كيفية إضافة صفحة Meet The Team إلى WordPress
نشرت: 2023-02-16هل تريد إضافة صفحة لقاء الفريق إلى موقع WordPress الخاص بك؟
من خلال صفحة أو قسم لقاء الفريق على موقع الويب الخاص بك ، يمكن للزوار معرفة المزيد عن الفريق الذي يقف وراء عملك الصغير. يمكن أن يساعدك ذلك في أن تبدو أكثر احترافًا وشفافية وجدارة بالثقة للعملاء المحتملين.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة لقاء الفريق على موقع WordPress الخاص بك خطوة بخطوة.
- لماذا لديك لقاء مع صفحة الفريق على موقع الويب الخاص بك؟
- تعرف على أمثلة على صفحة الفريق
- كيف تنشئ صفحة لقاء الفريق في ووردبريس؟
لماذا لديك لقاء مع صفحة الفريق على موقع الويب الخاص بك؟
يمكن أن يوفر الحصول على صفحة مقابلة الفريق عالية الجودة على موقع الويب الخاص بك على WordPress العديد من المزايا:
- التخصيص: تتيح لك صفحة لقاء الفريق عرض الأشخاص الذين يقفون وراء عملك أو وكالتك الإبداعية ، مما يجعلك تشعر بقدر أكبر من الطابع الشخصي ويمكن الوصول إليها مع جمهورك.
- الشفافية: من خلال عرض وجوه وخلفيات أعضاء فريقك ، فأنت تُظهر الانفتاح والثقة في ممارسات عملك.
- بناء الثقة : يمكن أن يساعد تقديم أعضاء فريقك في بناء الثقة والمصداقية مع جمهورك ، خاصة إذا قدمت معلومات عن السيرة الذاتية وبيانات اعتماد مهنية.
- معنويات الموظف: يمكن أن يؤدي عرض أعضاء فريقك إلى رفع معنويات الموظفين ، حيث يشعرون بالتقدير والتقدير من قبل مؤسستك أو وكالتك الرقمية.
- تحسين محرك البحث المُحسَّن (SEO): يمكن أن يؤدي تضمين صفحات أعضاء الفريق الفردية ذات المحتوى الفريد أيضًا إلى تحسين محرك البحث لموقع الويب الخاص بك ، حيث يوفر صفحات إضافية لفهرستها محركات البحث.
في الختام ، يمكن أن تؤدي صفحة لقاء الفريق إلى تحسين تخصيص موقع الويب الخاص بك ، والشفافية ، والثقة ، ومعنويات الموظفين ، وتحسين محركات البحث.
تعرف على أمثلة على صفحة الفريق
إذا كنت بحاجة إلى أمثلة حول كيفية ظهور صفحة الفريق الفعالة ، فأنت في المكان الصحيح. ستجد أدناه بعض الأمثلة الممتازة للتعرف على صفحات الفريق لإلهام تصميم موقع الويب الخاص بك.
1. دافع ممتاز

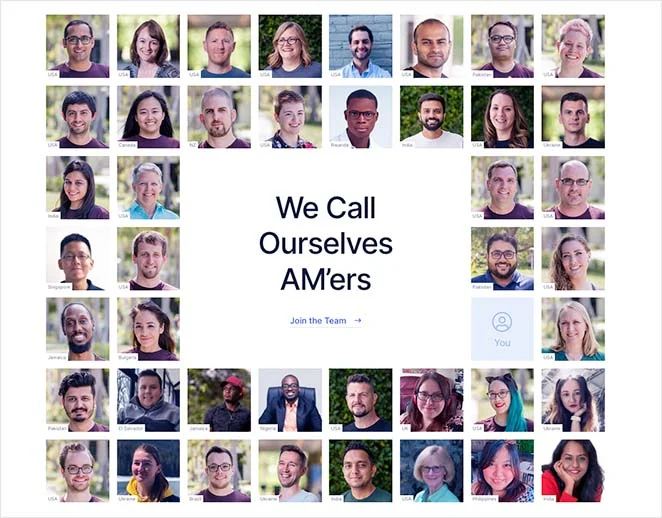
يتضمن Awesome Motive أقسام الفريق على صفحته الرئيسية وصفحة حول لمساعدة زوار الموقع على فهم ثقافة الشركة وروحها. يتميز قسم الفريق بشبكة من صور الملف الشخصي لأعضاء الفريق وعلامة تبرز موقع هذا العضو في جميع أنحاء العالم.
تكمن فائدة هذا النهج في أنه يوضح أحد الجوانب الأساسية للشركة - أنه فريق موزع عالميًا.
2. مربى البرتقال الرقمي

