كيفية جعل WooCommerce الخروج مثل Shopify
نشرت: 2023-02-15هل تريد أن تجعل عملية الدفع الافتراضية لـ WooCommerce تبدو مثل صفحة الخروج من Shopify؟
Shopify لديه تركيز قوي على التصميم وتجربة المستخدم. نتيجة لذلك ، فإن صفحة الدفع الخاصة بهم نظيفة وبسيطة وتشجع المبيعات السريعة.
لحسن الحظ ، لا يتعين عليك التبديل إلى Shopify فقط للوصول إلى تصميم صفحة الخروج.
بدلاً من ذلك ، يمكنك تنفيذ تصميم يشبه Shopify لصفحة الخروج WooCommerce الخاصة بك بمساعدة أدوات WooCommerce التابعة لجهات خارجية - مثل موضوع Botiga الخاص بنا.
في هذا البرنامج التعليمي ، سأوضح لك كيفية استخدام Botiga لجعل صفحة الخروج الافتراضية لـ WooCommerce تبدو مثل Shopify.
1. قم بتثبيت وتنشيط سمة Botiga WooCommerce
Botiga هي سمة WooCommerce غنية بالمميزات تأتي في إصدار مجاني وإصدار Pro. إنه يوفر الكثير من التخطيطات والأنماط وخيارات التخصيص بحيث يمكنك تخصيص تجربة تسوق استثنائية لعملائك.
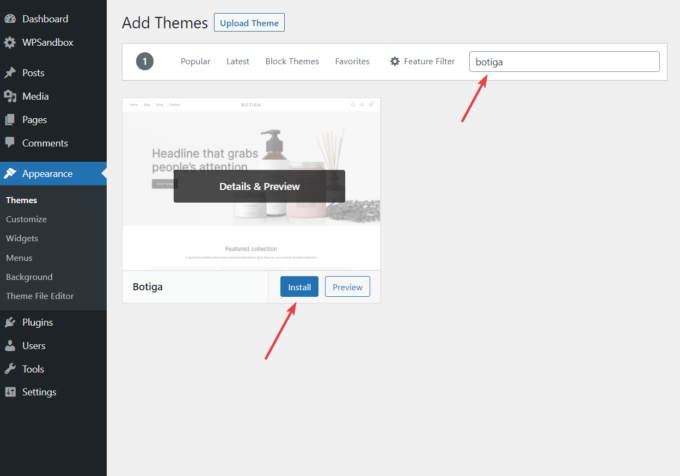
لتثبيته على موقع WordPress الخاص بك ، افتح لوحة القيادة ، وانتقل إلى المظهر> السمات> إضافة جديد .
في صفحة مسؤول إضافة سمات ، سترى شريط بحث. أدخل "Botiga" ، وسيظهر الموضوع بين النتائج.
اضغط على زر التثبيت ، ثم قم بتنشيط السمة:

بدلاً من ذلك ، يمكنك تنزيل Botiga من موقعنا على الإنترنت.
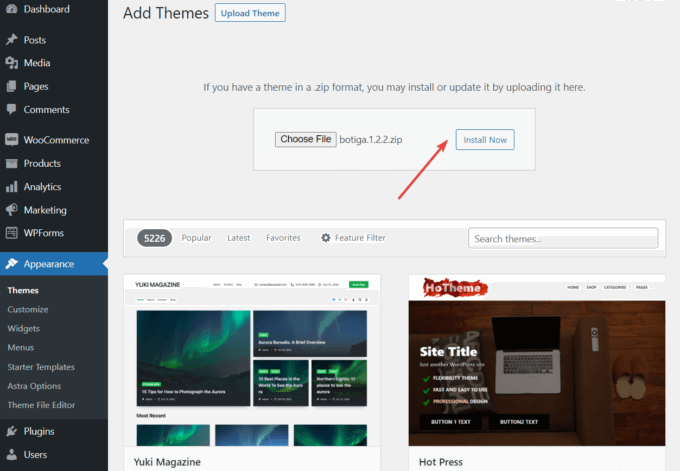
بعد ذلك ، انتقل إلى المظهر> السمات> إضافة جديد> تحميل المظهر في منطقة إدارة WordPress الخاصة بك.
انقر فوق الزر اختيار ملف لتحميل السمة ، واضغط على زر التثبيت الآن :

