أكبر رسم محتوى (LCP) وكيفية تحسينه في WordPress
نشرت: 2023-07-06هذا المنشور هو الأول في سلسلة من ثلاثة أجزاء حول Core Web Vitals. في ذلك ، نريد مراجعة كل من المقاييس الثلاثة الموجودة في قلب ساحة Google الجديدة لجودة موقع الويب. محطتنا الأولى: أكبر رسم محتوى (LCP) وكيفية تحسينه في WordPress.
في الوقت الحالي ، تعد Core Web Vitals عاملاً مهمًا في التصنيف في Google. كقياسات لتجربة المستخدم ، فهي تحدد ما إذا كان الزوار يقضون وقتًا ممتعًا على موقعك أم لا ، كما تؤثر أيضًا على مدى نجاحك في محركات البحث. لهذا السبب ، من المهم أن تفهمهم بشكل صحيح.
لمساعدتك على القيام بذلك ، كما ذكرنا ، نريد فحص كل مكون من مكونات Core Web Vitals بعمق. أدناه ، نتحدث عن ماهيتها بالضبط ولماذا تهم تحسين محركات البحث. بعد ذلك ، تحصل على تعليم بدرجة A حول كيفية الحصول على Largest Contentful Paint ، أول واحد منهم ، على موقع WordPress الخاص بك. يشرح المنشور ماهية LCP ، وكيفية قياسه ، والرقم الذي يجب أن تطلقه ، وكيفية تحسين هذا المقياس على موقع WordPress الخاص بك إذا لزم الأمر.
ما هي العناصر الحيوية الأساسية للويب؟

أولاً ، إذا كان هذا الموضوع جديدًا تمامًا بالنسبة لك ، فلنبدأ بالأساسيات: ما هي "حيوية الويب الأساسية" بالضبط؟
باختصار ، إنها مجموعة من المقاييس التي تركز على المستخدم والتي تقيس سرعة التحميل والتفاعل والاستقرار المرئي لصفحات الويب التي قدمتها Google في مايو 2020. من المفترض أن تساعد مالكي ومطوري مواقع الويب على فهم مدى جودة تجربة المستخدم الخاصة بهم. تعرض الصفحات وتحدد مجالات التحسين.
تتكون "أساسيات الويب الأساسية" من ثلاثة مقاييس:
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
يتم قياس كل منها على حدة وتتأثر بعوامل مختلفة ، وهذا هو السبب في أننا نكتب هذه السلسلة من المقالات.
لماذا تعتبر العناصر الحيوية الأساسية للويب مهمة لتحسين محركات البحث؟
سبب التأكيد على هذه النقطة بسيط جدًا. أوضحت Google أنها تريد إعطاء الأولوية للصفحات التي تقدم تجربة ممتعة للزوار الذين يترددون عليها. تعد "أساسيات الويب الأساسية" طريقة لقياس ذلك.
نتيجة لذلك ، أصبحت الآن مكونًا رئيسيًا لخوارزمية Google لتقييم صفحات الويب وترتيبها. للاقتباس من صفحتهم الخاصة في هذا الشأن:
تعد "أساسيات الويب الأساسية" مجموعة فرعية من "عناصر الويب الحيوية" التي تنطبق على جميع صفحات الويب ، ويجب قياسها بواسطة جميع مالكي المواقع ، وسيتم عرضها عبر جميع أدوات Google.
لذلك ، إذا كنت تريد أن تؤدي صفحاتك أداءً جيدًا ، فليس عليك فقط النظر إلى أشياء مثل تصميم الويب ، وتناول الطعام ، وسلطة المحتوى ، والتحسين على الصفحة ، وسرعة الموقع ، وملاءمة الهاتف المحمول ، ولكن أيضًا في مقاييس تجربة المستخدم هذه. خلاف ذلك ، قد تجد نفسك يعاقب من قبل جوجل وليس الترتيب الجيد.
بالإضافة إلى ذلك ، يمكن أن يؤدي تحسين Core Web Vitals إلى مشاركة أفضل للمستخدم ، وزيارات أطول للموقع ، وفي النهاية ، زيادة التحويلات والأرباح. لذا ، فإن تحسين موقع الويب الخاص بك لا يساعد فقط في تحسين محركات البحث ، بل يؤدي أيضًا إلى زيادة نتائج الأعمال.
