Local vs DevKinsta: أيهما يجب أن تختار؟
نشرت: 2023-12-15في هذا المنشور، سنقوم بوضع Local vs DevKinsta. كلاهما عبارة عن حلول برمجية يمكنك استخدامها لتطوير WordPress المحلي. سيقوم كل منهم بمحاكاة بيئة الخادم على جهاز الكمبيوتر الخاص بك حيث يمكنك إنشاء مواقع الويب واختبار السمات وتجربة المكونات الإضافية والمزيد. تمامًا كما هو الحال على الخادم الحقيقي.
كل من Local وDevKinsta مجانيان أيضًا للتنزيل والاستخدام، وعلى الرغم من أن وظائفهما الأساسية هي نفسها، إلا أنها تختلف في عدد من المجالات الرئيسية.
لذا، إذا كنت تتساءل عن الأداة المناسبة لسير عمل التطوير لديك، فإن هذه المقارنة بين Local وDevKinsta ستساعدك على اتخاذ القرار. سوف ندرس كلا الحلين بالتفصيل، من الأعلى إلى الأسفل، حتى تعرف ما الذي ستحصل عليه من كل منهما.

Local vs DevKinsta: الإعداد
كخطوة أولى، دعونا نلقي نظرة على ما يلزم للحصول على كل من مجموعات التطوير المحلية هذه على جهاز الكمبيوتر الخاص بك.
محلي
لتثبيت Local، يجب عليك الانتقال إلى موقع LocalWP والنقر على زر التنزيل.

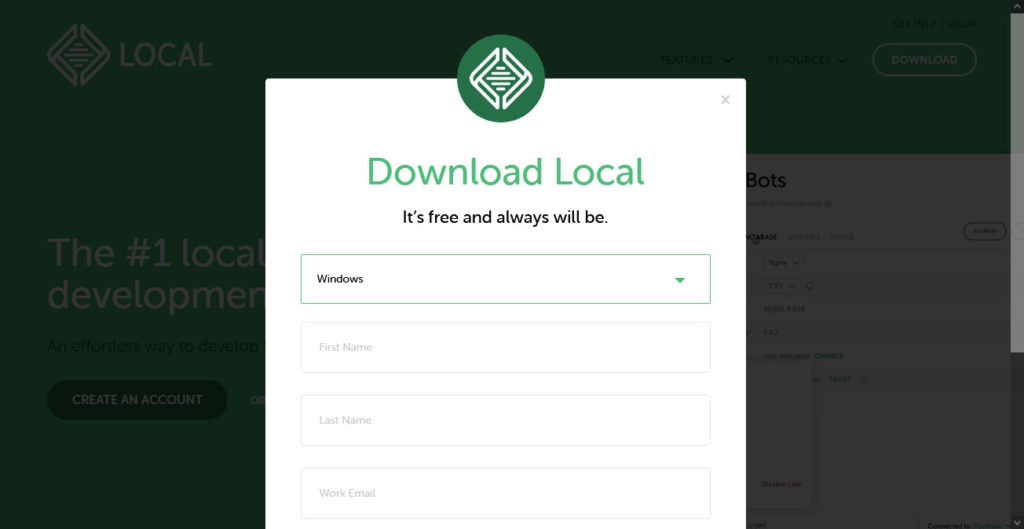
سيطلب منك موقع الويب بعض معلومات الاتصال (الاسم وعنوان البريد الإلكتروني والوصف الوظيفي) قبل بدء التنزيل.

يبلغ حجم ملف التثبيت حوالي 600 ميجابايت، لذا قد يستغرق التنزيل بعض الوقت. بعد الانتهاء، ما عليك سوى النقر على الملف القابل للتنفيذ الموجود على محرك الأقراص الثابتة لديك واتباع الإرشادات لمتابعة عملية الإعداد. هذا كل شيء.
ديفكينستا
عملية DevKinsta هي نفسها تقريبًا في البداية. هنا أيضًا، تحتاج إلى الانتقال إلى موقع الويب الخاص به والنقر فوق زر التنزيل. ويطلب أيضًا معلومات الاتصال الخاصة بك.

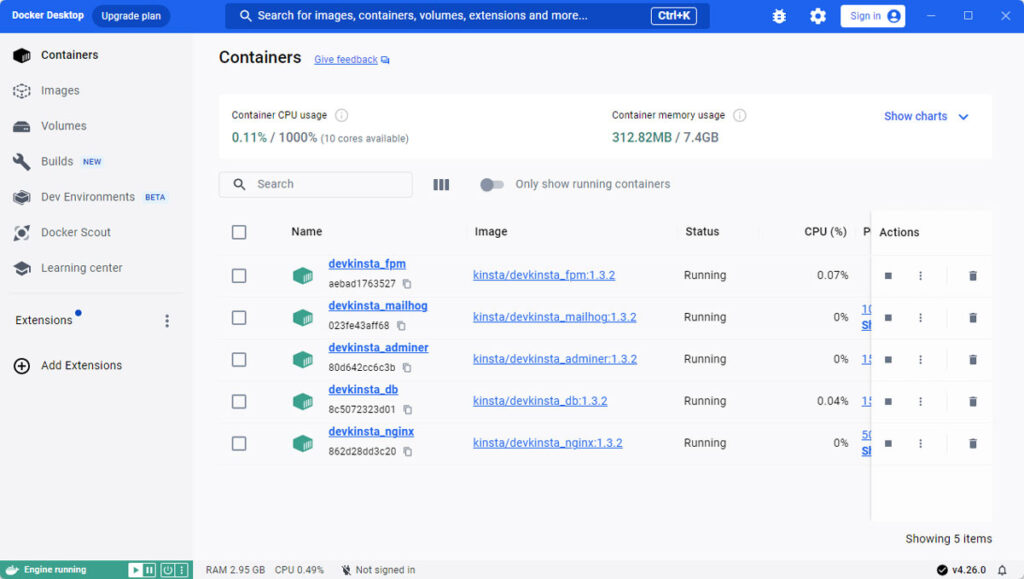
أحد الاختلافات هو أن ملف تثبيت DevKinsta أصغر كثيرًا، حيث يبلغ حجمه حوالي 80 ميجابايت فقط. ومع ذلك، عند بدء عملية التثبيت، سيطلب منك البرنامج أيضًا تثبيت Docker، وهو ما يحتاجه ليعمل.

Docker هو تطبيق يسمح لك ببناء حاويات - بيئات افتراضية - لتشغيل تطبيقات الويب ومواقع الويب. بينما يحتوي Local على وظائف مماثلة مدمجة، فإن DevKinsta يستعين بمصادر خارجية لبرنامج آخر.

وهذا ما يفسر أيضًا الاختلاف في حجم ملف التثبيت، حيث يبلغ حجم Docker 600 ميجا بايت أخرى. هنا أيضًا، تحتاج إلى تنزيله وتشغيله خلال عملية التثبيت. لذا، بشكل عام، يعد تثبيت DevKinsta أكثر تفصيلاً بعض الشيء.
Local vs DevKinsta: إنشاء مواقع التطوير
بمجرد حصولك على كل برنامج على القرص الصلب الخاص بك، يمكنك البدء في استخدامه لإنشاء مواقع التطوير المحلية. دعونا نتحدث عن كيفية القيام بذلك الآن.
محلي
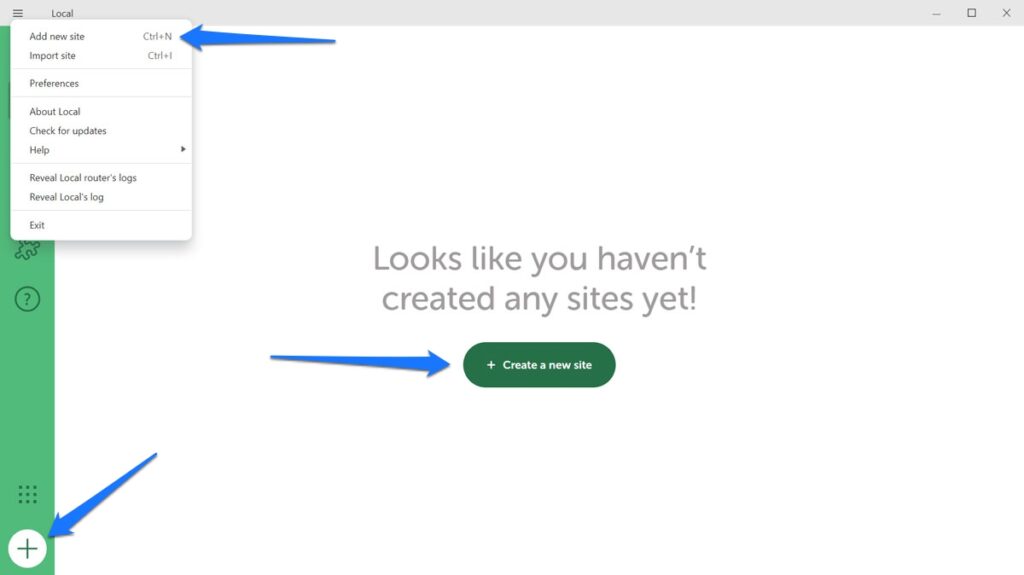
في المستوى المحلي، هذه العملية سهلة للغاية. عند تشغيل البرنامج لأول مرة، تواجه زرًا أخضرًا كبيرًا يطالبك بإعداد موقعك الأول. وبدلاً من ذلك، يمكنك أيضًا استخدام زر علامة الزائد الموجود في الزاوية اليسرى السفلية، أو تصفح القائمة، أو الضغط على Ctrl/Cmd+N . سيبدأ أي من هذين الخيارين العملية.

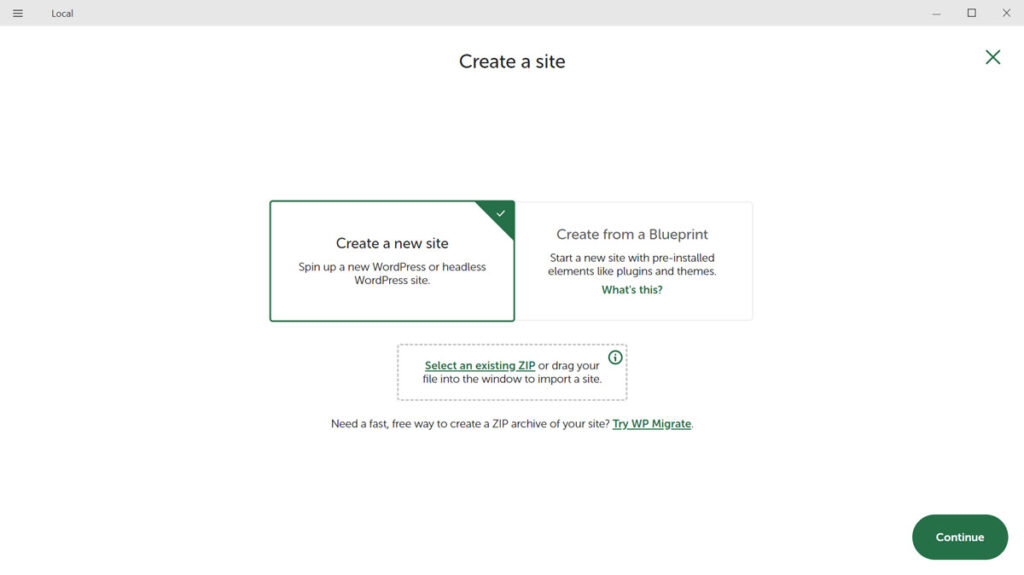
اختر إنشاء موقع جديد (سنتحدث عن الخيارين الآخرين قريبًا) ثم انقر فوق متابعة .

