عمل صور Blob (دروس تصميم الويب)
نشرت: 2022-04-10سيغطي هذا البرنامج التعليمي عددًا من الطرق التي يمكنك استخدامها لإضافة صور blob إلى موقع الويب الخاص بك. في العامين الماضيين ، انتشر دمج النقط في موقع الويب الخاص بك بشكل كبير حيث اعتمدت العديد من عروض منتجات SAAS الرئيسية هذا الشكل الفريد.
يقول الكثيرون إنه العكس تمامًا لاتجاه واجهة المستخدم المسطحة / الزاوي السائد الذي كان موجودًا منذ منتصف عام 2010.
Psst! هذا ما نصنعه. الصورة عشوائية ، قم بتحديث الصفحة لأخرى.
عادةً ما يتم وضع الصور أمام النقاط الصغيرة ، أو يتم وضع قناع عليها بشكل خاص. في مشروع تصميم ويب حديث خاص بنا ، استخدمنا صور blob لإضافة لمسة عصرية إلى موقع الويب ، وأردنا مناقشة بعض الطرق الرئيسية التي يمكنك استخدامها لإضافة صور blob (أو مجرد أشكال blob أساسية) إلى موقع الويب الخاص بك .
أمثلة على مواقع الويب التي تستخدم النقط
تدمج العديد من مواقع الويب هذا الاتجاه في تصميمها العام ، باستخدام صور ليس لها زوايا أو حواف يمكن تمييزها. فيما يلي بعض الأمثلة على هذا الاتجاه الموجود في البرية:

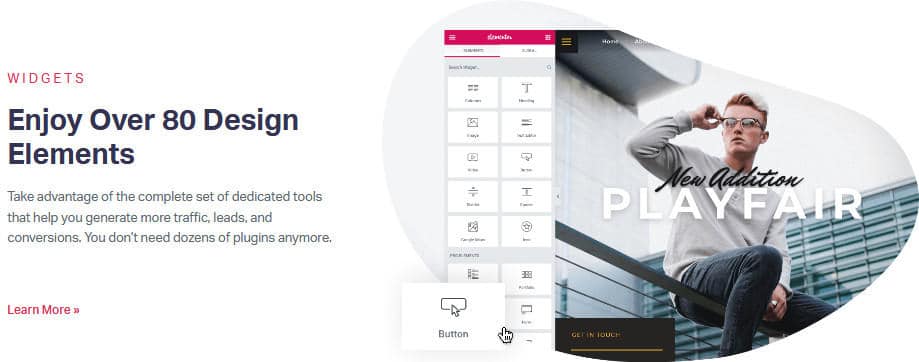
يستخدم موقع Elementor على الويب صورة blob فريدة تحتوي على صورة blob صلبة كخلفية ، مع تراكب لقطات شاشة لأداتهم في الأعلى. هذا يعطي تأثيرًا ثلاثي الأبعاد لطيفًا على الصورة بأكملها.

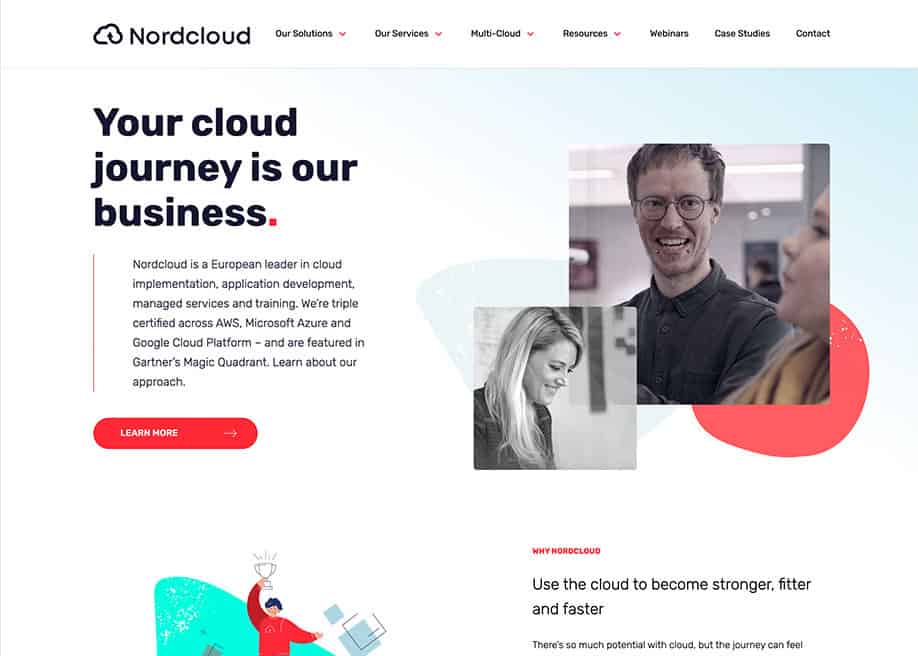
تقوم شركة Nordcloud ، وهي شركة أوروبية رائدة في مجال التنفيذ السحابي ، بدمج النقاط في جميع أنحاء موقعها على الويب.

