10 أمثلة لقائمة ميجا جيدة التصميم
نشرت: 2022-04-08أثناء زيارتك لأحد مواقع التجارة الإلكترونية ، ربما تكون قد شاهدت الكثير من الفئات في شريط القائمة. بعد التمرير فوق فئة معينة ، سترى قائمة منسدلة كبيرة تحتوي على المزيد من الفئات. وهذا ما يسمى بالقائمة الضخمة.
القائمة الضخمة هي عنصر ويب يستخدم لتوجيه المستخدمين للتنقل بين الصفحات الفرعية والفئات والفئات الفرعية ذات المستوى الأدنى لموقع الويب. تستخدم معظم مواقع الويب الكبيرة مثل التجارة الإلكترونية والأخبار والفنادق القائمة الضخمة.
تعمل القائمة الضخمة على تحسين تصميم UX لموقع الويب الخاص بك والمستخدمين الملحقين لفترة طويلة. ومع ذلك ، يمكنك أيضًا إضافة كتل المحتوى ، والمنزلقات ، والصور ، والأيقونات ، ومقاطع الفيديو ، وما إلى ذلك إلى القائمة الضخمة الحديثة.
في هذه المدونة ، سوف نعرض لك 10 أمثلة لقائمة ضخمة جيدة التنظيم لعشرة مواقع مختلفة.
إلى جانب ذلك ، نغطي أيضًا هذه الموضوعات في هذه المقالة-
- لماذا ومتى يجب عليك استخدام قائمة ميجا
- 10 أمثلة لقائمة ميجا جيدة
- أفضل الممارسات في القوائم الضخمة
- كيفية إنشاء قائمة ضخمة في WordPress باستخدام Elementor & Happy Addons
- أسئلة وأجوبة حول القوائم الضخمة
هيا لنبدأ مع الأساسيات.
لماذا ومتى يجب عليك استخدام قائمة ميجا على موقع الويب الخاص بك
إذا كان موقع الويب الخاص بك يتعامل مع العديد من الفئات والفئات الفرعية ، فستكون القائمة الضخمة هي الخيار الصحيح لضبط التنقل في موقع الويب الخاص بك.
لا تمنحك القائمة الضخمة خيار عرض عناصر الموقع الأساسية فحسب ، بل تساعد أيضًا مستخدمي موقع الويب الخاص بك في العثور على البيانات المطلوبة. وبالتالي ، فإنه يحسن تجربة المستخدمين لديك. بشكل عام ، يمكنك مشاهدة القائمة الضخمة في التجارة الإلكترونية والفنادق والمطاعم ومواقع الويب الأخرى التي تتعامل مع العديد من محتوى الويب.
فيما يلي بعض المجالات المحتملة التي تحتاج فيها إلى استخدام قائمة ضخمة. تستطيع،
- قم بإنشاء قائمة ضخمة لموقع التجارة الإلكترونية الخاص بك
- عرض العديد من فئات المنتجات للمتاجر عبر الإنترنت
- استخدم القائمة الضخمة لعرض الموضوعات والفئات في موقع المدونات والمجلات على الويب
- أضف قائمة ضخمة لمواقع الويب الخاصة بشركتك كبيرة الحجم
- صمم قائمة ضخمة لعرض الغرف وأماكن الإقامة على مواقع الفنادق
تعرف على كيفية إنشاء قائمة في WordPress.
10 أمثلة لقائمة ميجا جيدة
في هذا الجزء من مدونتنا ، سوف نعرض أمثلة قائمة ضخمة جيدة. هنا ، اخترنا أنواعًا مختلفة من مواقع الويب. يساعدك ذلك في النهاية على رؤية حالات استخدام مختلفة لقائمة ضخمة.