كله واضح؟ ثم دعونا نتناول المقياس الأول.
ما هو أكبر طلاء محتوى (LCP)؟

LCP هو أول مقياس أساسي لأهمية الويب نريد إلقاء نظرة عليه. يقيس الوقت الذي يستغرقه أكبر عنصر في منفذ العرض (هذا ما تراه في نافذة المتصفح) ليتم عرضه بالكامل على الشاشة بعد أن يبدأ المستخدم تحميل الصفحة. يمكن أن تكون صورة أو مقطع فيديو أو نصًا أو أي عنصر آخر يشغل مساحة كبيرة على الصفحة.
يعد LCP مقياسًا مهمًا لأنه يعكس مدى سرعة وصول المستخدمين إلى المحتوى الرئيسي لصفحة الويب ، وهو على الأرجح ما جاءوا من أجله في المقام الأول. تعني درجة LCP البطيئة أن المستخدمين قد يضطرون إلى الانتظار لفترة أطول قبل أن يتمكنوا من بدء القراءة أو التفاعل مع الصفحة. هذا يمكن أن يؤدي إلى الإحباط ويجعلهم ببساطة يغادرون. لا بوينو.
كيف يتم حساب أكبر محتوى محتوى؟
يتم تحديد نتيجة LCP للصفحة من خلال تتبع المدة التي يستغرقها أكبر عنصر في إطار العرض بالثواني ليتم عرضه بالكامل. ومع ذلك ، فإن المقياس يتعلق فقط بأنواع معينة من العناصر لحسابه:
- عناصر
<img>، أي الصور - عناصر
<image>داخل مستندات<svg> - عناصر
<video>التي تعرض صورة معاينة - العناصر التي تقوم بتحميل صورة الخلفية عبر وظيفة
url() - عناصر على مستوى الكتلة والمضمنة مع محتوى نصي
باختصار ، المرئيات والنص الرئيسي. في الوقت نفسه ، يتجاهل LCP المكونات التي من المحتمل ألا يعتبرها المستخدمون "مضمونة" ، مثل:
- عناصر ذات عتامة 0 ، غير مرئية للمستخدم
- العناصر التي تغطي ملء الشاشة وتعمل على الأرجح كخلفية بدلاً من محتوى
- صور العناصر النائبة أو الصور التي تحتوي على القليل من المعلومات والتي من المحتمل ألا تعكس الغرض الحقيقي من الصفحة
كيفية اختبار موقعك على LCP
هناك العديد من الطرق لاختبار Largest Contentful Paint على موقع WordPress الخاص بك. كما هو مذكور أعلاه ، أصبح الآن مقياسًا في جميع أدوات Google ، لذا يمكنك البدء من هناك.
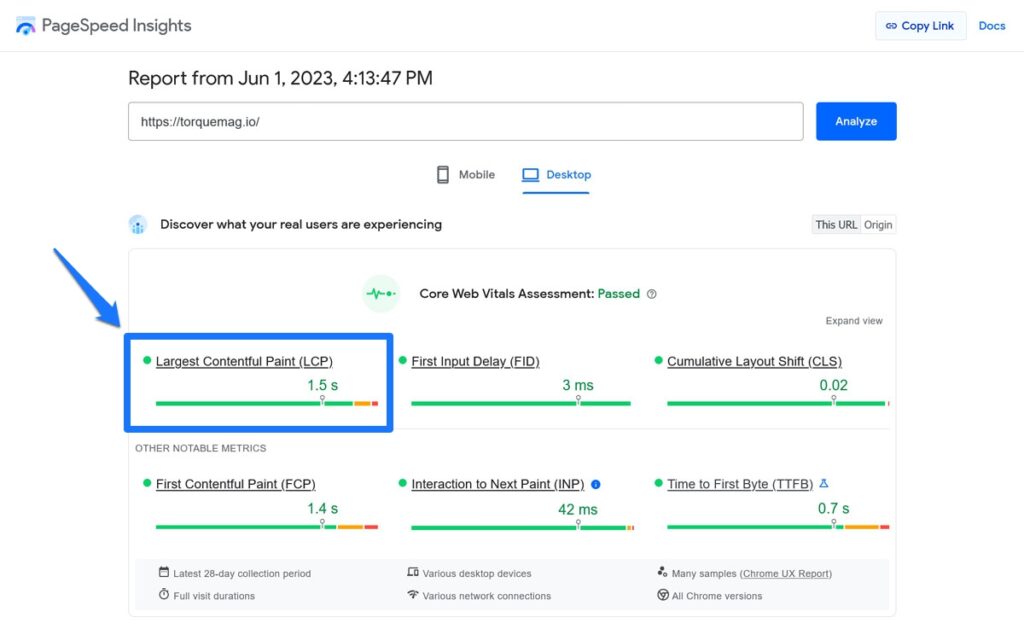
على سبيل المثال ، عند إدخال موقع الويب الخاص بك في PageSpeed Insights ، يمكنك العثور على قيمة LCP وما إذا كنت قد اجتزت الاختبار أم لا.

