تقديم Elementor Page Builder مع إضافات عناصر واجهة مستخدم قوية
نشرت: 2019-09-06Elementor Page Builder هو الحل الشامل لتصميم موقع WordPress الخاص بك. يشتهر بميزاته البارزة مثل سهولة الاستخدام وإمكانية السحب والإفلات والتصميم الرائع والمزيد.
يضمن منشئ الصفحة الأساسي إرضاء العملاء بنسبة 100٪.
تقول الإحصائيات - يوجد أكثر من 2037578 موقعًا تم إنشاؤها باستخدام Elementor
في السابق ، كان تصميم موقع ويب صعبًا حقًا للمبتدئين. لحل المشكلات ، بدأ المكون الإضافي Elementor رحلته وحقق النجاح في تقليل متاعب المبتدئين.
Elementor هو منشئ الصفحات المرئية. هذا يعني أنه يمكنك إنشاء صفحات مقصودة وتحريرها وتصميمها بدون تشفير. أليس هذا رائعًا؟
في هذه المقالة ، سنشارك بعض الأشياء المهمة حول مُنشئ صفحة Elementor مع الإضافات والأدوات الشائعة. سوف يساعدك على تجربة المزيد حول هذا الموضوع. ويمنحك أيضًا الثقة في إنشاء أي مدونات أو مواقع ويب بنفسك.
لماذا يجب عليك اختيار Elementor كمنشئ صفحات؟

يقدم المكون الإضافي Elementor أفضل الخدمات منذ عام 2015. ومنذ ذلك الحين أحدث تأثيرًا بين جميع عشاق WordPress.
دعنا نلقي نظرة على النقاط التالية.
- واجهة فريدة لتحرير المنشورات والصفحات وكذلك الصفحات المخصصة
- إنه مجاني تمامًا على الرغم من أنه يحتوي على إصدار احترافي
- لا توجد لغات برمجة مطلوبة مثل PHP أو HTML
- القدرة على التحرير مع السطح الأمامي. يتبع طريقة "ما تراه ما تحصل عليه"
- إنه متوافق مع جميع سمات WordPress تقريبًا.
الغرض الرئيسي من استخدام Elementor page builder هو إنشاء أو تصميم صفحات أو هياكل ويب رائعة بدون أي أكواد برمجة.
Elementor Free مقابل Elementor Pro
يأتي Elementor مع الكثير من ميزات التصميم في الإصدار المجاني. ستكون قادرًا على التعديل أو التصميم أو القيام بأي شيء تقريبًا على المستوى الأساسي. ولكن إذا كنت تستخدم الإصدار المحترف ، فستحصل على المزيد من الميزات.
لقد ناقشنا بالفعل الإصدار المجاني من Elementor. لذلك في هذا القسم ، سنناقش فقط الإصدار المحترف من Elementor.
يجب أن يكون لديك إصدار مجاني من Elementor لاستخدام الإصدار المحترف
Elementor Page Builder Pro
هناك العديد من الأسباب للنظر واختيار Elementor Page Builder pro. ألق نظرة على بعضها أدناه.
30+ الحاجيات مع Elementor Pro

يفتح Elementor Pro جميع القوالب
أثناء استخدام الإصدار المجاني ، قد يكون لديك عدد أقل من السمات لاستخدامها. ولكن مع الحصول على الإصدار المحترف ، ستكون جميع السمات المتاحة متاحة لك.

في حين أن هذه ميزة ، يمكنك حقًا اكتشاف الكثير من التنسيقات الإضافية للتكيف العادي لـ Elementor دون الحصول على Elementor Pro.
يمكنك إنشاء بعض السمات بمساعدة الإصدار المجاني مثل Astra theme . أو يمكنك اختيار موضوع Hello إذا كنت تريد أن تكون سعيدًا بالإصدار المجاني.
يضيف وظائف جديدة
إلى جانب ميزات الإسقاط والسحب ، يمكنك أيضًا تعديل قالب الرأس والتذييل والنشر.

