تحميل كسول في الزاوية (ضعه للعمل على موقع الويب الخاص بك)
نشرت: 2023-01-17Angular هو إطار عمل JavaScript للواجهة الأمامية تم تطويره بواسطة Google لبناء تطبيقات ويب قابلة للتطوير على مستوى المؤسسات. يمكن أن تصبح بعض هذه التطبيقات كبيرة جدًا ، مما يؤثر على وقت تحميل تطبيقك.
لتقليل وقت التحميل وتحسين التجربة العامة للمستخدمين ، يمكنك استخدام تقنية تُعرف باسم التحميل البطيء. تتيح لك ميزة Angular الأصلية تحميل الأجزاء المطلوبة فقط من تطبيق الويب أولاً ، ثم تحميل الوحدات الأخرى حسب الحاجة.
في هذه المقالة ، ستتعرف على التحميل البطيء وكيف يمكن أن يساعد في تسريع تطبيق الويب الخاص بك.
ما هو التحميل الكسول؟
يشير التحميل الكسول إلى تقنية تحميل عناصر صفحة الويب فقط عندما تكون مطلوبة. نظيره حريص على التحميل ، عندما يتم تحميل كل شيء - أو يحاول التحميل - على الفور. قد يعني جلب جميع الصور ومقاطع الفيديو و CSS وشفرة JavaScript بفارغ الصبر أوقات تحميل طويلة - أخبار سيئة للمستخدمين.
غالبًا ما يستخدم التحميل البطيء للصور ومقاطع الفيديو على المواقع التي تستضيف قدرًا كبيرًا من المحتوى. بدلاً من تحميل جميع الوسائط دفعة واحدة ، والتي قد تستخدم قدرًا كبيرًا من النطاق الترددي وتعطيل مشاهدات الصفحة ، يتم تحميل هذه العناصر عندما يكون موقعها على الصفحة على وشك التمرير إلى العرض.
Angular هو إطار عمل تطبيق من صفحة واحدة يعتمد على JavaScript في الكثير من وظائفه. يمكن أن تصبح مجموعة JavaScript في تطبيقك كبيرة بسهولة مع نمو التطبيق ، وهذا يأتي مع زيادة مقابلة في استخدام البيانات ووقت التحميل. لتسريع الأمور ، يمكنك استخدام التحميل البطيء لجلب الوحدات المطلوبة أولاً وتأجيل تحميل الوحدات الأخرى حتى تكون هناك حاجة إليها.
فوائد التحميل الكسول في الزاوية
يوفر Lazy loading مزايا تجعل موقعك أكثر سهولة في الاستخدام. وتشمل هذه:
- وقت تحميل أسرع: تحتوي JavaScript على إرشادات لعرض صفحتك وتحميل بياناتها. وبسبب هذا ، فهو مورد يحظر العرض . هذا يعني أن المتصفح يجب أن ينتظر لتحميل كل جافا سكريبت قبل عرض صفحتك. عند التحميل البطيء في Angular ، يتم تقسيم JavaScript إلى أجزاء يتم تحميلها بشكل منفصل. يحتوي الجزء الأولي على المنطق المطلوب فقط للوحدة النمطية الرئيسية للصفحة. يتم تحميله بلهفة ، ثم يتم تحميل الوحدات المتبقية بتكاسل. من خلال تقليل حجم الجزء الأولي ، ستجعل تحميل الموقع وعرضه أسرع.
- استخدام أقل للبيانات: من خلال تقسيم البيانات إلى أجزاء وتحميلها حسب الحاجة ، قد تستخدم نطاقًا تردديًا أقل.
- موارد المتصفح المحفوظة: نظرًا لأن المتصفح يقوم بتحميل الأجزاء المطلوبة فقط ، فإنه لا يضيع الذاكرة ووحدة المعالجة المركزية في محاولة تفسير وتقديم التعليمات البرمجية غير المطلوبة.
