كيفية استخدام Beaver Builder لجعل WordPress مستجيبًا (4 خطوات)
نشرت: 2023-06-16خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


تتم معظم عمليات تصفح الإنترنت اليوم على الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية. هذا يعني أنه من الضروري أن تعرف كيفية استخدام Beaver Builder لجعل WordPress سريع الاستجابة.
موقع الويب سريع الاستجابة هو موقع يتكيف مع حجم الجهاز الذي يتم عرضه عليه بحيث يبدو موقع الويب الخاص بك رائعًا ويكون سهل الاستخدام على أي جهاز، مهما كان صغيرًا أو كبيرًا.
يمكن أن يساعدك Beaver Builder في جعل WordPress سريع الاستجابة بفضل أدوات التحرير سريعة الاستجابة. تمنحك أداة إنشاء الصفحات التحكم الكامل في كيفية ظهور موقع الويب الخاص بك بغض النظر عن الجهاز الذي يستخدمه الزوار.
في هذه المقالة، سنناقش أهمية مواقع الويب سريعة الاستجابة. بعد ذلك، سنوضح لك كيفية استخدام Beaver Builder لجعل WordPress سريع الاستجابة في أربع خطوات. دعونا نصل الى ذلك!
جدول المحتويات:
مفهوم موقع الويب سريع الاستجابة بسيط. إنه موقع يجب أن يبدو ويعمل بشكل لا تشوبه شائبة (أو أقرب ما يمكن) على مجموعة واسعة من الأجهزة، بما في ذلك الأجهزة المحمولة.
كلما كانت الشاشة أصغر، أصبح من الصعب إنشاء تصميم يسهل التنقل فيه ويبدو جيدًا:

كما ذكرنا سابقًا، يتصفح معظم المستخدمين مواقع الويب بشكل أساسي من خلال الأجهزة المحمولة. وهذا يعني أنه إذا كان موقع الويب لا يعمل بشكل صحيح على شاشة صغيرة، أو أنه يوفر تجربة مستخدم سيئة، فلن يحظى بشعبية كبيرة. بمعنى آخر، ستحصل على حركة مرور أقل، ومعدل ارتداد أعلى، وتحويلات أقل.
تعتمد الصفحات المستجيبة الحديثة إلى حد كبير على ما نسميه "نقاط التوقف". يمكنك تكوين العناصر الموجودة على الصفحة لتعديل نمطها ووظائفها اعتمادًا على الدقة التي يتم عرضها بها وتعيين نقاط توقف متعددة. يمكّنك هذا من إنشاء تصميمات تناسب المزيد من أنواع الأجهزة.
يتطلب القيام بذلك يدويًا أن تكون ماهرًا عندما يتعلق الأمر بتصميم الويب وتطويره. والخبر السار هو أن Beaver Builder يشتمل على وضع محرر سريع الاستجابة يجعل هذه العملية أسهل بكثير.
أحد أفضل الأجزاء حول استخدام Beaver Builder لإنشاء مواقع WordPress هو أن القوالب المضمنة تستجيب إلى حد ما دون الحاجة إلى القيام بالكثير من العمل الإضافي. ومع ذلك، ما زلنا نوصي باختبار كل تصميم ووحدة لمعرفة كيف يبدو عبر الأجهزة قبل نشر ملف .
في الأقسام التالية، سنوضح لك كيفية اختبار تصميمات Beaver Builder الخاصة بك من حيث الاستجابة. أولاً، دعونا نتحدث عن التخطيطات سريعة الاستجابة.
