كيفية جعل Divi Header مثبتًا / ثابتًا (دليل خطوة بخطوة)
نشرت: 2020-11-03هل تستخدم Divi وتريد إنشاء رأس ثابت ؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنوضح لك طريقتين مختلفتين لجعل رأس Divi ثابتًا خطوة بخطوة .
إلى جانب Elementor ، تعد Divi واحدة من أكثر سمات WordPress شيوعًا. يستخدمه ما يقرب من 2 مليون موقع لإنشاء تصميمات مخصصة لأعمالهم. إذا كنت أيضًا من مستخدمي Divi ، فلدينا شيء خاص لك. في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إنشاء رأس Divi ثابت في بعض الخطوات البسيطة.
لماذا تجعل ديفي رأس لزجة؟
أحد الأسباب الرئيسية لجعل رأس Divi ثابتًا هو تسهيل التنقل للمستخدمين . العنوان هو ما يوجد في الجزء العلوي من موقعك ، لذا فهو أحد الأشياء الأولى التي يراها العملاء عندما يأتون إلى موقعك. يحتوي العنوان على معلومات مهمة للغاية ويساعد المستخدمين على التنقل عبر المحتوى الخاص بك للعثور على ما يبحثون عنه. في العنوان ، عادة ما تضع أهم أقسام موقعك ، والفئات الرئيسية ، والروابط إلى منتجاتك ، وما إلى ذلك.
بشكل افتراضي ، لن تظهر قوائم WordPress عندما يقوم المستخدم بالتمرير لأسفل الصفحة. لذلك ، لكي تكون متقدمًا على منافسيك ، يمكنك إصلاح رأسك حتى يتمكن المستخدمون دائمًا من الوصول إليه بسهولة حتى عند التمرير لأسفل . يمكن أن يساعدك هذا في تحسين التنقل في موقعك. بالإضافة إلى ذلك ، يمكن أن يساعدك في توجيه المستخدمين واصطحابهم إلى حيث تريدهم أن يذهبوا. لذلك ، إذا كنت تستخدمه بذكاء ، فيمكن أن يساعدك العنوان في زيادة معدلات التحويل.
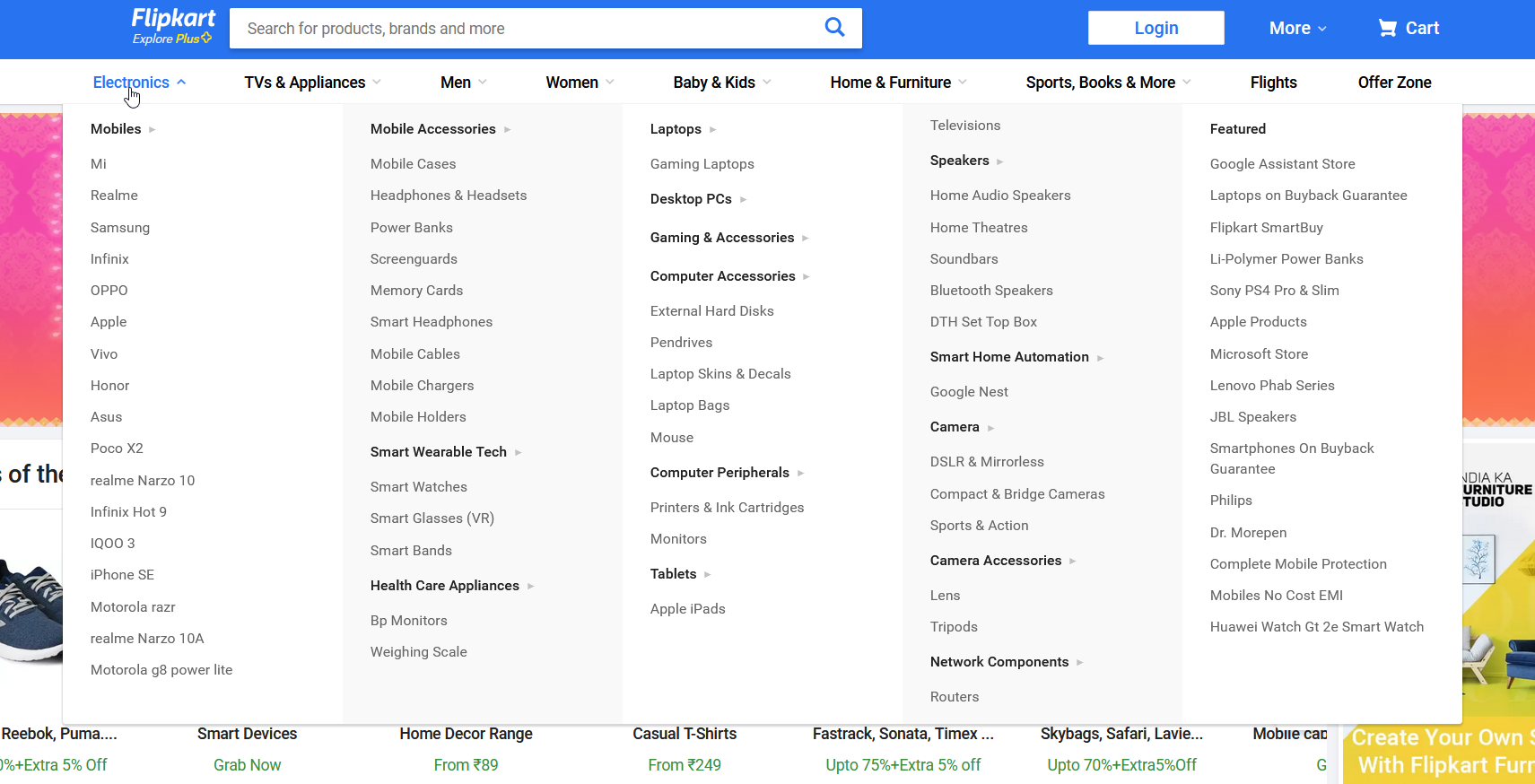
بصرف النظر عن تحرير العنوان وإضافة أيقونات الوسائط الاجتماعية إلى قائمة WordPress ، تستخدم مواقع التجارة الإلكترونية الأكثر شيوعًا القوائم الضخمة لعرض فئات منتجاتها الشائعة. بهذه الطريقة ، يتأكدون من أن المتسوقين يجدون العناصر التي يبحثون عنها بسهولة.

يأتي موضوع Divi مع 600+ قالب معدة مسبقًا يمكنك استيرادها لاستخدامها على موقعك. ومع ذلك ، لنقل متجرك إلى المستوى التالي ، فأنت بحاجة إلى شيء آخر. لقد رأينا بالفعل كيفية تحرير العنوان في WordPress وسنعرض لك اليوم كيفية جعل العنوان ثابتًا باستخدام Divi.
تأتي بعض سمات WordPress مثل Avada و GeneratePress مع أدوات تجعل العنوان ثابتًا من خلال لوحة السمات الخاصة بهم. ومع ذلك ، فإن القيام بالشيء نفسه في Divi يتطلب بعض التخصيصات الإضافية.
كيفية جعل Divi Header مثبت / ثابت؟
هنا ، سنوضح لك طريقتين صديقتين للمبتدئين لجعل رأس Divi ثابتًا.
- مع البرنامج المساعد Divi Builder
- عبر الترميز
في هذا القسم ، سنلقي نظرة على الخطوات التي يتعين عليك اتخاذها لكل خيار. كلاهما فعّال جدًا ، لذا اختر فقط الشخص الذي تفضله.
1) اجعل Header مثبتًا باستخدام Divi Builder
سمة Divi تأتي مع منشئ متكامل. هذا يعني أنه إذا تم تنشيط سمة Divi ، فلن تحتاج إلى تثبيت أي مكون إضافي. بالنسبة لهذا العرض التوضيحي ، سنفترض أنك تستخدم بالفعل Divi على موقعك. إذا لم تقم بتثبيت Divi وتنشيطه قبل المتابعة.
