أربع طرق لجعل إدارة تحديثات WooCommerce أسهل
نشرت: 2017-05-18لا يلزم أن يكون تحديث WooCommerce وامتداداته و WordPress نفسه تجربة مزعجة للأعصاب. إذا قمت بالتحضير جيدًا واتبعت أفضل الممارسات ، فيمكنك تجنب جميع تجارب "صفحات منتجي تبدو غريبة" و "هذا المكون الإضافي لا يعمل بشكل صحيح".
سنعرض لك اليوم أربع طرق لإدارة التحديثات بشكل أفضل لمتجر WooCommerce الخاص بك لتوفير الوقت ، والحفاظ على تشغيل متجرك بسلاسة ، ومنحك الثقة في المرة القادمة التي ترى فيها عبارة "يتوفر تحديث" في WordPress الخاص بك لوحة القيادة.
هيا بنا نبدأ.
خصص بعض الوقت للتعامل مع التحديثات
تتمثل إحدى أفضل النصائح التي يمكننا تقديمها حول تحديثات البرنامج المساعد أو الإضافة أو تحديثات WooCommerce الأساسية - والتي قدمناها من قبل - في تخصيص وقت على أساس منتظم يمكنك تخصيصه لهذه العملية .
اعتمادًا على حجم متجرك ، وعدد الوظائف الإضافية التي قمت بتثبيتها ، ومقدار الاختبار الذي تحتاج إلى القيام به ، قد يبدو هذا وكأنه ساعة كل أسبوعين. أو قد يبدو لبضع ساعات أو حتى يوم كامل مرة واحدة في الشهر.
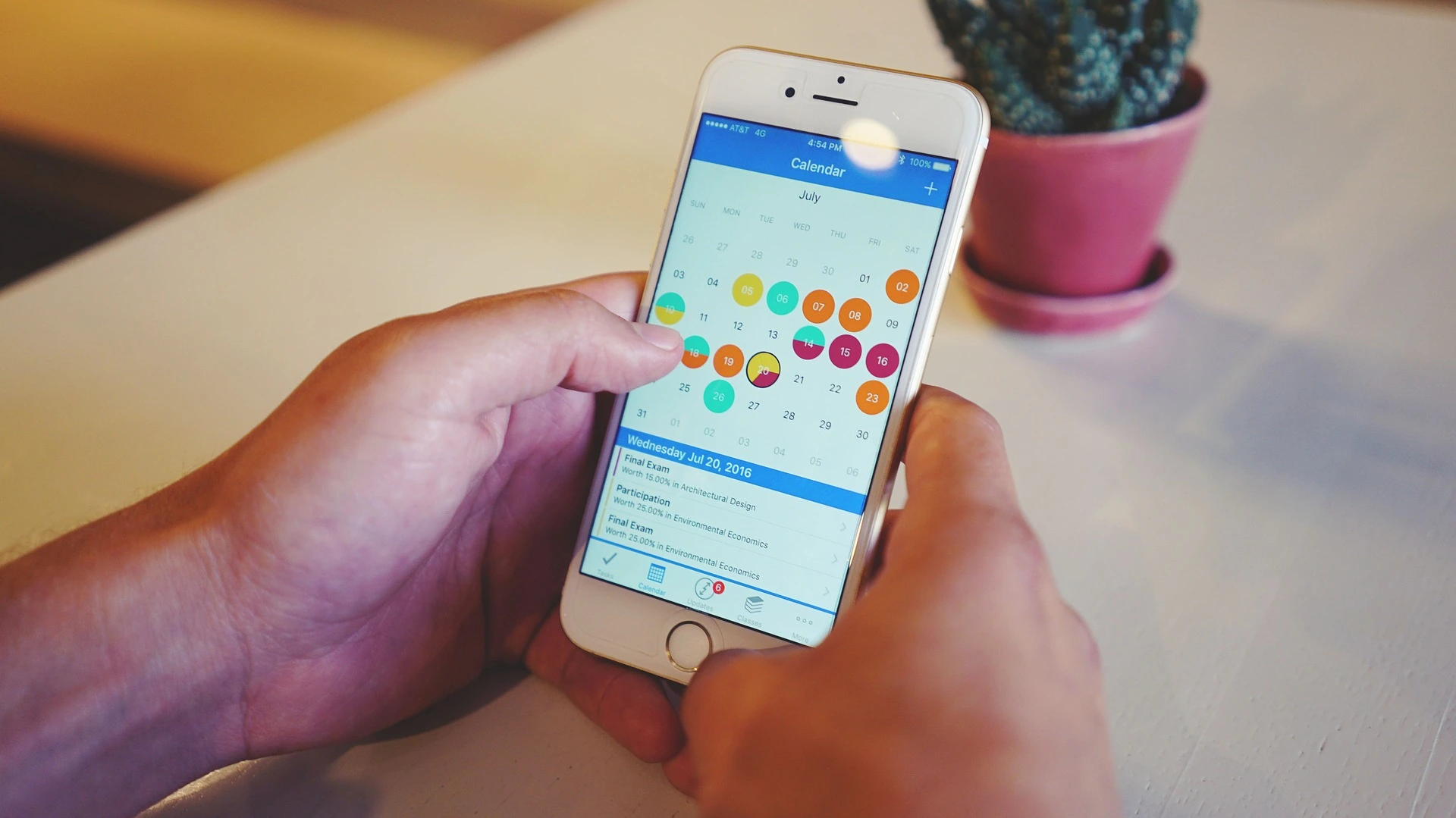
الفكرة هي أن تضع شيئًا ما في التقويم الخاص بك مقدمًا بحيث تجعل التحديثات أولوية ، وتظل تجعلها أولوية ، ولا تنسى أمرها. أيضًا ، إذا قمت بذلك بهذه الطريقة ، فمن غير المرجح أن تواجه مشكلات نظرًا لأن المكون الإضافي الجديد الذي أصررت على استخدامه يتطلب أحدث إصدار من شيء لم تخصص وقتًا لاختباره بعد.

