كيفية مطابقة قوائم سطح المكتب والجوّال
نشرت: 2021-05-20هل ترغب في الحصول على قائمة رائعة على كل من سطح المكتب والجوال؟ لقد حصلت على تغطيتها. في هذا الدليل ، سنوضح لك كيفية مطابقة قوائم سطح المكتب والجوّال لموقع WordPress الخاص بك .
تزايد استخدام الأجهزة المحمولة لتصفح الإنترنت في السنوات الأخيرة. ومع ذلك ، لم يتم تصميم جميع المواقع لتزويد المستخدمين بتجربة جيدة على الجوال. لمواكبة العصر وتحقيق أقصى استفادة من زوار الجوال ، يجب عليك التأكد من أن موقعك يستجيب على الهاتف المحمول كما هو الحال على شاشات سطح المكتب.
قبل أن نوضح لك كيفية مطابقة قوائم سطح المكتب والجوّال ، دعنا أولاً نلقي نظرة على سبب كون وجود نفس التصميم فكرة جيدة.
لماذا تطابق قوائم سطح المكتب والجوال لديك؟
على الرغم من أنه من الشائع أكثر فأكثر أن يتصفح المستخدمون الإنترنت من هواتفهم ، لم يتم تصميم جميع مواقع الويب لتزويد مستخدمي الهواتف المحمولة بتجربة جيدة. للتأكد من سهولة التنقل في موقعك على أي جهاز ، يجب أن تطابق قائمة سطح المكتب والجوّال بحيث تبدو جذابة على كل شاشة.
حاليًا ، تحتوي معظم مواقع الويب على قوائم رأس تبدو جيدة على شاشات سطح المكتب. ومع ذلك ، لا يحدث الشيء نفسه على شاشات الجوال. يستخدم العديد من مالكي مواقع الويب الخيارات الافتراضية للجوال ، لذلك لا تبدو القوائم جيدة عادةً.
دعونا نلقي نظرة على مثال. لنفترض أن موقع الويب الخاص بك يحتوي على قائمة قياسية على سطح المكتب بارتفاع 30 بكسل والحد الأقصى لارتفاع الشعار 100 بكسل.

إذا قمت بفحص نفس القائمة على الهاتف المحمول دون أي تغييرات ، فستبدو هكذا.

كما ترى ، فهي كبيرة جدًا وستشغل ما يقرب من 20٪ من الشاشة. الخبر السار هو أنه يمكنك إجراء بعض التعديلات لمطابقة قائمة سطح المكتب والجوّال ، لذا سيبدو هذا الأخير على النحو التالي:

تعتبر مطابقة قوائم سطح المكتب والجوّال أمرًا ضروريًا إذا كنت ترغب في تزويد المستخدمين بتجربة ممتازة على الشاشات من أي حجم. بالإضافة إلى ذلك ، يمكن أن يساعدهم موقع الويب حسن المظهر والاستجابة بالكامل في التنقل في موقعك وزيادة المشاركة.
الآن بعد أن فهمت بشكل أفضل سبب حاجتك إلى مطابقة قوائم سطح المكتب والقائمة المحمولة ، دعنا نرى كيفية القيام بذلك.
كيفية مطابقة قوائم سطح المكتب والجوال في WordPress
لا تعد مطابقة قوائم سطح المكتب والقوائم المحمولة عملية معقدة. كل ما عليك فعله هو اتباع الخطوات التي سنراها أدناه. ضع في اعتبارك أننا سنستخدم القليل من كود CSS لتصميم قوائمنا ، ولكن ستتمكن من اتباع الدليل حتى إذا لم تكن لديك مهارات البرمجة.
في هذا البرنامج التعليمي ، سنستخدم سمة Divi لأنها واحدة من أكثر السمات استجابةً ، وسهلة الاستخدام ، وغنية بالميزات في WordPress. قد تختلف بعض الواجهات وفقًا للموضوع الذي تستخدمه لموقع الويب الخاص بك ولكن يجب أن تكون قادرًا على تطبيق معظم التغييرات على أي موضوع.
