كيفية إنشاء صفحة "لقاء الفريق" في WordPress
نشرت: 2023-04-21إذا كنت تدير شركة صغيرة ، فإن إنشاء صفحة لقاء الفريق على موقعك يمكن أن يساعدك في الظهور بمظهر أكثر سهولة. بالإضافة إلى ذلك ، سترغب في إبراز مهارات كل موظف لتظهر للعملاء المحتملين أنك جميعًا خبراء في هذا المجال. ومع ذلك ، قد لا تعرف كيفية إبراز فريقك بالكامل.
لحسن الحظ ، لا تحتاج إلى أن تكون مصمم ويب لإنشاء صفحة الفريق بشكل فعال ورائع. من خلال النظر في بعض الأمثلة الواقعية واتباع بعض النصائح البسيطة ، يجب أن تكون قادرًا على تصميم ملفات تعريف تفاعلية وتقديم موظفيك بأفضل طريقة ممكنة.

في هذا المنشور ، سنفحص بعض صفحات الفريق المؤثرة. بعد ذلك ، سنشارك بعض النصائح التي ستساعدك على تسليط الضوء على فريقك. هيا بنا نبدأ!
أمثلة رائعة لصفحة لقاء فريق العمل الفعال
كما هو الحال مع أي نوع من تصميم الويب ، من الجيد إلقاء نظرة على بعض الأمثلة الواقعية قبل إنشاء صفحة لقاء الفريق. بالطبع ، أنت لا تهدف إلى إنشاء نسخة طبق الأصل من الصفحات الأخرى ، بل تهدف إلى استلهام الإلهام منها وتنفيذ بعض من أفضل ميزاتها.
مع وضع ذلك في الاعتبار ، دعونا نلقي نظرة على بعض مواقع الويب التي تتمتع بقوة بمقابلة أقسام الفريق.
- جرم سماوي
- مربى البرتقال
- همان
- مملح
- نص
- تقطيع رقمي
- عجينة كهربائية
- يحشد
- FCINQ
- الجانبي
1. النجم
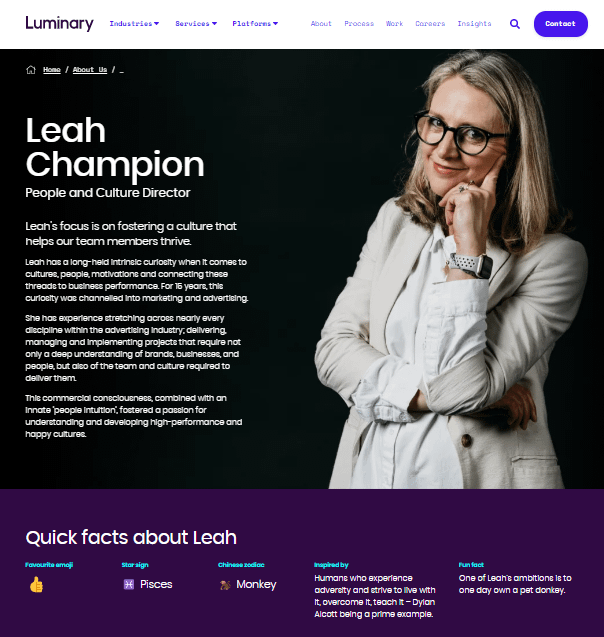
Luminary هي وكالة رقمية لديها فريق كبير إلى حد ما. يقدم الموقع جميع الأعضاء في شبكة من صور الملف الشخصي مقابل خلفيات سوداء:

يمكن للمستخدمين النقر فوق أي صورة لمعرفة المزيد عن عضو الفريق هذا ومجال خبرته:

كما ترى ، فإن الملفات الشخصية متقنة للغاية ، وتوفر معلومات حول الخلفية المهنية للموظف والقيم. ومع ذلك ، هناك أيضًا قسم "حقائق سريعة" يسلط الضوء على السمات الشخصية لكل عضو.
يوضح لنا هذا المثال أنه يمكنك إنشاء ملفات تعريف تلهم الثقة في موظفيك ذوي الخبرة بينما تضخ أيضًا القليل من السمة غير الرسمية مع الحقائق الممتعة.
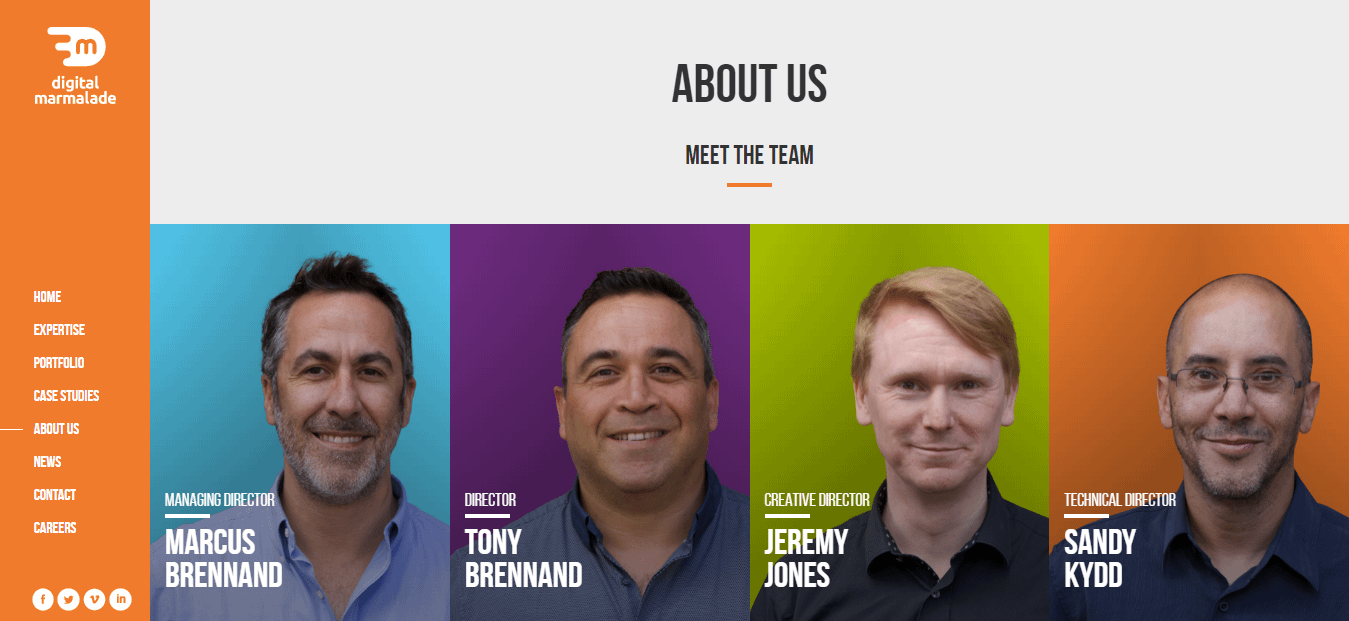
2. مربى البرتقال الرقمي
بعد ذلك ، دعنا نلقي نظرة على مثال آخر من موقع وكالة رقمية. مرة أخرى ، لدينا معرض صور به صور لأعضاء الفريق:

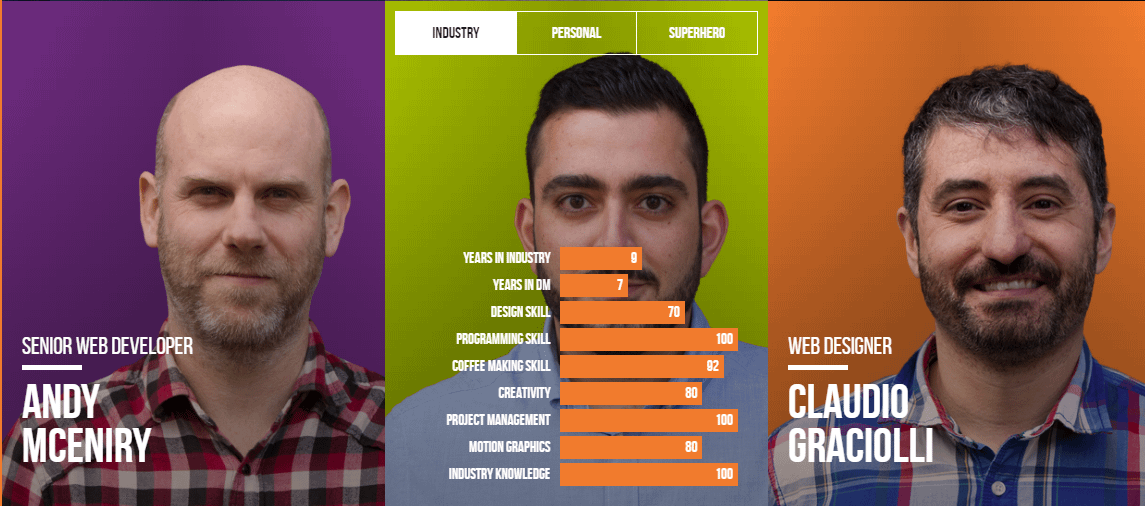
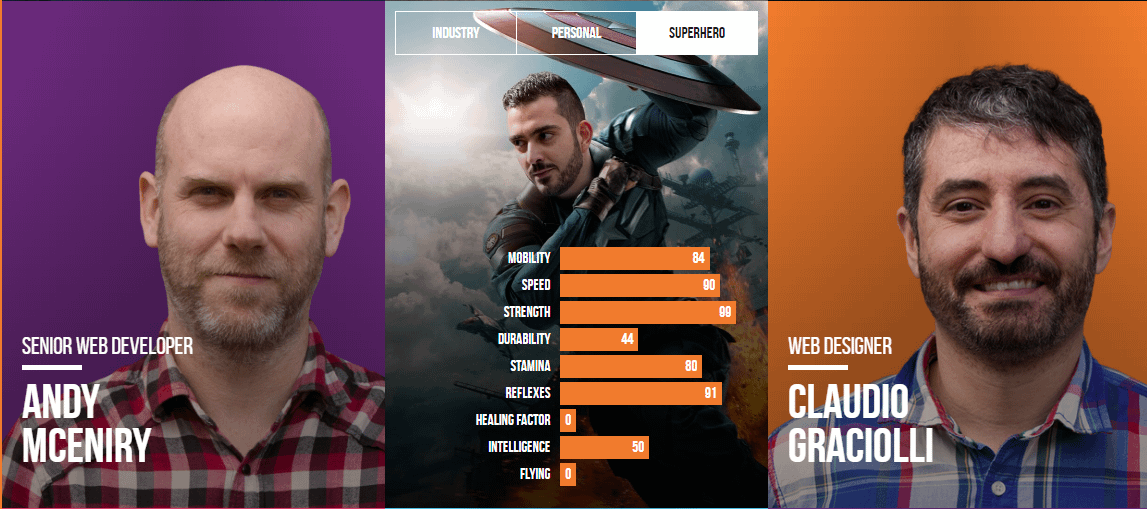
ومع ذلك ، تستخدم Digital Marmalade خلفيات ملونة لجعل الصفحة أكثر تشويقًا. بالإضافة إلى ذلك ، فإنه يستخدم بطاقات الوجه لتقديم معلومات حول كل موظف. بمجرد النقر فوق صورة ، ستحصل على بعض المقاييس والتقييمات الرئيسية حول عضو الفريق هذا:

تتضمن الصفحة أيضًا المرح والفكاهة من خلال سرد بعض التفضيلات الشخصية والقوى الخارقة لكل فرد. وترافق هذه الصور صورة للطفولة وصورة لبطل خيالي مع وضع وجه الموظف عليها:

إذا كنت تدير وكالة رقمية أو وكالة تسويقية ، فإن استخدام العناصر التفاعلية في لقائك يمكن أن تُظهر صفحة الفريق للعملاء المحتملين أنك قادر على إنشاء محتوى فريد.
3. هومان
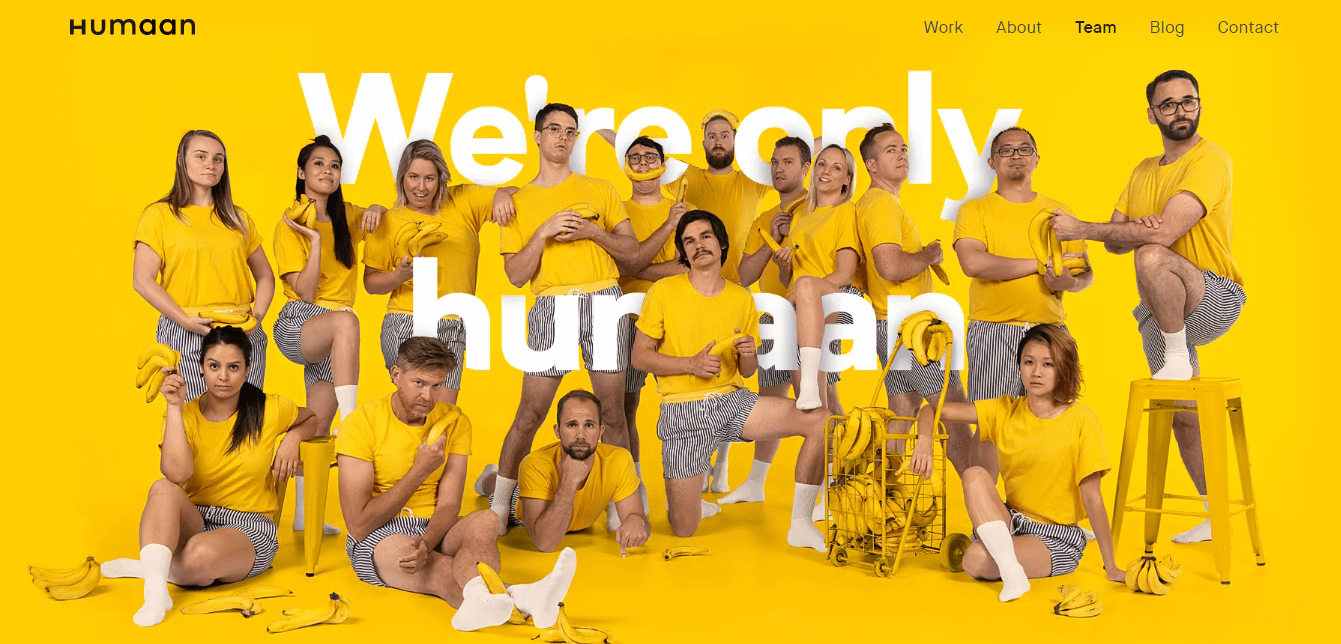
تعد صفحة لقاء هومان ممتعة وغير رسمية ، مع قسم خاص بالأبطال يتوافق مع صورة العلامة التجارية للشركة:

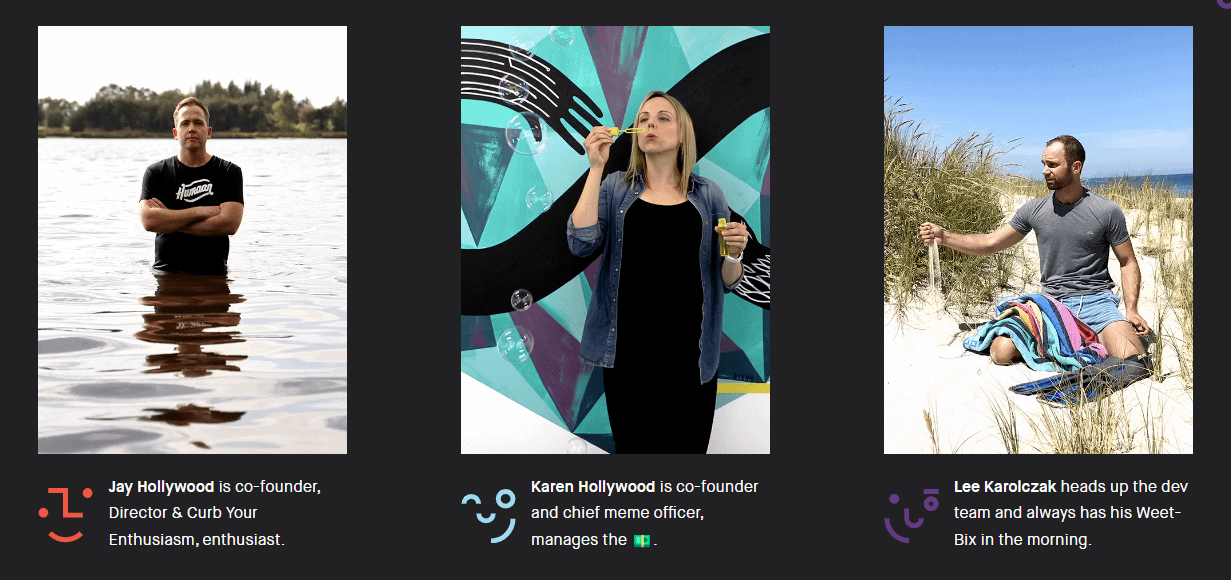
بالإضافة إلى ذلك ، فإنه يستخدم صور GIF بدلاً من لقطات الرأس التقليدية ، ويحتوي كل ملف تعريف على سطر واحد من جملة واحدة:

كما يوضح هذا المثال ، لا تحتاج إلى إنشاء ملفات تعريف تفصيلية لإحداث تأثير. يمكن أن يكون الوصف البسيط والصورة المسلية كافيين للتعبير عن شخصية فريقك وخبرته.
4. الحجر المملح
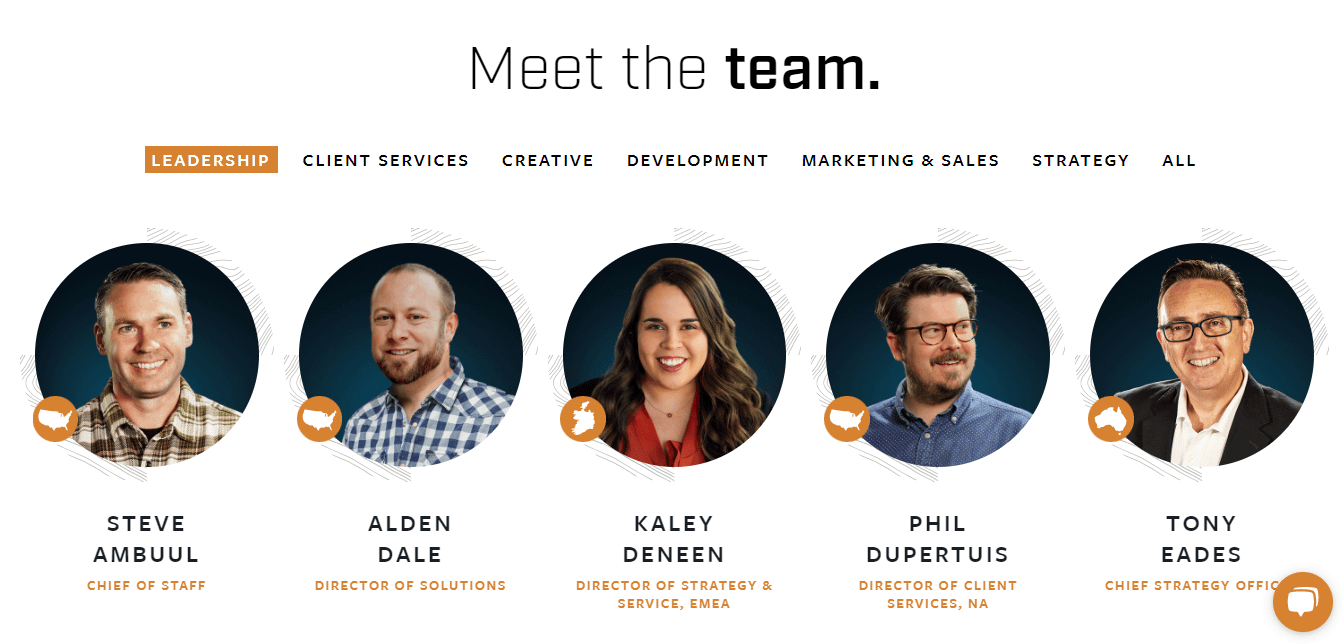
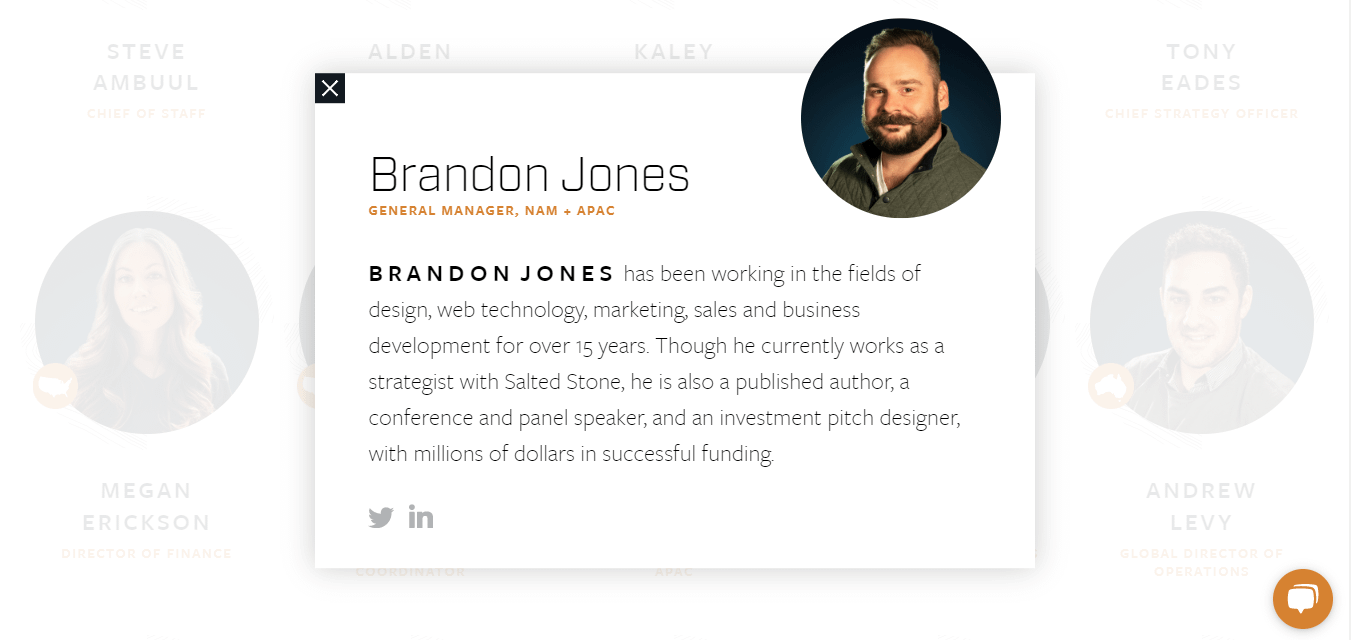
إذا كنت ترغب في إنشاء صفحة لقاء أكثر رسمية مع الفريق ، فقم بإلقاء نظرة على هذا المثال من SaltedStone:

يستخدم لقطات رأس احترافية مصحوبة بأسماء كاملة ومسميات وظيفية. بالإضافة إلى ذلك ، يتم حفظ الملفات الشخصية تحت إدارات مختلفة.
عند النقر فوق إحدى الصور ، ستظهر لك نافذة منبثقة تحتوي على مزيد من المعلومات حول هذا الموظف المحدد وروابط إلى حساباتهم على مواقع التواصل الاجتماعي:

نظرًا لأن لدى SaltedStone أقسام متعددة بها فرق كبيرة ، فإن هذا التصميم يساعد في تقديم نظرة عامة على الفريق بأكمله مع الحفاظ على الأشياء مرتبة ومنظمة.
5. نص
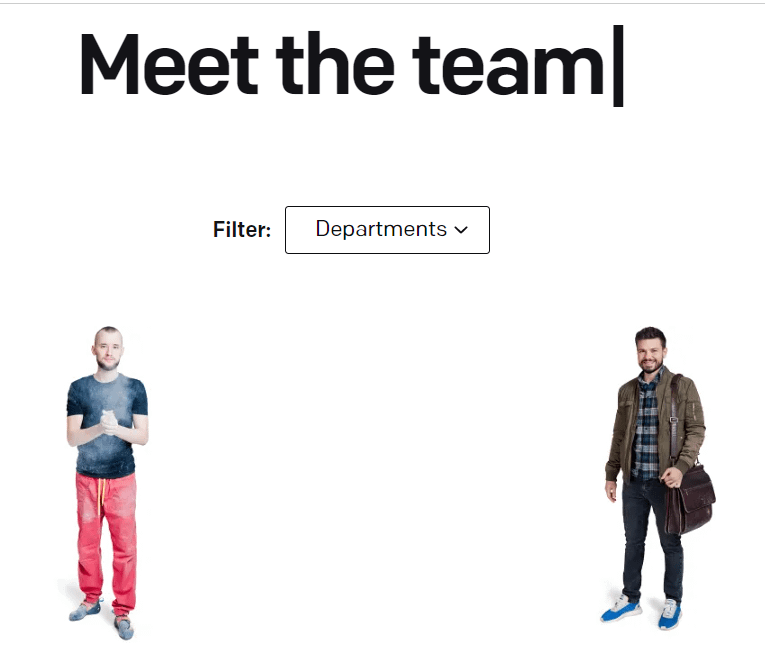
يستخدم النص تصميمًا بسيطًا لمقابلة صفحة الفريق ، مع نص أسود على خلفية بيضاء فارغة. هناك أيضًا مرشح يمكّن المستخدمين من تصفح الأقسام المختلفة:

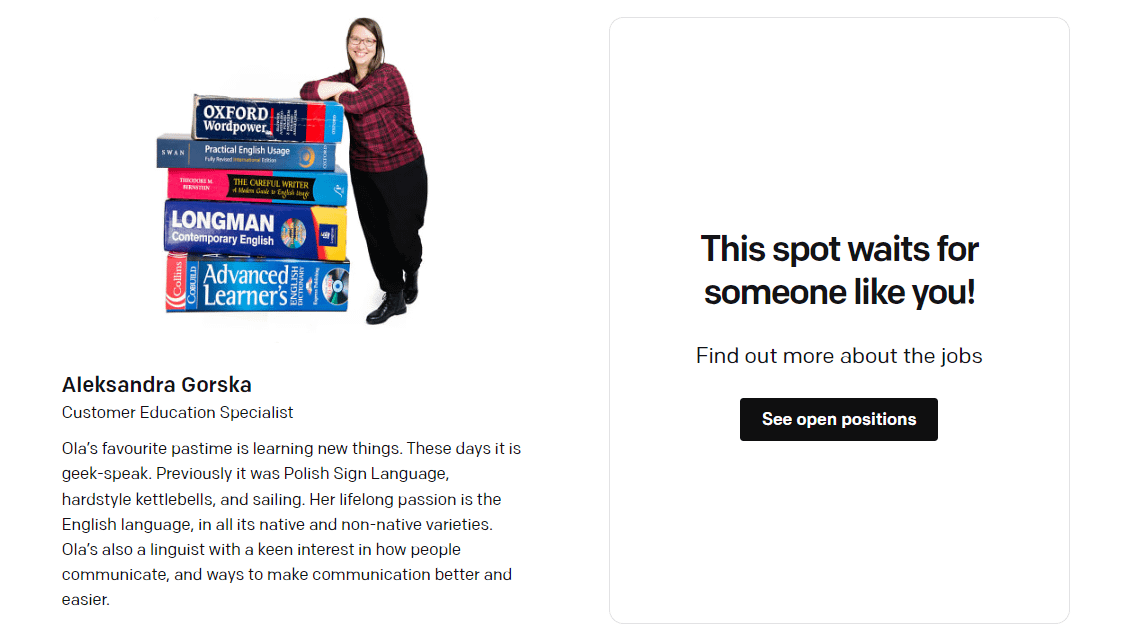
الملفات الشخصية ممتعة وغير رسمية ، مع التركيز على اهتمامات أعضاء الفريق ومهاراتهم:

علاوة على ذلك ، يستخدم Text هذه الصفحة كفرصة لتوجيه المستخدمين لفتح وظائف داخل الشركة. إذا كنت تبحث باستمرار عن أشخاص جدد للانضمام إلى فريقك ، فيمكنك إضافة عبارة قوية للحث على اتخاذ إجراء (CTA) إلى الصفحة.
6. تقطيع رقمي
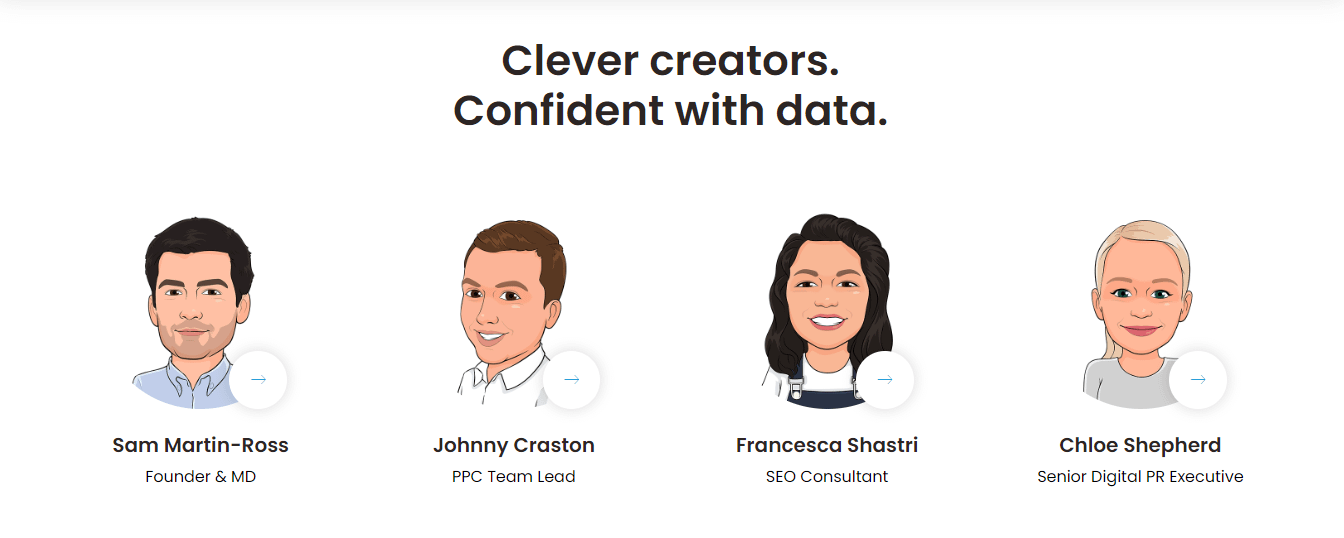
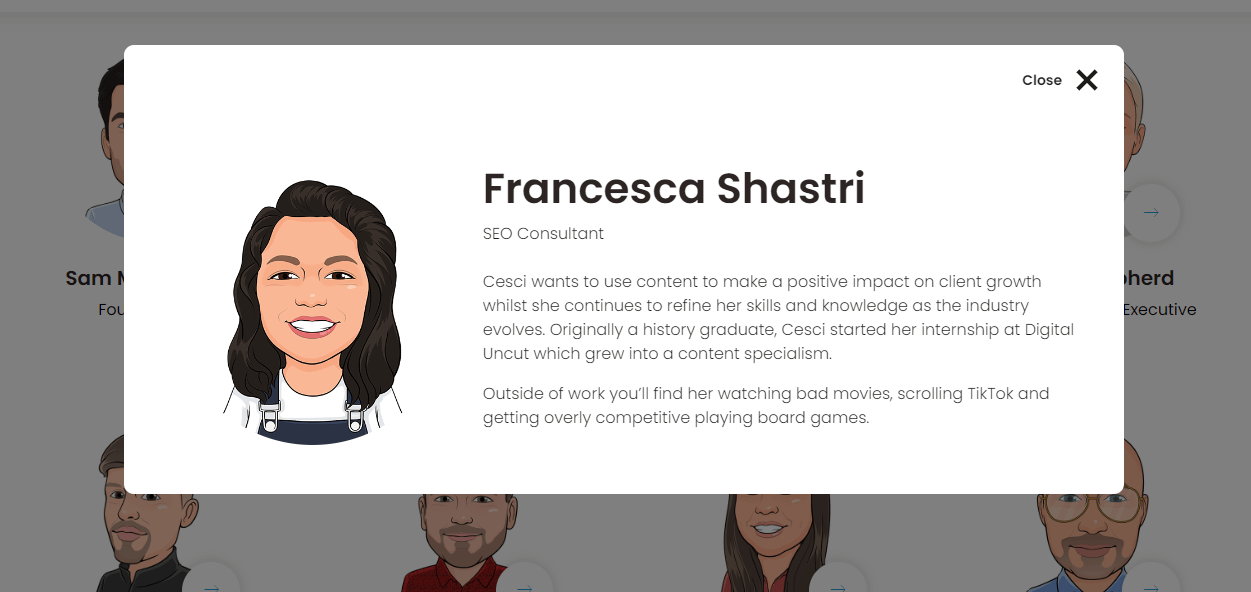
إذا كنت مصمم رسومات أو فنانًا ، فيمكنك عرض مهاراتك على صفحة الفريق الخاصة بموقعك. على سبيل المثال ، تستخدم Digital Uncut الرسوم التوضيحية لأعضاء فريقها بدلاً من الصور:

ومع ذلك ، فإنه ينجح في الحفاظ على احترافية الأمور من خلال تسليط الضوء على خبرة كل موظف في سيرة ذاتية موجزة:

بالإضافة إلى ذلك ، يستخدم Digital Uncut النوافذ المنبثقة لكل ملف تعريف. يمكن أن يساعد هذا في الحفاظ على الصفحة الرئيسية حول الصفحة مرتبة.
7. عجينة كهربائية
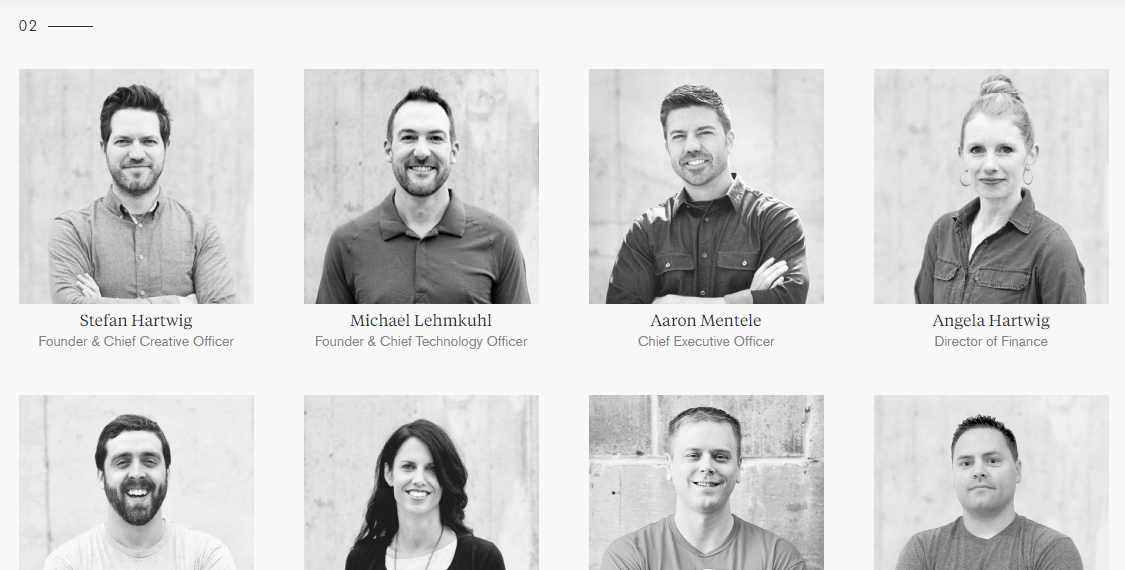
للوهلة الأولى ، تبدو صفحة فريق Electric Pulp رسمية للغاية ، مع صور احترافية بالأبيض والأسود:

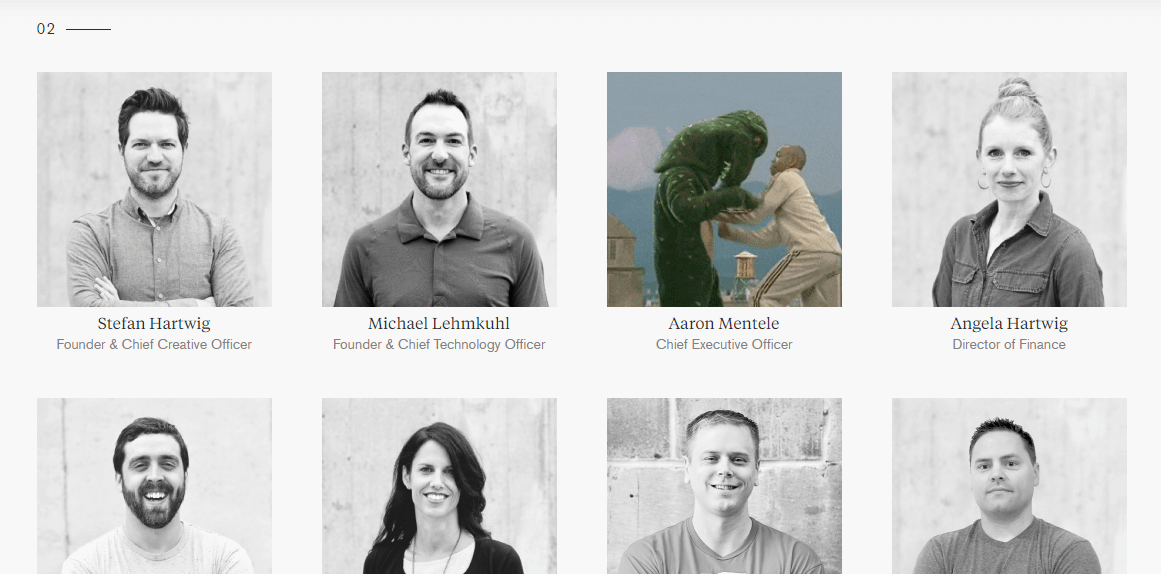
ومع ذلك ، إذا قمت بالمرور فوق أي صورة ، فقد تفاجأ:

كل صورة موظف لها ميم مصاحب. يمكن أن تكون هذه طريقة فعالة لإبراز صورة احترافية دون أن تكون جادًا للغاية.
8. الحشد
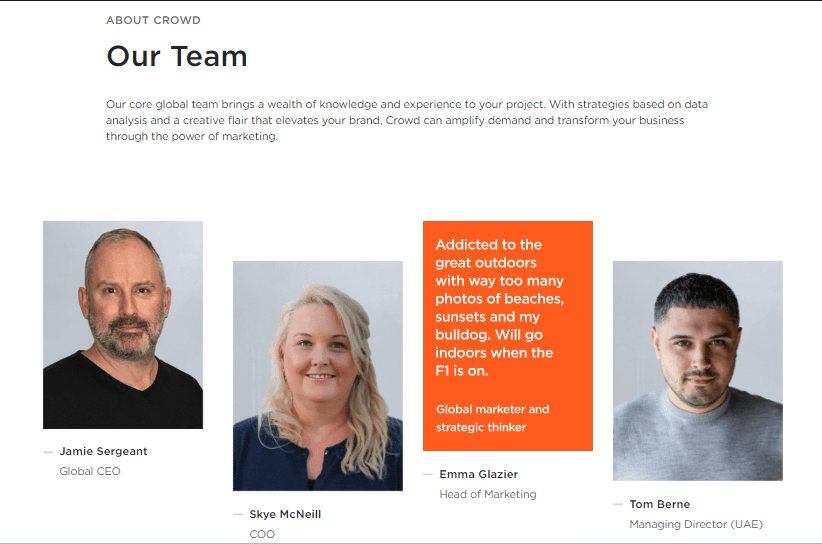
Crowd هو موقع آخر يستخدم بطاقات الوجه بشكل فعال في صفحة لقاء الفريق. عندما تحوم فوق صورة الملف الشخصي ، سترى بضع حقائق مثيرة للاهتمام حول هذا الموظف ، مثل جنسيته وأي جوائز فازوا بها:


إنها طريقة بسيطة لكنها فعالة لتقديم فريقك. بالإضافة إلى ذلك ، يمكن أن يكون مفيدًا بشكل خاص إذا كنت تريد تحديد مقدار النص على صفحتك.
9. FCINQ
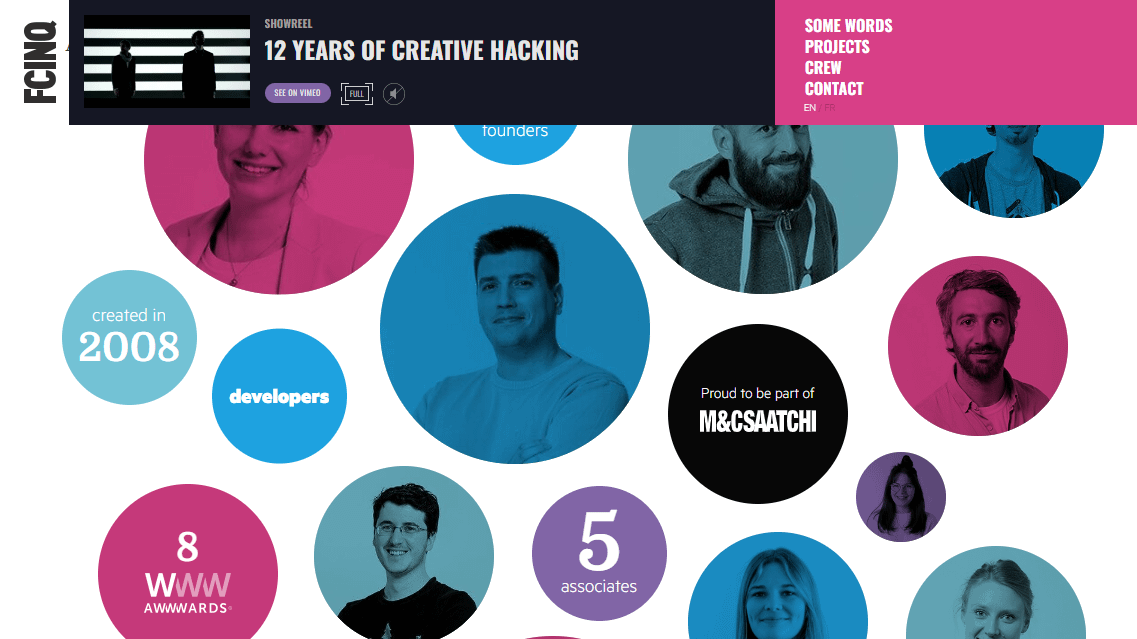
FCINQ هو موقع من صفحة واحدة يحتوي على قسم خاص للغاية. يتم تقديم صور أعضاء الفريق الفرديين في شكل "فقاعات" جنبًا إلى جنب مع بعض الحقائق الأساسية حول الشركة:

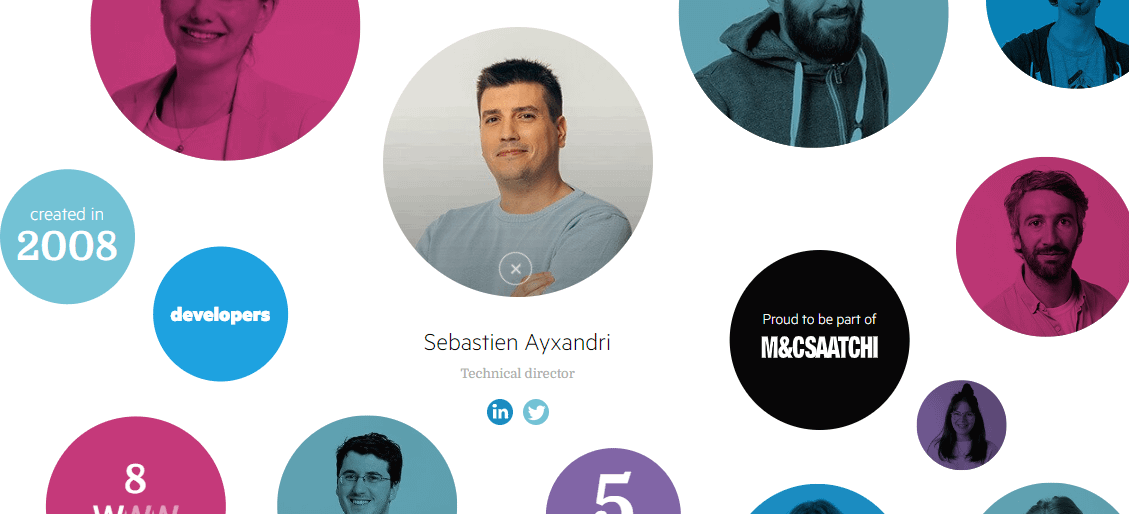
عند النقر فوق إحدى الصور ، ستحصل على تسمية توضيحية باسم الموظف والمسمى الوظيفي وروابط الوسائط الاجتماعية:

بالإضافة إلى ذلك ، يتم تحميل هذه العناصر أثناء التمرير لأسفل الصفحة ، مما يتيح تجربة مستخدم أكثر سلاسة. يوضح هذا المثال أنه حتى مع وجود موقع من صفحة واحدة وفريق كبير ، لا يزال بإمكانك إنشاء صفحة لقاء فريق فعالة دون إرباك المستخدم.
10. الجانبي
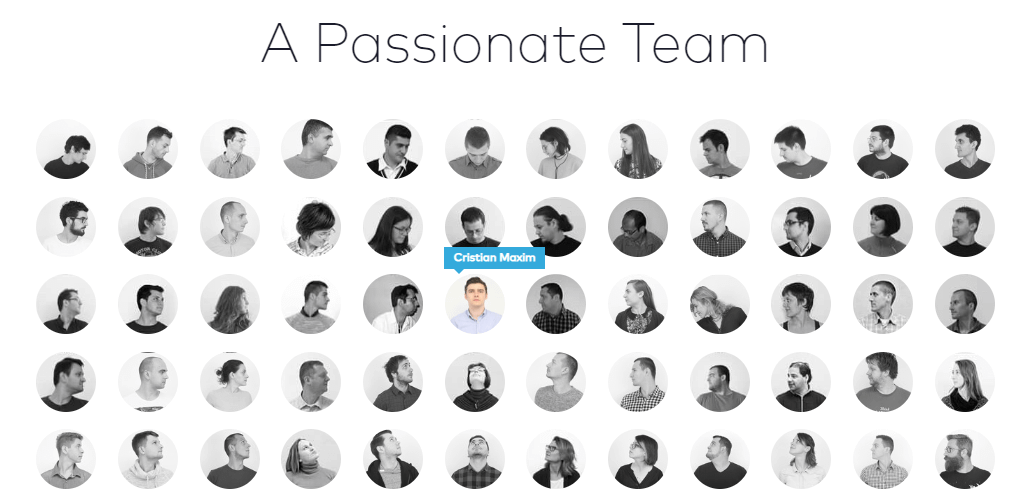
أخيرًا ، لنلقِ نظرة على الجانب. هنا ، لدينا فقط شبكة بها صور متحركة صغيرة للفريق. عندما تنتقل إلى صورة ما ، سترى ببساطة اسم ذلك الشخص ولا شيء آخر:

هناك أسباب مختلفة قد تجعلك تختار هذا التصميم. ربما تريد فقط إبراز تنوع فريقك. بدلاً من ذلك ، قد ترغب في تقليل النص إلى الحد الأدنى والتركيز على العناصر المرئية.
كيفية إنشاء صفحة لقاء الفريق في WordPress
الآن بعد أن نظرنا إلى بعض الأمثلة القوية ، دعنا نناقش بعض النصائح لإنشاء صفحة لقاء الفريق في WordPress.
- اختر موضوعًا مع قسم "لقاء الفريق" المعد مسبقًا
- إنشاء ملفات تعريف مفيدة وجذابة
- اجعل الصفحة أكثر تفاعلية مع الرسوم المتحركة ️
1. اختر موضوعًا مع قسم "لقاء الفريق" المعد مسبقًا
تأتي معظم ثيمات WordPress مصحوبة بصفحة "حول". ومع ذلك ، إذا كنت تريد صفحة مخصصة للقاء الفريق ، فننصحك بالبحث عن سمة توفر هذه الميزة. بهذه الطريقة ، لن تحتاج إلى قضاء الوقت في بنائه بنفسك - يمكنك ببساطة تخصيص تصميم موجود.
على سبيل المثال ، لدى Neve العديد من مواقع المبتدئين مع أقسام مقابلة الفريق المحترف:

بالإضافة إلى ذلك ، يمكنك مزج العناصر ومطابقتها من عروض توضيحية مختلفة. لذلك إذا كان الموقع الذي يعجبك لا يحتوي على قسم لقاء الفريق ، يمكنك استيراد هذا العنصر من قالب Neve آخر.
2. إنشاء ملفات تعريف مفيدة وجذابة
سواء كنت ترغب في إنشاء صفحة ممتعة أو الاحتفاظ بنبرة أكثر رسمية ، فمن المهم أن تكون ملفات تعريف فريقك مفيدة وجذابة. عادة ، يقوم المستخدمون بإلقاء نظرة على هذه الصفحة لمعرفة المزيد عن الأشخاص الذين يقفون وراء الشركة.
إذا كانت السير خطيرة للغاية ، فقد يشعر بعض المستخدمين بالخوف قليلاً. في هذه الأثناء ، إذا جعلت الأمور غير رسمية إلى حد ما ، فقد يجدونك أكثر ودودًا.
ومع ذلك ، قد ترغب في تجنب تصميم صفحة فريق تركز فقط على الفكاهة والحقائق الممتعة. تذكر أن معظم المستخدمين سيكونون أكثر اهتمامًا بخبرة شركتك.
من خلال تسليط الضوء على معرفة ومهارات كل موظف ، سيتمكن العملاء المحتملون من تحديد ما إذا كان فريقك مناسبًا لمشاريعهم واحتياجاتهم. يمكن أن يساعدك استخدام صور شخصية عالية الجودة في ترك انطباع جيد.
3. اجعل الصفحة أكثر تفاعلية مع الرسوم المتحركة ️
كما هو موضح في بعض الأمثلة في هذا المنشور ، يمكن أن تساعدك العناصر الممتعة مثل بطاقات الوجه في إنشاء صفحة تفاعلية ونظيفة. ومع ذلك ، فإن محرر WordPress الافتراضي محدود بعض الشيء عندما يتعلق الأمر بإضافة ميزات متحركة.
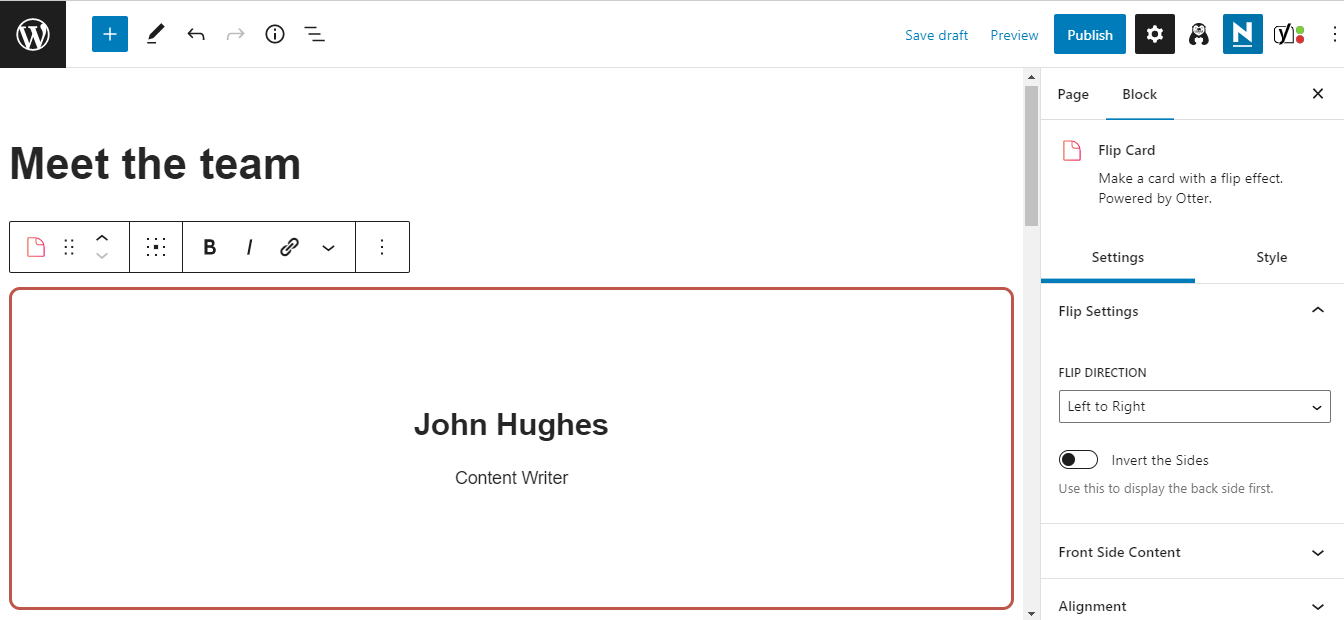
لحسن الحظ ، يمكنك استخدام مكون إضافي مثل Otter Blocks لإضافة رسوم متحركة إلى صفحتك. هذه مجموعة من الكتل البرمجية الإنشائية للصفحات التي يمكنك الوصول إليها مباشرة من محرر الكتل. على سبيل المثال ، يمكّنك Flip Block من إنشاء بطاقات متحركة لملفات تعريف فريقك:

يمكنك عرض الاسم والمسمى الوظيفي في المقدمة ، وتقديم بعض التفاصيل الأساسية أو سيرة ذاتية مختصرة في الخلف. بالإضافة إلى ذلك ، لديك العديد من خيارات التخصيص ، بما في ذلك تأثيرات الوجه المختلفة.
باستخدام Otter Blocks ، يمكنك أيضًا إضافة رسوم متحركة Lottie إلى صفحة لقاء الفريق ، وإنشاء نوافذ منبثقة تحتوي على مزيد من التفاصيل حول كل عضو ، والمزيد. والأفضل من ذلك ، أن معظم هذه الميزات متاحة مجانًا!
خاتمة
يمكن أن يساعدك إنشاء صفحة لقاء الفريق على "إضفاء الطابع الإنساني" على عملك. إنه يعطي العملاء المحتملين لمحة عن الأشخاص الذين يقفون وراء العلامة التجارية ويمكّنهم من الوصول إلى أعضاء الفريق ذوي الصلة. لذلك ، يمكنك استخدام هذه الصفحة لعرض مهارات وشخصية كل موظف.
للتلخيص ، إليك بعض النصائح الأساسية لمساعدتك على البدء:
- اختر موضوعًا مع قسم لقاء معدة مسبقًا ، مثل Neve.
- إنشاء ملفات تعريف أعضاء الفريق جذابة.
- اجعل الصفحة أكثر تفاعلية مع الرسوم المتحركة ، باستخدام مكون إضافي مثل Otter Blocks.
هل لديك أي أسئلة حول إنشاء صفحة لقاء الفريق في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
