Minimalism vs Maximalism: دليل لاتجاهات تصميم الويب
نشرت: 2022-12-09حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


Minimalism vs Maximalism: اثنان من أكبر اتجاهات تصميم الويب التي تتضمن تقنيات معاكسة للقطبية. كمصمم ، قد يكون من الصعب تحديد ما إذا كنت تريد التركيز على العناصر المرئية الجريئة والملفتة للنظر أو تجنب الانحرافات غير الضرورية. بمجرد مقارنة الاختلافات الرئيسية بين الحد الأدنى والحد الأقصى ، يمكنك بسهولة اختيار أيهما سيترك انطباعًا أفضل للزوار الجدد.
كقاعدة عامة في تصميم الويب ، تتضمن البساطة استخدام الخطوط البسيطة والخطوط النظيفة والخلفيات المسطحة لتحقيق أقصى تأثير باستخدام الحد الأدنى من العناصر. في تناقض صارخ ، يركز الحد الأقصى على الوفرة بما في ذلك استخدام الألوان الجريئة والخطوط الدرامية والخلفيات الصاخبة.
في هذا المنشور ، سنقدم كلاً من الحد الأدنى والحد الأقصى في تصميم الويب. بعد ذلك ، سنناقش الاختلافات الرئيسية بينهما ولماذا قد ترغب في استخدام كل منها. هيا بنا نبدأ!
جدول المحتويات:
بساطتها هو أسلوب محدد بالبساطة. بشكل أساسي ، يقلل من تصميم الويب إلى عناصره الأكثر أهمية.
الهدف من تصميم الويب البسيط هو التخلص من أي ميزات غير ضرورية ومشتتة للانتباه. غالبًا ما تستخدم مواقع الويب المبسطة لوحات ألوان أكثر كتمًا ومساحة بيضاء وواجهة رسومية مسطحة. يوفر هذا تجربة أقل إرهاقًا للزوار:

عند التصميم مع وضع الحد الأدنى في الاعتبار ، فالأقل هو الأكثر. على الرغم من أنك لست مضطرًا للالتزام بخلفية غير جذابة باللونين الأبيض والأسود ، إلا أن مواقع الويب المبسطة عادةً ما تأخذ التركيز بعيدًا عن التصميم. بدلاً من امتلاك أسلوب مبهرج وغير مبرر ، فهي هادئة وجذابة لمجموعة واسعة من المستخدمين.

بالمقارنة مع الحد الأدنى ، فإن الحد الأقصى هو عكس ذلك تمامًا. يهدف أسلوب التصميم هذا إلى جذب انتباه الزائر على الفور من خلال الألوان الجريئة والخطوط وعناصر واجهة المستخدم (UI).
بينما يلفت موقع الويب البسيط الانتباه بعيدًا عن تصميمه ، فإن المواقع المتطرفة لها تأثير يلفت الأنظار. تضيف Maximalism عامل "رائع" باستخدام مزيج مبهرج (وأحيانًا مفرط) من الأنماط والقوام ولوحات الألوان:

في النهاية ، الهدف النهائي هو أن يكون لديك موقع فريد من نوعه. يجب أن تركز التصميمات القصوى على قابلية الاستخدام ، ولكن يمكنها أيضًا جعل الموقع متميزًا عن المنافسين. بدلاً من أن تكون أكثر صمتًا وجاذبية عالميًا ، فإن التطرف هو أمر ملتوي وممتع ومميز.
الآن بعد أن تعرفت على الخصائص الأساسية لتصميم الويب البسيط والمتطرف ، دعنا نتعمق أكثر. عندما تفهم الاختلافات الرئيسية بين الأسلوبين ، يمكنك بسهولة تحديد كيفية تصميم مواقع الويب الخاصة بعملائك.
