كيفية بدء أعمال تطوير الويب وموقع الويب الخاص بك باستخدام WPMU DEV
نشرت: 2022-10-07هل تحتاج إلى موقع على شبكة الإنترنت لأعمال تطوير WordPress الخاصة بك؟ في هذه المقالة ، نوضح لك كيفية إعداد موقع بسرعة وسهولة باستخدام نفس الأدوات التي قد تستخدمها لإنشاء مواقع لعملائك.
"بشكل محرج ، ليس لدي حتى موقع ويب خاص بي الآن لأنه لم يكن لدي أي فترات راحة بين المشاريع منذ سنوات." جريج ، عضو WPMU DEV
أنت مطور WordPress ... وليس لديك موقع WordPress لعملك الخاص حتى الآن؟
ربما كنت قد عملت لدى وكالة أو روجت لخدماتك على مواقع مستقلة ولم تكن بحاجة إلى موقع ويب تجاري احترافي حتى الآن.
في هذه المقالة ، سنوضح لك كيفية إعداد موقع ويب لأعمال تطوير الويب الخاصة بك في WordPress بسرعة وسهولة باستخدام نفس أدوات توفير الوقت التي نقدمها لمساعدة أعضائنا في إنشاء مواقع لعملائهم .
نريدك أن تختبر بنفسك مقدار الوقت والجهد اللذين يمكنك توفيرهما في مواقع البناء لعملائك كعضو في WPMU DEV وبائع إعادة بيع العلامة البيضاء ... باستخدام أدواتنا لبناء موقعك الخاص! :)
بحلول الوقت الذي تنتهي فيه من اتباع الخطوات الواردة في هذه المقالة ، سوف تقوم بما يلي:
- قم بتثبيت وإعداد موقع WordPress لعملك.
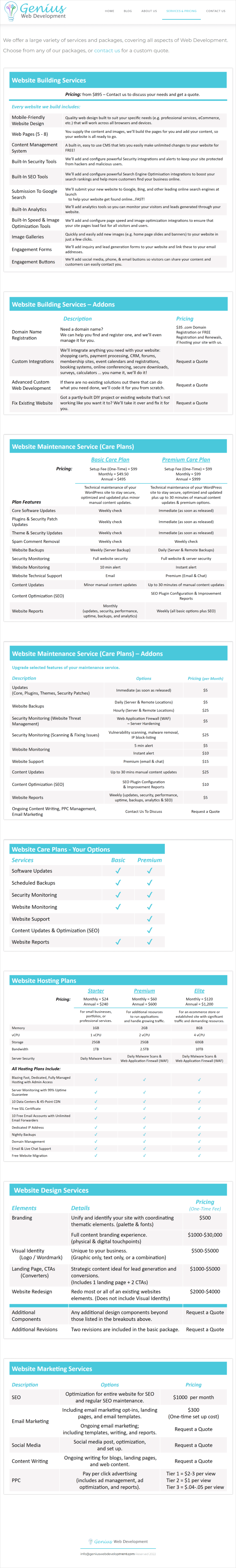
- إضافة محتوى موقعك (بما في ذلك صفحة الخدمات التي تسرد جميع حزم الخدمات الخاصة بك).
- اختبرت وفحصت للتأكد من أن كل شيء يعمل.
- كن مستعدًا لبدء عملك والبدء في جذب عملاء جدد.
سنوجهك عبر الخطوات التالية:
- الجزء 1 - الاستضافة وتثبيت الموقع وإعداد المجال
- قم بإعداد استضافة لموقعك
- قم بإنشاء موقع WordPress جديد
- إضافة مجال وإعداد DNS
- قم بتكوين موقعك باستخدام القوالب والتشكيلات
- الجزء 2 - إضافة صفحات ومحتوى إلى موقعك
- أضف صفحة خدماتك
- الجزء 3 - قائمة التحقق قبل الإطلاق
- 1. قرر كيف ستقوم بتسعير خدماتك
- 2. لديك عملية في مكانها على متن الطائرة والعمل مع العملاء
- 3. تأكد من أنك تعرف كيف أنت ذاهب إلى الفواتير وعملاء الفواتير
- 4. مضاعفة ، تحقق من موقعك
- 5. حان وقت الإطلاق والبدء في الحصول على عملاء
- قم بتنمية أعمالك في WordPress مع شريك موثوق يمكنك الوثوق به
هيا نبدأ…
الجزء 1 - الاستضافة وتثبيت الموقع وإعداد المجال
إذا كنت عضوًا في WPMU DEV ، فأنت تمتلك بالفعل جميع الأدوات والخدمات والموارد التي تحتاجها لإعداد موقع ويب جديد بسرعة وسهولة وإطلاق أعمال تطوير الويب الخاصة بك. (لست عضوا بعد؟ قم بالتسجيل للحصول على نسخة تجريبية مجانية لمتابعة هذا البرنامج التعليمي!)
فلنشمر عن سواعدنا ، إذن ، ونبدأ بـ ...
إعداد الاستضافة لنطاقك وموقعك الإلكتروني
باستخدام WPMU DEV ، يمكنك تسجيل مجال جديد لعملائك ، وإعداد استضافة ويب مُدارة مُحسّنة بالكامل ، وإنشاء موقع ويب آمن ومكوّن بالكامل وإعداده بسرعة ... كل ذلك دون مغادرة لوحة معلومات Hub.

