كيفية تكوين Mailchimp لنماذج الاشتراك في WordPress والتسويق عبر البريد الإلكتروني
نشرت: 2022-05-09WordPress هو نظام إدارة المحتوى السائد ، و Mailchimp هو مكافئها لبرنامج التسويق عبر البريد الإلكتروني.
فلماذا لا تجمع بين البلدين؟
في هذا الدليل ، ستتعلم كيفية تكوين Mailchimp لـ WordPress. باستخدامه ، يمكنك تمكين نماذج الاشتراك على موقع الويب الخاص بك ، وإعداد حملات التسويق عبر البريد الإلكتروني ، وإرسال رسائل البريد الإلكتروني كلما قمت بنشر منشور مدونة جديد.
لنبدأ في تعلم كيفية إضافة Mailchimp إلى WordPress!
لماذا تستخدم Mailchimp في WordPress؟
تقدم مكتبة البرنامج المساعد WordPress بالفعل مجموعة واسعة من المكونات الإضافية وأدوات التسويق عبر البريد الإلكتروني وإنشاء القوائم.
هذا يطرح السؤال: ما الذي يجعل Mailchimp مرغوبًا أكثر من عشرات البدائل؟ لماذا يجب عليك استخدام Mailchimp على موقع WordPress الخاص بك؟
هذا هو السبب:
- تقدم Mailchimp حسابًا مجانيًا لما يصل إلى 2000 جهة اتصال. لا تحتوي العديد من تطبيقات التسويق عبر البريد الإلكتروني المتميزة على خطط مجانية ، وإذا كانت كذلك ، فمن الصعب التغلب على الميزات التي تحصل عليها من Mailchimp.
- يمكنك إنشاء نماذج الاشتراك في البريد الإلكتروني باستخدام Mailchimp من خلال طريقة يدوية أو باستخدام مكون إضافي. يوفر هذان الخياران إعدادًا مرنًا إلى حد ما. يدعم WordPress الترميز المخصص ، وهناك الكثير من الإضافات Mailchimp ، لذلك من الممكن استخدام أيهما يجعلك أكثر راحة.
- من الممكن أيضًا استخدام Mailchimp لنماذج التسجيل في مواقع الويب. يأتي المستخدمون إلى موقعك ويقومون بإنشاء ملف تعريف مستخدم ؛ يتم استخدامها بشكل متكرر في مواقع العضوية والتجارة الإلكترونية والمنتديات.
- عملية تصميم البريد الإلكتروني Mailchimp لا مثيل لها. تعني قوالبه الجميلة ومحرر السحب والإفلات أنك لست مضطرًا لأن تكون مصممًا أو خبيرًا في التسويق عبر البريد الإلكتروني لإنشاء حملات مذهلة. يمكنك أيضًا الحصول على مكتبة واسعة من القوالب.
- تربط العديد من أدوات الأتمتة تحديثات WordPress برسائل البريد الإلكتروني Mailchimp ، مما يسمح لك بإرسال رسائل بريد إلكتروني لأشياء مثل المنشورات الجديدة ، ورسائل البريد الإلكتروني الترحيبية أو حملات التنقيط عندما يشترك الأشخاص في قائمتك.
- يأتي Mailchimp مزودًا بأدوات استهداف متقدمة لمنح قراء / عملاء WordPress فرصة لاختيار رسائل البريد الإلكتروني التي يرغبون في تلقيها. يمكنك أيضًا الاستهداف بناءً على أنواع المستخدمين بنفسك.
- إذا كنت لا تحب المكونات الإضافية أو الطرق الأساسية لدمج Mailchimp مع WordPress ، فيمكنك دائمًا اللجوء إلى ملحقات الطرف الثالث ، مع رؤية كيف يوجد المئات منها في السوق. هذه مجرد ميزة واحدة لكون Mailchimp أداة تسويق بريد إلكتروني شائعة.
- يمكنك عرض إحصائيات Mailchimp على لوحة معلومات WordPress الخاصة بك ، لكنها مليئة بالمعلومات الأساسية مثل معدلات فتح البريد الإلكتروني ، والنقرات ، ومواقع المستخدمين.
- يتكامل Mailchimp بشكل جيد مع مواقع WooCommerce ، مما يساعدك على إرسال رسائل بريد إلكتروني للمعاملات الآلية لأشياء مثل رسائل سلة التسوق المهجورة والإيصالات ورموز القسائم.
- يعني تكامل Mailchimp و WordPress أنك تستفيد من مجموعة متنوعة من ميزات الأتمتة والتسويق الأخرى خارج نطاق التسويق عبر البريد الإلكتروني المعتاد. على سبيل المثال ، يمكنك ربط حسابات الوسائط الاجتماعية الخاصة بك وتشغيل الإعلانات الرقمية بناءً على رسائل البريد الإلكتروني وإعداد الصفحات المقصودة والمزيد.
كما ترى ، تقدم Mailchimp مجموعة قوية جدًا من الأدوات. ولكن عندما تقوم بتحسين Mailchimp لـ WordPress ودمج العملية بأكملها ، تصبح منصة تسويق أكثر فائدة لموقعك على الويب.
كيفية إنشاء حساب Mailchimp
الخطوة الأولى في إعداد Mailchimp لـ WordPress هي:
- لديك موقع WordPress
- قم بإنشاء حساب Mailchimp
بعد إنشاء هذين الحسابين ، يمكننا المضي قدمًا في ربطهما معًا باستخدام مكون إضافي أو رمز (المزيد حول هذا أدناه).
يغطي دليلنا حول بدء استخدام Mailchimp معظم عملية الانتقال إلى موقع Mailchimp على الويب لمعرفة كيفية التنقل في لوحة معلومات Mailchimp الخاصة بك.
كتذكير موجز ، إليك خطوات بدء تشغيل حساب Mailchimp ، جنبًا إلى جنب مع بعض النصائح الإضافية غير الموضحة في هذا الدليل:
ابدأ بالانتقال إلى موقع Mailchimp.com الإلكتروني والتحقق من الميزات للتأكد من أنها بالضبط منصة التسويق عبر البريد الإلكتروني التي تريد استخدامها لموقع WordPress الخاص بك.
بمجرد أن تصبح جاهزًا ، انقر فوق الزر تسجيل مجاني أو زر البدء اليوم - كلاهما ينقلك إلى نفس الصفحة لإنشاء حساب.

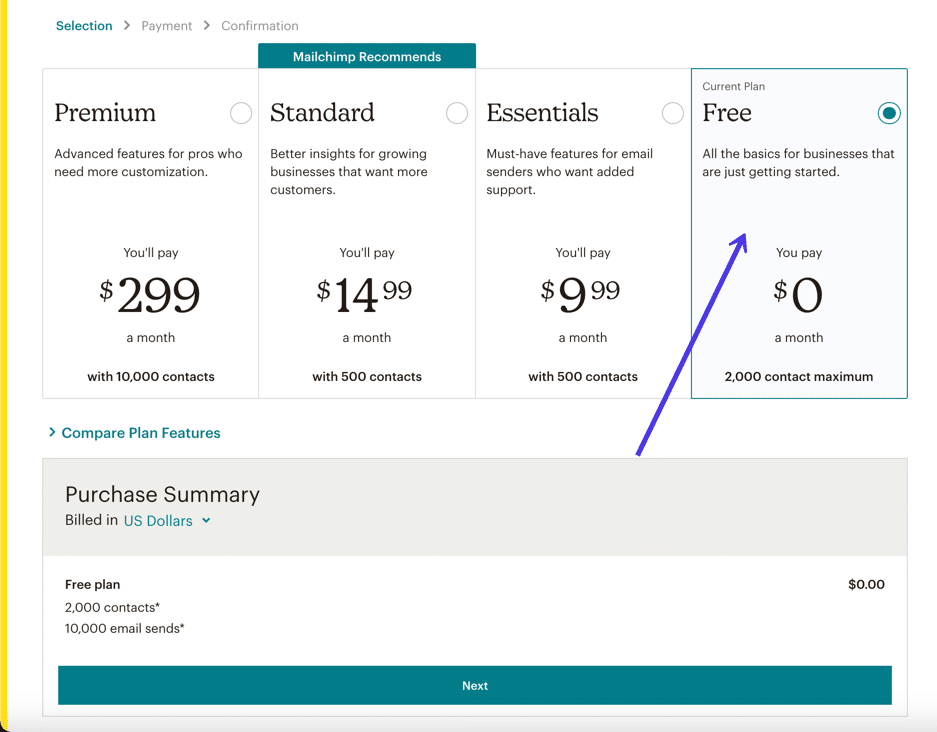
يُطلب منك تحديد خطة تسعير Mailchimp. نوصي بالبدء في الخطة المجانية حتى تتجاوز 2000 مستخدم كحد أقصى أو تطلب إحدى الميزات المتميزة.

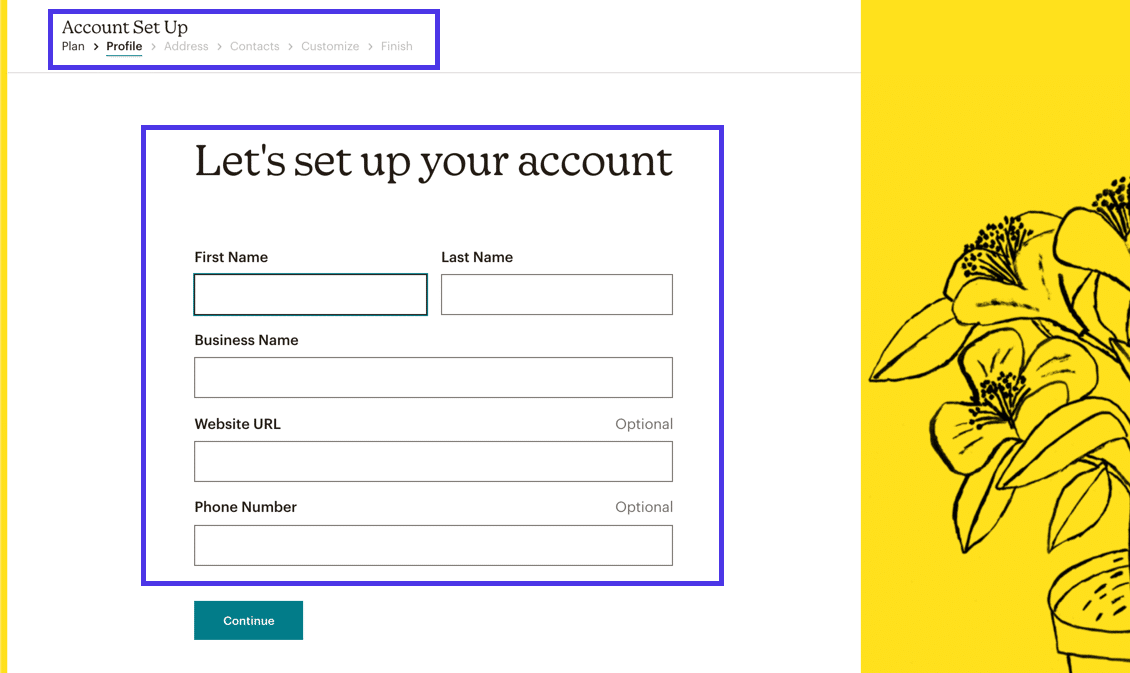
تعرض لك الشاشات التالية الحقول لكتابة بريدك الإلكتروني واسم المستخدم وكلمة المرور المطلوبين. سيُطلب منك أيضًا إخبار Mailchimp باسمك الأول واسم العائلة وربما بعض المعلومات الشخصية الأخرى لإكمال تكوين الحساب. لديهم حتى اختبار تسويقي يمكنك تخطيه ، ولكن من المفيد تحديد موقع الميزات الصحيحة على لوحة المعلومات الخاصة بك.

بعد كل ذلك ، يرسل لك Mailchimp إلى لوحة القيادة الرئيسية ، حيث سترى رسالة ترحيب وإحصائيات سريعة بمجرد إرسال الحملات وتفاصيل عن حجم قائمة بريدك الإلكتروني.
اقرأ دليلنا حول استخدام MailChimp (وبناء قائمة بريدك الإلكتروني) لمتابعة العملية.
يعني إعداد Mailchimp لـ WordPress أنك ستقوم بدمج حساب Mailchimp الحالي هذا لوضع نموذج Mailchimp على موقع WordPress الخاص بك - في منطقة مثل صفحتك الرئيسية أو الشريط الجانبي أو العنوان.
باستخدام نموذج مضمن في موقعك ، يتم دفع جميع بيانات المستخدم المدخلة من نموذج الموقع هذا إلى قاعدة البيانات داخل Mailchimp. يمكنك إدارة جميع جوانب قائمة البريد الإلكتروني من Mailchimp ، مع خيارات الاستهداف ووضع المستخدمين في مجموعات والنظر في الإحصائيات. يمكنك أيضًا تعديل تصميم نموذج الاشتراك الخاص بك في Mailchimp.
الهدف الرئيسي من دمج Mailchimp for WordPress هو إنشاء قائمة بريد إلكتروني. كل شيء بعد ذلك يعتمد على إبداعك ورغبتك في إرسال رسائل البريد الإلكتروني ونوع العمل الذي تديره. Mailchimp مليء بالأدوات التي تلبي جميع احتياجاتك ، مثل:
- تريد الحصول على رسائل بريد إلكتروني تلقائية ترحيبية لأولئك الذين قاموا بالتسجيل في النموذج الخاص بك
- إنشاء رسائل إخبارية شهرية لمتجر البيع بالتجزئة الخاص بك
- اربط التكامل مع متجر التجارة الإلكترونية الخاص بك لتسليم الإيصالات
- تعيين رسائل سلة التسوق المهجورة
- إرسال رسائل بريد إلكتروني أخرى للمعاملات
كيفية إعداد Mailchimp على WordPress
تأتي عمليات تكامل Mailchimp في العديد من الأشكال المختلفة ، وبعضها يشمل:
- إنشاء نموذج اشتراك في Mailchimp بدون مكون إضافي على موقع WordPress الخاص بك.
- إنشاء نموذج اشتراك في Mailchimp باستخدام مكون إضافي لوضعه على موقع WordPress.
- إدراج نموذج الاشتراك في Mailchimp على موقع WordPress الخاص بك كأداة - انتقل إلى الشريط الجانبي أو التذييل أو مناطق عناصر واجهة المستخدم الأخرى.
- ربط موقع WordPress الخاص بك بحيث تحدث الإجراءات الآلية مثل إرسال تحديثات منشورات المدونة أو رسائل التجارة الإلكترونية من موقع WordPress الخاص بك.
في القسم التالي ، سنغطي ربط موقع WordPress الخاص بك بـ Mailchimp وإكمال جميع أنواع عمليات الدمج المذكورة. يمكنك بعد ذلك اتخاذ قرار بشأن الشخص الأكثر منطقية لمؤسستك بناءً على التكلفة ومتطلبات مستوى المهارة وما يأتي مع أفضل النماذج ورسائل البريد الإلكتروني.
كيفية إنشاء نموذج التسجيل في Mailchimp لـ WordPress بدون البرنامج المساعد
يقدم Mailchimp مكون WordPress الإضافي الخاص به (على الرغم من أننا لا نوصي به) ، ويمكنك العثور على عدد غير قليل من المكونات الإضافية لجهات خارجية لإضافة نموذج Mailchimp إلى WordPress. ومع ذلك ، يجب على الجميع معرفة كيفية إضافة نموذج Mailchimp إلى WordPress ، أو أي موقع ويب ، دون تثبيت مكون إضافي.
يتميز إلغاء الاشتراك في المكون الإضافي بمزايا ، من تقليل عدد المكونات الإضافية على موقع WordPress الخاص بك إلى تقصير الوقت الذي تقضيه في تصميم النموذج والحصول عليه على موقعك.
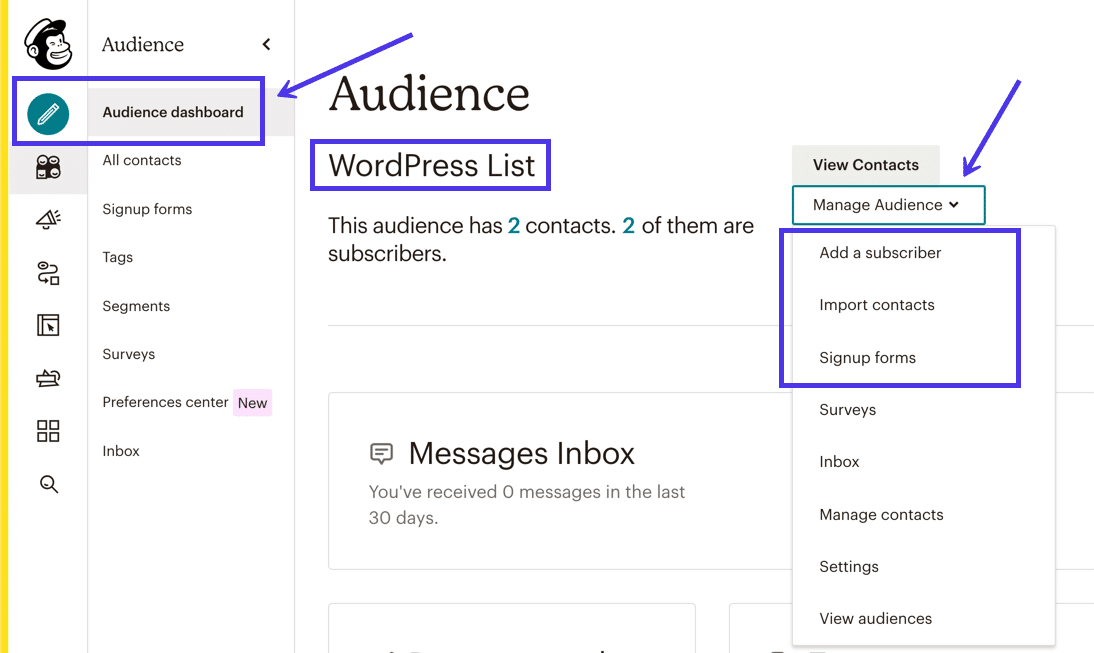
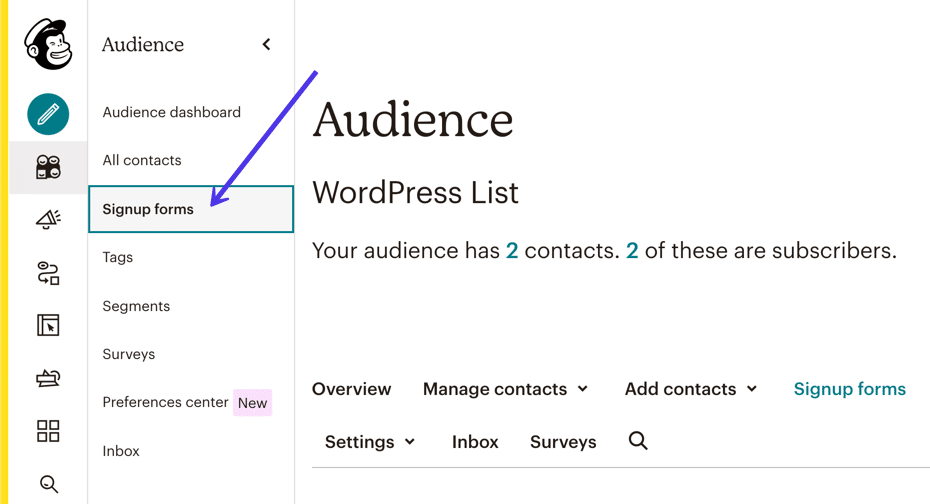
انتقل إلى لوحة معلومات Mailchimp وحدد عنصر قائمة الجمهور . ينقلك هذا إلى لوحة معلومات الجمهور ، والتي تسرد الجماهير المختلفة وعدد المشتركين في كل قائمة.
"الجمهور" هو ما يطلق عليه Mailchimp قائمة بريد إلكتروني. الجماهير هي قواعد بيانات قائمة بالبريد الإلكتروني تسجل جميع معلومات الاتصال بالعميل.
لإنشاء نموذج على Mailchimp ، يجب أن تفهم أولاً أن الجماهير مرتبطة مباشرة بالنماذج الخاصة بك. عند إنشاء نموذج ، تنتقل جميع البيانات التي تم جمعها إلى إحدى قوائم الجمهور.
لحسن الحظ ، بشكل افتراضي ، تقوم الخطة المجانية من Mailchimp تلقائيًا بربط جمهورك الأساسي بأي أشكال تقوم بها (ترى كيف يمكنك الحصول على جمهور واحد فقط في الخطة المجانية). مع خطط أكثر تقدمًا ، يجب عليك تعيين جمهور لكل نموذج من نماذجك.
تعرض صفحة لوحة تحكم جمهور Mailchimp معلومات مثل اسم قائمتك (في هذه الحالة ، أطلقنا على الجمهور اسم "قائمة WordPress") وعدد المشتركين في الجمهور. يرتبط بإضافة مشتركين واستيراد جهات اتصال وإنشاء نماذج اشتراك.

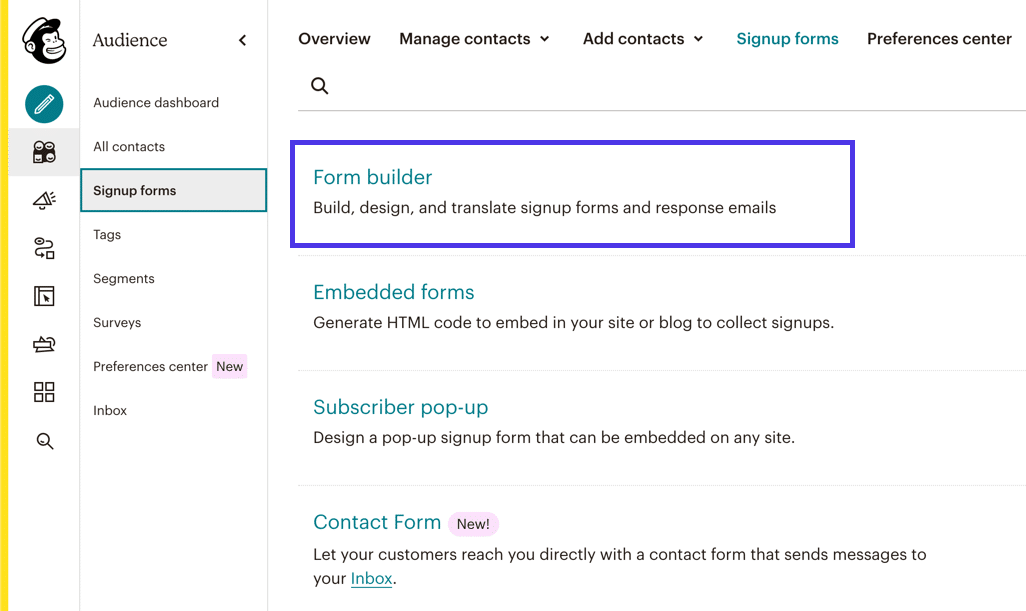
الآن بعد أن فهمت الجمهور ، انتقل إلى عنصر قائمة نماذج الاشتراك ضمن علامة التبويب لوحة تحكم الجمهور .
ينقلك هذا الزر إلى صفحة لإنشاء نماذج Mailchimp وتخصيصها وتضمينها.

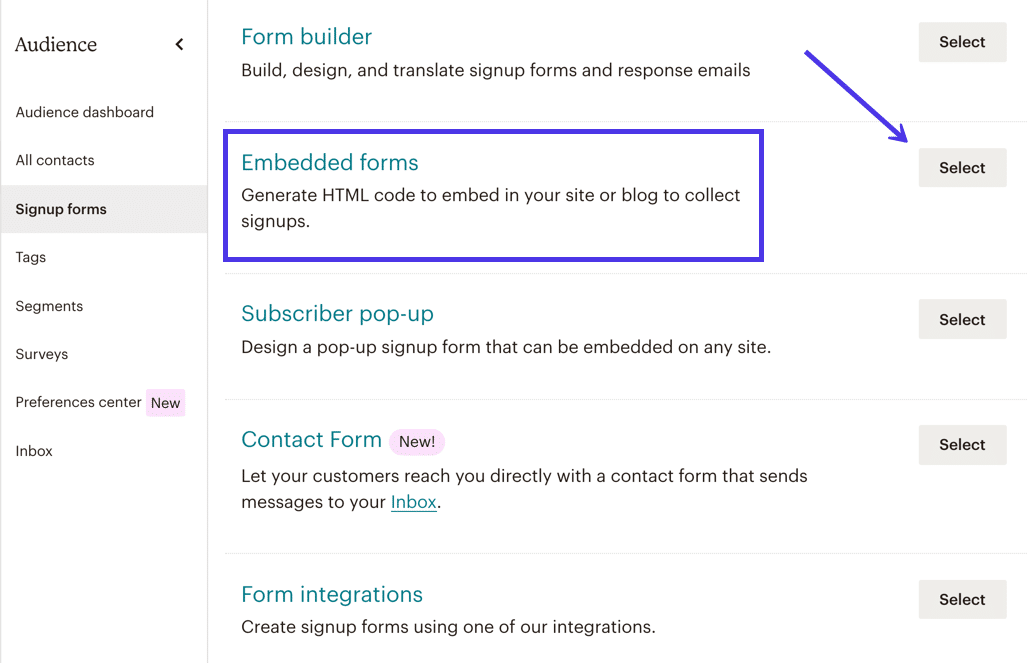
تتوفر عدة أنواع من نماذج الاشتراك من خلال Mailchimp.
سنناقش الخيارات البديلة بشكل أكبر في هذه المقالة ، ولكن الطريقة الكلاسيكية لإضافة نموذج Mailchimp إلى WordPress هي باستخدام منشئ النماذج المضمنة .
لذلك ، انقر فوق الزر تحديد بجوار خيار النماذج المضمنة .

