تطبيق التعليمات البرمجية الجديد للمساعد: إدارة مقتطفات التعليمات البرمجية بسهولة في WordPress
نشرت: 2024-09-09خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


في عالم تطوير WordPress، فإن امتلاك الأدوات المناسبة يمكن أن يحدث فرقًا كبيرًا. لهذا السبب يسعدنا أن نعلن عن إطلاق تطبيق Code App الجديد للمساعد - وهو أداة قوية ومتعددة الاستخدامات مصممة لتبسيط سير عمل البرمجة لديك وتسهيل إدارة مقتطفات التعليمات البرمجية في WordPress.
يقع تطبيق Code ضمن المكون الإضافي المساعد ويتيح لك إنشاء مقتطفات كود CSS وJavaScript وتحريرها وإدارتها لموقعك على الويب. باستخدام تطبيق Code، يمكنك بسهولة إضافة مقتطفات جديدة وتعيينها إلى أقسام محددة والتحكم في حالة التنشيط الخاصة بها. تتضمن الميزات تكرار المقتطفات وتصديرها وحفظها في مكتبة (باستخدام Assistant Pro). تضمن الواجهة البديهية التبديل السريع بين المقتطفات الممكّنة والمعطلة، مما يؤدي إلى تبسيط عملية تخصيص موقع الويب الخاص بك.
دعونا نتعمق ونستكشف بعض ميزاته وقدراته المبتكرة:
ربما تعلم بالفعل أنه يمكنك حفظ مقتطفات التعليمات البرمجية في Assistant Pro Libraries. الآن، مع إضافة تطبيق Code، يمكنك بسهولة إضافة وتحرير وإدارة مقتطفات التعليمات البرمجية لموقع WordPress الخاص بك، كل ذلك ضمن المكون الإضافي المساعد:

يستبدل تطبيق Code الحاجة إلى مكونات إضافية متعددة ويعزز إنتاجيتك عن طريق حفظ جميع مقتطفات التعليمات البرمجية لمواقع الويب الخاصة بك في موقع واحد يسهل الوصول إليه.
بالإضافة إلى هذه الميزات، يوفر تطبيق Assistant's Code أيضًا واجهة أنيقة وبديهية مصممة مع وضع المطورين في الاعتبار. سواء كنت محترفًا متمرسًا أو بدأت للتو، نعتقد أنك ستجد تطبيق Code الخاص بنا سهل التنقل وسهل الاستخدام.
يوفر تطبيق Assistant Code طريقة سلسة لتحسين موقع الويب الخاص بك باستخدام مقتطفات CSS وJavaScript المخصصة. البدء بسيط:
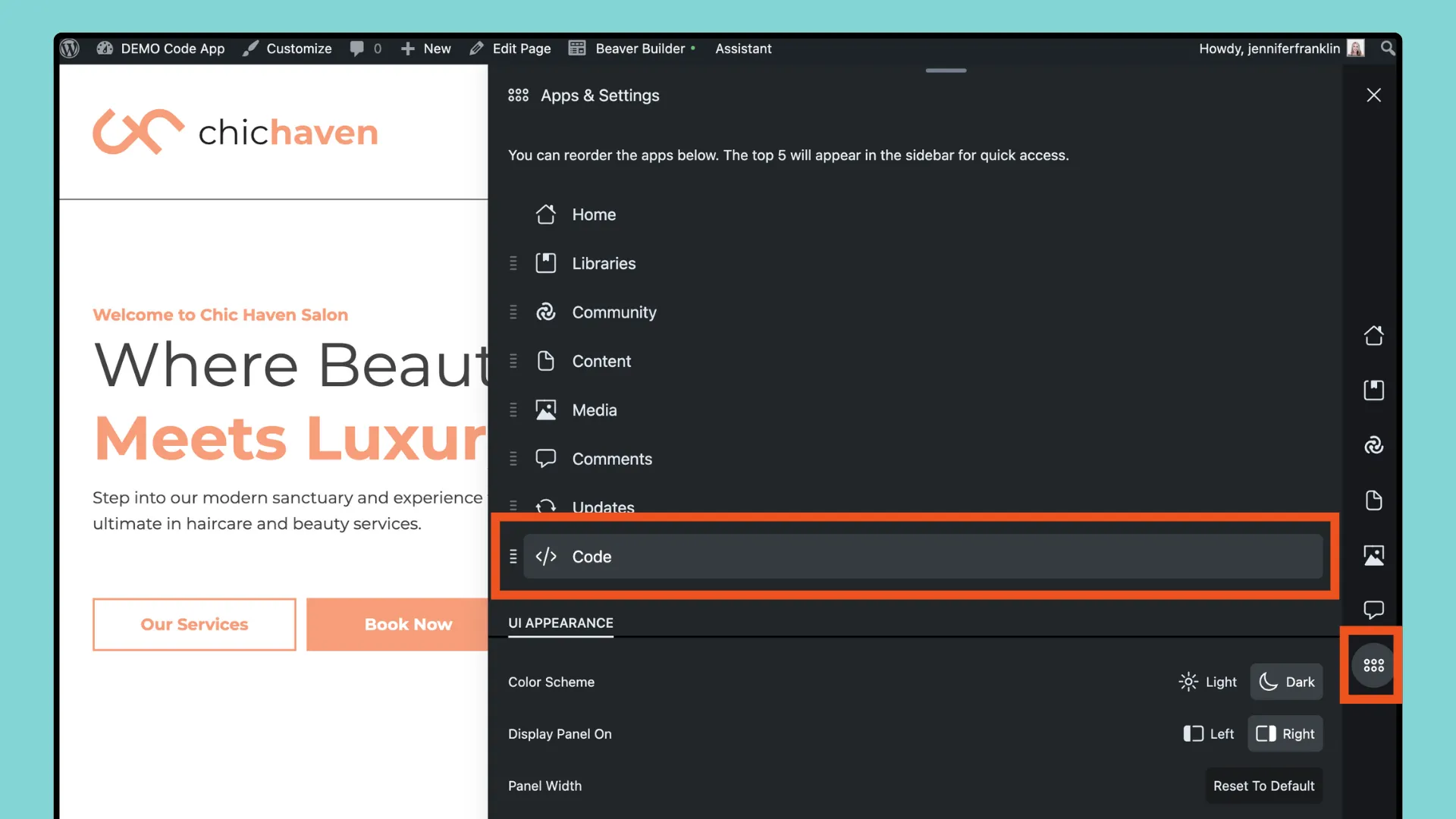
إذا لم تكن قد قمت بذلك بالفعل، فاستمر في تثبيت وتنشيط المكون الإضافي المساعد. بمجرد التثبيت، انقر على أيقونة القلم الرصاص لفتح الشريط الجانبي للمساعد. انتقل إلى التطبيقات والإعدادات، ثم انقر على الرمز في قائمة التطبيقات:


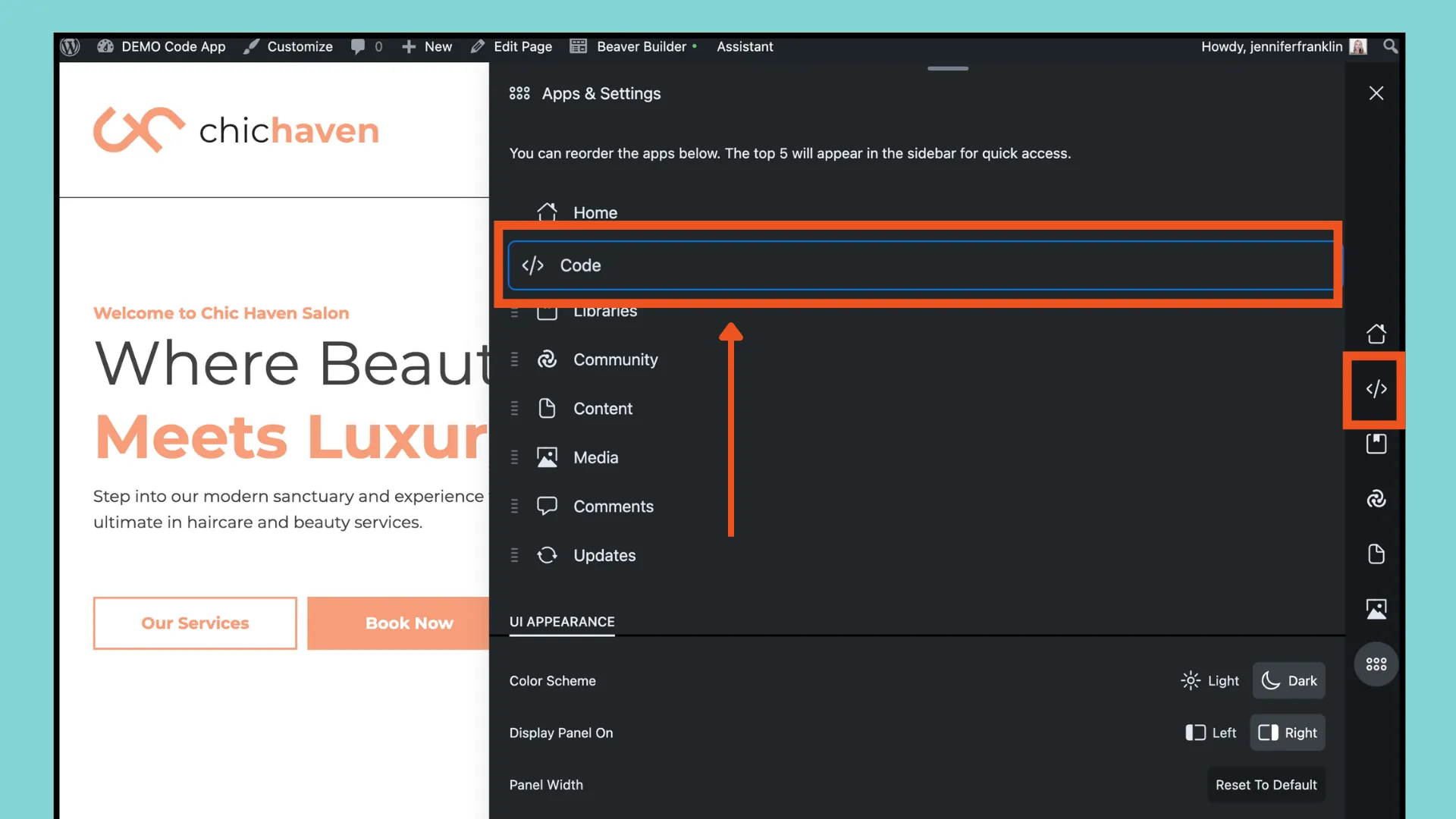
لاحظ أنه إذا كنت تريد عرض رمز تطبيق Code في الشريط الجانبي، فيمكنك إعادة ترتيب التطبيقات عن طريق سحب تطبيق Code لأعلى في القائمة:

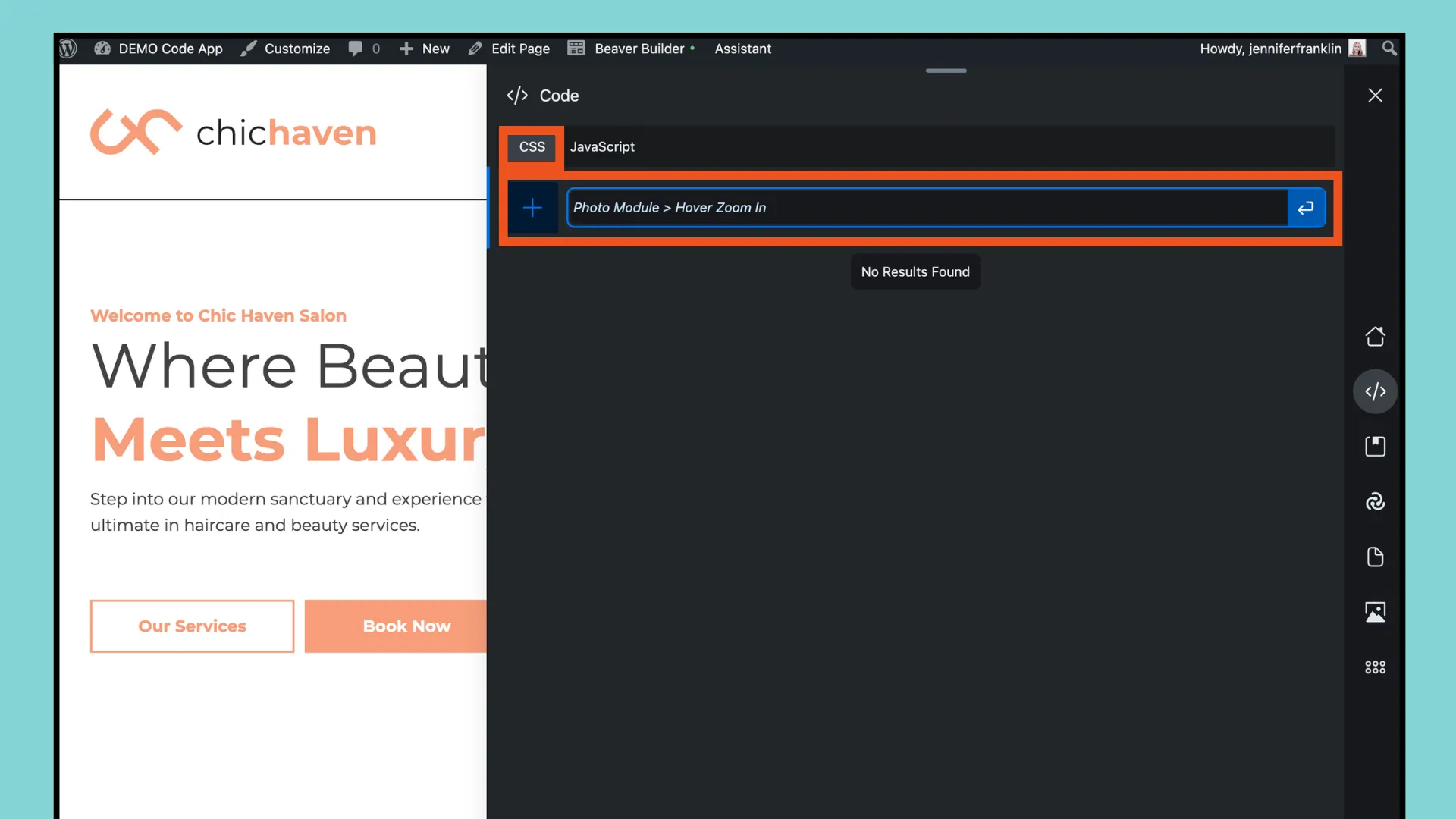
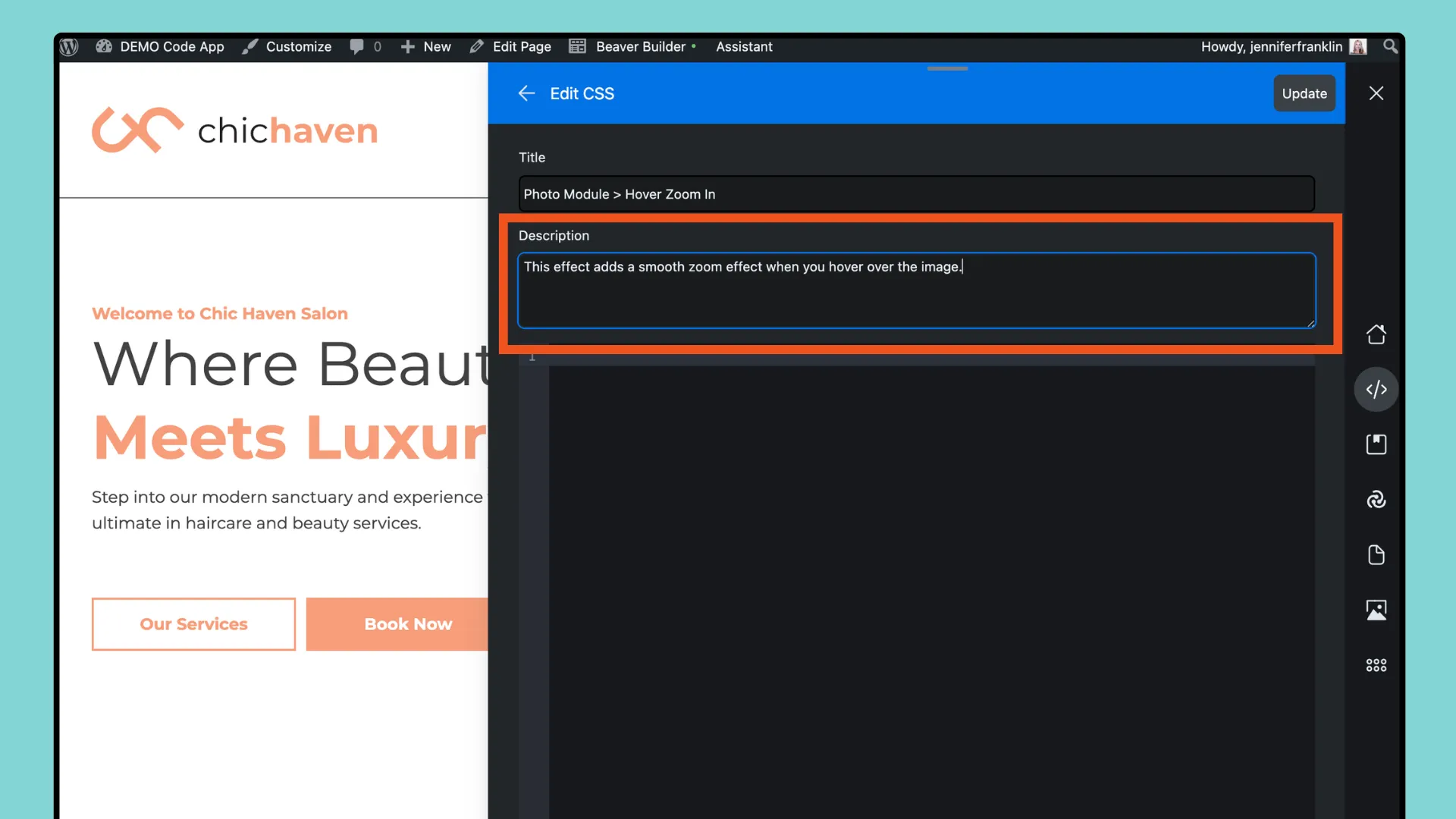
نحن الآن جاهزون لإنشاء مقتطف الكود الأول الخاص بنا. في هذا المثال، لنقم بإنشاء ملف CSS عن طريق التأكد أولاً من تحديد علامة تبويب CSS، ثم إدخال العنوان، والنقر فوق زر العودة:

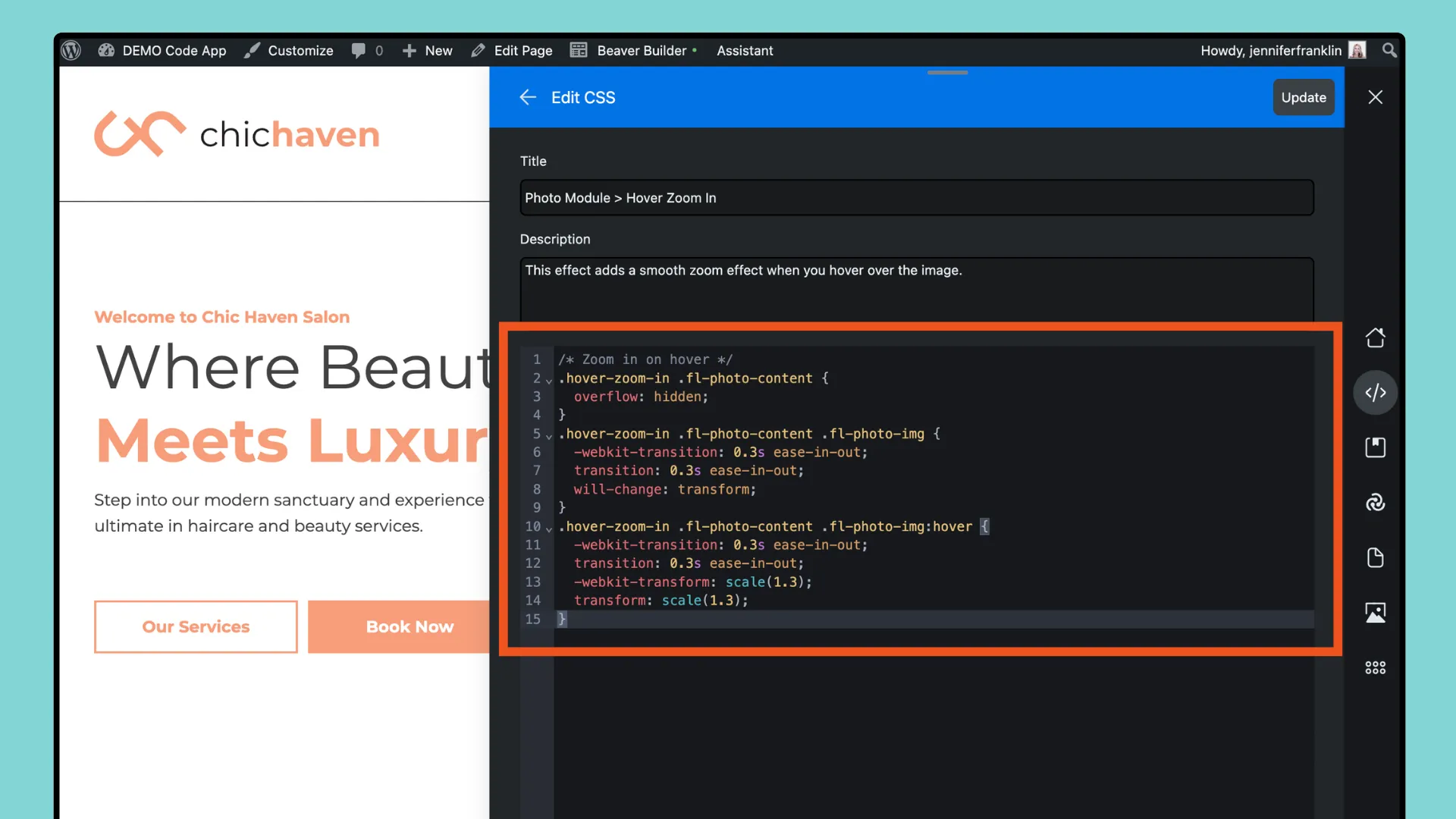
