كيفية إجراء اختبار في ووردبريس لتعزيز المشاركة
نشرت: 2023-10-03
هل تبحث عن طريقة بسيطة لإضافة اختبار إلى موقع WordPress الخاص بك؟
تعتبر الاختبارات طريقة رائعة لتحسين المشاركة والتحويلات وضجة وسائل التواصل الاجتماعي. ولكن أكثر من ذلك، فهي مجرد متعة لوجودها على موقعك. الآن، يمكن أن يكون إنشاء الاختبارات أمرًا سهلاً إذا استخدمت الأداة المناسبة.
سنوضح لك في هذا البرنامج التعليمي كيفية إنشاء اختبار تفاعلي على موقعك خلال 10 دقائق فقط. سنستخدم مكونًا إضافيًا، لذلك لا يتضمن الأمر أي تعليمات برمجية.
ما تحتاجه لإنشاء اختبار في ووردبريس
عندما يتعلق الأمر بـ WordPress، ستجد مكونًا إضافيًا أو أداة تساعدك على إضافة أي ميزة تريدها. هناك عدد قليل من مكونات WordPress الإضافية الجيدة التي يمكنك استخدامها لإنشاء الاختبارات واستضافتها على موقعك.
أفضل اختيار لدينا هو Thrive Quiz Builder.

Thrive Quiz Builder هو إلى حد بعيد أفضل منشئ اختبارات لـ WordPress. يمكنك الاختيار من بين 5 أنواع اختبارات تتضمن عرض النتيجة كرقم أو نسبة مئوية أو شخصية أو صح/خطأ أو استطلاع.
يمكنك الحصول على قوالب معدة مسبقًا لتسهيل عملية إنشاء الاختبار، مما يسمح لك بالتركيز على الجانب الإبداعي للأشياء. ومن ثم يمكنك بسهولة تخصيص القوالب باستخدام عملية سحب وإفلات بسيطة.
يتيح لك منشئ الاختبارات هذا إضافة أسئلة متعددة الخيارات بالإضافة إلى أسئلة مفتوحة. يمكنك أيضًا إنشاء نتائج مختلفة لكل شكل من أشكال اختبارك أو إرسالها إلى عنوان URL مختلف.
هناك الكثير من العناصر التي يمكنك إضافتها إلى الاختبار الخاص بك، مثل أشرطة التقدم وأزرار المشاركة والعبارات التي تحث المستخدم على اتخاذ إجراء. يمكنك أيضًا جعل الاختبار الخاص بك يبدو مذهلاً عن طريق إضافة الصور وملفات GIF.
يعد Thrive سهل الاستخدام وسهل الاستخدام للمبتدئين، لذلك ستجد أنه من السهل إنشاء أي اختبار تحتاجه، بغض النظر عن مستوى مهاراتك في WordPress. يوجد أيضًا معالج إعداد يرشدك خلال كل خطوة.
فيما يلي أبرز النقاط في Thrive Quiz Builder:
- 5 أنواع مسابقة
- بوابة Optin قبل عرض النتيجة
- المشاركات الاجتماعية لزيادة شعبية المسابقة
- أدوات صور قوية لتحريرها وتعيين الخلفية وإضافة نص وتغيير حجمها
- سير عمل الاختبار لمعرفة جميع الأسئلة والأجوبة وكيفية تدفقها
- اختبارات متفرعة لطرح أسئلة مختلفة بناءً على الإجابة السابقة
- اختبار A/B في مراحل الاختبار المختلفة
- تحليلات مدمجة للتعرف على جمهورك بشكل أفضل
الآن بعد أن عرفت سبب اختيارنا Thrive's Quiz Builder لهذا البرنامج التعليمي، فلنبدأ.
الخطوة 1: تثبيت Thrive Quiz Builder
للبدء، قم بالتسجيل في Thrive Quiz Builder. يمكنك الحصول عليه كمكون إضافي مستقل أو كجزء من Thrive Suite الذي يأتي مع مجموعة من أدوات تحسين التحويل.
بمجرد قيامك بالتسجيل، سيتم تسجيل الدخول إلى حسابك في Thrive. هنا، سترى خيارًا لتنزيل "Thrive Product Manager".

بعد ذلك، قم بتحميل وتثبيت المكون الإضافي في لوحة تحكم WordPress الخاصة بك. إذا كنت بحاجة إلى مساعدة في ذلك، فاتبع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون إضافي في WordPress »
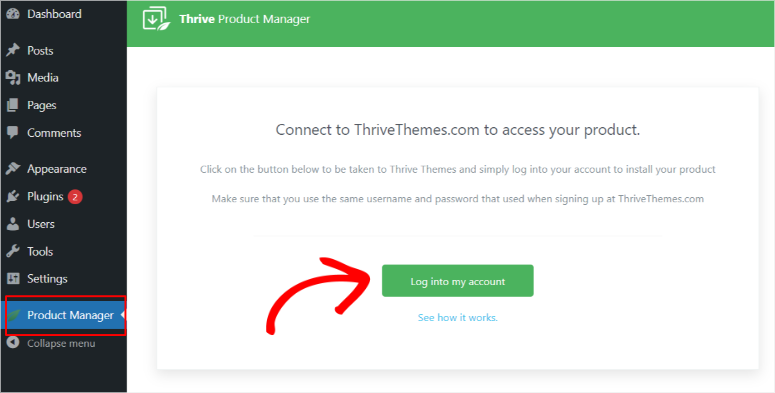
بمجرد التثبيت، تظهر قائمة جديدة بعنوان "مدير المنتج" يجب أن يظهر في قائمة لوحة تحكم WordPress الخاصة بك؛ انقر عليه.
هنا، أدخل كلمة المرور واسم المستخدم الخاصين بك في Thrive Themes لتسجيل الدخول إلى حسابك.

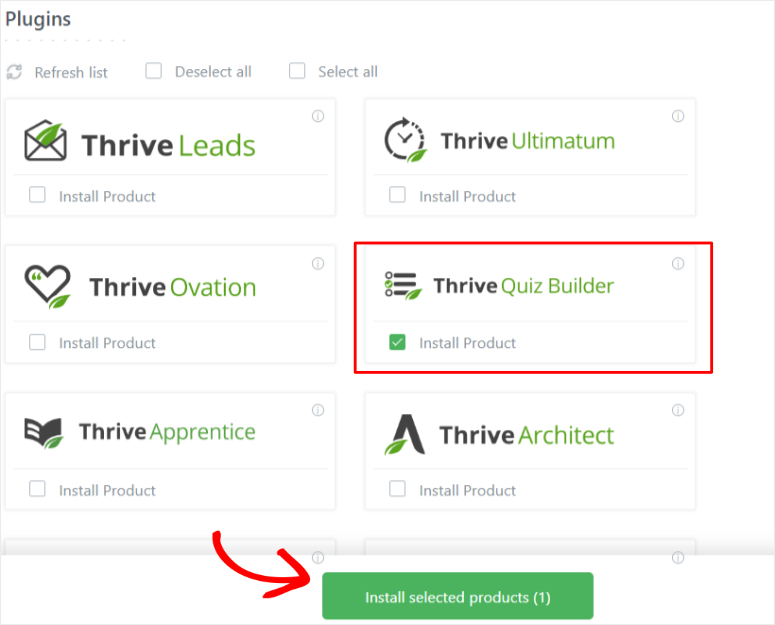
بعد تسجيل الدخول، ستتم إعادة توجيهك تلقائيًا إلى صفحة "Thrive Product Manager"، حيث يمكنك تثبيت منتجات Thrive وتنشيط الترخيص. حدد موقع Thrive Quiz Builder، وحدد مربع "تثبيت المنتج"، ثم انتقل إلى "تثبيت المنتجات المحددة".