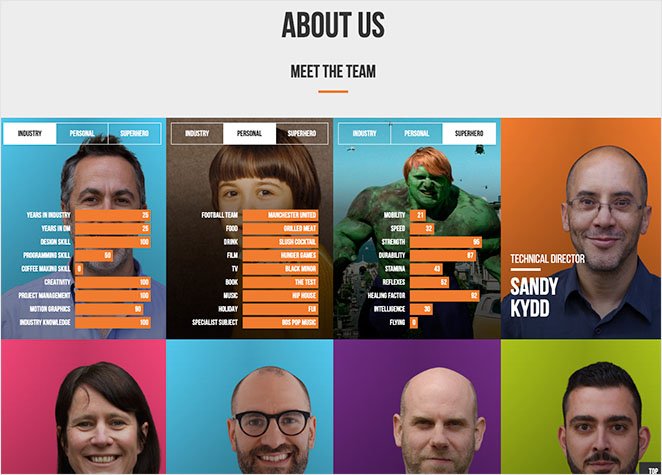
تمتلك وكالة التسويق الرقمي الحائزة على جوائز Digital Marmalade صفحة فريق إبداعية ذات تصميم ممتع وحيوي. يتم عرض لقطات رأس الفريق مرة أخرى في شبكة موحدة تتوافق مع تصميم الويب.
ومع ذلك ، حيث يختلف تصميم الصفحة هذا مع تأثير الرسوم المتحركة. بدلاً من إرسال الزوار إلى صفحة مختلفة ، تنقلب كل صورة لتكشف عن تخطيط مبوب بمعلومات حول صناعة الأعضاء والتفاصيل الشخصية والأبطال الخارقين.
3. إيتسي

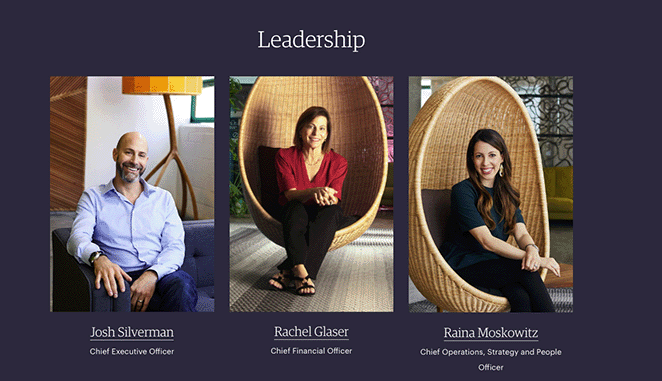
تعرض صفحة فريق Etsy صورًا عالية الجودة لفريق قيادتها. تتضمن كل لقطة رأس اسم الفرد والمسمى الوظيفي ، وعند النقر فوقه ، ستتوجه إلى صفحة مخصصة لمعرفة المزيد من المعلومات.
يوجد أسفل الصفحة قسم ضخم به صور جماعية فردية لبقية موظفي الشركة. عندما تقوم بتمرير المؤشر فوق كل صورة ، يكون لها تأثير موضعي ، مما يجعل الصورة بارزة.
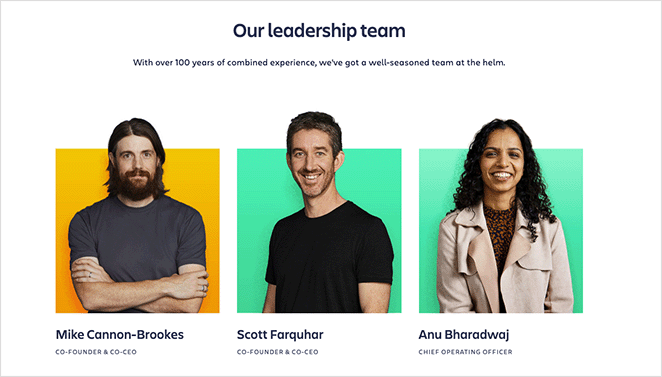
4. أتلاسيان

لدى Atlassian's Meet صفحة فريقنا تحتوي أيضًا على قسمين للفريق لقيادتها ومجلس إدارتها. يحتوي قسم القيادة على تأثيرات تحوم لكل صورة ، وعند النقر فوق كل صورة ، سترى نافذة منبثقة تحتوي على مزيد من المعلومات وروابط الوسائط الاجتماعية.
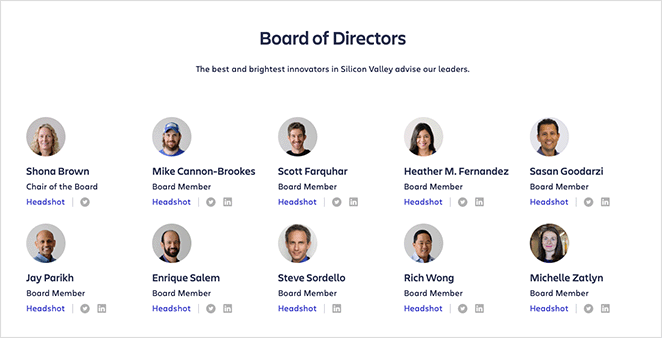
يتميز قسم مجلس الإدارة بصور فريق أصغر وأسماء ومسميات وظيفية وروابط لملفاتهم الشخصية على Twitter و LinkedIn.

