كيف تصنع صورًا متجاوبة (ولماذا تحتاجها)
نشرت: 2022-09-28هل تريد معرفة سبب وكيفية إنشاء صور متجاوبة تتوافق مع جميع أنواع الشاشات؟ في هذه المقالة ، سنتطرق إلى مفهوم الصور المتجاوبة لكل جهاز ، وكيفية جعل الصورة تستجيب ، ومشاركة المزيد من تقنيات تحسين الصورة لتعزيز الأداء.
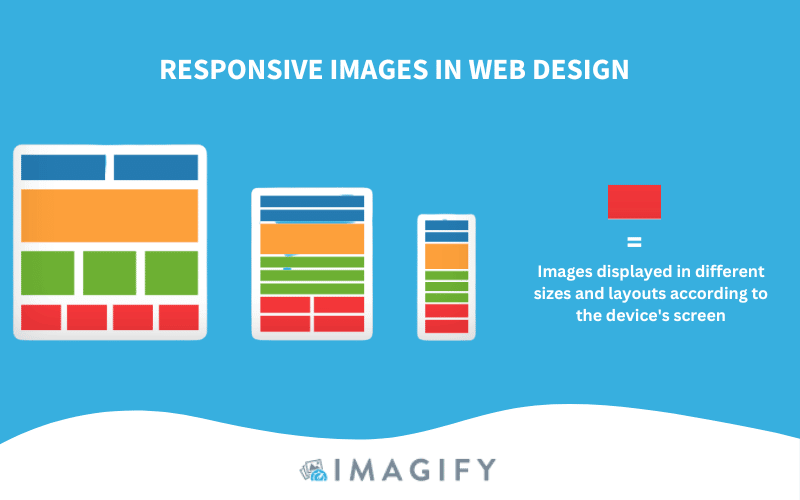
ما هي الصور المستجيبة وسبب أهميتها
تعني الصور المستجيبة أن متصفحك يعرف الصورة المراد تحميلها بناءً على جهاز المستخدم وحجم الشاشة والاتجاه والشبكة.

أنت بحاجة إلى صور سريعة الاستجابة لتقديم صفحة ويب سريعة للمستخدمين عبر جميع الأجهزة (الأجهزة المحمولة والجهاز اللوحي وسطح المكتب). إذا لم تجعل صورك تستجيب ، فسيتم تقديم نفس حجم الصورة إلى شخص يستخدم جهاز كمبيوتر عالي الدقة أو هاتفًا ذكيًا. هذا النقص في القدرة على التكيف مع المستخدم والشبكة سيكون له تأثير سلبي على الأداء.
تأثير الصور المستجيبة على الأداء
من خلال تحسين الصور الكبيرة على الهاتف المحمول والاستفادة من تقنيات الصور المتجاوبة ، ستعمل على تحسين مقاييس أدائك بشكل كبير.
دعنا نشارك بعض الحقائق حول الصور المتجاوبة!
حقيقة الأداء رقم 1 - تعمل الصور المستجيبة على تحسين سرعة تحميل صفحتك.
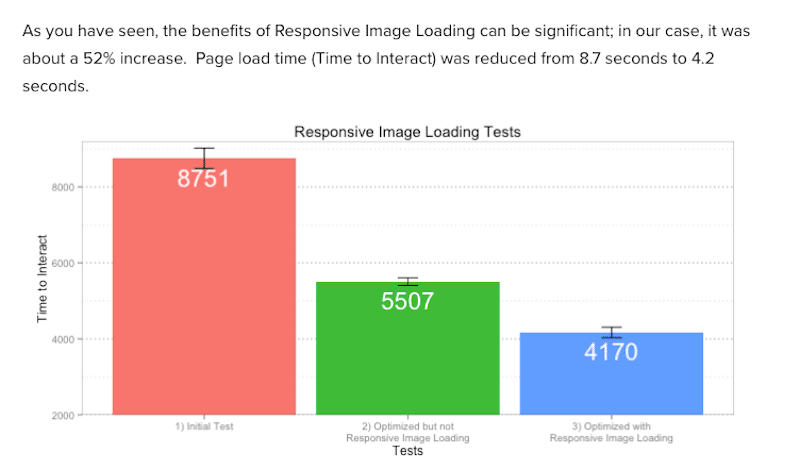
في المثال أدناه ، يمكننا أن نرى فوائد استخدام الصور المتجاوبة على الأداء.
عند تحسين الصور سريعة الاستجابة وعرضها ، تم تقليل سرعة تحميل الصفحة من 8.7 ثانية إلى 4.2 (انخفاض بنسبة 52٪).

