استخدام تحميل الرسوم المتحركة على مواقع الويب والتطبيقات: أمثلة ومقتطفات للاستخدام
نشرت: 2023-02-28ما فائدة تحميل الرسوم المتحركة على موقع على شبكة الإنترنت؟
واحدة من المشكلات التي يجب على كل مطور ويب مراعاتها هي وقت تحميل الصفحة. منحت ، مع سرعات الإنترنت العالية التي لدينا في الوقت الحاضر ، فإن معظم الصفحات والتطبيقات تفتح بسرعة إلى حد ما. ومع ذلك ، هناك دائمًا بعض المساحة المتبقية للتحسين.
في بعض الحالات ، لا مفر من السماح للمستخدمين بالانتظار للحظة وجيزة حتى يتم تحميل جميع البيانات والصفحات. في لحظات من هذا القبيل ، تحتاج إلى شيء ما لجذب انتباه المستخدمين وإبقائهم على الموقع لفترة كافية لتحميل كل المحتوى.
تتمثل إحدى طرق القيام بذلك عن طريق إضافة رسوم متحركة جذابة للتحميل أو تحميل gif إلى الموقع لإبقاء المستخدمين مستمتعين أثناء انتظارهم لتحميل باقي الموقع.
على سبيل المثال ، حتى بالنسبة لموقعنا على الويب ، نستخدم رسوم تحميل متحركة بسيطة للغاية لإعلام مستخدمينا بحدوث شيء ما في الوقت الحالي.
دعنا نلقي نظرة على هذه الرسوم المتحركة المثيرة للتحميل.
- تحميل إلهام الرسوم المتحركة
- مقتطفات CSS و JavaScript مجانية لإنشاء لوادر متحركة
تحميل إلهام الرسوم المتحركة
لقد وجدنا بعضًا من أفضل الرسوم المتحركة للتحميل وتحميل gif ، وها هم:
الجرم السماوي للرسوم المتحركة WIP

هذا مثال رائع على صورة gif لشاشة التحميل التي تلفت انتباهك لفترة كافية لتحميل باقي المحتوى. إنها تصور دائرة دوارة محاطة بدخان غامض لا يسعك إلا مشاهدته للحظة. والحقيقة هي كل ما يتطلبه الأمر ...
تحميل الرسوم المتحركة الدقيقة

نظرًا لأن موقع الويب الذي يقف وراء هذه الرسوم المتحركة للتحميل هو مصنع جعة ، فإن ملف gif المحمل هذا منطقي تمامًا في العالم. إنه يصور عملية إنتاج منتجات مصنع الجعة التي لن تقلل فقط من إحباط المستخدمين الذين يتعين عليهم انتظار تحميل الصفحة ، ولكنها ستثير اهتمامهم بطريقة إبداعية.
محمل Avanti e indietro

تُعد هذه الصورة المتحركة البسيطة للتحميل مثالية لجذب انتباه المستخدم عن طريق نقل مواضع الرسومات بالترتيب المناسب. يكمن جمال أيقونة التحميل هذه في بساطتها. إنه أمر بديهي وسيبقي المستخدمين مشغولين بدلاً من تركهم يغادرون الصفحة في حالة إحباط.
تحميل الرسوم المتحركة للشاشة - الساعة الرملية

هذه الصورة المتحركة لودر كبيرة لسببين. تساعد ملاحظة "شكرًا على صبرك" في إنشاء اتصال مع المستخدم والحصول على مستوى معين من الفهم. من ناحية أخرى ، فإن أداة التحميل المسبق للساعة الرملية تجذب انتباه المستخدم وتجعل انتظارهم أكثر راحة.
"bouncy" - رسوم متحركة تحميل أبيض وأسود 9

غالبًا ما تكون أفضل الأشياء هي الأبسط وتنطبق نفس القاعدة على الرسوم المتحركة لتحميل CSS. في حين أن هذا قد يبدو مملًا للبعض ، إلا أنه مثالي في بساطته. وأفضل ما في الأمر أنه لا يمكنك التوقف عن النظر إليه.
محمل ذوبان

