كيفية تحميل الصور الكسولة في WordPress
نشرت: 2022-10-25هل تريد التحميل البطيء للصور في WordPress؟ تحميل الصور البطيئة هو أحد الأساليب الأساسية لتحسين سرعة WordPress وأدائه. سيساعدك ذلك على تقليل تحميل خادم الويب عن طريق إرسال عدد أقل من طلبات HTTP ، مما يؤدي بدوره إلى تحسين سرعات تحميل الصفحة.
لذلك ، في هذا الدليل ، سنوضح لك كيفية التحميل البطيء للصور في WordPress دون أي مشاكل.
ولكن ما هو التحميل البطيء ، ولماذا يجب أن نتباطأ في تحميل الصور في WordPress؟ دعنا نخرج هذا من الطريق أولا.
ما هو التحميل الكسول وكيف يعمل؟
Lazy loading عبارة عن تقنية بسيطة يستخدمها المدونون ومطورو الويب لتعزيز سرعة موقعهم على الويب. الفكرة بسيطة جدا.
بالنسبة إلى موقع WordPress بدون تحميل كسول ، عندما يصل الزائر إلى أي من منشورات المدونة الخاصة بك ، سيتم تحميل جميع الصور الموجودة في منشور المدونة مرة واحدة. الآن ، قد يبدو هذا كخيار أفضل ، ولكن هناك عيبًا في ذلك. إذا كان منشور المدونة الخاص بك يحتوي على عدد كبير جدًا من الصور عالية الجودة ، فقد يستغرق تحميله وقتًا طويلاً.
من ناحية أخرى ، ما يفعله التحميل البطيء هو أنه يقوم فقط بتحميل الصور الموجودة داخل العرض الحالي للزائر. ثم ، أثناء قيامهم بالتمرير لأسفل ، يتم تحميل بقية الصور عند دخولها إلى عرض المستخدم.
نتيجة لذلك ، يتعين على الخادم تحميل عدد أقل من الصور في كل طلب HTTP ، مما يقلل من حمل المعالجة على الخادم ويجعل وقت الاستجابة أسرع.
تستخدم العديد من مواقع الويب اليوم التحميل البطيء للحصول على سرعات أفضل للصفحة. إلى جانب ذلك ، من السهل إعداده وإدارته ، فلماذا لا تجربه؟
دعونا نرى بعض مزايا التحميل البطيء ونفهم لماذا يجب علينا التحميل البطيء للصور.
لماذا تحميل الصور الكسولة في وورد؟
تستخدم Google سرعة الصفحة كأحد عوامل الترتيب. لذلك ، إذا كان لديك محتوى أفضل ولكن سرعة موقع الويب ضعيفة ، فأنت تهدر جهودك. يمكن لمنافسيك أن يتفوقوا عليك بسهولة بنفس المحتوى ولكن بسرعة أفضل على موقع الويب.
يعد التحميل البطيء أحد أبسط الطرق وأكثرها فعالية لجعل صورك تخدم بشكل أسرع من المعتاد.
عندما تكتب منشورات مدونة إرشادية أو شيئًا مشابهًا يحتوي على آلاف الكلمات والكثير من الصور التفصيلية ، عليك التأكد من أن الصور لا تؤثر على الأداء العام لموقع الويب.
إذا تركت الصور بدون تحسين ، يمكن أن تقلل بشكل كبير من أداء صفحة الويب الخاصة بك. قد يؤدي وقت استجابة الخادم الأعلى وسرعة الصفحة المنخفضة إلى زيادة معدل الارتداد لموقع الويب الخاص بك ، وهو ما لا تريد حدوثه بأي ثمن.
بصرف النظر عن التخزين المؤقت العادي لـ WordPress ، يمكن أن يكون التحميل البطيء مناسبًا في معظم المواقف وهو أحد الأساليب المستخدمة على نطاق واسع لتحسين أداء موقعك.
أنا متأكد من أنك تحصل على أهمية التحميل البطيء للصور في WordPress. لحسن الحظ ، يتعرف WordPress أيضًا على هذا كميزة مهمة ويقدم تحميلًا كسولًا في الأصل. دعنا نتعمق في التحميل البطيء الأصلي لـ WordPress.
ما هو التحميل الأصلي الكسول؟
جاء WordPress 5.5 بميزة التحميل البطيئة الأصلية. يتم تمكين الميزة افتراضيًا ، ولا تحتاج إلى القيام بأي شيء آخر لتكوينها. الميزة الرئيسية للتحميل الأصلي البطيء هي أنه يمكن للجميع الحصول على الميزة دون الاعتماد على أدوات أو خدمات إضافية.
عند إدراج صور أو وسائط iframe داخل صفحتك أو منشورك ، سيضيف WordPress تلقائيًا علامة التحميل = "lazy" إلى إصدار HTML.
على سبيل المثال ، سيبدو إصدار HTML المحدث للصورة كما يلي:
<img src = "QuadLayer-Blog.jpg" loading = "lazy" alt = "QuadLayers" />
وستكون إطارات iframe مثل:
<iframe src = "QuadLayers-products.html" loading = "lazy"> </iframe>
سيتم تحديث جميع الصور وإطارات iframe تلقائيًا بعد نشر أو تحديث منشور المدونة. فيما يلي أنواع الصور التي سيتم تعديلها بواسطة ميزة التحميل البطيء الأصلية الجديدة:
- صور المحتوى
- مقتطفات من الصور
- القطعة الصور
- الصورة الرمزية
- صور القالب
ومع ذلك ، إذا كنت لا تريد التحميل البطيء الأصلي ، فيمكنك إيقاف تشغيله عن طريق إضافة مقتطف الشفرة التالي:
add_filter ('wp_lazy_loading_enabled'، '__return_false') ؛مع تعطيل التحميل البطيء الأصلي ، يمكنك التحميل البطيء للصور في WordPress باستخدام مكون إضافي مخصص. يعد المكون الإضافي المخصص للتحميل الكسول هو أفضل طريقة مفضلة للتعامل مع الحمل البطيء. بالإضافة إلى ذلك ، يمكنك إضافة الصور ومقاطع فيديو iframe للتحميل البطيء باستخدام المكونات الإضافية.
أدناه ، قمنا بإدراج بعض المكونات الإضافية الشائعة التي يمكنك استخدامها لإضافة تحميل كسول إلى موقع WordPress الخاص بك.
أفضل الإضافات لتحميل الصور الكسولة في WordPress
إذا كنت تبحث عن مكون إضافي للتحميل البطيء لـ WordPress ، فستصل إلى العديد من الحلول المجانية المجانية والمتميزة. سيقدم هذا القسم ثلاثة مكونات إضافية شائعة وغنية بالميزات يمكنك استخدامها لتحميل الصور البطيئة. هم انهم:
- تحميل BJ Lazy - مجاني
- WP Rocket - بريميوم
- سماش - فريميوم
دعنا نلقي نظرة على الميزات الرئيسية لكل مكون إضافي ونرى أيها يمكن أن يكون خيارًا أفضل لموقعك.
1) BJ تحميل كسول