في الشاشة التالية، سترى أن تطبيق Code يقبل ما يلي:


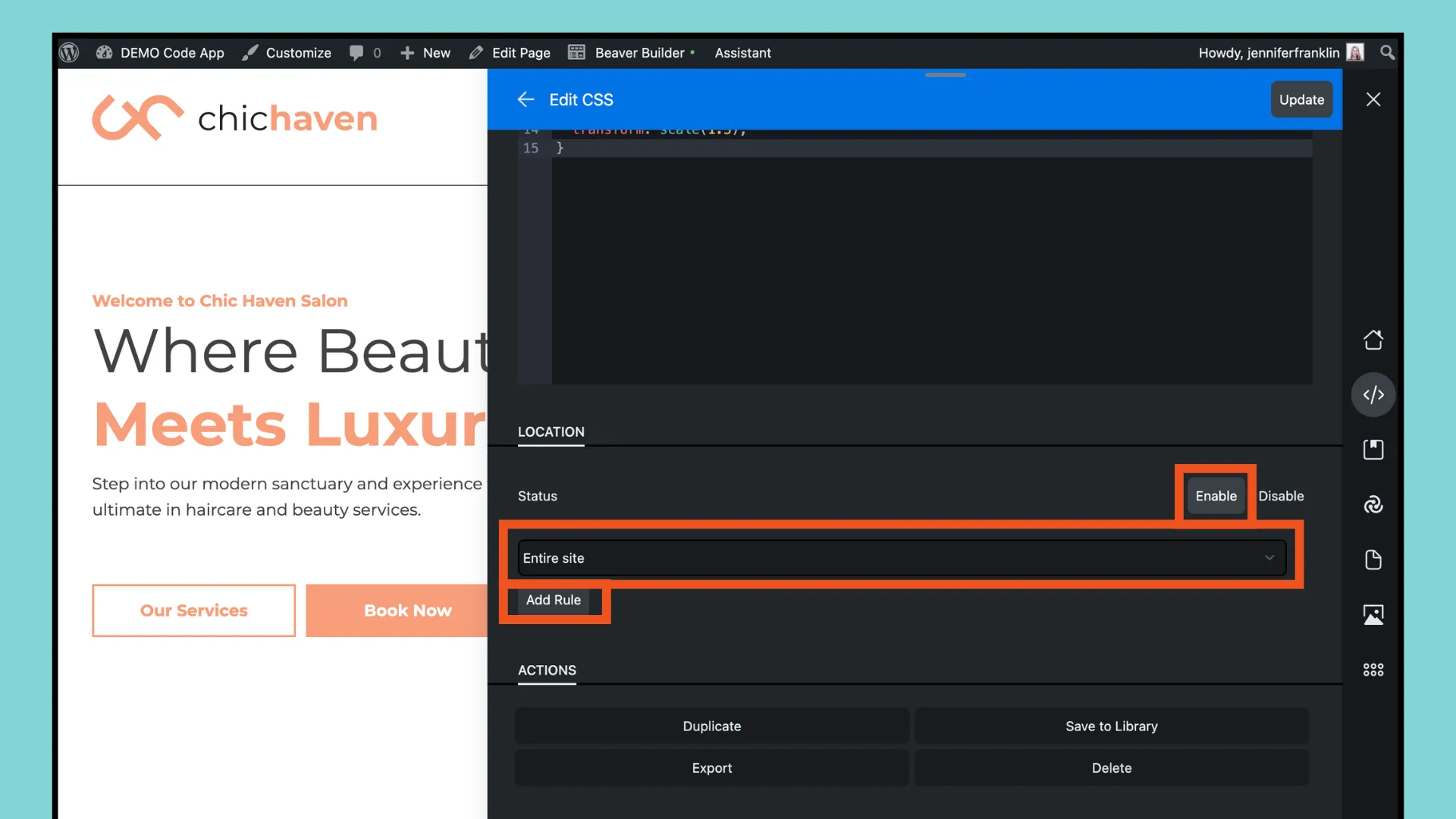
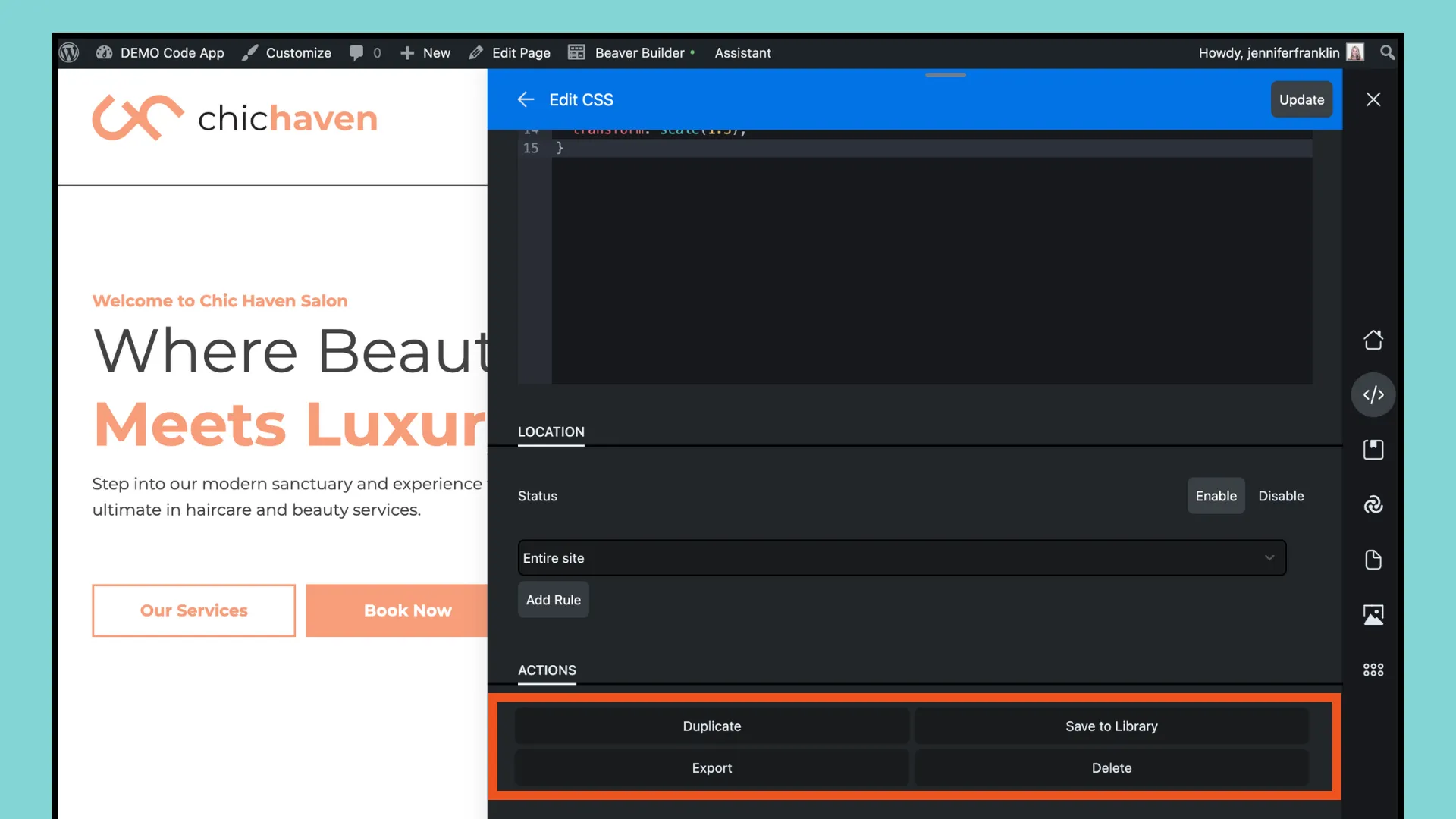
قم بالتمرير لأسفل إلى قسم الموقع وقم بتعيين الحالة والقواعد للمقتطف الخاص بك:

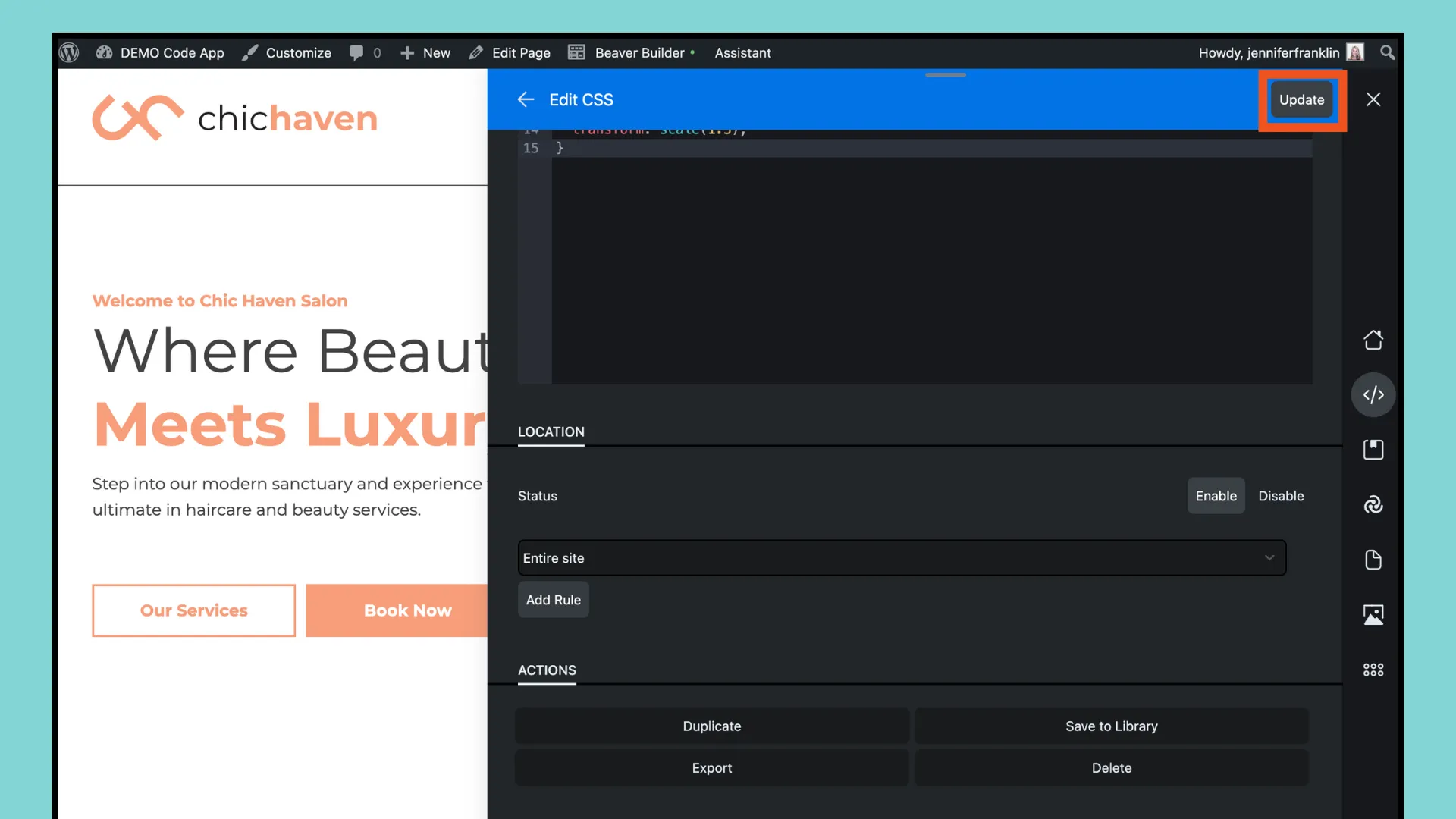
بمجرد الانتهاء من إضافة مقتطف الرمز الخاص بك داخل تطبيق Assistant Code، انقر فوق الزر "تحديث" الموجود في الزاوية اليمنى العليا لحفظ التغييرات:

بعد ذلك، قم بتحديث صفحتك لتصبح التغييرات سارية المفعول.