- إنفيجن
- دريبل
- WeDevs
- شركة اديداس
- فيجما
- أسانا
- بوبي براون
- موقع ئي باي
- شبكة الغذاء
- إيفرنوت
هيا بنا نبدأ:
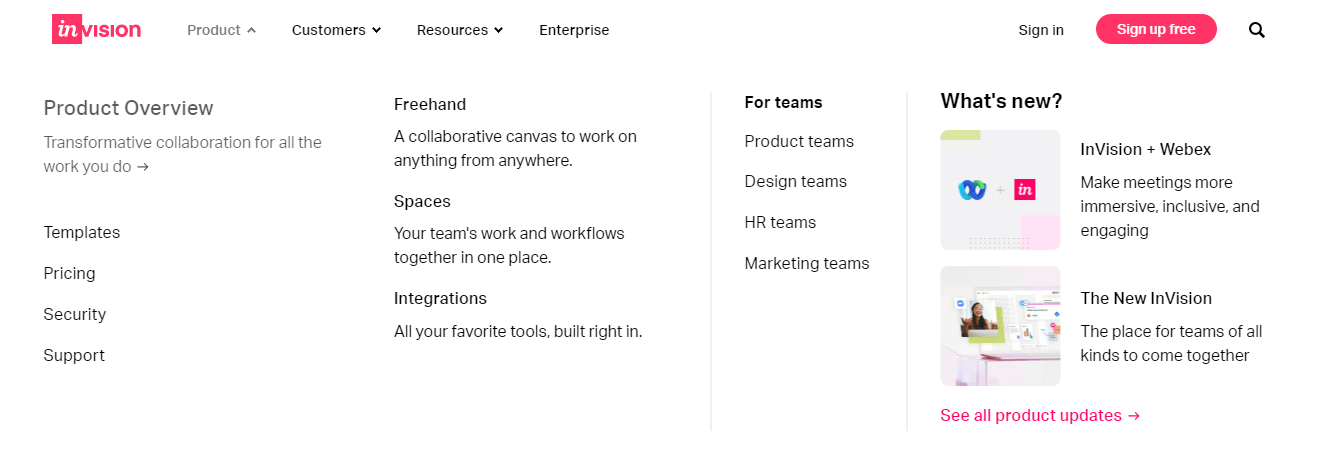
1. إنفيجن
يعد InVision موقعًا شائعًا يوفر بشكل أساسي حل معالجة المشروع الذي يركز على نظام سير العمل بأكمله. يحتوي على قائمة ضخمة منظمة تربط العديد من الصفحات الداخلية الأساسية. ضمن عنصر قائمة المنتج ، سترى أن القائمة تحتوي على العديد من الصفحات الداخلية ضمن ثلاث فئات مختلفة مثل نظرة عامة على المنتج ، و Freehand ، و For Teams .

يحتوي عنصر قائمة المنتج أيضًا على خيار لعرض تحديث المنتج حيث تجد تحديث منتجات InVision. في النهاية ، يعد هذا مثالًا مثاليًا لقائمة ضخمة تساعد المستخدمين على التنقل في موقع الويب بسهولة.
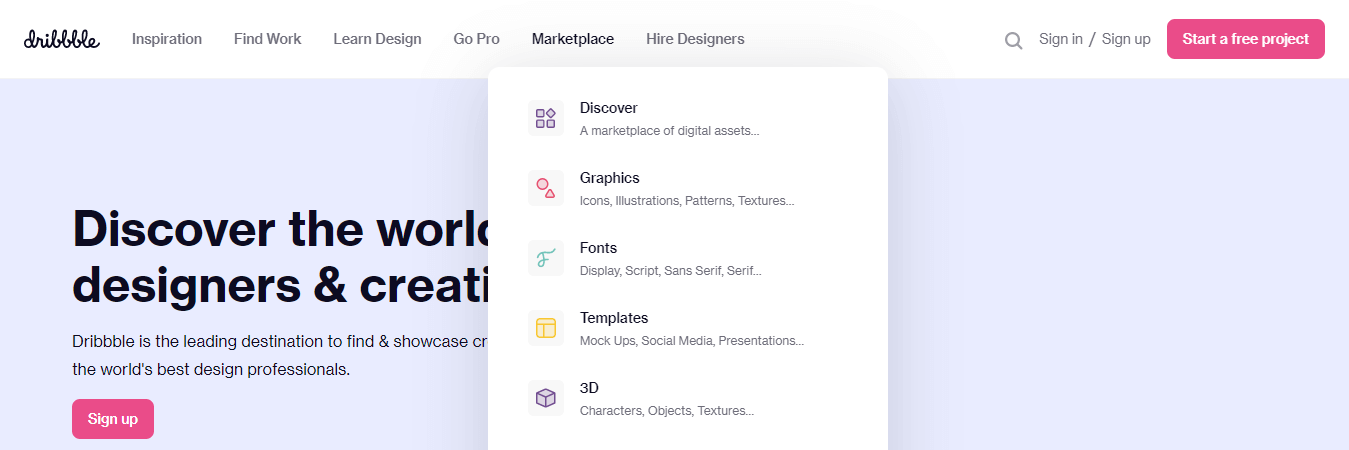
2. سال لعابه
سوق Dribbble العالمي الشهير حيث يمكن للمصممين عرض أعمالهم. يحتوي على تصميم قائمة ضخمة جميل يحسن تجربة المستخدم. ضمن عنصر قائمة واحد مثل Marketplace ، سترى رمزًا به رابط صفحة داخلي ووصفًا موجزًا للصفحة.

ومع ذلك ، تحتوي هذه القائمة على منطقة أخرى حيث تعرض الفئات المحددة. باختصار ، إنه مثال رائع آخر على قائمة طعام ضخمة جيدة.