قم بإعداد موعد تقويم متكرر لتحديثاتك ، وابذل قصارى جهدك للتعامل معها فقط (بالإضافة إلى عملية الاختبار الخاصة بك) في ذلك الوقت.
خطط مسبقًا لموقع انطلاق ونسخ احتياطية
بغض النظر عن مدى قوة مطور البرامج في إنشاء امتداد WooCommerce الخاص به ، فإن الطبيعة مفتوحة المصدر لمجتمعنا تعني أنه لا يزال من الممكن أن يتعارض مع شيء ما ، من امتداد آخر إلى كودك المخصص.
لكن لا يتعين عليك السماح للصراعات بين الإضافات بالتسبب في حدوث تعطل أو مشكلات أخرى في متجرك. إذا كنت تخطط مسبقًا عن طريق اختبار تحديثاتك على موقع مرحلي ، فستعرف ما الذي يجب تصحيحه دون التسبب في أي ضرر لمتجرك .
أفضل طريقة للتحضير هي إنشاء نسخ احتياطية واختبار التحديثات على موقع مرحلي - وهو في الأساس نسخة مكررة من متجرك المباشر الذي تستخدمه فقط للاختبار. توفر Jetpack خيارات سهلة للغاية لإنشاء نسخ احتياطية - وهي خدمة مضمنة في أي من الخطط المدفوعة. حتى أن هناك خطة من الدرجة الأولى تتضمن نسخًا احتياطية في الوقت الفعلي وخيار "إرجاع" موقعك بنقرة واحدة!
لإنشاء موقع مرحلي باستخدام Jetpack:
- تأكد من إعداد النسخ الاحتياطية التلقائية - ستحتاج إليها لتحديث موقع التدريج في المستقبل.
- قم بإنشاء موقع / دليل ثانٍ على الخادم الخاص بك . لا يلزم أن يكون هذا متاحًا للجميع ، ولكن يجب أن يكون الوصول إليه عبر FTP / SFTP.
