ما هو الفرق بين الضياع والضغط بلا خسارة؟
نشرت: 2021-12-27يمكن أن يؤدي استخدام الصور إلى تحسين محتوى موقع الويب الخاص بك. ومع ذلك ، يعد ضغط ملفاتك أمرًا حيويًا لمنعهم من التهام مساحة القرص غير الضرورية والإضرار بأداء موقعك. للتأكد من أنك تقوم بتحسين صورك بشكل صحيح ، فإنه يساعد على فهم الفرق بين الضغط الضائع مقابل الضياع.
في هذا المنشور ، سنبدأ بشرح كل من الضغط مع الفقد والضياع. سنناقش بعد ذلك متى يجب استخدام الضغط الضائع مقابل الضياع على موقع WordPress الخاص بك.
هيا بنا نبدأ!
اشترك في قناتنا على اليوتيوب
ما هو ضغط الخسارة؟
يقلل الضغط مع الفقد من أحجام الملفات عن طريق إزالة أكبر قدر ممكن من البيانات. نتيجة لذلك ، يمكن أن يسبب بعض التدهور الذي يقلل من جودة الصورة. ومع ذلك ، يجب ألا تكون معظم المعلومات المفقودة ملحوظة للزوار عند استخدام نسبة ضغط متوازنة.
تم تطوير ضغط الفقد لمجموعة متنوعة من تنسيقات الملفات. يرتبط بشكل شائع بتنسيقات Joint Photographic Experts Group (JPEG) وتنسيق تبادل الرسومات (GIF). ومع ذلك ، يمكنك أيضًا استخدام طريقة الضغط هذه لملفات الصوت والفيديو.
يوجد أدناه مثال على صورة قبل وبعد الضغط المفقود. على اليسار هو الأصل عند 347 كيلو بايت. حجم الصورة الموجودة على اليمين بنسبة 52 بالمائة ، وبذلك يصل حجمها إلى 163 كيلوبايت:

كما ترى ، لا يوجد اختلاف واضح في المظهر ، على الرغم من الانخفاض الكبير في حجم الملف. ومع ذلك ، يمكن أن تؤثر مستويات الضغط المختلفة على جودة الصور المضغوطة.
ينطبق نفس المبدأ على الملفات الصوتية. على سبيل المثال ، يمكنك استخدام الضغط مع فقدان البيانات لتقليل حجم ملفات MP3. ومع ذلك ، قد يؤدي القيام بذلك إلى تقليل وضوح الصوت في العملية.
إيجابيات وسلبيات الضغط الخاسر
تتمثل الفوائد الرئيسية للضغط مع فقدان البيانات في التخلص من البيانات وتقليل الحجم. يمكن أن يؤدي إنشاء ملفات ذات أحجام أصغر إلى تحسين أداء موقعك وأوقات التحميل. في المقابل ، يمكن أن يعزز ذلك تجربة المستخدم (UX) وتحسين محرك البحث (SEO).
من ناحية أخرى ، هناك بعض عيوب ضغط الفقد. أولاً ، لا يمكنك استعادة الملفات إلى أشكالها الأصلية. وبعبارة أخرى ، فإن العملية لا رجوع فيها. علاوة على ذلك ، يمكن أن يؤدي حذف البيانات إلى الإضرار بجودة الصورة.
يعد الضغط مع الفقد بشكل عام مقايضة: فكلما كان حجم الملف أصغر ، كان الأداء أسرع. ومع ذلك ، فكلما فقدت المزيد من البيانات ، كلما تأثرت جودة الصورة.
ما هو ضغط بلا خسارة؟
على عكس الضغط مع الفقد ، لا يزيل الضغط بدون فقدان أي بيانات مهمة من ملف الصورة. بدلاً من ذلك ، يزيل البيانات الوصفية والمعلومات غير الأساسية التي لا تؤثر على مظهر الصورة أو جودتها. على الرغم من أن طريقة الضغط هذه يمكن أن تساعد في جعل أحجام الملفات أصغر قليلاً ، إلا أن الاختلاف ليس كبيرًا في العادة.
هناك تنسيقان شائعان للملف مرتبطان بالضغط بدون فقد وهما الملفات المضغوطة (ZIP) المؤرشفة وصور Portable Network Graphics (PNG). تم تطوير الضغط بدون فقدان للنص والصور والصوت. في الواقع ، تستخدم بعض أكبر خدمات البث اليوم ، مثل Apple Music و Spotify ، ضغطًا بدون فقدان لملفات الصوت.
