9 أمثلة على مواقع الويب الملائمة للجوّال لإلهام التصميم سريع الاستجابة
نشرت: 2022-05-05هل تبحث عن أفضل أمثلة مواقع الويب المتوافقة مع الجوّال؟
تفضل محركات البحث مثل Google تصميمات الجوال أولاً في خوارزمية الترتيب الخاصة بها. هذا يعني أنه من المهم الآن أكثر من أي وقت مضى التأكد من أن تصميم موقع الويب الخاص بك يتكيف مع أحجام الشاشات الأصغر ، خاصة إذا كنت ترغب في الحصول على ترتيب أعلى في نتائج البحث.
ستشارك هذه المقالة بعضًا من أفضل أمثلة مواقع الويب للجوال أولاً ، حتى تعرف من أين تبدأ بموقع الجوال الخاص بك.
ما هي المواقع الملائمة للجوّال؟
المواقع المتوافقة مع الجوال هي مواقع ويب ذات تصميم يتكيف مع أي جهاز تستخدمه. سيعمل تصميم موقع سطح المكتب النموذجي على ضبط عناصره لتناسب الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة.

على سبيل المثال ، تتحول قائمة التنقل العادية إلى قائمة هامبرغر. سترى أيضًا أزرارًا وخطوطًا كبيرة بدلاً من أزرار الحث على اتخاذ إجراء الأصغر.
يُسهل إنشاء تصميم موقع ويب للجوال أولاً على المستخدمين العثور على عناصر محددة من شاشات الهاتف المحمول. بدلاً من تكبير عناصر المحتوى ، يمكن لمستخدمي الأجهزة المحمولة رؤية كل شيء بسهولة ببضع نقرات أو تمريرات.
9 أمثلة ملهمة على مواقع الويب الملائمة للجوّال
هناك العديد من التصميمات المذهلة لمواقع الويب للجوال بحيث يستحيل تضمينها جميعًا في هذا المنشور. بدلاً من ذلك ، إليك مجموعة مختارة من أمثلة مواقع الويب المفضلة لدينا والمتوافقة مع الجوّال من مصممي الويب الموهوبين والعلامات التجارية المتميزة.
- 1. مايكروسوفت بالأرقام
- 2. وكالة Prostudio
- 3. النحاس الأمريكي
- 4. إنسبود
- 5. كرين كابيتال
- 6. باندي جزء
- 7. شيتوس
- 8. دينيس نيفوزاي
- 9. مفروشات سكاي لاين
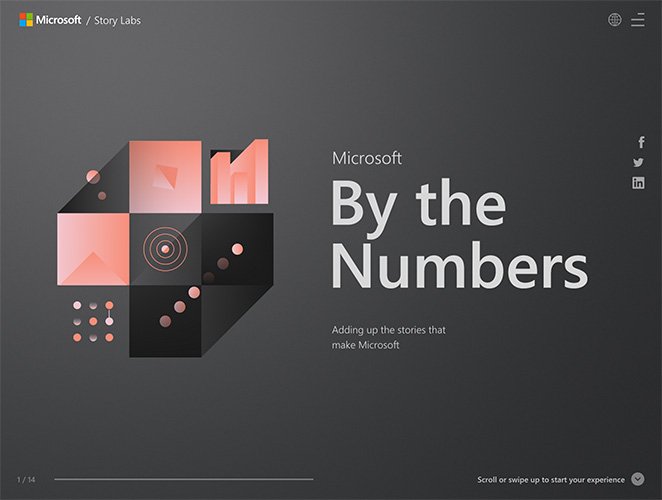
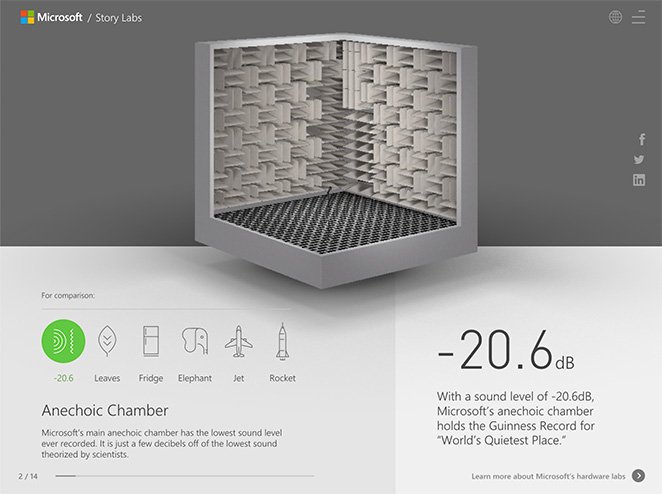
1. مايكروسوفت بالأرقام