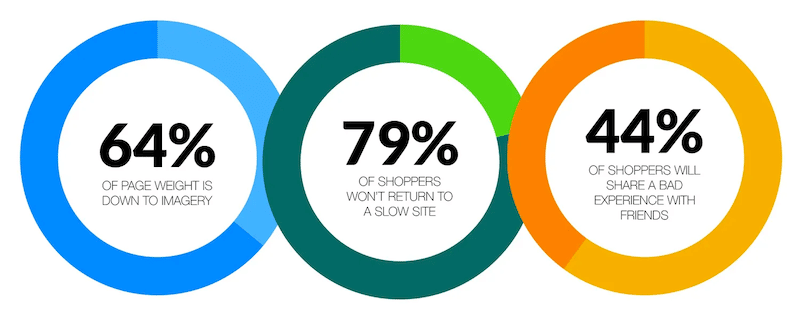
حقيقة الأداء رقم 2 - تستهلك الصور 60٪ من عرض النطاق الترددي عند تحميل صفحة ويب.
الصور هي المورد المهيمن على صفحة الويب ، ولهذا السبب يجب عليك التأكد من تقديم الحجم المناسب للزائرين. لن يعود 80٪ تقريبًا إلى موقع ويب بطيء ، ولا تريد أن يحدث هذا لعملك. عند تحسين أداء موقعك على الويب ، حاول تضمين الجميع وتذكر أن الصور المتجاوبة يمكن الوصول إليها بشكل أكبر للمستخدمين على الهاتف المحمول والاتصالات البطيئة.

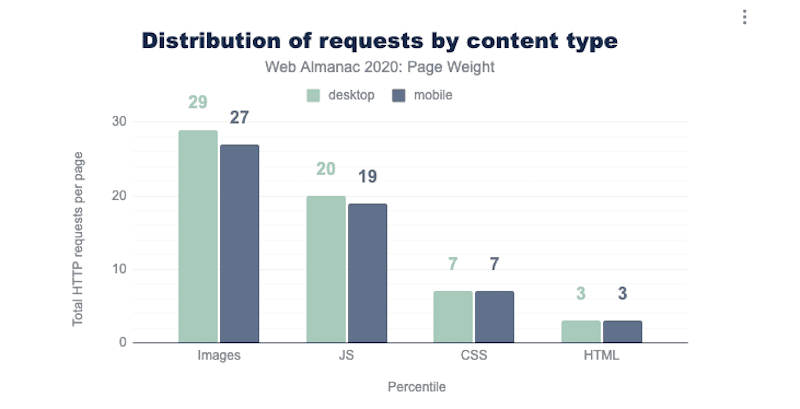
حقيقة الأداء رقم 3 - يتم عدد طلبات HTTP لكل صفحة بشكل أساسي بواسطة الصور.
يمكن للصورة عالية الدقة أن تولد حجم ملف كبير جدًا ، مما يؤثر بشكل كبير على الأداء لأن المتصفح سيكون مشغولاً لفترة طويلة في تنزيل هذا المورد. لتجنب بطء وقت تنفيذ المتصفح مع العديد من طلبات HTTP ، يجب أن تحاول تقديم صور سريعة الاستجابة ، حتى لا يضطر مستخدمو الأجهزة المحمولة إلى عرض صورة بعرض 2400 بكسل.