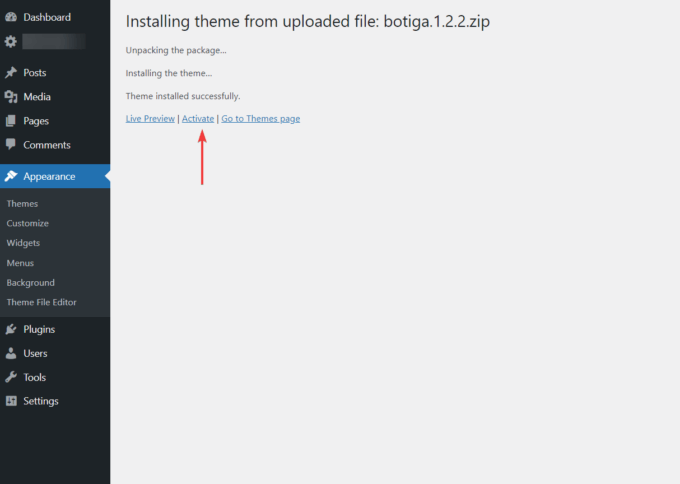
بمجرد اكتمال التثبيت ، تأكد من تنشيط السمة بالنقر فوق الارتباط تنشيط :

2. تثبيت وتفعيل Botiga Pro Plugin
Botiga Pro هو مكون إضافي لبرنامج WordPress يضيف الكثير من الميزات المتميزة إلى سمة Botiga المجانية.
ستحتاج إلى كل من السمة والمكوِّن الإضافي للوصول إلى تخطيط الخروج من Shopify.
تبدأ خطط الأسعار من 69 دولارًا سنويًا ، مما يتيح لك استخدام Botiga Pro على موقع WordPress واحد - شاهد جميع الخطط هنا.
بعد إجراء عملية الشراء ، قم بتنزيل المكون الإضافي من حساب Botiga الخاص بك.
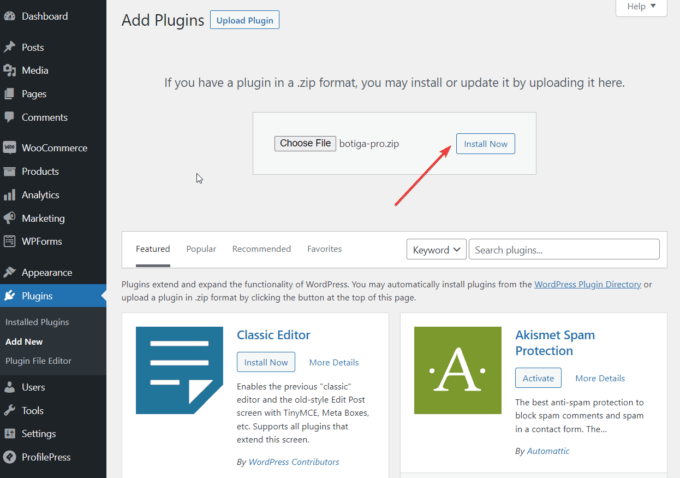
بعد ذلك ، افتح منطقة إدارة WordPress الخاصة بك ، وانتقل إلى الإضافات> إضافة جديد> تحميل البرنامج المساعد .
قم بتحميل المكون الإضافي باستخدام خيار اختيار ملف ، ثم اضغط على زر التثبيت الآن :

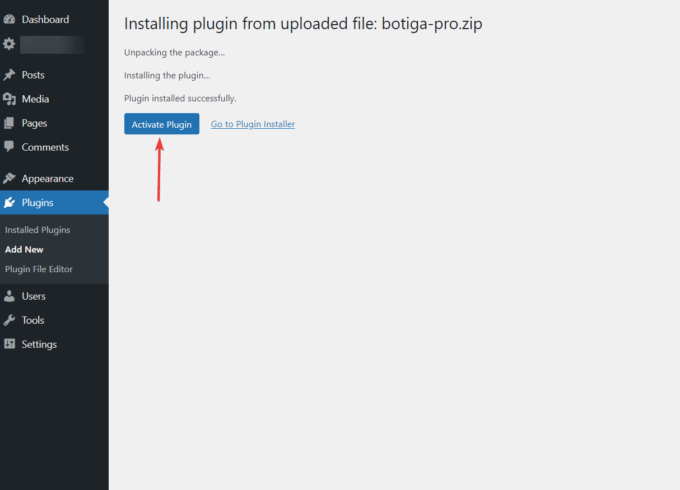
بمجرد انتهاء عملية التحميل ، انقر فوق الزر تنشيط المكون الإضافي :