تقدم Microsoft مثالاً مذهلاً على موقع الويب للجوال أولاً من خلال موقعها "بالأرقام". يعرض العديد من إحصائيات Microsoft بتنسيق سهل الاستخدام ومثالي لشاشات الأجهزة المحمولة.
يكشف التمرير لأعلى عن إحصائيات إيجابية برسومات جذابة وروابط لتعلم المزيد. بدلاً من ذلك ، يمكنك التمرير لأسفل لعرض الإحصائيات ذات القيم السلبية. يمكنك أيضًا التمرير من اليسار إلى اليمين للحصول على نفس التأثير ، مما يجعله سهل الاستخدام للغاية لمستخدمي الأجهزة المحمولة.

تتضمن الصفحة قائمة هامبرغر مع اختصارات لكل إحصائية لمن هم في عجلة من أمرهم. كما يوفر أيقونات الوسائط الاجتماعية وقائمة اختيار اللغة.
بشكل عام ، يعد موقع Microsoft by the Numbers مثالًا رائعًا على تصميم موقع الويب للجوال أولاً.
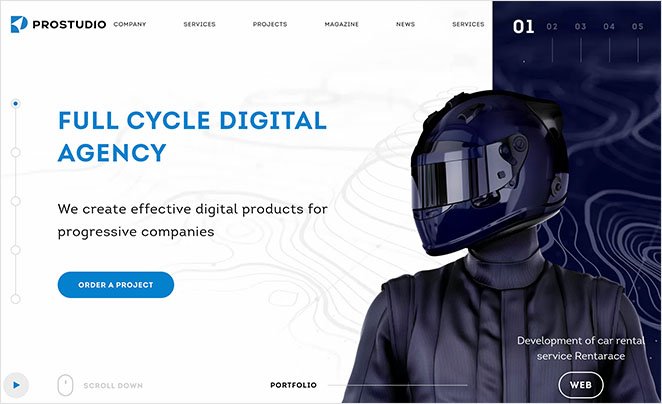
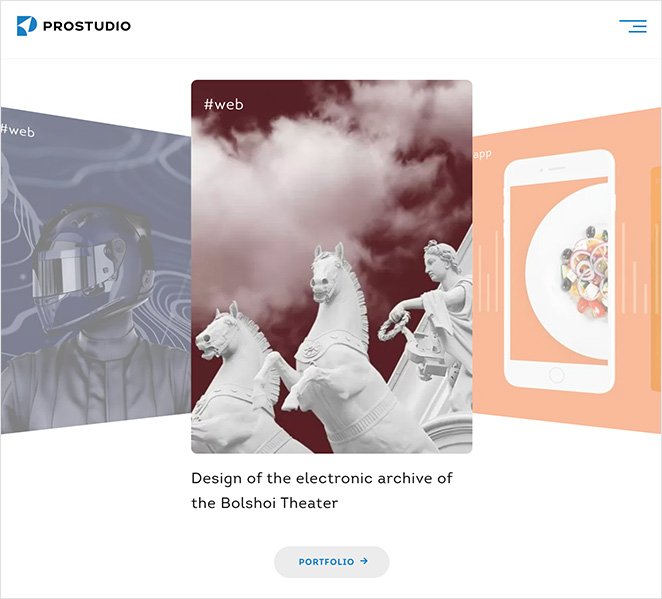
2. وكالة Prostudio

Prostudio هي وكالة تصميم روسية تعرض بشكل جميل خبرتها في تصميم الويب سريع الاستجابة للهاتف المحمول. يحتوي موقع الويب الخاص بسطح المكتب على تخطيط سهل الاستخدام يعرض عناصر الحافظة الحديثة والإثبات الاجتماعي والخدمات أثناء التمرير لأسفل الصفحة.
ومع ذلك ، إذا كنت تتصفح من شاشة الهاتف المحمول ، فإن المحفظة والإثبات الاجتماعي والخدمات تتحول إلى بطاقات "قابلة للتمرير السريع" يسهل تصفحها من الأجهزة اللوحية والهواتف الذكية.