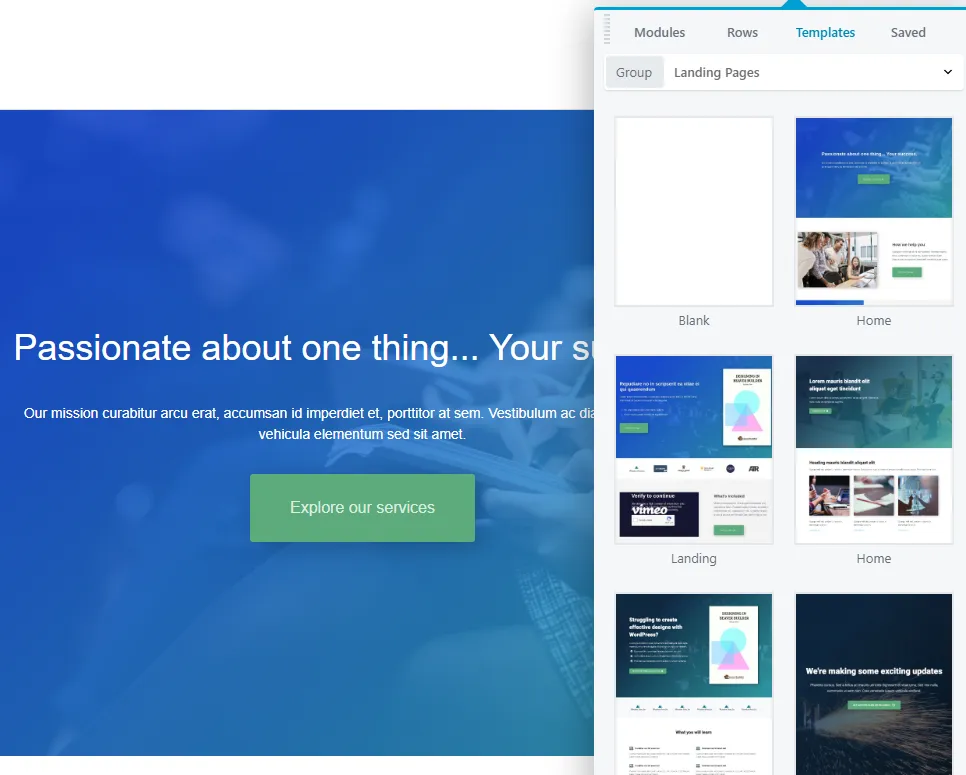
أسهل طريقة لجعل WordPress مستجيبًا مع Beaver Builder هي استخدام أحد تخطيطاتنا المعدة مسبقًا. يأتي Beaver Builder مع مجموعة واسعة من قوالب الصفحات التي يمكنك استخدامها على موقع الويب الخاص بك. يتضمن ذلك خيارات الصفحات المقصودة وصفحات المحتوى والصفحات الصغيرة :

هذه التخطيطات قابلة للتخصيص بالكامل ولديك خيارات لكل نوع من الصفحات تقريبًا. يمكنك استخدام قالب يشبه نوع التصميم الذي تريد استخدامه. بعد ذلك، يمكنك تخصيص التخطيط عن طريق تعديل الوحدات، أو إعادة ترتيبها، أو إضافة عناصر جديدة إلى الصفحة.
الميزة الأساسية لاستخدام قوالب Beaver Builder هي أنها سريعة الاستجابة. وهذا يعني أنها تمت تهيئتها لتبدو رائعة على جميع أنواع الأجهزة ودرجات دقة الشاشة.

على أية حال، يجب ألا تنشر صفحة أبدًا قبل اختبار مدى استجابتها بنفسك. يمكّنك Beaver Builder من القيام بذلك باستخدام أداة التحرير سريعة الاستجابة.