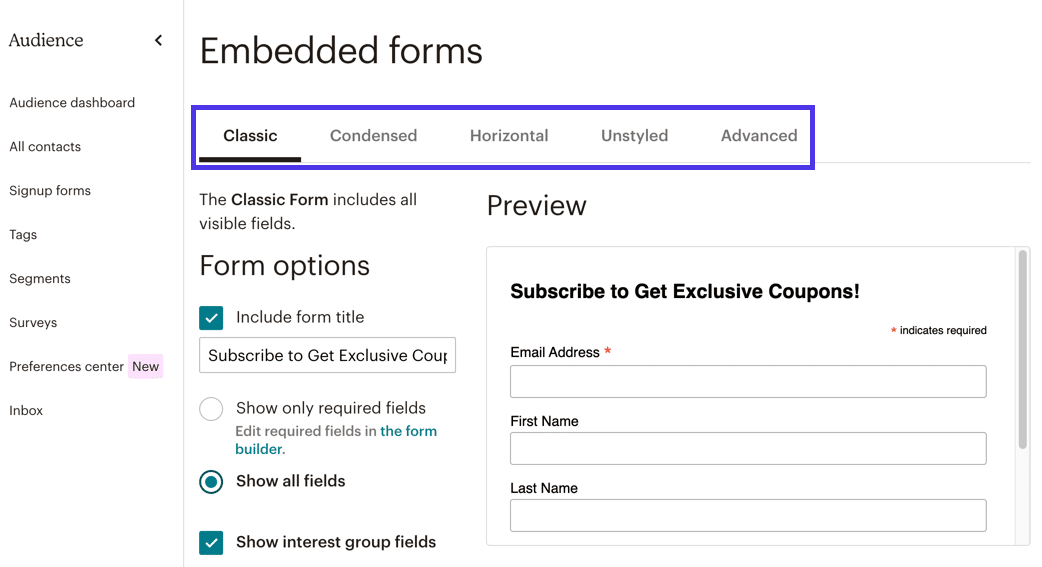
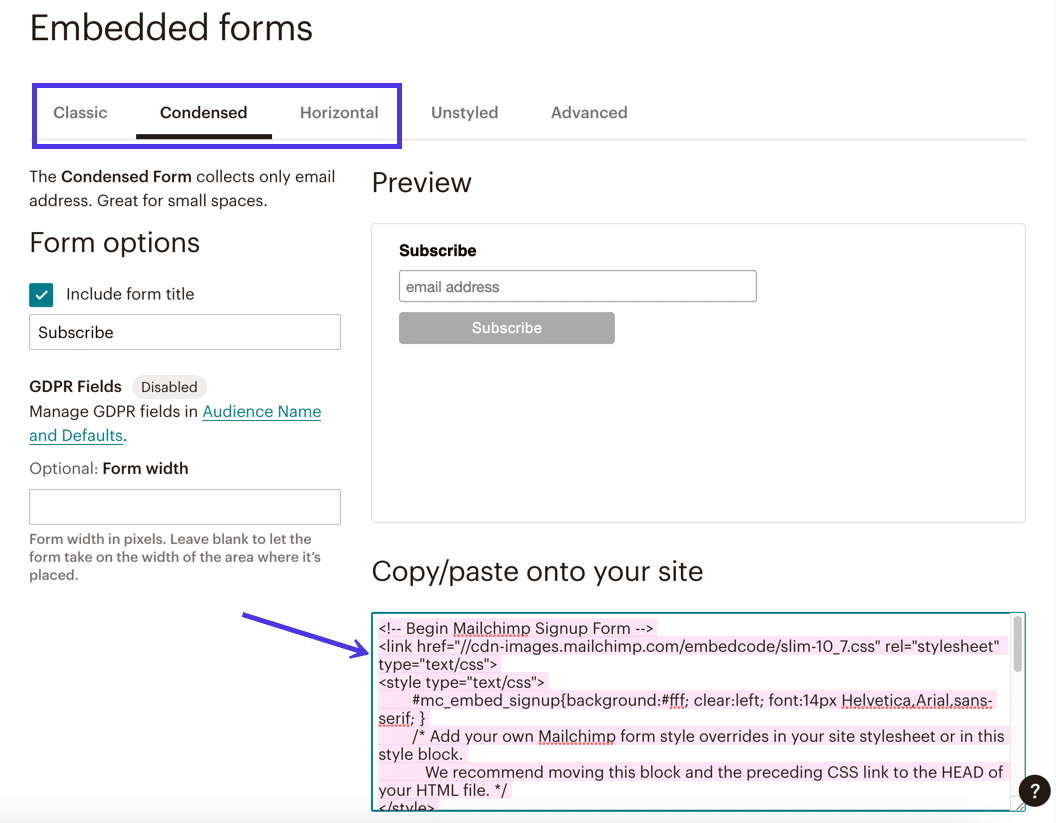
في هذه الصفحة ، سترى قائمة بأنماط النماذج مثل Classic و Condensed و Horizontal و Unstyled و Advanced .
لا تتردد في النقر فوق هذه الأنماط لعرض شكل كل منها. عادةً ما يكون النموذج الكلاسيكي بمثابة بداية حكيمة ، لكن الأشكال المكثفة والأفقية تقدم تصميمات أكثر حداثة. تعمل علامتا التبويب النموذج غير المصمم والمتقدم بشكل جيد للتخصيصات الثقيلة.

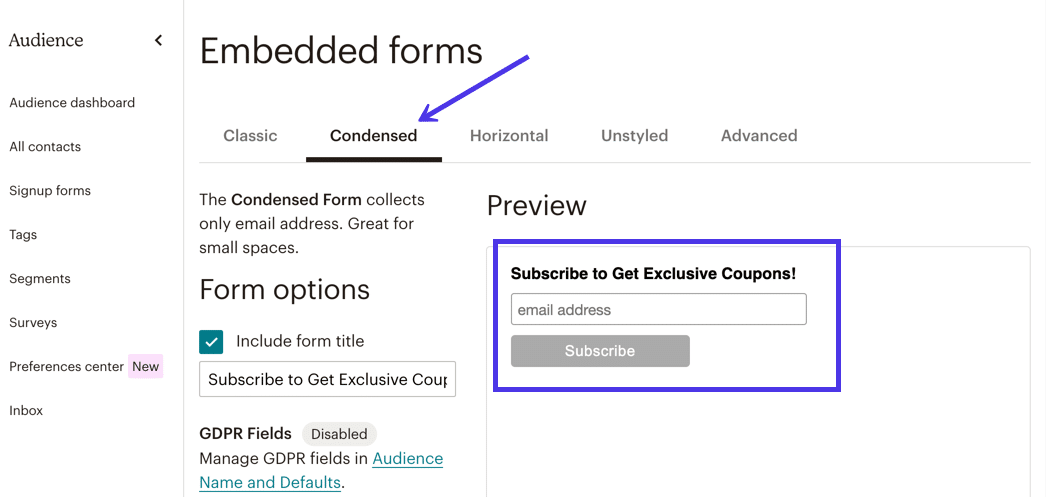
على سبيل المثال ، يؤدي التبديل إلى علامة التبويب " مكثف " إلى تغيير ما تراه في نموذج معاينة الوحدة النمطية.
يمكنك أن ترى أنه يوفر تصميمًا أكثر أناقة قليلاً وحقول أقل ، مما يجعله مثاليًا لمنطقة من موقع الويب الخاص بك حيث لا توجد مساحة كبيرة.

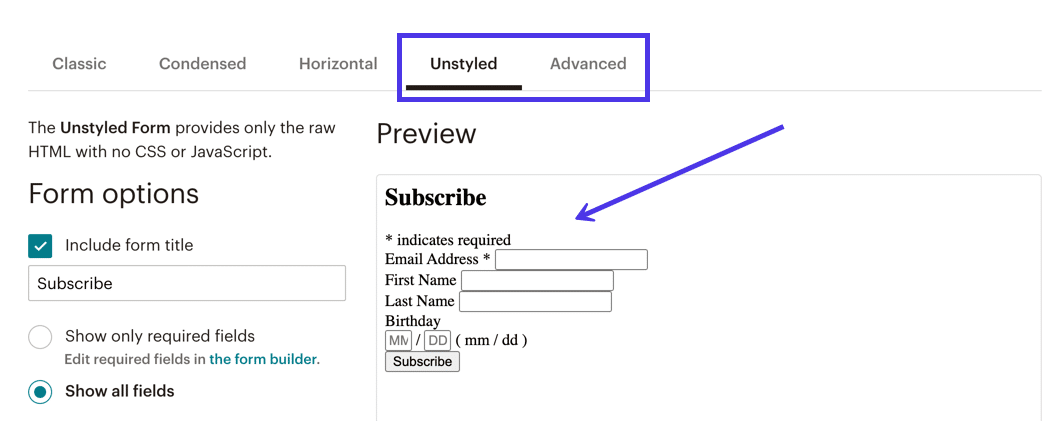
من ناحية أخرى ، تقوم علامة التبويب Unstyled بتجريد الشكل الكامل لأي تصميم ، مما يسمح لك بوضعه على موقع WordPress الخاص بك وإما تركه في شكله الأولي أو تخصيص CSS لاحقًا في WordPress للحصول على مظهر أكثر علامة تجارية. تعمل علامة التبويب Advanced بشكل مشابه للخيار Unstyled من حيث أنها تسمح بتخصيصات أكثر تعقيدًا.

بعد قول كل ذلك ، ارجع إلى علامة التبويب الكلاسيكية .
نحن مغرمون بالنمط الكلاسيكي نظرًا لتصميمه المتواضع ، وقدرته على الاندماج في أي موقع ويب تقريبًا ، وخيارات إضافة المزيد أو أقل من حقول النموذج.
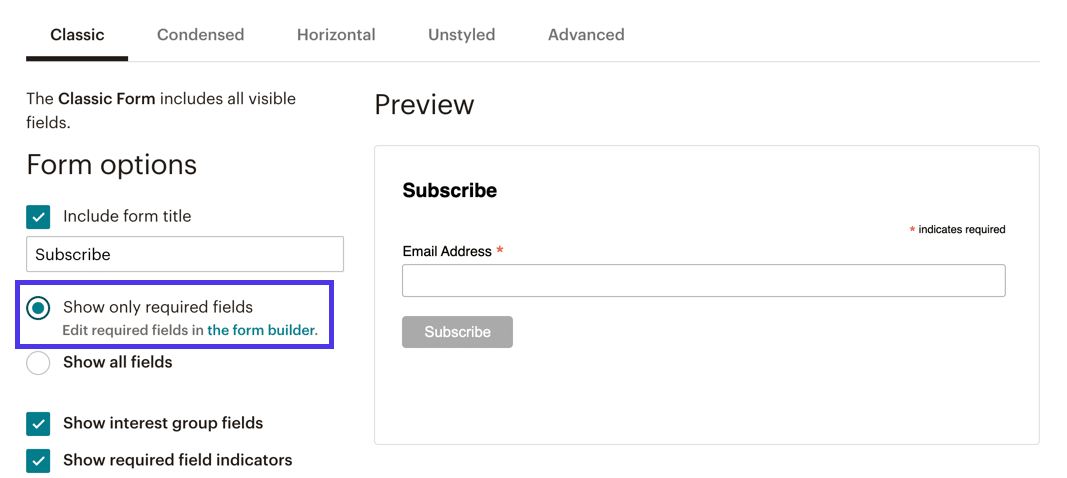
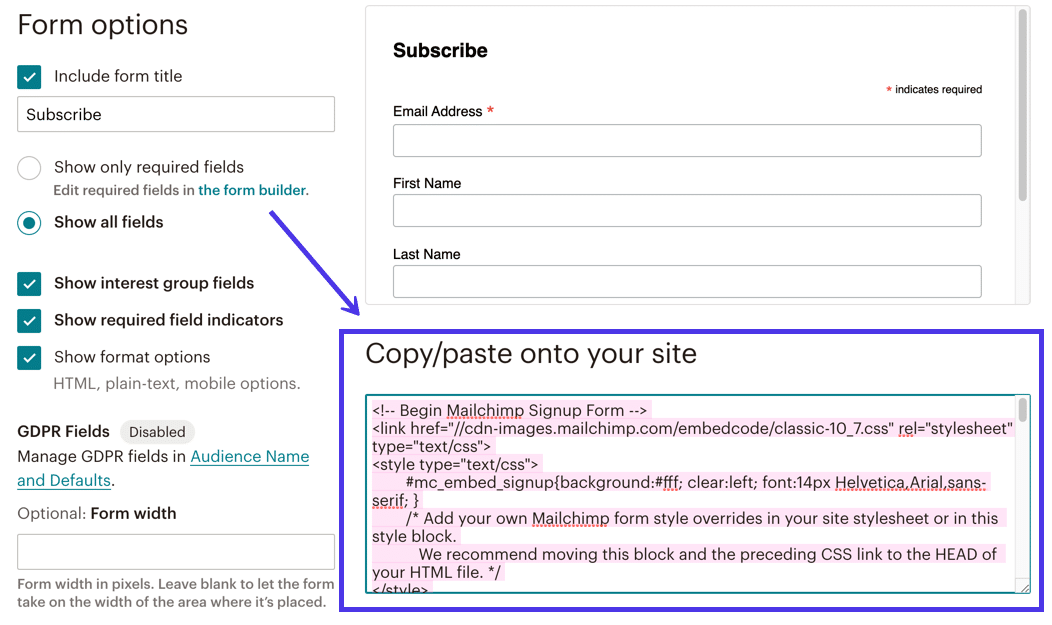
نحن نشجعك على استكشاف الإعدادات المختلفة ضمن علامة التبويب Classic ومشاهدتها حيث يقوم كل إعداد بضبط التصميم الموضح في قسم المعاينة .
على سبيل المثال ، يمكننا تحديد زر الاختيار إظهار الحقول المطلوبة فقط ، والذي ينتج عنه إخفاء معاينة جميع الحقول باستثناء حقل عنوان البريد الإلكتروني .

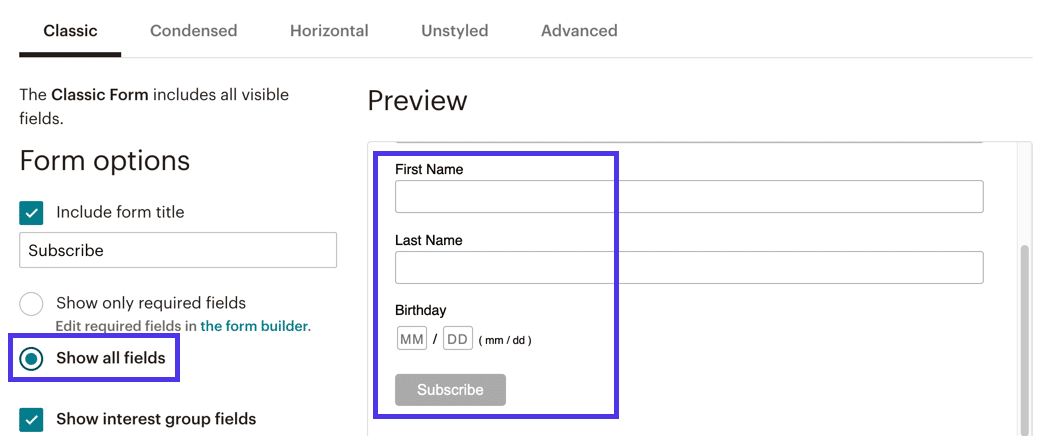
من منظور آخر ، قد ترغب في تضمين المزيد من الحقول. في هذه الحالة ، اختر زر الاختيار إظهار كافة الحقول .
الآن لدينا حقول تسجيل "غير مطلوبة" مثل الاسم الأول واسم العائلة وحتى واحد لعيد ميلاد العميل.

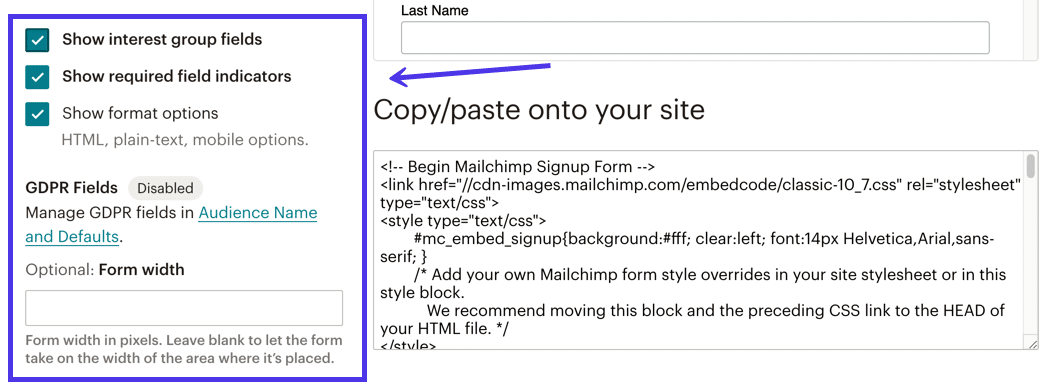
ليس من الجيد أيضًا التدقيق في الإعدادات الإضافية مثل:
- إظهار حقول مجموعة الاهتمام
- إظهار مؤشرات الحقول المطلوبة
- إظهار خيارات التنسيق
- وحقل عرض النموذج الاختياري

بمجرد الانتهاء من تخصيص نموذج Mailchimp ، قم بالتمرير إلى أسفل الصفحة لتحديد موقع قسم نسخ / لصق في موقعك.
لا تحتاج إلى معرفة أي شيء عن هذه الكتلة من التعليمات البرمجية ، فقط لأنها تحتوي على عناصر التصميم وقاعدة البيانات لتقديم النموذج الخاص بك بالطريقة الصحيحة وجمع كل مدخلات البيانات.
حدد كتلة التعليمات البرمجية بأكملها وانسخها إلى حافظة جهاز الكمبيوتر الخاص بك.

نحتاج الآن إلى الحصول على النموذج على موقع WordPress الخاص بك.
لإكمال هذه المهمة ، افتح لوحة التحكم الخلفية لموقع WordPress الخاص بك.
يمكن أن تنتقل النماذج القابلة للتضمين من Mailchimp إلى أي مكان على موقعك يقبل رمز HTML القابل للتضمين. لذلك ، يمكنك إنشاء منشور أو صفحة أو صفحة منتج أو عنصر واجهة مستخدم جديد ، وكلها يجب أن تدعم HTML. قد ترغب حتى في فتح صفحة منشورة مسبقًا أو نشر لإدراج النموذج في مكان ما.
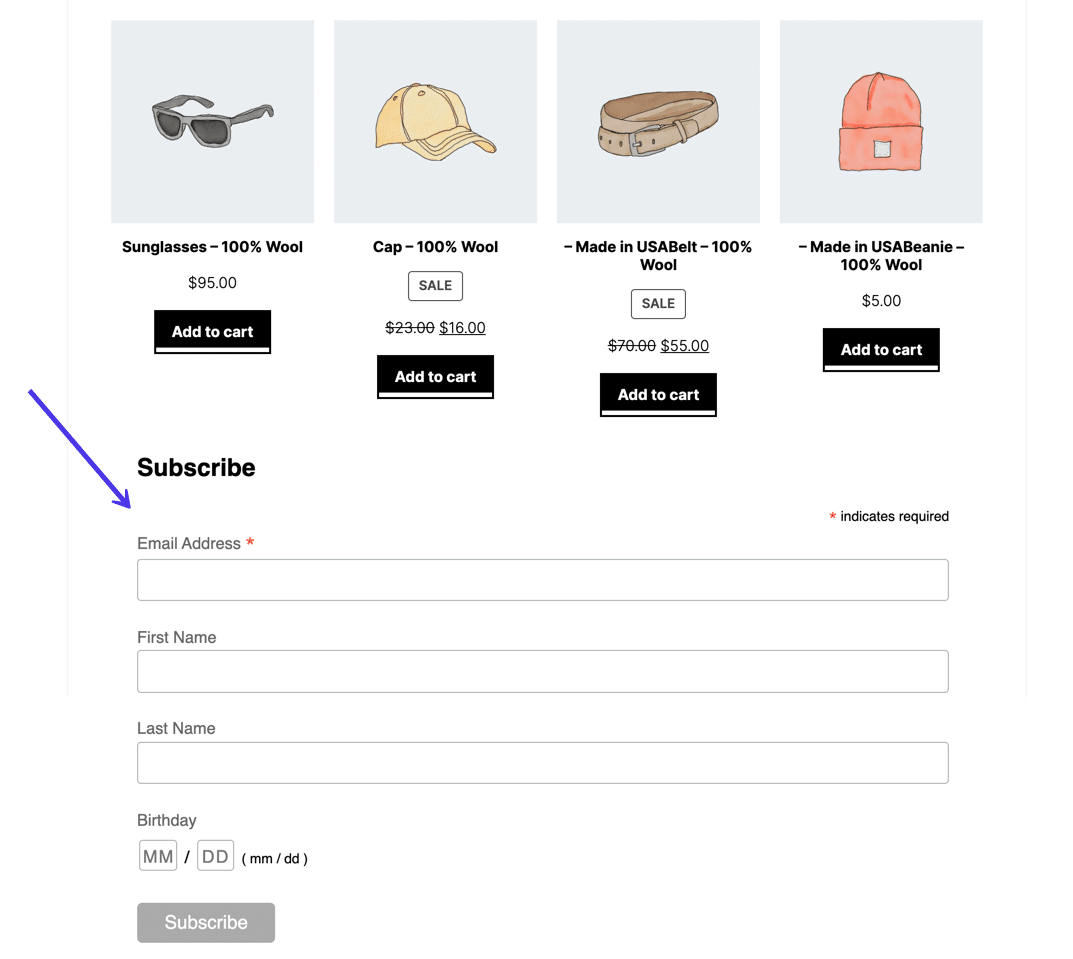
لقد انتقلنا إلى الصفحة الرئيسية للموقع للحصول على برنامجنا التعليمي ، حيث سنضع النموذج في أسفل الصفحة أسفل قائمة المنتجات.
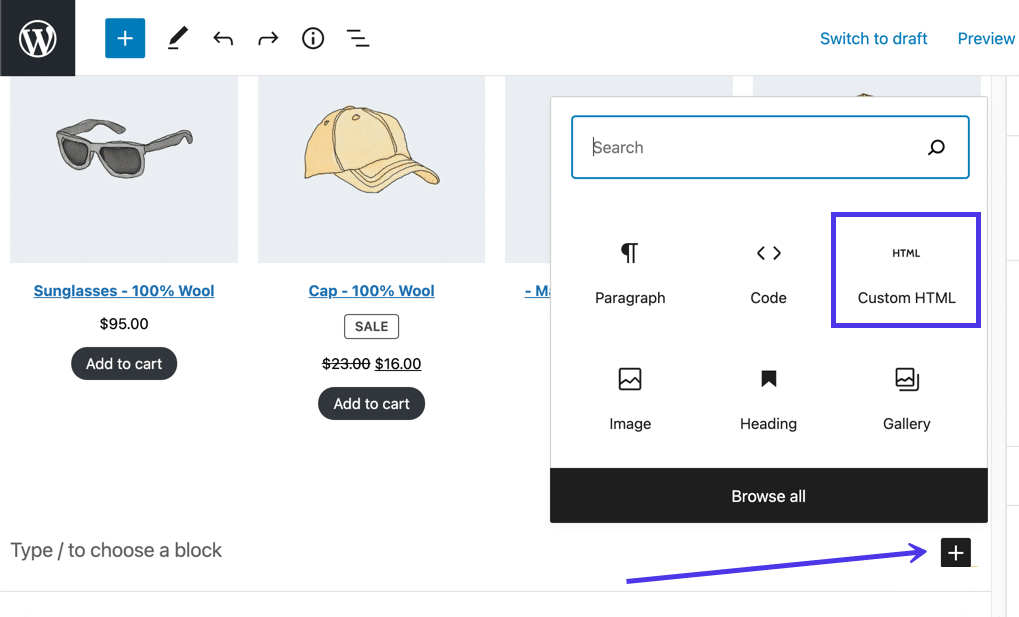
لتحقيق ذلك في محرر الحظر المرئي ، انقر فوق الزر " إضافة كتلة " (يبدو كعلامة زائد). تصفح مجموعة الكتل المتاحة من خلال WordPress أو ضع في اعتبارك كتابة "HTML" في شريط البحث .
ابحث عن كتلة HTML المخصصة وأدخلها في صفحة WordPress أو المنشور.

يسمح لك قالب HTML المخصص باللصق بتنسيق HTML من أي مصدر. بعد ذلك ، يعالج WordPress HTML لإظهار تصميمه الحقيقي.
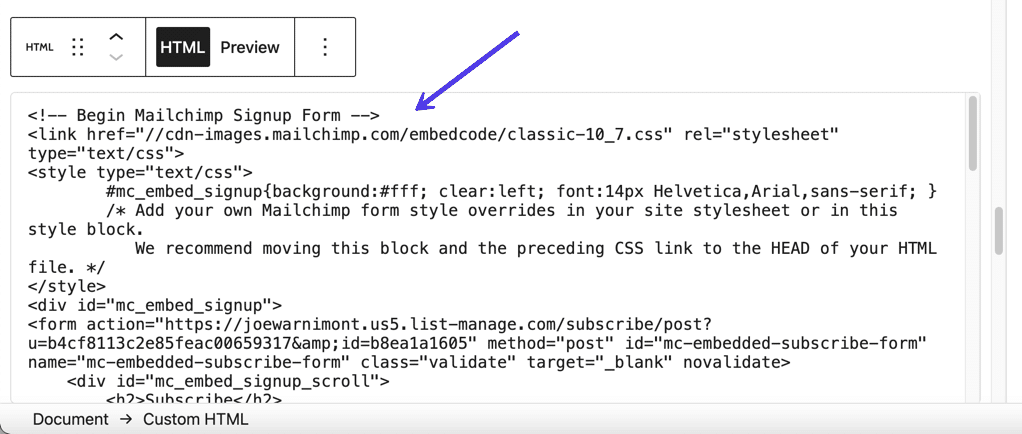
ضع مؤشرًا في حقل كتلة HTML المخصص ، ثم الصق رمز نموذج Mailchimp الذي نسخته إلى الحافظة مسبقًا.
يجب أن ترى هذا الرمز في الكتلة.

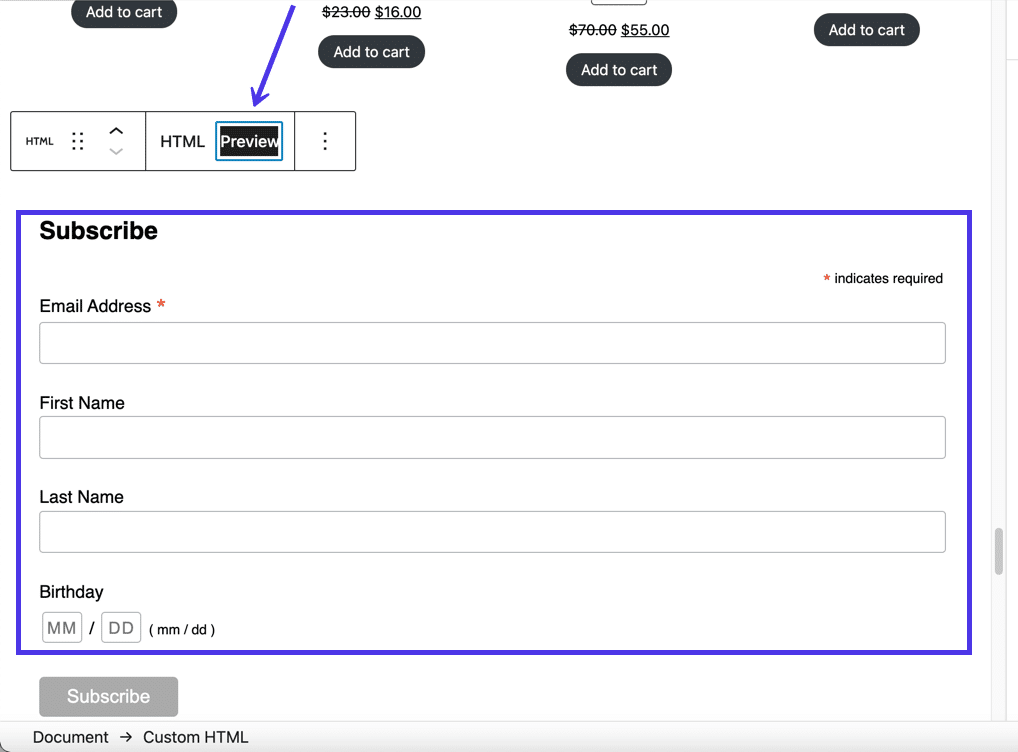
حدد الزر معاينة داخل كتلة HTML المخصصة لاختبار الشكل الذي يبدو عليه النموذج.
وهذا يوضح أننا أضفنا بنجاح نموذج Mailchimp لـ WordPress على الموقع الإلكتروني.

لإكمال العملية ، انقر فوق الزر " نشر " أو " تحديث " في WordPress.
انتقل إلى الواجهة الأمامية لتلك الصفحة وتحقق لمعرفة ما إذا كان كل شيء يبدو على ما يرام.

يجب أن تفكر أيضًا في اختبار وظيفة النموذج نفسها.
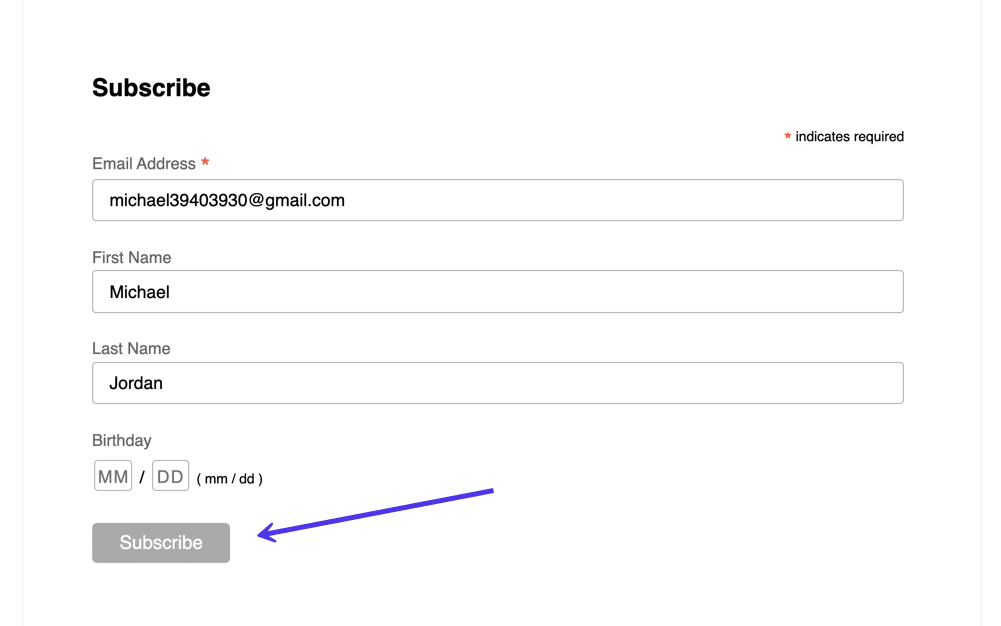
اكتب معلومات من عميل وهمي - عنوان بريدك الإلكتروني واسمك - وانقر على زر اشتراك .