الوظائف الإضافية وعناصر واجهة المستخدم الشائعة لـ Elementor
يعد Elementor حلاً مدمجًا لإنشاء صفحات ويب في غضون لحظات. في الأساس ، بعض الإضافات والأدوات الشائعة تجعل هذه المهمة سهلة. لنبدأ مع عناصر واجهة المستخدم الأساسية Elementor.
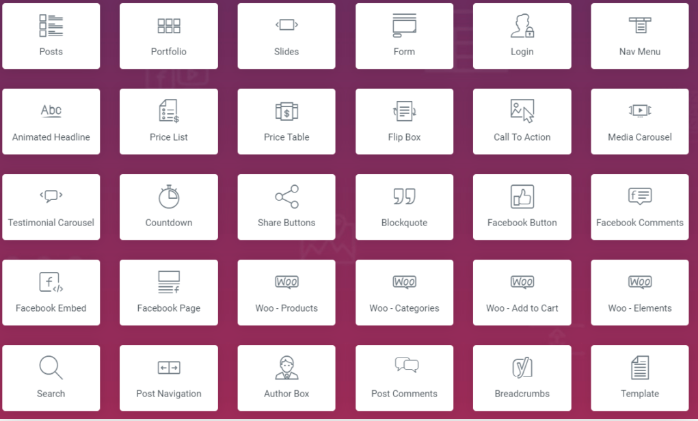
الحاجيات من Elementor
بشكل أساسي ، تنقسم أدوات Elementor إلى جزأين. يمكنك الحصول على بعض الأدوات باستخدام إصدار مجاني وبعض الأدوات الأخرى في الإصدار المحترف. سيكون لديك إجمالي 28 عنصر واجهة مستخدم في Elementor. القطعة الأساسية والقطعة العامة.
القطعة الأساسية
في الأداة الأساسية ، ستحصل على العناصر التالية.
- الأعمدة - يمكنك إنشاء أعمدة داخلية داخل هذه الأداة
- العنوان - أضف المزيد من العناوين الفريدة مع العنوان
- الصورة - التحكم في الحجم والتعتيم والإعدادات الأخرى للصور
- محرر النص - مثل محرر WordPress
- فيديو - أضف عدد غير محدود من YouTube إلى صفحتك
- زر - يمكنك التحكم في كل شيء من تصميم الزر
- الحاجز - هو خط يقسم العناصر المختلفة على الصفحة
- Spacer - استخدم المساحة كما تريد لتقسيم العناصر المختلفة
- خرائط Google - استخدم خرائط التضمين في الصفحة
- الأيقونة - تسهيلات للإضافة ضع رمزًا واحدًا أو أكثر من 600+ رمزًا متاحًا
القطعة القابلة للتخصيص
- مربع الصورة - هو مربع يتضمن الصورة والعنوان والنص.
- مربع الأيقونة - يعمل بنفس طريقة عمل مربع الصورة.
- معرض الصور - يعرض صورك في شبكة محاذاة.
- رف الصورة الدائري - عبارة عن دائرة دوارة أو شريط تمرير للصور المختارة.
- قائمة الرموز - قائمة الرموز هي قائمة ذات تعداد نقطي مع أي رمز ونص مختارين.
- عداد - عداد يظهر الإحصائيات والأرقام بطريقة تصاعدية.
- شريط التقدم - يسمح لك شريط التقدم بإضافة شريط مع تقدم موقع الويب. عادة ما يساعد على جذب انتباه العملاء.
- الشهادات - إظهار الشهادة هو إنشاء دليل اجتماعي.
- علامات التبويب - لإظهار الأنواع المختلفة من المحتوى في علامة تبويب موقع الويب قيد الاستخدام.
- الأكورديون - إنه عرض قابل للطي للمحتوى.
- تبديل - تُستخدم هذه الأداة بشكل أساسي لصفحات الأسئلة الشائعة.
- الرموز الاجتماعية - لمشاركة شيء ما على وسائل التواصل الاجتماعي.
- تنبيه - إنه مربع تنبيه ملون للفت انتباه الزائر.
- الصوت - يمكنك إضافة بت الصوت من SoundCloud.
- الرمز القصير - يمكنك إضافة رموز قصيرة وإدراجها بسهولة من أي مكون إضافي في الصفحة.
- HTML - لتخصيص أي صفحة مع تعليمات برمجية في الصفحة التي يتم استخدام HTML.
- مرساة القائمة - يمكنك ربط أي قائمة بهذه المرساة.
- الشريط الجانبي - أضف أي شريط جانبي إلى الصفحة.
إضافات مشهورة لكنها قوية لـ Elementor
هناك بعض الوظائف الإضافية المهمة والأكثر استخدامًا في elementor والتي تمكنك من جعل صفحاتك أكثر قابلية للتخصيص وفريدة من نوعها.
نقدم هذه القائمة بناءً على تقييمات العملاء ورضاهم العام.
- اضغط على العناصر
- الوظائف الإضافية في أي مكان
- العناصر الإضافية للعنصر
- إضافات NavMenu لـ elementor
- عنصر رأس تذييل الصفحة
- Stylepress لـ elementor
- HappyAddons (مكافأة)
اضغط على العناصر
الوظيفة الإضافية Press Elements مجانية وسهلة الاستخدام لبرنامج Elementor. لكن لديها أيضًا نسخة احترافية. إنه متوافق بنسبة 100٪ مع منشئ صفحة العنصر. يحتوي على عناصر واجهة مستخدم مجانية ومدفوعة.
يحتوي على بعض الميزات الفريدة التي تجعله مناسبًا جدًا لإنشاء صفحة ويب.