تجمع هذه الرسوم المتحركة المتحركة بين عنصرين فعالين للغاية عندما يتعلق الأمر بجذب انتباه المستخدم وجعل وقت الانتظار أكثر متعة بالنسبة لهم.
يستخدم تأثير السوائل الذي يشبه الذوبان ويجذب انتباه المستخدم على الفور ، وفي الوقت نفسه ، يضيف عناصر مهدئة مثل الخط المتوهج الذي يمكنك رؤيته.
محمل الأشياء

يعد نمط التداخل دائمًا اختيارًا جيدًا عندما يتعلق الأمر بتحميل صور متحركة. أضف التأثير ثلاثي الأبعاد إلى المزيج وستحصل على رسوم متحركة تحميل مثالية تستحق الإنشاء!
الرسوم المتحركة Preloadeer

عند تصميم الرسوم المتحركة للتحميل ، فكر دائمًا في الجمهور المستهدف وما الذي يرغبون في رؤيته. قام موقع الويب هذا بعمل رائع في ذلك من خلال الجمع بين العديد من الأشياء المرتبطة بعيد الميلاد وإنشاء صورة gif مسبقة التحميل مثالية للدورات التدريبية عبر الإنترنت التي تستهدف الأطفال. دائمًا ما يكون إجراء استجابة عاطفية مع المستخدمين فكرة جيدة إذا كنت تعرف كيفية القيام بذلك بشكل صحيح.
الرسوم المتحركة لودر

كل من صمم هذه الصورة المتحركة المنتظرة أراد التأكد من أنها تشغل انتباه المستخدم على عدة مستويات مختلفة. لذلك بدلاً من إنشاء رسوم متحركة بسيطة للتحميل ، اختاروا نمط عرض متعدد الشاشات يكون ملفتًا للنظر وملزمًا بجذب انتباه المستخدم لفترة من الوقت. أضف تأثيرات التدوير والألوان المتدرجة إلى المزيج وستنشئ بعض شاشات التحميل الرائعة.
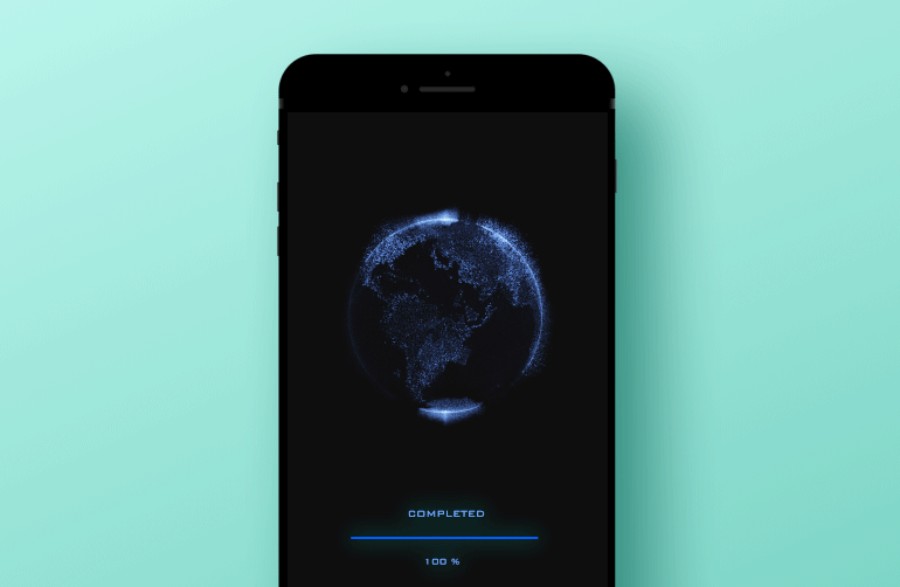
تحميل الشاشة المرئية للتطبيق

