أفضل 13 طريقة لتقديم طلبات HTTP أقل في WordPress
نشرت: 2023-01-25إذا كنت تدير موقعًا إلكترونيًا ، فمن المهم معرفة كيفية إصلاح موقع ويب بطيء قبل فقد حركة المرور. تتمثل إحدى طرق تحسين سرعة موقع الويب في تقليل عدد طلبات HTTP. على الرغم من أن هذا المصطلح قد يبدو تقنيًا ، إلا أنه من السهل فهمه بالتعريف والشرح المناسبين.
في هذه المدونة ، سنتعمق في تفاصيل طلبات HTTP وكيف يمكنها تحسين أداء موقع الويب.
دعونا نبدأ !!
فهم طلب HTTP
قبل التعمق في طلبات HTTP ، يجب عليك مسح مفاهيمك الأساسية عنها أولاً.
- HTTP (Hypertext Transfer Protocol) هي لغة تستخدمها المتصفحات والخوادم للتواصل.
- عندما يزور المستخدم موقع ويب ، يرسل المتصفح طلب HTTP إلى الخادم ،
- يبدأ الخادم بعد ذلك في طلب عرض صفحة الويب ،
- لتحميل صفحة الويب بشكل صحيح ، يحتاج المستعرض أيضًا إلى إجراء طلبات HTTP متعددة لمكونات صفحات الويب المختلفة مثل المكونات الإضافية ومقاطع الفيديو والصور
- كلما زاد عدد مكونات صفحات الويب ، زاد عدد طلبات HTTP ، مما قد يؤدي إلى إبطاء أداء موقع الويب
- لتحسين سرعة موقع الويب ، من المهم التركيز على تقليل عدد طلبات HTTP.
لكن لماذا تحتاج إلى تقديم عدد أقل من طلبات HTTP؟ دعونا نكتشف لماذا.
لماذا تحتاج إلى تقديم عدد أقل من طلبات HTTP؟
الأسباب الرئيسية التي تجعلك تحتاج إلى إجراء عدد أقل من طلبات HTTP لأي موقع ويب هي:
- وقت تحميل الصفحة- السبب الأول لتقليل عدد طلبات HTTP هو تقليل وقت تحميل الصفحة. كلما زاد عدد طلبات HTTP التي يتلقاها موقع الويب الخاص بك ، يستغرق تحميل صفحة الويب المطلوبة وقتًا أطول. على سبيل المثال ، لنفترض أنه إذا تلقت صفحة الويب 10 طلبات HTTP ، فسيتم تحميلها بشكل أسرع من صفحة ويب أخرى تحتوي على 50 طلب HTTP.
والمشكلة الحقيقية المرتبطة بوقت تحميل الصفحة هي الزوار. كلما زاد وقت تحميل الصفحة ، انخفضت حركة مرور الويب لأن الزوار لن يرغبون في انتظار تحميل المحتوى على موقع الويب الخاص بك. على وجه الخصوص ، عندما يكون هناك الكثير من المنافسة على الإنترنت ، يمكن أن تفقد مواقع الويب ذات وقت تحميل الصفحة المرتفع حركة المرور بمرور الوقت وبالتالي انخفاض عدد العملاء المتوقعين ، وهو ما لن ترغب في حدوثه.
2. معدل الارتداد - دعنا الآن نرى كيف يمكن أن يؤثر وقت تحميل الصفحة المرتفع وانخفاض عدد العملاء المحتملين على المعلمات الأخرى لموقع الويب الخاص بك. وفقًا للتقارير التي نشرتها Google في عام 2017 ، كلما تباطأ وقت تحميل الصفحة بمقدار 1 إلى 3 ثوانٍ ، زاد معدل الارتداد في النهاية بنسبة تصل إلى 32 بالمائة. ولجعل الأمور أسوأ ، يؤثر وقت التحميل السيئ أيضًا على تصنيفات مُحسّنات محرّكات البحث ، وستذهب كل جهودك سدى.
يمكنك الآن فهم مدى أهمية إجراء عدد أقل من طلبات HTTP التي لن تؤثر على المقاييس الرئيسية لموقع الويب الخاص بك وعملك عبر الإنترنت.