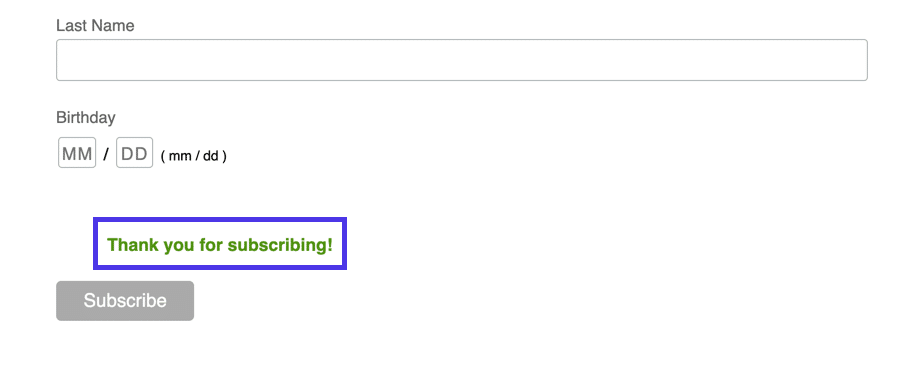
سترى رسالة شكرًا لك على الاشتراك ، والتي يمكن تخصيصها في لوحة معلومات Mailchimp الخاصة بك.

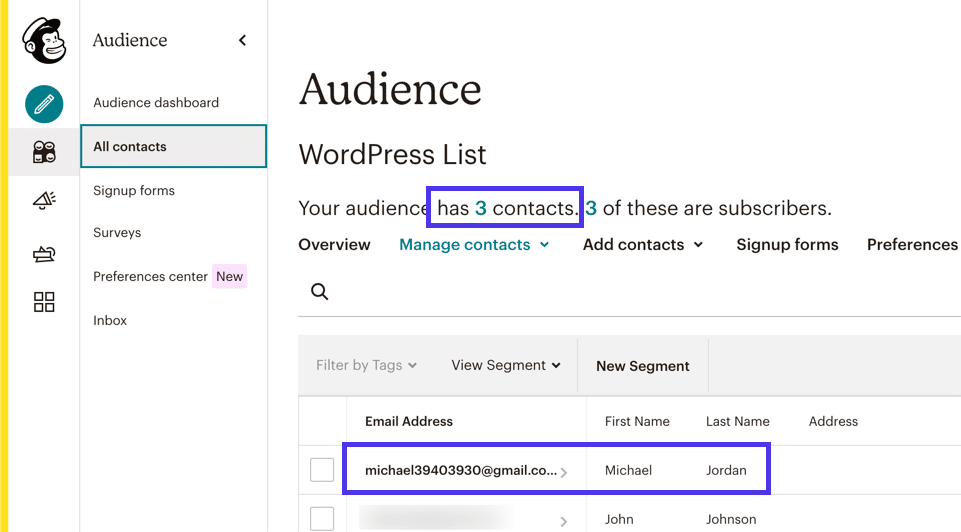
مرة أخرى في Mailchimp ، انتقل إلى علامة التبويب جميع جهات الاتصال ضمن قسم الجمهور للتحقق مما إذا كان اختبار اشتراك المستخدم ناجحًا.
كما هو متوقع ، لدينا جهة اتصال جديدة (انتقلت من عدد 2 إلى 3) ، وتحتوي قائمة عناوين البريد الإلكتروني الموجودة أسفل الصفحة على البريد الإلكتروني الذي كتبناه في النموذج.

الأنماط الأخرى لنماذج الاشتراك في Mailchimp القابلة للتضمين
لقد رأينا أن هناك عددًا قليلاً من أنماط النماذج الأخرى المتاحة في صفحة نماذج الاشتراك في Mailchimp.
لا يعمل كل منهم جيدًا للتضمين في موقع WordPress الخاص بك. ومع ذلك ، فإنهم جميعًا يخدمون غرضًا ، لا سيما إذا كنت ترغب في إنشاء صفحة ويب منفصلة وقابلة للمشاركة لنموذج التسجيل الخاص بك أو لديك نافذة منبثقة تظهر عندما يأتي الأشخاص إلى موقعك.
في قسم نماذج التسجيل ، يمكنك النقر فوق أنماط النماذج هذه لمعرفة الأنماط التي قد تساعدك في تلبية احتياجات التصميم الخاصة بك.
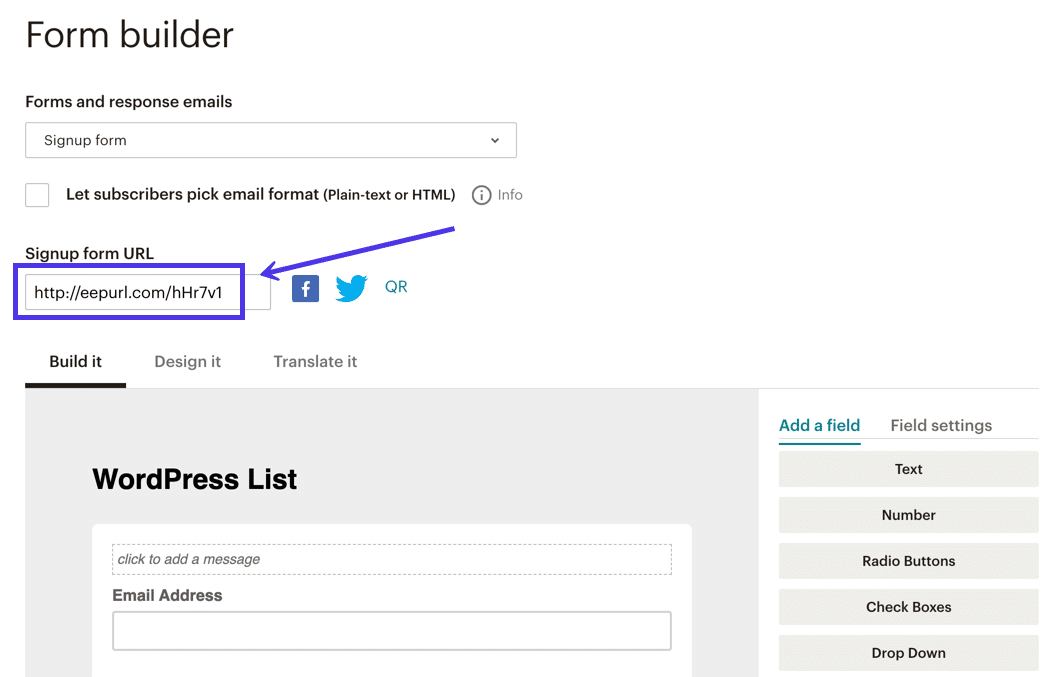
يوفر ارتباط Form Builder ، كمثال ، أداة تصميم لإنشاء نسخة موسعة لما أنشأناه باستخدام النماذج المضمنة .

ومع ذلك ، يجب أن نلاحظ أن Form Builder لا يُنشئ نموذج Mailchimp قابل للتضمين ، بل يُنشئ عنوان URL لنموذج التسجيل للمشاركة مع أشخاص آخرين ، أو النشر في حساباتك على وسائل التواصل الاجتماعي ، أو ربما ربط زر على موقع الويب الخاص بك.
من الجيد أن يكون لديك رابط مثل هذا إذا كنت بحاجة إلى إرسال النموذج إلى شخص ما بسرعة. يقدم Form Builder تجربة تصميم كاملة مع حقول قابلة للتخصيص وإعدادات ميدانية.
تذكر أن الرابط الذي تم إنشاؤه يرسل المستخدمين إلى صفحة ويب تستضيفها Mailchimp ، وليس موقع الويب الخاص بك. لا يزال النموذج الخاص بك ، ويستمر في جمع معلومات العميل ووضعها في جمهورك ، ولكن يجب عليك اختيار النماذج القابلة للتضمين إذا كنت ترغب في تكوين Mailchimp لـ WordPress. يمكنك دائمًا تصميم نموذج في Form Builder والانتقال إلى صفحة Embeddable Forms لتحديد موقع الكود الخاص به.

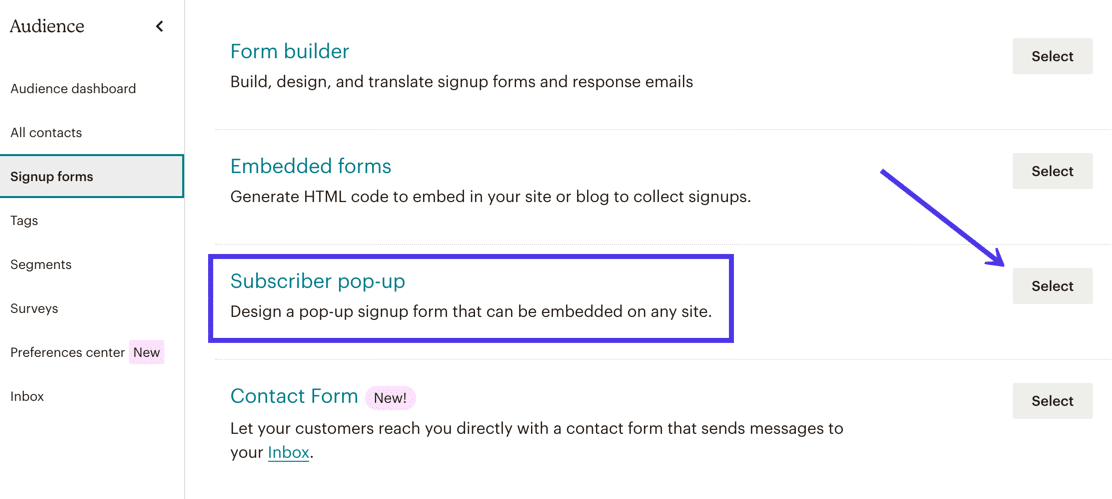
يمكّنك نمط نموذج آخر ، يسمى نموذج Subscriber Pop-up ، من تضمين رمز مخفي داخل ملفات موقع WordPress الخاص بك بحيث يظهر نموذج منبثق كلما أكمل العميل إجراءً مثل التمرير لأسفل على الصفحة الرئيسية ، في محاولة لمغادرة موقع الويب الخاص بك أو تصفح الموقع لفترة معينة.

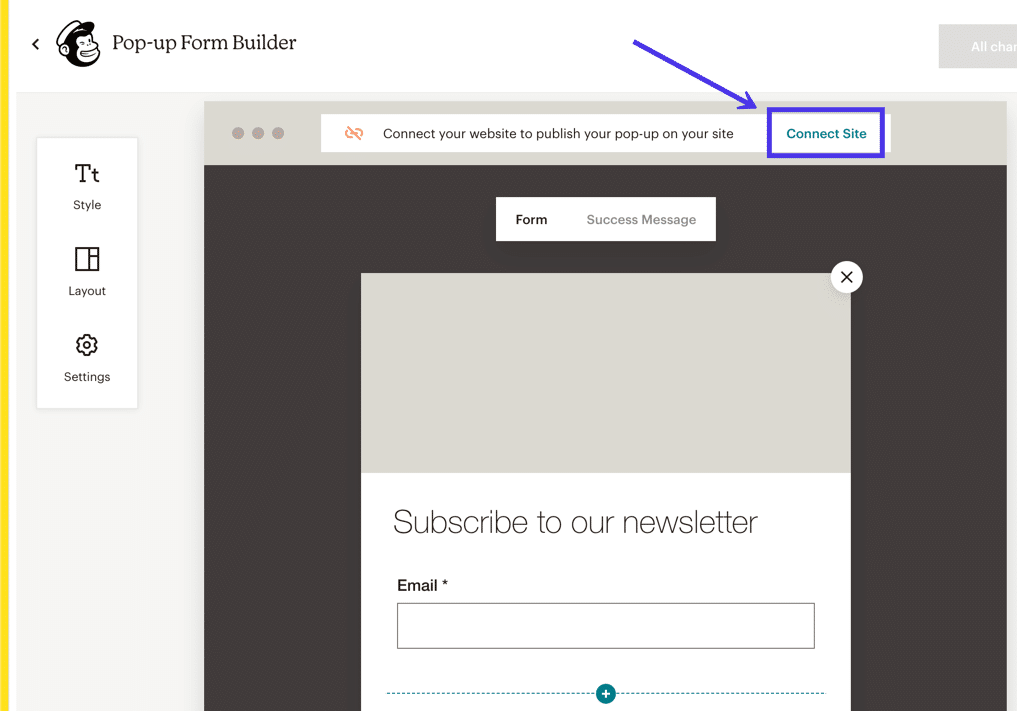
يوفر Mailchimp أداة إنشاء نماذج منبثقة أنيقة مع خيارات لضبط كل شيء من حقول النموذج إلى رسائل النجاح.
يمكنك أيضًا الاختيار من بين الإعدادات التالية لتحديد وقت ظهور النموذج المنبثق:
- فورا
- بعد 5 ثوان
- بعد 20 ثانية
- بعد أن يقوم المستخدم بالتمرير إلى منتصف الصفحة
- بعد أن يقوم المستخدم بالتمرير إلى نهاية الصفحة
- عندما يحاول المستخدم الخروج من موقع الويب الخاص بك
يتضمن المصيد باستخدام نموذج منبثق في Mailchimp حقيقة أنه يجب عليك إضافة القليل من التعليمات البرمجية إلى ملفات موقع WordPress الخاصة بك. على الرغم من أنك لست بحاجة إلى معرفة الكثير عن الكود ، إلا أن هذه العملية تتطلب بعض المعرفة بهندسة ملفات WordPress. نوصي بقراءة دليلنا حول ملفات WordPress وكيفية استخدامها إذا كنت تخطط لوضع نموذج Mailchimp المنبثق على موقعك.
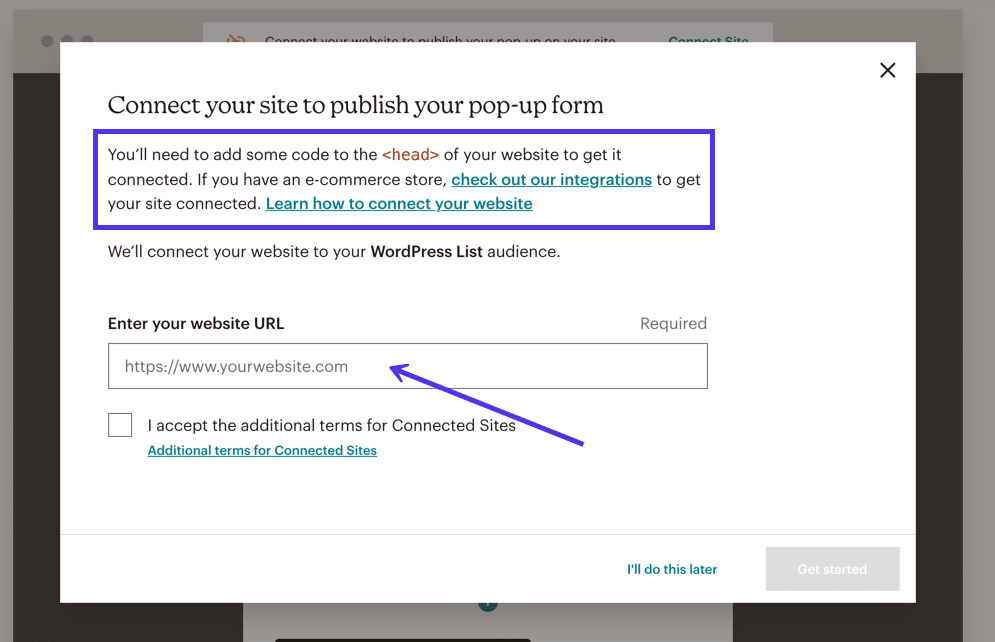
في Mailchimp ، تحتاج إلى النقر فوق ارتباط Connect Site لإنشاء نموذج منبثق في Mailchimp لـ WordPress.

بعد ذلك ، تتابع Mailchimp إرشادات مفصلة حول نشر النموذج المنبثق على WordPress ، أو أي نظام آخر لإدارة المحتوى أو منشئ مواقع الويب.
هناك بعض عمليات الدمج ، ولكن بشكل عام ، يلزم الوصول إلى الجزء <head> من ملفات موقع WordPress الخاص بك ولصق الكود الموصى به. بالإضافة إلى ذلك ، يطلب منك Mailchimp كتابة عنوان URL لموقع الويب الخاص بك.

كيفية إنشاء نموذج التسجيل في Mailchimp لنموذج التسجيل في WordPress باستخدام البرنامج المساعد
لا يهتم الكثير من الأشخاص بإضافة نموذج Mailchimp إلى WordPress باستخدام التعليمات البرمجية ، خاصةً عندما يتعين عليك النقر فوق ملفات WordPress. على الرغم من أن العملية الأساسية لإدخال كود HTML في WordPress بسيطة نسبيًا ، إلا أن هناك الكثير من المزايا للعمل مع المكونات الإضافية.
أولاً ، تعمل Mailchimp for WordPress plugins على إزالة الحاجة إلى الترميز من خلال برامج تحرير السحب والإفلات ، والمصممين المرئيين ، وقوالب النماذج. وعلى الرغم من أن الأمر ليس بهذه الصعوبة ، إلا أنك لا تحتاج حتى إلى نسخ رمز التضمين عند استخدام مكون إضافي. هذا هو الرفاهية تمامًا.
علاوة على ذلك ، تتوسع إضافات Mailchimp لـ WordPress في الميزات الأساسية لبناء النماذج في لوحة معلومات Mailchimp ، مما يمنحك المزيد من عناصر التصميم والسمات المبنية مسبقًا والخيارات لإنشاء أشياء مثل الإشعارات الفريدة والنماذج المتعددة وأنماط النماذج الأخرى مثل الأشرطة العلوية.
علاوة على ذلك ، يقدم العشرات من مطوري الطرف الثالث تكامل Mailchimp الخاص بهم مع WordPress مع ميزات مميزة لا يمكنك العثور عليها في أي مكان آخر.
سيرشدك هذا القسم عبر العديد من البرامج التعليمية لتهيئة Mailchimp لـ WordPress باستخدام الإضافات.
سنوضح لك كيفية تثبيت مكون إضافي لبرنامج WordPress Mailchimp على WordPress.com. بعد ذلك ، سنشرح كيفية إكمال عملية مماثلة لـ WordPress.org (الإصدار المستضاف ذاتيًا من WordPress). لمزيد من المعلومات ، اقرأ عن الاختلافات بين WordPress.com و WordPress.org.
لا يزال WordPress.org يحتوي على مكون إضافي رسمي يسمى Mail List Subscribe Form ، ولكن لم يتم تحديثه منذ سنوات عديدة ، ربما بسبب المراجعات السيئة. حتى Mailchimp يقترح بعض المكونات الإضافية لجهات خارجية في وثائقه ، والتي سنناقشها أدناه.
كيفية إعداد Mailchimp مع أشكال النينجا
بالنسبة لأولئك الذين لديهم WordPress.org - الإصدار المستضاف ذاتيًا من WordPress - ستحتاج إلى استخدام مكون إضافي تابع لجهة خارجية لتنشيط Mailchimp لـ WordPress ووضع نموذج على موقعك. لا توجد ميزة اتصال مضمنة مثل تلك التي يمكنك استخدامها على WordPress.com. وعلى الرغم من أن Mailchimp يقدم المكون الإضافي الرسمي لبرنامج WordPress ، يبدو أنهم تخلوا عن تطويره حاليًا. ربما سنرى تحديثًا في المستقبل ، ولكن أفضل خيار لك هو تثبيت مكون إضافي تابع لجهة خارجية في الوقت الحالي.
أحد هذه المكونات الإضافية يسمى Ninja Forms.

يوفر المكون الإضافي Ninja Forms ميزات لبناء نماذج اتصال واشتراك وتوليد عملاء محتملين جميلة ، كل ذلك دون العبث بأي تشفير. يمكنك أيضًا إضافة حقول نموذج إضافية للحصول على معلومات محددة من العملاء الذين يقومون بالإرسال. بالإضافة إلى ذلك ، تتكامل Ninja Forms مع العديد من مزودي التسويق عبر البريد الإلكتروني ، بما في ذلك Mailchimp. من خلال هذا التكامل ، يمكنك الاستفادة من ميزات تصميم Ninja Forms المتفوقة ، مع إرسال اشتراكات أيضًا إلى Mailchimp Audience Manager القديم الجيد.
لاستخدام نماذج Ninja لإجراء اتصال بين Mailchimp و WordPress ، انتقل إلى لوحة معلومات WordPress الخاصة بك وقم بتثبيت المكون الإضافي Ninja Forms. يمكن القيام بذلك عن طريق الانتقال إلى الإضافات> إضافة جديد وكتابة "نماذج النينجا" في شريط البحث.
قم بتثبيت وتفعيل Ninja Forms. يعمل المكون الإضافي المجاني لإنشاء مجموعة واسعة من أنماط نماذج الاتصال ، ولكن يجب عليك أيضًا شراء وتثبيت ملحق Mailchimp لـ Ninja Forms بقيمة 49 دولارًا لإضافة وظيفة ربط هذه النماذج بقاعدة بيانات Mailchimp الخاصة بك.

يمكنك بعد ذلك عرض الوثائق من موقع Ninja Forms على الويب لتهيئة نموذج لقائمة بريد Mailchimp الخاصة بك.
كيفية إعداد Mailchimp بأشكال الجاذبية
هناك مكون إضافي آخر للنماذج يجعل من السهل تكوين Mailchimp لـ WordPress مع تقديم أدوات تصميم نماذج ممتازة ، يسمى Gravity Forms.
لا تحتوي Gravity Forms على خطة مجانية ، ولكن يمكنك الحصول على الإصدار الأساسي مقابل 59 دولارًا سنويًا. ستحتاج أيضًا إلى تنشيط الملحق Mailchimp ، والذي يأتي مجانًا مع جميع خطط Gravity Forms المتميزة.

لا تحتوي نماذج Gravity على إصدار WordPress مجاني ، لذلك تحتاج إلى التسجيل للحصول على حساب على موقع Gravity Forms على الويب. ستدفع بعد ذلك مقابل المكون الإضافي وتنزيله على جهاز الكمبيوتر الخاص بك وتحميله على موقع WordPress الخاص بك.
يمكن القيام بذلك عن طريق الانتقال إلى الإضافات> إضافة جديد> تحميل البرنامج المساعد في لوحة معلومات WordPress. بعد التثبيت ، انقر فوق الزر " تنشيط " لتشغيله.
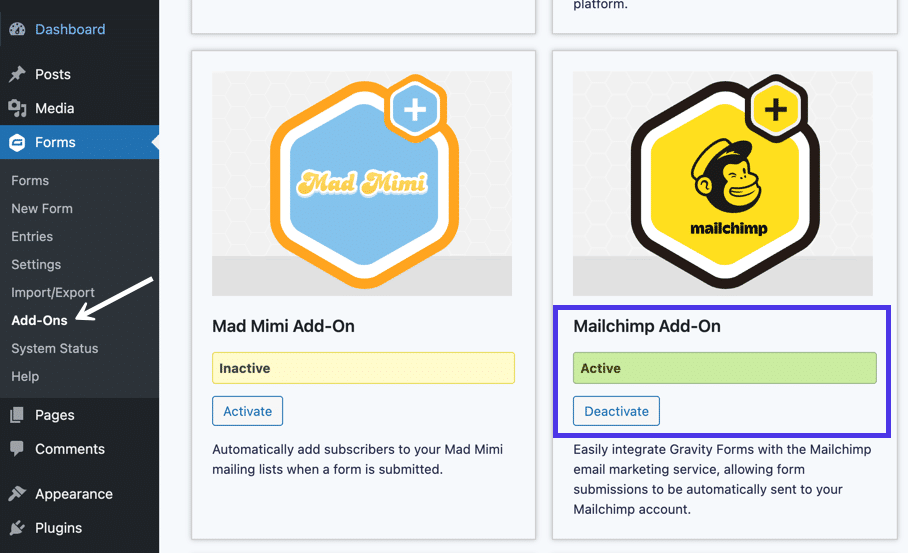
تتمثل الخطوة الأولى في استخدام نماذج Gravity مع Mailchimp في تشغيل الملحق Mailchimp. في WordPress ، انقر فوق النماذج> الوظائف الإضافية . زر النماذج هو الزر Gravity Forms الجديد.
ابحث عن قسم Mailchimp Add-on ، وانقر فوق الزر Activate . يتطلب هذا عادةً تسجيل الدخول إلى حساب Gravity Forms الخاص بك لتنشيط الميزة. يجب أن ترى مؤشر نشط أخضر أسفل وحدة Mailchimp Add-on .

لديك الآن الوظيفة الإضافية Mailchimp جاهزة للعمل ، ولكن لا تزال هناك حاجة لربط حساب Mailchimp الخاص بك بهذه الوظيفة الإضافية.
مثل Ninja Forms (وحول كل مكون إضافي يتصل بحساب Mailchimp الخاص بك) ، تحتاج إلى إنشاء مفتاح API في لوحة معلومات Mailchimp ؛ يتم بعد ذلك لصق هذا المفتاح في إعدادات Gravity Forms لإكمال الدمج.
في Mailchimp ، انقر فوق الصورة الرمزية لملف التعريف الخاص بك في الزاوية اليسرى السفلية من الشاشة. انتقل إلى الحساب> الإضافات> مفاتيح واجهة برمجة التطبيقات ، ثم قم بالتمرير لأسفل لتحديد موقع قسم مفاتيح واجهة برمجة التطبيقات .
لكل تكامل تطبيق جديد ، من الحكمة إنشاء مفتاح API جديد. على سبيل المثال ، إذا كنت قد اختبرت بالفعل اتصال Mailchimp مع Ninja Forms ، فيجب عليك أيضًا إنشاء اتصال جديد لـ Gravity Forms.
انقر فوق الزر "إنشاء مفتاح" للمتابعة.
تعرض الشاشة التالية مفتاح API في العمود الرابع ، والذي يجب نسخه إلى الحافظة الخاصة بك.

أغلق Mailchimp وارجع إلى WordPress.
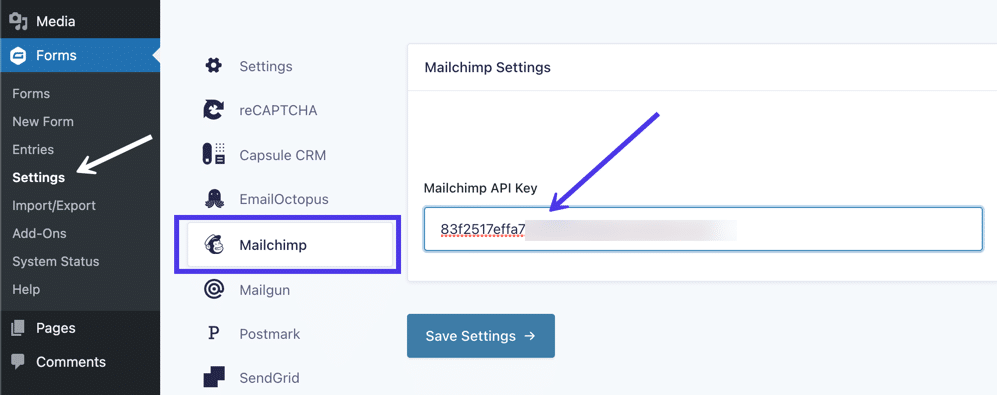
انتقل إلى Forms> Settings> Mailchimp .
ابحث عن حقل Mailchimp API Key الموجود أسفل لوحة إعدادات Mailchimp .
الصق هذا المفتاح الذي نسخته من Mailchimp في الحقل.
تأكد من النقر فوق حفظ الإعدادات لتنشيط التكامل.