1. تكوين القائمة
أول شيء يجب عليك فعله لمطابقة قوائم سطح المكتب والجوّال هو تكوين القائمة. سيكون هذا هو نفسه بالنسبة لمعظم الموضوعات. هنا ، سنقوم بتعديل ارتفاع القائمة والشعار.
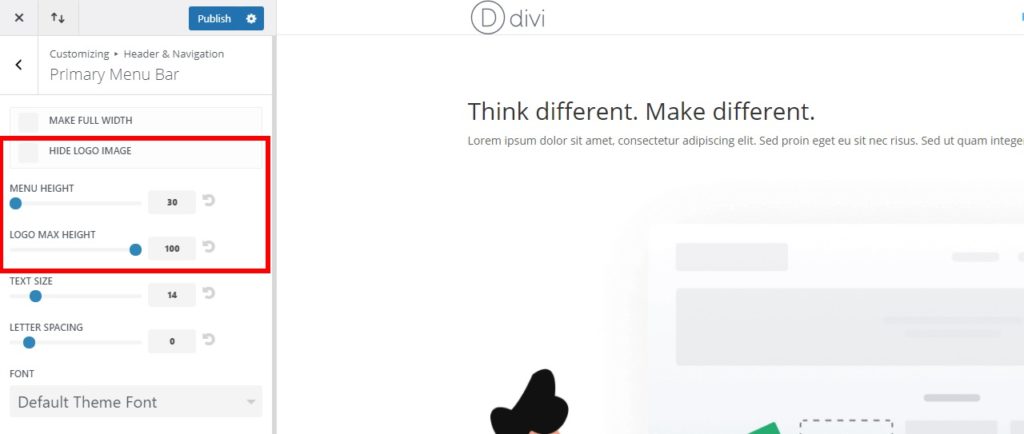
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص . ستتم إعادة توجيهك إلى أداة تخصيص السمات حيث ستحتاج إلى فتح Header & Navigation> Primary Menu Bar .
بعد ذلك ، تأكد من تعطيل وإلغاء تحديد خيار إخفاء صورة الشعار وضبط ارتفاع القائمة والحد الأقصى لارتفاع الشعار على النحو التالي:
- ارتفاع القائمة : 30
- أقصى ارتفاع للشعار : 100

سيؤدي ذلك إلى تقليل ارتفاع القائمة لكل من سطح المكتب والجوال ، مما يجعلها أكثر أناقة وخلق مساحة أكبر على شاشات الهاتف المحمول.
بمجرد تعيين القيم ، انشرها.
2. قم بتحرير القائمة باستخدام CSS
بعد تكوين الشعار والقائمة ، يمكنك البدء في تحرير القائمة باستخدام CSS . هناك طرق مختلفة يمكنك من خلالها إضافة CSS إلى WordPress لمطابقة قوائم سطح المكتب والجوال. يمكنك إما إضافتها على صفحة واحدة معينة أو إلى موقع الويب بأكمله.
للحفاظ على اتساق التصميم ، نوصيك بتطبيق تغييرات CSS في القائمة على موقع الويب بالكامل. ومع ذلك ، يمكنك أيضًا تضمين كود CSS في صفحات ويب معينة إذا لزم الأمر. سوف نعرض لك كلا الخيارين أدناه.
قبل أن نبدأ ، من الجيد إجراء نسخ احتياطي لموقع WordPress الخاص بك. سنضيف بعض أسطر التعليمات البرمجية إلى الموقع ، لذلك من السهل دائمًا الحصول على نسخة احتياطية حديثة في حالة رغبتك في العودة إلى إصدار سابق من موقع الويب الخاص بك.
