كيفية جعل موقع الويب الخاص بك مستجيبًا وسريعًا للغاية: نصائح وحلول
نشرت: 2024-06-04هل تتساءل عن كيفية جعل موقع الويب الخاص بك سريع الاستجابة؟ عظيم! لم يعد التصميم سريع الاستجابة اتجاهًا؛ لقد أصبح ضرورة.
لقد شعرنا جميعًا بالإحباط الناتج عن استخدام موقع ويب يمكن تحسينه ليناسب الهاتف المحمول، حيث يحتوي على نصوص صغيرة وصور في غير مكانها وأزرار لا يمكن الوصول إليها.
ما يفعله لك تفعل عندما تتعثر على مثل هذا الموقع؟
غادر وتوقف عن التصفح وابحث عن المعلومات أو المنتج الذي تريده على موقع آخر.
أنت لا تريد أن يحدث هذا لشركتك، ولهذا السبب بالتحديد يجب أن يكون لموقع الويب الخاص بك التالي نهجًا للجوال أولاً. ولا تقلق إذا كان موقعك قد تم إنشاؤه بالفعل؛ لم يفت الأوان أبدًا لجعله مستجيبًا. لدينا بعض النصائح العملية التي يمكن أن تساعدك.
ما هو تصميم الويب سريع الاستجابة؟
التصميم سريع الاستجابة يعني أن محتوى موقع الويب يتكيف تمامًا مع الشاشة بغض النظر عن الجهاز المستخدم (الهاتف الذكي أو الجهاز اللوحي أو سطح المكتب أو التلفزيون). وهذا يعني تعديل مواقع الويب لجميع القرارات. ويستخدم تخطيطات مرنة وصورًا قابلة للتكيف واستعلامات الوسائط لضبط تصميم الموقع بناءً على حجم الشاشة.
باللغة الإنجليزية البسيطة، يضمن تصميم الويب سريع الاستجابة أن تبدو مواقع الويب جيدة وتعمل بشكل جيد على أي جهاز.
| تلميحات - يضمن التصميم سريع الاستجابة انتقال المحتوى بسلاسة من سطح المكتب إلى الهاتف المحمول، مع الحفاظ على سهولة الاستخدام والأداء الوظيفي. - يجب تغيير حجم التخطيط والمحتوى تلقائيًا بناءً على المساحة المتوفرة على شاشة المستخدم. |
لماذا يهم موقع الويب سريع الاستجابة؟
يعد موقع الويب سريع الاستجابة أمرًا ضروريًا لضمان ظهور موقعك وعمله بشكل جيد على أي جهاز. ولكنها تتجاوز تجربة المستخدم؛ هناك بضعة أسباب أخرى تجعل موقع الويب سريع الاستجابة مهمًا؛ دعنا نتناول أهمها:
1. يهيمن مستخدمو الهاتف المحمول على حركة مرور محرك البحث
يهيمن مستخدمو الأجهزة المحمولة على السوق، لذا فإن إنشاء موقع سريع الاستجابة يجب أن يكون قلب استراتيجيتك. يجب أن يكون كل تصميم "متنقلًا أولاً". يبدأ هذا النهج بالتصميم لأصغر حجم للشاشة، ثم يتكيف تدريجيًا مع التصميم ليناسب الشاشات الأكبر حجمًا.
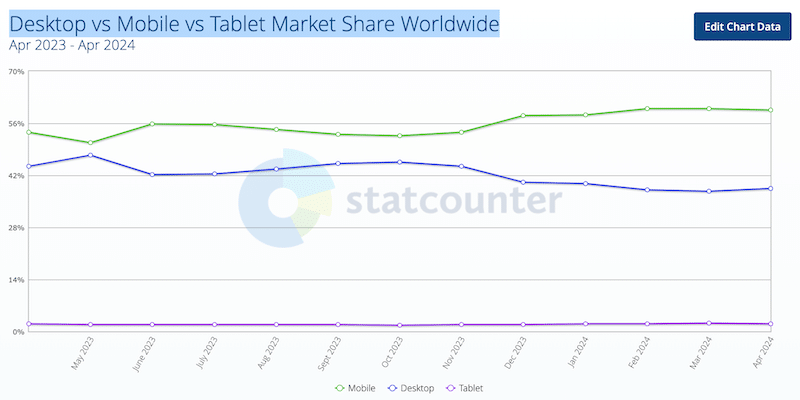
وفقًا لـ Statcounter، في عام 2024، ستهيمن الهواتف المحمولة بحصة سوقية تبلغ 58%، مقابل 40% لأجهزة الكمبيوتر المكتبية.

