على الرغم من عدم وجود ما يسمى بصفحة مقصودة مثالية ، إلا أن هناك بالتأكيد أفضل الممارسات التي يمكن أن تساعدك في الحصول على نتائج رائعة - وتجنب فقدان العملاء المحتملين القيّمين.
سنلقي نظرة على بعض الأمثلة الرائعة لأشكال الصفحة المقصودة في هذه المقالة. سنوضح لك أيضًا كيفية سرقة نفس الأفكار بسهولة واستخدامها في النماذج الخاصة بك.
قم بإنشاء نموذج الصفحة المقصودة الآن
ما الذي يجعل الصفحة المقصودة جيدة؟
الهدف من أي صفحة مقصودة هو جعل العميل يكمل هدفًا. يجب أن يكون كل شيء في الصفحة موجهًا نحو الحصول على هذا التحويل.
على سبيل المثال ، قد يتم تصميم نموذج الصفحة المقصودة للحصول على:
- المشتركين في القائمة البريدية
- يؤدي
- مبيعات
- عمليات الاشتراك في الندوة عبر الويب
يحتاج كل حدث من هذه الأحداث إلى نوع مختلف قليلاً من الشكل.
قبل أن تبدأ في تصميم نموذج صفحتك المقصودة ، من المفيد فهم نوع التحويل الذي تأمل في الحصول عليه. على المستوى الأساسي ، يمكننا تقسيم تحويلاتك إلى مجموعتين:
- التحويل الأساسي - يحدث هذا النوع من التحويل عندما يكون العميل جاهزًا للشراء. على سبيل المثال ، يمكن أن يكون نموذج الصفحة المقصودة نموذج طلب أو نموذج حجز موعد.
- التحويل الثانوي - يحدث هذا النوع من التحويل أعلى بكثير في مسار التحويل عندما لا يزال العميل يفحص خياراته. لذلك إذا كنت تأمل في إنشاء نموذج اشتراك في النشرة الإخبارية عبر البريد الإلكتروني ، فهذا مثال جيد للتحويل الثانوي.
كقاعدة عامة ، يمكن أن يكون لديك نموذج أطول قليلاً للتحويل الأساسي مقارنةً بالتحويل الثانوي. لأنه عندما يتخذ العميل قرار الشراء - أو يكون قريبًا جدًا منه - فمن المحتمل أن يكون أكثر استعدادًا لقضاء الوقت في ملء نموذج.
الآن نحن نفهم كيفية اتخاذ قرار بشأن بنية صفحتك المقصودة ، فلنلقِ نظرة على بعض أفضل الممارسات الخاصة بك لنماذج الصفحة المقصودة.
أفضل ممارسات نموذج الصفحة المقصودة
سننظر في طرق مختلفة لتصميم نماذج الصفحات المقصودة لأقصى قدر من التحويلات.
- قم ببيع المزايا بجانب النموذج الخاص بك
- طمأن الزائر الخاص بك
- إزالة الحقول الإضافية
- قم بإنشاء دعوة مقنعة للعمل
- استغل قوة FOMO
- استخدم الموجهات والعناصر النائبة
- اجعل نماذجك على الهاتف المحمول تستجيب
لكل منها ، سنوضح لك بعض الطرق لسرقة الأفكار نفسها واستخدامها في نماذج الصفحة المقصودة الخاصة بك.
1. قم ببيع المزايا بجانب النموذج الخاص بك
في الصفحة المقصودة ، سترغب في توضيح مزايا عرضك بشكل واضح للغاية.
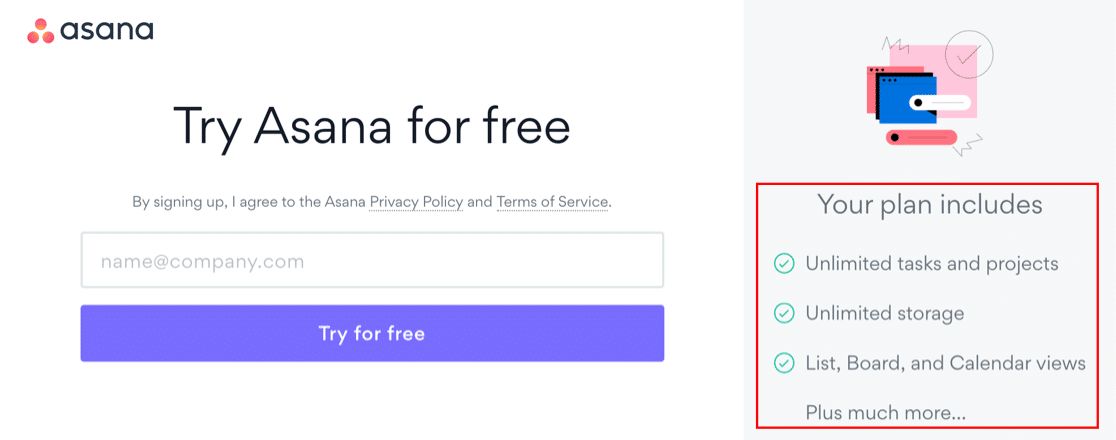
يطلب هذا النموذج من Asana من الزائرين التسجيل للحصول على نسخة تجريبية مجانية. لكنها لا تعتمد على ذلك لتحويل الزوار. يحتوي أيضًا على قسم على يمين الصفحة المقصودة لشرح العرض ببعض النقاط القصيرة.

هل لاحظت ظهور كلمة "غير محدود" أكثر من مرة؟
إذا كان المستخدم متحمسًا بشأن إمكانات ما تقدمه ، فسيكون أكثر حماسًا بشأن إرسال النموذج.
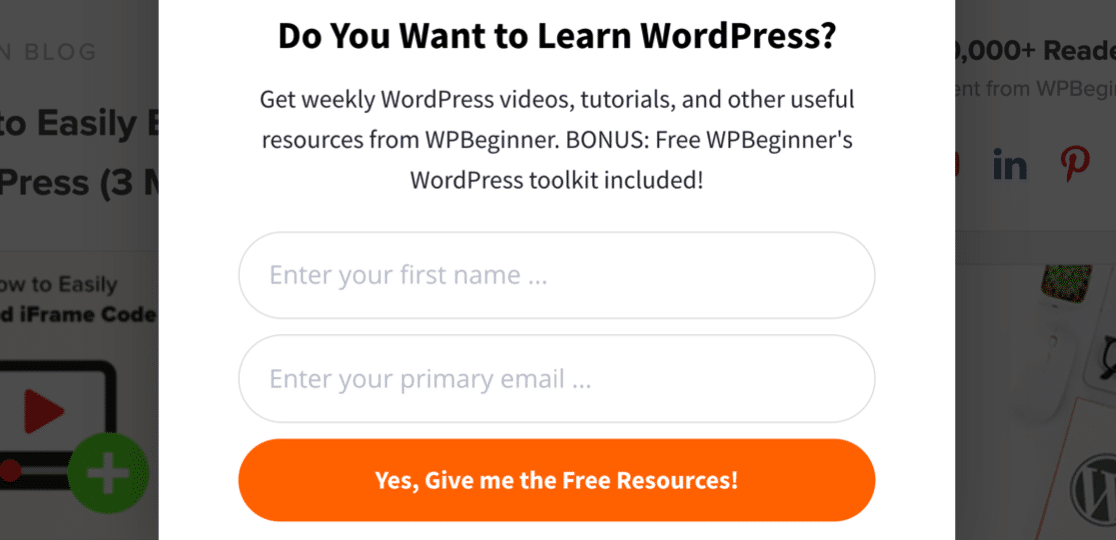
تحقق من هذا المثال الرائع من WPBeginner أيضًا:

تحصل على الكثير من الهدايا المجانية ومجموعة أدوات إضافية ، لذلك هناك الكثير من القيمة المختبئة خلف النموذج مباشرة. كل ما عليك القيام به هو النقر!
تذكر: أنت تعرف أن ما تقدمه رائعًا ، لكن العميل قد لا يكون كذلك. لذا فإن بيع فوائد ملء النموذج الخاص بك هو طريقة رائعة لتذكيرهم.
هل تريد معرفة كيفية استخدام Asana مع أدوات أخرى؟ تحقق من قائمتنا لأفضل تكاملات Asana.
كيف تبيع الفوائد في النموذج الخاص بك
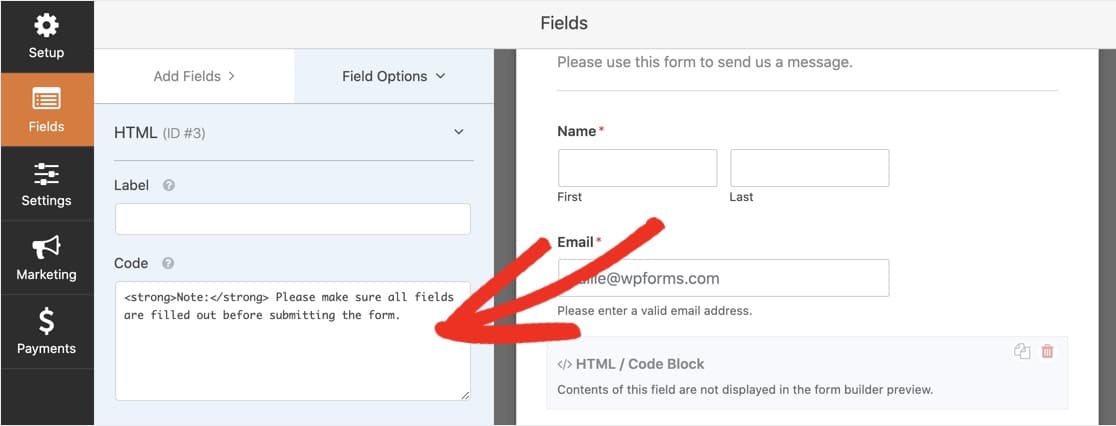
هذه واحدة من أسهل الممارسات التي يمكن تنفيذها.
باستخدام WPForms ، يمكنك بسهولة سحب حقل HTML إلى النموذج الخاص بك لإضافة نص إضافي في أي مكان تريده. ويمكنك استخدام الحقل لإضافة الصور أيضًا.