2.1. أضف كود CSS إلى صفحة واحدة
لإضافة كود CSS لمطابقة قوائم سطح المكتب والجوال لصفحة واحدة محددة ، افتح الصفحة من لوحة معلومات WordPress الخاصة بك.
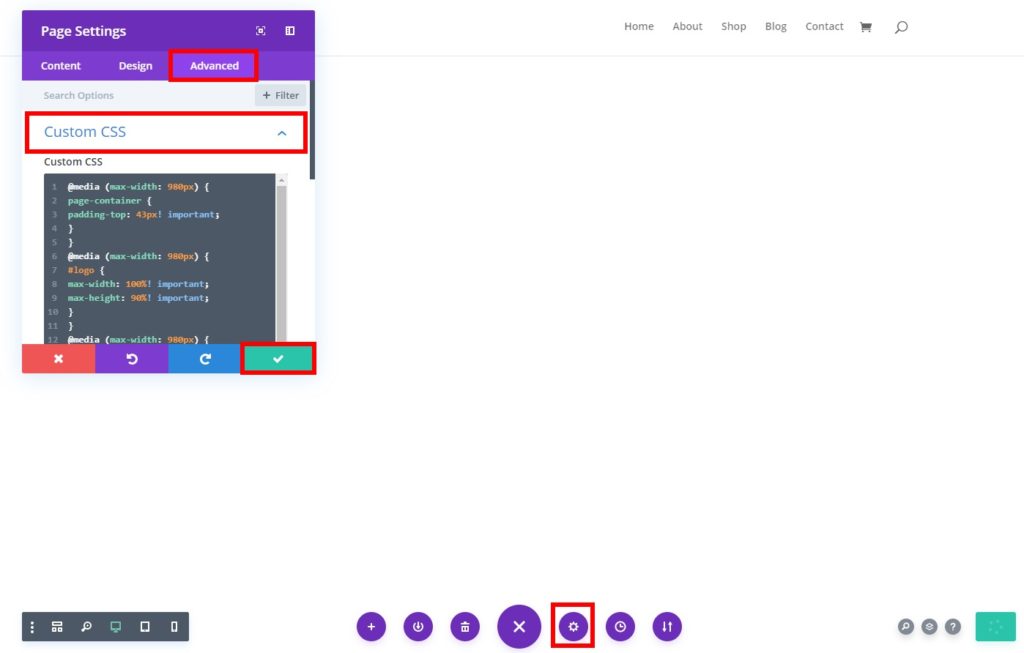
بعد ذلك ، افتح الصفحة باستخدام Divi Builder وانقر على زر الخيارات في أسفل الصفحة (النقاط الأفقية الثلاث). هناك سترى خيارات الصفحة. انقر فوق رمز الإعدادات لفتح إعدادات الصفحة ، وتوجه إلى علامة التبويب خيارات متقدمة ، واضغط على Custom CSS.

بعد ذلك ، أضف كود CSS التالي وانقر فوق علامة التجزئة لحفظه.