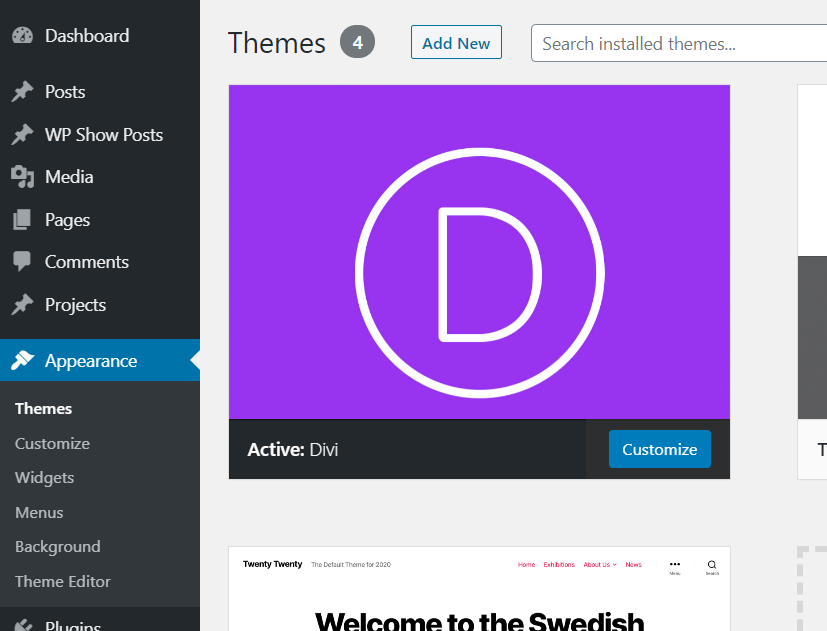
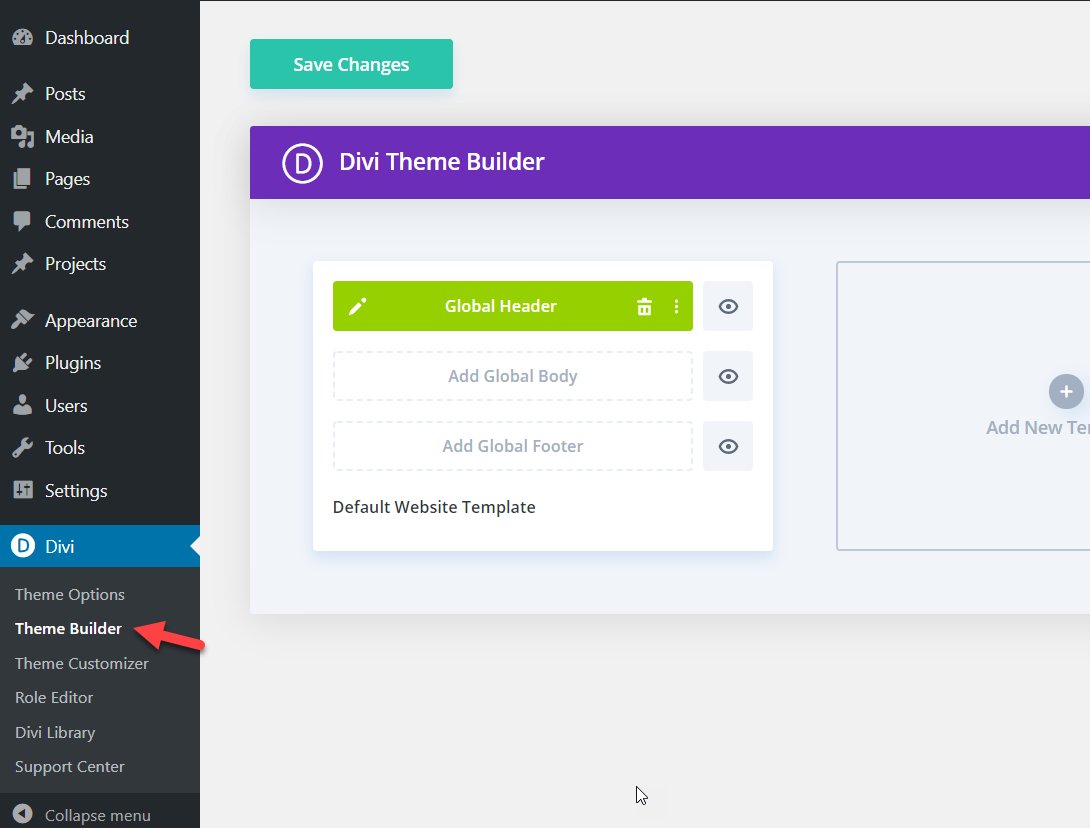
 بعد ذلك ، يمكنك استيراد أحد النماذج العديدة المعدة مسبقًا التي تقدمها Divi أو إنشاء واحدة من البداية. بمجرد إنشاء التصميم الخاص بك أو اختياره ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Divi> Theme Builder.
بعد ذلك ، يمكنك استيراد أحد النماذج العديدة المعدة مسبقًا التي تقدمها Divi أو إنشاء واحدة من البداية. بمجرد إنشاء التصميم الخاص بك أو اختياره ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Divi> Theme Builder.

هنا ، ستتمكن من إنشاء قوالب مخصصة لمواقعك. في أي قالب ، سيكون هناك ثلاثة عناصر رئيسية:
- رأس
- الجسم
- تذييل
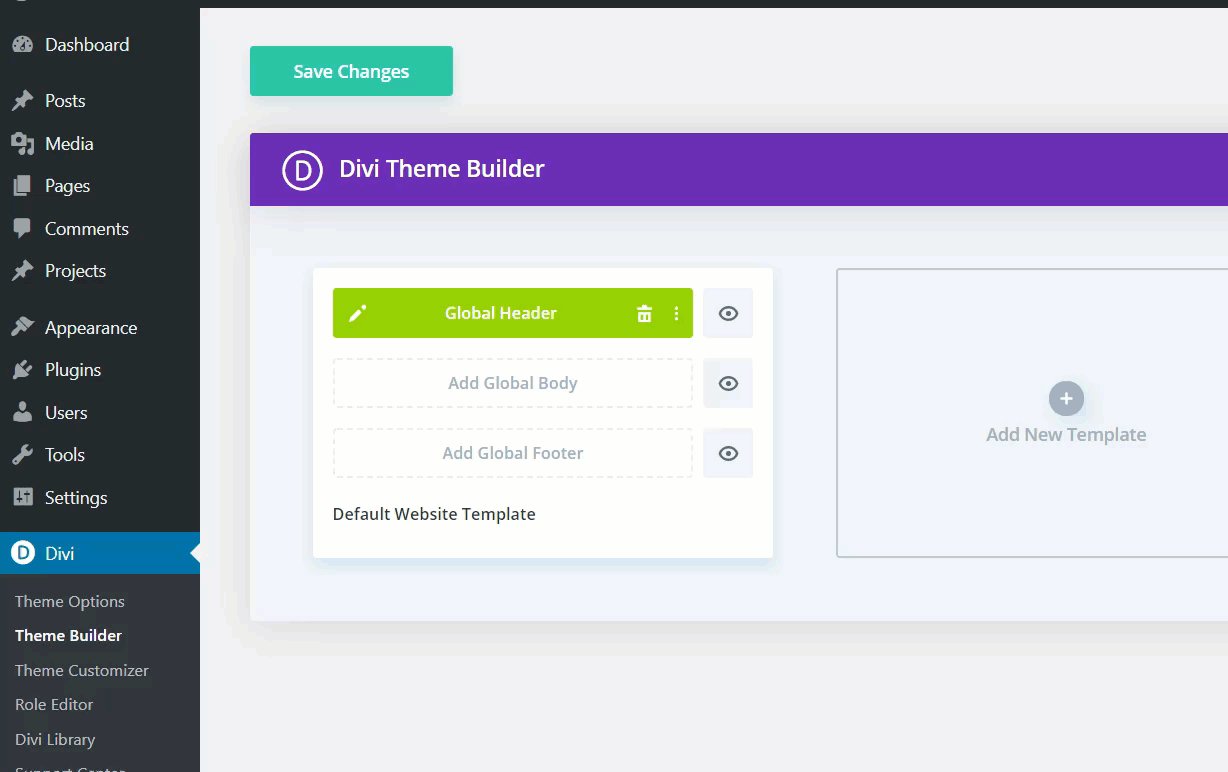
قم بتحرير الرأس العام
نظرًا لأننا نريد أن نجعل رأس Divi ثابتًا ، حدد العنوان العالمي . لجعله ثابتًا ، ستحتاج إلى تعديل الرأس العام. لذلك ، قم بتمرير الماوس فوق الرأس العام ، وعلى الجانب الأيسر ، سترى رمز القلم الرصاص. اضغط عليها لبدء التحرير.  بعد ذلك ، سترى صفحة Divi builder لتحرير الرأس. يمكنك هنا إضافة عناصر مثل النصوص والصور والرموز الاجتماعية والقوائم وما إلى ذلك. مرر مؤشر الماوس أعلى الشاشة وانقر على رمز الترس على الجانب الأيسر.
بعد ذلك ، سترى صفحة Divi builder لتحرير الرأس. يمكنك هنا إضافة عناصر مثل النصوص والصور والرموز الاجتماعية والقوائم وما إلى ذلك. مرر مؤشر الماوس أعلى الشاشة وانقر على رمز الترس على الجانب الأيسر.
