إضافات خفيفة وخفيفة الوزن لووردبريس
نشرت: 2022-04-10في Isotropic ، نحب الموازنة بين السرعة والوظائف عندما يتعلق الأمر ببناء مواقع WordPress على الويب. في هذه المقالة ، أردنا تفصيل المكونات الإضافية التي استخدمناها في الماضي والمعروفة بأنها خفيفة الوزن وخفيفة الوزن.
من خلال إضافة أقل قدر من الشفرة إلى الواجهة الأمامية لموقع الويب ، يمكنك التأكد من أنه يتم تحميله بسرعة للزائرين (تجربة أفضل وشيء تقدره Google عند الترتيب). تم تنسيق هذه القائمة من قبل المطورين والوكالة لدينا على مدار سنوات من إنشاء مواقع WordPress على الويب.

من خلال التجربة والخطأ ، وجدنا العديد من المكونات الإضافية المصممة جيدًا بشكل لا يصدق والتي تضيف وظائف ، ولكن لها تأثير ضئيل على سرعة موقع الويب بسبب تصميمها الهزيل.
سنحاول الوصول إلى كل جانب من جوانب موقع WordPress على الويب ، ولكن إذا كان لديك مكون إضافي خفيف الوزن ترغب في إضافته إلى هذه القائمة ، فلا تتردد في إخبارنا في قسم التعليقات.
يأتي كل مكون إضافي في هذه القائمة مع وصف سريع لسبب استخدامنا له في الماضي ، إذا كنا نستخدمه حاليًا ، وبعض الإيجابيات والسلبيات. مع ذلك ، دعنا ندخله مباشرة. ولا تتردد في استخدام جدول المحتويات الموجود على اليسار للتنقل بين الفئات.
بناة الصفحة
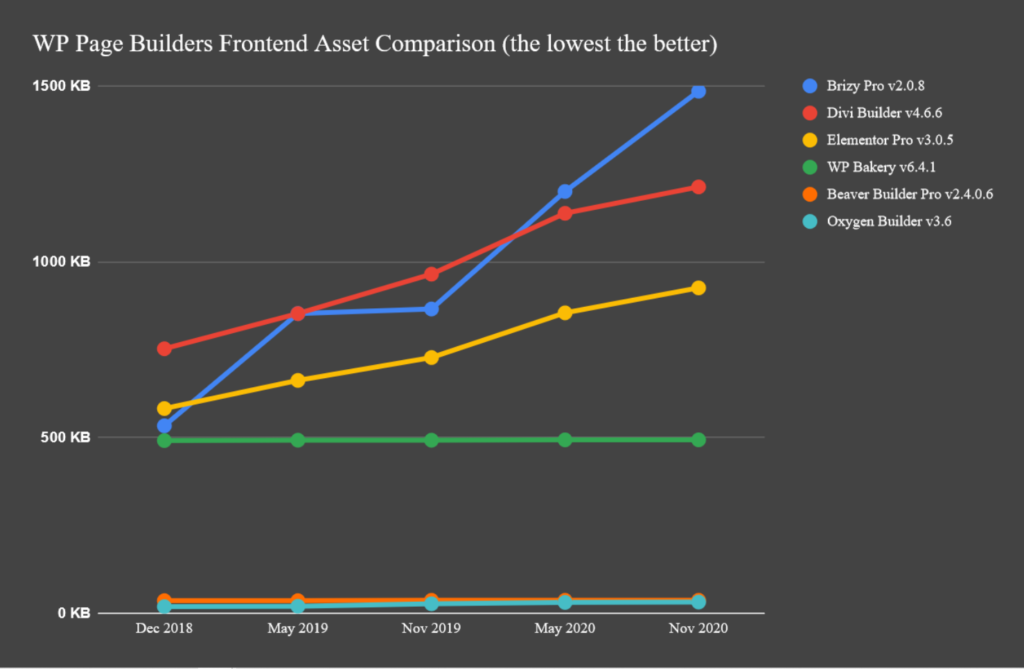
Oxygen هو منشئ مواقع الويب لـ WordPress. عند مقارنتها بأدوات إنشاء الصفحات الرئيسية ، فإن هذه الأداة هي الأخف وزناً من حيث تحميل أصول الواجهة الأمامية. إنها أيضًا واحدة من أفضل الشركات للوكالات ، ومرنة بشكل لا يصدق ، وتم إنشاؤها للوكالات والمطورين. نحن نستخدمه الآن لغالبية مواقع WordPress الخاصة بنا ، ونحبه تمامًا. من المؤكد أن هناك القليل من منحنى التعلم للمستخدمين الأقل خبرة ، لكن المحترفين الذين يأتون مع الأداة يستحقون أكثر من ذلك.
