نموذج العميل المحتمل أم الصفحة المقصودة: أيهما أفضل؟
نشرت: 2024-08-05هناك العديد من الطرق لجذب العملاء المحتملين إلى موقع الويب الخاص بك. ولكن هناك أداتان على وجه الخصوص خدمتا دائمًا المسوقين بشكل جيد للغاية - نماذج العملاء المحتملين والصفحات المقصودة.
السؤال هو، ما هو الأفضل لعملك؟ الجواب القصير هو على حد سواء.
يمكن أن تكون نماذج العملاء المتوقعين والصفحات المقصودة فعالة لأي موقع ويب تقريبًا. المفتاح هو التأكد من أنك تستخدم صفحتك المقصودة و/أو نماذج العملاء المحتملين للأغراض التي تخدمها بشكل أفضل.
في بقية هذا المنشور، سأقدم لك إجابة طويلة، مع تسليط الضوء على أمثلة مختلفة واستخدام سيناريوهات الحالة لمساعدتك على فهم نماذج العملاء المحتملين مقارنة بالصفحات المقصودة بشكل أفضل.
في هذه المقالة
- نماذج الرصاص
- ما هي نماذج الرصاص؟
- كيفية إنشاء نموذج العميل المحتمل الخاص بك وتضمينه
- الصفحات المقصودة
- ما هي الصفحات المقصودة؟
- كيفية إنشاء صفحة نموذج
- كيفية إنشاء صفحة مقصودة مخصصة
- نموذج العميل المحتمل أم الصفحة المقصودة: ما الذي يجب عليك استخدامه؟
نموذج العميل المحتمل أم الصفحة المقصودة: أيهما أفضل؟
دعونا نلقي نظرة فاحصة على نماذج العملاء المحتملين والصفحات المقصودة واحدة تلو الأخرى. تذكر أن هذه ليست معركة بين الخيار الأفضل بين الاثنين، ولكنها بالأحرى تحليل لما هو الأفضل لتحقيق أهدافك المحددة.
نماذج الرصاص
أولاً، سأناقش نماذج العملاء المحتملين وأوضح لك كيفية إنشاء نموذج لموقعك على الويب بأسهل طريقة ممكنة!
ما هي نماذج الرصاص؟
تلتقط نماذج العملاء المحتملين المعلومات الأساسية من الزوار للسماح لهم بالاشتراك في قائمتك البريدية. عادةً ما تكون هذه النماذج قصيرة وموجزة، وتظهر كجزء من صفحة ويب، أو نافذة منبثقة، أو مضمنة داخل المحتوى.

من الشائع أن تطلب نماذج العملاء المحتملين تفاصيل أساسية مثل الاسم والبريد الإلكتروني ورقم الهاتف. ولكن يمكنك أيضًا طلب تفاصيل إضافية وفقًا لمتطلباتك (طالما أبقت النموذج قصيرًا إلى حد ما).
مزايا نماذج الرصاص
- البساطة: سهل الإنشاء والاستخدام، مما يضمن تجربة مستخدم سلسة للزوار
- موضع متعدد الاستخدامات: يمكن تضمين نماذج العملاء المحتملين في أي مكان، وهو أمر مثالي لجذب الانتباه
- يعتمد على التحويل: مثالي لتقديم مكافآت فورية مقابل عنوان البريد الإلكتروني للزائر.
متى تستخدم نماذج العملاء المحتملين
تعد نماذج العملاء المحتملين مثالية عندما تريد تضمين النموذج بشكل استراتيجي داخل منشوراتك الشائعة أو عناصر واجهة المستخدم للشريط الجانبي أو حتى على صفحتك المقصودة. يستخدم المسوقون عادةً نماذج العملاء المحتملين في السيناريوهات التالية:
- إنشاء قائمة بريد إلكتروني بأشكال موجزة وبسيطة
- مغناطيسات الرصاص والمحتوى المسور حيث يكون الهدف هو تعزيز مجموعة العملاء المحتملين الخاصة بك من خلال تقديم مورد قيم في المقابل (الكتب الإلكترونية والهدايا المجانية وما إلى ذلك)
- تقديم عرض ترويجي أو خصم سريع
- على المنشورات والصفحات ذات الزيارات العالية لتعزيز تحويلات النموذج عن طريق تضمين النموذج داخل المحتوى أو عرضه كنافذة منبثقة
كيفية إنشاء نموذج العميل المحتمل الخاص بك وتضمينه
يمكنك إنشاء نماذج العملاء المحتملين بسرعة لا تصدق في WordPress باستخدام المكون الإضافي WPForms.
الخطوة 1: تثبيت WPForms Pro وتفعيل الإضافات
يتيح لك WPForms Pro إنشاء نماذج عملاء محتملين عالية التحويل مصممة لتوفير تجربة خالية من الاحتكاك والتشتت للزائرين.
إذا لم يكن لديك ترخيص بعد، فاستمر واحصل على WPForms Pro. يوضح دليل المستندات الخاص بنا حول تثبيت WPForms خطوات التثبيت .

بعد تثبيت البرنامج المساعد، أوصي بتنشيط الملحق Lead Forms. يقوم هذا الملحق بتحويل النموذج الخاص بك إلى نموذج متعدد الصفحات تلقائيًا.
إنه فعال للغاية عندما تريد تضمين نموذج تفاعلي للغاية لا يشغل سوى مساحة محدودة على موقعك لتحقيق أقصى قدر من سهولة الاستخدام.
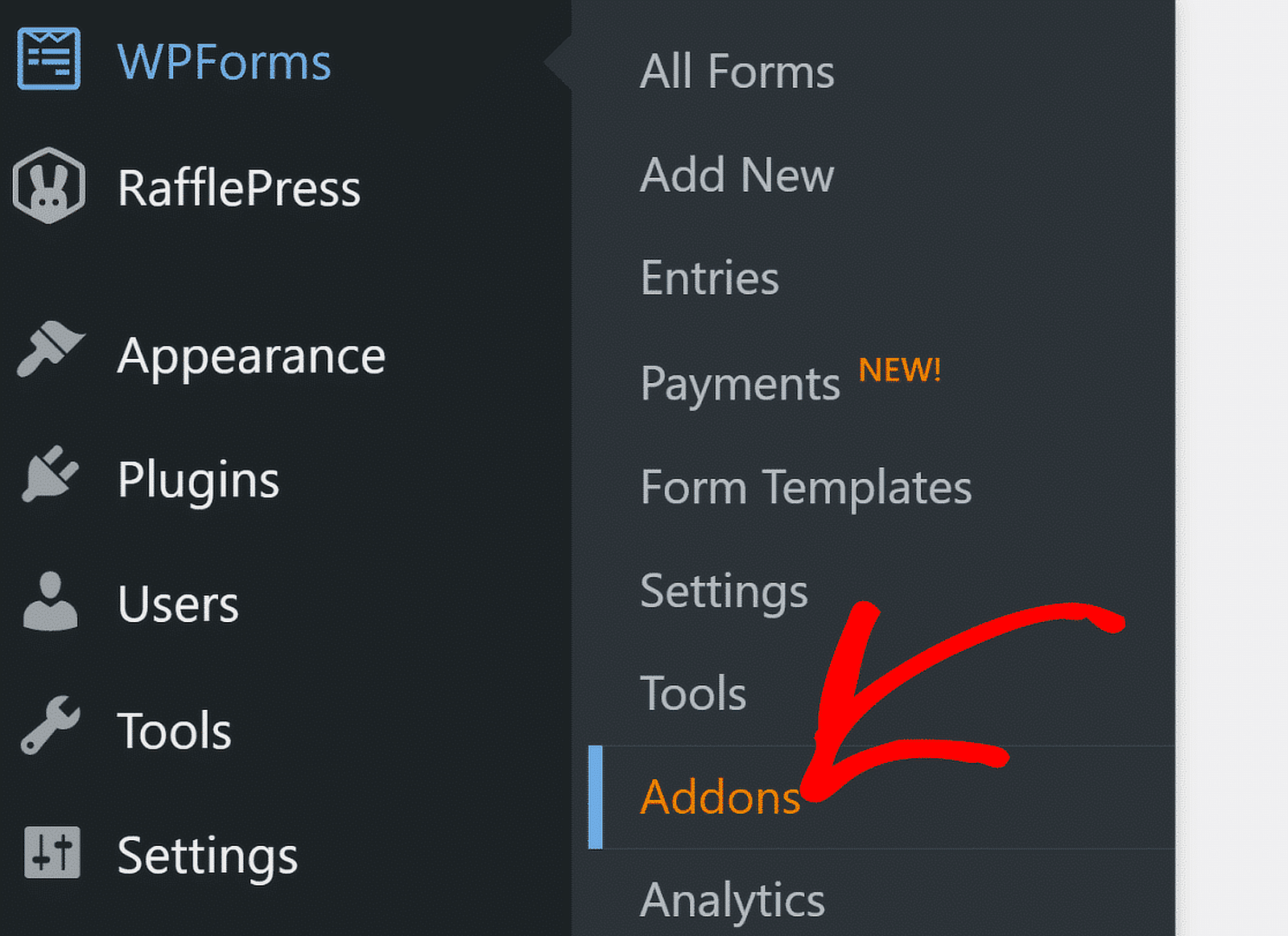
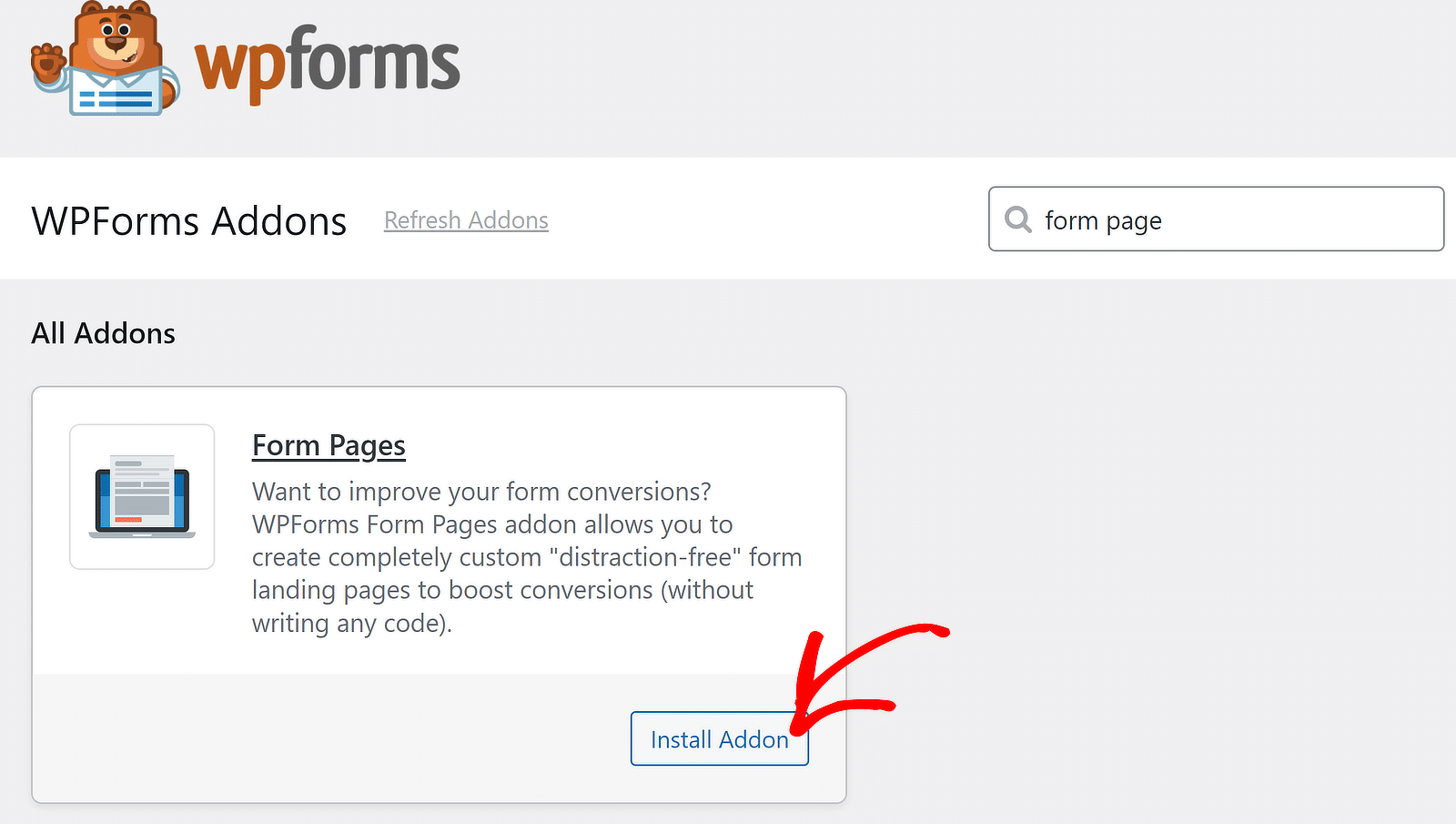
لتنشيط الملحق Lead Forms، افتح لوحة تحكم WordPress الخاصة بك وانتقل إلى WPForms »Addons .

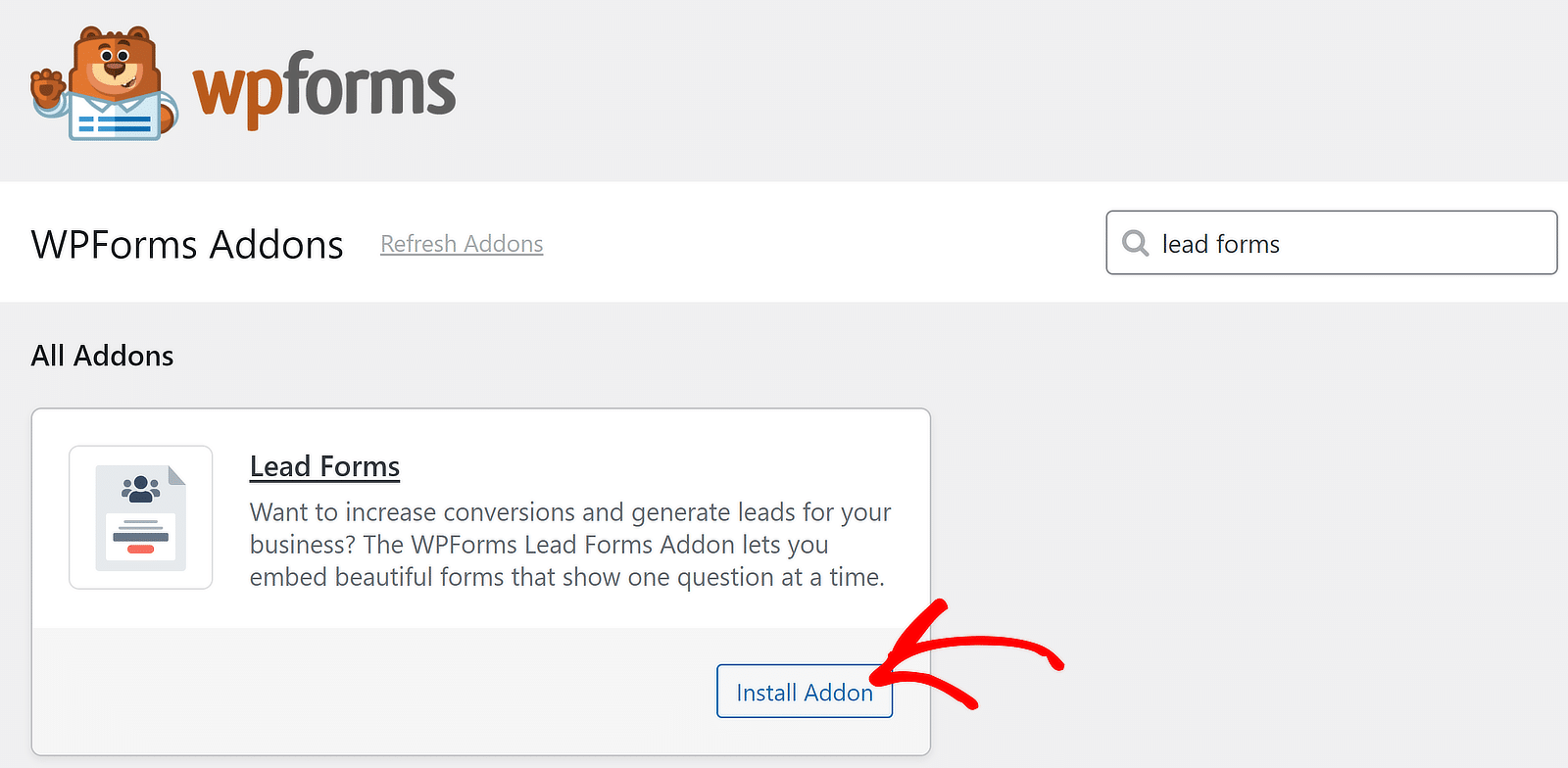
في شاشة الإضافات، اكتب نماذج العملاء المحتملين في مربع البحث. بمجرد الانتهاء من ذلك، انقر فوق زر تثبيت الملحق ضمن نماذج العملاء المحتملين.