BJ Lazy Load هي الأداة الصحيحة إذا كنت تفضل مكونًا إضافيًا مع الحد الأدنى من خيارات التكوين. المكوّن الإضافي متاح مع معالج إعداد مباشر ، ويمكن لأي شخص لديه بعض المعرفة تكوينه. يمكن استخدام المكون الإضافي للتحميل البطيء لملفات الصور ومقاطع فيديو iFrame.
علاوة على ذلك ، إذا كنت بحاجة إلى ترجمة المكون الإضافي إلى أي لغة أخرى غير الإنجليزية ، فهذا ممكن أيضًا.
BJ Lazy Load هو الشريك المثالي عندما تحتاج إلى مكون إضافي مخصص للتحميل البطيء للصور ومقاطع الفيديو.
سمات
- متوافق مع CDN
- سهل الاستخدام
- الحد الأدنى من الإعدادات
- ترجمات جاهزة
- يعمل مع إطارات iFrames
التسعير
BJ Lazy Load هو مكون إضافي مجاني لبرنامج WordPress.
2) صاروخ الفسفور الابيض

WP Rocket هي واحدة من أكثر ملحقات التخزين المؤقت المتوفرة في WordPress ثراءً بالميزات. يحتوي على العديد من الميزات ، بما في ذلك التخزين المؤقت للصفحة ، والتحميل المسبق لذاكرة التخزين المؤقت ، وضغط gzip ، وتحسين التجارة الإلكترونية ، وتحسين قاعدة البيانات ، وتحسين الصور ، وتكامل CDN.
إحدى المزايا الرئيسية للبرنامج المساعد هي توافقه. WP Rocket متوافق مع معظم سمات WordPress والإضافات ، لذلك لن يكون هناك تعارض. علاوة على ذلك ، يعد تحسين قاعدة البيانات ميزة رائعة أخرى تقدمها WP Rocket لتحسين موقع الويب الخاص بك.
إلى جانب كل هذه الميزات الرائعة ، يتيح لك المكون الإضافي تمكين التحميل البطيء على موقع الويب الخاص بك. مع WP Rocket ، لا تحتاج إلى مكون إضافي مخصص للتحميل البطيء.
سمات
- التخزين المؤقت للصفحة
- تحسين قواعد البيانات
- تحسين التجارة الإلكترونية
- ضغط GZIP
- تكامل CDN
- التحميل المسبق لذاكرة التخزين المؤقت
التسعير
WP Rocket هو مكون إضافي مميز للتخزين المؤقت. يحتوي على العديد من الميزات ، كما ترى ، ويمكنك الحصول عليه مقابل 49 دولارًا سنويًا لموقع واحد.
3) سماش

إذا كنت بحاجة إلى تحسين صورك إلى المستوى التالي ، فإن Smush هي واحدة من أفضل الأدوات التي يمكنك استخدامها. Smush هو مكون إضافي مخصص لضغط الصور وتحسينها. تم إنشاؤه لتعزيز أداء موقع WordPress الخاص بك عن طريق تقليل حجم الصورة وتمكين التحميل البطيء. باستخدام البرنامج المساعد ، يمكنك ضغط عدد غير محدود من الصور والأدلة.
علاوة على ذلك ، أنشأ الفريق CDN (شبكة توصيل المحتوى) مخصصة لتعزيز خدمة الصور. بالإضافة إلى ذلك ، يمكن أن تساعد فرص التكامل المتعددة مثل Gutenberg و WP Bakery و Gravity Forms و Amazon S3 مالك موقع الويب في إنشاء عمليات تكامل أكثر قوة وزيادة الإنتاجية.
سمات
- سهل الإدارة
- تحسين غير محدود للصور
- CDN مخصص
- دليل سماش
- تكاملات متعددة
التسعير