إذا كنت ترغب في تخصيص النموذج الخاص بك ببعض التعليمات البرمجية ، فيمكنك الذهاب إلى أبعد من ذلك وإنشاء نموذج ديناميكي.
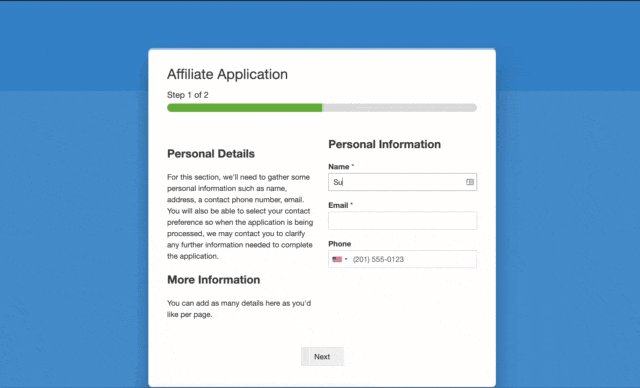
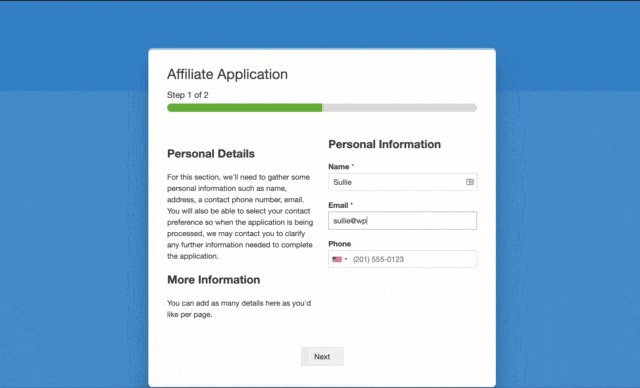
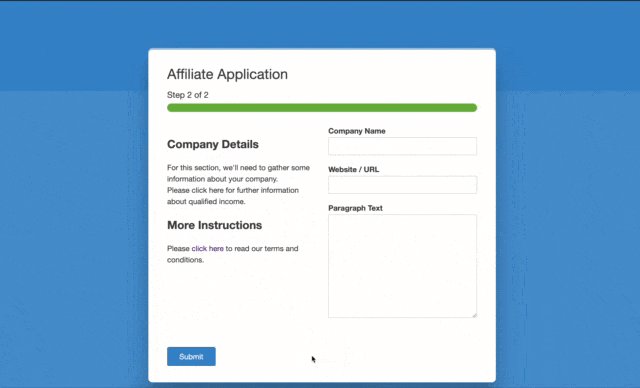
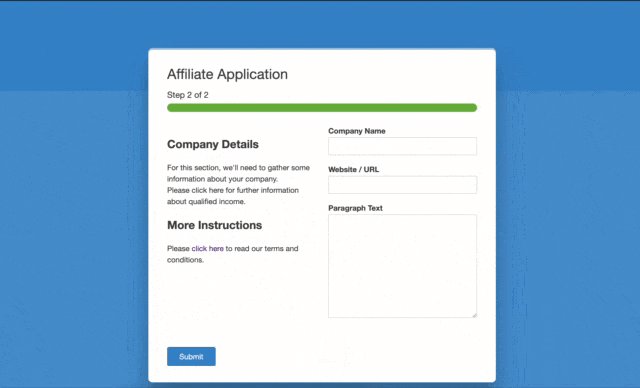
إليك نموذج رائع متعدد الخطوات يتغير في كل مرة يقوم الزائر بتحميل الصفحة التالية. يمكنك استخدام هذا لإضافة مزايا متعددة بينما يتخطى المستخدم النموذج.

هذا التصميم أكثر تقدمًا ويتطلب القليل من التعليمات البرمجية المخصصة. إذا كنت ترغب في مزيد من التفاصيل ، تحقق من مستند المطور الخاص بنا حول كيفية إنشاء نموذج متعدد الخطوات بنص ديناميكي.
2. طمأن الزائر الخاص بك
إذا كان عميلك قلقًا بشأن شيء ما ، فمن المحتمل أن يتراجع ويبحث عن إجابات في مكان آخر.
على سبيل المثال ، لا يرغب معظمنا في الخداع في:
- تلقي رسائل بريد إلكتروني لم نشترك فيها
- يتم تحصيل رسوم أكثر مما توقعنا
- إنفاق المال على منتج يتبين أنه غير ملائم.
هذا هو السبب في أن أشكال الصفحة المقصودة عالية التحويل توفر الطمأنينة. الفكرة هي توقع هذه المخاوف ومعالجتها. طمأنة العميل مباشرة في النموذج يعزز الثقة ويظهر تفهمًا لمشاكلهم.
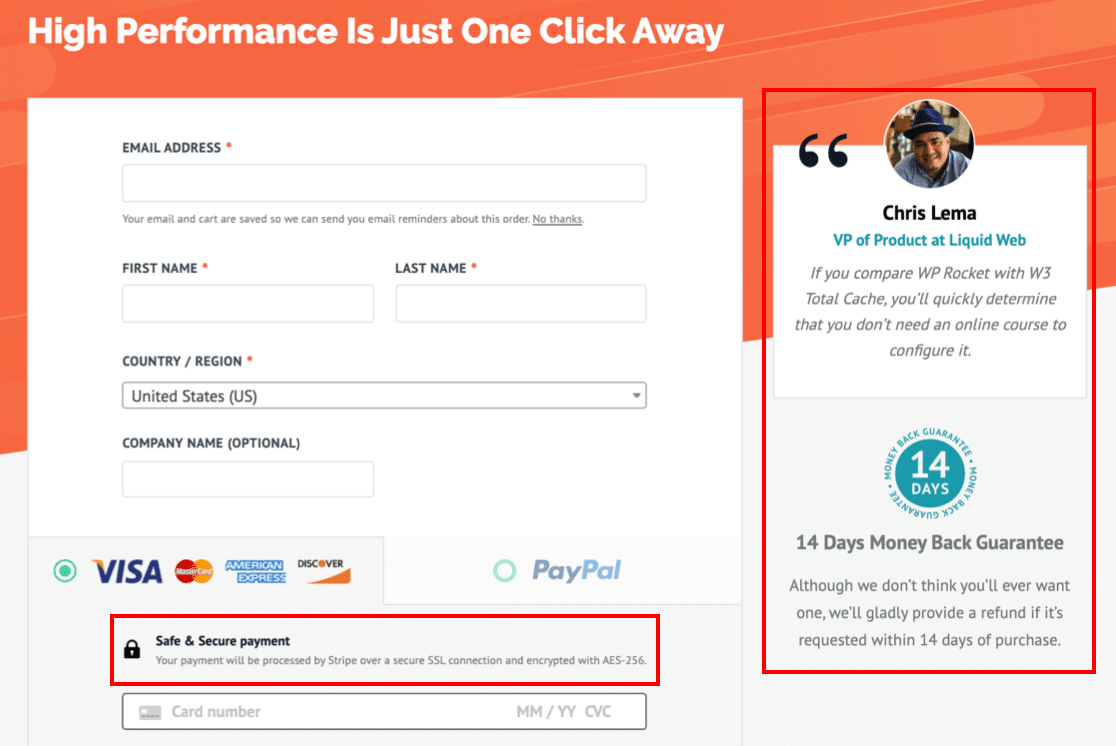
إليك مثال رائع على نموذج الصفحة المقصودة من WP Rocket الذي يوفر الكثير من الطمأنينة للزائر:

هناك ثلاث مناطق منفصلة في هذا النموذج تجعل الزائر يشعر بشعور أفضل حيال إجراء عملية شراء:
- شهادة العميل - هذا يضيف دليلًا اجتماعيًا إلى النموذج. يساعد استخدام صورة واسم حقيقي في إضافة المصداقية ، ويظهر أن العملاء الآخرين قد أكملوا النموذج بالفعل وهم سعداء بالنتيجة. تحقق من هذه الأمثلة الرائعة للإثبات الاجتماعي لنماذجك.
- ضمان استعادة الأموال - يعد تقديم نوع من الضمان أمرًا مهمًا ، خاصةً إذا لم يحصل العميل على فرصة لتجربة المنتج قبل الدفع. تتيح هذه المنطقة من الصفحة المقصودة للعميل معرفة أنه يمكنهم استرداد أموالهم إذا لم يكونوا سعداء ، لذلك لا يمكن أن يخطئوا بتجربتها.
- تذكير آمن بالدفع - إذا كان العميل يقوم بزيارتك لأول مرة ، فمن المفيد تذكيره بأن لديك إعداد الأمان المناسب عند تلقي المدفوعات.
عندما تنظر إلى نماذج الصفحات المقصودة ، ستلاحظ أن جميعها تقريبًا تستخدم واحدًا أو أكثر من هذه التطمينات.
كيفية إضافة الطمأنينة إلى النموذج الخاص بك
يعمل WPForms على تسهيل إضافة معلومات إضافية إلى النموذج الخاص بك باستخدام حقل HTML أو مقسم القسم.
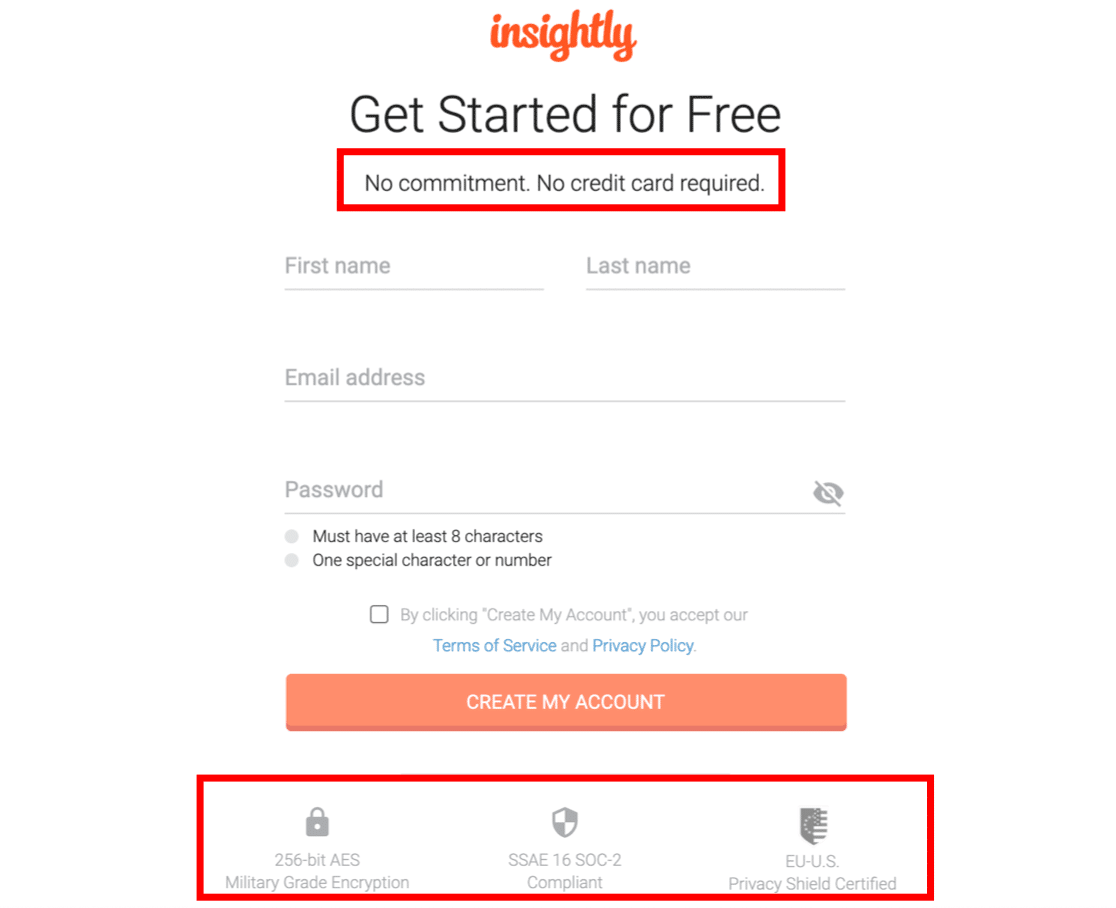
لذلك إذا كنت تقدم شيئًا سخيًا ، مثل إصدار تجريبي مجاني ، فقم بتعزيز ثقة العميل واذكره بشكل بارز في النموذج الخاص بك. بصيرة تقوم بعمل رائع لطمأنة العميل في الجزء العلوي والسفلي من هذا النموذج:

أخيرًا ، لا تنس تذكير الزائر بأنك ستخزن بياناته الشخصية بأمان. تعمل WPForms على تسهيل إضافة اتفاقية GDPR إلى النماذج الخاصة بك. يمكنك تخصيص الصياغة لشرح بالضبط كيفية معالجة المعلومات الشخصية أو تخزينها.
3. إزالة الحقول الإضافية
تظهر إحصائيات التجارة الإلكترونية أنك تحصل على تحويلات أكثر إذا كان لديك 3 حقول أو أقل.
هذه ليست قاعدة صعبة. للتحويل الأساسي ، قد تتمكن من استخدام المزيد من الحقول لأن العميل يستثمر بشكل أكبر.
ولكن بالنسبة لمعظم التحويلات الثانوية ، من المفيد تقليل كمية المعلومات التي تطلبها.
هذا مثال رائع لنموذج قصير من باردو. هذا واحد يتيح للعميل حجز عرض توضيحي.
سيكون من المغري جمع الكثير من المعلومات حول شركتهم أو حالة الاستخدام المقصودة. لكن باردو تفهم الأمر بشكل صحيح ولديه ببساطة حقل واحد:

إذا كنت تريد أن تأخذ وقتًا للحجز ، فيمكنك أيضًا إضافة منتقي الوقت أو التاريخ حتى يتمكن الزائر من جدولة العرض التوضيحي دون كتابة. عندما يقوم زائر بفحص شركتك للتو ، فإن النموذج المختصر يزيل الكثير من الاحتكاك.
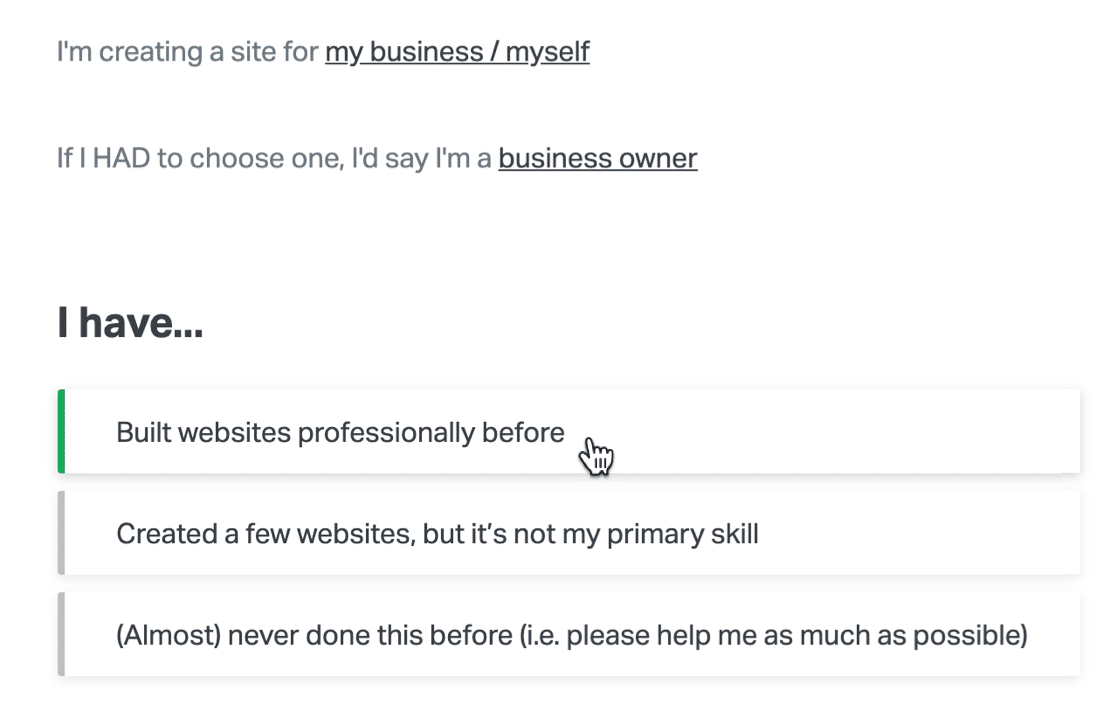
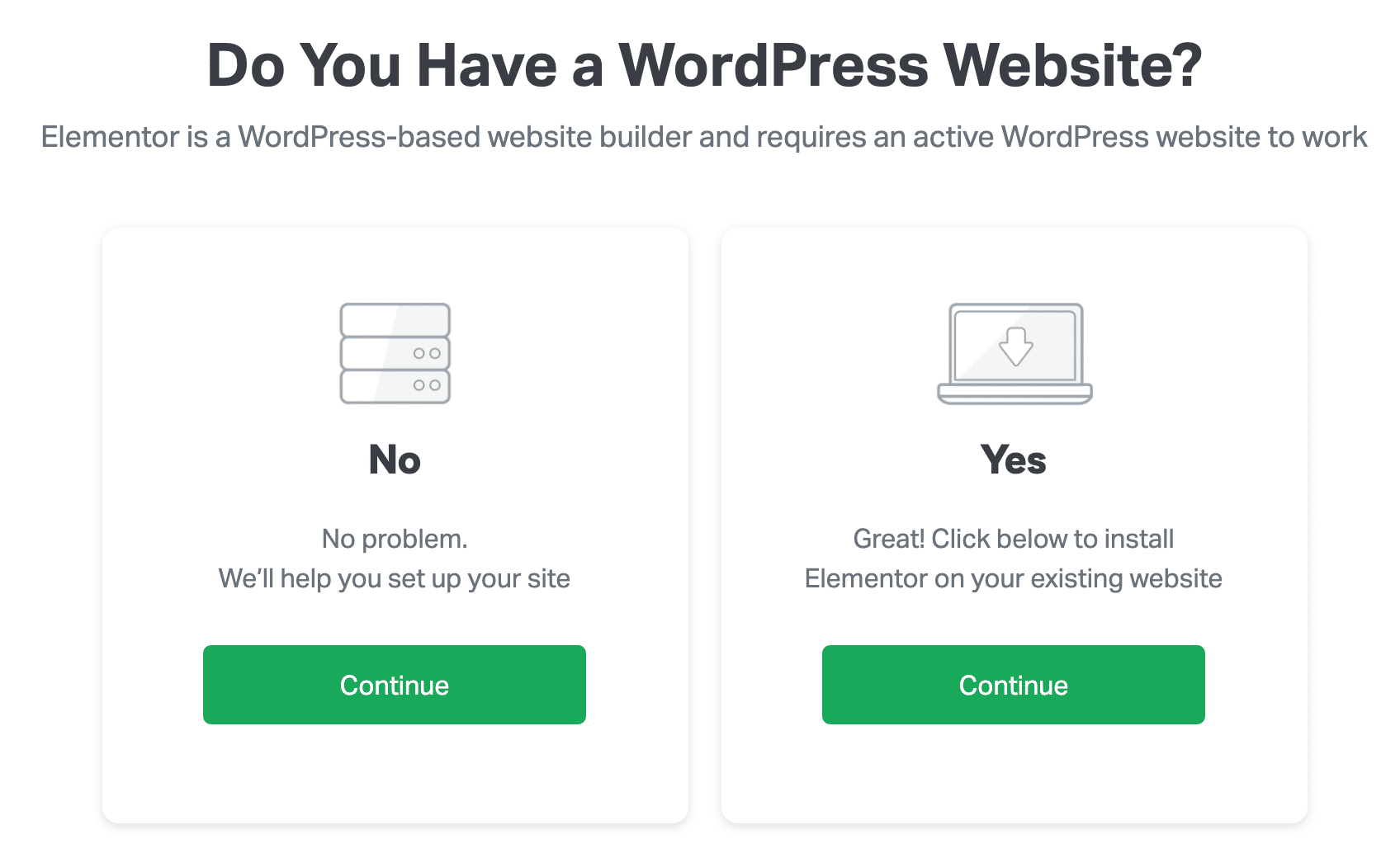
إليك مثال رائع آخر من Elementor. هذا نموذج متعدد الخطوات مع سؤال واحد متعدد الخيارات في كل صفحة. مرة أخرى ، هذا النموذج مثالي لأنه يمكنك تقديم جميع المعلومات دون كتابة.

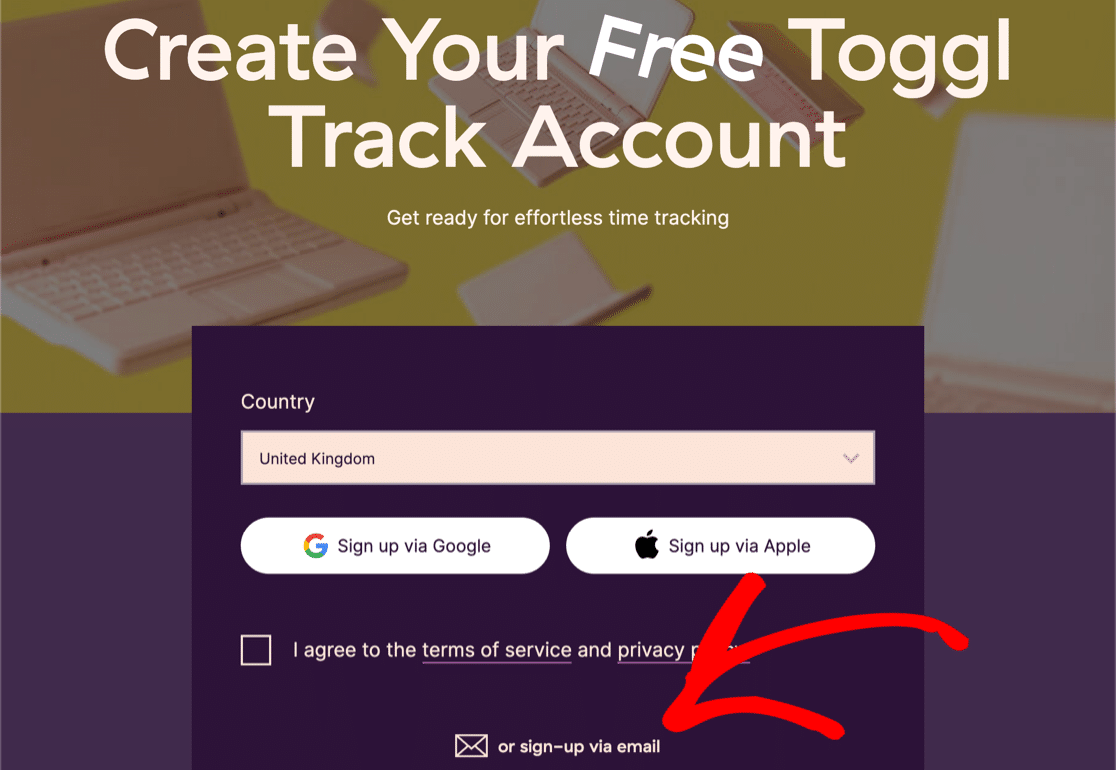
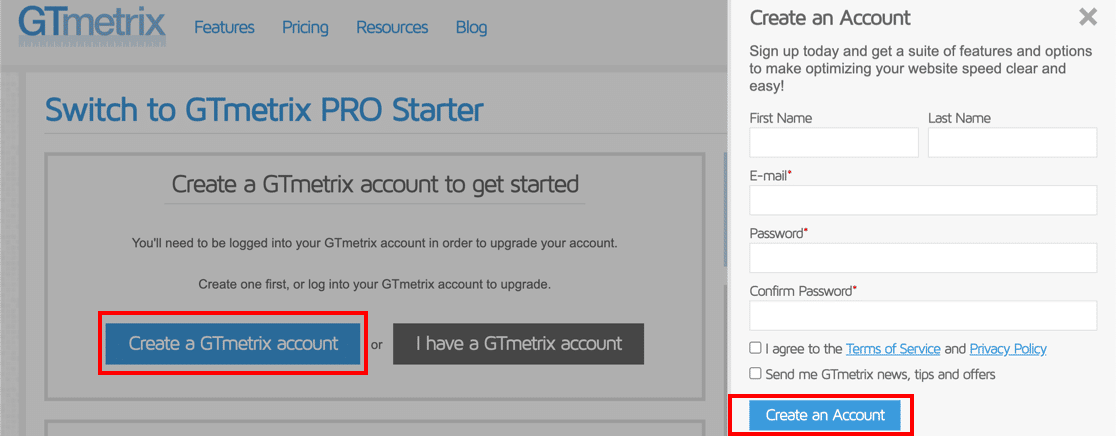
أخيرًا ، تحقق من هذا المثال الرائع من Toggl. باستخدام هذا النموذج ، يمكنك التسجيل للحصول على حساب مجاني دون لمس لوحة المفاتيح. ولكن إذا كنت تريد الانضمام عن طريق البريد الإلكتروني ، فهناك نموذج آخر مخفي خلف الرابط في الأسفل.