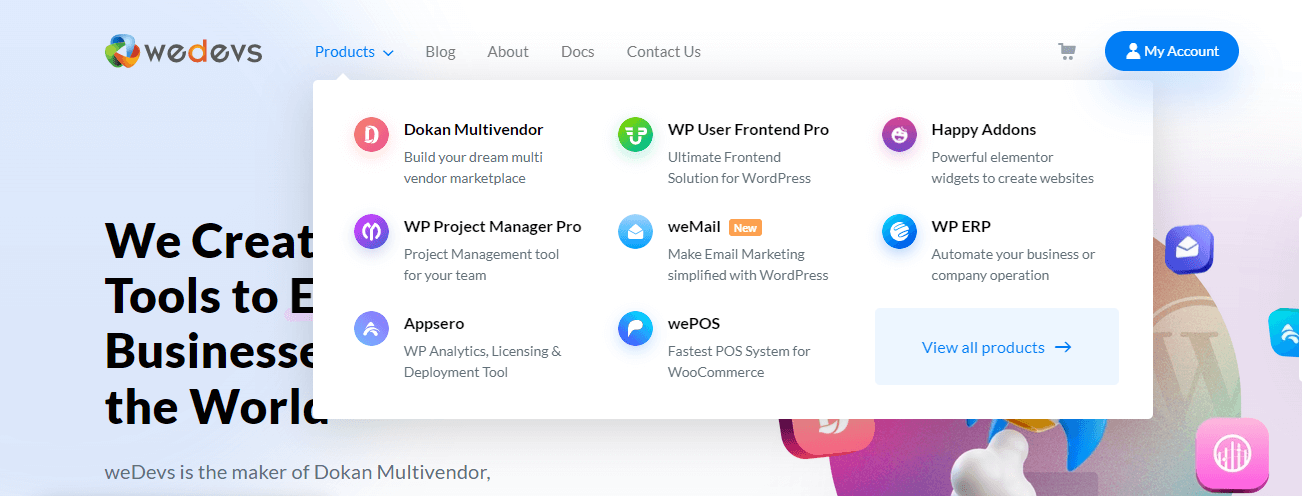
3. weDevs
WeDevs هي واحدة من أشهر الشركات القائمة على منتجات WordPress والتي قامت ببناء بعض المنتجات الرائعة بما في ذلك المكون الإضافي Dokan Multivendor Marketplace. يأتي مع قائمة ضخمة نظيفة وبسيطة للغاية. ستلاحظ أنه ضمن عنصر قائمة المنتجات ، هناك العديد من المنتجات المعروضة مع شعار المنتج وشعار موجز.

أيضًا ، يحتوي على رابط لعرض جميع المنتجات للانتقال إلى صفحة المنتج. إنه سريع الاستجابة ، لذا يمكنك استخدامه بسهولة على أجهزتك الصغيرة.
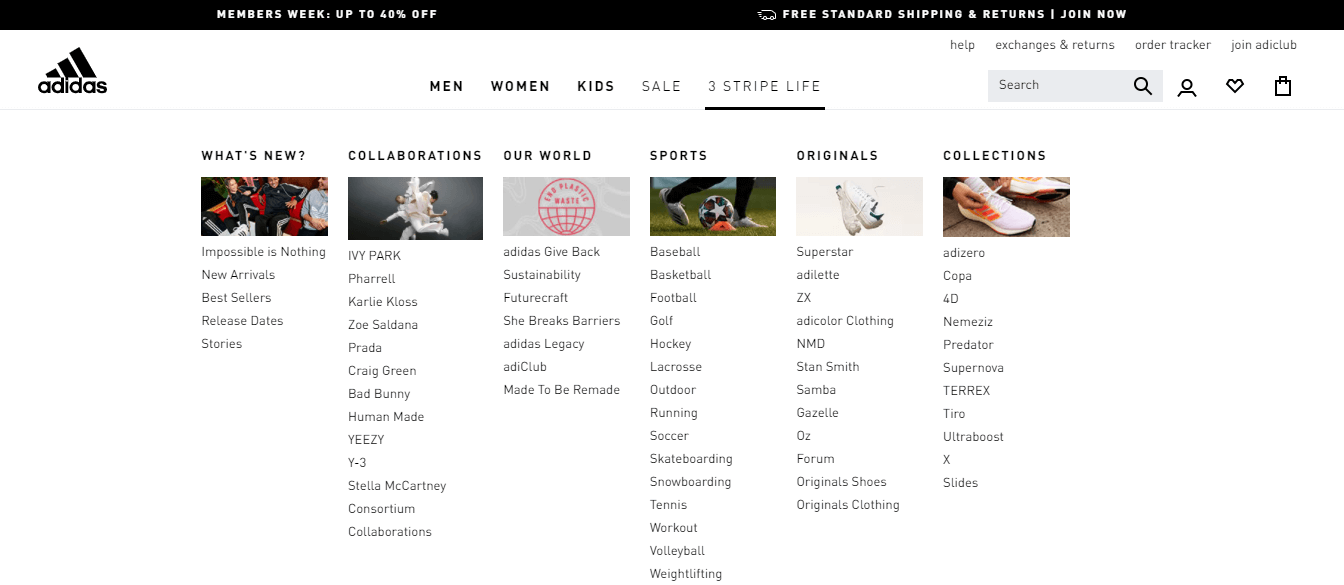
4. أديداس
Adidas هي واحدة من أشهر العلامات التجارية الرياضية في العالم. إذا قمت بزيارة موقع Adidas الرسمي وانتقلت إلى منطقة القائمة ، فسترى القائمة الضخمة الخاصة بهم. إنه منظم جيدًا.