لا يخدم شريط التحميل هذا الغرض منه فحسب ، ولكنه أيضًا رائع وعصري حقًا. تم تصميمه من أجل تطبيق / ويب Android / iOS للجوال ويجمع بين الكرة الأرضية الدوارة مع تباينات الألوان التي تخلق تأثيرًا مرئيًا مثيرًا للخيال العلمي.
تحميل الرسوم المتحركة

إن أسوأ طريقة لإنشاء صورة gif هي إنشاء شيء لا معنى له ولا يروي قصة على الإطلاق. المستخدمون لا يريدون رؤية ذلك ؛ يريدون شيئًا يخلق اتصالًا عاطفيًا معهم.
صور أداة التحميل المسبق التي نراها هنا مثالية لذلك. هذه الرسوم المتحركة التي يتم تحميلها مع الأرقام المتغيرة بسرعة وأشرطة الألوان سريعة الدوران تتيح للمستخدم معرفة أنه يتم تحميل الموقع بأسرع ما يمكن وأن المشكلات يتم معالجتها في الخلفية في ذلك الوقت وهناك.
مقتطفات CSS و JavaScript مجانية لإنشاء لوادر متحركة
بينما أتيحت لنا الفرصة لرؤية بعض صفحات التحميل الثابتة المثيرة للاهتمام في الماضي ، فإن إضافة العناصر الديناميكية إلى المزيج هي دائمًا فكرة جيدة عندما تريد جذب انتباه المستخدمين.
دعنا نلقي نظرة على مجموعة منشئ gif للتحميل التي ستساعدك في إنشاء الرسوم المتحركة للتحميل كما تريدها تمامًا.
تحميل بار مع عداد
شاهد أداة تحميل القلم بقلم نيكولاس سلاتينر (slatiner) على CodePen.
تم تصميم شريط التحميل الجميل هذا بواسطة Nicolas Slatiner وهو عبارة عن رسوم متحركة سهلة الاستخدام تعرض نسبة التحميل. التصميم نظيف وجماله يكمن في بساطته. إنه شريط gif رائع للتقدم يتناسب مع أي موقع ويب.
محمل خفيف
شاهد أداة Pen Pure Css Loader بواسطة مجرد شخص عشوائي (mathdotrandom) على CodePen.
هذا اللودر الخفيف على شكل سبينر هو عبارة عن رسوم متحركة تحميل رائعة تحب التصميمات البسيطة مع القليل من الالتواء. يستخدم الشكل النجمي إلى جانب الرسوم المتحركة النقية لـ CSS3 لإنشاء تأثير تحميل gif يجذب انتباه المستخدم على الفور.
محمل متعدد الرسوم المتحركة