الوظيفة الإضافية في أي مكان
تسمح لك الوظيفة الإضافية Anywhere بإنشاء قالب في مكان واحد وحفظه في مناطق أخرى باستخدام الرموز القصيرة.
قد تجذبك بعض ميزات هذه الوظيفة الإضافية أثناء تصميم قالب أو صفحة ويب. فيما يلي الميزات التالية التي قد تكون لديك. يمكنك أيضًا استخدام الإصدار المحترف للحصول على المزيد من الميزات.

العناصر الإضافية للعنصر
توفر لك هذه الوظيفة الإضافية والمكوِّن الإضافي Element أكثر من 15 ميزة مذهلة جديدة لم تكن موجودة في أي وظيفة إضافية من قبل.

الميزات الأساسية لهذه الوظيفة الإضافية
- شريط تقدم مذهل
- زر مزدوج
- لون الخلفية المتحركة
- جدول المقارنة
- صندوق الوجه والمزيد
الوظيفة الإضافية NavMenu لـ Elementor
هذه إضافة رائعة أخرى لـ Elementor. على الرغم من أنه يتم تحديثه وإضافة المزيد من الميزات. ولكن يمكنك استخدامه لتصميم صفحة جذابة وتخطيط ونموذج وغير ذلك الكثير.

يمنحك NavMenu Addon ثلاث قوائم - القائمة الافتراضية ، والقائمة الفائقة ، وقائمة التراكب - والتي يمكنك تضمين اختيارات العلامات ومربع المتابعة فيها. تفتح قوائم التراكب في تراكب ملء الشاشة ، نافذة تشبه العرض المبسط.

Elementor Page Builder - الوظائف الإضافية لتذييل الرأس
تم إنشاء الوظيفة الإضافية لتذييل الرأس لمنحك فرصة لإنشاء رؤوس وتذييلات وكتل جديدة (Gutenberg) في Elementor. بشكل أساسي ، يمكنك بناء رأس أو تذييل أو مربع باستخدام Elementor وإضافته إلى موقعك.

بشكل أساسي ، سيكون هذا البرنامج المساعد متوافقًا مع بعض السمات. هم انهم.
- نيفي
- هيستيا
- أسترا
- توليد الضغط
- OceanWP
- منشأ
- الفلوكس
StylePress - منشئ صفحة العنصر
StylePress هي وحدة نمطية معقدة تمنحك فرصة لعمل تخطيط عن طريق Elementor ، وتجنيبه ، ثم إضافته بعد ذلك إلى أجزاء مختلفة من موقعك. كما أنه يعطي مكونات جديدة ، على سبيل المثال.