كيف تحلل طلبات HTTP غير الضرورية لموقعك على الويب؟
لقد حاولنا بالفعل حتى الآن تسهيل الأمور عليك لفهم كيفية عمل طلبات HTTP ولماذا تحتاج إلى تقديم طلبات أقل. حان الوقت الآن لتحديد عدد طلبات HTTP التي يتعامل معها موقع الويب الخاص بك وكيف يمكنك تحليلها؟ دعنا نرى!
تحديد طلبات HTTP التي يتعامل معها موقع الويب الخاص بك
لا يمكنك إزالة أو إجراء عدد أقل من طلبات HTTP دون معرفة عدد طلبات موقعك على الويب التي يتلقاها. لكن لحسن الحظ ، هناك العديد من الأدوات المتاحة عبر الإنترنت والتي تساعدك على تحديد طلبات HTTP الخاصة بموقعك على الويب.
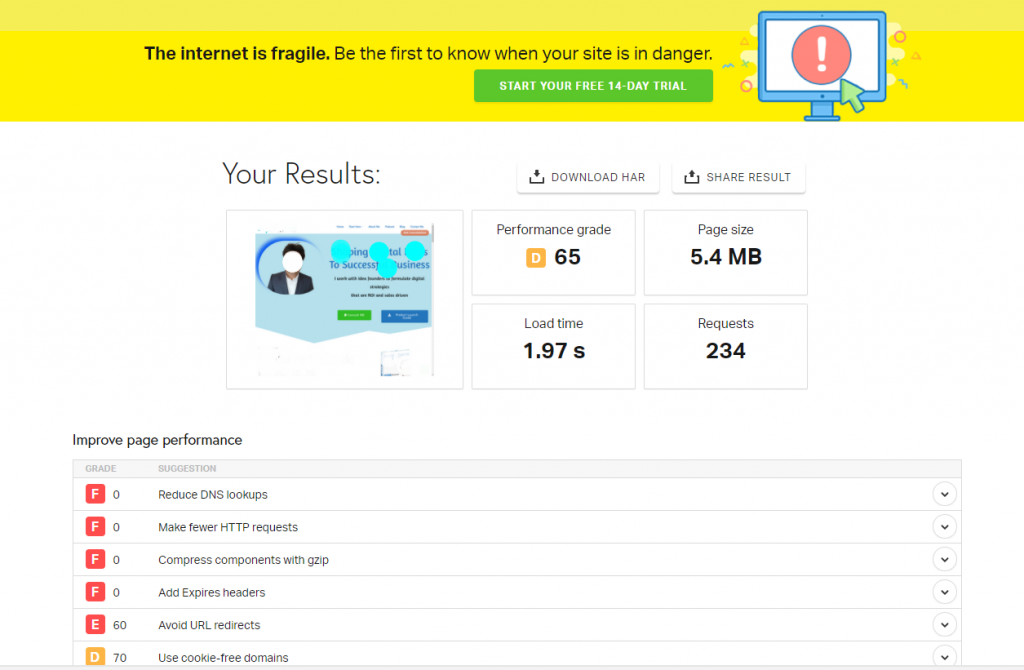
على سبيل المثال ، تعد Pingdom واحدة من أدوات اختبار أداء مواقع الويب الشائعة ، والتي تمنحك تقريرًا مجانيًا عن أداء موقع الويب على الفور ، وستتمكن أيضًا من معرفة عدد الطلبات التي يتلقاها موقع الويب الخاص بك.

ومع ذلك ، إذا كنت تستخدم متصفح Chrome ، فيمكنك أيضًا التحقق من عدد طلبات HTTP في DevTools الخاص به. للقيام بذلك ، كل ما عليك فعله هو النقر بزر الماوس الأيمن على الصفحة التي تريد التحقق منها وتحديد خيار " فحص> الشبكة ".
قم بإجراء تدقيق لتحليل درجات موقع الويب الخاص بك
لتحسين الصيانة والصيانة ، يجب عليك تقييم أداء موقع الويب الخاص بك على فترات منتظمة. دعونا نفهمها بطريقة أفضل.
كما في السابق ، استخدمنا أداة مجانية لاختبار أداء موقع الويب تسمى Pingdom. ولكن هناك مشكلة واحدة تتعلق بالأدوات المجانية ، أي أن ميزاتها محدودة وستحصل على النتائج الأساسية فقط. ومع ذلك ، هناك الكثير من الأدوات المتميزة المتاحة أيضًا والتي توفر لك تقارير تحليل وتحليل متعمقة لأداء موقع الويب.