بعد ذلك ، ستحتاج إلى تنشيط مفتاح الترخيص الخاص بك.
انتقل إلى حساب Botiga الخاص بك ، وانسخ مفتاح الترخيص.
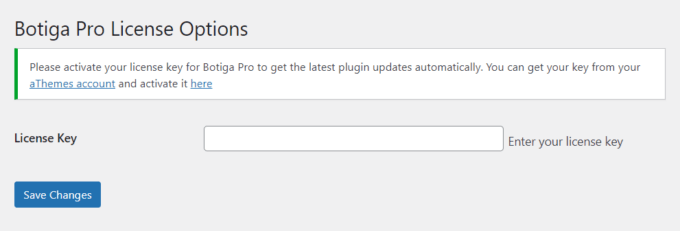
بعد ذلك ، افتح لوحة معلومات WordPress الخاصة بك ، وانتقل إلى Plugins> Botiga Pro License . أدخل مفتاح الترخيص ، واضغط على زر حفظ التغييرات :

تم الآن تثبيت المكون الإضافي Botiga Pro وتنشيطه على موقع WordPress الخاص بك.
3. استيراد موقع Starter (اختياري)
موقع البداية أو العرض التوضيحي هو تصميم موقع ويب تم إنشاؤه مسبقًا يمكنك استخدامه خارج الصندوق أو تعديله قليلاً لتحقيق تصميم يناسبك. يمكن أن يوفر عليك الكثير من الوقت والجهد لأنك لست مضطرًا لتصميم موقعك من البداية.
حاليًا ، تقدم Botiga ستة مواقع للمبتدئين للاختيار من بينها: الجمال ، والملابس ، والأثاث ، والمجوهرات ، والمنتج الفردي ، والبائعين المتعددين.
يمكنك أيضًا استخدام Botiga دون استيراد موقع بدء التشغيل - في هذه الحالة ، ستحتاج إلى إضافة المحتوى الخاص بك وتهيئة إعداداتك باستخدام خيارات تخصيص Botiga.
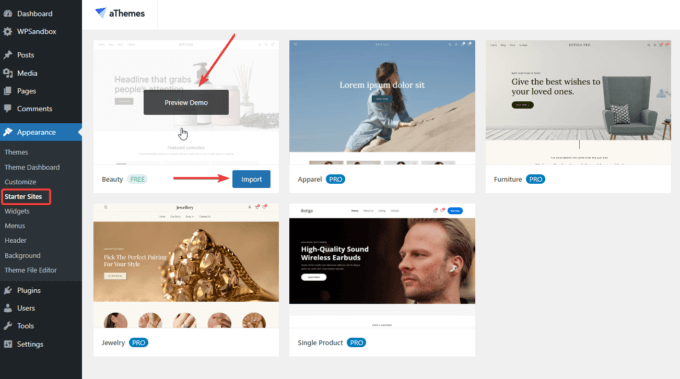
لاستيراد موقع بدء التشغيل ، انقر فوق قائمة Appearance> Starter Sites . انقر فوق الزر Preview Demo لمعاينة التصميم ، واضغط على الزر Import إذا كنت ترغب في تثبيته على موقع الويب الخاص بك:

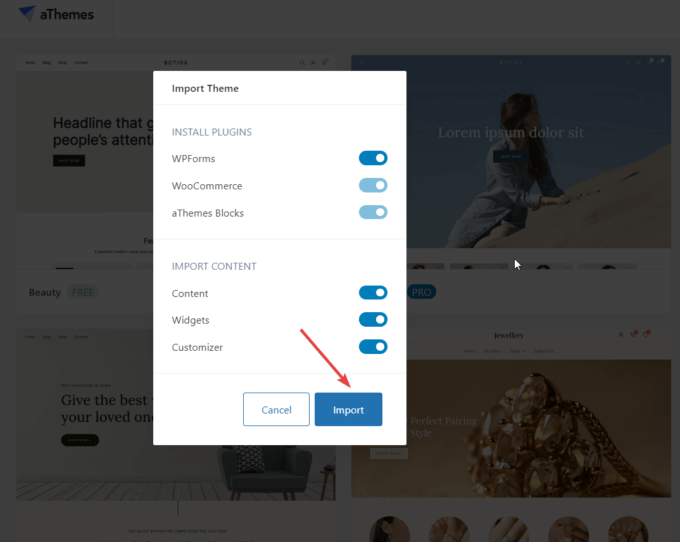
في اللحظة التالية ، ستظهر نافذة منبثقة تعرض جميع المكونات الإضافية والمحتوى الذي سيتم استيراده إلى موقعك.
حدد زر الاستيراد وانتظر حتى تنتهي العملية:

بمجرد استيراد موقع البدء ، افتح صفحتك الرئيسية وتحقق من التصميم الجديد لمتجر WooCommerce الخاص بك.
4. افتح أداة التخصيص
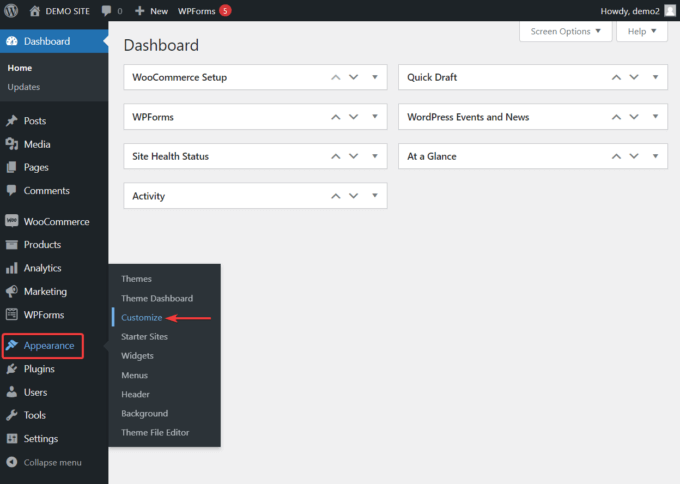
لفتح Customizer ، انقر فوق Appearance> Customize menu في لوحة معلومات WordPress الخاصة بك:


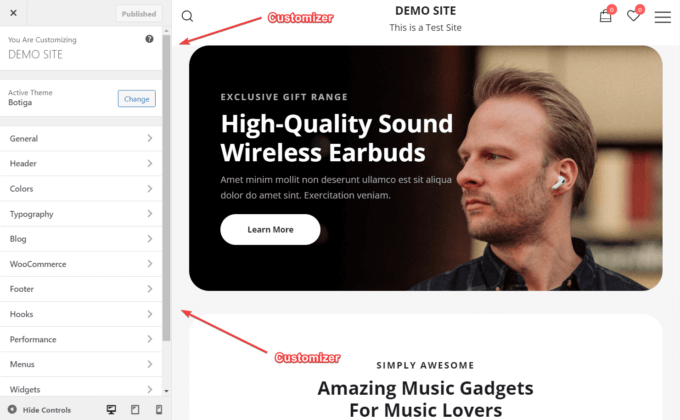
سيتم نقلك إلى الصفحة الرئيسية لموقع الويب الخاص بك ، وسيتم عرض واجهة Customizer على الجانب الأيسر من الشاشة:

تحتوي قائمة Customizer على خيار يقوم بتحويل تخطيط صفحة الخروج WooCommerce الخاصة بك إلى صفحة تشبه Shopify صفحة الخروج.
5. اختر تصميم تخطيط لصفحة الخروج الخاصة بك
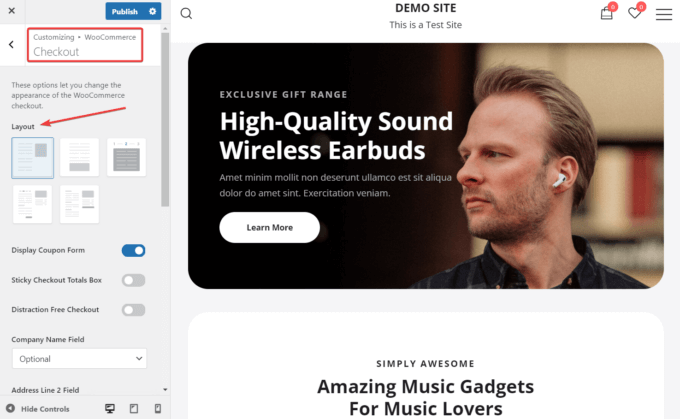
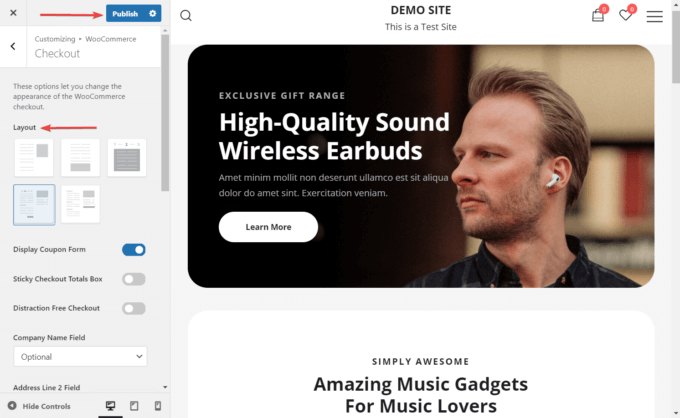
في Customizer ، انتقل إلى WooCommerce> Checkout . هنا ، سترى خمسة خيارات تخطيط لصفحة الخروج:

يحتوي Botiga على تخطيطين لصفحة الخروج يوفران تجربة مستخدم مماثلة لـ Shopify:
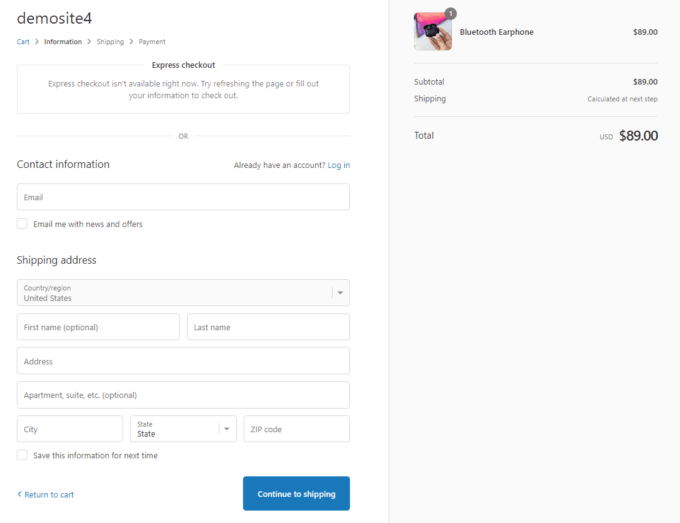
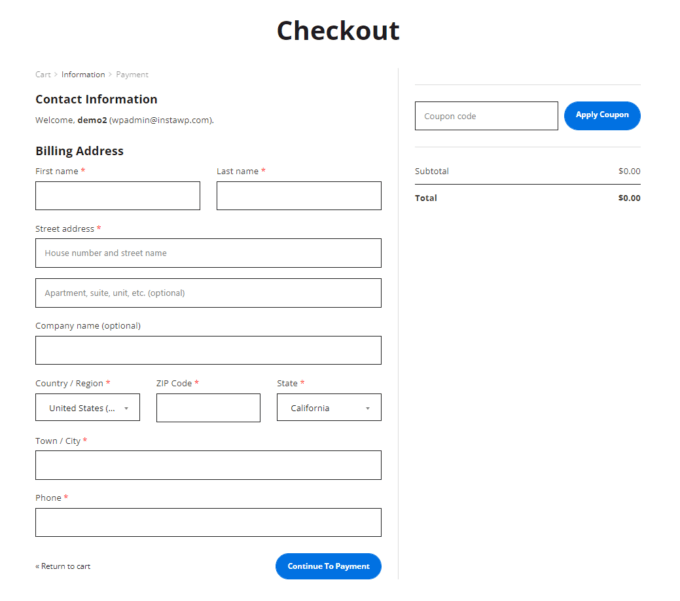
- التخطيط 4 - Shopify الخروج متعدد الخطوات ، والذي يتيح للعملاء إدخال معلوماتهم خطوة بخطوة.
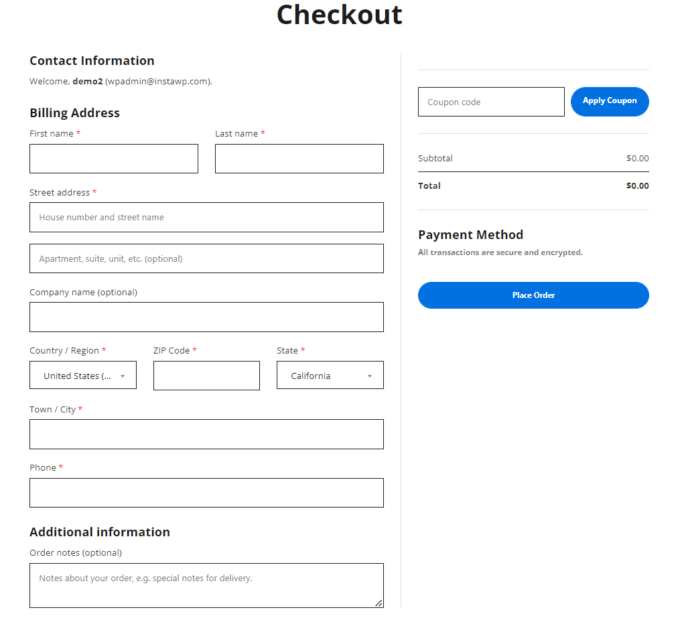
- التخطيط 5 - Shopify الخروج بخطوة واحدة ، والذي يتضمن جميع المعلومات في صفحة واحدة.
لمعرفة كيفية مقارنتها بـ Shopify ، إليك لقطة شاشة لصفحة الخروج في Shopify:

هذا ما تبدو عليه الصفحة الأولى من تخطيط Shopify متعدد الخطوات من Botiga (التخطيط 4) :

وإليك Layout 5 ، صفحة الخروج من Botiga التي تشبه Shopify بخطوة واحدة:

اختر التخطيط الذي يناسب احتياجاتك ، ثم اضغط على زر النشر أعلى واجهة Customizer لتنفيذ التغييرات.

هذا كل شيء. لقد جعلت الآن صفحة الخروج من WooCommerce تبدو مثل Shopify.
6. تمكين أو تعطيل الميزات الاختيارية على صفحة الخروج الخاصة بك
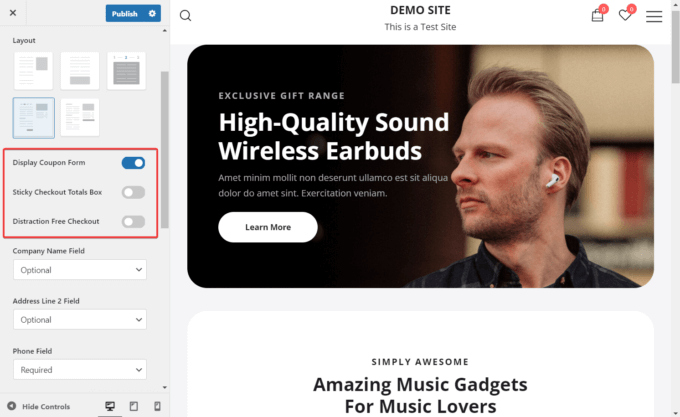
هناك نوعان من الميزات التي يمكنك تمكينها أو تعطيلها في صفحة الخروج ؛ يمكنك العثور عليها مباشرة أسفل تخطيطات الخروج في أداة التخصيص.
يمكنك تشغيل أو إيقاف تشغيل الخيارات الثلاثة التالية:
- عرض نموذج القسيمة - يتم تمكين هذا الخيار افتراضيًا. يمكنك اختيار تعطيله.
- مربع إجماليات الخروج الثابت - يمكنك جعل مربع الإجماليات ثابتًا ، لذلك عندما يقوم العميل بالتمرير لأعلى أو لأسفل ، يظل المربع ثابتًا على الجانب الأيمن من الشاشة.
- الخروج بدون تشتيت الانتباه - يزيل هذا الخيار محتوى الرأس والتذييل ، مما يسمح للعملاء بالتركيز على عملية السداد.