2. تحسين تجربة المستخدم
يضمن التصميم سريع الاستجابة حصول المستخدمين على تجربة ممتعة على الأجهزة المحمولة والأجهزة اللوحية. يمكن أن يؤدي ذلك إلى زيادة التفاعل، وزيارات أطول للموقع، وزيادة معدلات التحويل على الهاتف المحمول. كما ترون في البحث الإحصائي لـ UXcam، فإن مستخدمي الهاتف المحمول لديهم توقعات عالية من حيث التصميم وسرعة الصفحة:
- يعتقد 83% من المستهلكين أن تجربة المستخدم السلسة عبر جميع الأجهزة أمر بالغ الأهمية.
- يعتقد 85% من المستهلكين أن موقع الويب الخاص بالأجهزة المحمولة الخاص بالشركة يجب أن يكون جيدًا (أو أفضل) مثل موقع الويب الخاص بأجهزة الكمبيوتر المكتبية.
وتقول جوجل أيضًا:
- يتوقع 75% من مستخدمي الهواتف الذكية الحصول على معلومات فورية أثناء استخدام هواتفهم الذكية. لهذا السبب تحتاج إلى موقع سريع للجوال.
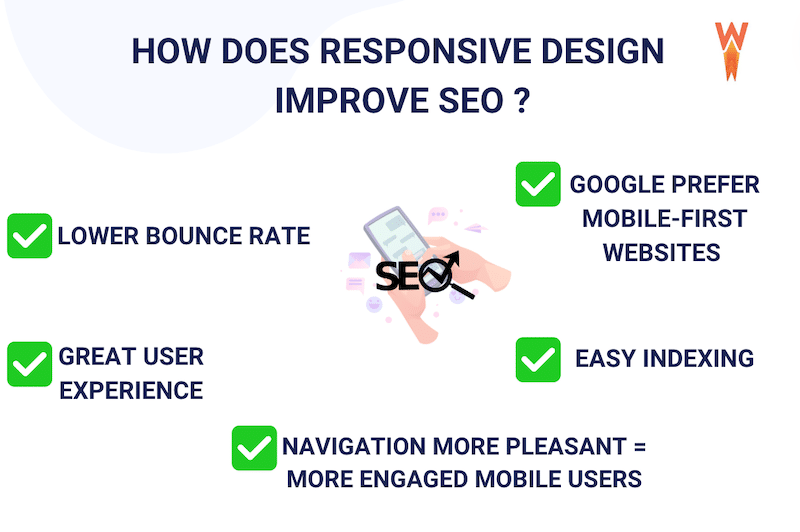
3. تحسين السرعة وتحسين محركات البحث
تفضل محركات البحث مثل Google مواقع الويب الملائمة للجوال. يمكن أن يؤدي التصميم سريع الاستجابة إلى تحسين تصنيف محرك البحث لموقعك، مما يسهل على العملاء المحتملين العثور عليك عبر الإنترنت.
علاوة على ذلك، يؤدي التصميم سريع الاستجابة غالبًا إلى أوقات تحميل أسرع للصفحات على الأجهزة المحمولة، لأنه يعمل على تحسين تسليم المحتوى. تعد سرعة الصفحة أحد عوامل التصنيف لمحركات البحث، لذا من المرجح أن تحصل الصفحات ذات التحميل الأسرع على تصنيف أعلى.

4. الإعلان الأمثل على وسائل التواصل الاجتماعي
إذا قمت بالإعلان على وسائل التواصل الاجتماعي، فمن المرجح أن تأتي معظم الزيارات من مستخدمي الهاتف المحمول. يجب أن تكون صفحتك المقصودة سريعة الاستجابة ويتم عرضها بشكل جيد على الهاتف المحمول؛ وإلا فإن المستخدم سيغادر، وستكون قد استثمرت كل هذا الجهد في التسويق من أجل لا شيء.