Smush هو حل فريميوم . قد يكون الإصدار المجاني من البرنامج المساعد كافيًا للعمليات الأساسية ولكنه يبدو محدودًا إلى حد ما. إذا كنت تريد التجربة الكاملة ، يمكنك الحصول على العضوية المميزة التي تبدأ من 7.5 دولار شهريًا لموقع واحد .
لذلك ، كانت هذه بعضًا من أفضل الخيارات لإضافة تحميل كسول إلى WordPress. ومع ذلك ، إذا كنت ترغب في رؤية المزيد من الخيارات المتاحة ، فلا تتردد في الاطلاع على قائمتنا المخصصة لأفضل المكونات الإضافية للتحميل البطيء لـ WordPress.
مع هذا بعيدًا ، دعنا نرى أخيرًا كيف يمكننا تحميل الصور البطيئة في WordPress.
كيفية تحميل الصور الكسولة في WordPress
سيعلمك هذا القسم كيفية التحميل البطيء للصور في WordPress باستخدام المكون الإضافي BJ Lazy Load . لذلك ، دون أي مزيد من اللغط ، فلنبدأ.
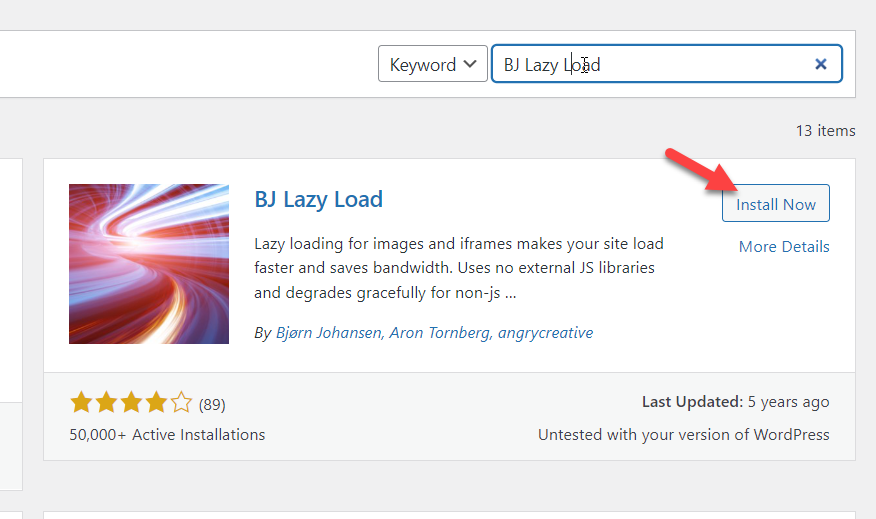
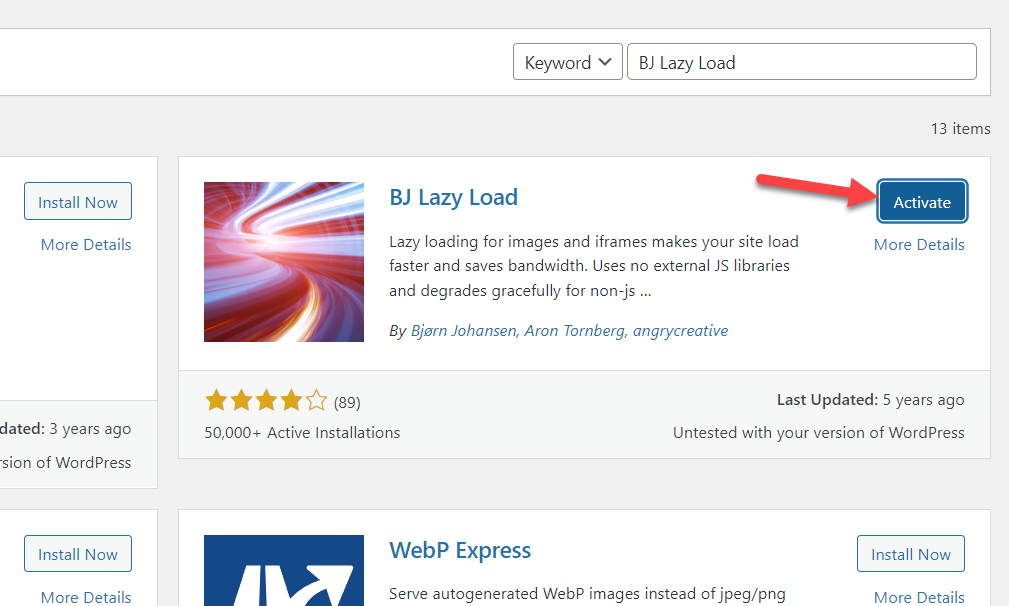
أول شيء تريد القيام به هو تثبيت وتنشيط المكون الإضافي على موقع WordPress الخاص بك. بعد ذلك ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress وانتقل إلى قسم A dd New plugins .
من هناك ، يمكنك البحث عن BJ Lazy Load.