بعد إضافة مقتطف الشفرة الأول باستخدام تطبيق Code، دعنا نستكشف بعض الميزات الإضافية. قم بالتمرير لأسفل بعد قسم الموقع للعثور على خيارات ضمن قسم الإجراءات:

هنا، يمكنك إدارة إعدادات المقتطف مثل التمكين أو النسخ أو التصدير أو الحفظ في مكتبتك باستخدام Assistant Pro، مما يمنحك تحكمًا ومرونة أكبر في تخصيصات موقع الويب الخاص بك.
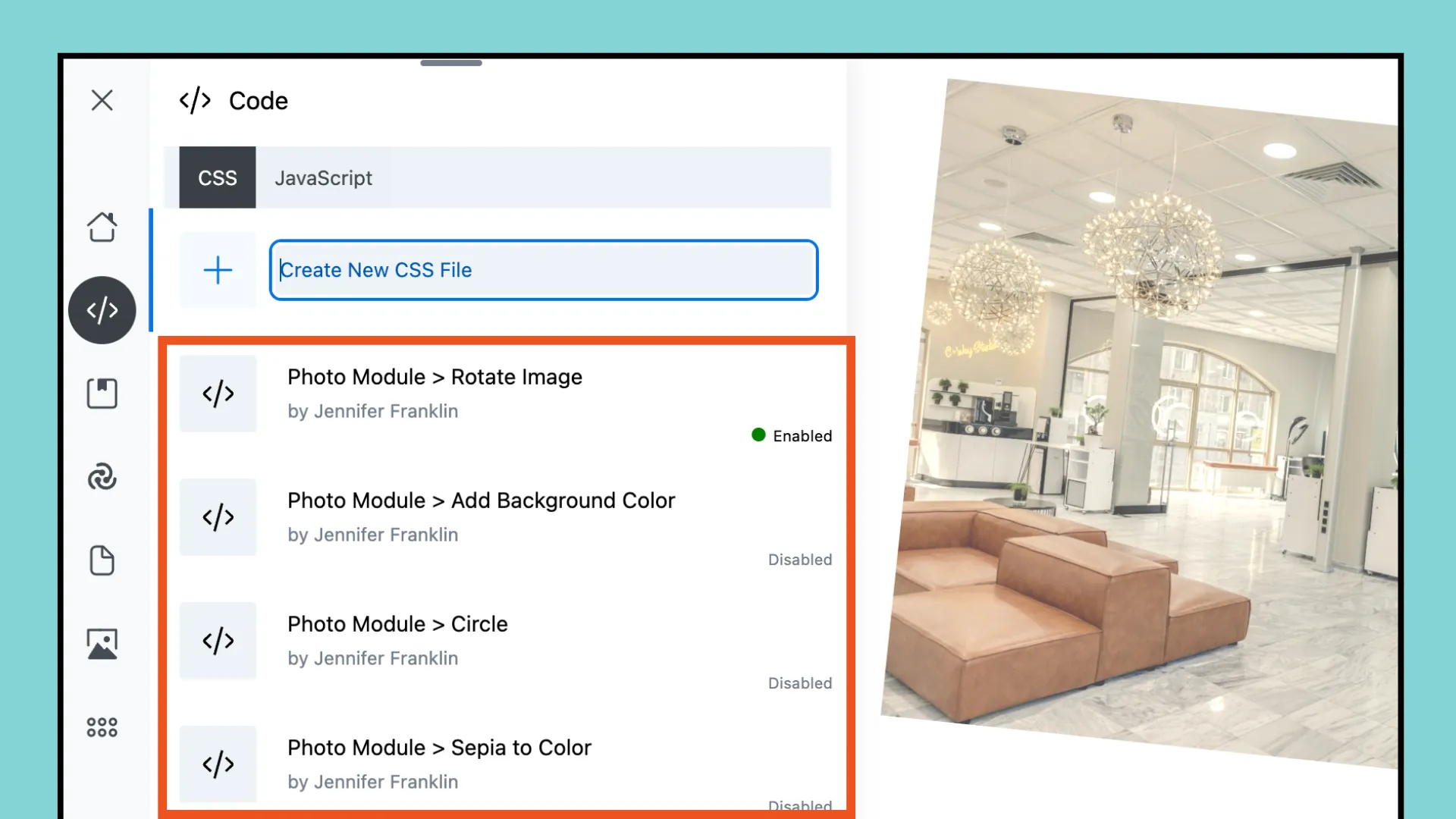
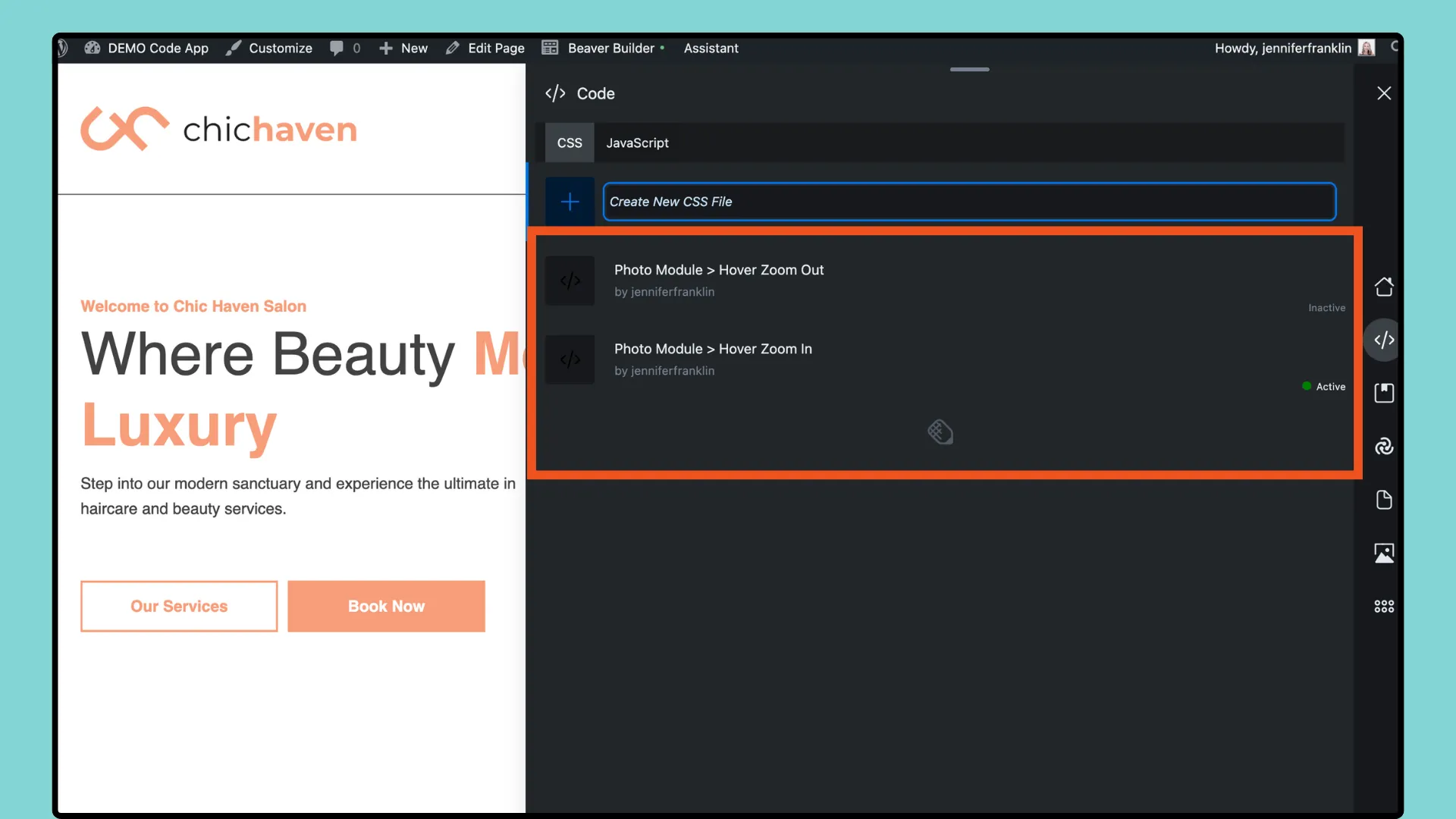
الآن عندما تنقر على أيقونة تطبيق Code، سترى جميع مقتطفات التعليمات البرمجية الخاصة بك في عرض القائمة وكلها في مكان واحد:

لاحظ أنه أثناء استخدام عرض القائمة، لديك القدرة على التبديل بين تشغيل وإيقاف المقتطفات الفردية دون الحاجة إلى تعديل كل منها على حدة، مما يوفر لك الوقت والجهد. إذا تم تعطيل المقتطف، فسترى " معطل" ، وإذا تم تمكينه، فسترى "ممكّن" بنقطة خضراء. يمكنك تبديله بسرعة من خلال النقر على هذا المؤشر.