تنفيذ التحميل الكسول في Angular
لمتابعة هذا البرنامج التعليمي ، ستحتاج إلى ما يلي:
- تم تثبيت NodeJS
- المعرفة الأساسية للزاوية
تكثيف مشروعك
ستستخدم Angular CLI لإنشاء مشروعك. يمكنك تثبيت CLI باستخدام npm عن طريق تشغيل الأمر:
npm install -g @angular/cli
بعد ذلك ، قم بإنشاء مشروع يسمى Lazy Loading Demo مثل هذا:
ng new lazy-loading-demo --routing
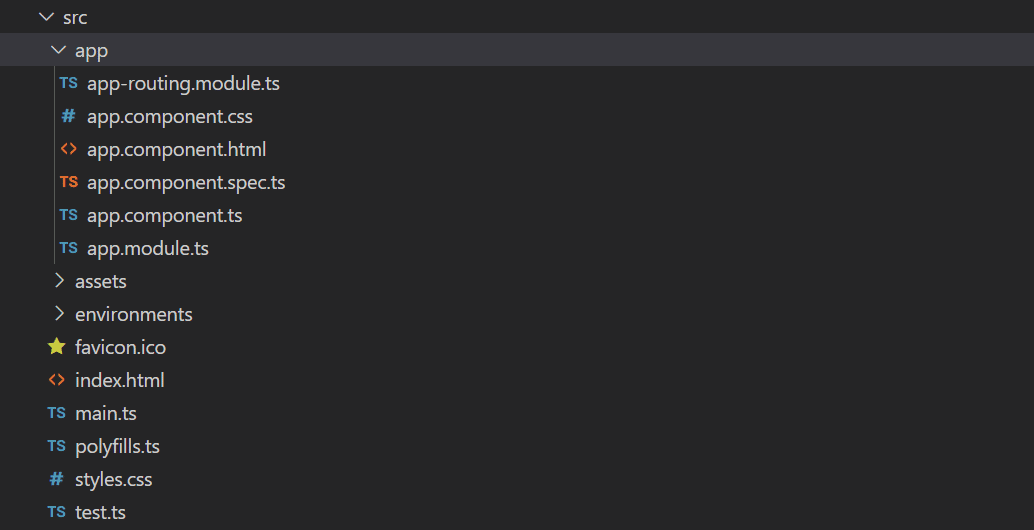
ينشئ هذا الأمر مشروع Angular جديدًا ، مع استكمال التوجيه. ستعمل حصريًا في مجلد src/app ، الذي يحتوي على رمز تطبيقك. يحتوي هذا المجلد على ملف التوجيه الرئيسي ، app-routing.module.ts . يجب أن تبدو بنية المجلد كما يلي:

إنشاء وحدة ميزة مع المسارات
بعد ذلك ، ستنشئ وحدة ميزة يتم تحميلها بشكل كسول. لإنشاء هذه الوحدة ، قم بتشغيل هذا الأمر:
ng generate module blog --route blog --module app.module
ينشئ هذا الأمر وحدة نمطية تسمى BlogModule ، إلى جانب التوجيه. إذا فتحت src /app/app-routing.module.ts ، فسترى أنها تبدو الآن كما يلي:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }الجزء المهم في التحميل البطيء هو السطر الثالث:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; هذا الخط يحدد الطرق. يستخدم مسار المدونة وسيطة loadChildren بدلاً من component . تخبر الوسيطة loadChildren Angular بتحميل المسار البطيء - لاستيراد الوحدة بشكل ديناميكي فقط عند زيارة المسار ، ثم إعادتها إلى جهاز التوجيه. تحدد الوحدة المسارات الفرعية الخاصة بها ، مثل blog/** ، في ملف routing.module.ts الخاص بها. تبدو وحدة المدونة التي أنشأتها كما يلي:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } ستلاحظ أن ملف التوجيه هذا يحتوي على مسار واحد ، '' . يتم حل هذا لـ /blog ويشير إلى BlogComponent. يمكنك إضافة المزيد من المكونات وتحديد تلك المسارات في هذا الملف.
على سبيل المثال ، إذا أردت إضافة مكون من شأنه أن يسحب تفاصيل حول منشور مدونة معين ، فيمكنك إنشاء المكون باستخدام هذا الأمر:
ng generate component blog/detail
يؤدي ذلك إلى إنشاء مكون تفاصيل المدونة وإضافتها إلى وحدة المدونة. لإضافة مسار له ، يمكنك ببساطة إضافته إلى مجموعة مساراتك:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; يؤدي هذا إلى إضافة مسار يحل لـ blog/:title (على سبيل المثال ، blog/angular-tutorial ). يتم تحميل مجموعة المسارات هذه كسولًا ولا يتم تضمينها في الحزمة الأولية.
