قائمة التحقق من تحسين محركات البحث للجوال: نصائح وأدوات لتعزيز تصنيفات هاتفك المحمول
نشرت: 2024-10-08يختلف إجراء تحسين محركات البحث (SEO) للأجهزة المحمولة عن أجهزة الكمبيوتر المكتبية. يجب عليك الانتباه إلى تفاصيل معينة إذا كنت تريد أن يظهر موقعك في أعلى نتائج البحث على الهواتف الذكية والأجهزة اللوحية.
ولكن ما هو الفرق بالضبط؟ وكيف يمكنك التأكد من أن تحسين محركات البحث للجوال لموقعك على الويب في محله؟
هذه هي بالضبط الأسئلة التي سنجيب عليها في منشور المدونة هذا. أدناه، سنزودك بتعريف تفصيلي لتحسين محركات البحث للجوال، وسبب أهميته، وكيف يختلف عن تحسين محركات البحث "العادية". بعد ذلك، سنراجع قائمة مرجعية تفصيلية لتحسين موقعك بشكل كامل لبحث الهاتف المحمول، بالإضافة إلى الأدوات المفيدة لمساعدتك في القيام بذلك.
ما هو تحسين محركات البحث للجوال؟
لنبدأ بالتعاريف. كما تمت الإشارة إليه سابقًا، فإن تحسين محركات البحث للجوال يعني تحسين موقعك ليحتل مرتبة جيدة في عمليات البحث التي يتم إجراؤها على الأجهزة المحمولة. إنه مهم لنجاح موقع الويب الخاص بك لعدة أسباب.
أهمية تحسين محركات البحث للجوال
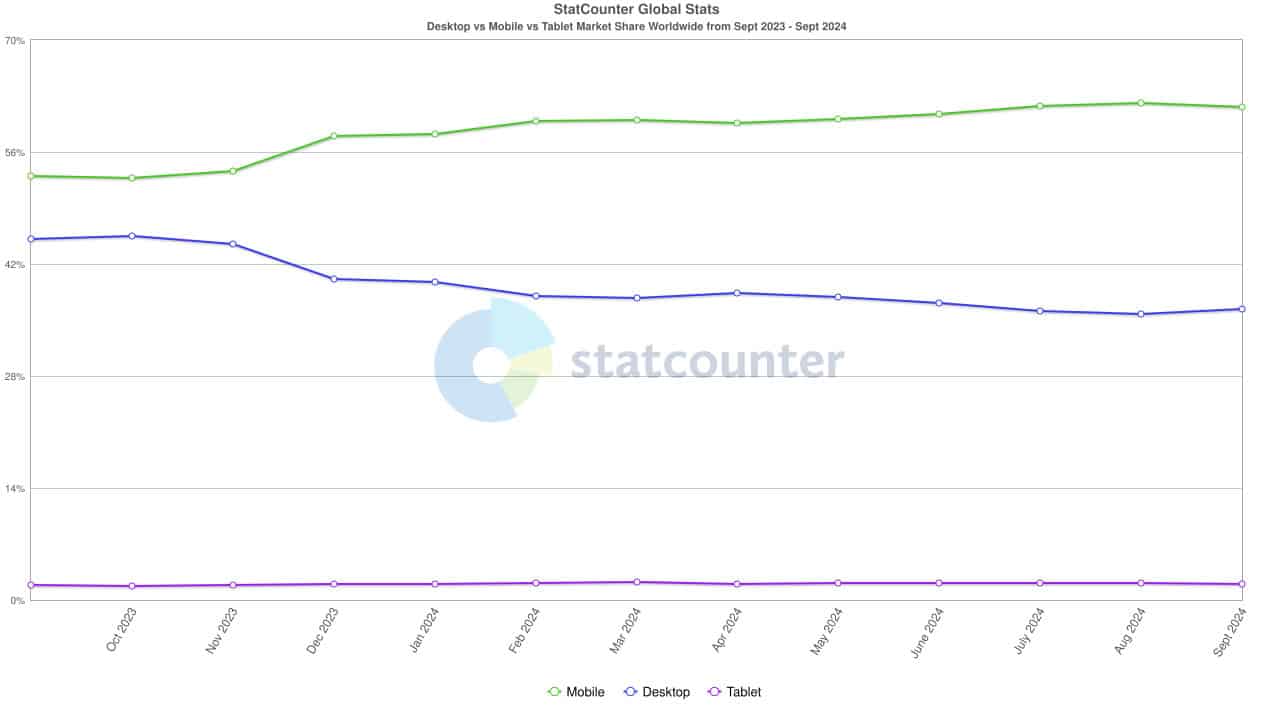
يستخدم الأشخاص الأجهزة المحمولة لتصفح الإنترنت أكثر من أي وقت مضى. في الواقع، أكثر من 60% من حركة المرور عبر الإنترنت تأتي الآن من الهواتف والأجهزة اللوحية.

يتضمن ذلك البحث. وفي عام 2021، كانت 63% من زيارات محركات البحث في الولايات المتحدة عبارة عن أجهزة محمولة. ومن المرجح أن هذا الرقم قد ارتفع الآن وربما يكون أعلى في أجزاء أخرى من العالم. ويمتد الأمر أيضًا إلى التجارة الإلكترونية، حيث يقول أكثر من 40% من الأشخاص أنهم يفضلون القيام بالتسوق بالكامل عبر الهاتف المحمول — بدءًا من البحث وحتى الشراء.
لذا، فإن تحسين محركات البحث على الأجهزة المحمولة أمر مهم على الفور لأن غالبية زوار موقع الويب المحتملين يستخدمون الهواتف والأجهزة اللوحية. إن تجاهلهم واحتياجاتهم يعد قرارًا تجاريًا محفوفًا بالمخاطر.
علاوة على ذلك، وبسبب هذا التطور، بدأت جوجل في التحول إلى فهرس الهاتف المحمول أولاً، وهي عملية اكتملت في عام 2023.