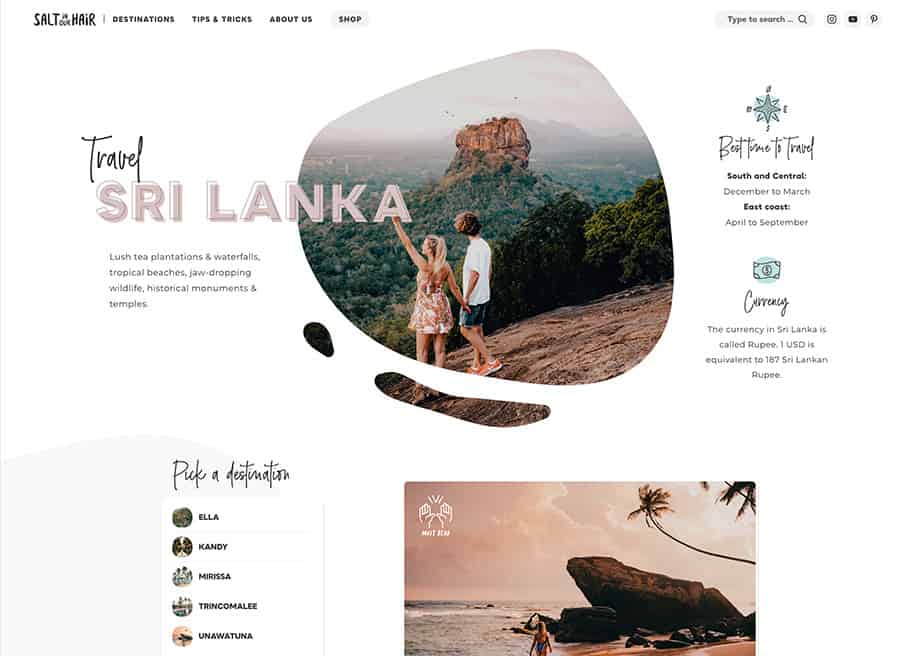
تستخدم مدونة SaltInOurHair الحائزة على جوائز الصور النقطية الكبيرة كصور مميزة.
الآن بعد أن استمتعنا بأعيننا على بعض الأمثلة المرئية ، دعنا نجري بعض الطرق التي يمكنك استخدامها لإنشاء صور blobs و blob بسهولة لموقعك على الويب.
إنشاء النقط باستخدام Blobmaker
إذا كنت تبحث عن دمج نقاط بسيطة (بدون إخفاء الصور عليها) ، فيمكنك القيام بذلك بسهولة باستخدام تطبيق ويب يسمى Blobmaker.
يمكنك تحديد التشويه وعدد النقاط والاختلاف بين النقاط واللون لإنشاء blob عشوائي تمامًا لموقع الويب الخاص بك. يمكنك بعد ذلك تنفيذ ذلك بسهولة في موقع الويب الخاص بك عن طريق نسخ رمز SVG ولصقه ، أو تنزيله كملف SVG ، وتحويله إلى أي تنسيق للصورة تريده ، ثم إعادة تحميله على موقعك.