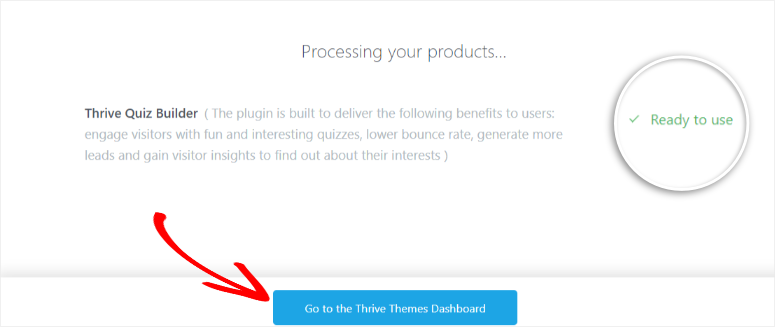
يجب أن تتم إعادة توجيهك إلى صفحة المعالجة. عندما يقول المكون الإضافي أنه جاهز للاستخدام، انتقل إلى الزر "Go to the Thrive Themes Dashboard".

الخطوة 2: إنشاء اختبار باستخدام Thrive Quiz Builder
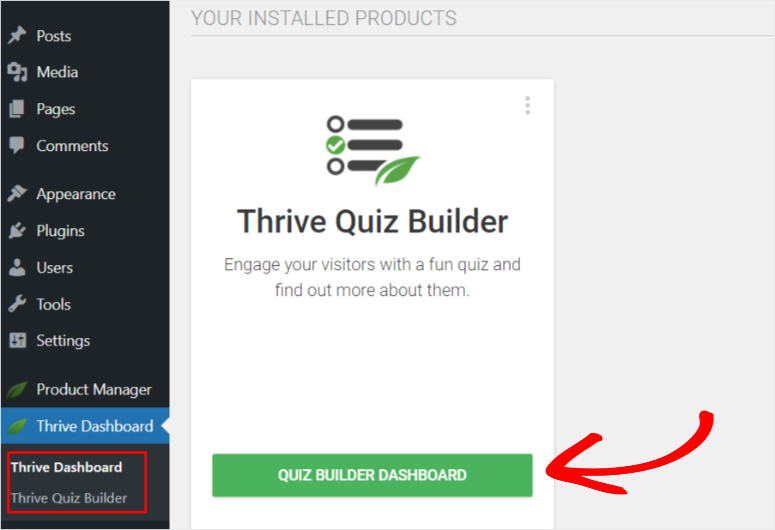
الآن بعد أن قمت بتثبيت هذا البرنامج الإضافي للاختبار بشكل صحيح، يجب أن تظهر قائمة فرعية جديدة تسمى "Thrive Quiz Builder" ضمن Thrive Dashboard.
لإنشاء اختبارك الأول، انتقل إلى Thrive Quiz Builder »لوحة معلومات Quiz Builder للبدء.

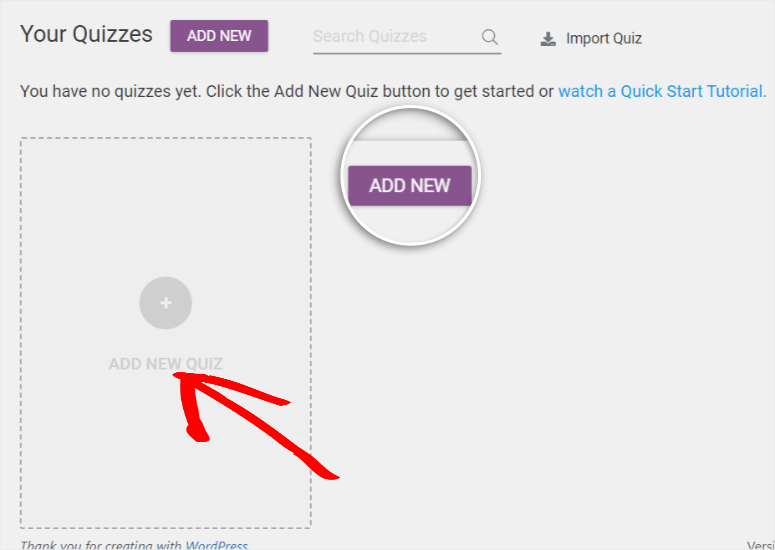
بعد ذلك، انتقل إلى الزر "إضافة جديد" أو انقر ببساطة على القسم الذي يحتوي على أيقونة علامة الزائد التي تقول "إضافة اختبار جديد".

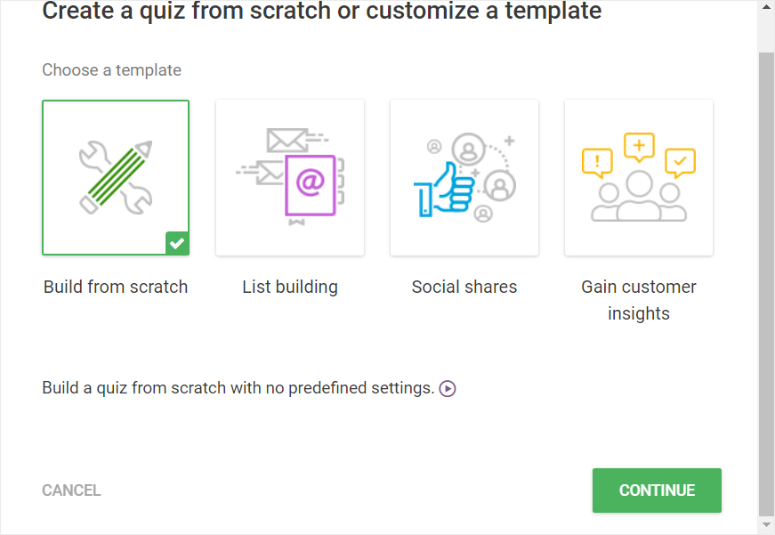
ستظهر قائمة منبثقة، وسترى 4 خيارات:
- البناء من الصفر: هذا قالب فارغ لتخصيص اختبارك بالطريقة التي تريدها.
- بناء القائمة: لن تظهر صفحة النتائج إلا إذا قام المستخدم بالاشتراك. إنها طريقة رائعة لإنشاء قائمة بريد إلكتروني تتضمن عملاء محتملين ذوي جودة عالية وجذابين.
- المشاركات الاجتماعية : تتضمن أزرار المشاركة الاجتماعية. يعد هذا خيارًا رائعًا إذا كنت تتطلع إلى زيادة عدد الزيارات العضوية والتعرض للعلامة التجارية.
- الحصول على رؤى مخصصة: هذا عبارة عن قالب اختبار استقصائي لمساعدتك على فهم جمهورك بشكل أفضل واتخاذ قرارات تسويقية تعتمد على البيانات.
الآن بعد أن أصبح لديك فهم أفضل لما يمكن أن تقدمه هذه الخيارات النموذجية الأربعة، حدد الخيار الذي تريده. في هذا البرنامج التعليمي، سنقوم "بالبناء من الصفر".