حقيقة الأداء رقم 4 - يعني تقديم صور سريعة الاستجابة أنك تستخدم النطاق الترددي بكفاءة.
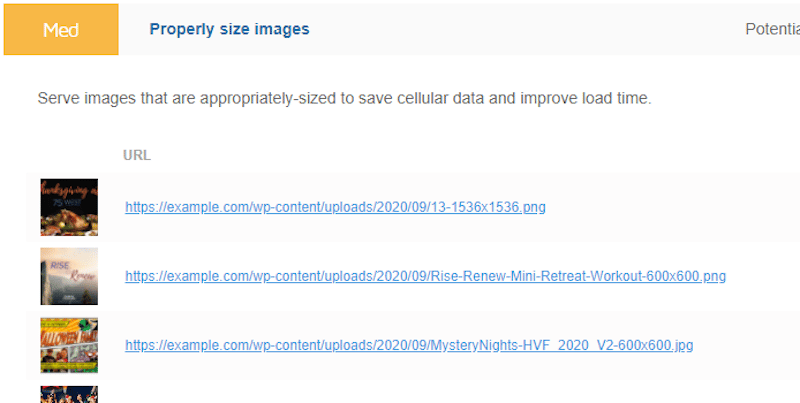
يخبرك Lighthouse بحجم الصور بشكل صحيح وترميز الصور بكفاءة لتوفير بيانات الجوال وعرض النطاق الترددي وتحسين وقت التحميل الكلي.

غالبًا ما تكون الصور هي السبب الرئيسي لمشاكل الأداء. هذا هو السبب في أن عرض الصور المتجاوبة أمر بالغ الأهمية للحصول على تجربة أفضل عبر الأجهزة. يؤدي تحديد حجم صورك بشكل صحيح وفقًا لجهاز المستخدم إلى تعزيز رضا زوارك حيث يتم أيضًا تحسين جميع مقاييس الأداء الرئيسية. وأخيرًا وليس آخرًا ، ستقوم أيضًا بخفض استهلاك النطاق الترددي.
الآن بعد أن عرفت سبب أهمية الصور المتجاوبة في تصميم الويب ، دعنا نرى كيفية جعلها مستجيبة. في القسم التالي ، ستتعلم كيفية إنشاء صور سريعة الاستجابة على الويب بحيث يتم تحميل صورك بسرعة وتبدو رائعة على أي جهاز.
كيفية عمل صور مستجيبة على ووردبريس
أفضل طريقة لإنشاء صور متجاوبة هي استخدام سمات "src" و "srcset" و "size".

ولكن قبل أن نشرح كيفية جعل الصورة تستجيب ، دعنا نتناول بعض المعارف الأساسية حول التصميم سريع الاستجابة.
يحتوي HTML على تركيبته وعناصره وسماته الخاصة بالصور المتجاوبة التي تتيح لك عرض صور مختلفة لإطارات عرض مختلفة ، مثل:
- العلامة <img> - تُستخدم لتضمين صورة في الصفحة. لا يتم إدراج الصور تقنيًا في صفحة الويب ؛ الصور مرتبطة بصفحات الويب.
- السمة "src" - تحدد عنوان URL لملف الوسائط المراد عرضه.
- السمة "srcset" - تصف هذه السمة للمتصفح كيف يجب أن تتصرف الصورة. تقوم بتعيين عرض للصورة حتى يتحقق المستعرض من الصورة التي تطابق عرض المستعرض.
- سمة الأحجام - تحدد الحجم الذي يجب أن تتسع الصورة فيه لتحديد الصورة الأكثر كفاءة وفقًا لنسبة الشاشة.
- العنصران <picture> و <source> - يحددان الصورة التي يجب أن يستخدمها المتصفح. يمكنك تحديد صور مختلفة حسب خصائص الجهاز.
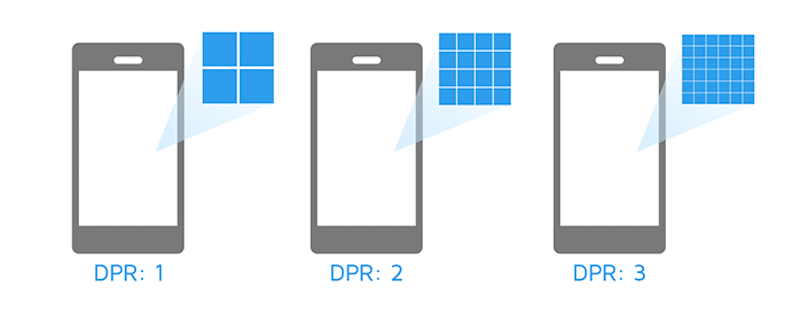
- نسبة بكسل الجهاز (DPR) - عدد البكسل على الشاشة.