مع ذلك، سيتم تثبيت الملحق في بضع ثوان فقط.
عظيم! حان الوقت الآن للبدء في إنشاء نموذج العملاء المحتملين المخصص الخاص بك.
احصل على WPForms Pro الآن
الخطوة 2: قم بإنشاء نموذج العميل المحتمل الخاص بك
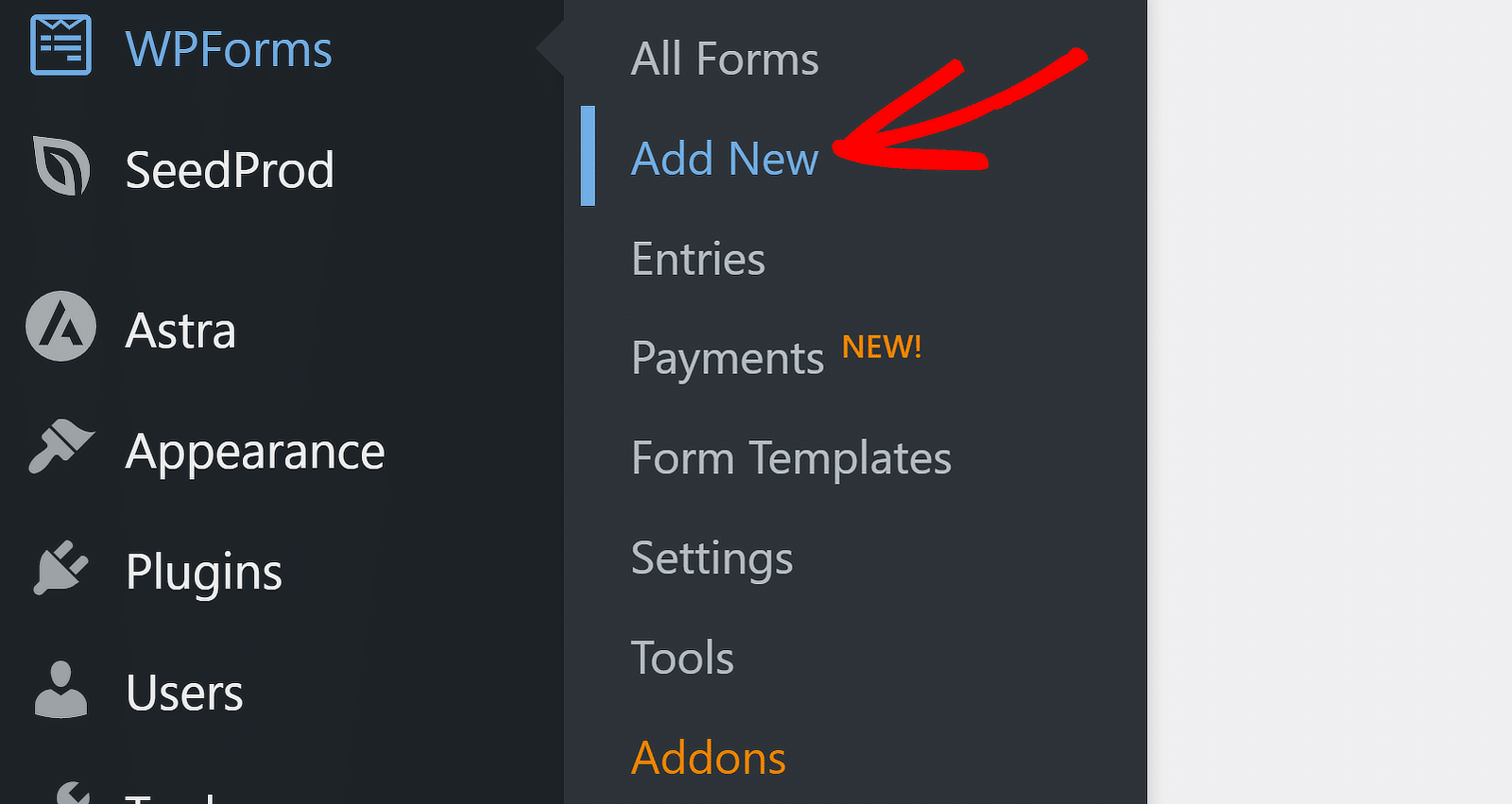
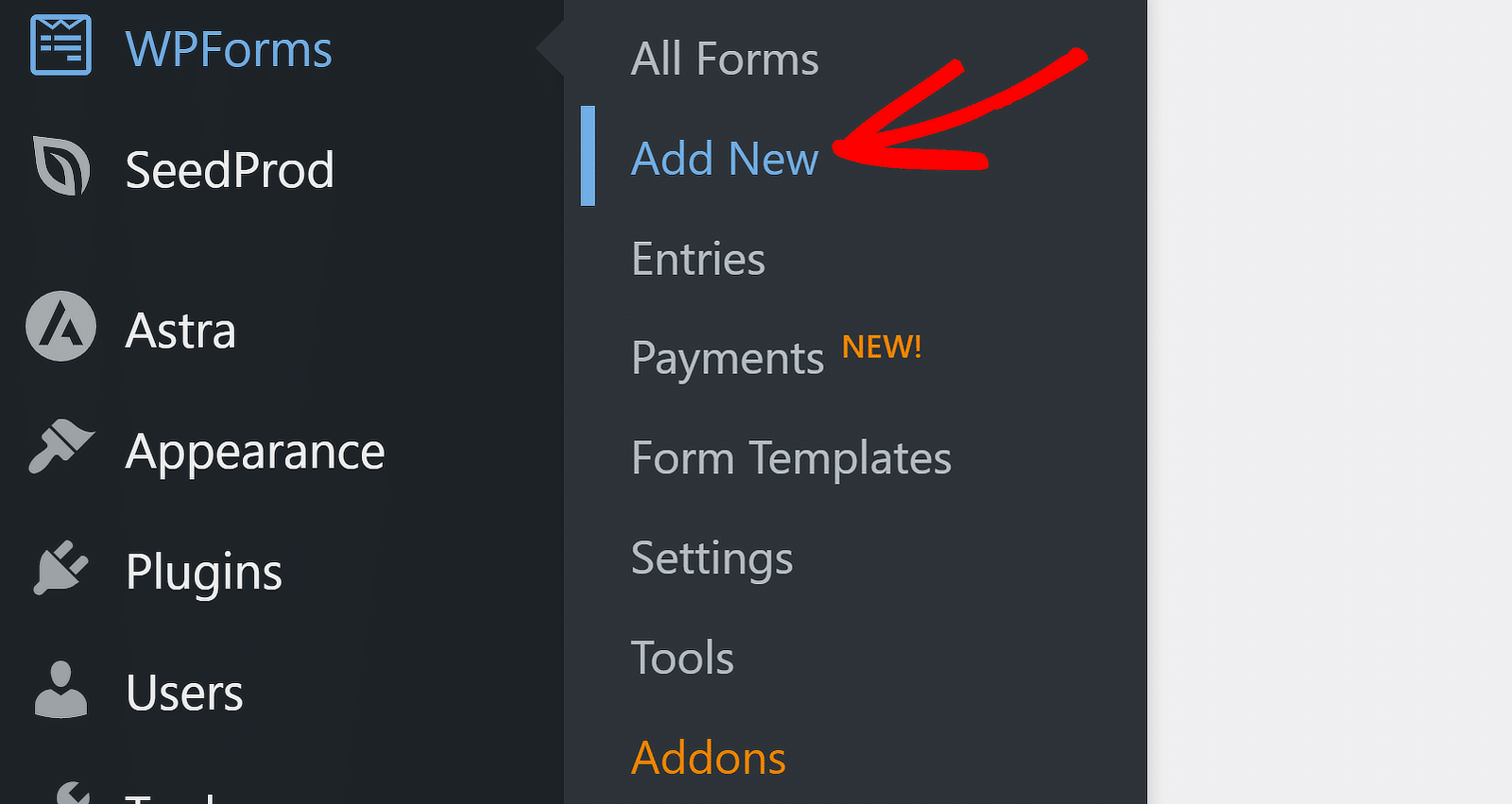
من لوحة تحكم WordPress الخاصة بك، انتقل إلى WPForms »إضافة جديد.

