منتقي الموقع عند تسجيل الخروج لمراجعة WooCommerce: اكتشف مواقع العملاء
نشرت: 2022-07-27إذا كنت تقدم عمليات تسليم محلية أو التقاطات باستخدام WooCommerce ، فمن الضروري أن يكون لديك بيانات موقع دقيقة لكل عميل. لهذا السبب ، قد ترغب في منتقي موقع مخصص لـ WooCommerce.
يُسهل منتقي الموقع عند Checkout أو LPAC على العملاء اختيار مواقعهم بسهولة (ويمكنك تعديل أسعارك بناءً على تلك المواقع إذا لزم الأمر).
يمكنك إضافة زر "اكتشاف موقعي" الذي يستخدم خدمات الموقع في متصفح العميل لاكتشاف موقعه بالضبط وعرضه على الخريطة تلقائيًا. يمكن للعملاء بعد ذلك تحريك الدبوس حسب الحاجة والوصول أيضًا إلى أدوات مفيدة أخرى مثل اقتراحات عناوين الإكمال التلقائي.
علاوة على ذلك ، يتضمن Location Picker at Checkout أيضًا الكثير من الميزات المفيدة الأخرى لتحسين متجر WooCommerce ، مثل القدرة على رؤية موقع المستخدم على الخريطة في لوحة معلومات إدارة الطلبات.
يمكنك أيضًا الحصول على ميزات أكثر تقدمًا مثل القدرة على ضبط تكاليف الشحن بناءً على مناطق الخرائط المرسومة خصيصًا و / أو المسافة من متجرك.
في منتقي الموقع العملي الخاص بنا في مراجعة Checkout ، سنشارك المزيد حول ما يفعله المكون الإضافي ونوضح لك كيف يعمل بالضبط.
منتقي الموقع عند الخروج مراجعة: ماذا يفعل البرنامج المساعد؟
يتمثل عرض القيمة عالي المستوى لـ Location Picker at Checkout في أنه يسهل عليك وعلى عملائك تعيين مواقع تسليم دقيقة:
- بالنسبة للعملاء ، يمكن للمكوِّن الإضافي اكتشاف موقعهم تلقائيًا بنقرة زر واحدة ثم السماح لهم بالضبط الدقيق حسب الحاجة باستخدام الخريطة. يمكنهم أيضًا حفظ عناوين متعددة ، وهو أمر مفيد إذا كانوا عملاء دائمين.
- بالنسبة لمالكي المتاجر ، يمكنك رؤية موقع التسليم على الخريطة في لوحة المعلومات الخاصة بك ، مما يسهل معرفة مكان تسليم العنصر بالضبط. يمكنك أيضًا الحصول على خيارات لضبط أسعارك بناءً على موقع المتسوق.
إليك المزيد من التفاصيل حول كيفية قيام المكون الإضافي بذلك ...
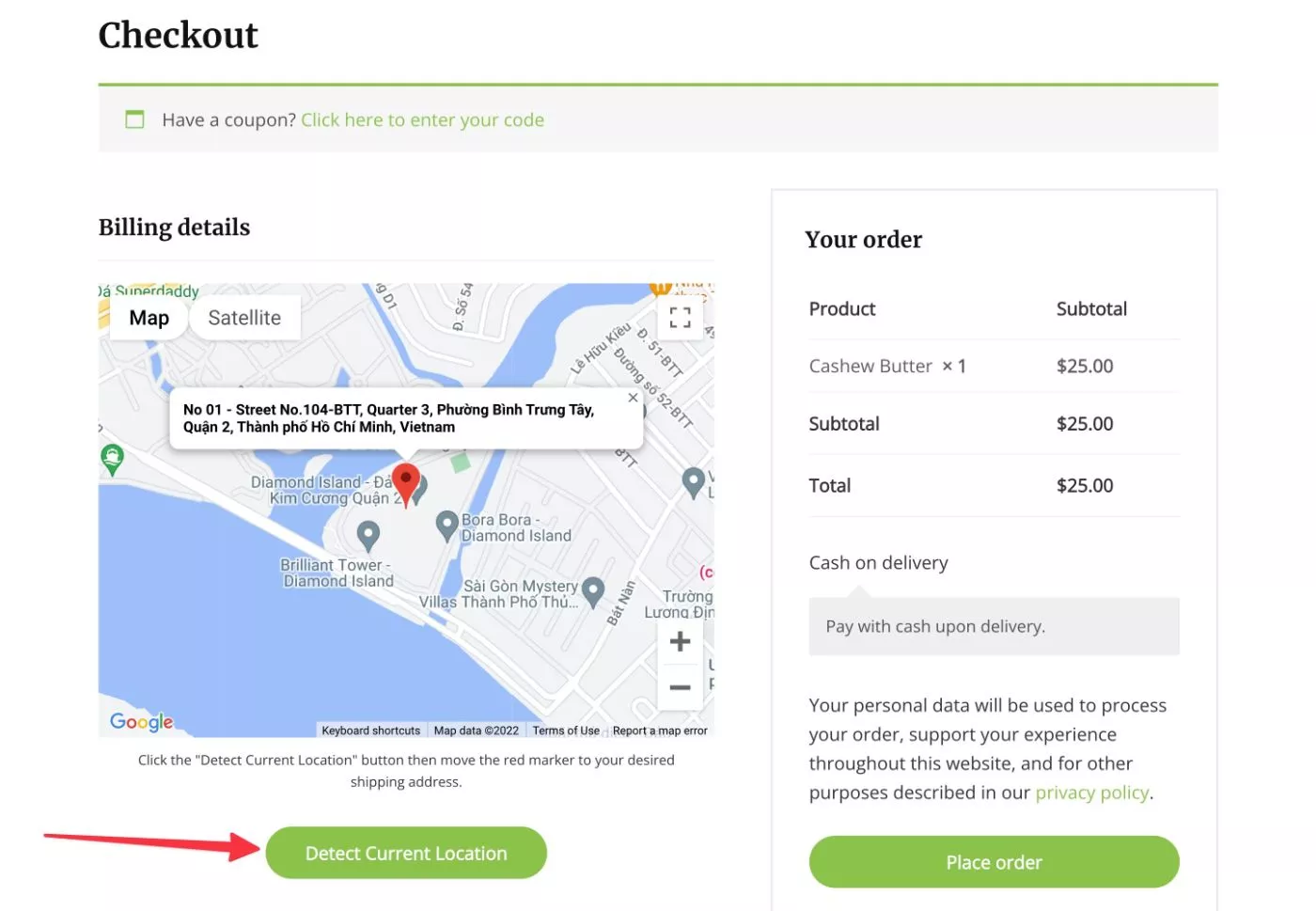
عندما يذهب العملاء للمغادرة ، سيرون زرًا لكشف الموقع الحالي . يمكنك أيضًا إظهار / إخفاء هذا بناءً على شروط معينة - المزيد عن ذلك في ثانية .
عندما ينقر العميل على الزر ، سيكتشف متجرك تلقائيًا الموقع الفعلي للعميل ويعرض النتيجة على الخريطة. سيرون أولاً مطالبة المتصفح القياسية التي تطلب خدمات الموقع .
عندما اختبرته ، كان المكون الإضافي قادرًا على اكتشاف موقعي بدقة في فيتنام.