استخدام سمات "srcset" و "أحجام" لجعل الصور تستجيب
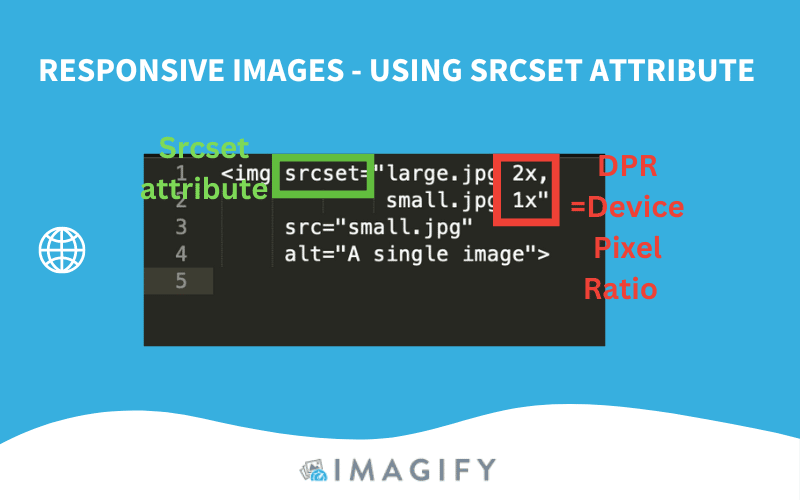
في تصميم الويب ، تبدو الكود الأساسي لعرض الصورة كما يلي:
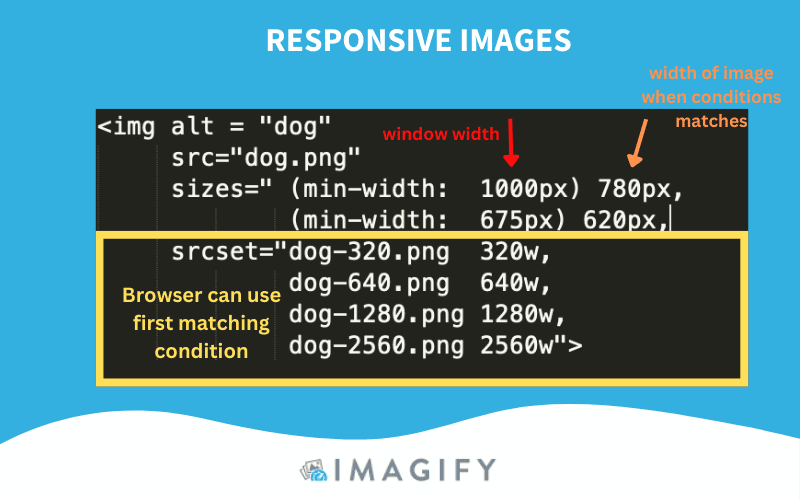
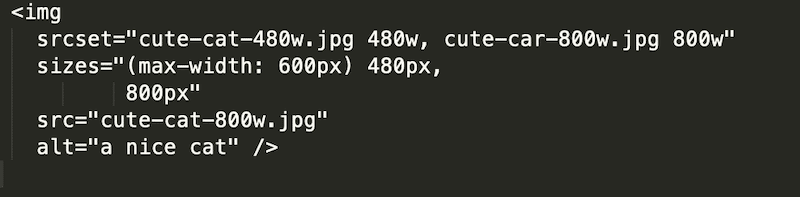
<img src="cute-cat-800w.jpg" alt="a nice cat" />لجعلها سريعة الاستجابة ، يمكنك استخدام سمتين - srcset والأحجام - لتوفير العديد من صور المصدر الإضافية جنبًا إلى جنب مع التلميحات. سيساعد هذا المتصفح في اختيار المتصفح المناسب وفقًا لدقة الجهاز. هذا ما سيبدو عليه رمز الاستجابة:

مثال آخر هو إذا كنت تريد إخبار المتصفح بتقديم صور عالية الدقة فقط للمستخدمين الذين لديهم شاشات كبيرة الدقة (مع نسبة بكسل للجهاز 2).