بمجرد تثبيت المكون الإضافي ، قم بتنشيطه.

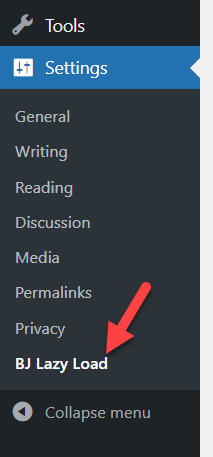
بمجرد تنشيط المكون الإضافي ، ضمن إعدادات WordPress ، يمكنك رؤية تكوين المكون الإضافي.

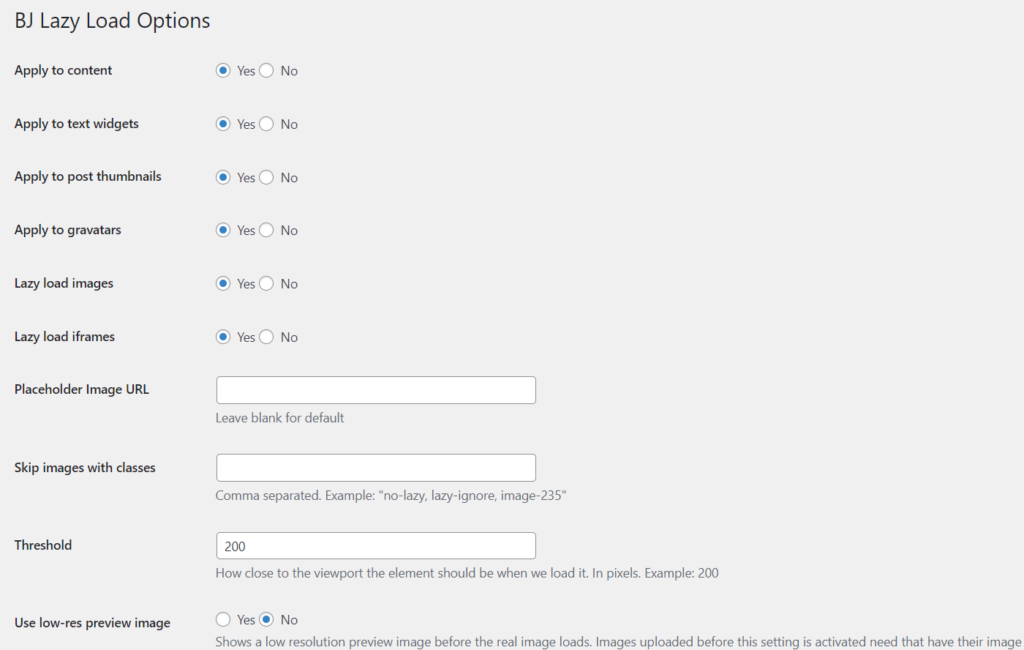
هناك ، سترى جميع خيارات التكوين المتاحة.