إيجابيات وسلبيات الضغط بلا خسائر
الميزة الرئيسية للضغط غير المنقوص هي أنه لا داعي للقلق بشأن تدهور جودة الصورة أو جعلها تبدو منقطة. أيضًا ، على عكس الضغط مع فقدان البيانات ، يمكنك استعادة الصورة إلى تنسيقها الأصلي دون أي فقدان للبيانات.
ومع ذلك ، هناك جانب سلبي مهم: الضغط غير المنقوص لديه قدرة أقل على الاحتفاظ بالبيانات. نظرًا لأن طريقة الضغط هذه لا تقلل من حجم البيانات ، فلن تقوم بتوفير مساحة تخزين كبيرة.
متى تستخدم الضغط Lossy vs Lossless على موقع WordPress الخاص بك
تعتمد أفضل طريقة ضغط لموقع الويب الخاص بك ، جزئيًا ، على تنسيقات الملفات التي تستخدمها. على سبيل المثال ، تعد ملفات PNG هي الأنسب للشعارات والرسوم التوضيحية والرموز والنصوص ذات الخلفيات الشفافة. ومع ذلك ، فإن معظم الصور القياسية على الويب هي ملفات JPEG.

نوصي باستخدام ضغط بدون فقدان لملفات PNG. على النقيض من ذلك ، يعد فقدان البيانات أكثر ملاءمة لملفات JPEG.
يقوم WordPress تلقائيًا بضغط صور JPEG (تقليل حجم الملف حتى حوالي 82 بالمائة) عند تحميل هذه الصور إلى مكتبة الوسائط الخاصة بك. يمكنك ضبط هذا المستوى من الضغط عن طريق تحرير ملف jobs.php الخاص بك. ومع ذلك ، لا نوصي بهذه الطريقة ما لم تكن مرتاحًا للعمل مع الكود.
بغض النظر عن الإعدادات الافتراضية ، يمكنك تحسين ملفاتك بشكل أكبر باستخدام الضغط مع فقدان البيانات أو فقدانها. يمكنك استخدام برامج تحرير الصور مثل Adobe Photoshop أو مكون إضافي لتحسين الصور في WordPress ، مثل Imagify أو WP Smush أو ShortPixel.
يمكنك أيضًا استخدام أداة مجانية عبر الإنترنت مثل TinyPNG:

الآن بعد أن فهمنا الضغط الخاسر مقابل الضياع بشكل أفضل ، حان الوقت لمناقشة متى يكون من الأفضل استخدام كل طريقة على موقع WordPress الخاص بك. كما ناقشنا ، كلا النوعين من الضغط لهما مزايا وعيوب فريدة.
متى تستخدم الضغط الخاسر في ووردبريس
إذا كانت مساحة القرص والنطاق الترددي من بين أكبر مخاوفك ، فمن الأفضل استخدام الضغط مع فقدان البيانات على موقع الويب الخاص بك. لتسريع موقعك ، توصي Google بالضغط مع فقدان البيانات عبر مكون WordPress الإضافي. يمكنك أيضًا استخدام ضغط GZIP لتقليل حجم ملفاتك بشكل أكبر.
في معظم الحالات ، نقترح استخدام الضغط مع الفقد لصور WordPress. فقدان البيانات غير ملحوظ إلى حد كبير ، لكنه يمكن أن يحسن أوقات التحميل بشكل كبير. لذلك ، تعد هذه الطريقة مثالية لمحلات التجارة الإلكترونية ومواقع المحفظة والمدونات.
على سبيل المثال ، يمكن أن يؤدي الضغط مع الفقد إلى تحسين صور المنتج والصور المصغرة عبر متجرك. يمكنك أيضًا استخدامه لمنشورات المدونة القياسية والصفحات التي تحتوي على صور توضيحية.
مرة أخرى ، بناءً على مستوى الضغط المستخدم ، لا يوجد عادةً فرق ملحوظ في الجودة إلا إذا قمت بتكبير الصور عن كثب. بالإضافة إلى ذلك ، يمكنك اختيار شدة الضغط بشكل عام.