وهذا يعني أن محرك البحث يستخدم إصدار الهاتف المحمول لموقعك لتحديد كيفية تصنيفه، بما في ذلك نتائج البحث المستندة إلى سطح المكتب. الاستثناء الوحيد هو عندما يكون لديك عناوين URL منفصلة لإصداري الجوال وسطح المكتب لموقعك على الويب. سنناقش هذه الممارسة بالتفصيل أدناه.
ومع ذلك، فإن الجزء المهم هو أن موقع الويب الذي لم يتم تحسينه لنتائج بحث الهاتف المحمول سيواجه عمومًا صعوبة في التصنيف بشكل جيد.
تحسين محركات البحث للجوال مقابل تحسين محركات البحث لسطح المكتب
إذًا، ما هي الاختلافات الرئيسية بين إجراء تحسين محركات البحث (SEO) للهواتف المحمولة وسطح المكتب؟ يتعلق الأمر بعدة عوامل رئيسية:
- سهولة الاستخدام - شاشات الهاتف المحمول أصغر حجمًا ويحتاج تصميمك إلى التكيف مع ذلك. يجب أن يظل موقعك قابلاً للقراءة، وأن يكون قابلاً للتشغيل عن طريق اللمس، وأن يوفر بشكل عام تجربة مستخدم جيدة، بما في ذلك أوقات التحميل السريعة.
- الكلمات الرئيسية - يتم إجراء العديد من عمليات البحث على الأجهزة المحمولة أثناء التنقل، وغالبًا ما يكون لها هدف محلي و/أو يتم إجراؤها باستخدام الأوامر الصوتية. يؤدي هذا إلى تغيير الكلمات الرئيسية التي تحتاج إلى استهدافها.
- المظهر في البحث – تبدو نتائج البحث مختلفة على الأجهزة المحمولة وتحتاج إلى معرفة كيفية جعل صفحاتك بارزة هناك.
إذا لم تأخذ هذه الاختلافات في الاعتبار، فإنك تخاطر بإبعاد مستخدمي الهاتف المحمول. لذا، دعونا نتحدث عن كيفية تجنب القيام بذلك.
أفضل ممارسات تحسين محركات البحث للجوال: قائمة مرجعية شاملة
هل أنت مستعد لتحسين موقع الويب الخاص بك لنتائج بحث الهاتف المحمول؟ ثم دعونا نذهب.
1. قم بإجراء تدقيق SEO للجوال
الخطوة الأولى هي معرفة مدى جودة أو سوء تحسين محركات البحث للجوال حاليًا. إن الحصول على صورة واضحة للوضع الراهن يجعل من السهل اتخاذ إجراءات هادفة للتحسين.
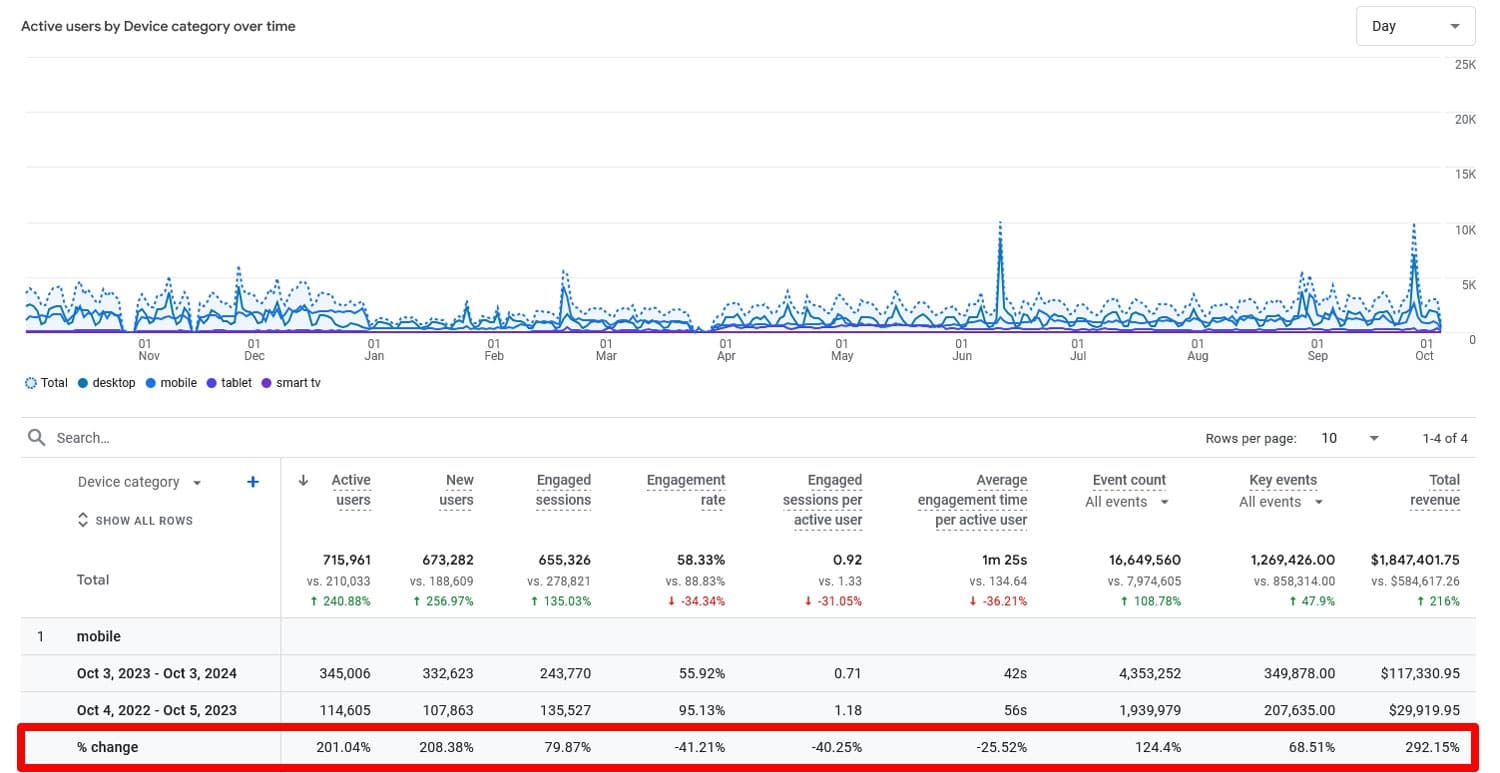
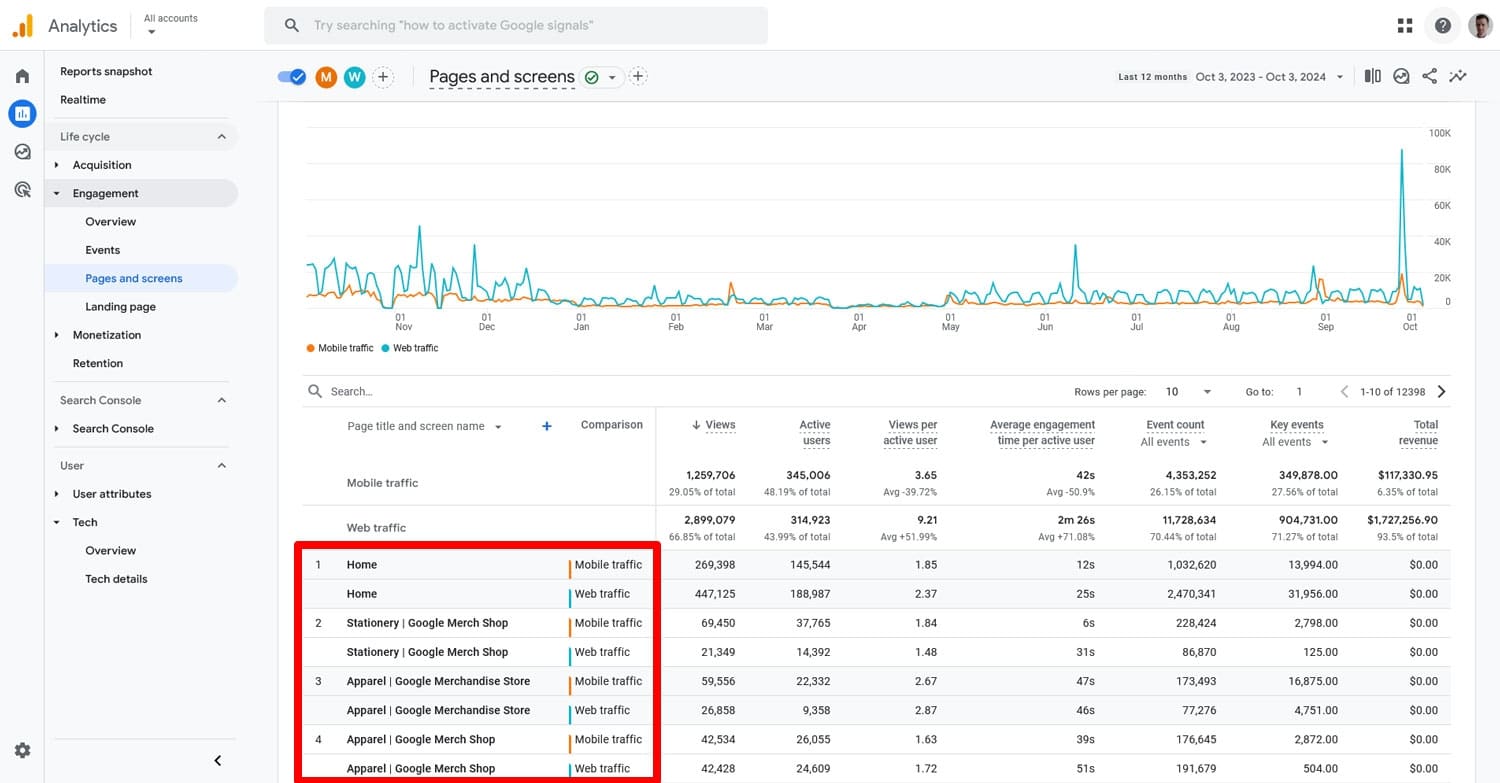
شيء واحد يمكنك القيام به هو الانتقال إلى Google Analytics ومقارنة عدد زيارات الهاتف المحمول في العام الماضي بتلك التي حدثت هذا العام.

إذا انخفض مع ارتفاع إجمالي عدد الزيارات، فقد يعني ذلك أن تحسين محركات البحث على الهاتف المحمول الخاص بك يحتاج إلى بعض العمل.
يتيح لك Google Analytics أيضًا مقارنة سلوك مستخدمي الأجهزة المحمولة وأجهزة الكمبيوتر المكتبية على الصفحات الفردية، مثل معدل الارتداد ووقت المكوث.

يمكن أن تشير الاختلافات الكبيرة إلى مشكلات تحتاج إلى إصلاح.
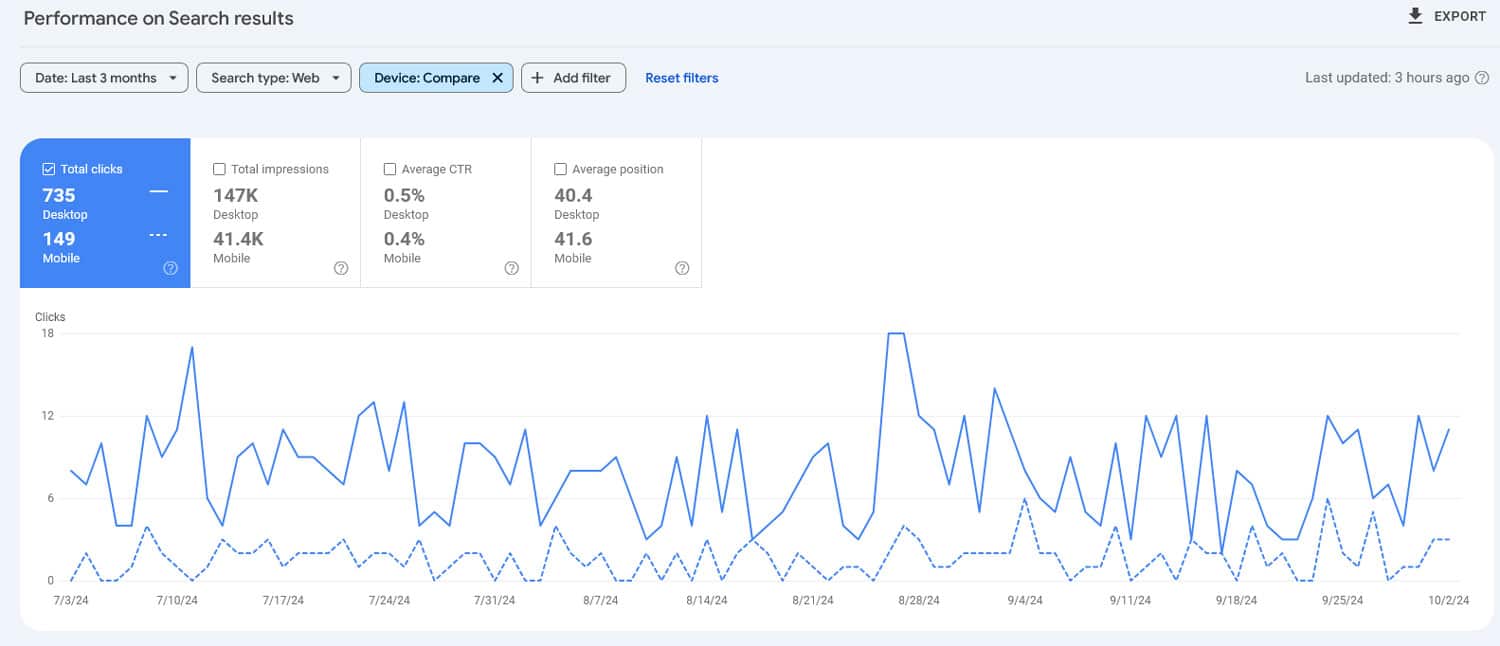
في Google Search Console، يمكنك إجراء مقارنات مماثلة لنسبة النقر إلى الظهور ومرات الظهور والنقرات وترتيب البحث.

