كيفية إطلاق العنان لقوة WooCommerce على الهاتف المحمول
نشرت: 2017-04-19
مع قيام الشركات المصنعة بتعبئة المزيد من الطاقة في الأجهزة المحمولة - وأصبحت متاحة بسهولة في جميع أنحاء العالم - ازداد ميلنا لاستخدامها في كل شيء ممكن بشكل كبير.
لماذا تلتقط كمبيوتر محمولاً أو تجلس أمام كمبيوتر مكتبي إذا كان بإمكانك إنجاز نفس المهمة على هاتفك الخلوي؟ تعني أحجام الشاشات الكبيرة والأجهزة المحسّنة أنها سهلة الاستخدام للألعاب والأبحاث وتدوين الملاحظات ... والتسوق عبر الإنترنت.
لكن المستهلك الذي يشاهد متجرك من هاتفه يختلف كثيرًا عن الشراء منه. وجدت دراسة iAquire و SurveyMonkey أن 40٪ من مستخدمي الأجهزة المحمولة سيتركون موقع ويب ويعودون إلى نتائج البحث الخاصة بهم إذا لم يكن الموقع الأول الذي يزورونه مناسبًا للجوّال.
تخيل تقليل معدل الارتداد بنسبة 40٪. تخيل الآن ما الذي قد يفعله الاحتفاظ بالمزيد من هؤلاء الزوار في متجرك لمبيعاتك.
إذا كان متجرك المدعوم من WooCommerce لا يستوعب زوار الهاتف المحمول ، فأنت تترك المال على الطاولة . لحسن الحظ ، هناك بعض الطرق البسيطة لتحسين متجرك - دون الخضوع لعملية إعادة تصميم مكلفة - من شأنها أن تساعدك على إبقاء المزيد من المتسوقين في متجرك ، بالإضافة إلى تحسين عدد عمليات الشراء التي يقومون بها.
دعنا نلقي نظرة على كيفية فتح قوة WooCommerce المخفية للمتسوقين عبر الهاتف المحمول باستخدام خيارات التصميم المضمنة وبوابات الدفع المثالية وبعض الامتدادات المذهلة.
راجع صفحتك الرئيسية وصفحات المنتج وتجربة الدفع
التصميم سريع الاستجابة - تصميم موقع الويب الذي يقوم تلقائيًا بترقية محتواه لأعلى أو لأسفل لمطابقة حجم شاشة المشاهد - هو أول شيء ستسمع عنه عادةً عند ظهور موضوع التوافق مع الأجهزة المحمولة.
ولكن هناك الكثير الذي يمكنك القيام به لتحسين تجربة المتسوقين ذوي الشاشات الصغيرة بدلاً من تبديل المظهر الخاص بك والاتصال به يوميًا. ولدى WooCommerce خيارات مضمنة وإضافات مدفوعة ستمنحك القدرة على تحسين تخطيطك وتعزيز سعادة المتسوق.
لنأخذهم واحدًا تلو الآخر.
تقليل محتوى صفحتك الرئيسية لتجنب التحميل الزائد
غالبًا ما تكون الصفحة الرئيسية لمتجرك (ولكن ليس دائمًا) هي المكان الذي يتعلم فيه المتسوقون الجدد أولاً عن عملك ، وما تبيعه ، وكيف تختلف عن منافسيك.
من المغري وضع أكبر قدر ممكن من المعلومات على تلك الصفحة الحاسمة الأولى ، ولكن ضع في اعتبارك أن ما يبدو رائعًا على سطح المكتب قد يترجم إلى تمرير لا نهاية له على الهاتف المحمول . من المحتمل أن تتقلص الرسومات والقوائم الكبيرة بشكل جيد ، لكن قوائم المنتجات وكتل النصوص ومناطق المحتوى المصغّرة قد تشغل مساحة كبيرة على تلك الشاشات الصغيرة.

لتجنب إغراق المتسوقين بالكثير من المعلومات ، اجعل صفحتك الرئيسية تقتصر على عناصر "المهمة الحرجة" . قد يعني هذا استجابة رسم أو شريط تمرير واحد وروابط لصفحات فئة المنتج ونصًا صغيرًا فقط.