Semrush هي إحدى أدوات التدقيق المتميزة التي يمكنك اختيارها. لبدء استخدام هذه الأداة ، كل ما عليك فعله هو
- انتقل إلى جميع الأدوات> المشاريع > إضافة مشروع جديد
- أدخل مجال موقع الويب الخاص بك واسمه
- انقر فوق إنشاء مشروع
- ستقوم الأداة بإجراء اختبارات وتحليل أداء موقع الويب لكل من أجهزة الكمبيوتر المكتبية والأجهزة المحمولة
- يتوفر أيضًا خيار جدولة الزحف في أي وقت مطلوب.
الآن بعد إضافة مشروعك ، يمكنك الدخول إلى لوحة معلومات تدقيق الموقع ، حيث سترى أنواعًا مختلفة من الأدوات المتاحة ، وهي:
- تدقيق الموقع
- تتبع الموقف
- مدقق SEO على الصفحة
- ملصق وسائل التواصل الاجتماعي
- تعقب وسائل التواصل الاجتماعي
- مراقبة العلامة التجارية وغيرها الكثير.
لكن في هذه المدونة ، سيكون تركيزنا الأساسي على أداة تدقيق موقع Semrush.
تدقيق موقع سمراش
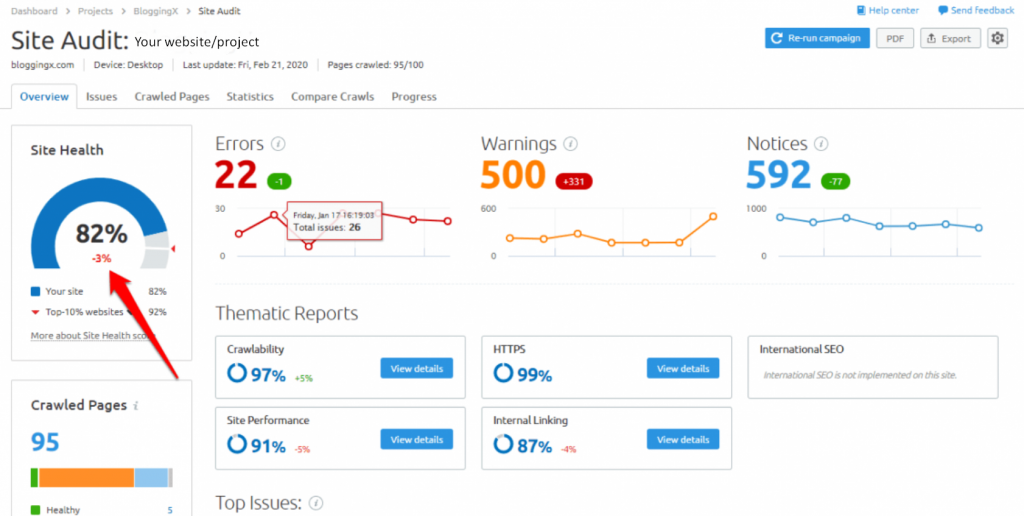
ستزودك أداة تدقيق الموقع بنتائج تدقيق الموقع التفصيلية التي تتراوح من 0 إلى 100٪.

من الصورة أعلاه ، يمكنك رؤية تقرير تدقيق موقع Semrush يظهر صحة الموقع بنسبة 82٪. يتم حساب درجة سلامة موقع الويب هذه بناءً على معايير وعوامل أخرى مختلفة يعتمد عليها أداء موقع الويب. مثل صفحات موقع الويب التي بها أخطاء أو مشكلات ، والصفحات المعطلة ، والصفحات التي يتعذر على الزاحف الزحف إليها ، وغير ذلك الكثير.
- تحلل درجة سلامة موقع الويب مدى جودة أداء موقع الويب ، فكلما ارتفعت النتيجة ، كانت صحة موقع الويب أفضل
- يوفر Semrush تقارير ومعلومات حول الأخطاء والتحذيرات الواردة من برامج الزحف
- يمكن أن تكون التحذيرات مصدر قلق ثانوي ، ولكن يجب إصلاح الأخطاء في أسرع وقت ممكن ويجب أن تكون مصدر قلق ذي أولوية.
يمكن لهذه الأداة التحقق من أكثر من مائة نوع مختلف من مشكلات مواقع الويب ، والتي يمكنك تحديدها بسهولة والعمل عليها.