إذا لزم الأمر ، يمكن للعميل ضبط موقعه على الخريطة عن طريق تحريك الدبوس:

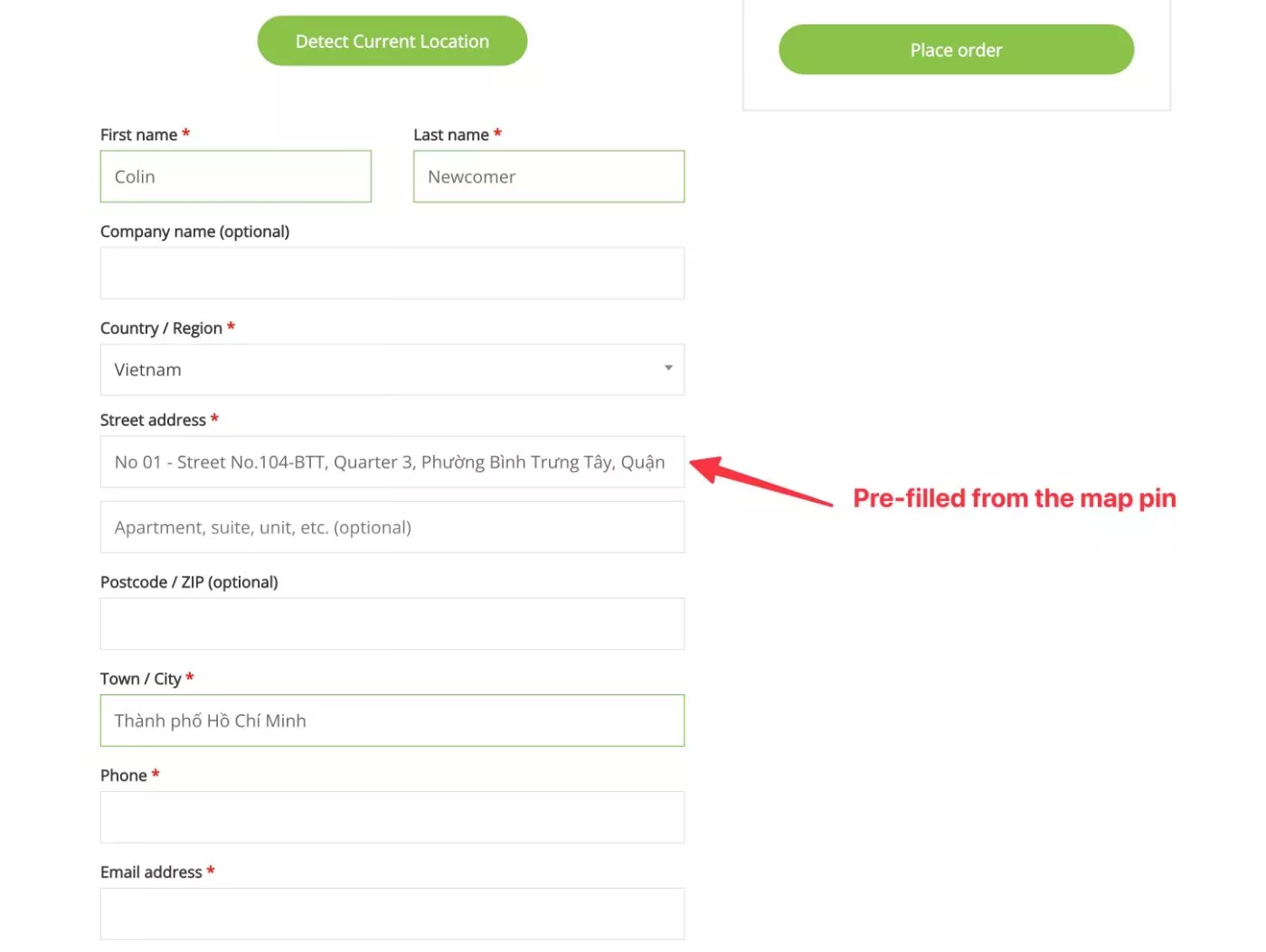
بعد ذلك ، يمكن أن يستخدم المكون الإضافي أيضًا واجهة برمجة تطبيقات خرائط Google لملء عناوين الشحن و / أو إرسال الفواتير الخاصة بالعميل تلقائيًا بناءً على الموقع الذي اختاروه على الخريطة.
لديك أيضًا خيار تمكين الإكمال التلقائي للعنوان ، مما يساعد العملاء أيضًا على اختيار الموقع الصحيح من خلال اقتراح عناوين مطابقة عند بدء الكتابة. المزيد عن هذا أدناه .
كما هو الحال مع موقع دبوس الخريطة ، يمكن للعملاء تعديل هذه التفاصيل.
يمكنك أيضًا تعطيل الخريطة تمامًا واستخدام عنوان الإكمال التلقائي فقط إذا كنت تفضل هذا الأسلوب.
هنا ، يمكنك أن ترى أن المكون الإضافي قد ملأ عنواني مسبقًا بناءً على موقع الخريطة:

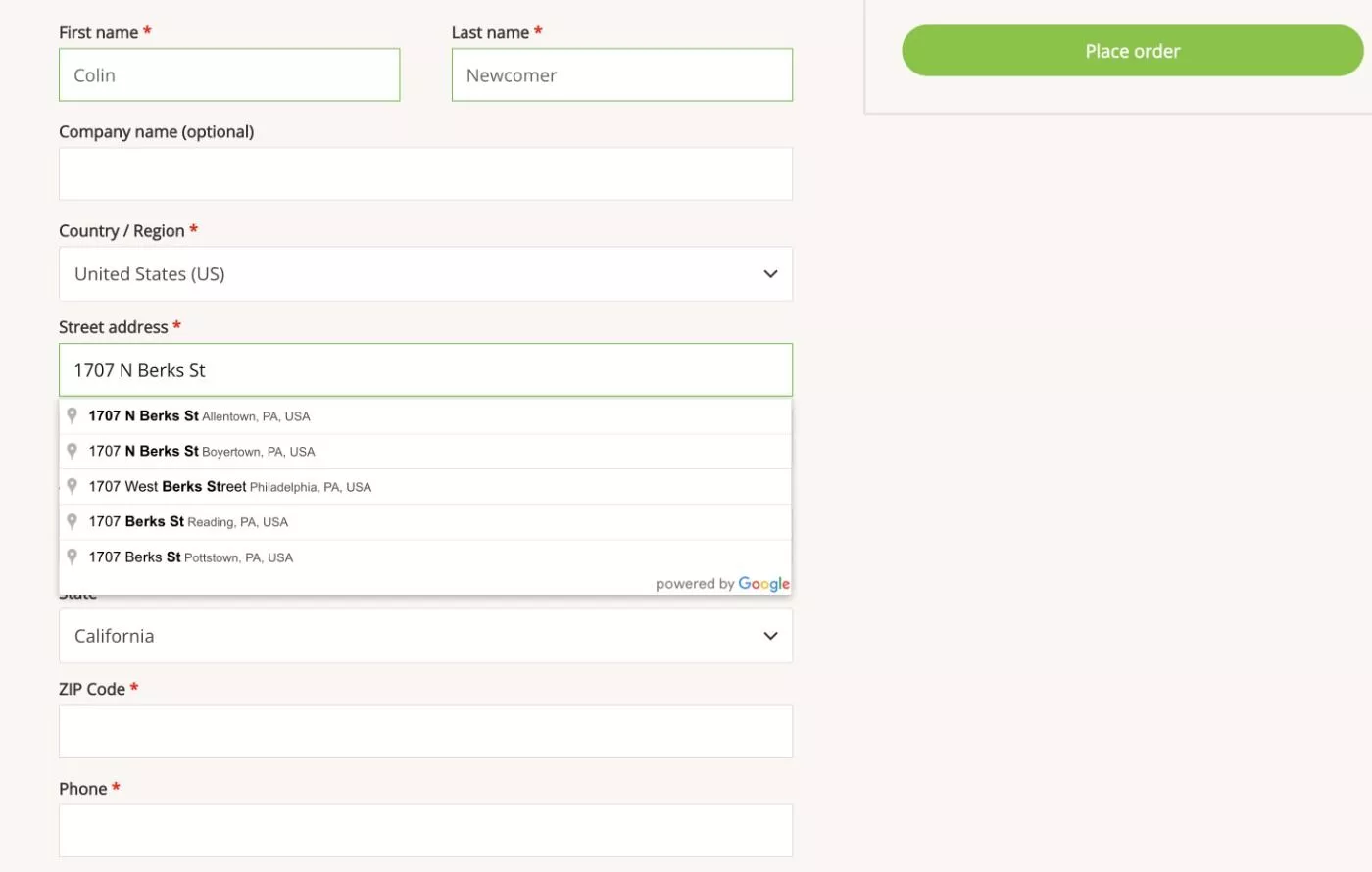
بدلاً من ذلك ، يمكنني أيضًا الكتابة في حقل عنوان الشارع للاستفادة من وظيفة الإكمال التلقائي للعنوان. يمكنك أن ترى ما يبدو عليه العنوان الموجود في الولايات المتحدة أدناه ، حيث تبدأ العناوين في الظهور بمجرد أن أكتب.