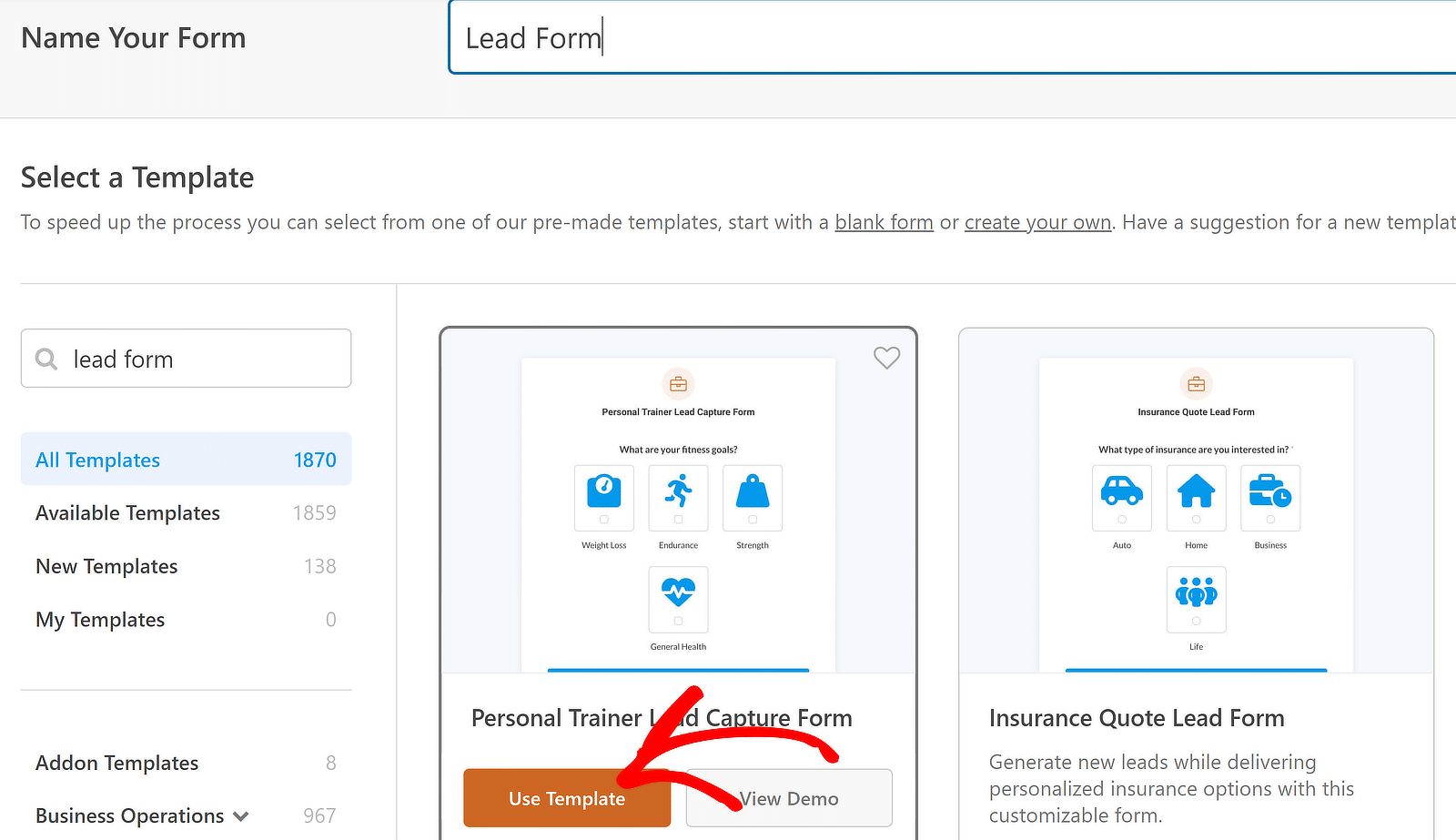
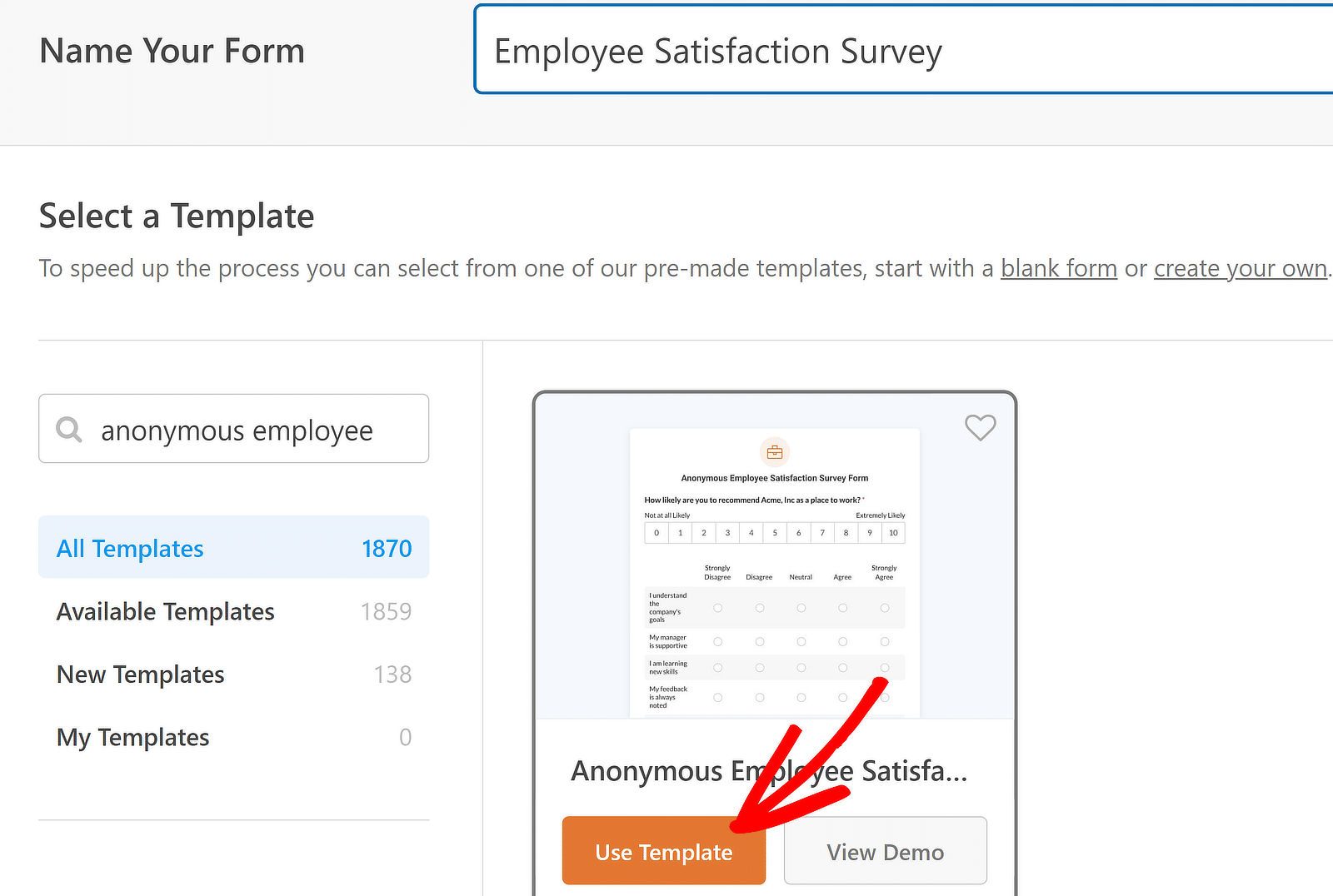
في الشاشة التالية، يمكنك إعطاء اسم للنموذج الخاص بك واختيار قالب.
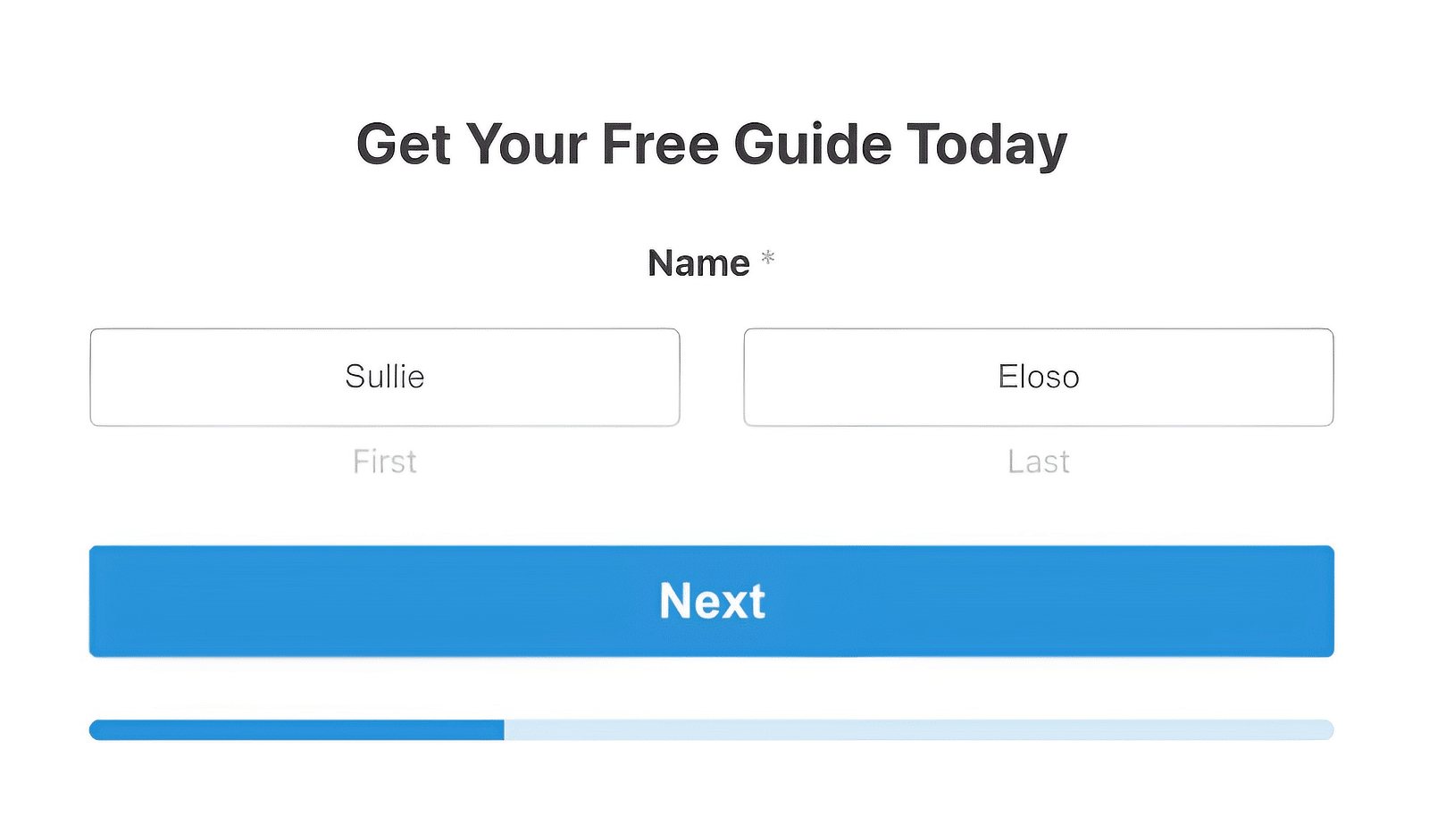
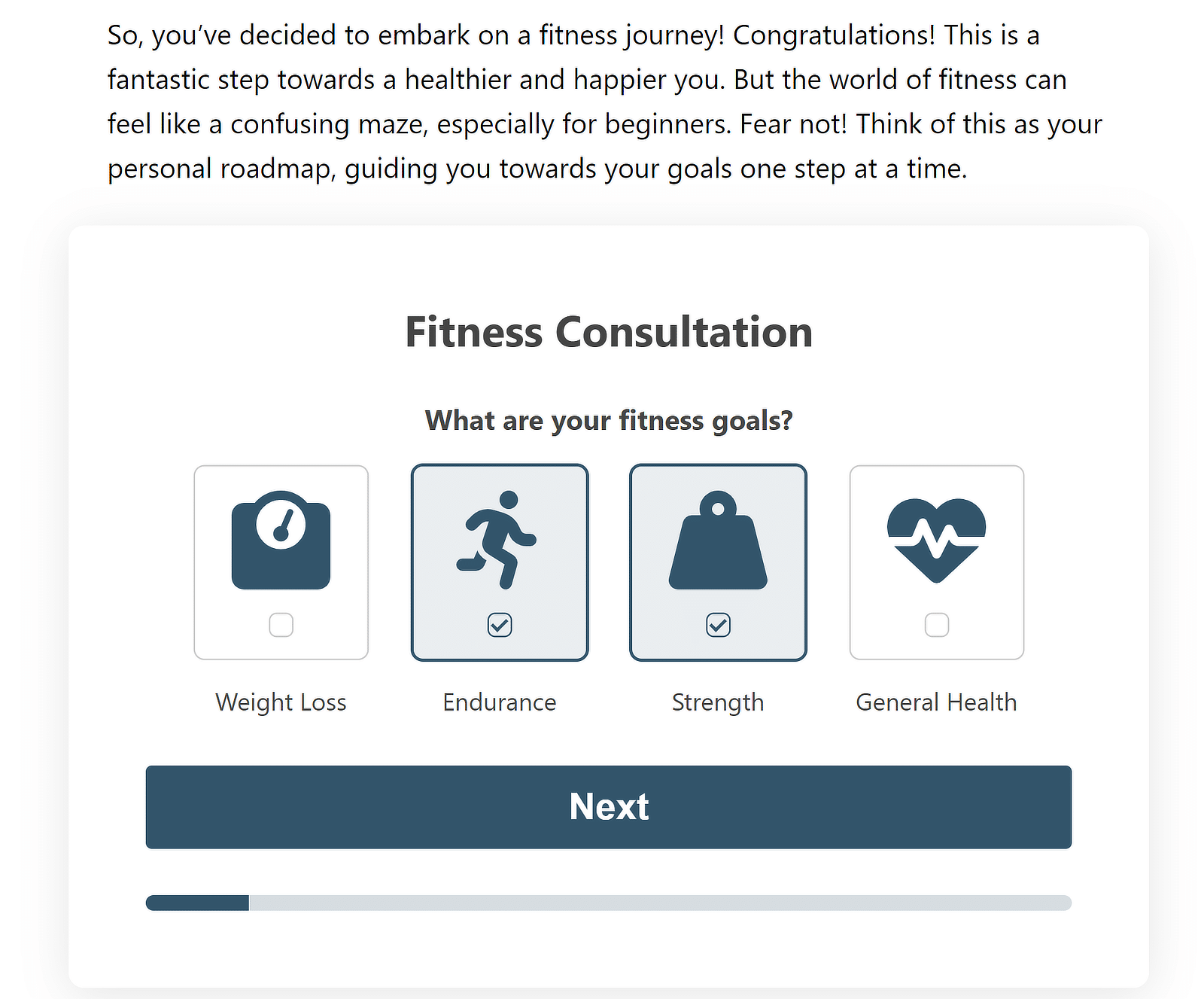
باستخدام القالب الجاهز، يمكنك إنشاء نموذج العملاء المحتملين الخاص بك في لمح البصر. في هذا المثال، أستخدم قالب نموذج التقاط القائد للمدرب الشخصي.

يعد هذا واحدًا من العديد من قوالب النماذج التي تم تكوينها افتراضيًا لاستخدام وضع نموذج العميل المتوقع. عندما يكون هذا الوضع نشطًا، يعرض النموذج حقلًا واحدًا فقط في كل مرة، مع إضافة فواصل الصفحات بين كل حقل.

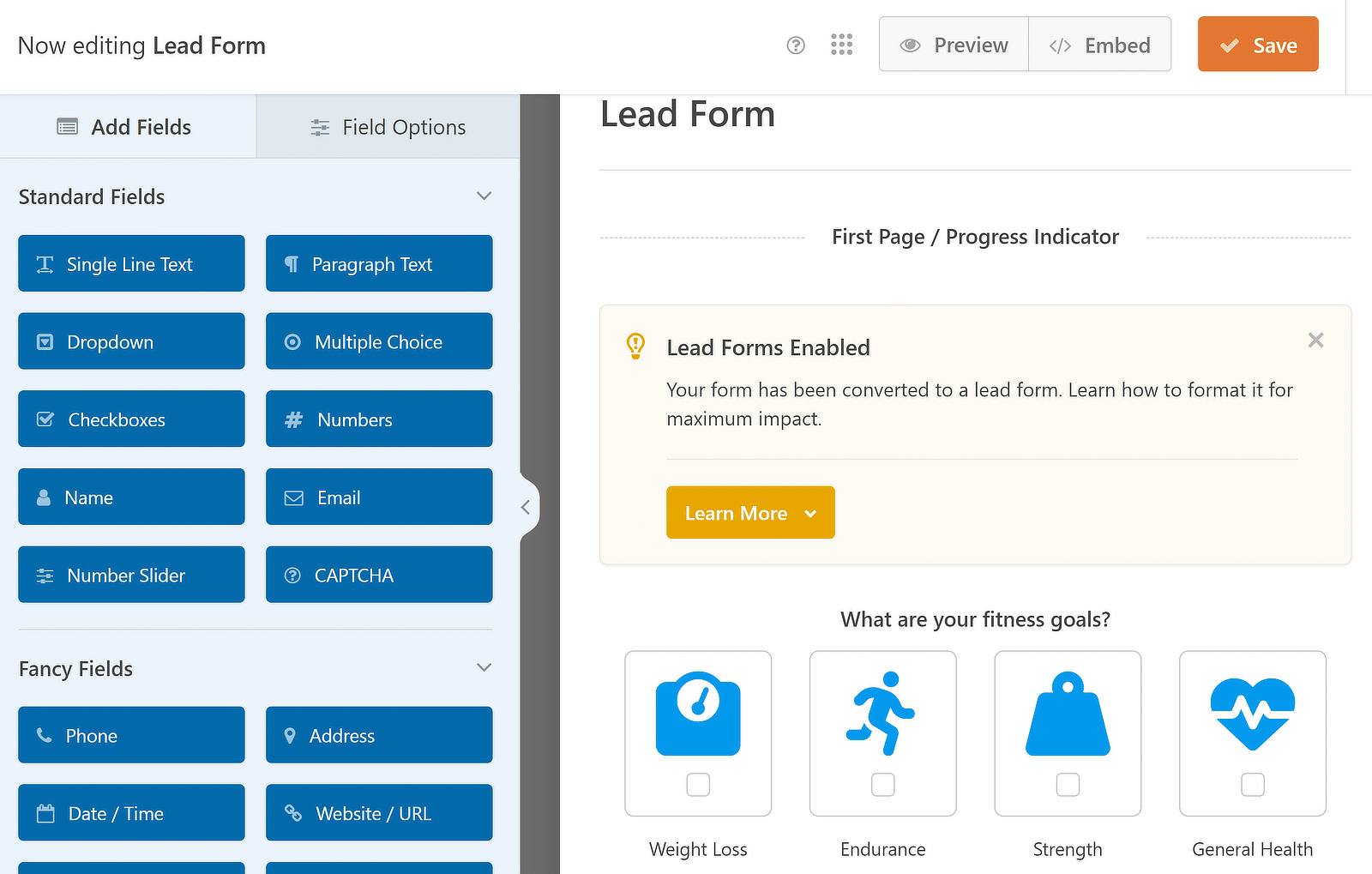
لديك الحرية في إضافة الحقول أو إزالتها أو تحريرها أو إعادة ترتيبها في النموذج الخاص بك، لذلك لا يتعين عليك استخدام القالب كما هو.
ومع ذلك، سأستخدم القالب دون أي تغييرات أخرى من أجل البساطة. للحصول على دليل مفصل، راجع برنامجنا التعليمي حول إنشاء نماذج عملاء محتملين متعددة الصفحات.
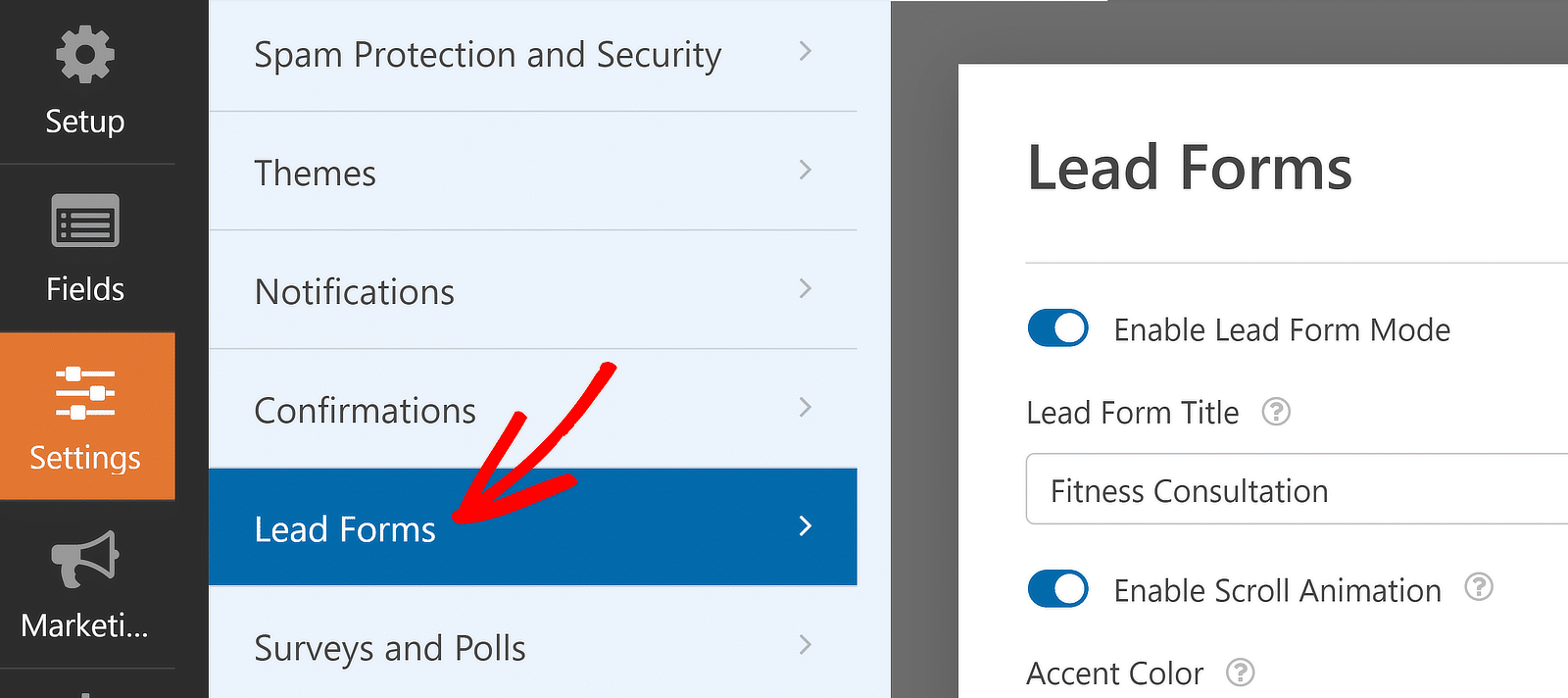
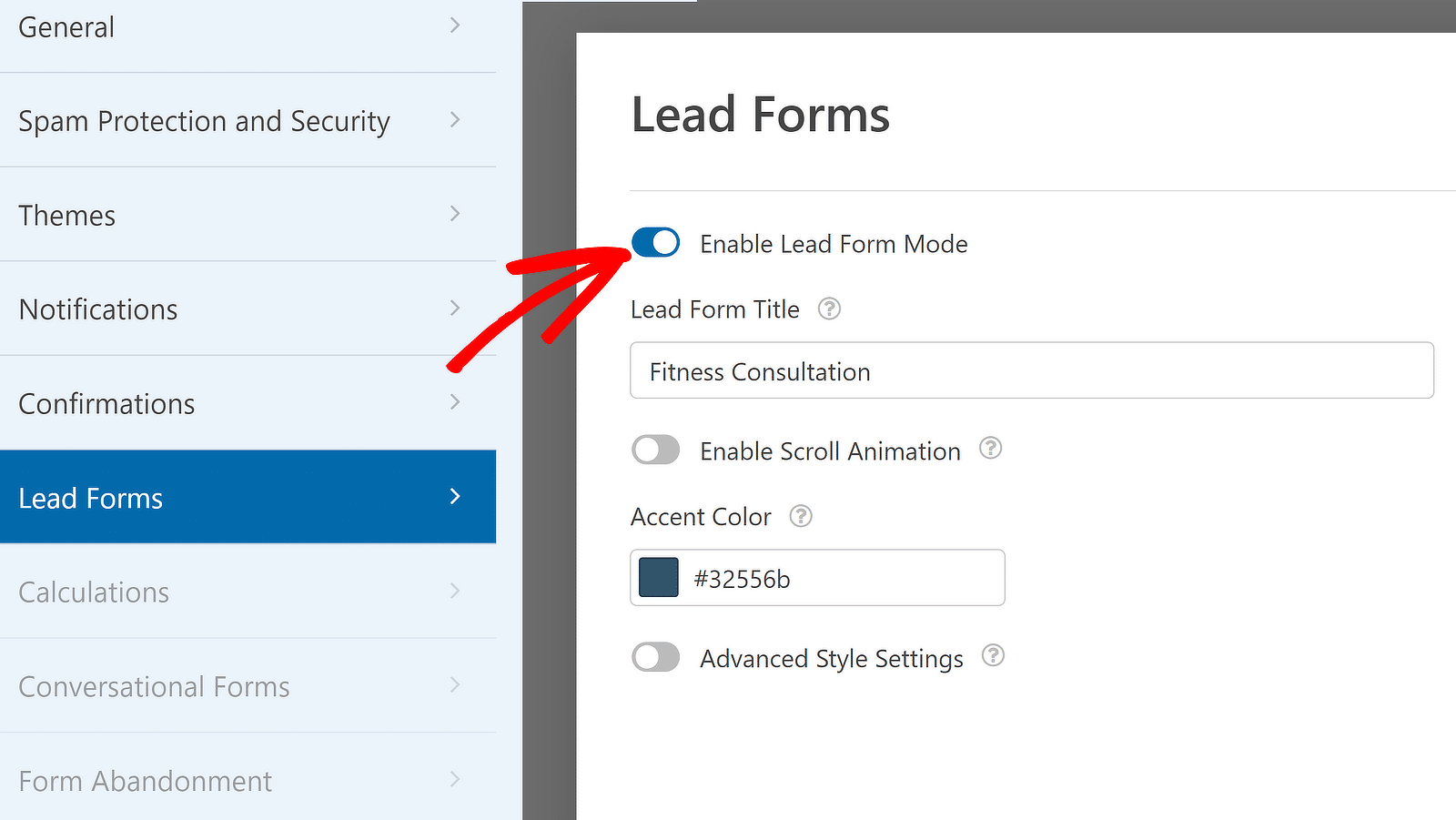
يمكنك الوصول إلى إعدادات إضافية حول النموذج الخاص بك عن طريق الانتقال إلى الإعدادات »نماذج العملاء المحتملين .