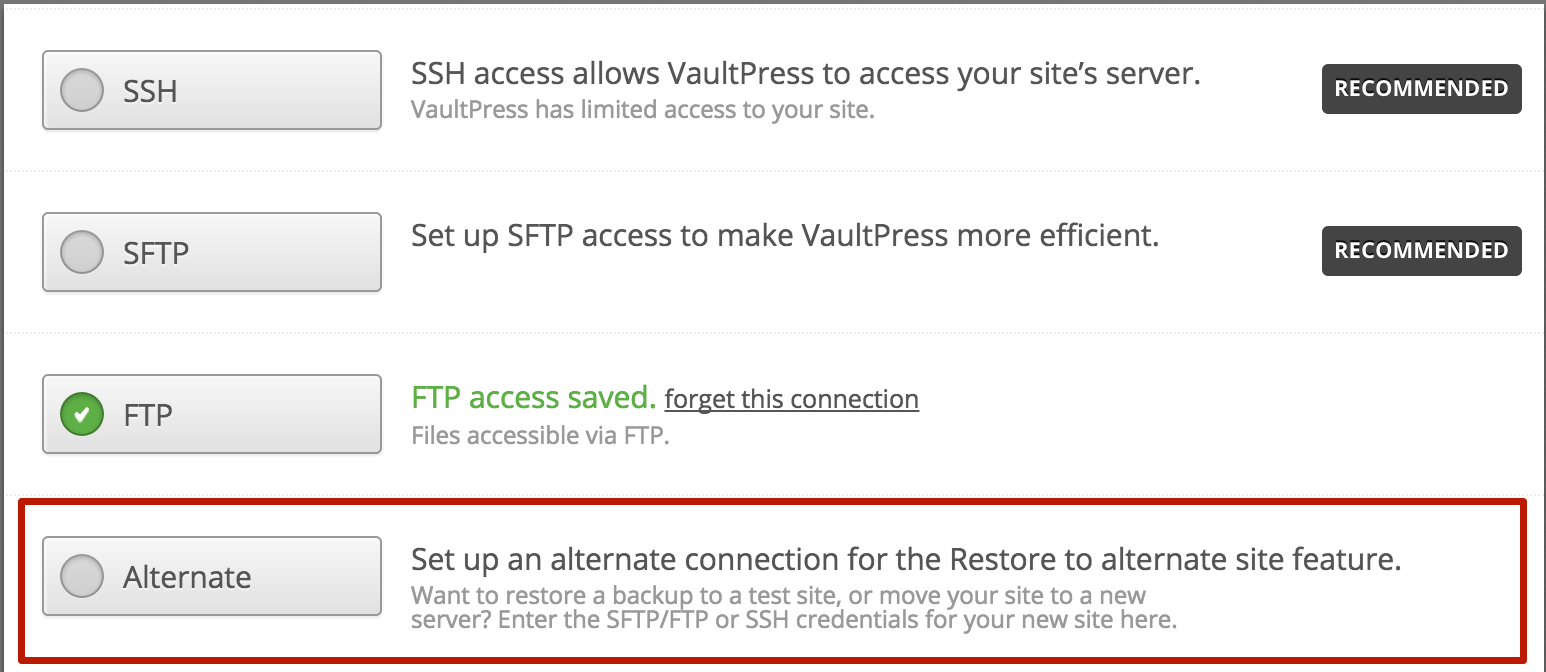
- باستخدام VaultPress ، عيّن موقعك الثاني كموقع "بديل" ، ثم انسخ أحدث نسخة احتياطية (أو نسخة عند الطلب) إليه .
هذا كل شيء - لديك الآن موقع انطلاق! ستكون جميع منتجاتك وإضافاتك وطلباتك في مكانها الصحيح ويمكنك تطبيق واختبار أي تحديثات في نفس البيئة.

في المرة التالية التي تريد فيها الاختبار على موقع التدريج ، ستحتاج إلى تكرار النصف الثاني من الخطوة رقم 3 للتأكد من أنه يحتوي على بيانات حديثة / دقيقة (وأحدث نسخ من امتداداتك) قبل متابعة أي اختبارات.
اقرأ المزيد حول كيفية إعداد التحديثات واستعادة النسخ الاحتياطية إلى موقع مرحلي باستخدام Jetpack.
اختبر كل شيء قبل التحديث
الآن بعد أن عرفت كيفية إنشاء موقع مرحلي ، يمكننا أن نشارك معك الطريقة الثالثة لمنع التحديثات من تشغيل حياتك: اختبار كل شيء قبل التحديث .
أحد أكبر الأسباب التي تجعل التحديثات تستغرق وقتًا طويلاً أو تسبب الكثير من المشاكل هي أننا نريد التحديث على الفور . نرى إشعارًا حول تحديث البرنامج المساعد ونريد ألا نفعل شيئًا سوى النقر على الزر اللامع ونرى ما هو جديد ومثير ، ونريد أن نفعل ذلك الآن .

إن عدم صبرنا هو ما يتسبب في ظهور مظاهر غريبة ، وأخطاء في التعليمات البرمجية المخصصة ، وفي بعض الأحيان مواقع معطلة تمامًا. لكن لا يجب أن تكون الأمور على هذا النحو.