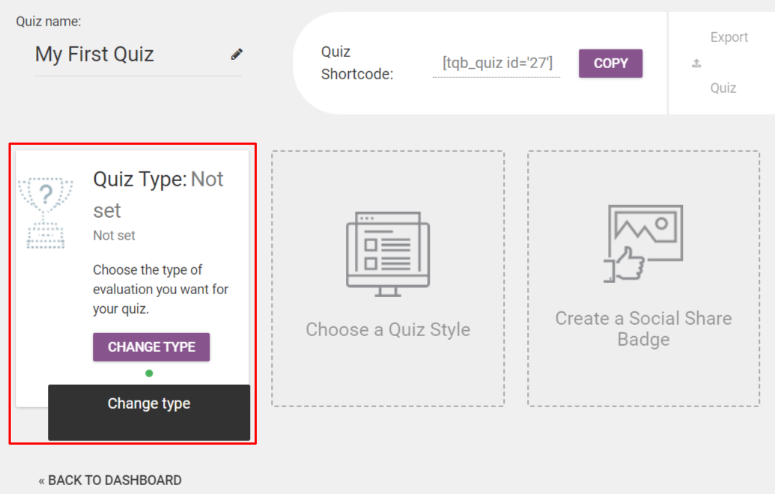
ستظهر نافذة منبثقة جديدة. هنا، أدخل اسم الاختبار.
يمكنك تسمية الاختبار بأي شيء في هذه المرحلة لأنه لن يتم عرضه للمستخدمين. إنه ببساطة لمساعدتك على التمييز بين الاختبارات التي تقوم بإنشائها. استمر، وسيتم إعادة توجيهك إلى لوحة معلومات Quiz Builder.
في هذه الصفحة الجديدة، انتقل إلى نوع الاختبار وحدد تغيير النوع .

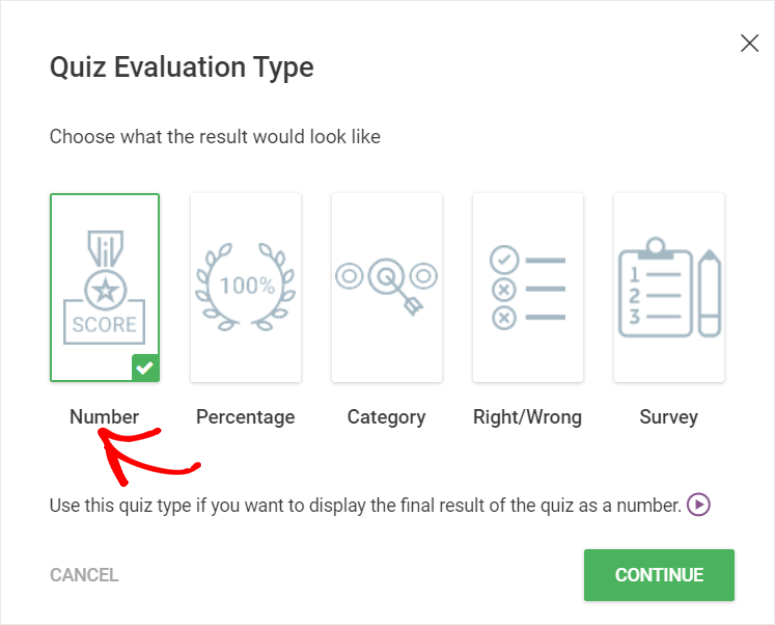
ستظهر نافذة منبثقة أخرى تحتوي على 5 أنواع من الاختبارات التي يمكنك إنشاؤها.
- الرقم: ستكون نتيجة الاختبار رقمًا. إنه يقدم لجمهورك نتيجة بسيطة ومباشرة. في الأساس، كلما زاد العدد، زادت درجاتهم.
- النسبة المئوية: تعطي نتيجة الاختبار كنسبة مئوية. من السهل تذكر نتائج النسبة المئوية، مما يساعد المستخدمين على قياس أنفسهم دون معرفة نتائج المشاركين الآخرين.
- الفئة: هذه رائعة في اختبارات السمات، ولهذا السبب يتم استخدامها بشكل شائع في اختبارات الشخصية مثل تلك الموجودة في Buzzfeed. تساعد مثل هذه الاختبارات في خلق استجابة عاطفية.
- صح / خطأ: رائع لاختبارات التقييم السريعة. كما أنه يساعد القراء على الاحتفاظ بمزيد من المعلومات.
- الاستطلاعات: لا تقدم الاستطلاعات نتائج مثل بقية الإدخالات في هذه القائمة. لكنها رائعة بالنسبة لتعليقات المستخدمين والتي يمكن أن تساعدك في أبحاث السوق.
دعونا نختار اختيار الرقم لهذا البرنامج التعليمي.

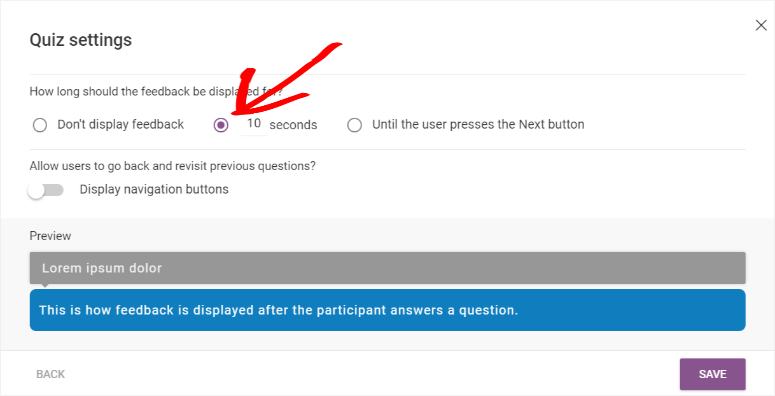
باستخدام هذا البرنامج المساعد لإنشاء الاختبارات، يمكنك عرض رسالة بعد كل سؤال؛ يقوم Thrive Quiz Builder باستدعاء هذه الرسالة "التعليقات".
من الخيارات، يمكنك اختيار عدم عرض أي تعليقات، أو عرض التعليقات لمدة 10 ثوانٍ، أو حتى ينقر المستخدم على التالي.
سنواصل عرض التعليقات لمدة 10 ثوانٍ.
للإضافة إلى ذلك، يمكنك أيضًا تحديد ما إذا كنت تريد من المستخدمين العودة وإعادة النظر في الأسئلة. في هذا البرنامج التعليمي، لن نقوم بتنشيط هذه الميزة.

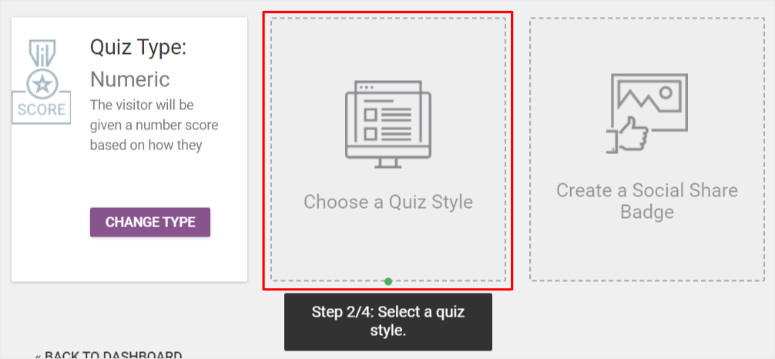
بعد ذلك، دعنا نختار كيفية ظهور الاختبار للمستخدمين من خلال الانتقال إلى "نمط الاختبار".

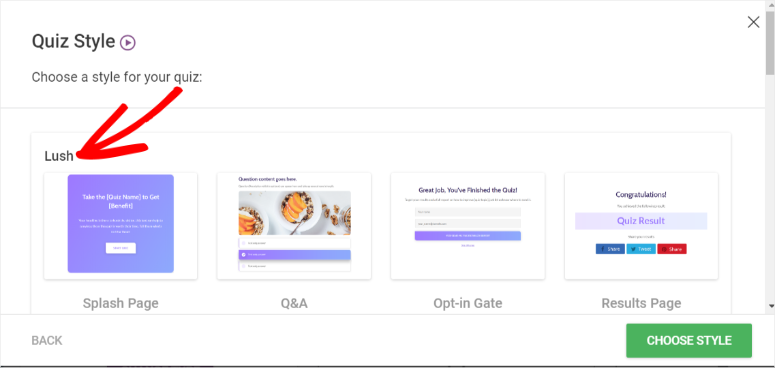
يوفر Thrive Quiz Builder العديد من خيارات الأنماط المصممة مسبقًا والتي يمكنك تحديدها. قم بالتمرير عبر القائمة حتى تجد الشخص الذي يعجبك. لإعطائك مثالاً على ما يمكن أن يفعله هذا، دعنا نختار "Lush".
يتضمن أسلوب الاختبار الخصب؛
- صفحة البداية التي تقدم للقراء الاختبار بطريقة مثيرة.
- أسئلة وأجوبة حيث سيقوم المستخدمون بالفعل بإجراء الاختبار.
- بوابة الاشتراك حتى لا يتمكن المستخدم من تلقي نتائجه إلا إذا قدم بريده الإلكتروني.
- صفحة نتائج الاختبار حيث يمكن للمستخدمين رؤية أداءهم.