يمكنك استخدام زر التبديل تمكين وضع نموذج العميل المتوقع لتشغيل هذا الوضع أو إيقاف تشغيله. عند التمكين، سيكون لديك إعدادات إضافية بالأسفل.

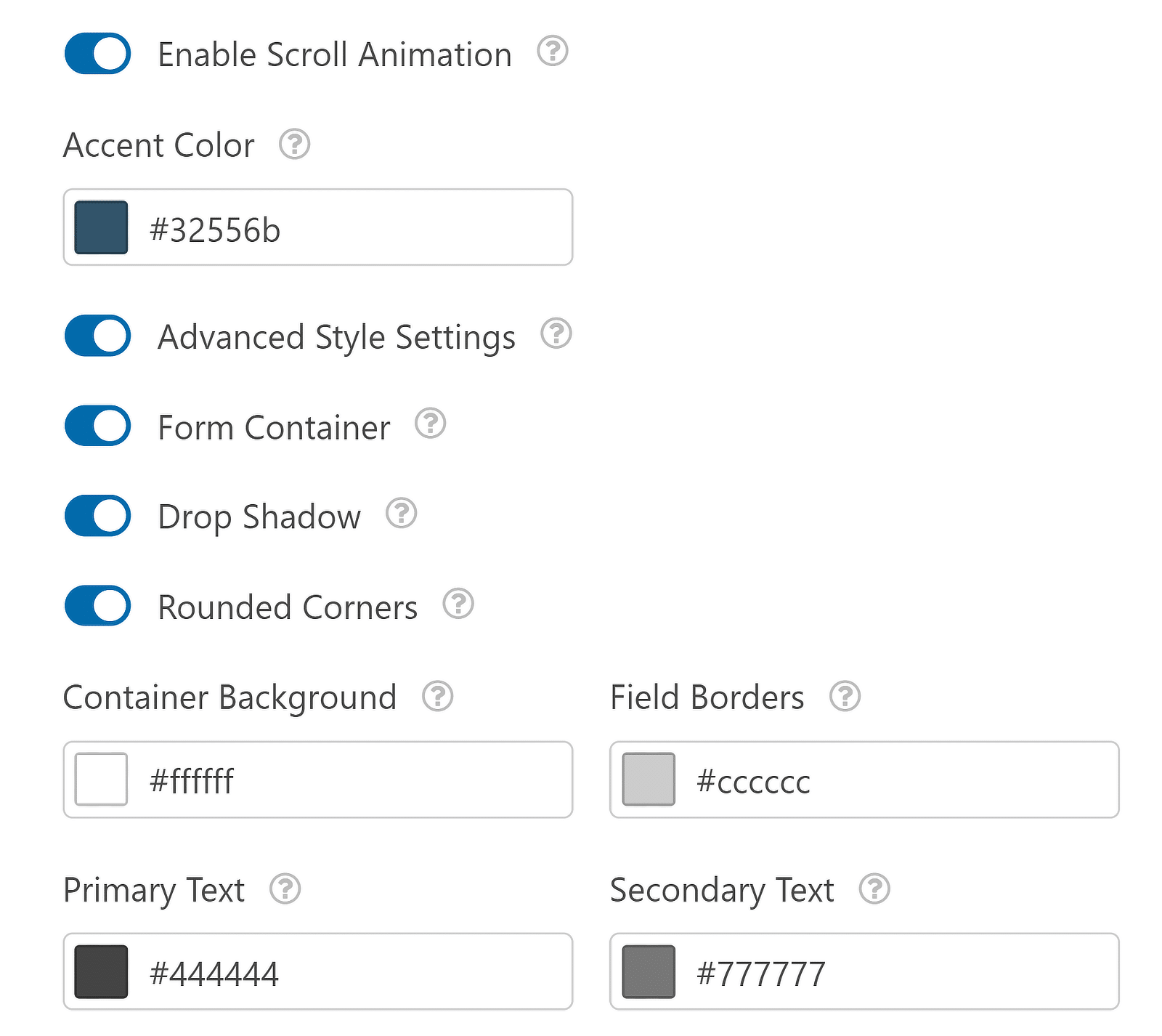
يمكنك اختيار لون مميز من خلال النقر على منتقي الألوان. أبعد من ذلك، يمكنك الذهاب إلى أبعد من ذلك عن طريق تحديد زر تبديل إعدادات النمط المتقدم .
تتيح لك هذه الإعدادات الموسعة تحكمًا أعمق في عناصر تصميم النموذج الخاص بك.

قم بإجراء أي تعديلات حسب الضرورة. ثم قم بالضغط على زر حفظ الموجود في الأعلى.

أحسنت! كل ما تبقى الآن هو تضمين النموذج الخاص بك.
الخطوة 3: قم بتضمين نموذج العميل المتوقع الخاص بك
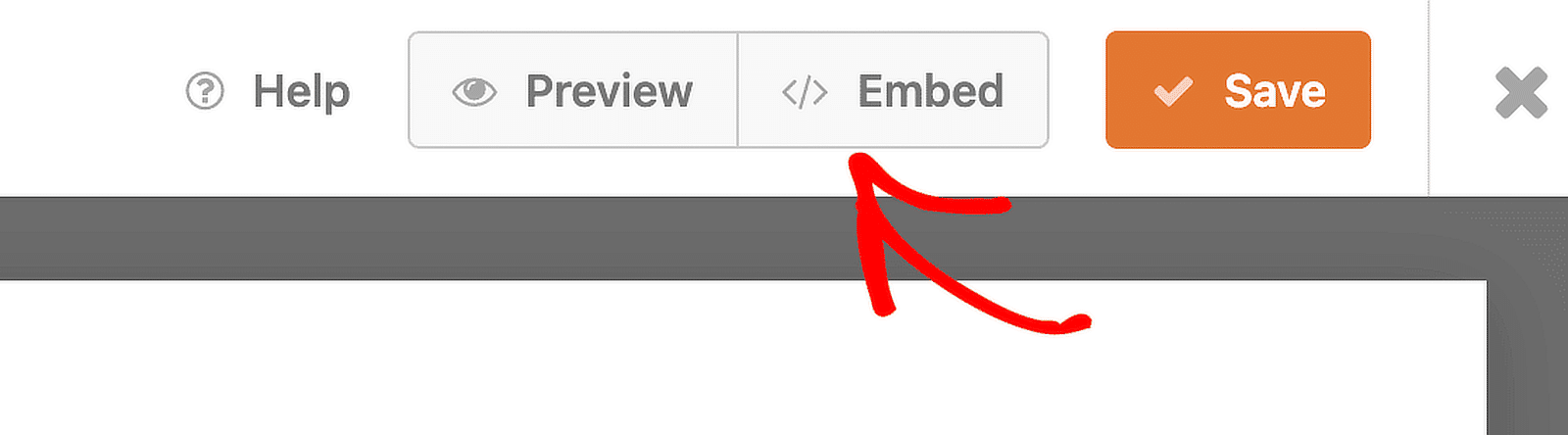
يمنحك WPForms عدة خيارات لتضمين النماذج الخاصة بك. إذا كنت تريد تضمين النموذج الخاص بك في صفحة جديدة أو صفحة موجودة، فيمكنك الضغط على زر التضمين في الأعلى.

بعد ذلك، يمكنك اتباع الإرشادات البديهية التي تظهر على الشاشة والمطالبات بتضمين النموذج الخاص بك.
نادرًا ما يتم استخدام نماذج العملاء المحتملين المخصصة لجمع عمليات الاشتراك في البريد الإلكتروني كنماذج مستقلة تظهر بشكل مستقل باعتبارها العنصر الوحيد على الصفحة. لذلك، من المحتمل أنك تريد تضمين نموذج العميل المحتمل الخاص بك في منشور أو أداة الشريط الجانبي.
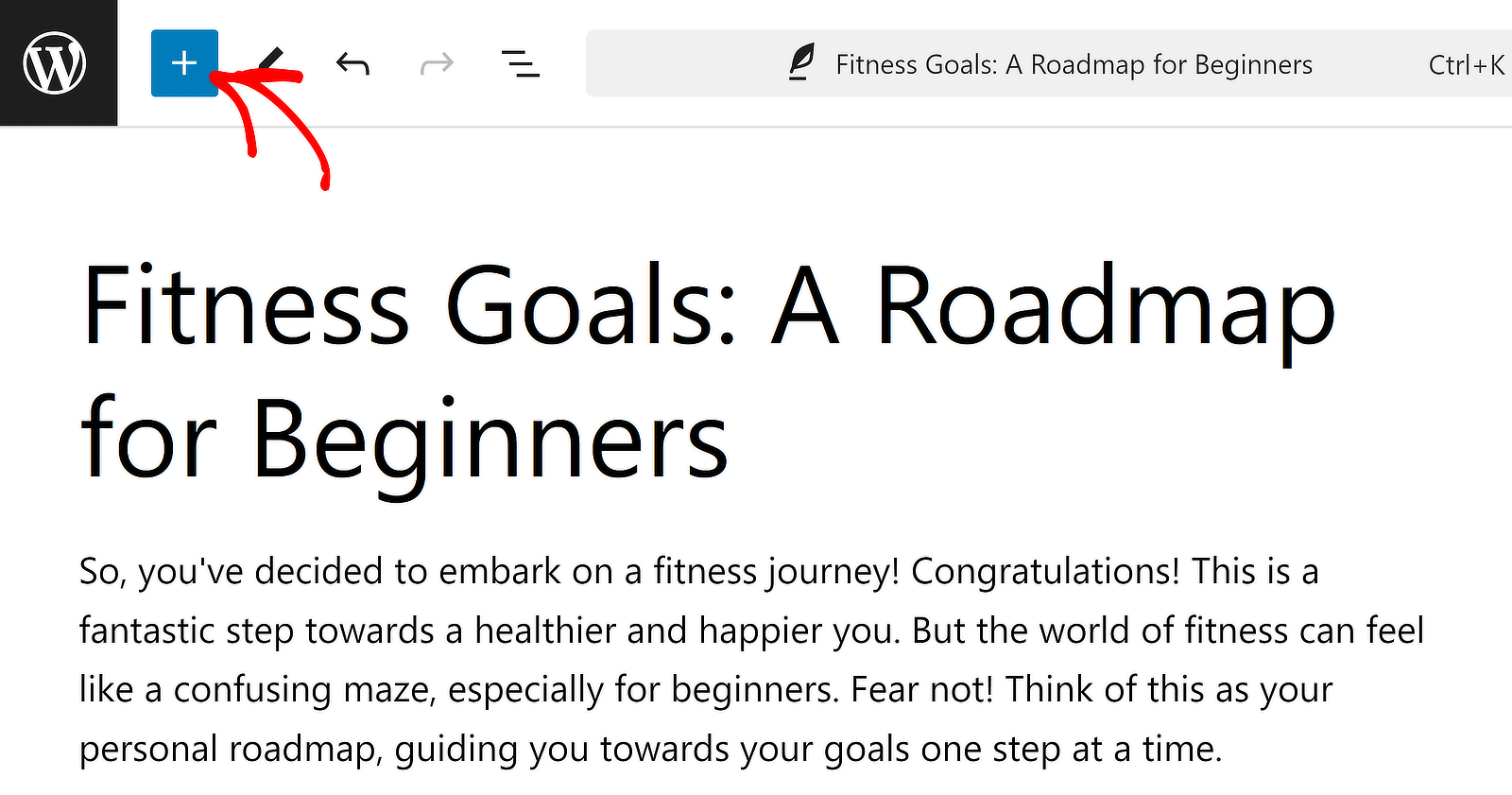
لتضمين النموذج الخاص بك في منشور أو مقالة، ما عليك سوى إنشاء منشور جديد أو تعديل منشور موجود. ثم اضغط على أيقونة " + " في الجزء العلوي الأيسر.