كيفية التحقق مما إذا كان موقع الويب الخاص بك مستجيبًا (6 نصائح سهلة)
هل ترغب في معرفة ما إذا كان موقعك مستجيبًا؟ للتأكد من استجابة موقع الويب الخاص بك، تحتاج إلى التحقق من كيفية ظهور موقعك على الأجهزة المختلفة. فيما يلي ستة نصائح سهلة يمكنك اتباعها:
- تغيير حجم نافذة المتصفح : اضبط حجم نافذة المتصفح يدويًا لمعرفة ما إذا كان التخطيط يتكيف مع أحجام الشاشة المختلفة.
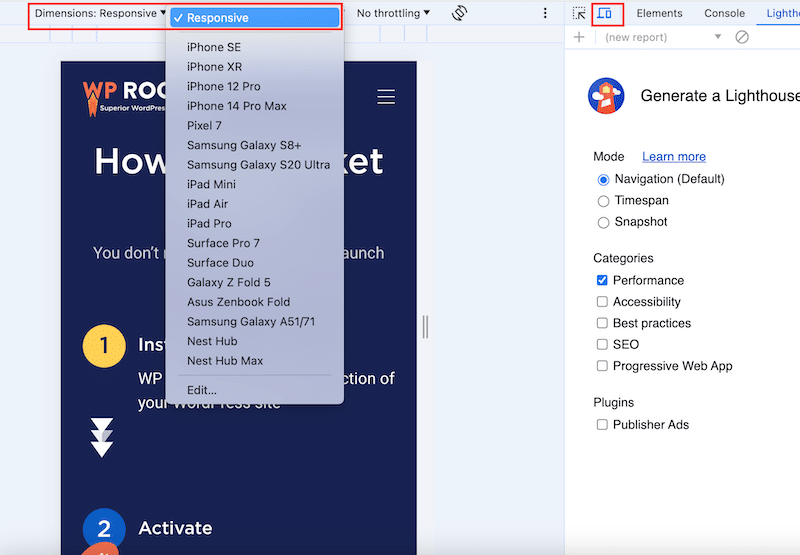
- استخدم أدوات مطور المتصفح : تحتوي معظم المتصفحات على أدوات مدمجة (مثل DevTools في Chrome) لمحاكاة شاشات الأجهزة المختلفة.

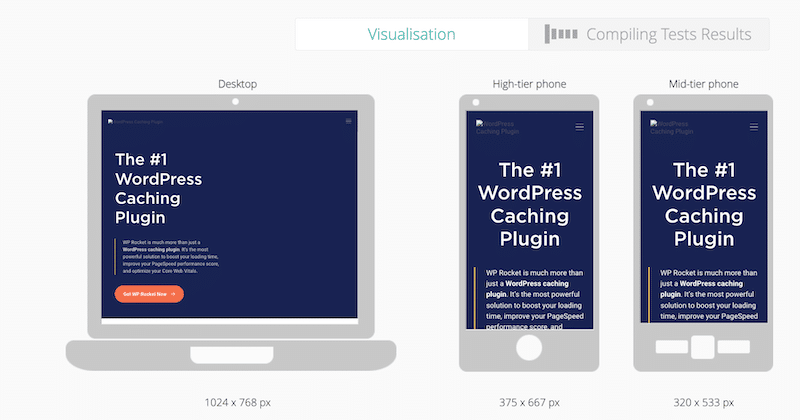
- استخدم أدوات اختبار الاستجابة عبر الإنترنت : للتحقق من الاستجابة، استخدم أدوات مثل Responsinator أو mobiReady. ما عليك سوى إضافة عنوان URL لموقعك، ومن ثم يمكنك تصور كيف يبدو المحتوى على الشاشات المختلفة:

- الاختبار على الأجهزة الحقيقية : قم بتحميل موقع الويب الخاص بك على الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية وحاول تنفيذ عدة سيناريوهات.
- انتقل إلى عناصر "اللمس" : تأكد من سهولة النقر على الروابط والأزرار والعناصر التفاعلية الأخرى على شاشات اللمس.