تحقق من التحميل الكسول
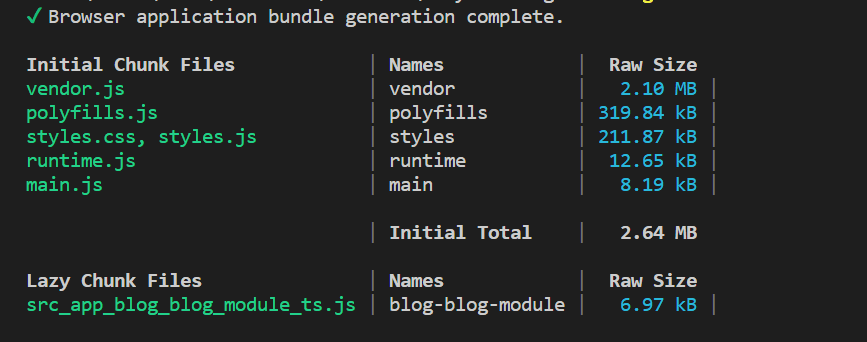
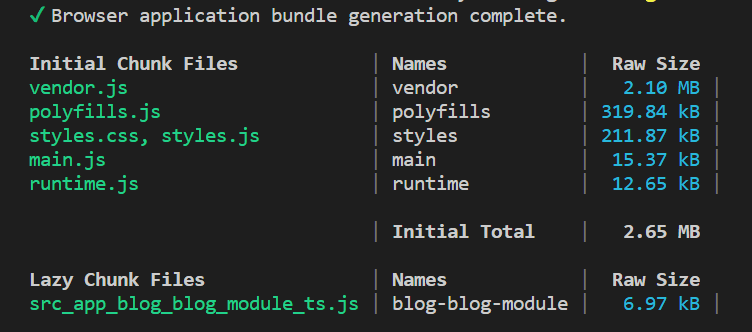
يمكنك بسهولة التحقق من أن التحميل البطيء يعمل عن طريق تشغيل ng serve ومراقبة الإخراج. في الجزء السفلي من الناتج الخاص بك ، يجب أن تحصل على شيء مثل هذا:

ng serve . الإخراج أعلاه مقسم إلى جزأين: ملفات المجموعة Initial Chunk Files هي الملفات التي تم تحميلها عند تحميل الصفحة لأول مرة. يتم تحميل Lazy Chunk Files كسول. تم سرد وحدة المدونة في هذا المثال.
التحقق من التحميل الكسول من خلال سجلات شبكة المتصفح
هناك طريقة أخرى لتأكيد التحميل البطيء وهي استخدام علامة التبويب الشبكة في لوحة Developer Tools بالمتصفح. (في Windows ، هذا هو F12 في Chrome و Microsoft Edge ، و Ctrl - Shift - أنا في Firefox. على جهاز Mac ، هذا هو الأمر - الخيار - أنا في Chrome و Firefox و Safari.)
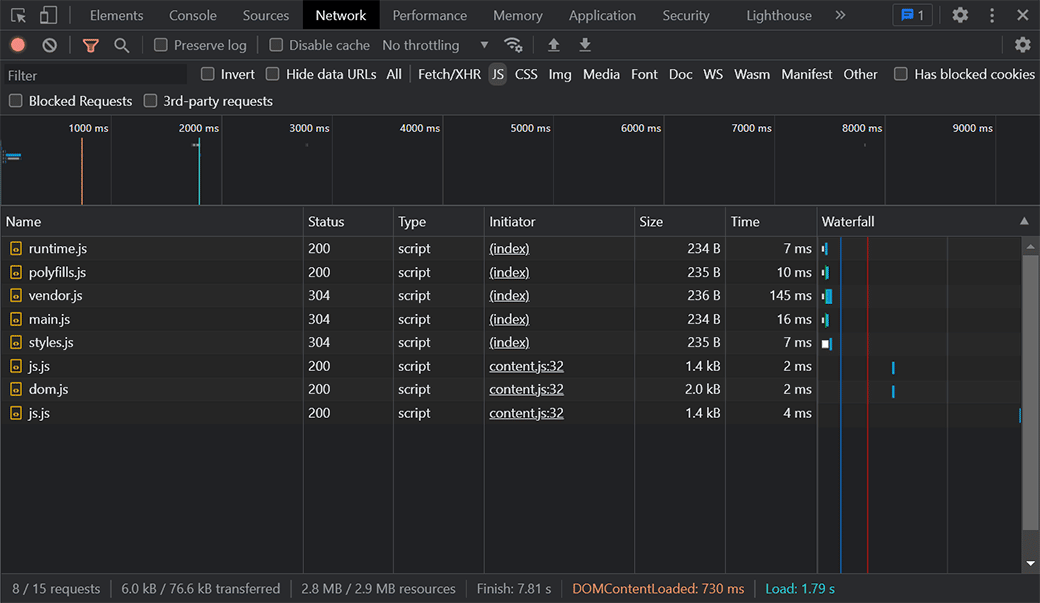
حدد عامل تصفية JS لعرض ملفات JavaScript التي تم تحميلها عبر الشبكة فقط. بعد التحميل الأولي للتطبيق ، يجب أن تحصل على شيء مثل هذا:

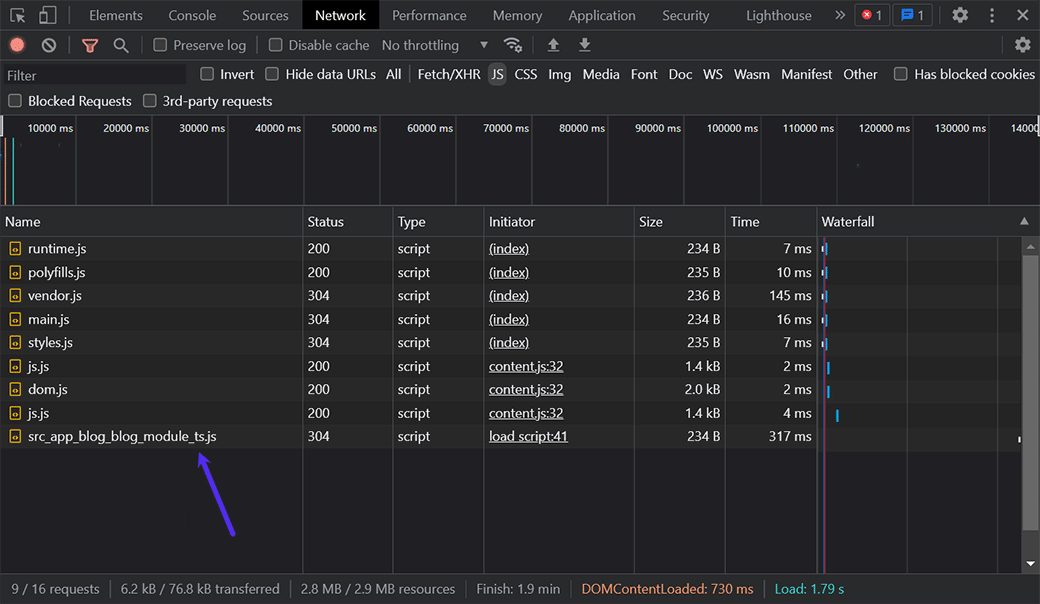
عندما تنتقل إلى /blog ، ستلاحظ تحميل جزء جديد ، src_app_blog_blog_module_ts.js . هذا يعني أنه تم طلب الوحدة النمطية الخاصة بك فقط عندما انتقلت إلى هذا المسار ، ويتم تحميلها ببطء. يجب أن يبدو سجل الشبكة على النحو التالي:

تحميل كسول مقابل تحميل حريص
للمقارنة ، دعنا أيضًا ننشئ وحدة محملة بفارغ الصبر ونرى كيف تؤثر على حجم الملف ووقت التحميل. لإثبات ذلك ، ستقوم بإنشاء وحدة للمصادقة. قد تحتاج هذه الوحدة إلى التحميل بفارغ الصبر ، لأن المصادقة شيء قد تطلب من جميع المستخدمين القيام به.
قم بإنشاء AuthModule عن طريق تشغيل هذا الأمر في CLI:
ng generate module auth --routing --module app.module
هذا يولد الوحدة وملف التوجيه. يقوم أيضًا بإضافة الوحدة النمطية إلى ملف app.module.ts . ومع ذلك ، على عكس الأمر الذي استخدمناه لإنشاء وحدة في المرة الأخيرة ، فإن هذا الأمر لا يضيف مسارًا محملاً كسولًا. يستخدم المعلمة --routing بدلاً من --route <name> . يؤدي ذلك إلى إضافة وحدة المصادقة إلى صفيف imports في app.module.ts :
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) تعني إضافة AuthModule إلى مصفوفة استيراد AppModule أن وحدة المصادقة تمت إضافتها إلى ملفات المجموعة الأولية وسيتم تضمينها في حزمة JavaScript الرئيسية. للتحقق من ذلك ، يمكنك تشغيل ng serve مرة أخرى ومراقبة الإخراج:

ng serve بعد إضافة وحدة المصادقة. كما ترى ، لا يتم تضمين وحدة المصادقة كجزء من الملفات المقطوعة البطيئة. بالإضافة إلى ذلك ، زاد حجم الحزمة الأولية. تضاعف حجم ملف main.js تقريبًا ، حيث زاد من 8 كيلوبايت إلى 15 كيلوبايت. في هذا المثال ، الزيادة صغيرة ، لأن المكونات لا تحتوي على الكثير من التعليمات البرمجية. ولكن ، عندما تملأ المكونات بالمنطق ، سيزداد حجم الملف هذا ، مما يجعل التحميل البطيء قويًا.
ملخص
لقد تعلمت كيفية استخدام التحميل البطيء في Angular لجلب الوحدات عندما تكون مطلوبة فقط. يعد التحميل الكسول أسلوبًا رائعًا لتحسين أوقات التحميل وتقليل استخدام البيانات والاستفادة بشكل أفضل من موارد الواجهة الأمامية والخلفية.
سيؤدي التحميل البطيء ، جنبًا إلى جنب مع التكنولوجيا مثل شبكات توزيع المحتوى وتقليل JavaScript ، إلى تحسين أداء موقع الويب الخاص بك ورضا المستخدمين.
إذا كنت تقوم بتطوير موقع WordPress وترغب في زيادة السرعة حقًا ، فاقرأ عن Kinsta Edge Caching لترى بعض الأرقام الرائعة.