ضمن عنصر القائمة 3 STRIPE LIFE ، هناك ست فئات مثل الجديد ، والتعاون ، وعالمنا ، والرياضة ، والأصول ، والمجموعات. تحتوي كل فئة على عدة صفحات داخلية وتبدأ بصورة.
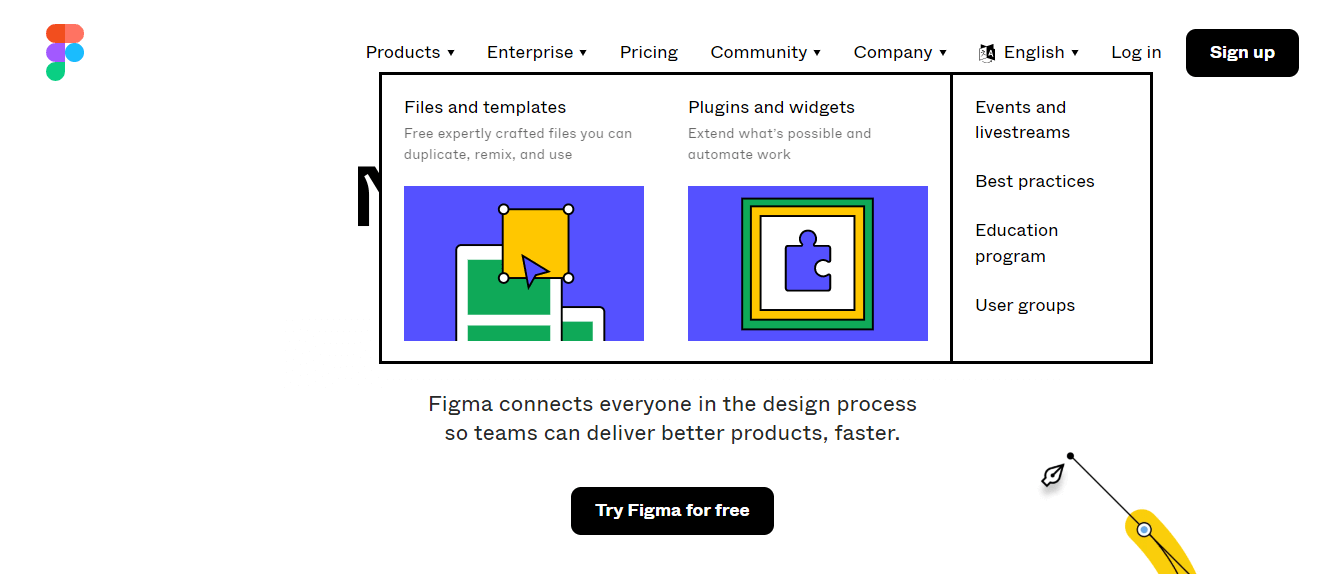
5. فيجما
Figma هي أداة تصميم شائعة. على موقع الويب الخاص بهم ، يستخدمون القائمة الضخمة سهلة الاستخدام لعرض محتوى موقع الويب الأساسي الخاص بهم. تختلف قائمة الطعام الضخمة عن غيرها.

هنا يستخدمون الرسوم البيانية لتحسين تجربة المستخدم الخاصة بهم. أيضًا ، يفصلون أقسام القائمة باستخدام حد متصل.
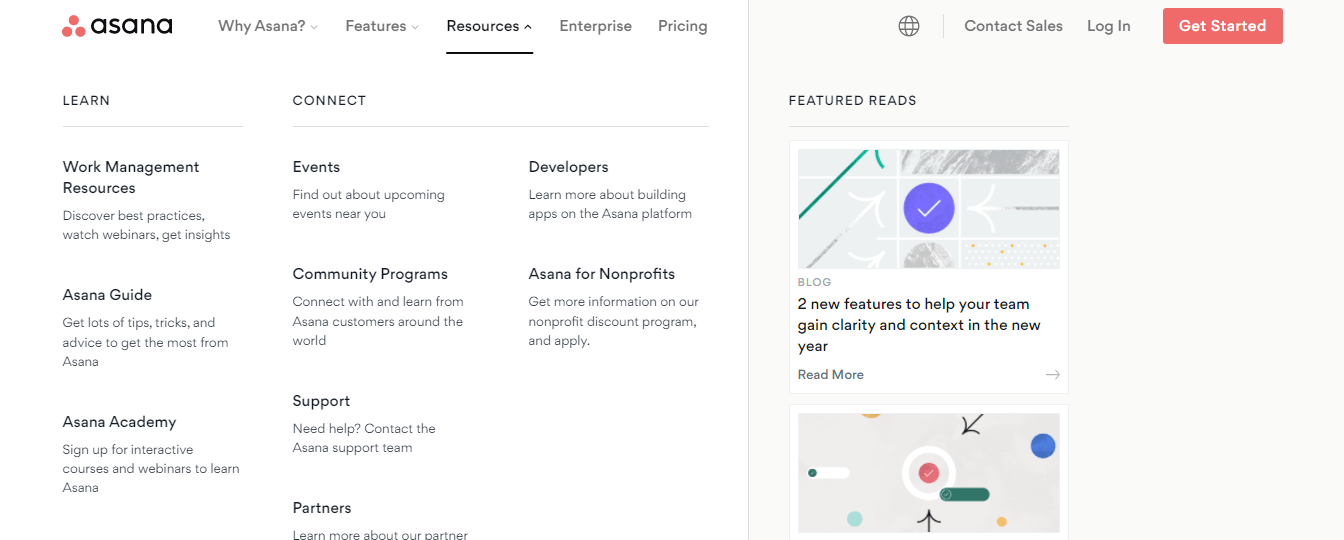
6. أسانا
Asana هي عبارة عن منصة معروفة لإدارة العمل على شبكة الإنترنت والأجهزة المحمولة تم تصميمها لإدارة الفرق وعملهم. يحتوي هذا الموقع الشهير على قائمة ضخمة ضخمة. يعرض العديد من محتويات الموقع الضرورية.