نقطة البيع الرئيسية هي الكود النظيف الذي يخرجه. عند مقارنتها بمنشئي الصفحات الآخرين ، Elementor على وجه التحديد ، يقوم العديد من المستخدمين بالتبديل بسبب هذا.
ذات صلة: https://isotropic.co/elementor-vs-oxygen/
CSSHero ليس منشئ الصفحات النموذجي الخاص بك. بدلاً من ذلك ، يسمح لك بتعديل السمات الحالية ، ويعمل جنبًا إلى جنب مع مُنشئ مثل Oxygen. هذه في الأساس واجهة مستخدم رسومية أو كل ما تقدمه CSS. يمكنك الإشارة والنقر فوق العناصر المختلفة التي تشكل موقع ويب ، مثل DIVs والنص والأقسام ، ثم تطبيق CSS عليها بسهولة.
لا تغير الأداة ملفات النسق بأي شكل من الأشكال. بدلاً من ذلك ، يقوم بإنشاء ورقة الأنماط الخاصة به والتي توجد أعلى الملفات الموجودة مسبقًا. يمكنك أيضًا تصدير عملك على هيئة بيانات CSS و LESS و JSON.
عندما يتعلق الأمر بالسرعة ، يقول مطورو CSSHero هذا بشكل أفضل: "من وجهة نظر فنية ، يقوم CSS Hero فقط بإنشاء وتمكين ورقة أنماط CSS إضافية واحدة وثابتة تتجاوز بشكل واضح ورقة الأنماط الأصلية لقيمتك."
ذات صلة: https://isotropic.co/csshero-and-elementor-powerful-custom-css/

إخلاء المسؤولية: لقد استخدمنا Beaver في الماضي ، لكننا نميل الآن إلى التأرجح نحو الأكسجين لأن لدينا سير عمل رائعًا معه. سبب ظهوره في هذه القائمة هو حقيقة أنه ينتج رمزًا نظيفًا بشكل لا يصدق ، تمامًا مثل الأكسجين.
وفقًا لاختبارات SupaMike ، يقوم الأكسجين بتحميل 33 كيلو بايت ، بينما يقوم Beaver Builder بتحميل 38 كيلو بايت من أصول الواجهة الأمامية.
إنه منشئ صفحات مصمم جيدًا في النهاية الخلفية ، ونحن نعرف العديد من منشئي مواقع الويب المحترفين الذين يحبونه.
تظهر ظهور مفاجئ
Boxzilla هو مكون إضافي يسمح لك بإضافة مربعات منبثقة أو مربعات منزلقة إلى موقع WordPress الخاص بك. إنها واحدة من أنظف وأبسط المكونات الإضافية المنبثقة الموجودة هناك ، خاصةً عند مقارنتها بشيء مثل Green Popups التي تحمل الكثير من كود الواجهة الأمامية (مبالغة فائقة إذا كنت تريد فقط نافذة منبثقة أساسية).
تتم إضافة 6 كيلوبايت فقط من JavaScript إلى موقع الويب الخاص بك.