media (أقصى عرض: 980 بكسل) {
# صفحة-حاوية {
أعلى الحشو: 43 بكسل! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
#شعار {
أقصى عرض: 100٪! الأهمية؛
أقصى ارتفاع: 90٪! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
# رأس_الرئيسية {
أعلى: 4٪! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
# et-top-navigation {
أعلى الحشو: 5 بكسل! الأهمية؛
}}
.et_header_style_split .mobile_menu_bar ،
.et_header_style_left .mobile_menu_bar {
الحشو السفلي: 5 بكسل ؛
}مصدر التعليمات البرمجية
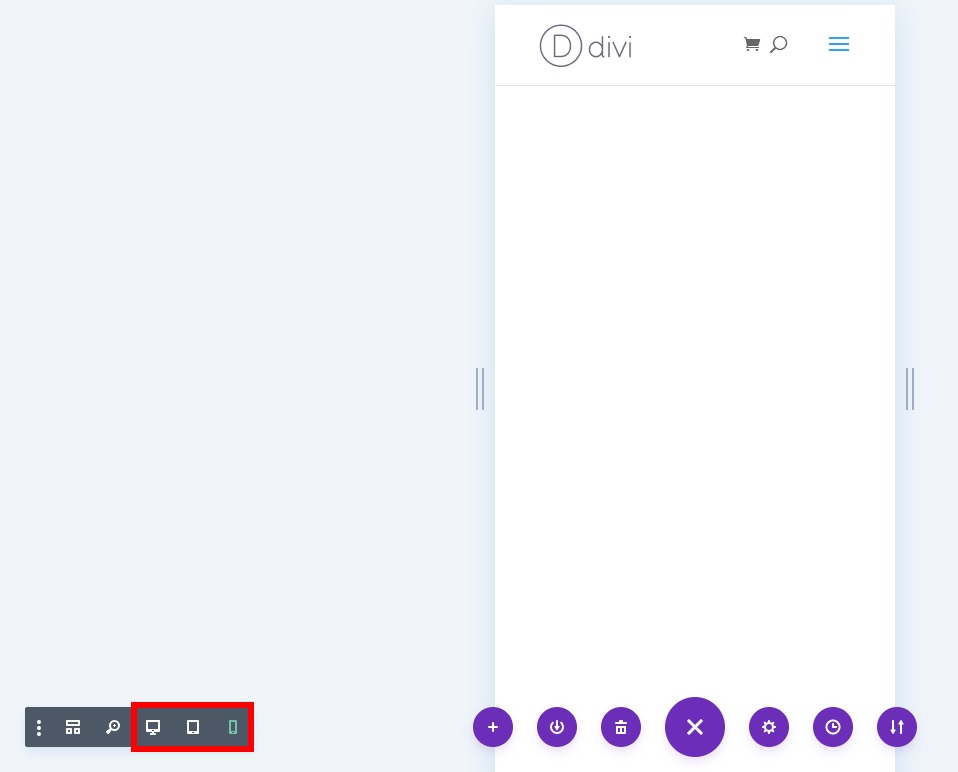
يمكنك مقارنة النتائج بين سطح المكتب والجوال باستخدام أوضاع المعاينة المتاحة في المنشئ. سترى الخيارات في الجزء السفلي الأيسر من شاشتك.

2.2. أضف كود CSS إلى موقع الويب بالكامل
بدلاً من ذلك ، يمكنك إضافة كود CSS وتطبيقه على موقع الويب بالكامل. هذا هو الأسلوب الأكثر شيوعًا لأنه سيساعدك في الحفاظ على التناسق عبر الموقع ومطابقة قوائم سطح المكتب والجوّال في كل صفحة على حدة .
لهذا ، يمكنك إضافة CSS مخصص بطريقتين مختلفتين:
- استخدام أداة تخصيص السمة
- من خيارات السمة (إذا كنت تستخدم Divi)
دعونا نلقي نظرة على كلا الخيارين.
أنا. مخصص الموضوع
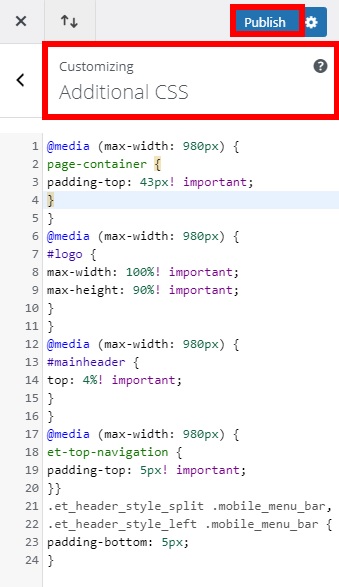
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص وافتح أداة تخصيص السمة . بعد ذلك ، انتقل إلى علامة التبويب CSS الإضافية .