عندما تستخدم Beaver Builder، يمكنك أن ترى بالضبط كيف ستبدو الصفحة في الواجهة الأمامية أثناء تحريرها. ومع ذلك، بشكل افتراضي، يعرض لك محرر Beaver Builder فقط الشكل الذي ستبدو عليه الصفحات على كامل الشاشة وبدقة كبيرة:

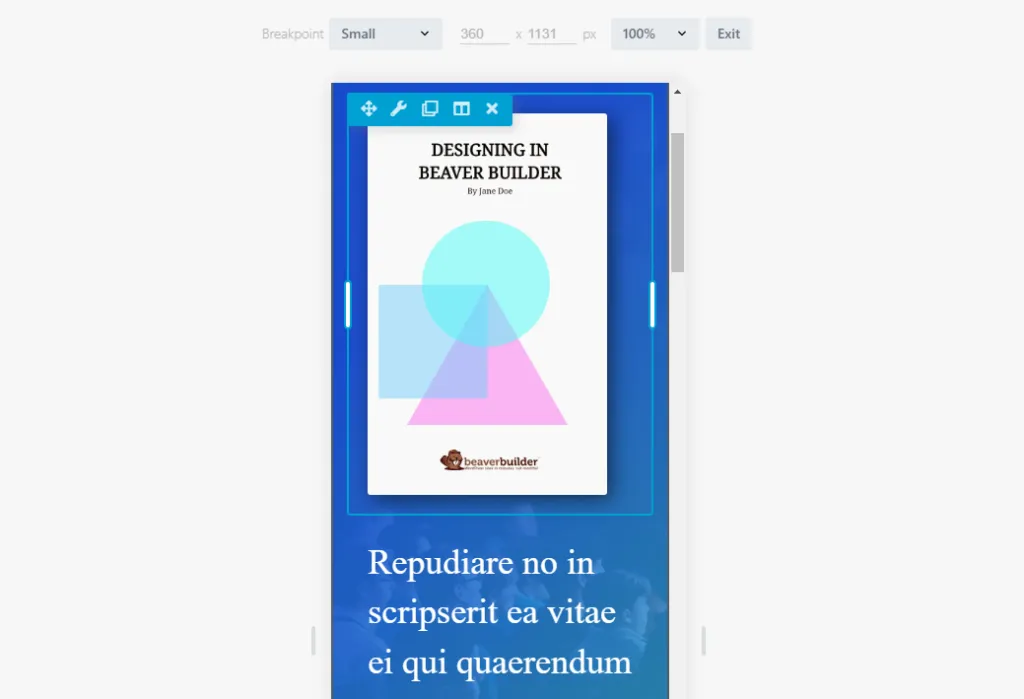
إذا كنت تريد رؤية الشكل الذي سيبدو عليه التخطيط على الشاشات ذات الأحجام المختلفة، فستحتاج إلى استخدام وضع التحرير سريع الاستجابة في Beaver Builder. يمكنك الوصول إلى هذا الوضع من قائمة "الأدوات" الموجودة في الزاوية العلوية اليسرى من الشاشة أو بالضغط على مفتاح R.
بمجرد فتح وضع التحرير سريع الاستجابة، ستتمكن من رؤية أربع نقاط توقف فريدة للتخطيط الذي تقوم بتصميمه. تأتي كل نقطة توقف مع دقة محددة مسبقًا. على سبيل المثال، يتم تشغيل نقطة التوقف الصغيرة للشاشات ذات الدقة الأقل من 360 × 1131 بشكل افتراضي:

يمكنك تغيير نقاط التوقف للتخطيطات المختلفة التي تريد تصميمها. يعمل محرر Beaver Builder بنفس الطريقة بغض النظر عن الدقة التي تعمل بها. والفرق الوحيد هو أن التخطيط نفسه سيتغير نظرًا لأنك تعمل بمساحة أقل.
يتضمن Beaver Builder أربع نقاط توقف، بحيث يكون لديك درجة أكبر من التحكم في كيفية بحث صفحاتك عن الأجهزة بجميع أحجامها.:
يمكن أن تبدو كل نقطة توقف مختلفة تمامًا اعتمادًا على اختيارات التصميم التي تقوم بها. لمعرفة كيفية عمل ذلك، دعنا نلقي نظرة على كيفية جعل العناصر الفردية مستجيبة باستخدام Beaver Builder.
كما ناقشنا، الطريقة الرئيسية التي يمكّنك بها Beaver Builder من جعل WordPress مستجيبًا هي استخدام مجموعة من نقاط التوقف. تمثل كل نقطة توقف كيف ستبدو الصفحة اعتمادًا على الدقة التي تستخدمها لعرضها.