- اشتراك البريد الإلكتروني.
- قائمة ووردبريس.
- خريطة مجمعة.
- عناصر واجهة مستخدم إضافية لـ Elementor (Mailchimp ، و Navbar ، و Modal Popups ، و Page Slider ، و Tooltip ، إلخ)
HappyAddons- الملحق الأكثر رواجًا للعنصر
في هذا الجزء ، سوف نشارك وظيفة إضافية قوية أخرى من شأنها أن تمنحك شعورًا رائعًا مع منشئ الصفحة Elementor. تحقق من هذا المنشور للحصول على التفاصيل.
نحن نتحدث عن الإضافة السعيدة. تأتي هذه الوظيفة الإضافية مع بعض الميزات الرائعة وهي مجانية تمامًا!

يتضمن هذا الملحق 24+ حزم عناصر واجهة مستخدم قوية جديدة. نذكر بعض أفضل الميزات منها ونلقي نظرة عليها.
- بطاقة
- عنوان متدرج
- معلومات مربع
- مربع الرمز
- أعضاء الفريق
- مراجعة
- قضبان المهارة
- WeForms
- أشكال النينجا
السمات المتوافقة مع Elementor Page Builder
إذا كنت ترغب في الحصول على نتائج أفضل من موقع الويب ، فيجب أن تحافظ على تنظيم موقعك جيدًا. لأن الناس يحبون أن يكونوا مرتاحين للغاية ولا يريدون أن يكونوا في حيرة. يريدون موقعًا بسيطًا وجذابًا للتصفح. ولكن هذا سيحدث عند استخدام سمة متوافقة لموقعك على الويب.
بالنظر إلى الأمر ، ناقشنا هنا بعض الموضوعات التي يمكنك اختيارها لموقعك على الويب.
ملاحظة: تم إعداد هذه القائمة بناءً على تقييمات المستخدمين ومعدل رضاهم.
مرحبا الموضوع

ميزات hello theme مدهشة للغاية وقد تم تطويرها بواسطة Elementor حتى تتمكن من فهم قوتها وسهولة استخدامها.
موضوع المحيط

هذا موضوع ووردبريس شائع. يعمل موضوع المحيط بشكل أفضل مع العنصر.
للاستفادة من الإضافات المتميزة ، يمكنك توسيع ميزات وفائدة موقعك. أسرع وقت في تحميل الصفحة ويدعم WooCommerce خارج الحاوية.
موضوع استرا

إنه موضوع WordPress رائع يهدف إلى إنشاء أي نوع من المواقع. تنسق سمة Astra تمامًا مع منشئ الصفحة Elementor وتمكنك من تغيير كل جزء من موقعك.
أتموسفير برو

هذا المظهر جميل جدًا ومتوافق بسهولة مع elementor. خاصة مع ميزات السحب والإفلات. سوف يمنحك Atmosphere Pro شعوراً قابلاً للتخصيص بنسبة 100٪ للتعديل والتصميم والحذف.
تتضمن الميزات البارزة الأخرى التي يمكن ملاحظتها رأسًا قابلًا للتعديل ولوحة خيارات الموضوع وتنسيقات الصفحة المخصصة.
هيستيا برو

هذا المكون الإضافي Hestia pro هو نموذج موضوع WordPress مصقول من صفحة واحدة لمصنعي الصفحات مثل Elementor. وهي ترافق خطة متطورة مع تخطيط للصفحة الأولى مقسم إلى أجزاء قابلة للتعديل.
كيفية استخدام المكون الإضافي Elementor بطريقة ذكية؟
في حيرة من أمرك كيف تبدأ رحلة أحلامك مع Elementor؟ لا تقلق ، نحن هنا لمساعدتك. دعنا نلقي نظرة سريعة على كيفية تثبيت Elementor بسهولة والبدء في إنشاء صفحات رائعة.
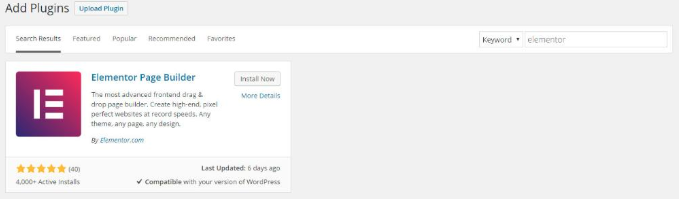
قم بتثبيت المكون الإضافي Elementor
قبل تثبيت البرنامج المساعد elementor ، تأكد من أنك قمت بالفعل بإعداد WordPress بشكل مثالي. انتقل إلى لوحة تحكم المسؤول ثم انتقل إلى
"الإضافات"> "إضافة جديد" وانقر على زر التثبيت .