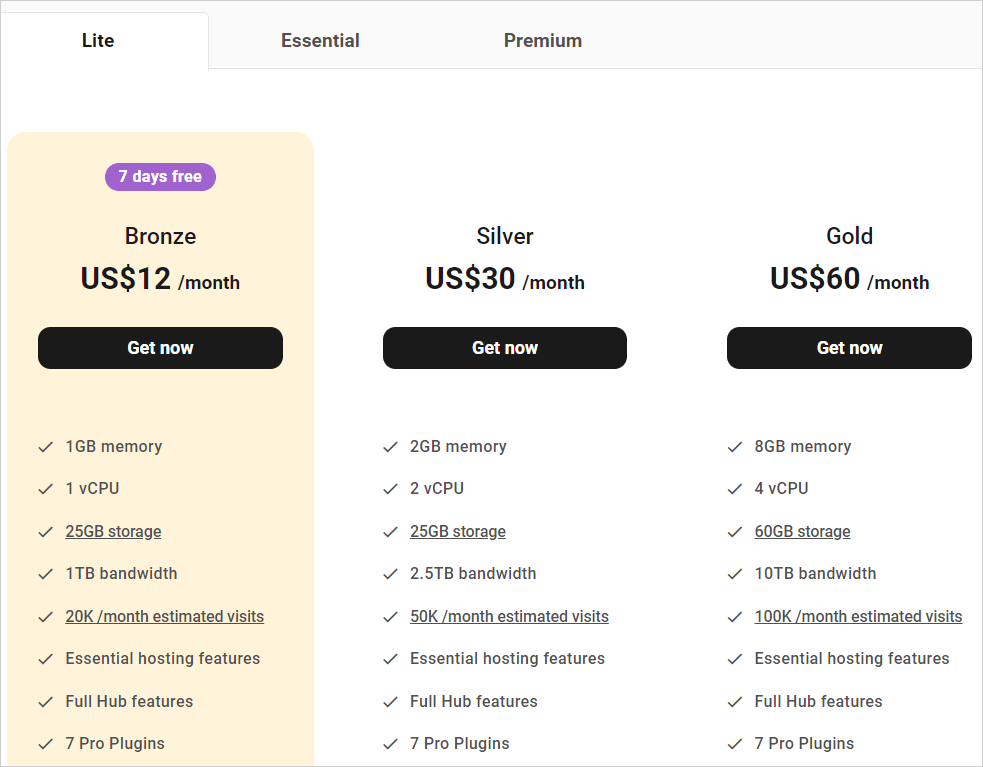
سنبدأ باختيار خطة استضافة لموقعك على الويب.
في هذا المثال ، سنقوم بإنشاء موقع ويب أساسي للأعمال ، لذلك سنختار خطة الاستضافة "Bronze".

إذا كنت عضوًا في WPMU DEV في خطة وكالة ، فيمكنك استخدام أرصدة الاستضافة الخاصة بك لإنشاء خطة استضافة برونزية. إذا لم يكن الأمر كذلك ، فاستفد من الإصدار التجريبي المجاني لمدة 7 أيام وحدد الخطة البرونزية.
رائعة! الآن بعد أن حددت خطة الاستضافة الخاصة بك ، دعنا نتخذ الخطوة التالية ...
أنشئ موقعك
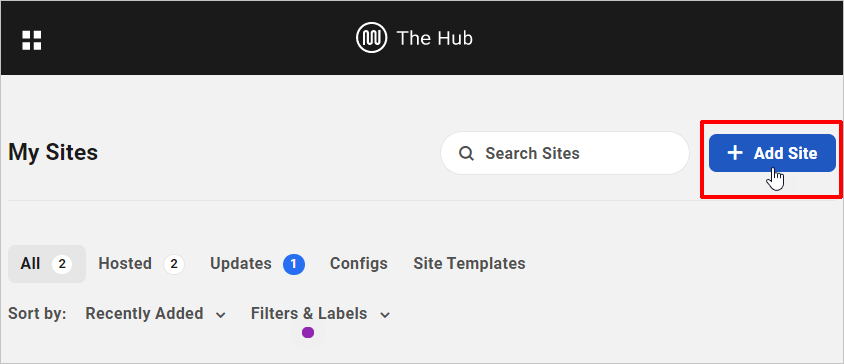
لإنشاء موقعك الجديد ، انتقل إلى The Hub وانقر على الزر "+ إضافة موقع" ...