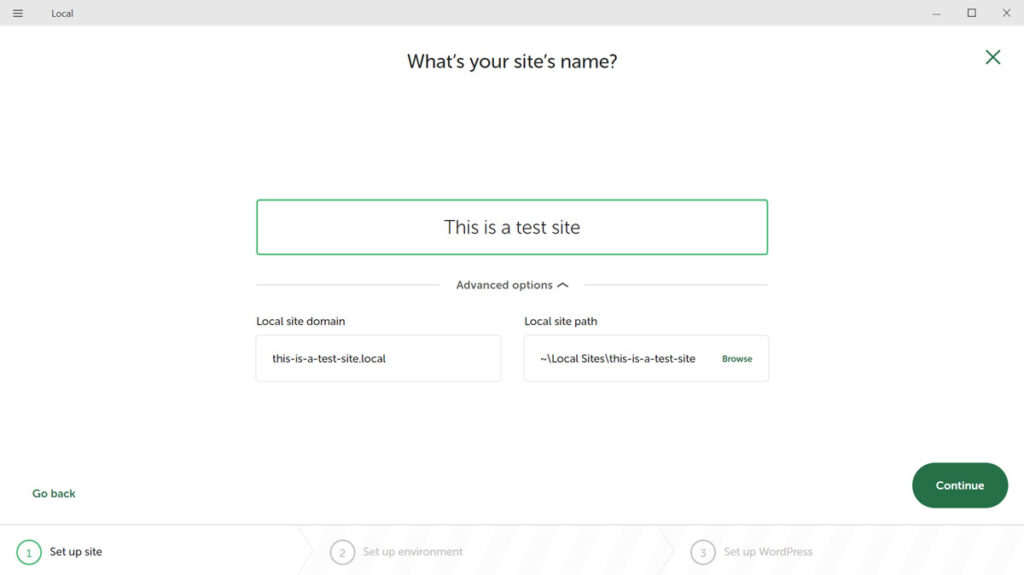
في الخطوة التالية، عليك أولاً إدخال اسم الموقع. ضمن خيارات متقدمة ، يمكنك أيضًا تحديد المجال ومسار الموقع الخاص به إذا كنت تريد ذلك، أو ببساطة السماح لـ Local بإنشاء هذا تلقائيًا.

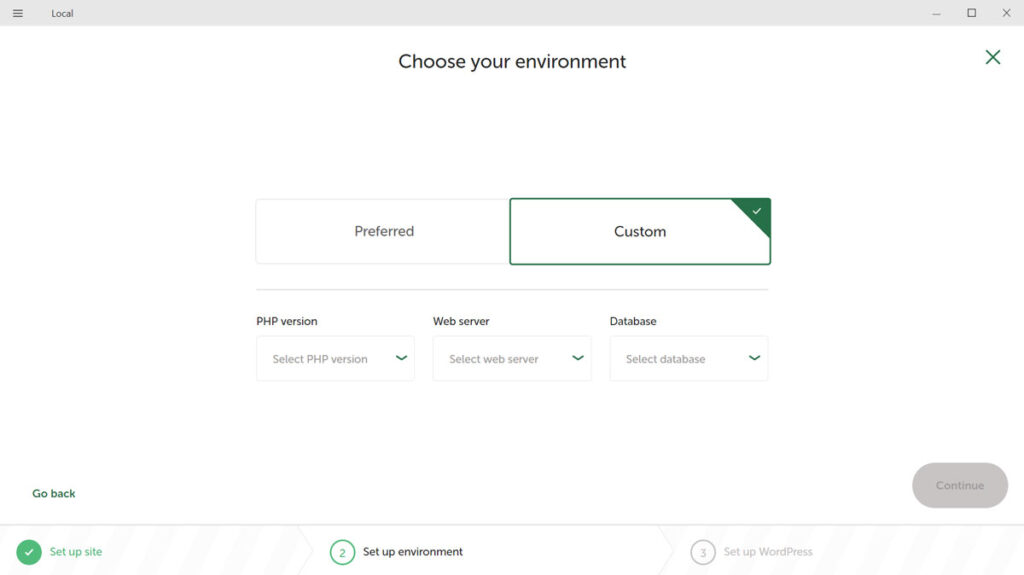
استمر مرة أخرى للوصول إلى الجزء الذي تختار فيه البيئة.

هنا يمكنك اختيار إصدار PHP ونوع خادم الويب (Apache أو NGINX) وإصدار MySQL. يمكنك إما استخدام الخيارات الافتراضية أو تخصيصها حسب احتياجاتك.
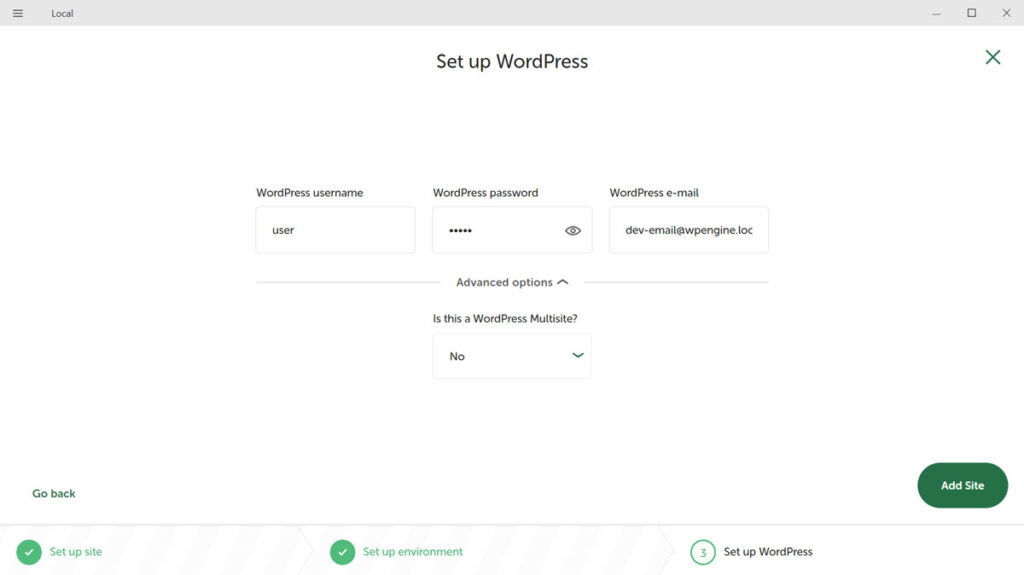
بعد المضي قدمًا، فإن الخطوة الأخيرة هي تكوين اسم مستخدم WordPress وكلمة المرور وعنوان البريد الإلكتروني.

استخدم الخيارات المتقدمة لجعل موقع الويب الجديد متعدد المواقع إذا كنت ترغب في ذلك. انقر فوق "إضافة موقع" عند الانتهاء وسيقوم Local بإنهاء العملية، بما في ذلك تثبيت WordPress. بمجرد الانتهاء من ذلك، يمكنك الوصول إليه واستخدامه في متصفحك كما تفعل مع موقع WordPress العادي.
ديفكينستا
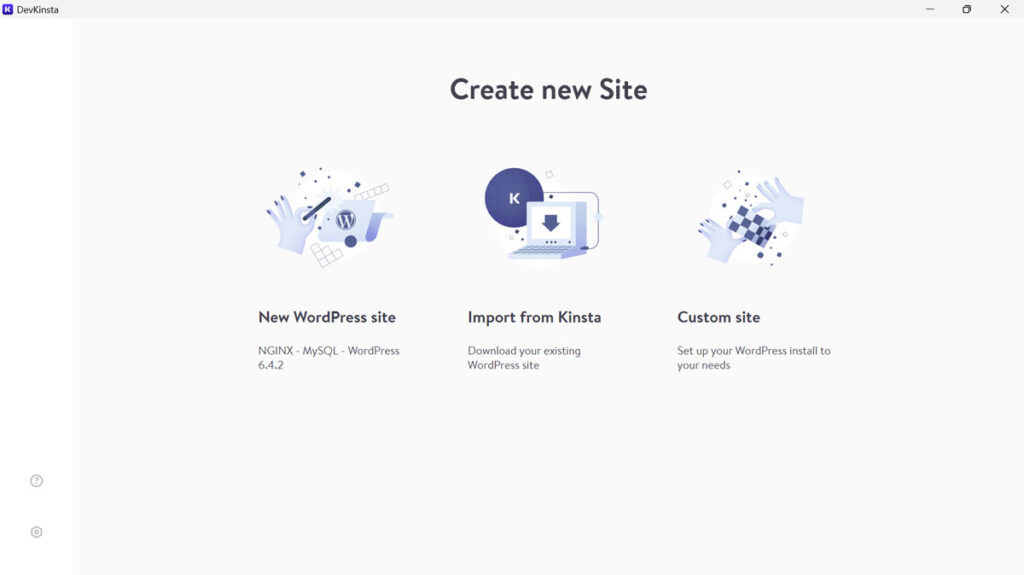
عند بدء تشغيل DevKinsta لأول مرة، يمنحك البرنامج ثلاثة خيارات مختلفة:
- ابدأ موقع WordPress جديدًا (مع بيئة تم تكوينها مسبقًا)
- قم باستيراد موقع WordPress موجود من Kinsta
- قم بإعداد تثبيت WordPress مخصص وفقًا لاحتياجاتك