مع تفعيل اتصال Gravity Forms / Mailchimp ، يمكنك الوصول إلى جميع قوائم البريد الإلكتروني للجمهور من Mailchimp داخل محرر Gravity Forms.
بعد ذلك ، اقرأ وثائق المكون الإضافي على موقع Gravity Forms على الويب لإكمال المهام مثل إنشاء نموذج الاشتراك ، وتقسيم قوائم البريد الإلكتروني ، وتمكين نماذج الاشتراك المزدوج.
كيفية إضافة Mailchimp Widget لـ WordPress
إلى جانب وضع نموذج Mailchimp على صفحة WordPress أو منشور ، يمكنك إدراج عنصر واجهة مستخدم WordPress لإظهار نموذج. تتميز الأدوات الذكية بالعديد من المزايا ، لا سيما عندما يتعلق الأمر بنماذج الاشتراك في Mailchimp: فهي رائعة لتقليل مقدار المساحة التي يشغلها النموذج ، وتظهر الأدوات في معظم الصفحات ، لذلك لا يُطلب من الزوار التسجيل فقط لقائمة بريدك الإلكتروني في صفحة واحدة.
هناك عدة طرق لتهيئة Mailchimp لـ WordPress باستخدام الأدوات:
- عن طريق نسخ ولصق كود HTML في القطعة
- مع رمز قصير
- من البرنامج المساعد
للبدء ، سنوضح لك كيفية إضافة عنصر واجهة مستخدم لنموذج Mailchimp عن طريق نسخ رمز HTML ولصقه في عنصر واجهة مستخدم. هذه هي الطريقة نفسها تقريبًا التي تناولناها سابقًا في هذه المقالة - حيث تحصل على رمز HTML من Mailchimp ولصقه في كتلة HTML - ولكن هذه المرة ، نقوم بلصق الرمز في عنصر واجهة مستخدم بدلاً من صفحة أو كتلة نشر.
لذلك ، انتقل إلى Mailchimp وانقر فوق Audience> Signup Forms> Embedded Forms .
لا تتردد في تحديد نمط النموذج الذي تريد تضمينه في عنصر واجهة المستخدم. يعمل النموذج الكلاسيكي بشكل جيد ، ولكن الإصدار المكثف يجعل من السهل ملاءمته لمقدار صغير من المساحة التي يوفرها عنصر واجهة المستخدم. قد تجد حتى أن النموذج الأفقي يبدو أفضل اعتمادًا على تصميم قالب WordPress الخاص بك.
في هذا المثال ، سنختار نموذجًا مكثفًا .
بغض النظر عن التنسيق الذي تستخدمه ، قم بتهيئة جميع الإعدادات المطلوبة ، ثم حدد مجموعة التعليمات البرمجية بالكامل في قسم نسخ / لصق في موقعك . انسخ الرمز إلى الحافظة الخاصة بك.

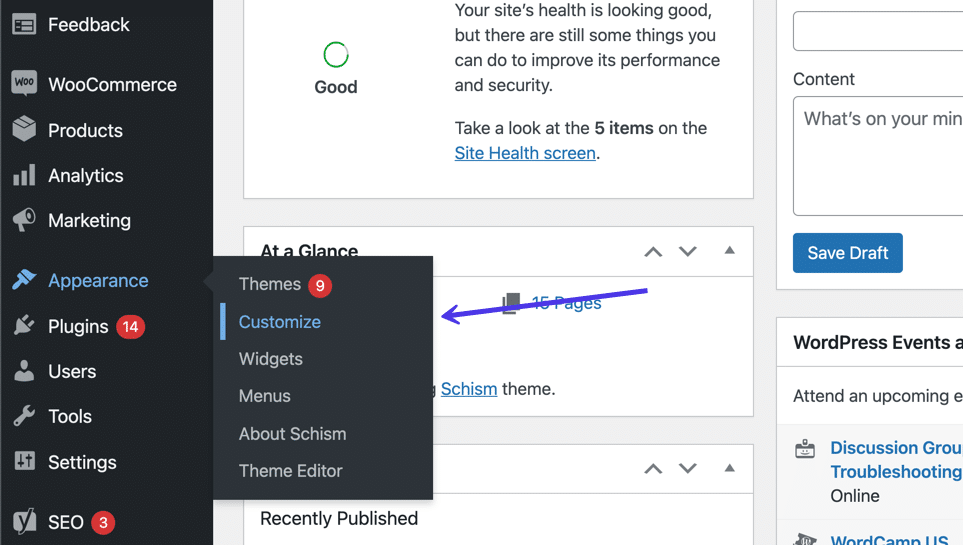
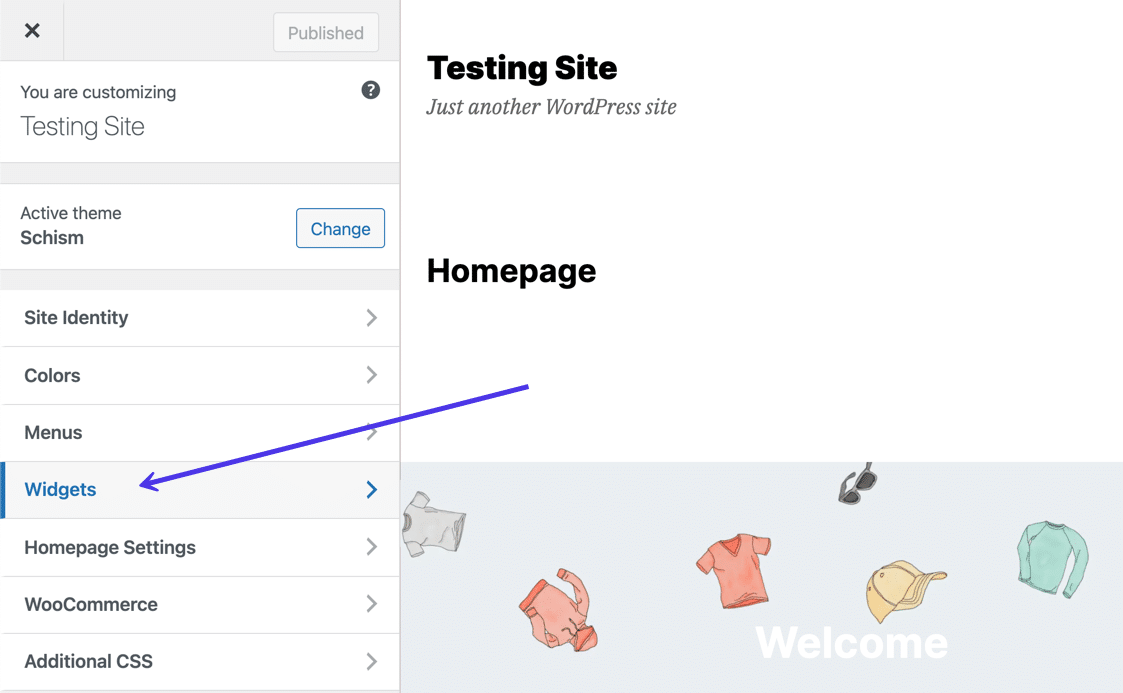
مرة أخرى في WordPress ، انتقل إلى المظهر> تخصيص . يوجد أيضًا زر Widgets ينقلك إلى نفس المكان.

بمجرد دخولك إلى مُخصص WordPress ، حدد زر الأدوات .

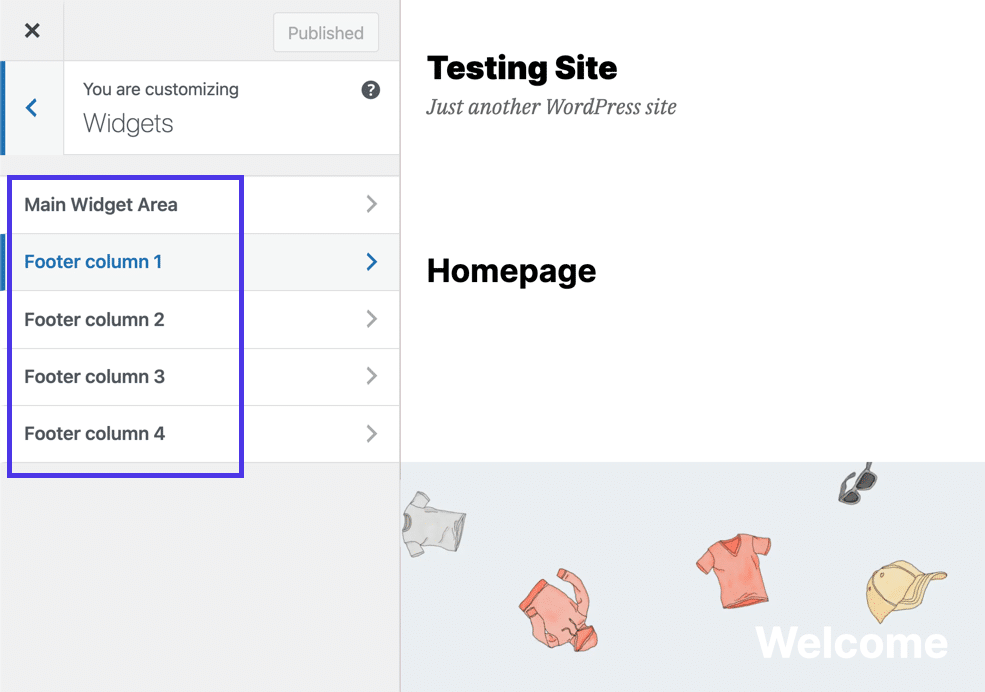
يعرض هذا العديد من مناطق عناصر واجهة المستخدم المخصصة للسمة المثبتة حاليًا. يحتوي كل موضوع على دعم عناصر واجهة المستخدم الفريد الخاص به ، لذلك قد ترى خيارات لعناصر واجهة المستخدم في الأشرطة الجانبية أو الرؤوس أو التذييلات. لا تسمح بعض السمات باستخدام عناصر واجهة المستخدم ، بينما يحتوي البعض الآخر على العديد من مواقع الأدوات.
انقر فوق منطقة عنصر واجهة المستخدم الأكثر ملاءمة لنموذج Mailchimp الخاص بك. سنذهب مع موقع Footer Column 1 لهذا البرنامج التعليمي.

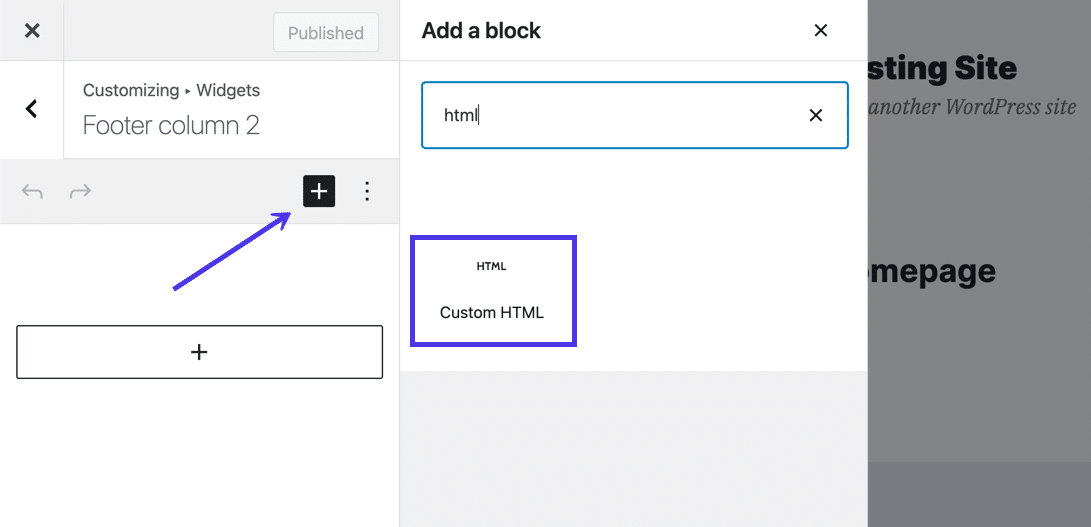
تقوم بإدخال عناصر واجهة المستخدم تمامًا كما تفعل مع الكتل في الصفحات أو المنشورات. انقر فوق إضافة كتلة (زر علامة الجمع بالأبيض والأسود) للكشف عن مكتبة Add A Block .
ابحث عن "html" ، ثم انقر على أداة كتلة HTML المخصصة عندما تراها.

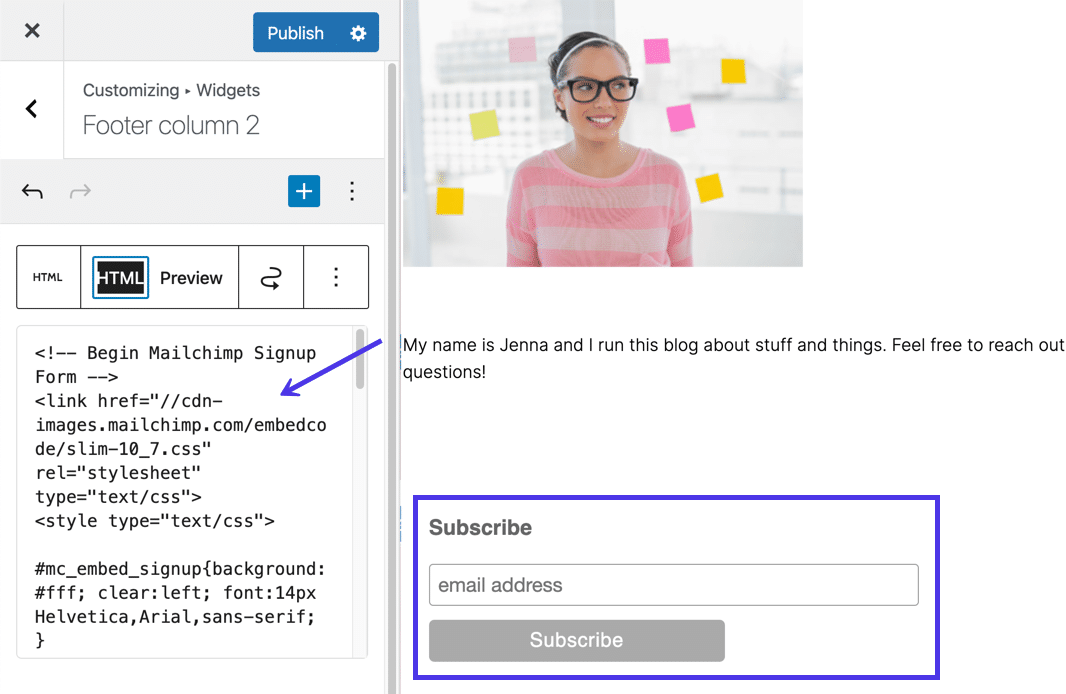
توفر كتلة HTML المخصصة حقلاً فارغًا للصقه بأي تنسيق HTML تريده. لذلك ، قم بلصق رمز نموذج Mailchimp الذي نسخته مسبقًا إلى الحافظة.
يجب أن يقدم مُخصص WordPress الآن معاينة لشكل عنصر واجهة المستخدم على الجانب الأيمن من الشاشة.
تأكد من النقر فوق الزر نشر لعرض التغييرات على موقع الويب المباشر الخاص بك.

قم بإضافة عنصر واجهة مستخدم للنموذج باستخدام رمز قصير
الشفرات القصيرة هي سطور أبسط وأسهل في الفهم من التعليمات البرمجية التي تقوم بشكل أساسي بنفس الشيء مثل أجزاء كود HTML ، باستثناء أنها أسهل قليلاً في الرجوع إليها ونسخها إلى موقع آخر.
نوصي باستخدام الرموز القصيرة فقط إذا كان لديك بالفعل مكون إضافي للنموذج يقدم رموزًا قصيرة كميزة. بخلاف ذلك ، يمكنك أيضًا الاستفادة من إصدار HTML المجاني من الأعلى ، أو التفكير في العثور على مكون إضافي يحتوي أيضًا على كتلة Gutenberg لمزيد من التحكم في إعدادات النموذج.
لذلك ، نشجعك على التحقق من أي مكونات إضافية للنموذج الحالي قمت بتثبيتها. إذا كانت تحتوي على ميزة الرمز القصير ، ووجدت هذا أكثر سهولة من الطرق الأخرى ، فيرجى استخدامها!
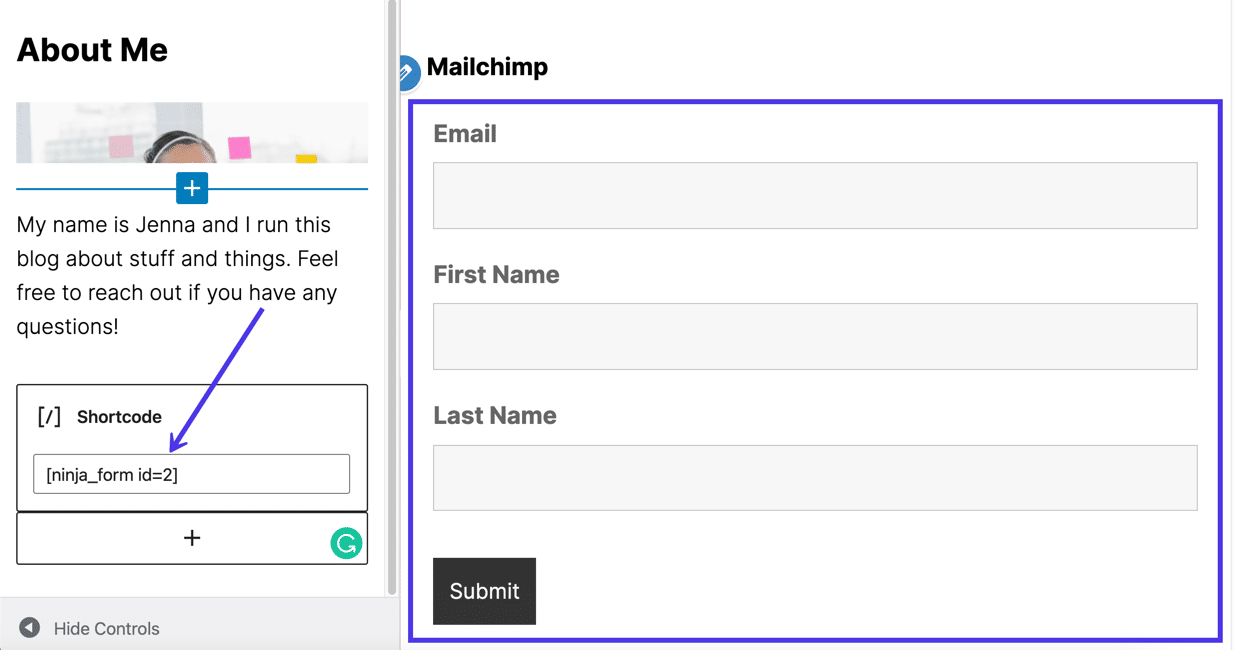
على سبيل المثال ، توفر Ninja Forms رمزًا قصيرًا لكل نموذج تقوم بإنشائه باستخدام المكون الإضافي.
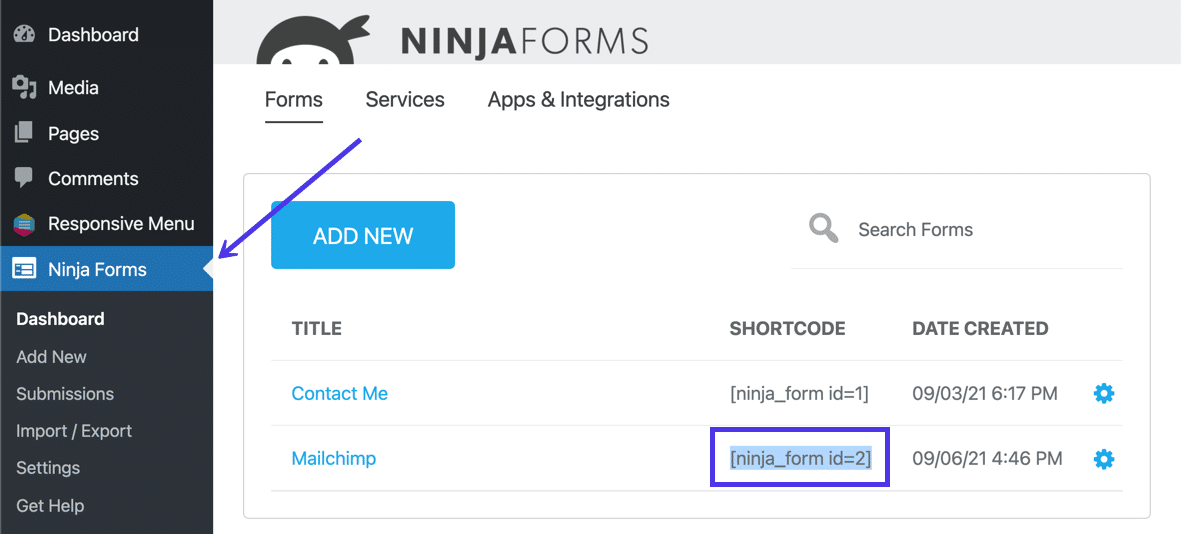
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

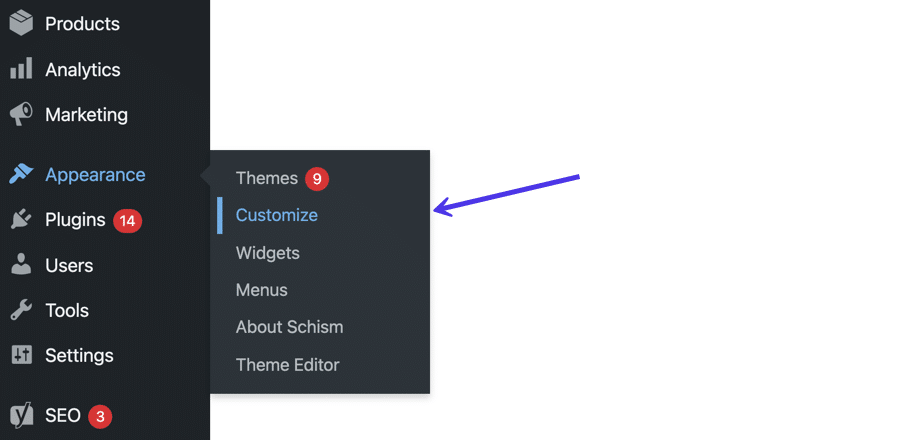
Go to Appearance > Customize .

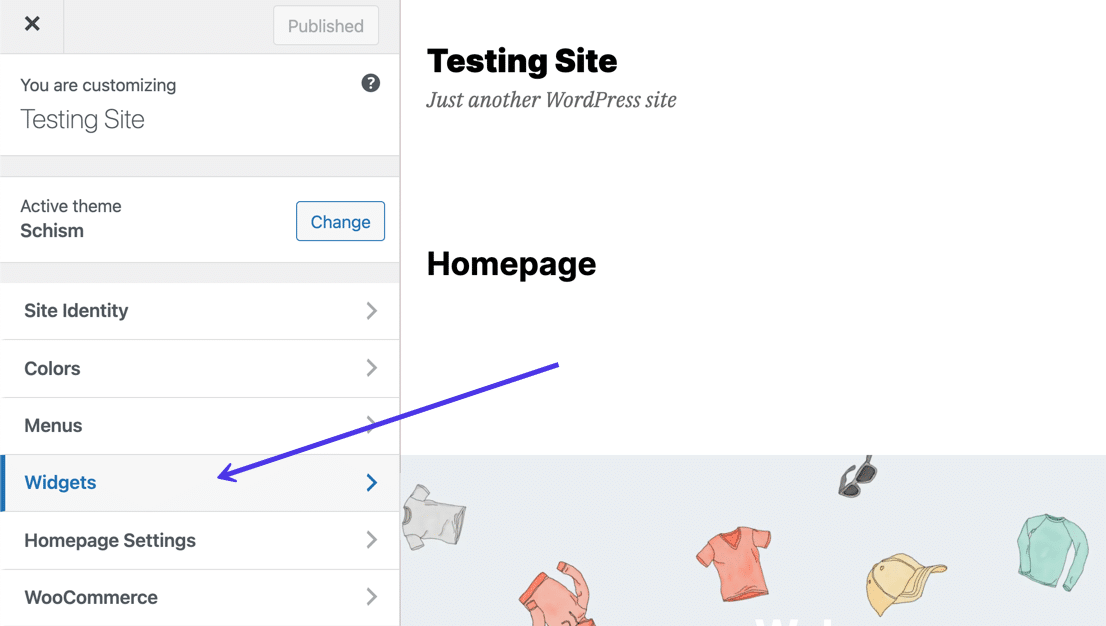
Select the Widgets tab to edit your widgets.

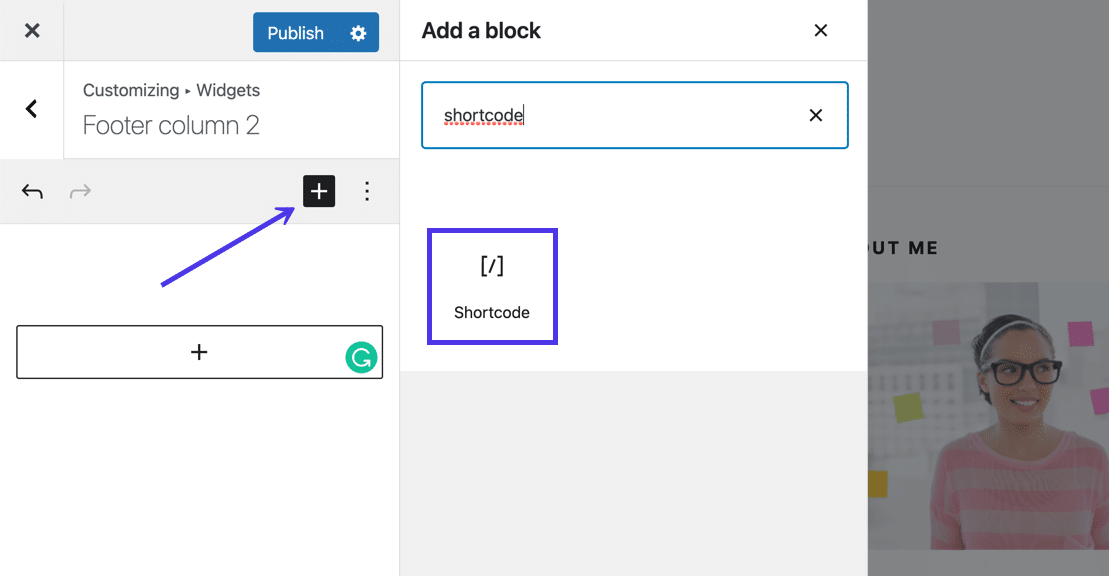
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

استخدام البرنامج المساعد (مع قالب WordPress) لإضافة Mailchimp إلى عنصر واجهة مستخدم
لقد أصبح من الشائع أكثر فأكثر بالنسبة لمكونات نماذج Mailchimp أن تتضمن كتل WordPress بدلاً من الرموز القصيرة ، وذلك لأن الكتل أقل تخويفًا وتوفر إعدادات مضمنة ويمكن إدراجها في المنشورات والصفحات والأدوات.
في حين أننا نوصي بتخطي طريقة الرمز القصير من الأعلى ، إلا إذا كان لديك بالفعل مكون إضافي مثبت عليه رموز قصيرة ، فإننا نقول العكس بالنسبة للمكونات الإضافية ذات الكتل. هذا لأنه لا يمكن إنكار مدى سهولة العمل مع كتلة ، لذلك لا حرج في الحصول على مكون إضافي منفصل تمامًا لتوفير هذه الراحة.
يسمى أحد المكونات الإضافية لإضافة كتلة عنصر واجهة مستخدم آخر Mailchimp Widget. سنستخدم هذا المكون الإضافي لشرح كيفية وضع كتلة في عنصر واجهة مستخدم ، ولكن هناك الكثير من المكونات الإضافية الأخرى التي يجب مراعاتها ، وكلها تعمل بنفس الطريقة ، على الأقل لإدراج الكتلة في عنصر واجهة المستخدم. ومع ذلك ، سيكون للكتلة المعنية اسم مختلف وإعدادات فريدة بناءً على المكون الإضافي الذي تختاره.
للمضي قدمًا مع المكون الإضافي الآخر Mailchimp Widget ، انتقل إلى لوحة معلومات WordPress وقم بتثبيت هذا المكون الإضافي.
بمجرد التفعيل ، انتقل إلى الإعدادات> قرد بريد آخر .