تذكر أنه يمكنك بسهولة توجيه زوار الصفحة الرئيسية إلى أي مكان آخر: على سبيل المثال ، إذا كنت ترغب في إبراز أكثر منتجاتك شيوعًا ، فحصر القائمة على 3-4 ، ولكن بعد ذلك استخدم رمزًا قصيرًا في صفحة جديدة لعرض أكبر عدد تريده. سيساعدك هذا على توفير مساحة وزيادة المبيعات.
تأكد من سهولة الوصول إلى المنتجات
كما ذكرنا للتو ، يمكنك بسهولة ربط المتسوقين الجدد (أو الزوار العائدين) من صفحتك الرئيسية إلى صفحات الفئة أو المنتج. لكن روابط الصفحة الرئيسية ليست سوى خطوة واحدة في تسهيل الوصول إلى المنتجات من الأجهزة المحمولة .
يجب أن يكون المتسوقون عبر الأجهزة المحمولة قادرين على العثور بسرعة على العناصر التي تبيعها والتعرف عليها ، والقيام بذلك بالطرق التي يفضلونها. بعض النصائح لتحقيق ذلك:
- تأكد من روابط قائمة المتجر الخاصة بك إلى فئة و / أو صفحات المنتج ، وأن المتسوقين ليسوا مضطرين للتنقل عبر شاشات متعددة للعثور على هذه الروابط.
- تحقق جيدًا من إمكانية الوصول إلى البحث في موقعك وسهولة استخدامه على الشاشات الصغيرة .
- أيضًا فيما يتعلق بموضوع البحث - إذا كنت تبيع الكثير من المنتجات ، ففكر في تجربة امتداد مثل WooCommerce Product Search "لتقييم" أكثرها شيوعًا أو أهمية حتى لا يضطر المتسوقون عبر الأجهزة المحمولة إلى التدقيق في عشرات النتائج بحثًا عن شيء ما يريدون تعرف بالفعل عن.
اجعل عملية الدفع بسيطة (وسريعة) قدر الإمكان
أخيرًا ، انظر إلى تجربة الدفع الخاصة بك على الشاشات الصغيرة. يمكن أن يكون هذا عاملاً هائلاً في التخلي عن عربة التسوق ، خاصةً إذا كنت تطلب الكثير من المعلومات أو تستغرق العملية وقتًا طويلاً.

إذا طُلب من المتسوقين ملء الحقول غير الضرورية أثناء الخروج (على سبيل المثال ، إذا طُلب منهم عنوان شحن عندما يكون كل ما تبيعه سلعًا رقمية) ، ففكر في استخدام ملحق Checkout Field Editor لإزالة هذه الحقول أو إضافتها أو تغييرها واجعل التجربة سلسة قدر الإمكان.
إذا كنت قلقًا من أن عملية الدفع نفسها تسبب مشكلات ، فيمكنك دائمًا محاولة تقليصها إلى صفحة واحدة ، إذا كانت تتخذ حاليًا خطوات متعددة. يمكنك أن تقرأ بالتفصيل حول تحسين تدفق الخروج (وكيفية معرفة الخيار الأفضل لمتجرك) هنا.
قد ترغب أيضًا في التفكير في الكيفية التي يمكن أن تؤدي بها خيارات الدفع إلى إبطاء عملية الدفع . سنتحدث عن بعض الخيارات البديلة التي يمكنك تجربتها هناك قليلاً.