إذا كنت قد استضفت موقع الويب الخاص بك بالفعل على WPOven ، فقد لا تحتاج إلى اتباع الطرق المذكورة أدناه لتقديم طلبات HTTP أقل وتحسين وقت تحميل موقع الويب الخاص بك. لكننا نوصيك بالاستمرار في اختباره لأنه لا يزال من الممكن أن يكون مفيدًا لبعض المواقع ، ولكن في الحياة الواقعية ، لن تجد أي فرق.

10 خطوات ضرورية لعمل عدد أقل من طلبات HTTP
على الرغم من وجود العديد من الأسباب الأخرى التي تجعل أداء موقع الويب عرضة للخطر ويختلف أيضًا من موقع ويب إلى آخر. لكن عادة ما يكون لديهم مشكلة رئيسية شائعة ، مثل طلبات HTTP الزائدة. بالنظر إلى ذلك ، نقدم لك 10 خطوات سهلة وشاملة يمكنك من خلالها إنشاء عدد أقل من طلبات HTTP التي تمر عبر موقع الويب الخاص بك.
- حذف أو إزالة الإضافات غير المستخدمة
- احذف الصور غير المستخدمة
- قم بإزالة واستبدال المكونات الإضافية الثقيلة بأخرى خفيفة
- قم بتمكين ميزة التحميل الكسول
- تصغير حجم ملف الصور الموجودة
- حذف أو إزالة الوسائط غير الضرورية
- استخدم CDN
- باستخدام التخزين المؤقت
- CSS وجافا سكريبت
- تقييد طلبات الطرف الثالث
- الحد من البرامج النصية الخارجية الخاصة بك
- تصغير
- استخدام إضافات WordPress لعمل عدد أقل من طلبات HTTP
1. حذف أو إزالة الإضافات غير المستخدمة
يشتهر WordPress بمرونته ومجموعة واسعة من خيارات المكونات الإضافية لـ WordPress. لكن لها مشاكلها. بعض الإضافات متعددة الوظائف وبعضها عديم الفائدة. بشكل عام ، يميل المبتدئ أو المستخدم الجديد ، دون معرفة مسبقة عن مكون WordPress الإضافي ، إلى تثبيته وتنشيطه بشكل أعمى. نتيجة لذلك ، بدلاً من توفير الميزات ، يبدأون في إبطاء موقع الويب الخاص بك عن طريق استهلاك موارده.
2. حذف الصور غير المستخدمة
- يمكن للوسائط مثل الصور ومقاطع الفيديو تحسين تجربة المستخدم ، ولكن لا تستخدم إلا عند الضرورة.
- تنشئ كل صورة طلب HTTP ويمكن أن يؤدي وجود عدد كبير جدًا من الصور إلى إبطاء وقت تحميل موقع الويب
- قم بمراجعة كل صفحة ويب وإزالة الصور غير ذات الصلة لتحسين أداء موقع الويب.
3. إزالة واستبدال الإضافات الثقيلة بأخرى خفيفة
- لتقليل طلبات HTTP ، استبدل المكونات الإضافية الثقيلة بأخرى خفيفة لها وظائف أساسية
- احذر من المكونات الإضافية التي تحتوي على ميزات مجمعة ، فقد تكون كثيفة الاستخدام للموارد
- ابحث عن المكونات الإضافية التي توفر ميزات مبسطة بدلاً من الميزات المجمعة ، فلن تؤدي إلى إبطاء الصفحة وتقديم طلبات HTTP أقل
- تجنب تثبيت الإضافات غير الضرورية.
4. قم بتمكين ميزة Lazy Loading
يعد " التحميل الكسول " أحد أفضل الميزات التي يمكنك تمكينها لتقديم طلبات HTTP أقل. باستخدام هذه الميزة الممكّنة ، لن يتم تحميل الصور أو مقاطع الفيديو الموجودة على موقع الويب حتى يبدأ المستخدم في التمرير لأسفل على موقع الويب الخاص بك. ولكن قد تتساءل كيف ستساعد هذه الميزة في تقليل عدد طلبات HTTP.
إليك الإجابة ، لن يتم تحميل الوسائط حتى لا يقوم المستخدم بالتمرير في صفحة الويب ، وبالتالي لن يؤدي إلى طلب HTTP لتحميل الصفحة الأولية. نتيجة لذلك ، لن يؤثر ذلك على تجربة المستخدم أيضًا. الحقيقة الممتعة هي أن غالبية المستخدمين لا يعرفون عن هذه الميزة والفرق بين التحميل العادي والبطيء.