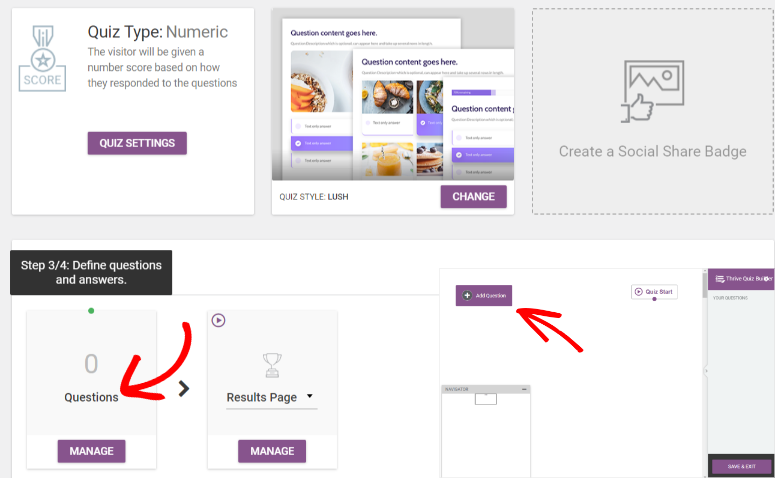
بمجرد تحديد نمط الاختبار، انتقل إلى علامة التبويب الجديدة التي تم إنشاؤها باسم الأسئلة وحدد "إدارة".
سيتم توجيهك إلى محرر الأسئلة Thrive Live حيث ستقوم بإنشاء الأسئلة والأجوبة للاختبار الخاص بك.

الخطوة 3: إضافة أسئلة وأجوبة الاختبار
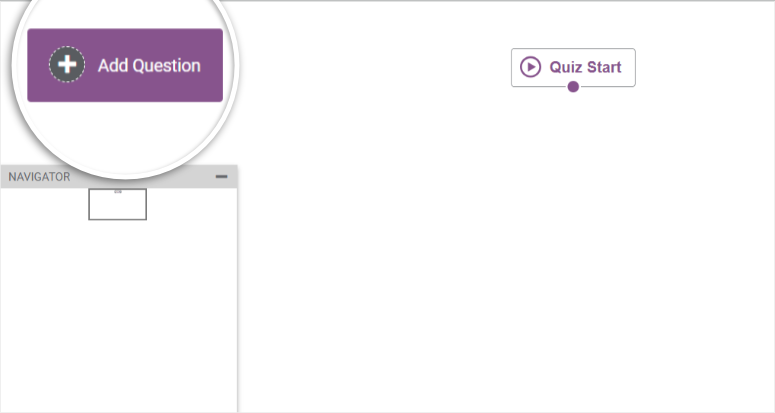
في المحرر، سترى علامة التبويب "إضافة سؤال" في الجانب العلوي الأيسر من الصفحة. ستقودك علامة التبويب هذه إلى نافذة منبثقة.

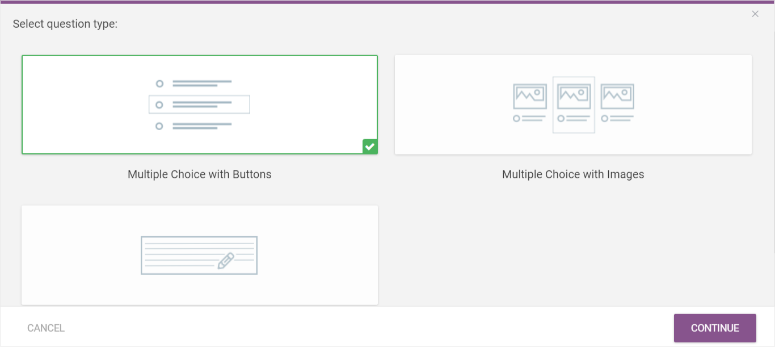
تحتوي النافذة المنبثقة على ثلاثة خيارات يمكنك الاختيار من بينها:
- الاختيار من متعدد باستخدام الأزرار: يؤدي ذلك إلى اختبارات بسيطة ومباشرة وواضحة.
- الاختيار من متعدد مع الصور: يساعد في تحسين التفاعل والسياق البصري.
- سؤال مفتوح: هذا يساعدك إذا كنت تبحث عن إجابات معبرة.
نظرًا لأننا نريد إنشاء اختبار أساسي وبسيط، فسنختار "الاختيار المتعدد باستخدام الأزرار" لهذا البرنامج التعليمي ونستمر.


في النافذة المنبثقة التالية، ستضيف الأسئلة والأجوبة الخاصة باختبارك.
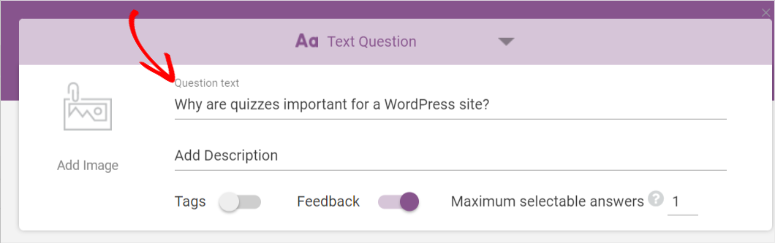
أولا، اكتب سؤالا. يمكنك إضافة وصف للسؤال إذا كنت تريد تقديم المزيد من التفاصيل. يمكنك أيضًا اختيار تمكين ميزة "إضافة تعليقات" إذا كنت تريد عرض رسالة للمستخدم بعد كل سؤال.
يمكنك أيضًا تمكين العلامات التي تقسم المتقدمين للاختبار وفقًا للإجابات. توفر العلامات الطريقة المثالية لإرسال محتوى متابعة محدد ورسائل بريد إلكتروني وعروض مصممة خصيصًا لتناسب اهتمامات وتفضيلات المستخدمين.
إذا كنت تشعر أن السؤال يحتاج إلى سياق مرئي، فيمكنك أيضًا إضافة صورة على الجانب الأيسر من السؤال.
وأخيرًا، حدد عدد الإجابات التي يمكن للمستخدم اختيارها للسؤال.

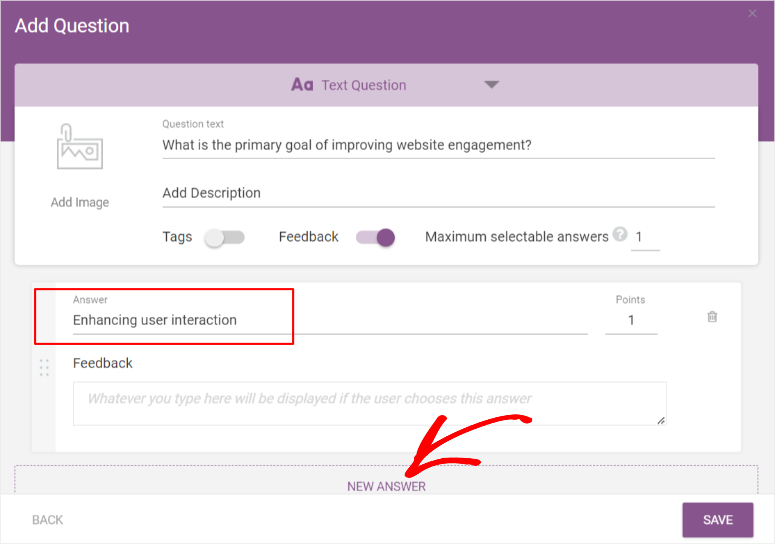
بعد ذلك، اكتب الإجابة الأولى، وحدد ما إذا كانت صحيحة أم خاطئة، وحدد عدد النقاط التي تحملها هذه الإجابة.