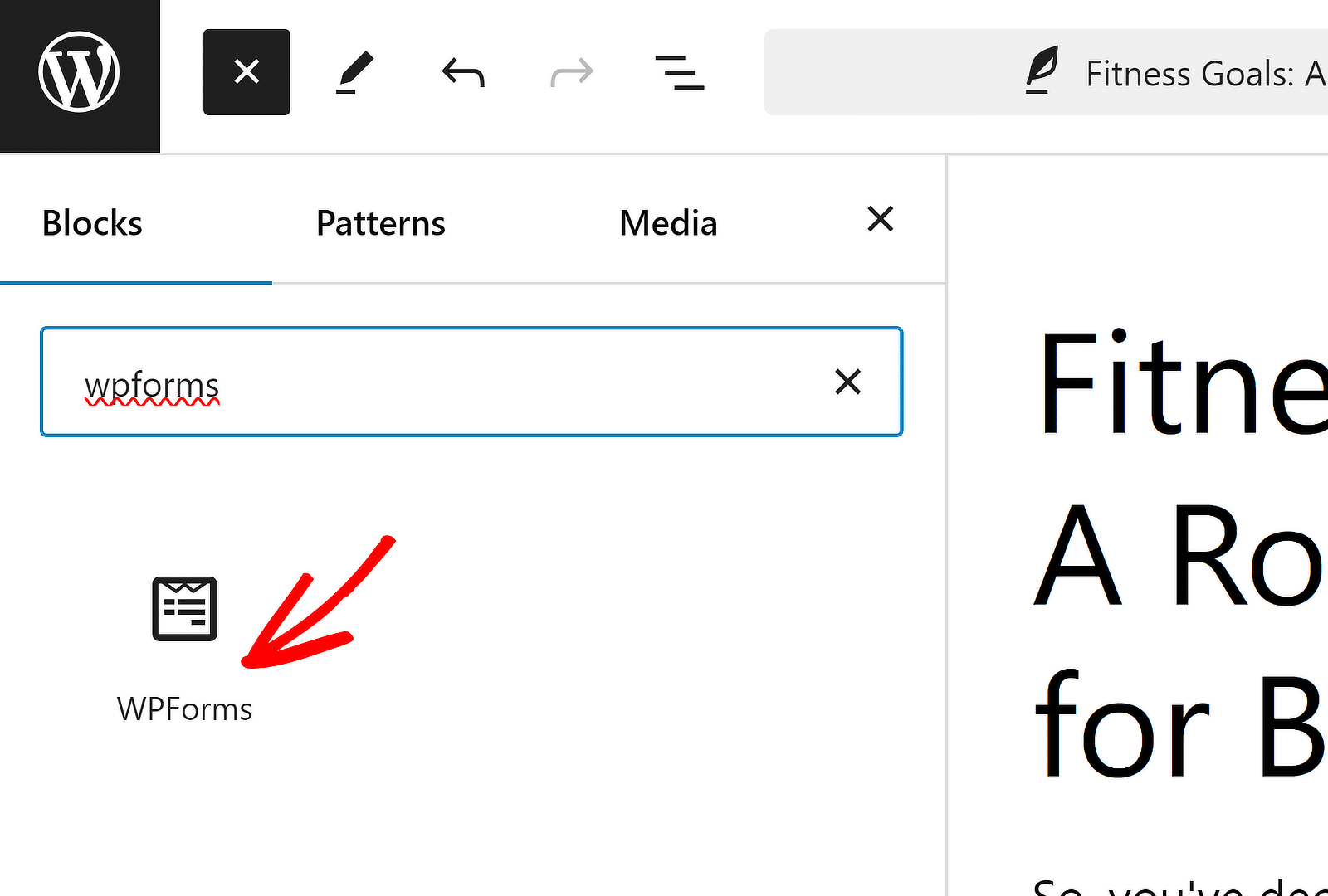
ثم اكتب WPForms لتحديد موقع كتلة WPForms على الفور. قم بسحب وإسقاط هذه الكتلة داخل مشاركتك إلى أي مكان تجده مناسبًا استراتيجيًا (مثل بعد المقدمة أو في منتصف النص).

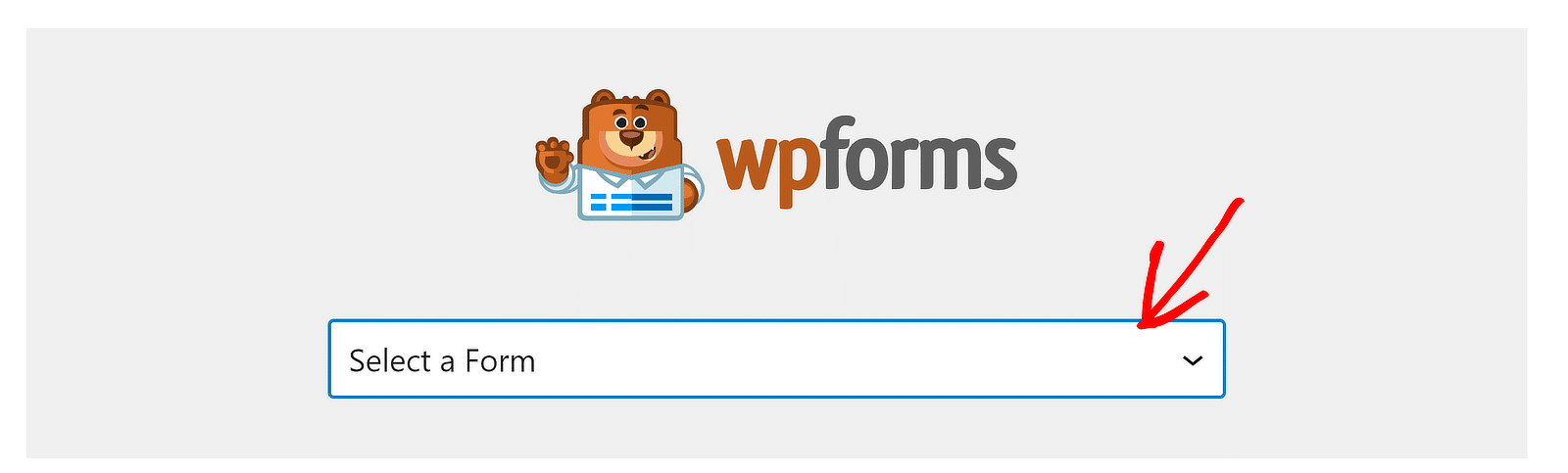
بمجرد إدراج كتلة WPForms، استخدم القائمة المنسدلة لتحديد النموذج الذي تريد تضمينه.

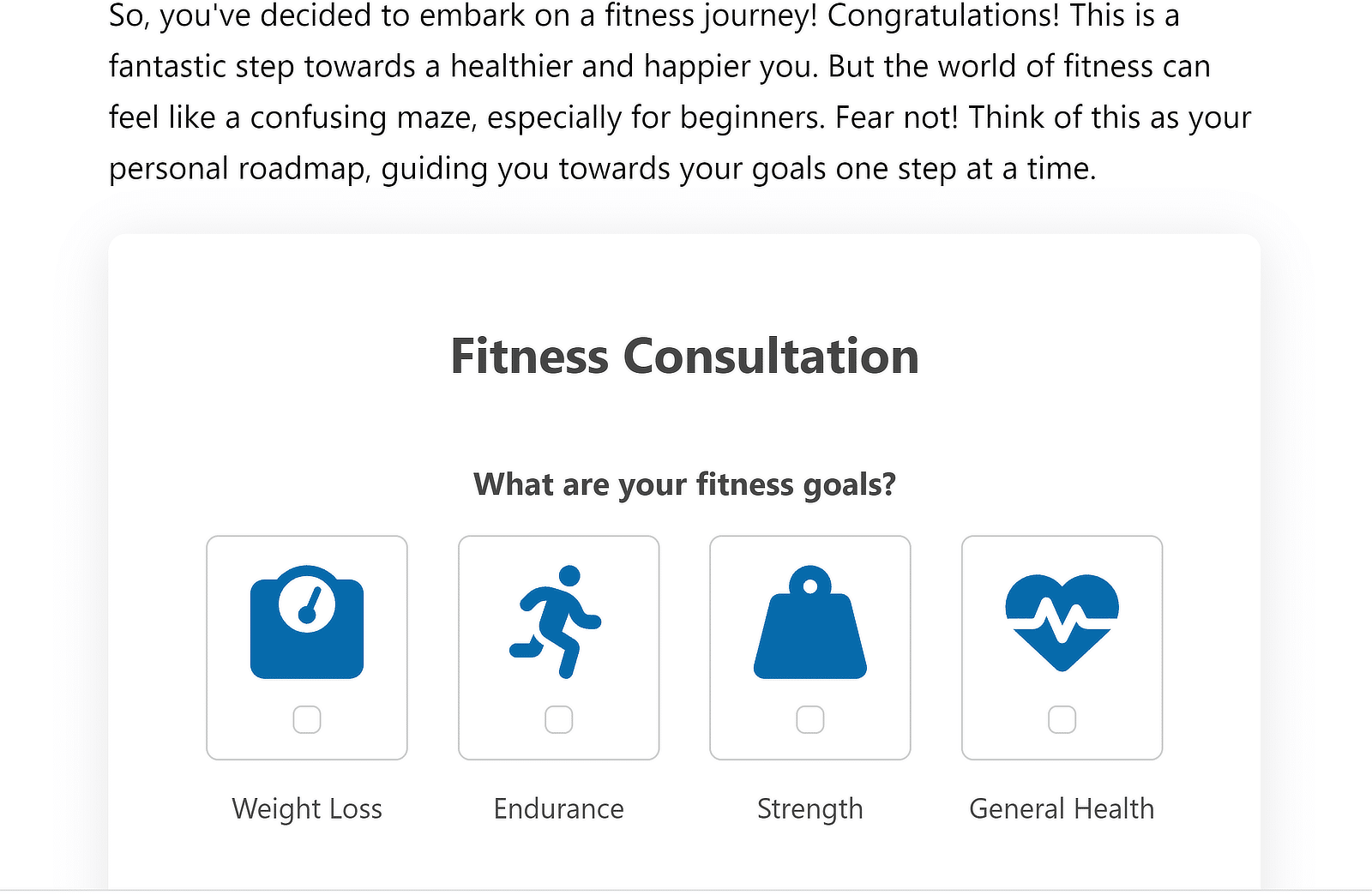
بمجرد تحديد النموذج، سيظهر على شاشتك.

بمجرد الانتهاء من تطوير محتوى منشورك والاستعداد لنشره، تابع واضغط على زر النشر في الأعلى.

المضي قدما وتحقق من مشاركتك المنشورة. سيكون هذا هو الوقت المناسب لاختبار النموذج الخاص بك عن طريق إرسال الإرسال الأول بنفسك.

تبدو أنيقة جدًا، أليس كذلك؟
إذا كنت تريد إضافة النموذج إلى عنصر واجهة المستخدم، راجع هذه الإرشادات الخاصة بتضمين النماذج في عنصر واجهة المستخدم للحصول على التفاصيل.

قم بإنشاء نموذج العميل المحتمل الخاص بك الآن
الصفحات المقصودة
حان الوقت لاستكشاف الصفحات المقصودة في القسم التالي.
ما هي الصفحات المقصودة؟
الصفحات المقصودة هي صفحات ويب مستقلة مصممة بتركيز واحد أو عبارة تحث المستخدم على اتخاذ إجراء (CTA). هناك نوعان:
- الصفحات المقصودة المعقدة: صفحات غنية بالميزات مع العديد من عبارات الحث على اتخاذ إجراء، ونسخة مقنعة، ومرئيات، وغالبًا ما تكون نموذجًا.
- نماذج كاملة الطول: الصفحات المخصصة بالكامل لصفحة واحدة تشغل كامل طول الصفحة.
إذًا، ما نوع الصفحة المقصودة التي يجب أن تستخدمها لموقعك على الويب؟ الجواب يعتمد على ميزانيتك وأهدافك.
إذا كنت تقوم بإنشاء صفحة مخصصة لمنتج أو خدمة تقدمها، فيجب عليك إنشاء صفحة مقصودة مفصلة تحتوي على كتابة نصوص احترافية وعبارات حث على اتخاذ إجراء.
من ناحية أخرى، إذا كنت تجري استطلاعًا أو تريد جمع معلومات أكثر تفصيلاً من عملائك عما تطلبه عادةً في نموذج العميل المحتمل، فإن النموذج الكامل يكون أكثر ملاءمة في هذا السيناريو.
| الصفحات المقصودة ️ | نماذج كاملة الطول | |
|---|---|---|
| الايجابيات |
|
|
| سلبيات |
|
|
| استخدم حالات |
|
|
الآن بعد أن فهمت الاختلافات، فلنستعرض خطوات إنشاء صفحة مقصودة كاملة وصفحات نماذج مخصصة.
كيفية إنشاء صفحة نموذج
لا يتطلب إنشاء صفحة كاملة مخصصة لنموذج مستقل أي مهارات أو معرفة متخصصة باستخدام WPForms. إليك ما عليك القيام به:
الخطوة 1: تثبيت WPForms Pro والملحق الإضافي لصفحة النموذج
كما كان من قبل، ستحتاج إلى تثبيت WPForms Pro على موقعك. ثم انتقل إلى WPForms » Addon وقم بتثبيت الملحق Form Pages.

بعد ذلك، انقر فوق WPForms »إضافة جديد .

أدخل اسمًا للنموذج الخاص بك وحدد قالبًا.
الخطوة 2: إنشاء نموذج جديد
هذه المرة، أستخدم قالب نموذج استطلاع لتوضيح حالة الاستخدام الشائعة حيث يتم عادةً استخدام النماذج الكاملة.
ملاحظة: يتطلب قالب نموذج رضا الموظف المجهول أن تقوم بتنشيط الملحق الاستقصائي والاستطلاعات.