الآن السؤال الرئيسي هو ، كيف يمكنك تمكين هذه الميزة على موقع الويب الخاص بك؟
- يمكن تمكين ميزة التحميل البطيء باستخدام المكون الإضافي Lazy load في دليل WordPress
- البرنامج المساعد خفيف الوزن ولا يستهلك الكثير من الموارد
- ما عليك سوى التثبيت والتفعيل والاستعداد للاستخدام.
LazyLoad بواسطة WP Rocket

Lazy Load by WP Rocket هو مكون إضافي لبرنامج WordPress يعمل على تأجيل تحميل الصور ومقاطع الفيديو وإطارات iframes حتى يحتاجها المستخدم ، مما يحسن وقت تحميل الصفحة.

يستبدل السمة src بعنصر نائب ويحمل المورد الفعلي عندما يقوم المستخدم بالتمرير إليه ، مما يقلل من نقل البيانات ويحسن وقت التحميل الأولي. إنه سهل الاستخدام ولا يتطلب أي تكوين.
بعض الميزات الرئيسية التي ترغب في معرفتها:
- قم بإجراء عدد أقل من طلبات HTTP
- يحسن وقت التحميل
- لا يتم استخدام مكتبة جافا سكريبت
- يمكن أن تحل محل youtube iframes
التسعير
lazyload مملوك لـ WPRocket ، وهو مكون إضافي مفتوح المصدر متاح مجانًا للتثبيت والاستخدام من دليل WordPress.
5. ضغط / تصغير حجم ملف الصور الموجودة
- بعد إزالة الصور غير الضرورية ، قم بتحسين الصور الموجودة عن طريق ضغط أو تقليل حجم الملف دون المساس بالجودة
- يختلف الضغط وتغيير الحجم ، حيث يحتفظ الضغط بالجودة عن طريق تقليل حجم الملف ، وقد يؤثر تغيير الحجم على الجودة
- استخدم أدوات متنوعة لضغط الصور ، والأدوات الشائعة هي Adobe و JPEG Optimizer ، والتي يمكنها ضغط الصور دون المساس بالجودة.
6. حذف أو إزالة مقاطع الفيديو غير الضرورية
- قم بإزالة مقاطع الفيديو غير الضرورية من موقع الويب للحفاظ على مساحة الخادم وتحسين وقت تحميل صفحة الويب.
- عملية بسيطة ومباشرة ، مثل إزالة الصور والمكونات الإضافية غير الضرورية.
- حدد مقاطع الفيديو التي تريد إزالتها من خلال تحليل مدى الصلة بالجمهور وقيمة المحتوى.
- إزالة أو تقصير طول مقاطع الفيديو غير ذات الصلة.
7. استخدام شبكة توصيل المحتوى (CDN)
في السنوات الأخيرة ، أظهرت CDN نتائج إيجابية ضخمة وأصبحت أكثر شعبية. لما لا؟ بعد كل شيء ، قدمت CDN للمستخدمين فائدة كبيرة من خلال زيادة سرعة موقع الويب وتعزيز تحسين محركات البحث والموثوقية.
- يقدم CDN محتوى موقع الويب المخزن مؤقتًا من أقرب مكان ممكن ، وهو معروف بتعزيز سرعة موقع الويب.
- تساعد شبكات CDN أيضًا في إنشاء عدد أقل من طلبات HTTP
- تحظى بشعبية كبيرة بين العديد من مستخدمي WordPress ، وموفري CDN المشهورين هم Cloudflare و Amazon CloudFront وما إلى ذلك.
- يمكن أن يؤدي تكوين CDN بشكل صحيح مع موقع ويب إلى إحداث عجائب لسرعة موقع الويب.
لكن كل هذه الميزات تخضع لبعض الرسوم التي تكلفك في المتوسط حوالي 20 دولارًا في الشهر.
8. باستخدام التخزين المؤقت
طريقة أخرى من أفضل الطرق لعمل عدد أقل من طلبات HTTP هي استخدام التخزين المؤقت للمحتوى. تخزن ذاكرة التخزين المؤقت للمتصفح نسخًا من البرامج النصية المستخدمة لعرض المحتوى على صفحة ويب ، مما يلغي الحاجة إلى طلبات HTTP عندما يقوم الزائر بزيارة موقع الويب مرة أخرى ما لم يتم مسح ذاكرة التخزين المؤقت.