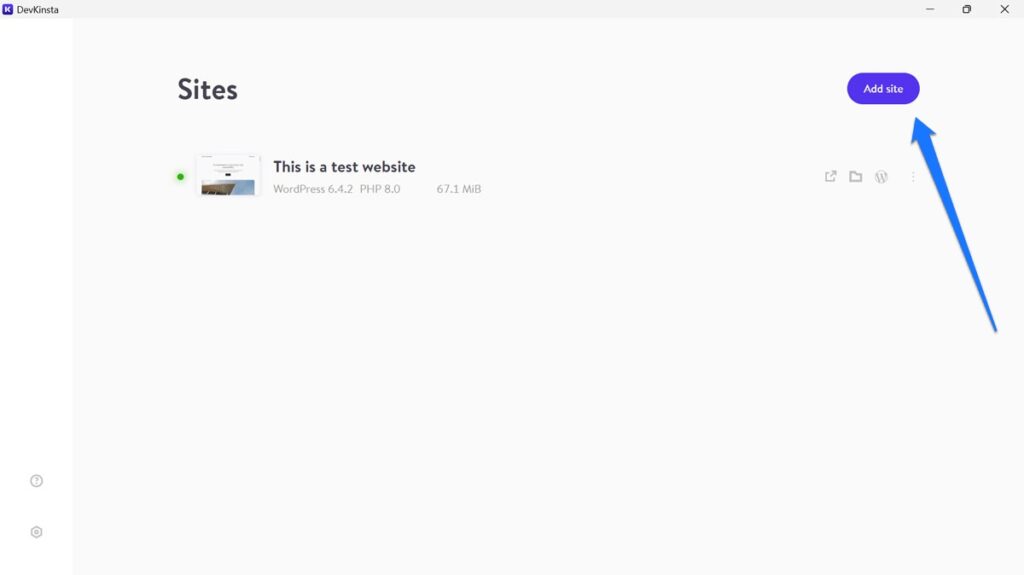
يمكنك أيضًا الوصول إلى هذه الخيارات عندما تذهب إلى الشاشة الرئيسية (رمز المنزل) وتنقر على "إضافة موقع" هناك.

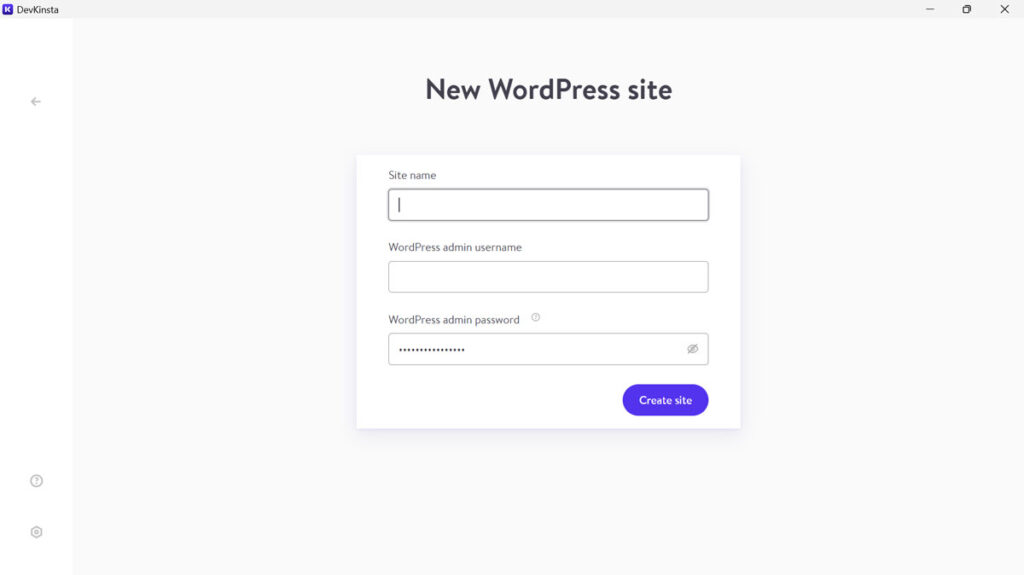
كما كان من قبل، دعونا نذهب مع الخيار الأول. بعد اختياره، كل ما يطلبه منك DevKinsta هو اسم الموقع واسم مستخدم المسؤول وكلمة المرور.

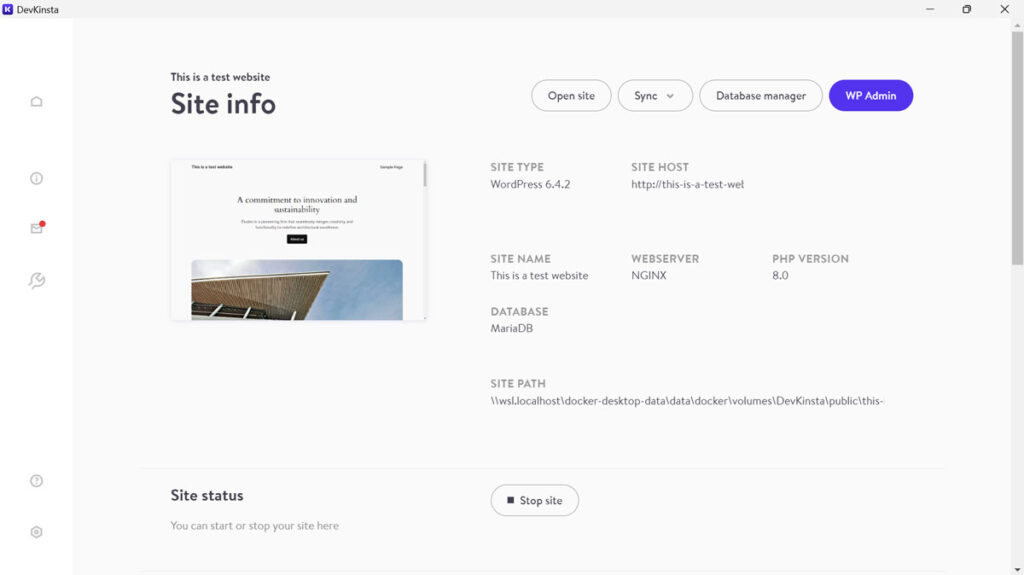
أدخل الثلاثة، وانقر فوق إنشاء موقع ، وسيبدأ البرنامج في العمل. عند الانتهاء، ستصل إلى صفحة تكوين موقعك الجديد حيث يمكنك أيضًا الوصول إليه.

وبعد ذلك، يصبح متاحًا في متصفحك أيضًا.
Local vs DevKinsta: استيراد المواقع الموجودة
كما تمت الإشارة إليه سابقًا، يتيح لك كلا الحلين أيضًا استيراد مواقع الويب الموجودة.
محلي
في Local، لديك خياران رئيسيان لاستيراد ملف موجود: سحبه من خادم أو استيراده يدويًا.
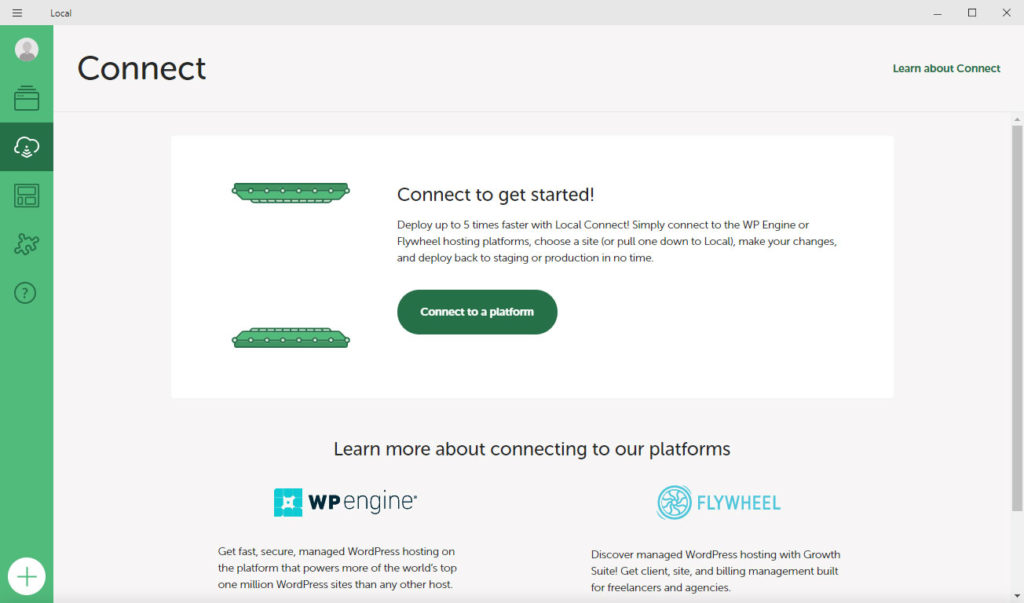
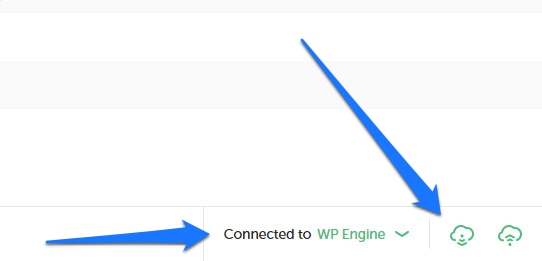
بالنسبة للخيار الأول، يمكنك استخدام ميزة الاتصال ، ومع ذلك، فهي تعمل فقط إذا كنت من عملاء WP Engine أو Flywheel. إذا كان ذلك ينطبق عليك، فانقر فوق "اتصال" على الجانب الأيسر من واجهة المستخدم وقم بتسجيل الدخول إلى حساب WP Engine أو Flywheel الخاص بك.

بمجرد الانتهاء، يمكنك تحميل موقعك وتنزيله مباشرة في الزاوية اليمنى السفلية من Local أو عبر قائمة الاتصال .