انتقل إلى لوحة معلومات Mailchimp للحصول على مفتاح API.
للقيام بذلك ، انقر فوق أيقونة الملف الشخصي في الزاوية اليسرى السفلية من الشاشة. ثم انتقل إلى Profile> Extras> API Keys . انقر فوق الزر Create A Key لإنشاء مفتاح جديد.
ضمن قسم مفاتيح واجهة برمجة التطبيقات الخاصة بك ، تظهر المجموعة أسفل عمود مفتاح واجهة برمجة التطبيقات .

انتقل مرة أخرى إلى لوحة معلومات WordPress ، حيث يجب أن تكون صفحة إعدادات المكون الإضافي مفتوحة.
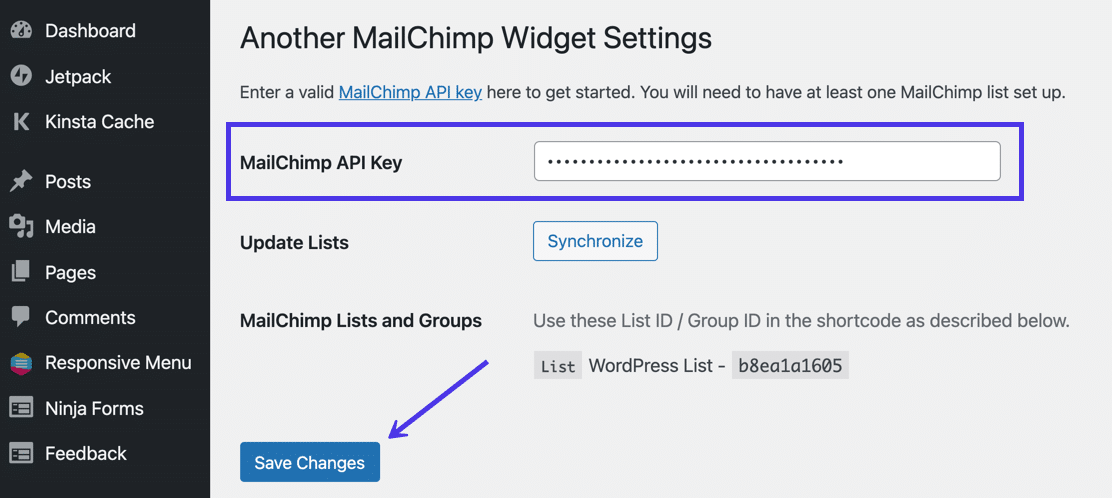
الصق مفتاح API في الحقل الذي يقرأ Mailchimp API Key .
انقر فوق حفظ التغييرات .

الآن تم ربط المكون الإضافي بحساب Mailchimp الخاص بك لاختيار الجمهور المناسب وإرسال مشتركين جدد إلى قاعدة بيانات قائمة البريد الإلكتروني.
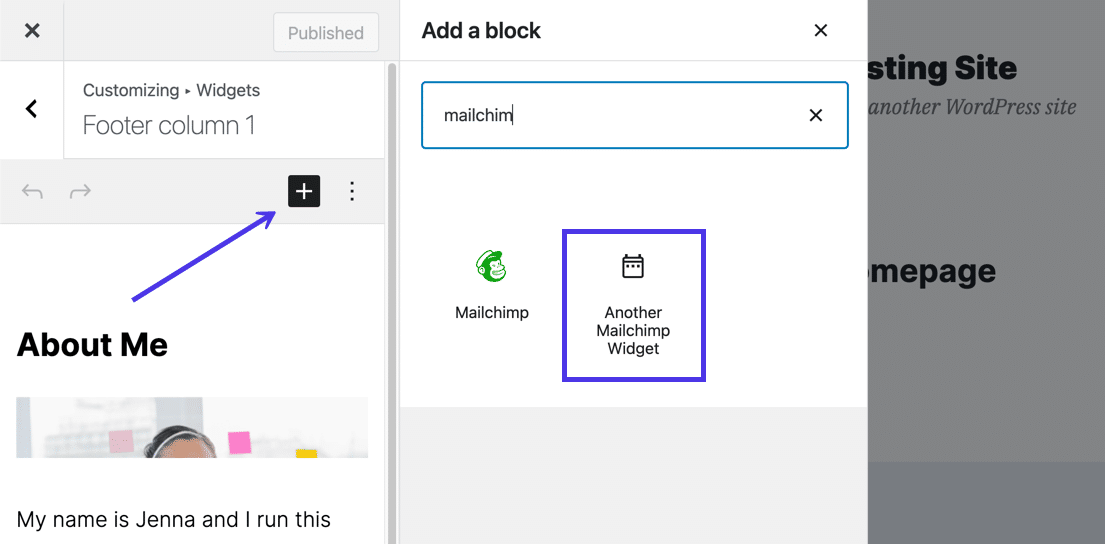
لا يزال في WordPress ، انتقل إلى المظهر> تخصيص> الأدوات . حدد منطقة عنصر واجهة المستخدم التي تريد تخصيصها ، ثم انقر فوق الزر إضافة كتلة (بالأبيض والأسود علامة الجمع) لفتح مكتبة كتل WordPress المتاحة.
اكتب "mailchimp" ، وحدد عنصر واجهة مستخدم Mailchimp آخر .

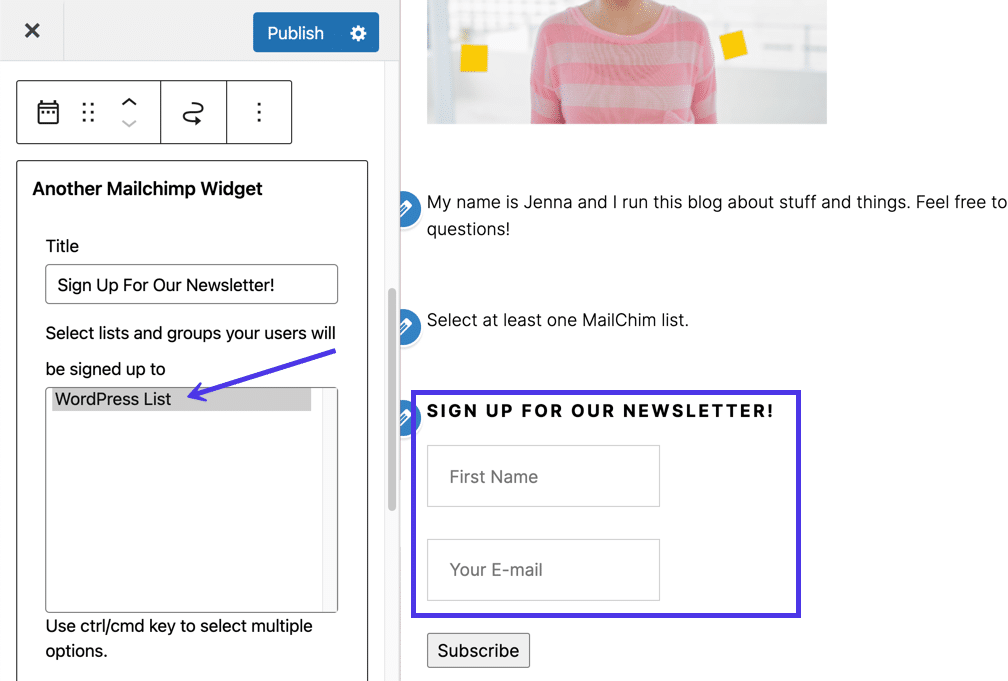
بالنظر إلى أن هذا عنصر واجهة مستخدم وليس جزءًا من التعليمات البرمجية الملصقة ، يتم منحك إعدادات لتخصيص بعض جوانب نموذج Mailchimp. على سبيل المثال ، تطلب منك الأداة كتابة العنوان . ستحتاج أيضًا إلى تحديد قوائم ومجموعات المستخدمين (جمهور Mailchimp) لإنشاء النموذج في المعاينة على اليمين. على سبيل المثال ، بمجرد اختيار WordPress List Audience ، ظهر نموذج التقيد في مُخصص WordPress.

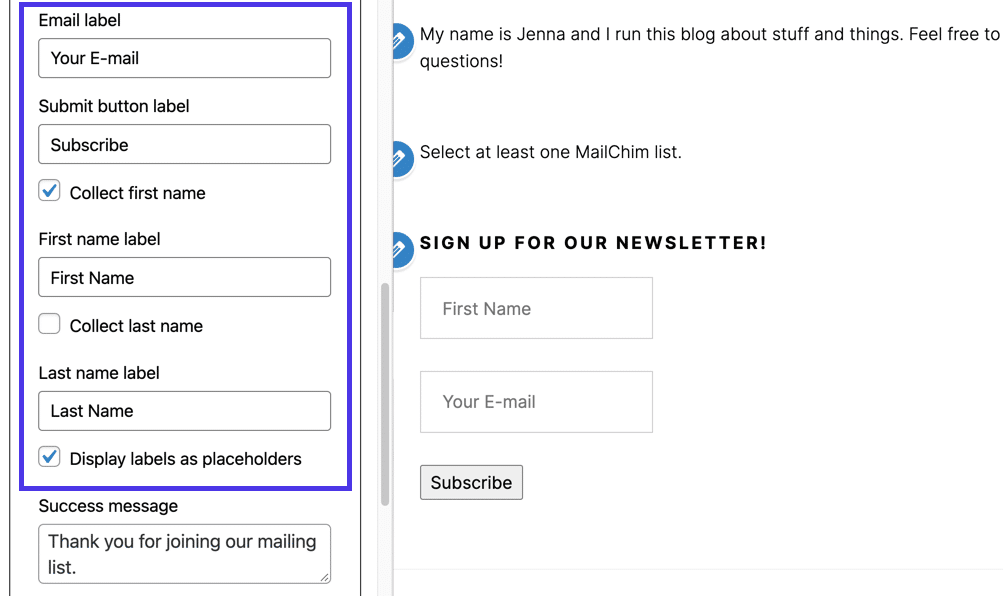
أخيرًا ، يمكنك تصفح جميع الإعدادات باستخدام هذه الأداة المحددة. قم بتغيير تسميات الحقول ، وقرر جمع أكثر من مجرد عنوان البريد الإلكتروني ، واكتب رسالة نجاح مخصصة. كما ذكرنا سابقًا ، تعد هذه الإعدادات أحد الأسباب التي تجعل استخدام الكتل داخل عناصر واجهة المستخدم يوفر ميزة على الأكواد القصيرة أو كود HTML.

كيفية الإرسال التلقائي لمنشورات المدونة من WordPress إلى Mailchimp
ألن يكون من الرائع إرسال حملة بريد إلكتروني تلقائيًا عندما تنشر منشور مدونة على WordPress؟
هناك الكثير من الطرق لتحقيق هذه الوظيفة ، لكنها غالبًا لا تمنحك التحكم في التصميم الذي توفره Mailchimp. نريد التأكد من أننا نرسل رسائل البريد الإلكتروني إلى قائمة جمهور Mailchimp المحدثة. لذلك ، من المنطقي تكوين Mailchimp لإرسال إشعارات منشورات المدونة الآلية هذه.
لحسن الحظ ، من السهل الإعداد إذا وجدت موجز RSS لمدونتك. للبدء ، ابحث عن موجز RSS لمدونة WordPress وتحقق للتأكد من أنها تعمل.
توجد موجز RSS الأساسي لموقع WordPress على http://example.com/feed/. لذا يمكنك وضع /feed/ في نهاية عنوان URL الخاص بك ومعرفة ما إذا كان الأمر كذلك.
ومع ذلك ، هذا ليس هو الحال دائمًا ، لذلك قد تحتاج إلى اختبار خيارات أخرى مثل:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
يحاول Mailchimp العثور على عنوان URL الخاص بـ RSS إذا فشل كل شيء آخر عند لصق عنوان URL للمدونة في الخطوات التالية.
بمجرد حصولك على موجز RSS ، حان الوقت للصق ذلك في Mailchimp.
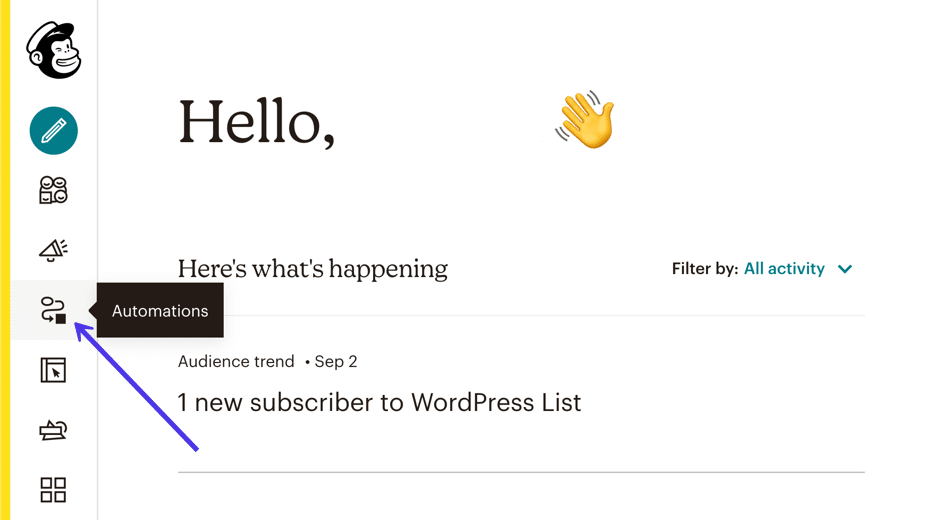
من لوحة معلومات Mailchimp ، انقر فوق عنصر قائمة الأتمتة .

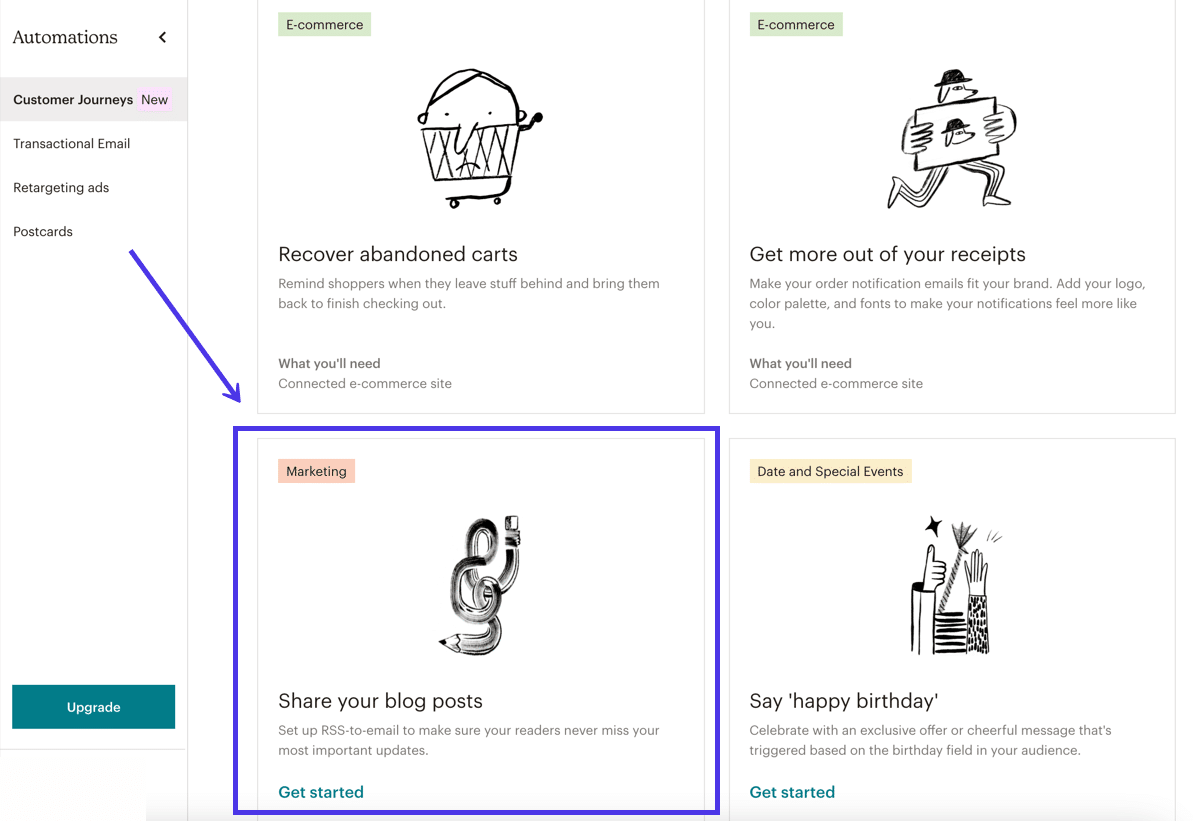
هناك العشرات من الأتمتة المُنشأة مسبقًا لإنشاء Mailchimp ، لذلك عليك التمرير لأسفل في صفحة التشغيل الآلي لتحديد موقع مشاركة منشورات المدونة الخاصة بك .
تعمل هذه الأتمتة الخاصة على ربط موجز RSS بحملة بريد إلكتروني حتى لا تضطر أبدًا إلى إرسال بريد إلكتروني لمنشورات المدونة الجديدة يدويًا. يمكنك تخصيص تصميم رسائل البريد الإلكتروني هذه بدلاً من الاعتماد على تصميم عام من مكون إضافي آخر.

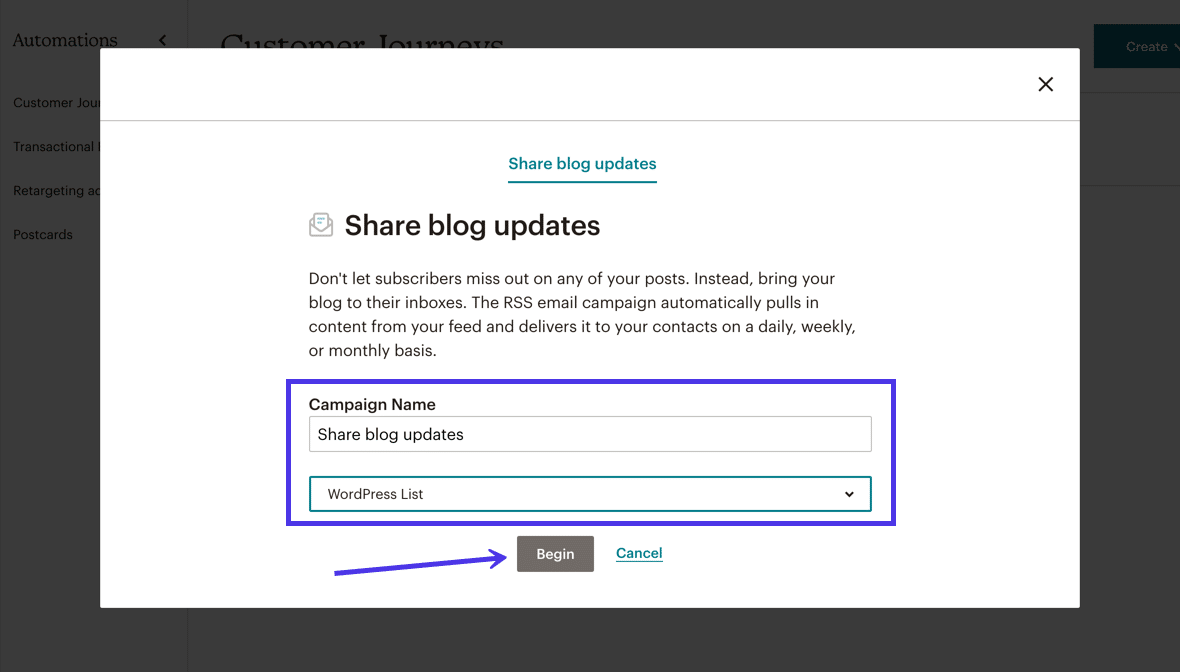
تطلب منك الوحدة النمطية المنبثقة التالية كتابة اسم الحملة . يجب عليك أيضًا تحديد قائمة Mailchimp التي يجب أن تتلقى رسائل RSS الإلكترونية الآلية الخاصة بك.
انقر فوق الزر " بدء " للمتابعة.

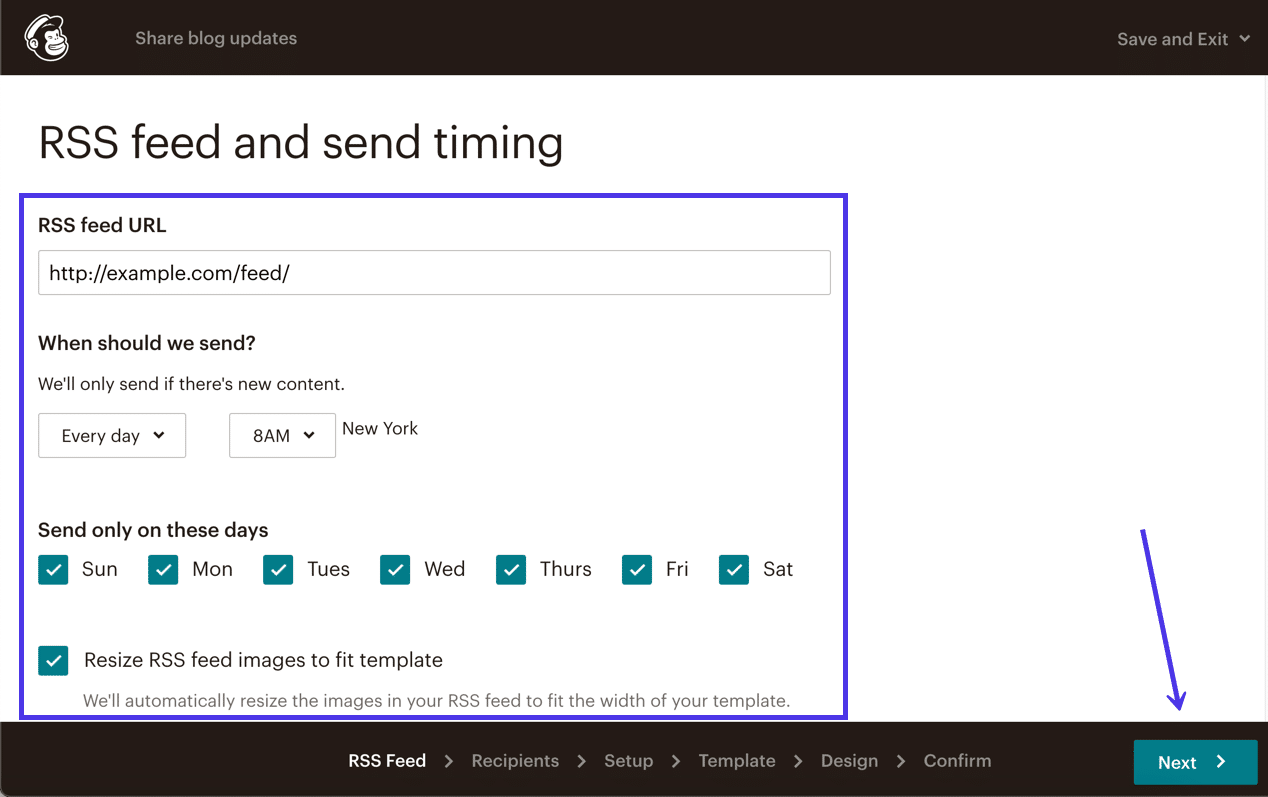
يمكنك تخصيص موجز RSS وإرسال التوقيت من هذه الصفحة المحددة ، ولكن الجزء الأكثر أهمية هو اللصق في عنوان URL لموجز RSS لـ Mailchimp لسحب البيانات من مدونتك.
بعد ذلك ، حدد التكرار والأيام والأوقات التي ستنطلق فيها رسائل البريد الإلكتروني الخاصة بنشر المدونة الإلكترونية.
أخيرًا ، حدد ما إذا كنت ترغب في محاولة Mailchimp تغيير حجم صور موجز RSS لحملة البريد الإلكتروني الخاصة بك. لقد رأينا نتائج متنوعة من هذه الأداة ، لذا تأكد من إجراء اختبار في البداية حيث تكون أنت الوحيد في القائمة. يمكنك إزالة إعداد " تغيير حجم صورة موجز ويب لـ RSS " إذا رأيت صورة فاشلة.
حدد زر التالي عند الانتهاء من هذه الصفحة.

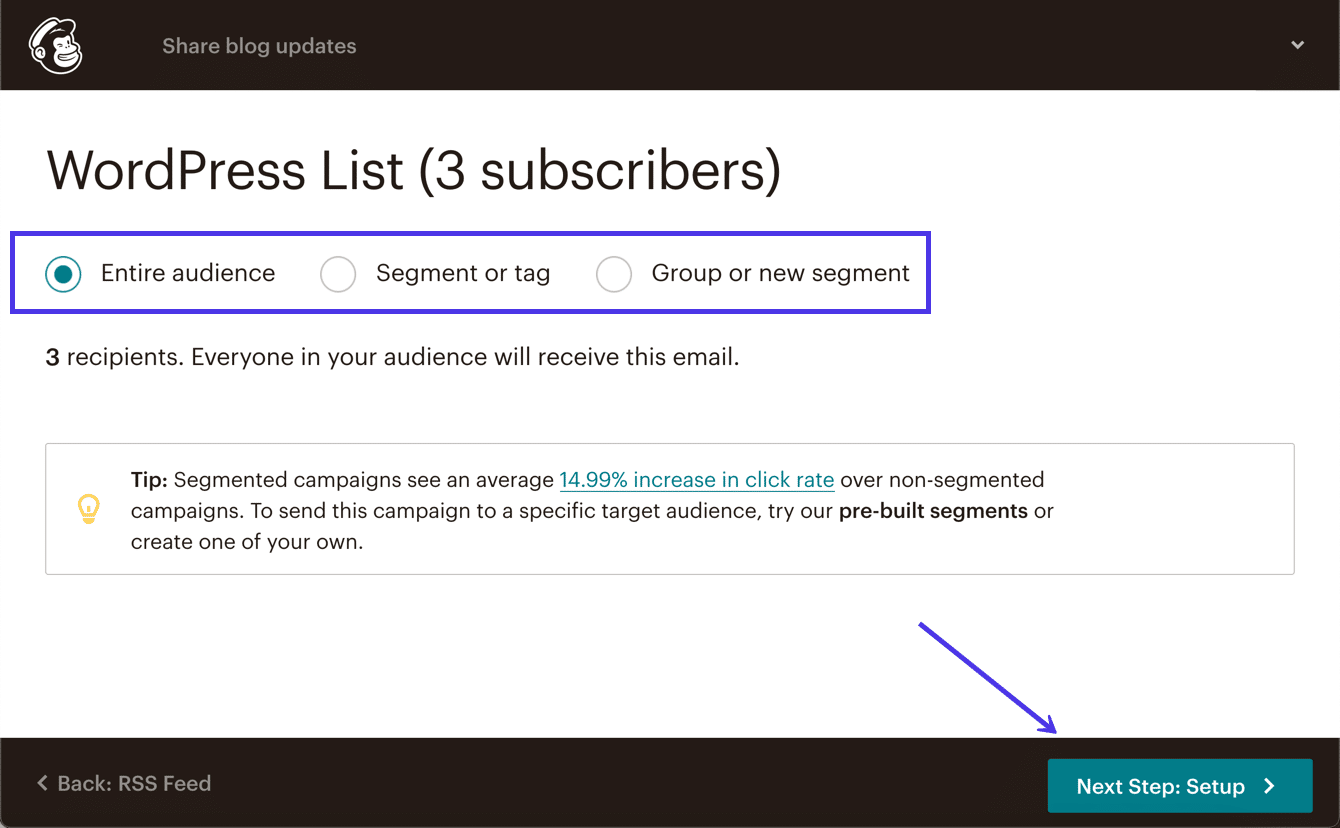
في صفحة المستلمون ، حدد لإرسال تحديثات المدونة الخاصة بك إلى إحدى المجموعات التالية:
- جمهور كامل
- قطعة أو علامة
- مجموعة أو شريحة جديدة
ستحصل على الأرجح على نتائج أفضل من خلال الإرسال إلى شريحة أو مجموعة ، لكن العديد من الشركات لديها قائمة بريد إلكتروني واحدة فقط. إذا كان الأمر كذلك ، فلا توجد مشكلة في تحديث " الجمهور بأكمله " بمشاركات مدونتك الجديدة.
انقر فوق الخطوة التالية: زر الإعداد للمضي قدمًا.