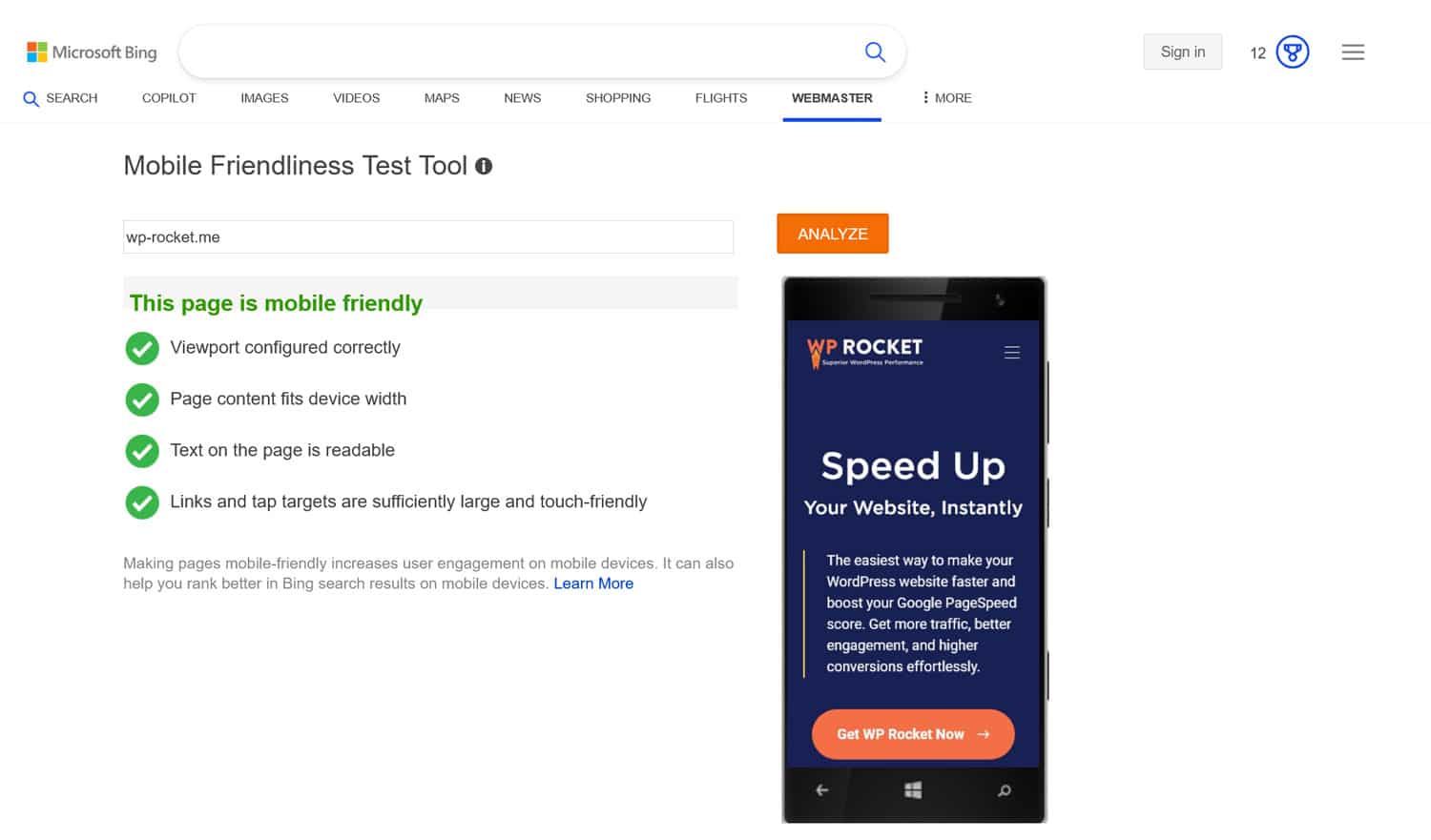
هناك خطوة أخرى مهمة تتمثل في استخدام أداة اختبار مدى ملاءمة الهاتف المحمول مثل أداة Bing.

سيُعلمك بالمشكلات الموجودة في صفحاتك، مثل النص الصغير جدًا بحيث لا يمكن قراءته على الشاشات الصغيرة، أو إذا كانت العناصر قريبة جدًا من بعضها البعض بحيث لا يمكن استخدامها عبر اللمس، وما إلى ذلك.
2. استخدم تصميمًا متوافقًا مع الهاتف المحمول
لديك ثلاث طرق رئيسية لضبط تصميم موقع الويب الخاص بك ليناسب الشاشات الصغيرة.
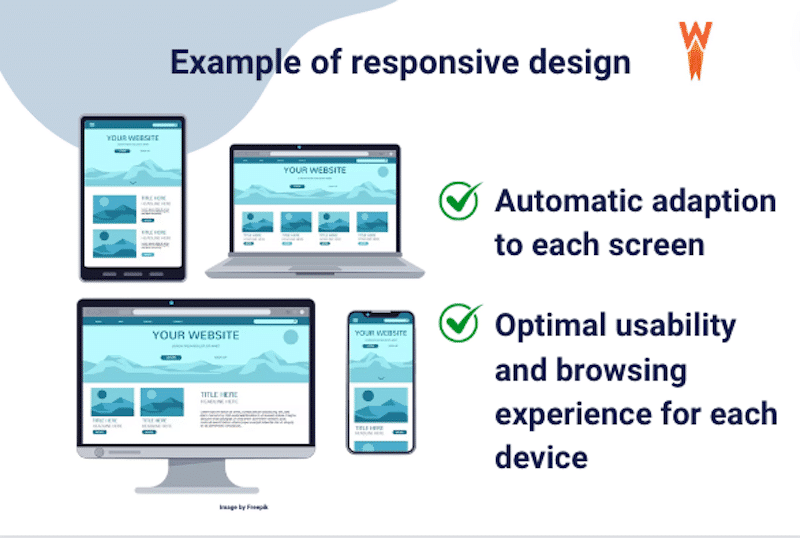
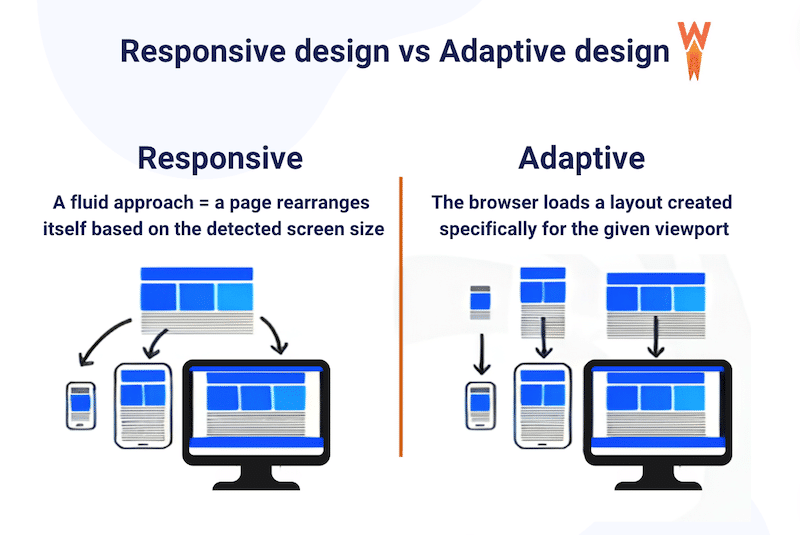
1. التصميم سريع الاستجابة
هذا هو الحل الذي أوصت به جوجل. هنا، يصل مستخدمو الأجهزة المحمولة وسطح المكتب إلى الصفحات التي تحتوي على نفس المحتوى باستخدام نفس عنوان URL. يتم ضبط التصميم تلقائيًا ليناسب الشاشات الأصغر حجمًا مع بعض CSS الذكي.