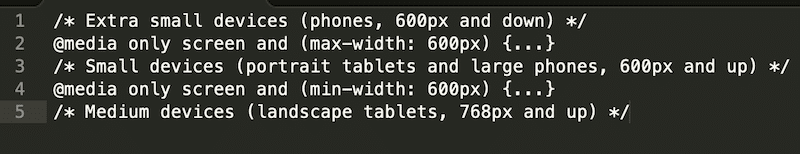
- ابحث عن نقاط التوقف : تأكد من تطبيق استعلامات وسائط CSS بشكل صحيح على أحجام مختلفة للشاشة. على سبيل المثال، انظر إلى الكود الخاص بك، ومن المفترض أن ترى عدة صفوف لكل جهاز:

إذًا، كيف هو أداء موقع الويب الخاص بك؟ هل قمت باختباره؟ إذا كنت تشعر أن المحتوى والتخطيط لم يكونا سلسين عند تغيير الدقة، فقد تحتاج إلى إجراء بعض التعديلات. ينقلنا ذلك إلى الجزء التالي: كيفية جعل موقع الويب الخاص بك أكثر استجابة.
كيفية جعل موقع الويب الخاص بك سريع الاستجابة
لجعل موقع الويب الذي تم إنشاؤه بالفعل مستجيبًا، يجب عليك تنفيذ العناصر الأساسية الأربعة للتصميم سريع الاستجابة. يشرح هذا القسم ما يحتاجه موقع الويب ليصبح سريع الاستجابة.
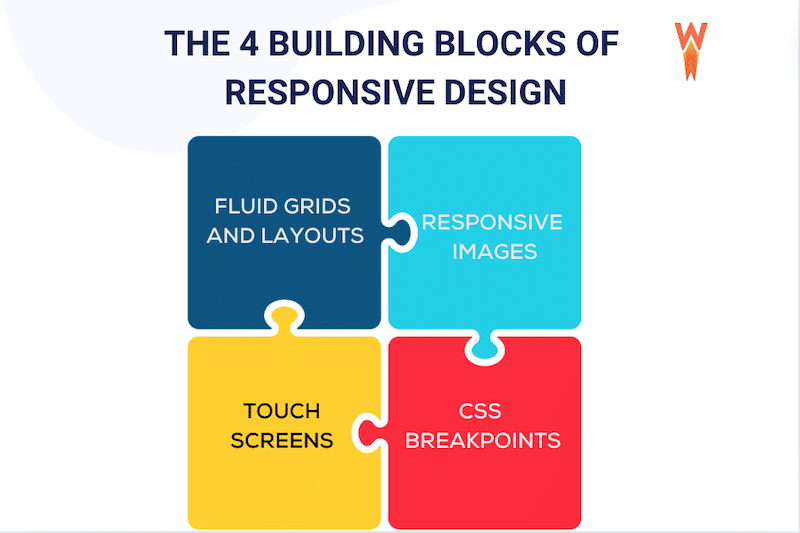
المكونات الأربعة الرئيسية للتصميم سريع الاستجابة
قد يبدو التصميم سريع الاستجابة أمرًا صعبًا في البداية، ولكننا سنتناول كل مكون حتى تتمكن من فهم الأساسيات. وإليكم لمحة سريعة قبل أن نتعمق في التفاصيل:
- تقديم صور سريعة الاستجابة : تعرف على كيفية تكييف الصور مع أحجام الشاشات المختلفة باستخدام السمة "srcset".
- فكر في شاشات اللمس: ما يعمل على سطح المكتب قد لا يعمل على الهاتف المحمول.
- إنشاء شبكات وتخطيطات مرنة : يجب أن يتم عرض تخطيطاتك بشكل صحيح على أي جهاز.
- نقاط توقف CSS (أو نقاط توقف استعلام الوسائط) : اكتشف كيفية تطبيق الأنماط لعروض الشاشة المختلفة.

دعونا كسر كل مكون إلى أسفل!
1. الصور المستجيبة
الفكرة الرئيسية هي استخدام الصور التي تتناسب بشكل مثالي مع أحجام ودرجات دقة الشاشة المختلفة. للقيام بذلك، تحتاج إلى استخدام السمة "srcset"، التي تحدد قائمة الصور التي سيتم استخدامها في مواقف المتصفح المختلفة.
لذلك، لجعل الصورة مستجيبة، يمكنك كتابة شيء من هذا القبيل:
<img src="black-cat-800w.jpg" alt="a cute black cat" />إليك تفاصيل الكود:
- اسم ملف الصورة (black-cat-480w.jpg)
- السمة السرية ، التي توضح قائمة الصور المتاحة
- تحدد سمة الحجم مجموعة من شروط الوسائط (على سبيل المثال، عرض الشاشة) وتشير إلى حجم الصورة الذي يجب اختياره عندما تكون شروط وسائط معينة صحيحة.
