شرح تحسين الصور على الهاتف المحمول: إليك من أين تبدأ
نشرت: 2023-12-07إذا كان عليك إلقاء نظرة على رؤى جمهورك، فمن المحتمل أن تجد أن معظم المستخدمين يصلون إلى موقعك من جهاز محمول. لذلك، يعد تحديد أولويات تحسين الصور على الأجهزة المحمولة أمرًا ضروريًا. إذا لم يتم تحسين صورك أو تم عرضها بشكل غير صحيح، فمن المحتمل أن يؤدي ذلك إلى تجربة مستخدم سيئة وبطء أوقات التحميل.
إن تنفيذ تحسين صورة الهاتف المحمول بشكل صحيح سيضمن أمرين:
- يتم تحميل الصور في أسرع وقت ممكن، الأمر الذي سيؤدي إلى تسريع موقعك (مهم بشكل خاص لزوار الجوال).
- ولا يرى الزائرون أي صور ضبابية أو صور تم اقتصاصها بشكل غريب، مما يضمن استمرارك في إنشاء تجربة مستخدم رائعة.
لمساعدتك على البدء في تحسين الصور على الأجهزة المحمولة، قمنا بتجميع قائمة بأفضل الاستراتيجيات لتقديم صور عالية الجودة وتحسين سرعة الموقع. على سبيل المثال، يمكنك تمكين التحميل البطيء واستخدام أداة مثل Optimole لأتمتة المهام مثل الاقتصاص التكيفي وتغيير الحجم في الوقت الفعلي.
في هذه المقالة، سنلقي نظرة فاحصة على أهمية تحسين الصور على الأجهزة المحمولة. بعد ذلك، سنلقي نظرة على بعض الاستراتيجيات التي يمكنك تنفيذها على موقعك وسنوضح لك كيفية استخدام Optimole لأتمتة العمل. هيا بنا نبدأ!
كيفية تحسين صور موقع الويب الخاص بك للأجهزة المحمولة

والآن، دعونا نلقي نظرة على بعض الطرق لتحسين صور موقعك للهواتف المحمولة. سنوضح لك لاحقًا كيفية أتمتة كل هذه الاستراتيجيات باستخدام Optimole.
- تقديم صور قابلة للتكيف بناءً على جهاز كل مستخدم
- استخدم الاقتصاص الذكي
- قم بتكوين موقعك للتعامل مع ضغط الصور
- تنفيذ التحسين القائم على الشبكة
- تمكين التحميل البطيء
- خدمة الصور بتنسيقات الجيل التالي
1. قم بتقديم صور قابلة للتكيف بناءً على جهاز كل مستخدم
أحد الأشياء الأولى التي تريد القيام بها لتحسين الصور على الهاتف المحمول هو التأكد من تغيير حجم الصور لتناسب الأجهزة المختلفة. كما تعلم بالفعل، تأتي الهواتف المحمولة بأحجام ودرجات دقة مختلفة للشاشة، وبالتالي قد تختلف جودة الصور الخاصة بك من جهاز إلى آخر.
ولذلك، ستحتاج إلى التأكد من أن موقعك يوفر صورًا مُحسّنة لكل جهاز محدد. وهذا ما يسمى نهج الصورة التكيفية، لأن الصورة يتم تكييفها لكل زائر على حدة في الوقت الحقيقي.
على الرغم من أن تقديم صورة ذات حجم فريد لكل زائر قد يبدو أمرًا معقدًا أو يستغرق وقتًا طويلاً، إلا أن أدوات الصور التكيفية مثل Optimole يمكنها القيام بذلك نيابةً عنك تلقائيًا. ويساعد هذا على ضمان تحقيق أوقات التحميل المثالية، مع التأكد أيضًا من أن كل زائر للموقع يمكنه عرض صورك دون أي مشاكل.
2. استخدم الاقتصاص الذكي
الاقتصاص الذكي هو أسلوب يقوم تلقائيًا بتحديد الأجزاء الأكثر أهمية في الصورة واقتصاصها. يمكن أن يكون هذا مفيدًا بشكل خاص عندما يتعلق الأمر بتحسين صورة الهاتف المحمول، لأنه يضمن ظهور النقطة المحورية في الصورة، مثل وجه الشخص أو الكائن الأساسي، بشكل صحيح على الشاشات الصغيرة.