وتأتي هذه الطريقة بعدة فوائد، وهي:
- سيتم تلقائيًا ترجمة أي تغييرات تجريها على الصفحة لجميع المستخدمين.
- ليست هناك حاجة لتصفية وإعادة توجيه حركة مرور الهاتف المحمول (مما قد يقلل وقت التحميل).
- فهو يحافظ على ميزانية الزحف لموقعك نظرًا لوجود صفحة واحدة فقط لفحصها.
كل هذا يجعل هذا الإصدار هو الإصدار الأكثر سهولة في الاستخدام وتحسين محركات البحث. لقد أصبح أيضًا المعيار الفعلي.
2. الخدمة الديناميكية
في هذه الطريقة، يتم تسليم محتوى الصفحة عبر نفس المجال، ولكن يتغير ترميز HTML ديناميكيًا اعتمادًا على نوع الجهاز الذي يكتشفه الخادم.

وهذا أيضًا لا يحتاج إلا إلى عنوان URL واحد ويسمح لك بإنشاء تصميمات مختلفة لأجهزة مختلفة. على سبيل المثال، يمكنك نقل بعض محتوى الهاتف المحمول إلى علامات التبويب والأكورديونات لتوفير المساحة.
من ناحية أخرى، يعد العرض الديناميكي أكثر تعقيدًا من الناحية الفنية وسيئ السمعة بعض الشيء لأنه يقدم للمستخدمين عن طريق الخطأ إصدار موقع خاطئ لأجهزتهم.
3. عناوين URL منفصلة للجوال وسطح المكتب
الخيار الثالث هو أن يكون لديك عنواني URL مختلفين لنسختي موقع الويب الخاص بك، مثل "yoursite.com" و"m.yoursite.com". وهنا أيضًا، تتم إعادة توجيه المستخدمين تلقائيًا وفقًا للجهاز الذي يستخدمونه.
يتيح لك هذا الإعداد إدارة كل إصدار موقع بشكل منفصل. ليس عليك التعامل مع CSS الشرطي ويمكنك تحسين كل إصدار للغرض المخصص له.
ومع ذلك، فإن هذا الإعداد معقد للغاية من حيث الإعداد والصيانة. يتعين عليك إضافة علامات rel=”canonical” وrel=”alternate” إلى كل صفحة من صفحاتك حتى يتمكن Google من فهرستها بشكل صحيح. وإلا، فقد تواجه مشكلات في المحتوى المكرر. تحتاج أيضًا إلى التأكد من أن كل المحتوى هو نفسه في كلا الإصدارين، بما في ذلك مطابقة العلامات الوصفية والبيانات المنظمة وعلامات ALT والمزيد.
ولذلك، فإن التوصية واضحة: التزم بالتصميم سريع الاستجابة. في الوقت الحالي، يجب أن تكون جميع سمات WordPress سريعة الاستجابة بشكل افتراضي، لذلك إذا كنت تستخدم سمة تمت صيانتها بشكل صحيح، فمن المفترض أن تكون جيدة بالفعل.
3. إتقان SEO الفني الخاص بك
يعد تحسين محركات البحث الفني المناسب، مما يعني التأكد من قدرة محركات البحث على الزحف إلى موقع الويب الخاص بك وفهرسته بسهولة، شرطًا أساسيًا بشكل عام للحصول على تصنيف جيد. هذا لا يختلف في تحسين محركات البحث للجوال. إليك ما يعنيه ذلك:
- تأكد من أن موقعك قابل للزحف.
- استخدم SSL/HTTPS لتشفير حركة مرور موقع الويب الخاص بك.
- استخدم بنية URL صديقة لكبار المسئولين الاقتصاديين (SEO) والتسلسل الهرمي لموقع الويب.
- استخدم الروابط الداخلية بشكل صحيح وقم بإزالة أخطاء 404.
- قم بإنشاء خريطة الموقع وإرسالها إلى أدوات مشرفي المواقع.
- تحسين ملف robots.txt.
- استثمر في الحماية من البرامج الضارة وإمكانية الوصول إليها.
أحد الأمور الخاصة بتحسين محركات البحث الفنية للأجهزة المحمولة هو تجنب منع Google من الوصول إلى موارد الموقع. إن القيام بذلك يجعل من الصعب على Google معرفة ما إذا كان موقعك متوافقًا مع الجوّال، مما قد يبقيك خارج الفهرس.
| هل تبحث عن نصائح مفصلة خطوة بخطوة؟ راجع مقالتنا حول تحسين محركات البحث الفنية. |
4. إعطاء الأولوية لأداء موقع الويب المحمول
تعد السرعة أمرًا بالغ الأهمية عندما يتعلق الأمر بتحسين محركات البحث للجوال. غالبًا ما تكون اتصالات الهاتف المحمول أبطأ وسرعة التحميل جزء من تجربة الصفحة، والتي يستخدمها Google كإشارة تصنيف. حتى أنهم قدموا عددًا من المقاييس خصيصًا لقياس تجربة المستخدم أثناء تحميل الصفحة، والتي تسمى Core Web Vitals.
كيف يمكنك جعل موقع الجوال الخاص بك في أسرع وقت ممكن؟
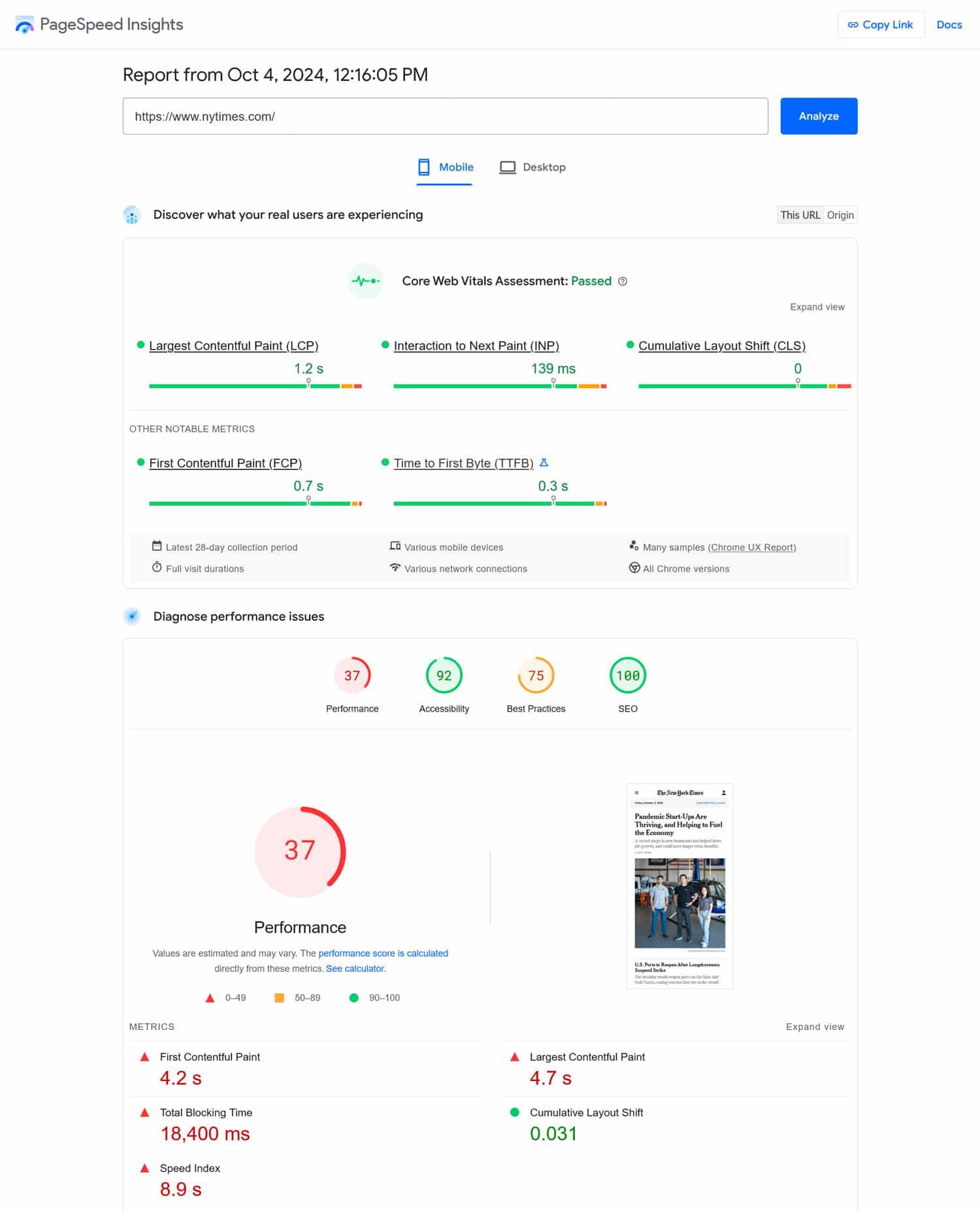
الخطوة الأولى هي اختبار سرعة موقعك على الويب، على سبيل المثال باستخدام PageSpeed Insights نظرًا لأنه يقيس أداء سطح المكتب والجهاز المحمول بشكل منفصل (اعثر على المزيد من الأدوات هنا).