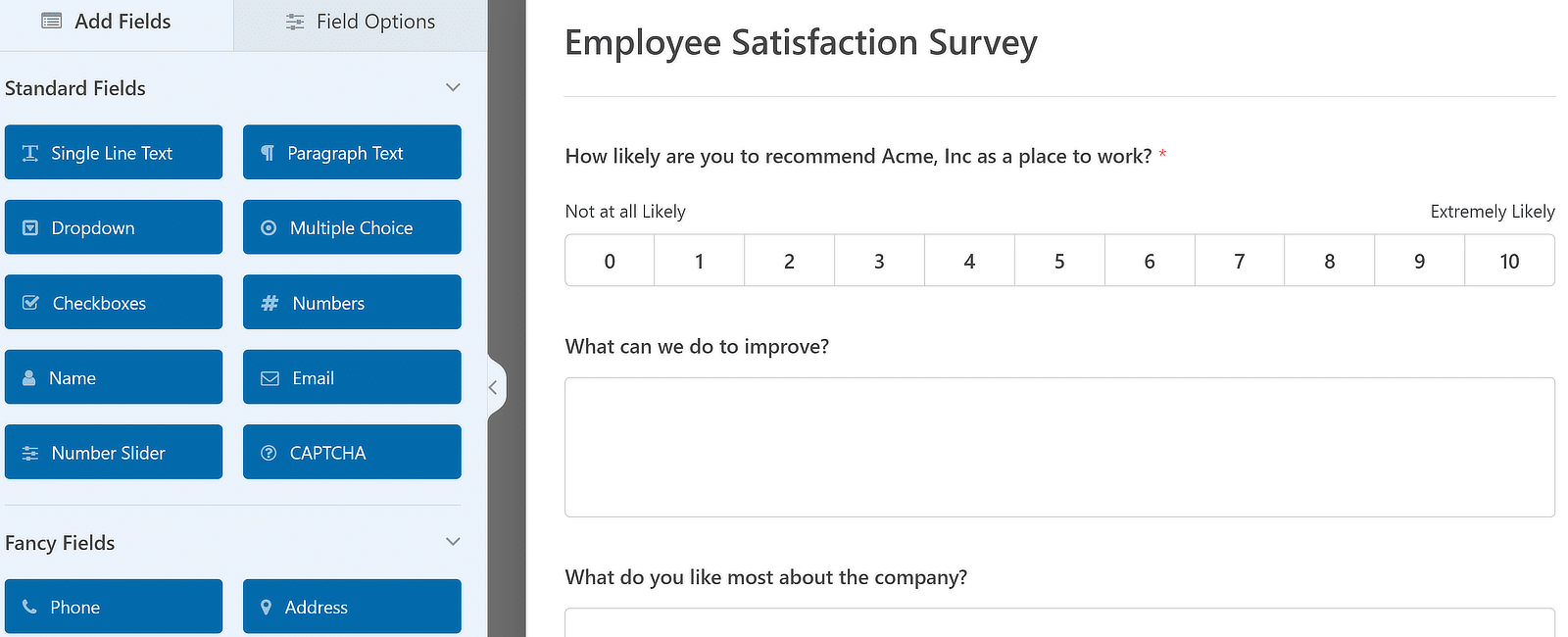
بعد تحديد القالب الخاص بك، سيتم تحميل النموذج خلال ثوانٍ معدودة.

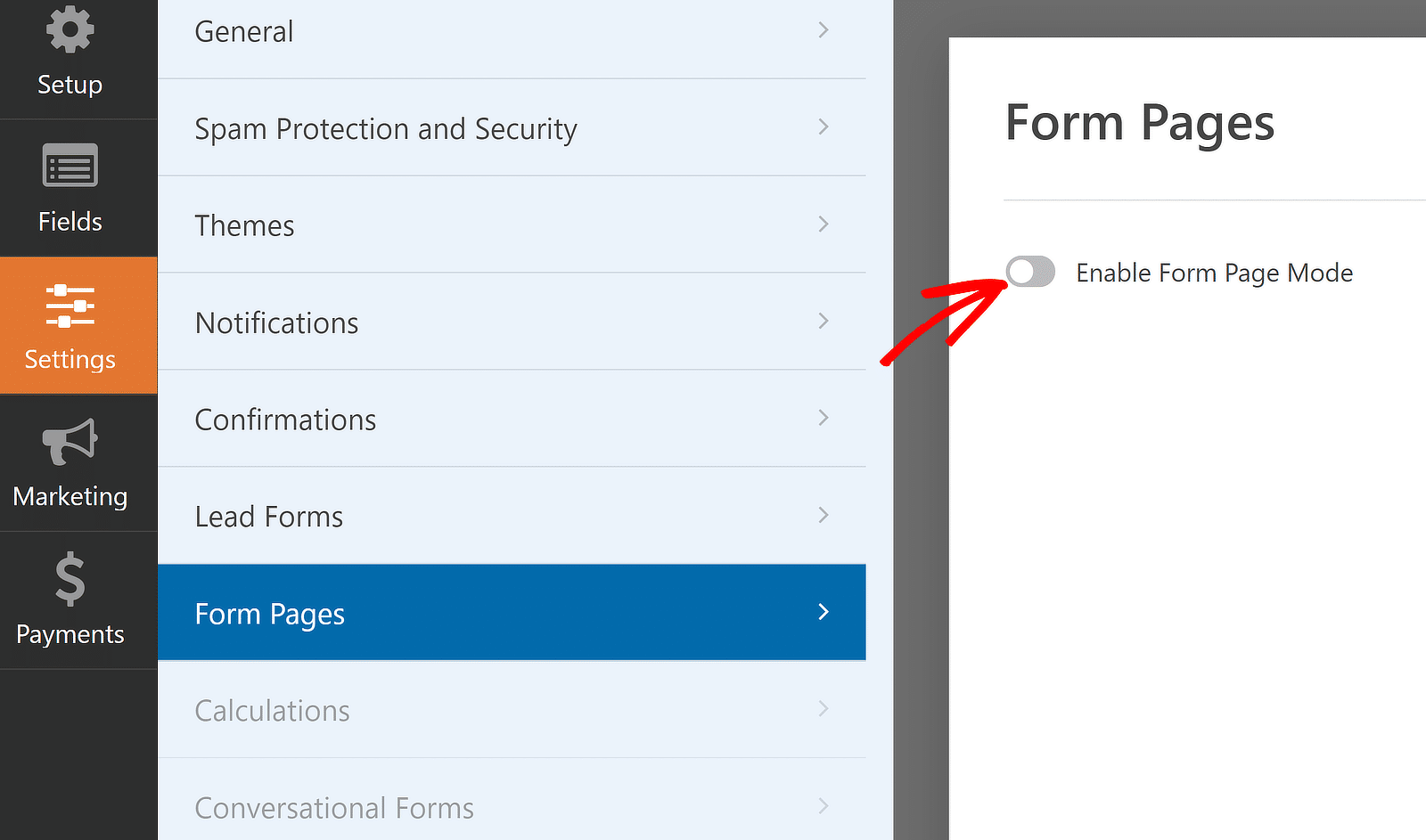
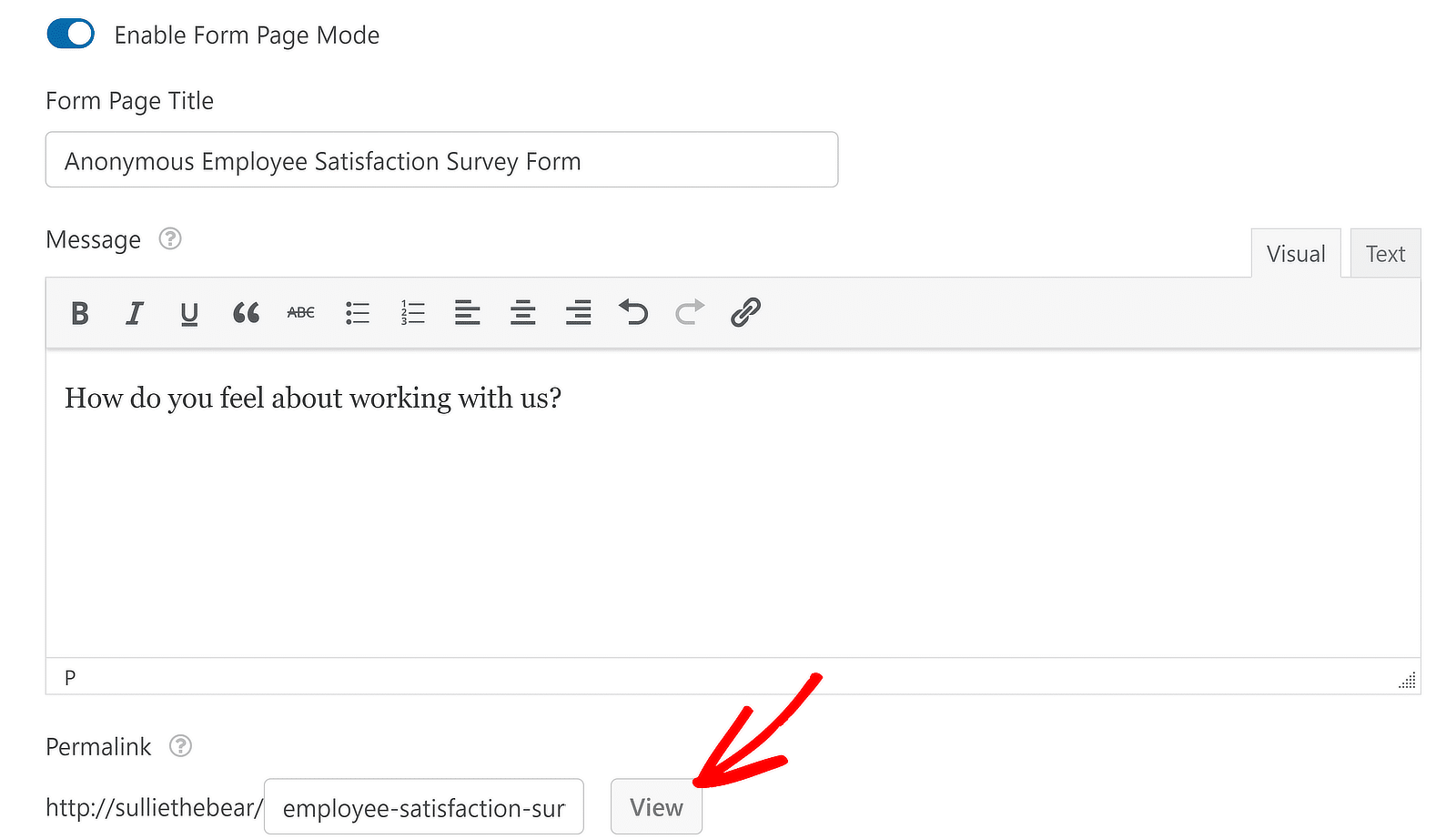
الآن، انقر فوق الإعدادات »صفحات النماذج على الشريط الجانبي. ثم استخدم زر التبديل بجوار تمكين وضع صفحة النموذج .

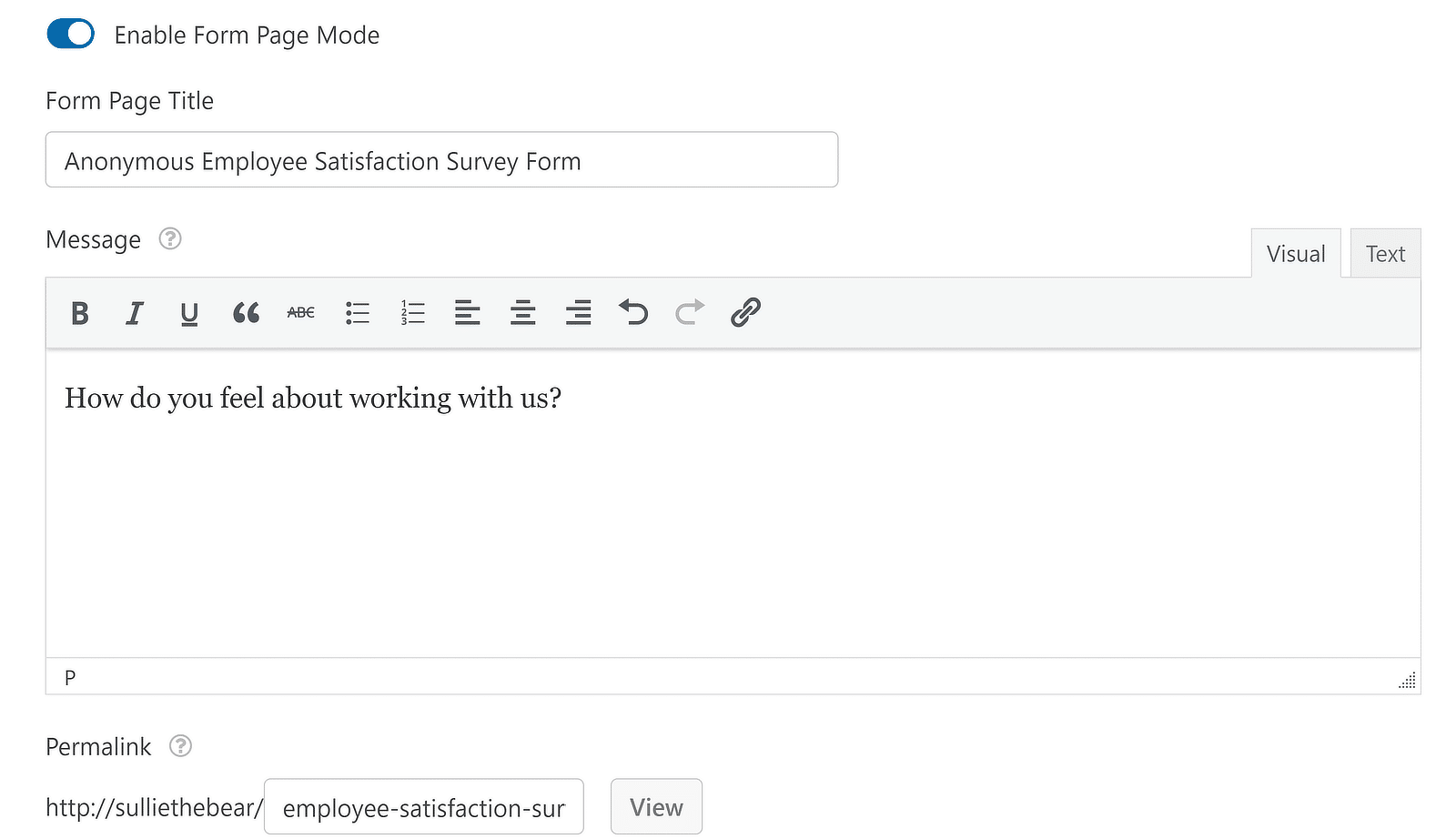
بمجرد الانتهاء من ذلك، ستجد إعدادات إضافية تظهر أسفلها مباشرةً. سيسمح لك ذلك بإنشاء عنوان لصفحة النموذج الخاصة بك وإضافة وصف وإنشاء رابط ثابت أو ثابت للصفحة.

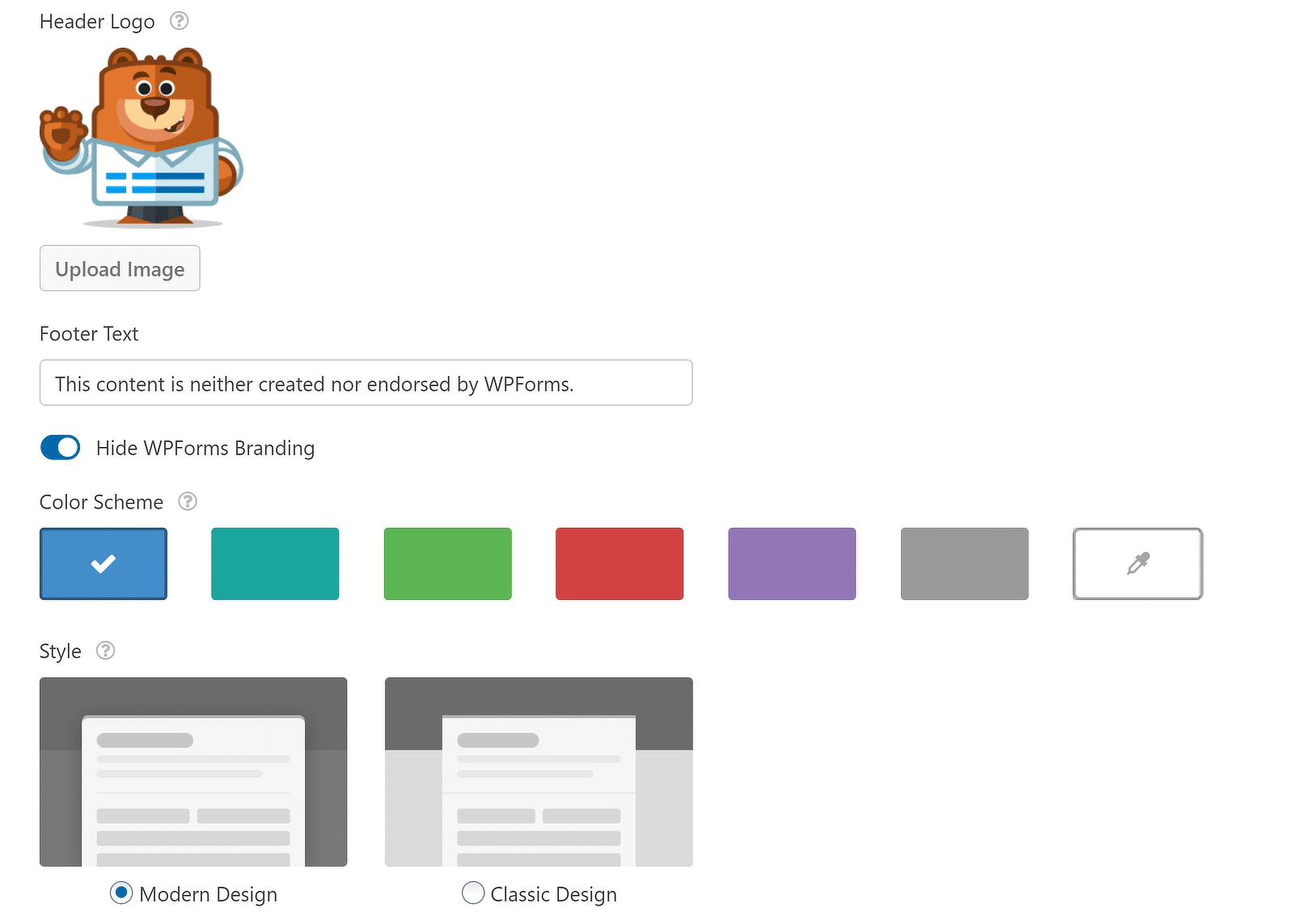
إذا قمت بالتمرير لأسفل، يمكنك إضافة شعار رأس، وتحديد نظام ألوان مخصص، بالإضافة إلى خيارات أخرى.