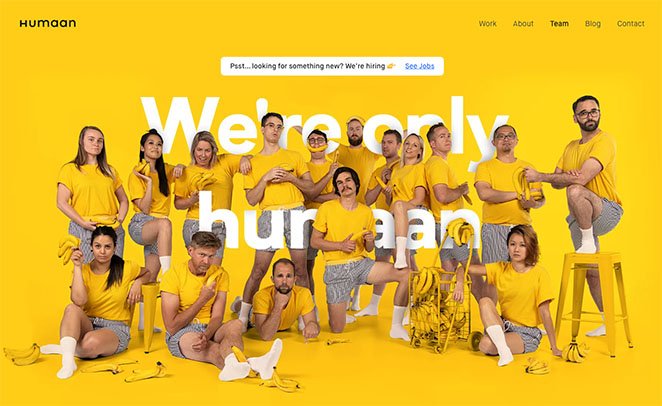
5. هومان

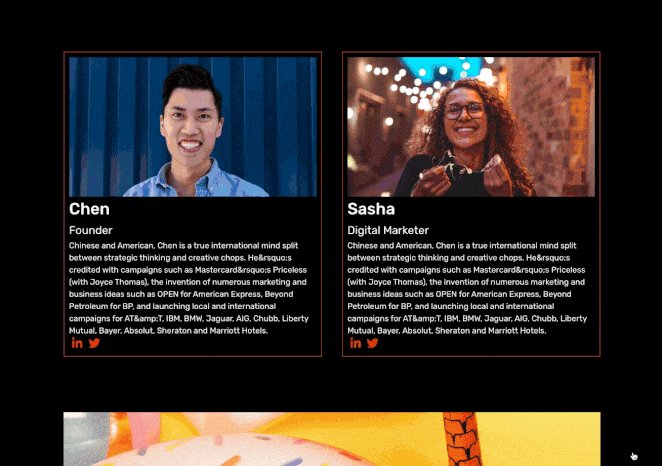
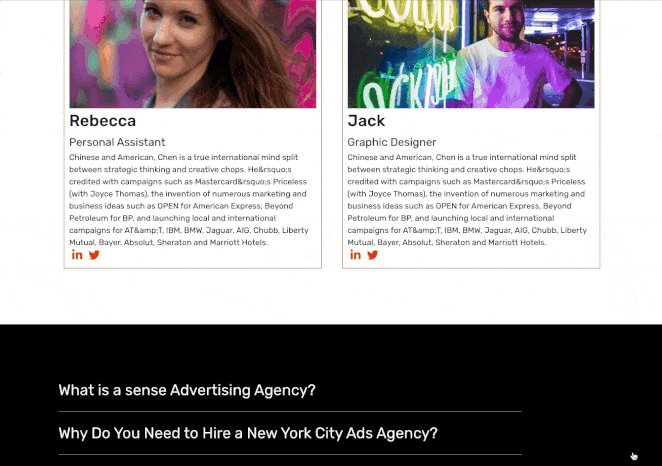
نحن نحب هذا تلبية نموذج صفحة الفريق من Humaan ، وهي وكالة تصميم جرافيك إبداعية. يتميز بتصميم ممتع وغريب يعكس شخصية الشركة تمامًا.
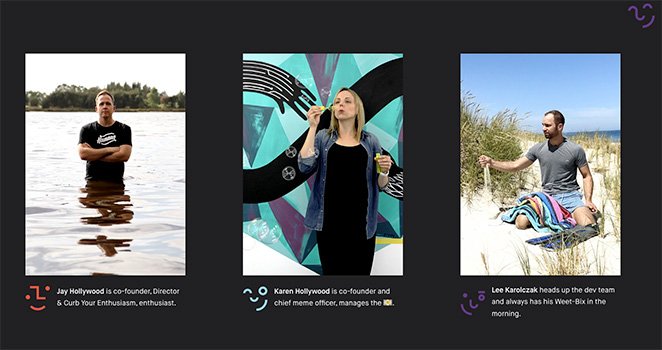
صورة كل عضو في الفريق عبارة عن صورة GIF متحركة مع اسم ووصف مختصر. تتضمن الصفحة المقصودة أيضًا مزيدًا من صور الفريق ومعلومات الاتصال.

الآن بعد أن أصبحت لديك فكرة جيدة عن كيفية ظهور صفحة الفريق الجذابة ، دعنا نتعلم كيفية إنشاء واحدة لموقع WordPress الخاص بك.
كيف تنشئ صفحة لقاء الفريق في ووردبريس؟
إحدى أسهل الطرق لإنشاء صفحة لقاء الفريق في WordPress هي باستخدام أداة إنشاء صفحات السحب والإفلات. بالتأكيد ، يمكنك استخدام محرر قوالب WordPress الافتراضي لبناء صفحة فريقك ، لكنك ستجد أنها تفتقر إلى خيارات التخصيص لتصميم أفضل صفحة ممكنة.