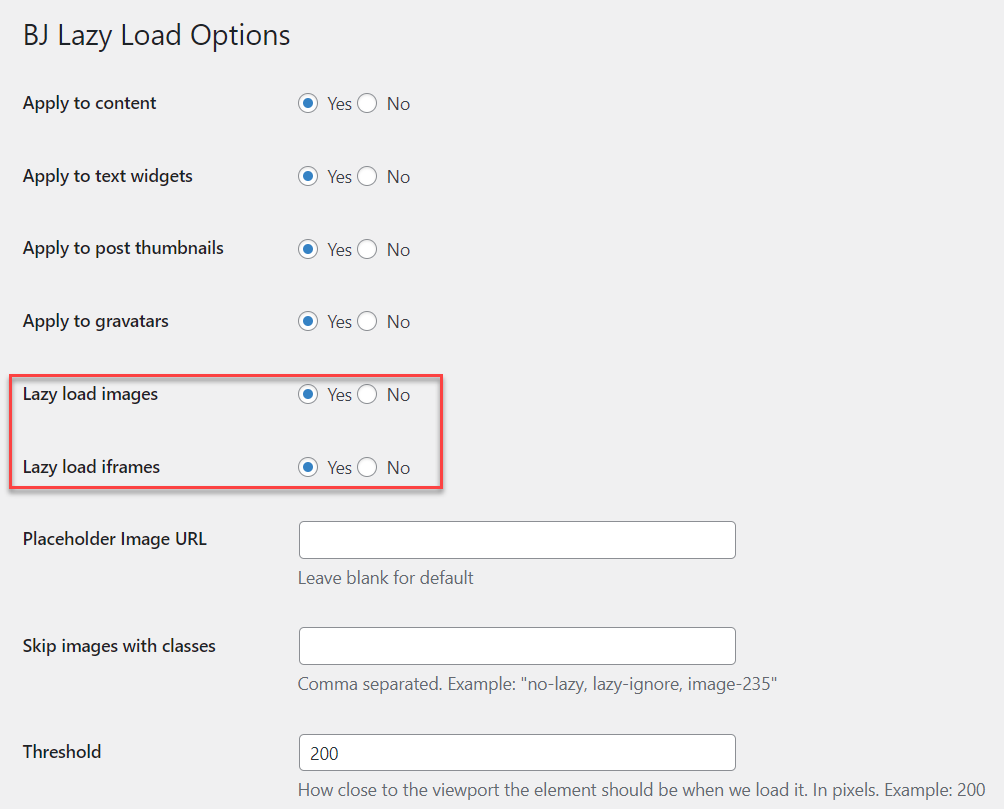
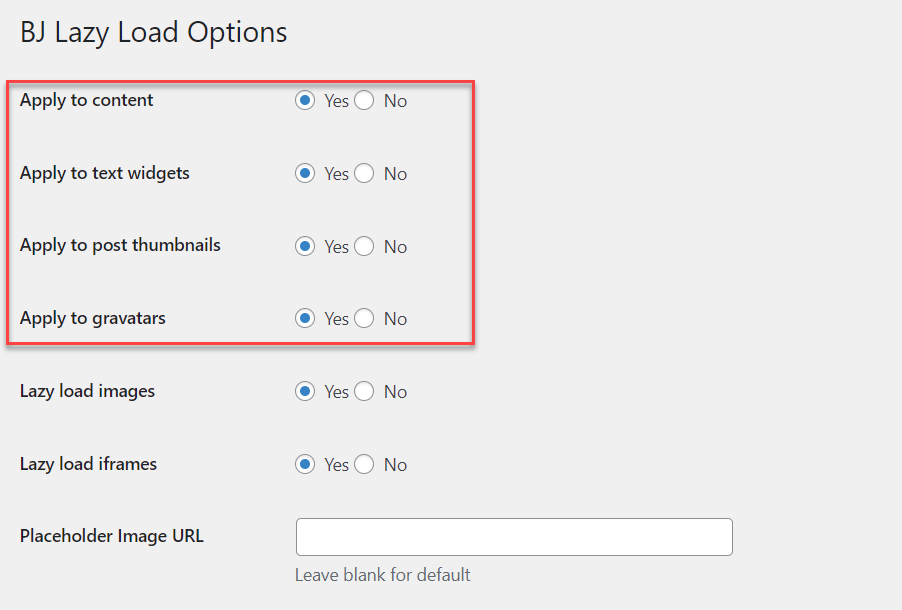
التكوين الافتراضي الذي يأتي مع المكون الإضافي جيد جدًا. ولكن إذا كنت بحاجة إلى تعديله ، فيمكنك القيام بذلك من صفحة إعدادات المكون الإضافي. مهما فعلت ، تأكد من تمكين التحميل البطيء للصور وإطارات iframe.

بعد ذلك ، اختر نوع المحتوى الذي تريد تحميله ببطء.

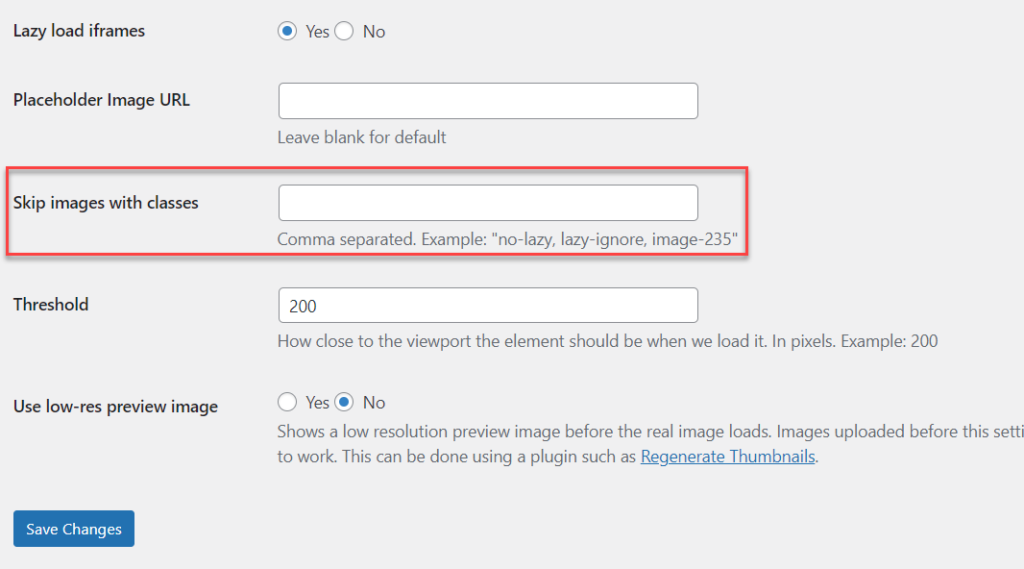
إذا كنت بحاجة إلى منع التحميل البطيء لصور معينة ، يمكنك استخدام هذه الميزة لتخطي الصور التي تحتوي على الفئات المحددة.