الصق كود CSS التالي وانشره.
media (أقصى عرض: 980 بكسل) {
# صفحة-حاوية {
أعلى الحشو: 43 بكسل! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
#شعار {
أقصى عرض: 100٪! الأهمية؛
أقصى ارتفاع: 90٪! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
# رأس_الرئيسية {
أعلى: 4٪! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
# et-top-navigation {
أعلى الحشو: 5 بكسل! الأهمية؛
}}
.et_header_style_split .mobile_menu_bar ،
.et_header_style_left .mobile_menu_bar {
الحشو السفلي: 5 بكسل ؛
}مصدر التعليمات البرمجية
بعد لصق رمز CSS ، يمكنك أيضًا ضبط القيم لتلبية متطلبات موقعك. تأكد من محاذاة الحشوة العلوية بين قائمة الهاتف والشعار بشكل صحيح. إذا لم تكن متأكدًا من القيم الصحيحة ، فابدأ بقيم عالية وقللها حتى تصبح راضيًا عن النتيجة.
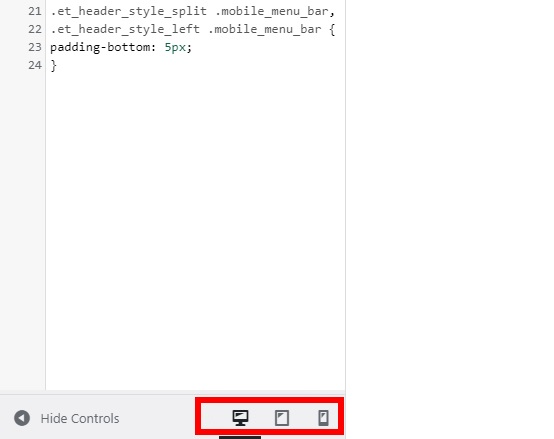
الشيء الجيد في هذه الطريقة هو أنه يمكنك معاينة النتائج لسطح المكتب والجوال من أداة تخصيص السمات. ستظهر خيارات وضع المعاينة في الجزء السفلي الأيسر من الشاشة.

ثانيا. خيارات الموضوع
بدلاً من ذلك ، إذا كنت تستخدم Divi ، فيمكنك إضافة كود CSS إلى موقع الويب الخاص بك بالكامل باستخدام خيارات السمة. قد يكون هذا أسلوبًا أسهل وأسرع حيث لن تحتاج إلى تحميل مُخصص القوالب لإضافة الكود.
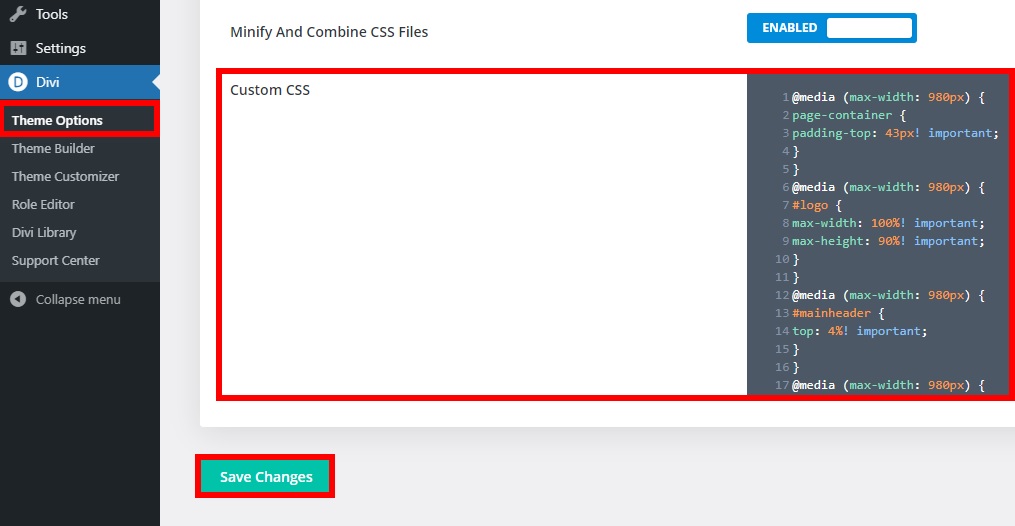
أولاً ، انتقل إلى Divi> Theme Options وافتح علامة التبويب General . بعد ذلك ، قم بالتمرير لأسفل إلى أسفل الصفحة وستجد CSS المخصص .