إذا كنت تخصص وقتًا بالفعل لتحديثاتك وتستخدم موقعًا مرحليًا ، فيجب أن تتبع هذه الخطوة بشكل طبيعي. قم بتطبيق أي مكون إضافي أو تحديثات إضافية واحدًا تلو الآخر على موقع الاختبار الخاص بك (أو على الأقل أثناء إغلاق متجرك مؤقتًا عبر مكون إضافي لوضع الصيانة). اذهب إلى متجرك بعناية واختبر:
- وظيفة التصميم / التخطيط
- سهولة استخدام المنتجات (بما في ذلك الاختلافات والأسعار والقدرة على الإضافة إلى سلة التسوق)
- القدرة على استكمال جميع خطوات الخروج
- أي منتجات / صفحات تحتوي على رمز مخصص أو تغييرات مهمة تم إجراؤها على السمات والإضافات والمكونات الإضافية وما إلى ذلك.
إذا اجتاز التحديث الاختبار ، فيمكن تطبيقه على الموقع المباشر. إذا لم يكن الأمر كذلك ، فستحتاج إلى حل المشكلة قبل تحديث متجرك الحقيقي (أو ، إذا كنت لا تستخدم التدريج ، فارجع إلى أحدث نسخة احتياطية لديك).
قد يبدو هذا كثيرًا ، ولكن القليل من الاختبار سيوفر لك الكثير من المتاعب عندما تكتشف مشكلة محتملة قبل ظهورها في متجرك ... ويحتمل أن يكلفك الوقت والمال.
تمكين - أو تعطيل - التحديثات التلقائية
شيء واحد لم نتحدث عنه حتى الآن هو حقيقة أن WordPress (النظام الأساسي مفتوح المصدر الذي يدعم WooCommerce) يمكنه تحديث نفسه وسوف يقوم بذلك.
اعتبارًا من الإصدار 3.7 ، سيتم تحديث WordPress تلقائيًا عند توفر إصدارات الصيانة أو الأمان. ومع ذلك ، لن يتم تحديثه تلقائيًا عند إصدار إصدار رئيسي ، ولن يقوم بتحديث المكونات الإضافية أو السمات من أجلك.
ولكن إذا كنت ترغب في تحديث كل شيء تلقائيًا ، فيمكنك - على سبيل المثال ، أن تنقذ نفسك من متاعب استعادة جزء كبير آخر من الملفات والبيانات موقع التدريج الخاص بك في كل مرة تريد الاختبار.
أو يمكنك تعطيل التحديثات التلقائية تمامًا ، فقط في حالة عدم رغبتك في أن يتأثر متجرك المباشر بخلل أو تعارض.
لدى Kinsta منشور رائع يحتوي على بعض التعليمات البرمجية التي يمكنك استخدامها لهذا الغرض. ستتيح لك بضعة أسطر مضافة إلى ملف wp-config.php الخاص بك تمكين أو تعطيل عدة أنواع من التحديثات التلقائية التي يقوم بها WordPress. أيضًا ، يمكن لـ Jetpack تمكين التحديثات التلقائية لجميع المكونات الإضافية الخاصة بك إذا كنت تريد ذلك.
قد ترغب أيضًا في التحقق من مضيفك لمعرفة ما إذا كان يقوم بإجراء تحديثات تلقائية - يقوم العديد من مضيفي WordPress المُدارين بذلك. عادة ما يكون هناك إعداد لتبديل ذلك بنفسك. ومع ذلك ، كن حذرًا عند تعطيل التحديثات الأمنية التلقائية لـ WordPress لأن القيام بذلك قد يعرضك لخطر هجوم القوة الغاشمة أو الاختراق وما إلى ذلك.
تحكم في تحديث موقعك باتباع هذه النصائح
لا يجب أن يكون تحديث WooCommerce و WordPress والإضافات مرهقًا.
باستخدام موقع مرحلي ونسخ احتياطية وإجراء اختبارات مناسبة ، يمكنك استعادة التحكم في عملية التحديث . وإذا خصصت وقتًا للقيام بذلك بدلاً من محاولة إنجاز كل شيء أثناء التنقل ، فسوف تشعر بأنك أقل اندفاعًا - وستكون أكثر ثقة بأن لديك متجرًا ثابتًا ومستقرًا.
نأمل أن تكون هذه النصيحة قد ساعدتك بطريقة ما. إذا كان لديك أي نصيحة خاصة بك لمشاركتها ، يسعدنا ترك تعليق أدناه!
- كيفية إنشاء واستخدام النسخ الاحتياطية باستخدام WooCommerce
- كيفية تقييم مكون إضافي لمتجر WooCommerce الخاص بك
- أهمية الحفاظ على متجرك محدثًا