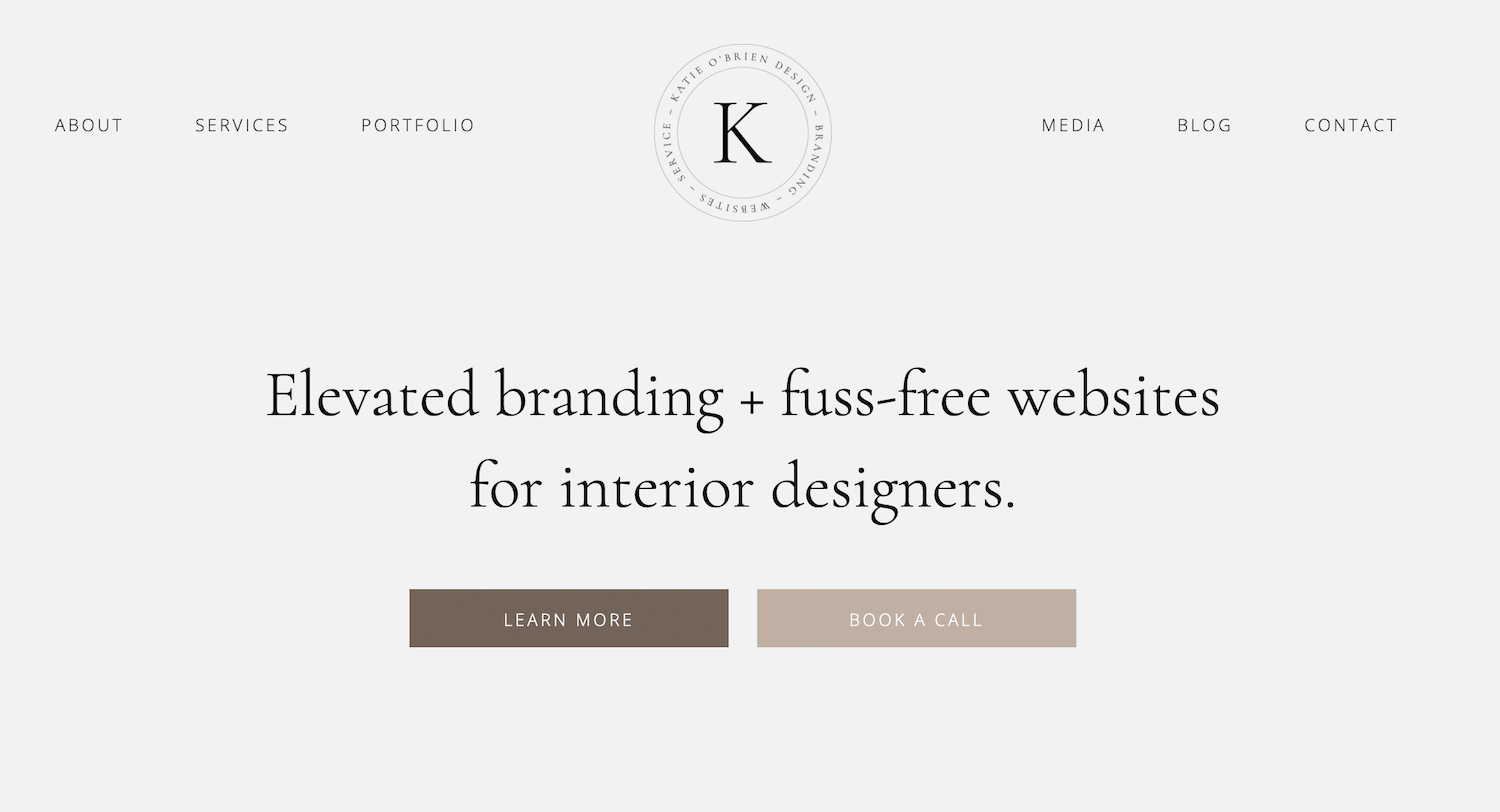
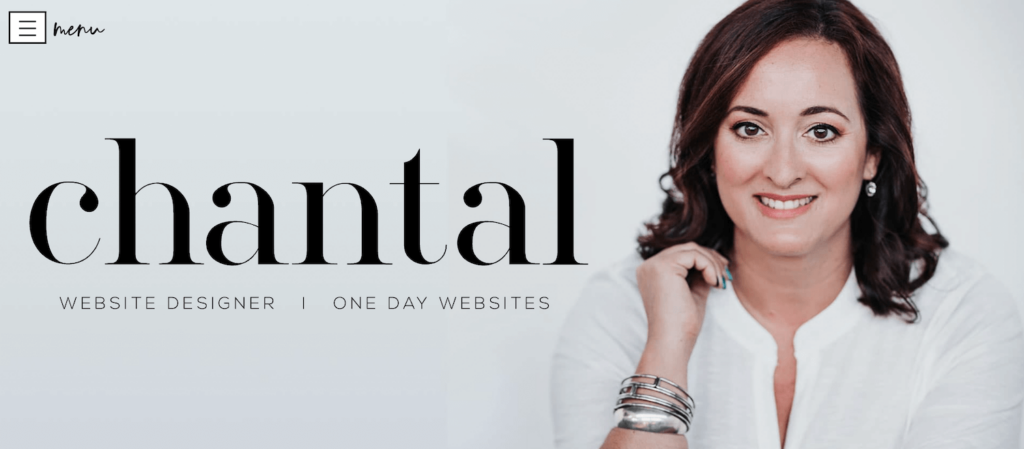
في بساطتها ، سترى مخطط ألوان متوازن ومحايد. تتميز مواقع الويب هذه بلوحات مجانية تهدئ النظر إليها:

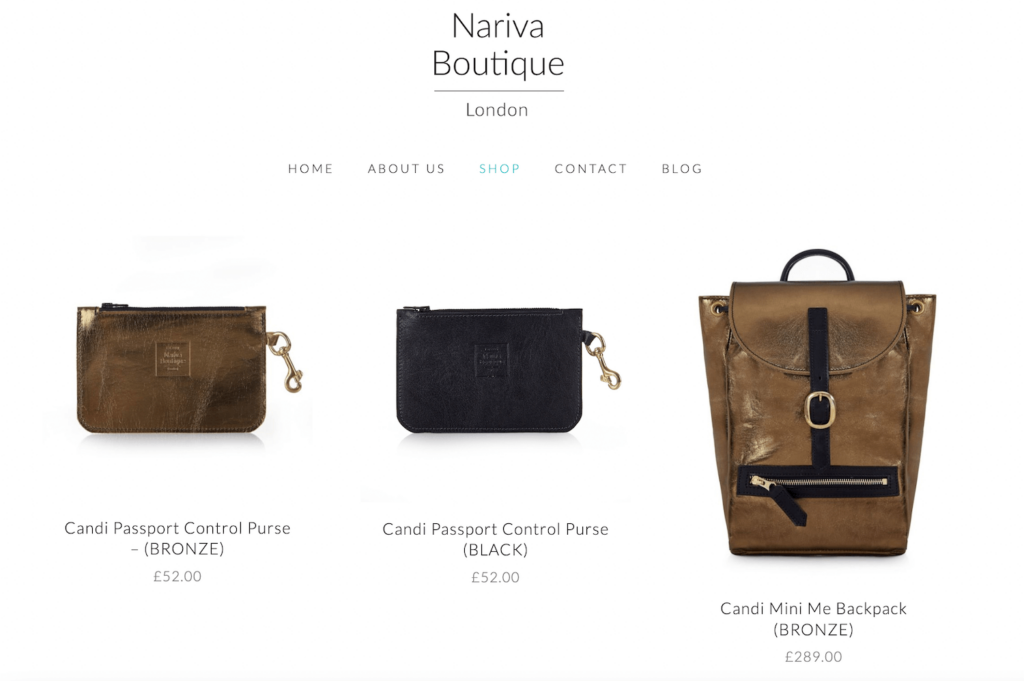
يمكن للمواقع المبسطة استخدام الألوان الزاهية ، ولكن بشكل مقتصد. عادةً ، سيؤدي هذا إلى إبراز العناصر الأكثر أهمية فقط ، مثل أزرار الحث على اتخاذ إجراء.