يحتوي البرنامج أيضًا على ميزة MagicSync، التي تقدم توصيات بشأن الملفات التي سيتم نقلها. وبهذه الطريقة، لن يتعين عليك تحميل أو تنزيل الموقع بأكمله في كل مرة، ولكن فقط الملفات المعدلة.
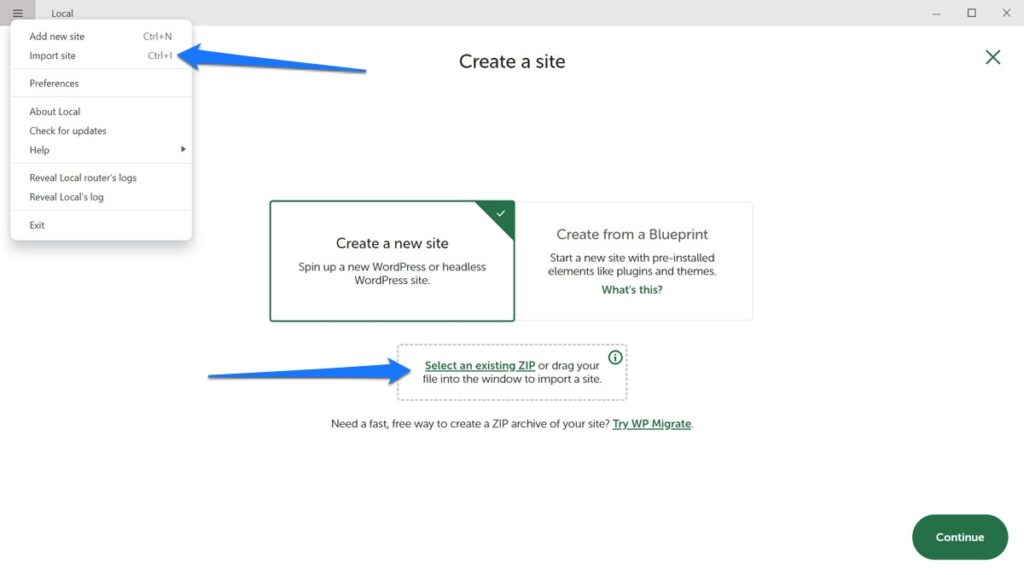
ومع ذلك، حتى إذا لم تكن أحد عملاء WP Engine أو Flywheel، فلا يزال بإمكانك استيراد مواقع الويب الموجودة إلى البرنامج. كل ما تحتاجه لذلك هو ملف مضغوط لبيانات موقع الويب الخاص بك، والذي يمكنك الحصول عليه إما عبر عميل FTP أو أي مكون إضافي للنسخ الاحتياطي في WordPress.
الأمر الرائع هو أنك لا تحتاج إلى جميع الملفات. يكفي ملف SQL لقاعدة البيانات الخاصة بك ومجلد wp-content . قم بضغطها واسحبها إلى Local أو استخدم خيار الاستيراد في القائمة الرئيسية لتوجيه البرنامج نحوه.

سيطلب منك Local بعض المعلومات، مثل البيئة التي تريد استخدامها واسم الموقع والمسار والمجال. ومع ذلك، فإنه سيضيف كل ما تحتاجه لموقع WordPress أثناء الاستيراد. يمكنك العثور على معلومات مفصلة حول هذا الأمر في دليل الاستيراد/التصدير الخاص بنا لـ Local.
ديفكينستا
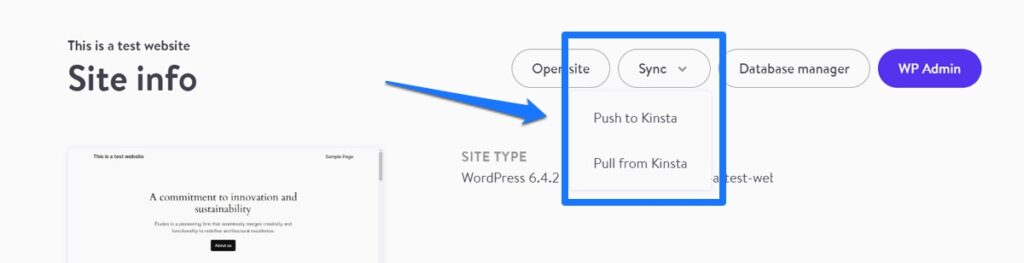
مثل Local، يوفر DevKinsta إمكانية دفع المواقع وسحبها من وإلى خادم التدريج والإنتاج. هنا تسمى الوظيفة Sync ، وتجدها في الجزء العلوي من شاشة أي من مواقع التطوير الخاصة بك.

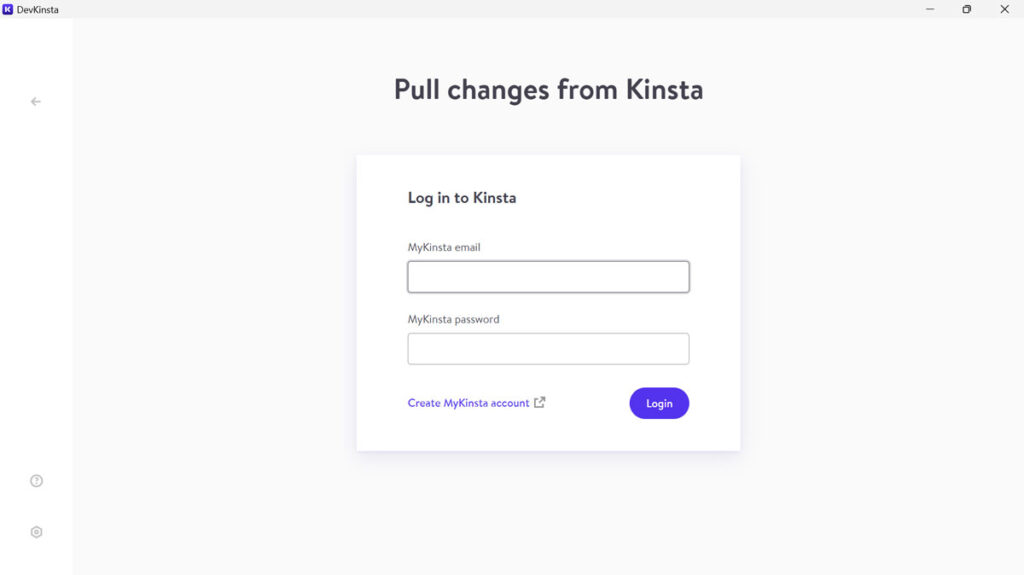
ما عليك سوى النقر واختيار ما إذا كنت تريد الدفع أو السحب. سيطلب منك DevKinsta بيانات الاعتماد لحساب Kinsta الخاص بك.

بعد أن تقوم بالمصادقة على نفسك، تحتاج إلى تحديد البيئة التي تريد الدفع أو السحب منها وما إذا كنت تريد نقل قاعدة البيانات أو الملفات المحددة أو كليهما. بمجرد تحديد اختياراتك، قم بإنهائها بالنقر فوق الزر لتحديث موقعك المحلي أو عبر الإنترنت.
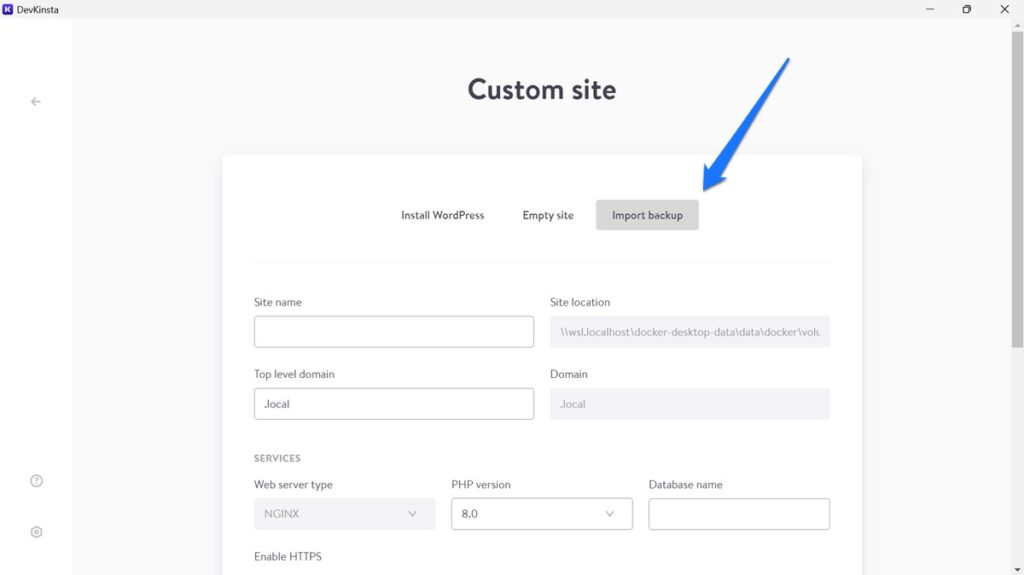
يعمل استيراد المواقع يدويًا بالمثل. عند إنشاء موقع جديد، اختر موقع مخصص ، ثم قم بالتبديل إلى علامة التبويب استيراد النسخة الاحتياطية .

هنا، قم بتوفير اسم الموقع، ونطاق المستوى الأعلى، وبيئة الخادم. ثم قم بتعيين موقع ملف النسخ الاحتياطي. هنا أيضًا، يجب أن يكون ملفًا مضغوطًا أو rar، ومع ذلك، يحتاج DevKinsta منك تقديم جميع بيانات موقع الويب الخاص بك، وليس فقط قاعدة البيانات ومجلد wp-content . انقر فوق إنشاء موقع كالمعتاد عند الانتهاء.
(إذا كان لديك فقط قاعدة البيانات ومجلد المحتوى، فستحتاج إلى استيرادهما يدويًا إلى موقع ويب محلي موجود واستبدال عناوين URL للموقع يدويًا داخل قاعدة البيانات لتلائم البيئة الجديدة.)
Local vs DevKinsta: إدارة الموقع
بمجرد أن يكون لديك موقع ويب في متناول اليد، يقدم لك الحلان خيارات مختلفة لإدارته.
محلي
عندما يكون الموقع نشطًا، في الجزء العلوي من الشاشة، يسمح لك Local بالانتقال إلى المجلد الموجود فيه بنقرة واحدة أو فتح أمر shell. لديك أيضًا زرين للوصول إلى الواجهة الخلفية لـ WordPress والموقع نفسه بنقرة واحدة.

ضمن نظرة عامة ، لديك الخيارات التالية:

- تغيير مجال الموقع
- ثق بشهادة SSL حتى لا تحصل على تحذير من المتصفح
- تغيير نوع خادم الويب وإصدار PHP
- قم بتشغيل المسؤول بنقرة واحدة لتجنب الاضطرار إلى إدخال بيانات اعتماد تسجيل الدخول في كل مرة
- قم بتمكين Xdebug لتصحيح مشكلات PHP
- قم بتحديث إصدار WordPress من داخل Local
ضمن علامة التبويب "قاعدة البيانات" ، ستجد معلومات قاعدة البيانات الخاصة بك بالإضافة إلى رابط إلى لوحة الإدارة في "المسؤول".

أخيرًا، تتيح لك الأدوات إمكانية الوصول إلى MailHog (لاختبار إرسال البريد الإلكتروني من موقعك المحلي) وLive Links، وهو خيار سنتحدث عنه بمزيد من التفصيل أدناه.