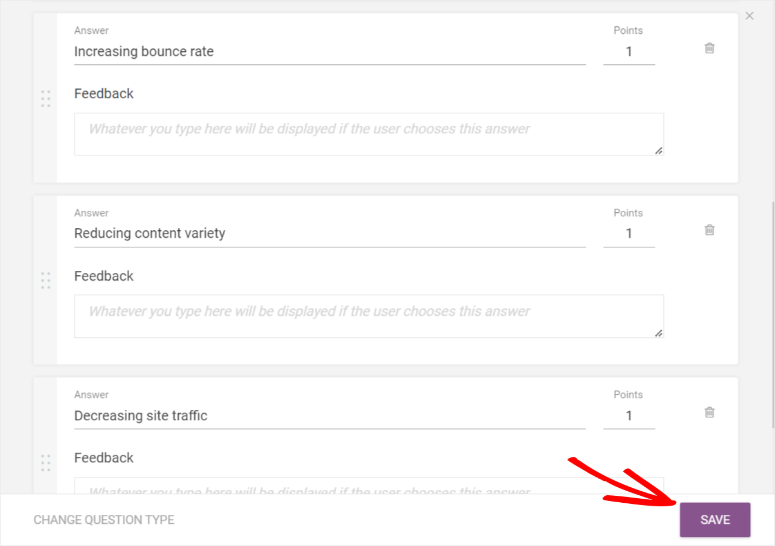
أضف المزيد من الإجابات حتى تتمكن من جعل الاختبار أكثر إثارة للاهتمام بالنسبة للمتقدم. ثم اضغط على حفظ.

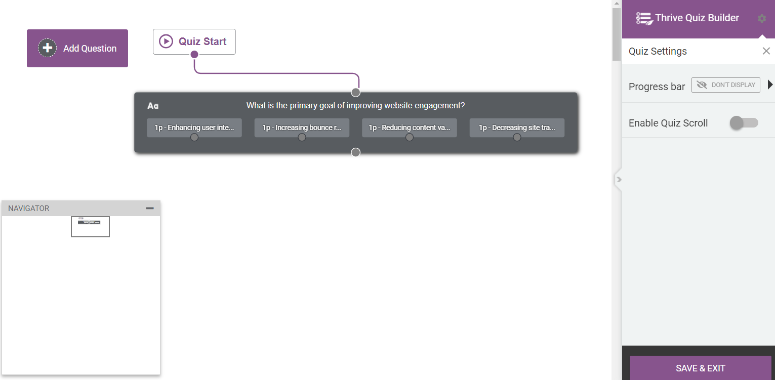
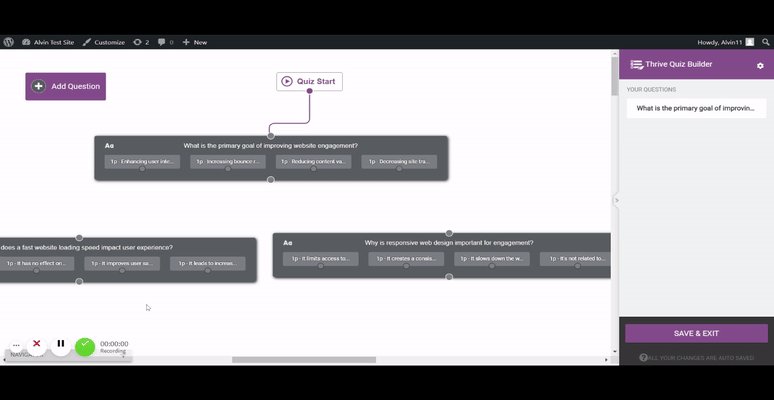
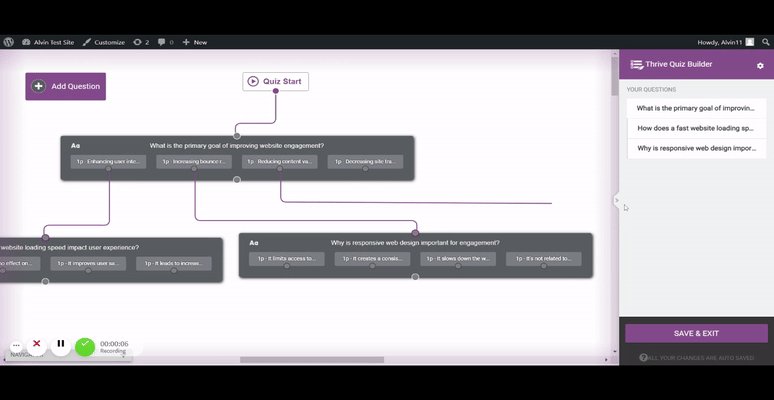
ستتم إعادة توجيهك مرة أخرى إلى محرر الأسئلة المباشرة، حيث سترى سؤالك الأول ومجموعة إجاباته في مربع رمادي مستطيل.

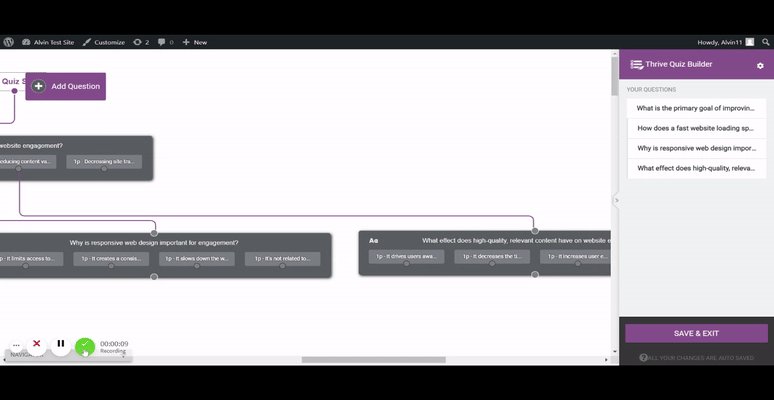
أضف المزيد من الأسئلة والأجوبة من خلال تكرار الخطوات المذكورة أعلاه.
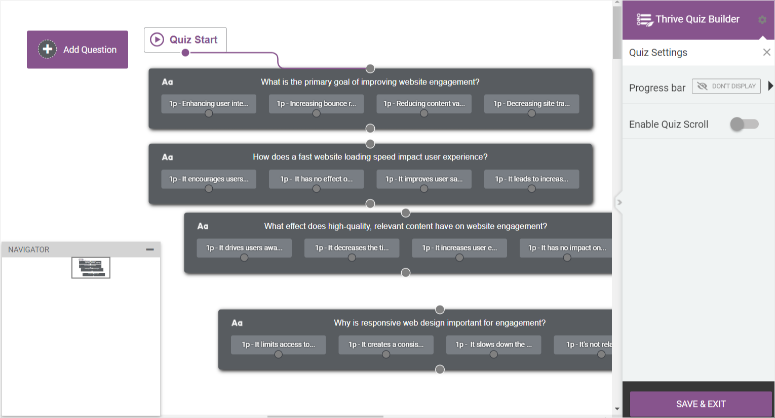
بعد إضافة جميع الأسئلة والأجوبة، سيبدو محرر الأسئلة المباشرة الخاص بك على شكل لوحة تحتوي على العديد من الكتل الرمادية. يسهل سير العمل هذا إدارة كيفية تدفق الاختبار الخاص بك.