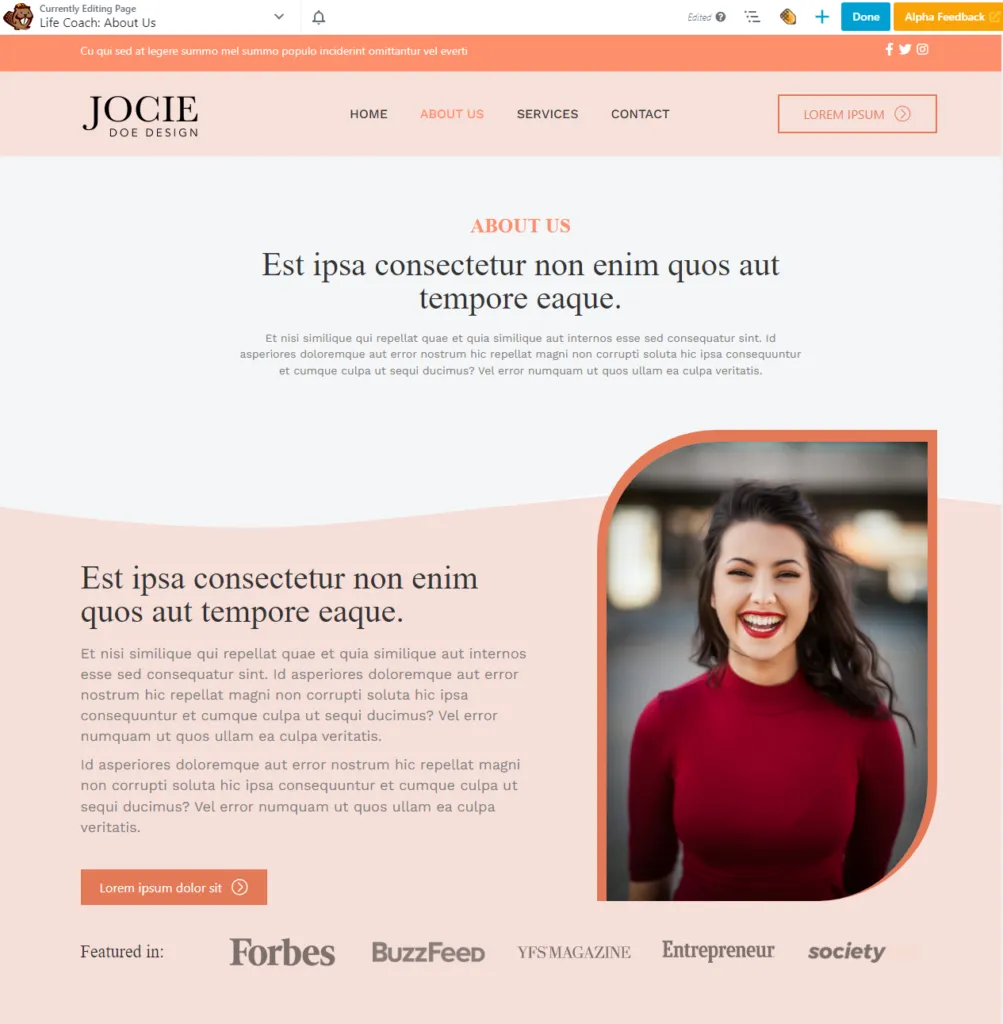
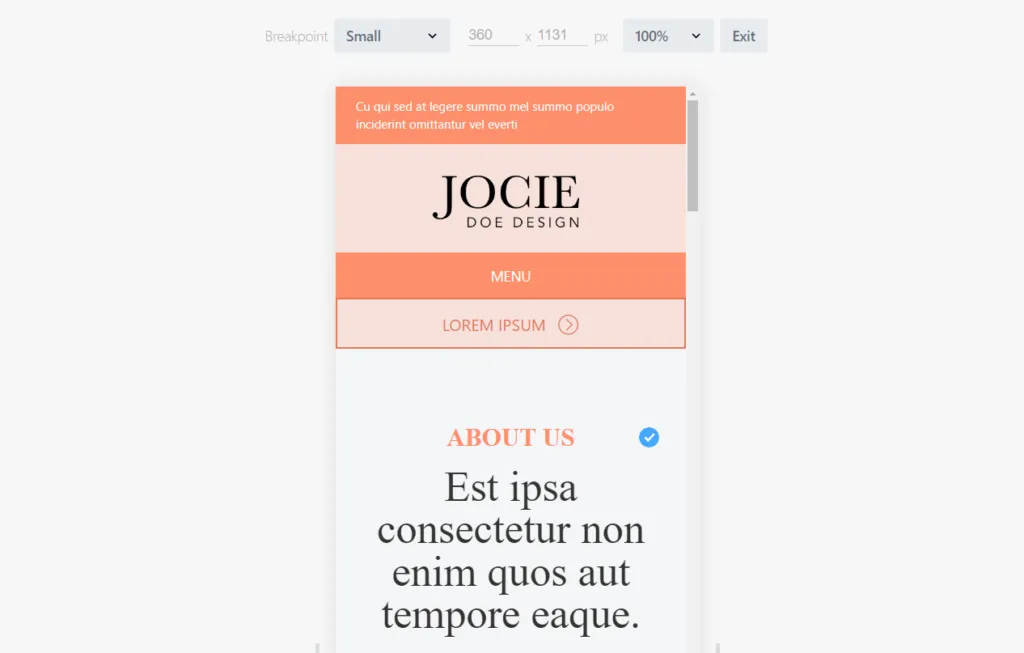
وبصرف النظر عن نقاط التوقف، يمكّنك Beaver Builder أيضًا من تعديل ترتيب أو "تكديس" العناصر والأعمدة عبر درجات دقة مختلفة. في مثال سابق، عرضنا لك صفحة "نبذة عنا" التي تتضمن صورة لرأس الموظف في منتصف الشاشة. إذا كنا نقوم بتخصيص تخطيط هذه الصفحة للحصول على دقة أصغر، فيمكننا نقل تلك الصورة لأعلى، بحيث يعكس تكديس الأعمدة الترتيب على الأجهزة المحمولة:

لا يؤثر ترتيب التراص لنقطة توقف واحدة على النقاط الأخرى. وهذا يعني أنه يمكنك جعل نفس الصفحة تبدو مختلفة تمامًا، سواء من حيث التصميم أو الوظيفة للزائرين ذوي الدقة المختلفة.
من الناحية العملية، هذه ليست الفكرة الأفضل. يجب أن يبدو موقع الويب الخاص بك متماسكًا عبر جميع الأجهزة. ومع ذلك، يمكنك إعادة ترتيب العناصر إذا كنت تعتقد أن ذلك سيحسن تجربة الهاتف المحمول. على سبيل المثال، يمكنك اختيار عرض العبارات التي تحث المستخدم على اتخاذ إجراء في وقت سابق بدقة أصغر حتى لا يضطر المستخدمون إلى التمرير لأسفل الصفحة لاتخاذ إجراء.