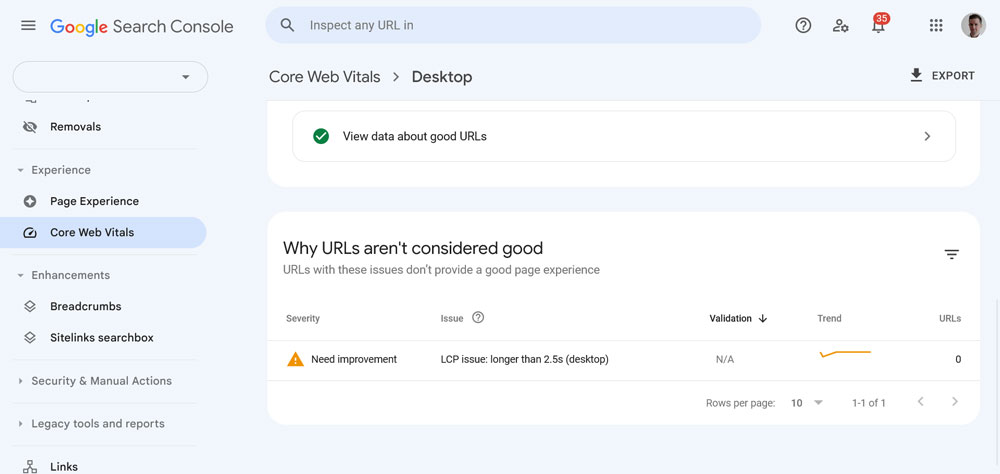
بالإضافة إلى ذلك ، يمكنك العثور على معلومات حول المشكلات المتعلقة بـ Largest Contentful Paint وغيرها من المشكلات في تقرير Core Web Vitals في Google Search Console.

تعرضه أدوات مطور Chrome أيضًا (المزيد حول ذلك أدناه). بالإضافة إلى ذلك ، هناك وظائف إضافية للمتصفح تتيح لك قياس هذه المقاييس مثل Web Vitals لمتصفح Chrome و SpeedVitals لمتصفح Firefox. أخيرًا ، إذا كنت مطورًا ، فقد ترغب في استخدام المزيد من الحلول التقنية مثل مكتبة JavaScript لمؤشرات الويب الحيوية.
ما هي قيمة LCP المثالية؟
بعد تعلم كيفية قياس LCP ، ربما يكون سؤالك التالي هو بالضبط ما هي القيمة الجيدة؟ ما هو المعيار الذي يجب أن تصوره؟
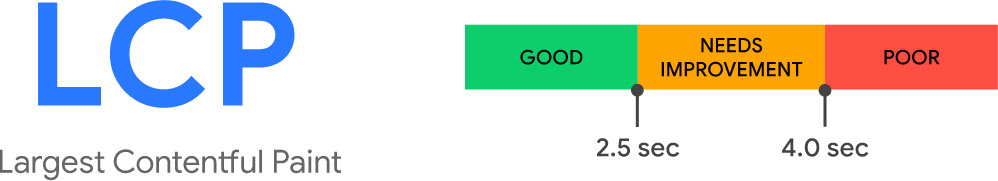
في حالة أكبر رسم محتوى ، يكون الرقم السحري 2.5 ثانية. إذا كانت نتيجة LCP أقل من 2.5 ثانية ، فإنها تعتبر جيدة. من المحتمل أن توفر الصفحة المعنية انطباعًا جيدًا للمستخدم. إذا كانت درجاتك تتراوح بين 2.5 و 4 ثوانٍ ، فإن Google تعتبرها في حاجة إلى التحسين. أي شيء يزيد عن 4 ثوانٍ يعتبر سيئًا.