تحت عنصر القائمة الرئيسية Resouces ، تعرض القائمة الضخمة محتوى قائمة ثنائي الأبعاد باستخدام فئتين LEARN و CONNECT . تحتوي كلتا الفئتين على العديد من الصفحات الداخلية المدرجة بشكل منهجي. ومع ذلك ، فإنه يحتوي أيضًا على خيار القراءات المميزة لعرض منشورات المدونة المميزة لموقع الويب.
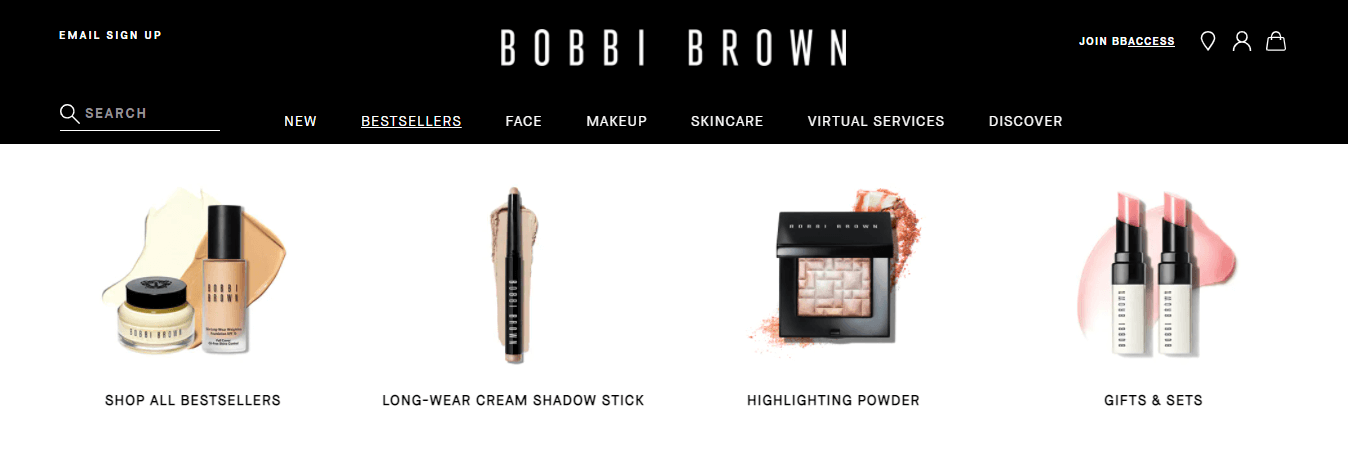
7. بوبي براون
يعد Bobbi Brown مثالًا رائعًا آخر على قائمة الطعام الضخمة الحديثة. إنه متجر على الإنترنت يبيع مستحضرات التجميل بشكل أساسي. يحتوي هذا الموقع على قائمة ضخمة وهي بسيطة للغاية في التصميم ولكنها رائعة.

يعرض عناصر تجميلية مع صورة واسم الفئة. يركز أيضًا على التصميم سريع الاستجابة بحيث يمكن لأي شخص الوصول إلى القائمة الضخمة باستخدام هواتفهم المحمولة والأجهزة اللوحية.