يؤدي هذا أيضًا إلى اقتصاص أي عناصر غير مهمة في الصورة، مثل المساحة الفارغة أو ضوضاء الخلفية. ونتيجة لذلك، يمكن أن يجعل صورك أكثر جاذبية بصريًا على الأجهزة المحمولة.
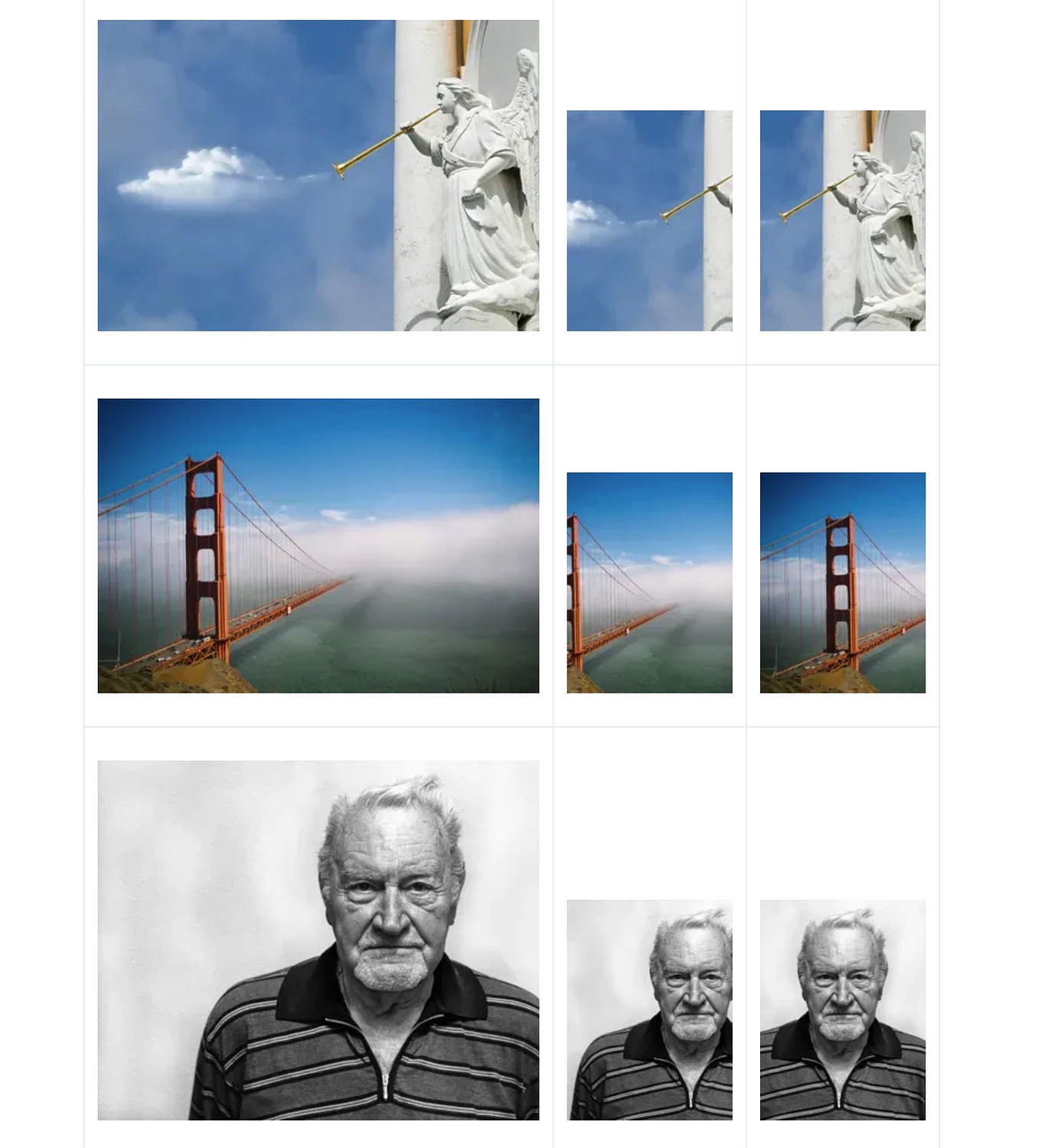
فيما يلي مثال على الاقتصاص الذكي مقابل الاقتصاص "الغبي" العادي من ImageKit.io:
- الصورة اليسرى – الصورة الأصلية.
- الصورة الوسطى - مثال على الاقتصاص "الغبي" الذي يركز على وسط الصورة بغض النظر عن المحتوى.