لذلك ، قطع جميلة وجافة. لا داعي للقلق ، فأنت تعرف بالضبط ما هو متوقع منك من قبل عملاق البحث.
كيفية تحسين أكبر رسم محتوى (في WordPress)
إذا وجدت أنه بعد الاختبار أن موقعك لا يفي بالمعيار أعلاه ، فلا تخف. سنقضي بقية هذا المنشور في الحديث عن كيفية تحسين قيمة أكبر محتوى محتوى إذا لزم الأمر.
الخبر السار هو أن هناك الكثير مما يمكنك القيام به. من ناحية أخرى ، يمكن أن تؤثر العديد من العوامل على LCP ، وبالتالي ، فإن تصحيحه غالبًا لا يكون أمرًا سريعًا. أنت بحاجة إلى إلقاء نظرة على عملية تحميل الصفحة بأكملها خطوة بخطوة. لذلك دعونا نفعل ذلك ، نحن العرب؟
ابحث عن أكبر عنصر طلاء ذي محتوى
تتمثل الخطوة الأولى في تحسين قيمة LCP في معرفة عنصر LCP الخاص بك بالضبط. بعد كل شيء ، كيف يمكنك تحسين إيصال شيء ما إذا كنت لا تعرف ما يجب التركيز عليه؟
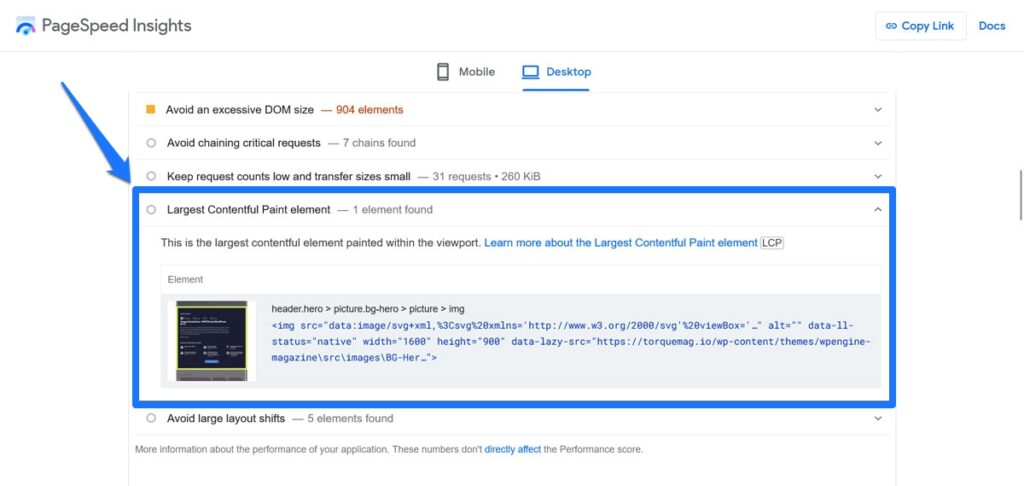
إذا كنت تستخدم PageSpeed Insights لقياس موقعك ، فسيخبرك في الواقع ما هو عنصر LCP الخاص بك في أسفل الصفحة في قسم التشخيص .