تتضمن أدوات إنشاء صفحات WordPress مثل SeedProd ميزات تخصيص لا حصر لها تجعل تخصيص كل جزء من صفحتك أمرًا سهلاً بدون CSS أو HTML. بالإضافة إلى ذلك ، لديهم واجهة مستخدم مرئية تتيح لك رؤية التغييرات في تصميمك في الوقت الفعلي.
يقدم SeedProd ، على وجه الخصوص ، الميزات القوية التالية:
- منشئ صفحات السحب والإفلات المرئي
- منشئ قوالب ووردبريس
- قوالب الصفحات المستجيبة للجوال
- أشر وانقر فوق خيارات التخصيص
- معاينات الهاتف المحمول الحية
- قريباً ووضع الصيانة
- تكامل التسويق عبر البريد الإلكتروني
- إدارة المشتركين المضمنة
- وأكثر بكثير.
بسبب هذه الميزات الصديقة للمبتدئين ، سنستخدم SeedProd لإنشاء صفحة لقاء الفريق في WordPress. لذلك ، اتبع الخطوات أدناه للتعمق في الأمر.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، توجه إلى صفحة أسعار SeedProd للبدء وتنزيل المكون الإضافي على جهاز الكمبيوتر الخاص بك. بعد ذلك ، ستحتاج إلى تثبيت المكون الإضافي على موقع WordPress الخاص بك.
إذا كنت بحاجة إلى مساعدة في هذا الأمر ، فيمكنك الاطلاع على إرشاداتنا حول تثبيت المكون الإضافي SeedProd. سيوضح لك هذا الدليل أيضًا كيفية تنشيط ترخيص SeedProd الخاص بك لإلغاء قفل الميزات المميزة الخاصة بك.
الخطوة 2. اختر قالب WordPress
بعد تثبيت SeedProd ، ستحتاج إلى تحديد كيف تريد تخصيص موقع WordPress الخاص بك. يمكنك إما إنشاء سمة WordPress جديدة لاستبدال تصميم الويب الحالي الخاص بك أو استخدام أداة إنشاء الصفحات لإنشاء صفحات صفحات مقصودة فردية.
إذا كنت تريد اتباع هذا النهج ، فيمكنك اتباع هذه الخطوات لإنشاء صفحة مقصودة باستخدام SeedProd.
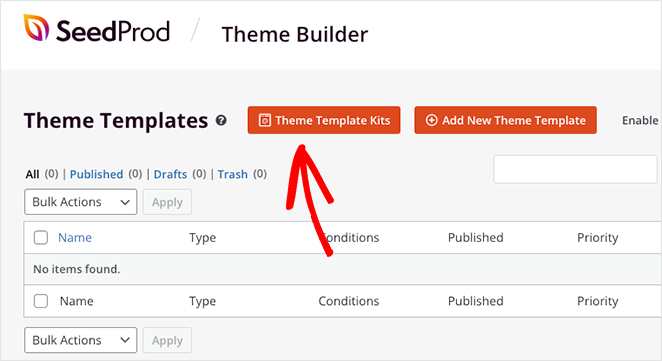
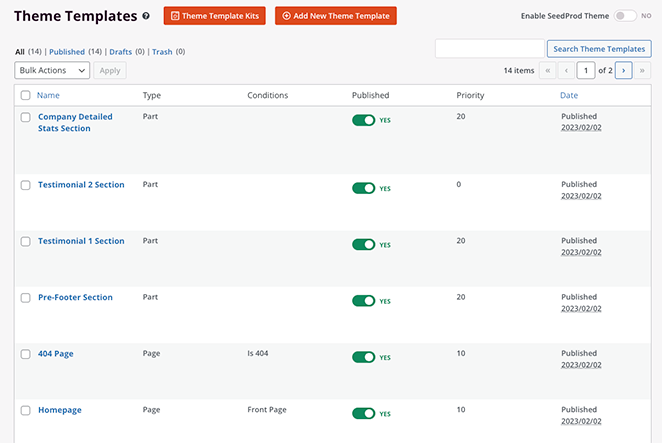
في هذا البرنامج التعليمي ، سنستخدم Theme Builder لإنشاء تصميم موقع ويب كامل على الفور ، ثم تخصيص كل جزء من السمة باستخدام محرر السحب والإفلات. للمتابعة ، توجه إلى SeedProd »Theme Builder وانقر فوق الزر Theme Templates Kits .


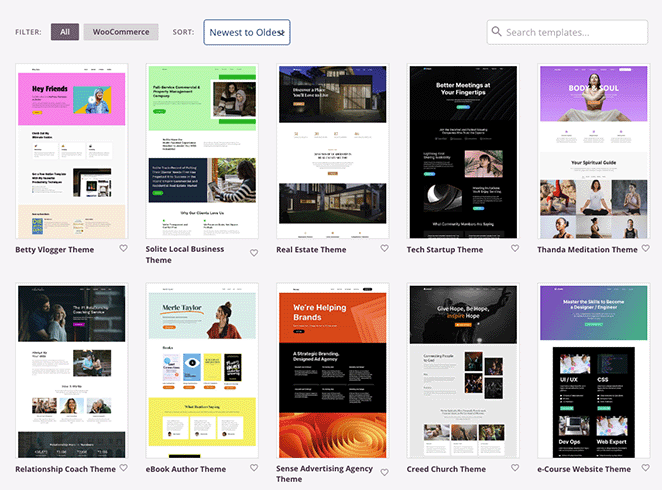
في الشاشة التالية ، ستجد العديد من قوالب مواقع الويب مع كل ما تحتاجه لإنشاء موقع ويب WordPress كامل. يمكنك تصفيتها عن طريق النقر فوق القائمة المنسدلة أو استخدام مربع البحث للعثور على قالب حسب الكلمة الرئيسية.

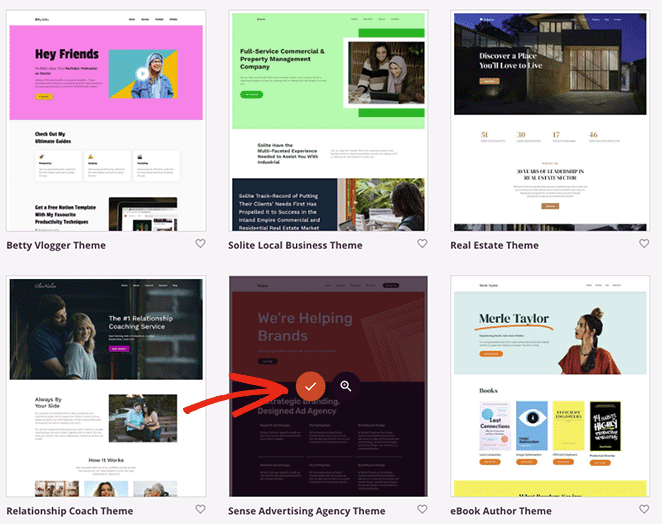
عندما تجد نموذجًا يعجبك ، مرر فوقه وانقر فوق رمز علامة الاختيار.