هذه الدائرة المتحركة التي تم إنشاؤها بواسطة Glen Cheney هي ميزة جميلة ومعقدة تستخدم
بضعة أسطر من JavaScript لإضافة ميزة إظهار / إخفاء على الرغم من أنه يمكنك جعلها تعمل حتى بدون هذه الميزة بشكل جيد. هذا يعني أنه يمكن تشغيله في CSS3 خالص مع العديد من الخيارات بما في ذلك الألوان والأحجام والسرعة المختلفة.
قماش محمل كسورية
شاهد أداة تحميل الدائرة البسيطة من قماش القلم بواسطة Jack Rugile (jackrugile) على CodePen.
هل تتذكر شاشة توقف Windows للمدرسة القديمة؟ هذه الصورة المتحركة رمز تحميل قماش كسورية مخطط يبدو وكأنه قليلا. يستخدم الكثير من JavaScript وعلى الرغم من أنه يطلق عليه عنصر Canvas ، إلا أنه لا يستخدم عنصر لوحة الرسم على الصفحة.
في الواقع ، السبب وراء تسميته بهذا يكمن في حقيقة أنه مدعوم من Sketch.js وهي مكتبة قماشية طبيعية. لذلك إذا لم تكن لديك مشكلة في التعامل مع JavaScript قليلاً على موقعك ، فإن تحميل الرسوم المتحركة هذا هو أحد الخيارات الرائعة بالنسبة لك.
محمل OuroboroCSS
شاهد أداة Pen CSS Loader بواسطة Geoffrey Crofte (CreativeJuiz) على CodePen.
يتم تشغيل لوادر OuroboroCSS التي أنشأها Geoffrey Crofte بواسطة CSS النقي وتعمل في دورة رسوم متحركة متكررة تعطي الوهم بالاختفاء في الشكل.
ومع ذلك ، في حين أن هذا التصميم مثالي لأجهزة التحميل الداخلية ، إلا أن استخدامه كرسوم متحركة لتحميل الصفحة بالكامل قد لا يكون أفضل خطوة لأنه ليس قويًا بما يكفي للوقوف بمفرده على الصفحة بأكملها.
محمل ميزان الحرارة
عند تصميم هذا اللودر المخصص على غرار مقياس الحرارة ، دفع المنشئ ، Hugo Giraudel ، حقًا حدود CSS مع حركة التحميل هذه التي تتحرك عبر عدد من الألوان المختلفة من الأسفل إلى الأعلى. الرسوم المتحركة عبارة عن CSS خالص ولا يوجد سوى 3 عناصر HTML متداخلة داخل بعضها البعض.
Three.js محمل
شاهد أداة Pen Three.js Loader بواسطة Lennart Hase (motorlatitude) على CodePen.
مُحمل Three.js من Lennart Hase عبارة عن صورة gif رائعة للتحميل لدرجة أنه كان علينا ببساطة إضافتها إلى القائمة. يستخدم مكتبة Three.js ثلاثية الأبعاد المجانية لإنشاء مكعب دوار على سطح صغير لا يسع المرء إلا أن يواصل النظر إليه.
يتم التحكم في الرسوم المتحركة من خلال عرض JavaScript و WebGL. نظرًا لأن التصميم ثلاثي الأبعاد هو أحد أروع الاتجاهات الجديدة في تصميم الويب ، فإن إضافة بعض العناصر ثلاثية الأبعاد إلى الرسوم المتحركة للتحميل هو دائمًا فكرة جيدة.
الدائرة العضوية
شاهد أداة تحميل قماش الدائرة العضوية Pen من قبل Jack Rugile (jackrugile) على CodePen.
تم تصميم أداة تحميل اللوحة القماشية الرائعة هذه بالكامل على عنصر قماش HTML باستخدام استدعاءات ctx و JavaScript لإنشاء هذا التأثير المذهل والملفت للنظر من البداية. هذه ليست دائرة محمل يمكن دمجها بسهولة في أي موقع ويب ، ولكن عليك أن تعترف بأن الأمر يستحق رؤيتها.
دوار دائري بسيط
شاهد محمل Pen Canvas اللانهائي بواسطة MRU (ruffiem) على CodePen.
إذا كنت تريد محمل قماش بسيط وجميل المظهر ولكنه فعال حقًا ، فقد يكون هذا هو الخيار المناسب لك. يقوم بتدوير الدائرة الداخلية لعنصر قماش بلا حدود مع بعض JavaScript الأساسي الذي يتحكم في الرسوم المتحركة. أحد أفضل الأشياء المتعلقة بالتصاميم البسيطة والأنيقة مثل هذا هو حقيقة أنه يمكن دمجها بسهولة في أي موقع دون أن تكون مزعجة أو مربكة.
نقاط محمل CSS نقية
شاهد نقاط أداة تحميل القلم بواسطة Dave DeSandro (desandro) على CodePen.
إذا كنت تبحث عن محمل CSS خالص ، فإن تحميل الرسوم المتحركة CSS الرائع والممتع يستحق بالتأكيد التفكير فيه. إنه سهل الإعداد ، ملفت للنظر ، وممتع للنظر إليه. ميزة كبيرة أخرى هي أنه يمكن دمجها بسهولة في أي موقع ويب وتخدم غرضها المتمثل في تحميل رسوم متحركة رائعة. تعمل أشكال النقاط والرسوم المتحركة من خلال CSS وليس هناك حاجة إلى JavaScript.