- الصورة اليمنى - مثال على الاقتصاص "الذكي" الذي يركز تلقائيًا على الجزء الرئيسي من الصورة.

وبطبيعة الحال، يمكن أن يستغرق اقتصاص كل صورة يدويًا وقتًا طويلاً للغاية. لحسن الحظ، يعد الاقتصاص الذكي إحدى الميزات العديدة التي يقدمها Optimole - سنوضح لك كيفية تمكينها لاحقًا في هذا المنشور.
3. قم بتهيئة موقعك للتعامل مع ضغط الصور (بدلاً من القيام بذلك قبل تحميل الصور) ️
الضغط هو عملية تقليل أحجام ملفات الصور بحيث تشغل مساحة تخزين أقل ويتم تحميلها بشكل أسرع. يعد هذا أمرًا بالغ الأهمية لتحسين الأداء العام لموقعك، خاصة على أجهزة الجوال.
يمكنك ضغط الصور الموجودة على جهازك قبل تحميلها على موقعك. ومع ذلك، للحصول على أفضل النتائج (وعملية أسرع)، نوصي بتحميل الملفات الأصلية ثم استخدام أداة على موقعك للتعامل مع الضغط.
وبهذه الطريقة، يمكن للأداة تغيير حجم الصور على النحو الأمثل بطرق مختلفة اعتمادا على المستخدم. إذا قمت بضغط صورك قبل تحميلها، فإنك تحد من ما يمكن أن تفعله الأداة.
مرة أخرى، يمكنك استخدام أداة مثل Optimole لضغط الصور على موقعك. سيؤدي هذا تلقائيًا إلى تحسين أي صور تقوم بتحميلها إلى WordPress، بناءً على إعداداتك المفضلة.
4. تنفيذ التحسين القائم على الشبكة ️
يأخذ التحسين المعتمد على الشبكة في الاعتبار سرعة الإنترنت لمستخدميك، وهو أمر مهم بشكل خاص لزوار الأجهزة المحمولة. على سبيل المثال، إذا كان زائر الموقع يواجه اتصالاً بطيئًا، فسيتم خفض جودة الصور تلقائيًا بحيث يتم تسليم المحتوى بشكل أسرع.
على سبيل المثال، يمكن للمستخدمين الذين يستخدمون تقنيات قديمة، مثل شبكات الجيل الثالث، الاستفادة من ضغط أعلى للصور. بهذه الطريقة، هناك حاجة إلى بيانات أقل لعرض المحتوى على الصفحة، مما يقلل الحمل على شبكة ضعيفة بالفعل.
من ناحية أخرى، قد تتمكن من عرض صورة ذات دقة أعلى إذا قام شخص ما بتوصيل هاتفه الذكي بشبكة Wi-Fi، حيث أن اتصاله الأسرع نسبيًا سيسمح بتنزيل الصورة بسرعة ولا يؤثر على أوقات التحميل.
قد تبدو هذه مهمة معقدة، ولكنها في الواقع كلها آلية. إذا كنت تستخدم Optimole، يمكنك ببساطة تمكين هذه الميزة، وستقوم الأداة بكل العمل نيابةً عنك.
5. تمكين التحميل البطيء
هناك خطوة أخرى يجب أخذها في الاعتبار عند التفكير في تحسين صور الهاتف المحمول وهي تمكين التحميل البطيء. هذه عملية يتم فيها تحميل الصور أثناء قيام المستخدم بالتمرير إلى أسفل الصفحة. بدون هذه الميزة، يتم عرض جميع الصور الموجودة على الصفحة مرة واحدة، مما قد يؤدي إلى أوقات تحميل أبطأ، خاصة على الأجهزة المحمولة.
عند تمكين التحميل البطيء، سيتم تحميل كل صورة عند وصول المستخدم إلى تلك النقطة في الصفحة. وهذا يسهل أوقات التحميل بشكل أسرع وتجربة مستخدم أكثر سلاسة.
6. عرض الصور بتنسيقات الجيل التالي ️
يعد اعتماد تنسيقات الجيل التالي أمرًا مهمًا بشكل خاص إذا كان لديك موقع ويب مليء بالصور، مثل مدونة سفر أو متجر عبر الإنترنت.
توفر تنسيقات الجيل التالي مثل WebP أو AVIF مستويات ضغط أفضل من التنسيقات التقليدية مثل JPEG وPNG. وهذا يعني أنها تخدم أحجام ملفات أصغر، مما قد يؤدي إلى أوقات تحميل أسرع على الأجهزة المحمولة.
يتم دعم WebP بواسطة معظم المتصفحات الرئيسية، لذا فهو الخيار الأكثر أمانًا. كما أنه يستخدم ضغطًا بدون فقد البيانات، لذلك لا يؤثر على جودة الصورة. وفي الوقت نفسه، يستخدم AVIF الضغط مع فقدان البيانات، وهو غير مدعوم على نطاق واسع مثل WebP.

كيفية تنفيذ تحسين الصور على الهاتف المحمول باستخدام Optimole
Optimole عبارة عن مكون إضافي مجاني لبرنامج WordPress يقدم مجموعة من ميزات تحسين الصور، بما في ذلك جميع الأساليب التي ناقشناها أعلاه.
فيما يلي دليل سريع حول كيفية استخدامه لتحسين صور الهاتف المحمول في WordPress...
بمجرد تثبيت المكون الإضافي وتنشيطه، يمكنك الانتقال إلى Optimole > الإعدادات في لوحة التحكم لتمكين هذه الميزات.
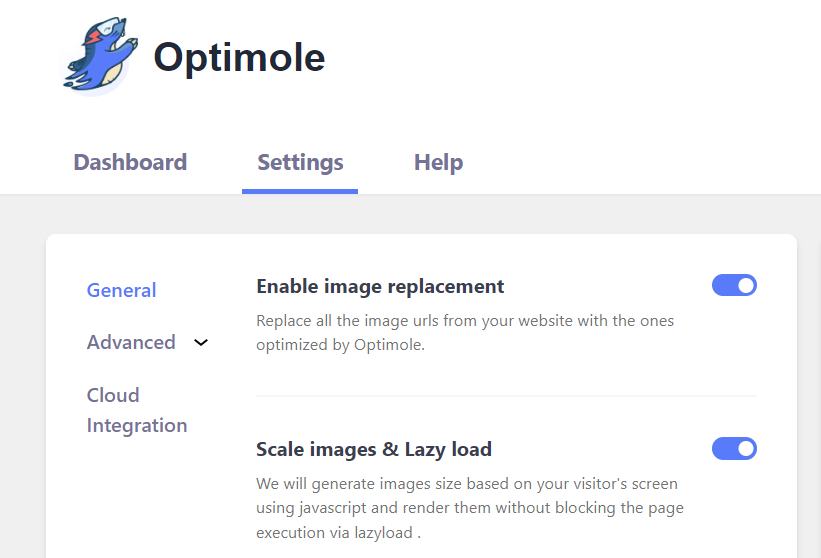
في القسم عام ، سترى خيار تغيير حجم الصور بناءً على شاشة المستخدم وتمكين التحميل البطيء:

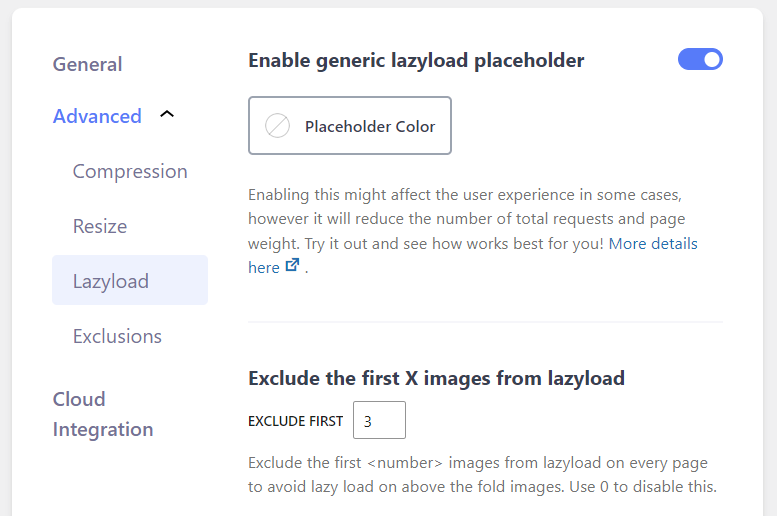
استخدم مفتاح التبديل لتشغيل هذه الميزة. إذا انتقلت إلى Advanced → Lazyload ، فسترى المزيد من الخيارات للتحميل البطيء لصورك. على سبيل المثال، يمكنك استبعاد الصور القليلة الأولى من هذه الميزة، وتمكين/تعطيل التحميل البطيء لمقاطع الفيديو وصور الخلفية:

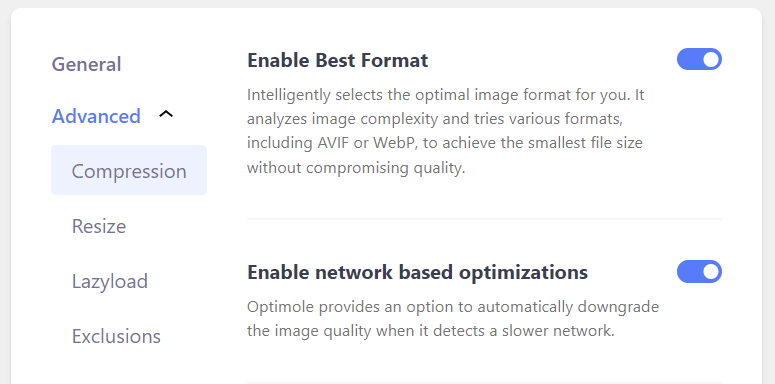
إذا انتقلت إلى الضغط ، فيمكنك التبديل إلى تمكين أفضل تنسيق :

سيقوم Optimole الآن تلقائيًا بتحديد أفضل تنسيق لصورك، بما في ذلك تنسيقات الجيل التالي مثل WebP، وضغط صورك دون التأثير على الجودة.
هنا، سترى أيضًا خيار تمكين التحسينات المستندة إلى الشبكة. سيقوم Optimole تلقائيًا بتخفيض جودة الصورة عندما يكتشف وجود شبكة أبطأ على جهاز المستخدم.
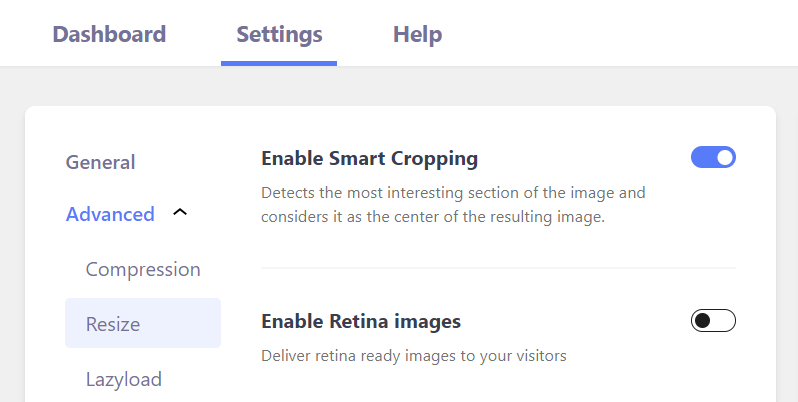
وأخيرًا، يمكنك الانتقال إلى قسم تغيير الحجم لتمكين الاقتصاص الذكي:

يستطيع Optimole اكتشاف تركيز الصورة واقتصاصها وفقًا لذلك.
كما ترون، فإن Optimole يجعل من السهل جدًا تنفيذ تحسين الصور على الهاتف المحمول - وجميع هذه الميزات متاحة مجانًا.
تحسين تحسين الصور على الهاتف المحمول اليوم
يمكن أن يساعد تحسين الصور عبر الهاتف المحمول في ضمان عرض صورك بشكل صحيح على شاشات أصغر. بالإضافة إلى ذلك، يمكنه تحسين أوقات التحميل على الأجهزة المحمولة، مما يؤدي إلى تجربة مستخدم أفضل وربما معدلات تحويل أعلى.
فيما يلي كيفية استخدام Optimole لتحسين الصور على الهاتف المحمول:
- خدمة الصور على أساس الجهاز.
- استخدم الاقتصاص الذكي.
- تمكين ضغط الصور على مستوى الموقع.
- تنفيذ التحسين القائم على الشبكة.
- تمكين التحميل البطيء.
- خدمة الصور بتنسيقات الجيل التالي.
للحصول على بعض النصائح الأخرى لتحسين أداء الهاتف المحمول، قد تكون مهتمًا أيضًا بدليلنا حول كيفية زيادة سرعة الموقع لزوار الهاتف المحمول.
هل لديك أي أسئلة حول تحسين الصور على الهاتف المحمول؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