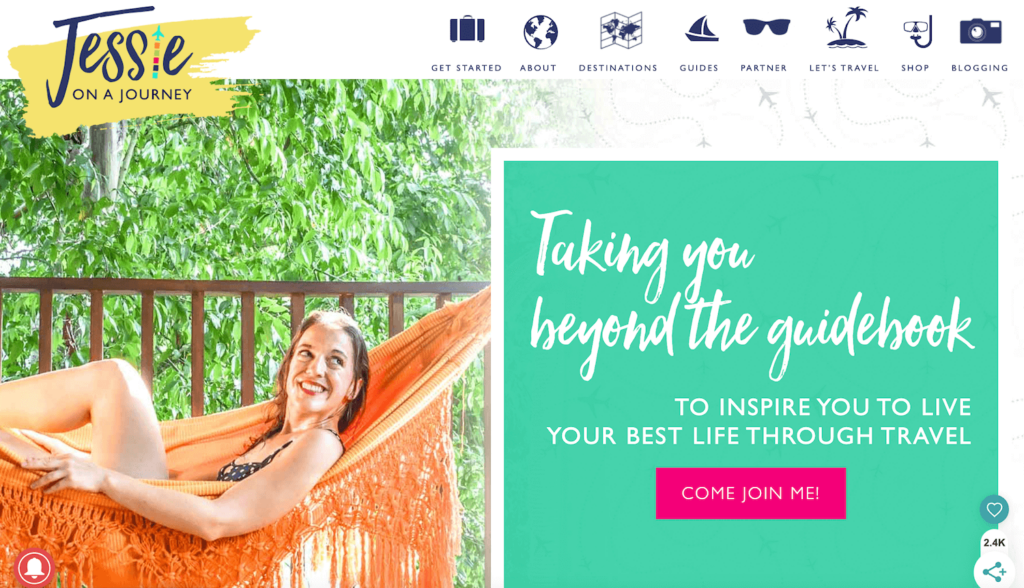
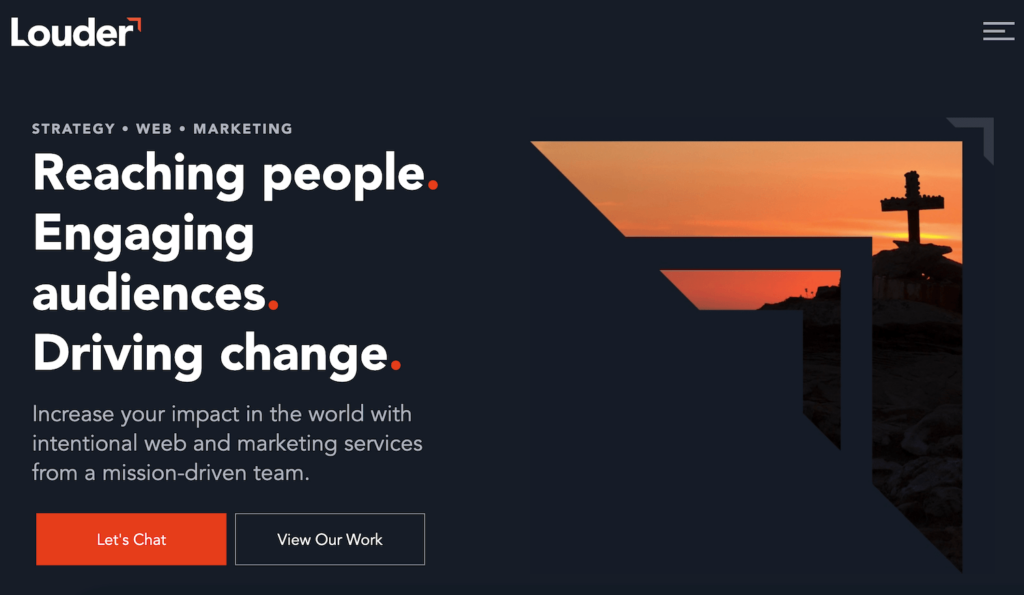
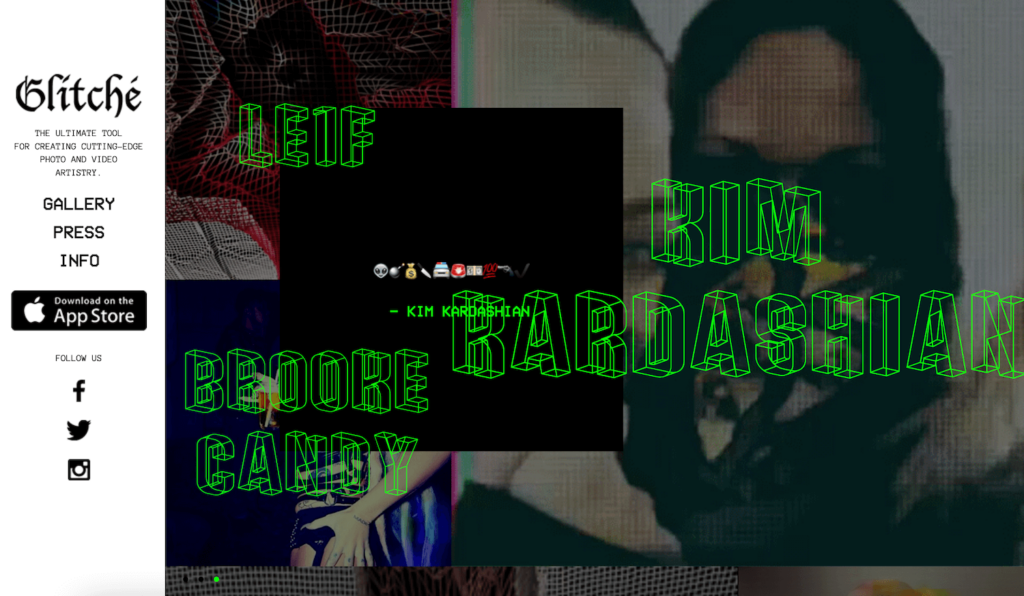
من ناحية أخرى ، فإن أول شيء ستلاحظه على الأرجح عندما تنظر إلى موقع ويب متطرف هو لوحة الألوان الجريئة الخاصة به. غالبًا ما يعرض أسلوب التصميم هذا مجموعات مشرقة وغريبة لجذب العين على الفور:

مع الحد الأقصى ، سترى أحيانًا أشكالًا متناقضة وعدوانية تدفع حدود ممارسات التصميم "الجيدة". بينما قد يقترح بعض المصممين استخدام النغمات الصامتة لجذب الجمهور ، فإن المتطرفين يريدون تطوير مواقع ويب فريدة. يمكن أن يؤدي هذا إلى تصميمات تجريبية قد تكون غير مرغوب فيها لبعض المستخدمين.
عند الاختيار بين اتجاهي التصميم هذين ، من الأفضل مراعاة جمهورك. إذا كنت ترغب في جذب مجموعة متنوعة من المستخدمين ، فقد ترغب في استخدام لوحة ألوان مبسطة. على الطرف الآخر من الطيف ، يمكن أن يكون الحد الأقصى مميزًا على الفور ، مما قد يؤدي إلى تحسين الوعي بالعلامة التجارية.
بالإضافة إلى ذلك ، تُعرف مواقع الويب المبسطة باستخدامها للمساحات البيضاء. هذه مساحة فارغة تخلق فواصل طبيعية لعناصر مختلفة في التصميم:

في كثير من الأحيان ، يمكن للمساحات البيضاء إبراز المعلومات المهمة على موقعك. يمكن أن يساعد الزائرين في التنقل عبر المحتوى الخاص بك دون أن يطغى عليهم النص أو الوسائط المزدحمة.