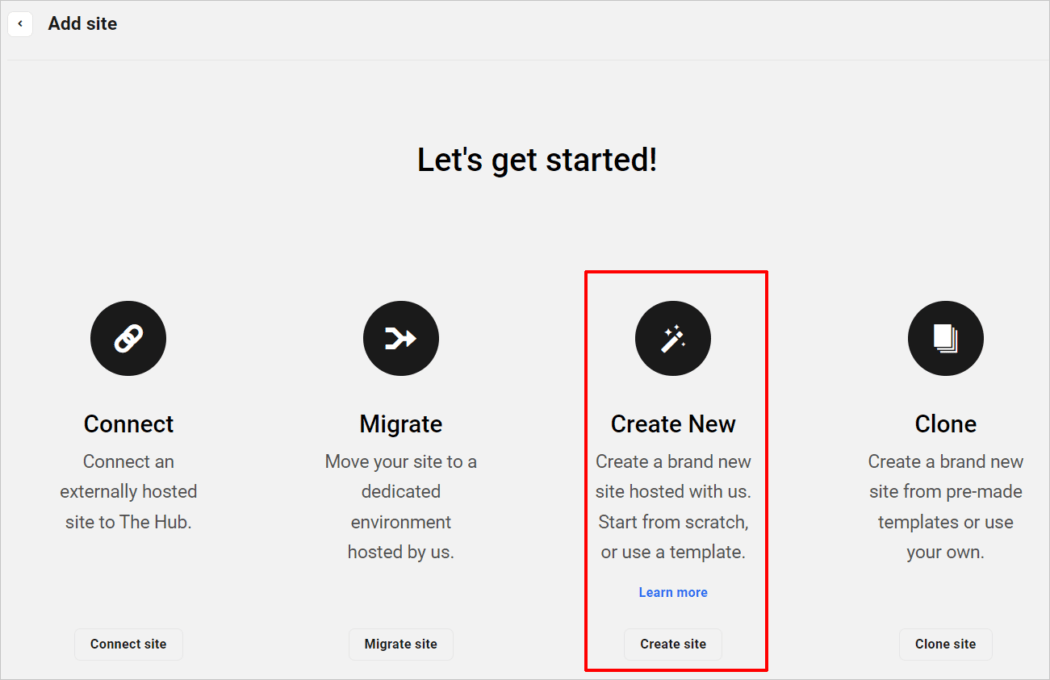
في هذا المثال ، سننشئ موقعًا جديدًا تمامًا.
اختر خيار "إنشاء جديد" ...

نحن نقدم وثائق خطوة بخطوة حول كيفية إعداد موقع جديد ، لذا ارجع إلى هذه المعلومات إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، أو فقط اتبع معالج الإعداد في The Hub.
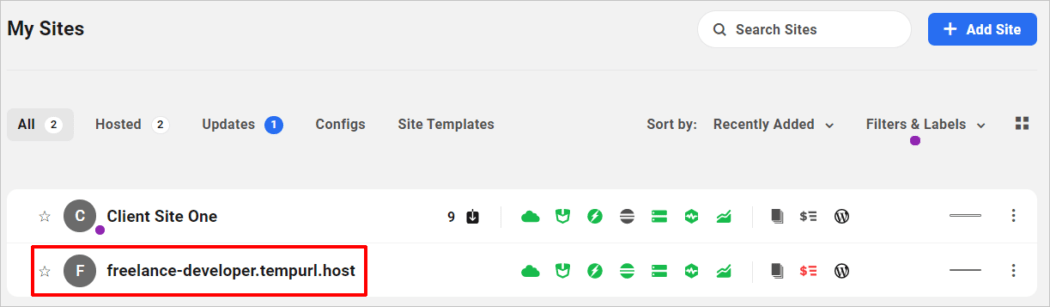
في هذا المثال ، سنقوم بإعداد موقعنا على عنوان URL مؤقت يسمى freelance-developer.tempurl.host .