بعض النقاط التي يجب عليك اتباعها دعني أقدم لك بعض النصائح لإعلام موقع الويب الخاص بك للتحضير للتخزين المؤقت للمحتوى:
- تجنب استخدام ملفات تعريف الارتباط ما لم تكن مطلوبة بشدة.
- أنشئ مكتبة لجميع ملفات الوسائط واستخدمها مرارًا وتكرارًا ،
- استخدم نفس عنوان URL
- احصل على المساعدة من الأدوات المجانية المتوفرة عبر الإنترنت والتي تساعدك على تقييم قابلية التخزين المؤقت لموقع الويب الخاص بك.
9. CSS وجافا سكريبت
- تتمثل إحدى طرق إنشاء عدد أقل من طلبات HTTP في الجمع بين عدة ملفات CSS وجافا سكريبت
- طرق سهلة متاحة لدمج الملفات دون تعديل ملفات CSS يدويًا
- تحتوي المكونات الإضافية لذاكرة التخزين المؤقت في WordPress على هذه الميزة ، ما عليك سوى تثبيت الإعدادات وتمكينها وتكوينها بشكل صحيح
- في بعض الحالات ، قد لا تكون هناك حاجة إلى مكون إضافي.
في الوقت الحاضر ، تم إصدار بعض سمات WordPress والتي تضمنت هذه الميزات.
10. الحد من طلبات الطرف الثالث
- يرسل المتصفح طلبات الجهات الخارجية عندما يحاول الزائر فتح صفحة ، مما قد يؤدي إلى إبطاء تحميل موقع الويب.
- يمكن أن يكون وقت استجابة الطرف الثالث غير متوقع ويؤثر على وقت تحميل موقع الويب
- للتخفيف من ذلك ، يمكنك تمكين البرامج النصية للتحميل والاستضافة البطيئة بدلاً من ربطها مباشرة.
- تحديد وإزالة المكونات الإضافية التي تقدم طلبات من جهات خارجية أو جرب مكونًا إضافيًا بديلًا.
11. الحد من النصوص الخارجية الخاصة بك
ربما تكون قد سمعت عن مصطلح البرامج النصية الخارجية في مناسبات عديدة ولكن ليس لديك فكرة عما هو بالضبط خاصة إذا لم تكن مطورًا. حسنًا ، يمكنك محاولة فهمه بكلمات بسيطة ، مثل \ البرنامج النصي الخارجي هو شيء يسحب الطلبات من مواقع الويب الأخرى.
قد تشك الآن فيما إذا كانت البرامج النصية الخارجية جيدة أم سيئة. أفضل إجابة هي أنها ليست جيدة ولا هي سيئة. يعتمد ذلك على كيفية استخدامك لها ، فلن تتمكن البرامج النصية الخارجية من القيام بأشياء مذهلة ، وإذا كانت تعمل بشكل مفرط ، فستبدأ في طلب HTTP بكميات كبيرة.
هناك بعض النصوص الخارجية التي سمعت عنها ولكنك غير مدرك لحقيقة أنها نصوص خارجية تعمل باستمرار:
- المكونات الإضافية لوسائل التواصل الاجتماعي
- صور متحركة أو مقاطع فيديو مضمنة
- الحاجيات وغيرها الكثير
يمكنك تحديد طلبات HTTP أو تقليلها باستخدام إبداعك في حل المشكلات ، على سبيل المثال ، بدلاً من استخدام مكون الخرائط الإضافي على موقع الويب الخاص بك ، يمكنك التقاط صورة للخريطة واستخدامها. سيكون للصورة طلبات HTTP أقل من البرنامج المساعد في جميع الحالات.
12. التصغير
- التصغير هو عملية إزالة الأحرف غير الضرورية من التعليمات البرمجية المصدر دون تغيير الوظيفة
- يزيل الأحرف غير الضرورية مثل التعليقات والمسافة البيضاء لقراءة أفضل
- يسمح بتنفيذ أسرع ورمز أخف
- يمكن استخدامها في التخزين المؤقت للمكونات الإضافية أو خيارات السمات ، مما يؤدي إلى عدد أقل من طلبات HTTP وتحميل موقع الويب بشكل أسرع.