يمكنك سحب هذه الكتل في أي مكان في محرر الأسئلة المباشرة لتوصيلها ببعضها البعض بشكل أفضل من أجل تدفق الاختبار.
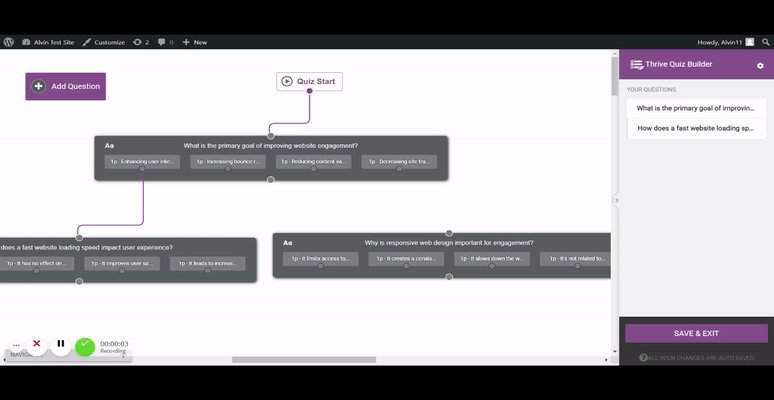
لربط الأسئلة، حدد الدائرة الرمادية الصغيرة في منتصف المربعات.
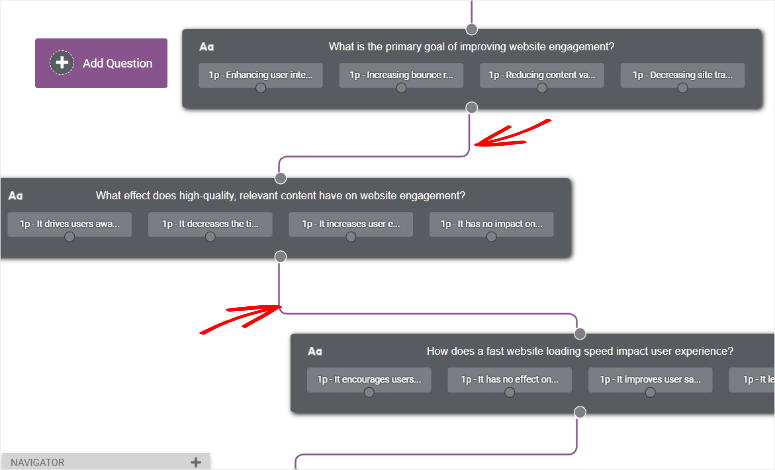
عند النقر بالماوس والبدء في سحبه، سيظهر خط. قم بتوصيل هذا الخط بمنتصف مربع أسئلة مستطيل آخر.
الآن، عندما يجيب المستخدم على السؤال الأول، سيتم توجيهه إلى السؤال التالي، وهكذا.

مهمة جانبية سريعة: إنشاء اختبارات مشروطة
يتيح لك Thrive Quiz Builder إنشاء اختبارات مشروطة. من خلال هذه الاختبارات، ينتقل المستخدمون إلى السؤال التالي بناءً على إجاباتهم.
تساعدك الاختبارات المشروطة على جعل الاختبارات شخصية، ومعرفة المزيد عن جمهورك، وتقديم محتوى مخصص مفيد عندما تريد التسويق.
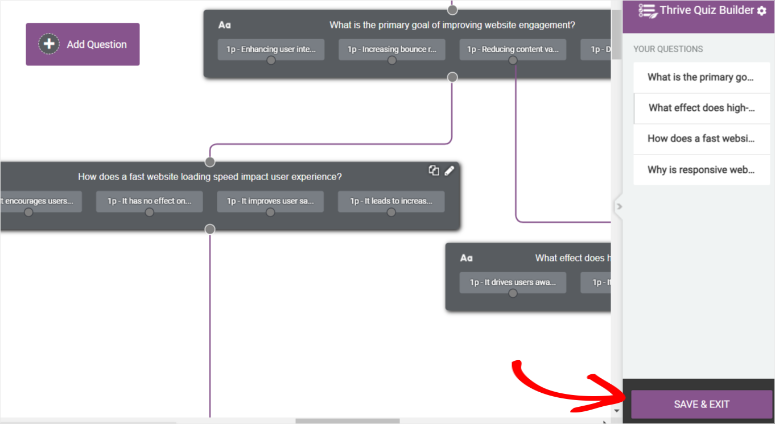
لإنشاء اختبار شرطي، انقر فوق الدائرة الرمادية أسفل الإجابة - وليس أسفل السؤال كما هو الحال مع الاختبارات العادية.
بعد ذلك، انقر بالماوس لسحب الدائرة إلى الدائرة الرمادية الموجودة في وسط السؤال الذي تريد عرضه بعد أن يقدم المستخدم تلك الإجابة المحددة.

الآن بعد أن قمت بإنشاء أسئلتك وإجاباتك وتحديد كيفية ظهورها للمستخدم، قم بـ "حفظ وخروج".

في هذه المرحلة، يكون الاختبار الخاص بك جاهزًا، ويمكنك إضافته إلى موقعك. ومع ذلك، سنضيف بعض التعديلات الإضافية لجعله أفضل.
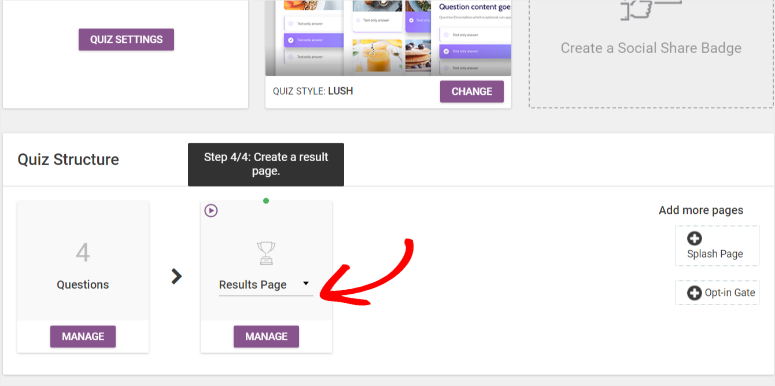
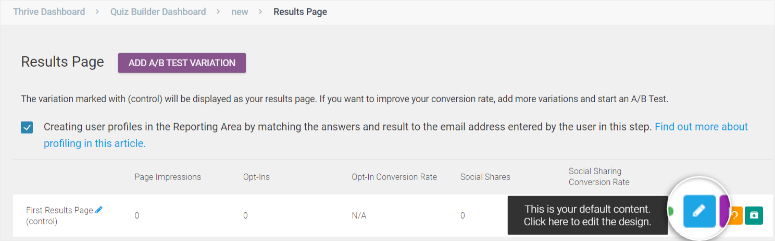
ضمن "بنية الاختبار"، انتقل إلى صفحة النتائج » إدارة .

سترى أيقونة قلم رصاص زرقاء لتحرير صفحة نتائج الاختبار. سينقلك هذا إلى صفحة "Thrive Quiz Builder".