هناك العديد من مقتطفات أكواد CSS وJavaScript الخاصة بـ WordPress والتي يتم استخدامها بشكل شائع لتحسين الوظائف أو عناصر النمط أو إضافة التفاعل إلى مواقع الويب. فيما يلي بعض الأمثلة الشائعة:
هذه مجرد أمثلة قليلة، وهناك عدد لا يحصى من مقتطفات CSS وJavaScript الأخرى التي يمكنك استخدامها لتخصيص موقع WordPress الخاص بك وتحسينه. كما هو الحال دائمًا، تأكد من أخذ نسخة احتياطية من موقعك قبل البدء وتأكد من اختبار أي كود تضيفه بشكل صحيح ولا يتعارض مع القالب أو المكونات الإضافية الموجودة لديك.
هل أنت مستعد للارتقاء بسير عمل تصميم الويب الخاص بك إلى المستوى التالي؟ لا تنظر إلى أبعد من أحدث إضافة لبرنامج المساعد الخاص بنا، تطبيق Code . سواء كنت تعمل على مشروع WordPress التالي الخاص بك أو تستكشف أخطاء البرمجة وإصلاحها، فقد تم تصميم هذه الأداة لتبسيط سير عملك وتعزيز الإنتاجية.
ولكن هذا ليس كل شيء - مع حساب Assistant Pro المجاني، ستفتح المزيد من الميزات لتعزيز عملية التطوير الخاصة بك. انضم إلى زملائك من مطوري الويب في استعادة الوقت الثمين وتنظيم مشاريعك دون عناء. لا تنتظر أكثر – سجل اليوم واختبر الفرق بنفسك!