كيفية زيادة إنتاجيتك إلى أقصى حد باستخدام Assistant Pro (4 نصائح رئيسية)
نشرت: 2022-02-25تعني الأدوات الحديثة أنه لم يكن من السهل أبدًا إنشاء وسائط جميلة ولوحات ألوان وقوالب وموارد أخرى لموقعك على الويب. ومع ذلك ، فإن مشاركة هذه الموارد مع عملائك وأعضاء فريقك أو عبر مواقعك الخاصة ليس دائمًا أمرًا مباشرًا.
لهذا السبب قمنا بتصميم منصة Assistant Pro . في هذا المنشور ، سنوضح لك كيفية تنظيم جميع أصول تصميم الويب ومشاركتها وتخزينها باستخدام هذا النظام الأساسي السحابي المريح. هيا بنا نبدأ!
مقدمة إلى Assistant Pro (وكيف يمكن أن تفيد عملك)
عندما تعمل بشكل تعاوني ، من الضروري أن يكون لديك طريقة سريعة وسهلة لمشاركة الملفات. ومع ذلك ، حتى مع الأدوات الحديثة ، يمكن أن تصبح مشاركة المحتوى بسرعة عملية غير منظمة ومربكة.
الاضطرار المستمر إلى مطاردة المستندات المفقودة يستغرق وقتًا طويلاً ، ويمكن أن يؤدي إلى تفويت المواعيد النهائية. ومع ذلك ، قد يكون الوصول إلى الملفات الخاطئة أكثر ضررًا. بدون أدوات مشاركة الملفات الفعالة ، من السهل الدخول في موقف يستخدم فيه زملاء العمل إصدارات مختلفة من الأصول الإبداعية. هذا يمكن أن يعرقل المشروع تماما.
هذا هو المكان الذي يأتي فيه Assistant Pro . استنادًا إلى البرنامج المساعد الشهير الخاص بنا ، هذه قاعدة بيانات مستندة إلى مجموعة النظراء تمكّنك من تخزين أصول التصميم في المكتبات:

يمكن أن تتضمن مكتبات Assistant Pro المحتوى الإبداعي التالي:
- المشاركات والمحفوظات
- الصفحات
- أنواع المنشورات المخصصة ، بما في ذلك تلك التي تم إنشاؤها بواسطة المكونات الإضافية مثل WooCommerce
- المحتوى المحفوظ من Beaver Builder (الصفوف والأعمدة والوحدات النمطية وقوالب التخطيط)
- تخطيطات بيفر ثيمر
- كتل جوتنبرج
- قوالب من منشئي الصفحات المدعومين من جهات خارجية (Elementor و Divi و Visual Composer)
- الصور
- الألوان
- إعدادات مخصص لموضوعك
بعد إضافة أصولك الإبداعية إلى مكتبة ، يمكنك مشاركتها عبر مواقع الويب الخاصة بك ومع المتعاونين والعملاء ، وإذا كان لديك ترخيص Assistant Pro Team ، مع أعضاء الفريق. يتيح لك ذلك مشاركة أصول التصميم دون الحاجة إلى الاعتماد على البريد الإلكتروني أو أي تطبيقات إضافية لجهات خارجية.
كل هذا يجعل Assistant Pro أداة إنتاجية لا غنى عنها لتصميم الويب وفرق التطوير. حتى إذا كنت تعمل بمفردك ، يمكن أن يكون Assistant Pro وسيلة قيمة لمشاركة الموارد مع عملائك .
من خلال تحميل الأصول مثل التصميمات الأولية والمسودات إلى Assistant Pro ، يمكنك الحصول على تعليقات وموافقة العميل لا تقدر بثمن. يمكن أن يؤدي ذلك إلى تبسيط سير عملك ، وهو خبر سار بالنسبة لإنتاجيتك ونتائجك النهائية.
يعد Assistant Pro أيضًا أداة مثالية لتنظيم جميع الأصول التي تقوم بإنشائها لمشاريع مختلفة. من خلال تخزين هذه الموارد وتنظيمها ، يمكنك إنشاء مكتبات المحتويات القابلة لإعادة الاستخدام الخاصة بك . يمكن أن يساعدك هذا في إكمال المشاريع المستقبلية بشكل أسرع وعلى مستوى أعلى.
كيفية توصيل المساعد Pro مع المساعد المساعد
المساعد المساعد هو أداة إنتاجية تمكنك من إدارة محتوى موقعك من الواجهة الأمامية. بعد تثبيت البرنامج المساعد وتنشيطه ، سترى قائمة جديدة على موقع الويب الخاص بك. يكون هذا مرئيًا فقط عندما تقوم بتسجيل الدخول إلى WordPress كمسؤول:

يتكون المكون الإضافي المساعد من عدد من التطبيقات المصممة لتوفير وصول سهل إلى أدواتك الأكثر استخدامًا. يساعدك المكون الإضافي على أداء بعض مهامك الشائعة دون ازدحام الواجهة الأمامية بالكثير من الإعدادات المعقدة.
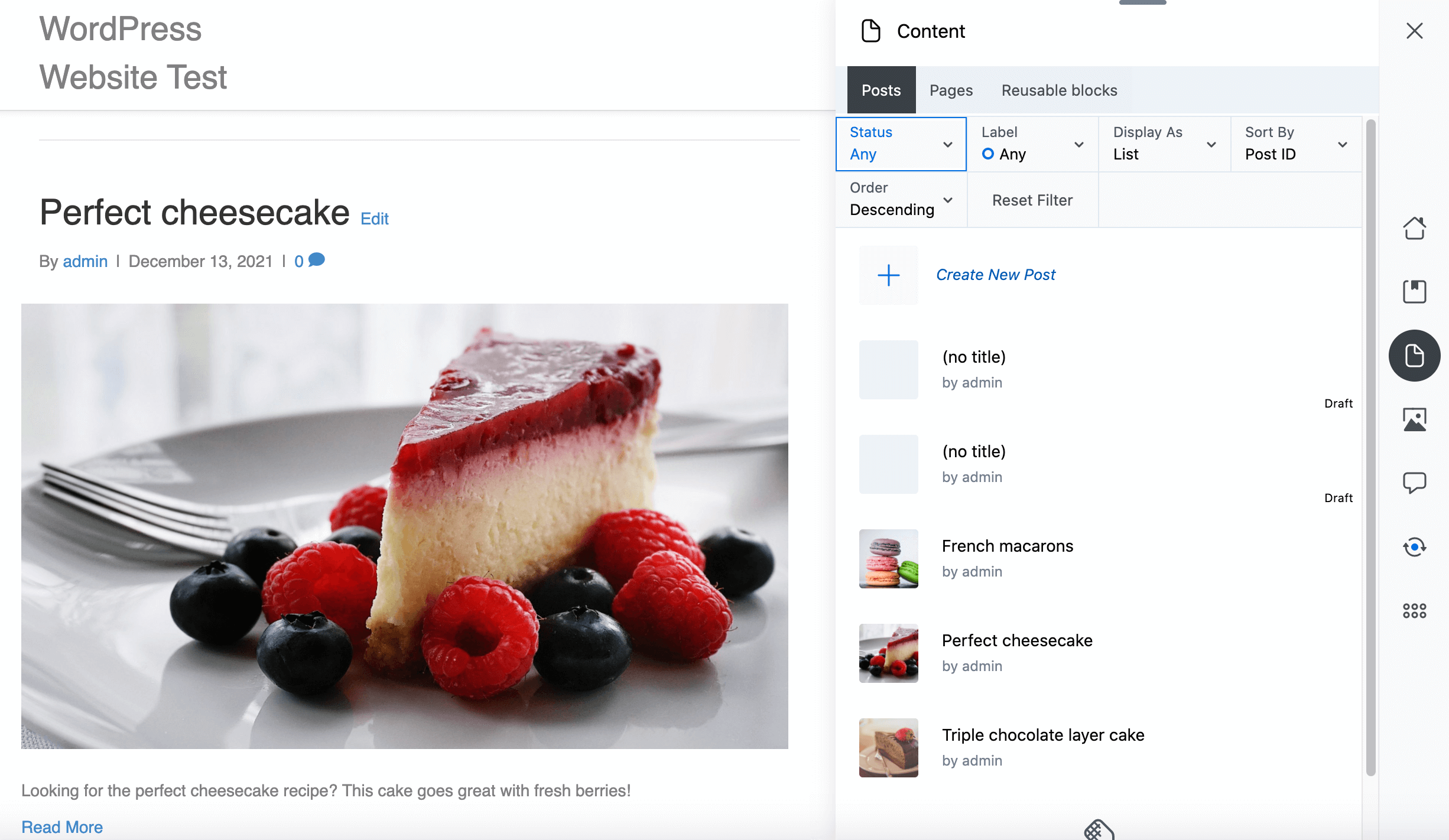
على سبيل المثال ، في تطبيق المحتوى ، يمكنك عرض المنشورات وتصفيتها على موقعك والنقر لفتحها للتعديل:

يمكنك استخدام المساعد مثل هذا كمكوِّن إضافي مستقل. ومع ذلك ، يتكامل المكون الإضافي أيضًا مع النظام الأساسي لـ Assistant Pro Cloud. في هذا المنشور ، سنركز على كيفية تكامل المكون الإضافي Assistant Pro Cloud و Assistant مع المكون الإضافي منشئ الصفحة Beaver Builder .
يمكنك الوصول إلى الشريط الجانبي للمساعد داخل محرر Beaver Builder لإضافة أصول مكتبة أثناء عملك على التخطيطات. مع وضع ذلك في الاعتبار ، نوصي بشدة بربط Beaver Builder و Assistant ومنصة Assistant Pro.
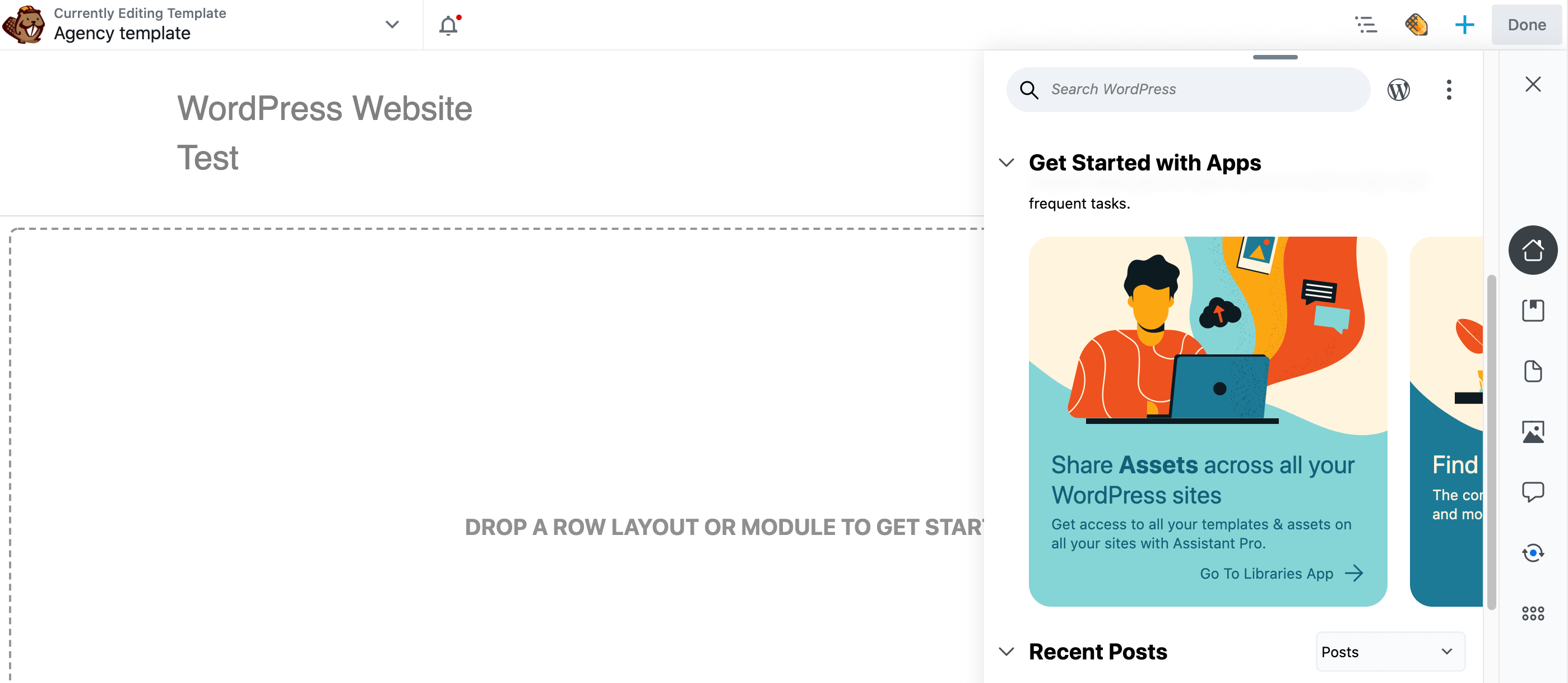
بعد تثبيت كل هذه المكونات وتنشيطها ، يمكنك فتح أي صفحة أو منشور أو قالب في محرر Beaver Builder. بعد ذلك ، انقر فوق رمز المساعد في الزاوية العلوية اليمنى:

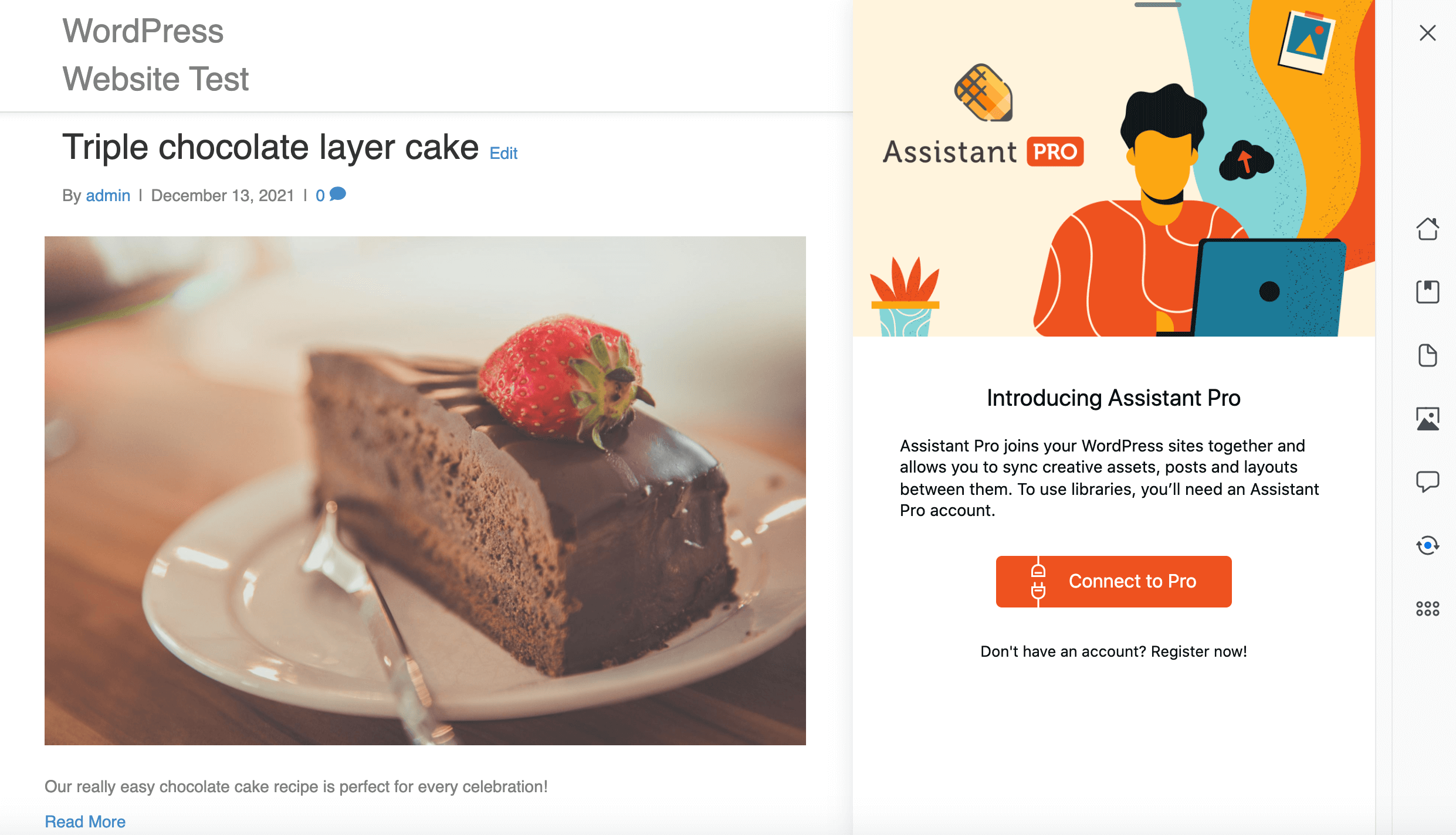
يؤدي هذا إلى تشغيل الشريط الجانبي لـ "مساعد Google". انقر فوق رمز المكتبات على الجانب الأيمن:

انقر فوق Connect to Pro . يمكنك إما إنشاء حساب Assistant Pro جديد (التسجيل مجاني) أو توصيل المساعد المساعد بحسابك الحالي.
بعد الاتصال بحسابك في Assistant Pro ، انقر فوق رمز Libraries على الجانب الأيمن من الشريط الجانبي لـ Assistant لعرض جميع مكتبات Assistant Pro الخاصة بك:

يوفر Assistant Pro مكتبة نموذجية تحتوي على بعض المحتويات المفيدة مثل الألوان والصور. يمكنك استخدام أي من هذه الأصول على موقع الويب الخاص بك. ومع ذلك ، لتحقيق أقصى استفادة من Assistant Pro ، ستحتاج إلى إضافة مواردك الخاصة.
كيفية زيادة إنتاجيتك مع Assistant PRO (4 نصائح رئيسية)
كمصمم أو مطور ويب مشغول ، من المحتمل أن يكون لديك قائمة مهام طويلة. مع وضع ذلك في الاعتبار ، نشارك أربع طرق لزيادة إنتاجيتك مع Assistant Pro.
في هذا القسم ، سنوضح لك كيفية إضافة أربعة أنواع مختلفة من الأصول الإبداعية إلى مكتبة Assistant Pro.
1. وسائط التصدير والاستيراد
البشر مخلوقات بصرية بطبيعتها. في الواقع ، نصف دماغ الإنسان مكرس بشكل مباشر أو غير مباشر للرؤية. ربما يفسر ذلك سبب كون الصور ومحتوى الفيديو الجميل وعالي الدقة هما حجر الزاوية لتصميم الويب الجيد.
من خلال تضمين بعض الوسائط ذات الصلة ، يمكنك على الفور جعل المحتوى الخاص بك أكثر جاذبية وجاذبية. إنها أيضًا طريقة فعالة لتفكيك صفحات الويب المليئة بالنصوص.
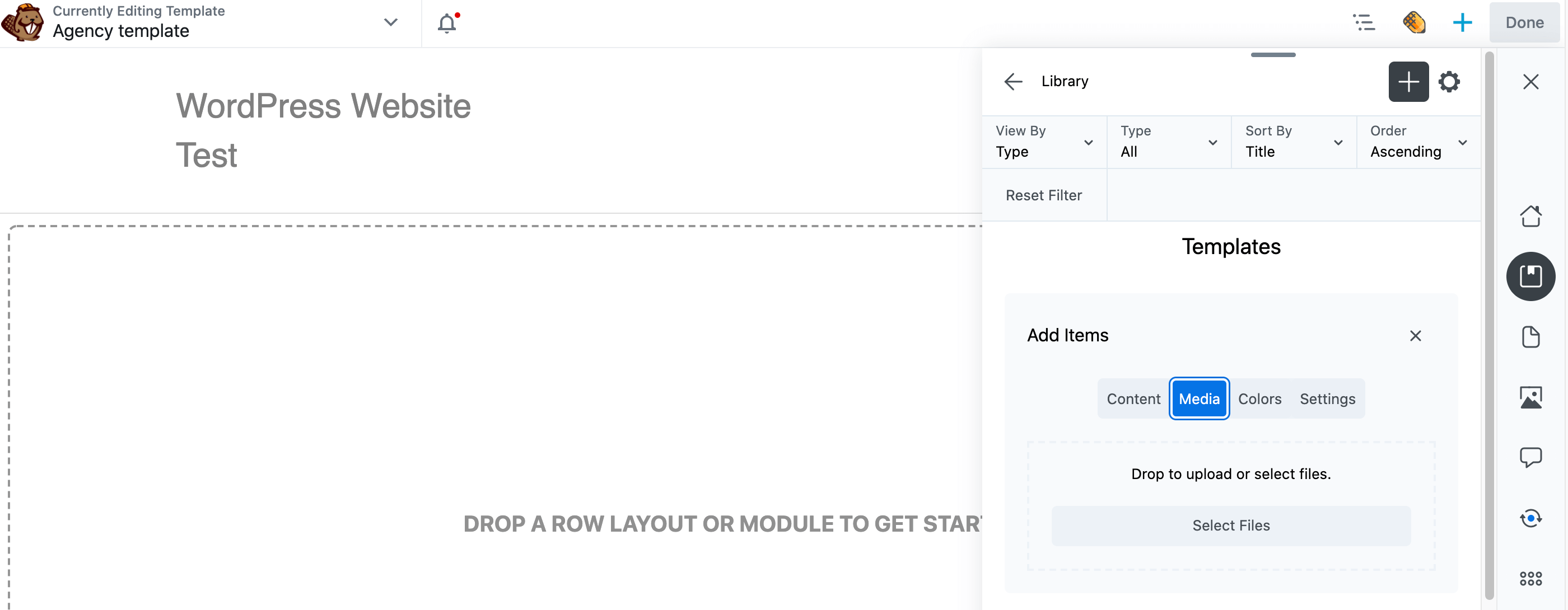
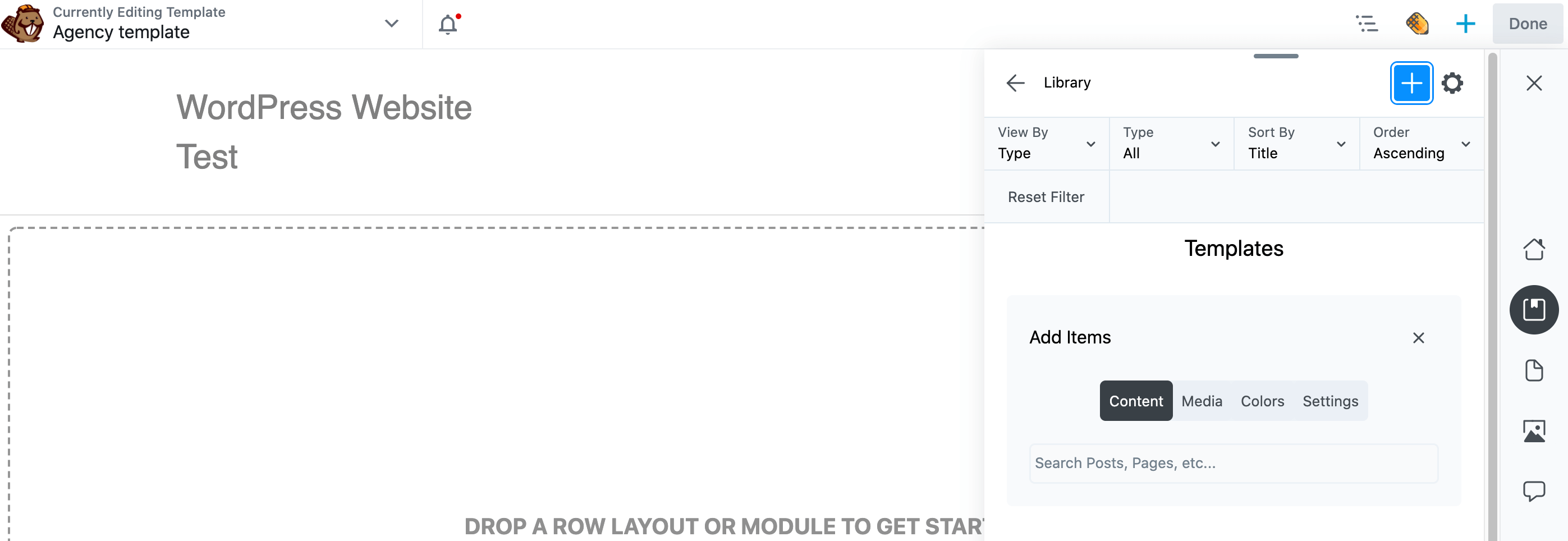
يمكنك استخدام Assistant Pro لتخزين الوسائط الخاصة بك وتنظيمها ومشاركتها. لتحميل أصل وسائط ، افتح الشريط الجانبي لـ "المساعد" ، وانقر على أيقونة المكتبات ، ثم انقر على الرمز + . في قسم إضافة عناصر ، انقر فوق الوسائط :

يمكنك الآن تحميل أي صور تريد تخزينها في Assistant Pro. بعد إضافته إلى المكتبة التي تريدها ، يتم تحميل المحتوى تلقائيًا إلى Assistant Pro Cloud:

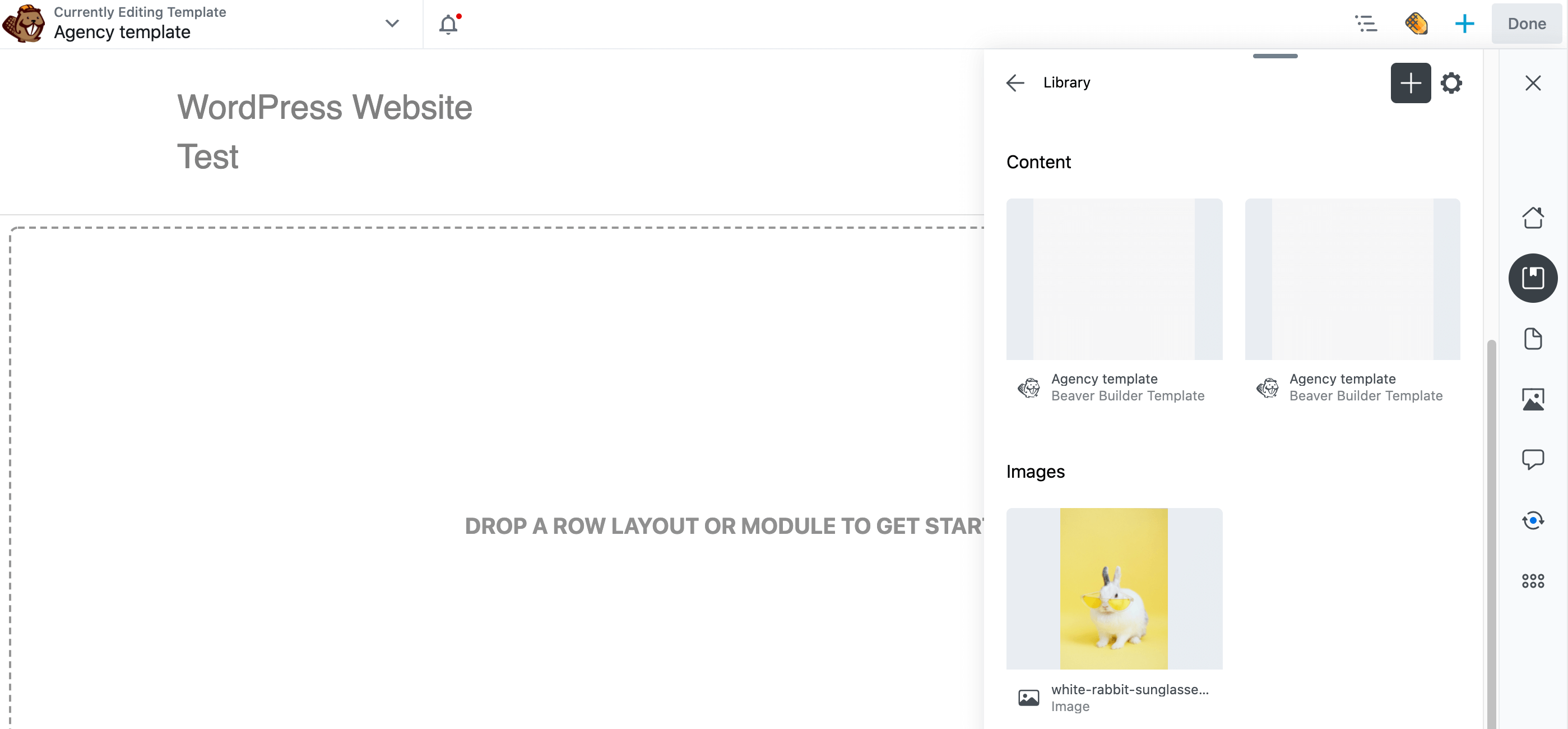
هناك عدة طرق مختلفة للوصول إلى محتوى المكتبة. أولاً ، يمكنك تسجيل الدخول إلى حساب Assistant Pro الخاص بك في متصفح الويب. انتقل إلى المكتبة حيث قمت بتحميل المحتوى. تنقسم الأصول الإبداعية في المكتبات إلى محتوى وصور وما إلى ذلك:


بدلاً من ذلك ، يمكنك الوصول إلى الوسائط الخاصة بك عبر المكون الإضافي المساعد في أي موقع تم تثبيته فيه. يمكنك تصفح جميع أصولك الإبداعية واستيرادها إلى موقعك ببضع نقرات.
لاستيراد الوسائط من حساب Assistant Pro الخاص بك ، افتح لوحة Assistant وانتقل إلى المكتبة التي تحتوي على ملفك ، ثم انقر عليها لعرض أصولها ، ثم قم بالتمرير لأسفل إلى قسم الصور وانقر على الصورة لفتح خصائصها:

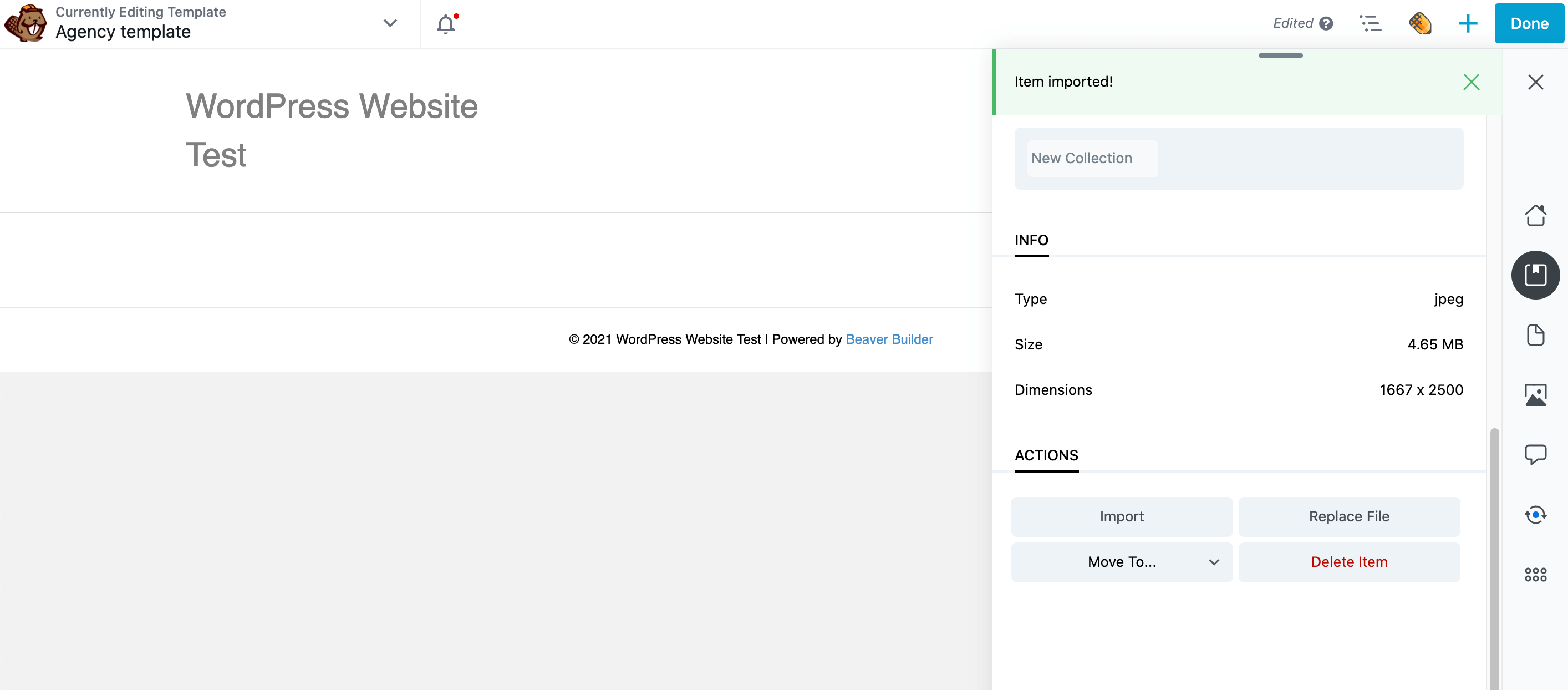
حدد موقع الزر " استيراد " وحدده ، والذي يضيف الصورة إلى مكتبة وسائط WordPress. بعد لحظات قليلة ، من المفترض أن ترى إشعارًا باستيراد العنصر :