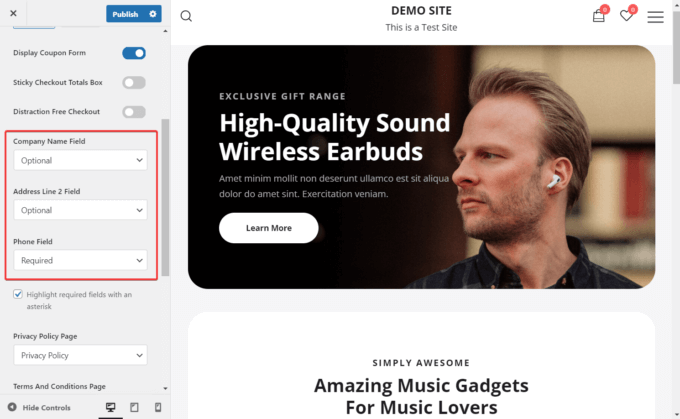
يمكنك أيضًا تعيين حقول النموذج الثلاثة التالية على مطلوبة أو اختيارية أو مخفية :
- اسم الشركة
- سطر العنوان 2
- هاتف

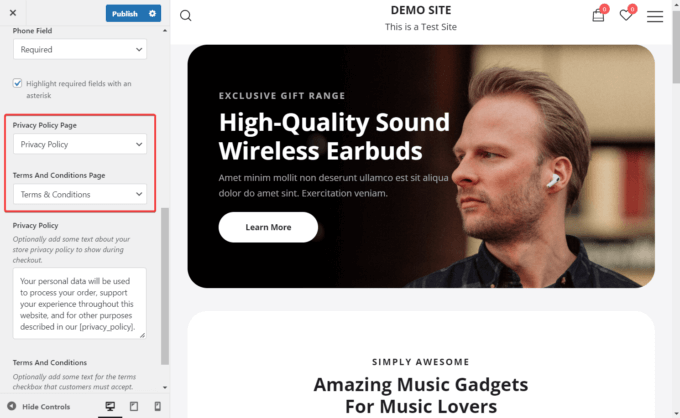
أخيرًا ، يمكنك إضافة وثيقتين قانونيتين مهمتين إلى صفحة الدفع الخاصة بك:
- سياسة الخصوصية
- الأحكام والشروط
أولاً ، تحتاج إلى إنشاء هذه الصفحات من قائمة Pages> Add New . بعد ذلك ، سيظهرون في القوائم المنسدلة ، ويمكنك إضافتهم إلى صفحة الدفع الخاصة بك:

خاتمة
تعد WooCommerce منصة ممتازة للتجارة الإلكترونية ، ولكن إذا كنت ترغب في تحسين مناطق معينة من متجرك ، فيمكن لأدوات الجهات الخارجية أن تساعدك كثيرًا.
على سبيل المثال ، يمكنك استخدام Botiga لجعل صفحة الخروج من WooCommerce الافتراضية تشبه تجربة Shopify السداد النظيفة والبسيطة.
Botiga هي سمة WooCommerce قوية مصممة لبناء متاجر عبر الإنترنت عالية التحويل. على الرغم من أن السمة مجانية ، لتمكين الوظائف المتقدمة ، ستحتاج إلى إقرانها مع المكون الإضافي Botiga Pro الإضافي.
لاستخدام تخطيطات صفحة الخروج التي تشبه Shopify من Botiga ، ستحتاج إلى كل من السمة والمكوِّن الإضافي.
قم بتثبيتها على موقع الويب الخاص بك ، واستورد موقع بدء التشغيل ، وقم بتمكين تخطيط الخروج من Customizer.
اتخذ هذه الخطوات ، وسيتم تشغيل صفحة الخروج التي تشبه Shopify وتشغيلها في متجر WooCommerce الخاص بك في أي وقت من الأوقات!