للقيام بذلك بشكل صحيح ، يمكنك إضافة فئة CSS إلى الصورة وذكر فئة CSS داخل إعدادات BJ Lazy Load. يمكن أن يكون الحد 200. لا تحتاج إلى تغيير القيمة هناك.
بمجرد تعديل الإعدادات ، احفظ التغييرات.
هذا هو.
هذه هي الطريقة التي يمكنك بها إضافة التحميل البطيء إلى موقع WordPress الخاص بك. كما ترى ، مع البرنامج المساعد BJ Lazy Load ، هذا بسيط جدًا.
الآن التحميل البطيء هو مجرد جزء واحد يمكنك القيام به لتحسين الصور على موقعك. ومع ذلك ، هناك طرق أخرى لتحسين صورك بشكل أكبر. على سبيل المثال ، ضغط الصور إلى حجم أصغر وتقليل الحمل على الخادم الخاص بك. لذا ، دعنا نرى كيف نفعل ذلك.
المكافأة: كيفية ضغط الصور عبر الإنترنت لتعزيز الأداء
بصرف النظر عن التحميل البطيء ، يعد ضغط الصور ممارسة جيدة أخرى للحفاظ على أداء موقع الويب بشكل مثالي. عادة ، نقوم بتنزيل صورة مخزنة أو التقاط لقطة شاشة وتحميلها مباشرة إلى مكتبة وسائط WordPress.
حسنًا ، هذه ليست ممارسة جيدة.
قد يكون حجم بعض الصور 1 ميغا بايت أو أكبر ، لذا فإن تحميل هذه الصور سيؤدي إلى استنفاد كل مساحة التخزين المتوفرة لديك في خادم الويب. ستحد بعض شركات استضافة الويب أيضًا من مساحة التخزين المتاحة ، لذلك يجب أن تكون حذرًا عند التعامل مع الوسائط ذات أحجام الملفات الكبيرة.
سيوضح هذا القسم كيف يمكنك ضغط الصور عبر الإنترنت وتقليل حجم الملف دون التأثير على الجودة.
الطريقة الأولى: ضاغط الصور عبر الإنترنت
يمكنك استخدام أداة عبر الإنترنت إذا كنت لا تريد استخدام مكون إضافي لبرنامج WordPress لضغط الصور. تتوفر العديد من الأدوات ، مثل TinyPNG و TinyJPG و ImageCompressor وما إلى ذلك.
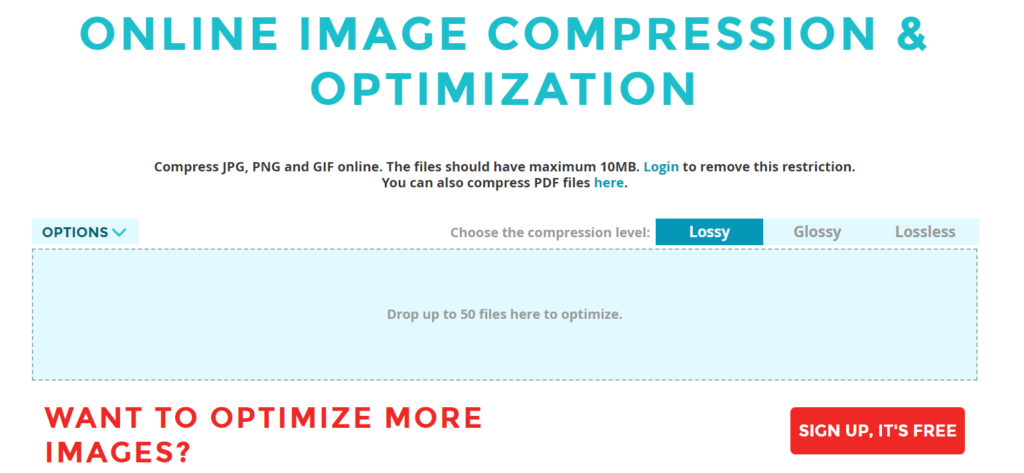
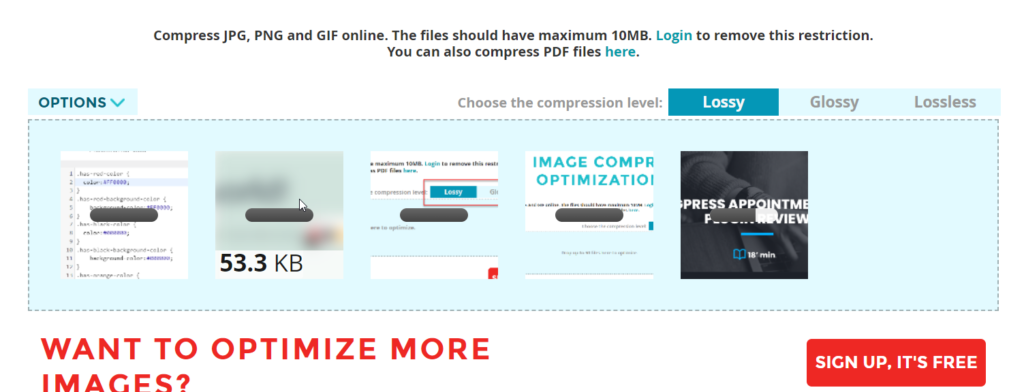
سنستخدم أداة مجانية تسمى ضاغط الصور ShortPixel لهذا البرنامج التعليمي.