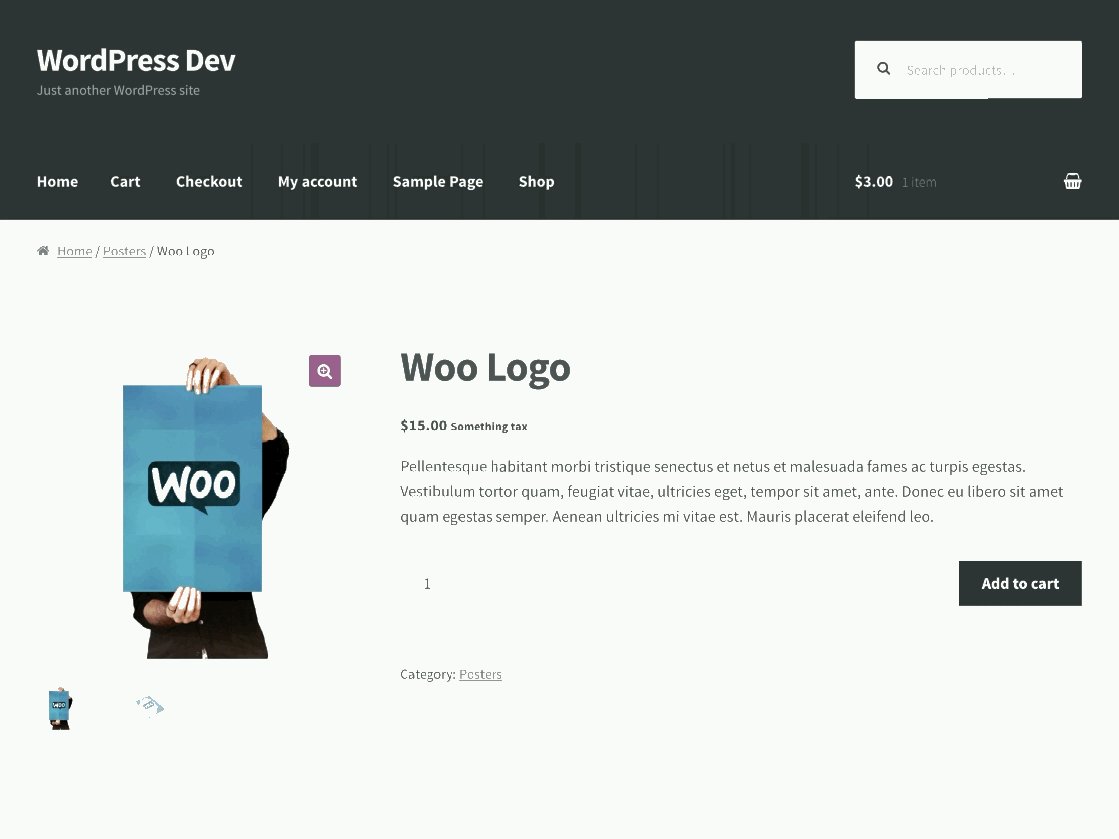
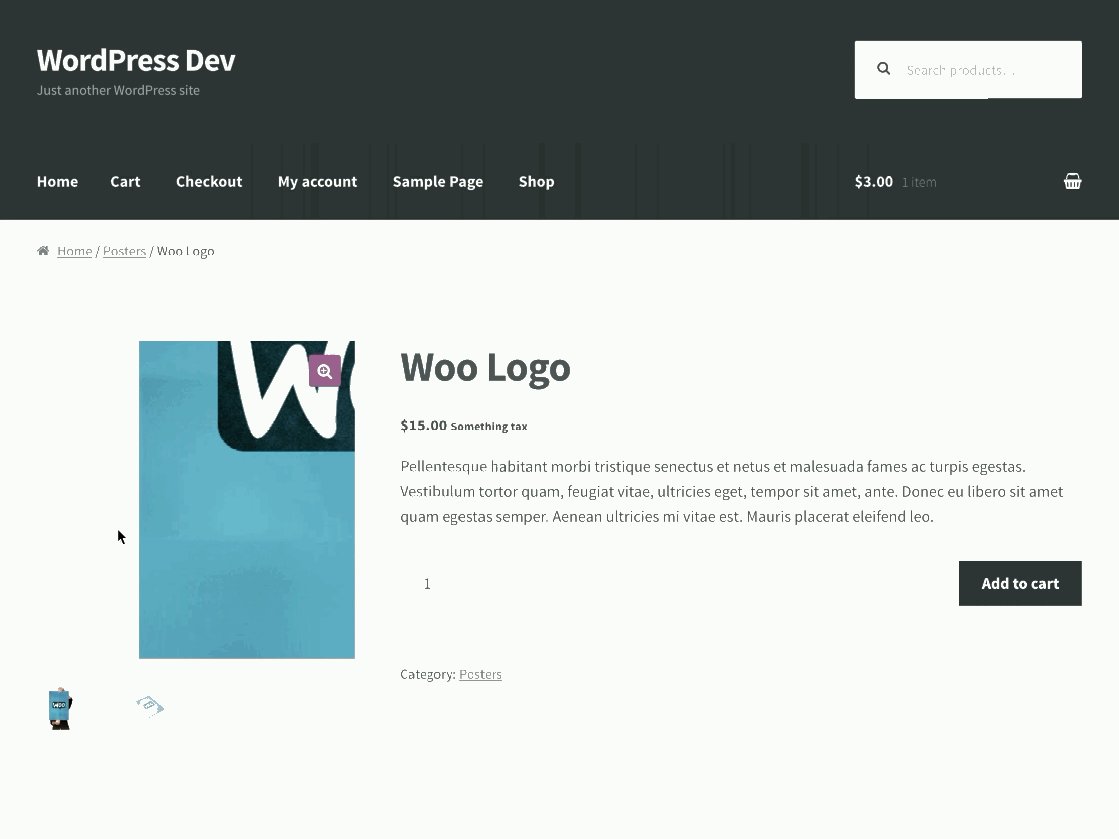
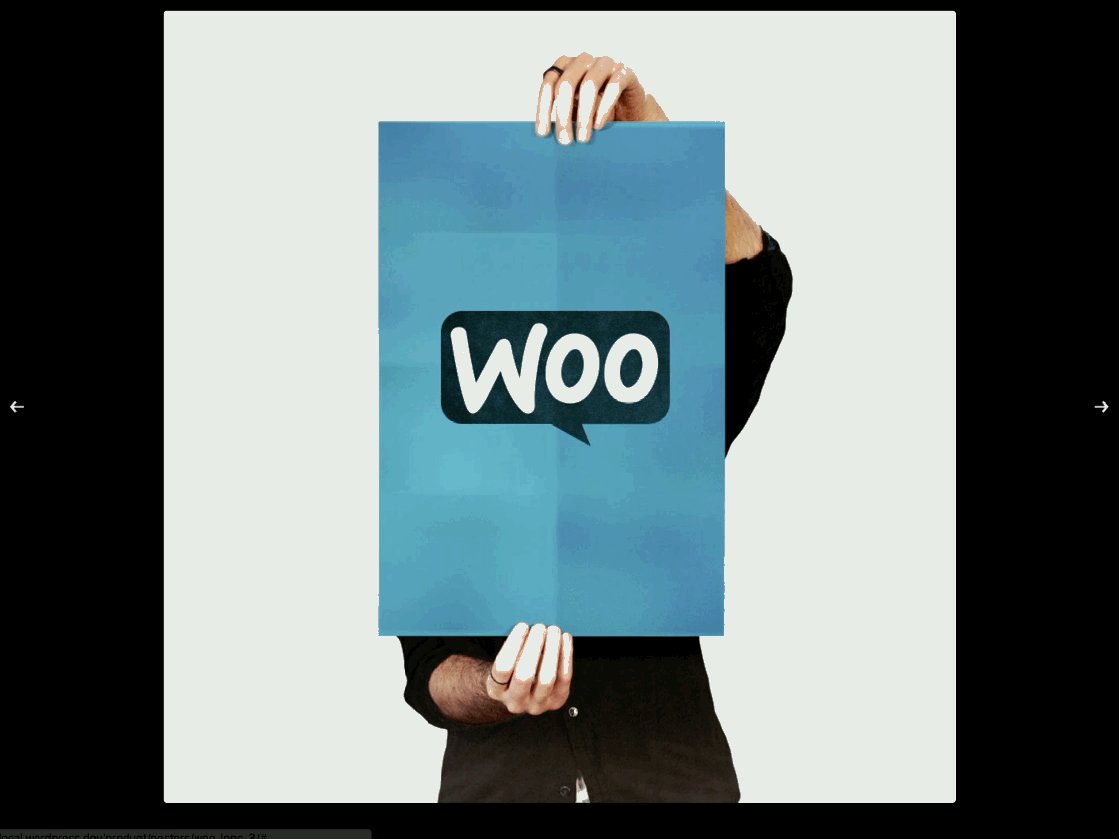
استخدم معرض المنتجات المتوافق مع الجوّال
يأخذ المتسوقون في الاعتبار الكثير من العوامل عند اتخاذ قرار الشراء ، من كتابة الإعلانات إلى المراجعات. كما تعلم بالفعل ، فإن صور منتجاتك أو صورها لها تأثير كبير على ما إذا كانت تنقر على "شراء" أم لا.