تشمل العناصر الأخرى الملائمة للجوّال ما يلي:
- قائمة همبرغر
- بلوق وظيفة المنزلق
- أزرار CTA كبيرة
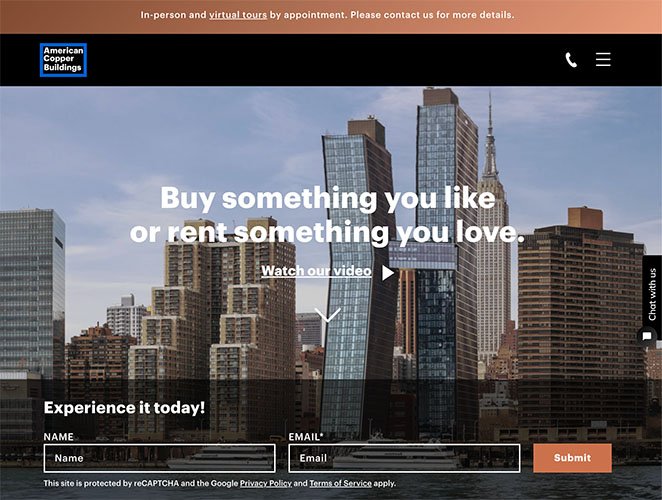
3. النحاس الأمريكي

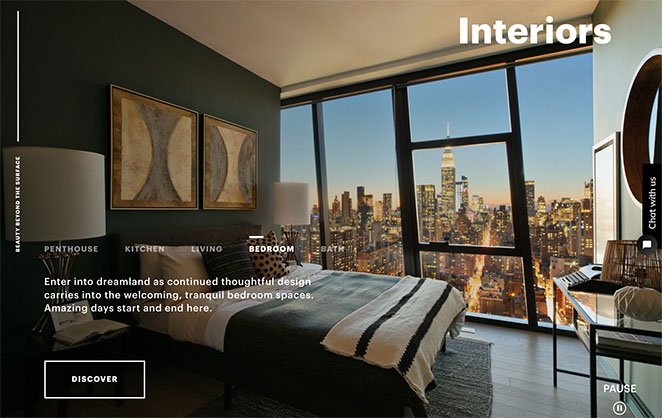
تقدم American Copper Buildings إيجارات شقق فاخرة في مانهاتن ، وموقعها الإلكتروني ينضح بالفخامة في البستوني. يتكيف التصميم سريع الاستجابة للأجهزة المحمولة بسلاسة مع أي حجم شاشة ، ويمكن للمستخدمين النقر أو النقر أو التمرير إلى أقسام صفحة مختلفة.
نحن نحب عرض الشرائح التلقائي للشقق المختلفة. إنه يوفر تجربة بصرية كاملة ويسمح لك بالتوقف مؤقتًا لإلقاء نظرة أطول.