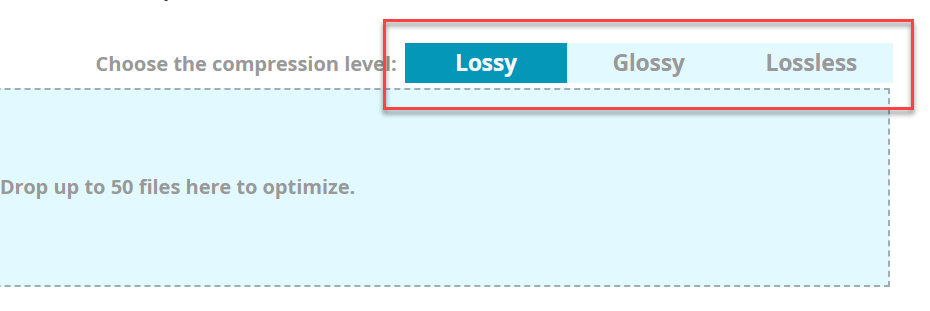
لديهم مستويات ضغط متعددة متاحة.

إذا لم تكن متأكدًا من ذلك ، فاحتفظ بخاصية Lossy كنوع الضغط. إنه جيد ، ويستخدمه الكثير من الناس. عندما تكون جاهزًا لتحسين الصور ، اسحبها من التخزين المحلي الخاص بك وقم بإفلاتها داخل الصندوق.

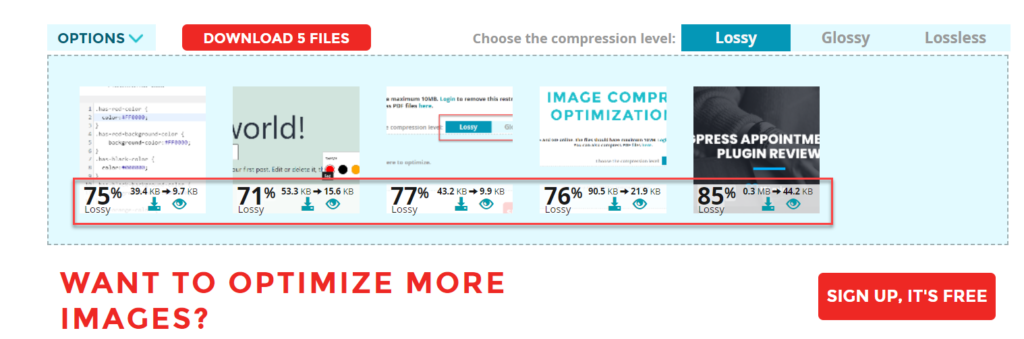
سوف يستغرق الأمر بضع ثوان لإكمال الضغط. بمجرد الانتهاء من الأداة مع التحسين ، يمكنك رؤية الحجم الفعلي للصورة والحجم الحالي للصورة على الشاشة.

بعد أن تقوم الأداة بضغط الصور ، يمكنك تنزيلها بشكل فردي أو تنزيل جميع الملفات الخمسة داخل ملف ZIP. يمكنك الاستمرار في استخدام الأداة إذا كان حجم الصورة أقل من 10 ميغا بايت. ومع ذلك ، إذا تجاوز حجم مرفقك 10 ميغا بايت ، فيجب عليك إنشاء حساب هناك.
هذه هي الطريقة التي يمكنك بها استخدام أداة ضاغط الصور ShortPixel لتقليل حجم الصورة دون فقدان الجودة.
الطريقة 2: باستخدام البرنامج المساعد WordPress
إذا كنت بحاجة إلى أتمتة مهمة ضغط الصور ، فأنت بحاجة إلى استخدام مكون WordPress إضافي مخصص. بهذه الطريقة ، سيهتم المكون الإضافي بتحسين الصورة مباشرة بعد تحميلها.
يوفر ShortPixel أيضًا مكونًا إضافيًا لبرنامج WordPress يأتي مع كل ميزة ممكنة يحتاجها البرنامج المساعد النموذجي لضغط الصور. يمكنك استخدامه لضغط الصور تلقائيًا.
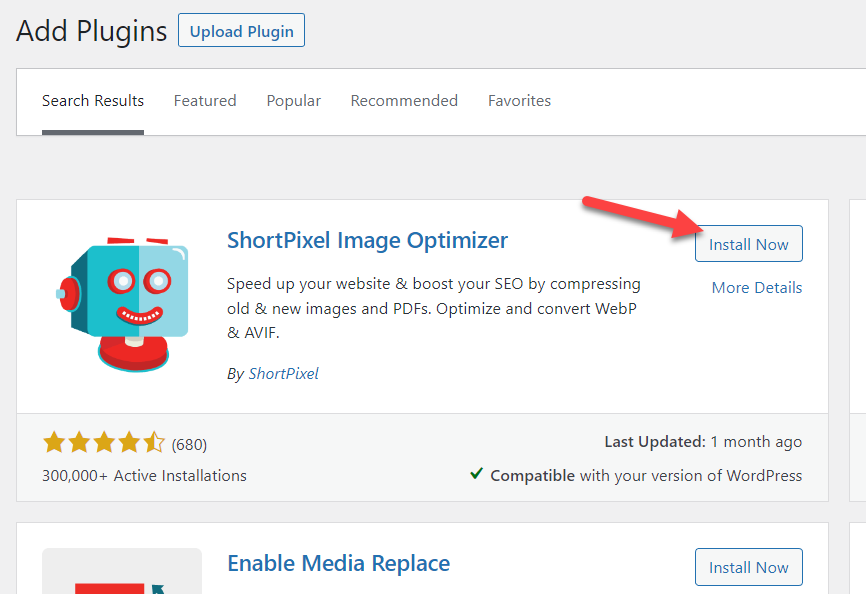
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي ShortPixel على موقعك.