- تصف حالة الوسائط (الحد الأقصى للعرض: 600 بكسل) حجمًا محتملاً للشاشة وتعني "عندما يكون عرض إطار العرض 600 بكسل أو أقل يعرض حجم الصورة المحدد هذا".
2. فكر في استخدام شاشات اللمس
عند جعل موقع الويب مستجيبًا، فكر في شاشات اللمس. تستخدم جميع الأجهزة المحمولة تقريبًا الإدخال باللمس لتنفيذ الإجراءات.
على سبيل المثال، تخيل أن لديك زر عبارة تحث المستخدم على اتخاذ إجراء في رأس الصفحة الرئيسية. على سطح المكتب، يكون الزر بارزًا ويمكن النقر عليه بسهولة. الآن، كيف سيبدو على الهاتف المحمول؟ على شاشات الأجهزة المحمولة، يجب عليك تسهيل اكتشاف العناصر الأصغر مثل الأزرار وتحديدها.
3. نقاط توقف CSS (أو نقاط توقف استعلام الوسائط)
نقطة التوقف في التصميم سريع الاستجابة هي النقطة التي يتكيف عندها محتوى موقع الويب وتصميمه لتوفير أفضل تجربة ممكنة للمستخدم. نقاط التوقف هي قيم بكسل محددة في CSS، وعندما "يصل" موقع ويب سريع الاستجابة إلى هذه القيم، تحدث التحويلات لضمان بقاء موقع الويب جذابًا بصريًا عبر الأجهزة المختلفة.

على سبيل المثال، يمكن لنقاط التوقف إظهار أو إخفاء بعض العناصر، أو تغيير حجم الخط، أو تعديل تخطيط الموقع العمومي.
| تلميح: تمنع نقاط التوقف تشويه المحتوى أو الصور أو قطعها أو حجبها. |
ومع ذلك، سيكون من المستحيل تقريبًا وجود نقاط توقف لكل شاشة ودقة، لذا إليك نقاط التوقف الأكثر شيوعًا المستخدمة في دقة الأجهزة على سطح المكتب والهاتف المحمول والكمبيوتر اللوحي:
- 1920×1080 (8.89%)
- 1366×768 (8.44%)
- 360×640 (7.28%)
- 414×896 (4.58%)
- 1536×864 (3.88%)
- 375×667 (3.75%)
أفضل الممارسات لإضافة نقاط التوقف المستجيبة
- نهج الهاتف المحمول أولاً : ابدأ في التصميم للشاشات الأصغر ثم قم بتوسيع نطاقه ليشمل الشاشات الأكبر حجمًا. وهذا يبسط العملية ويعطي الأولوية للوظائف الأساسية. يعد توسيع تصميم الأجهزة المحمولة لأجهزة الكمبيوتر المكتبية أسهل أيضًا من العكس.
- استخدم استعلامات الوسائط ذات الحد الأدنى للعرض أو الحد الأقصى للعرض لتخصيص التعليمات البرمجية الخاصة بك لتناسب أحجام شاشات محددة.
- تقليل الاحتكاك : قم بتنفيذ تخطيطات مرنة وإزالة العناصر غير الضرورية لتقليل الفوضى وتحسين تجربة المستخدم.
- تحديد أولويات خيارات القائمة الرئيسية.
- تبسيط النماذج.
- تسليط الضوء على العبارات الأساسية التي تحث المستخدم على اتخاذ إجراء (CTAs).
- تحسين وظائف البحث والتصفية على الهاتف المحمول.
- نقاط التوقف المستندة إلى المحتوى : نقاط التوقف الأساسية بناءً على احتياجات المحتوى بدلاً من أحجام الأجهزة المحددة. اضبط التخطيط عندما يتطلب المحتوى ذلك للحصول على أفضل عرض وسهولة الاستخدام.
- استخدم بياناتك: إذا كنت تريد التحقق من نقاط التوقف بناءً على الأجهزة الأكثر شيوعًا التي تصل إلى موقع الويب الخاص بك، فيمكنك القيام بذلك على Google Analytics من الجمهور > التكنولوجيا > المتصفح ونظام التشغيل > دقة الشاشة .