يمكنك أيضًا تقييد الاقتراحات على مناطق جغرافية معينة لتجنب اقتراح عناوين للأماكن التي لا تقدم فيها. يمكنك أيضًا قصر اقتراحات الإكمال التلقائي على حقلي الفوترة أو الشحن فقط:

إذا لم تكن بحاجة إلى هذه الوظيفة في جميع الطلبات ، فيمكنك أيضًا استخدام المنطق الشرطي لإظهار / إخفاء منتقي الموقع باستخدام شروط مختلفة بما في ذلك ما يلي:
- طريقة الشحن - على سبيل المثال ، أظهرها فقط عندما يختار العميل خيار شحن التسليم المحلي
- فئة شحن المنتج
- رمز الكوبون
- أوامر الضيف
- قيمة سلة التسوق
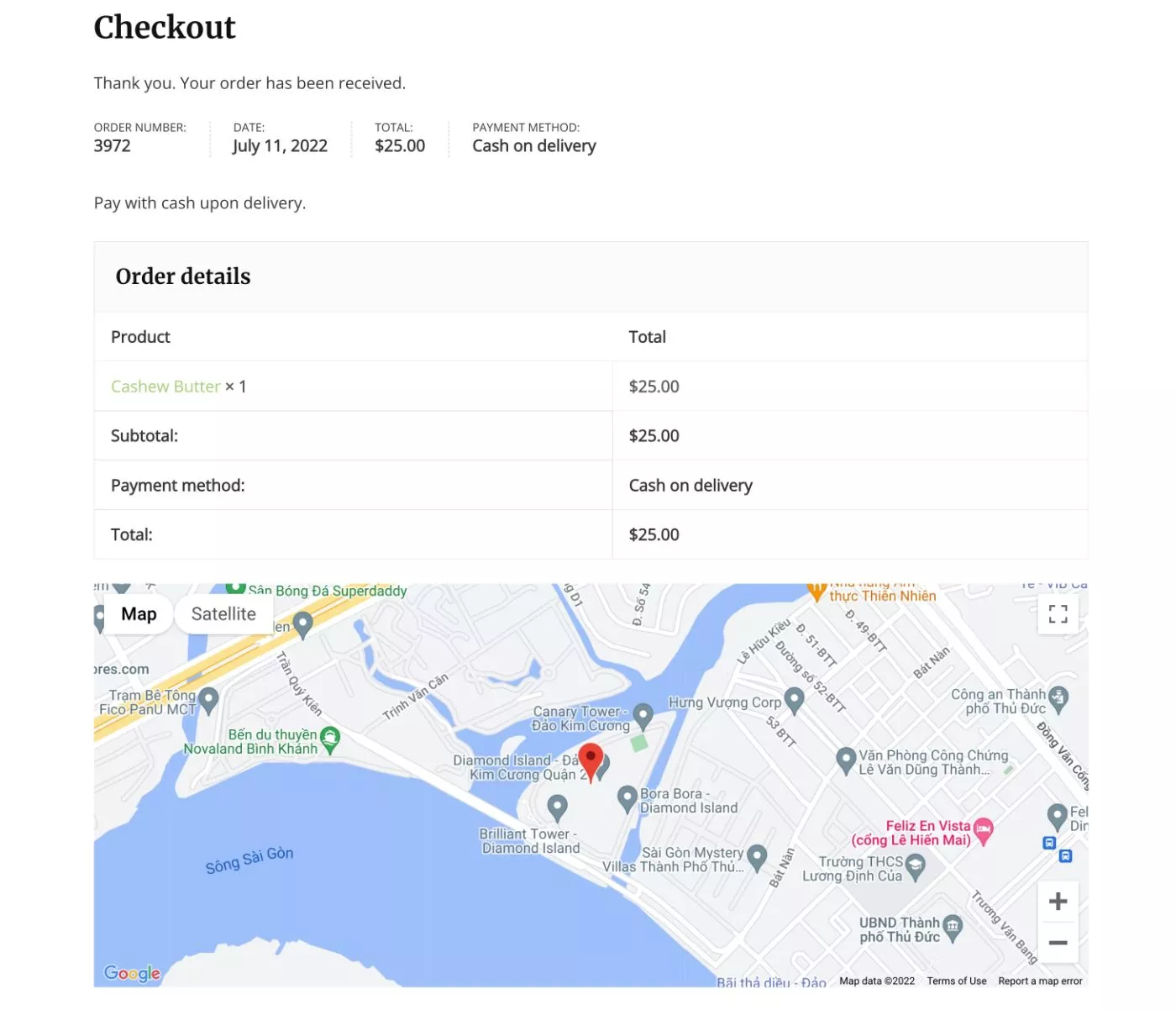
بمجرد إتمام العميل لطلبه ، يأتي المكون الإضافي أيضًا مزودًا بميزات لمساعدة العملاء ومالكي المتاجر على حد سواء على رؤية الموقع بسهولة.
سيرى العملاء خريطة موقع التسليم الخاص بهم في صفحة تأكيد الطلب ، وكذلك في مناطق حسابي الخاصة بهم:

يتوفر للعملاء أيضًا خيار حفظ عناوين متعددة لمساعدتهم على توفير الوقت في المستقبل. على سبيل المثال ، يمكنهم حفظ عنوان "المنزل" و "العمل".
سيرى مسؤولو المتجر أيضًا الخريطة في منطقة إدارة الطلبات ، بالإضافة إلى زر للسماح لهم بفتح نافذة خرائط مخصصة مع موقع الدبوس الدقيق:

يمكنك أيضًا تضمين رابط لموقع الخريطة في رسائل البريد الإلكتروني التي تواجه المسؤول أو العميل باستخدام رمز الاستجابة السريعة أو الزر أو الرابط.
أخيرًا ، إليك بعض الميزات البارزة الأخرى التي يقدمها المكون الإضافي:
- خيار لضبط تكلفة الشحن بناءً على المنطقة أو المسافة من موقع العميل.