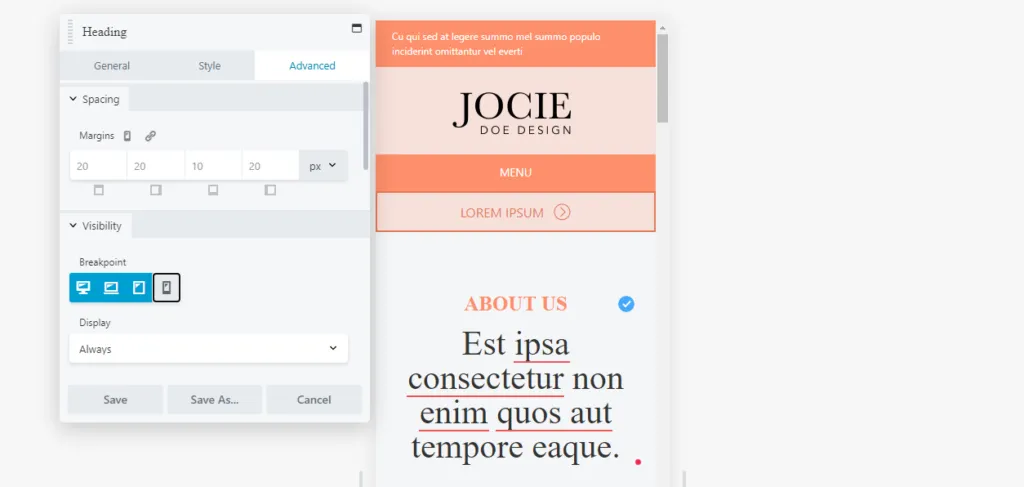
إذا نظرت إلى شاشة الإعدادات للأعمدة أو الوحدات الفردية، فيمكنك أيضًا تكوين رؤيتها. تمكّنك إعدادات الرؤية من حذف عناصر من نقاط توقف محددة، الأمر الذي قد يكون مفيدًا عند العمل بدقة أصغر:

علاوة على ذلك، يمكنك تكوين العناصر لعرضها للجميع أو للمستخدمين الذين قاموا بتسجيل الدخول أو الخروج. ومع ذلك، فإن ميزات الرؤية هذه موجهة نحو مواقع العضوية، لذا من المحتمل أن تتجاهلها عندما يتعلق الأمر بجعل تصميماتك أكثر استجابة.
شيء واحد قد تلاحظه أثناء استخدام التحرير سريع الاستجابة هو أن أحجام النص وأنماطه لا تتغير عبر نقاط التوقف. يمكن أن يكون هذا اختيارًا صالحًا للتصميم حيث يسهل قراءة النص الكبير على الأجهزة الصغيرة. ومع ذلك، إذا كنت تريد تخصيص كيفية ظهور النص عبر درجات دقة مختلفة، فيمكنك