4. إنشاء شبكات وتخطيطات مرنة
يتيح لك تخطيط الشبكة المرنة إنشاء تخطيطات مختلفة لمختلف الأجهزة، مثل أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة. يتم تقسيم الشبكات المرنة إلى أعمدة ذات ارتفاعات وعروض قابلة للتطوير، مما يضمن ضبط النص والعناصر بناءً على حجم الشاشة. يحافظ هذا الأسلوب على اتساق الموقع بصريًا عبر الأجهزة.
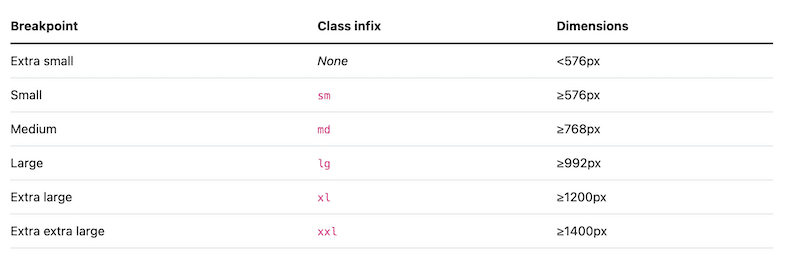
على سبيل المثال، يمكنك استخدام CSS Grid أو أطر عمل مثل Bootstrap لإنشاء تصميمات تتمدد أو تتقلص دون كسر البنية. كمرجع، يتضمن Bootstrap ست نقاط توقف افتراضية:

لذا، لإنشاء موقع سريع الاستجابة، ستحتاج إلى إنشاء شبكة مرنة باستخدام Bootstrap، على سبيل المثال. هنا مثال أدناه:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }تحديات التصميم الخمسة سريعة الاستجابة (+ الحلول)
يتطلب التصميم سريع الاستجابة تقنيات محددة ومهارات ترميز جيدة. لقد قمنا بإدراج التحديات الخمسة الأكثر شيوعًا في إنشاء موقع ويب يبدو رائعًا على الهاتف المحمول، بالإضافة إلى الحلول الخاصة بها.
1. قضايا الملاحة
المشكلة : يجب أن تتناسب قوائم التنقل مع أحجام الشاشات المختلفة دون تغيير بنيتها. قد يؤدي التنقل غير المتسق إلى إرباك المستخدمين وتعطيل تجربة العلامة التجارية.
الحل : التركيز على بنية المعلومات لضمان إمكانية الوصول إليها على جميع الأجهزة. استخدم البيانات لتصميم تنقل فعال وإجراء اختبار سريع الاستجابة على أجهزة متعددة لزيادة إمكانية الوصول قبل الإطلاق.
2. العرض المرئي على الأجهزة المختلفة
المشكلة : قد تبدو عناصر مثل المساحة المتروكة والهوامش جيدة على أجهزة الكمبيوتر المكتبية ولكنها تظهر بشكل سيئ على الأجهزة المحمولة (على سبيل المثال، وجود مساحة بيضاء كبيرة جدًا على سطح المكتب ولا شيء على الهاتف المحمول)
الحل: للحفاظ على الاتساق عبر الأجهزة، استخدم النسب المئوية بدلاً من قيم البكسل الثابتة للارتفاع والعرض. ونوصي أيضًا باختبار كيفية ظهور موقعك على المتصفحات والأجهزة المختلفة.
3. الصور القابلة للتطوير قد تفقد التفاصيل والجودة
المشكلة : تفقد الصور التي تم تغيير حجمها الجودة والوضوح، مما يؤدي إلى تجربة مستخدم سيئة.
الحل : قص الصور واستخدام النسب المئوية للعرض والارتفاع بدلاً من قيم البكسل الثابتة. ويضمن ضبط الصور بشكل مناسب وفقًا للجهاز. استخدم مكونًا إضافيًا قويًا لتحسين الصور مثل Imagify، والذي لا يؤثر على جودة الصورة ولكنه يقلل بشكل كبير من حجم الملف.
4. أنت بحاجة إلى مهارات البرمجة
المشكلة : يتطلب التصميم سريع الاستجابة بعض المعرفة بالبرمجة. على سبيل المثال، يعد فهم CSS وBootstrap أمرًا ضروريًا لإنشاء شبكة مرنة أو إضافة سمة "srcset" إلى الصور.