مرة أخرى ، أضف الكود التالي إلى مربع النص كما هو موضح في لقطة الشاشة واحفظ التغييرات.
media (أقصى عرض: 980 بكسل) {
# صفحة-حاوية {
أعلى الحشو: 43 بكسل! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
#شعار {
أقصى عرض: 100٪! الأهمية؛
أقصى ارتفاع: 90٪! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
# رأس_الرئيسية {
أعلى: 4٪! الأهمية؛
}
}
media (أقصى عرض: 980 بكسل) {
# et-top-navigation {
أعلى الحشو: 5 بكسل! الأهمية؛
}}
.et_header_style_split .mobile_menu_bar ،
.et_header_style_left .mobile_menu_bar {
الحشو السفلي: 5 بكسل ؛
}ضع في اعتبارك أن هذه مجرد عينة من التعليمات البرمجية ، لذلك قد تحتاج إلى تعديلها لتتناسب مع تصميم موقعك.
بعض النصائح الإضافية لقائمة الجوال
لقد رأينا للتو كيفية مطابقة قوائم سطح المكتب والجوّال بسهولة على موقع الويب الخاص بك. ولكن هناك المزيد الذي يمكنك القيام به لتخصيص قائمة هاتفك المحمول. في هذا القسم ، سنعرض لك بعض التخصيصات الأكثر شيوعًا التي يمكنك إجراؤها لتحقيق أقصى استفادة من قائمتك.
ضع في اعتبارك أننا استخدمنا سمة Divi لهذا البرنامج التعليمي ، لذلك قد تختلف بعض الخيارات قليلاً حسب الموضوع الذي تستخدمه.
1. كيفية إصلاح قائمة الجوال
أحد أفضل التعديلات التي يمكنك إجراؤها على قائمة هاتفك المحمول هو إصلاحها عند قيام المستخدمين بالتمرير على موقع الويب الخاص بك. يمكن أن يؤدي ذلك إلى تحسين التنقل وتحسين تجربة المستخدم على موقعك.
لإصلاح قائمة الجوال ، أضف كود CSS التالي في Theme Customizer أو Theme Options .
media (أقصى عرض: 980 بكسل) {
.et_non_fixed_nav.et_transparent_nav # main-header، .et_non_fixed_nav.et_transparent_nav # top-header، .et_fixed_nav # main-header، .et_fixed_nav # top-header {
الموقف: ثابت! الأهمية؛ }}لمزيد من المعلومات حول كيفية جعل القائمة ثابتة في Divi ، ألق نظرة على هذا الدليل.
2. أضف شعارًا مختلفًا لوضع الهاتف المحمول
يمكن أن يكون هذا مفيدًا إذا كنت تواجه صعوبة في الحصول على القيم الصحيحة لإجراء محاذاة مثالية لقائمة هاتفك المحمول. يمكنك ببساطة استبدال الشعار الأصلي والحصول على شعار مختلف بحجم أكثر ملاءمة فقط على الأجهزة المحمولة.
لاستخدام شعار مختلف على الهاتف المحمول ، قم أولاً بتحميل صورة الشعار على موقع الويب الخاص بك. انتقل إلى الوسائط> إضافة جديد وقم بتحميل صورتك.

ثم توجه إلى علامة التبويب المكتبة وحدد الصورة. إذا كنت قد قمت بالفعل بتحميل الصورة ، يمكنك فقط فتح الوسائط> المكتبة .