علاوة على ذلك ، يمكن "التمرير السريع" لعرض الصور المستأجرة على شاشات الهاتف المحمول ، مما يوفر مزيدًا من المحتوى المرئي دون شغل مساحة كبيرة.
تتضمن الصفحة بأكملها أزرار CTA كبيرة ، ونماذج اتصال قليلة ، وخيارات تنقل متنقلة. يمكنك أيضًا النقر للاتصال أو الدردشة مع ممثل.
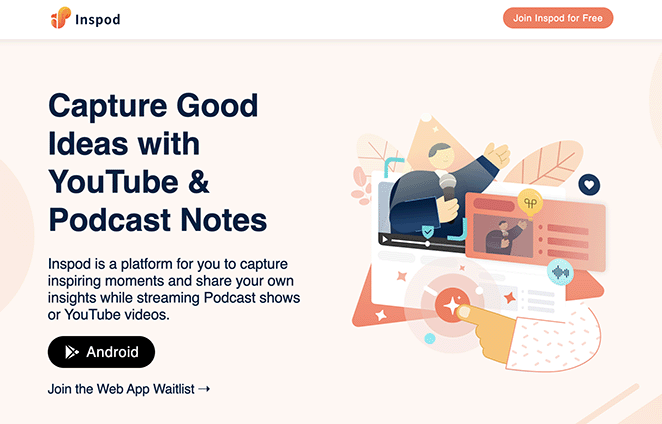
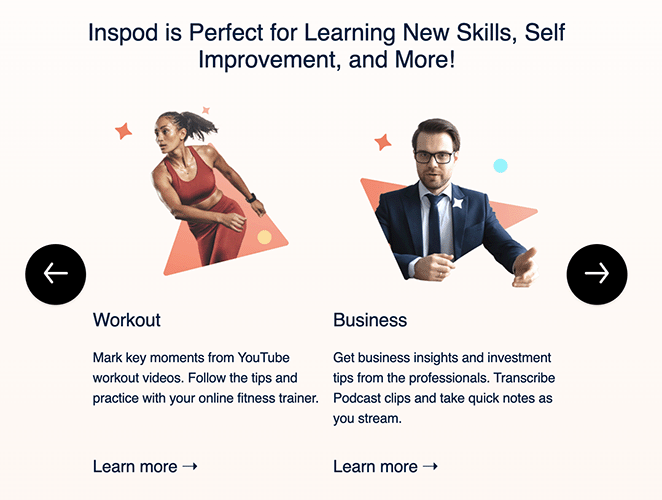
4. إنسبود

Inspod هو تطبيق جوال لنظام Android يتيح لك التقاط الملاحظات وتسجيلها أثناء البث أو البث. نظرًا لأنه يقدم تطبيقًا للجوّال ، فليس من المستغرب أن يكون موقعه على الويب مناسبًا للجوّال.
يمكن للمستخدمين التمرير عبر الموقع بسرعة ، وتعلم كل ما يحتاجون لمعرفته حول ميزات وفوائد التطبيق. تساعد الرسومات الجذابة في توجيه الزوار بسهولة أسفل الصفحة.
أحجام الخطوط سهلة بما يكفي لقراءتها في لمح البصر ، بينما تظهر الأزرار والأيقونات القابلة للنقر في اللحظات الحاسمة لتعزيز التحويلات. تعتبر دائرة المهارات لمسة ممتازة لمستخدمي الهواتف المحمولة ؛ يمكنهم التمرير إلى اليسار أو اليمين للكشف عن مزيد من المعلومات.


تصميم موقع الويب بالكامل بسيط وسهل التصفح ويوفر تجربة مستخدم سلسة.
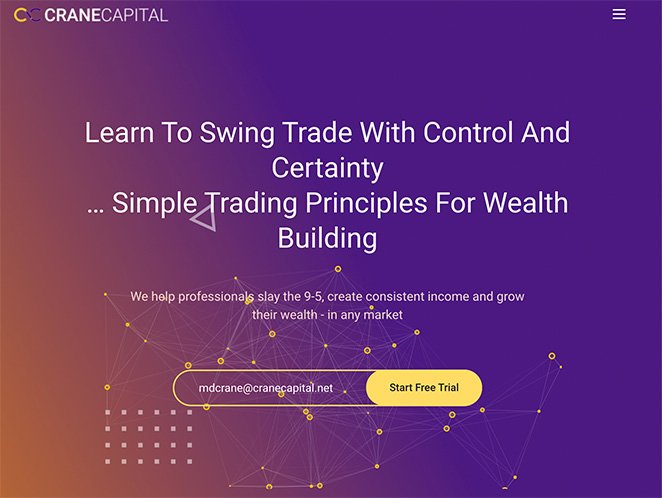
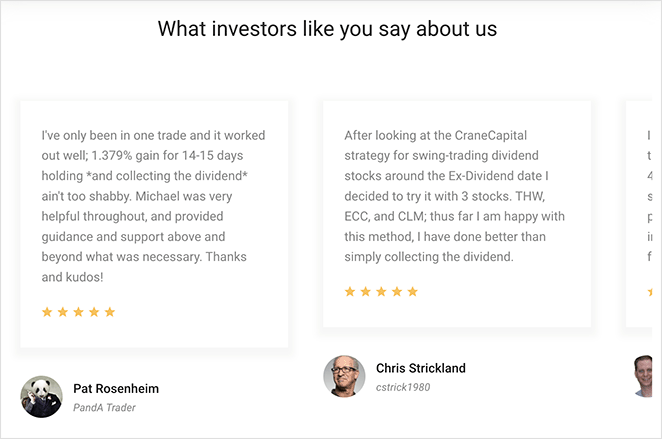
5. كرين كابيتال