القيام بذلك داخل صفوف أو أعمدة أو وحدات Beaver Builder. وبدلاً من ذلك، إذا قمت بتثبيت سمة Beaver Builder، فيمكنك إعداد أنماط النص داخل أداة التخصيص.
بالنسبة للأخيرة، انتقل إلى المظهر > التخصيص في لوحة تحكم WordPress، ثم توجه إلى علامة التبويب الإعدادات المسبقة. ومن هناك، يمكنك تكوين الإعدادات لكل من العناوين والنص العام.
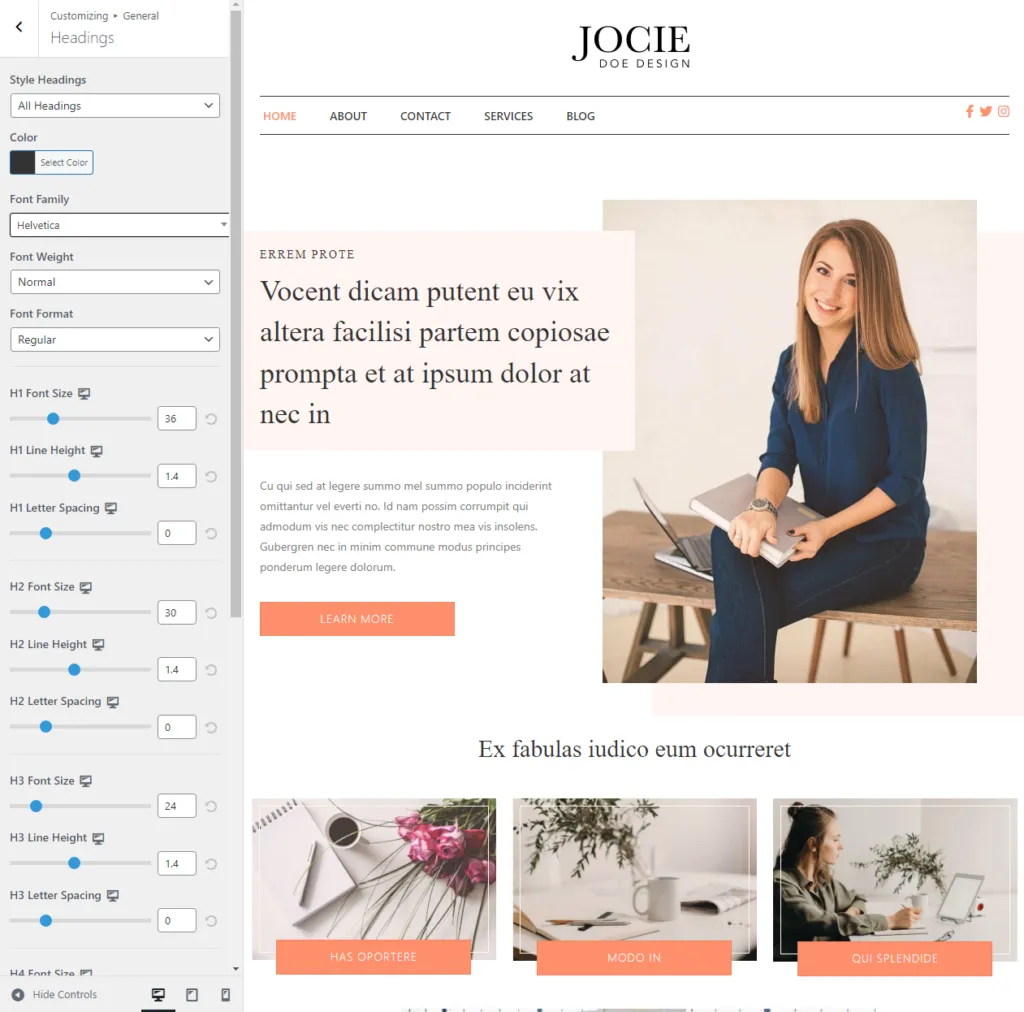
للبدء، انتقل إلى عام > العناوين وحدد خيار كل العناوين . تمكنك القائمة أدناه من تكوين عائلة الخطوط والوزن والتنسيق الذي تريد استخدامه للعناوين من H1 إلى H6:

إذا نظرت إلى الجانب السفلي الأيسر من الشاشة، فسترى أنه يمكنك تبديل التكوين من سطح المكتب إلى الأجهزة اللوحية والأجهزة المحمولة. هذا يعني أنه يمكنك تعيين أنماط مختلفة لنص العناوين لجميع نقاط التوقف الثلاث.