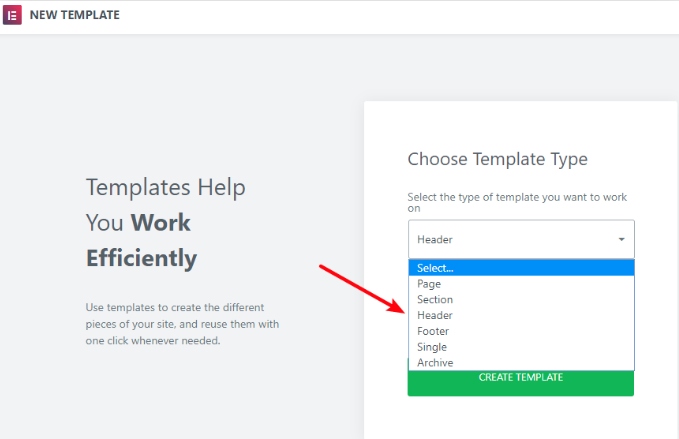
قم بتحرير صفحة جديدة باستخدام العنصر
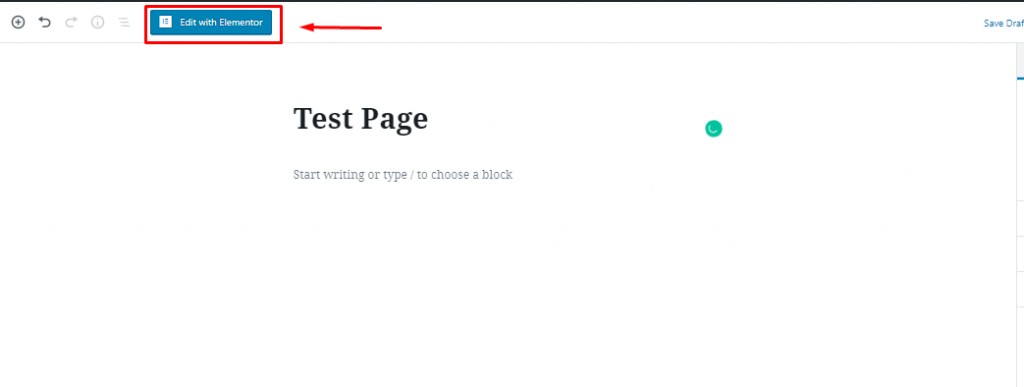
انتقل إلى " الصفحات" <إضافة صفحة جديدة . ثم أعط عنوان الصفحة + انقر فوق "تحرير باستخدام Elementor".