هذه الأداة رائعة لأنها تنشئ نقاطًا عشوائية تمامًا استنادًا إلى المعايير الخاصة بك ، مما يعني أنه يمكنك التبديل بينها حتى تجد النقطة التي تعمل بشكل جيد في موقع الويب الخاص بك. يمكنك أيضًا تعيين اللون هناك ، مما يجعل هذا حلاً شاملاً لإنشاء نقاط SVG لموقع الويب الخاص بك.
فيما يلي بضع نقاط تم إنشاؤها باستخدام هذا التطبيق في غضون ثوانٍ:
إنشاء نقاط الصورة (الطريقة الأولى)
إذا كنت تبحث عن إنشاء blob مثل صورة لاستخدامها على موقع الويب الخاص بك ، فيمكنك القيام بذلك بسهولة عن طريق إخفاء صورة على مدونة باستخدام Photoshop.
أولاً ، استخدم تطبيق blob maker لإنشاء blob عشوائي. لا يهم اللون ، ولكن تأكد من أن لديك التعقيد والتباين الذي تم ضبطه على النحو الذي تريده بالضبط.
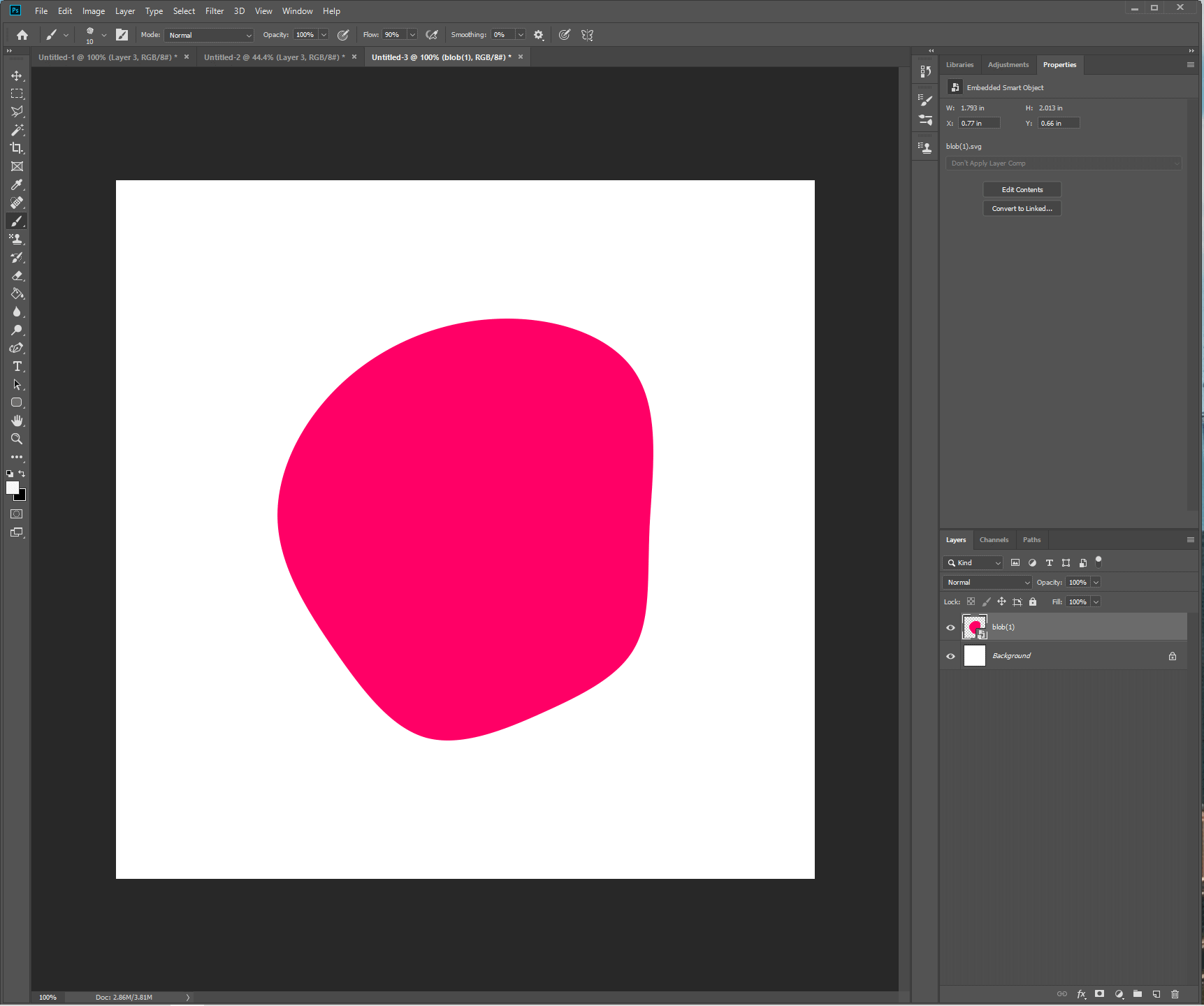
بمجرد العثور على blob المناسب لك ، قم بتنزيله على جهاز الكمبيوتر وقم بتحميل Photoshop. ضع ملف SVG blob مباشرةً في لوحة Photoshop القماشية (نوصي باستخدام لوحة قماشية قياسية 1000 × 1000 بكسل ، حيث سنقوم بتصدير ملف PNG بحيث لا تهم الأبعاد هنا).