انزلاق محمل مربع

هذا اللودر المربّع المنزلق يجعل الانتظار أقل إحباطًا لأنه يبقي عينك تتحرك جنبًا إلى جنب مع المربعات. حل رائع للشركات التي تبيع الأجهزة الإلكترونية أو الألعاب عبر الإنترنت للحفاظ على تفاعل زوارها مع موقع الويب.
DotsLoaderView

تعمل الكرات السوداء المرتدة التي تظهر من العدم وتختفي كعنصر ترفيهي ويمكن استخدامها لمواقع الويب التي تريد أن تبدو أنيقة ولكن مع قليل من المرح.
ضبابية محمل العتاد
شاهد أداة Pen Blurred Gear Loader بواسطة جوني تريثال (jonitrythall) على CodePen.
يُجسد اللودر ذو العجلة غير الواضحة المزود بعجلات التروس الثلاثة الحركة والتعقيد ويمكن أن يكون مناسبًا للشركات التي تقوم بتسويق الآلات أو الأجزاء الميكانيكية.
سلالم CSS
شاهد أداة Pen CSS Stairs Loader من Irko Palenius (ispal) على CodePen.
لودر السلالم الهابطة والصاعدة مع كرة بيضاء تقفز من الأعلى تصميم بسيط ولكنه بسيط للغاية. قد يكون من المنطقي بالنسبة للشركات التي ترغب في تقديم نفسها على أنها جادة وجديرة بالثقة.
قلم التحميل
شاهد القلم ZbVVwa بواسطة Dave McCarthy (AsLittleDesign) على CodePen.
مع لمسة خفيفة من البساطة ، فإن الدوائر الملونة التي تشبه اليرقة والتي تتحرك إلى اليسار أو اليمين وتأتي كواحدة في كل جانب تجعل التحميل أقل مللاً للزوار. أداة التحميل مناسبة لأي نوع من الأنشطة التجارية تقريبًا من خلال الرسوم المتحركة العالمية ، ويجب أن تجعل الزوار مستمتعين أثناء انتظارهم للوصول إلى الصفحة الرئيسية.
محمل CSS
شاهد أداة Pen Loader css3 بواسطة Mathieu Richard (MathieuRichard) على CodePen.
محمل "جذب الانتباه" البسيط مثل هذا المكعب المتداول الذي يكبر عند التحرك للأمام ويعود إلى شكله الأولي عند الرجوع للخلف ، هو حل محجوز للأعمال التي تريد أن تظهر ذكية ومتطورة للزائر.
سبينر Vivid CSS3
شاهد القلم Vivid CSS3 Spinner بواسطة Kevin Jannis (kevinjannis) على CodePen.
يمكن للودر الدوار النابض بالحياة المزود بقوس قزح الدوار الذي يتحول إلى شكل يشبه الزهرة الهندسي أن يبهج الزوار ويساعدهم على الاستعداد لشيء ممتع ومثير. يمكن استخدام هذا اللودر للشركات التي تسوق منتجاتها أو خدماتها للأطفال. يجب أن تعمل بشكل جيد لمواقع تعليم الأطفال
شاشة تحميل المنشور
شاهد شاشة تحميل Pen Prism بواسطة Ken Chen (kenchen) على CodePen.