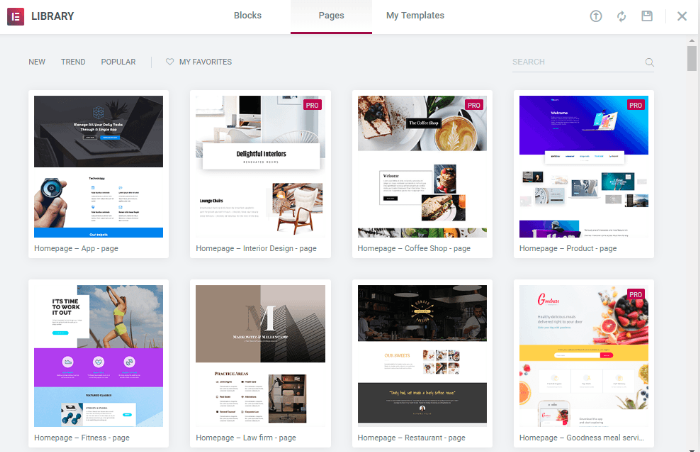
إدراج قالب العنصر
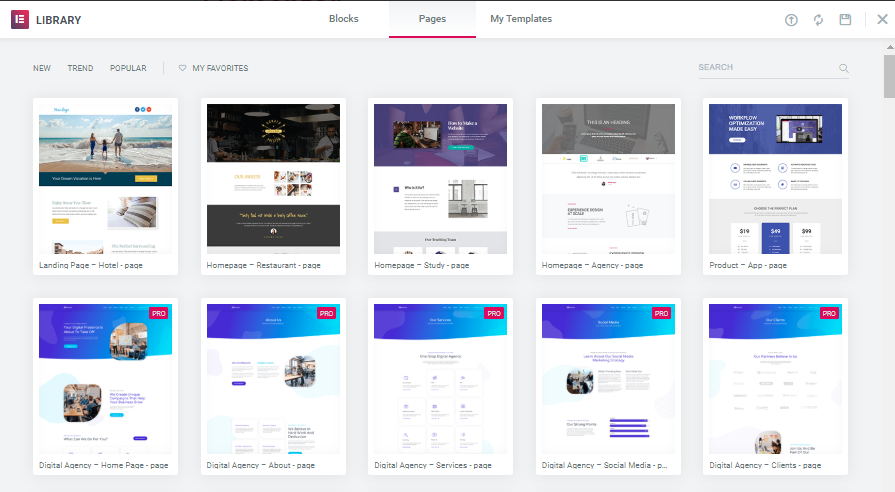
بعد الدخول إلى الواجهة ، ستظهر لك نافذة حيث سيُطلب منك تعديل أو إدراج قالب في الصفحة. أضف القوالب حسب حاجتك.

بعد الدخول في مجلد مثل الخيار ، ستحصل على مكتبة السمات. اختر ما يناسبك

من هنا يمكنك استخدام قالب نسق مجاني لصفحة موقع الويب الخاص بك. يمكنك اختيار السمات من هنا ويمكنك أيضًا استخدام القوالب التي أعدتها. هذا يعني أنه يمكنك وضع النموذج المصمم الخاص بك على الصفحة.
الخلط؟ هنا فيديو تعليمي لك. أعط شيك.
إضافة القطعة
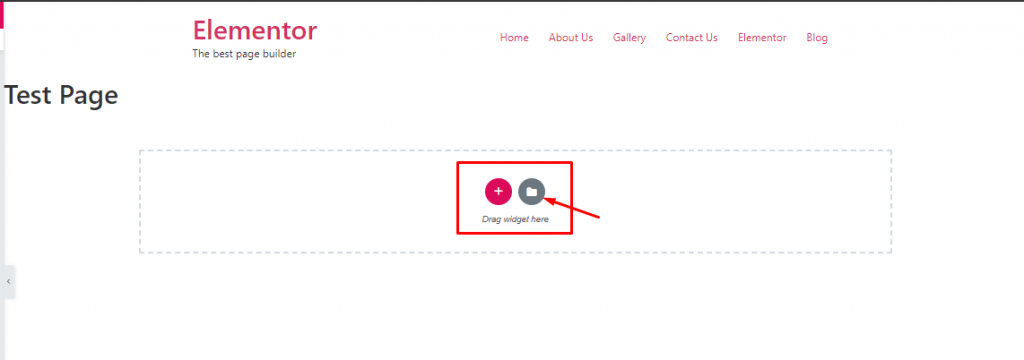
بعد ذلك ، تحتاج إلى إضافة الأداة لجعل الصفحات رائعة. لديك خياران لإنشاء القالب بأكمله بنفسك أو يمكنك ببساطة استخدام القالب الجاهز.
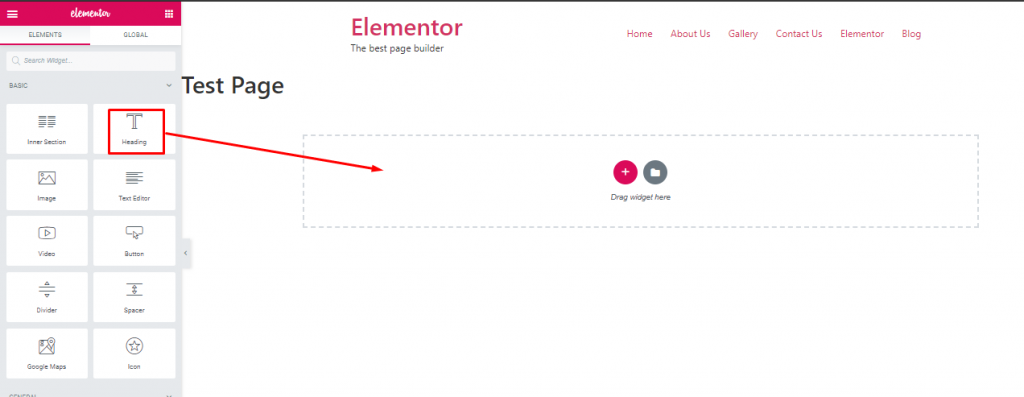
يمكنك إضافة أو حذف أي قالب قمت بإدخاله. فقط اضغط على أيقونة X. بعد ذلك ، على الجانب الأيسر من الصفحة ، يمكنك البحث عن أداة الزر وسحبها إلى المنطقة الفارغة حيث تريد إضافتها.