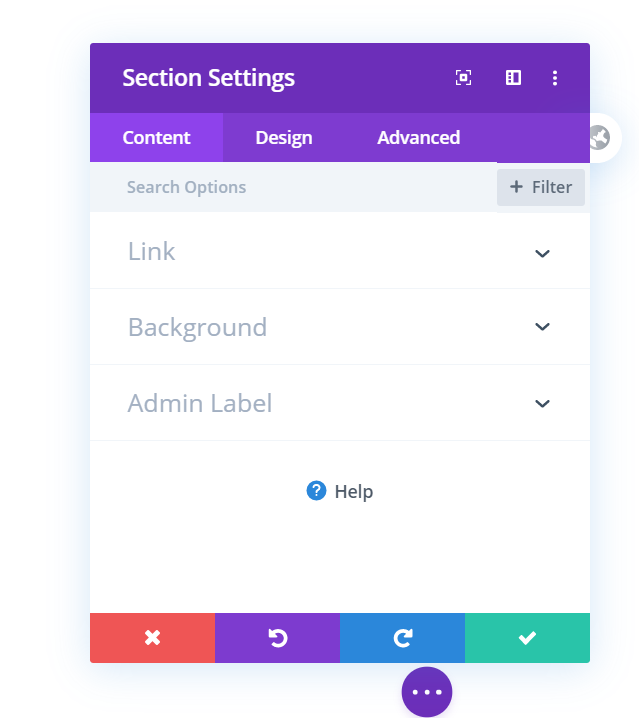
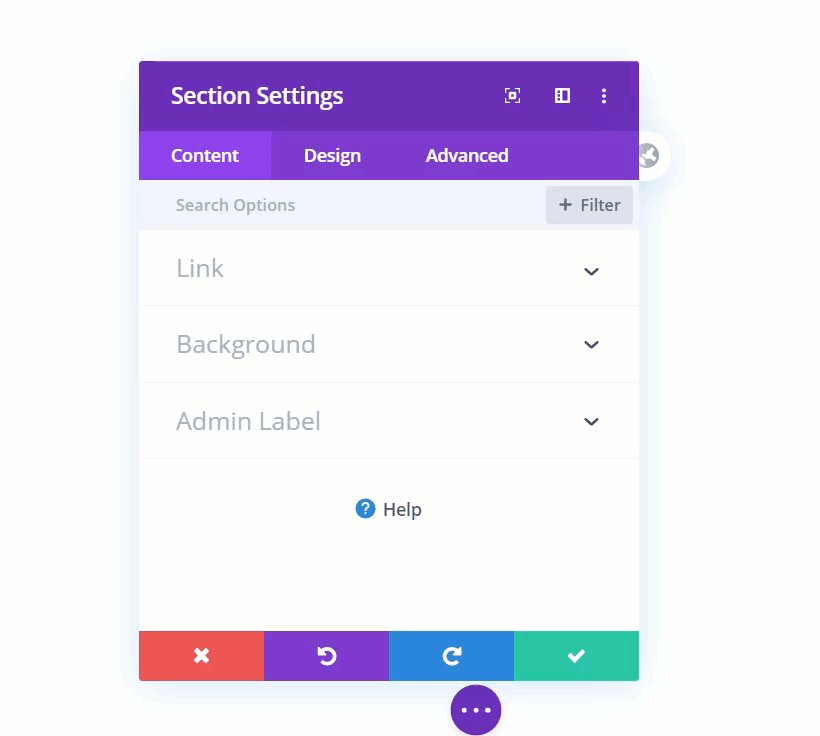
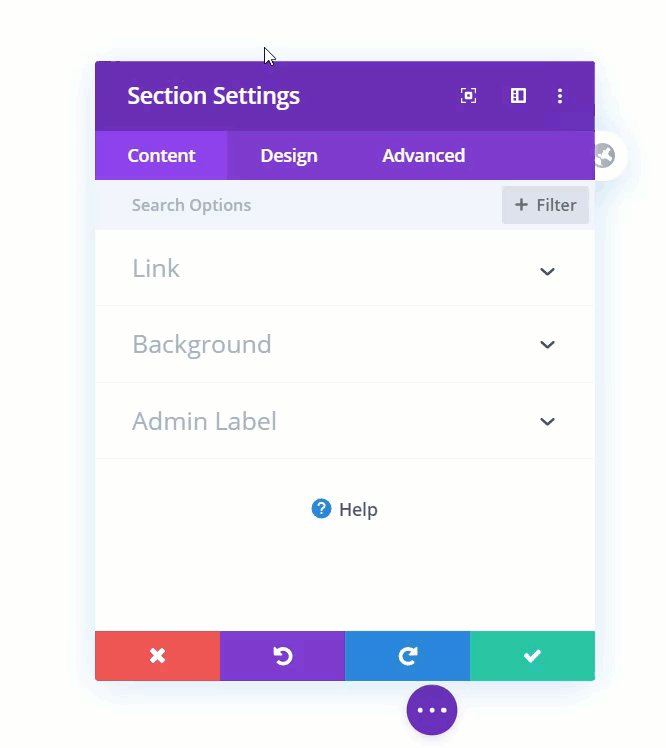
 سيتم فتح مربع منبثق جديد بخيارات مختلفة.
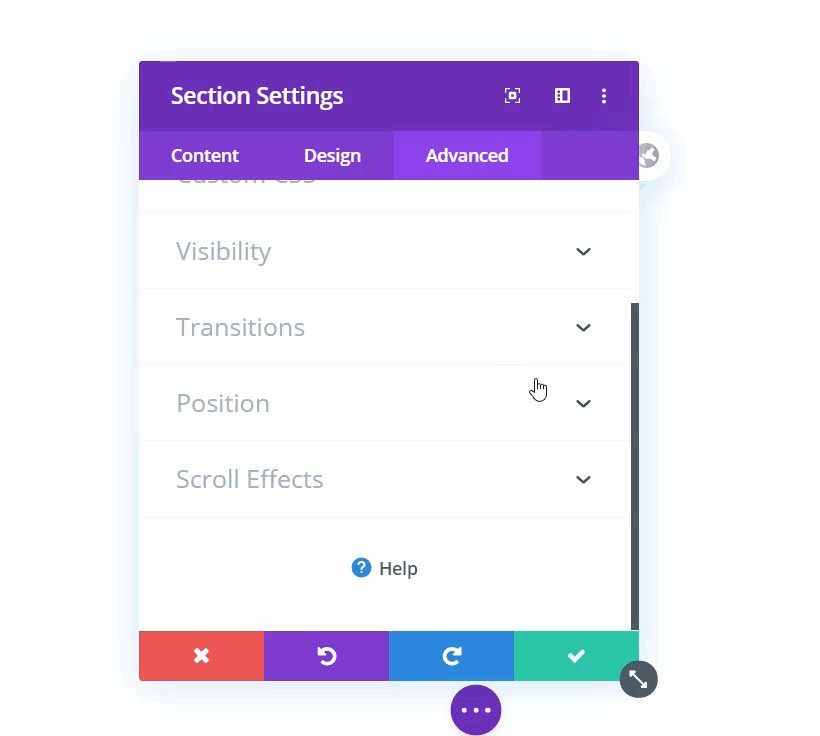
سيتم فتح مربع منبثق جديد بخيارات مختلفة.  يأتي أحدث إصدار من سمة Divi مع ميزة تسمى مواقع Divi . هذه هي الميزة التي سنستخدمها لجعل العنوان ثابتًا. ضمن علامة التبويب خيارات متقدمة ، سترى خيار الموضع . افتحه واختر الخيار " ثابت " من القائمة المنسدلة. ثم قم بتحديث الرأس.
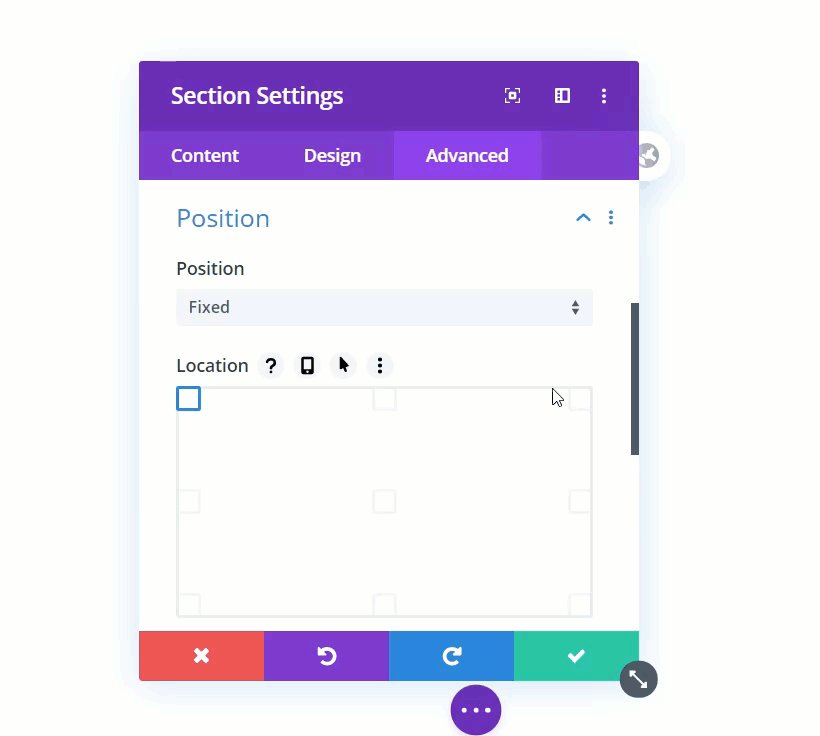
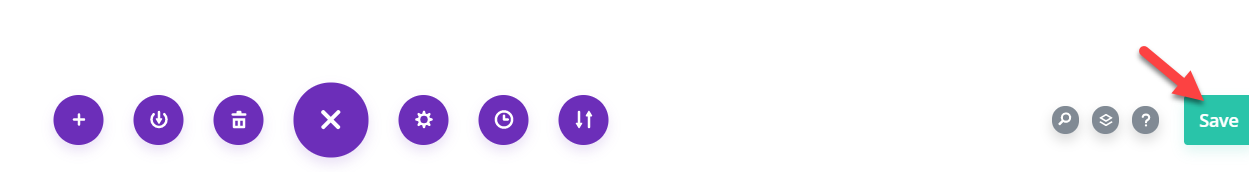
يأتي أحدث إصدار من سمة Divi مع ميزة تسمى مواقع Divi . هذه هي الميزة التي سنستخدمها لجعل العنوان ثابتًا. ضمن علامة التبويب خيارات متقدمة ، سترى خيار الموضع . افتحه واختر الخيار " ثابت " من القائمة المنسدلة. ثم قم بتحديث الرأس.  بعد ذلك ، سيختفي المربع المنبثق وستحتاج إلى حفظ التغييرات العامة عن طريق الضغط على زر حفظ في الزاوية اليمنى.