يجب أن تذكر شاشة تحميل المنشور أحد خلفية LinkedIn للصور. يبدو اللودر عن بعد مثل الأبراج التي تتحرك في الفضاء مع وجود العنصر الرئيسي في المنتصف والذي يمكن أن يحتوي على شعار الشركة. يمكن استخدام اللودر للشركات التي تعمل مع عملاء دوليين ، على سبيل المثال في قطاع B2B.
محمل
شاهد أداة تحميل القلم بواسطة Alex Rutherford (Ruddy) على CodePen.
مثل متنوعة؟ هذا هو اللودر الذي يبقي الزائر مستمتعًا ، مما يسمح له برؤية العد التنازلي مصحوبًا بتغيير الرسوم المتحركة للصور المختلفة. ضع في اعتبارك أن هذا اللودر يمكن أن يحتوي على أي صور دوارة حتى يتمكن من تلبية احتياجات أي عمل.
إعادة توجيه محمل
راجع أداة إعادة توجيه القلم بواسطة السيد Alien (mr_alien) على CodePen.
إليكم صورة ظلية لرجل يحمل حقيبة نفاثة على ظهره وهو يطير بأسرع ما يمكن. يمكن لأي شركة تقريبًا استخدام هذا المُحمل الذي يعيد توجيه المستخدم إلى الصفحة التالية ، خاصة تلك التي ترغب في إبراز عنصر السرعة في خدمتهم.
Codepen تحميل النقاط
بفضل التصميم البسيط والموجز ، يمكن استخدام أداة التحميل المسبق هذه من قبل الفنانين أو المصممين لمحافظهم على الإنترنت على سبيل المثال.
الرسوم المتحركة المحمل المسبق
شاهد الرسوم المتحركة لـ Pen Preloader SVG بواسطة Jason Miller (imjasonmiller) على CodePen.
ألا يجب أن يذكر هذا المحمل المسبق لعبة الثعبان؟ يمكن أن تكون هذه الرسوم المتحركة لأيقونة الطاقة مع المكونات منطقية لمزودي الإنترنت أو أي وكالات أخرى تساعد الشركات والعملاء على التعاون.
SVG ∞ محمل
شاهد أداة تحميل Pen SVG ∞ (بدون JS ، متصفح متقاطع ، الحد الأدنى من التعليمات البرمجية) بواسطة Ana Tudor (thebabydino) على CodePen.
لا يوجد JS ، متصفح متقاطع ، رمز بسيط. 20 سطرًا من CSS و 4 خطوط من SVG المُنشأ.
محمل الطماطم مع CSS vars
شاهد محمل الطماطم Pen مع متغيرات CSS (بدون دعم الحافة) بواسطة Ana Tudor (thebabydino) على CodePen.
لا يعمل في Edge بسبب نقص الدعم لـ calc () كقيمة تأخير للرسوم المتحركة.
flippreloader المتحركة
شاهد أداة Pen Animated FlipPreloader - SCSS بواسطة Animated Creativity (animatedcreativity) على CodePen.
أداة تحميل مسبق رائعة مصنوعة في CSS. الألوان منطقية تمامًا على الوجه. يمكن تعيين أي ألوان بسهولة.
SpinKit