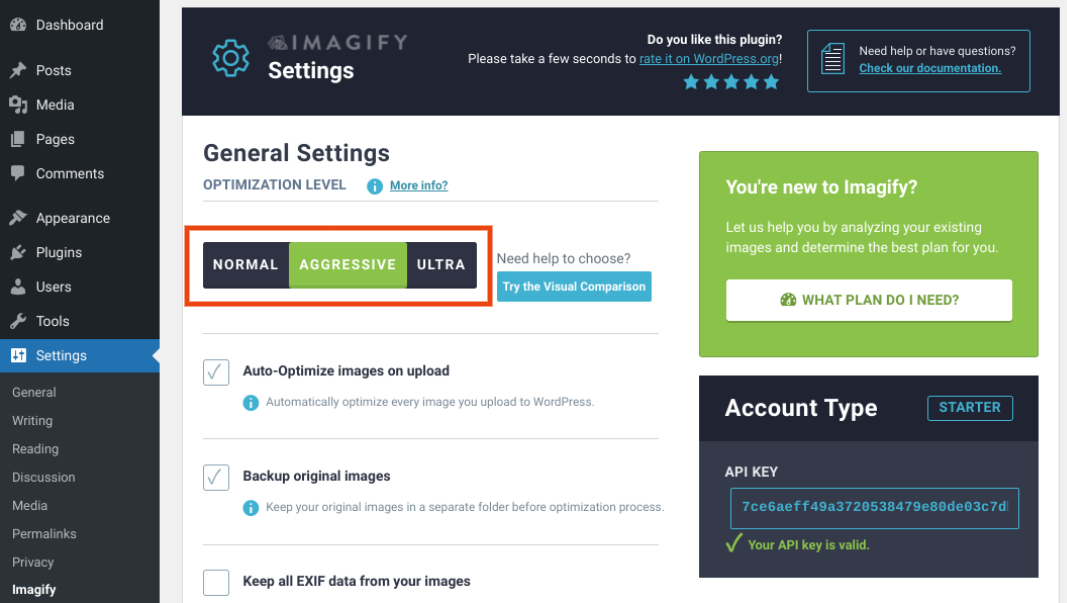
على سبيل المثال ، يتيح لك Imagify تحديد مستوى التحسين بناءً على مدى شدة الضغط الذي تريده:

يعد الضغط مع الفقد أفضل لصور WordPress لأن معظم الأشخاص لن يروا انخفاض الجودة. عيوننا لديها حساسية متفاوتة للألوان والسطوع. تستغل خوارزميات الضغط كيفية معالجة البشر للصور لجعل التخلص من البيانات وتقليل الجودة غير محسوس تقريبًا.
متى يجب استخدام الضغط بدون فقدان البيانات في ووردبريس
عادةً ما يكون الضغط بدون فقد هو الأفضل للصور ذات النصوص الثقيلة والصور ذات الخلفيات الشفافة. نوصي باستخدامه مع تنسيقات ملفات RAW و BMP و GIF و PNG.
إذا كان انخفاض جودة الصورة يمثل مصدر قلق ، فقد يكون من الأفضل لك اختيار الضغط بدون فقدان البيانات. سيحتفظ بالمظاهر الواضحة لصورك مع تقليل أحجام ملفاتها أيضًا.
يمكن أن يكون الضغط بلا خسارة منطقيًا أيضًا إذا كان موقعك يعتمد بشكل كبير على المحتوى المرئي ، مثل موقع التصوير الفوتوغرافي. إذا كان الأمر كذلك ، فيمكنك تحسين الصور وأداء الموقع باستخدام طرق أخرى ، مثل الاستفادة من شبكة توصيل المحتوى (CDN).
خاتمة
يعد تحسين ملفات الصور طريقة فعالة لتحسين سرعة وأداء موقع WordPress الخاص بك. ومع ذلك ، قد يكون من الصعب الاختيار بين الضغط مع فقدان البيانات والضغط بدون فقدان البيانات. من ناحية أخرى ، من المحتمل أنك تريد توفير مساحة على القرص. من ناحية أخرى ، لا تريد الإضرار بمظهر وجودة المحتوى الخاص بك.
كما تمت مناقشته في هذا المنشور ، فإن كل من الضغط مع الفقد والخسارة له إيجابيات وسلبيات. نوصي بالضغط مع فقدان البيانات لمعظم مواقع الويب لأنه يمكن أن يقلل بشكل كبير من أحجام الملفات دون إزالة أي بيانات ملحوظة. ومع ذلك ، قد يكون الضغط بدون فقد أفضل إذا كنت مهتمًا بجودة الصورة أكثر من أوقات التحميل.
هل لديك أي أسئلة حول الضياع مقابل الضغط بلا خسارة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
الصورة عبر Andrew Svk / unsplash.com ، صورة مميزة عبر vladwel / shutterstock.com