في التطرف يمكن أن تكون هناك فوضى منظمة. بدلاً من المساحة السلبية ، سترى مجموعة من العناصر المرئية الجريئة المختلفة:

غالبًا ما يتضمن التصميم الحد الأقصى الكثير من الأنسجة والخطوط والألوان التي تصبح ساحقة للقارئ. مع هذه الحرية الإبداعية ، من السهل تجاوز الحد وتضمين العديد من الميزات.
لذلك ، أثناء قيامك بتطوير موقع ويب متطرف ، يجب أن تتأكد من اختبار التنقل وقابلية القراءة والعناصر القابلة للاستخدام. عندما تكتسب الخبرة ، من المحتمل أن تتعلم أين ترسم الخط عندما يتعلق الأمر بالتطرف.
في أقسام معينة من موقع الويب الخاص بك ، لا تتردد في استخدام الميزات. ومع ذلك ، أثناء قيام القراء بالتمرير أو عرض صفحة أخرى ، يمكنك تضمين المزيد من المساحة السلبية لزيادة قابلية الاستخدام.
يختار بعض المصممين إزالة أو إخفاء العناصر غير المهمة. على سبيل المثال ، قد تخفي المواقع المبسطة قائمة التنقل لتوفير مساحة. بالإضافة إلى ذلك ، يمكن أن يوفر هذا صفحة رئيسية أنظف:

من ناحية أخرى ، يمكن أن تتضمن التصاميم القصوى أحيانًا الكثير من عناصر واجهة المستخدم. باستخدام مجموعة من الخطوط والصور ومقاطع الفيديو والميزات الأخرى المختلفة ، يمكن أن يكون موقع الويب مزدحمًا ويصعب التنقل فيه:

كمصمم ، تتمثل مهمتك في إنشاء موقع ويب لا يُنسى يرغب المستخدمون في التفاعل معه. سيتضمن النهج المتطرف تصميمًا مرئيًا يجذب الانتباه ، ولكن من المهم تجنب تنفير الزائرين بميزات واجهة المستخدم المربكة.
على الرغم من أن البساطة يمكن أن تكون أكثر راحة بصريًا ، تأكد من تضمين جميع العناصر الضرورية. إذا جاء الزائرون بحثًا عن معلومات محددة ، فلن يرغبون في تصفح موقع الويب بالكامل للعثور عليها. باختصار ، من الأفضل أن تحافظ على بساطة واجهتك ، لكنها لا تزال مفيدة.
ستحتوي مواقع الويب المبسطة على خطوط أكثر بساطة وقابلة للقراءة. على الرغم من أن بعض العناوين قد تكون أكبر وأكثر جرأة من غيرها ، إلا أنه لن يكون هناك العديد من العناصر المشتتة للانتباه:

بدلاً من ذلك ، نظرًا لأن هدف الحد الأقصى هو جذب الانتباه ، يمكن أن يتميز بطباعة براقة ومميزة. يمكن أن يصور هذا على الفور أجواء الموقع والعلامة التجارية:

بالإضافة إلى ذلك ، قد ترى مزيجًا من الخطوط والأحجام والألوان المختلفة في نفس الصفحة. لا توجد حدود إبداعية تقريبًا عندما يتعلق الأمر بالتصاميم المتطرفة.
هناك مزايا وعيوب لكلتا التقنيتين ، لذلك من المهم التصميم بعناية. على الرغم من أن الطباعة القصوى يمكن أن تكون فريدة من نوعها ، إلا أن الخطوط الغامضة قد تجعل المحتوى الخاص بك غير قابل للقراءة. مع بساطتها ، سيكون لديك خيارات خطوط أكثر أمانًا ، ولكنها قد تكون باهتة بعض الشيء.