تقدم Crane Capital مثالاً ممتازًا لتصميم مواقع الويب المتوافقة مع الجوّال. يحتوي على جميع السمات المميزة لأي موقع ويب سريع الاستجابة ، بما في ذلك:
- قائمة همبرغر
- التمرير السلس
- تصميم بسيط
- أزرار CTA كبيرة
- الحد الأدنى من حقول النموذج
يمكنك التمرير عبر الشهادات بنقرة واحدة أو تمرير ، والرسوم المتحركة سهلة الاستخدام تجذب العين إلى العناصر الأساسية في الصفحة.

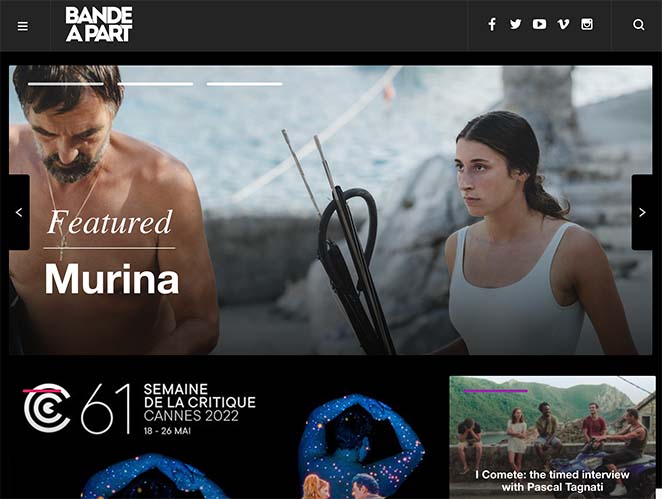
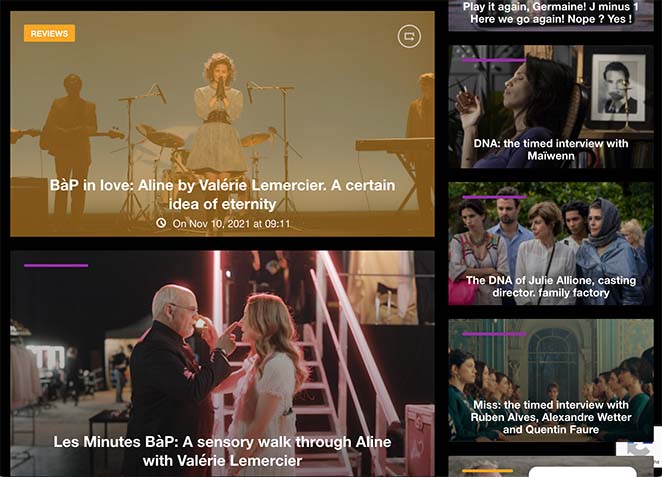
6. باندي جزء

يمكن أن تستلهم مواقع المجلات من هذا التصميم الممتاز من Bande a Part. يوضح كيف لا يزال بإمكانك إنشاء تصميم سريع الاستجابة مع الكثير من المحتوى المرئي والوسائط.
تحتوي المجلة على شريط تمرير للصور في الجزء العلوي لسهولة الضرب والنقر. بعد ذلك ، توجد شبكة من المحتوى المبنية تتكيف فورًا مع تغيير أحجام الشاشة.