بلغة الإنجليزية البسيطة ، يقدم مقتطف الشفرة الإرشادات التالية للمتصفح:
- عرض large.jpg للزوار مع 2 DPR.
- اعرض small.jpg للزائرين باستخدام DPR 1.
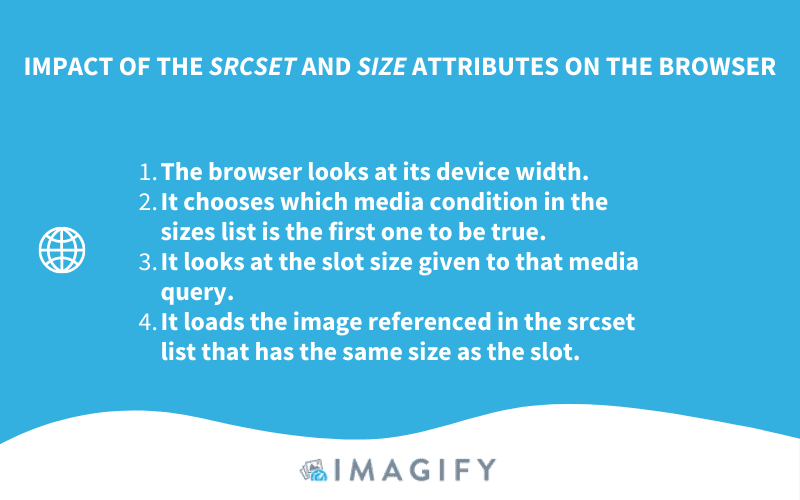
للتلخيص ، هذا ما يحدث عندما يجلب المتصفح كلاً من سمات Srcset و Size:

عمل صور مستجيبة على Bootstrap
Bootstrap هو إطار عمل مجاني للواجهة الأمامية يتيح سهولة تطوير الويب. يتم جعل الصور في Bootstrap متجاوبة مع فئة السائل img . ينطبق هذا على أقصى عرض: 100٪ ؛ والارتفاع: تلقائي ؛ للصورة بحيث تتناسب مع العرض الأصل.

<img src=”image.jpg” alt=”Description” class=”img-fluid”>صور متجاوبة بأحجام مختلفة حسب الشاشة
إذا كنت ترغب في عرض صورتك بنسبة 100٪ على الهاتف المحمول ولكن بحد أقصى 500 بكسل على سطح المكتب ، فيجب عليك استخدام ما يُعرف باسم استعلامات الوسائط في CSS الخاص بك.
- للأجهزة التي يقل حجمها عن 480 بكسل (للجوال):
نفِّذ مقتطف الشفرة هذا:
@media only screen and (max-width: 480px) { img { width: 100%; } }- للأجهزة التي يزيد حجمها عن 992 بكسل (سطح المكتب):
@media only screen and (min-width: 992px) { img { width: 500px; } }إنشاء صور مستجيبة باستخدام WordPress
عند تحميل الصور في مكتبة WordPress ، يتم تلقائيًا اقتصاص الصور الجديدة إلى أحجام أصغر. على سبيل المثال ، إذا قمت بتحميل صورة بحجم 1500 × 706 ، فستبدو أحجام الصور المختلفة كما يلي:
- الحجم الكامل - 1500 × 706
- كبير - 500 × 235
- متوسطة - 300 × 141
- الصورة المصغرة - 150 × 150
والخبر السار هو أنه منذ إصدار WordPress 4.4 ، يتم دعم الصور المتجاوبة الأصلية عبر سمات "srcset" و "الأحجام" لترميز الصور الذي تنشئه.
الأخبار الجيدة الأخرى في WordPress هي أن العديد من المكونات الإضافية في النظام البيئي يمكن أن تساعدك على تحسين الصور أكثر! يعد جعلها تستجيب بداية رائعة للأداء ، ولكن في القسم التالي ، ستكتشف المزيد من تقنيات التحسين التي يمكنك تنفيذها.
نصائح إضافية لتحسين صورك
يمكن أن يفيد استخدام مكون WordPress الإضافي لمحسن الصور أي شركة تتطلع إلى الحصول على موقع ويب أسرع. تلعب تقنيات تحسين الصور الأربع التالية أيضًا دورًا مهمًا في تحسين أداء موقع الويب:
- تنفيذ التحميل الكسول
- قم بتحويل صورك إلى تنسيق WebP
- ضغط صورك بذكاء
- استخدم CDN لتوزيع الصور بكفاءة
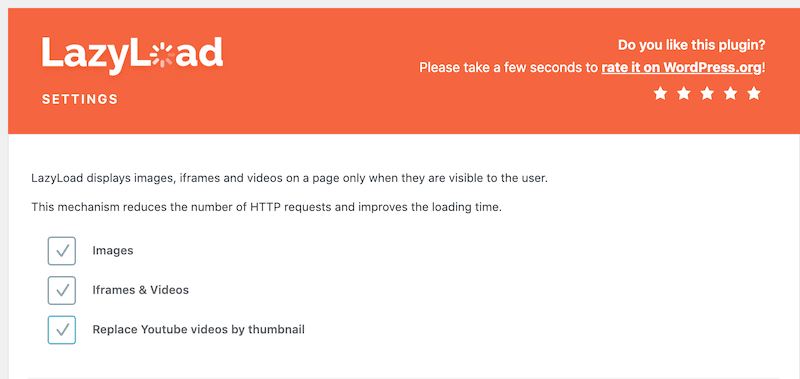
1. تنفيذ التحميل الكسول
الفكرة الأساسية للتحميل البطيء هي تحميل الصور فقط عندما يحتاجها المستخدمون (في الجزء المرئي من الصفحة). في مثالنا ، نعرض LazyLoad بواسطة WP Rocket ، وهو مكون إضافي مجاني يسمح لك بتنفيذ نص التحميل البطيء على صورك:

إذا كنت تريد معرفة المزيد ، فإليك قائمة كاملة بأفضل ملحقات WordPress Lazy Loading التي يمكنك استخدامها لمشروعك التالي.
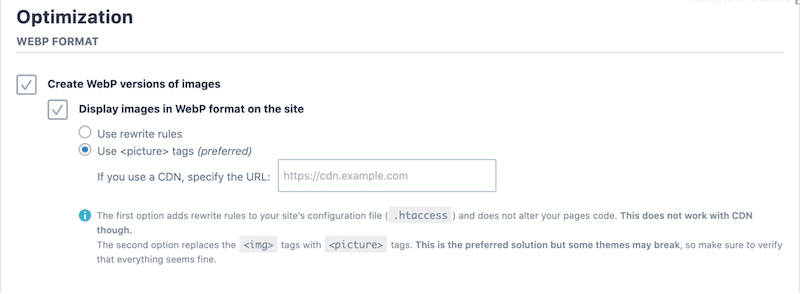
2. تحويل الصور الخاصة بك إلى WebP
تقدر Google أن ضغط WebP ينتج عنه ملفات أصغر بنسبة تتراوح بين 25٪ و 34٪ من صورة JPG (وبنفس الجودة). نتيجة لذلك ، يمكن أن يوفر لك تحويل صورك إلى WebP كمية كبيرة من كيلوبايت. أفضل طريقة لتحويل صورك هي استخدام مكون WordPress الإضافي لتحسين الصور مثل Imagify.
إليك مثال مباشر على Imagify لإنشاء إصدارات WebP من الصور بنقرة واحدة من لوحة معلومات WordPress:

كما ترى من مكتبة WordPress ، يتم إنشاء WebP تلقائيًا:

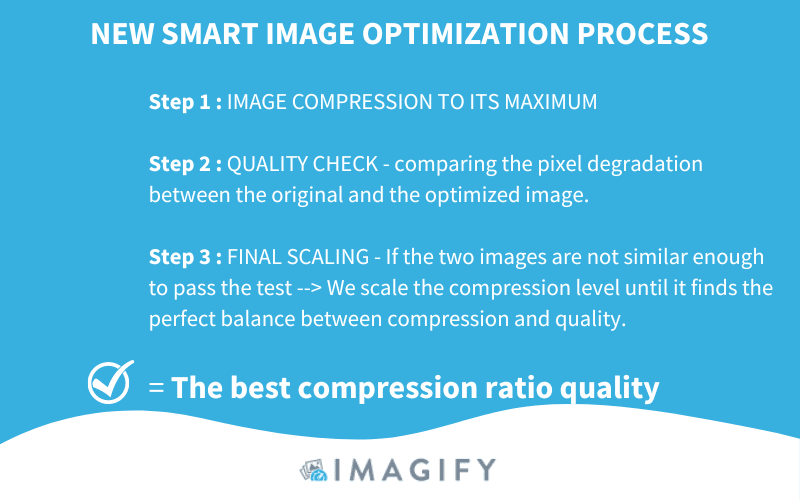
3. ضغط صورك بذكاء
يعد تقديم الصور سريعة الاستجابة أمرًا رائعًا ، ولكن حاول تقديم صور سريعة الاستجابة ومضغوطة لزوارك! سيكون التأثير على الأداء رائعًا. النصيحة الوحيدة هي اختيار أداة ضغط لا تجعل الصورة ضبابية للغاية. ما زلت ترغب في تقديم صورة بجودة جيدة لن تؤثر على تجربة المستخدم.
على سبيل المثال ، يحافظ Imagify على جودة الصورة بفضل ميزة الضغط الذكي. لا داعي للقلق بشأن مستوى الضغط المناسب لاحتياجاتك. تخيل يقوم بكل الرفع الثقيل.