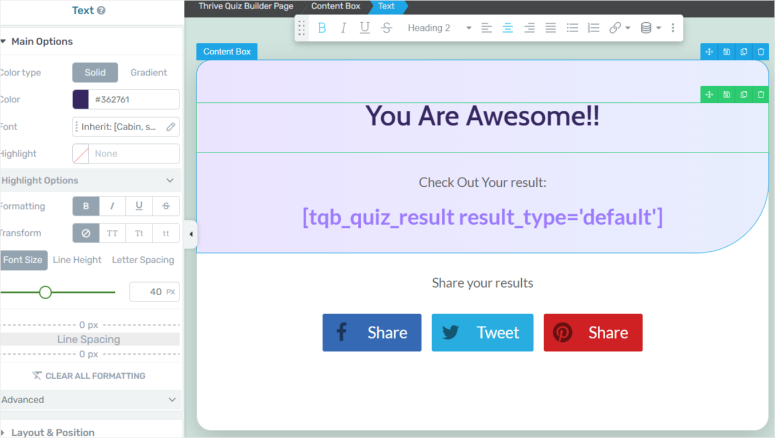
في صفحة Thrive Quiz Builder هذه، قم بتحرير صفحة النتائج من خلال العناصر الموجودة في القائمة اليسرى. قم بتغيير اللون والحجم والتخطيط والخلفية حسب رغبتك.

في أسفل الصفحة، قم بمعاينة الشكل الذي ستبدو عليه الصفحة مع أحجام الشاشات المختلفة وقم بضبطها لتقدم للمستخدمين أفضل تجربة. وأخيراً، "حفظ العمل".
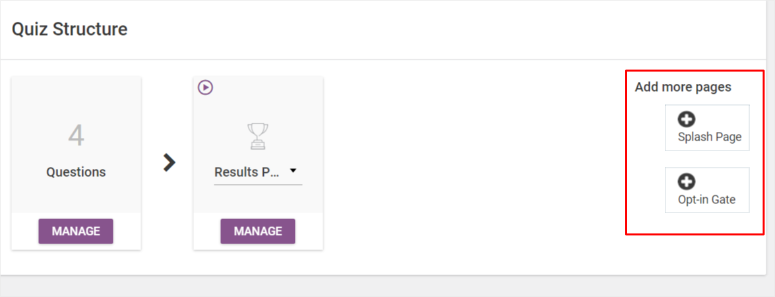
بعد ذلك، دعونا نقوم بتخصيص صفحة Splash وصفحة Opt-In Gate من خلال الانتقال أولاً إلى Quiz Structure.

ثم حدد صفحتي Splash وOpt-In Gate في أقصى اليمين. تستخدم كلتا الصفحتين نفس العملية، لذلك سنرشدك إلى كيفية إنشاء صفحة Splash.
انتقل إلى صفحة البداية وانتقل إلى "الإدارة". في الصفحة التالية، ابحث عن أداة القلم الأزرق المفيدة.
سيتم نقلك إلى صفحة Thrive Quiz Builder، ولكن هذه المرة، ستقوم بتحرير صفحة Splash. قم بإجراء التغييرات التي تريدها، ثم "حفظ العمل".
ميزة أخرى رائعة تأتي مع البرنامج المساعد Thrive Quiz Builder هي إنشاء شارة المشاركة الاجتماعية. تعتبر شارة المشاركة الاجتماعية رائعة في مساعدة الأشخاص على مشاركة نتائجهم على وسائل التواصل الاجتماعي.
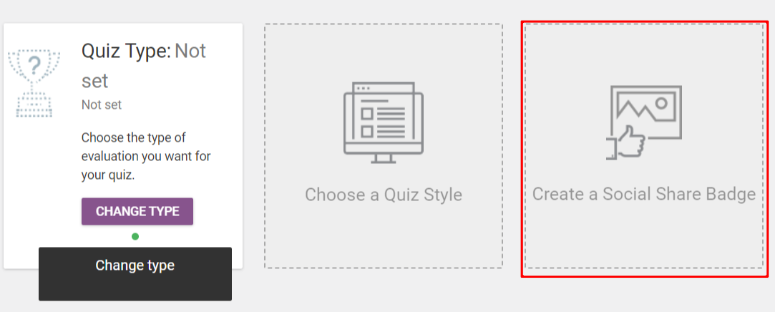
بعد إنشاء اختبار جديد، سترى علامة التبويب "شارة المشاركة الاجتماعية" في أقصى اليمين.

في الصفحة التالية، حدد قالبًا للبدء به أو قالبًا فارغًا. نقترح عليك البدء بقالب لتسهيل الأمر عليك.
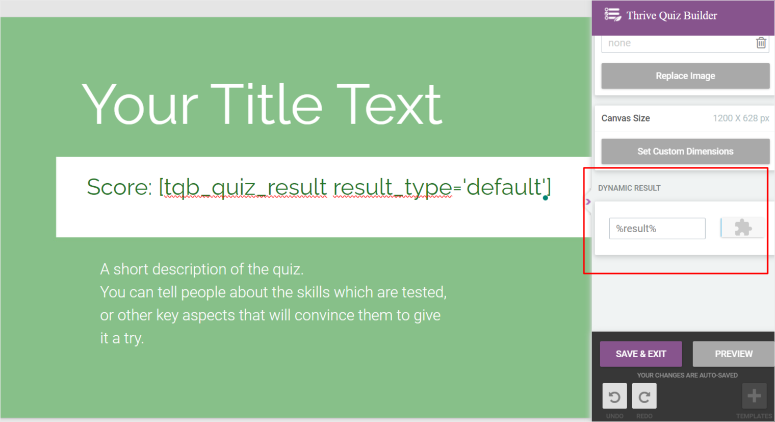
بمجرد دخولك إلى Thrive Quiz Builder، قم بتحرير الصفحة عن طريق تغيير الألوان والخلفية والعناصر الأخرى.
تحتوي شارات المشاركة الاجتماعية على ميزة نتيجة ديناميكية تعمل على تغيير النتيجة اعتمادًا على ما حصل عليه المستخدم في الاختبار.
ونتيجة لذلك، لا تحتاج إلى القيام بأي شيء آخر غير تخصيص تصميم الصفحة؛ سوف يعتني البرنامج المساعد بالنتائج والعشرات.

وبهذه الطريقة، لديك اختبار جديد جاهز لإضافته إلى موقعك.
الخطوة 4: عرض اختبار على موقع WordPress الخاص بك
باستخدام Thrive Quiz Builder، يمكنك عرض الاختبار الخاص بك على صفحة أو منشور أو أي منطقة جاهزة للأدوات.
سوف تقوم بإضافة الاختبار بمساعدة الرمز القصير.
في هذه المقالة، سنضيف اختبارنا إلى الصفحة، ولكن تذكر أن العملية هي نفسها بالنسبة للمشاركات والمناطق الجاهزة للأدوات.
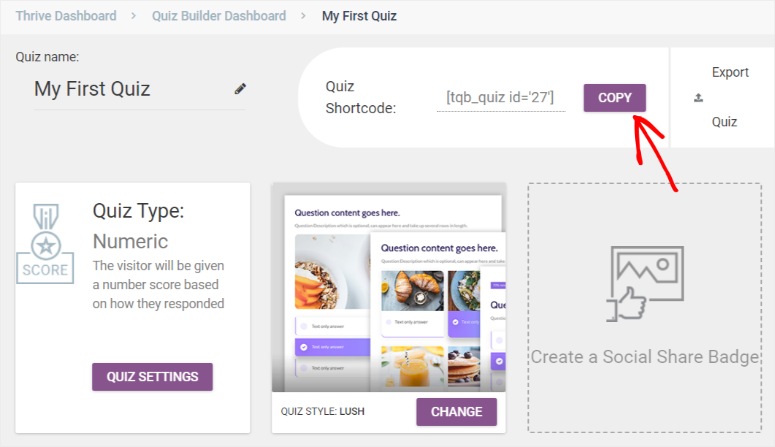
للبدء، انسخ الرمز القصير للاختبار المعروض في الجزء العلوي الأيمن من لوحة تحكم Thrive Quiz Builder.