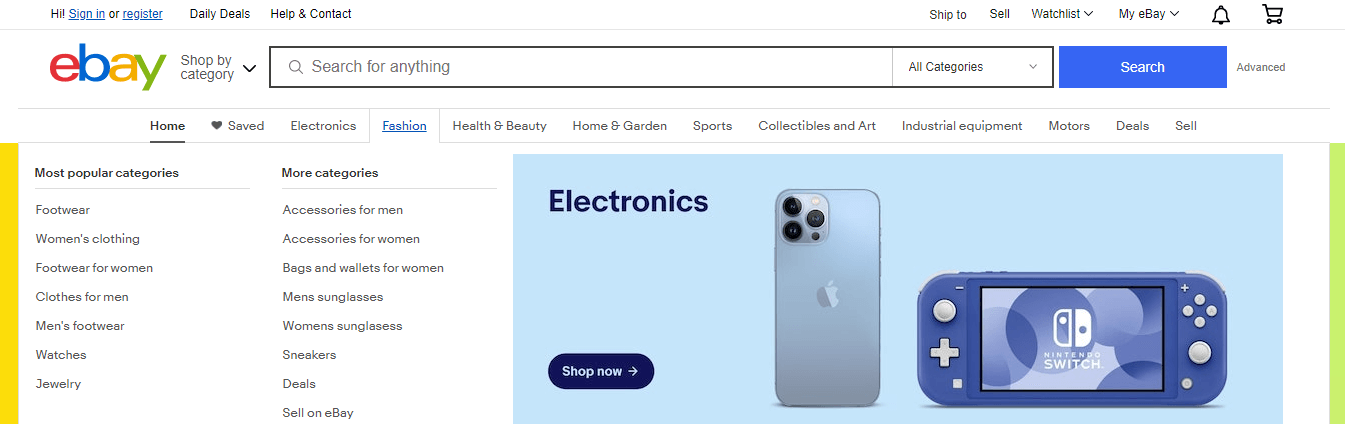
8. موقع ئي باي
معظمكم على دراية بـ eBay إحدى أكبر العلامات التجارية للتجارة الإلكترونية في العالم. يحتوي موقع التجارة الإلكترونية الأعلى هذا على قائمة ضخمة غنية. تحت كل عنصر من عناصر القائمة الرئيسية توجد القائمة الضخمة. ركز على قائمة الموضة .

تحت عنصر القائمة هذا ، توجد قائمة ضخمة كبيرة الحجم تُستخدم لعرض الفئات الأكثر شيوعًا والمزيد من الفئات . وتحتوي هاتان الفئتان على عدد كبير من الفئات الفرعية التي تم إدراجها أيضًا كعناصر قائمة. ومع ذلك ، فإنه يعرض أيضًا منتجًا مميزًا يجذب انتباه العميل.
قراءة: eBay: رحلة سحرية لتصبح رائد أعمال التجارة الإلكترونية العالمية
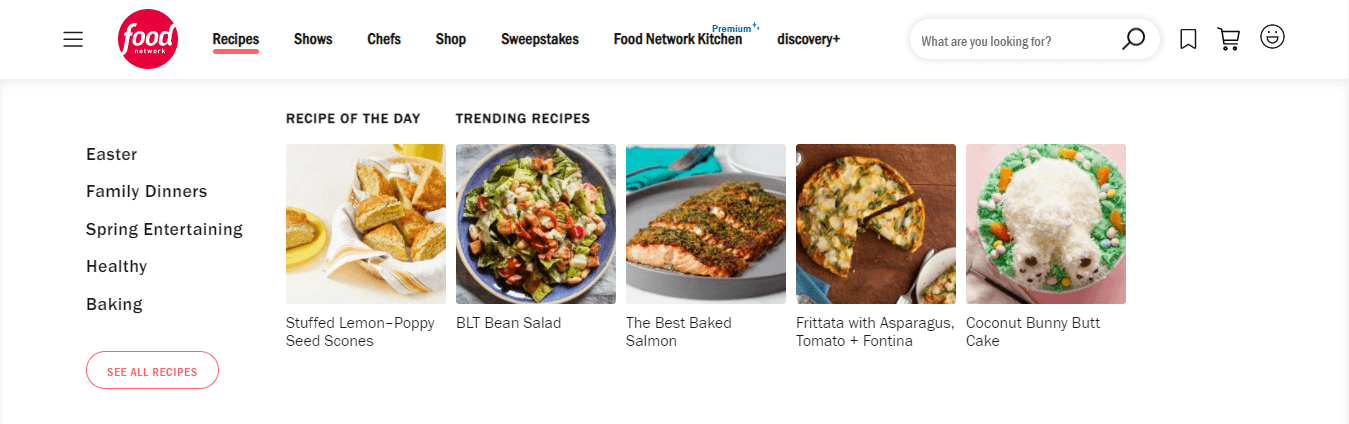
9. شبكة الغذاء
Food Network هو موقع إلكتروني للمطعم يحتوي على قائمة ضخمة لعرض قائمة طعام المطعم. ضمن عنصر قائمة الوصفات ، يحتوي على قائمة ضخمة تشارك وصفات اليوم وصفات الاتجاه .

يعد عرض القائمة الضخم الخاص بهم مبدعًا جدًا لكل وصفات صورة تجذب العملاء. ومع ذلك ، فإنه يحتوي أيضًا على خيار لعرض قائمة الوصفات الأخرى ولديه زر لمشاهدة جميع الوصفات .

تعرف على المزيد حول كيفية إنشاء موقع ويب لمطعم باستخدام WordPress و Elementor.