سيقوم SeedProd على الفور باستيراد القالب وإظهار جميع أجزائه على لوحة معلومات Theme Builder.

كما ترى ، كل جزء من أجزاء القالب قابل للتخصيص بالكامل. يمكنك أيضًا تغيير الشروط لكل قالب ، بحيث تظهر فقط في المكان الذي تريد ظهورها فيه.
على سبيل المثال ، يمكنك إنشاء العديد من قوالب الشريط الجانبي وعرضها فقط على أجزاء معينة من موقع الويب الخاص بك.
الخطوة 3. قم بإنشاء صفحة فريق
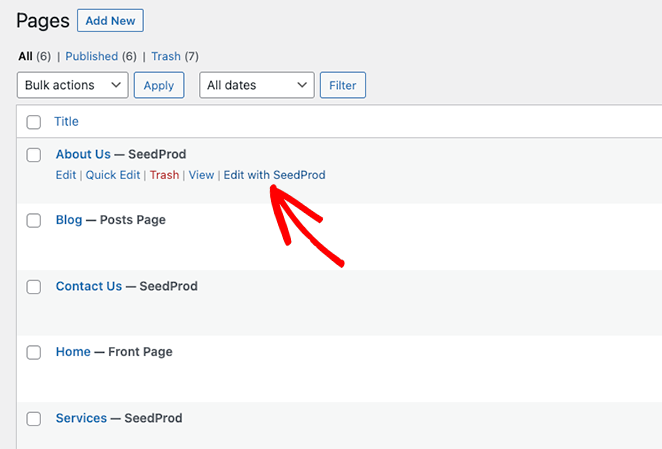
انتقل الآن وقم بزيارة صفحة الصفحات »شاشة كل الصفحات . في هذه الصفحة ، سترى صفحات المحتوى المختلفة المرفقة بمجموعة أدوات موقع الويب الخاص بك ، مثل الخدمات ، والاتصال ، والعمل ، والمدونة ، والمزيد.
بالنسبة لهذا الدليل ، سنخصص صفحة "نبذة عنا" ونحولها إلى صفحة لقاء الفريق. للقيام بذلك ، انقر فوق الارتباط تحرير باستخدام SeedProd .

الخطوة 4. تخصيص صفحة لقاء الفريق
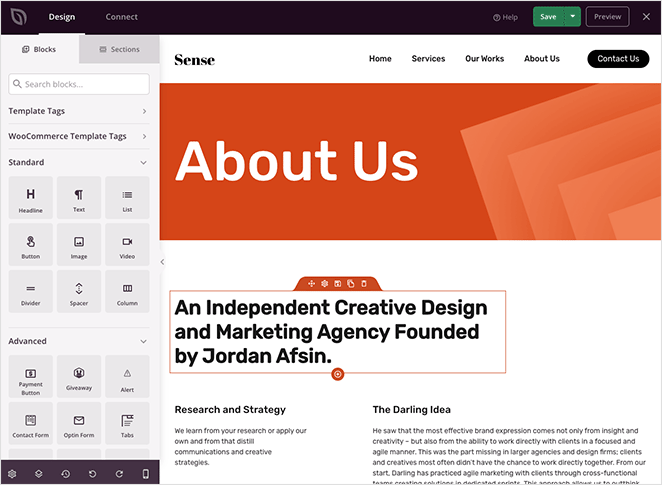
سيتم فتح الصفحة في أداة السحب والإفلات في SeedProd ، مع معاينة مباشرة على اليمين والكتل والأقسام والإعدادات على اليسار.

هذا هو المكان الذي يمكنك فيه تحرير صفحة فريقك وتخصيص تصميمها. القيام بذلك سهل للغاية ؛ انقر فوق أي عنصر تصميم في المعاينة ، وستفتح إعداداته على الجانب الأيسر من شاشتك لتعديلها.
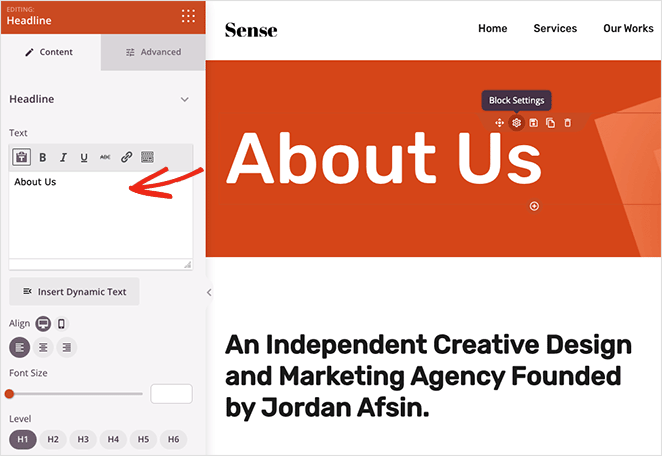
على سبيل المثال ، يمكنك النقر فوق عنصر العنوان وتغيير العنوان إلى شيء مثل "Meet the Team" في مربع النص على اليسار.