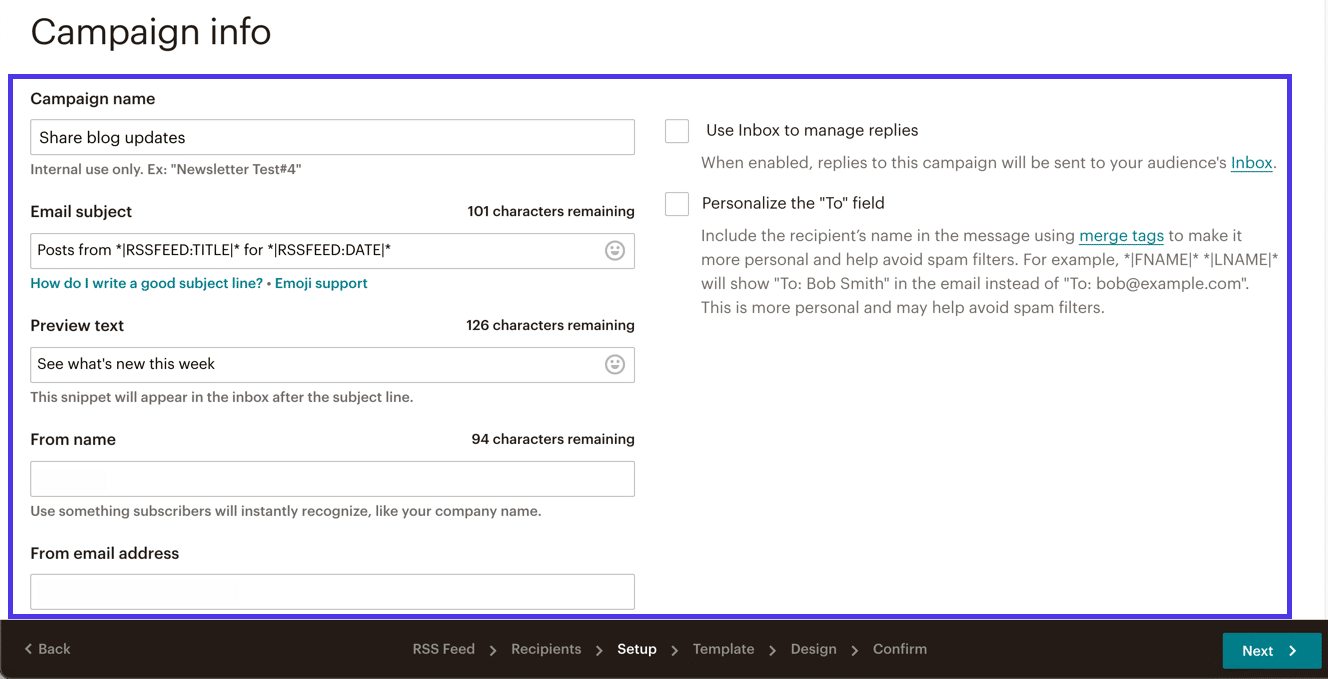
هنا حيث تقوم بتكوين معلومات الحملة مثل اسم حملتك وسطر موضوع البريد الإلكتروني والعديد من الإعدادات الأخرى.
تذكر أن هذه الرسالة التلقائية لا يتم تخصيصها لكل مشاركة مدونة فريدة تنشرها. لهذا السبب ، تريد إنشاء موضوع بريد إلكتروني ومعاينة نص جذاب ولكن غير محدد.
تشمل الإعدادات الأخرى التي يجب تكوينها في هذه الصفحة الحقل " من الاسم" ، ومن عنوان البريد الإلكتروني ، وخيار تخصيص الحقل "إلى" .

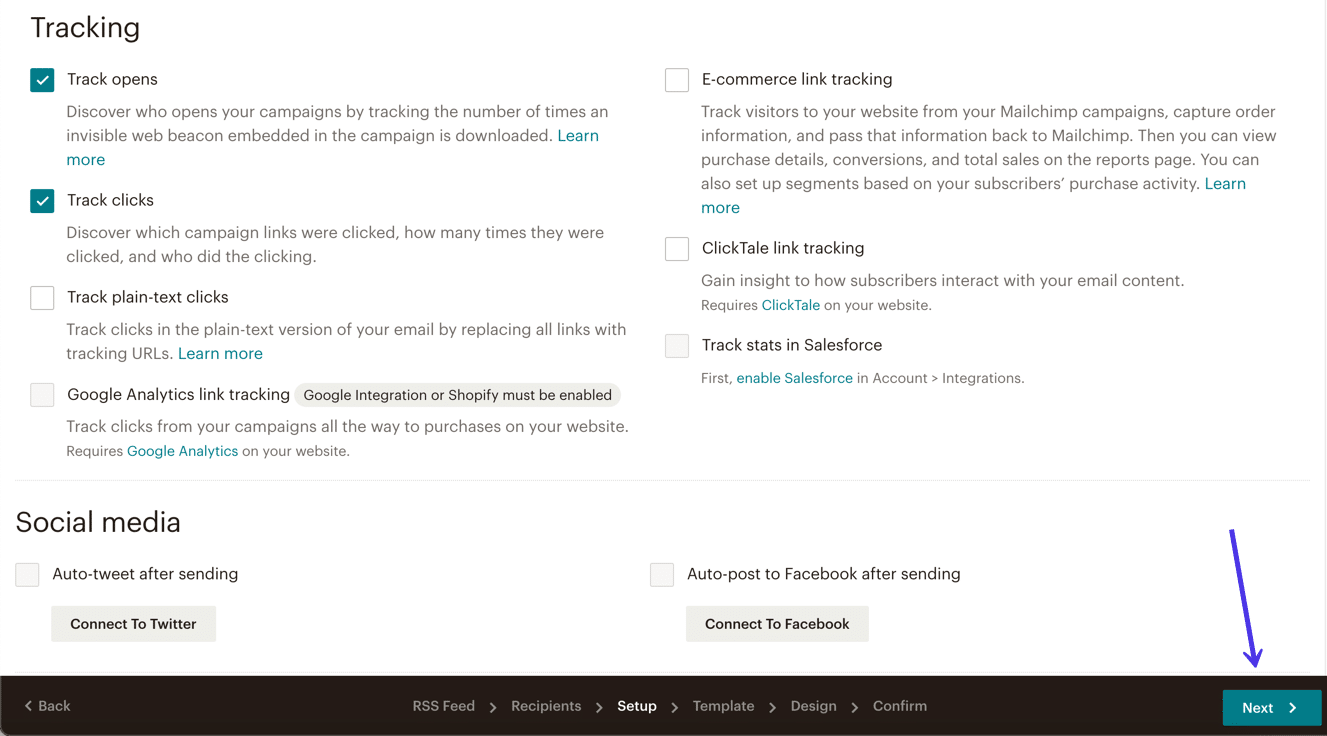
قبل النقر فوق الزر " التالي " ، قم بالتمرير لأسفل على الصفحة لتمييز أي عناصر تتبع أو وسائط اجتماعية تريد تضمينها في البريد الإلكتروني. قد ترغب في تتبع عمليات الفتح والنقرات والنصوص بالنقر العادي ، أو حتى الارتباط بـ Facebook أو Twitter للنشر التلقائي.
بعد كل ذلك ، انقر فوق الزر " التالي ".

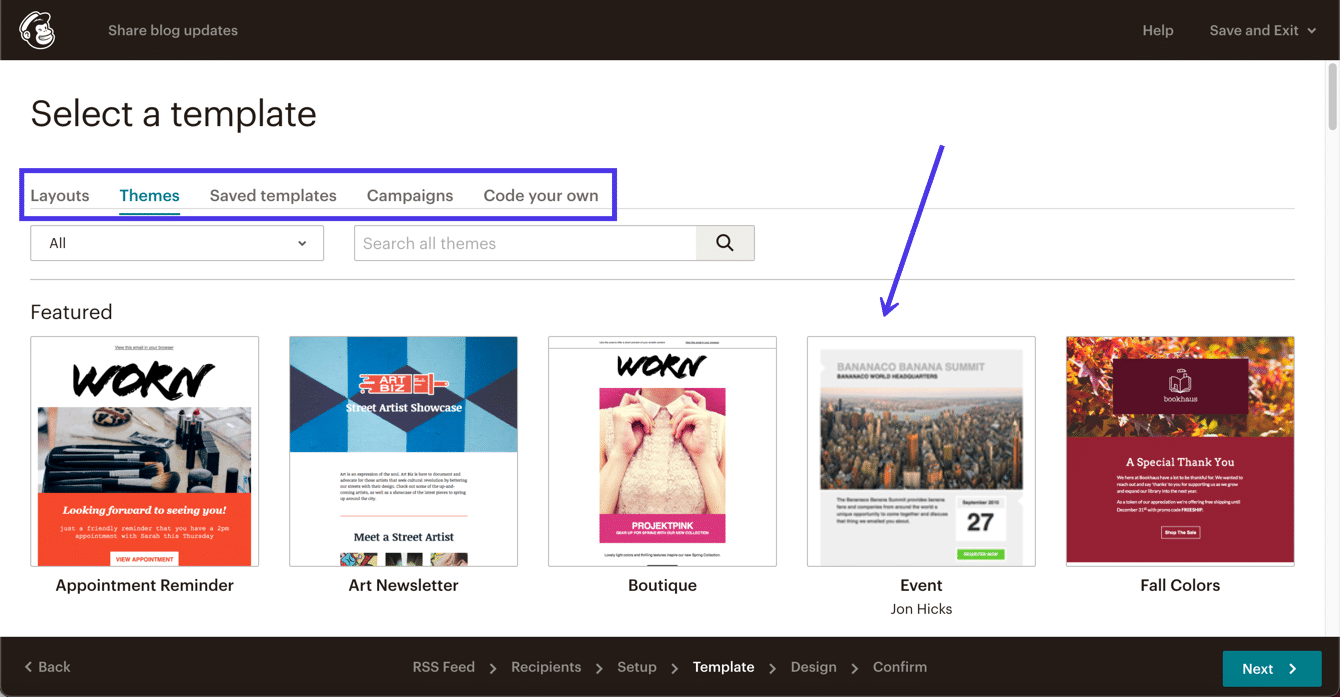
يسمح لك قسم تحديد قالب بإنشاء قالب حملة من تخطيطات فارغة وموضوعات ونماذج محفوظة وحملات . يمكنك حتى كتابة التعليمات البرمجية الخاصة بك إذا كنت تميل.
يجب أن تلتزم رسائل البريد الإلكتروني الخاصة بنشر المدونة بالأساسيات: ألوان علامتك التجارية وخطوطها وشعارها.

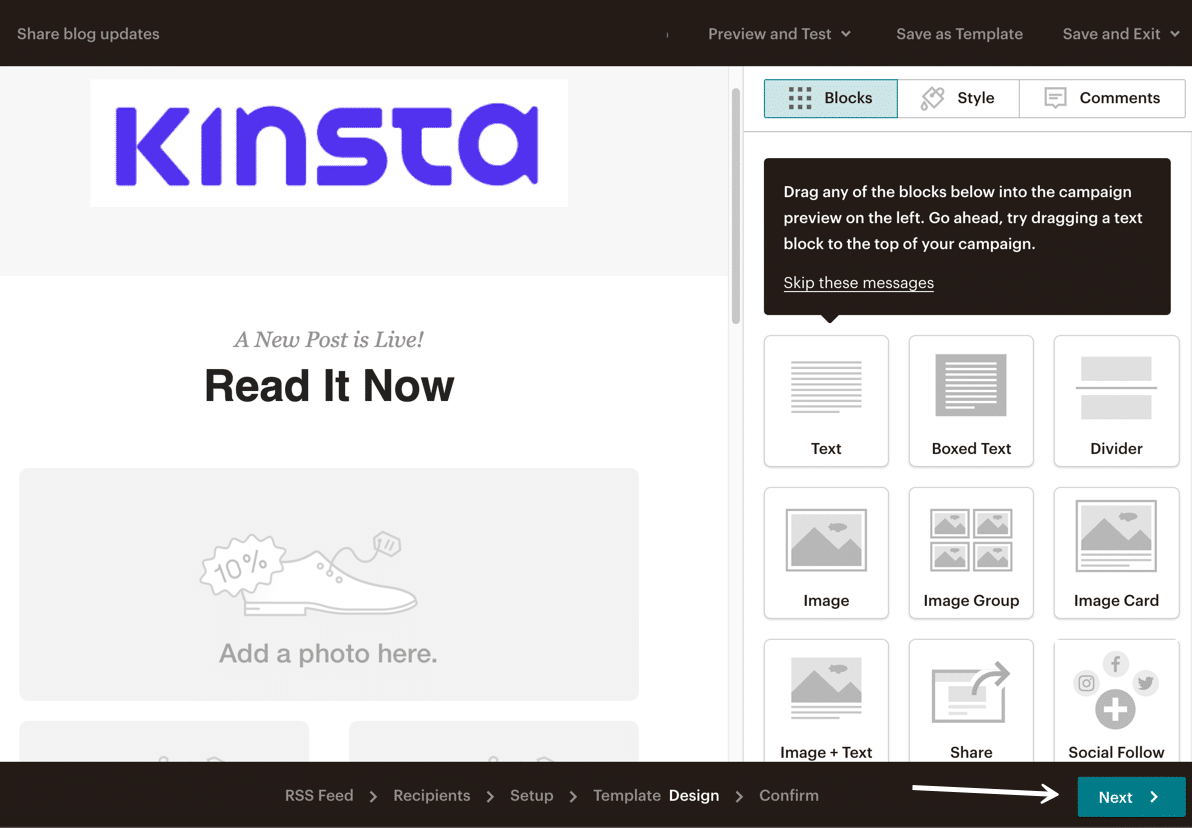
بمجرد دخولك إلى Mailchimp Designer ، سترغب في التخلص من كل محتوى الحشو مثل الصور ونصوص الأمثلة والأزرار.
ستقوم Mailchimp تلقائيًا بوضع صورة ومعاينة النص والزر في البريد الإلكتروني لكل منشور من موجز RSS الآلي. أي شيء آخر غير الشعار وألوان علامتك التجارية سيبدو في غير محله.
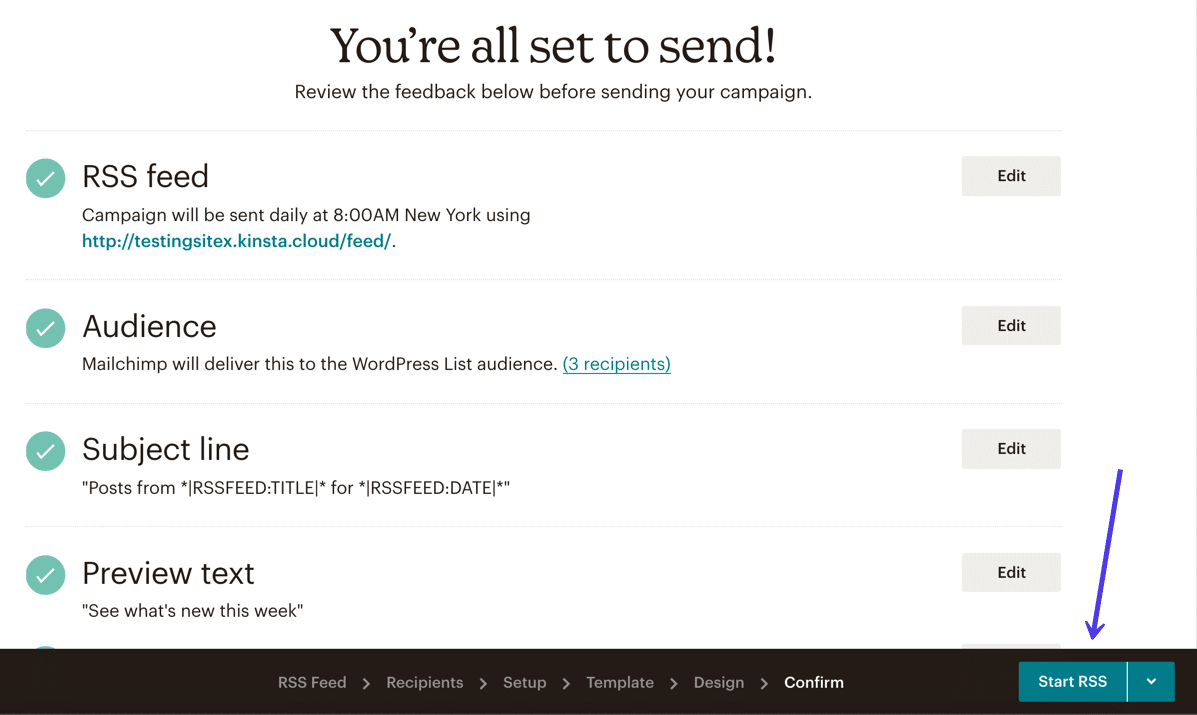
انقر فوق الزر " التالي " لرؤية صفحة التأكيد النهائية.

إذا كان هناك أي خطأ في حملتك (مثل الكثير من محتوى الحشو في حملة RSS) ، فإن Mailchimp يتيح لك معرفة ذلك في هذه الصفحة. بخلاف ذلك ، يخبرك أنك على استعداد لإرسال رسائل البريد الإلكتروني الآلية.
انقر فوق الزر ابدأ RSS لتنشيط الحملة. تذكر أنه لا شيء يتم إرساله إلى جمهور Mailchimp الخاص بك حتى تنشر مقالًا على مدونة WordPress الخاصة بك ، مع رؤية كيف يؤدي موجز RSS إلى إطلاق الحملة.

ملاحظة: يقدم WordPress.com نفس وظائف RSS التي تجدها مع WordPress.org. لذلك ، طالما أنك اكتشفت عنوان URL لـ RSS ، تظل العملية كما هي إذا كنت تستخدم WordPress.com.
تكوين Mailchimp لمتاجر WooCommerce عبر الإنترنت
يوفر Mailchimp تكاملاً لمتاجر WooCommerce عبر الإنترنت ، مما يسمح للتجار بزيادة إمكانات الإيرادات بمساعدة الأتمتة وإعادة توجيه رسائل البريد الإلكتروني وغير ذلك الكثير.
تتضمن بعض رسائل البريد الإلكتروني القياسية للتجارة الإلكترونية التي قد ترغب في إعدادها باستخدام Mailchimp سلة التسوق المهجورة وإعادة توجيه المنتج ورسائل البريد الإلكتروني بعد الشراء والإيصالات ورسائل الترحيب وإشعارات القسيمة الترويجية.
هذه ضرورية لتشغيل متجر على الإنترنت ، لذلك يجب أن يكون لهذه الشركات تكامل موثوق. هذا هو المكان الذي يتم فيه تشغيل المكون الإضافي Mailchimp لـ WooCommerce.
سيوضح هذا القسم كيفية تكوين Mailchimp لـ WooCommerce ، وسنتطرق إلى كيفية تشغيل رسائل التجارة الإلكترونية الآلية.
قم بتثبيت Mailchimp لـ WooCommerce plugin في لوحة معلومات WordPress للبدء. البرنامج المساعد متاح لكل من مواقع WordPress.org و WordPress.com. القيد الوحيد هو أنه يجب أن يكون لديك خطة عمل لتثبيت مكون إضافي مثل هذا إذا كنت تستخدم WordPress.com.

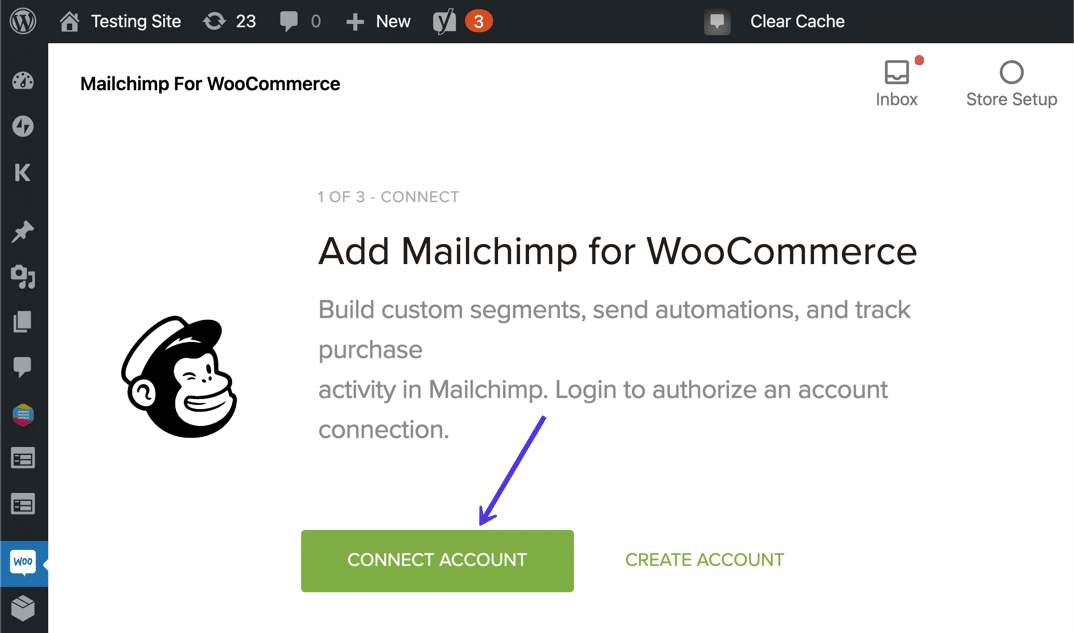
بعد تنشيط المكون الإضافي ، يتم إحضارك إلى معالج الإعداد لربط موقع WooCommerce الخاص بك بـ Mailchimp.
انقر فوق الزر Connect Account لبدء العملية.

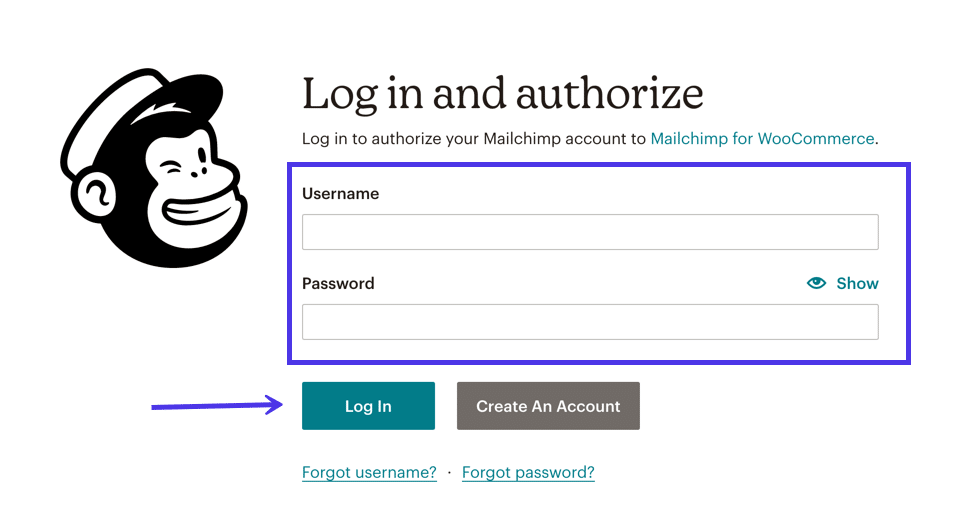
قم بتسجيل الدخول إلى Mailchimp باستخدام اسم المستخدم وكلمة المرور الخاصين بك. انقر على زر تسجيل الدخول بعد ذلك.

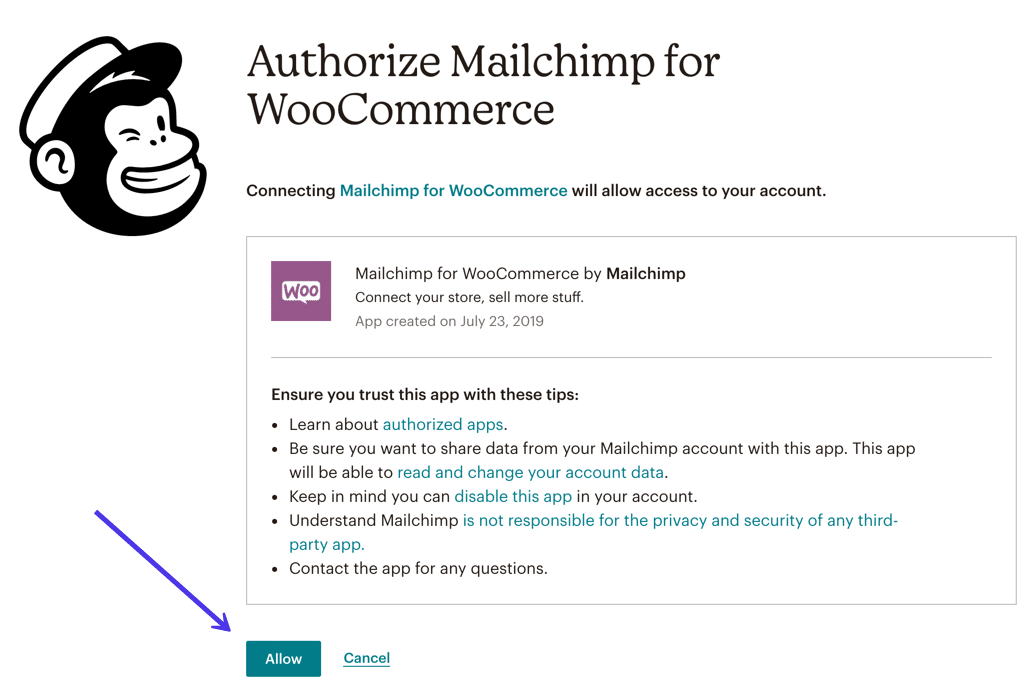
يوفر المكون الإضافي معلومات حول كيفية وصوله إلى حساب Mailchimp الخاص بك.
اختر الزر " السماح " لتحديد أنك تثق في هذا المكون الإضافي.