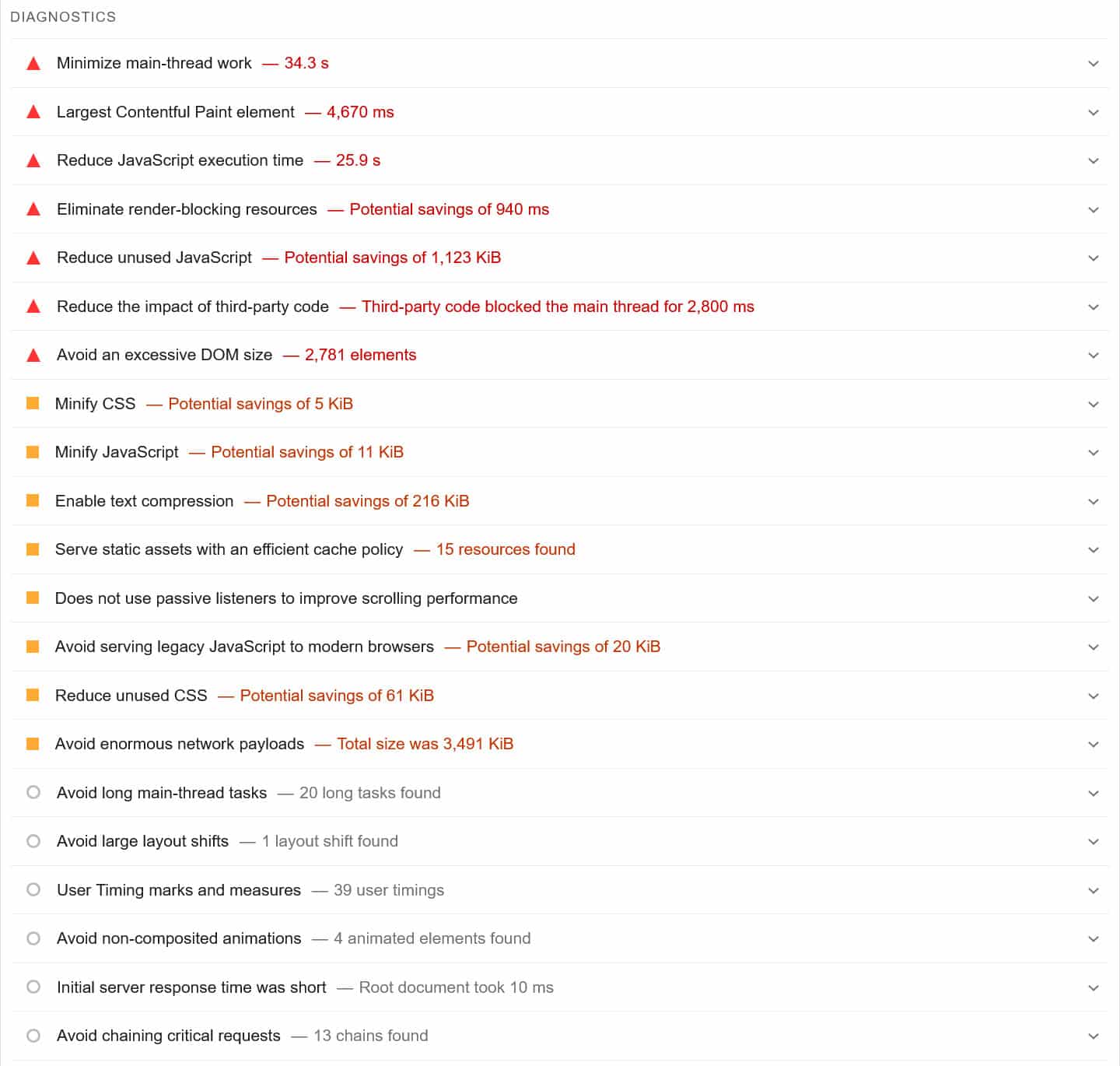
ستمنحك الأداة أيضًا قائمة مفصلة بالمشكلات والطرق العملية للتخلص منها.
| هل تريد معرفة كيفية تحسين مقاييس الأداء الرئيسية لديك؟ تتمثل نقطة البداية الجيدة في فهم ما يجب فعله إذا فشلت في تقييم Core Web Vitals. |

تتضمن الطرق الشائعة لمعالجة مشكلات الأداء التخزين المؤقت أو تصغير ملفات CSS وJavaScript أو استخدام شبكة توصيل المحتوى (CDN). تعتمد الإصلاحات التي تنطبق على موقع الويب الخاص بك على حالتك الفردية.

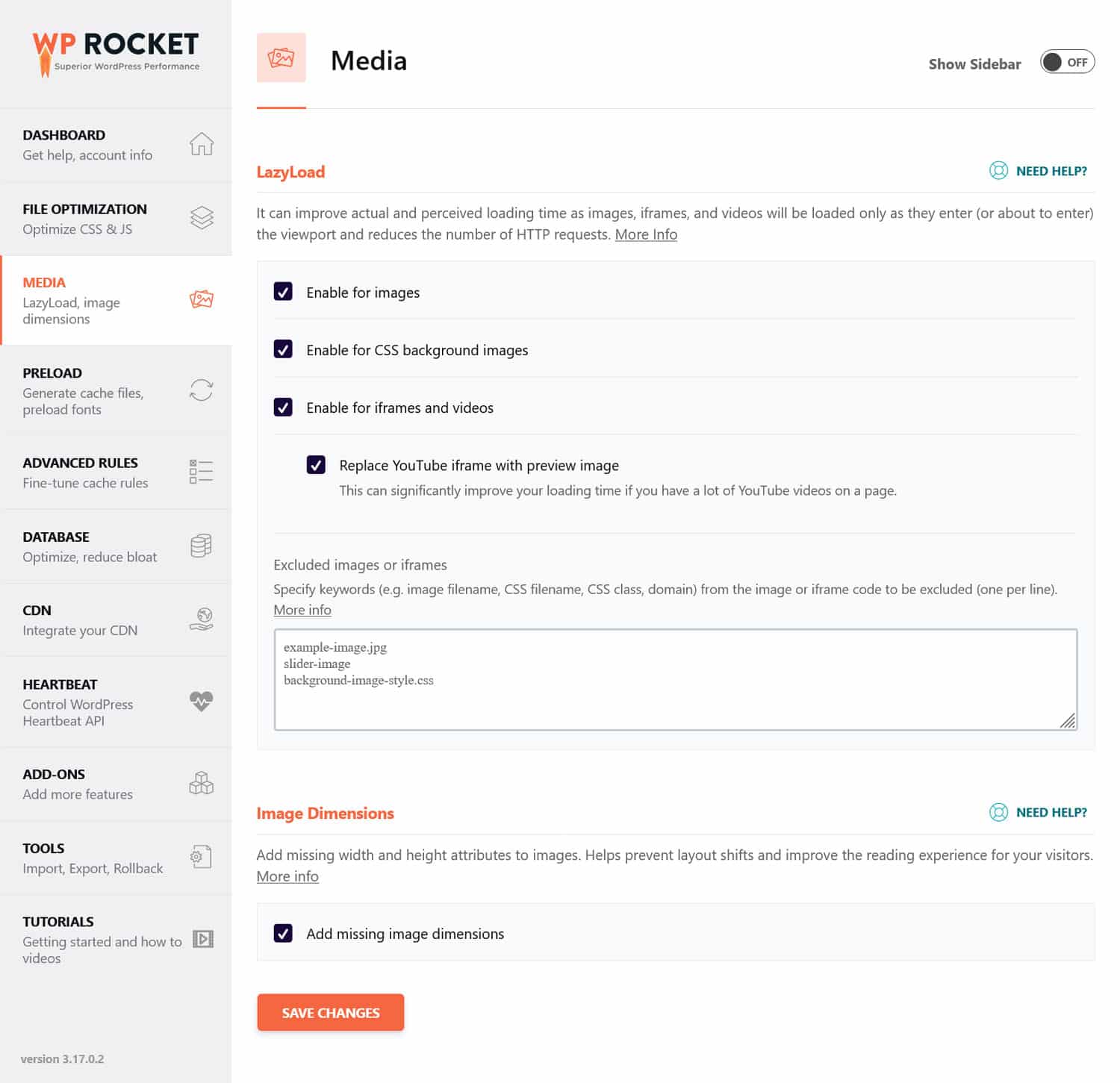
إذا كنت تشعر أن هذه المهام تتجاوز قدراتك، فيمكنك أيضًا استخدام مكون إضافي للأداء مثل WP Rocket. إليك ما يمكن أن يساعدك في تنفيذه على موقع الويب الخاص بك:
- التحميل البطيء للصور ومقاطع الفيديو.
- تقليل وتأجيل موارد حظر العرض.
- التحميل المسبق لذاكرة التخزين المؤقت والروابط والملفات الخارجية والخطوط.
- تحسين قاعدة البيانات.
بالإضافة إلى ذلك، فإن الواجهة سهلة الاستخدام تجعل من السهل جدًا تشغيل وإيقاف كل من هذه الميزات.

علاوة على ذلك، يقوم WP Rocket بالكثير من التحسينات تلقائيًا فورًا بعد تنشيطه. تشمل الأمثلة التخزين المؤقت للمتصفح والخادم (مع ذاكرة تخزين مؤقت مخصصة للهاتف المحمول)، وضغط GZIP، وتحسين الصور الموجودة في الجزء المرئي من الصفحة (نظرًا لأن هذه عادةً ما تكون عنصر LCP)، والمزيد. ونتيجة لذلك، يصبح موقع الويب الخاص بك أسرع تلقائيًا بعد تنشيط المكون الإضافي دون أي إجراء من جانبك.
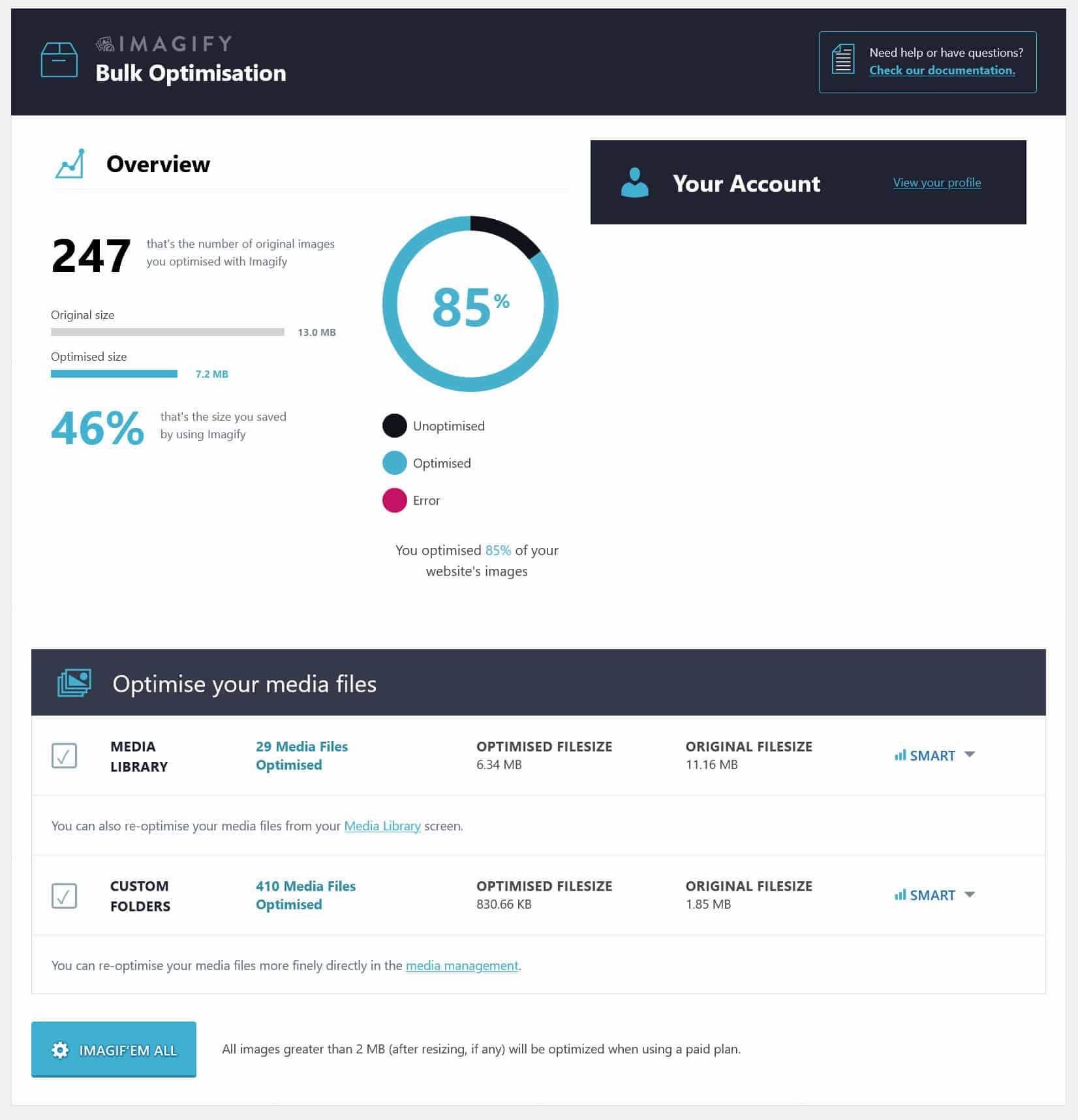
هناك عامل آخر مهم جدًا في أداء الهاتف المحمول وهو تحسين الصورة. ويعني ذلك جعل صورك صغيرة قدر الإمكان باستخدام تنسيق الملف الصحيح، وضغطها، وضبط حجمها حسب حجم ظهورها على الصفحة.
يمكن أن يساعدك البرنامج المساعد الشقيق Imagify على القيام بالكثير من ذلك بسرعة وسهولة. فهو يسمح لك بضغط الصور التي تقوم بتحميلها إلى موقع WordPress الخاص بك وتغيير حجمها تلقائيًا دون فقدان الجودة. إذا كنت ترغب في ذلك، فسيقوم أيضًا بتحويلها إلى تنسيقات صور حديثة مثل WebP وAVIF، ويمكنك فعل الشيء نفسه بالنسبة للصور الموجودة بشكل فردي ومجمّع.

5. إجراء بحث عن الكلمات الرئيسية للجوال
قد تتفاجأ عندما تعلم أن الكلمات الرئيسية للجوال وسطح المكتب ليست متماثلة. ومع ذلك، كما ذكرنا سابقًا، يبحث مستخدمو الهاتف المحمول بشكل مختلف عن الأشخاص الذين يستخدمون أجهزة الكمبيوتر المكتبية.
والأهم من ذلك كله، أن مستخدمي الهاتف المحمول هم أكثر عرضة لاستخدام الإدخال الصوتي، إما في شكل مساعد افتراضي مثل Siri أو ببساطة من خلال وظيفة الإملاء. تميل عبارات البحث الخاصة بهم إلى أن تكون أكثر تحادثية، على سبيل المثال، "ما الذي يمكنني فعله لجعل موقع الويب الخاص بي يتم تحميله بشكل أسرع؟" مقابل "زيادة سرعة موقع الويب". وغالبًا ما تتضمن أيضًا مصطلحات بحث محلية، مثل "بالقرب مني" أو اسم الحي الذي يتواجدون فيه.
لذلك، من المهم بالنسبة إلى تحسين محركات البحث للجوال أن تقوم بتضمين هذه الكلمات الرئيسية في المحتوى الخاص بك. على سبيل المثال، يمكنك استخدام الكلمات الأساسية للمحادثة كعناوينك. بالإضافة إلى ذلك، انتبه إلى نصائحنا المحلية لتحسين محركات البحث لمستخدمي الهاتف المحمول أدناه.
6. اجعل المحتوى الخاص بك مناسبًا للجوال
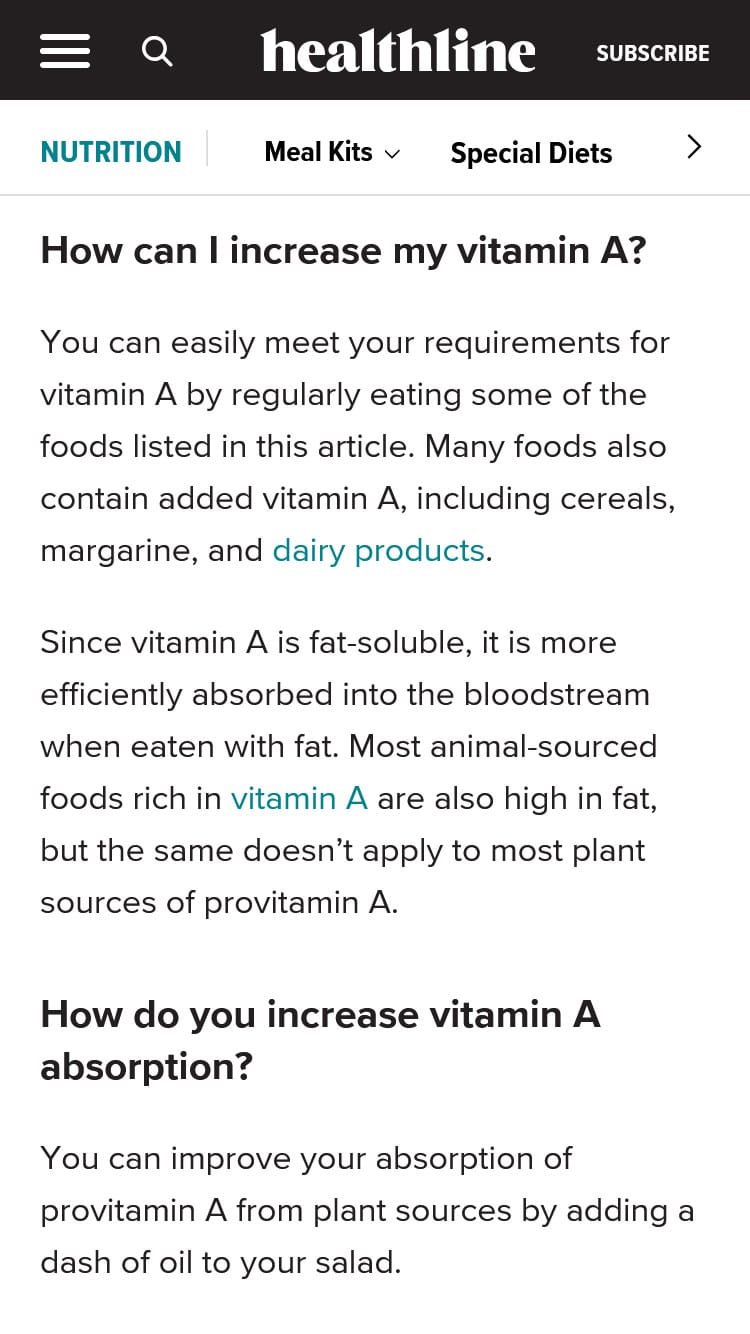
بالإضافة إلى استخدام الكلمات الرئيسية المناسبة والحصول على تصميم متوافق مع الهاتف المحمول، يجب أن يكون المحتوى نفسه ممتعًا للاستهلاك على الهاتف المحمول. أحد العوامل المهمة هنا هو سهولة القراءة على الشاشات الصغيرة. وإليك بعض النصائح لذلك:
- استخدم حجم خط جيدًا - اجعل النص كبيرًا بدرجة كافية (16 بكسل على الأقل) وامنحه تباينًا كافيًا مع الخلفية.
- قم بتضمين مسافة بيضاء - تأكد من وجود مساحة للتنفس حول النص مع ارتفاع كافٍ للأسطر والهوامش بين الفقرات والصور.
- مقدمات مكثفة – لن يرى زوار الهاتف المحمول الكثير من النص الخاص بك عندما يصلون إلى صفحاتك. تحتاج إلى رسمها على الفور، لذا قم بتوضيح النقاط المهمة مقدمًا، وقم بتقليل حجم صور الرأس لتقليل الحاجة إلى التمرير.
- اختصر فقراتك – تظهر الفقرات بشكل أطول على الهواتف بسبب قلة المساحة. لذا اجعل عدد جملك منخفضًا واختصرها.

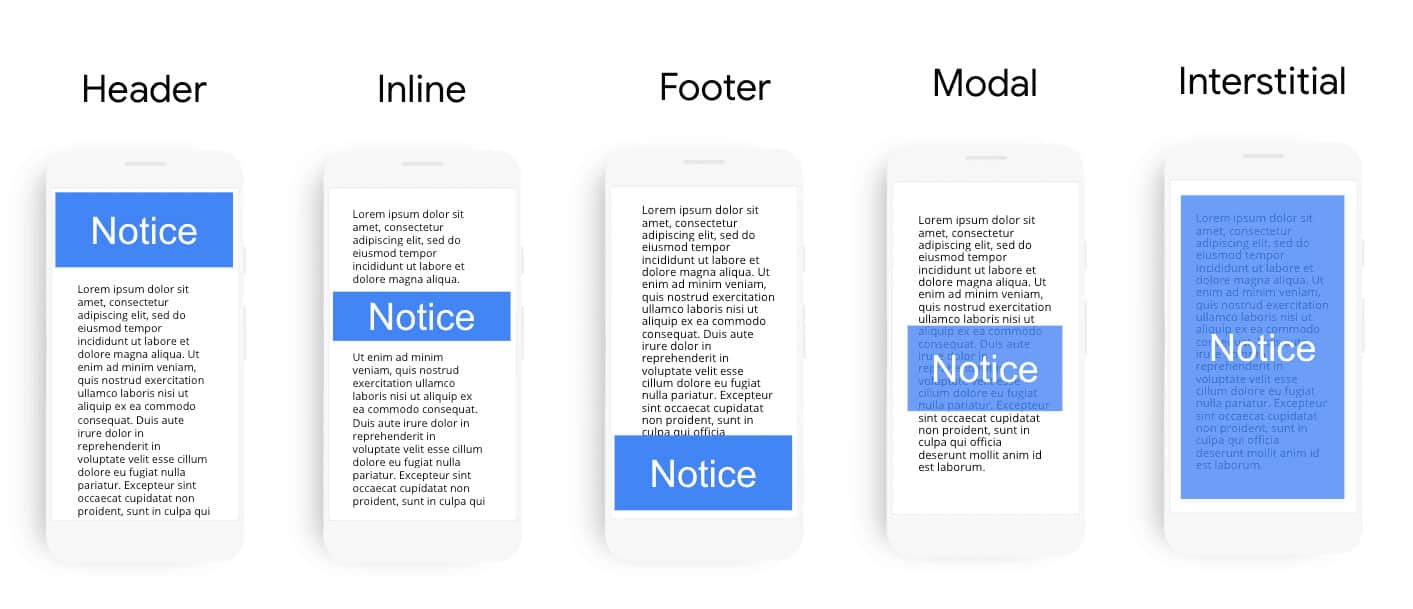
بالإضافة إلى ذلك، تجنب الممارسات الأخرى التي تؤدي إلى إحباط المستخدمين. إحدى المشاكل الشائعة هي النوافذ المنبثقة على الأجهزة المحمولة، والتي غالبًا ما يصعب إغلاقها ويمكن أن تغطي الشاشة بأكملها. لدى Google قواعد محددة يجب عليك اتباعها لتجنب العقوبات.

7. تحسين مظهر بحث الجوال
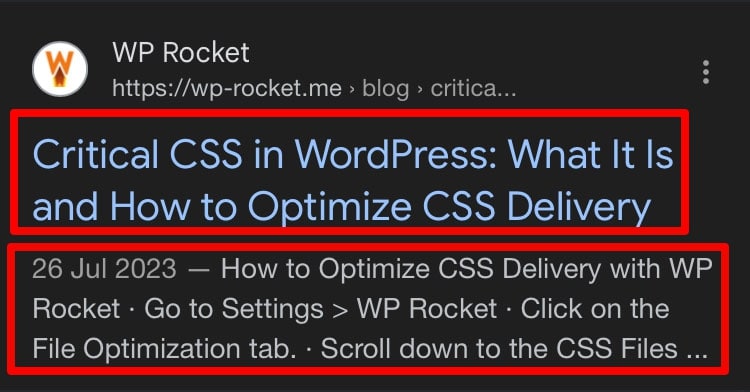
بعد ذلك، تريد أن تجعل صفحاتك تبدو جذابة في نتائج بحث الهاتف المحمول. يمكن أن يؤدي ذلك إلى زيادة معدلات النقر إلى الظهور (CTR)، وهي إشارة تصنيف إيجابية.
اثنان من الأدوات الرئيسية لديك لهذا هما علامة العنوان والوصف التعريفي، وهما الشيئان اللذان يظهران بشكل بارز في صفحات نتائج محرك البحث (SERPs).

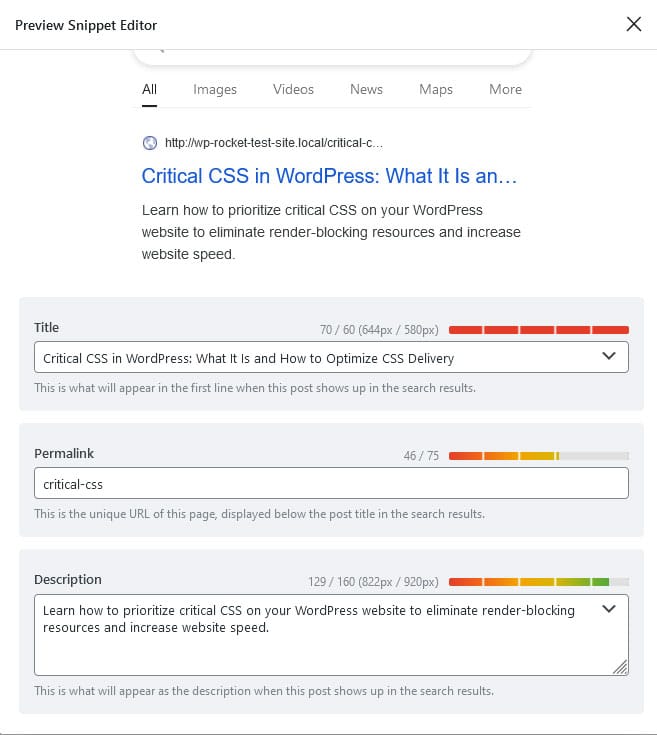
أفضل طريقة لتحسين ذلك في WordPress هي استخدام مكون SEO الإضافي مثل Rank Math. فهو لا يوفر لك طريقة سهلة لتخصيص هذه المعلومات لمنشوراتك وصفحاتك فحسب، بل يحتوي أيضًا على معاينة ومؤشرات. وبهذه الطريقة، يمكنك التأكد من أن العنوان والوصف ليسا طويلين جدًا ويتم اقتطاعهما.

