تدقيق تحسين محركات البحث للجوال: دليل من 12 خطوة لتحسين تصنيفات الأجهزة المحمولة
نشرت: 2024-11-06يستخدم عدد أكبر من الأشخاص الهواتف الذكية لتصفح الويب مقارنة بأجهزة الكمبيوتر المكتبية، وتقوم Google بتصنيف مواقع الويب وفقًا لإصدار الهاتف المحمول الخاص بها. وبالتالي، إذا كنت تأمل في تحقيق أداء جيد في نتائج البحث وتوفير تجربة مستخدم جيدة لجمهورك، فمن الضروري للغاية أن تتعلم كيفية إجراء تدقيق لتحسين محركات البحث على الأجهزة المحمولة.
لهذا السبب، سنغطي في هذه المقالة ما هو بالضبط تدقيق تحسين محركات البحث على الهاتف المحمول، خاصة بالمقارنة مع التدقيق الأكثر عمومية، وما هو جزء منه، ولماذا يجب عليك القيام به. بعد ذلك، سنقدم لك تعليمات واضحة حول كيفية فحص تحسين محركات البحث للجوال لموقعك. الهدف هو مساعدتك في اكتشاف المشكلات التي قد تعيق تصنيفات هاتفك المحمول وتجربة المستخدم واتخاذ الإجراءات التصحيحية.
تدقيق تحسين محركات البحث للجوال؟ ما هذا؟
إن تدقيق مُحسنات محركات البحث (SEO) لجهازك المحمول يعني إجراء مراجعة مستهدفة لأداء موقع الويب الخاص بك، وتجربة المستخدم، وتحسين البحث على الأجهزة المحمولة على وجه التحديد. على عكس التدقيق القياسي لتحسين محركات البحث، فإنه يركز على العوامل التي تؤثر بشكل فريد على هذا الجزء من جمهورك الذي يستخدم الأجهزة المحمولة للوصول إلى موقعك.
وهنا ما هو جزء منه:
- تحسين محركات البحث الفنية – تقييم الجوانب الفنية الخاصة بالجوال لموقعك على الويب.
- سهولة الاستخدام على الهاتف المحمول – ينظر مستخدمو الهاتف المحمول إلى موقعك من خلال شاشات أصغر. جزء من التدقيق هو التأكد من بقاء موقعك سهل التنقل بالنسبة لهم وأن المحتوى الخاص بك ممتع للاستهلاك.
- سرعة التحميل – نظرًا لأن الوصول إلى الإنترنت غالبًا ما يكون أبطأ على الأجهزة المحمولة، فمن المهم بشكل خاص توفير أداء رائع وموقع ويب سريع التحميل.
- سلوك المستخدم – ماذا يفعل مستخدمو الجوال على موقعك؟ ما الصفحات التي يزورونها؟ أين ينزلون؟ يمكن أن تساعدك أسئلة مثل هذه على فهم كيفية تحسين موقعك على الويب لجعله أكثر ملاءمة للجوال.
- أداء حركة المرور والكلمات الرئيسية - يبحث الأشخاص على الهواتف الذكية بشكل مختلف عن أجهزة الكمبيوتر المكتبية. جزء من هذا التدقيق هو التحقق من كلماتك الرئيسية وتصنيفاتك واختلافات حركة المرور بالإضافة إلى ظهورها في نتائج البحث.
كيفية إجراء تدقيق SEO للجوال
لاحظ أن لدينا بالفعل مقالة حول كيفية إجراء تدقيق عام لتحسين محركات البحث. إذا لم تكن قد قمت بفحص تحسين محركات البحث (SEO) لموقعك على الإطلاق، فقد يكون من الجيد أن تبدأ من هناك. تهدف جميع النصائح التالية على وجه التحديد إلى تحسين تحسين محركات البحث للجوال لموقعك على الويب، لذا إذا كان هذا هو ما تبحث عنه، فما عليك سوى مواصلة القراءة.
1. قم بالزحف إلى الموقع
يعد الزحف إلى الموقع أساس أي تدقيق لتحسين محركات البحث. بالنسبة للجوال، يتطلب الأمر اهتمامًا خاصًا بالمشكلات التي تؤثر على تجربة المستخدم على الشاشات الصغيرة، مثل:
- تكوين منفذ العرض - تأكد من تكوين علامة إطار العرض بشكل صحيح بحيث يتم قياس المحتوى الخاص بك بشكل مناسب على شاشات الهاتف المحمول.
- أحجام هدف اللمس – تأكد من أن الأزرار والروابط بها مسافات وحجم كافٍ للسماح بالنقر السهل.
- حجم المحتوى - ابحث عن الصفحات التي تحتوي على محتوى أصغر أو أكبر من عرض إطار العرض.
- العلامات الوصفية للجوال – قم بتقييم علامات العنوان والأوصاف التعريفية للتأكد من ملاءمتها لعدد الأحرف المسموح به لنتائج بحث الجوال.
يعد Screaming Frog وSitebulb من الأدوات الرائعة للقيام بذلك. يمكنهم إخبارك عن مشكلات تحسين محركات البحث الفنية التي تؤثر على مستخدمي الهاتف المحمول.

2. تحقق من تصميم هاتفك المحمول
هناك عدة طرق لتعديل التصميم الخاص بك للأجهزة المحمولة، والتي نناقشها بالتفصيل في قائمة التحقق من تحسين محركات البحث للهواتف المحمولة. الحل الأكثر شيوعًا والموصى به هو استخدام التصميم سريع الاستجابة. هنا، يواجه كل زائر نفس موقع الويب ويتم تغيير حجم المحتوى تلقائيًا ليناسب أي شاشة.

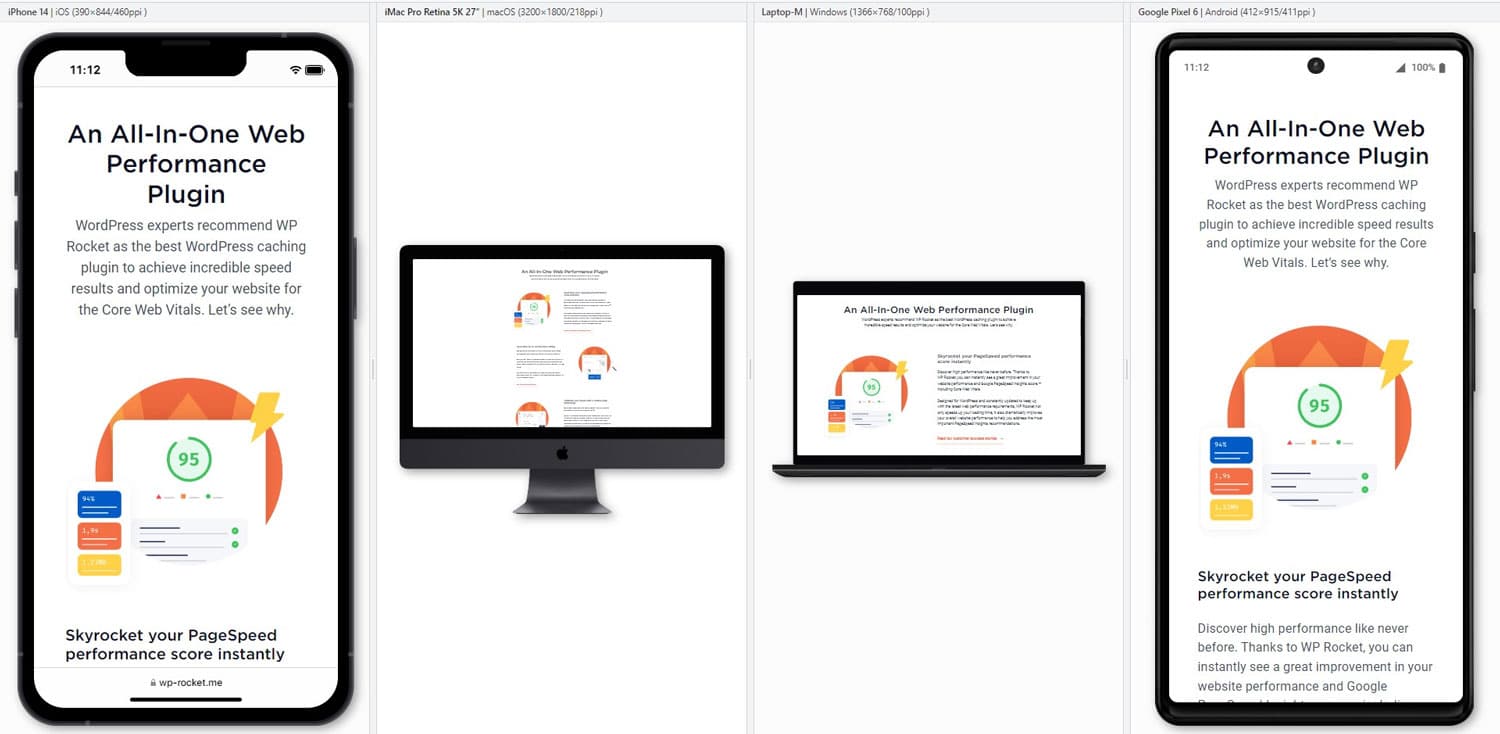
إذا كنت تستخدم أي سمة WordPress محدثة، فيجب الاهتمام بهذا الجزء بالفعل. ومع ذلك، خاصة إذا قمت بتخصيص التصميم الخاص بك، فلا يزال من المفيد مراجعة تصميم هاتفك المحمول. يمكنك الوصول إليه باستخدام أجهزة محمولة مختلفة واختبار صفحاتك في اتجاهات مختلفة للشاشة. وبدلاً من ذلك، استخدم أداة مثل Blisk لإجراء الاختبارات على إعدادات مختلفة في وقت واحد.

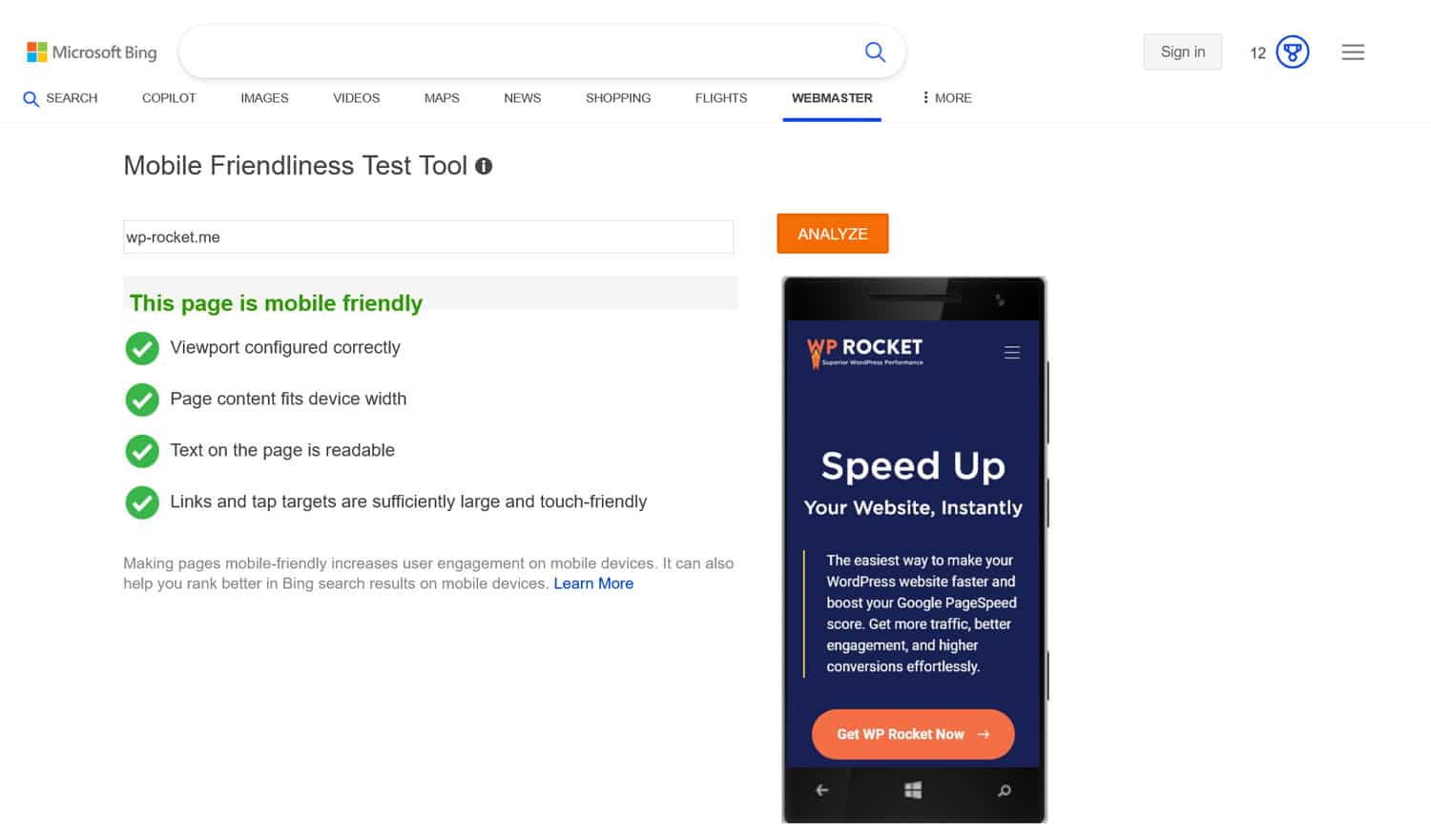
ركز على التخطيط والزر وحجم الرابط، وأن تكون الخطوط كبيرة بما يكفي لتكون قابلة للقراءة، وأن يسهل الوصول إلى جميع الصفحات والتنقل فيها. باختصار، ضع نفسك مكان مستخدمي الهاتف المحمول لترى ما إذا كان الموقع يقدم تجربة جيدة أم لا. أداة أخرى مفيدة هي أداة اختبار Bing للأجهزة المحمولة.

3. تحليل أداء موقع الويب الخاص بك
يعد الموقع سريع التحميل أمرًا ضروريًا لتحسين محركات البحث للجوال. يتوقع الزائرون أن يتم تحميل مواقع الويب بسرعة، بما في ذلك على الهاتف المحمول، حيث يمكن أن يكون الأداء أبطأ قليلاً. كما تعد السرعة جزءًا من تجربة الصفحة، وهو عامل تصنيف مهم.
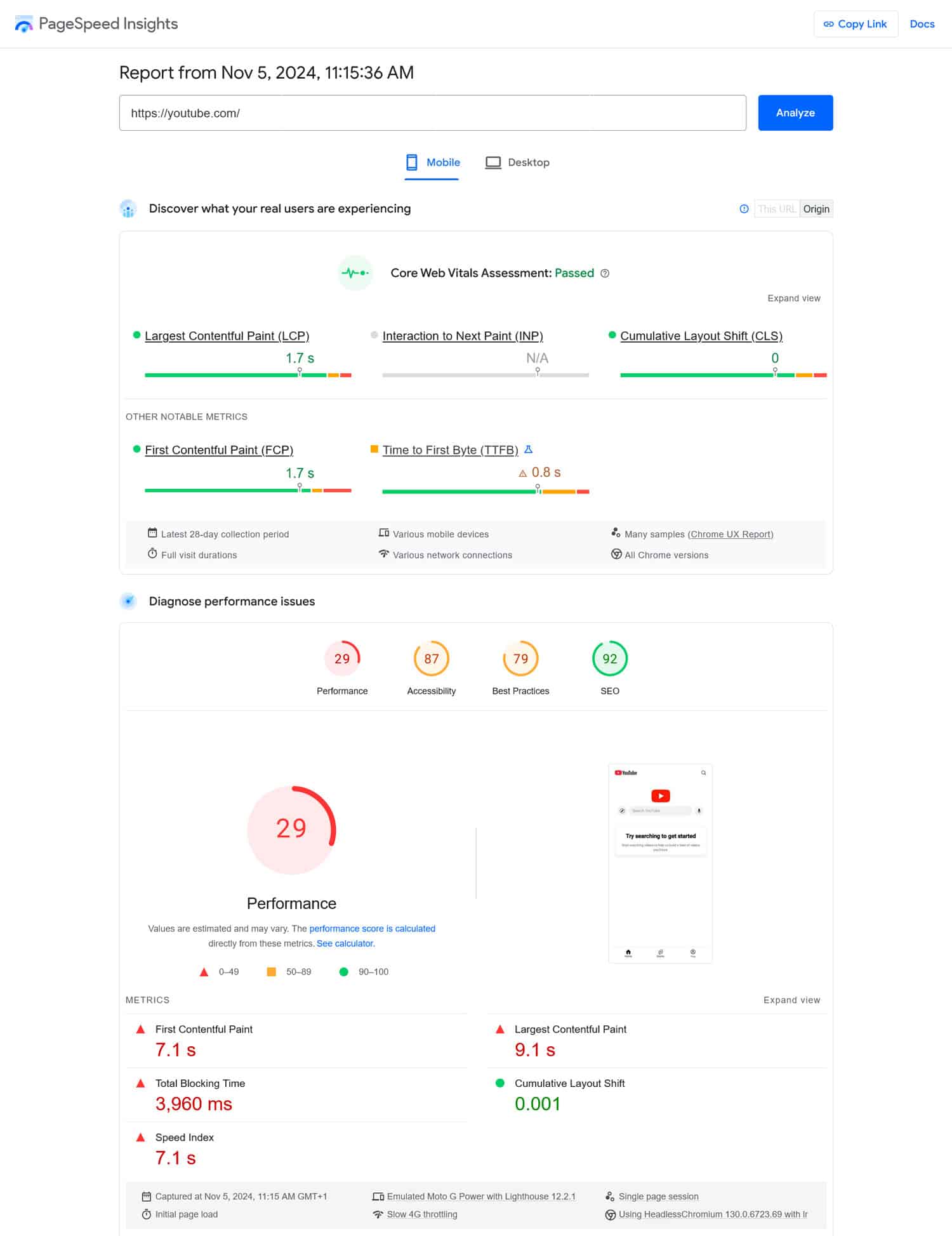
لذلك، جزء من التدقيق الخاص بك هو اختبار سرعة موقع الويب الخاص بك. إحدى الأدوات الرائعة لذلك هي PageSpeed Insights لأنها تقيس أداء سطح المكتب والجهاز المحمول بشكل منفصل، بما في ذلك مؤشرات أداء الويب الأساسية. يمكنك العثور على أدوات إضافية هنا.

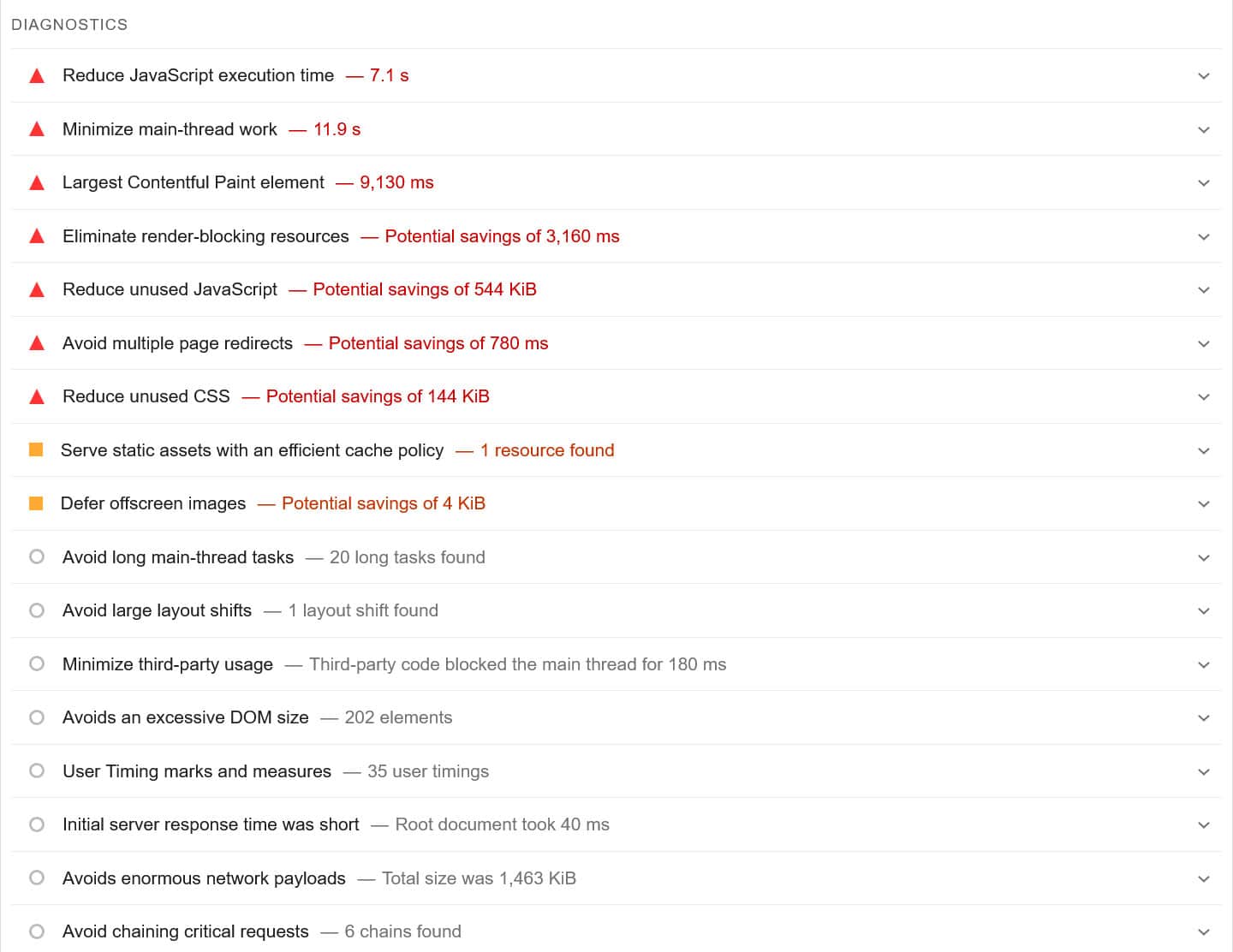
بمجرد تشغيل موقعك من خلاله (تأكد من اختبار جميع صفحاتك الأكثر أهمية)، توفر لك PageSpeed Insights قائمة مفصلة بأي مشكلات في الأداء على موقعك بالإضافة إلى حلول لها.

هناك العديد من الطرق لجعل موقعك أسرع، بما في ذلك التخزين المؤقت، أو تصغير ملفات CSS وجافا سكريبت، أو التحميل البطيء للصور ومقاطع الفيديو الخاصة بك أو استخدام شبكة توصيل المحتوى (CDN).
يبدو تخويف؟
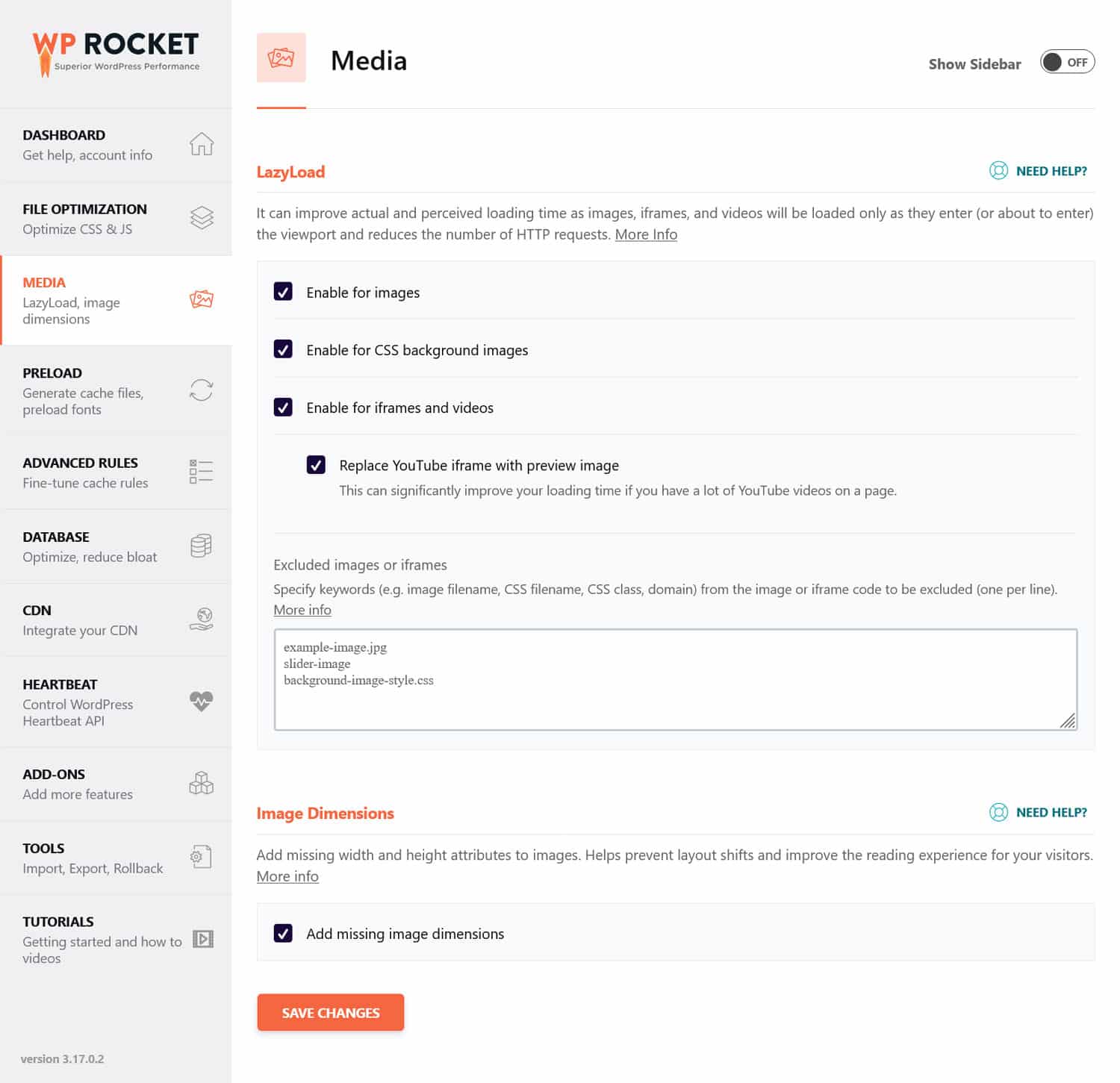
إذا كنت تشعر بأنك خارج نطاق العمق، ففكر في مكون إضافي للأداء مثل WP Rocket. يمكنه القيام بكل ما سبق وأكثر، ويتيح لك تشغيل التحسينات وإيقافها بسهولة في واجهة سهلة الاستخدام.

بالإضافة إلى ذلك، يقوم WP Rocket بتنفيذ العديد من تحسينات السرعة تلقائيًا بعد تنشيطه مباشرة. ومن بين الميزات الأخرى، تشمل الميزات التلقائية ما يلي:
- التخزين المؤقت للمتصفح والخادم (مع ذاكرة تخزين مؤقت مخصصة للهاتف المحمول)
- ضغط GZIP
- تحسين الصور المهمة في الجزء المرئي من الصفحة لتحسين أكبر رسم محتوى
- العرض البطيء التلقائي (للتفاعل بشكل أفضل مع نتيجة الطلاء التالية).
في الأساس، هذا يعني أنك تحصل على موقع ويب أسرع دون الحاجة إلى رفع إصبعك.
هناك خطوة أخرى مهمة لجعل تحميل موقع الويب الخاص بك بشكل أسرع على الهاتف المحمول وهي تحسين صورك. وهذا يعني استخدام تنسيق الملف الصحيح وضغطه وضبط أبعاده.
إذا كنت تبحث عن حل مناسب لهذا، فإن البرنامج المساعد الشقيق Imagify هو مرشح رائع. يمكنه ضغط الصور وتغيير حجمها في مكتبة الوسائط الخاصة بك وتلك التي تقوم بتحميلها على موقعك. يوازن الضغط الذكي الافتراضي الخاص به بين الجودة والأداء، ولكن يمكنك أيضًا تعديله حسب رغبتك.
بالإضافة إلى ذلك، يقوم Imagify بتحويل الصور تلقائيًا إلى تنسيق WebP من الجيل التالي. لديك أيضًا خيار اختيار Avif، وهو نوع آخر من الصور الحديثة.
| هل لديك فضول بشأن تنسيقات صور الجيل التالي؟ تعمق في مقالتنا المخصصة لكشف الاختلافات الرئيسية بين WebP وAVIF واحصل على فهم كامل لما يقدمه كل تنسيق. |
4. تعرف على الأجهزة التي يستخدمها جمهورك
إن فهم الأجهزة التي يستخدمها الأشخاص لعرض موقعك يمكن أن يوفر رؤى قيمة حول المكان الذي يجب تركيز جهود التحسين فيه.
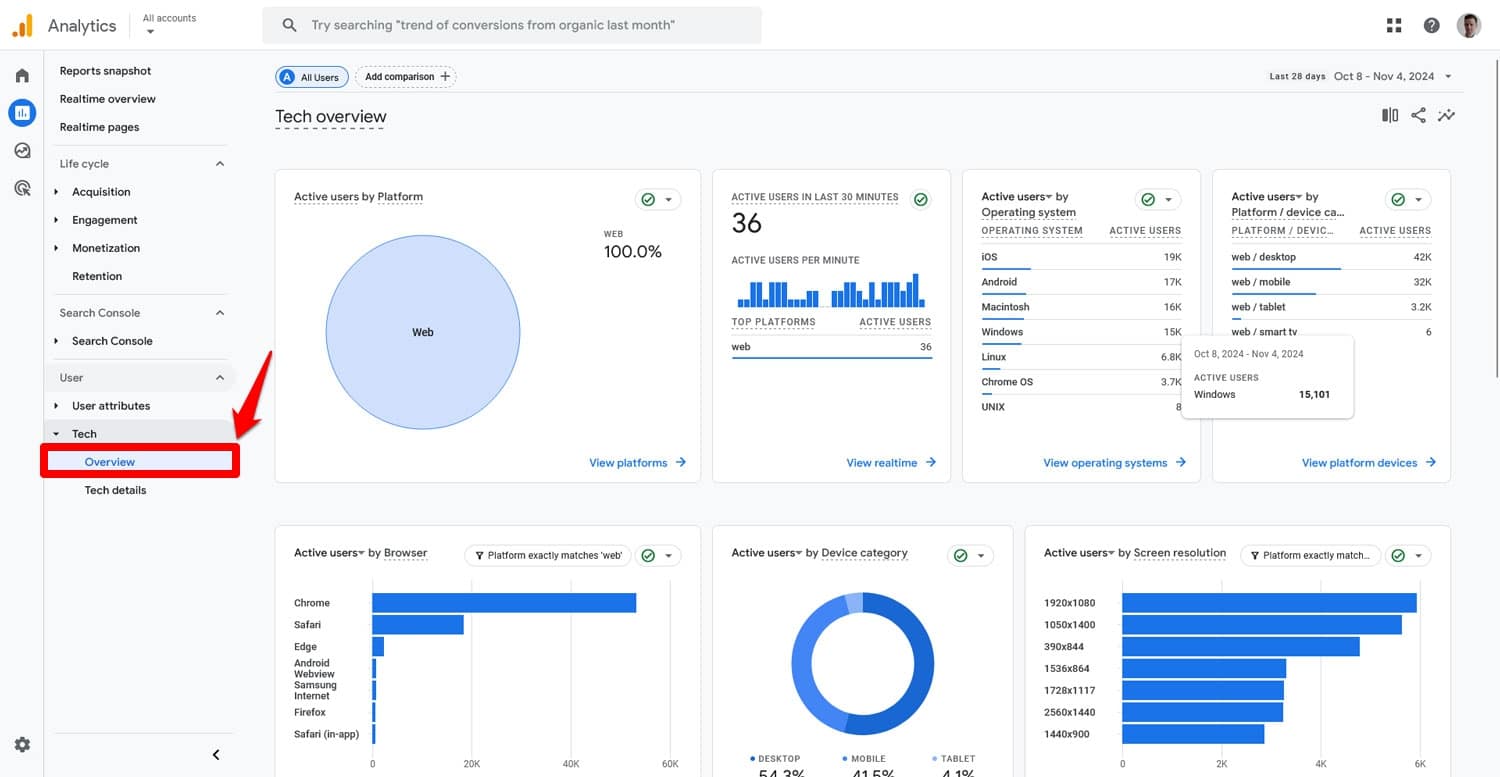
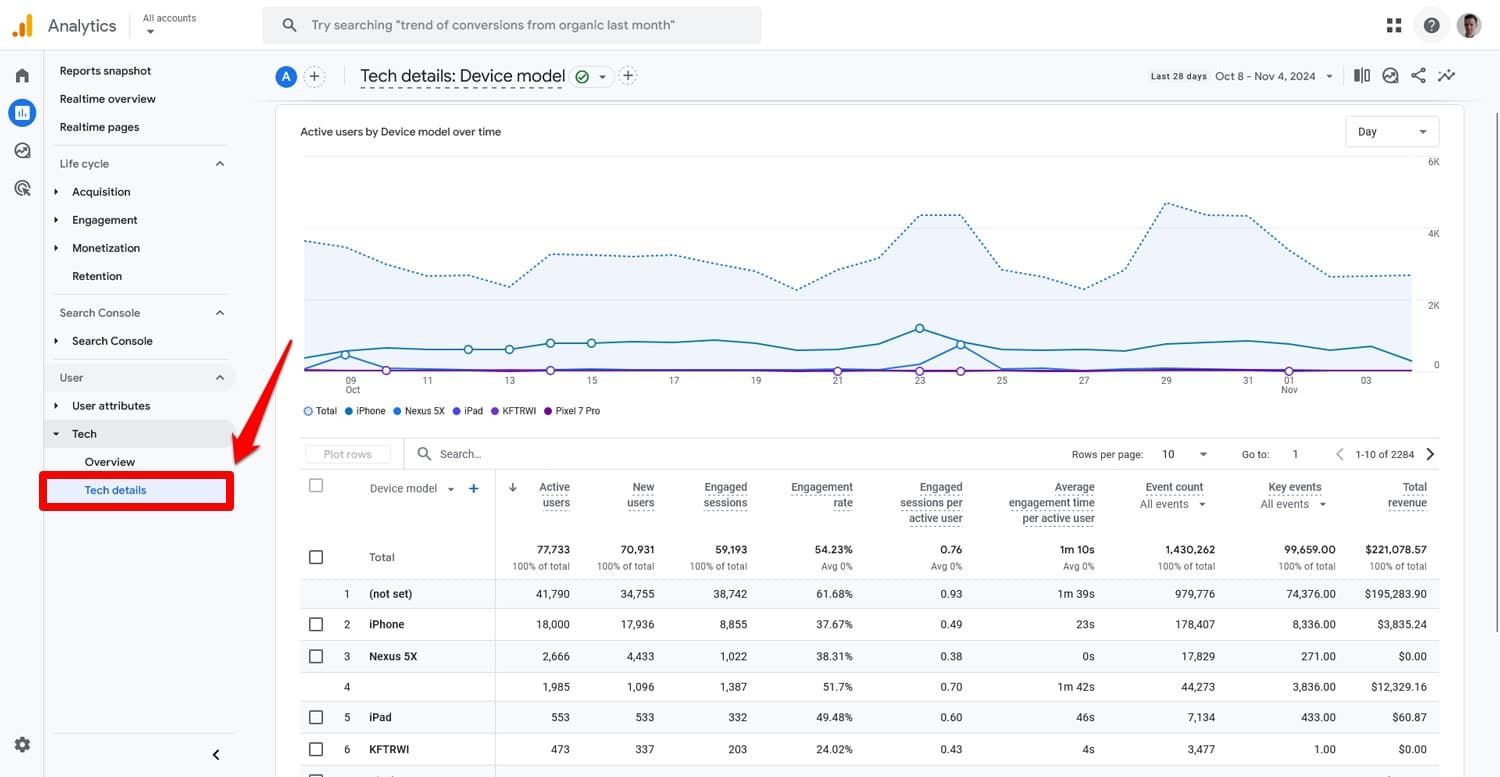
من أين تحصل على هذه المعلومات؟ في Google Analytics ضمن التقارير > المستخدمون > التقنية .

فهو يوفر لك نظرة عامة على حصة موقعك من حركة مرور الأجهزة المحمولة، وأنظمة التشغيل الخاصة بالمستخدمين، والمتصفحات، ودقة الشاشة. بالإضافة إلى ذلك، يمكنك التعمق أكثر في هذه البيانات ضمن "التفاصيل التقنية" ومعرفة طرازات الأجهزة الدقيقة وإصدارات نظام التشغيل والإحالة المرجعية لهذه المعلومات مع بعضها البعض.

افعل ذلك لمعرفة كيفية تلبية توقعات المستخدم بشكل أفضل. على سبيل المثال، إذا كانت نسبة كبيرة من زوار موقعك يستخدمون أجهزة iPhone، فيمكنك إعطاء الأولوية للاختبار وتحسين التوافق مع نظام التشغيل iOS. يمكن أن تخبرك هذه البيانات أيضًا بدقة الشاشة التي يجب استهدافها بتصميم هاتفك المحمول والمزيد.
5. قارن بين حركة مرور سطح المكتب والجوال
وبما أننا موجودون بالفعل في Google Analytics، فلنواصل هنا من خلال مقارنة حركة المرور الواردة من أجهزة سطح المكتب والأجهزة المحمولة. ومن خلال القيام بذلك، من المحتمل أن تتمكن من الكشف عن المشكلات التي تؤثر على زوار موقعك عبر الهاتف المحمول والتي لم تلاحظها من قبل.
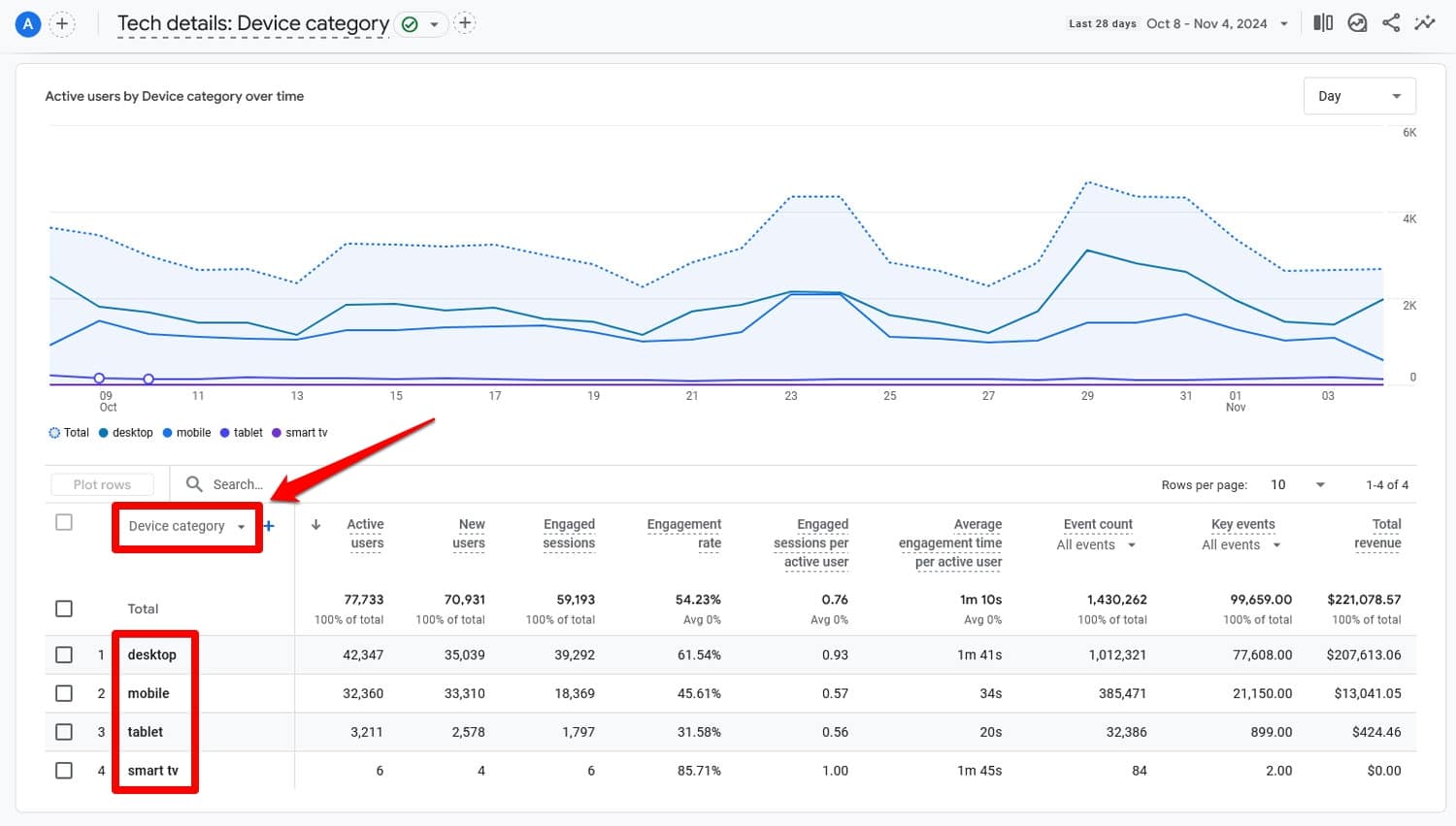
ضمن "تفاصيل التقنية" ، افتح تقرير فئة الجهاز باستخدام القائمة المنسدلة، لعرض حركة المرور الخاصة بك مقسمة حسب سطح المكتب والجوال والأجهزة الأخرى.

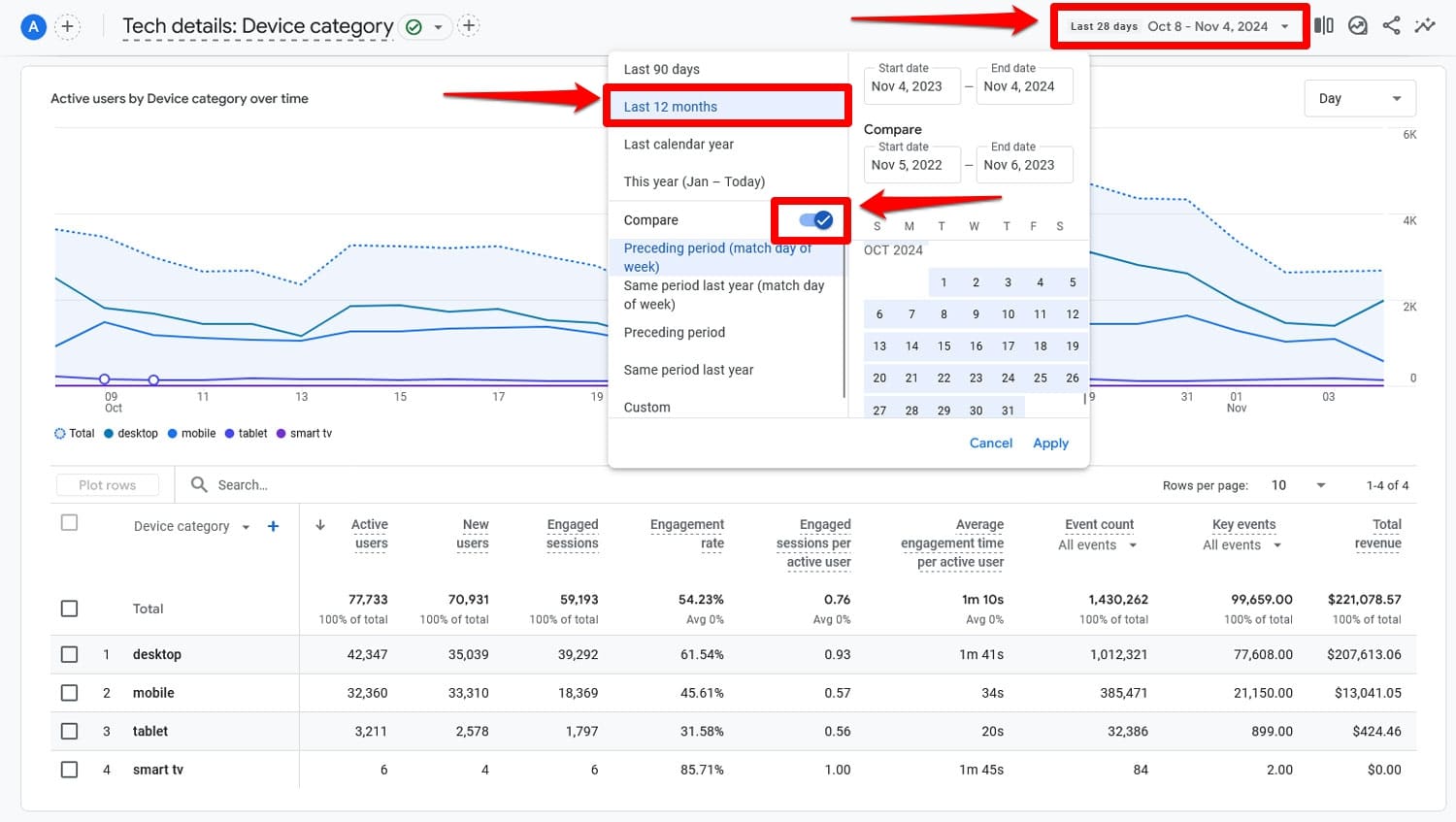
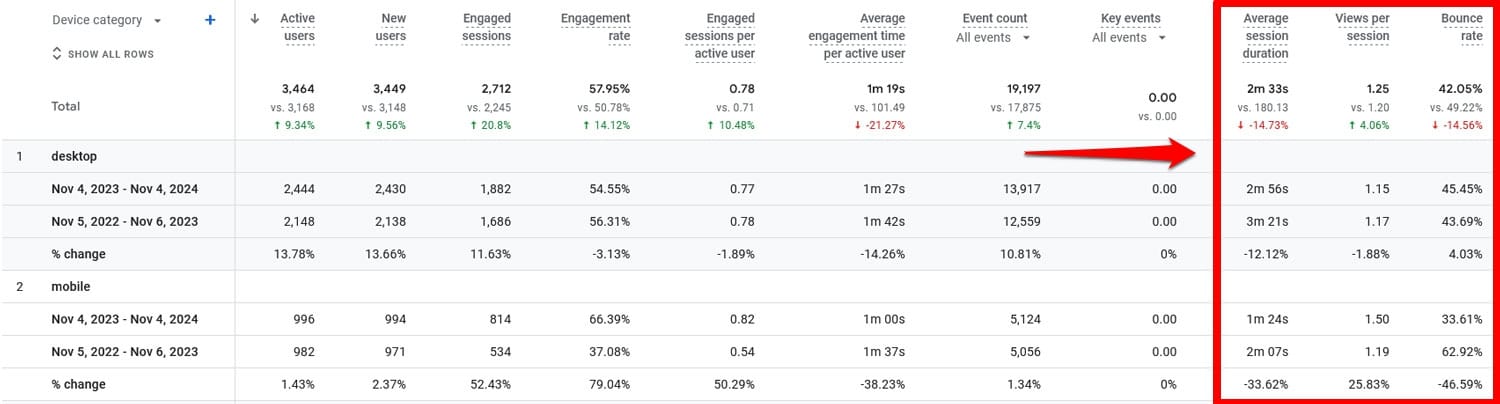
ثم، في الجزء العلوي، قم بتعيين النطاق الزمني على آخر اثني عشر شهرًا وقم أيضًا بتمكين المقارنة مع الفترة السابقة.

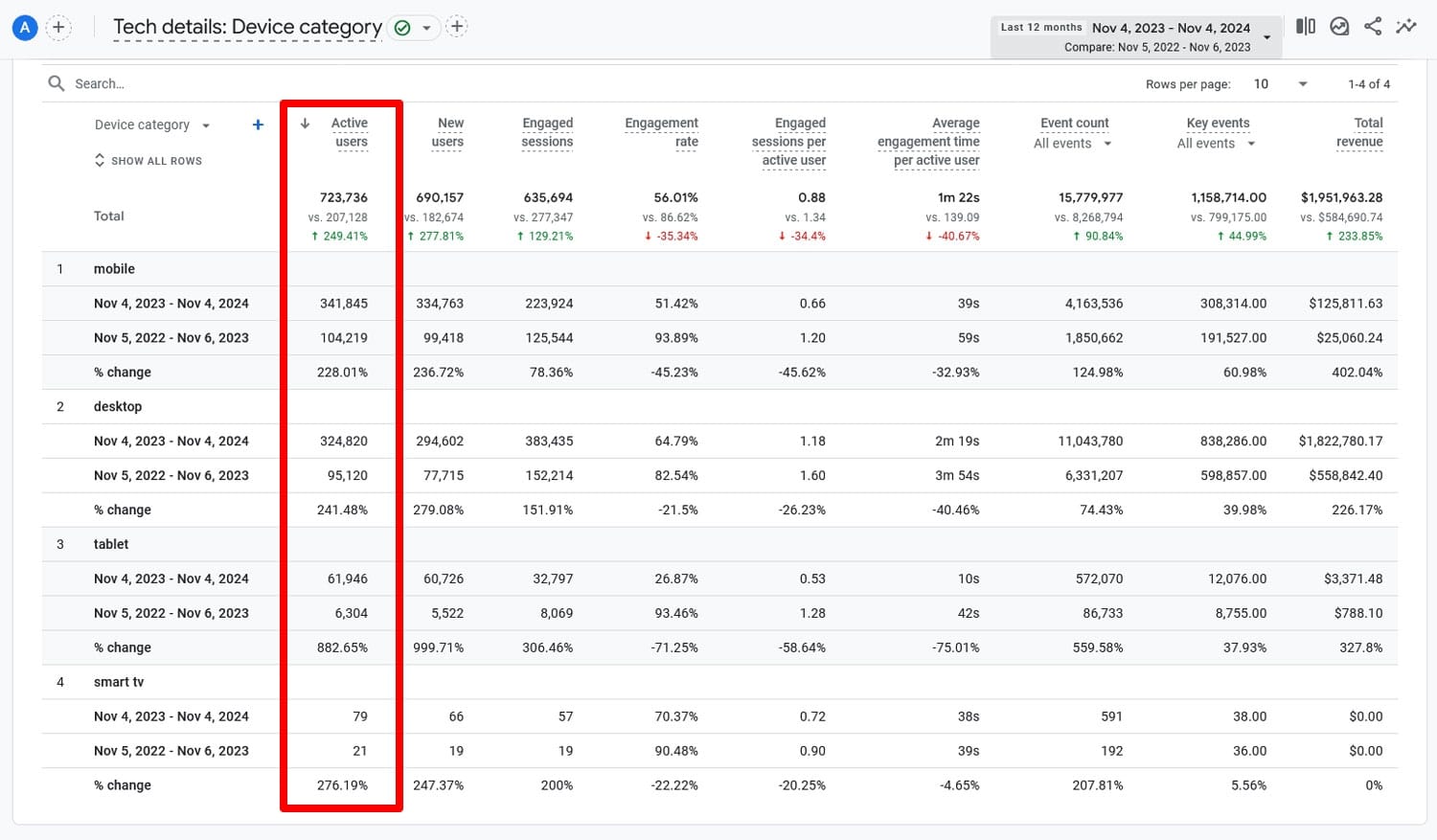
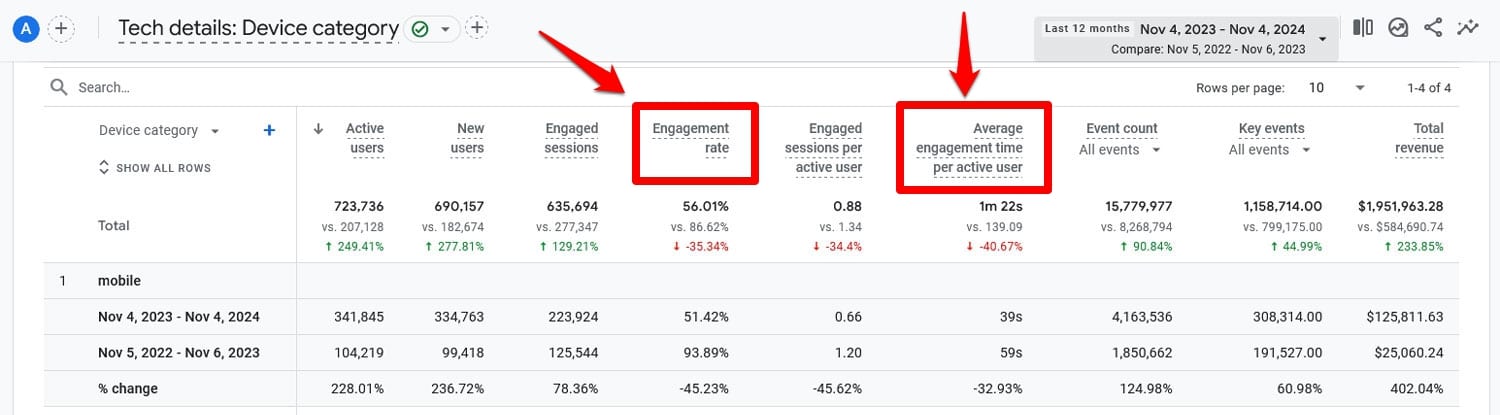
بمجرد النقر على "تطبيق" ، يمكنك معرفة كيفية تغير حركة المرور من فئات الأجهزة المختلفة خلال تلك الفترات بالإضافة إلى جميع المقاييس الخاصة بتلك الفترات.

إذا لاحظت أن إجمالي عدد الزيارات قد زاد بينما انخفض عدد الزيارات عبر الهاتف المحمول بشكل ملحوظ، على سبيل المثال، فهذا يشير إلى وجود مشكلة في تحسين محركات البحث على الهاتف المحمول لديك والتي تحتاج إلى تصحيح.
6. فحص سلوك المستخدم
إلى جانب الزيارات النقية، يوفر لك Google Analytics أيضًا معلومات تفصيلية حول ما يفعله الأشخاص على موقع الويب الخاص بك ومدى تفاعلهم مع المحتوى الخاص بك على الشاشات الصغيرة.
على سبيل المثال، في نفس التقرير، يمكنك أيضًا مقارنة معدل التفاعل ومتوسط وقت التفاعل للزائرين.

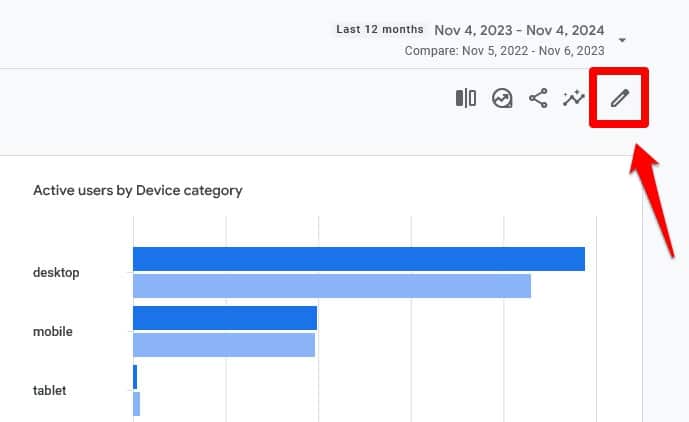
علاوة على ذلك، يمكنك إضافة المزيد من المقاييس إلى تقريرك عن طريق تخصيصه. للقيام بذلك، انقر على أيقونة القلم الرصاص في الزاوية اليمنى العليا.


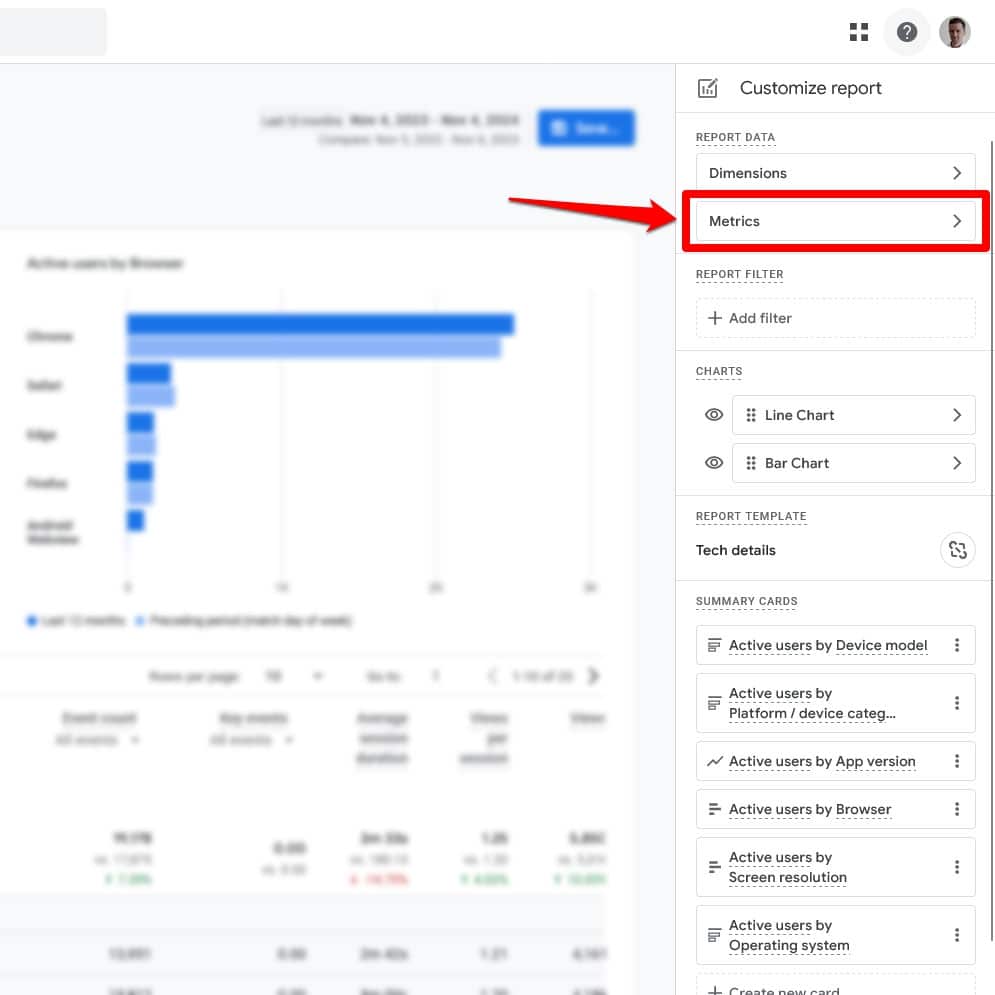
في النافذة التي تفتح، انقر على المقاييس ضمن بيانات التقرير .

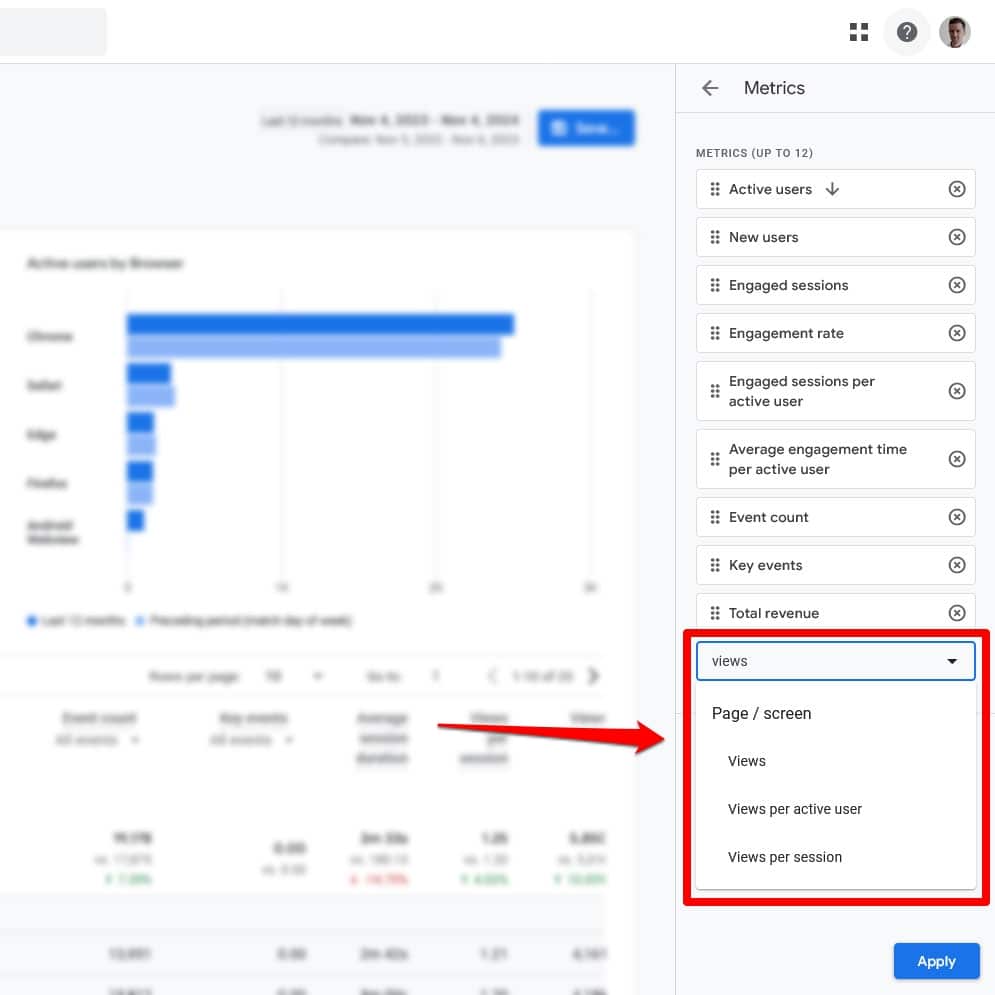
تتيح لك الشاشة التالية إضافة وطرح المقاييس من التقرير وإليه بالإضافة إلى تغيير ترتيبها.

يمكنك إضافة مقاييس مثل مرات المشاهدة لكل جلسة ، مما يعني عدد الصفحات التي ينظر إليها المستخدمون أثناء تواجدهم على موقعك، ومعدل الارتداد، والمزيد. تساعدك كل هذه الأمور على فهم سلوك المستخدم على موقعك بشكل أكبر وكيفية اختلافه بين سطح المكتب والجوال.

التحقق من الصفحات الفردية
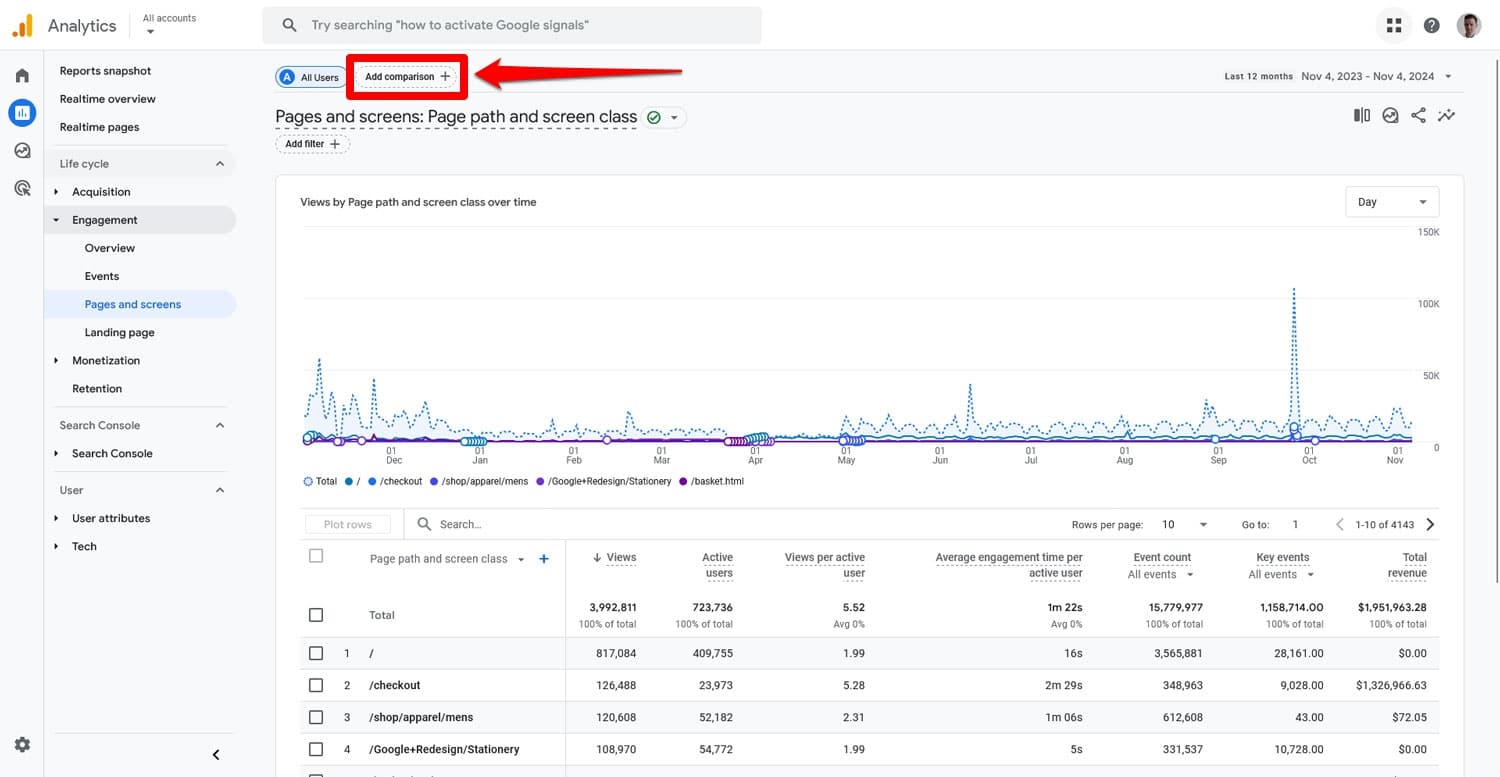
يمكنك أيضًا مقارنة سلوك مستخدم الهاتف المحمول وسطح المكتب للصفحات الفردية. للقيام بذلك، انتقل إلى المشاركة > الصفحات > الصفحات والشاشات وانقر على إضافة مقارنة .

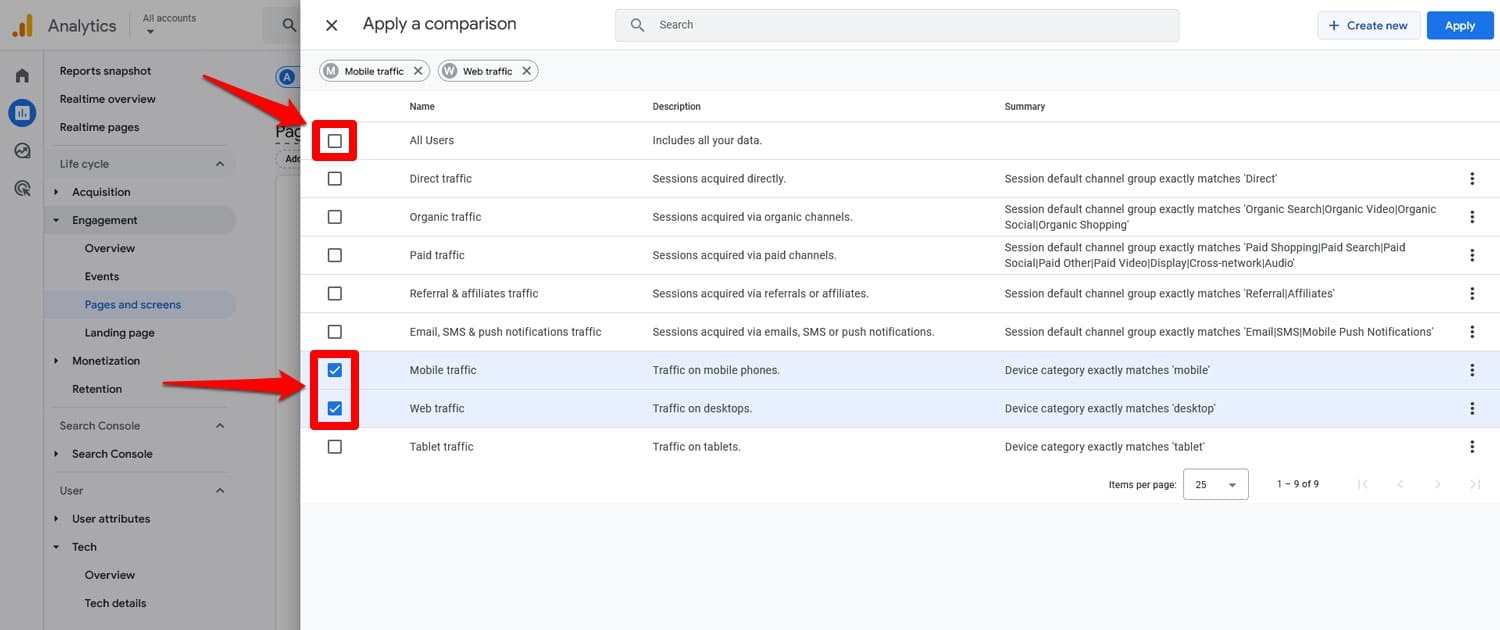
في النافذة المنبثقة التي تفتح، حدد المربعين الخاصين بحركة مرور الهاتف المحمول وحركة مرور الويب (يمكنك أيضًا تضمين الأجهزة اللوحية إذا كنت تريد ذلك). قم بإلغاء تحديد كافة المستخدمين .

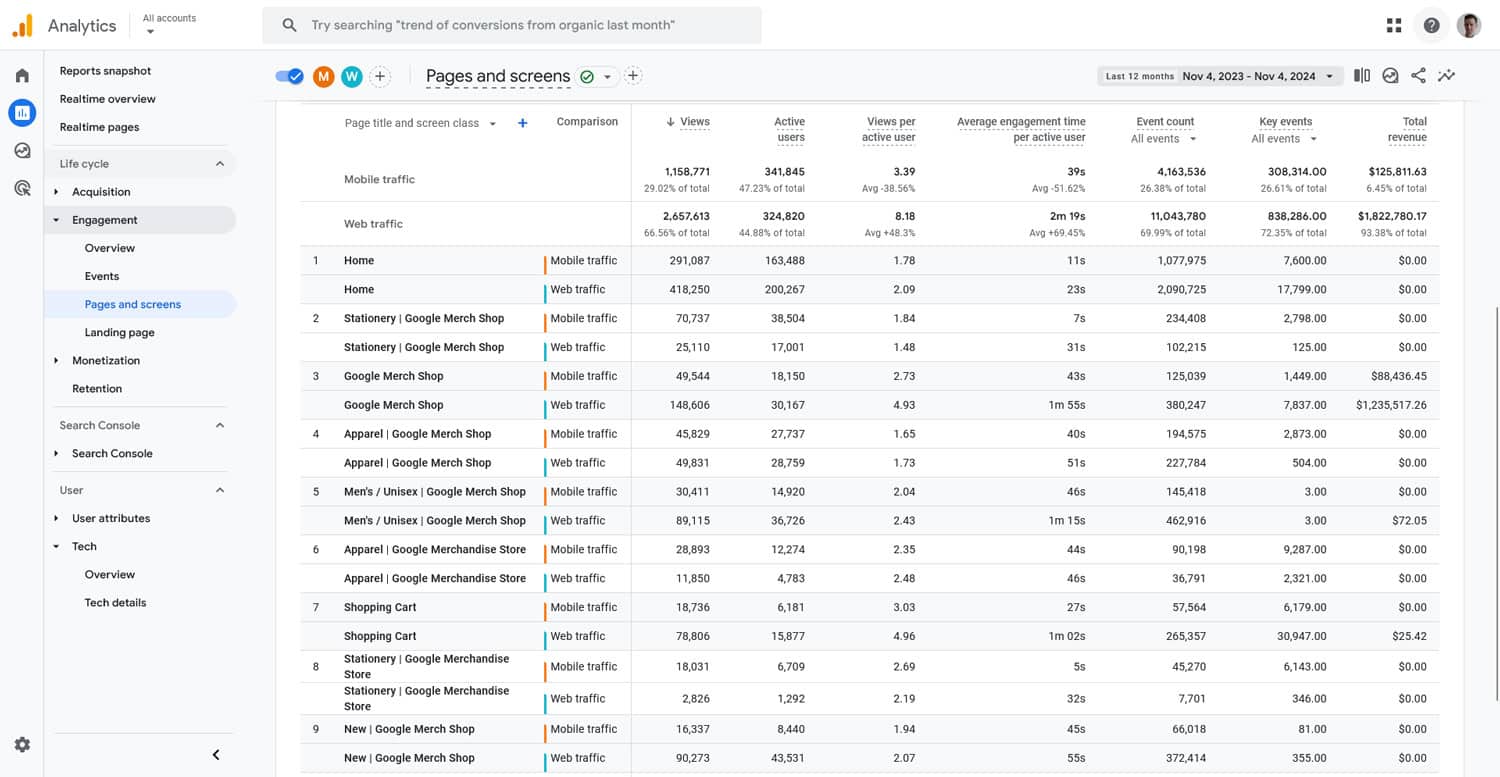
عندما تنقر الآن على "تطبيق" وتعود إلى الشاشة، يمكنك رؤية هذين البعدين لكل صفحة من صفحاتك.

وهنا أيضًا، يمكنك تغيير المقاييس التي تراها من خلال تخصيص التقرير.
ماذا يخبرك هذا؟
إليك ما يمكنك تعلمه من هذا حول تحسين محركات البحث للجوال:
- قد تشير معدلات المشاركة المنخفضة أو متوسط وقت المشاركة الأقصر على الهاتف المحمول إلى أوقات تحميل بطيئة أو مشكلات تتعلق بقابلية قراءة المحتوى.
- قد يكون انخفاض زيارات الصفحة مشكلة تتعلق بالتنقل السيئ في الموقع على الهاتف المحمول.
- إذا كان أداء بعض صفحاتك أفضل بكثير لدى مستخدمي الجوال مقارنة بصفحات أخرى ، فراجع ما هو المختلف فيها والذي يمكنك محاكاته لبقية موقعك.
هناك الكثير من المعلومات التي يمكنك استخلاصها من تحليلاتك، وهذه ليست المقاييس الوحيدة التي يمكنك تتبعها. قد ترغب أيضًا في الاطلاع على أهم الصفحات المقصودة وصفحات الخروج وعمق التمرير ومعدلات التحويل.
7. تدقيق تصنيفات الأجهزة المحمولة مقابل أجهزة الكمبيوتر المكتبية
يمكن أن تختلف تصنيفات الأجهزة المحمولة وسطح المكتب بشكل كبير وتساعدك على فهم المجالات التي قد يحتاج فيها تحسين محركات البحث على الأجهزة المحمولة إلى التحسين.
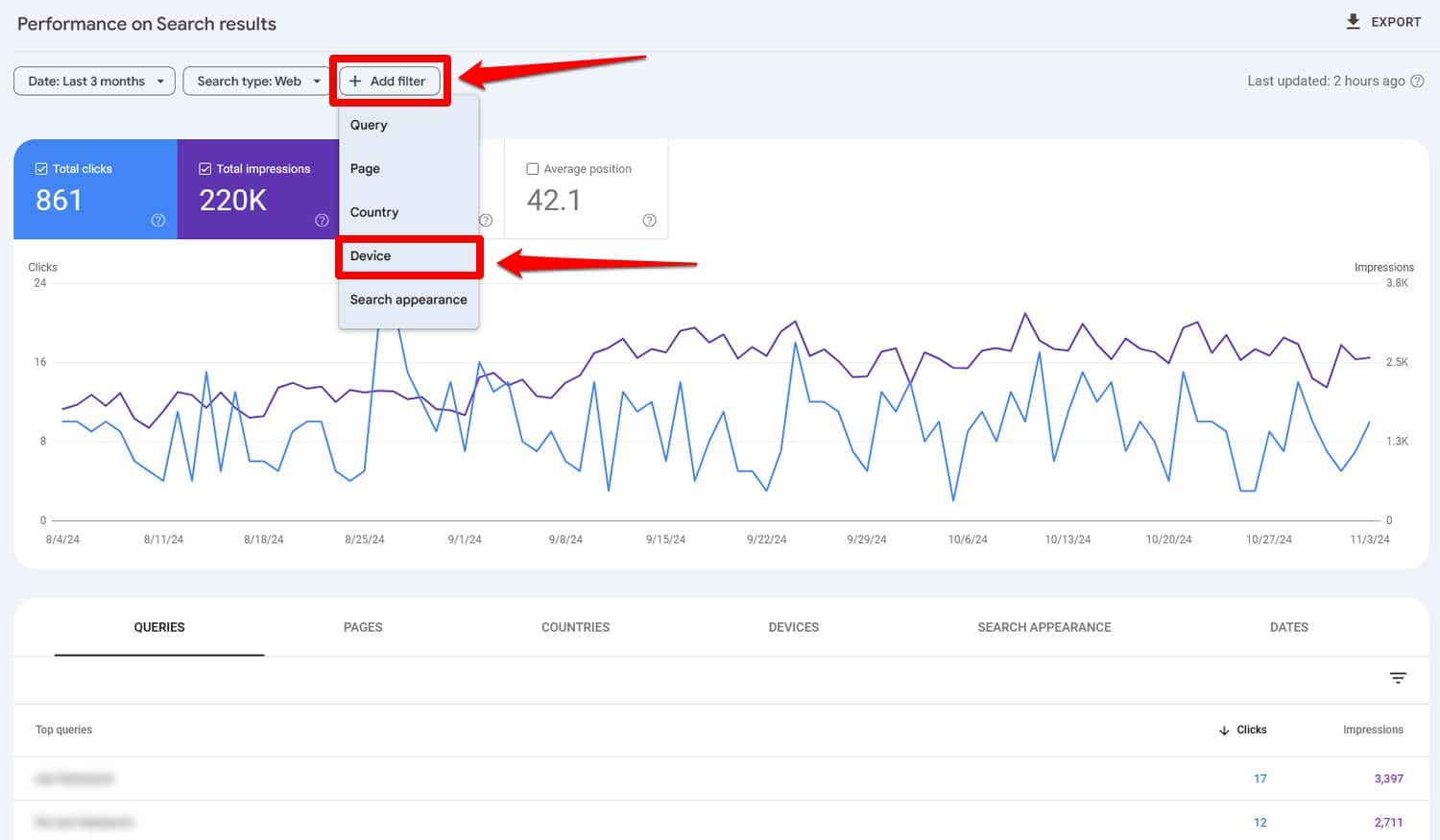
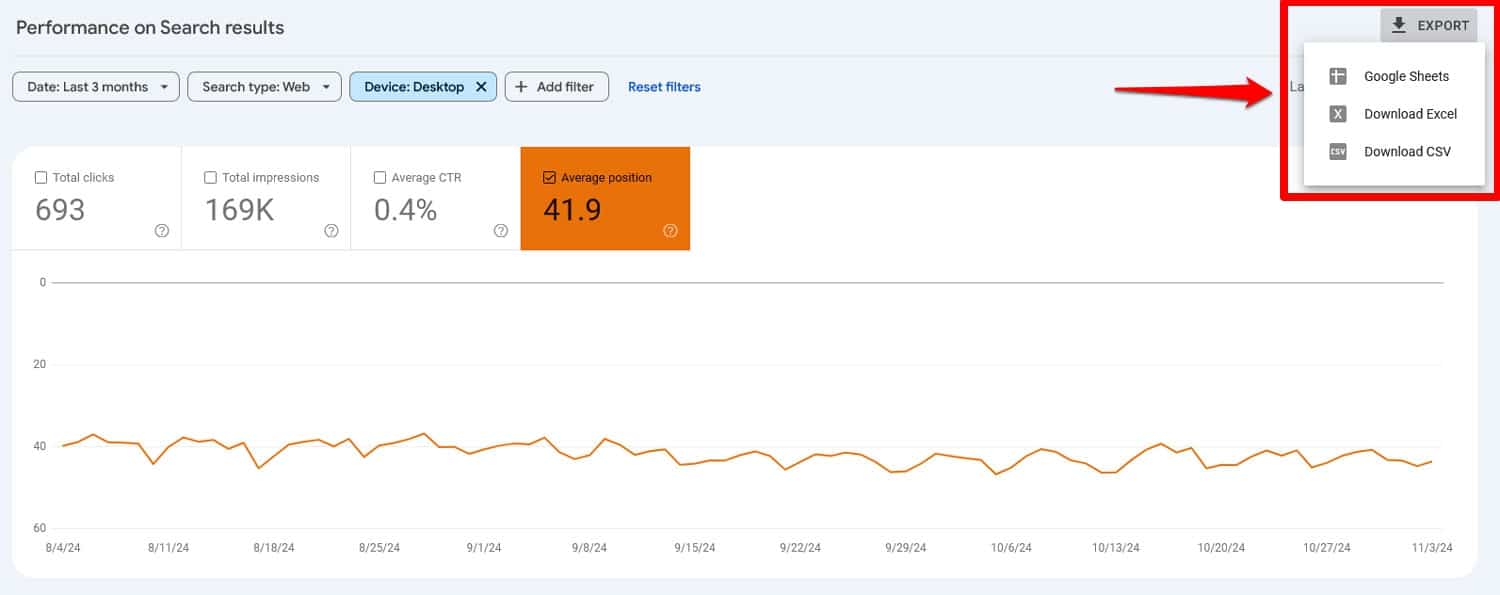
هناك طريقة مجانية للتحقق من ذلك وهي Google Search Console. يمكنك مقارنة أداء موقعك في Google ضمن نتائج البحث من خلال النقر على "إضافة مرشح" واختيار "الجهاز" .

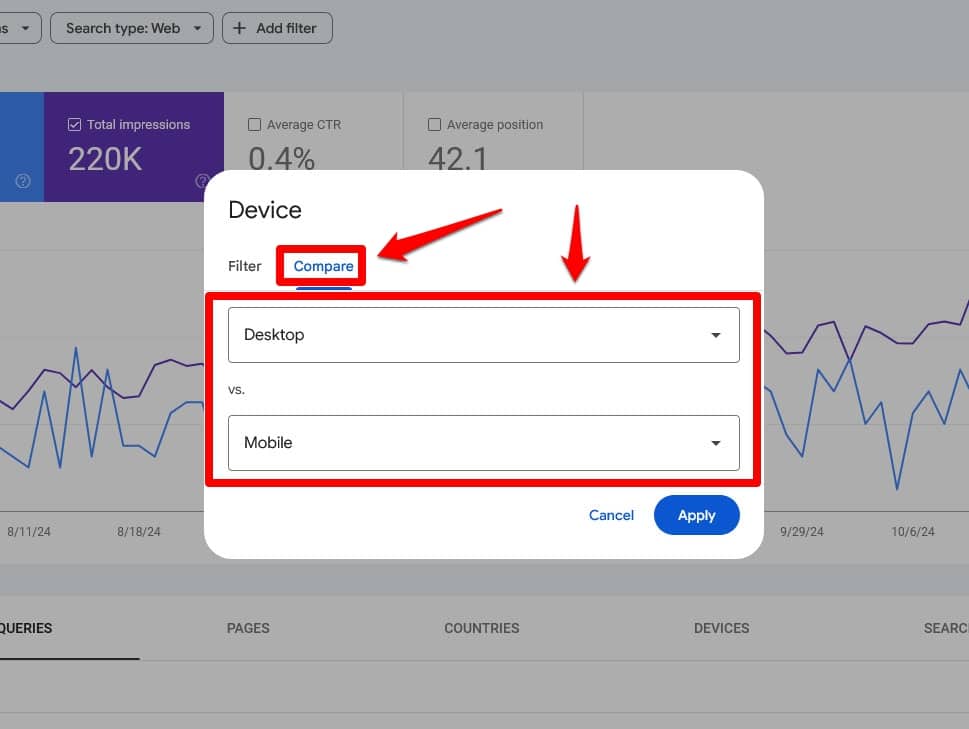
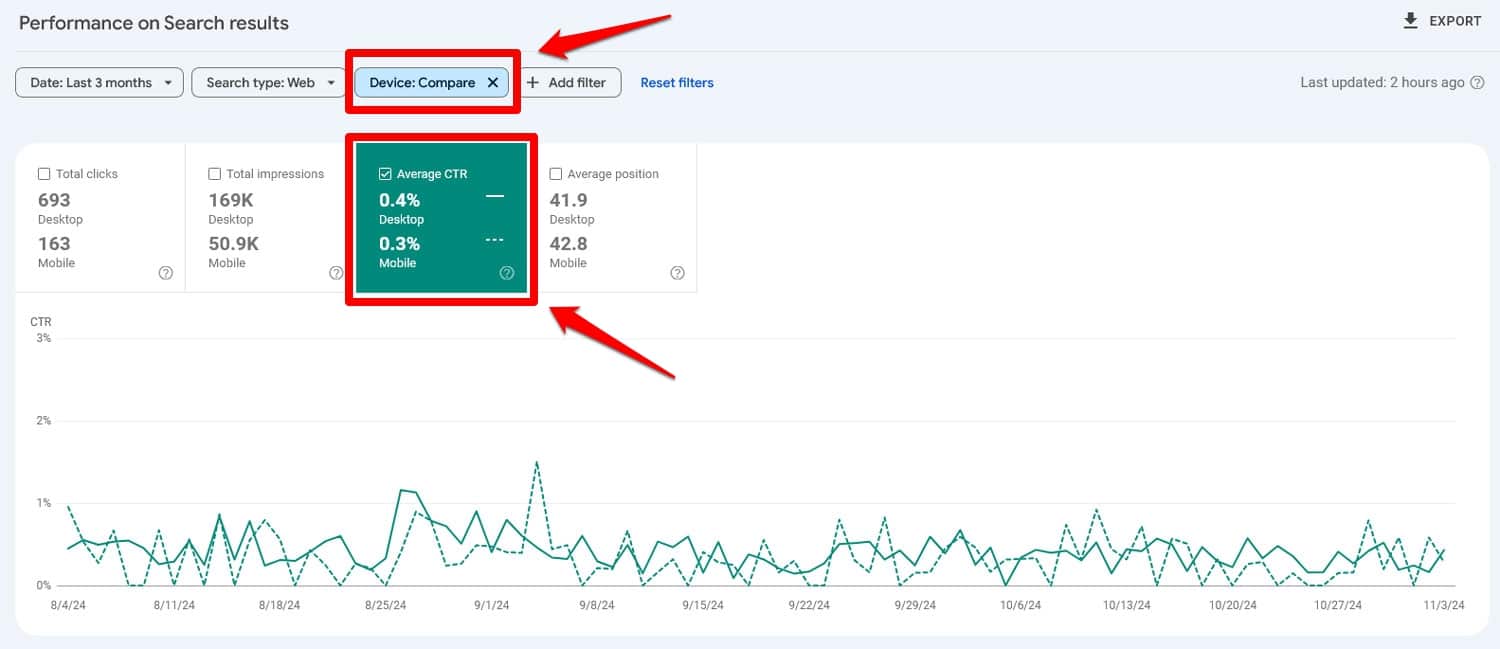
بعد ذلك، انتقل إلى علامة التبويب "مقارنة" وتأكد من ضبط القوائم المنسدلة على "سطح المكتب" و "الهاتف المحمول" .

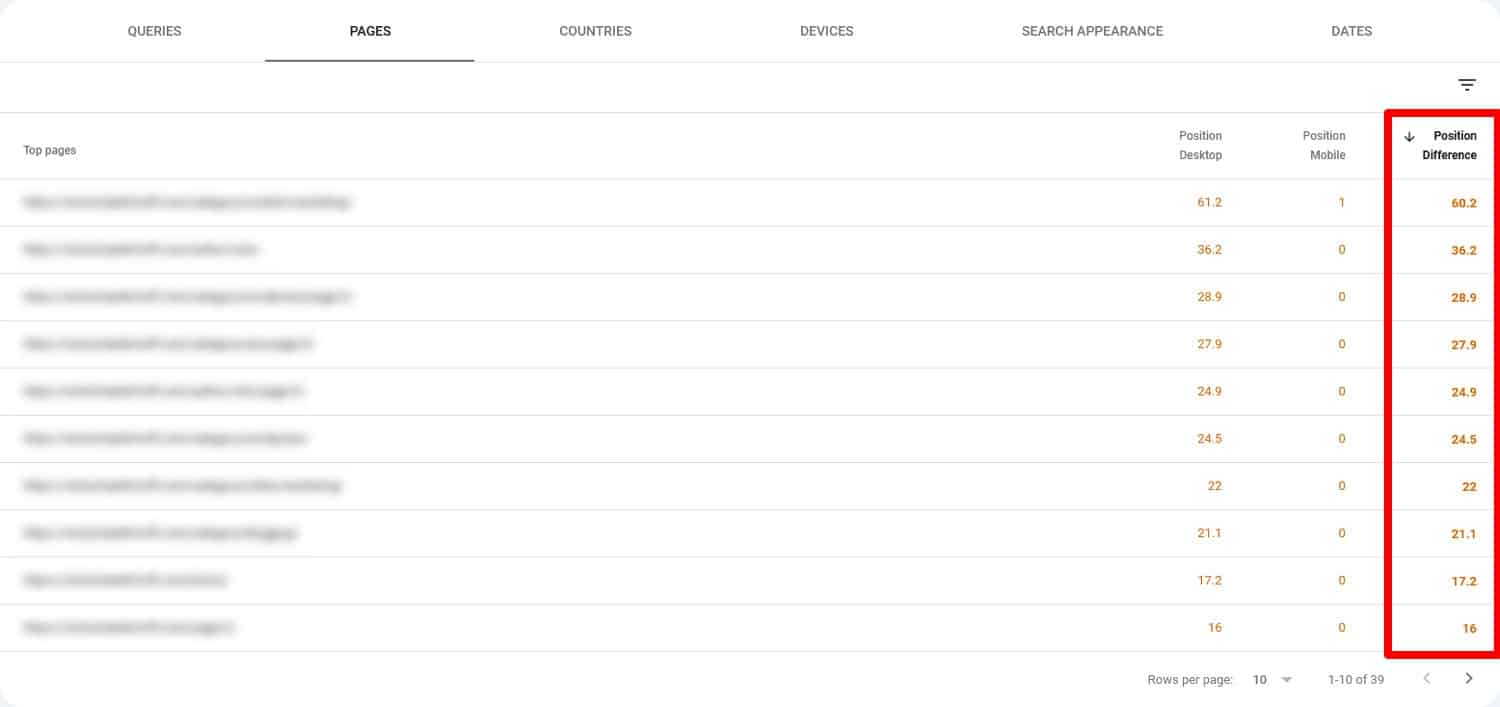
مع تنشيط متوسط الموضع ، يمكنك الآن التمرير لأسفل لمقارنة التصنيفات لكل من الكلمات الرئيسية والصفحات. حتى أنه يوضح لك التناقض في الموضع ويمكنك تصفية القائمة به أيضًا.

وبهذه الطريقة، ستعرف الصفحات التي يجب فحصها بحثًا عن الاختلافات على الهاتف المحمول وسطح المكتب. إذا كنت تريد رؤى أكثر تفصيلاً حول هذا الأمر، فيمكنك أيضًا استخدام أداة مدفوعة مثل Ahrefs أو Semrush.
8. انظر إلى اختلافات الكلمات الرئيسية
لا يخبرك Google Search Console باختلافات التصنيف فحسب، بل يحتوي أيضًا على معلومات حول ما إذا كانت الكلمات الرئيسية تختلف على الهاتف المحمول وسطح المكتب.
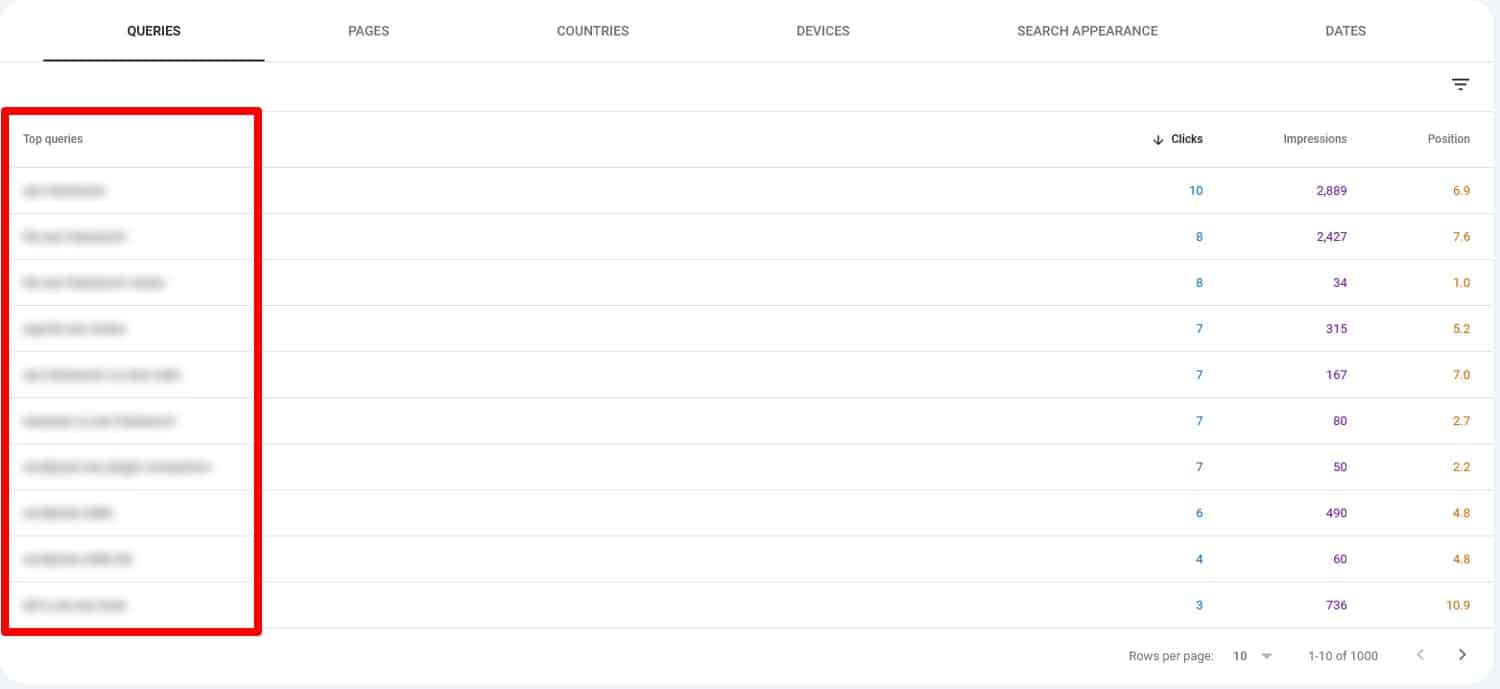
ولمشاهدتها، ما عليك سوى تصفية النتائج مرة أخرى، ولكن هذه المرة لا تقارن بين أنواع الأجهزة، بل قم بفحص بحث سطح المكتب والهاتف المحمول على التوالي. قم بالتمرير لأسفل إلى علامة التبويب "الاستعلامات" لرؤية الاستعلامات التي يجد مستخدمو سطح المكتب والجوال موقعك ضمنها، على التوالي.

لتسهيل المقارنة، يمكنك بسهولة تصدير النتائج باستخدام زر التصدير في الزاوية اليمنى العليا، حتى مباشرة إلى جداول بيانات Google .

وينطبق هذا بشكل خاص على عمليات البحث التي تركز على الموقع، والتي تتم باستخدام البحث الصوتي، أو الاستعلامات المماثلة التي تحدث في كثير من الأحيان على الهاتف المحمول. وبهذه الطريقة، ستعرف ما يجب تضمينه في صفحاتك لجعلها أكثر صلة بالأشخاص الذين يبحثون على الهواتف الذكية
9. قارن معدلات النقر إلى الظهور
ربما لاحظت بالفعل الجزء الأخير من المعلومات التي يمكن أن تقدمها Search Console، وهي نسبة النقر إلى الظهور (CTR). هذه هي نسبة الأشخاص الذين ينقرون على الروابط الخاصة بك في Google عندما يرونها في نتائج البحث. يمكنك بسهولة مقارنة نسبة النقر إلى الظهور على الأجهزة المحمولة وأجهزة الكمبيوتر المكتبية عن طريق تحديد المربع وإعداد مرشح المقارنة كما كان من قبل.

إذا كان الاختلاف كبيرًا، فقد يكون ذلك علامة على أن صفحاتك لا تبدو جذابة في نتائج بحث الهاتف المحمول، على سبيل المثال، بسبب اقتطاع العنوان، أو أنها تفتقد بيانات منظمة أو مشكلات مشابهة.
10. قم بتدقيق المحتوى
يميل مستخدمو الأجهزة المحمولة إلى تصفح المحتوى، لذا يجب أن يكون ضمان سهولة استهلاك صفحاتك والتنقل فيها على الشاشات الصغيرة جزءًا من كل عملية تدقيق لتحسين محركات البحث على الأجهزة المحمولة. إليك ما يجب مراعاته:
- إظهار المحتوى المهم أولاً - لا يتمتع الزائرون بالصبر ولا يريدون التمرير كثيرًا، لذا تأكد من عدم اضطرارهم للوصول إلى المعلومات المهمة.
- كن موجزا – تجنب التجوال، وتصل إلى النقطة بسرعة.
- تحسين بنية المحتوى - قم بتقسيم الفقرات الطويلة واستخدم العناوين والقوائم والنقاط لجعل المحتوى قابلاً للفحص.
وهذا يترك السؤال، ما هي الصفحات التي يجب عليك تدقيقها أولاً؟
اذهب مع أهم الأشياء لديك وشق طريقك إلى الأسفل. يمكنك أيضًا استخدام متوسط وقت التفاعل من Google Analytics كمؤشر للمحتوى الذي يحتاج إلى أكبر قدر من التحسين.
11. اختبر بياناتك المنظمة
تتيح لك البيانات المنظمة أو ترميز المخطط عرض أشياء مثل الصور والتقييمات ومسارات التنقل والمعلومات الأخرى داخل محركات البحث.

إنها طريقة رائعة لتحسين نسب النقر إلى الظهور وجعل صفحاتك بارزة في نتائج البحث.
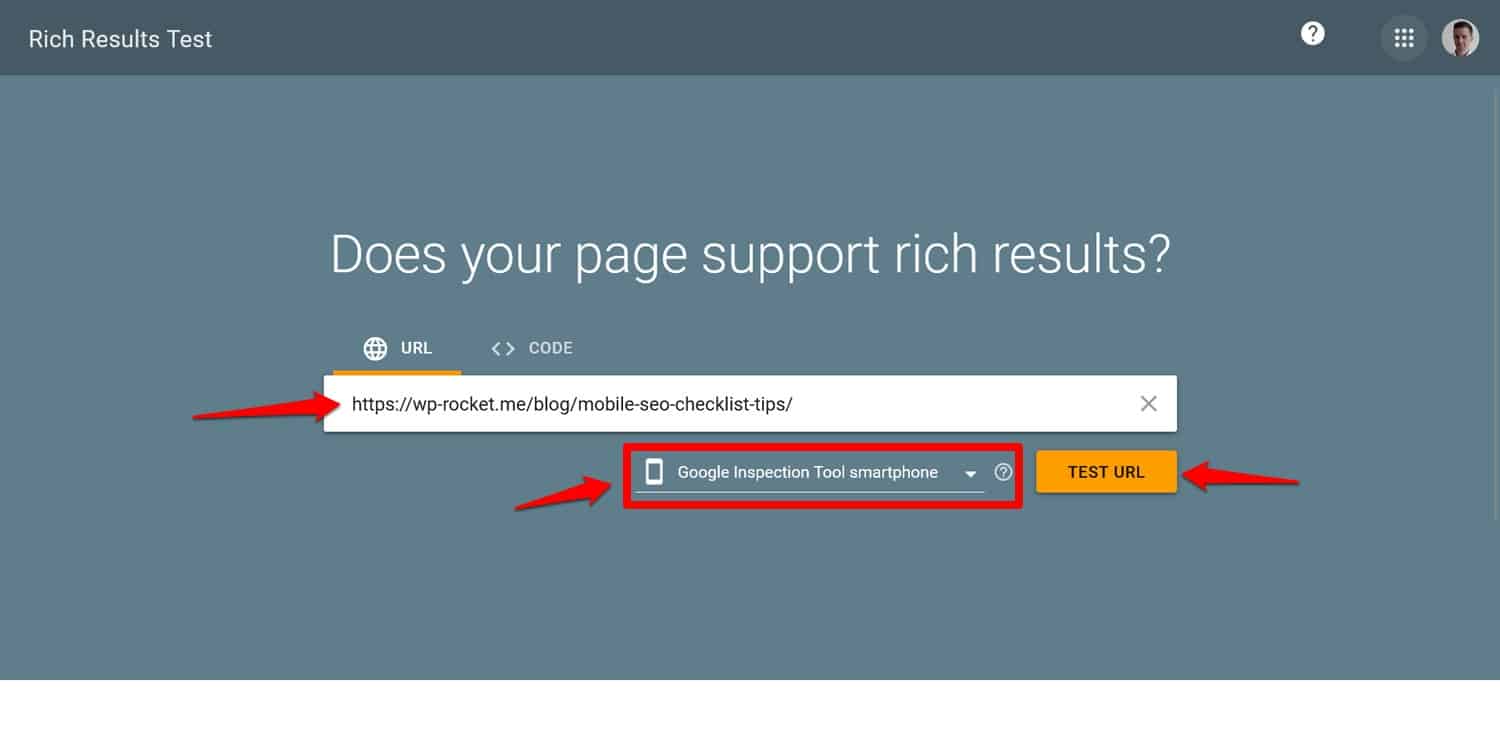
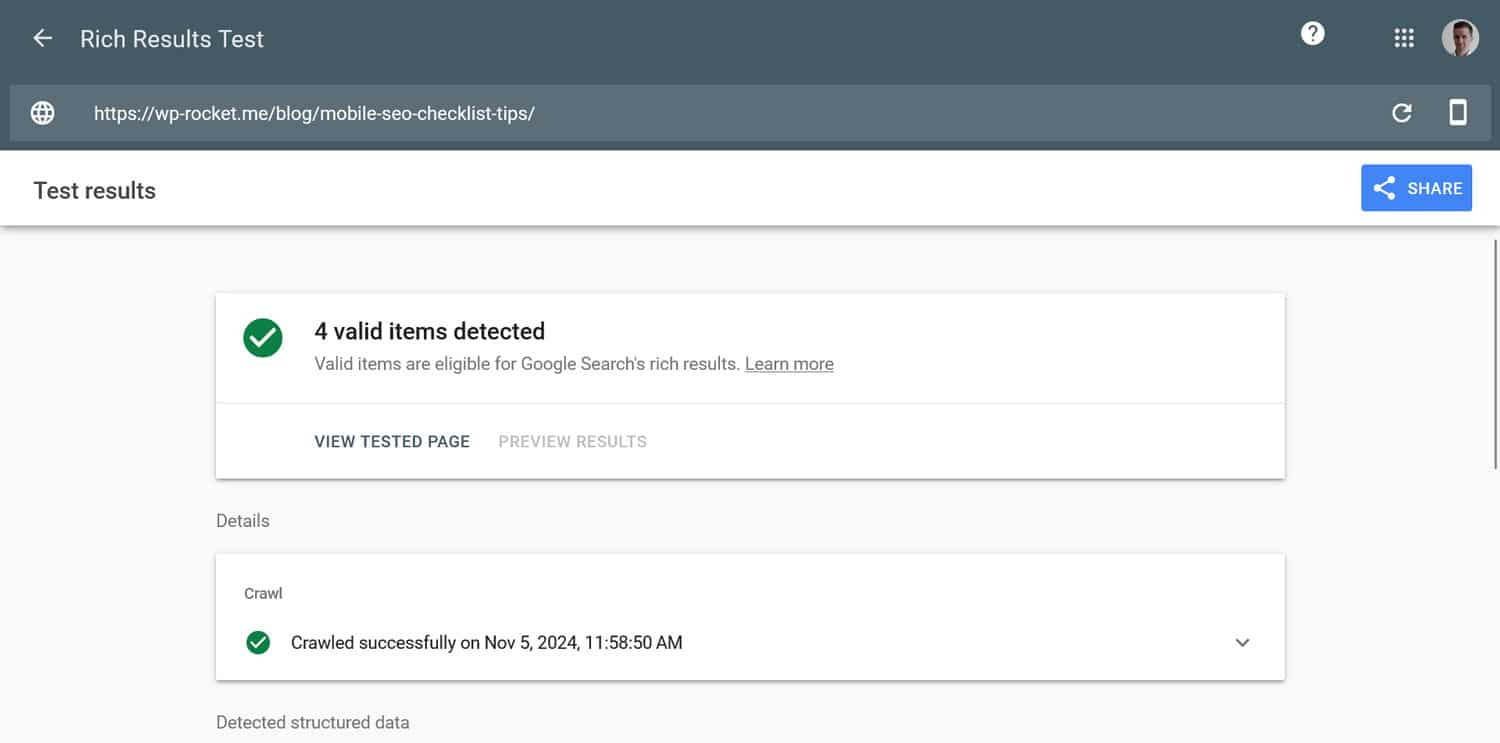
إذا قمت بتنفيذ بيانات منظمة على موقع الويب الخاص بك ويبدو أنها لا تفعل أي شيء، فمن المفيد التحقق مما إذا كانت هناك مشكلة. يمكنك استخدام أداة اختبار النتائج الغنية من Google لهذا الغرض. ما عليك سوى إدخال عنوان URL الخاص بك، واختيار وكيل المستخدم الخاص بك في الأسفل (يمكنك اختبار سطح المكتب والجوال بشكل منفصل)، وتشغيل الاختبار.

وفي غضون فترة زمنية قصيرة، سيتم التحقق من صحة بياناتك المنظمة ويخبرك ما إذا تم تكوين كل شيء بشكل صحيح.

12. تحقق من استخدامك للإعلانات البينية/النوافذ المنبثقة
الجزء الأخير من تدقيق تحسين محركات البحث للجوال هو التحقق من استخدامك للنوافذ المنبثقة.
لماذا هو مهم جدا؟
تجعل الشاشات الصغيرة والتحكم باللمس من الصعب إغلاقها وتشغل مساحة أكبر، مما يؤثر بشكل كبير على تجربة المستخدم. لدرجة أن Google لديها إرشادات لاستخدامها على الهاتف المحمول والتي يمكن أن تؤدي إلى معاقبتك إذا لم تلتزم بها.

لتجنب ذلك:
- الحد من النوافذ المنبثقة عند الدخول - تجنب النوافذ المنبثقة بملء الشاشة التي تغطي الصفحة بأكملها، خاصة بعد وصول المستخدم إلى موقعك. وبدلاً من ذلك، استخدم لافتات أصغر حجمًا يمكن رفضها أو عبارات الحث على اتخاذ إجراء مضمنة لا تعطل تجربة المستخدم.
- ربطها بقصد المستخدم – إذا كان يجب عليك استخدام النوافذ المنبثقة، فقم بتشغيلها بناءً على إجراءات المستخدم، مثل النقر فوق CTA.
- التحسين للأجهزة المحمولة - تأكد من سهولة تجاهل النوافذ المنبثقة على شاشات الأجهزة المحمولة، باستخدام أزرار "X" واضحة كبيرة بما يكفي للنقر عليها بشكل مريح.
قم بمراجعة تحسين محركات البحث للجوال لموقعك عاجلاً وليس آجلاً
يعد إجراء تدقيق SEO للجوال أمرًا ضروريًا لضمان تلبية موقعك لاحتياجات بيئة الويب للجوال أولاً. تساعدك جميع المقاييس الواردة في هذه القائمة على فهم كيفية أداء موقعك في نتائج بحث الجوال وتجربة المستخدم على الهواتف الذكية. استخدم هذه المعلومات لإجراء تغييرات إيجابية.
المنطقة التي لا يجب عليك إهمالها بالتأكيد هي سرعة تحميل الصفحة. إذا كنت تواجه صعوبة في جعل موقعك على الويب أسرع على الهاتف المحمول، فجرّب WP Rocket! يأتي مع ضمان استرداد الأموال لمدة 14 يومًا حتى تتمكن من اختباره بالكامل دون مخاطرة.