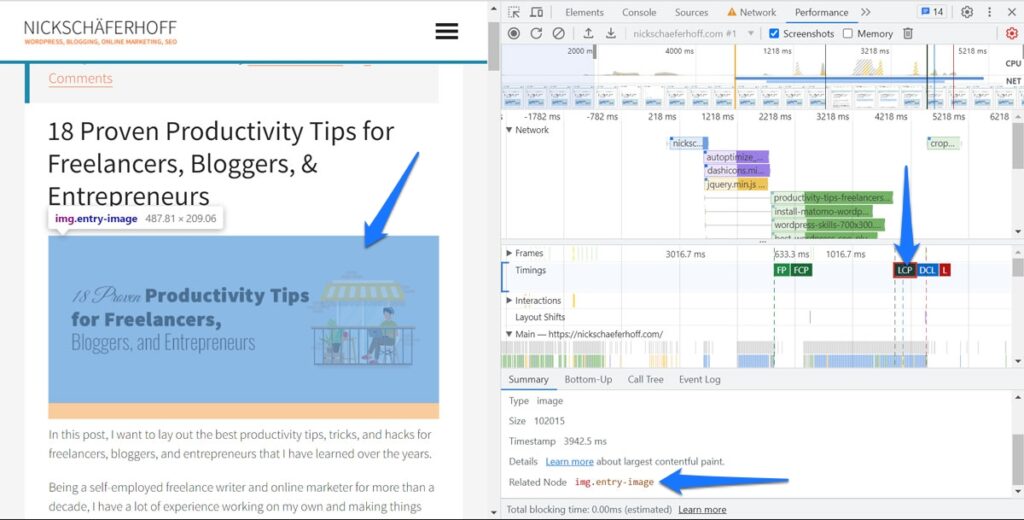
إذا قمت بإجراء اختبار أداء في أدوات مطور متصفح Chrome ، فسيظهر أيضًا في المخطط الزمني وحتى يبرز عنصر LCP على الصفحة. انقر فوق LCP ثم قم بالمرور فوق الملف أسفل العقدة ذات الصلة .

قسّم عملية التحميل إلى أجزاء
بعد ذلك ، من أجل تحسين أكبر محتوى محتوى لديك ، من المفيد تقسيم العملية إلى عدة مراحل. كما ذكرنا أعلاه ، لا يوجد نهج واحد يناسب الجميع. عليك أن تنظر إليه من زوايا مختلفة لمعرفة ما يحتاج إلى إصلاح على موقعك. المراحل التي تقترحها Google هي:

- TTFB - تعني "الوقت حتى البايت الأول" ، كما هو الحال في الوقت الذي يطلب فيه المستخدم الصفحة حتى يتلقى البايت الأول من HTML.
- تأخير تحميل الموارد - الفترة الزمنية لاستلام ملفات الصفحات (HTML و CSS) وقبل تحميل موارد LCP نفسها.
- وقت تحميل المورد - المرحلة التي يتم فيها تحميل مورد LCP.
- تأخير عرض العنصر - أخيرًا ، الوقت بين تحميل عنصر LCP وعرضه بالكامل.
يتيح لك تفكيك أكبر لوحة محتوى بهذه الطريقة التركيز على المراحل المختلفة وتحسينها بشكل فردي.
تحسين استضافة المواقع والهندسة المعمارية
هذه هي التدابير لتحسين TTFB وتأخير تحميل الموارد.
تعتمد سرعة تلقي الزوار لبيانات الموقع على عدد من العوامل. لأحد ، هناك الخادم. حتى إذا كان موقعك يحتوي على مساحة صغيرة جدًا ، مثل موقع ويب صفحة واحدة ، فلا يزال من الممكن أن يتأخر بشدة بسبب خادم ويب بطيء. هناك عامل آخر وهو المكونات التي يتكون منها موقعك ، مثل نظام التشغيل والسمات والمكونات الإضافية وما إلى ذلك.
نتيجة لذلك ، يساعد تحسين كل هذه العوامل على تحسين أكبر محتوى محتوى. هيريس كيفية القيام بذلك:
- استثمر في استضافة عالية الجودة - كما ذكرنا ، يعد خادم الويب عاملًا كبيرًا ومزود الاستضافة الخاص بك ، وبالتالي ، اعتبارًا مهمًا. تجنب الاستضافة المشتركة إذا استطعت واحصل على خطة استضافة وفقًا لحركة المرور الخاصة بك. بالإضافة إلى ذلك ، حاول أن يكون موقعك على خادم قريب من جمهورك.
- استخدم سمات وإضافات عالية الجودة - تأكد من حصولك على مكونات موقعك من مصادر جيدة حتى تعرف أنها مبرمجة جيدًا ، وخفيفة الوزن ، وتحظى بدعم جيد. استخدم الحد الأدنى من عدد المكونات الإضافية لتقليل طلبات HTTP على موقعك.
- حافظ على تحديث موقعك - تأتي تحديثات WordPress الأساسية والمكونات الإضافية / السمات مع تحسينات ، بما في ذلك إصلاحات الأداء. ابق على رأسهم للحصول على أحدث وأروع.