إذا كان لديك الكثير من الحقول ولا يمكنك إزالتها حقًا ، فهناك بعض الحيل التي يمكنك استخدامها لجعل النموذج الخاص بك يبدو أقل ترهيبًا.
كيفية جعل النماذج الطويلة أقصر
يتيح لك WPForms جعل النموذج الخاص بك أقصر بثلاث طرق.
أولاً ، المفضل لدينا: النموذج متعدد الخطوات.
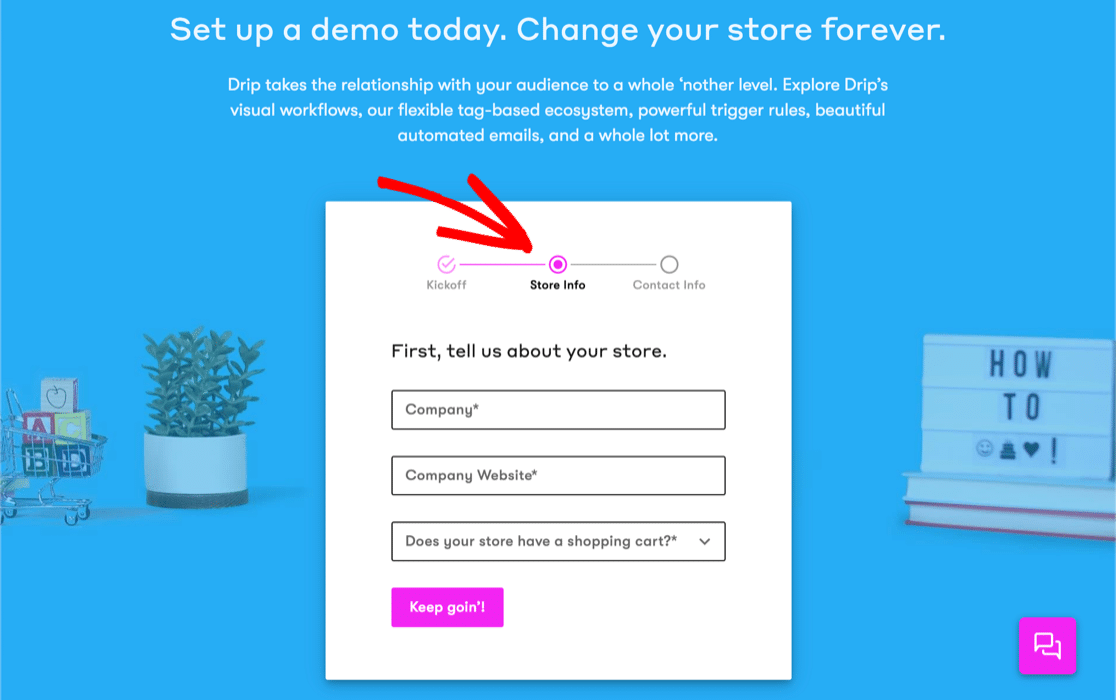
هذا التنسيق يجعل النموذج يبدو أقل رعبا بإخفاء بعض الحقول خلف شريط التقدم. تستخدم صفحة الاشتراك في Drip هذا الأسلوب ، وتبدو رائعة.

التكتيك الثاني لاختيار حقول النموذج الصحيحة بحيث تقلل الكتابة والنقر قدر الإمكان. على سبيل المثال ، يمكنك استخدام اختيارات الصور لتقليد نموذج Elementor الذي نظرنا إليه للتو.

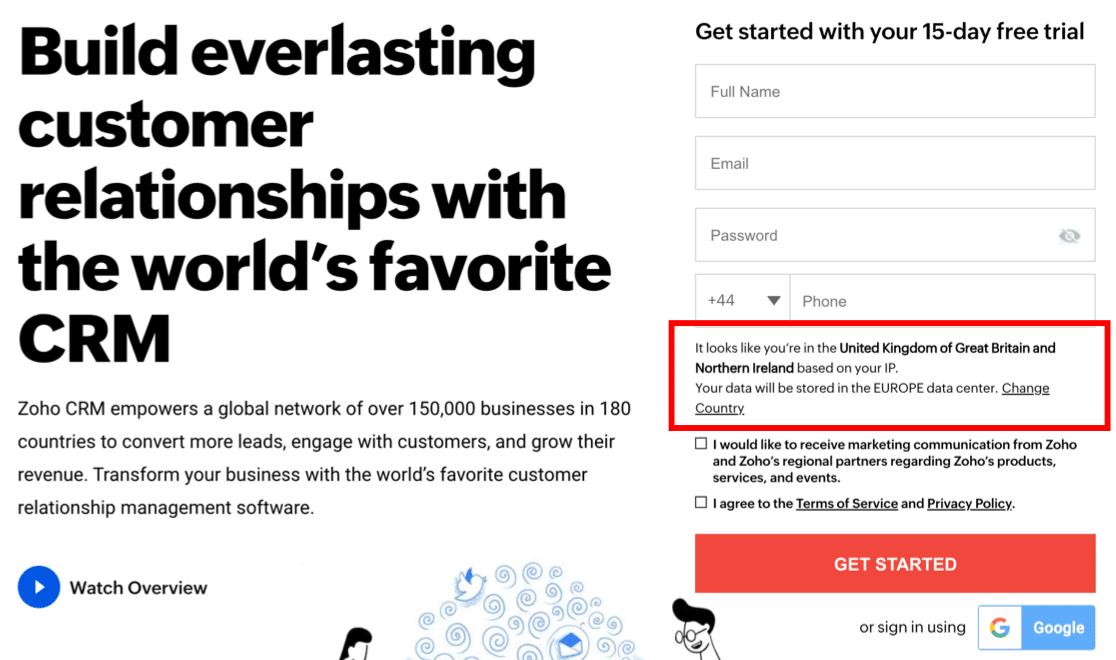
أخيرًا ، تحقق من هذا المثال من Zoho CRM.
يحتاج Zoho إلى معرفة موقعنا ، ولكن بدلاً من مطالبتنا بكتابة العنوان ، استخدم الموقع الجغرافي لاكتشافه تلقائيًا.


يمكنك بسهولة نسخ هذه التقنية باستخدام الملحق WPForms لتحديد الموقع الجغرافي. يتيح لك حفظ موقع كل زائر تلقائيًا.
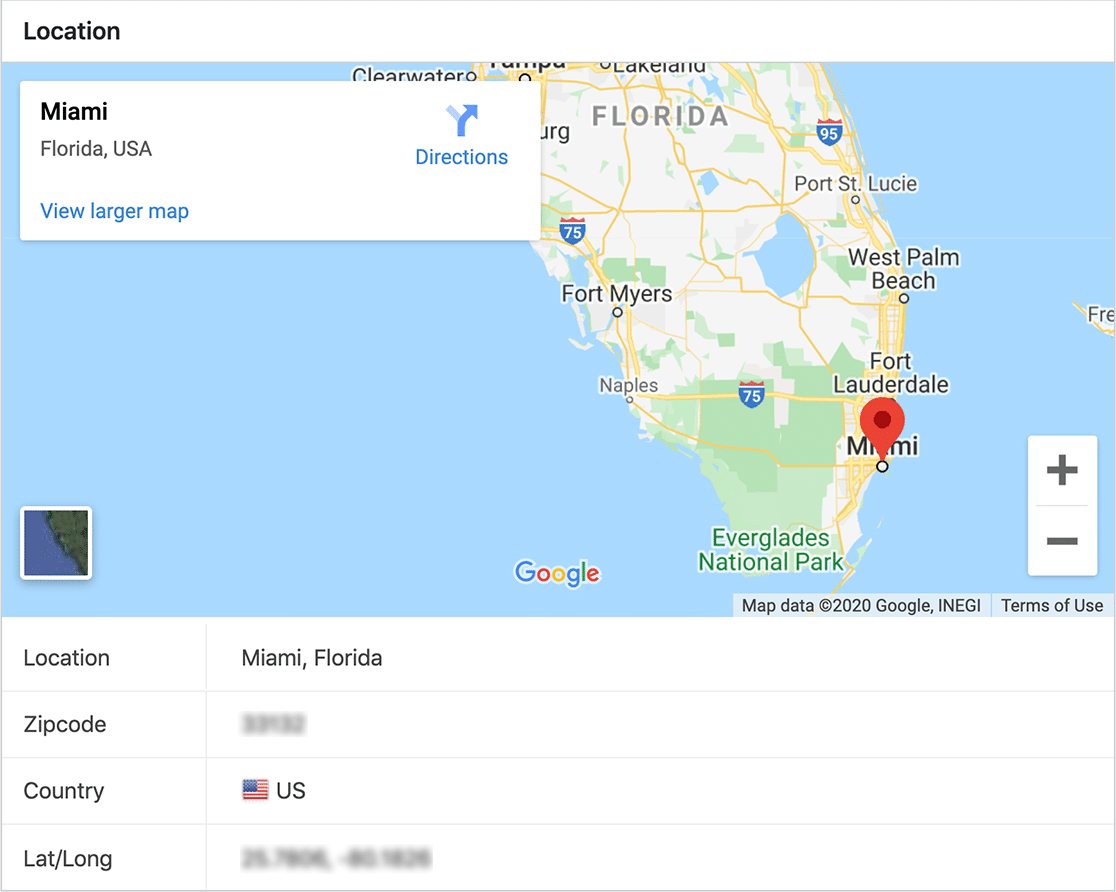
ما عليك سوى تشغيله وسيحفظ الملحق موقع زوارك في لوحة معلومات WordPress.