بمجرد أن تكون النقطة على اللوحة القماشية ، ما عليك سوى استيراد صورتك إلى طبقة تتداخل مع النقطة. انقر بزر الماوس الأيمن فوق طبقة الصورة هذه وقم بإنشاء قناع قص ينطبق على النقطة الموجودة أسفلها. وفويلا ، لديك الآن صورة بحجم blob.

لتصدير هذا بسرعة ، يمكنك دمج الصورة في طبقة blob معًا ، والنقر بزر الماوس الأيمن ، وتحديد "تصدير سريع كـ PNG". لديك الآن تنسيق PNG من blob للصورة يمكنك استخدامه على موقع الويب الخاص بك.
يمكنك تخصيص هذه الصورة بشكل أكبر عن طريق إضافة تراكب متدرج ، أو الحصول على صور يتم اقتصاصها بواسطة النقطة في الأعلى ، ولكن تتدفق من الأسفل مما يؤدي إلى تأثير ثلاثي الأبعاد.
قد تفكر ، "حسنًا هذا رائع ، لكن ليس لدي Photoshop ولا أريد إنفاق أي أموال على هذا لمجرد إنشاء صورة blob". لهذا السبب لدينا الطريقة الثانية ، والتي تسمح لك بإنشاء صورة blob باستخدام HTML ، وقليلًا من دهن الكوع.
إنشاء صورة blob باستخدام SVG و HTML
إذا كنا لا نتطلع إلى السير في مسار Photoshop ، ويسعدنا استخدام SVG لعرض blob الخاص بنا ، فيمكن أيضًا القيام بذلك بسهولة باستخدام مسار القصاصة ، وإخفاء صورة مباشرة فوق SVG blob.
للقيام بذلك ، قم بإنشاء blob الخاص بك باستخدام التطبيق ، ثم قم بتحرير التعليمات البرمجية التالية:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < مسار ملء = "# FF0066" د = "M49.5، -65.4C58.2، -51.8،55.1، -30.5،54.2، -12.9C53.4،4.7،54.7،18.5،49.1،28.6C43.6 ، 38.6،31.1،44.8،17.6،50.9C4.1،57، -10.5،62.8، -22.5،59.5C-34.5،56.1، -44.1،43.5، -53.7،29.7C-63.3،15.8، -73،0.6، -73.4 ، -15.7 C-73.8 ، -32 ، -65 ، -49.4 ، -51.2 ، -62.2C-37.4 ، -75 ، -18.7 ، -83.1،0.9 ، -84.1C20.4 ، -85.2 ، 40.9 ، - 79.1،49.5، -65.4Z " تحويل = " ترجم (100 100) "
</ clipPath >
</ defs >
< image width = "100٪" height = "100٪" saveAspectRatio = "xMinYMin slice" xlink: href = "https://source.unsplash.com/random" clip-path = "url (# user-space)" />
</ svg >
لغة الكود: جافا سكريبت ( جافا سكريبت ) استبدل المسار بالمسار الذي تم إنشاؤه بواسطة تطبيق blob maker. المسار هو ما ينتهي به الحال في تكوين النقطة. ثم ، في عنصر الصورة ، استبدل عنوان URL لـ XLink بالمسار المؤدي إلى صورتك الخاصة. حاليًا ، قمنا بتعيينه لاستخدام Unsplash API وملء blob بصورة عشوائية (قم بتحديث هذه الصفحة ، وستتغير الصورة). يمكنك ضبط عناصر أخرى من الكود ، ولكن إذا كنت تبحث عن طريقة سريعة وبسيطة لإضافة صور على شكل blob إلى موقع الويب الخاص بك ، فهذا خيار رائع.