- خيار لتقييد خيارات عنوان الإكمال التلقائي. على سبيل المثال ، يمكنك فقط عرض اقتراحات الإكمال التلقائي من مدينتك.
- تصميمات خرائط Google وأيقونات علامات قابلة للتخصيص.
تكاليف الشحن على أساس المنطقة أو المسافة
تعد خيارات حساب تكلفة الشحن بناءً على المنطقة أو المسافة فريدة جدًا ، لذا أعتقد أنها تستحق نظرة مفصلة.
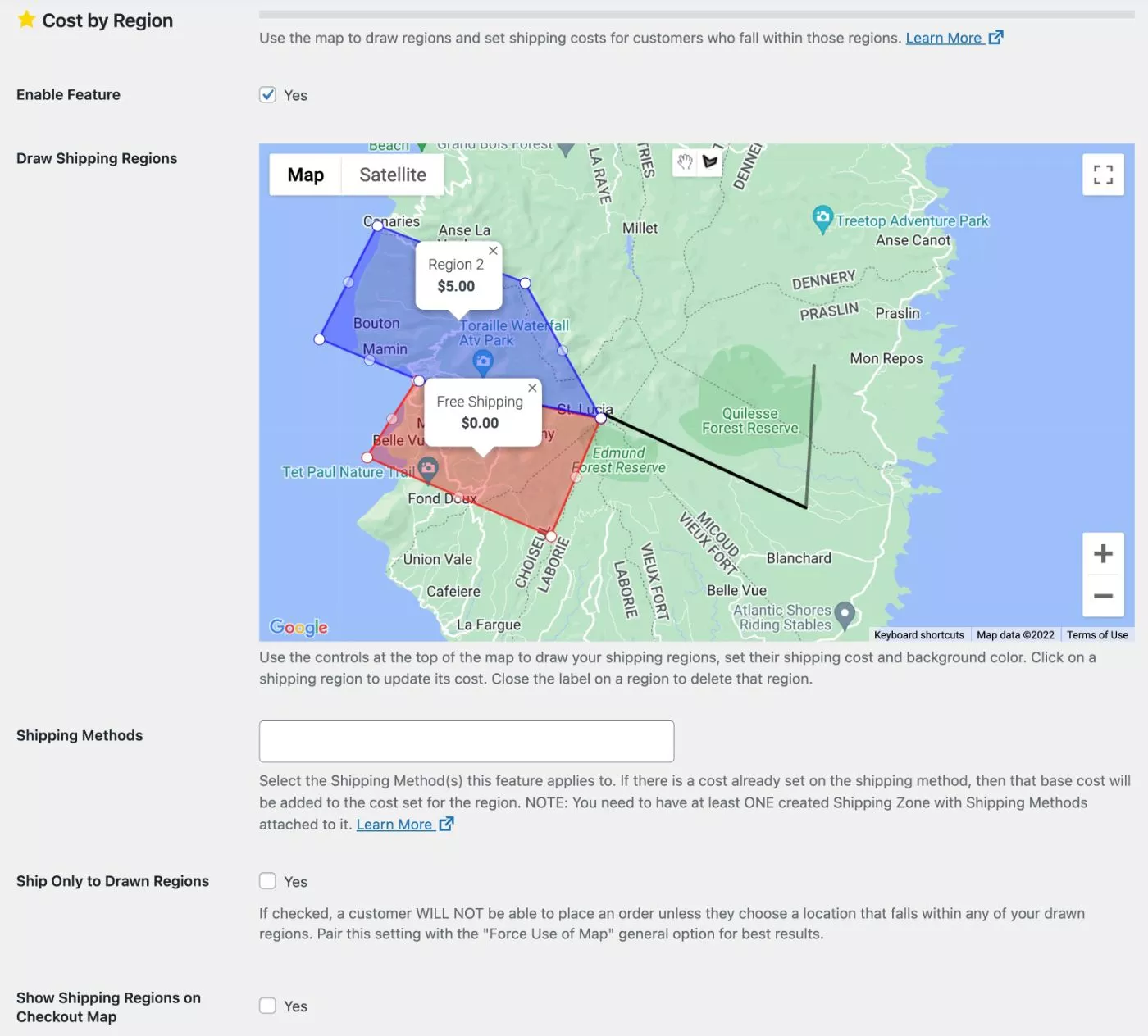
باستخدام ميزة التكلفة حسب مناطق الشحن ، يمكنك بالفعل رسم مناطق مخصصة على الخريطة وتطبيق سعر على جميع عمليات التسليم داخل هذا الموقع. يمكنك أيضًا إعطاء كل منطقة اسمًا ولونًا مخصصًا:

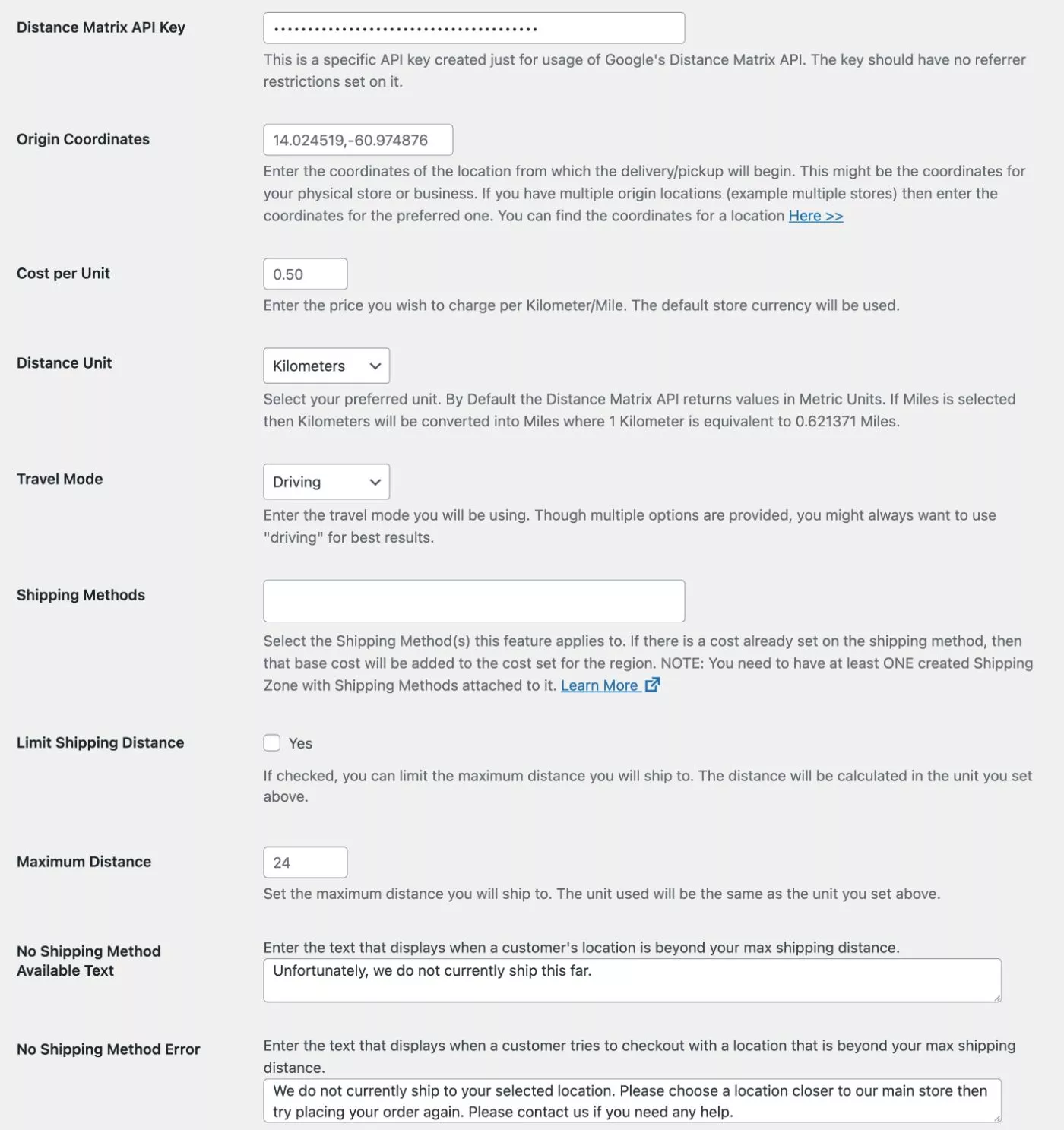
باستخدام ميزة التكلفة حسب المسافة ، يمكنك إعداد حساباتك الخاصة لضبط السعر تلقائيًا بناءً على مسافة العميل من موقع متجرك ( والذي يتضمن دعم مواقع متاجر متعددة والسماح للعملاء باختيار موقعهم المفضل ).