13. استخدام ملحقات WordPress لعمل عدد أقل من طلبات HTTP
يجب عليك دائمًا الامتناع عن استخدام المكونات الإضافية لمعظم الميزات أو الإعدادات. نظرًا لأنك تعلم جيدًا ، فإن كيفية تثبيت عدد كبير جدًا من المكونات الإضافية يمكن أن يؤثر أيضًا على سرعة موقع الويب الخاص بك. لكن المشكلة الرئيسية لا تكمن في أن كل شخص لديه مطور أو لديه معرفة تقنية بـ WordPress.
في المتوسط ، يفضل المستخدم استخدام مكون إضافي بدلاً من الوصول إلى الملفات الأساسية أو تحريرها. لأنه يقلل الكثير من الوقت والجهد. لراحتك ، يمكنك التفكير في مكون إضافي واحد يساعد موقع الويب الخاص بك على تقديم طلبات HTTP أقل:
صاروخ الفسفور الابيض
يعد WP Rocket أحد أفضل المكونات الإضافية للتخزين المؤقت في WordPress المتوفرة في السوق حاليًا. إنهسهل الاستخدام للغاية وأفضل مكون إضافي للتخزين المؤقت في WordPress يمكنك استخدامه.يوفر لك كل شيء إذا لم تكن خبيرًا في التكنولوجيا من خلال توفير العديد من أدوات وخيارات التخزين المؤقت.
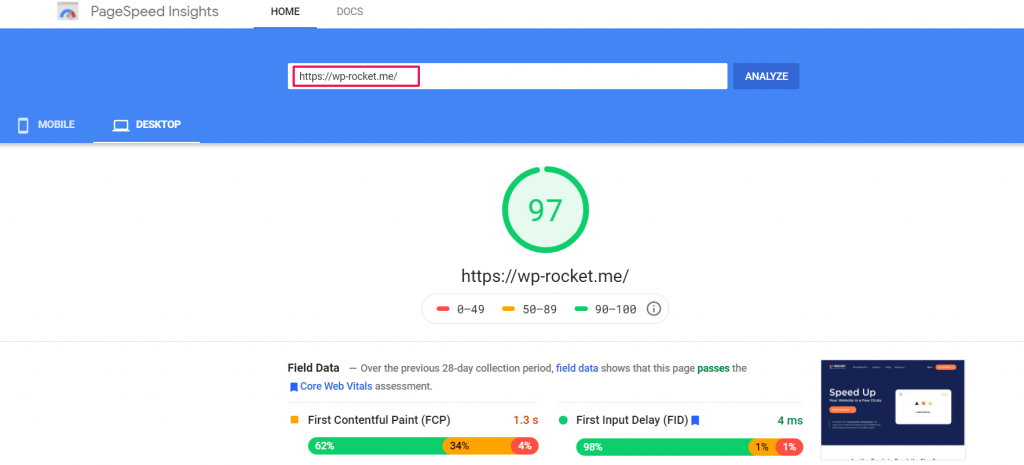
لقد تحققنا من الموقع الرسمي للمكون الإضافي WPRocket لمعرفة نتيجة سرعة الموقع وهذا ما حصلنا عليه أدناه

يتيح لك هذا المكون الإضافي تخزين موقع الويب الخاص بك مؤقتًا بنقرةواحدة فقط.يقوم الزاحف الذي يوفره المكون الإضافي تلقائيًا بجلب صفحات WordPress الخاصة بك لإنشاء ذاكرة التخزين المؤقت. أفضل جزء من هذا البرنامج المساعد للتخزين المؤقت في WordPress هو أنه يقوم تلقائيًا بتشغيل إعدادات التخزين المؤقت المطلوبة في WordPress مثل ضغط gzip وذاكرة التخزين المؤقت للصفحة والتحميل المسبق لذاكرة التخزين المؤقت وما إلى ذلك.
ميزات WP Rocket Plugin
الآن ، دعنا نلقي نظرة عميقة على الميزات التي يوفرها المكون الإضافي WP Rocket:
- احصل على موقع WordPress الخاص بك في ذاكرة التخزين المؤقت بعيدًا ، فإن الصرف يجعل تحميل موقعك سريعًا للغاية.
- ضغط صفحات الويب على الخادم وفك ضغطها في المتصفح.
- يقوم تلقائيًا بتحميل ذاكرة التخزين المؤقت مسبقًا بعد كل تغيير.
- يستبعد الصفحات الحساسة من ذاكرة التخزين المؤقت.
- يخزن الموارد التي يتم الوصول إليها بشكل متكرر في الذاكرة المحلية.
- متوافق مع السمات والإضافات الأكثر شيوعًا.
لذا ، يمكنك الآن تخيل مدى فائدة هذا البرنامج المساعد للتخزين المؤقت في WordPress! يتطلب فقط استثمارًا صغيرًا ولكن النتائج ستكون رائعة جدًا.
للحصول على القائمة الكاملة للمكونات الإضافية ومراجعتها ، يمكنك قراءة مقال آخر "أفضل 11 مكونًا إضافيًا للتخزين المؤقت في WordPress لتسريع موقع الويب الخاص بك (مجاني + مميز)".
ومع ذلك ، بعد استخدام جميع الأساليب المذكورة أعلاه ، لا يزال موقع الويب الخاص بك يتم سحبه ، وآخر شيء يمكنك القيام به هو تعيين مطور يمكنه مساعدتك من كل نواة من موقع الويب الخاص بك.
استنتاج
حتى الآن ، صادفتك من معرفة ما هي طلبات HTTP ، وكيف يمكن أن يكون مفيدًا إذا قمت بإجراء عدد أقل من طلبات HTTP. على الرغم من أن طلبات HTTP مهمة جدًا لعرض محتوى موقع الويب وتزويد زوارك بتجربة جذابة وأكثر تفاعلاً.
ولن ترغب في حدوث أي خطأ في موقع الويب الخاص بك. بعد كل شيء ، لا يؤدي ذلك فقط إلى تعطيل أداء موقع الويب الخاص بك ولكن أيضًا في علاقتك بعملائك المحتملين.
لكن أفضل جزء هو أن لديك طرقًا مختلفة يمكنك من خلالها التأكد من أن المتصفحات تقدم عددًا أقل من طلبات HTTP إلى موقع الويب الخاص بك. ستتمكن من تقليل وقت التحميل ، وتحسين ملفات الوسائط بشكل أفضل ، وتحسين مُحسّنات محرّكات البحث ، وفي النهاية توليد المزيد من العملاء المحتملين.
أسئلة مكررة
كيف أقوم بتقليل عدد طلبات HTTP؟
هناك العديد من الطرق التي تحتاج إلى اتباعها حتى تتمكن من تقديم طلبات HTTP أقل ،
1. حذف أو إزالة الإضافات غير المستخدمة
2. حذف الصور غير الضرورية على الموقع
3. قم بإزالة أو استبدال المكونات الإضافية الثقيلة بالأخرى الخفيفة
4. تمكين التحميل الكسول
5. ضغط ملفات الصور الموجودة
6. إزالة مقاطع الفيديو غير الضرورية
7. استخدم CDN
8. استخدم التخزين المؤقت للمحتوى
9. الجمع بين CSS وجافا سكريبت
10. الحد من طلبات الطرف الثالث
11. الحد من النصوص الخارجية
12. التصغير
13. استخدم مكون WordPress الإضافي الذي يجعل طلبات HTTP أقل
ماذا يعني تقليل عدد طلبات HTTP؟
مصطلح HTTP أو بروتوكول نقل النص التشعبي بالنموذج الكامل هو لغة تستخدمها المتصفحات وخوادم الويب للتواصل. عندما يريد المستخدم زيارة موقع الويب الخاص بك ، يرسل المتصفح عند نهاية المستخدم طلبًا إلى الخادم الخاص بك والذي يسمى طلب HTTP. ثم يسمح الخادم بطلب HTTP هذا ويبدأ الطلب لعرض صفحة الويب.
كم عدد طلبات HTTP التي تعد كثيرة جدًا؟
من المفترض أن يكون أقل من 50 طلبًا من طلبات HTTP جيدة ، ومع ذلك ، إذا تمكنت من الحصول على أقل من 50 طلبًا من طلبات HTTP ، فسيكون ذلك رائعًا. لكن عليك أيضًا أن تفهم شيئًا واحدًا ، طلبات HTTP ليست شيئًا سيئًا ، فهي ضرورية لموقع الويب الخاص بك لعرض كل محتوياته. لكن المشكلة الوحيدة هي أنه أثناء تقليل طلبات HTTP ، يجب ألا تتنازل عن تجربة موقع الويب بالإضافة إلى محتواه.