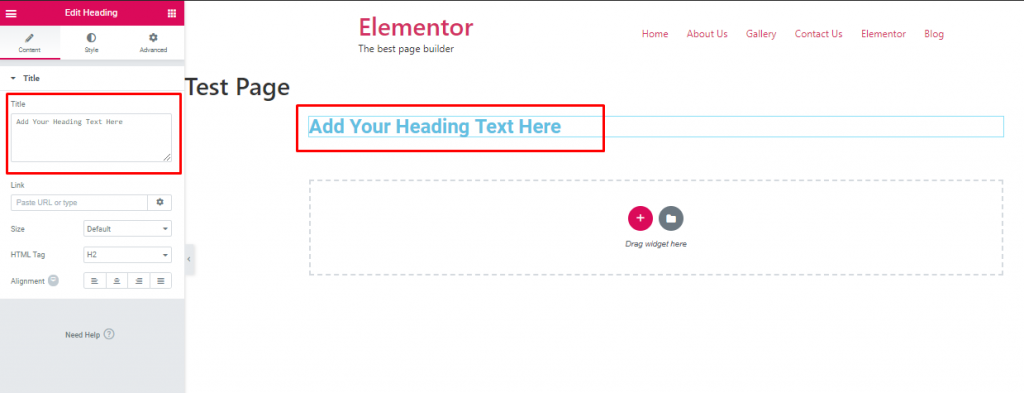
فقط اسحب أداة النص إلى المنطقة المنقطة. بعد ذلك ، سيكون لديك العنوان للدخول.

هنا يمكنك إضافة العنوان الخاص بك في منتصف الصفحة والجانب الأيسر من الصفحة. وبهذه الطريقة يمكنك إضافة كل الأدوات التي تريدها لموقعك على الويب.
فيما يلي التعليمات الإجمالية لإضافة عناصر واجهة مستخدم أساسية إلى الصفحة.
اقرأ هذه المقالة للحصول على تفاصيل حول عنصر واجهة المستخدم Elementor.
الكلمات النهائية على Elementor Page Builder
كل ما يمكننا قوله هو حل شامل لتصميم صفحة الويب الخاصة بك. ربما لم تكن مبرمجًا ولكن اليوم - في عصر WordPress و Elementor لم تعد هذه حقيقة.
حاولنا هنا تقديم ما هو Elementor بالفعل ، وكيف يعمل ، وعناصر واجهة مستخدم ووظائف إضافية شائعة لتخصيص صفحاتك وأخيراً كيفية بدء رحلتك مع Elementor.
دعنا نعرف ما هو رأيك وأيضًا ، إذا كان هناك أي سؤال أو استفسار ، فيرجى مشاركتنا في قسم التعليقات.