على سبيل المثال ، يمكنك تحصيل 0.50 دولار لكل كيلومتر واحد في المسافة:

المواقع التي يمكن أن تستفيد من منتقي المواقع لـ WooCommerce
أعتقد أن أي متجر WooCommerce يقوم بالتسليم المحلي أو التقاط الصور يمكنه الاستفادة من منتقي الموقع لـ WooCommerce. ولكن إذا كنت تبحث عن بعض الأمثلة المحددة ، فإليك بعض أنواع المتاجر التي يمكن أن تستفيد منها:
- المطاعم أو المقاهي التي تستخدم WooCommerce كنظام طلب مطعم لتوصيل الطعام.
- أنواع أخرى من خدمات توصيل الطعام - مثل متاجر البقالة عبر الإنترنت.
- باعة الزهور الذين يقومون بتوصيل الزهور.
- العناصر الثقيلة التي تتطلب توصيلًا محليًا - مثل متاجر الأثاث والمراتب وما إلى ذلك.
- خدمات السيارات الخاصة أو سيارات الأجرة - على سبيل المثال ، يختار العميل الموقع الذي يريد من خدمة السيارة استلامه فيه.
- أي نوع من خدمات التأجير حيث تحتاج إلى تسليم العنصر للعميل.
هذه مجرد أفكار قليلة لتدفق أفكارك الإبداعية - هذه ليست القائمة الكاملة بأي حال من الأحوال.
كيفية إعداد منتقي الموقع عند Checkout لـ WooCommerce
الآن بعد أن عرفت ما يفعله المكون الإضافي ، دعنا ندخل في كيفية إعداده في متجرك.
بالنسبة للجزء الأكبر ، يتعلق الأمر فقط بتثبيت المكون الإضافي وتكوين بعض الإعدادات.
ومع ذلك ، فإن الخطوة المضافة الوحيدة هي أنك ستحتاج إلى إنشاء مفتاح API لخرائط Google ، والذي تطلبه Google لمنحك إمكانية الوصول إلى جميع وظائف التعيين والإكمال التلقائي.
وإليك كيف يعمل…
1. أنشئ مفتاح API لخرائط Google في Google Cloud Console
لبدء الأمور ، ستبدأ خارج لوحة تحكم WordPress الخاصة بك في Google Cloud Console ( والتي يمكنك الوصول إليها باستخدام حساب Google الحالي الخاص بك ).

هناك ، ستحتاج إلى إنشاء مفتاح API لخرائط Google. لمساعدتك في القيام بذلك ، لدى مطور LPAC وثائق مفصلة في شكل فيديو وتعليمات مكتوبة مع لقطات شاشة. يمكنك مشاهدة الفيديو في الأسفل:
لا يوجد شيء معقد للغاية - ما عليك سوى النقر فوق بعض الأزرار.
أوصي بتعيين حدود الميزانية فقط لتجنب أي مفاجآت. تقدم Google استخدامًا مجانيًا لـ Google Maps Platform بقيمة 200 دولار شهريًا ، لذا فمن غير المحتمل أنك ستحتاج إلى دفع أموال مقابل استخدام API الخاص بك. لكن تحديد الميزانية يمنحك المزيد من راحة البال.
يوصي المطور أيضًا بتقييد وصول واجهة برمجة التطبيقات إلى متجر WooCommerce الخاص بك فقط ، مما سيمنع أي استخدام غير مصرح به.
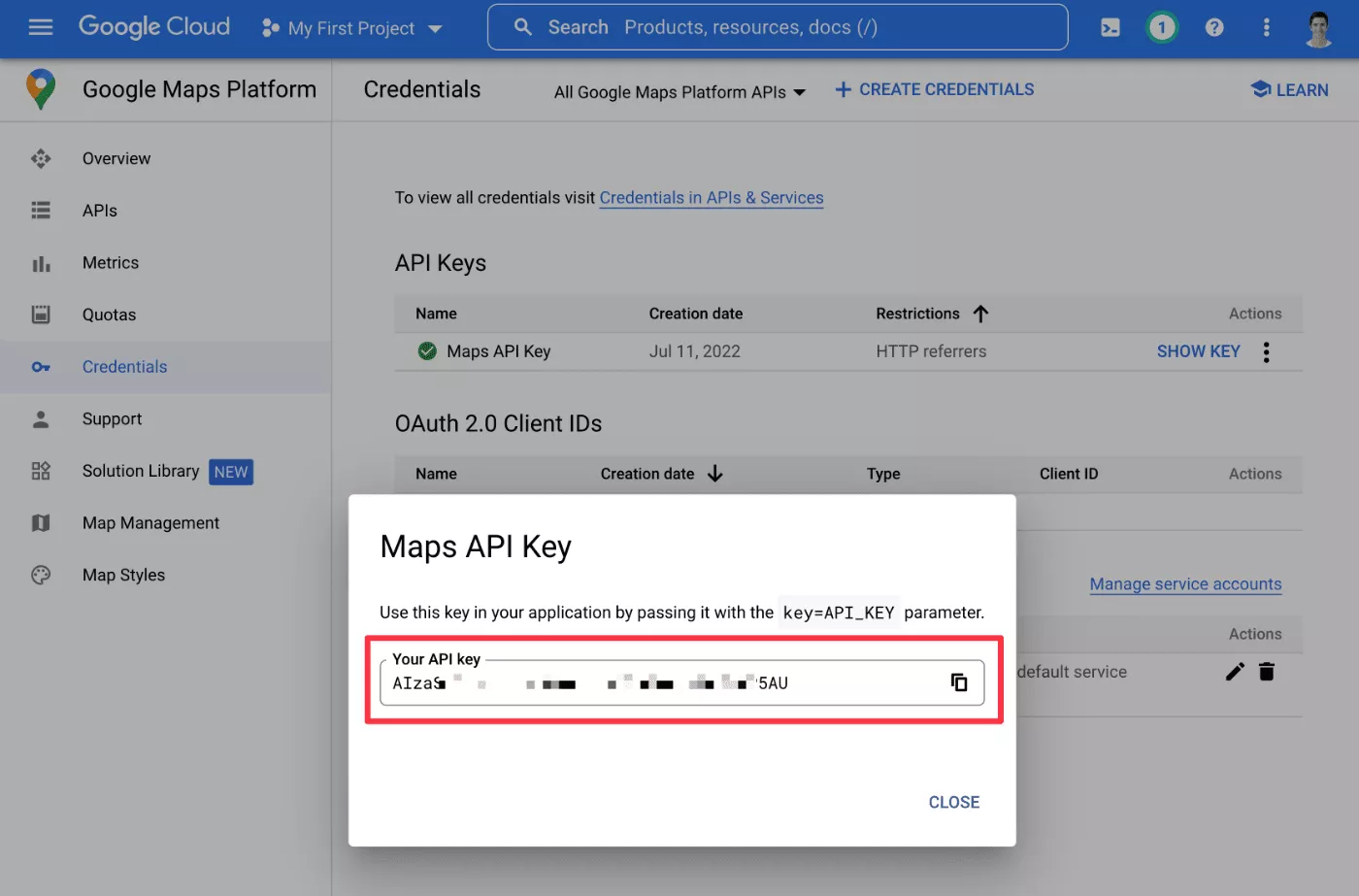
بمجرد الانتهاء من العملية ، يجب أن يكون لديك مفتاح API الخاص بك ، والذي يبدو كالتالي:

احتفظ بهذا في متناول يدك لأنك ستحتاج إليه لتكوين منتقي الموقع لـ WooCommerce.