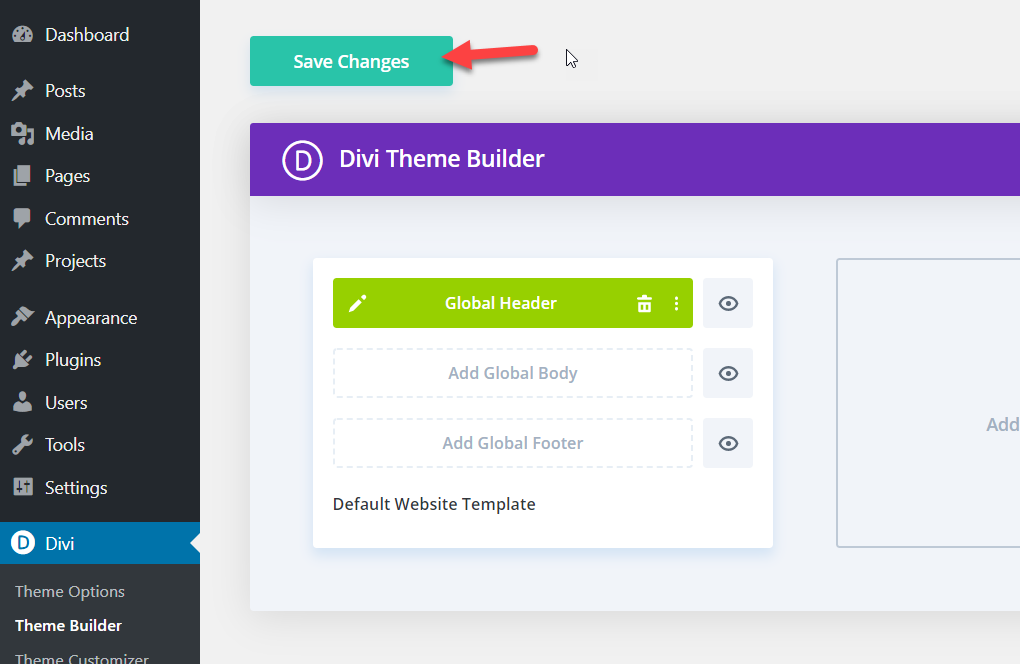
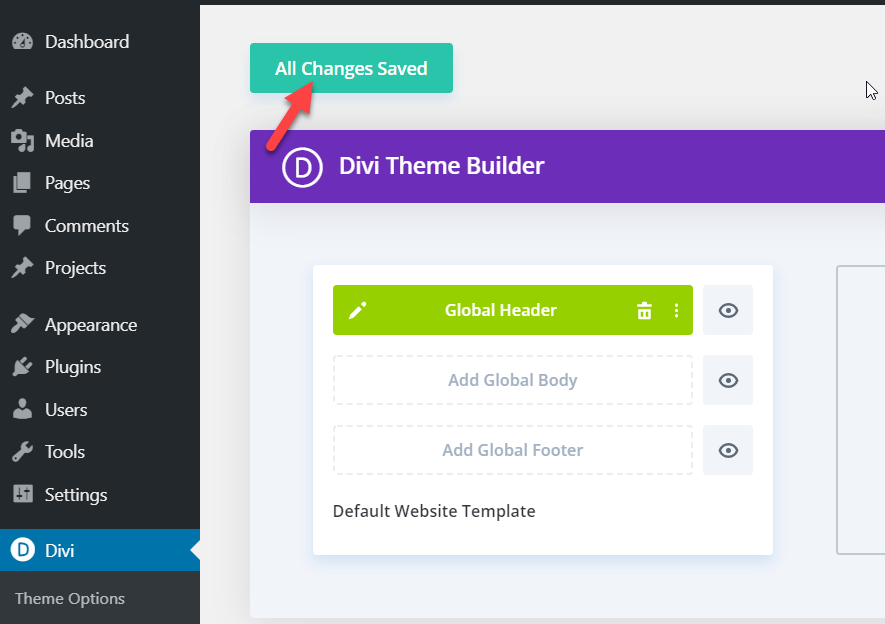
بعد ذلك ، سيختفي المربع المنبثق وستحتاج إلى حفظ التغييرات العامة عن طريق الضغط على زر حفظ في الزاوية اليمنى.  بعد تحديث رأسك ، أغلق هذا المنشئ. ثم احفظ خيارات Divi builder.
بعد تحديث رأسك ، أغلق هذا المنشئ. ثم احفظ خيارات Divi builder.
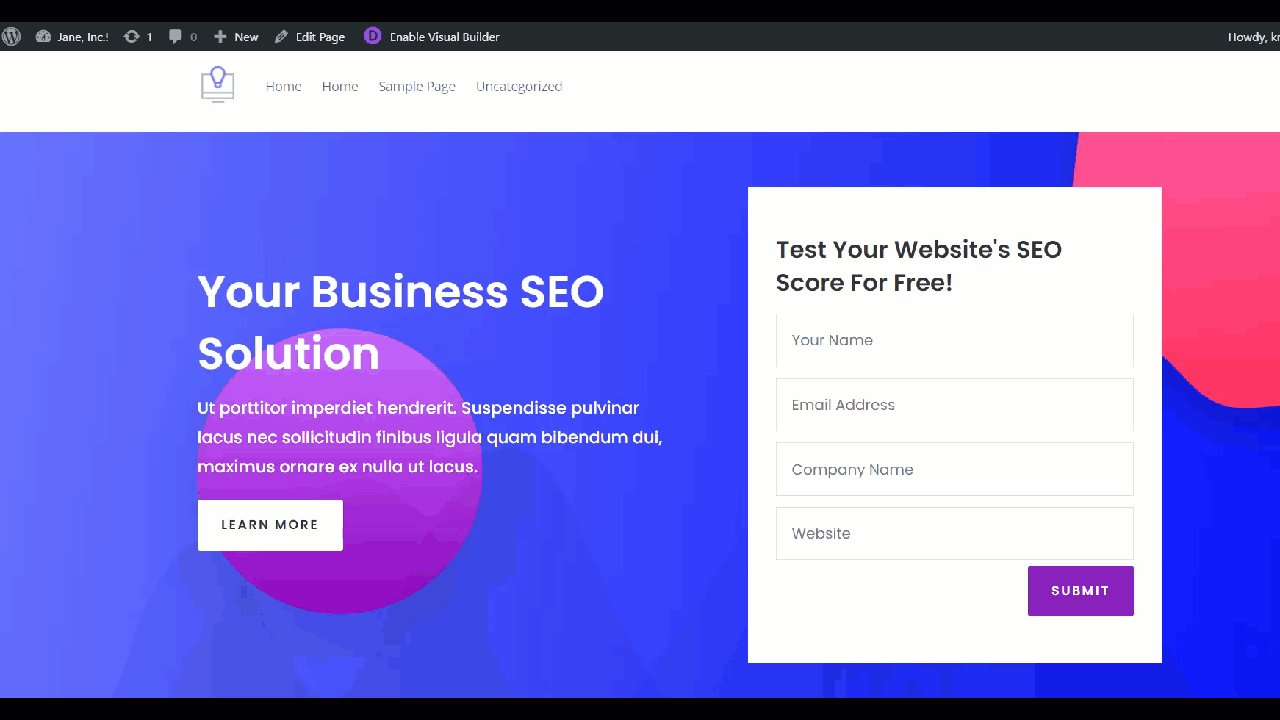
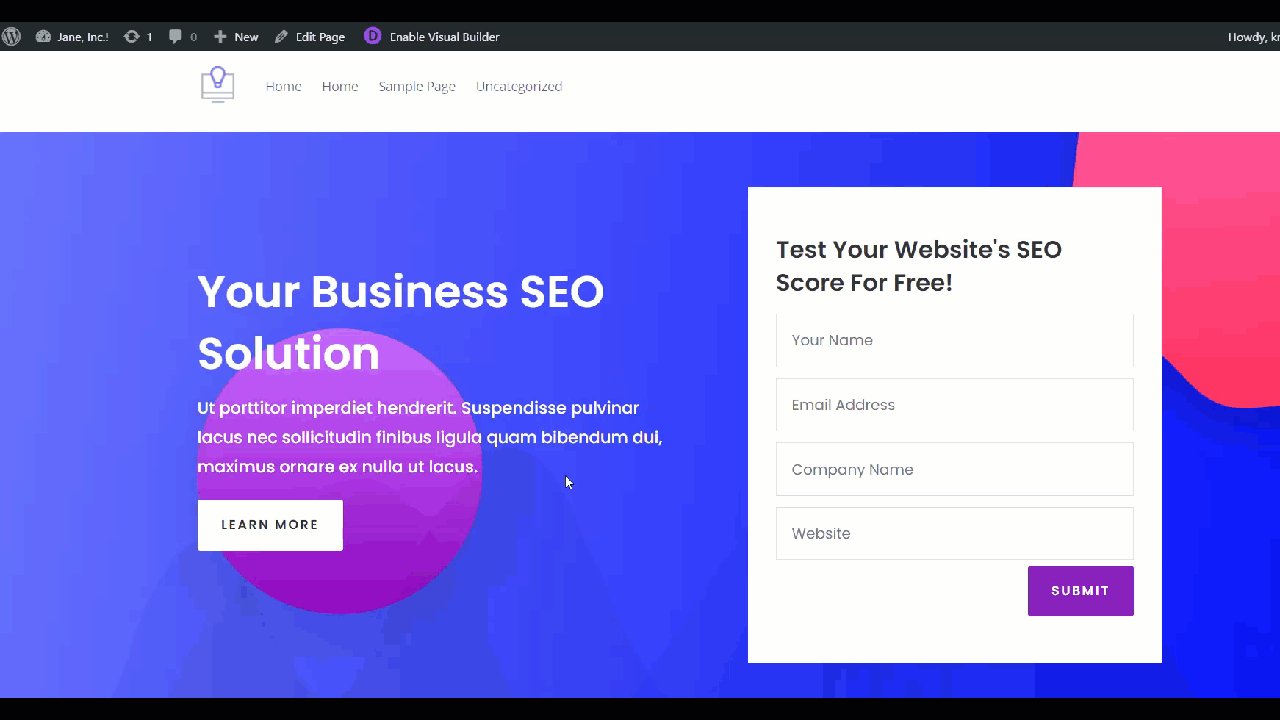
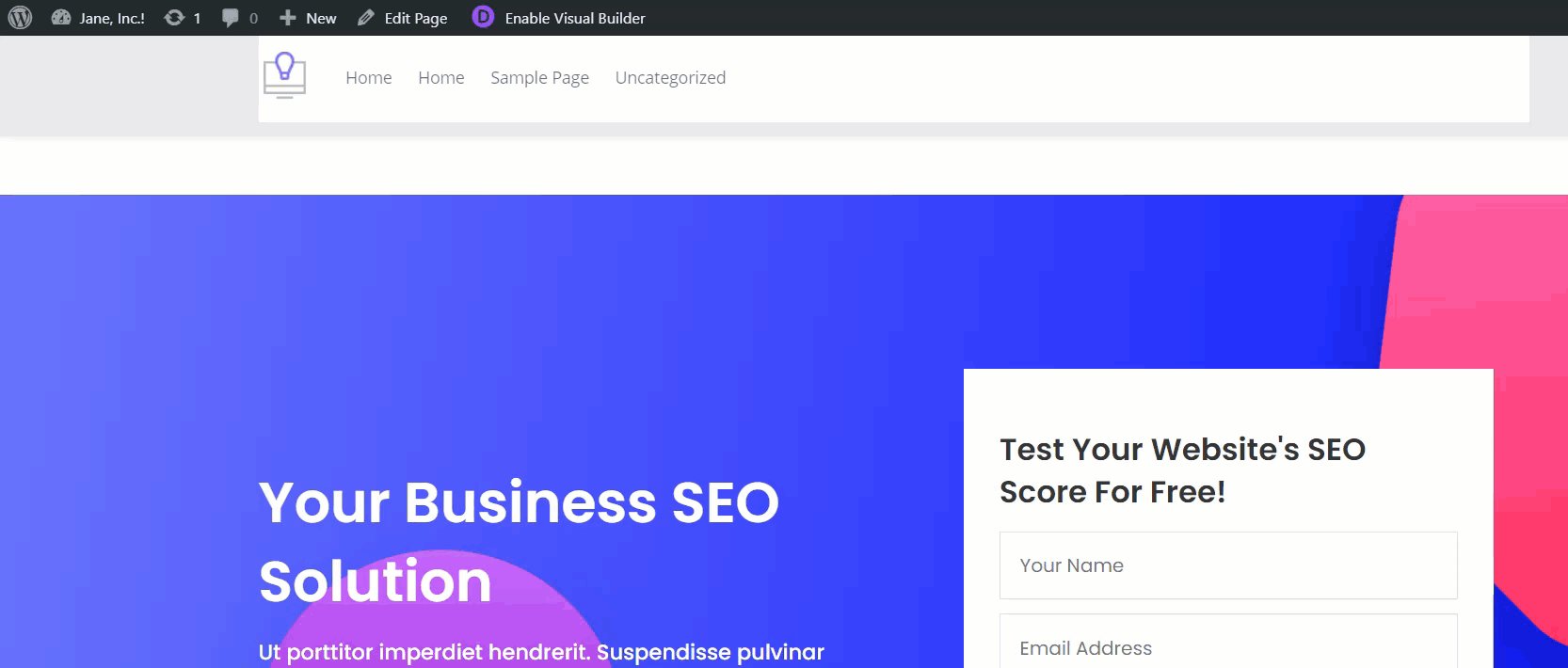
 الآن ، حان الوقت للتحقق من الواجهة الأمامية. افتح موقع الويب الخاص بك في علامة تبويب جديدة وانتقل إلى القسم السفلي. كما ترى في GIF أدناه ، يظل الرأس ثابتًا!
الآن ، حان الوقت للتحقق من الواجهة الأمامية. افتح موقع الويب الخاص بك في علامة تبويب جديدة وانتقل إلى القسم السفلي. كما ترى في GIF أدناه ، يظل الرأس ثابتًا!
 بدون كتابة سطر واحد من التعليمات البرمجية ، قمت بإنشاء رأس ثابت. عندما تقوم بتحديث عنصر الرأس الخاص بك من خلال Divi builder ، تأكد من حفظ الإعدادات. وإلا فلن تتمكن من رؤية التغييرات الجديدة على الواجهة الأمامية لموقع الويب.