مع وجود هذه العناصر في مكانها الصحيح ، يمكنك التأكد من أن الزوار يتلقون بيانات موقعك في أسرع وقت ممكن. لمعرفة ما إذا كان الخادم الخاص بك هو المشكلة ، من المفيد معرفة كيفية اختبار موقع الويب الخاص بك بسرعة. أيضًا ، تجنب عمليات إعادة التوجيه المتعددة وابحث في طلبات الخادم المذكورة أعلاه.
استخدم شبكة توصيل المحتوى (CDN)
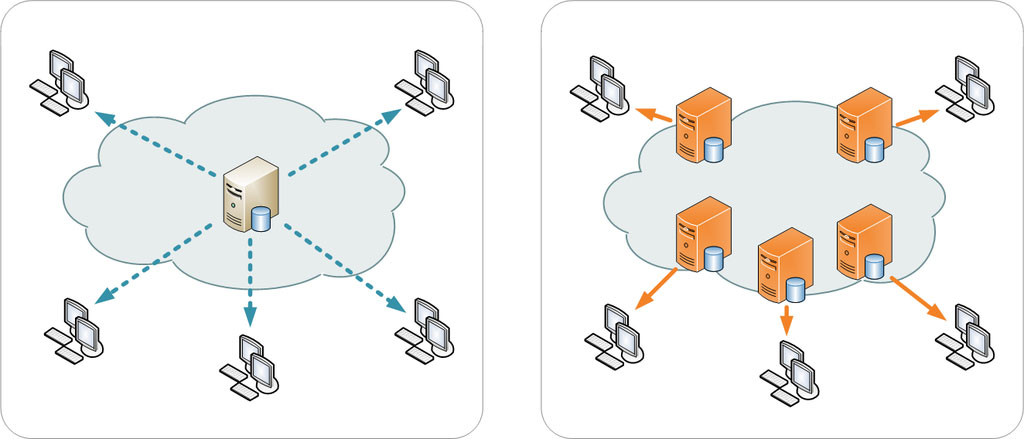
هناك طريقة أخرى لتحسين الوقت للبايت الأول وهي استخدام شبكة توصيل المحتوى (CDN). يساعد في تقليل المسافة بين المستخدم والمكان الذي يتلقون منه بيانات موقع الويب الخاص بك. هذا يمكن أن يجعل وقت التحميل أقصر.

حتى أن هناك شبكات CDN متخصصة حيث يمكنك فقط وضع صورك على خوادم خارجية ، مثل Jetpack's Site Accelerator. هذا منطقي للغاية لأن الصور غالبًا ما تكون أكبر عناصر المحتوى. تنفذ شبكات CDN أحيانًا تقنيات تحسين الصورة التي سنتحدث عنها الآن.
تحسين الصور وخطوط الويب
نصل الآن إلى تقنيات لتقليل وقت تحميل الموارد. إذا كنت قد انتبهت في وقت سابق ، فستعرف أن هذه هي السرعة التي يتم بها تسليم مورد LCP إلى المتصفح. من الاعتبارات الهامة هنا العناصر المرئية.
غالبًا ما ينتهي الأمر بالصور إلى أكبر عنصر محتوى لأنها تميل إلى أن تكون أكبر في الحجم من النص بسبب الفائض في المعلومات التي تحملها. لهذا السبب ، فإن أحد الأشياء التي يجب التركيز عليها لتقليل وقت تحميل الموارد هو تحسينها:
- استخدم الحجم الصحيح - استخدم فقط الصور الكبيرة التي تظهر على الصفحة ، وإلا فإنك تجعل الزوار يقومون بتحميل أكثر مما يحتاجون إليه. يعني هذا غالبًا تغيير حجم صورك قبل تحميلها أو ضبط خيارات وسائط WordPress تمامًا على الحجم الذي تحتاجه للتخطيط الخاص بك. يمكن أن يساعدك المكون الإضافي لإعادة إنشاء الصور المصغرة في تحسين أحجام الصور الموجودة بالفعل على موقعك.
- انتقل إلى تنسيقات الصور الحديثة - لا يتم إنشاء جميع تنسيقات الصور على قدم المساواة. لجعل مرئياتك صغيرة قدر الإمكان ، استخدم تنسيقات حديثة مثل webp أو avif ، والتي لها بصمة أصغر من سابقاتها.
- ضغط الصور - يعني الضغط إزالة البيانات غير الضرورية. يمكنك القيام بذلك إما قبل تحميل صورك (على سبيل المثال عبر TinyPNG / JPG أو RIOT) أو تلقائيًا باستخدام مكونات WordPress الإضافية مثل Smush أو Optimole.