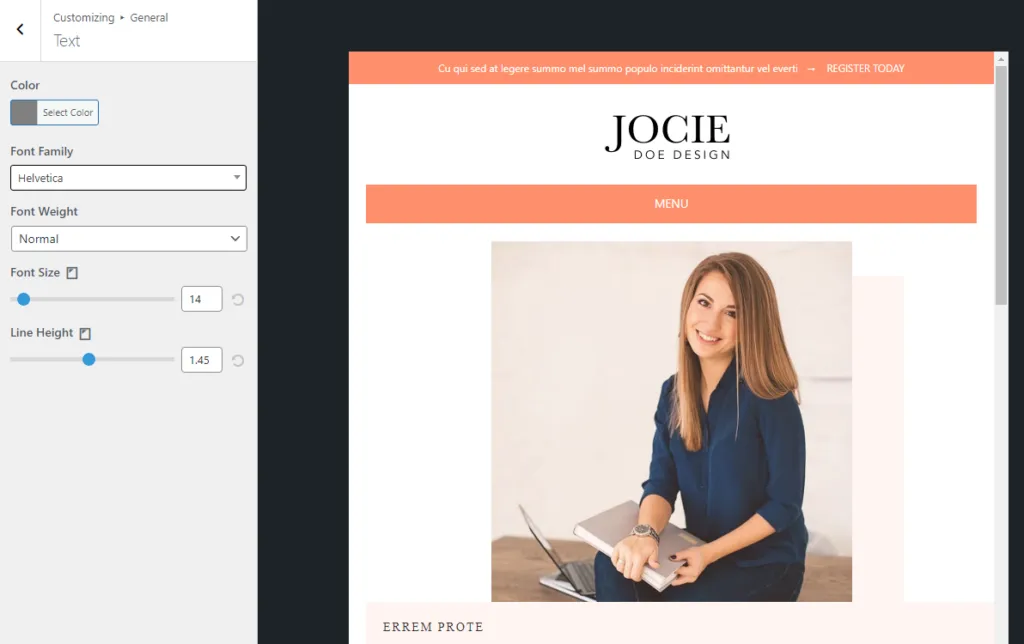
لتغيير نمط النص العام، ارجع إلى القائمة العامة وانتقل إلى شاشة النص . هنا يمكنك تكوين عائلة الخطوط والوزن والحجم وارتفاع الخط للنص العام:

تمامًا كما هو الحال مع العناوين، يمكنك تكوين أنماط النص للشاشات الكبيرة والأجهزة اللوحية والأجهزة المحمولة. ستظهر الإعدادات التي تطبقها هنا داخل محرر Beaver Builder عندما تستخدم وضع الاستجابة. تأكد من اختبار أي تغييرات تجريها على أنماط النص لمعرفة مدى تأثيرها على سهولة القراءة ومواصلة تعديلها حتى تصبح راضيًا عن النتائج.
هناك الكثير من الطرق لجعل مواقع الويب الحديثة سريعة الاستجابة. إذا كنت تستخدم WordPress وBeaver Builder، فستكون العملية أبسط بكثير. تتميز معظم تصميمات Beaver Builder بأنها سريعة الاستجابة. علاوة على ذلك، يمكنك الوصول إلى الأدوات التي تمنحك التحكم الكامل في كيفية ظهور موقع الويب الخاص بك عبر درجات الدقة المختلفة. وهذا يعني أنك لا تترك أي شيء للصدفة عندما يتعلق الأمر بتجربة مستخدم الهاتف المحمول.
إذا كنت جديدًا في استخدام Beaver Builder، فقد لا تعرف كيفية استخدامه لتصميم مواقع WordPress سريعة الاستجابة:
ما إذا كان موقع WordPress الخاص بك مستجيبًا أم لا سيعتمد إلى حد كبير على السمة التي تختار استخدامها. بدون قالب، يكون WordPress في الأساس لوحًا فارغًا. هذا يعني أنك بحاجة إلى التأكد من اختيار سمة سريعة الاستجابة وقابلة للتخصيص بدرجة كبيرة.
إذا كان موقع الويب الخاص بك على WordPress لا يبدو جيدًا على الأجهزة المحمولة، فربما لا تستخدم قالبًا سريع الاستجابة. من المفترض أن يوفر استخدام قالب ذو تصميم سريع الاستجابة تجربة أفضل بكثير للمستخدمين، وسيتطلب تخصيصًا أقل من جانبك. يمكنك أيضًا استخدام أدوات إنشاء الصفحات مثل Beaver Builder لجعل WordPress سريع الاستجابة.
يقدم Beaver Builder مجموعة متنوعة من الأدوات والميزات التي تجعله أداة إنشاء صفحات WordPress متوافقة مع الأجهزة المحمولة. يمكنك استخدام التحرير سريع الاستجابة لتغيير مظهر صفحاتك عبر درجات الدقة المختلفة. يأتي منشئ الصفحات أيضًا مزودًا بقوالب صفحات سريعة الاستجابة يمكنك استخدامها لبدء التصميمات.