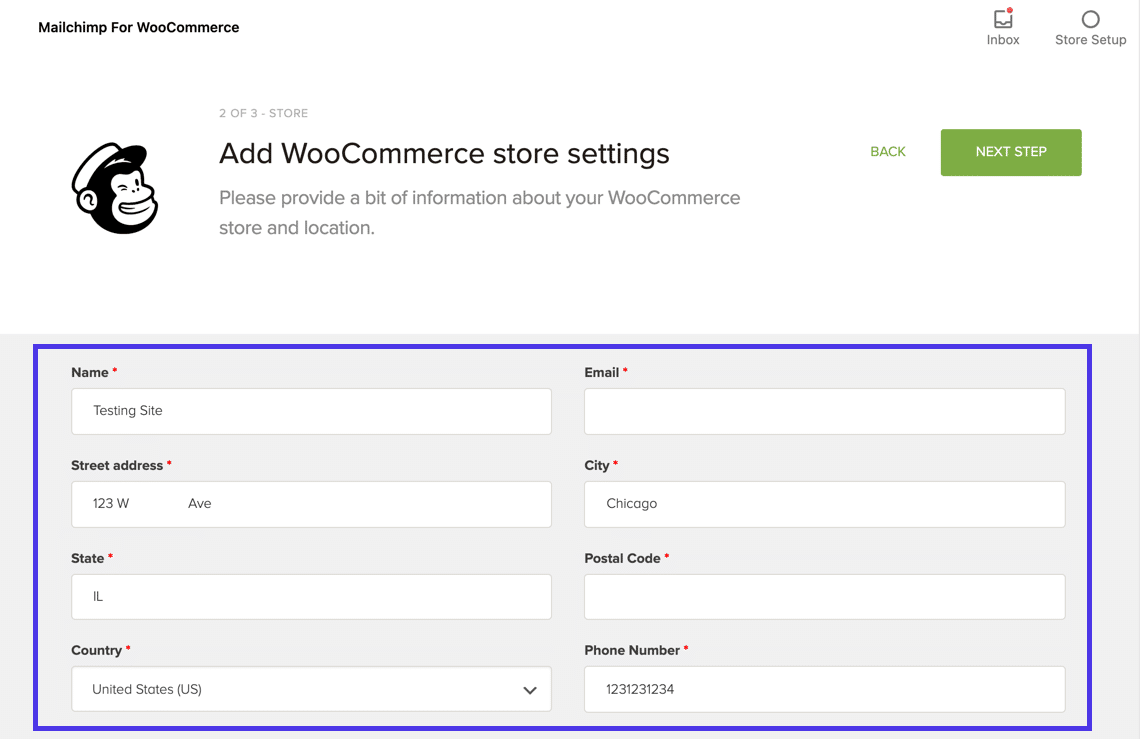
يحتاج المكوّن الإضافي Mailchimp لـ WooCommerce إلى بعض المعلومات الإضافية لملء رسائل البريد الإلكتروني الخاصة به بالمحتوى الصحيح ، لا سيما رسائل البريد الإلكتروني الآلية.
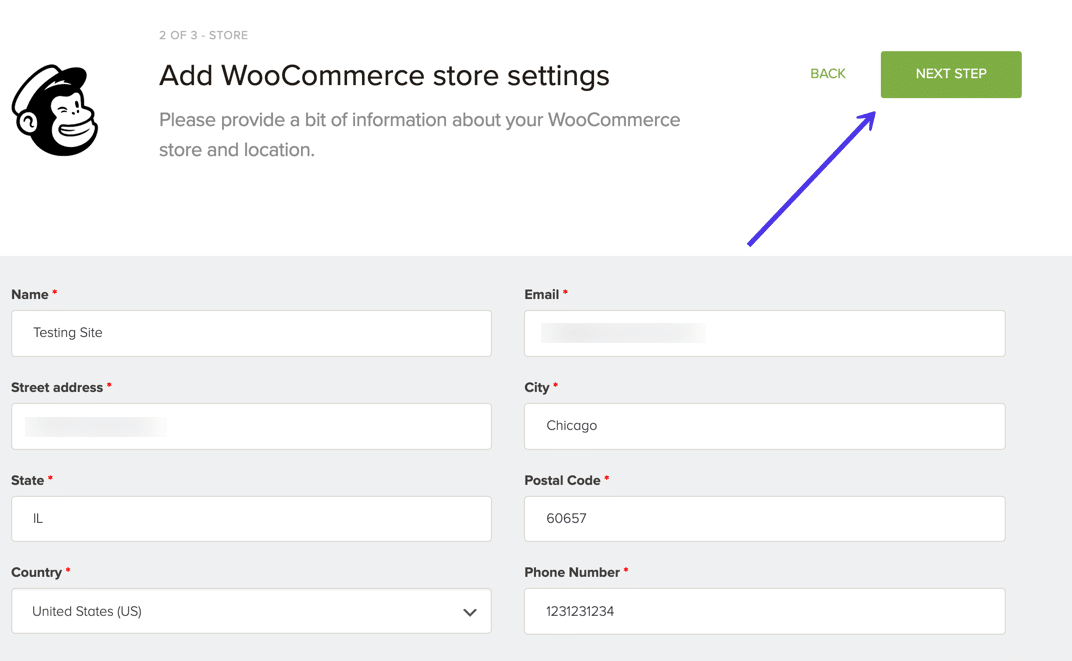
لذلك ، املأ الحقول المطلوبة بمعلومات مثل الاسم والبريد الإلكتروني والعنوان ورقم الهاتف .

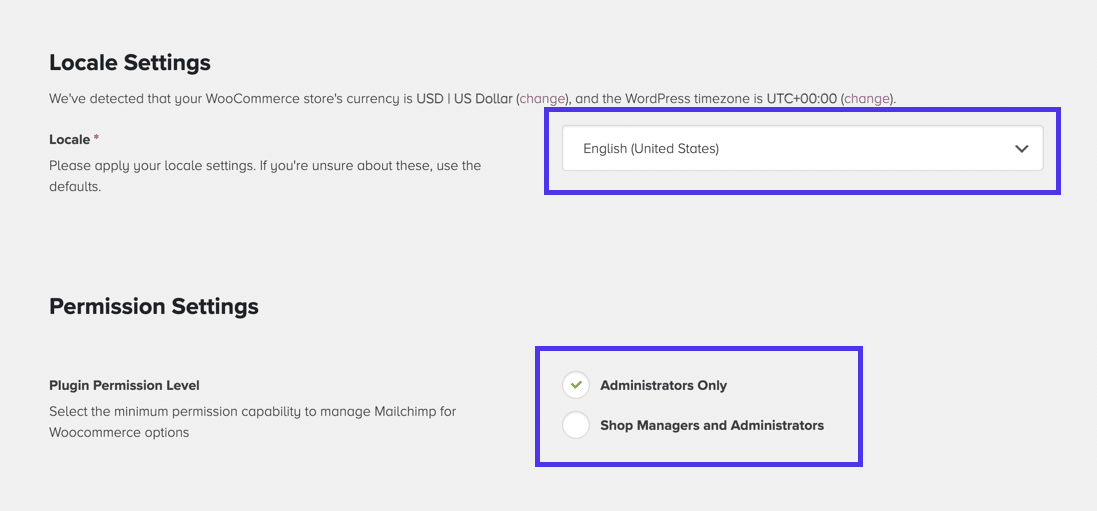
انتقل إلى أسفل الصفحة لتعيين لغة المتجر وإعدادات الأذونات للمكوِّن الإضافي. يمكنك إما منح حق الوصول لمديري المتاجر والمسؤولين أو للمسؤولين فقط.

ارجع إلى أعلى الصفحة للنقر فوق زر الخطوة التالية .

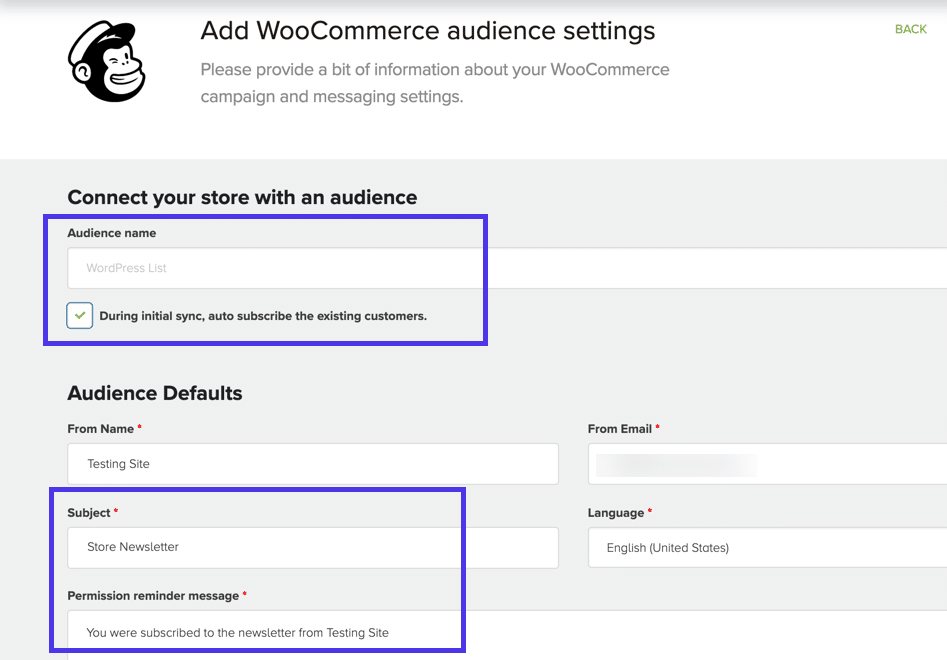
ضمن اسم الجمهور ، اختر Mailchimp Audience الذي تريد ربطه بالمكون الإضافي. إذا كان لديك واحد فقط (مثلنا) ، فسيتم تحديد هذا الجمهور افتراضيًا.
يمكنك أيضًا اختيار الاشتراك التلقائي لجميع المشتركين الحاليين ، وإضافة سطر الموضوع الافتراضي إلى رسائل البريد الإلكتروني الخاصة بك ، وتضمين رسالة تذكير الإذن حتى يعرف الأشخاص سبب تلقيهم رسائل بريد إلكتروني من شركتك.

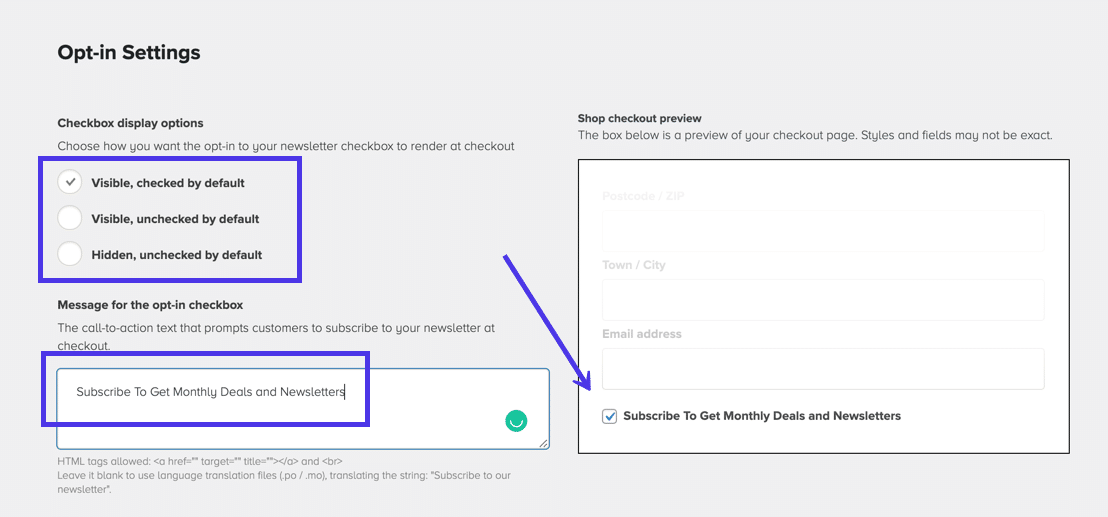
يضيف Mailchimp for WooCommerce plugin تلقائيًا مربع اختيار اشتراك في وحدة الدفع الخاصة بـ WooCommerce. توجد بعض الإعدادات لتغيير رؤية مربع الاختيار ، بالإضافة إلى الرسالة التي يراها الأشخاص.

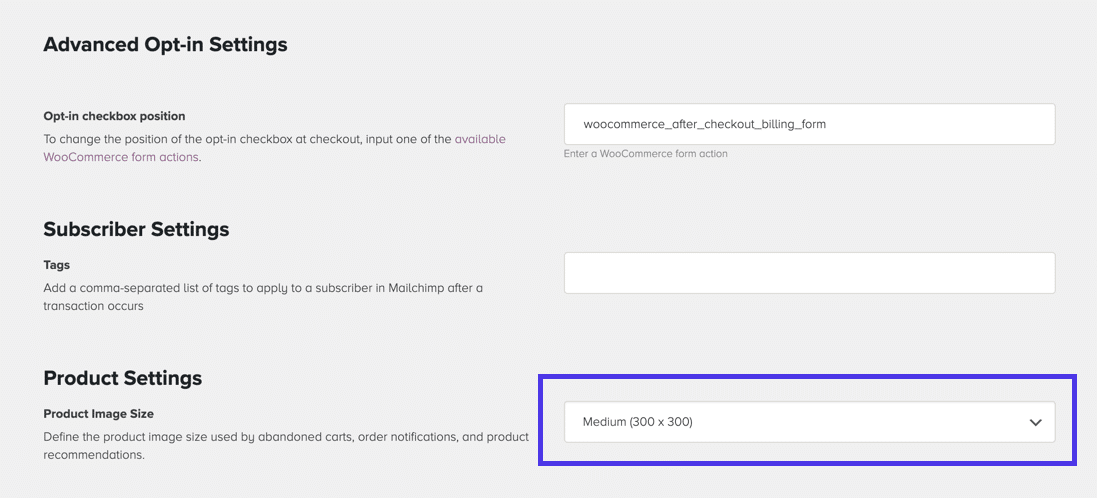
يمكن عادةً ترك الحقول القليلة الأخيرة في هذه الصفحة كما هي. إذا كانت لديك خبرة في إجراءات نموذج WooCommerce ، فلا تتردد في إدارة موضع Optin Checkbox . يمكنك أيضًا إعطاء علامة لكل مشترك جديد عند التسجيل في قائمتك.
أخيرًا ، يوفر قسم إعدادات المنتج قائمة منسدلة لضبط الحجم الافتراضي لصورة المنتج عندما يتم إنشاؤها تلقائيًا في رسائل البريد الإلكتروني الخاصة بك. قد يتطلب ذلك اختبارًا لمعرفة كيف تبدو صورك بأبعاد مختلفة. بشكل عام ، ليس من الجيد الالتزام بالحجم الافتراضي للصورة 300 × 300 .

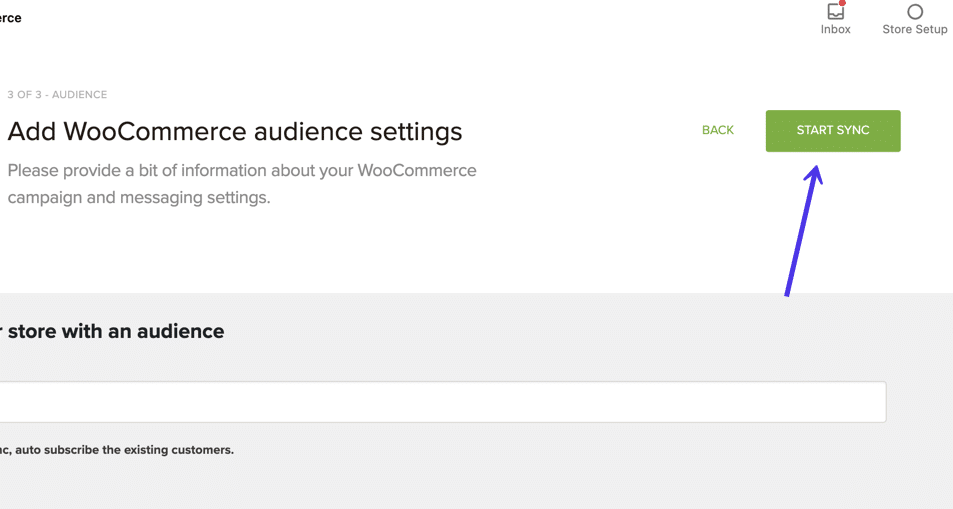
ارجع إلى أعلى صفحة إعدادات الجمهور وانقر على زر بدء المزامنة . تبدأ المزامنة في سحب جميع البيانات الضرورية من Mailchimp للعمل بشكل جيد مع WooCommerce.

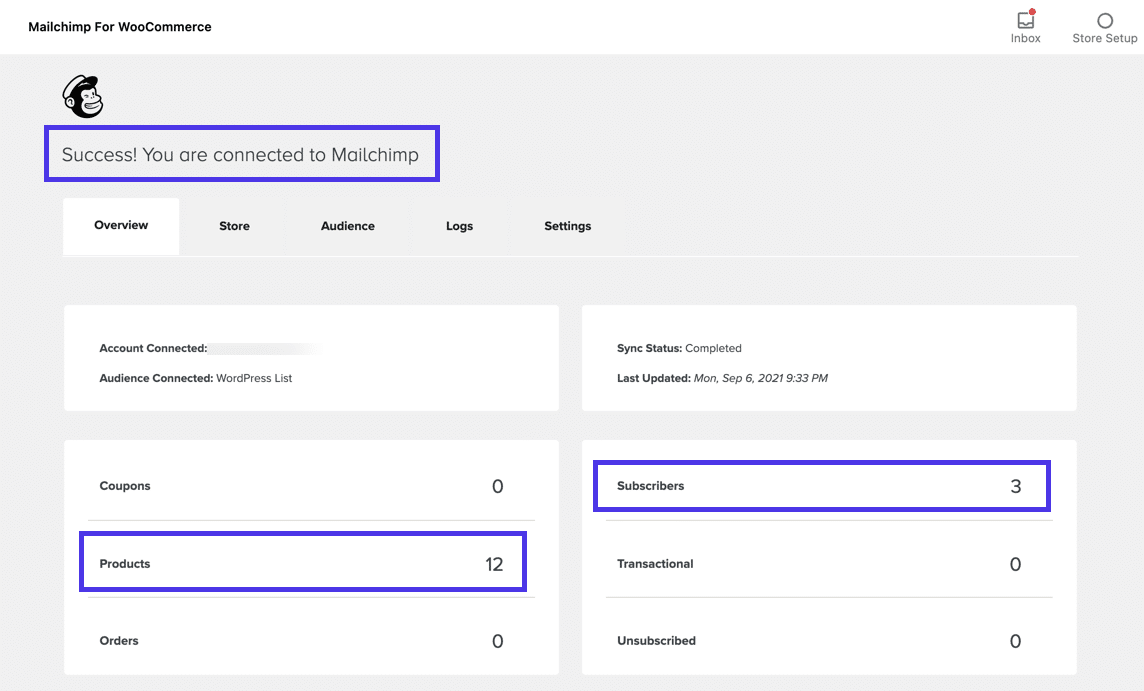
سترى رسالة نجاح تشير إلى أن Mailchimp متصل بمكوِّن WooCommerce الإضافي الخاص بك.
أدناه ، يعرض المكون الإضافي معلومات مثل عدد المنتجات التي لديك في متجرك وعدد المشتركين ورسائل البريد الإلكتروني للمعاملات في حساب Mailchimp الخاص بك.

من المعقول تمامًا ترك الأمر عند هذا الحد. المكون الإضافي Mailchimp لـ WooCommerce نشط ويجمع عناوين البريد الإلكتروني من المستخدمين أثناء انتقالهم خلال عملية الدفع.
ومع ذلك ، نشجعك على التوسع بمجرد الحصول على نموذج اشتراك أساسي ، مع الأخذ في الاعتبار أن Mailchimp يقدم عددًا لا يُصدق من الأتمتة التي تعمل من خلال هذا المكون الإضافي.
والخبر السار هو أن معظمها تتم إدارتها بسهولة داخل لوحة معلومات Mailchimp. ليس هناك الكثير لإكماله في WordPress.
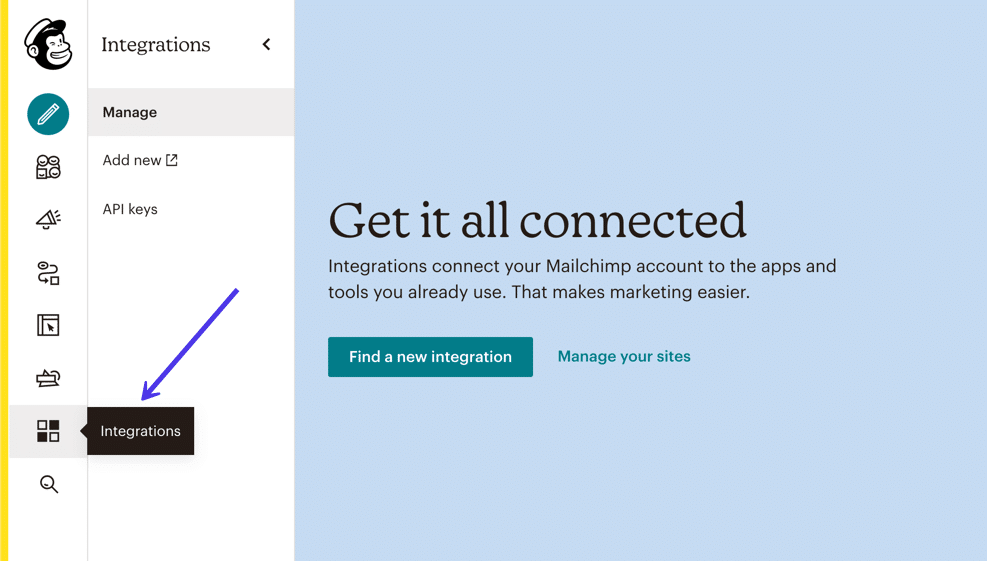
في Mailchimp ، انقر فوق عنصر قائمة التكامل .

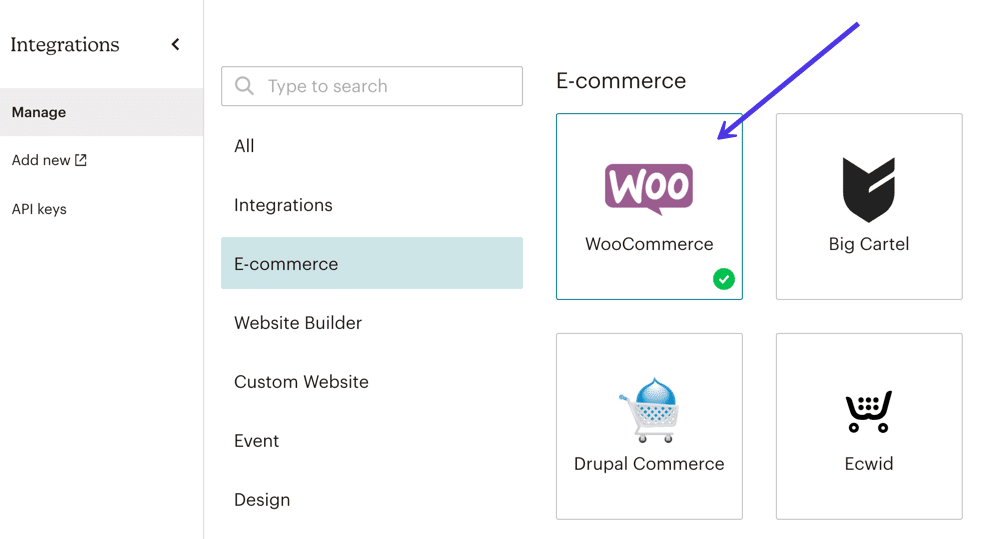
توفر صفحة التكامل قائمة طويلة من برامج الجهات الخارجية. قم بالتمرير لأسفل (أو انظر أسفل قسم التجارة الإلكترونية ، للعثور على WooCommerce والنقر عليه . يجب أن تحتوي بالفعل على علامة اختيار خضراء تشير إلى أنك متكامل من خلال Mailchimp لـ WooCommerce plugin.

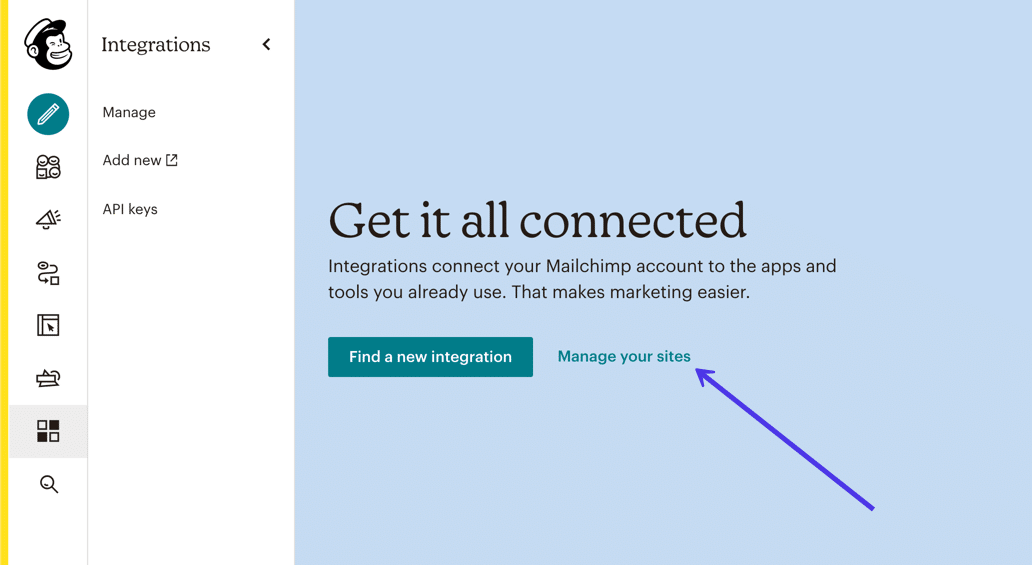
انقر فوق الزر إدارة مواقعك .

يظهر اسم موقعك في الجزء العلوي من الصفحة. يجب أن يخبرك هذا أنك وجدت التكامل المناسب. كما يُعلمك أيضًا بموعد اتصال WooCommerce ، وهو ما قد يكون مفيدًا.
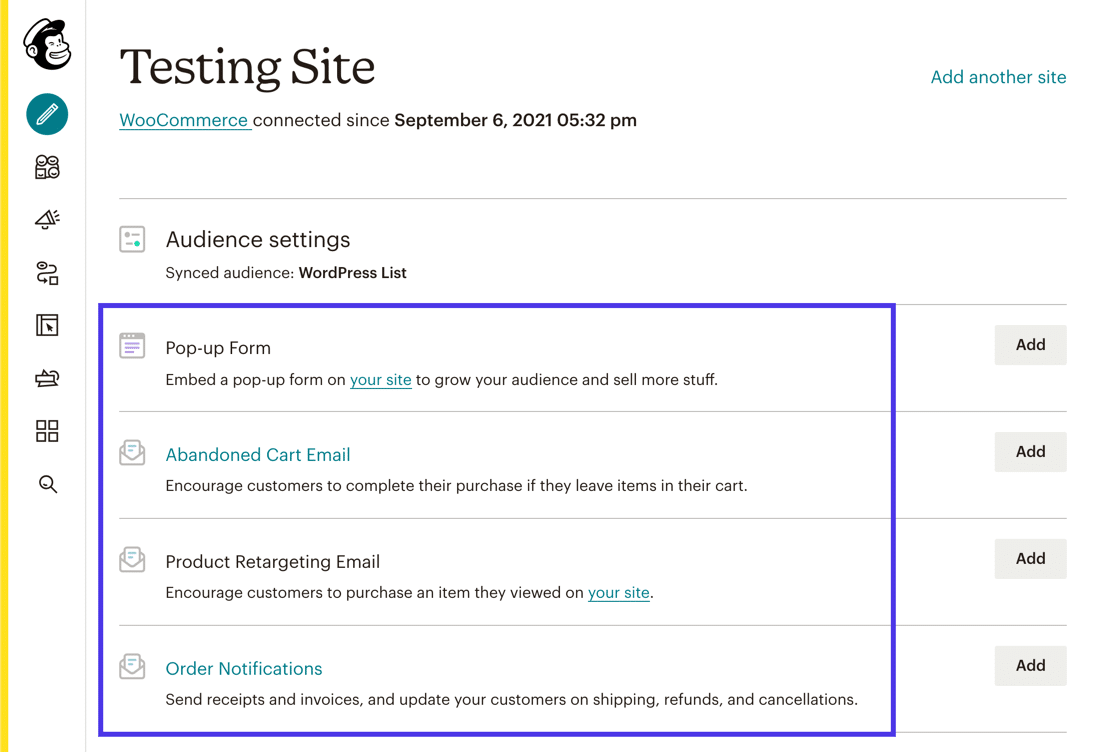
بشكل عام ، توفر هذه الصفحة خيارات المراسلة الآلية الأكثر شيوعًا لتكامل WooCommerce / Mailchimp الجديد.
يمكنك النقر فوق الزر " إضافة " لإنشاء أي مما يلي لمتجرك عبر الإنترنت:
- نموذج منبثق
- البريد الإلكتروني للعربة المهجورة
- البريد الإلكتروني لاستهداف المنتج
- طلب الإخطارات

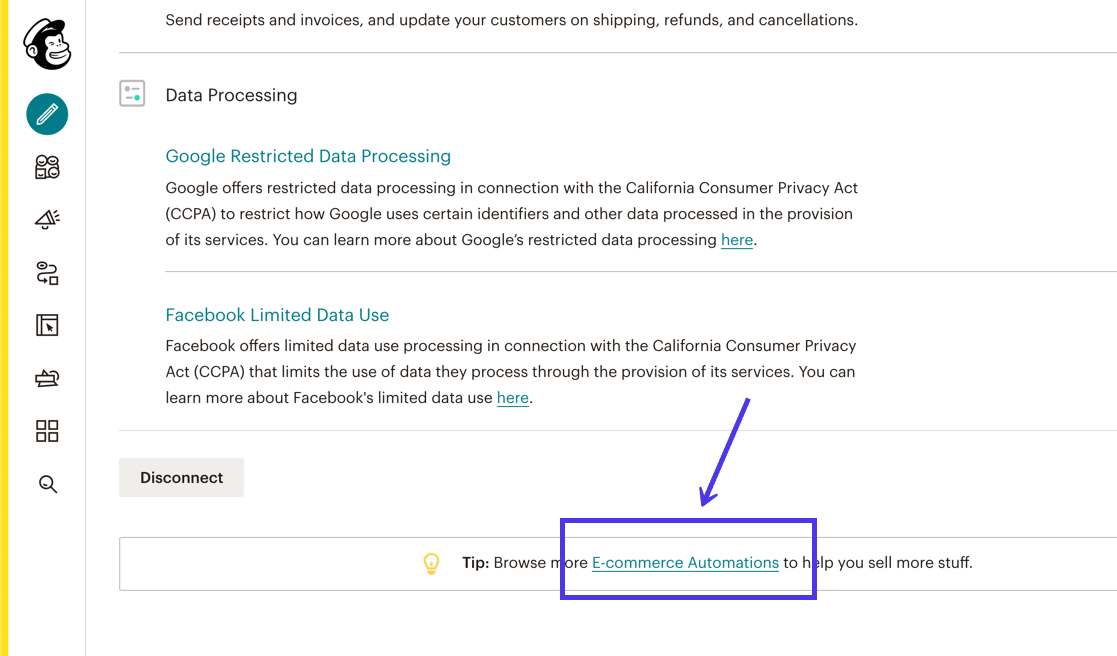
يتيح لك الارتباط الأصغر الموجود في الجزء السفلي رؤية قائمة موسعة من الأتمتة المتاحة لـ WooCommerce. انقر على رابط أتمتة التجارة الإلكترونية للاطلاع عليها.