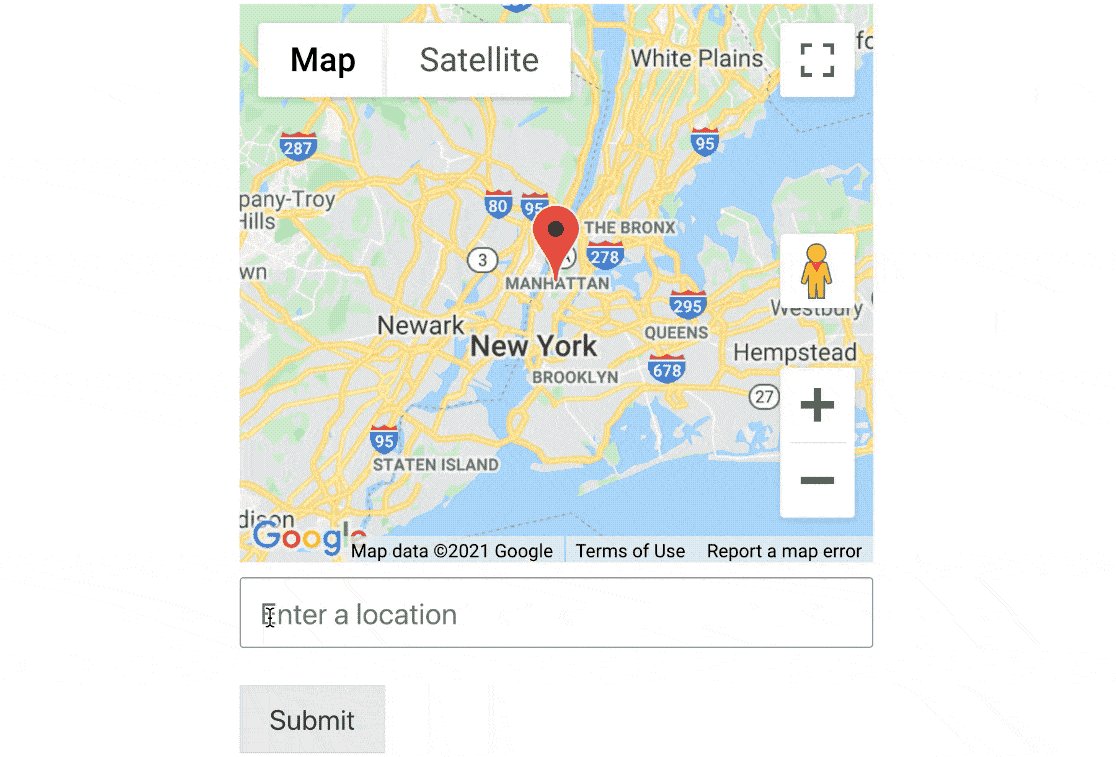
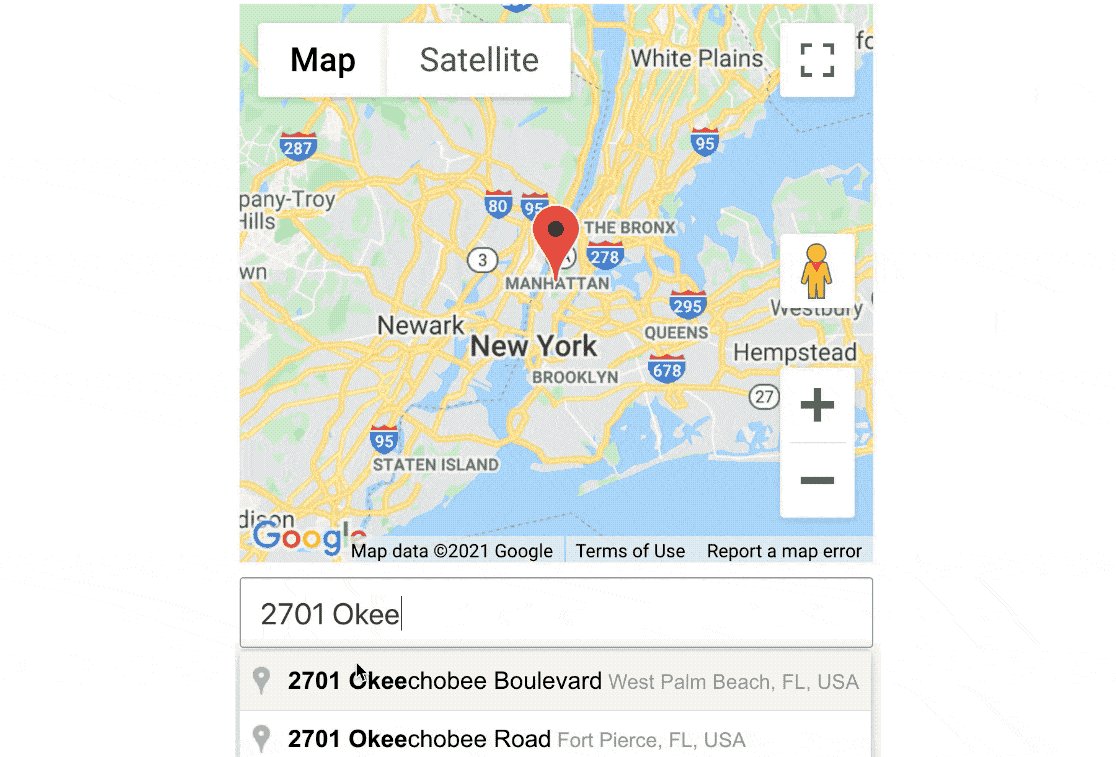
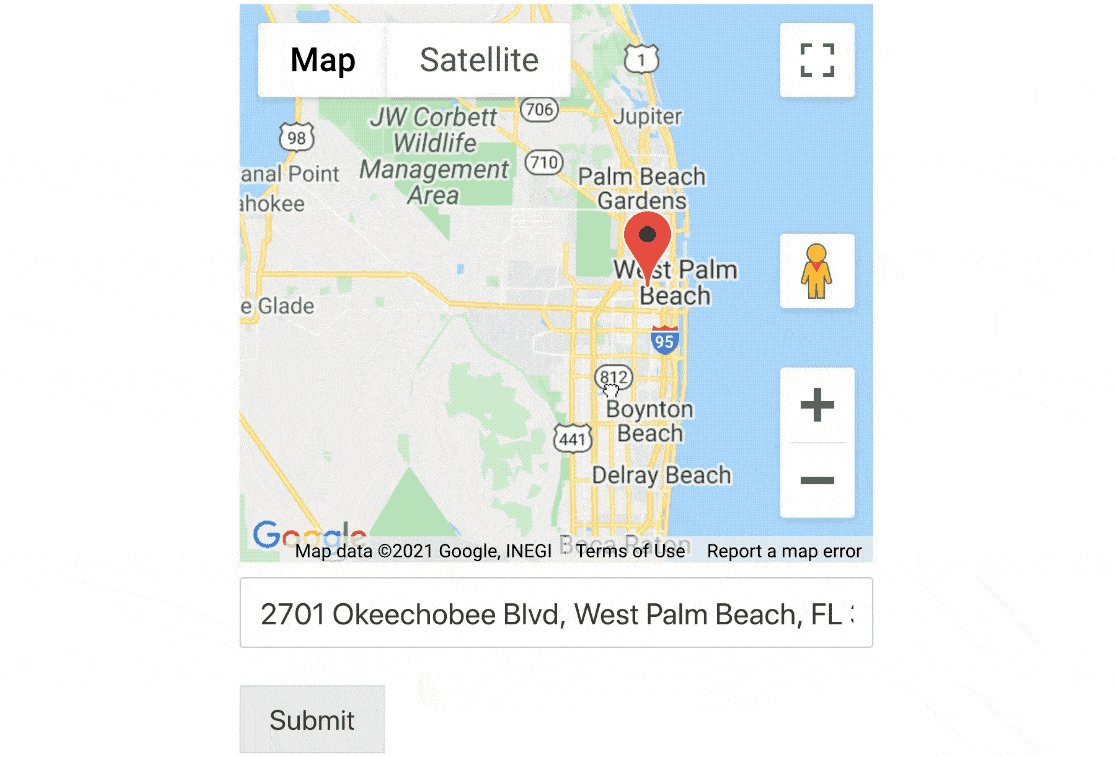
يمكنك أيضًا استخدام الوظيفة الإضافية لتحديد الموقع الجغرافي لتمكين الإكمال التلقائي للعنوان. فيما يلي مثال رائع لنموذج بسيط يملأ تلقائيًا عنوان الزائر عند بدء الكتابة.
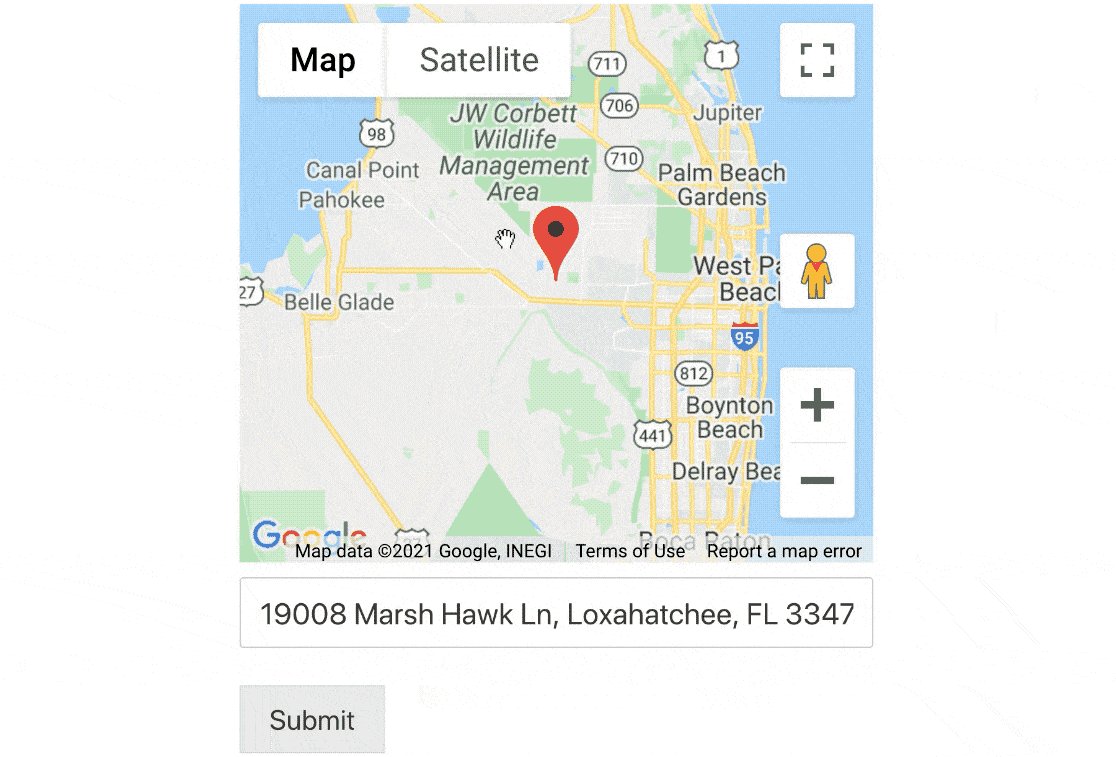
إذا كنت ترغب في ذلك ، يمكنك أيضًا عرض خريطة بجوار الحقل حتى يتمكنوا من العثور على موقعهم عن طريق تحريك الدبوس.

إذا كنت ترغب في استخدام تحديد الموقع الجغرافي والاستهداف الجغرافي ، فراجع دليلنا لأفضل المكونات الإضافية لتحديد الموقع الجغرافي لـ WordPress.
4. إنشاء دعوة مقنعة للعمل
عبارة الحث على اتخاذ إجراء (CTA) هي النقطة المحورية لنموذج صفحتك المقصودة. ولكتابة عبارة مقنعة تحث المستخدم على اتخاذ إجراء ، عليك التفكير في أكبر مشكلة يواجهها المستخدم أولاً.
بعد ذلك ، تأكد من أن الكلمات الموجودة على زر الحث على اتخاذ إجراء تقدم لهم ما يريدون بالضبط.
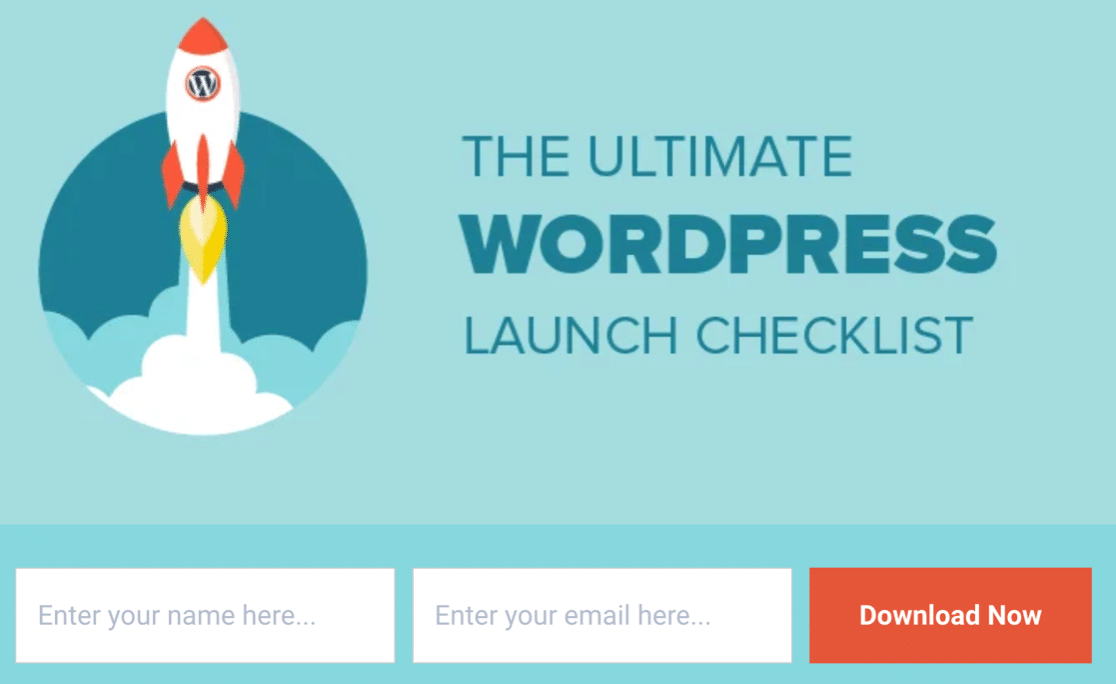
يجمع هذا النموذج من IsItWP بين لون متباين على الزر مع نص مخصص على زر إرسال.