أضف المجال الخاص بك
بعد ذلك ، سنضيف مجالًا ، والذي سنقوم بتوصيله بموقعنا الجديد (وسندير DNS الخاص بنا أيضًا!)
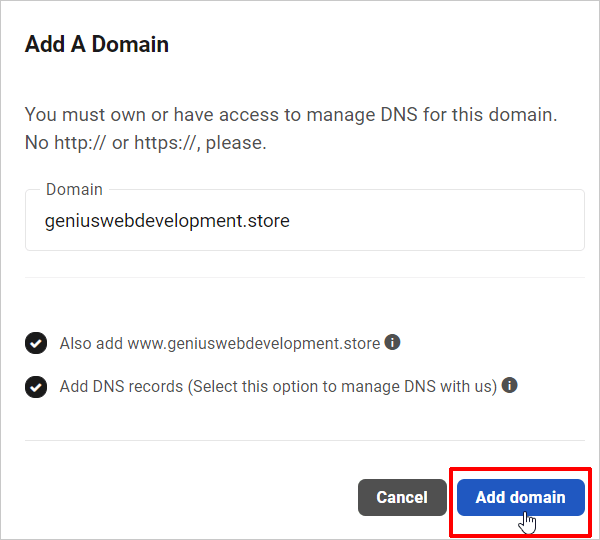
لقد سجلنا المجال geniuswebdevelopment.store .
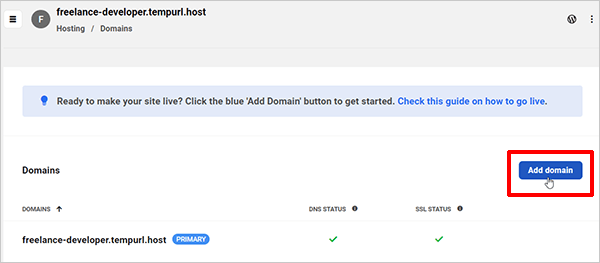
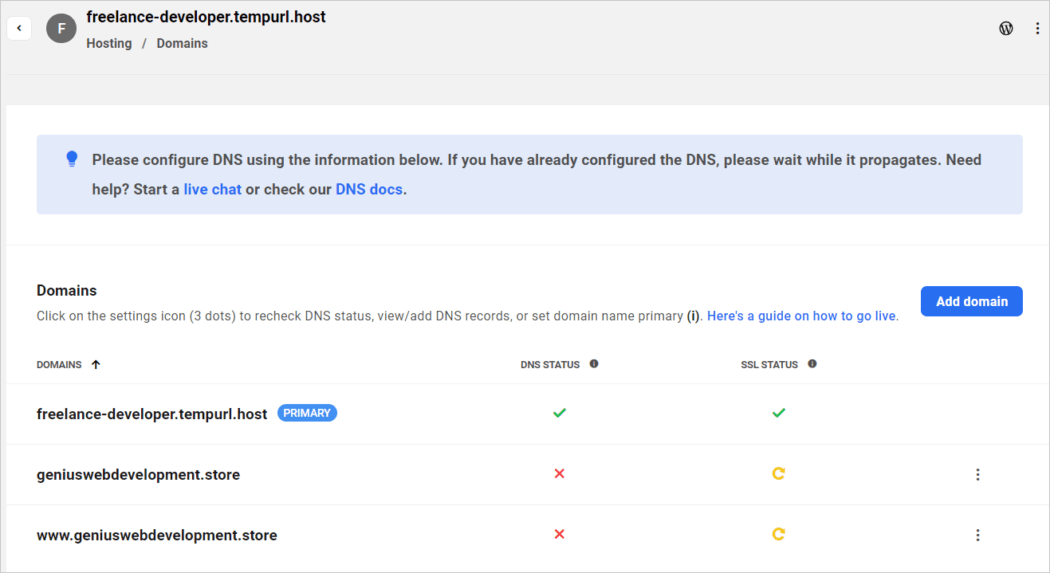
لربط المجال بالاستضافة ، انتقل إلى Hosting> Domains وانقر على زر Add domain.

أدخل تفاصيل المجال الخاص بك (اختياري: يمكنك إضافة نطاق www وتحديد ما إذا كنت ترغب أيضًا في إدارة DNS الخاص بالمجال) والنقر فوق الزر إضافة مجال .