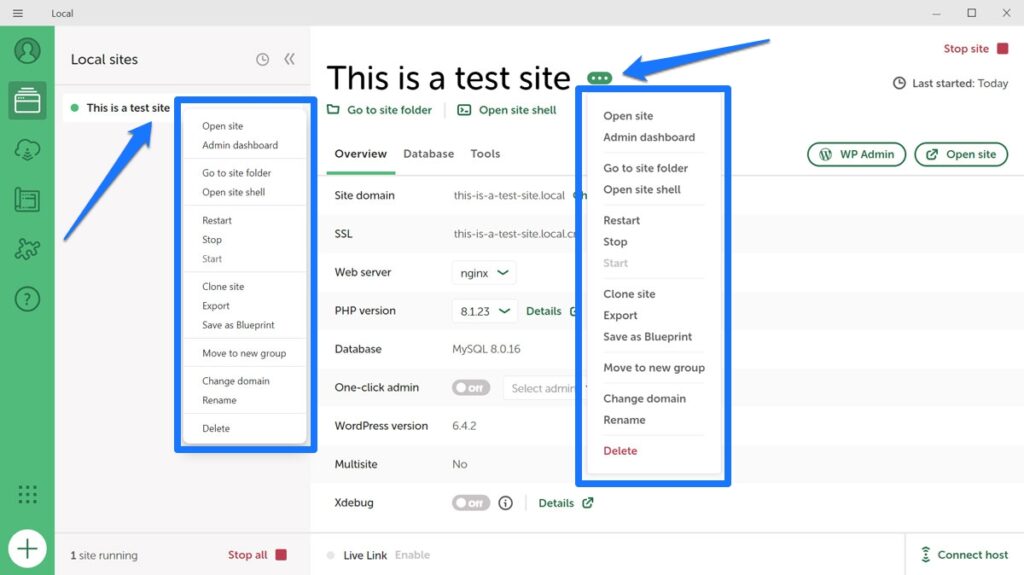
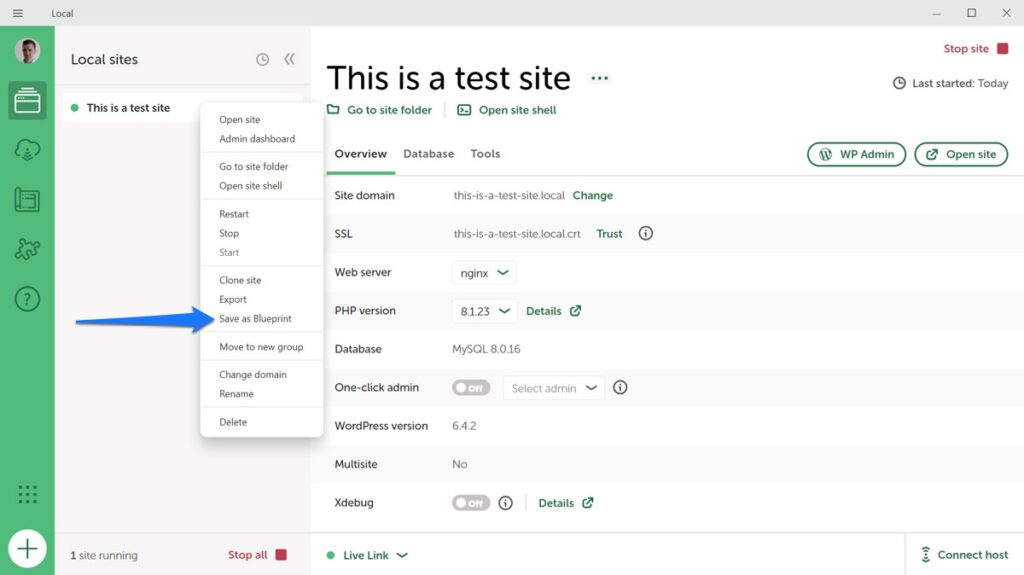
من المهم ملاحظة أن الكثير من هذه الخيارات متاحة أيضًا عند النقر بزر الماوس الأيمن على موقعك في القائمة الموجودة على اليسار أو على أيقونة النقاط الثلاث بجوار اسم الموقع.

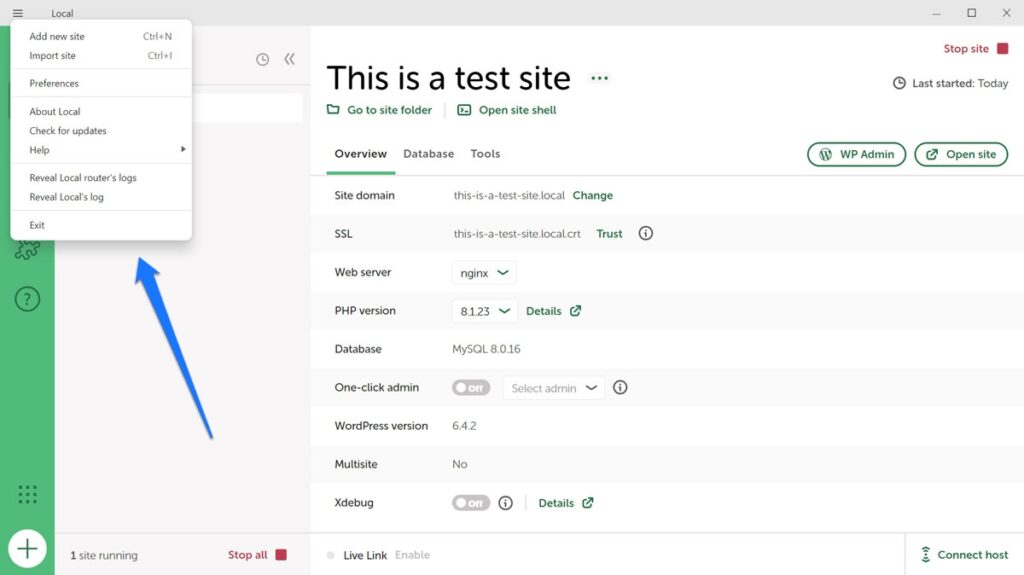
في هذين المكانين، يمكنك أيضًا تشغيل كل خادم وإيقافه، واستنساخ مواقعك وتصديرها، وحفظها كمخطط، والمزيد. بالإضافة إلى ذلك، توجد أيضًا قائمة همبرغر في الزاوية اليسرى العليا. عند النقر عليه، يمكنك الوصول إلى بعض الخيارات الإضافية، بما في ذلك قائمة الإعدادات وتحديثات البرامج والسجلات.

ديفكينستا
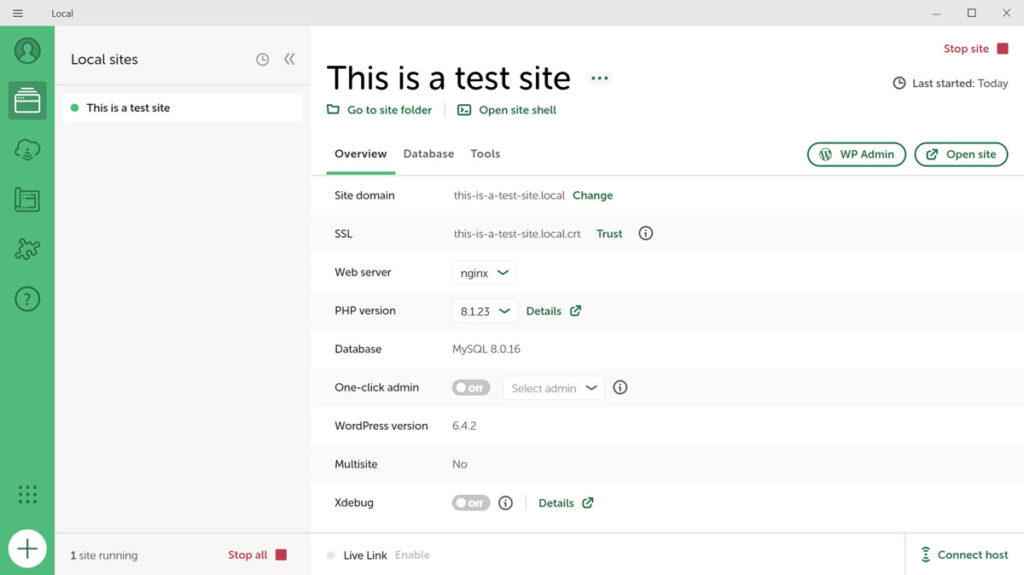
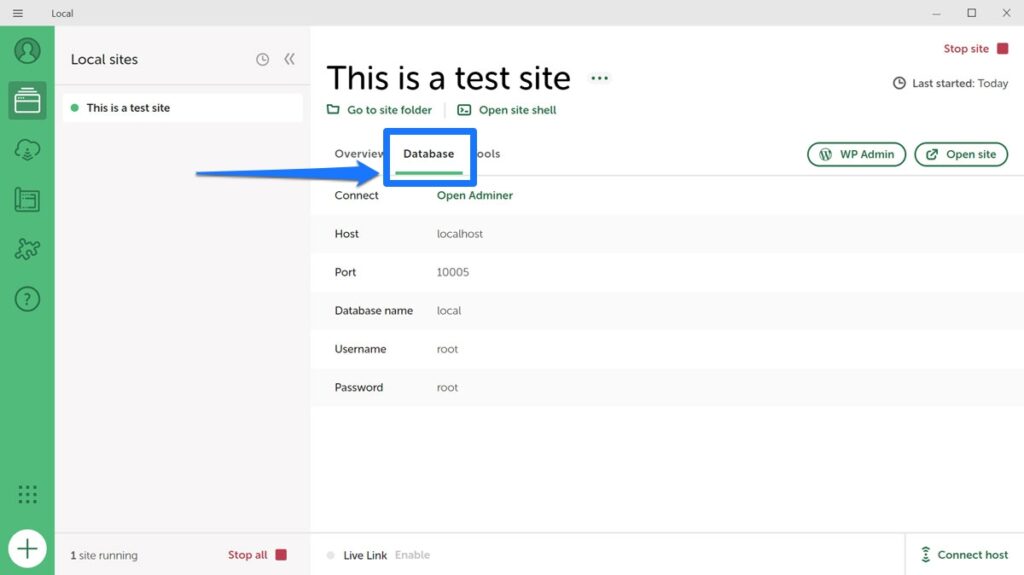
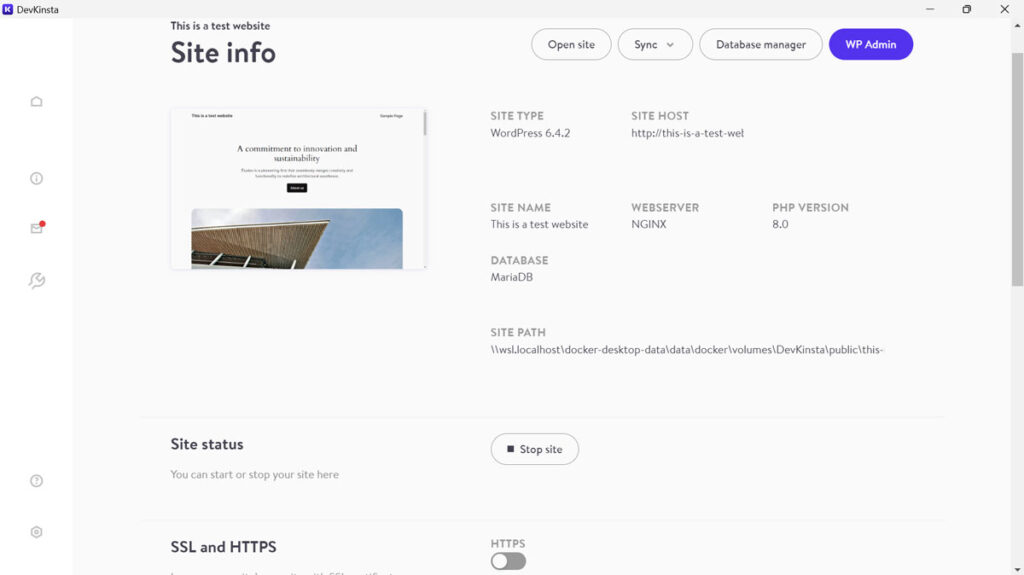
يتمتع DevKinsta بميزات مشابهة لإدارة الموقع مثل Local. في الجزء العلوي، يمكنك الوصول إلى كل موقع، أو الانتقال إلى المسؤول لإدارة قاعدة البيانات، أو الانتقال مباشرة إلى لوحة تحكم WordPress (على الرغم من عدم وجود تسجيل دخول تلقائي). يمكنك أيضًا إيقاف تشغيل الخادم المحلي وتشغيل SSL/HTTPS.