بدون كتابة سطر واحد من التعليمات البرمجية ، قمت بإنشاء رأس ثابت. عندما تقوم بتحديث عنصر الرأس الخاص بك من خلال Divi builder ، تأكد من حفظ الإعدادات. وإلا فلن تتمكن من رؤية التغييرات الجديدة على الواجهة الأمامية لموقع الويب.
2) اجعل رأس Divi ثابتًا عن طريق الترميز
الآن ، دعنا نرى كيفية جعل رأس Divi مثبتًا عن طريق الترميز. لهذا ، سوف نستخدم بعض أكواد CSS. لا تقلق إذا لم تكن مطورًا ، فإن سطور التعليمات البرمجية التي سنستخدمها بسيطة جدًا.

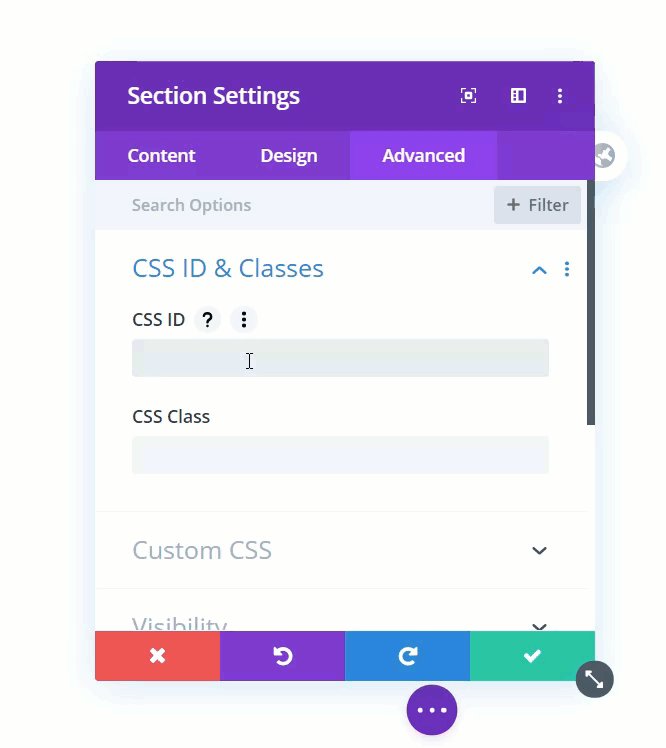
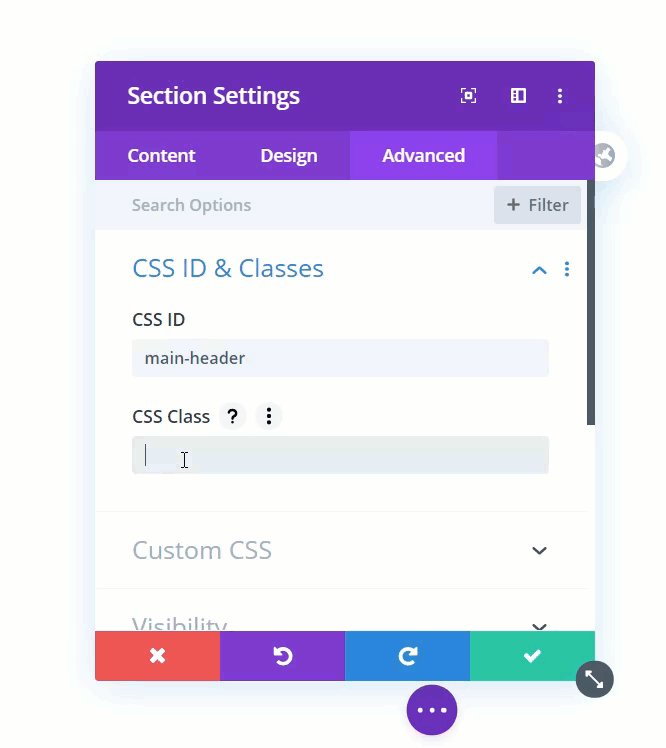
أولاً ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Divi> Theme Builder وافتح قسم Header . ثم انقر فوق رمز الترس لفتح النافذة المنبثقة. ضمن قسم Advanced ، سترى الإعدادات الخاصة بإضافة فئات CSS ID و CSS المخصصة. هنا ، استخدم ما يلي:
- معرف CSS : العنوان الرئيسي
- فئة CSS : et-fix-header
ثم احفظه.  بعد ذلك ، احفظ المنشئ واخرج. بعد ذلك ، ارجع إلى خيارات Divi builder واحفظ التغييرات.