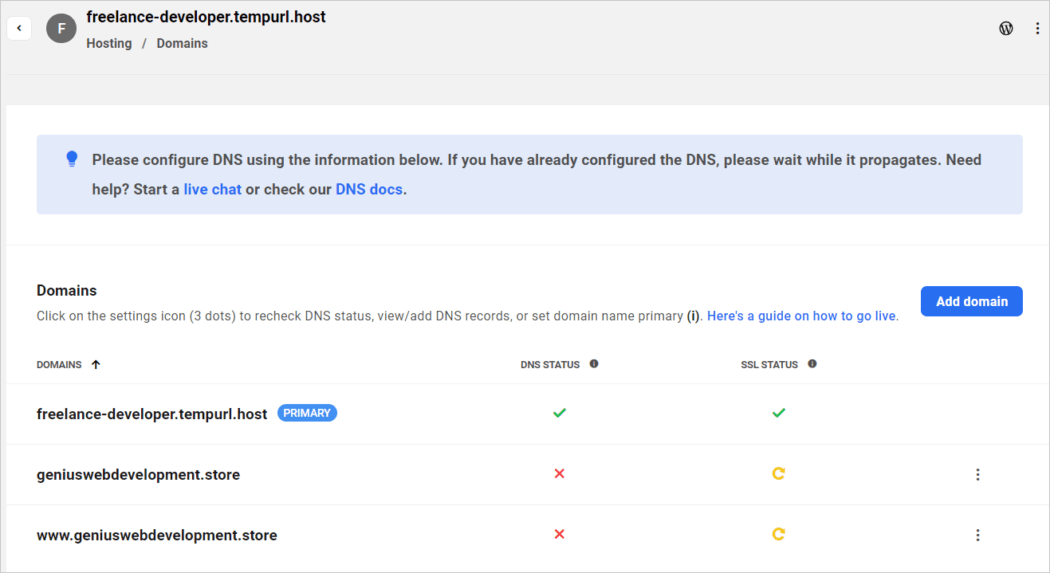
يجب أن يظهر المجال الآن في قسم المجالات.

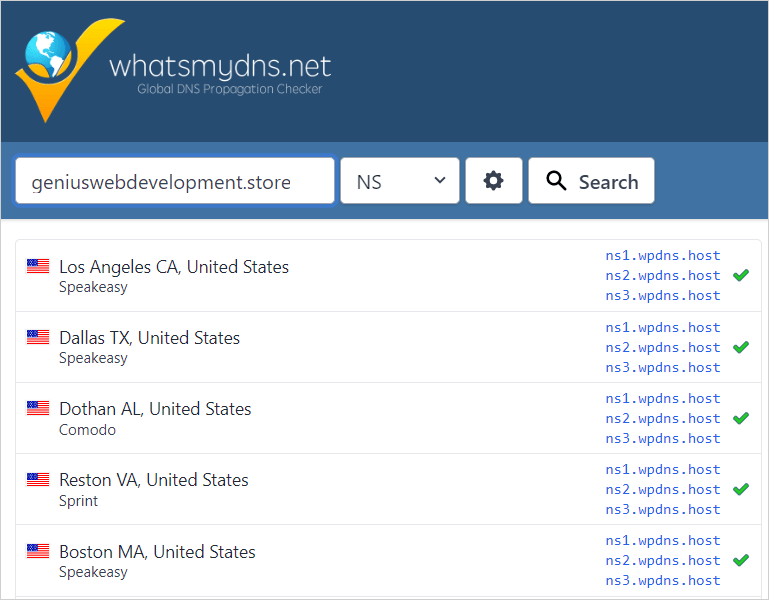
الآن بعد أن أضفنا مجالنا ، كل ما علينا فعله هو انتظار انتشار DNS.
يمكنك التحقق لمعرفة ما إذا كان نطاقك قد تم نشره باستخدام أداة مثل https://www.whatsmydns.net/.