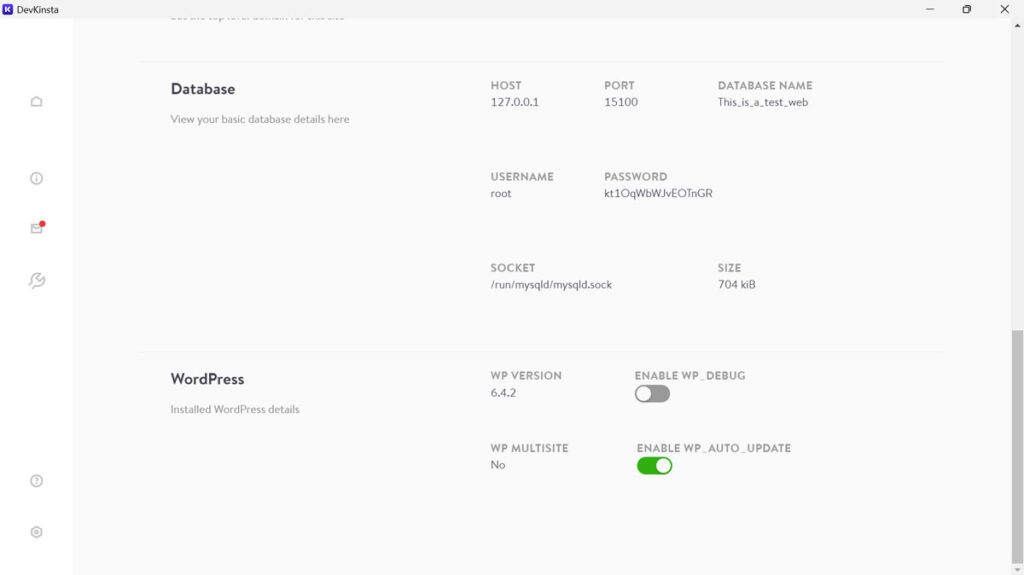
علاوة على ذلك، يمكنك تغيير نطاق المستوى الأعلى لموقع الويب والاطلاع على جميع المعلومات المهمة حول قاعدة البيانات وWordPress. وأخيرًا، يمكنك تمكين وتعطيل تحديثات wp_debug وWordPress التلقائية من هنا.

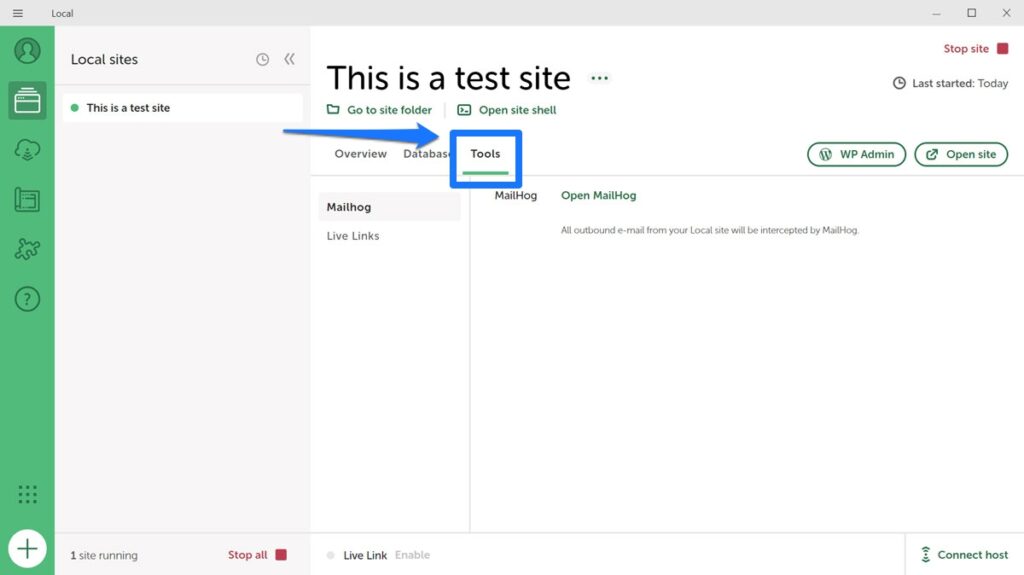
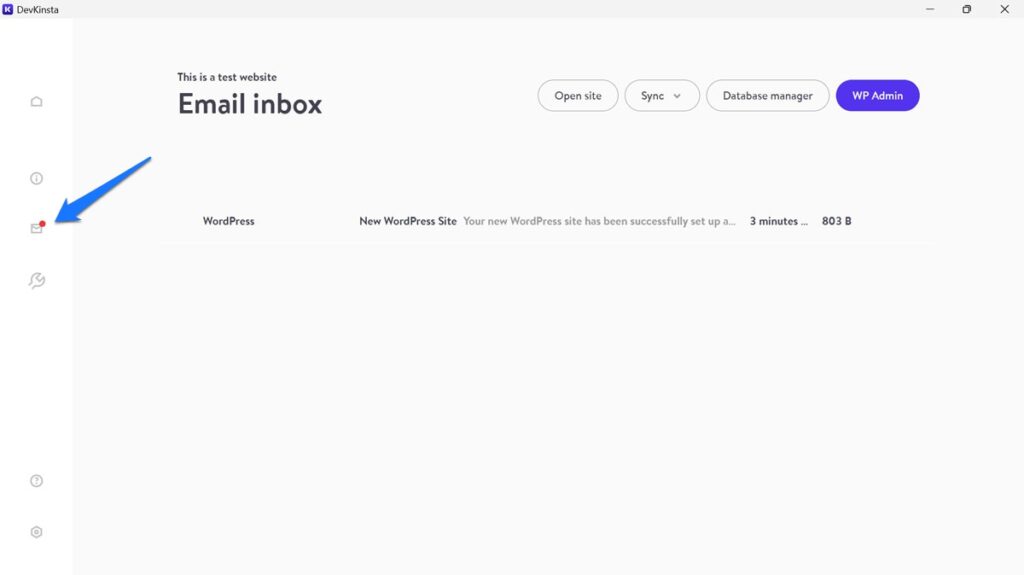
ينقلك رمز المغلف الموجود على الجانب الأيسر إلى صندوق البريد الإلكتروني الخاص بموقعك، حيث يتم جمع جميع رسائل البريد الإلكتروني المرسلة من الموقع المحلي.

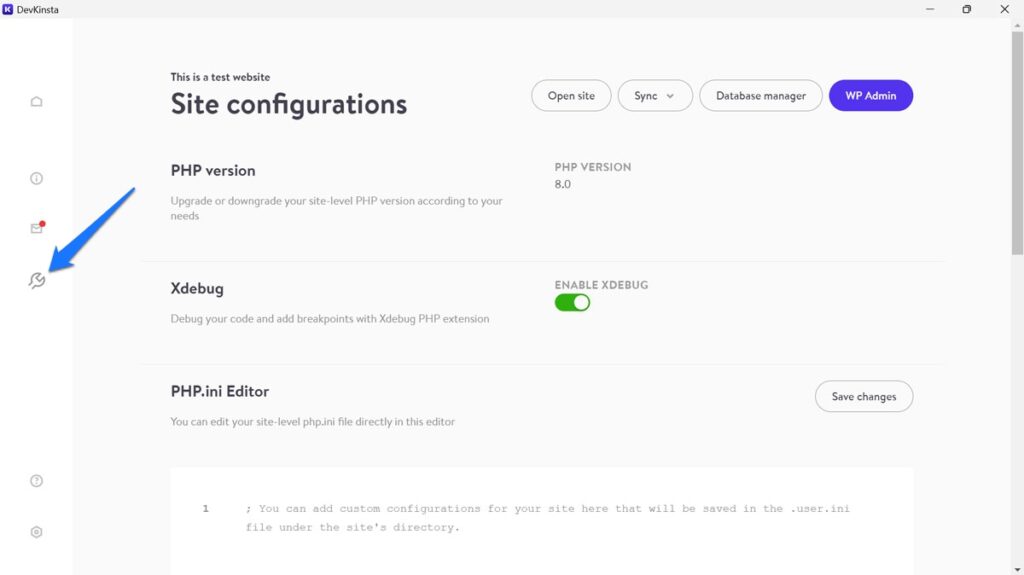
يتيح لك رمز مفتاح الربط الصغير الوصول إلى تكوين موقعك. وهذا يعني في الأساس أنه يمكنك تمكين Xdebug هنا، والكتابة في php.ini للخادم المحلي، بالإضافة إلى تعديل ملف تكوين NGINX.