2. قم بتثبيت البرنامج المساعد وإضافة مفتاح API لخرائط Google
بمجرد حصولك على مفتاح API لخرائط Google ، يمكنك تثبيت المكون الإضافي Location Picker في Checkout في متجرك.
سأتحدث أكثر عن الأسعار لاحقًا ، ولكن هناك إصدار مجاني على WordPress.org بالإضافة إلى إصدار متميز به المزيد من الميزات.
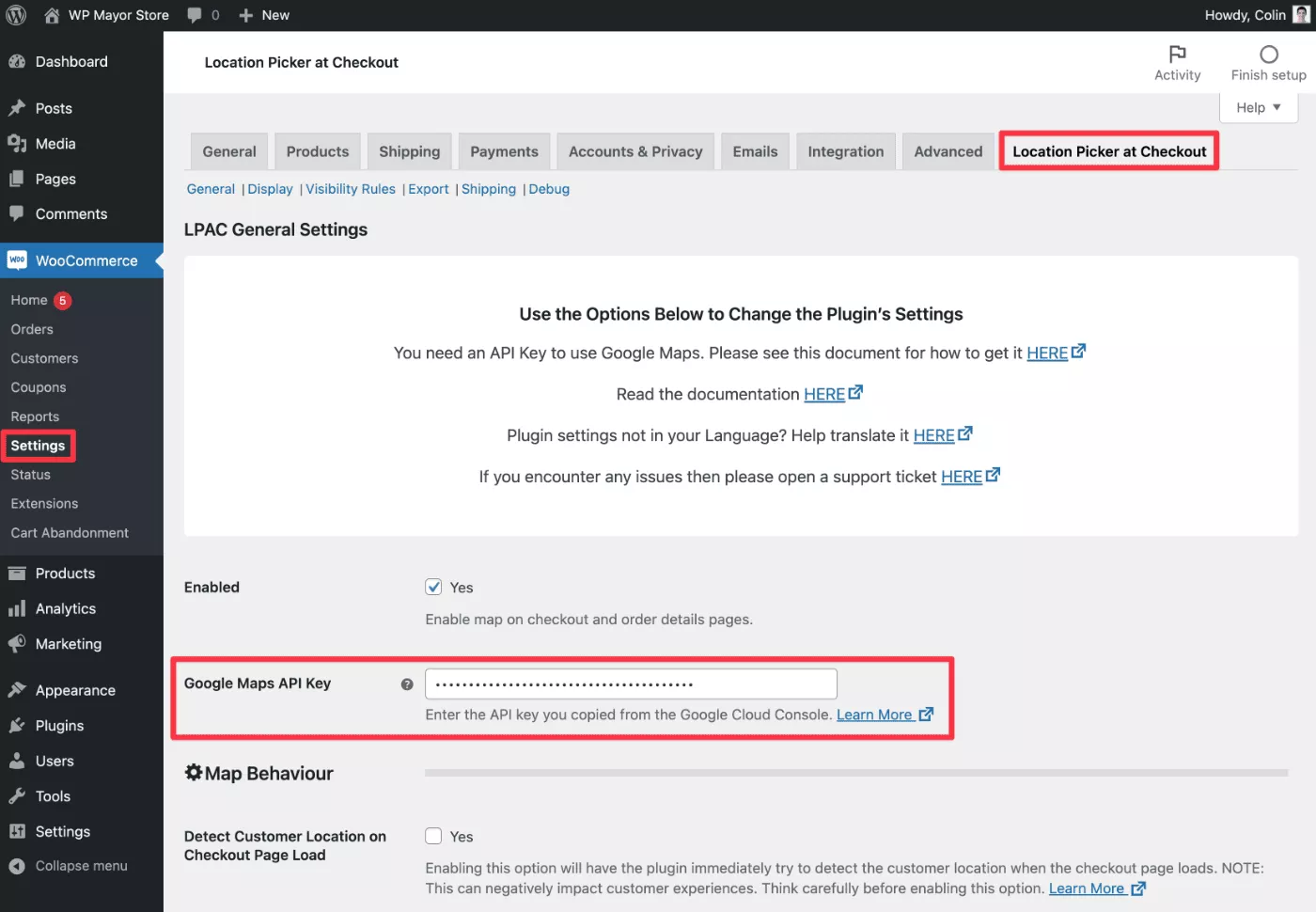
بمجرد تنشيط المكون الإضافي ، توجه إلى Woocommerce → Settings → Location Picker at Checkout . ثم الصق مفتاح API لخرائط Google في المربع واحفظ الإعدادات:

3. تكوين إعدادات البرنامج المساعد الأخرى
الآن ، أنت حر في تكوين الإعدادات الأخرى للمكون الإضافي.