مغازل تحميل بسيطة متحركة باستخدام CSS. انظر العرض. يستخدم SpinKit الرسوم المتحركة CSS المسرَّعة بالأجهزة (الترجمة والتعتيم) لإنشاء رسوم متحركة سلسة وقابلة للتخصيص بسهولة.
CSS- سبينر

مجموعة من 12 قرص CSS صغير وأنيق من أجل تحميل الرسوم المتحركة لموقعك على الويب.
أسئلة وأجوبة حول تحميل الرسوم المتحركة
1. ما هو تحميل الرسوم المتحركة وما هو الغرض منها؟
عندما ينتظر المستخدم تحميل المواد ، تظهر له الرسوم المتحركة للتحميل ما يحدث خلف الكواليس. وتتمثل وظيفتها في إعطاء المستخدم تأكيدًا مرئيًا على أن النظام يتعامل مع طلب ما ومساعدته في فهم تشغيل النظام حتى عندما لا يكون واضحًا على الفور. من خلال إنشاء فكرة أن المواد سيتم تحميلها في النهاية ، يمكن أن يساعد تحميل الرسوم المتحركة أيضًا في تقليل إزعاج المستخدم.
2. كيف يساعد تحميل الرسوم المتحركة في تحسين تجربة المستخدم على موقع الويب أو التطبيق؟
من خلال تقليل مستوى التفاقم الذي يواجهه المستخدمون أثناء انتظار تحميل المحتوى ، يمكن أن يساهم تحميل الرسوم المتحركة في تحسين تجربة المستخدم. يمكنهم أيضًا إظهار للمستخدم إشارة مرئية إلى أن النظام يعمل ويتعامل مع طلبه. يمكن أن يساعد تحميل الرسوم المتحركة في الحفاظ على اهتمام المستخدمين بالمعلومات التي ينتظرونها من خلال إبقائهم على اطلاع بما يحدث في الخلفية.
3. ما هي بعض الأمثلة على الأنواع المختلفة لتحميل الرسوم المتحركة؟
أشرطة التقدم ، والمغازل ، والرسوم المتحركة النابضة ، والشاشات الهيكلية هي بعض الأمثلة على الأنواع المختلفة لتحميل الرسوم المتحركة. تستخدم تطبيقات الويب في كثير من الأحيان أشرطة التقدم وأشرطة التقدم لإظهار أن الطلب تتم معالجته بواسطة النظام. غالبًا ما تستخدم تطبيقات الأجهزة المحمولة رسومًا متحركة نابضة للسماح للمستخدمين بمعرفة أن شيئًا ما يحدث في الخلفية. يتم استخدام الشاشات الهيكلية لمنح المستخدم معاينة للمحتوى الذي سيتم عرضه أثناء تحميله.
4. كيف أصمم تحميل رسوم متحركة يكون جذابًا وعمليًا في نفس الوقت؟
يجب مراعاة هدف الرسوم المتحركة وتوقعات المستخدم عند إنشاء رسم متحرك للتحميل. يجب ألا ينتقص المظهر المرئي للرسوم المتحركة التي يتم تحميلها من المحتوى الذي يتم تحميله. يجب أن يكون مفيدًا أيضًا ، حيث يمنح المستخدم ملاحظات لا لبس فيها حول كيفية سير الإجراء. يجب أيضًا تعديل أداء الرسوم المتحركة لأن المستخدمين قد ينفد صبرهم وينزعجون من الرسوم المتحركة البطيئة التحميل.
5. ما هي المدة التي يجب أن يتم فيها عرض الرسوم المتحركة للتحميل قبل تحميل المحتوى؟
يتم تحميل المحتوى المعقد وتحدد سرعة اتصال المستخدم بالإنترنت المدة التي يجب أن يتم فيها عرض الرسوم المتحركة للتحميل. تتمثل القاعدة الأساسية اللائقة في إبقاء الرسوم المتحركة على الشاشة لمدة لا تزيد عن خمس ثوانٍ ، حيث قد ينفد صبر المستخدمين مع أوقات التحميل الأطول. ولكن ، من الضروري تحقيق توازن بين هذا والتأكد من تحميل المواد بشكل كامل بما يكفي لتقديم تجربة مستخدم إيجابية.
6. كيف يمكنني التأكد من أن الرسوم المتحركة للتحميل متاحة للمستخدمين ذوي الاحتياجات الخاصة؟