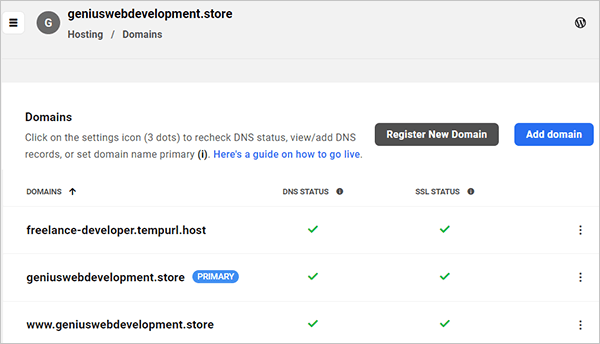
الخطوة التالية هي جعل المجال المسجل حديثًا هو المجال الأساسي للموقع.
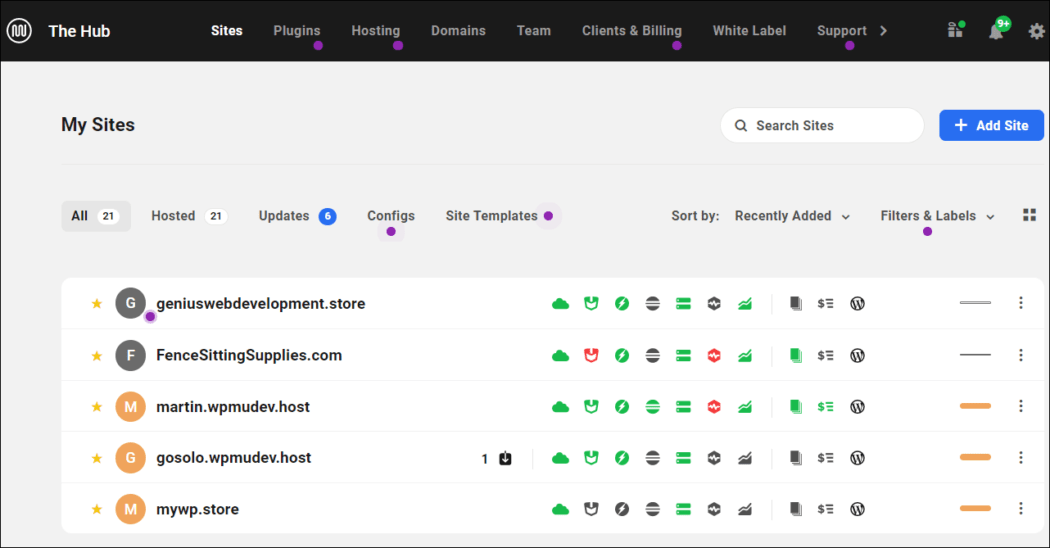
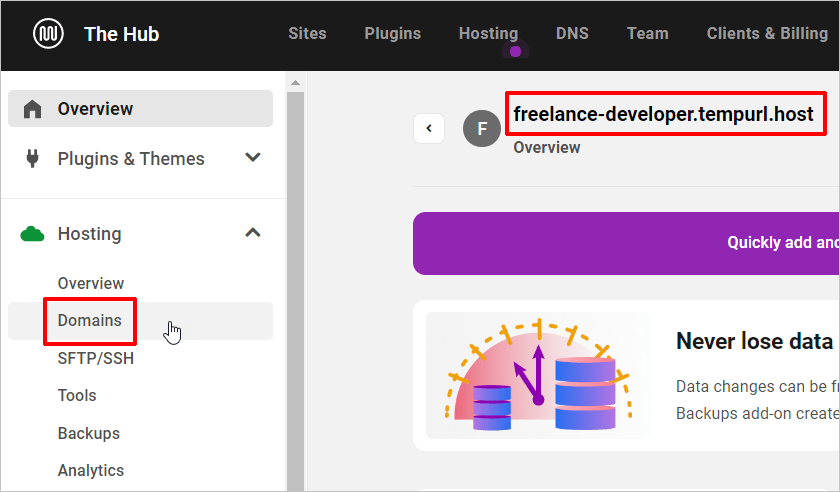
للقيام بذلك ، انتقل إلى The Hub ، وحدد الموقع مع المجال المؤقت وانقر على المجالات.

قم بتحديث الشاشة لتحديث حالة كل من DNS و SSL للموقع.
إدارة مواقع WP غير محدودة مجانًا

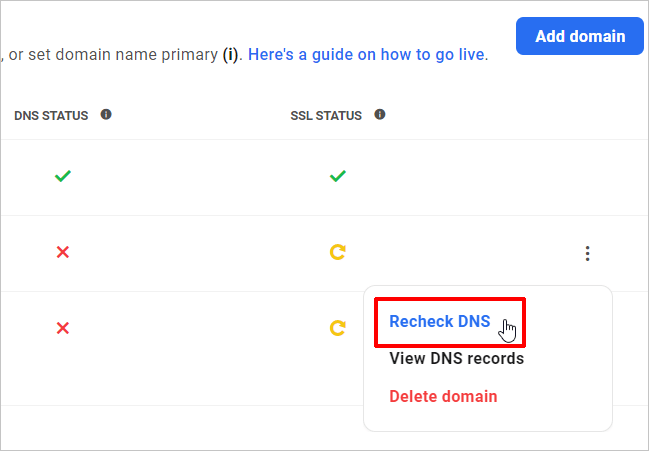
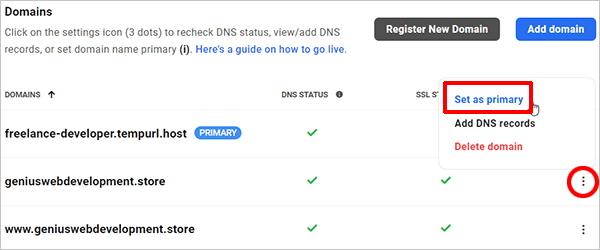
انقر فوق علامة القطع (ثلاث نقاط رأسية) بجوار اسم المجال وحدد إعادة فحص DNS ...