الحل : استخدم محرر WordPress أو اختر منشئ السمات أو الصفحات لإنشاء موقع سريع الاستجابة مباشرة دون الحاجة إلى برمجة مكثفة.
| تحقق من أفضل 12 سمة سريعة الاستجابة لـ WordPress. |
5. التأثير على الأداء
المشكلة : يمكن أن تؤدي الاستجابة في بعض الأحيان إلى إبطاء صفحات الويب الخاصة بك لأنها تحتوي على المزيد من المحتوى وتشهد حركة مرور متزايدة من كل من أجهزة سطح المكتب والأجهزة المحمولة.
الحل : تخلص من العناصر ذات النطاق الترددي الثقيل مثل الصور الكبيرة ومقاطع الفيديو وملفات GIF. قم بتحسين الصور والتعليمات البرمجية الخاصة بك وتنفيذ التخزين المؤقت. (سيخبرك القسم التالي بكل ما تحتاج إلى معرفته حول الأداء.)
| تعرف على كيفية تحميل موقع الجوال الخاص بك بشكل أسرع. |
لا تنس أن تجعل موقع الويب الخاص بك سريعًا للغاية
يتضمن التصميم سريع الاستجابة المزيد من التعليمات البرمجية والأصول لاستيعاب الأجهزة المختلفة. ومع ذلك، عند تنفيذه بشكل صحيح ودمجه مع بعض تقنيات تحسين السرعة، يمكن للتصميم سريع الاستجابة أن يحسن سرعات التحميل.
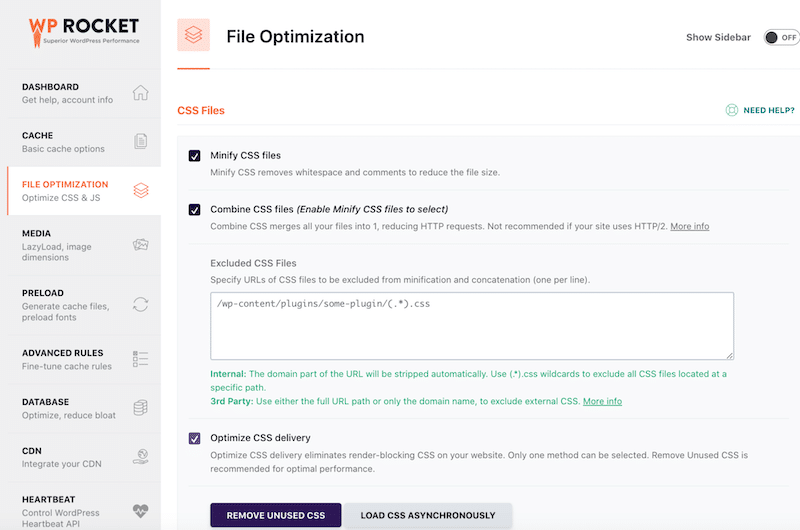
إذا كنت تبحث عن طريقة خالية من التعليمات البرمجية لتعزيز أداء موقعك سريع الاستجابة، فيمكنك استخدام مكون إضافي لأداء WordPress مثل WP Rocket. عند التنشيط، فإنه يطبق 80% من أفضل ممارسات الأداء ويقوم بكل المهام الثقيلة نيابةً عنك. كل ما عليك فعله هو تحديد بعض المربعات من الواجهة البديهية في مسؤول WordPress.
على سبيل المثال، إليك كيف يمكن أن يساعدك WP Rocket على تحسين أداء موقعك سريع الاستجابة:
1. تنفيذ التخزين المؤقت تلقائيًا
يقوم WP Rocket بتخزين بيانات موقع الويب التي يتم الوصول إليها بشكل متكرر بالقرب من المستخدمين، مما يجعل تحميل الصفحات أسرع لأنه لا يتعين عليهم جلب كل شيء من الصفر في كل مرة.
2. قم بتحسين التعليمات البرمجية المستجيبة الخاصة بك
يعد تحسين التعليمات البرمجية أمرًا ضروريًا للموقع سريع الاستجابة، لأنه يحتوي على المزيد من التعليمات البرمجية. تتضمن هذه التقنية تنظيف كود موقع الويب لتحسين الأداء والكفاءة. ويمكن أن يتم ذلك من خلال أربع طرق رئيسية:
- تصغير CSS وJS : يتضمن تصغير التعليمات البرمجية إزالة الأشياء غير الضرورية، مثل المسافات والتعليقات الإضافية، من ملفات HTML وCSS وJavaScript. فهو يجعل الملفات أصغر وأسرع في التنزيل، وبالتالي يتم تحميل موقع الويب الخاص بك بشكل أسرع للزائرين.