إنها أيضًا مرنة للغاية وقابلة للتوسيع. يمكنك إضافة أي محتوى تريد ظهوره ، مثل الرموز القصيرة وإطارات iFrames والمزيد. يمكن عرض المربعات في أحداث معينة ، بما في ذلك نية الخروج (على الرغم من أن هذا يعد إضافة مميزة.
نماذج
تم إجراء نماذج Piotnet بشكل جيد للغاية ، ووافد جديد نسبيًا إلى قطاع البرنامج المساعد للنموذج. بديل قوي جدًا لحلول النماذج القديمة الموجودة (لديك حق الوصول إلى حقول المكرر ومعالجة الدفع وغير ذلك) ، وقم بدمجها في Elementor مثل builder. والمثير للدهشة أنهم لا يقومون بتحميل سوى 11.8 كيلو بايت على الواجهة الأمامية لموقعك.
اقرأ مراجعتنا: https://isotropic.co/piotnet-forms-review-better-than-legacy-competitors/
أشعر بالالتزام بتضمين نموذج الاتصال 7 في هذه القائمة. إنها ليست فقط واحدة من أكثر المكونات الإضافية شيوعًا ، ولكنها أيضًا بسيطة للغاية ، لكنها قابلة للتوسيع. يأتي بحجم 15.65 كيلو بايت من أصول الواجهة الأمامية (وفقًا لجدول Google).
شيء أقل تضخمًا من نموذج الاتصال 7 ، نموذج الاتصال خفيف الوزن لا يحتوي على ورقة أنماط CSS ، ولا توجد ملفات إضافية ، ولا يوجد حمل إضافي. إنه ملف واحد فقط ، ولكنه يتكامل مع الإصدار 3 من recaptcha من Google بالإضافة إلى التحقق من جانب عميل JavaScript والتحقق من جانب الخادم PHP.
محرك البحث الامثل
Slim SEO هو ذلك بالضبط - Slim. إليك عرض البيع * (حسنًا ، إنهم مجانيون):
"يوجد حاليًا العديد من المكونات الإضافية لتحسين محركات البحث لـ WordPress في السوق. ولكن غالبًا ما تحتوي هذه المكونات الإضافية على العديد من الخيارات وهي معقدة للغاية بالنسبة للمستخدمين العاديين. الوصول إلى قسم التكوين الخاص بهم ، سوف تضيع بسهولة في متاهة من التفسيرات والخيارات التي أحيانًا لا أفهم ، إلى جانب ذلك ، هناك إعلانات! "
المكون الإضافي بأكمله هو 40 كيلو بايت فقط ويغطي العلامات الوصفية ، وإعادة التوجيه ، و OG ، والصور ، والمخطط ، وخرائط الموقع ، ورمز تذييل الصفحة ، وموجزات RSS والمزيد.
حصة الاجتماعي
الوافد الجديد إلى الحزمة المزدحمة من المكونات الإضافية للمشاركة الاجتماعية ، يتم تسويق Novashare كبديل خفيف الوزن. لقد أتيحت لنا الفرصة لاستخدامه في العديد من مواقع المحتوى ، ويمكننا بالتأكيد أن نؤكد أن هذا هو الحل الأقل حجمًا ، ولكنه الأكثر اكتمالا من الميزات الموجودة هناك. يأتي مع عدد مشاركات ، أكثر من 10 شبكات ... ولكن ربما تكون الميزة الأكثر إثارة للإعجاب هي حقيقة أنه يحمّل أقل من 5 كيلوبايت من الأصول الأمامية.
هذا. بري.
المشاركة الاجتماعية بدون سيناريو
هل تحتاج إلى مكون إضافي مجاني وبسيط للمشاركة الاجتماعية؟ Scriptless هو أفضل رهان لك (أو مقتطف رمز) - لا توجد جافا سكريبت ، فقط أزرار مشاركة اجتماعية بسيطة SVG. اختر مكان إدراجها ، وكيفية عرضها ، والشبكات التي تريد عرضها - وهذا كل ما في الأمر!