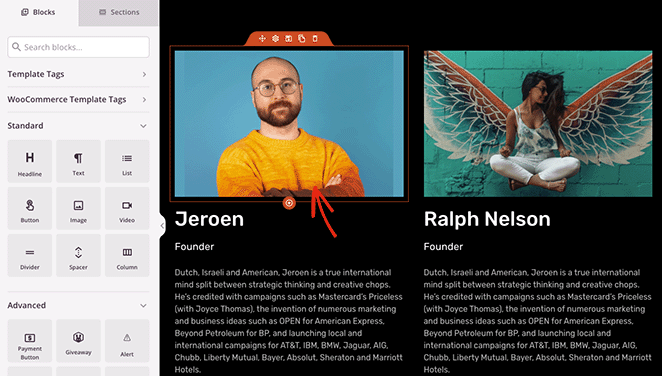
إذا قمت بالتمرير لأسفل الصفحة ، فسترى أن هذا القالب يتضمن بالفعل أقسامًا لمعلومات أعضاء الفريق.

ومع ذلك ، تستخدم هذه الأقسام عناصر تصميم متعددة ، بما في ذلك الصور والعناوين وكتل النص. من المحتمل أنك سترغب في إضافة المزيد من المعلومات إلى هذه المناطق ، مثل الروابط إلى حسابات الوسائط الاجتماعية لكل فرد.
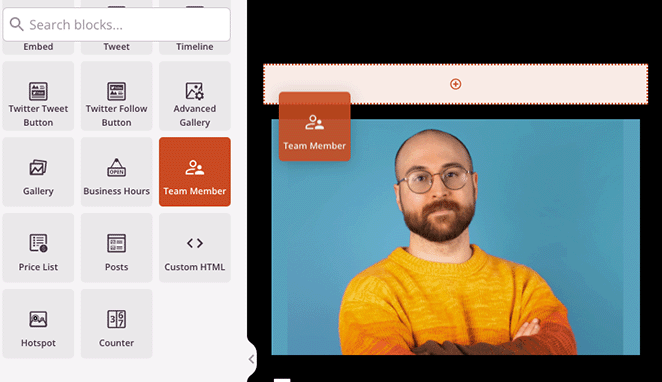
لهذا السبب سنستبدل هذا القسم بكتلة أعضاء فريق SeedProd. ما عليك سوى سحب الكتلة من الشريط الجانبي الأيسر واسحبه إلى مكانه على صفحتك.

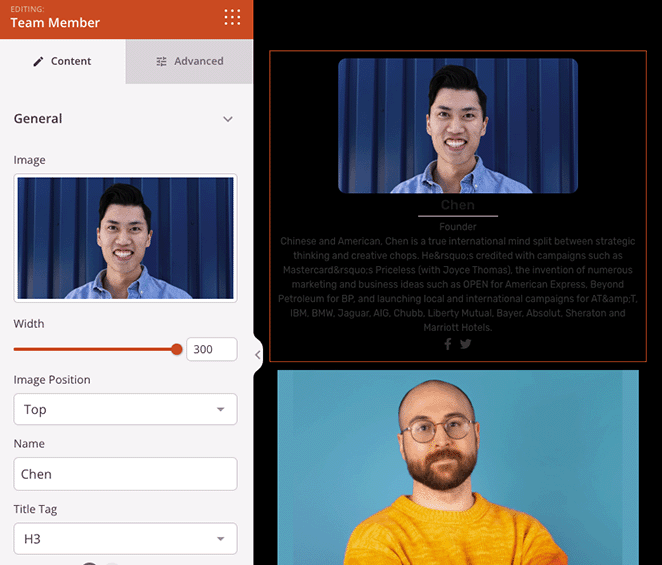
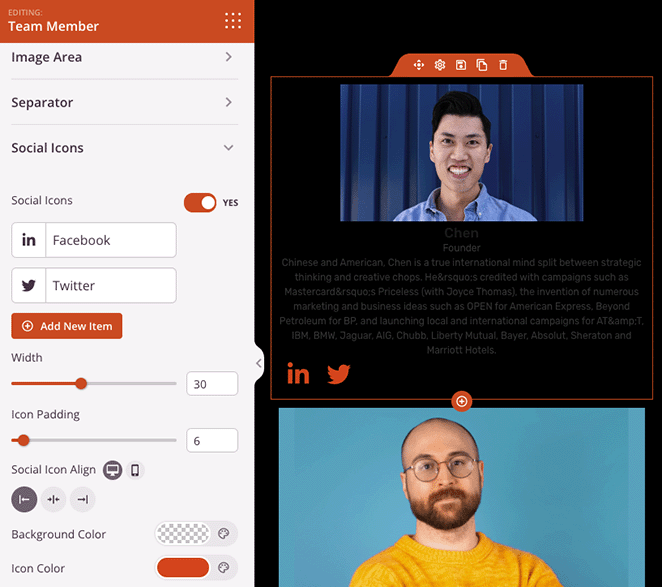
من هناك ، يمكنك تخصيص إعدادات الحظر لتضمين تفاصيل حول فريقك. يمكنك تحميل صورة في الرأس وإضافة تسمية أو مسمى وظيفي والحصول على وصف بمزيد من المعلومات.