استخدام الكلمات "تنزيل الآن" أمر قوي. إنه يؤكد حقيقة أنك تحصل على وصول فوري إلى قائمة مراجعة WordPress التي تريدها.
في الواقع ، هذا النموذج هو مثال رائع لمغناطيس الرصاص الكبير في العمل.
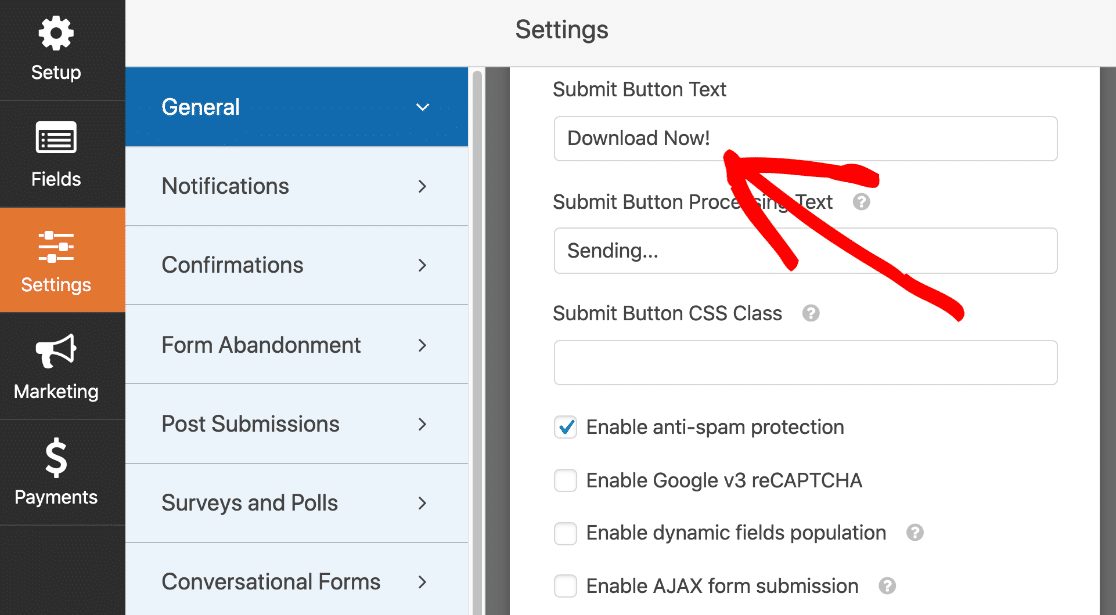
كيفية تخصيص دعوتك للعمل
باستخدام WPForms ، يمكنك بسهولة تغيير النص الموجود على زر الإرسال في إعدادات النموذج.
بهذه الطريقة ، سيعرف الزائر بالضبط ما يمكن توقعه عند النقر فوق الزر.

لا تنس استخدام الألوان لرسم العين. بينما يستخدم IsItWP اللون البرتقالي على الأزرق ، يستخدم هذا النموذج اللون الأزرق بحيث يبرز الزر من الخلفية الرمادية.

إذا كنت تريد تصميم زر الإرسال لإضافة لون متباين ، فهذا أمر بسيط. ستحتاج فقط إلى استخدام مقتطف الشفرة.
إليك مستند حول تخصيص زر الإرسال في WPForms.
5. تسخير قوة FOMO
عندما تكون مشغولاً ، تميل المهام الأكثر إلحاحًا وإلحاحًا إلى الإنجاز أولاً.
تعرف على FOMO.
FOMO ، أو "الخوف من الضياع" ، هو أسلوب يمكنك استخدامه لجعل زوارك يتصرفون على الفور. يشجع الزائر على التصرف فوراً ، بدلاً من مغادرة موقعك ونسيان كل شيء عنه.
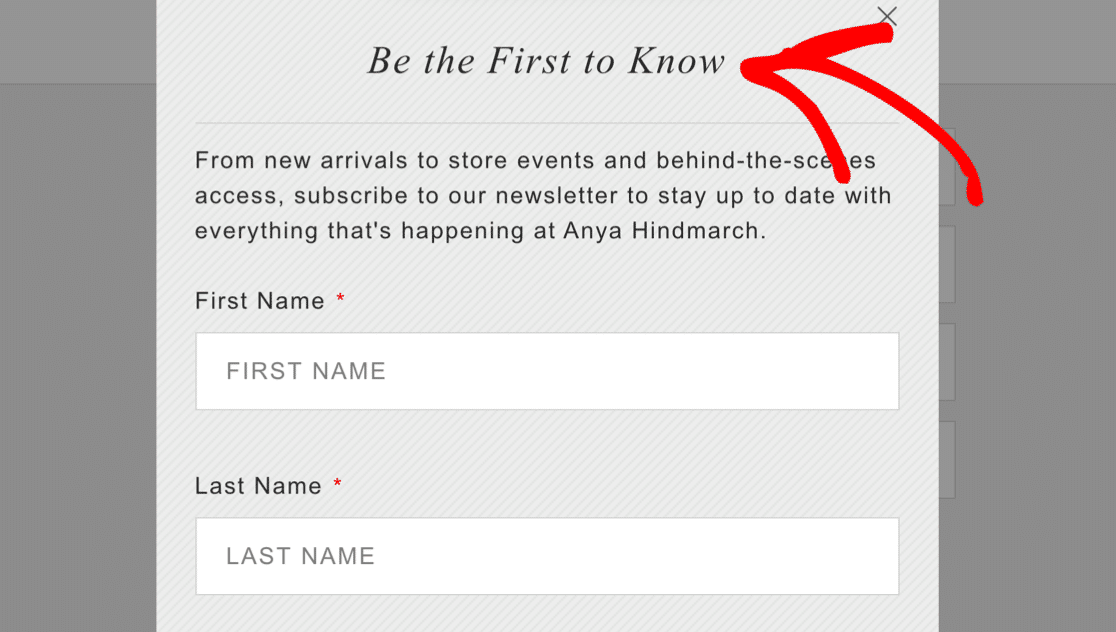
الحصريات هي تكتيك فومو رائع. نحن جميعًا نحب أن نكون في المقدمة ، أليس كذلك؟
يوضح نموذج الصفحة المقصودة هذا أنك ستحصل دائمًا على التحديثات قبل أي شخص آخر.

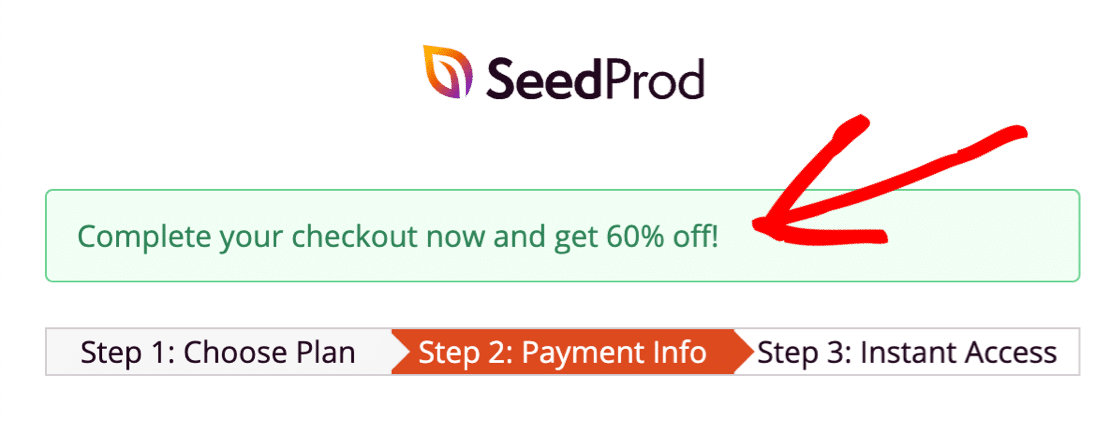
أيضًا ، فكر في تقديم خصم على النموذج الخاص بك. إذا كان الوقت محدودًا ، فسيشجع الزائر على التصرف هناك وبعد ذلك.
هذا مثال رائع من SeedProd. تحقق الآن ووفر 60٪ ، أو غادر وتفقد الخصم. أيهما تختار؟

كيفية إضافة FOMO إلى نموذج الصفحة المقصودة
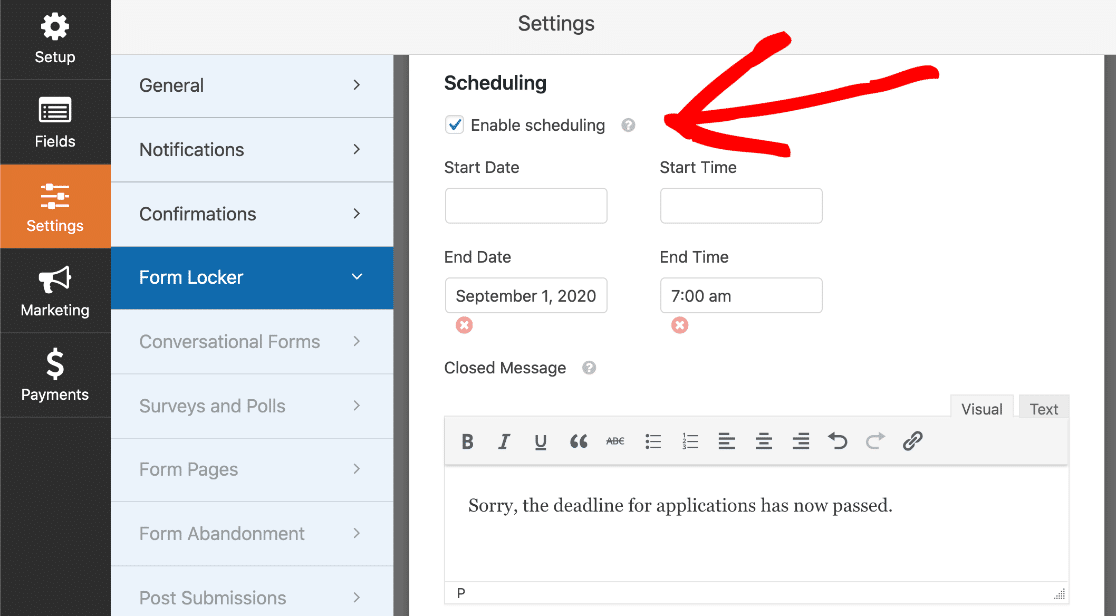
تجعل WPForms من السهل إضافة حدود إلى النماذج الخاصة بك ، مثل تواريخ انتهاء الصلاحية.
عند دمج هذه الميزات مع نسخة مقنعة من الصفحة المقصودة ، يمكنك تشجيع الزائر على التصرف على الفور.
باستخدام ملحق Form Locker ، يمكنك:
- التحديد حسب الوقت - قم بإعداد عرض لفترة محدودة ، وأضف تاريخ انتهاء صلاحية النموذج بحيث يكون للزوار وقت قصير فقط للتسجيل. يمكنك أيضًا استخدام هذا بشكل فعال لنماذج طلب الوظيفة أو نماذج التعهد أو أي نوع من نماذج WordPress بموعد نهائي.
- الحد حسب الكمية - قم بإعداد رمز الخصم وإرساله في تأكيدات النموذج الخاص بك. ثم استخدم خزانة النموذج للحد من عدد المرات التي يمكن فيها إرسال النموذج. يعد هذا أيضًا خيارًا رائعًا لنماذج RSVP إذا كان لديك مساحة محدودة في مكانك.