اللائحة العامة لحماية البيانات / الخصوصية
المتزلجون
عمليا كل مكون إضافي منزلق منتفخ بشكل لا يصدق (السعال Rev Slider). بدلاً من ذلك ، نوصي باستخدام مكتبة سهلة تسمى Slick (هناك مجموعة من الحلول الأخرى ، مثل Flickity).

النسخ الاحتياطية

نظرًا لأننا نقوم بتضمين كل فئة من المكونات الإضافية التي قد تكون مطلوبة على موقع ويب للإنتاج ، فقد وجد Updraft طريقه إلى هذه المقالة. ومع ذلك ، فإن الإضافات الاحتياطية لا تؤثر حقًا على سرعة تحميل الواجهة الأمامية لموقع ويب ، و updraft Pro هو أفضل حل وجدناه.
إذا كنت تبحث حقًا عن حل خفيف الوزن عندما يتعلق الأمر بالنسخ الاحتياطية ، فاستخدم استضافة Cloudways التي تأتي مع نسخ احتياطية تلقائية؟
يمكنك أيضًا تفريغ قاعدة بيانات بسهولة باستخدام WPCLI [wp db export] ، ثم أرشفة الملفات مثل [tar -vczf yourbackupfilename.gz.].
حماية
تعمل المكونات الإضافية للأمان مثل WordFence على إبطاء الخط في موقعك ، ولكنها بالتأكيد شر ضروري (إلا إذا كنت تدفع مقابل خطة عمل Cloudflare ولديك استضافة فائقة الأمان).
بدلاً من إدراج هذه الأدوات في قائمة ، أردنا تسليط الضوء على Simple History الذي يعرض التغييرات الأخيرة التي تم إجراؤها داخل WordPress ، مباشرة على لوحة المعلومات الخاصة بك أو في صفحة منفصلة.
إنه بسيط ولكنه مفيد للغاية عند تدقيق التغييرات على الموقع. في حالة حدوث اختراق أو هجوم متعمد ، يمكنك بسهولة معرفة الخطأ الذي حدث وما تم تغييره. كما أنه يتتبع عمليات تسجيل دخول المستخدم الفاشلة وطلبات محو بيانات المستخدم. هناك أيضًا الكثير من الدعم للمكونات الإضافية الشائعة الأخرى.
تحسين الأداء
(القسم المفضل لدينا ، ألا يمكنك إخبارنا بذلك؟)
حل أداء مجاني وبسيط وسريع. يغطي المكون الإضافي CSS / JS و Database و Image Optomization بالإضافة إلى التخزين المؤقت. يحتوي الإصدار الاحترافي على المزيد ، مثل منظم البرنامج المساعد (فكر في الميزة الرئيسية لتنظيف الأصول).
Swift هو التوازن المثالي بين النتائج وسهولة الاستخدام. إنه التثبيت بنقرة واحدة ، والذي يعمل تلقائيًا على تحسين موقع WordPress الخاص بك للسرعة.
من الواضح ، إذا كنت تبحث عن شيء أكبر (مزيد من التحكم) ، فقد ترغب في إلقاء نظرة على W3 Cache أو WPRocket. ولكن ، للحصول على حل بسيط ، فإن Swift هو هدفنا.
مجموعة Flying من المكونات الإضافية من WP Speed Matters عبارة عن مجموعة من الأدوات المفيدة بشكل لا يصدق والتي لا تشغل فعليًا أي سرعة للقرص (وبالتأكيد تسريع أوقات التحميل الأمامية - وهذا ما تم تصميمه للقيام به!).