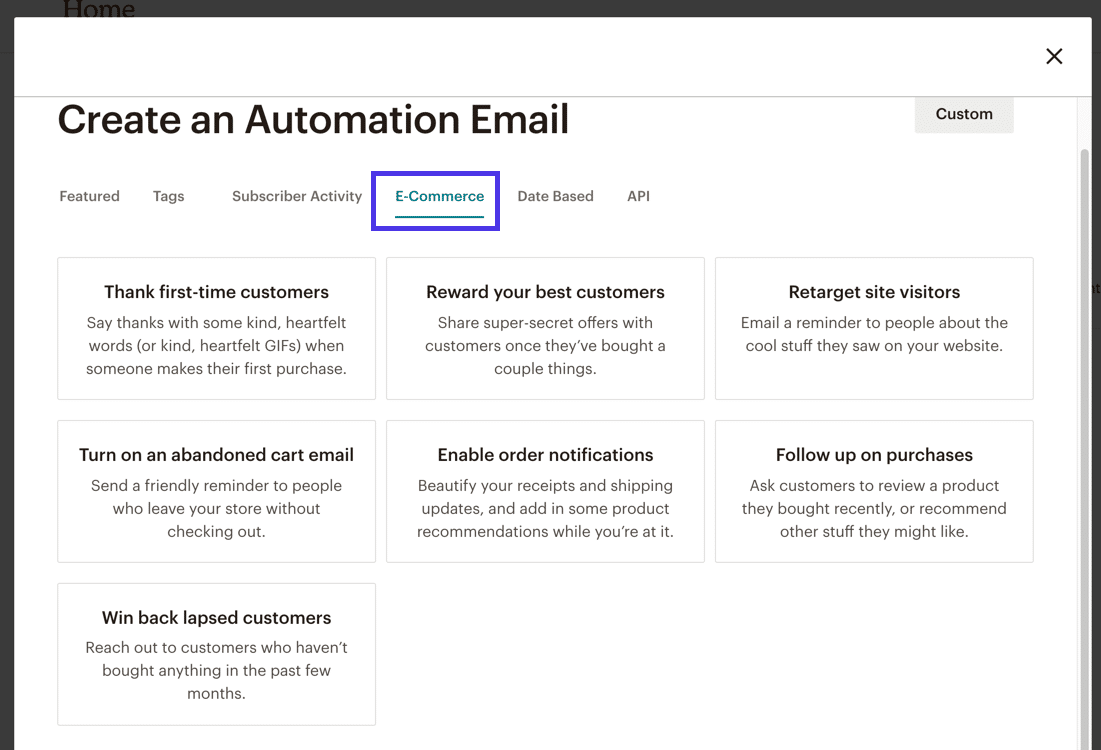
في القائمة ، سترى رسائل بريد إلكتروني مفيدة للتشغيل الآلي لـ:
- شكر العملاء لأول مرة
- مكافأة أفضل عملائك
- إعادة استهداف زوار الموقع
- جارٍ تشغيل رسائل البريد الإلكتروني التي تم التخلي عنها لعربة التسوق
- متابعة المشتريات
- كسب العملاء المتخلفين عن العمل

لن نوجهك خلال كل من أتمتة التجارة الإلكترونية المحتملة هذه. بدلاً من ذلك ، سننشئ إشعارًا سريعًا لعربة التسوق المهجورة لإظهار مدى سهولة التهيئة باستخدام قالب وعلامات الدمج التي تم تنفيذها بالفعل من Mailchimp .
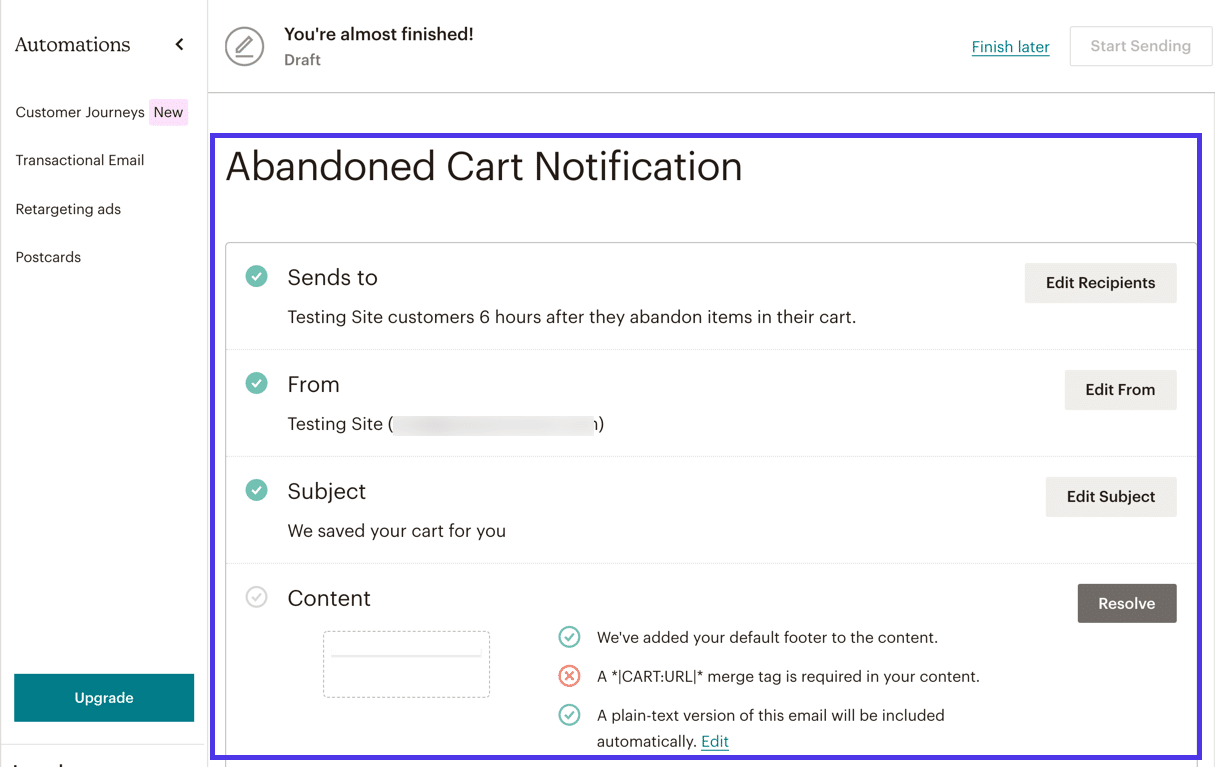
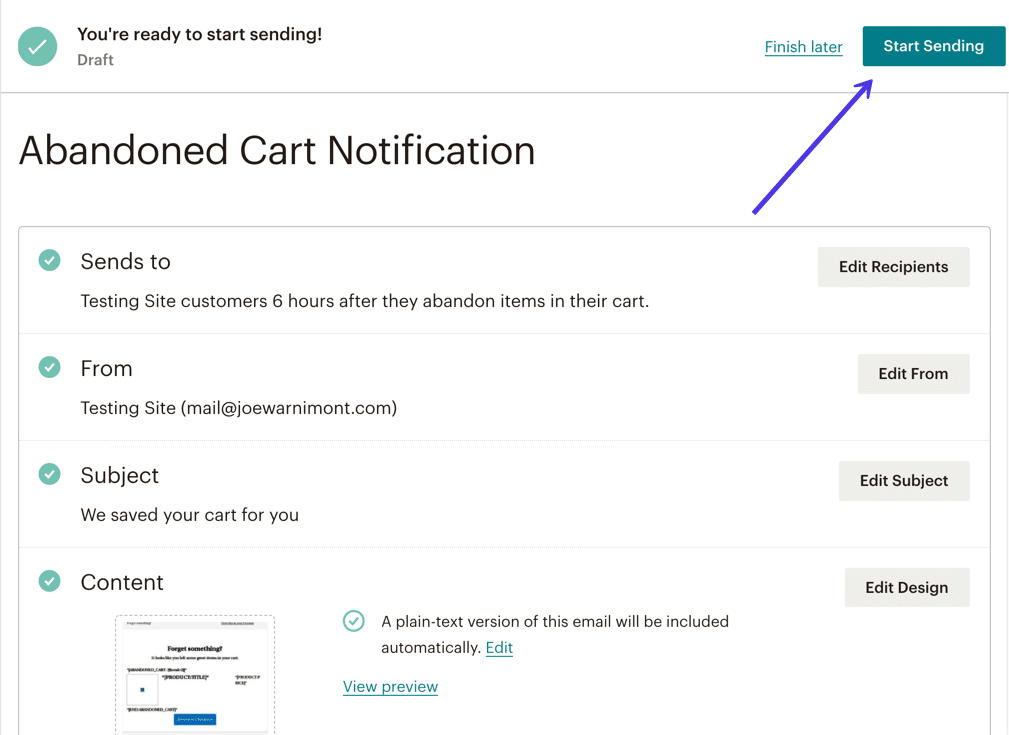
إذا اخترت خيار إشعار عربة التسوق المهجورة ، فإن Mailchimp يملأ الغالبية العظمى من الإعدادات نيابة عنك.
ومع ذلك ، يمكنك النقر فوق الزر " تحرير " لتعديل أي مما يلي:
- حدد إعدادات Sends To مدة الانتظار قبل إرسال بريد إلكتروني
- عنوان البريد الإلكتروني من
- الموضوع لكل رسالة من رسائل سلة التسوق التي تم التخلي عنها
- محتوى البريد الإلكتروني

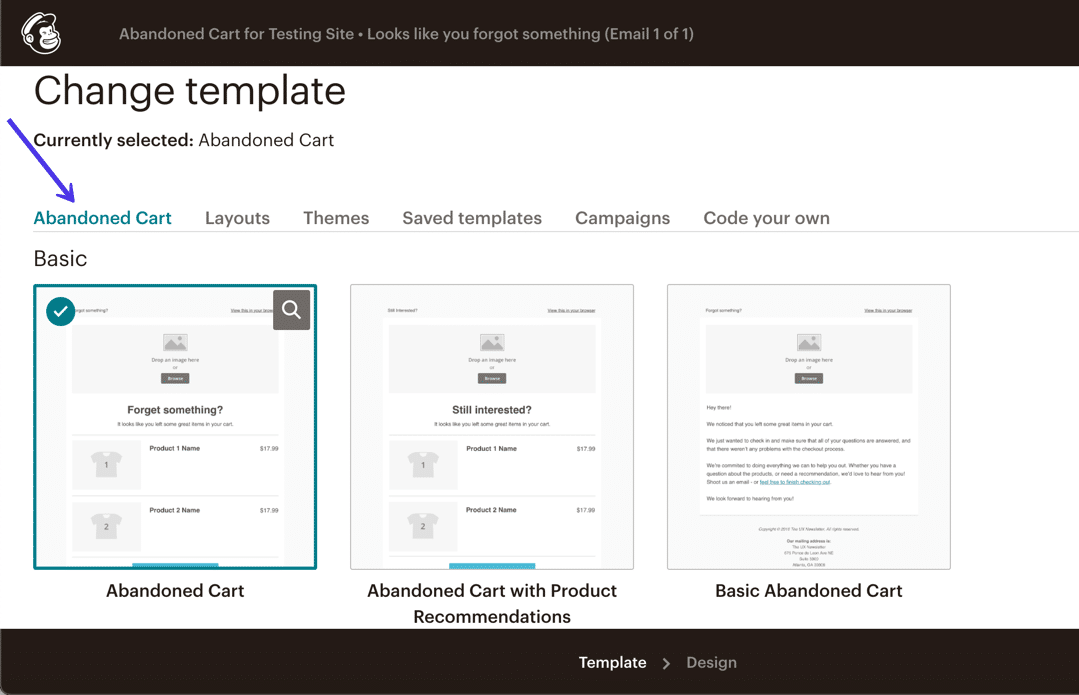
كمكافأة ، يوفر Mailchimp قوالب لجميع أنواع أتمتة WooCommerce.
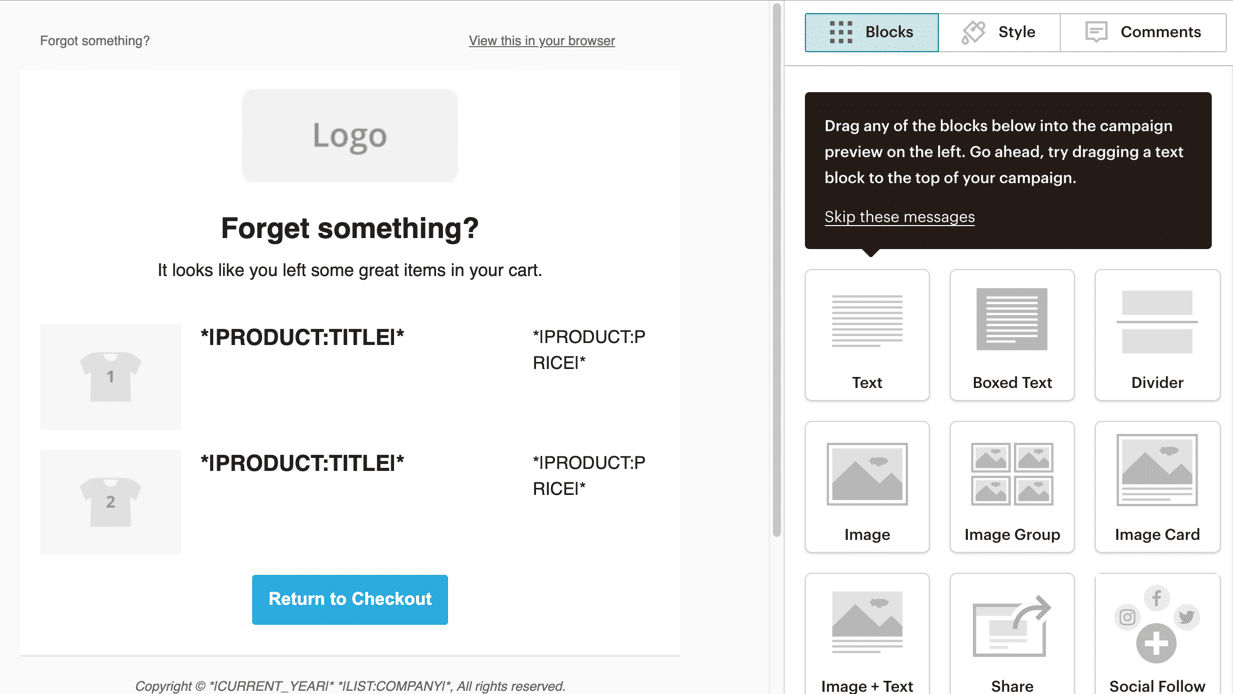
يجب عليك تحديد أحد قوالب عربة التسوق المهجورة ، ثم الانتقال إلى منطقة التصميم.

وكما هو الحال مع معظم الرسائل الآلية ، لن تضطر إلى تخصيص الكثير إلى جانب شعارك وألوان علامتك التجارية وخطوطك. بخلاف ذلك ، تم تصميم كل شيء داخل النموذج حاليًا للتعبئة لكل عميل فريد ديناميكيًا. ستظهر المنتجات المناسبة مع الأسعار وعناوين المنتجات والروابط لإعادة الأشخاص إلى متجرك.

عند الانتهاء من التصميم ، انتقل إلى الصفحة التالية لتأكيد كل شيء من الحقل " يرسل إلى " إلى المحتوى الذي تمت الموافقة عليه من قبل Mailchimp وعملية المراجعة الخاصة بك.
انقر فوق الزر " بدء الإرسال " لتنشيط هذه الأتمتة.

بعد كل ذلك ، ستبدأ رسائل البريد الإلكتروني التي تم التخلي عنها في سلة التسوق في الوصول إلى صناديق البريد الوارد للعملاء!
أفضل Mailchimp لإضافات WordPress لوظائف إضافية
إذا كنت ملتزمًا بـ Mailchimp لجمع رسائل البريد الإلكتروني ، وإرسال الرسائل الإخبارية ، وربما التعامل مع رسائل المعاملات ، فقد تجد أنك تتطلع إلى توسيع كيفية عمل Mailchimp لموقعك على الويب.
كنظام تسويق بريد إلكتروني شائع ، يمكنك العثور على موارد وفيرة حول Mailchimp والمكونات الإضافية للجهات الخارجية المصممة لإضافة المزيد من الميزات أو عمليات الدمج إلى البنية التحتية القياسية لـ Mailchimp.
لا تزال هذه المكونات الإضافية بحاجة إلى Mailchimp للعمل ، ومع ذلك فهي ليست بالضرورة من صنع شركة Mailchimp أو تتماشى مع الميزات المعتادة التي تجدها في لوحة معلومات Mailchimp.
يمكنك بالفعل إنشاء نماذج خيارات البريد الإلكتروني والرسائل الإخبارية بالبريد الإلكتروني وعناصر أخرى مثل مواقع الويب والصفحات المقصودة ورحلات العملاء. ومع ذلك ، فإن الإضافات التالية Mailchimp تفتح المزيد من الاحتمالات.
فيما يلي بعض الإضافات الأخرى التي يجب مراعاتها في Mailchimp. قد يساعدك واحد أو اثنان منهم في الحصول على بعض الميزات العشوائية التي كنت تتمنى أن يكون لدى Mailchimp في المقام الأول.
1. MC4WP
يعد MC4WP أحد أشهر ملحقات Mailchimp التابعة لجهات خارجية. يتم بيعه كمكوِّن إضافي مميز مقابل 59 دولارًا سنويًا ، أو يمكنك اختيار الإصدار المجاني الأساسي.
بالمقارنة مع Mailchimp القياسي لتكامل WordPress ، يتميز MC4WP بمزيد من الميزات المتقدمة لتصميم النماذج وتكامل التجارة الإلكترونية ومزامنة المستخدم.

يمكنك إنشاء عدد غير محدود من النماذج ، والعمل مع منشئ الأنماط في المكون الإضافي لضبط أي عنصر نموذج باستخدام منشئ مرئي. ليست هناك حاجة للتفكير في الترميز الخاص حيث تتم إدارة جميع جوانب النموذج باستخدام حقول التحكم المرئي. تظهر معاينة النموذج بجوار المنشئ حتى تحصل على فكرة عما يبدو عليه.
بالإضافة إلى ذلك ، يقدم MC4WP قسم تقارير مذهلاً بمقاييس فريدة لطرق تسجيل الدخول التي يستخدمها الزوار ، وأهم النماذج على موقع الويب الخاص بك ، والمزيد. نحن نستمتع أيضًا بالتحسينات التي يمكنك إجراؤها على متجر التجارة الإلكترونية الخاص بك ، ونرى كيف توفر MC4WP لوحة لعرض ما اشتراه كل مشترك من متجرك بالضبط ، إلى جانب مقدار الإيرادات التي تأتي من كل بريد إلكتروني ترسله إلى العملاء.
2. MC4WP: شريط Mailchimp العلوي

قام MC4WP: Mailchimp Top Bar ، الذي تم إنشاؤه بواسطة نفس مطوري Ibericode مثل المكون الإضافي السابق ، بعمل ما يقوله الاسم بالضبط. إنه يتكامل مع المكون الإضافي MC4WP ولكنه يوفر الوظيفة الإضافية المتمثلة في منحك شريطًا علويًا جميلًا للحصول على عناوين البريد الإلكتروني مباشرة عندما يهبط الأشخاص على موقع الويب الخاص بك.
يظل الشريط العلوي في كل صفحة من صفحات موقعك إلا إذا قررت عرضه في بعض المناطق فقط. يمكنك تخصيص الإعدادات مثل لون الشريط العلوي والبيانات التي تم جمعها والرسالة التي تظهر على الشريط وزر الإرسال .
3. نماذج سهلة لقرد البريد

يتوسع المكون الإضافي Easy Forms for Mailchimp ليشمل ما تم تضمينه بالفعل في Mailchimp من خلال السماح لك بتصميم عدد غير محدود من النماذج لجماهيرك - حتى نماذج متعددة لنفس الجمهور. في Mailchimp ، تحصل على تصميم نموذج واحد فقط لكل جمهور ، لذلك يفتح المكون الإضافي Easy Forms المزيد من الفرص للإبداع.
يعمل المكون الإضافي مع الرمز المختصر ووحدات الحظر لتضمين النماذج الخاصة بك في الصفحات والمنشورات ومناطق عناصر واجهة المستخدم. نحب أيضًا أنه يوفر بديلاً لمصمم نموذج Mailchimp الافتراضي ، مع رؤية كيف قد يفضل بعض المستخدمين التصميم في هذا المكون الإضافي ، أو ربما هناك بعض القوالب أو الحقول التي تناسب علامتك التجارية بشكل أفضل.
بشكل عام ، كل ما هو مطلوب هو إدخال مفتاح واجهة برمجة تطبيقات Mailchimp في المكون الإضافي لإجراء الاتصال. تتلقى منشئ النماذج المرئية مع خيارات لعلامات الدمج والحقول المطلوبة والتسميات لكل هذه الحقول. هناك أيضًا وحدة إحصائية ممتازة داخل المكون الإضافي للنظر في كيفية أداء قائمتك.
4. MailOptin

يتكامل المكون الإضافي MailOptin مع العديد من خدمات التسويق عبر البريد الإلكتروني مثل Mailchimp و Hubspot و AWeber. تحتوي ميزة Mailchimp ، على وجه الخصوص ، على أدوات لإنشاء النماذج وإنشاء النوافذ المنبثقة وإرسال الرسائل الإخبارية عبر البريد الإلكتروني مباشرة من لوحة معلومات WordPress الخاصة بك. لذلك ، لا يتعين عليك بالضرورة تسجيل الدخول إلى حساب Mailchimp الخاص بك لإكمال هذه العملية.
الميزة الأساسية التي نراها من MailOptin هي القوالب المحسنة لعناصر مثل النماذج ومربعات إنشاء قوائم العملاء المحتملين. يمكنك بسهولة إضافة نماذج في جميع أنحاء موقع الويب الخاص بك ، بما في ذلك النماذج التي تظهر في عربة التسوق في التجارة الإلكترونية ، ثم تخصيص كل شيء من الخطوط إلى الألوان والعناوين الرئيسية للتأثيرات التي تحدث عند ظهور النماذج. قد نجادل في أن النماذج من MailOptin أكثر حداثة قليلاً من النماذج الأساسية التي تتلقاها مع Mailchimp. نحب أيضًا الإعدادات الفريدة مثل اكتشاف AdBlock واكتشاف الإحالة والوقت المستغرق في الموقع للنماذج المنبثقة.
5. WooChimp

WooChimp هو مكون إضافي مدفوع حاليًا بسعر 59 دولارًا. يقدم ميزات مشابهة مثل Mailchimp لـ WooCommerce الإضافي ولكن مع بعض الإضافات. على سبيل المثال ، يتيح لك هذا المكون الإضافي إضافة مستخدمين تلقائيًا إلى مجموعات ، وتكوين webhooks ، وتنفيذ النماذج في أي مكان على موقع الويب الخاص بك باستخدام الأدوات والرموز القصيرة. هناك أيضًا بعض التتبع الرائع للحملة حسب الطلب لفهم كيفية تأثير حملات التسويق عبر البريد الإلكتروني على المبيعات بشكل أفضل.
6. نموذج الاتصال 7 ملحق لقرد البريد

يحب بعض مستخدمي WordPress المكون الإضافي Contact Form 7 لأنه مجاني وسهل الاستخدام ويمكنك الاحتفاظ بأشكال أنيقة وجميلة دون الكثير من المتاعب. لذلك ، من المنطقي رؤية ملحق نموذج الاتصال 7 للمكوِّن الإضافي Mailchimp الذي يسمح لك باستخدام نموذج الاتصال 7 مع Mailchimp.
هذا الملحق مجاني تمامًا مثل نموذج الاتصال 7. يمكنك التسجيل للحصول على ميزات متميزة ، ولكن هذا إذا كنت بحاجة إلى دعم إضافي لحقول أعياد الميلاد أو فئات Mailchimp أو الحقول المخصصة غير المحدودة.
في الإصدار المجاني ، يتكامل البرنامج المساعد بشكل مثالي مع نموذج الاتصال 7 ، وتحصل على دعم لعدد غير قليل من الحقول المخصصة ، ونماذج الاتصال غير المحدودة ، وخيار الاختيار بين الاشتراكات المزدوجة والمفردة.
لا يختلف الأمر كثيرًا عن إنشاء نموذج من خلال Mailchimp ، أو أي مكون إضافي آخر للنماذج ، لكننا نعلم أن نموذج الاتصال 7 هو أحد أكثر المكونات الإضافية شيوعًا لإنشاء النماذج ، لذلك من الرائع رؤية وجود تكامل Mailchimp.
7. صور مميزة في RSS لـ Mailchimp & More

تكون الصور المميزة في RSS للمكوِّن الإضافي Mailchimp مفيدة إذا كنت تواجه مشكلة في إنشاء صور مميزة في موجز RSS لموقعك. تحدث هذه المشكلة أحيانًا بسبب مشكلة في السمة أو مكون إضافي قمت بتثبيته أو ببساطة لأن موجز RSS لم يتم تكوينه بشكل صحيح.
بغض النظر ، إليك مكون إضافي يضيف حلاً لجميع مشكلات الصور ويمنحك المزيد من الخيارات لتخصيص الصور المميزة في موجزات RSS الخاصة بك. بعد ذلك ، يمكنك توصيل موجز RSS بـ Mailchimp بحيث يتم إرسال رسائل البريد الإلكتروني كلما نشرت منشور مدونة جديد. يتيح لك المكون الإضافي ضبط الإعدادات مثل المساحة المتروكة والموضع وحجم الصورة لجميع الصور المميزة. ليس ذلك فحسب ، بل يتكامل WooCommerce مع المكون الإضافي لإضافة صور المنتج على الفور إلى موجزات RSS إذا لزم الأمر.
ملخص
يوفر إعداد Mailchimp لـ WordPress العديد من الفوائد. يمكنك البدء مجانًا (ولما يصل إلى 2000 مشترك). يمكنك عادةً التكامل مع WooCommerce باستخدام النسخ واللصق السريع. تقدم Mailchimp أيضًا هجومًا على أتمتة التجارة الإلكترونية لزيادة الإيرادات.
بالإضافة إلى ذلك ، يتميز Mailchimp ببعض من أفضل ميزات التصميم التي يمكنك العثور عليها من برنامج التسويق عبر البريد الإلكتروني. بهذه الطريقة ، يبدو عملك احترافيًا ، لكنك لست بحاجة إلى خبرة في البرمجة لتحقيق ذلك.
هل سبق لك استخدام Mailchimp لجمع عناوين البريد الإلكتروني على موقع WordPress الخاص بك؟