مع ظهور جميع العلامات الخضراء ، دعنا نوجه موقعنا إلى اسم المجال المسجل حديثًا.
انقر فوق رمز علامة القطع بجوار المجال وحدد تعيين كأساسي .

الاستضافة والموقع واسم المجال الخاص بنا كلها متصلة الآن.

لقد أكملنا حتى الآن الخطوات التالية دون مغادرة The Hub:
- قم بإعداد استضافة WordPress آمنة ومحسّنة بالكامل ومدارة لموقعنا.
- إنشاء موقع WordPress جديد
- تسجيل اسم مجال جديد وربطه بموقعنا على الويب (راجع قسم التوثيق الخاص بنا للحصول على إرشادات خطوة بخطوة حول ربط المجالات بالاستضافة إذا كنت بحاجة إلى مساعدة في هذا المجال.)
لم يتبق سوى خطوة واحدة لإنهاء إعداد موقع الويب الخاص بك ، وهي ...
تكوين الموقع الخاص بك
بالنسبة لهذه الخطوة ، نوصي بإعداد موقع الويب الخاص بك بسرعة وسهولة باستخدام أدوات القوالب والحلقات كما هو موضح هنا: وفر الوقت وزد من إنتاجك باستخدام قوالب WPMU DEV
الجزء 2 - إضافة صفحات ومحتوى إلى موقعك
بمجرد تشغيل موقع الويب الخاص بتطوير الويب ، فإن الخطوة التالية هي تخصيصه وإضافة صفحاتك ومحتوياتك وقوائمك وروابطك وما إلى ذلك.
كما تم اقتراحه سابقًا ، يمكنك إعداد صفحات موقعك بسرعة باستخدام القوالب.

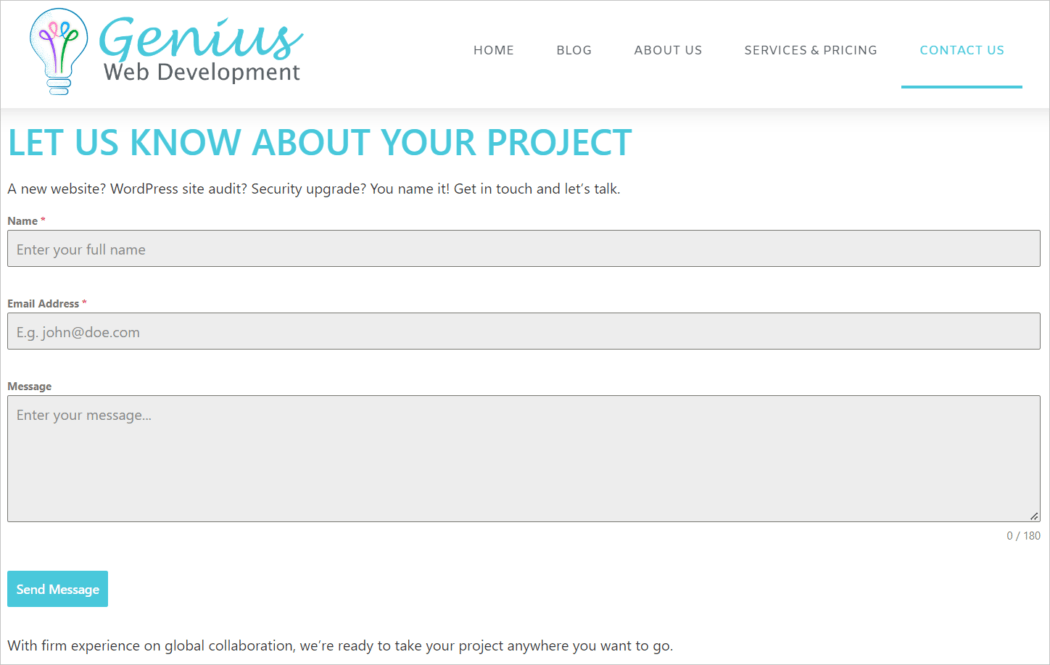
استخدم Forminator لإعداد نموذج محتوى بسرعة.