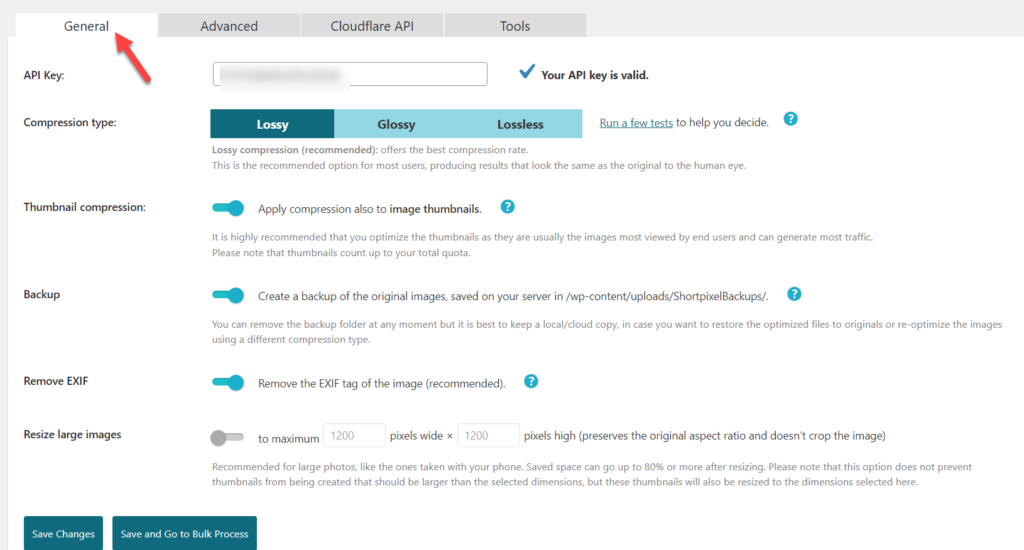
لاستخدام الأداة ، تحتاج إلى مفتاح API. يمكن إنشاء المفتاح عن طريق إدخال عنوان بريدك الإلكتروني. بعد تكوينه ، انتقل إلى الإعدادات العامة لتهيئة المكون الإضافي.

بعد التغيير والتبديل في الإعدادات ، احفظ التغييرات. من الآن فصاعدًا ، سيعمل المكون الإضافي على تحسين كل صورة تقوم بتحميلها على الخادم.
هذا هو.
هاتان الطريقتان هما الأكثر شيوعًا لإضافة صور متعددة إلى موقع WordPress الخاص بك. إذا كنت بحاجة إلى دليل مخصص ، فلدينا دليل خاص بك لضغط الصور في WordPress.
بالإضافة إلى ذلك ، يمكنك التحقق من هذه المقالة لمعرفة المزيد حول أفضل المكونات الإضافية لضغط الصور في WordPress.
استنتاج
كما ذكرنا سابقًا ، تعتبر Google سرعة الصفحة عاملاً من عوامل الترتيب. لذلك إذا كنت بحاجة إلى ترتيب أعلى من منافسيك ، فيجب عليك تطوير تقنيات لتعزيز سرعة وأداء موقع الويب الخاص بك.
التحميل الكسول هو ميزة بسيطة وقيمة لتحسين سرعة وأداء موقعك. يعد تنفيذ التحميل البطيء في موقع WordPress أمرًا بسيطًا أيضًا. تتوفر العديد من المكونات الإضافية للمهمة ، ويمكنك اختيار أي منها.
في هذه المقالة ، رأينا كيفية التحميل البطيء للصور في WordPress. لقد اخترنا المكون الإضافي BJ Lazy Load لهذا البرنامج التعليمي ، والذي يأتي بأدنى حد من التكوينات. بمجرد تعديل الميزات الحالية ، فأنت على ما يرام. إنه سهل الاستخدام للغاية ، ولا يحتاج إلى ترميز أو معرفة تقنية.
نأمل أن تكون قد وجدت هذه المقالة مفيدة وتعلمت كيفية التحميل البطيء للصور في WordPress. يرجى التفكير في مشاركة هذا المنشور مع أصدقائك وزملائك المدونين على وسائل التواصل الاجتماعي إذا كنت تفعل ذلك. لمزيد من الأدلة والبرامج التعليمية المفيدة ، لا تتردد في مراجعة مدونتنا.
مقالات مماثلة قد ترغب:
- كيفية إصلاح متجر WooCommerce بطيء وتسريعه
- 11 طريقة يمكنك من خلالها تحسين أداء WordPress العام
- أفضل ملحقات التخزين المؤقت لـ WordPress (مجاني ومميز)