هل تريد تعزيز الخوف من الخوف؟ يمكنك استخدام هاتين الميزتين معًا.
على سبيل المثال، على صفحة الويبينار الهبوط، يمكنك تعيين الحد الأقصى لعدد المقاعد وسقف زمني للنموذج انتهاء صلاحية.
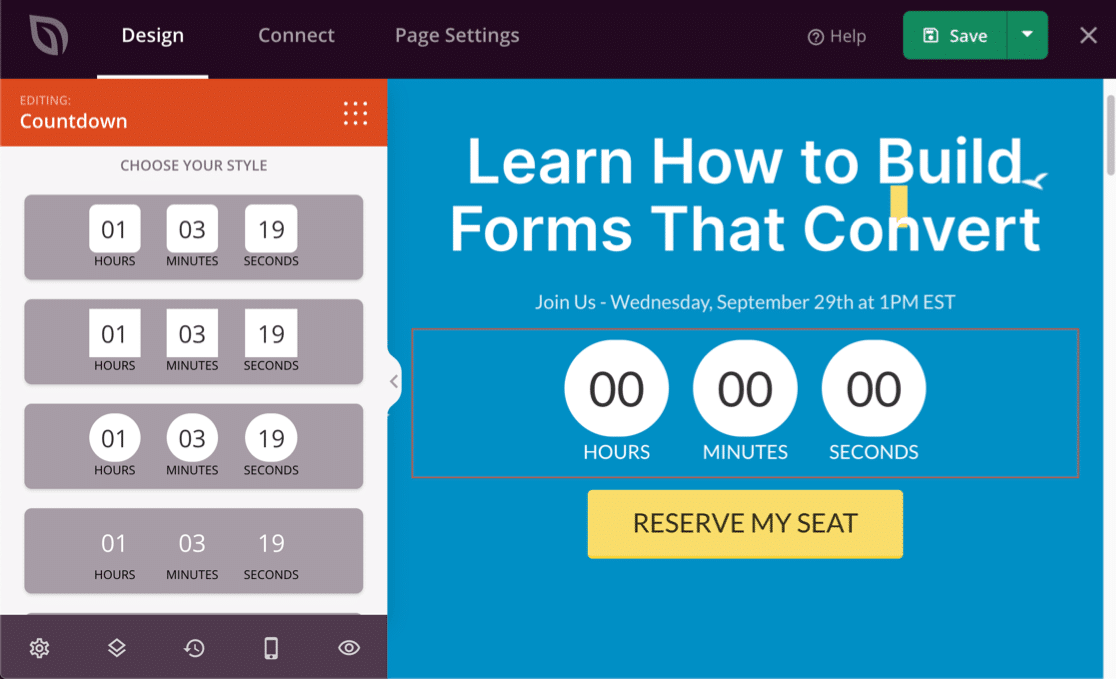
هل تريد إظهار تاريخ انتهاء صلاحية النموذج الخاص بك بصريًا؟ نحن نحب مؤقتات العد التنازلي في SeedProd. يمكنك استخدام أداة السحب والإفلات السهلة لإضافة مؤقت في أي مكان وجعله يعد تلقائيًا حتى الموعد النهائي.

هل أنت مهتم بمعرفة المزيد حول استخدام SeedProd لـ FOMO؟ تحقق من هذا الاستعراض SeedProd.
6. إضافة الموجهات والعناصر النائبة
تعتبر العناصر النائبة مفيدة للغاية إذا كنت ترغب في مساعدة زوارك دون إضافة الكثير من النصوص الإضافية إلى صفحتك المقصودة.
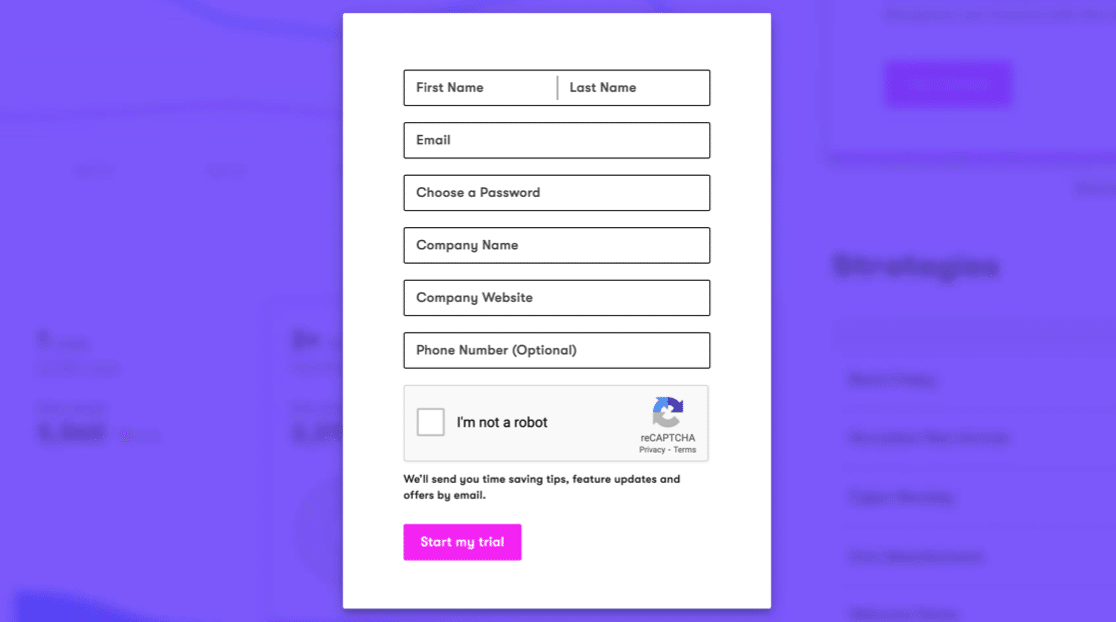
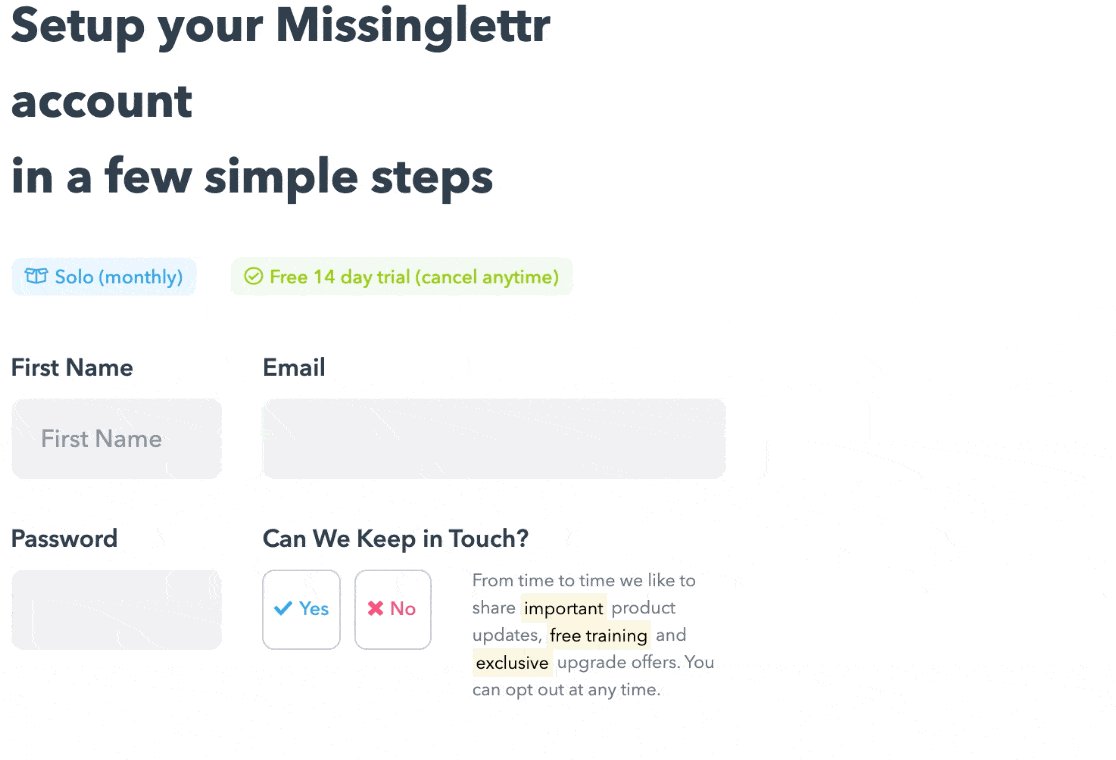
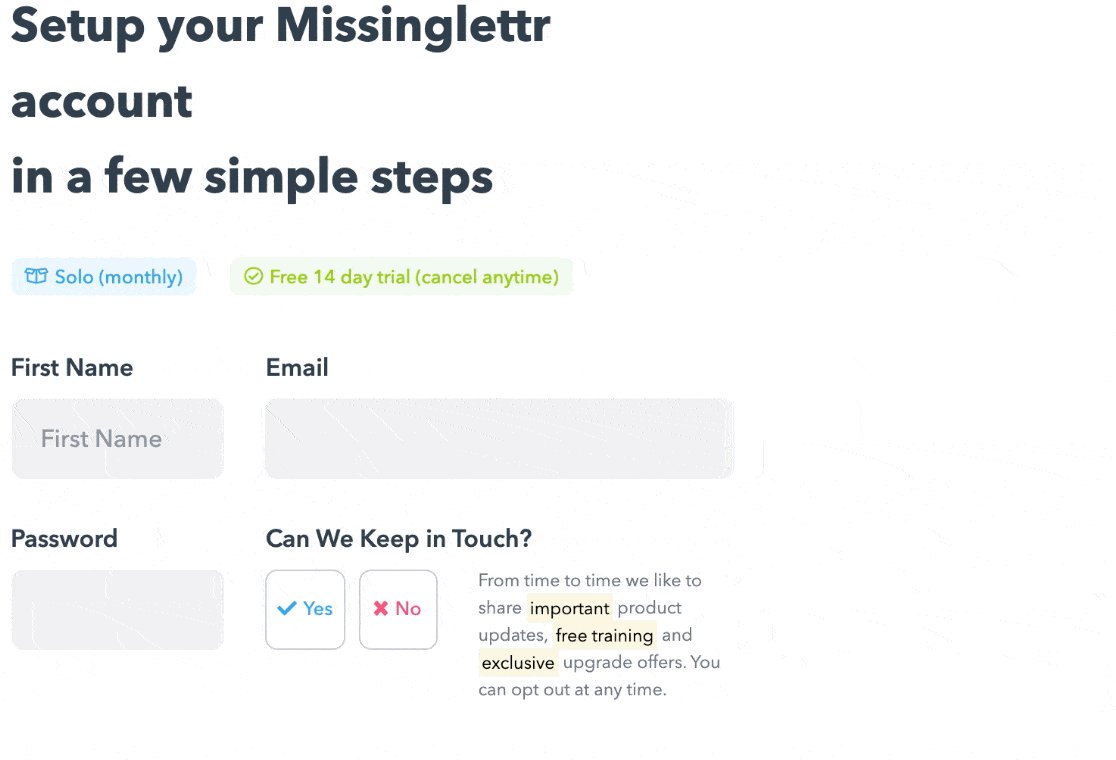
يستخدم نموذج التسجيل بالتنقيط نصًا نائبًا داخل الحقول. يساعد في إرشاد الزائر ، كما أنه يجعل النموذج يبدو قصيرًا لأنه تمت إزالة جميع تسميات الحقول.