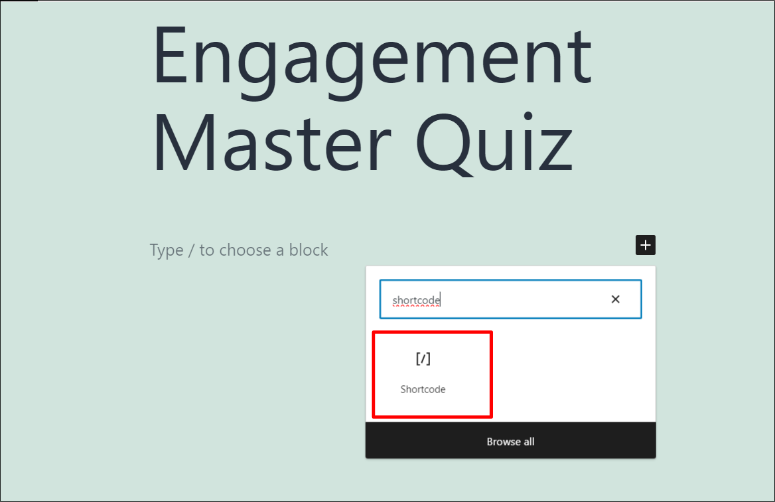
انتقل إلى الصفحات »إضافة صفحة في لوحة تحكم WordPress الخاصة بك. في الصفحة الجديدة، قم بإضافة كتلة باستخدام أيقونة علامة الجمع.
في شريط البحث عن الكتل، اكتب "الرمز القصير"، وأضفه إلى الصفحة.

الصق الرمز القصير الذي نسخته سابقًا. التالي، حفظ ونشر.
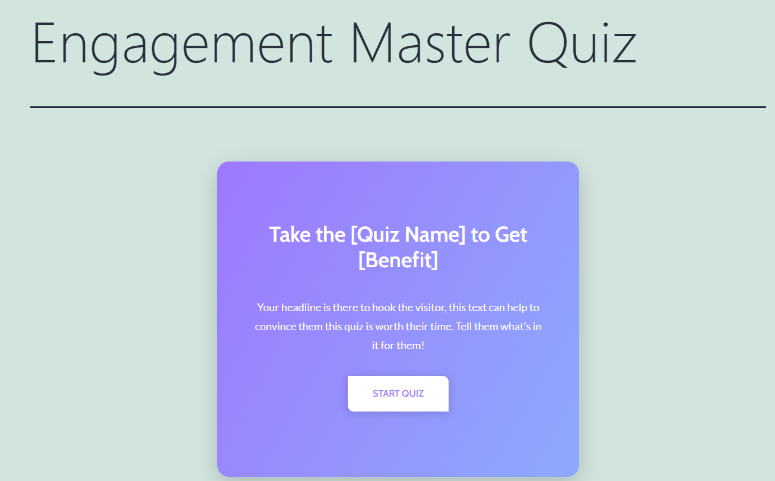
أخيرًا، انتقل إلى موقعك واعرض الاختبار الخاص بك مباشرةً!

لديك الآن اختبار جذاب ومفصل لمساعدتك على تنمية جمهورك.
هذا كل شيء! نأمل أن تكون قد أحببت هذا البرنامج التعليمي. Thrive عبارة عن مجموعة قوية من الأدوات. تعرف على المزيد حول ما يمكنك فعله باستخدام هذا البرنامج الإضافي هنا: مراجعة Thrive Leads ومراجعة Thrive Architect.
بعد ذلك، تحقق من بعض الأسئلة الشائعة حول إنشاء الاختبارات أدناه.
الأسئلة الشائعة: كيفية إجراء اختبار في ووردبريس
ما أنواع الاختبارات الشائعة للمشاركة على مواقع WordPress؟
تتضمن الاختبارات الأكثر شيوعًا لجذب الزوار على مواقع WordPress اختبارات شخصية ومسابقات تافهة وتقييمات معرفية. تتيح اختبارات الشخصية للمستخدمين اكتشاف المزيد عن أنفسهم، بينما تختبر اختبارات المعلومات معرفتهم. يمكنك إجراء كل هذه الأنواع من الاختبارات باستخدام Thrive Quiz Builder وتشجيع المستخدمين على مشاركة نتائجهم على وسائل التواصل الاجتماعي، مما يؤدي إلى جذب المزيد من الزيارات إلى موقع WordPress الخاص بك.
هل من الممكن إنشاء اختبارات تولد نتائج مخصصة للمستخدمين؟
نعم، من الممكن تمامًا إنشاء اختبارات تولد نتائج مخصصة للمستخدمين على WordPress باستخدام مكونات إضافية قابلة للتخصيص بدرجة كبيرة مثل Thrive Quiz Builder. باستخدام هذا البرنامج الإضافي، يمكنك تخصيص النتائج أو الرسائل أو التوصيات وفقًا للإجابات التي يقدمها المستخدمون. تجعل النتائج المخصصة تجربة الاختبار أكثر جاذبية وملاءمة، مما يزيد من رضا المستخدمين واحتمالية مشاركة نتائجهم.
هل هناك أي أفضل الممارسات لتحسين الاختبارات لمحركات البحث على WordPress؟
نعم، هناك العديد من ممارسات تحسين محركات البحث (SEO) التي يمكنك استخدامها لتحسين الاختبارات لمحركات البحث على WordPress. أولاً، تأكد من أن محتوى الاختبار الخاص بك مناسب وذو قيمة لجمهورك. استخدم العناوين الوصفية والأوصاف التعريفية لصفحات الاختبار الخاصة بك. أضف نصوص ALT إلى الصور ضمن الاختبارات لسهولة الوصول وتحسين محركات البحث. فكر في إضافة الكلمات الرئيسية ذات الصلة بشكل طبيعي في أسئلة الاختبار ونتائجه. بالإضافة إلى ذلك، استخدم أداة إنشاء الاختبارات مثل Thrive Quiz Builder للتأكد من أن اختبارك يستجيب للجوال، حيث تفضل Google المحتوى المتوافق مع الجوال. أخيرًا، قم بالترويج للاختبار الخاص بك على وسائل التواصل الاجتماعي والمنصات الأخرى لزيادة التفاعل، مما قد يؤثر بشكل إيجابي على تحسين محركات البحث.
هل من الممكن إنشاء اختبارات موقوتة باستخدام أداة إنشاء السمات؟
نعم، يمكنك إنشاء اختبارات محددة بوقت باستخدام Thrive Theme Builder. يوفر منشئ السمات المرونة في تصميم الاختبارات وتنظيمها، بما في ذلك إضافة عناصر محددة بوقت. يمكنك تعيين حدود زمنية محددة للإجابة على أسئلة الاختبار، مما يخلق شعورًا بالإلحاح والإثارة. يمكن أن تكون الاختبارات المحددة بوقت جذابة وصعبة للمستخدمين، مما يعزز تجربتهم على موقع WordPress الخاص بك.
بعد ذلك، قد ترغب أيضًا في رؤية المزيد من الطرق لإضفاء طابع الألعاب على موقع الويب الخاص بك بعيدًا عن الاختبارات. للإضافة إلى ذلك، إليك بعض المقالات التي يمكنك زيارتها لمعرفة المزيد حول الاختبارات:
- 12 من أفضل الإضافات الخاصة باختبارات WordPress لتعزيز تفاعل المستخدمين
- مراجعة Crowdsignal: الاستطلاعات واستطلاعات الرأي والاختبارات
- مقارنة بين 10+ أفضل ملحقات WordPress LMS
ستوجهك المقالتان الأوليتان أعلاه عبر المكونات الإضافية للاختبارات والاستطلاعات البديلة. ستعلمك المقالة الأخيرة عن المكونات الإضافية لنظام إدارة التعلم (LMS)، والتي توفر أيضًا طريقة رائعة للتفاعل مع جمهورك.