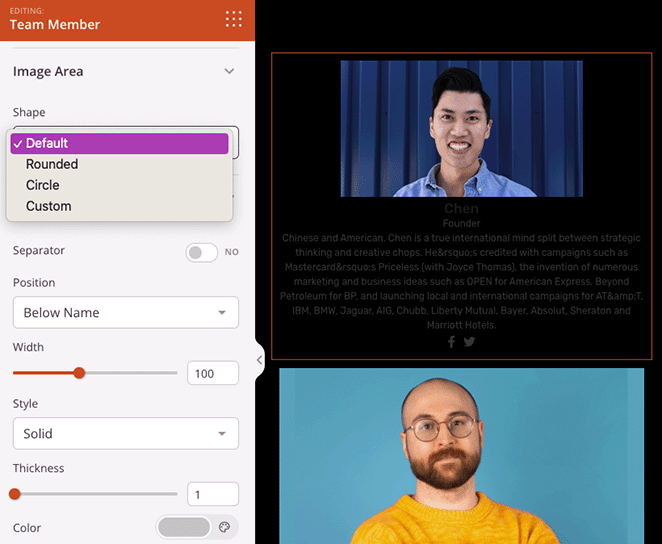
تتضمن الإعدادات الإضافية تغيير شكل الصورة وتخصيص الفاصل أو إخفائه.

بالإضافة إلى ذلك ، يمكنك إضافة روابط الوسائط الاجتماعية لكل عضو في الفريق حتى يتمكن الزوار من عرض تحديثاتهم الاجتماعية.

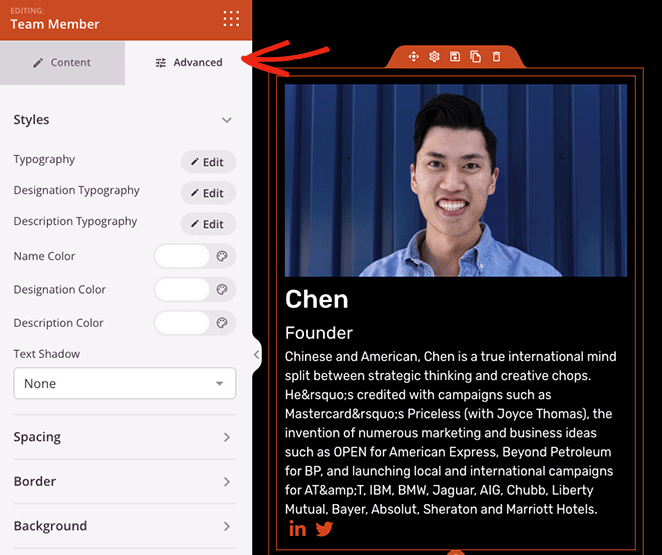
لمزيد من خيارات التخصيص ، انقر فوق علامة التبويب خيارات متقدمة . هنا يمكنك تغيير حجم ولون عناصر النص المختلفة ، وضبط لون خلفية الكتلة ، وإضافة حد ، والتباعد ، والمزيد.

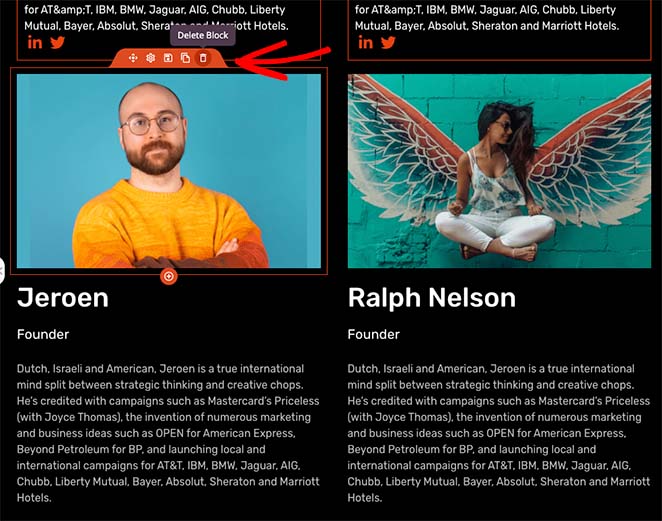
الآن دعنا نضيف المزيد من كتل أعضاء الفريق لبقية فريقك.
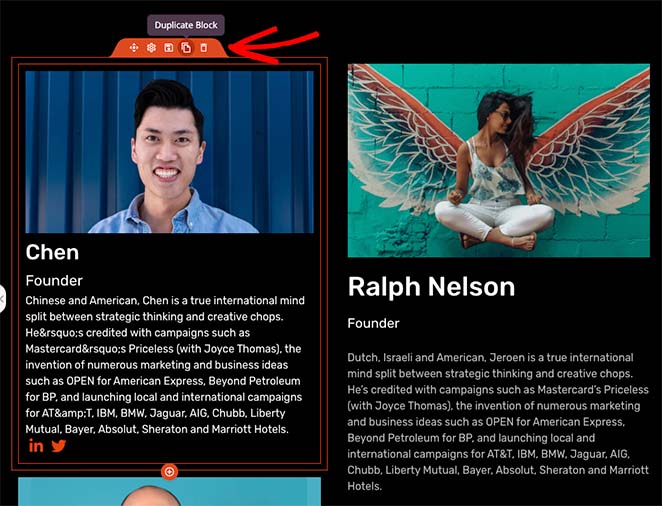
ومع ذلك ، لجعل العملية أسرع ، يمكنك التمرير فوق الكتلة التي أنشأتها للتو والنقر فوق الرمز المكرر. ستظهر نسخة طبق الأصل من الكتلة أسفل النسخة الأصلية مع تخصيصاتك الفريدة.