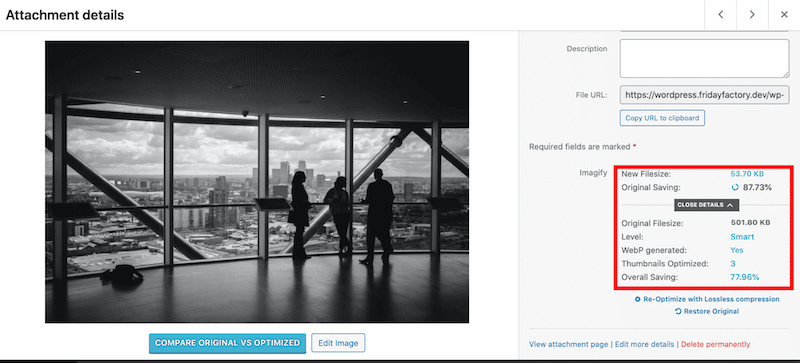
في سيناريو الحالة الواقعية ، يمكن أن يوفر الضغط الذكي لـ Imagify ما يصل إلى 90٪ من إجمالي حجم الصورة:

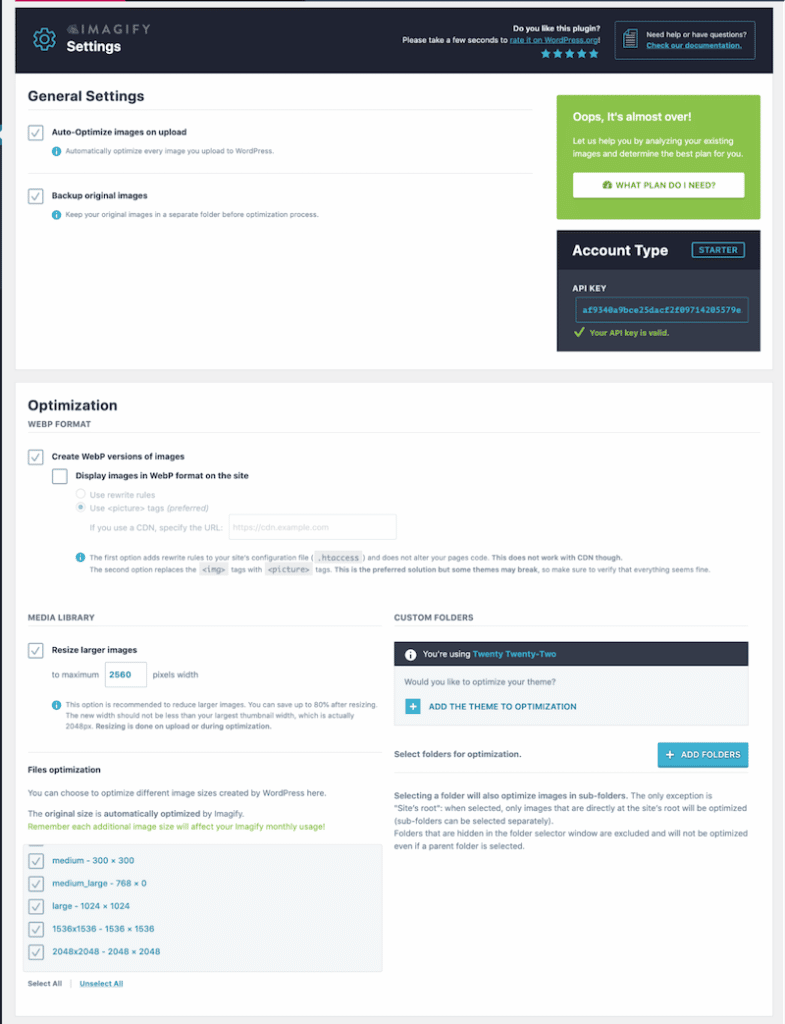
علاوة على ذلك ، تقدم Imagify أيضًا ميزات التحسين التالية التي ستمنح موقع الويب الخاص بك سرعة إضافية:
- دعم العديد من تنسيقات الصور مثل PNG و JPG و GIF و PDF و WebP.
- يتم إجراء التحسين وتغيير الحجم تلقائيًا عند التحميل أو الصور الحالية التي تختارها.
- تغيير حجم الصور الكبيرة تلقائيًا لتوفير النطاق الترددي.
- واجهة نظيفة وسهلة الاستخدام:

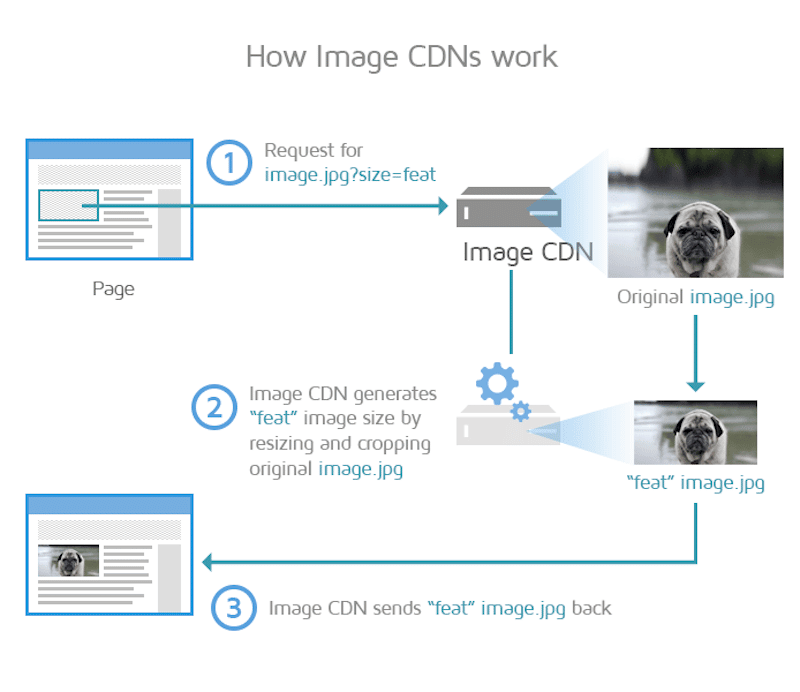
4. استخدم CDN لتوزيع الصور بكفاءة
تقلل شبكات CDN حمولة الصورة وترسل على الفور صورًا محسّنة من نقطة التواجد (PoPs) إلى المستخدم في جميع أنحاء العالم. يمكنهم تغيير حجم الصور الأصلية واقتصاصها أثناء الطيران لعرض الحجم الأنسب وفقًا للجهاز.

تغليف
يمكن أن يكون اختيار حجم الصورة المناسب وفقًا لدقة الشاشة أمرًا حاسمًا في تحسين أداء موقع الويب. إن تقديم الصور المتجاوبة يعزز تجربة المستخدم عبر جميع الأجهزة ، وهو ما تتوقعه Google من أي موقع ويب! ستتم مكافأتك بترتيب أفضل وأساسيات الويب الأساسية الجيدة.
بالإضافة إلى الصور سريعة الاستجابة ، تذكر استخدام المكونات الإضافية الأخرى لمحسن الصور مثل Imagify أو LazyLoad بواسطة WP Rocket لتحسين الوسائط الخاصة بك. لماذا لا تجرِّب Imagify؟ إنه مجاني لما يصل إلى 20 ميغابايت من الصور شهريًا ، والمخاطرة الوحيدة التي تتعرض لها هي تحسين صورك المتجاوبة بشكل أكبر.