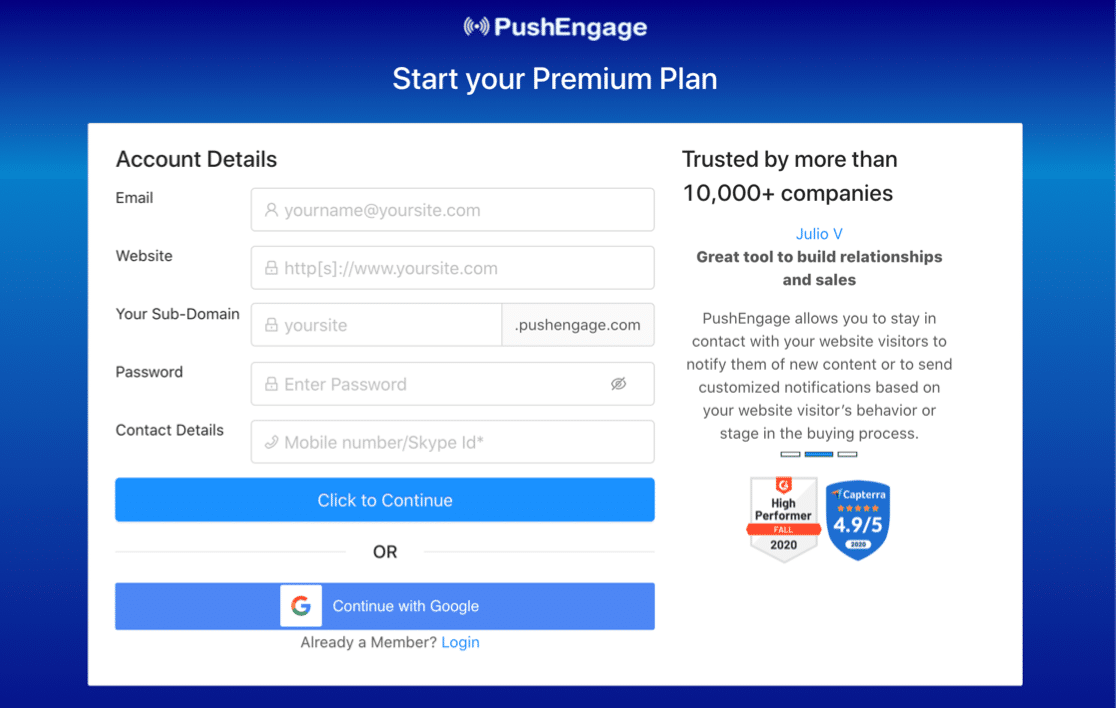
بعد ذلك ، تحقق من هذا المثال لـ PushEngage. من السهل حقًا ملء نموذج الصفحة المقصودة هذا لأن كل شيء موضح بوضوح.
تحتوي العناصر النائبة هنا أيضًا على رموز بداخلها حتى تتمكن من رؤية ما هو مطلوب بسهولة:

كيفية استخدام العناصر النائبة في نماذج الصفحة المقصودة
استخدم العناصر النائبة كمطالبات حتى يكتب الزائر المعلومات الصحيحة. هذه طريقة رائعة لتجنب الإحباط لأنه من المرجح أن يتم إرسال النموذج في المرة الأولى.
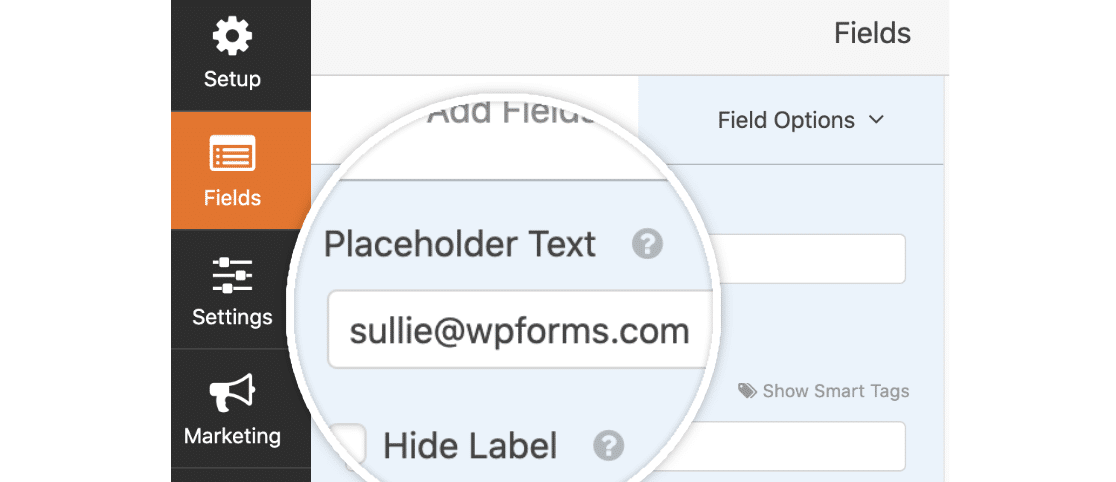
يتيح لك WPForms إضافة نص عنصر نائب بسهولة لتوجيه زوارك أثناء قيامهم بملء النموذج الخاص بك. هنا ، أضفنا عنوان بريد إلكتروني كعنصر نائب حتى يعرف الزائر بالضبط ما يجب كتابته.

بمجرد إضافة العناصر النائبة إلى الحقول الخاصة بك ، يتيح لك WPFforms أيضًا إخفاء تسميات الحقول بسهولة.
7. اجعل نماذجك على الهاتف المحمول تستجيب
هل سبق لك أن حاولت ملء نموذج على هاتفك ، لكنك أدركت بعد ذلك أن الحقول صغيرة جدًا؟ إذا كان النموذج الخاص بك لا يستجيب للأجهزة المحمولة ، فقد يكون من الصعب النقر عليها للكتابة.
من المهم للغاية التأكد من إمكانية ملء جميع النماذج الخاصة بك على أي جهاز. يساعد هذا في التأكد من عدم وجود حواجز أمام مستخدمي الجوال.
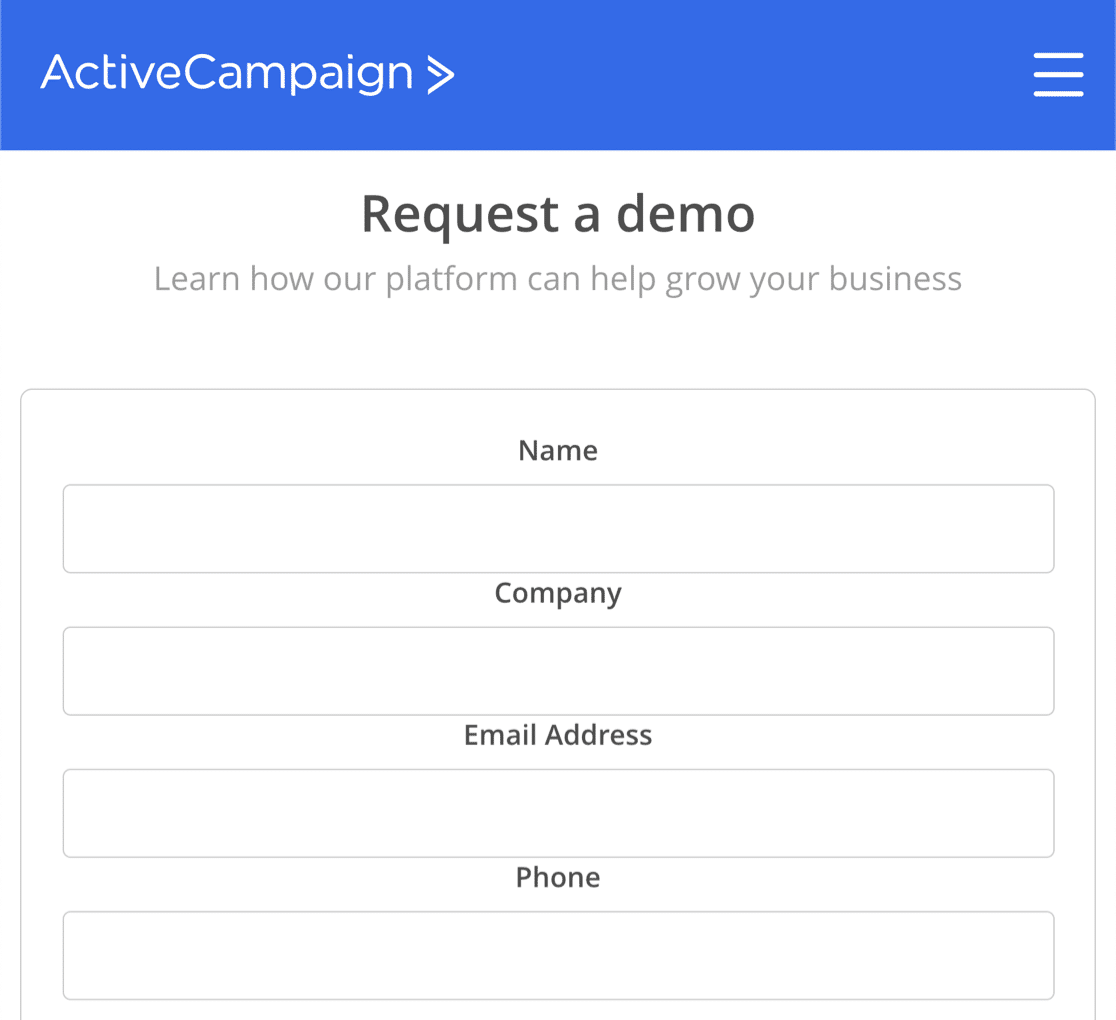
فيما يلي مثال رائع لشكل واضح للصفحة المقصودة من ActiveCampaign.

من الأساليب الرائعة الأخرى للجوال استخدام خيارات الصور أو الأزرار الكبيرة التي يسهل تحديدها على شاشة اللمس.
كيفية إنشاء نموذج استجابة للجوال
جميع النماذج التي تقوم بإنشائها باستخدام WPForms تستجيب بشكل افتراضي للجوال. لذلك سيجد زوارك أنها سهلة الاستخدام على أي جهاز أو حجم شاشة.
هذا مفيد للغاية إذا كنت تريد استخدام WPForms للتكامل مع الخدمات الأخرى. على سبيل المثال ، لا تستجيب نماذج GetResponse العادية للجوال ، ولكن يمكنك إنشاء نموذج تسجيل GetResponse باستخدام WPForms للتغلب على ذلك.
في هذا النموذج ، استخدم Elementor زر دعوة لاتخاذ إجراء وصورة ، لذلك هناك مساحة كبيرة للنقر عليها. سيكون من المستحيل اختيار الخيار الخطأ عن طريق الخطأ هنا:

إذا كنت ترغب في العمل برمز صغير ، فيمكنك عمل تخطيط مثل هذا عن طريق تحويل مربعات الاختيار إلى أزرار.
أيضًا ، ضع في اعتبارك إنشاء تخطيط مكدس. باستخدام هذه الحيلة ، تكون جميع الحقول بنفس العرض على الهاتف المحمول.
تحقق من الفرق بين التخطيط المكدس والمنتظم في نموذج الصفحة المقصودة هذا.

إذا كنت ترغب في إضافة مقتطف رمز ، فيمكنك تحقيق ذلك بسهولة باستخدام WPForms وقليل من CSS المخصص. تحقق من مستندنا الذي يصنع تخطيطًا مكدسًا لنموذجك.
قم بإنشاء نموذج الصفحة المقصودة الآن
الخطوة التالية: أنشئ صفحة هبوط في WordPress
الآن بعد أن تعرفت على كيفية عمل نماذج محسّنة للصفحة المقصودة ، حان الوقت لإنشاء صفحتك المقصودة الأولى في WordPress.
يحتوي WPForms على نموذج ملحق للصفحات المقصودة يتيح لك تحويل أي شكل إلى صفحة مقصودة قائمة بذاتها. إذا كنت قد أنشأت النموذج بالفعل وتريد طريقة سهلة لتحويله إلى صفحة مقصودة ، فسيكون هذا مثاليًا بالنسبة لك.
إذا كنت ترغب في إضافة المزيد من العناصر إلى نماذج الصفحة المقصودة الخاصة بك ، فنحن نوصي باستخدام SeedProd. SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress ، كما أنه يتيح لك توصيل نطاقات متعددة بصفحاتك المقصودة من موقع WordPress واحد.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