أضف صفحة خدماتك
نحن على يقين من أنك تعرف ما يجب القيام به هنا ، لذلك إليك بضع نقاط فقط لتدوينها:
- سترغب في إدراج جميع خدماتك في صفحة خدماتك ، و
- أضف هذه إلى قسم فواتير العميل الخاص بك حتى تتمكن من تحصيل رسوم منها بسهولة.
راجع المقالات أدناه للحصول على برامج تعليمية حول كيفية إعداد الحزم لجميع الخدمات المختلفة التي يمكنك تقديمها للعملاء:
- كيفية تقديم خدمات صيانة الموقع للعملاء
- كيفية تقديم خدمات استضافة مواقع الويب للعملاء
- كيفية تقديم خدمات بناء مواقع الويب للعملاء
- كيفية تقديم خدمات التصميم للعملاء
- كيفية تقديم خدمات إضافية للعملاء

بعد إضافة قائمة بالخدمات وإجراء القليل من التعديل والتبديل والتخصيص لموقعك ، فأنت على وشك البدء.
الجزء 3 - استعد للانطلاق
إذا كنت تعمل بالفعل ، يمكنك بوضوح تخطي بعض هذه الخطوات.
بخلاف ذلك ، قبل بدء التشغيل رسميًا ، نوصي بوضع علامة على هذه النقاط أدناه:
1. قرر كيف ستقوم بتسعير خدماتك
التسعير هو أحد أهم الخطوات ، ولكنه أيضًا أحد أصعب الخطوات!
إذا كنت بحاجة إلى مساعدة ، اقرأ هذا البرنامج التعليمي لمعرفة كيفية تسعير خدمات تطوير WordPress الخاصة بك ، وتجنب تسعير نفسك خارج نطاق الأعمال ، والمزيد:
كيفية تسعير خدمات تطوير الويب الخاصة بك: الدليل النهائي
2. لديك عملية في مكانها على متن الطائرة والعمل مع العملاء
لقد ولت أيام التعامل مع العملاء عبر البريد الإلكتروني فقط. إذا كنت تريد أن تبدو كمحترف حقيقي ، فستقوم بدعوتهم إلى منطقة العملاء ذات العلامات التجارية الخاصة بك ومنحهم تجربة VIP.
راجع هذا البرنامج التعليمي لمعرفة كيفية إنشاء بوابة عميل ذات علامة تجارية حيث يمكن لعملائك الوصول إلى حساباتهم ومعلومات الموقع وعرض فواتيرهم واشتراكاتهم ودفع مقابل خدماتك عبر منطقة تسجيل خروج آمنة وذاتية الاستضافة:
كيفية إنشاء بوابة عميل مخصصة ذات علامة تجارية كاملة باستخدام WPMU DEV
بمجرد قيامك بإعداد منطقة بوابة العميل الخاصة بك ، نوصي بإعداد عميل وهمي وتسجيل الدخول كعميل ، حتى تتمكن من التحقق من كل شيء والتأكد من أن بوابة العميل الخاصة بك ستوفر لعملائك أفضل تجربة مستخدم ممكنة.
3. تأكد من أنك تعرف كيف أنت ذاهب إلى الفواتير وعملاء الفواتير
راجع هذا البرنامج التعليمي لمعرفة كيفية إعداد وأتمتة فوترة العميل من خلال دمج خدماتك وأسعارك وعملائك مع حساب معالج الدفع الخاص بك:
تجعل فوترة عميل WPMU DEV إدارة العملاء ومعالجة المدفوعات خالية من المتاعب (وسريعة!)
لا تنس إجراء عملية شراء تجريبية عند الانتهاء.
4. مضاعفة ، تحقق من موقعك
تأكد من صحة جميع المعلومات الموجودة على موقعك ، وتحقق من أن جميع التنقلات والروابط تعمل في المحتوى الخاص بك ، وما إلى ذلك.
5. حان وقت الإطلاق والبدء في الحصول على عملاء
هل قمت بكل ما سبق؟
تهانينا ... عملك الجديد لتطوير الويب جاهز الآن للطيران!
راجع هذا البرنامج التعليمي لمعرفة الخطوات القابلة للتنفيذ التي يمكنك اتخاذها والنصائح العملية لبدء جذب عملاء جدد: 8 طرق للحصول على عملاء جدد لأعمال تطوير الويب الخاصة بك في WordPress ... وإبقائهم سعداء!
قم بتنمية أعمالك في WordPress مع شريك موثوق يمكنك الوثوق به
مع نمو عملك ، ستحتاج إلى حلول يمكنك الاعتماد عليها لمواصلة تقديم خدمات عالية الجودة لعملائك.
يوفر لك WPMU DEV كل ما تحتاجه للتركيز على تنمية أعمالك في WordPress ... من الاستضافة وإدارة الموقع وفوترة العميل إلى المكونات الإضافية والأدوات والدعم على مدار الساعة طوال أيام الأسبوع.
نحن منصة "الكل في واحد" التي يمكنك الشراكة معها. إذا لم تكن عضوًا في WPMU DEV بعد ، فقم بالتسجيل للحصول على نسخة تجريبية خالية من المخاطر اليوم.