عندما تشعر بالرضا، اضغط على زر حفظ . سيقوم WPForms بإنشاء صفحة النموذج لك فورًا بعد حفظ النموذج، وهو ما يجعل هذا الأمر سهلاً للغاية!
لعرض صفحة النموذج الخاصة بك، ما عليك سوى النقر فوق الزر "عرض" بجوار مربع الرابط الثابت.

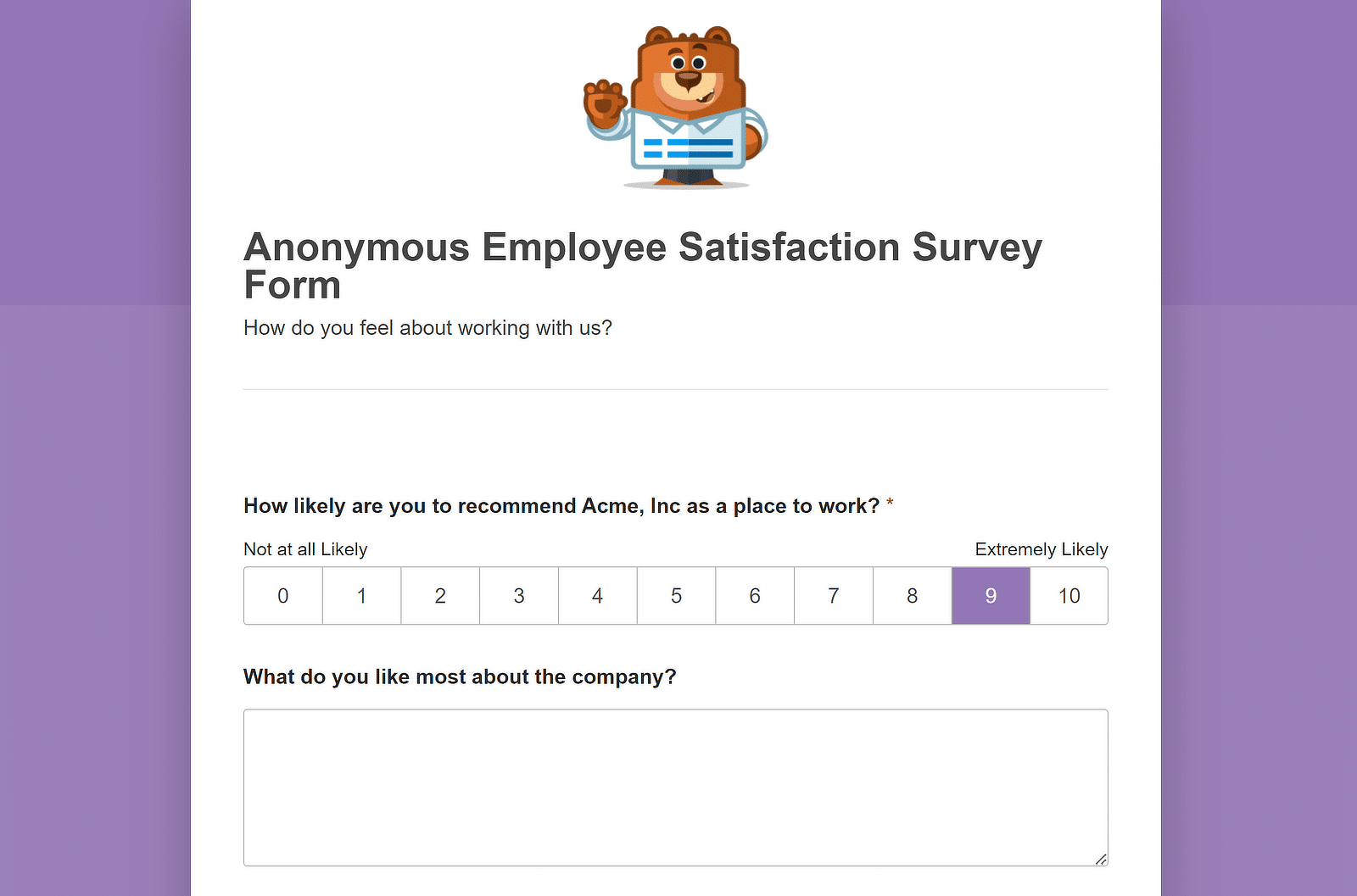
وأصبحت صفحة النموذج الكاملة جاهزة الآن لقبول المعلومات التفصيلية من زوار موقعك في بيئة خالية تمامًا من التشتيت!

أنشئ صفحة نموذج مخصصة الآن
ولكن ماذا لو كنت بحاجة إلى صفحة مقصودة أكثر تنظيماً تحتوي على أقسام متعددة وكتابة نصوص تركز على التقاط العملاء المحتملين؟
تابع القراءة أدناه للتعرف على كيفية إنشاء صفحة مقصودة مفصلة.
كيفية إنشاء صفحة مقصودة مخصصة
يكون إنشاء الصفحات المقصودة أسهل عندما يكون لديك قوالب احترافية يرتكز عليها تصميمك. إليك كيفية إنشاء صفحة مقصودة لجنرال محتمل على موقعك:
الخطوة 1: تثبيت SeedProd وإنشاء صفحة جديدة
SeedProd عبارة عن أداة إنشاء صفحات مقصودة مشهورة أيضًا بحلها السهل لإنشاء صفحات "قريبًا" أو صفحات وضع الصيانة على موقعك.

يمكنك شراء SeedProd وتثبيته باتباع نفس الإجراء المتبع في WPForms. ولكن إذا كنت بحاجة إلى دليل، فراجع هذا البرنامج التعليمي حول تثبيت مكونات WordPress الإضافية.
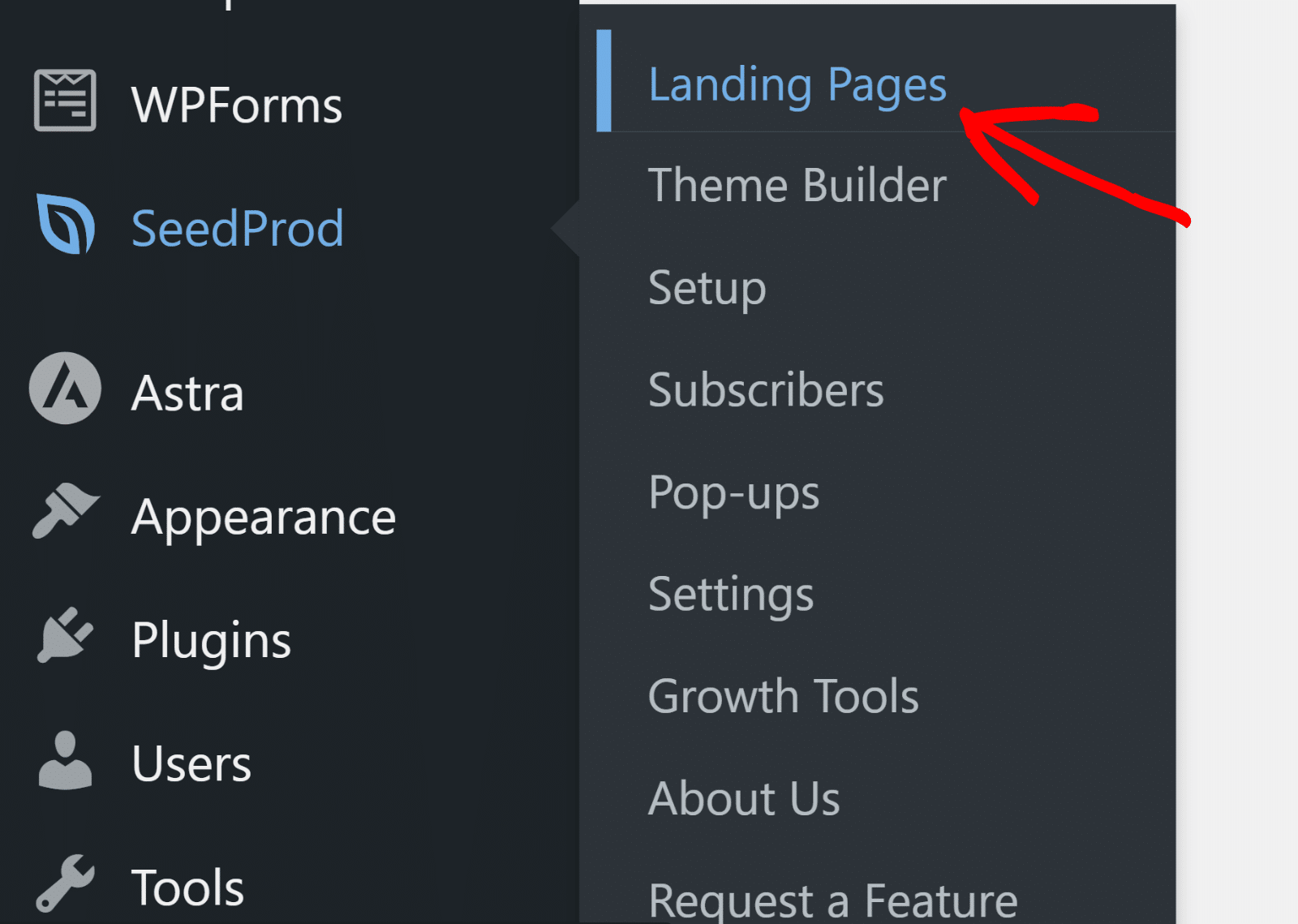
بمجرد التثبيت، قم بتمرير مؤشر الماوس فوق SeedProd على الشريط الجانبي للمشرف، ثم حدد Landing Pages .

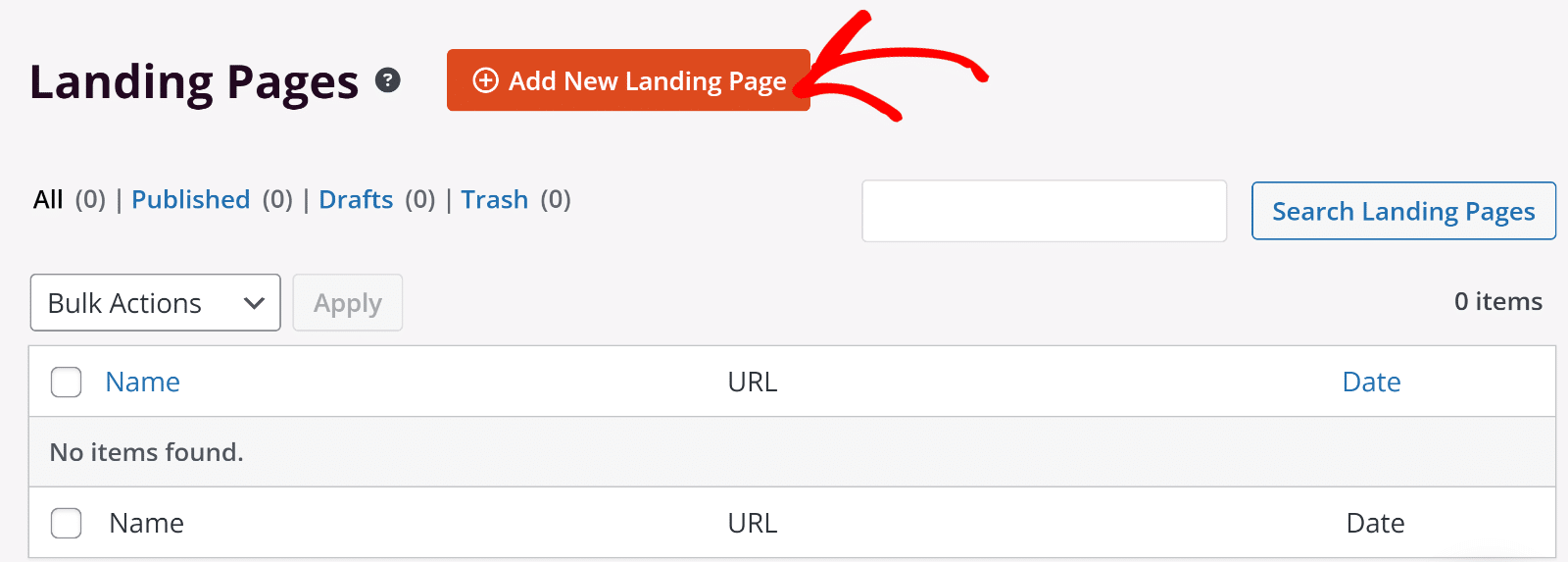
في هذه المرحلة، سترى خيارات لإنشاء أنواع مختلفة من الصفحات المقصودة. قم بالتمرير لأسفل وانقر فوق "إضافة صفحة مقصودة جديدة" .