تقوم Flying Scripts بتحميل البرامج النصية فقط (المحددة بواسطة الكلمات الأساسية) عند تفاعل المستخدم. تمنحك Flying Images وصولاً غير محدود إلى CDN والتحميل البطيء و WebP والمزيد. تعمل Flying Pages على التحميل المسبق للصفحات عندما يقوم المستخدم بتمرير الماوس فوق ارتباط ، مما يؤدي إلى زيادة السرعة المتصورة. في رأيي ، هذه المكونات الإضافية هي الأكثر استخفافًا في المستودع.
يزيد من سرعة موقعك عن طريق تقليل طلبات HTTP وتعطيل المكونات الإضافية وتجريد الكود وتحسين قاعدة البيانات الخاصة بك. يبلغ حجم المكون الإضافي بالكامل 50 كيلوبايت ، ولا يتم تحميل JavaScript في الواجهة الأمامية لموقعك. إنه أمر رائع لتلك الدفعة الأخيرة عندما يتعلق الأمر بالسرعة.
ينظف قاعدة البيانات ، مما ينتج عنه عادةً تجربة خلفية أسرع.
إدارة البرنامج النصي
ما هو أفضل من البرنامج المساعد خفيف الوزن وخفيف الوزن؟ مقتطف رمز بسيط للغاية يمكن أن يحل محله. هاتان الأداتان هما الإضافات الرائدة في مجال إدارة البرامج النصية (باستخدامها ، يمكنك استبدال العشرات من المكونات الإضافية ، مما يؤدي إلى تسريع موقعك).
تعتبر Code Snippets طريقة سهلة ونظيفة وبسيطة لتشغيل مقتطفات تعليمات PHP البرمجية على موقعك. يزيل الحاجة إلى إضافة مقتطفات مخصصة إلى ملف functions.php الخاص بالقالب. قم بإزالة المكون الإضافي ، ستتم إزالة جميع المقتطفات أيضًا (وهو ما نفضله حقًا). يعمل مع منشئ الأكسجين بشكل مثالي.
تم إطلاق البرامج النصية المتقدمة في سبتمبر ، وهي عبارة عن مقتطفات من التعليمات البرمجية على المنشطات (أعتقد أن المكون الإضافي مدمج مع رمز VS).
يجعل من السهل كتابة ودمج PHP و CSS و Javascript. يمكنك أيضًا كتابة كود SCSS و LESS ، واستخدام الخطافات المخصصة ، وإضافة أصول CDN المقدمة بسرعة.
لقد بدأنا مؤخرًا في إضافة البرامج النصية المتقدمة إلى معظم مواقع WordPress الخاصة بنا - إنها مجرد متعة في الاستخدام.
المرافق الأخرى
مكون إضافي بسيط للغاية ولكنه مفيد بشكل لا يصدق يقوم بما يوحي به اسمه: البحث عن السلاسل واستبدالها في الوقت الفعلي (بعد إنشاء الصفحة ، ولكن قبل إرسالها إلى متصفح الزوار). نستخدم هذا عادةً لاستبدال الكلمات ذات الأحرف الخاطئة: على سبيل المثال. من ووردبريس إلى ووردبريس.
طريقة بسيطة وخفيفة الوزن لإنشاء مناطق إعلانية وإدراجها في موقع WordPress الخاص بك.
إذا كنت تبحث عن طريقة سريعة وسهلة لترحيل المنشورات ، فإن هذا المكون الإضافي الصغير للغاية يسمح لك بتصديرها بتنسيق zip ، ثم إعادة استيرادها إلى تثبيت جديد.
إذا كنت تدير متجرًا لـ WooCommerce ، فإن Booster سيجعل حياتك أسهل بكثير ، وله تأثير ضئيل على الواجهة الأمامية لأنه في الأساس عبارة عن مجموعة من مقتطفات التعليمات البرمجية مع تبديل / إيقاف تشغيل واجهة المستخدم الرسومية. يوجد أكثر من 100 وحدة نمطية ، والتي تنطبق فقط (الحد الأدنى من التعليمات البرمجية) على الواجهة الأمامية عند التبديل.