سيُضاف هذا الملف الآن إلى مكتبة وسائط WordPress القياسية. يمكنك الآن استخدام هذا المحتوى في أي مكان تستخدم فيه صورًا من مكتبة الوسائط عادةً.
2. قم بإنشاء مستودع ألوان
تعد الألوان طريقة قوية لتعزيز علامتك التجارية وإلهام استجابة عاطفية للزائرين. على سبيل المثال ، من المقبول على نطاق واسع أن اللون الأزرق هو لون مهدئ.
يمكنك أيضًا استخدام الألوان لجذب انتباه الزائر نحو أهم عناصر موقعك. على سبيل المثال ، غالبًا ما تستخدم الألوان الزاهية مثل الأحمر في الدعوات إلى اتخاذ إجراء .
ومع ذلك ، فإن الاتساق هو المفتاح. إذا كنت تقوم بالتبديل باستمرار بين الظلال المختلفة ، فقد ينتج عن ذلك موقع ويب يبدو غير احترافي.
يمكن أن يضر أيضًا بتجربة المستخدم ، حيث سيفقد الزائرون الإشارات الدقيقة التي يتم توصيلها عبر الألوان المتناسقة. على سبيل المثال ، إذا كانت جميع العبارات التي تحث المستخدم على اتخاذ إجراء ذات درجات مختلفة ، فقد يواجه الزوار صعوبة في اكتشافها.
مع وضع ذلك في الاعتبار ، قد ترغب في تسجيل الألوان الأكثر استخدامًا في Assistant Pro. بهذه الطريقة ، لن تضطر إلى الاستمرار في الرجوع إلى ملاحظاتك أو التحقق من مواقعك السابقة لضمان الاتساق.
إذا كنت تتعاون مع مصممين آخرين ، فإن تسجيل هذه الألوان في Assistant Pro يمكن أن يساعدك على تجنب الكثير من الاتصالات ذهابًا وإيابًا للحصول على توضيح بشأن لوحة الألوان المعتمدة من العميل. يمكن أن يساعدك أيضًا في تجنب التناقضات في التصميم الخاص بك بسبب سوء الفهم.
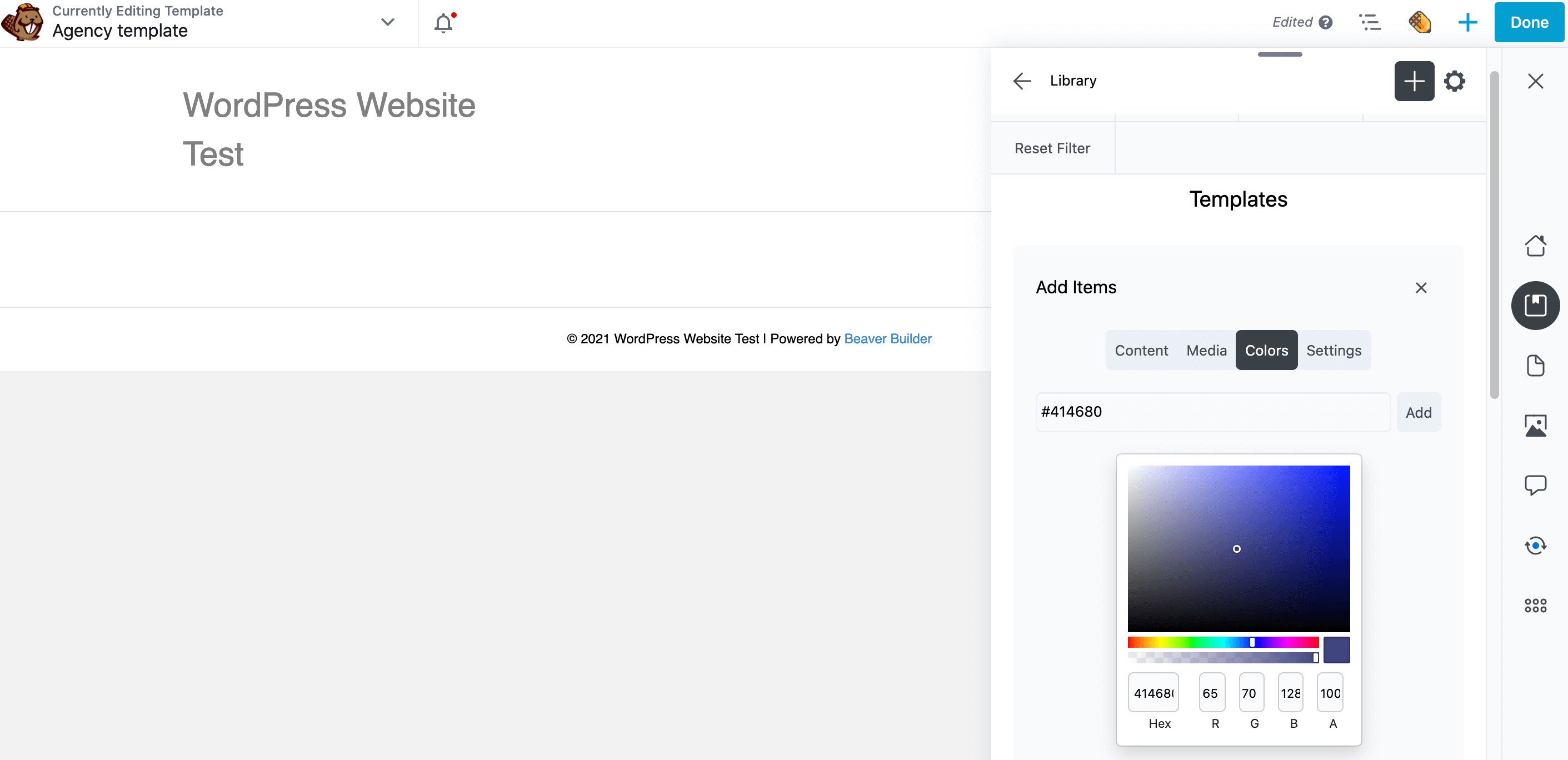
لتخزين لون ، افتح الشريط الجانبي لـ Assistant وانقر فوق الرمز + . في قسم إضافة عناصر ، انقر فوق الألوان :

إذا كان لديك بالفعل رمز لون سداسي عشري في الاعتبار ، فأدخله مباشرةً في النافذة المنبثقة التي تظهر. بدلاً من ذلك ، يمكنك استخدام منتقي الألوان لإنشاء الظل المثالي.
عندما تكون راضيًا عن اختيارك ، انقر فوق إضافة . يظهر هذا الظل الآن في قسم الألوان الجديد داخل مكتبة Assistant Pro.
3. شارك قوالب Beaver Builder الخاصة بك
كل موقع فريد ولكن هناك بعض العناصر التي تظهر عبر غالبية مواقع الويب. يتضمن ذلك نماذج الاتصال وقسم الأسئلة الشائعة وتخطيط المدونة وصفحة خطأ 404 :