سيساعد اتباع قواعد إمكانية الوصول ، مثل تقديم لغة بديلة للصور والتأكد من أن الرسوم المتحركة لا تسبب نوبات لدى المستخدمين المصابين بالصرع ، في التأكد من أن تحميل الرسوم المتحركة متاح للأشخاص ذوي الإعاقة. أيضًا ، من الضروري ضمان أن يكون لدى المستخدم القدرة على إيقاف الرسوم المتحركة مؤقتًا أو إيقافها في أي وقت.
7. ما هي بعض أفضل الممارسات لاستخدام تحميل الرسوم المتحركة على موقع ويب أو تطبيق؟
عند استخدام تحميل الرسوم المتحركة على موقع ويب أو تطبيق ، من المهم إبقائها مباشرة وواضحة ، واستخدامها باعتدال ، وإعطاء المستخدمين ملاحظات حول كيفية سير العملية. أيضًا ، من المهم التحقق من أن الرسوم المتحركة يمكن الوصول إليها من قبل المستخدم وأنه تم تحسين الأداء.
8. هل يمكن تخصيص تحميل الرسوم المتحركة لتتناسب مع العلامة التجارية لموقعي أو تطبيقي؟
بالتأكيد ، يمكن تغيير تحميل الرسوم المتحركة لتناسب هوية موقع الويب أو التطبيق. يمكن أن يدعم هذا هوية العلامة التجارية ويساعد المستخدمين في الحصول على تجربة مرئية متسقة. ولكن ، من الضروري تحقيق توازن بين العلامة التجارية وقابلية الاستخدام ، والتأكد من أن الرسوم المتحركة تعطي ملاحظات واضحة عن حالة العملية ولا تصرف الانتباه عن المواد التي يتم تحميلها.
9. كيف يمكنني قياس فعالية تحميل الرسوم المتحركة من حيث تحسين تجربة المستخدم؟
من الضروري الحصول على مدخلات المستخدم ، على سبيل المثال من خلال الاستطلاعات أو اختبار المستخدم ، لتحديد مدى جودة تحميل الرسوم المتحركة في تحسين تجربة المستخدم. يمكن استخدام ملاحظات المستخدم لتقييم مدى جودة توصيل الرسوم المتحركة بحالة العملية وما إذا كانت تخفف من إزعاج المستخدم أثناء أوقات التحميل الطويلة. لتحديد كيفية تأثير تحميل الرسوم المتحركة على تفاعل المستخدم ، من الضروري أيضًا مراقبة البيانات مثل معدل الارتداد وطول الجلسة.
10. ما هي بعض الأخطاء الشائعة التي يجب تجنبها عند تصميم الرسوم المتحركة للتحميل؟
أثناء إنشاء رسوم متحركة للتحميل ، تتضمن المزالق الشائعة التي يجب تجنبها استخدام رسوم متحركة مشتتة ، وعدم تقديم ملاحظات حول تقدم العملية ، واستخدام الرسوم المتحركة الطويلة جدًا. أيضًا ، من المهم التحقق من أن الرسوم المتحركة هي أداء محسّن ومتاحة لجميع المستخدمين. لضمان عمل الرسوم المتحركة لجميع المستخدمين ، من الضروري أيضًا اختبارها على مجموعة متنوعة من الأجهزة واتصالات الإنترنت.
إنهاء الأفكار حول استخدام تحميل الرسوم المتحركة على مواقع الويب
عند تصميم موقع ويب ، عليك أن تأخذ كل التفاصيل الصغيرة في الحساب. إن امتلاك موقع ويب رائع لا طائل منه إذا كان وقت التحميل طويلاً للغاية ويستسلم نصف المستخدمين حتى قبل أن تتاح لهم فرصة رؤية موقعك.
لتجنب حدوث ذلك ، يجب عليك دمج رسوم متحركة مثيرة للاهتمام في موقع الويب الخاص بك وجذب انتباه المستخدم طالما كان ذلك ضروريًا حتى يتم تحميل بقية المحتوى. كن مبدعًا وصمم صورة متحركة مضحكة في انتظار أن يسعد كل مستخدم برؤيتها.
نأمل أن تكون قد استمتعت بهذه المقالة التي أنشأها الفريق في Amelia ، والتي ربما تكون أفضل مكون إضافي لجدولة المواعيد في WordPress.
يجب عليك التحقق من هذا على تخطيطات موقع الويب.
كتبنا أيضًا عن بعض الموضوعات ذات الصلة مثل تصميم الويب الحديث ، وتصميم التخطيط ، والمواقع السيئة ، وتصميم الأزرار ، والتصميم المرئي ، وأفضل صفحة 404 على الإطلاق ، واتجاهات تصميم الويب والخلفية المظلمة.