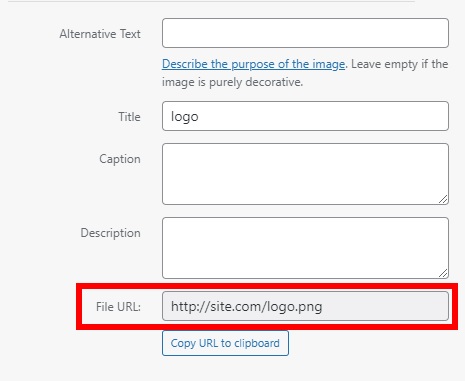
الآن حدد الصورة وانسخ عنوان URL للملف .

أخيرًا ، أضف CSS المخصص التالي على Theme Customizer ضمن CSS الإضافي وقم بنشره. تذكر استبدال عنوان URL بالعنوان الذي نسخته للتو.
شاشةmedia فقط و (أقصى عرض: 981 بكسل) {
/ * تغيير شعار الجوال إلى الصورة المحددة * /
#شعار {
المحتوى: url ("http://site.com/logo.png") ؛
}
}3. إخفاء الشعار في رأس الجوال
إذا كنت تواجه مشكلات في مطابقة قوائم سطح المكتب والجوال ، فقد ترغب في جعلها مختلفة وإخفاء الشعار على الهاتف المحمول تمامًا. يمكن أن يكون هذا خيارًا جيدًا لبعض المواقع ، ولكن تأكد من تقديم إشارات أخرى حتى يتمكن المستخدمون من التعرف على موقع الويب الخاص بك حتى بدون الشعار.
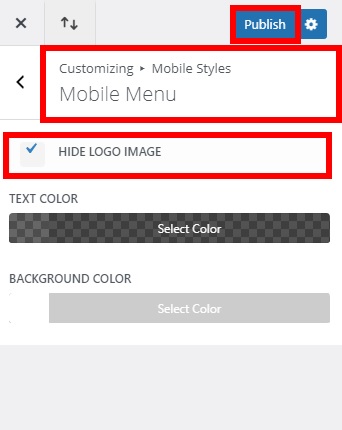
لإخفاء الشعار من قائمة الهاتف المحمول ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص وافتح أداة تخصيص السمة . بعد ذلك ، انتقل إلى Mobile Styles> Mobile Menu . تحقق من خيار إخفاء صورة الشعار وانشرها.

هذا هو! سيتم إخفاء الشعار على الهاتف المحمول.
استنتاج
بشكل عام ، من الضروري أن يبدو موقع الويب الخاص بك جيدًا ويعمل على أي نوع من الأجهزة. تتيح لك قوائم سطح المكتب والجوّال المطابقة تحسين التنقل في موقعك وتزويد الزائرين بتجربة أفضل.
في هذا الدليل ، أوضحنا لك الخطوات المختلفة للحصول على نفس القائمة على كل من سطح المكتب والجوال. لقد رأينا كيفية تكوينه وتحريره باستخدام CSS إما لصفحة واحدة أو لموقع الويب بأكمله.
بالإضافة إلى ذلك ، قدمنا لك أيضًا بعض النصائح لتخصيص قائمة الهاتف المحمول. بالنظر إلى أن ما يقرب من نصف حركة المرور على الإنترنت من الأجهزة المحمولة ، فقد يكون لذلك تأثير كبير على موقعك.
إذا كنت تريد مزيدًا من المعلومات حول سمة Divi أو المنشئ ، فيمكنك إلقاء نظرة على هذه الأدلة:
- كيفية تخصيص قائمة Divi باستخدام CSS
- جعل رأس Divi (مثبت / ثابت)
- كيفية إخفاء وإزالة التذييل في Divi
هل قمت بمطابقة قوائم سطح المكتب والجوال على موقعك؟ هل لديك أي مشاكل بعد البرنامج التعليمي؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