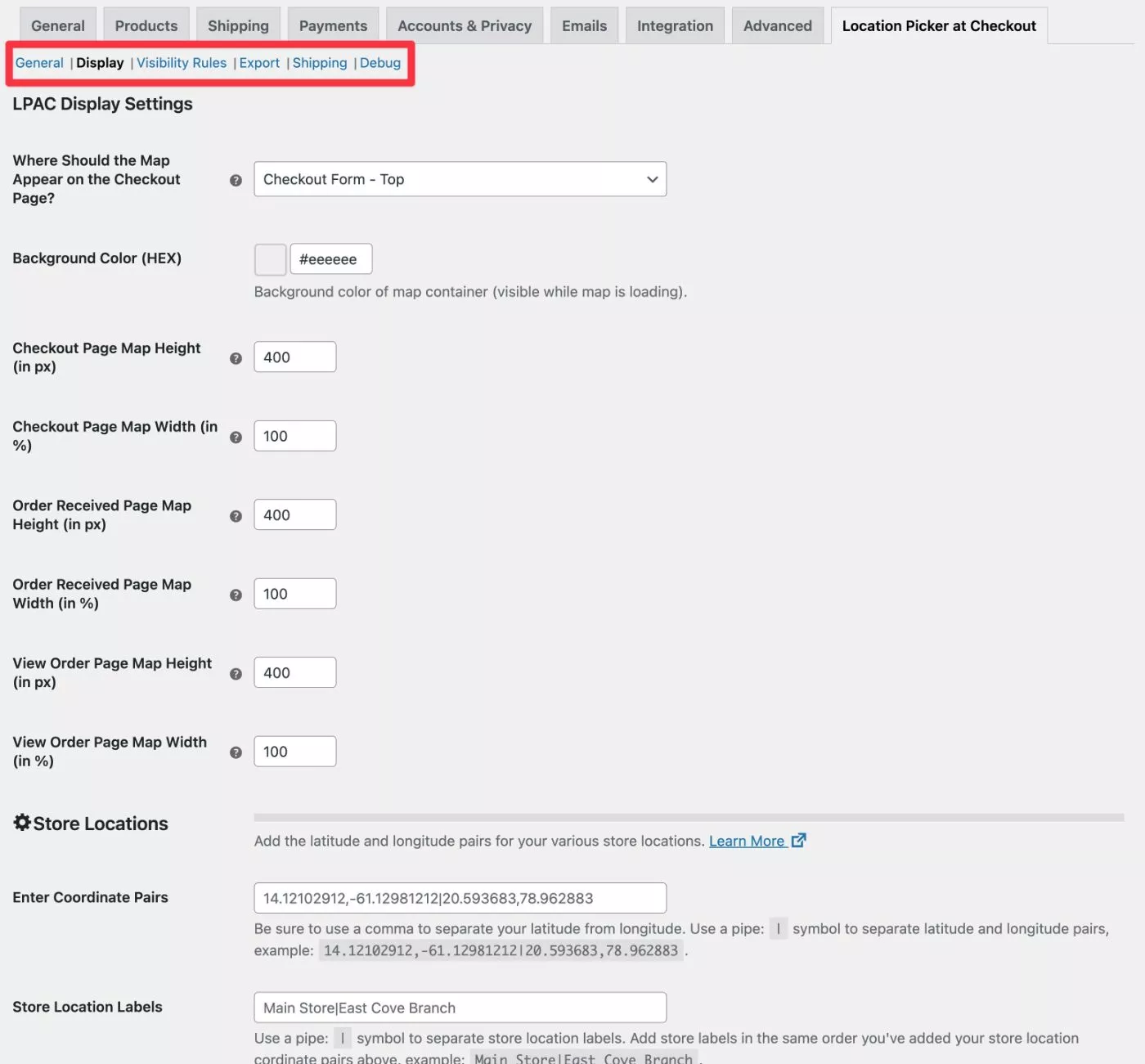
لاحظ أن هناك علامات تبويب مختلفة ، يمكنك الوصول إليها أسفل علامات تبويب إعدادات WooCommerce الرئيسية:
- عام - تكوين الإعدادات العامة لسلوك الخريطة ، بالإضافة إلى اقتراحات الإكمال التلقائي والعناوين المحفوظة.
- العرض - التحكم في مكان عرض الخريطة. يمكنك أيضًا تعيين مواقع متجرك وتخصيص الخريطة ورموز العلامة.
- قواعد الرؤية - إذا لزم الأمر ، يمكنك إنشاء قواعد منطقية شرطية لإظهار / إخفاء الخريطة بناءً على شروط مختلفة مثل فئات الشحن وطلبات الضيف والمزيد.
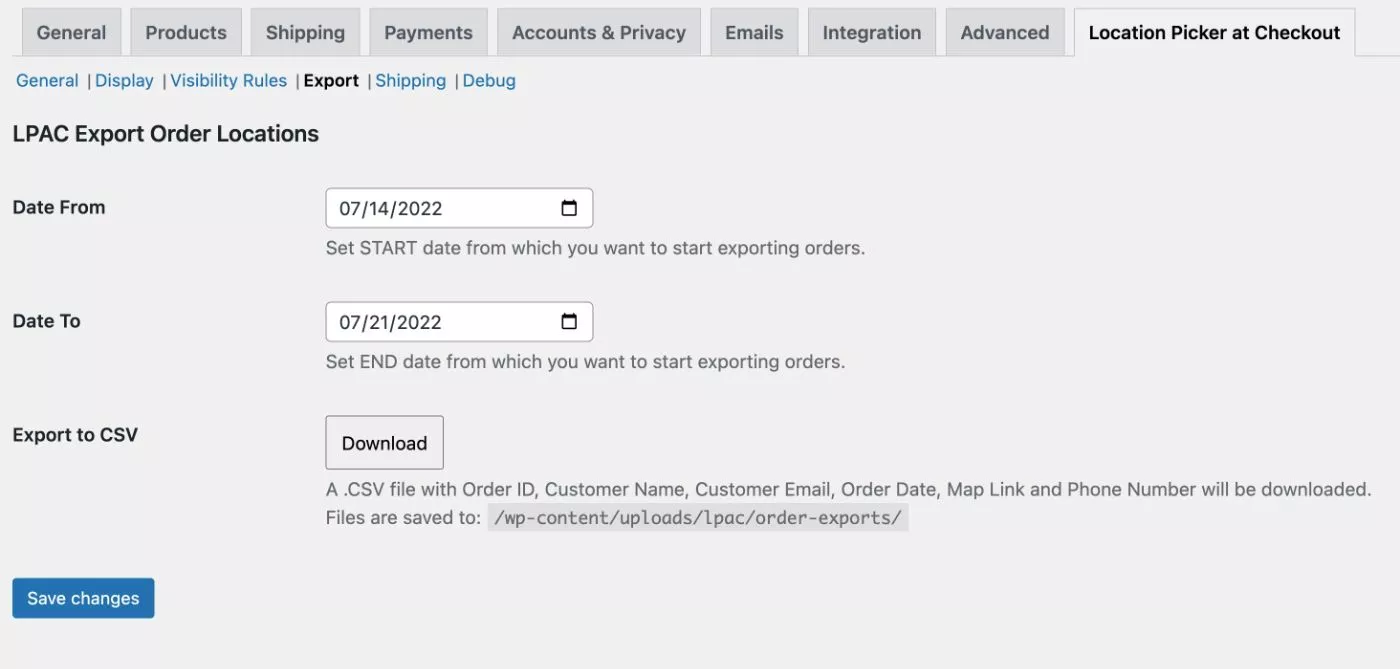
- تصدير - تتيح لك علامة التبويب هذه تصدير بيانات الموقع من تواريخ محددة إلى ملف CSV. لا توجد إعدادات هنا - إنها أكثر من أداة مساعدة.
- الشحن - يتيح لك ذلك رسم مناطق الشحن على الخريطة وإعداد أسعار مخصصة بناءً على تلك المناطق. يمكنك أيضًا إعداد التكلفة بحسابات المسافة هنا.

4. ابدأ باستخدام البرنامج المساعد
هذا كل شيء للإعداد!
من الآن فصاعدًا ، ستتمكن من الوصول إلى تفاصيل موقع محددة في لوحة معلومات إدارة الطلبات ، كما أوضحت لك سابقًا:

يمكنك أيضًا استخدام أداة التصدير لتصدير بيانات الأمر إلى ملف CSV إذا لزم الأمر:

منتقي الموقع عند تسجيل الخروج لتسعير WooCommerce
يأتي منتقي الموقع في Checkout في إصدار مجاني على WordPress.org بالإضافة إلى إصدار متميز به المزيد من الميزات.