- تحميل الصور كسول ليس على الشاشة - التحميل الكسول يعني عدم تحميل الصور غير المرئية في المتصفح حتى الآن. هذا يمكن أن يوفر الكثير من الوقت. فقط تأكد من استثناء الصور التي يجب أن تكون مرئية على الفور.
المزيد عن هذا في مقالتنا حول تحسين الصور. أثناء تواجدك فيه ، قم أيضًا بتقليل حجم وعدد خطوط الويب الخاصة بك. قم بتحميل فقط ما تحتاجه حقًا وفكر في استضافة خطوط الويب محليًا.
قم بإعداد التخزين المؤقت والضغط
يعد كل من التخزين المؤقت والضغط تقنيتين لتسريع موقع الويب الخاص بك بشكل عام عن طريق جعل ملفات موقعك أسرع في التحميل. يمكنهم المساعدة في كل من تأخير تحميل الموارد ووقت التحميل.
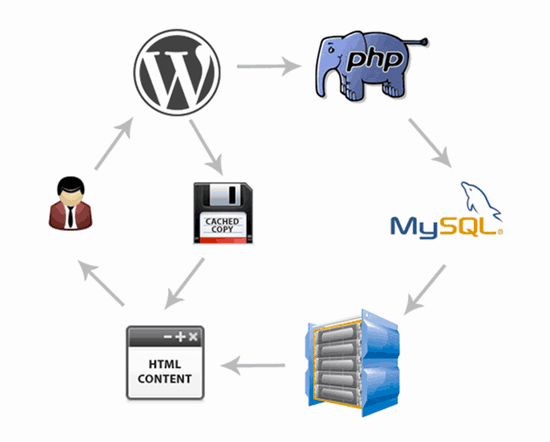
الأول يقوم بذلك عن طريق التقديم المسبق لمستندات HTML الخاصة بك وحفظ الإصدارات النهائية منها على الخادم الخاص بك حتى لا يتم تنفيذ هذه العملية في كل مرة يرغب فيها الزوار في رؤية موقعك.

الثاني يعني تقليص حجم ملفات موقع الويب الخاص بك بحيث يتم نقلها بشكل أسرع. يمكنك القيام بهذا الأخير إما بضغط Gzip أو ضغط Brotli الأحدث. ادمجها مع تصغير ملفاتك بحيث تشغل مساحة أقل ويتم تحميلها بشكل أسرع.
يمكن لمكوِّن إضافي مثل Autoptimize أو العديد من مكونات التخزين المؤقت في WordPress القيام بكل ما سبق ، وهي طريقة سهلة لتحسين Largest Contentful Paint على موقعك.
تخلص من موارد حظر العرض
الآن نحن بصدد تحسين تأخير عرض العنصر. حتى إذا قمت بتحسين سرعة تحميل صفحتك وتسليم عنصر LCP الخاص بك ، فستظل نتيجتك سيئة إذا استغرق العنصر نفسه وقتًا طويلاً للظهور على الصفحة. هنا ، تعد موارد حظر العرض السبب الأكثر شيوعًا.
يمكنك استخدام المقالة المرتبطة أعلاه للحصول على إرشادات مفصلة حول كيفية التعامل معها. ومع ذلك ، إليك بعض الملاحظات القصيرة:
- تحميل البرامج النصية بشكل غير متزامن ومضمنة JavaScript أساسية.
- أوراق الأنماط المضمنة في HTML (هذا ينطبق فقط على أوراق الأنماط الصغيرة ، حيث لا يتم تخزين العناصر المضمنة مؤقتًا).
- قم بتقليل حجم ورقة الأنماط عن طريق التخلص من CSS و JavaScript غير المستخدمين. بدلاً من ذلك ، يمكنك تأجيل CSS غير الهامة وتقليل وضغط أوراق الأنماط.