- تقليل CSS غير المستخدم : تعمل هذه العملية على إزالة جميع CSS وأوراق الأنماط غير الضرورية مع الاحتفاظ فقط بـ CSS المستخدم لكل صفحة.
- تأجيل جافا سكريبت : يشبه هذا إخبار متصفحك بإعطاء الأولوية للمحتوى الذي يجب تحميله على الفور قبل تشغيل تعليمات برمجية محددة لجافا سكريبت. ونتيجة لذلك، تظهر العناصر الأساسية مثل الصور والنص أولاً.
- تأخير JavaScript : من خلال التأخير، فإنك تؤجل تحميل JavaScript محددًا حتى تكون هناك حاجة إليه. يمنع البرامج النصية غير الأساسية من إبطاء التحميل الأولي للصفحة.

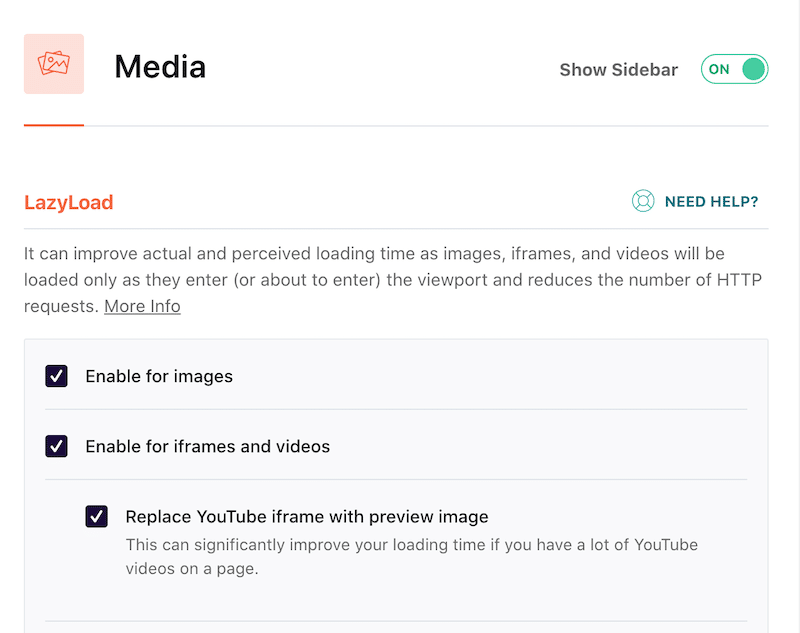
3. إضافة تحميل كسول على الصور
بدلاً من تحميل جميع الصور ومقاطع الفيديو على صفحتك في وقت واحد، ينتظر التحميل البطيء حتى تقوم بالتمرير لأسفل إليها. توفر هذه التقنية الوقت والبيانات لأن المتصفح يقوم فقط بتحميل الوسائط التي تحتاجها في تلك اللحظة، مما يجعل تحميل الصفحة أسرع.

تغليف
في الختام، يضمن التصميم سريع الاستجابة تكيف مواقع الويب بسلاسة مع الأجهزة المختلفة، مما يوفر للمستخدمين تجربة تصفح مثالية. لقد ناقشنا أهمية التصميم سريع الاستجابة وقدمنا نصائح حول إنشاء مواقع سريعة الاستجابة باستخدام التخزين المؤقت، وتصغير التعليمات البرمجية، والتحميل البطيء.
من خلال دمج تقنيات تحسين السرعة هذه في التصميم سريع الاستجابة، يمكنك الحفاظ على أوقات تحميل سريعة عبر الأجهزة المختلفة، مما يحسن رضا المستخدم ومشاركته. باستخدام المكونات الإضافية مثل WP Rocket، تصبح هذه التحسينات في متناول الجميع، بغض النظر عن مهارات البرمجة.
يقدم WP Rocket أيضًا ضمان استعادة الأموال لمدة 14 يومًا، مما يضمن أنه يمكنك تجربة المكون الإضافي بدون مخاطر!