ومع ذلك ، إذا كنت تبحث عن طبقة أو استخدام تنسيق مثل PNG لـ JPEG ، فمن المحتمل أن يكون الانتقال إلى مسار Photoshop خيارًا أفضل.
لإضافة هذا العنصر إلى موقع الويب الخاص بك ، ما عليك سوى نسخ رمز HTML ولصقه في موقعك. على سبيل المثال ، إذا كنت تستخدم Elementor ، فيمكنك القيام بذلك باستخدام عنصر HTML. إذا كنت تستخدم Gutenberg ، فيمكنك القيام بذلك باستخدام كتلة Gutenberg HTML. يمكنك أيضًا طرح هذا مباشرةً في سمة PHP الخاصة بك.
يمكنك معالجة الحجم إما باستخدام CSS لتحويل العنصر بأكمله ، أو زيادة قيم خصائص مربع العرض المتغيرة (زيادتها تجعل النقطة أصغر حجمًا).
تأثيرات blob الرائعة الأخرى لتضمينها في موقع الويب الخاص بك
إذا كنت تبحث عن تأثيرات صور blob إضافية (أو مجرد تأثيرات blob بشكل عام) ، فإليك بضعة أكواد في البتات التي وجدناها في CodePen. لتثبيتها على موقع الويب الخاص بك ، ستحتاج عادةً إلى إضافة CSS إلى ورقة الأنماط الخاصة بك ، و HTML إلى المكان الذي تريد ظهور التأثير فيه ، وجافا سكريبت باستخدام إما برنامج نصي مستقل أو دمجها عبر علامات نصية HTML.
باستخدام JavaScript ، يستجيب هذا blob لإدخال الماوس للمستخدم. عندما تلمسه بالماوس ، تتفاعل النقطة بالتحرك في الاتجاه المعاكس ، مسببة موجات في جميع أنحاء شكلها.
تأخذ هذه الرسوم المتحركة ثنائية الأبعاد خطوة إلى الأمام وتخلق صورة واقعية ثلاثية الأبعاد تتحرك وتتدفق. يُطلق على قلم الشفرة اسم "blob المساعد للذكاء الاصطناعي" ولكنه بالتأكيد تأثير مرئي رائع يمكنك دمجه في أي مكان داخل موقع الويب الخاص بك.
إذا كنت تبحث عن خلفية فريدة مثل blob لدمجها في موقع الويب الخاص بك ، فإن هذا الكود الفلس يستخدم مجموعة من SVG وصور الخلفية والرسوم المتحركة لإنشاء تأثير فريد. تطفو النقط على الشاشة وتتقاطع وتتصل ببعضها البعض.
خاتمة
إذا كنت تبحث عن إضافة نقاط نقطية أو صور نقطية أو نقاط متحركة إلى موقع الويب الخاص بك ، فمن المفترض أن تقدم لك هذه المقالة طرقًا متعددة للقيام بذلك. يعد استخدام طريقة Photoshop لإنشاء نقاط كبيرة للصور أمرًا رائعًا إذا كنت تحاول إنشاء صور PNG ، بينما يمكن إخفاء SVG بالكامل عبر الإنترنت الذي يأتي مع متطلبات استخدام SVG على موقع الويب.
يمكنك أيضًا الاستفادة من Codepens لدمج النقاط الكبيرة المتحركة المتقدمة في موقع الويب الخاص بك. إذا كانت لديك أي أسئلة حول كيفية القيام بأي شيء فيما يتعلق بالمدونات والمواقع الإلكترونية وتصميم الويب ، فتواصل معنا في التعليقات أدناه.