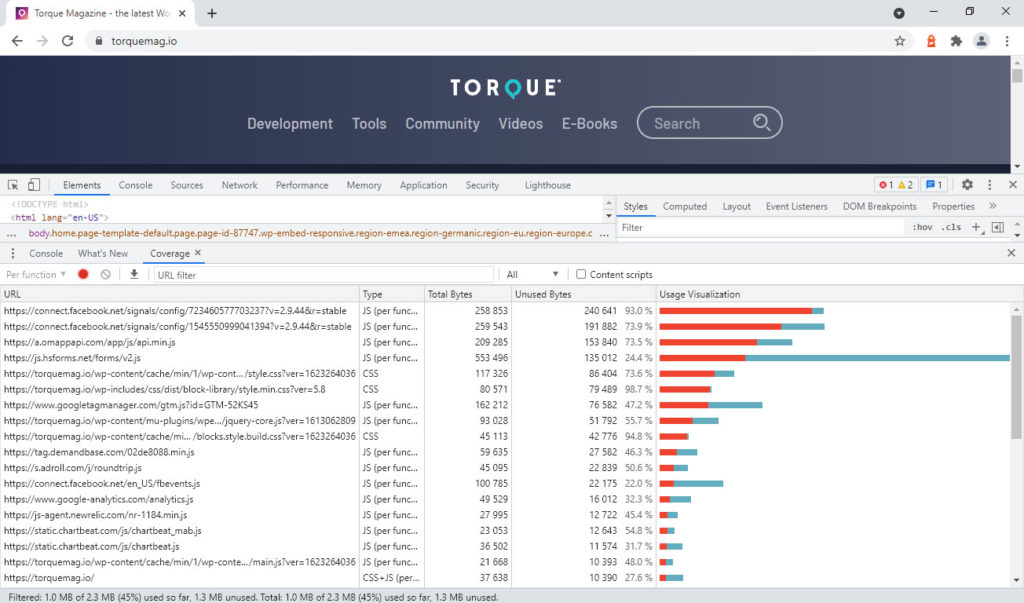
استخدم علامة التبويب "التغطية" في أدوات مطور متصفحك لتحديد العناصر التي يحتاج الزائرون إلى تحميلها أولاً. يساعدك أيضًا في تحديد التعليمات البرمجية غير المستخدمة التي قد تتمكن من إزالتها.

بعض الأشياء التقنية حقًا
إذا كنت تتمتع بالإقناع التقني ، فإليك بعض الأشياء الأكثر غرابة التي يمكنك القيام بها لتحسين أكبر محتوى في WordPress وما بعده:
- تحميل الصور مسبقًا بتنسيق HTML - خاصة عند استخدامها كخلفيات CSS أو ما شابه ذلك ، أضف
<link rel="preload">لإعطاء الأولوية لصورك الأكثر أهمية. يعمل هذا أيضًا مع الخطوط التي قد تكون مطلوبة لعرض النص الرئيسي. - ضبط أولوية الجلب - أخبر المتصفحات بما يجب أن يتم تحميله أولاً عن طريق إضافة
fetchpriority="high". قصر هذا على صورة واحدة أو صورتين ، وإلا فإنه يتعارض مع الغرض. - استخدم التقديم أو العرض المسبق من جانب الخادم - خاصة إذا كان لديك خادم سريع. هذا يقلل من حجم العمل المطلوب القيام به في المتصفح.
- تحسين خطوط الويب عبر عرض الخط - عيّن قاعدة عرض الخط
swapأوfallbackأوoptionalلمنع عرض النص أثناء تحميل خط الويب.
أكبر رسم مضمون وورد في باختصار
يعد Largest Contentful Paint واحدًا من ثلاثة مقاييس تعتبرها Google كأساسيات الويب الأساسية وتستخدم للحكم على تجربة مستخدم موقع الويب و - في النهاية - ترتيب البحث. إذا كنت تواجه صعوبة في أداء الموقع والبحث ، فهذا أحد العوامل التي يجب مراعاتها.
في هذا المنشور ، تعلمت كيفية معرفة ما إذا كان هذا عاملًا لموقع WordPress الخاص بك ، وما هي قيمة LCP التي يجب أن تطلقها ، وطرق تحسينها. نأمل أن تشعر الآن بأنك قادر على تغيير LCP إلى الأفضل.
كالعادة ، ليس عليك أن تكون مثاليًا. اختر ما تشعر أنك قادر عليه ، وقم بتنفيذه ، وانطلق من هناك.
هل لديك أي نصائح إضافية بخصوص مقياس الرسم الأكبر للمحتوى وكيفية تحسينه في WordPress؟ لا تتردد في الكيم في التعليقات .