يستخدم موقع الويب هذا أيضًا التمرير اللانهائي ، مما يسمح لزوار الهاتف المحمول بالتصفح دون النقر على ترقيم الصفحات الصغير. يمكنك أيضًا النقر فوق أيقونات الوسائط الاجتماعية لمتابعة ملفات التعريف الخاصة بها وأيقونة البحث للعثور بسهولة على ما تبحث عنه.
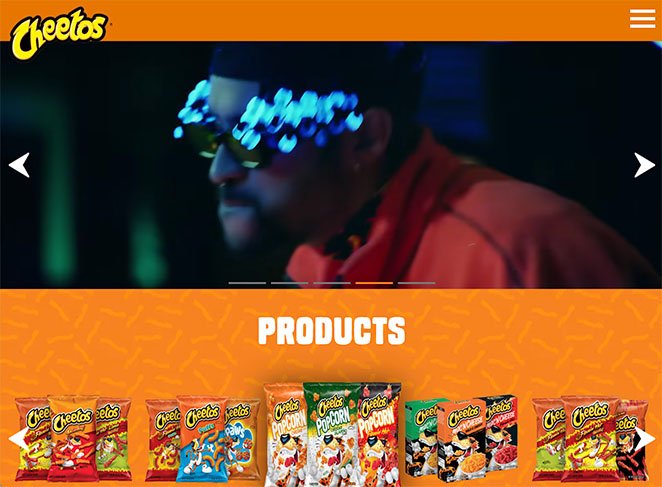
7. شيتوس

تقدم Cheetos أعمال شغب من الصور والوسائط اللافتة للنظر على موقعها على الإنترنت. لكنها تفعل ذلك بطريقة ملائمة للجوّال دون التضحية بالسرعة وتجربة المستخدم.
يمكن لزوار الهاتف المحمول تصفح مجموعة مختارة من الصور ومقاطع الفيديو التي تحافظ على تفاعلهم على الفور. بعد ذلك ، يمكن للمستخدمين تصفح المنتجات الشعبية ومقاطع الفيديو المؤذية والوصفات اليدوية في منزلقات الصور المختلفة.
يعد قسم "Get Social" طريقة ممتازة لتشجيع المستخدمين على زيارة ملفات تعريف الوسائط الاجتماعية المختلفة. يتضمن شبكة صور Instagram التي يتم عرضها بشكل جميل على الأجهزة المحمولة.

يمكنك اتباع هذا الدليل السهل لإضافة معرض Instagram إلى WordPress الذي يشبهه تمامًا.
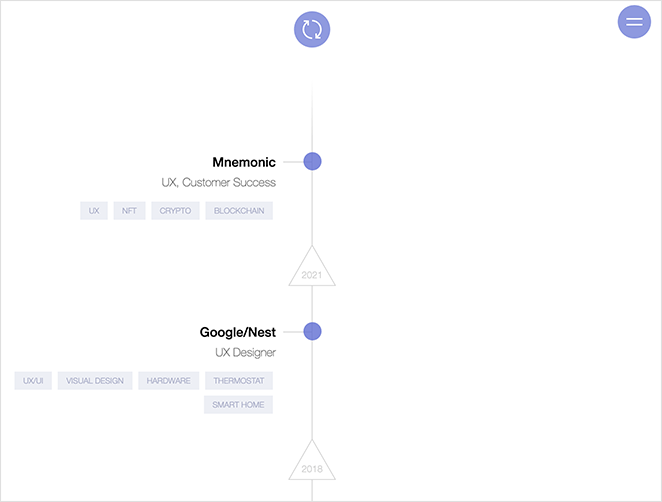
8. دينيس نيفوزاي

Denys Nevozhai هو مصمم UX ولديه موقع ويب للهاتف المحمول لا يسعك إلا أن تحبه. بعد الهبوط على موقعه ، سترى سهمًا متحركًا يدعوك للنقر أو التمرير لأسفل.
التالي هو تصميم بسيط مع دفقة من الألوان لجذب العين إلى معلومات حول دينيس. سترى بعد ذلك جدولًا زمنيًا سريع الاستجابة لتجربة Denys وخبراته التي يمكنك عكسها بنقرة واحدة.

يعرض قسم المحفظة بشكل جميل أعمال دينيس دون الشعور بالبطء أو الانتفاخ. نحن نحب أيضًا شريط تمرير الصور الذي يسلط الضوء على الجوائز التي فاز بها هذا المصمم الموهوب.