لم أتمكن من معرفة ما يفعله رمز المعلومات العلوي. لم يحدث شيء عندما نقرت عليه.
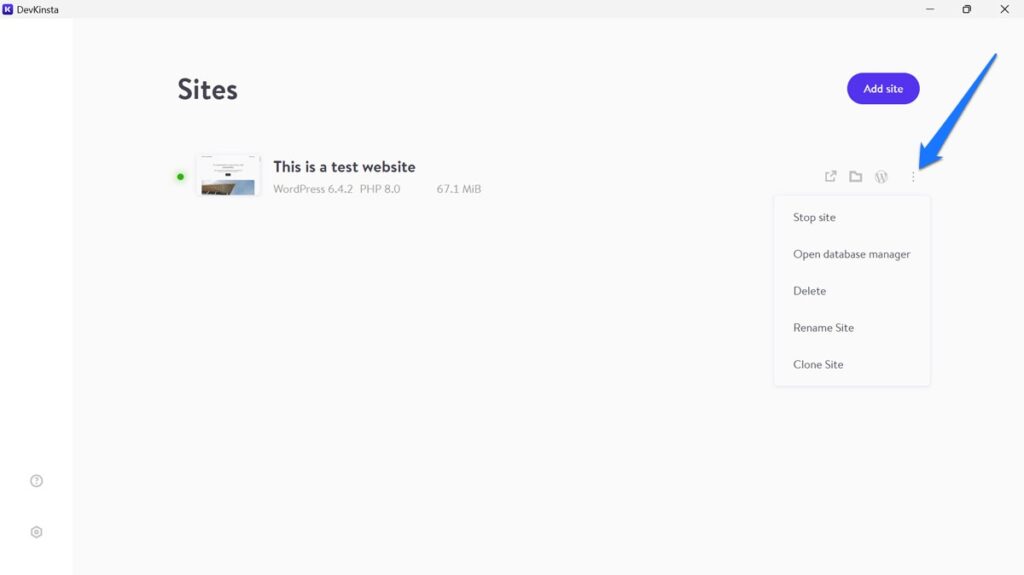
يؤدي النقر على أيقونة المنزل في الزاوية اليسرى العليا إلى الوصول إلى قائمة بجميع مواقع الويب المحلية. لديك أيضًا أيقونات للوصول إلى عنوان URL لموقع الويب أو الدليل الخاص به على محرك الأقراص الثابتة لديك أو الواجهة الخلفية لـ WordPress. انقر على أيقونة النقاط الثلاث لإيقاف موقعك، وفتح مدير قاعدة البيانات، وحذف موقعك أو إعادة تسميته أو استنساخه.

Local vs DevKinsta: ميزات إضافية
إلى جانب وظيفتهم الرئيسية، وهي إنشاء مواقع WordPress محلية، يقدم كل من Local وKinsta عددًا من الميزات الأخرى التي تجعل حياة المطورين أسهل.
محلي: الروابط المباشرة والمخططات والوظائف الإضافية
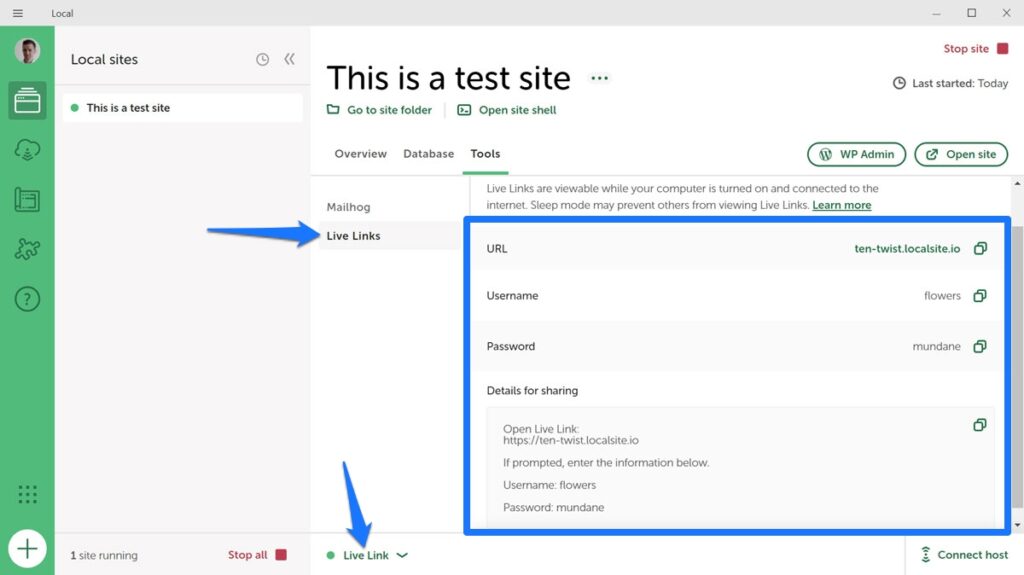
إحدى الميزات المفيدة في Local هي الروابط المباشرة. فهو يمكّن الأشخاص من الاطلاع على موقع التطوير المحلي الخاص بك عن بعد عبر الإنترنت.
رائع جدا، هاه؟ ومفيد جدًا لمشاركة تقدمك مع العملاء أو أصحاب المصلحة الآخرين.
لاحظ أنك تحتاج إلى حساب محلي لاستخدام Live Links، والتي يمكنك إنشاؤها مجانًا. بمجرد التنشيط، يمكنك تشغيل الروابط المباشرة واستلام عنوان URL وبيانات الاعتماد للمشاركة.

وبعد ذلك، هناك المخططات. وهذا يعني أنه يمكنك حفظ تكوينات الموقع بالكامل بما في ذلك السمات والمكونات الإضافية وإعادة استخدامها لموقع التطوير الجديد. يمكن أن يوفر هذا الكثير من الوقت، خاصة إذا كنت تقوم بإنشاء الكثير من المواقع المشابهة.
إنه سهل أيضًا. ما عليك سوى النقر بزر الماوس الأيمن على موقع موجود، واختيار حفظه كمخطط، ثم استخدامه عند إعداد موقع جديد.

يتم أيضًا إدراج التكوينات الموجودة في قائمة المخططات .

الإضافات المتاحة
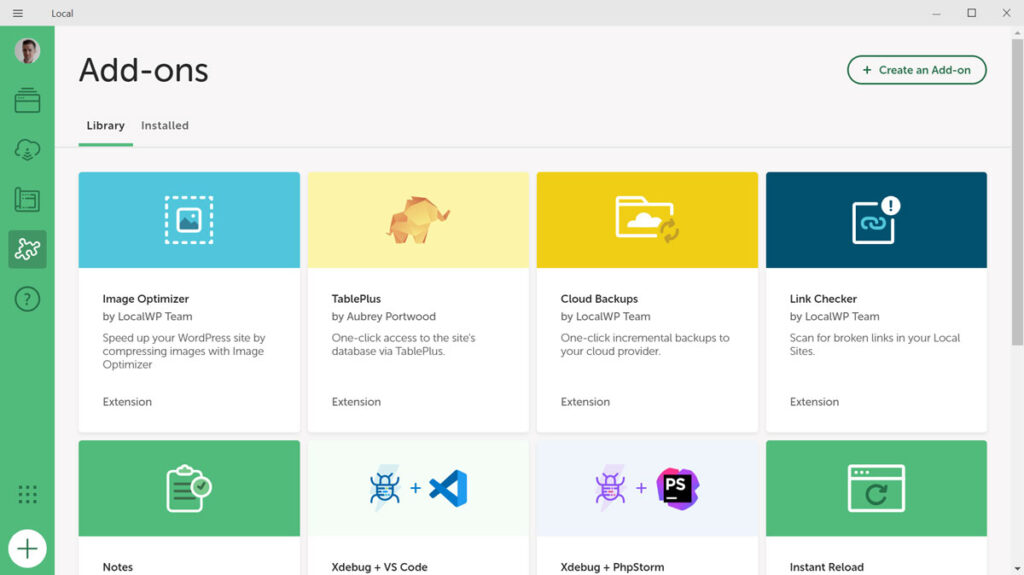
أخيرًا، يقدم Local عددًا من الوظائف الإضافية في مكتبة تحمل الاسم نفسه لتحسين سير عملك بشكل أكبر.

تشمل الإضافات المتوفرة في وقت كتابة هذه السطور ما يلي:
- مُحسِّن الصور — يقوم بفحص مواقعك بحثًا عن الصور وضغطها حتى يتم تحميلها بشكل أسرع.
- TablePlus — يمنحك طريقة مختلفة للوصول إلى قاعدة البيانات الخاصة بك وإدارتها (حاليًا لنظام التشغيل MacOS فقط).
- النسخ الاحتياطية السحابية - قم بعمل نسخة احتياطية لمواقعك المحلية على Dropbox وGoogle Drive من داخل Local.
- مدقق الروابط - يقوم بفحص مواقعك بحثًا عن الروابط المعطلة حتى تتمكن من إصلاحها.
- الملاحظات - تضيف وظيفة ملاحظة داخل Local لأشياء مثل التذكيرات وقوائم المراجعة والتعليقات.
- Xdebug + VS Code - يساعد على توصيل Xdebug داخل Local بمحرر كود VS Code لتسهيل تصحيح الأخطاء.
- Xdebug + PHPStorm - نفس ما ورد أعلاه ولكن لمحرر PHPStorm.
- إعادة التحميل الفوري - يقوم تلقائيًا بإعادة تحميل موقعك المحلي في المتصفح عندما تقوم بحفظ ملف CSS الخاص به حتى تتمكن من رؤية التغييرات على الفور.
- Atlas: Headless WP - يتيح لك إنشاء موقع WordPress بدون رأس باستخدام منصة Atlas الخاصة بـ WP Engine داخل Local.
هناك ميزات محلية إضافية إذا كنت مهتمًا بالفضول.
DevKinsta: التطوير المحلي للمواقع غير التابعة لـ WordPress
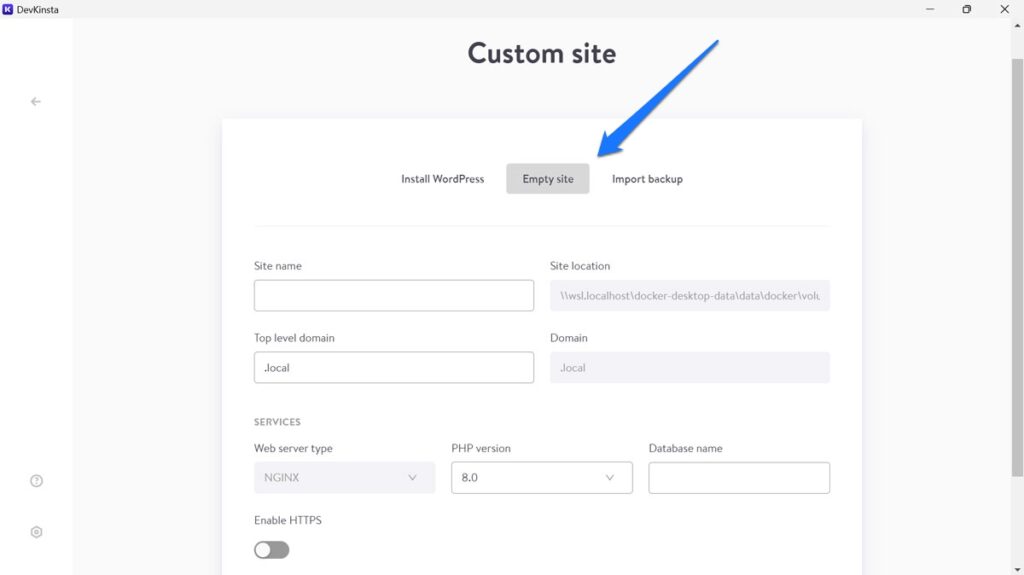
إحدى القدرات المفيدة لـ DevKinsta هي أنه يمكنك استخدامها لمواقع الويب غير التابعة لـ WordPress. للقيام بذلك، ما عليك سوى إنشاء موقع ويب مخصص ثم اختيار موقع فارغ في الإعدادات.