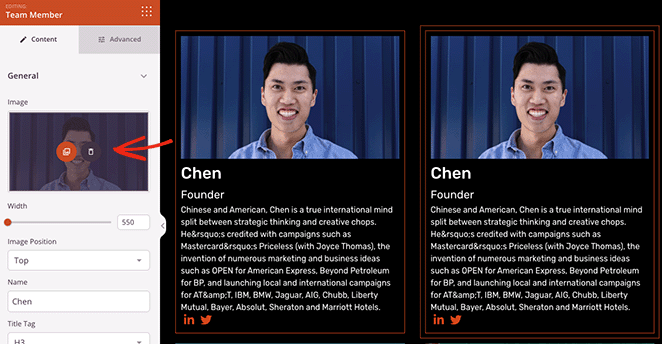
من هناك ، يمكنك سحبها إلى أي مكان والنقر فوقها لإضافة معلومات حول عضو الفريق التالي.

كرر هذه الخطوة لبقية أعضاء فريقك. عندما تكون راضيًا عن التصميم الخاص بك ، يمكنك المضي قدمًا وحذف أي كتل لم تعد بحاجة إليها بالنقر فوق رمز سلة المهملات.

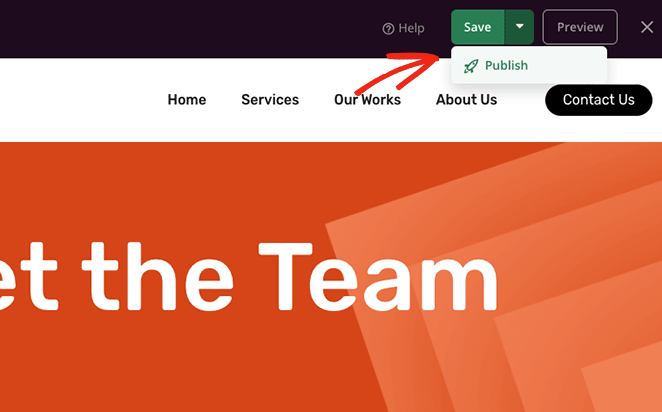
يمكنك الآن النقر فوق الزر "حفظ" أعلى الصفحة لحفظ التغييرات. وإذا لم تكن صفحتك بالفعل ، فيمكنك النقر فوق القائمة المنسدلة وتحديد نشر .

إذا كنت تقوم بإنشاء صفحة فريقك باستخدام Landing Page Builder ، فلن تحتاج إلى اتخاذ أي خطوات أخرى. يجب أن تكون صفحتك مباشرة على موقع الويب الخاص بك.
ومع ذلك ، إذا كنت تستخدم Theme Builder ، فستحتاج إلى تخصيص بقية موقعك ، بما في ذلك صفحة المدونة والصفحة الرئيسية والعنوان والتذييل وأي أقسام أخرى.
بعد ذلك ، يمكنك اتباع الخطوة الأخيرة أدناه لنشر المظهر الخاص بك.
الخطوة 5. انشر صفحة أعضاء فريقك في WordPress
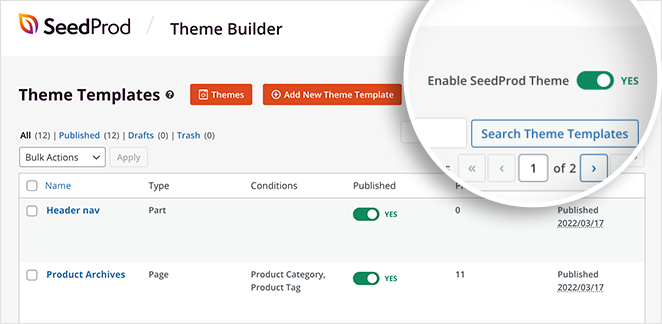
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى SeedProd »Theme Builder وابحث عن تبديل Enable SeedProd Theme . انقر الآن على زر التبديل حتى تظهر لك نعم.

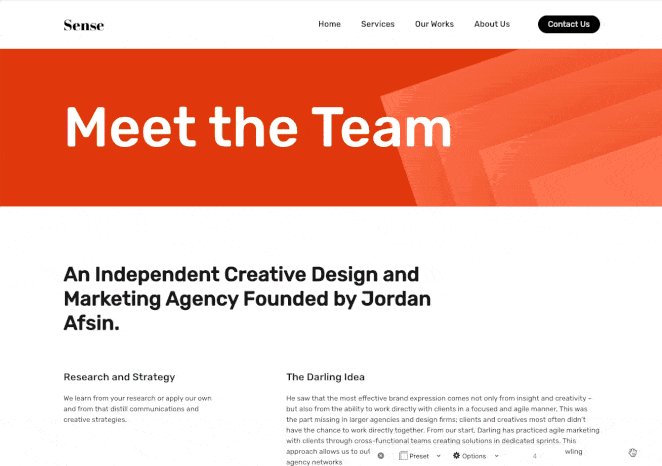
موضوع WordPress الجديد الخاص بك موجود الآن على موقع الويب الخاص بك. يمكنك الآن زيارة صفحة أعضاء فريقك لترى كيف تبدو.

تهانينا!
في هذا البرنامج التعليمي ، تعلمت كيفية إنشاء صفحة لقاء الفريق في WordPress. يمكنك الآن تحسين ثقة شركتك ومصداقيتها وتحويلاتها.
باستخدام SeedProd ، يكون إنشاء أي صفحة WordPress أمرًا سهلاً. تسمح واجهته سهلة الاستخدام للمبتدئين وخيارات التخصيص الشاملة لأي شركة ببناء موقع WordPress مثالي بدون رمز.
قبل أن تذهب ، قد تعجبك أيضًا هذه القائمة المفيدة لأفضل أنظمة هواتف الأعمال لـ WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.