ستشاهد الآن نافذة مشروطة مفتوحة تطلب منك إدخال اسم لصفحتك واختيار رمز ثابت للصفحة. أدخل التفاصيل كما هو مطلوب للمتابعة.
الخطوة 2: حدد قالب الصفحة وانشر صفحتك
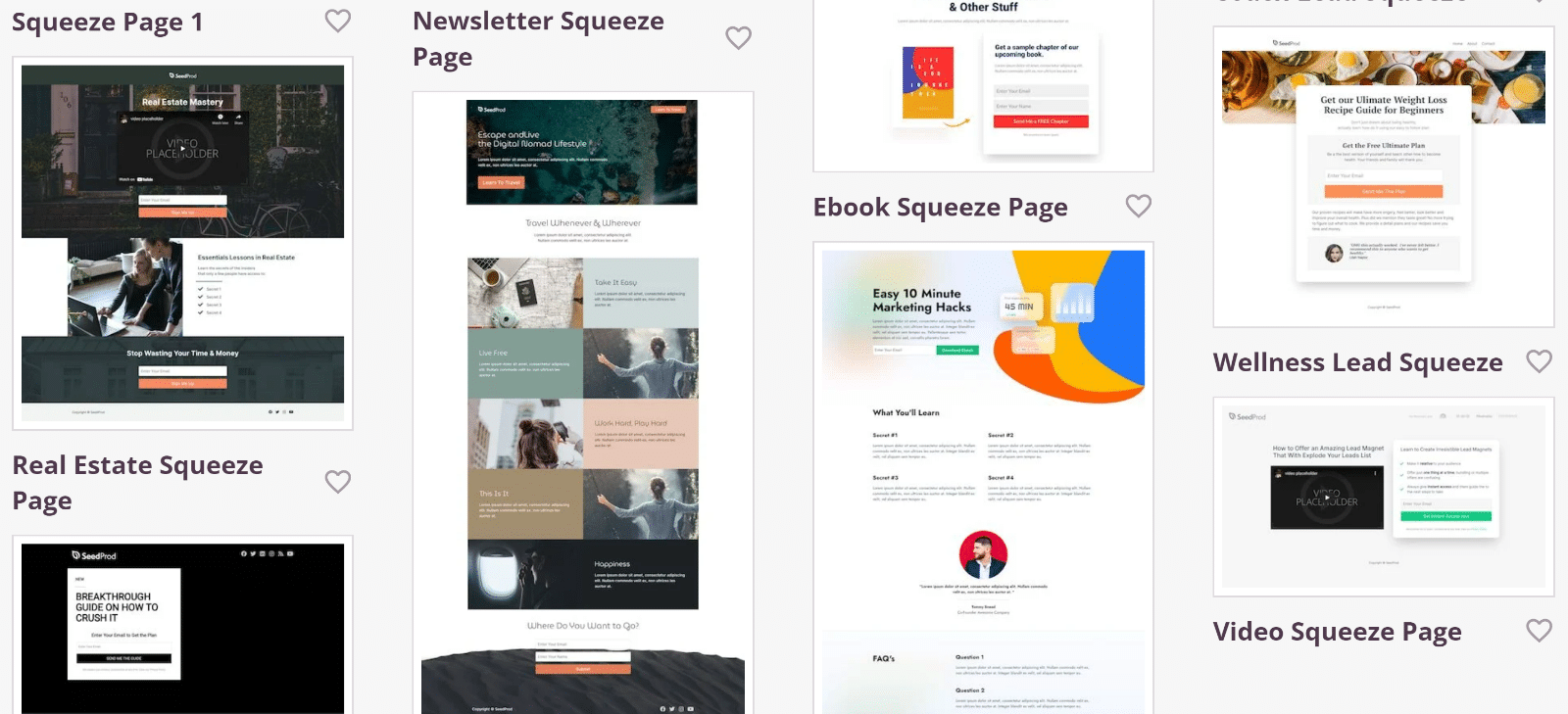
حان الوقت الآن لاختيار قالب لصفحتك. هناك الكثير من الأمثلة الرائعة هنا، لذا لا تتردد في استكشاف واختيار المثال الذي يناسب احتياجاتك.

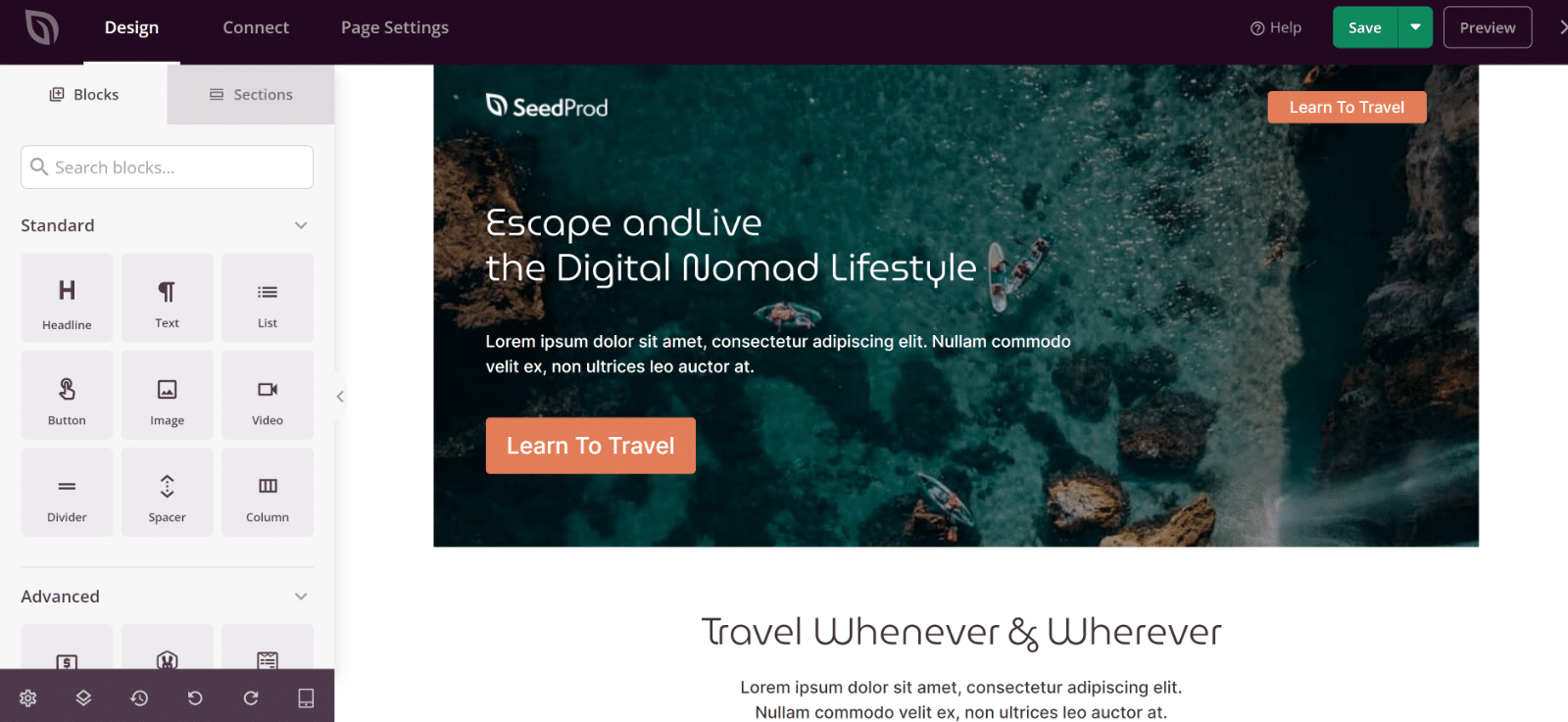
بعد تحديد القالب، سيتم فتح أداة إنشاء الصفحة حيث يمكنك تطوير الصفحة عن طريق تحرير محتواها وإضافة كتل جديدة مع عناصر تحكم سهلة بالسحب والإفلات.

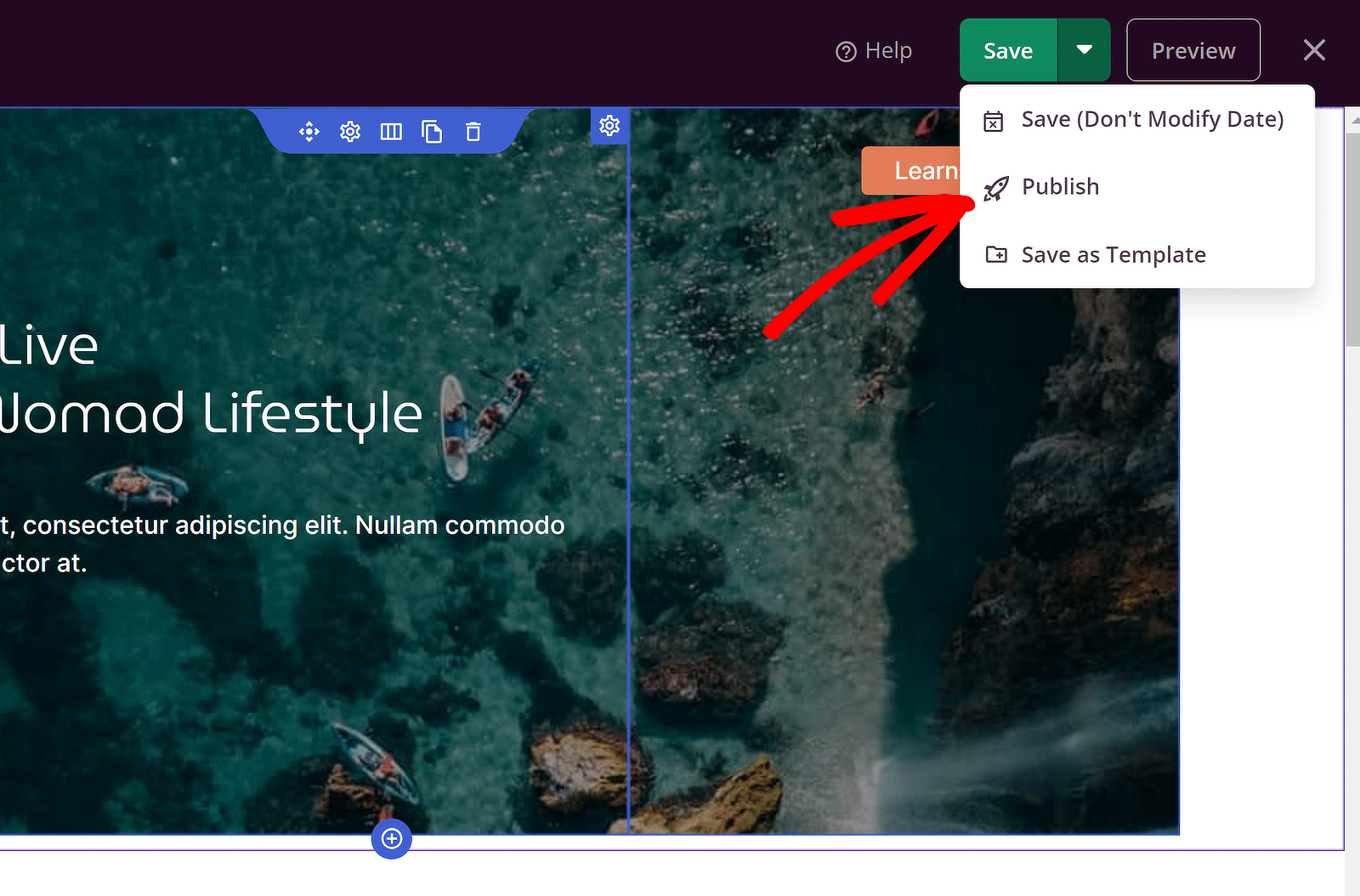
لحفظ التغييرات، اضغط على زر حفظ في الأعلى. وعندما تكون مستعدًا للنشر، انقر فوق زر السهم لأسفل الموجود بجوار "حفظ" لتوسيع القائمة ثم انقر فوق "نشر" .

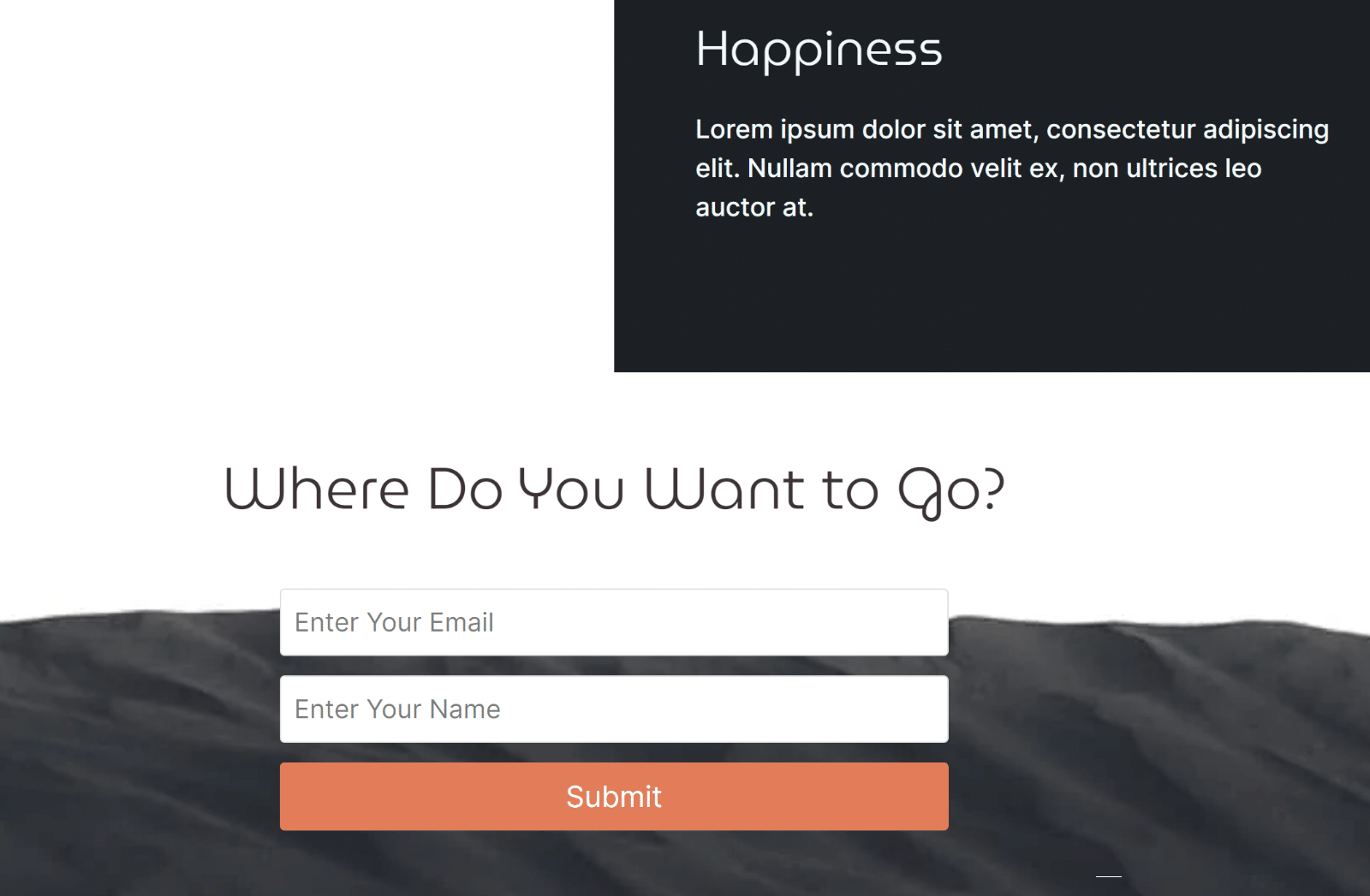
يمكنك بعد ذلك عرض صفحتك من الواجهة الأمامية. في المثال الخاص بي، أستخدم قالبًا به نموذج عميل محتمل في الأسفل.
إنه نموذج رئيسي بسيط يهدف فقط إلى جمع عناوين البريد الإلكتروني، مع مساهمة جميع العناصر الأخرى في تحقيق نفس الهدف، أي إقناع الزائر بمشاركة عنوان بريده الإلكتروني.

إقرأ أيضاً : كيفية إنشاء صفحات مقصودة في ووردبريس.
نموذج العميل المحتمل أم الصفحة المقصودة: ما الذي يجب عليك استخدامه؟
آمل أن يكون الفرق بين نماذج العملاء المحتملين والنوعين الرئيسيين للصفحات المقصودة أكثر وضوحًا بالنسبة لك الآن. لكن للتلخيص:
- استخدم نموذج العملاء المحتملين عندما تحتاج إلى جذب عملاء محتملين بأقل قدر من الالتزام.
- استخدم الصفحة المقصودة عندما تريد جذب التحويلات من خلال كتابة الإعلانات مع التركيز على ميزاتك أو فوائدك أو خدماتك.
- استخدم صفحة نموذج كاملة عندما تريد جمع بيانات شاملة للطرف الصفري لاستطلاع رأي أو لأغراض مثل تسجيل الأحداث.
وهناك لديك! باستخدام هذه النصائح، يمكنك اتخاذ قرارات مستنيرة بشأن الإستراتيجية التي يجب أن تستخدمها لتنمية موقع الويب الخاص بك.
بعد ذلك، احصل على الإلهام من أمثلة نماذج العملاء المحتملين
من المفيد دائمًا رؤية أمثلة حقيقية لنماذج العملاء المحتملين وكيفية استفادة مواقع الويب الأخرى من هذه الأداة في حملاتها. تحقق من نظرة عامة على أمثلة نماذج العملاء المحتملين للحصول على الإلهام.
قم بإنشاء نموذج العميل المحتمل الخاص بك
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