من خلال إنشاء قوالب ، يمكنك إعادة استخدام نفس التصميم عبر مواقع ويب متعددة. بهذه الطريقة ، يمكن أن يكون إنشاء موقع مصمم بشكل احترافي أمرًا بسيطًا مثل تحميل قالب ، وتغيير بعض العناصر ، وإضافة المحتوى الخاص بك. هذا يمكن أن يساعد في زيادة إنتاجيتك.
باستخدام Beaver Builder ، يمكنك حفظ تخطيطات منطقة المحتوى للصفحات كقوالب تخطيط. إذا كان لديك المكون الإضافي Beaver Themer ، فيمكنك حفظ تخطيطات Themer التي تنطبق على المنشورات والمحفوظات والرؤوس والتذييلات وصفحات 404.
إذا كنت غالبًا ما تستخدم نفس قالب التخطيط على موقع الويب الخاص بك ، فيمكنك تحميله إلى Assistant Pro لإبقائه في متناول اليد. إذا كنت تستخدم Beaver Builder كمنشئ صفحتك ، فبجانب قالب التخطيط ، يمكنك إضافة صفحة كاملة أو منشور أو صف أو عمود أو وحدة نمطية محفوظة كأصول محتوى.
إذا كنت تعمل كجزء من فريق ، فيمكن لزملائك في العمل تحميل قوالبهم إلى نفس المكتبة. هذه طريقة سريعة وسهلة لإنشاء مكتبة مركزية للتصميمات يمكن لفريقك بأكمله استخدامها.
لحفظ قالب ، افتح الشريط الجانبي لـ "المساعد" ، وانقر فوق رمز المكتبات ، وانقر فوق الرمز + . في قسم إضافة عناصر ، انقر فوق المحتوى .
في حقل البحث ، ابدأ في كتابة عنوان قالب التخطيط المحفوظ أو الصف أو العمود أو الوحدة النمطية أو صفحة أو منشور بأكمله. انقر فوق العنصر عندما يظهر لإضافته:

تمت إضافة هذا المحتوى الآن إلى مكتبتك. كما هو الحال دائمًا ، يمكنك إما الوصول إلى هذا المحتوى عبر حساب Assistant Pro الخاص بك في مستعرض ويب أو مباشرة على موقع الويب الخاص بك باستخدام الشريط الجانبي لـ Assistant.
4. سجل إعدادات سمة WordPress الخاصة بك
يتيح لك مُخصص WordPress تخصيص المظهر الذي اخترته. قد يشمل ذلك إضافة عناصر واجهة مستخدم إلى التذييل أو إنشاء قوائم أو إضافة سطر وصف.
إذا كنت تعمل مع مواقع متعددة ، فقد تجد نفسك تقوم بتطبيق نفس إعدادات أداة التخصيص مرارًا وتكرارًا. لا تعد إعادة إنشاء هذه الإعدادات يدويًا لكل موقع أفضل استخدام لوقتك. لزيادة إنتاجيتك إلى الحد الأقصى ، من الذكاء حفظ هذه الإعدادات في Assistant Pro. يمكنك بعد ذلك تطبيقها على أي موقع ببضع نقرات.
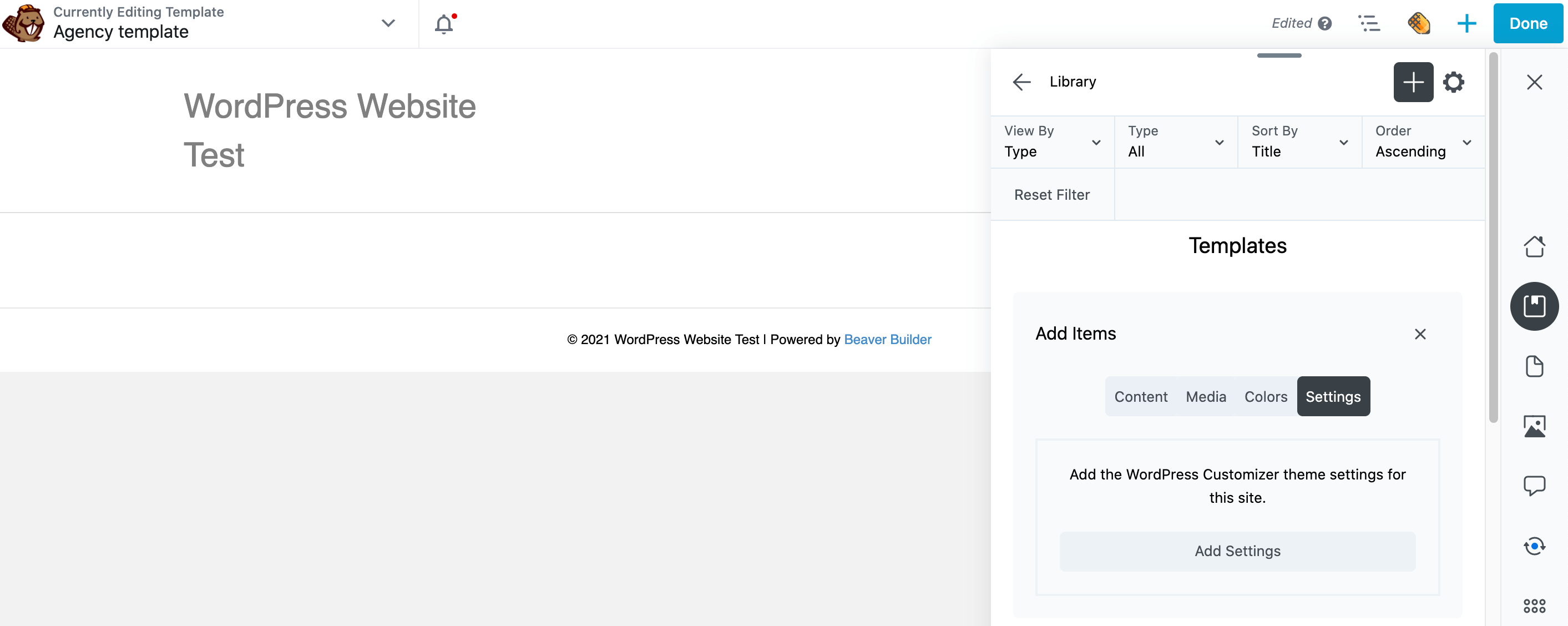
للبدء ، افتح الشريط الجانبي للمساعد وحدد مكتبة المساعد التي تريد حفظ إعدادات السمة الحالية فيها. ثم انقر فوق الرمز + ثم انقر فوق الإعدادات :

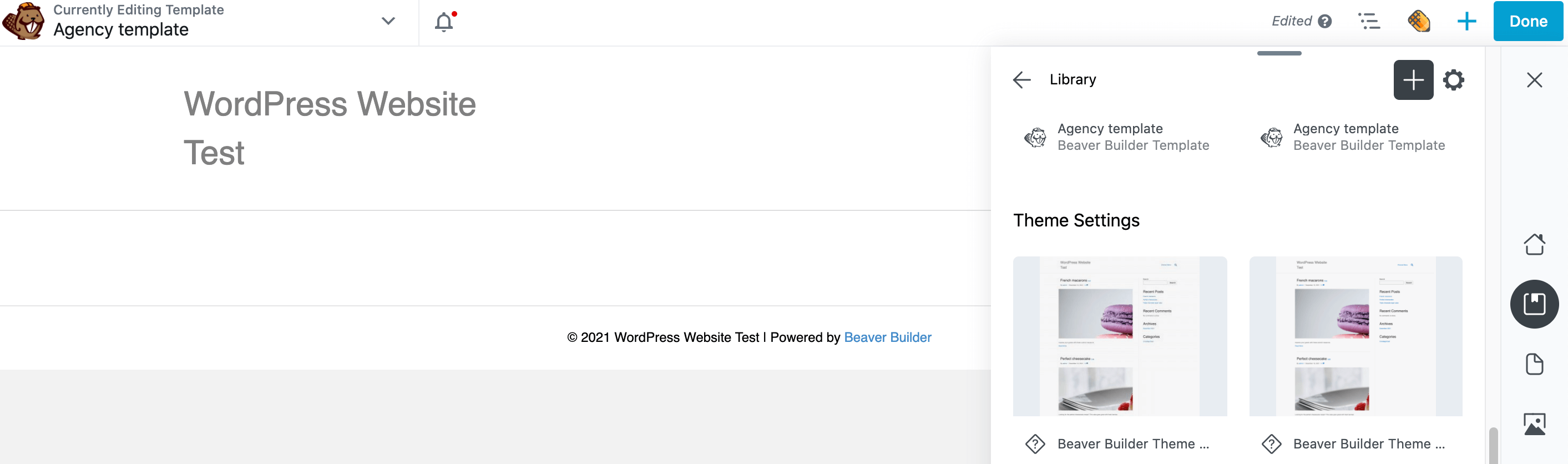
بعد ذلك ، ما عليك سوى النقر فوق الزر " إضافة إعدادات ". سيتم الآن حفظ تعديلاتك تحت عنوان فرعي جديد للإعدادات داخل المكتبة التي اخترتها:

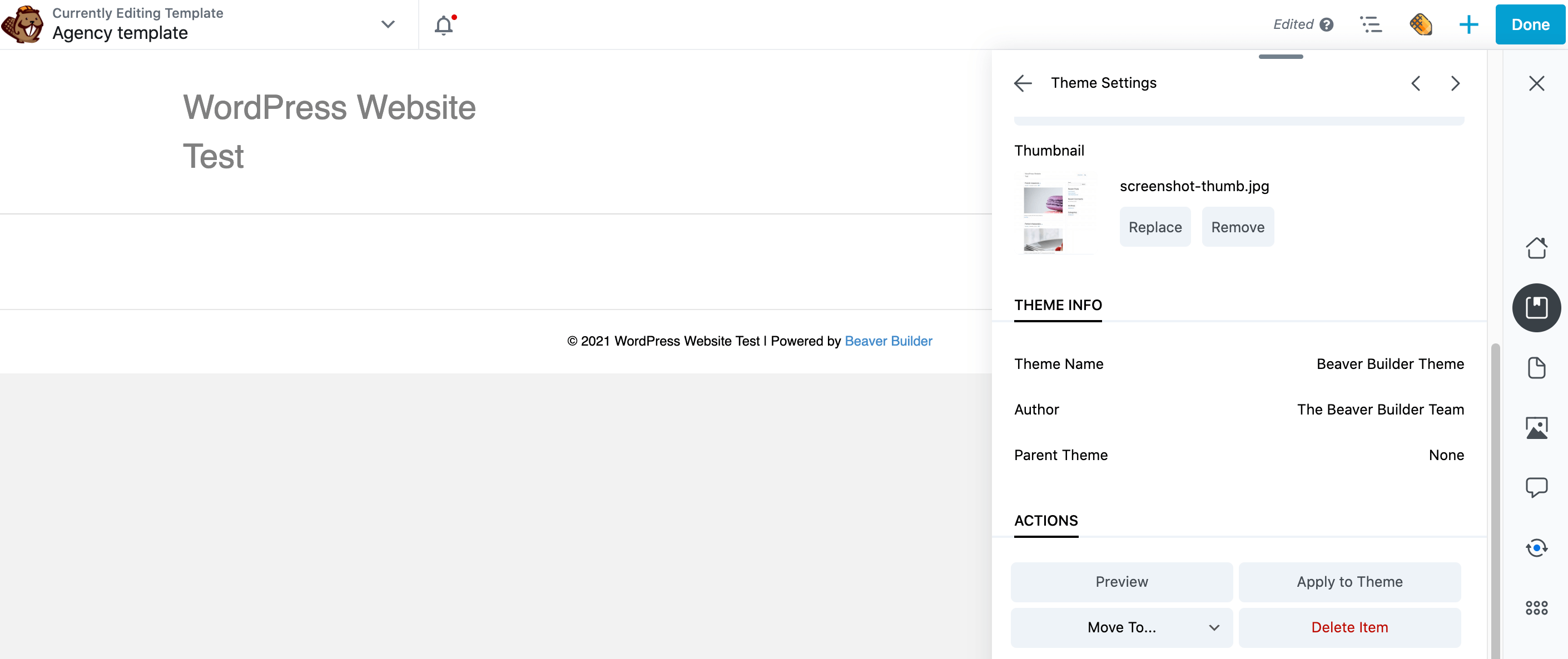
لتطبيق مجموعة الإعدادات هذه على موقع آخر ، ما عليك سوى النقر فوق الأصل في مكتبتك والتمرير إلى أسفل اللوحة التالية. هناك خيار لمعاينة موقع الويب الخاص بك مع تطبيق هذه الإعدادات:

انقر فوق معاينة . يُطلق المساعد علامة تبويب متصفح جديدة حيث يمكنك التحقق من هذه التغييرات. إذا كنت راضيًا ، فارجع إلى علامة تبويب متصفح موقع الويب الخاص بك وانقر فوق تطبيق على السمة .
خاتمة
إذا كنت تقوم بإنشاء رسومات وتخطيطات وأصول أخرى لتصميم الويب بشكل منتظم ، فأنت بحاجة إلى طريقة لتخزين هذه الموارد ومشاركتها بكفاءة. حتى لو كنت مطورًا منفردًا ، يمكن أن تساعدك الأدوات المناسبة في فهرسة جميع إبداعاتك بحيث يسهل الوصول إليها دائمًا.
دعنا نلخص أربع طرق بسرعة لزيادة إنتاجيتك مع Assistant Pro :
- وسائط التصدير والاستيراد.
- قم بإنشاء مستودع ألوان.
- شارك المحتوى الخاص بك لاستخدامه كقالب: المنشورات والصفحات وأنواع المنشورات المخصصة وقوالب تخطيط منشئ الصفحة والصفوف المحفوظة والأعمدة أو الوحدات النمطية وتخطيطات Beaver Themer.
- قم بتسجيل إعدادات أداة تخصيص سمة WordPress الخاصة بك.
هل لديك أي أسئلة حول كيفية استخدام Assistant Pro في مشاريع WordPress الخاصة بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
اعتمادات الصورة: ألكسندر دومر ، سوزي هازلوود ، أرميناس روديس ، آنا شفيتس .