الإصدار المجاني فعال بالفعل ، لذلك قد لا تحتاج إلى الدفع. فيما يلي الميزات الرئيسية التي تحصل عليها إذا قمت بالترقية إلى الإصدار المتميز:
- خيار لضبط تكلفة الشحن حسب المنطقة أو المسافة
- تصميمات خرائط Google المخصصة وأيقونات العلامات
- خيار تصدير مواقع الطلبات
- يمكن للعملاء حفظ عناوين متعددة
- قواعد منطقية شرطية أكثر تقدمًا لإظهار / إخفاء منتقي الموقع ، بما في ذلك مناطق الشحن وإجماليات سلة التسوق
- خيار لتقييد اقتراحات الإكمال التلقائي لمنطقتك الجغرافية.
أود أن أقول إن أبرز الميزات المتميزة هي القدرة على رسم مناطق الشحن على الخريطة وتخصيص السعر لكل منطقة ، بالإضافة إلى القدرة على إعداد تكاليف الشحن من خلال حسابات المسافة ، مثل 0.50 دولار لكل كيلومتر.
قد ترغب أيضًا في الوصول إلى القدرة على السماح للعملاء بحفظ عناوين متعددة ، والتي يمكن أن تكون مناسبة لأنواع معينة من العملاء.
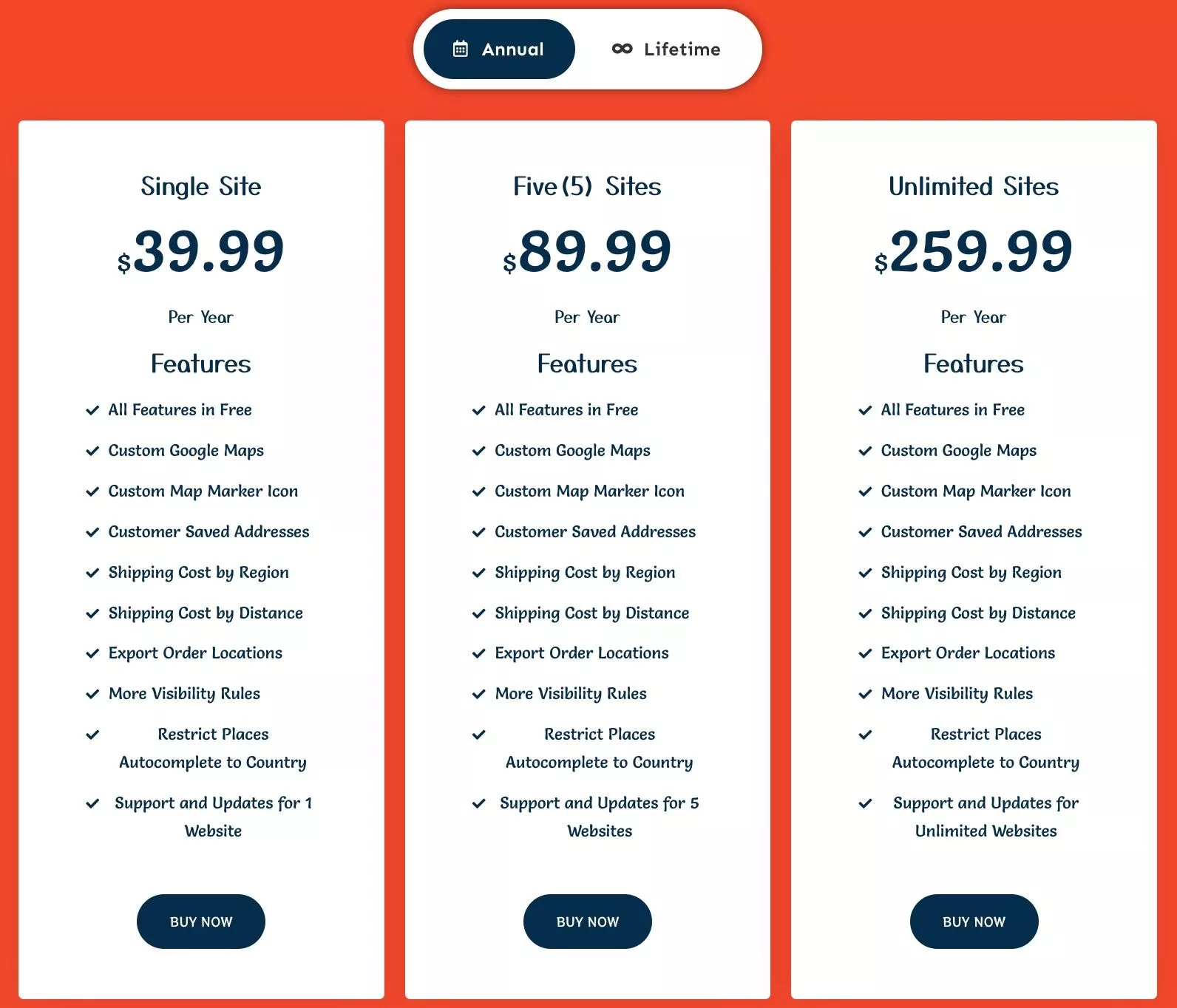
هناك ثلاث خطط متميزة. جميع الخطط كاملة الميزات - والفرق الوحيد هو عدد المواقع التي يمكنك من خلالها تنشيط المكون الإضافي.
يمكنك إما الدفع سنويًا مقابل عام واحد من الدعم والتحديثات أو يمكنك شراء ترخيص مدى الحياة:
- موقع واحد - 39.99 دولارًا لمدة عام واحد من الدعم والتحديثات أو 119.99 دولارًا لمدى الحياة.
- خمسة مواقع - 89.99 دولارًا لمدة عام واحد من الدعم والتحديثات أو 269.99 دولارًا لمدى الحياة.
- مواقع غير محدودة - 259.99 دولارًا لمدة عام واحد من الدعم والتحديثات أو 779.99 دولارًا لمدى الحياة.

تأتي جميع الخطط مع ضمان استرداد الأموال لمدة 30 يومًا ، لذلك لا يوجد خطر من إجراء عملية شراء.
الأفكار النهائية حول منتقي الموقع عند Checkout لـ WooCommerce
بشكل عام ، إذا كنت بحاجة إلى منتقي موقع لـ WooCommerce ، أعتقد أن Location Picket at Checkout يعد خيارًا رائعًا.
كانت عملية الإعداد سلسة بالنسبة لي وعملت جميع الميزات كما وعدت.
الإصدار المجاني مرن بالفعل وقد يكون كل ما تحتاجه.
لحالات الاستخدام الأكثر تقدمًا ، يمنحك الإصدار المتميز قدرًا كبيرًا من المرونة مع القدرة على تعديل أسعار الشحن بناءً على المنطقة أو المسافة ، بالإضافة إلى الميزات المميزة الأخرى التي ذكرتها أعلاه مثل قدرة العملاء على حفظ عناوين متعددة.
إذا كنت ترغب في تجربته بنفسك ، فلديك بعض الخيارات:
- أدر موقعًا تجريبيًا يعمل بكامل طاقته بالنقر فوق الزر " تجربة العرض التوضيحي المجاني " أسفل جدول الأسعار. يستخدم المطور خدمة InstaWP التي قمنا بمراجعتها ، والتي تمنحك موقعًا تجريبيًا كاملًا لوضع الحماية.
- قم بتثبيت الإصدار المجاني من WordPress.org.
- قم بشراء الإصدار المتميز - هناك ضمان لاسترداد الأموال لمدة 30 يومًا ، لذلك لا توجد مخاطر.
يمكنك أيضًا استخدام الأزرار أدناه للبدء:
