كيفية عمل رأس شفاف في Elementor
نشرت: 2022-05-02يمكنك إنشاء أشرطة قوائم ديناميكية رائعة المظهر إذا كنت تعرف كيفية إنشاء رأس شفاف في Elementor.
على عكس متوسط الرؤوس ، يحمل رأس Elementor الشفاف مزيدًا من مشاركة المستخدم حيث يرى الزوار القائمة تطفو مع الشاشة عند التمرير لأسفل.
لا يعد إنشاء مثل هذه الرؤوس مهمة صعبة إذا كنت تعرف الطريقة الصحيحة.
لذا ، دعنا نتعلم ذلك في هذه المقالة.
لماذا الرأس مهم؟
موقع الويب الخاص بك له هدف واحد - جذب الزوار إلى موقعك وإشراكهم في ما لديك لتقدمه.
في الواقع ، أنت بحاجة إلى أساس قوي يشعر الزوار بأنهم مضطرون لاستكشافه ، لذلك من الضروري إضافة عنصر الجودة إلى ما يشكل العمود الفقري لأي موقع - العنوان!
تمامًا مثل المنزل الذي يرحب بالضيوف ، يرحب العنوان الجيد بالزوار من خلال عرض مكانهم بوضوح وما يمكن العثور عليه في جميع أنحاء موقعك.
يعد وجود لافتة بسيطة ولكن في وضع جيد لسهولة التنقل أمرًا مهمًا سواء كنت تمتلك متجرًا للتجارة الإلكترونية أو مدونة أو ملفًا شخصيًا على وسائل التواصل الاجتماعي أو منتدى أو مجرد موقع ويب خاص بالمحفظة.
ومع ذلك ، هذا لا يعني أنه يجب عليك تسوية الأمور الأساسية!
ما تحتاجه هو تخصيص العنوان الخاص بك باستخدام خيالك ، وإضافة العناصر المتقدمة التي ستجعل الزوار مندهشين حقًا.
على سبيل المثال ، يعمل العنوان الشفاف كقائمة ثابتة تتبع الزائر في رحلته بغض النظر عن المكان الذي يتجول فيه حول موقعك.
إذا كان موقع الويب الخاص بك يحتوي على صفحات طويلة وتحتاج إلى أشخاص للتنقل بشكل أسرع ، فمن الأفضل إضافة رأس شفاف.
لذلك ، دعونا نرى كيفية إنشاء رأس شفاف في Elementor.
لماذا تختار رأس شفاف
يحمل العنوان هوية موقعك ، لذلك من الضروري جعله أكثر جاذبية ووضوحًا للزائرين.
في حالة رأس Elementor الشفاف ، يمكن للزوار رؤيته يتحرك مع الشاشة بأكملها ، مما يضيف المزيد من القيمة إلى العلامة التجارية.
تُظهر الدراسة تحسنًا ملحوظًا في حركة مرور الموقع ومعدل التحويل من خلال عرض علامتك التجارية باستمرار على موقع الويب بالكامل.
الرأس الشفاف يناسب تمامًا هذا الدور.
ليس ذلك فحسب ، يمكن للمستخدمين التحرك بشكل أسرع على موقع الويب الخاص بك إذا حصلوا على رأس ثابت في الشاشة العلوية لمساعدتهم على التنقل بسهولة.
لذلك ، يضيف الرأس الشفاف مزيدًا من المرونة وتجربة المستخدم.
هذا يعني أيضًا أن Google ستضع موقعك في المرتبة الأولى بسبب تجربة المستخدم المحسنة ونظام التنقل.
لذلك ، يمكنك جمع عدد لا بأس به من الفوائد ببساطة عن طريق تحويل رأسك العادي إلى رأس شفاف لزج.
كل ما تحتاجه لتصميم رأسك الشفاف
ليست طائرة ولا حتى سفينة فضاء. لكنك تحتاج إلى هذه الأشياء لتصميم رأس شفاف في Elementor-
- موقع ووردبريس
- Elementor Website Builder (منشئ صفحة Elementor السابق)
- حزمة العنصر لايت
- على الأرجح 6 دقائق على ساعتك
لا يتطلب الحصول على موقع WordPress قيد التشغيل الكثير ويمكنك القيام بذلك في أي وقت تريده.
سنستخدم الإصدار المجاني Elementor Page Builder الذي لا يكلف أي شيء.
بالنسبة لجزء التصميم ، سنستخدم Element Pack Lite ، وهو إصدار مجاني من المكون الإضافي Element Pack Pro.
يمكنك العثور على Element Pack Lite في حقل بحث البرنامج المساعد على موقع WordPress وتثبيته.
أو يمكنك تنزيل المكون الإضافي من دليل WordPress ثم تثبيته يدويًا.
كلا العملين.
الآن ، لنبدأ بكيفية إنشاء رأس شفاف في Elementor.
الخطوة # 1: إنشاء قائمة في لوحة معلومات WordPress الخاصة بك
بادئ ذي بدء ، عليك إنشاء قائمة رأس في WordPress.
يمكنك استخدام شريط القوائم الرئيسي في حال كان يلبي احتياجاتك.
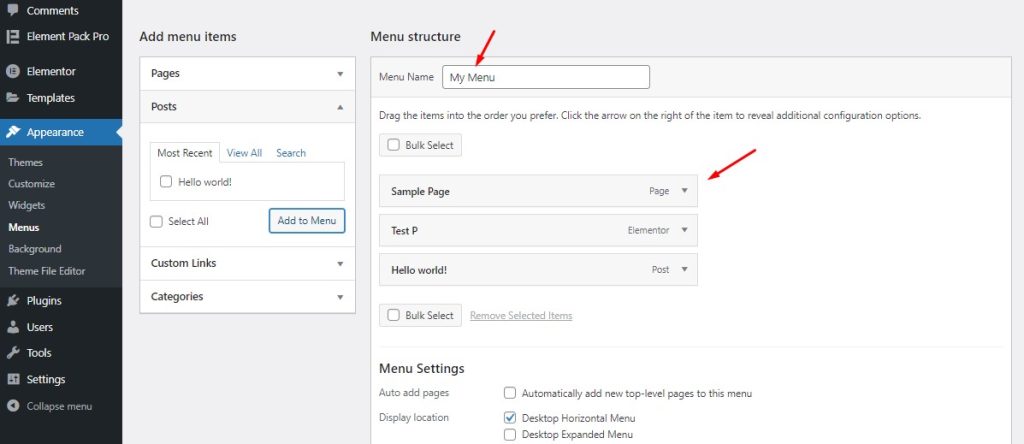
عدا ذلك ، انتقل إلى Dashboard> Appearance> Manus وأنشئ شريط قائمة مخصصًا للرأس.

هذا هو محرر القائمة الأساسي الذي يوفره WordPress لإنشاء محتوى القائمة وتخصيصه حسب رغبتك.
يمكنك إعطاء اسم قائمة ستقوم بإنشائها ثم ترتيب عناصر القائمة عن طريق النقر والسحب.
بمجرد الانتهاء من ذلك ، يمكنك الاتصال بالقائمة في أي مكان على موقع WordPress الخاص بك.
من ناحية أخرى،
يمكنك تصميم القائمة باستخدام العناصر أو الأدوات التي يوفرها المكون الإضافي Element Pack.

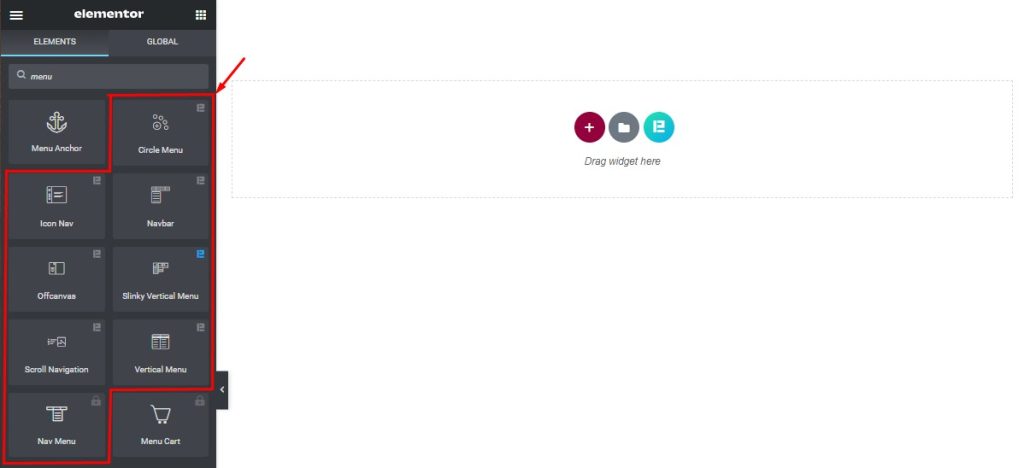
بمجرد فتح الصفحة الهدف في محرر الصفحة ، يمكنك رؤية جميع أدوات القائمة الفريدة الثمانية التي يمكنك استخدامها لإنشاء رأس الصفحة.
هنا ، يمكنك أيضًا استخدام القائمة التي تم إنشاؤها في لوحة معلومات WordPress في أنواع مختلفة من تخطيطات القائمة الفريدة.
أو يمكنك إنشاء قائمة العناوين الخاصة بك باستخدام الواجهة وعناصر التحكم.
الخطوة # 2: أنشئ قالب رأس في WordPress Elementor
نظرًا لأنك ستستخدم دائمًا العنوان على صفحات الويب الخاصة بك ، فإن تحويله إلى قالب سيحافظ بشكل صحيح على إعدادات التخطيط.

يوفر Elementor المرونة في إنشاء وتخصيص تخطيط المحتوى للقوالب.
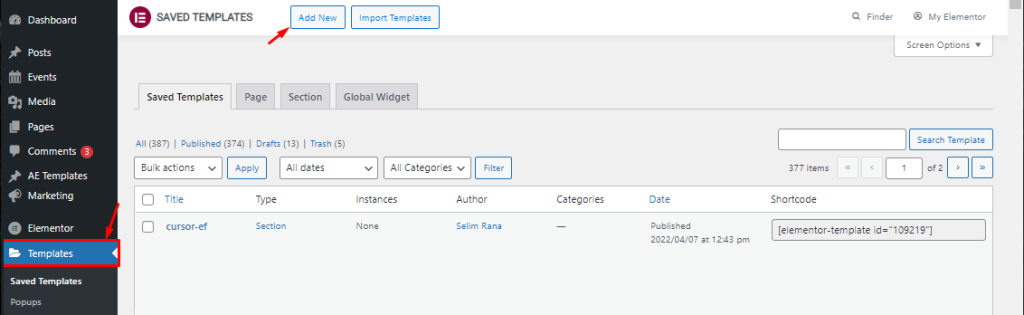
ما عليك سوى النقر فوق قسم القوالب من لوحة معلومات WordPress الخاصة بك والانتقال إلى الزر " إضافة جديد" .

الآن ، يجب عليك إعطاء اسم للقالب وتحديد Header كنوع القالب.
لاستخدام قالب العنوان للموقع بأكمله ، اختر "الموقع بالكامل" كشرط.
الآن ، انقر فوق الزر " إنشاء نموذج " لبدء تصميم العنوان.
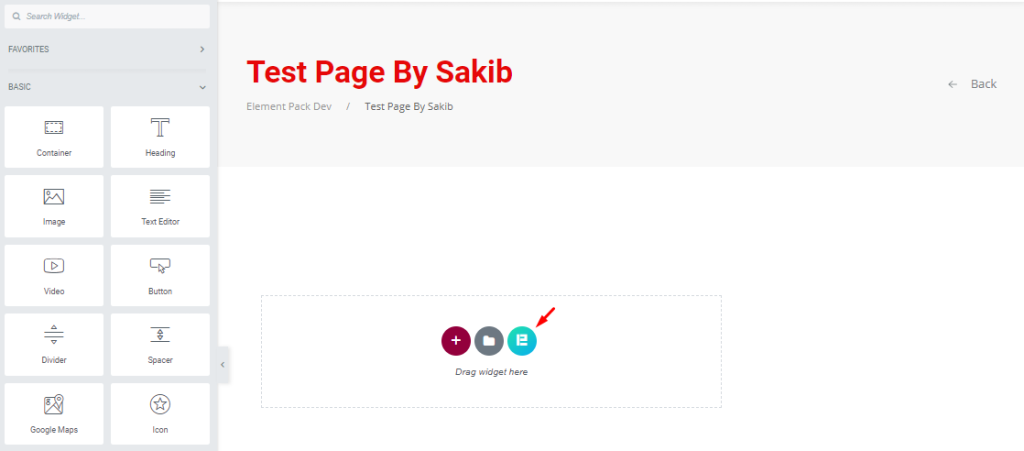
بعد ذلك ، سترى صفحة فارغة مفتوحة داخل Elementor Page Builder حيث تحتاج إلى تصميم قالب الرأس الخاص بك.
الخطوة # 3: اختر تصميم قالب رأس جاهزًا
إذا كنت ترغب في إنشاء رأس شفاف في Elementor دون تعرق قطرة واحدة ، فإن استخدام القوالب الجاهزة هو الطريقة الصحيحة.
لا بأس في إنشاء رأس مخصص ، ولكن لسير عمل أسرع ، يمكنك ببساطة اختيار قالب والتغلب عليه.
على الرغم من أن منشئ موقع الويب نفسه يوفر بعض قوالب الرؤوس الأساسية ، إلا أنها ليست كافية بالأرقام.
من ناحية أخرى ، توفر Element Pack الكثير من الكتل والقوالب للعناوين ذات الأفكار والتصميمات الإبداعية.
لذلك ، يمكنك بسهولة اختيار تخطيط رأس فريد ضمن التحديدات.

أولاً ، افتح الصفحة المستهدفة في محرر صفحة Elementor وانقر فوق شعار Element Pack الموجود عليها.
إذا لم تتمكن من رؤية الرمز ، فيجب عليك تنشيط الميزة من لوحة القيادة الخاصة بك.
ما عليك سوى الانتقال إلى Dashboard> Element Pack> Other Settings وتشغيل محول مكتبة القوالب (في المحرر) وحفظ الإعدادات.

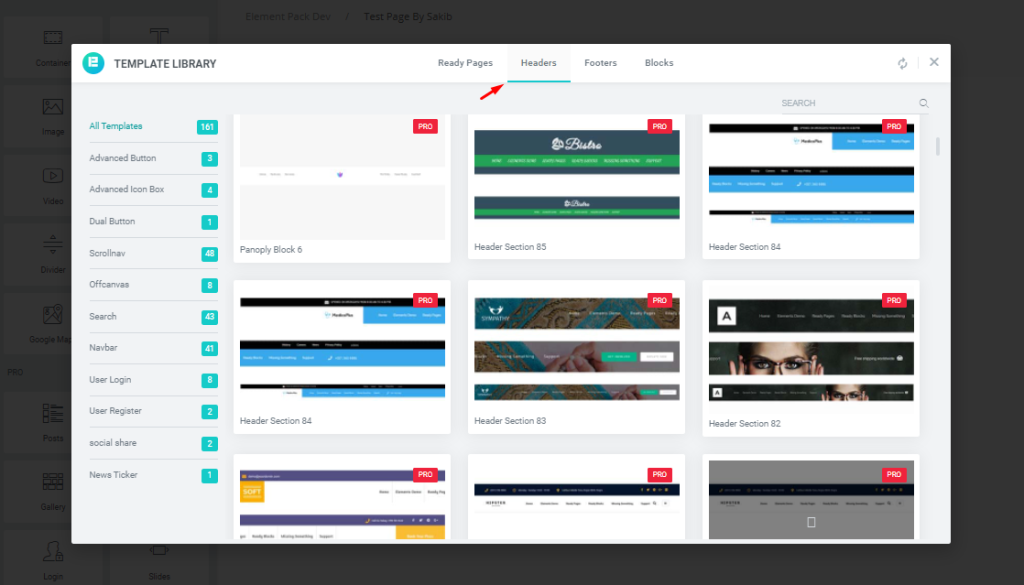
بعد ذلك ، سترى نافذة منبثقة بها الكثير من القوالب المعدة مسبقًا.
ثم انقر فوق قسم الرؤوس وقم بالتمرير عبر مئات من تصميمات الرأس الرائعة حتى تختار التصميم الذي تريده.
حدد تصميم العنوان وانقر على زر "إدراج" عليه.
الخطوة رقم 4: قم بعمل لصق قائمة شفافة
حان الوقت الآن للجزء الرئيسي.
هذا هو المكان الذي ستتعلم فيه بالضبط كيفية إنشاء رأس شفاف في Elementor.