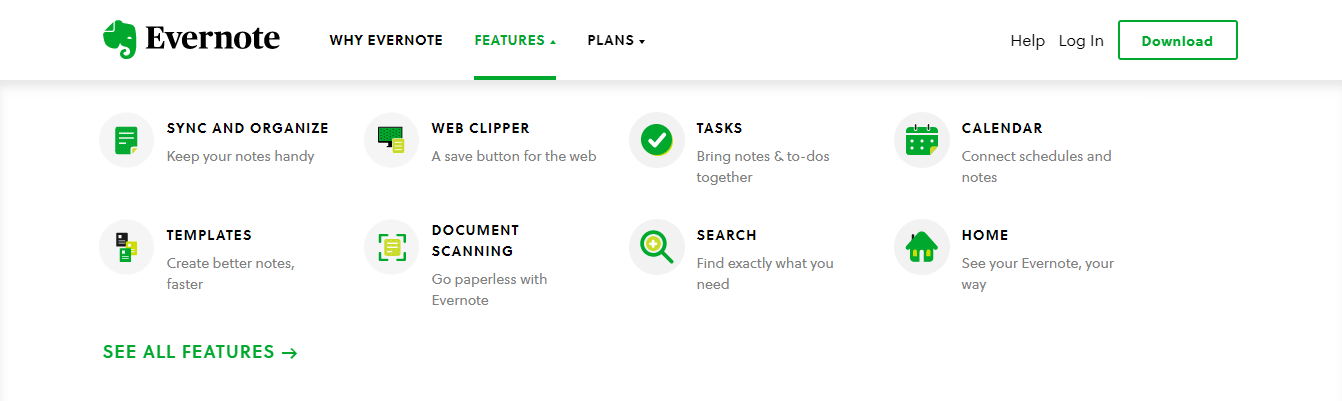
10. Evernote
Evernote هي أداة مصممة خصيصًا لإدارة المشاريع وتنظيمها وتدوين الملاحظات والأرشفة وإدارة المهام. يحتوي هذا الموقع على قائمة ضخمة مذهلة لإظهار ميزاته القيمة.

هذه قائمة ضخمة جميلة تأتي مع رموز خضراء فريدة وأسماء مميزة وشعار قصير. أيضًا ، يحتوي على رابط "انظر جميع الميزات " لمشاهدة جميع ميزات Evernote.
5+ أفضل الممارسات لقائمة ميجا
بناءً على حاجتك ، يمكنك إنشاء قائمة ميجا لموقع الويب الخاص بك. ولكن تأكد من أن قائمتك الضخمة مصممة جيدًا وسريعة الاستجابة وسهلة الاستخدام. لجعل قائمتك الضخمة خالية من العيوب ، يجب عليك اتباع النصائح التالية.
- حافظ على القائمة الضخمة الخاصة بك بسيطة للمستخدمين لمسحها ضوئيًا
- ركز على التصميم سريع الاستجابة
- حاول إضافة أيقونات / صور لجعلها أكثر جاذبية
- استخدم لون ارتباط واحد
- تجنب وجود روابط قريبة جدًا من بعضها البعض
- تأكد من أن جميع عناصر القائمة مرئية في وقت واحد ، وتخطى التمرير
- استخدم خيار تشغيل واحد تحوم أو انقر
المكافأة: كيفية إنشاء قائمة ضخمة في WordPress باستخدام Elementor & Happy Addons
مرة أخرى في اليوم ، كان إنشاء قائمة ضخمة لموقع WordPress على الويب بمثابة كارثة. تحتاج إلى كتابة رمز مخصص ، وتثبيت مكونات إضافية تابعة لجهات خارجية ، وفي بعض الأحيان تحتاج إلى تعيين خبير لإنهاء المهمة بشكل صحيح.
لكن السيناريو الحالي مختلف. يمكنك تصميم القائمة الضخمة لموقع الويب الخاص بك بكفاءة باستخدام Elementor و Happy Addons.
تعد Happy Addons واحدة من إضافات Elementor الشائعة وسريعة النمو والتي تأتي مع عنصر واجهة مستخدم غير عادي Happy Mega Menu. باستخدام هذه الأداة المتقدمة ، يمكنك إنشاء قائمة ضخمة في الوقت الفعلي. تتيح لك أداة السحب والإفلات هذه إضافة رموز وشارات وصور وقوالب Elementor المحفوظة في القائمة الضخمة.
ومع ذلك ، فإنه يركز أيضًا على التصميم سريع الاستجابة بحيث يمكن للمستخدمين الوصول بسهولة إلى القائمة الضخمة لموقع الويب الخاص بك باستخدام الأجهزة المحمولة أو الأجهزة الصغيرة الأخرى.
باستخدام عنصر واجهة مستخدم Happy Mega Menu ، يمكنك إنشاء قائمة ضخمة كبيرة الحجم مثل الأمثلة المذكورة أعلاه weDevs و Adidas و Dribbble و InVision والمزيد.
لماذا الانتظار؟ دعنا نشاهد هذا الفيديو التعليمي خطوة بخطوة ونتعلم كيفية إنشاء قائمة ضخمة في WordPress.
اقرأ وثائق Happy Mega Menu وتعرف على كيفية استخدام هذه الأداة بشكل صحيح.
الأسئلة الشائعة حول القوائم الضخمة
هناك العديد من الأسئلة التي يطرحها الناس على الإنترنت فيما يتعلق بقائمة الطعام الضخمة. هنا ، قمنا بالإجابة على بعض الأسئلة الشائعة التي قد تساعدك في معرفة المزيد عن القائمة الضخمة.
1. ما هي قائمة ميجا؟
القائمة الضخمة هي قائمة تنقل منسدلة كبيرة الحجم تُستخدم لعرض روابط الصفحة الداخلية الهائلة لموقع الويب. وهو يختلف عن القائمة الفرعية الافتراضية لـ WordPress أو القائمة المنسدلة. في القائمة الضخمة ، يمكنك إضافة أيقونات وصور وميزات متقدمة أخرى لتزيين منطقة التنقل في موقع الويب الخاص بك.
يسمح لزوار موقع الويب الخاص بك بالوصول إلى أعمق أقسام موقع الويب الخاص بك باستخدام القائمة الرئيسية. ومع ذلك ، تعمل القائمة الضخمة على تحسين قابلية استخدام موقع الويب ، وتساعد في زيادة المبيعات ، وزيادة التحويلات ، وتساعد زوارك على تصفح موقع الويب الخاص بك لفترة أطول.
2. كيف يمكنني إنشاء قائمة ضخمة لموقع الويب الخاص بي على WordPress؟
يمكنك استخدام مكون إضافي للقائمة الضخمة لإنشاء قائمة ضخمة لموقعك على الويب. ولكن إذا كنت من مستخدمي Elementor ، فيمكنك ببساطة إنشاء قائمة ضخمة بمساعدة عنصر واجهة مستخدم Happy Mega Menu Happy Addons. لقد ناقشنا هذا بالفعل. اتبع الجزء أعلاه من مدونتنا.
3. هل القوائم الضخمة جيدة أم سيئة لتحسين محركات البحث؟
في الأساس ، لا تؤثر القوائم الضخمة لموقع الويب على تصنيف موقع الويب الخاص بك. لكنه يساعد على تحسين التنقل في موقع الويب الخاص بك. لهذا السبب يمكنك القول إنه مفيد لتحسين محركات البحث.
من ناحية أخرى ، يتم تحميل رمز القائمة الضخمة أولاً بشكل أساسي عند عرضها على موقع الويب الخاص بك. نظرًا لأن القائمة الضخمة أدرجت العديد من الصفحات الداخلية أو عناصر الويب الضرورية الأخرى ، فإنها تبطئ سرعة موقع الويب الخاص بك.
لهذا السبب ، يعد هذا أمرًا سيئًا بالنسبة إلى مُحسّنات محرّكات البحث حيث يقيس Google وقت تحميل الصفحة لتسجيل نقاط تحسين محركات البحث لموقعك على الويب.
4. هل يجب علي استخدام قائمة ميجا؟
هذا يعتمد على الغرض الخاص بك. عادةً ما يتم استخدام القائمة الضخمة لموقع ويب كبير مثل التجارة الإلكترونية والمدونات والمجلات والأخبار وما إلى ذلك. إذا كان لديك موقع ويب أو موقع ويب كبير يعتمد على المحتوى ، فيجب عليك استخدام قائمة ضخمة.
5. هل تعمل القائمة الضخمة مع Elementor؟
نعم ، القائمة الضخمة متوافقة تمامًا مع Elementor.
تعلم إتقان تصفح موقع الويب الخاص بك باستخدام قائمة ميجا
في هذه المدونة ، قمنا بإدراج 10 أمثلة جيدة لقائمة ضخمة. حتى تتمكن من الحصول على الفكرة الصحيحة حول القائمة الضخمة. ومع ذلك ، فقد غطينا أيضًا بعض المعلومات الضرورية المتعلقة بالقائمة الضخمة مثل لماذا ومتى يجب عليك استخدام القائمة الضخمة وأفضل ممارسات القائمة الضخمة والإجابة على الأسئلة الشائعة التي طرحها الأشخاص غالبًا عبر الإنترنت في القائمة الضخمة.
بصرف النظر عن ذلك ، ناقشنا كيفية إنشاء قائمة ضخمة في WordPress باستخدام Elementor. الآن إنشاء قائمة ضخمة ليس بالأمر الصعب بالنسبة لمستخدمي Elementor بمساعدة عنصر واجهة مستخدم Happy Mega Menu Happy Addons.
إذا أعجبك هذا المنشور ، شاركه على قنواتك الاجتماعية. ولا تنس الانضمام إلى النشرة الإخبارية للحصول على المزيد من المدونات المفيدة على WordPress و Elementor.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