تأكد من أن عناوينك وأوصافك فريدة من نوعها، وأن تصف محتوى الصفحة بدقة، وأن تتضمن الكلمة الرئيسية (للعنوان، في البداية)، وأن تضع عبارة تحث على اتخاذ إجراء أو عرض قيمة في الوصف.
وبالمناسبة، يمكن أن تحتوي نتائج بحث الهاتف المحمول على أحرف أكثر من تلك الموجودة على سطح المكتب. لذا، إذا وجدت في التدقيق الخاص بك أن الغالبية العظمى من حركة المرور تأتي من الهواتف والأجهزة اللوحية، ففكر في الاستفادة من المساحة الإضافية لتعبئة المزيد من المعلومات. حتى لو تم قطعها على سطح المكتب، فقد يكون الأمر يستحق ذلك بالنسبة لنسبة النقر إلى الظهور على الهاتف المحمول.
8. استخدم البيانات المنظمة وترميز المخطط
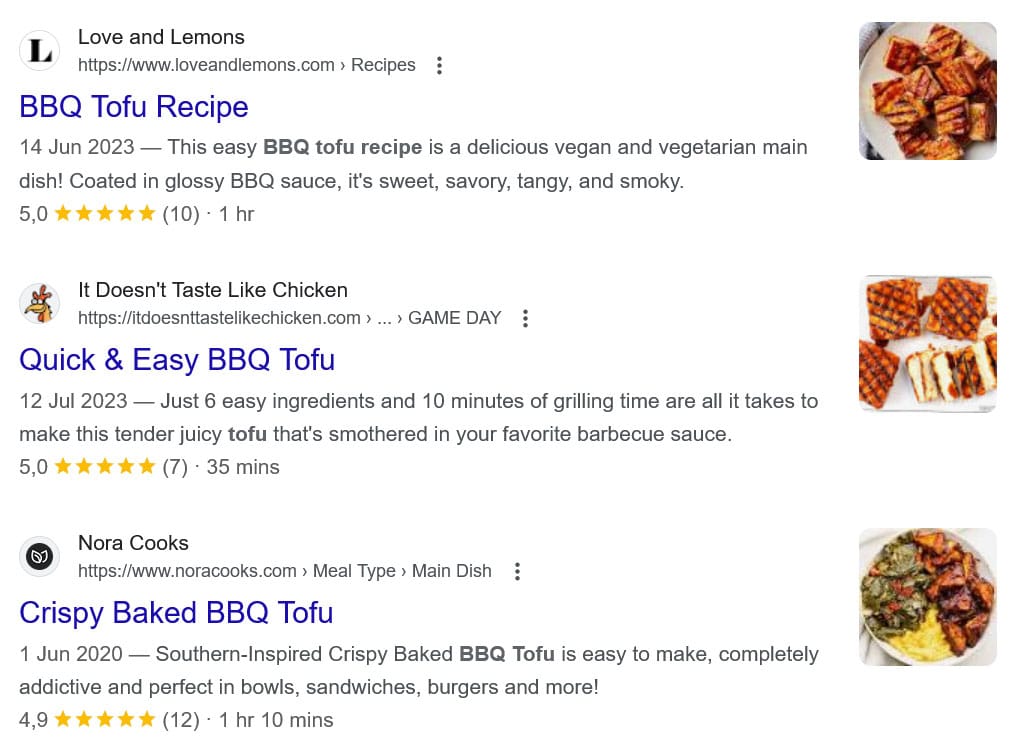
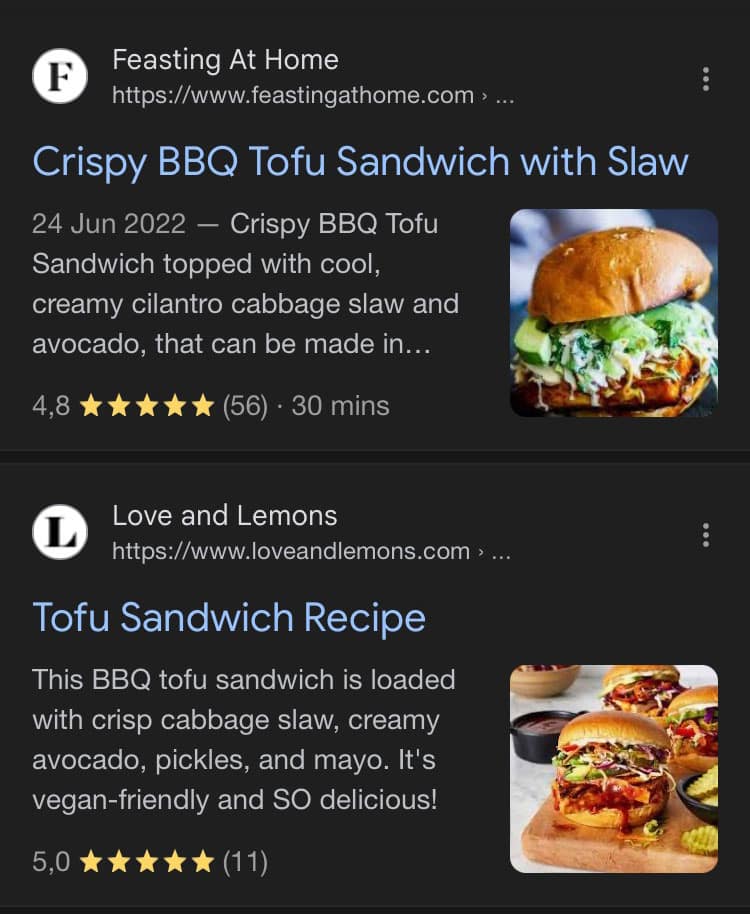
هناك طريقة أخرى للتميز في نتائج البحث وهي البيانات المنظمة. يسمح لك بعرض معلومات إضافية مثل التقييمات والصور والعناصر الأخرى على صفحاتك.

يمكن أن تساعد هذه المقتطفات المنسقة المزعومة في جذب المزيد من النقرات. كما أنها تشغل مساحة أكبر في نتائج البحث، خاصة على الهاتف المحمول، مما يجعل صفحاتك تبدو أكثر بروزًا.

طريقة إضافة هذا إلى المحتوى الخاص بك هي باستخدام علامة المخطط. وهو موجود لأنواع مختلفة من المحتوى، مثل منشورات المدونة أو الأخبار أو الوصفات. إذا كنت تستخدم موقع WordPress، فإن أسهل طريقة لإضافة علامة Schema هي باستخدام مكون إضافي مثل Schema.
9. قم بتحسين محركات البحث المحلية للهواتف المحمولة
كما ذكرنا سابقًا، ترتبط العديد من عمليات البحث على الأجهزة المحمولة بالموقع. إذا كان موقع الويب الخاص بك وعملك يعتمدان على عثور الأشخاص عليك في الحياة الواقعية، فأنت بحاجة إلى المشاركة في تحسين محركات البحث المحلية لمستخدمي الهاتف المحمول.
فيما يلي أهم الخطوات:
- المطالبة بمشروعك التجاري على Google - من خلال الملف التجاري النشط والمملوء بالكامل على Google، من المرجح أن تظهر كتوصية مباشرة في نتائج البحث (في "الحزم الثلاثة المحلية").
- قم بتضمين كلمات رئيسية محلية على موقعك - على سبيل المثال، اذكر موقع نشاطك التجاري أو الحي أو أحد المعالم القريبة. وبهذه الطريقة، يمكنك الظهور لاستعلامات البحث المحلية.
- امتلك استراتيجية للمراجعات عبر الإنترنت - تعد المراجعات عبر الإنترنت مهمة للغاية للبحث المحلي. تأكد من تشجيع المراجعات والرد بشكل احترافي على جميع التعليقات العامة.
هل يجب عليك استخدام AMP لتحسين محركات البحث للجوال؟
يرمز AMP إلى "Accelerated Mobile Pages"، وهي تقنية طرحتها Google في عام 2015. ويساعد ترميز HTML المبسط الخاص بها على تحميل صفحات الجوال بسرعة كبيرة.
عندما تم طرحه لأول مرة، قفز عليه الناس على أمل أن يقوم Google بتصنيف الصفحات التي تحتوي على AMP بشكل إيجابي. ومع ذلك، في الوقت الحالي، هناك إجماع على أن الأمر لا يستحق ذلك في الغالب. يحد AMP من وظائف الصفحة، ويجعل تصميم الصفحة متشابهًا جدًا، ويبقي الزائرين داخل Google بدلاً من توجيههم إلى موقعك.
لذلك، ربما لا ينبغي عليك أن تهتم.
أدوات تحسين محركات البحث للأجهزة المحمولة لتسهيل عملك
لقد ذكرنا بالفعل بعض أدوات تحسين محركات البحث للجوال في سياق هذا الدليل. دعنا نراجعها ونستعرض بعض الخيارات الإضافية مرة أخرى:
- PageSpeed Insights - تحليل أداء الصفحة خصيصًا للجوال (وكذلك سطح المكتب) وتلقي نصائح مستهدفة للتحسينات، بما في ذلك مؤشرات أداء الويب الأساسية.
- Google Analytics - قارن بين علامات التفاعل المهمة لزوار موقع الهاتف المحمول وسطح المكتب.
- Google Search Console – تعرف على كيفية مقارنة أداء البحث بين إصداري الجوال وسطح المكتب لموقعك.
- Semrush – يقدم عددًا من الميزات لتحليل أداء تحسين محركات البحث للجوال وإجراء بحث عن الكلمات الرئيسية الخاصة بالجوال.
- Ahrefs – على غرار Semrush، يوفر رؤى حول تصنيفات بحث الجوال، وأداء الكلمات الرئيسية للجوال، ويتتبع مقاييس تحسين محركات البحث الخاصة بالجوال، مثل حركة المرور والروابط الخلفية.
- Rank Math – لا يسمح لك فقط بالتحكم في علامات العنوان والأوصاف التعريفية لصفحاتك، بل إنه يحتوي أيضًا على وحدة تحسين محركات البحث المحلية المخصصة.
تحسين محركات البحث للجوال: ابدأ الترتيب في البحث اليوم!
لم يعد تحسين موقع الويب الخاص بك لتحسين محركات البحث للجوال أمرًا اختياريًا، بل أصبح إلزاميًا. تستمر الأجهزة المحمولة في السيطرة على عمليات البحث عبر الإنترنت وتؤثر على سلوك المستهلك. لذلك، يعد التأكد من إعداد موقع الويب الخاص بك لبحث الهاتف المحمول أمرًا أساسيًا للحفاظ على ظهوره.
يمكنك فعل الكثير، بدءًا من تحسين قابلية الاستخدام على الأجهزة المحمولة واللياقة الفنية إلى التركيز على البحث المحلي والصوتي. ومن خلال اتباع أفضل الممارسات واستخدام الأدوات المناسبة، فأنت في طريقك إلى تلبية احتياجات مستخدمي الهاتف المحمول وتعزيز أداء موقع الويب الخاص بك في نتائج بحث الهاتف المحمول.
تذكر أن أداء الموقع هو جزء أساسي من اللغز! إذا كنت بحاجة إلى أي مساعدة في ذلك، فجرّب WP Rocket.