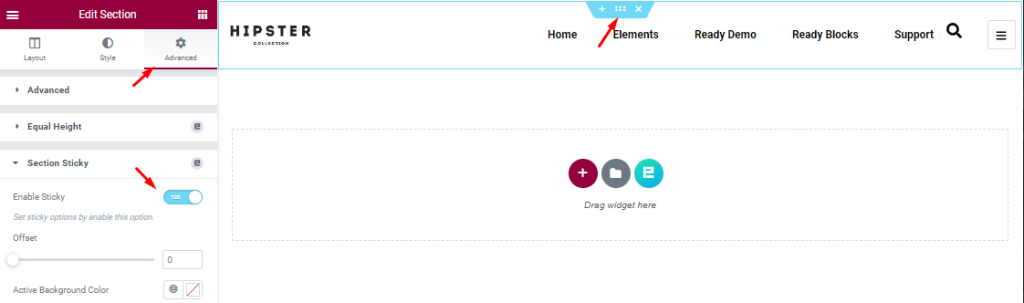
أولاً ، انقر فوق رمز إعدادات قسم الرأس لإظهار عناصر التحكم الخاصة بالقسم.
الآن ، انتقل إلى علامة التبويب خيارات متقدمة وانقر على خيار القسم اللاصق هناك.
عنصر التحكم الثابت في قسم Element Pack يجعل القسم يلتصق بالجزء العلوي من الصفحة ويتحرك مع التمرير.
يأتي هذا الخيار مع اثنين من التخصيصات مثل اللون ، والإزاحة ، والفهرس z ، وما إلى ذلك.
الآن لديك رأس مثبت.

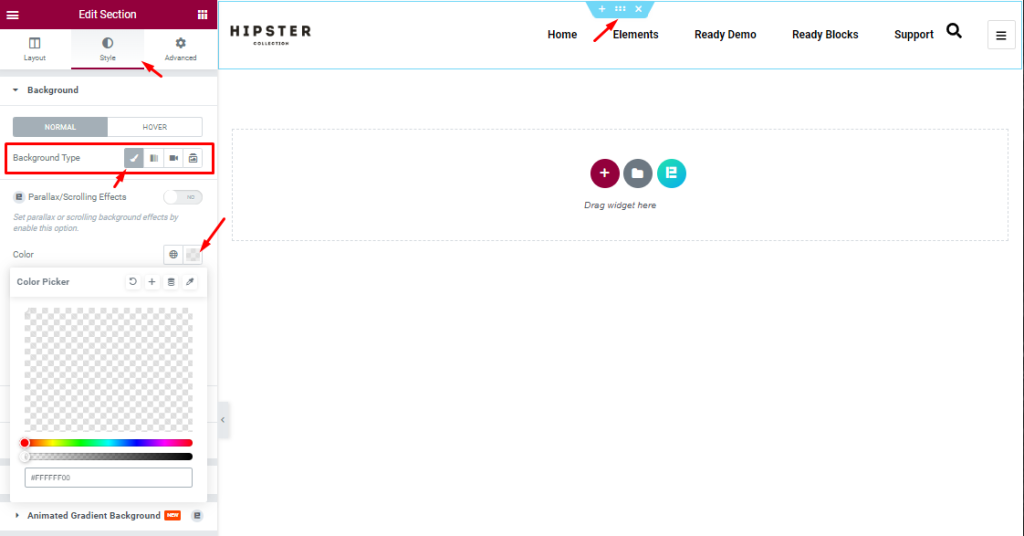
ثم انتقل إلى علامة تبويب النمط ضمن إعدادات القسم وشاهد خيار لون الخلفية هنا.
هنا ، انقر فوق خيار اللون واسحب شريط العتامة لأسفل إلى الجانب الأيسر.
يجب أن يؤدي هذا إلى مسح أي لون أسفل الرأس وجعل خلفيته شفافة.
في هذه المرحلة ، يكون رأسك جاهزًا.
الخطوة رقم 5: اختبر الرأس الشفاف اللاصق
الجزء الأخير من الرأس الشفاف في عملية صنع Elementor هو اختباره على صفحة المعاينة.
قد تحتاج إلى ضبط بعض المساحة المتروكة أو الهامش لأجهزة مختلفة ، لذا تحقق جيدًا من استجابة الرأس.
من الناحية الفنية ، جميع قوالب الرأس من المكون الإضافي Element Pack سريعة الاستجابة وتناسب جميع الأجهزة.
الشيء نفسه ينطبق على عناصر الرأس أيضًا.
هذا هو. رأسك جاهز !!!
قم بإنشاء رؤوس رائعة باستخدام الملحق Element Pack
نأمل أن تحصل على العملية الكاملة لإنشاء رأس شفاف في Elementor.
حان الوقت الآن لتجربة تصميماتك الخاصة باستخدام أكثر من 200 عنصر أساسي من المكون الإضافي Element Pack.
شكرا لقراءة هذا.