أثناء تصميمك لموقع ويب ، قد لا تعرف النمط الذي سيكون الخيار الأفضل. يمكن أن يكون لكل من التقليلية والتطرف فوائد ومخاطر ، لذلك من الأفضل تحليل كل منها قبل البدء.
| ميزة | تقليلية | قصوى |
| ألوان جريئة | يقتصر على أزرار الحث على اتخاذ إجراء | نعم |
| مساحة بيضاء | نعم | محدود |
| الحد الأدنى من عناصر واجهة المستخدم | نعم | رقم |
| طباعة مميزة | يقتصر على العناوين المهمة | نعم |
| نداء جماعي | نعم | رقم |
| المزيد من الحرية الإبداعية | رقم | نعم |
بأسلوب مبسط ، يمكنك الحفاظ على موقع الويب الخاص بك بسيطًا ومباشرًا. هذا يمكن أن يوفر الوقت أثناء عملية التصميم. بالإضافة إلى ذلك ، فإنه يضمن أن يتمتع أي زائر بتجربة تصفح إيجابية.
يمكن أن يكون التقليلية خيارًا فعالًا لمواقع الكلية أو الأعمال التجارية. نظرًا لأن هذه تتمتع بحركة مرور عالية ومجموعة متنوعة من الزوار ، فسيتعين عليك الحفاظ على التصميم واضحًا وقابلاً للملاحة.
ومع ذلك ، لا يوجد متسع كبير للإبداع. إذا كنت فنانًا أو مصمم رسومات ، فمن المحتمل أن ترغب في تجربة ألوان وخطوط وأنسجة مختلفة لعرض مهاراتك. يمكن للنهج المتطرف أن يجذب الشخصيات الجريئة والعلامات التجارية الفريدة من نوعها.
إذا كنت تصمم من أجل الحد الأقصى ، فمن السهل إلى حد ما إضافة الكثير من العناصر المرئية المشتتة للانتباه. على الرغم من أنه قد يتماشى مع أسلوبك الشخصي ، تأكد من تجنب استخدام الرسومات والألوان المقلقة. إذا قمت بإفراط في ذلك ، يمكنك زيادة معدل الارتداد لموقع الويب الخاص بك بشكل كبير.
عند تصميم موقع الويب الخاص بك ، يمكن أن تؤثر اختيارات الأنماط الخاطئة سلبًا على التنقل أو سهولة القراءة أو الوعي بالعلامة التجارية. بينما يمكن أن يوفر الحد الأقصى حرية إبداعية ومرئيات فريدة للعلامة التجارية ، يمكن للبساطة إزالة الفوضى وتحسين المساحة السلبية. للاختيار بين الاثنين ، ستحتاج إلى التفكير في ما سيكون مثاليًا لجمهورك الخاص.
للمراجعة ، فيما يلي الاختلافات الرئيسية بين تصميم الويب البسيط والمتطرف:
يمكن أن يكون الحد الأقصى خيارًا تصميميًا أفضل من البساطة إذا كنت بحاجة إلى مزيد من المرونة الإبداعية. يتضمن هذا الأسلوب صورًا جريئة وبراقة يمكن أن تجعل موقع الويب أكثر تميزًا وشبابًا وجاذبية. ومع ذلك ، من السهل نسبيًا زيادة التشبع في تصميم الويب باستخدام الكثير من الألوان والقوام وعناصر واجهة المستخدم.
في تصميم الويب ، يعد التقليلية اختيارًا للأسلوب يركز على البساطة والوضوح وسهولة الاستخدام. تقوم مواقع الويب المصغرة بإزالة العناصر غير الضرورية من الواجهة وتضمين المزيد من المساحة السلبية لتحسين تجربة المستخدم (UX).
يمكن للتصميم البسيط التخلص من العناصر غير المهمة وتجنب إرباك الزوار الجدد. غالبًا ما يساهم في موقع ويب جمالي عالمي سهل الاستخدام. في النهاية ، تعتبر التصميمات المبسطة أكثر عملية ، لكنها قد لا تكون فريدة أو لا تنسى.