لا تزال بحاجة إلى تقديم اسم، ومجال، وإصدار PHP، واسم قاعدة البيانات، وما إلى ذلك. ومع ذلك، بعد الانتهاء، يمكنك وضع أي شيء تريده في الموقع الذي يشير إليه وإنشاء موقع ويب كيفما تريد. هذا ممكن أيضًا مع Local ولكنك تحتاج إلى استخدام حل بديل لذلك.
Local vs DevKinsta: الإعدادات والدعم
وأخيرًا، دعنا نتعرف على الإعدادات وخيارات الدعم التي يتضمنها كلا البرنامجين.
محلي
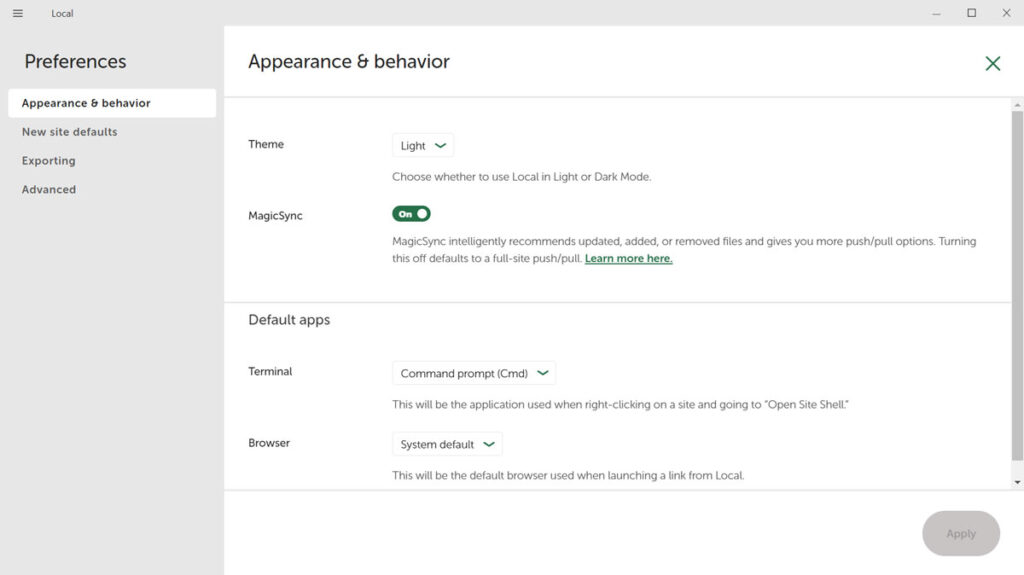
يمكنك الوصول إلى الإعدادات المحلية عبر القائمة الرئيسية في الأعلى ثم اختيار التفضيلات . يحتوي على عدد من الإعدادات لتخصيصه حسب احتياجاتك مثل التبديل بين المظهر الفاتح والداكن وإعداد الإعدادات الافتراضية للقشرة والمتصفح وتكوينات الموقع الجديدة التي تريد استخدامها.

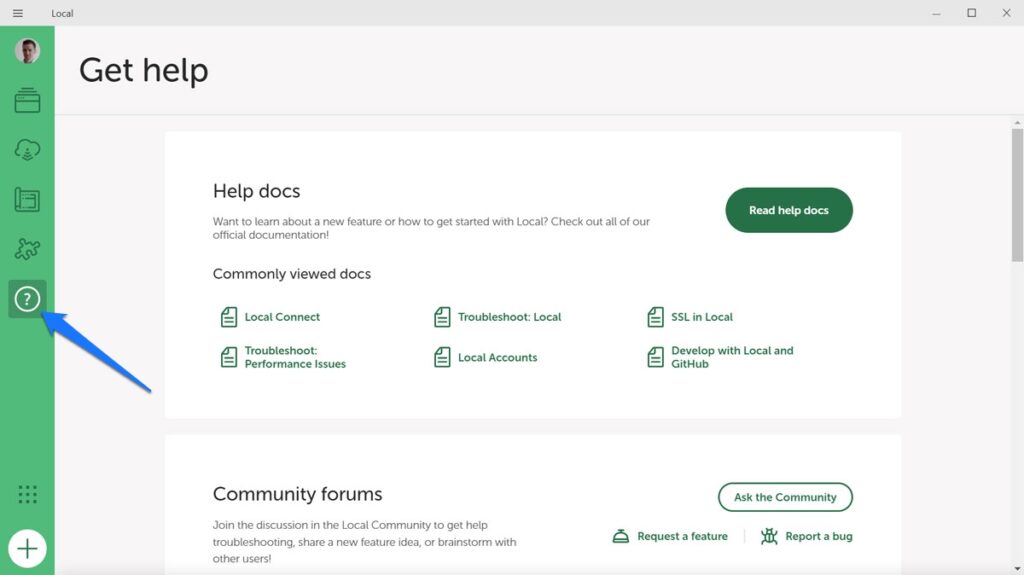
ضمن أيقونة علامة الاستفهام الموجودة على اليسار، ستجد أيضًا خيارات الدعم.

وهي تتكون أساسًا من روابط سريعة للوثائق ومنتديات المجتمع، والقدرة على تنزيل سجلاتك، والوصول إلى دردشة دعم WP Engine وFlywheel إذا كنت عميلاً.
ديفكينستا
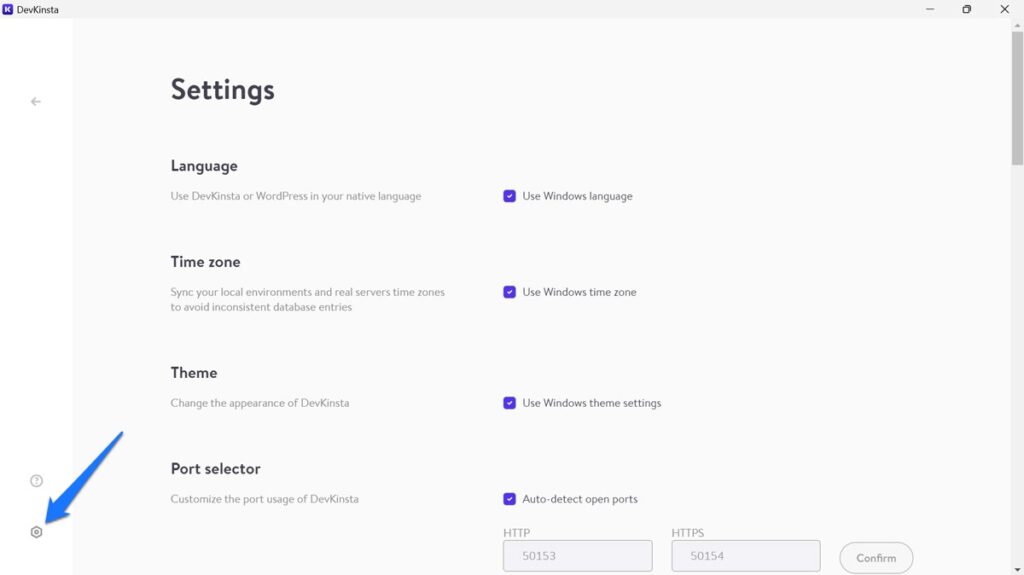
تتوفر إعدادات DevKinsta عبر رمز الترس الصغير الموجود في الزاوية اليسرى السفلية.

من بين أشياء أخرى، يمكنك هنا تغيير لغة DevKinsta وإعدادات المنطقة الزمنية والموضوع وما إلى ذلك. هناك أيضًا خيارات لتحديد الإعدادات الافتراضية لنطاقات المستوى الأعلى وأسماء المستخدمين وكلمات المرور والمزيد، بالإضافة إلى خيارات لاستكشاف المشكلات الفنية وإصلاحها.
تحتوي أيقونة i المحاطة بدائرة في الجانب السفلي الأيسر من الشاشة على خيارات دعم مثل اختصارات منتدى الدعم والوصول إلى ملفات السجل والروابط إلى الوثائق.
Local vs DevKinsta: أيهما أفضل بشكل عام؟
بعد كل هذا، أيهما يجب أن تستخدمه، Local أم DevKinsta؟
كما ذكرنا في البداية، كلاهما في الواقع متشابهان جدًا فيما يقدمانه ويقومان بعمل جيد جدًا كأدوات تطوير. ومع ذلك، بشكل عام، يتمتع Local بميزة طفيفة على DevKinsta.
بادئ ذي بدء، إنه أكثر سهولة في الاستخدام. Local هو برنامج واحد فقط، لذلك عند إغلاقه، يتم إغلاقه. ليس عليك أيضًا أن تجد طريقة لإنهاء Docker.
كما أنها أكثر مرونة قليلاً. يعمل Local مع كل من Apache وNGINX، بينما يقدم DevKinsta الأخير فقط. كما أن لديها المزيد من الميزات ويمكنك إضافة المزيد عبر الإضافات. لذلك أعتقد أنه البرنامج الأفضل والأسهل في الاستخدام.
إذا كنت تريد معرفة المزيد عنها، فإليك مقالات إضافية:
- استخدام Git مع Local: أفضل الممارسات وسير العمل
- هل المحلي لا يعمل بشكل صحيح؟ 13 حلول للمشاكل الشائعة
- تصحيح الأخطاء محليًا: دليل المبتدئين
- النشر من المستوى المحلي: 5 طرق للانتقال من الموقع المحلي إلى الخادم المباشر
بالطبع، إذا كنت أحد عملاء WP Engine/Flywheel أو Kinsta وترغب في استخدام خيار النقل المباشر من الموقع المحلي إلى الخادم، فقد تم الاختيار بالفعل لك. بالنسبة للآخرين، نأمل أن تكون لديك الآن جميع المعلومات التي تحتاجها لاتخاذ القرار.
ما هو موقفك من مسألة Local vs DevKinsta؟ أخبرنا أي واحد تفضله ولماذا في التعليقات!