بعد ذلك ، احفظ المنشئ واخرج. بعد ذلك ، ارجع إلى خيارات Divi builder واحفظ التغييرات.

الشيء التالي الذي عليك القيام به هو إضافة بعض أكواد CSS إلى الموقع. هناك خياران للقيام بذلك:
- من خلال خيارات موضوع ديفي
- استخدام مُخصص WordPress
دعونا نلقي نظرة على كلتا الطريقتين خطوة بخطوة.
اجعل العنوان ثابتًا عبر خيارات السمة
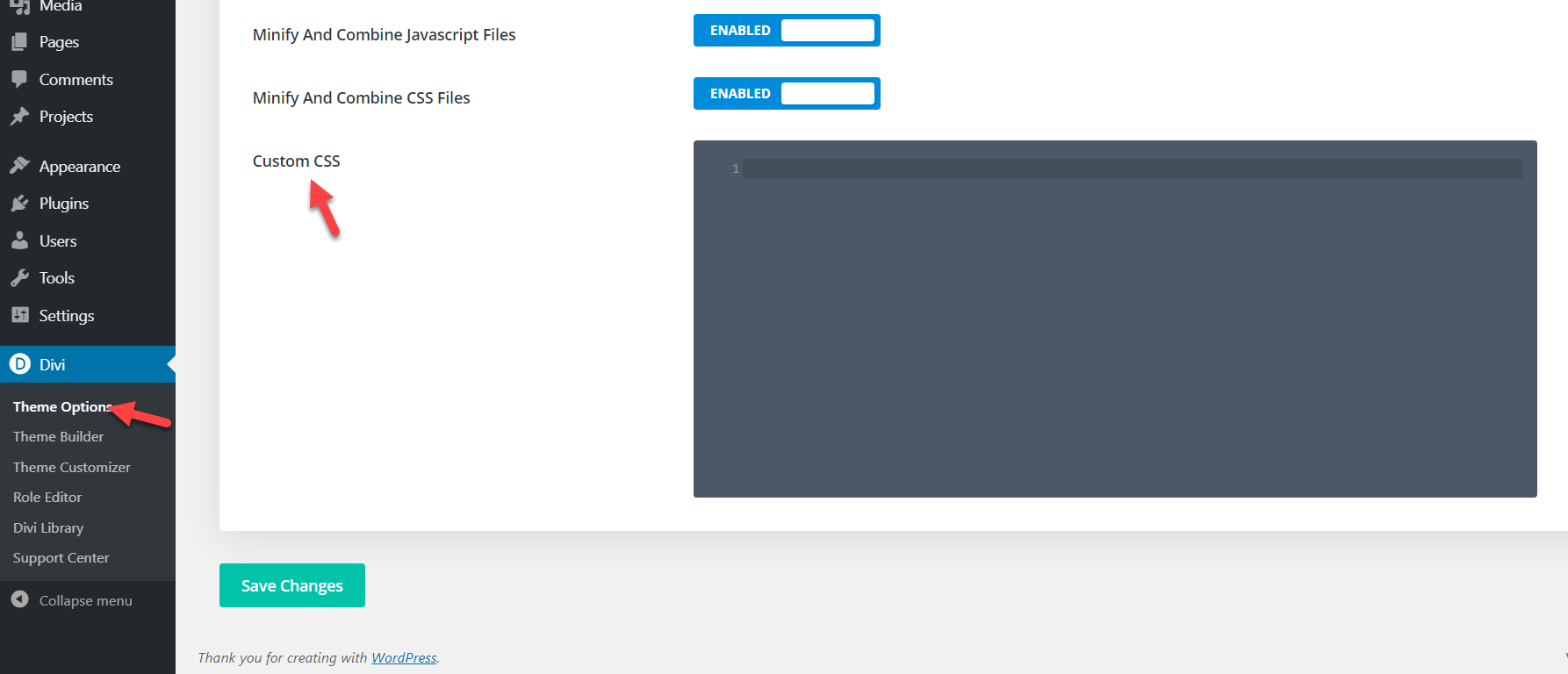
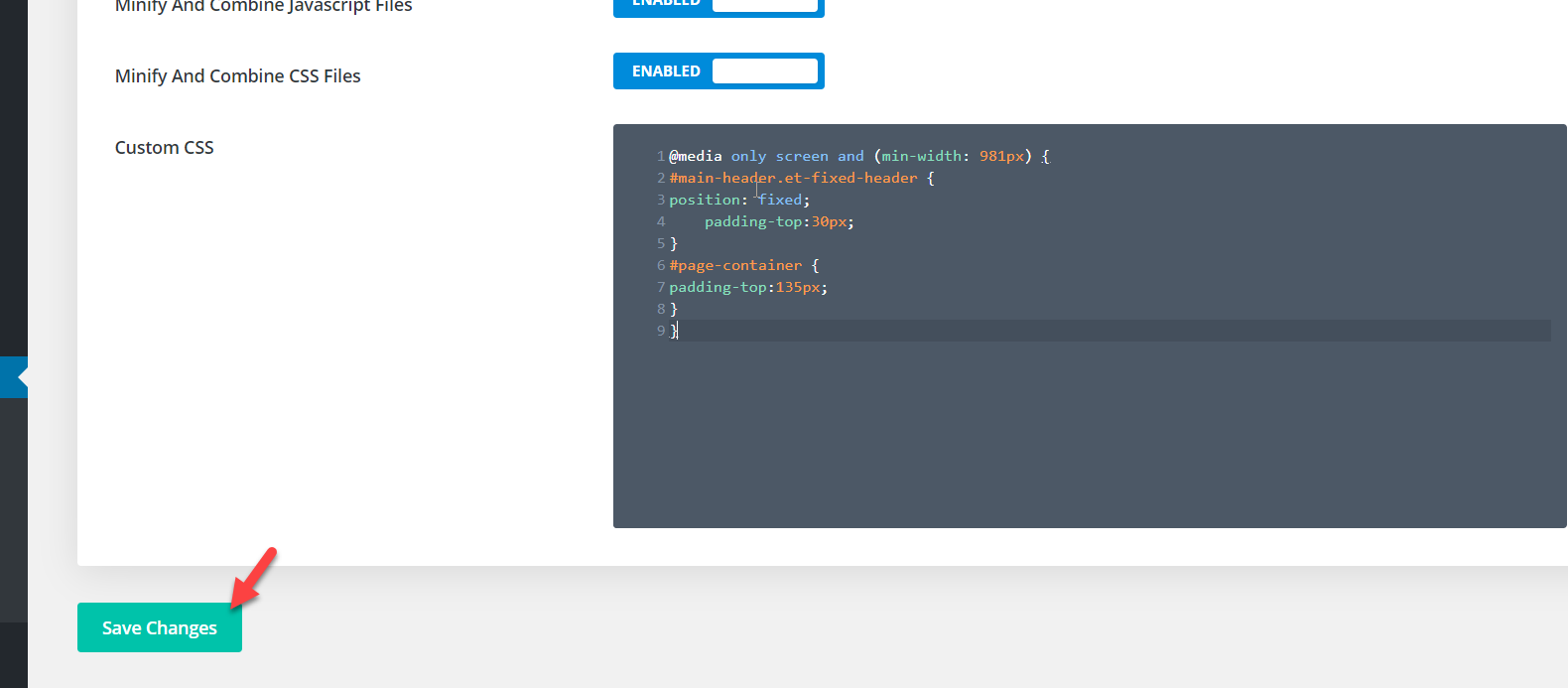
أولاً ، دعنا نرى كيفية إضافة كود CSS باستخدام قسم خيارات السمة . في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Divi> Theme Options> Custom CSS .