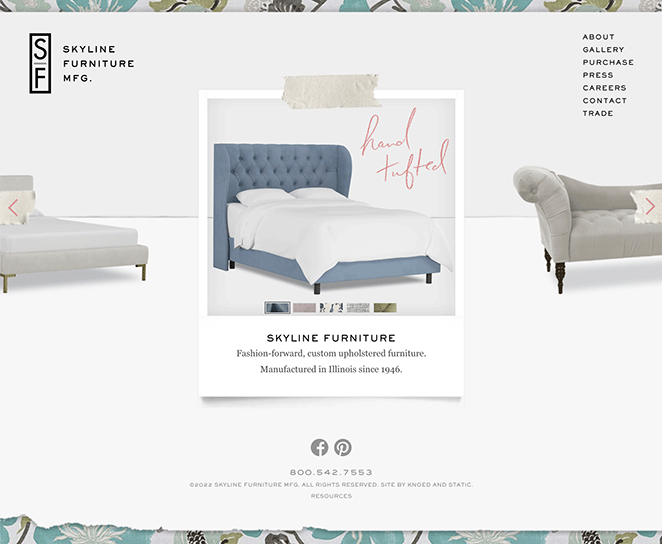
9. مفروشات سكاي لاين

تقدم شركة سكاي لاين للأثاث بالجملة ، موقعًا فريدًا من نوعه مناسبًا للجوّال يوضح علامتها التجارية وشخصيتها. التصميم الكامل للهاتف المحمول أولاً ، ويتميز بعناصر تصميم ويب سهلة الاستخدام يمكنك الاطلاع عليها بسهولة من أي جهاز.
يتيح شريط التمرير "القابل للتمرير السريع" في الصفحة الرئيسية للزوار معرفة المزيد عن الشركة من مكان واحد. يمكن للمستخدمين بعد ذلك النقر فوق التنقل للانتقال إلى صفحات معينة.
تحتوي صفحة المعرض ، على سبيل المثال ، على تنسيق شريط تمرير صورة مشابه.
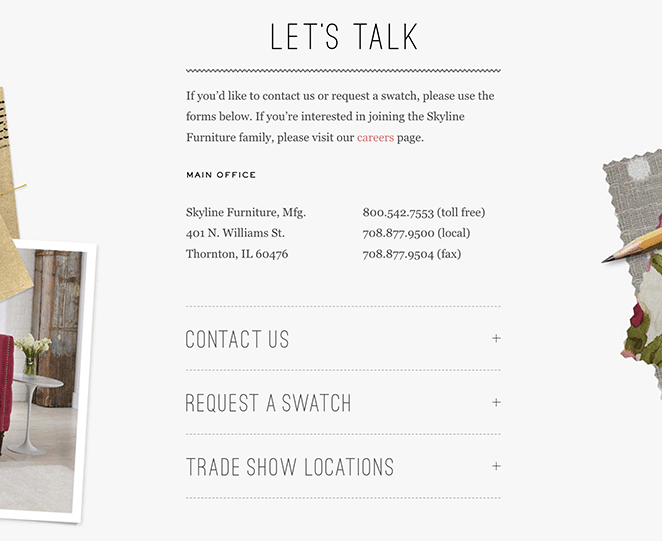
نحب بشكل خاص صفحة الاتصال ، التي تكشف عن أشكال اتصال مختلفة داخل أكورديون قابل للتوسيع. يؤدي استخدام هذا النوع من عناصر تصميم الويب إلى توفير مساحة ، ولكنه ينظم أيضًا المحتوى بتنسيق منطقي ، مما يسهل العثور عليه.

كيف تنشئ موقعًا متوافقًا مع الجوّال؟
قد يبدو إنشاء موقع ويب متوافق مع الجوّال بمثابة تحدٍ ، ولكنه سهل باستخدام الأدوات المناسبة. يمتلك مالكو موقع WordPress عدة خيارات لجعل مواقعهم على الويب تستجيب للهواتف المحمولة:
- اختر سمة WordPress سريعة الاستجابة للجوال
- استخدم ملحق WordPress للجوال
- اختر منشئ مواقع الويب بميزات متوافقة مع الجوّال
لحسن الحظ ، لدينا دليل كامل حول جعل موقع ويب سطح المكتب متوافقًا مع الأجهزة المحمولة. تحقق من ذلك وابدأ في تصميم الويب سريع الاستجابة اليوم.
ها أنت ذا!
نأمل أن تساعدك هذه المقالة في العثور على أفضل أمثلة مواقع الويب المتوافقة مع الجوّال. قد يعجبك أيضًا هذا الدليل حول إنشاء صفحة مقصودة للجوال أثناء تواجدك هنا.
هل أنت جاهز للانضمام إلى تصميم موقع الويب سريع الاستجابة؟
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.