ثم انسخ كود CSS من الأسفل.
شاشةmedia only و (الحد الأدنى للعرض: 981 بكسل) {
# main-header.et-fix-header {
الموقف: ثابت ؛
أعلى الحشو: 30 بكسل ؛
}
# صفحة-حاوية {
أعلى الحشو: 135 بكسل ؛
}
}الصقها في محرر الكود وحفظ التغييرات. بعد ذلك ، احفظ الإعدادات وتحقق من الواجهة الأمامية للموقع للتأكد من أنك جعلت رأس Divi على موقعك ثابتًا !
ملاحظة : تأكد من ضبط المساحة المتروكة في كود CSS وتخصيص الحجم لموقعك.

اجعل العنوان ثابتًا باستخدام أداة تخصيص WordPress
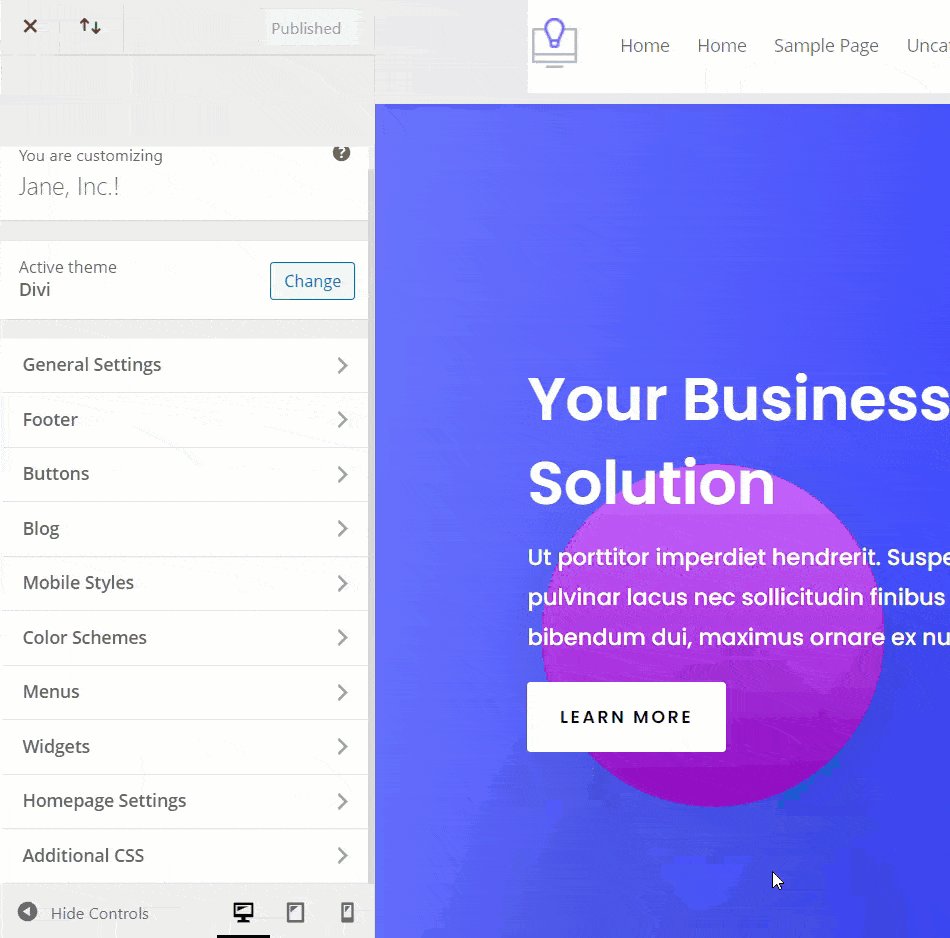
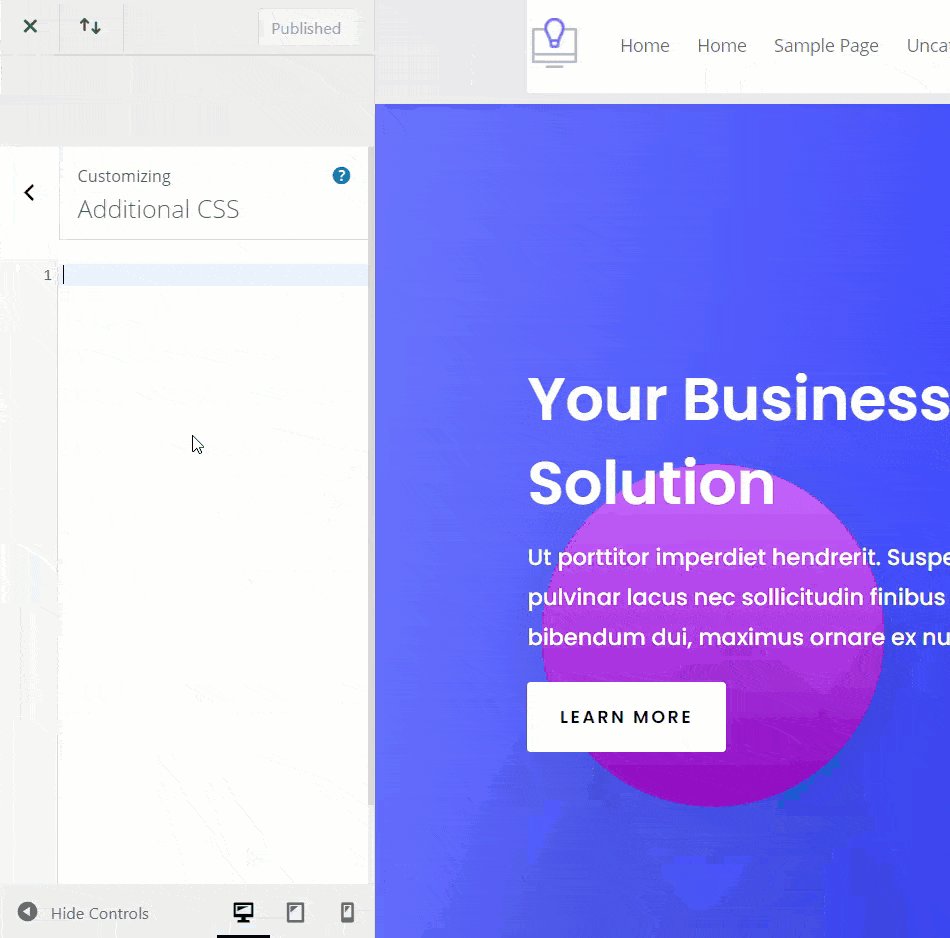
هناك طريقة سريعة أخرى لجعل رأس Divi ثابتًا وهي استخدام أداة تخصيص WordPress. لفتح أداة التخصيص ، ما عليك سوى الانتقال إلى المظهر> تخصيص ثم فتح CSS الإضافي .
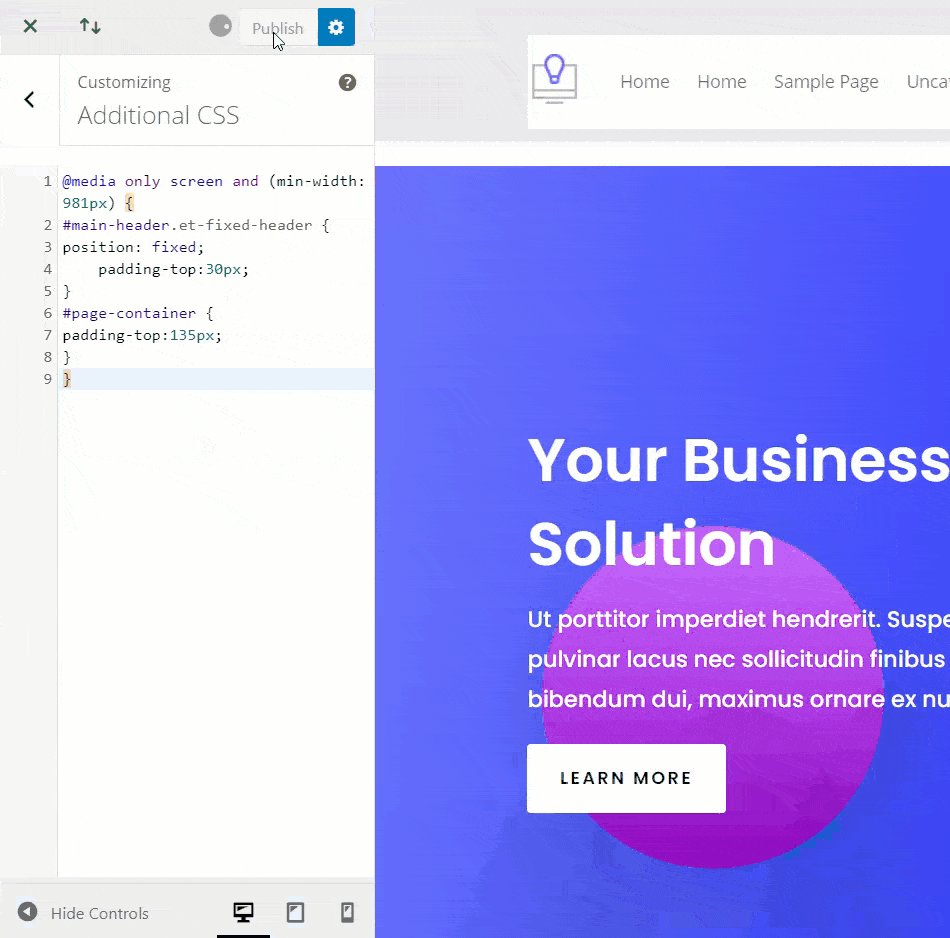
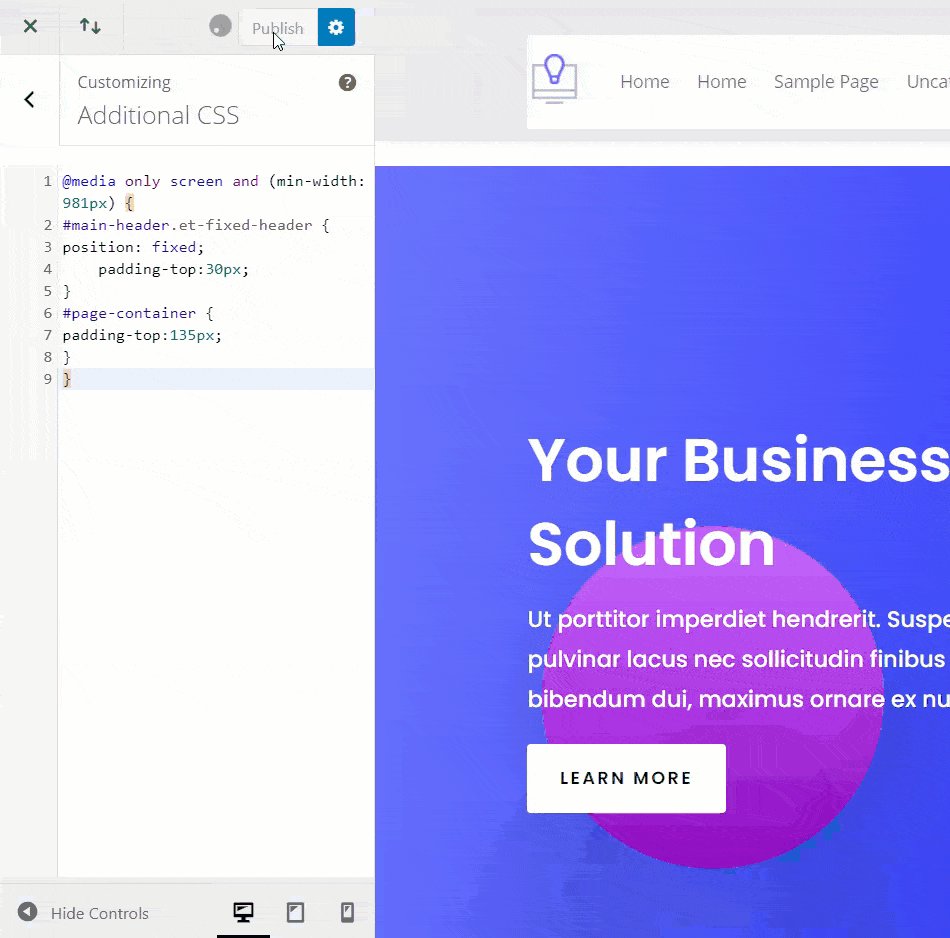
الآن ، ما عليك سوى نسخ هذا الرمز ولصقه:
شاشةmedia only و (الحد الأدنى للعرض: 981 بكسل) {
# main-header.et-fix-header {
الموقف: ثابت ؛
أعلى الحشو: 30 بكسل ؛
}
# صفحة-حاوية {
أعلى الحشو: 135 بكسل ؛
}
}
ملاحظة : يعمل هذا الرمز مع موقعنا التجريبي ولكننا نوصي بضبط المساحة المتروكة في كود CSS وتخصيص حجم موقعك. 
أخيرًا ، احفظ التغييرات وهذا كل شيء! لقد قمت للتو بتثبيت رأس Divi باستخدام أداة تخصيص WordPress.

المكافأة: قم بإجراء تغييرات على قائمة Divi الخاصة بك
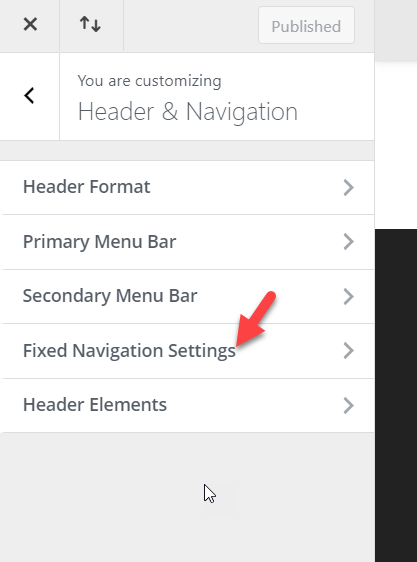
في هذا القسم ، ستتعرف على كيفية إجراء تغييرات على خيارات قائمة Divi الثابتة الخاصة بك دون أي تشفير CSS. للقيام بذلك ، انتقل إلى أداة تخصيص WordPress. ضمن إعدادات الرأس والتنقل ، سترى خيار تخصيص يسمى إعدادات التنقل الثابتة .

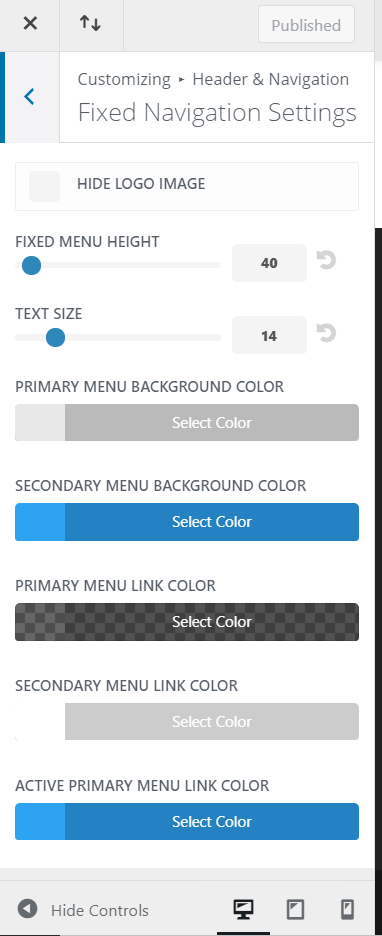
افتحه وسترى خيارات التخصيص المخصصة.  الخيارات الرئيسية التي ستراها على هذه الشاشة هي:
الخيارات الرئيسية التي ستراها على هذه الشاشة هي:
- إخفاء صورة الشعار
- ارتفاع القائمة الثابت
- حجم الخط
- لون خلفية القائمة
- لون ارتباط القائمة
- و اخرين
بهذه الطريقة ، كلما احتجت إلى إجراء تعديلات على رأسك اللاصق ، يمكنك ببساطة الانتقال إلى أداة تخصيص WordPress وتغيير هذه الأشياء. وأفضل جزء هو أنك ستتمكن من رؤية كل تحديث في قسم المعاينة المباشرة.
استنتاج
الكل في الكل ، سيساعدك جعل رأس Divi الخاص بك ثابتًا على تحسين التنقل في موقعك وربما تحسين معدلات التحويل الخاصة بك. في هذا الدليل ، أوضحنا لك طريقتين مختلفتين للقيام بذلك:
- مع ديفي بيلدر
- عن طريق الترميز
- عبر خيارات موضوع ديفي
- استخدام مُخصص WordPress
كلتا الطريقتين فعالتان إلى حد كبير ، لذا اختر الطريقة التي تناسب مهاراتك واحتياجاتك. إذا كنت تريد شيئًا سريعًا ، فيمكنك استخدام Divi Builder. هذا مكون إضافي غير عادي من WordPress سيساعدك على تخصيص رأس Divi ببضع نقرات. من ناحية أخرى ، يمكنك أيضًا استخدام القليل من كود CSS لجعل العنوان ثابتًا باستخدام خيارات السمة أو أداة تخصيص WordPress. على الرغم من أنها تتضمن القليل من الترميز ، إلا أن هذه الطريقة بسيطة جدًا وتتطلب فقط إضافة بضعة أسطر من التعليمات البرمجية إلى Divi Builder.
أخيرًا ، إذا أعجبك هذا المنشور ، شاركه على وسائل التواصل الاجتماعي وتحقق من قسم المدونة للحصول على مزيد من البرامج التعليمية المفيدة.
هل تعرف أي طرق أخرى لإصلاح رأس Divi؟ نريد أن نسمع منك ، لذا أخبرنا في التعليقات أدناه!