إذا لم يتمكن المتسوقون عبر الأجهزة المحمولة من عرض صور منتجاتك واستكشافها بشكل صحيح من أجهزتهم ، فقد تقل احتمالية إجرائهم لعملية شراء . لحسن الحظ ، قمنا ببناء تجربة مدهشة مناسبة للهاتف المحمول في WooCommerce اعتبارًا من أحدث إصدار لدينا.
يتضمن WooCommerce 3.0 معرض منتجات جديد يعمل على تحسين تجربة الهاتف المحمول بشكل كبير. مع المعرض الجديد ، تُعرض الصور الآن بحجمها الحقيقي على الهاتف المحمول. بالإضافة إلى ذلك ، تم تحسين إيماءات اللمس - يمكنك التمرير لليمين واليسار للتمرير عبر الصور ، والقرص للتكبير ، والتمرير لأعلى للإغلاق ، والمزيد.

إذا لم تكن قد قمت بالتحديث بعد ، فيمكنك معرفة المزيد عن WooCommerce 3.0 هنا.
جعل المدفوعات أسرع وأسهل للمتسوقين عبر الهاتف المحمول
عندما يحاول العميل حرفيًا منحك أمواله ، فلا شيء يمنعه . لكن في بعض الأحيان ، قد يتداخل اختيارك لمعالج الدفع مع هذه الخطوات النهائية ، وذلك فقط لأنها بطيئة جدًا أو مملة بالنسبة إلى المتسوقين غير الصبورين.
بمجرد معالجة كل العوامل الأخرى في الطريق إلى عربة التسوق ، يجب أن تجعل عملية الدفع خالية من المتاعب لمن لديهم شاشات صغيرة. الخبر السار: يمكنك قبول مدفوعات الهاتف المحمول السريعة أو بلمسة واحدة من خلال مجموعة متنوعة من امتدادات WooCommerce ، بما في ذلك:
- Apple Pay - تقدم عبر بوابة الدفع Stripe ، تقدم Apple Pay مدفوعات بلمسة واحدة وتستخدم المعلومات المخزنة بأمان لجعل الطلب سريعًا وسهلاً وآمنًا للغاية.
- PayPal - تجربة PayPal للهاتف المحمول سريعة وبسيطة وموثوق بها في العديد من البلدان . كما أنه آمن للغاية ، بفضل المصادقة الثنائية ، ويمكن للعملاء الدفع عبر البطاقة المخزنة بأمان أو المعلومات المصرفية.
- Amazon Pay - يتيح هذا الامتداد المجاني لعملائك الدفع مقابل طلباتهم باستخدام المعلومات المخزنة بالفعل في Amazon . المكافأة: لا يغادر العملاء موقعك أبدًا. المكافأة المزدوجة: إنها متوافقة مع اشتراكات WooCommerce.
بالتناوب ، إذا كنت متواجدًا في جنوب إفريقيا ، حيث لا تُستخدم بطاقات الائتمان على نطاق واسع عبر الإنترنت ، فيمكنك سداد المدفوعات عبر SnapScan. يتيح ذلك للمتسوقين استخدام تفاصيل الدفع المخزنة للدفع مقابل طلبات الهاتف المحمول (أو ، في حالة التسوق عبر سطح المكتب ، لمسح رمز الاستجابة السريعة والدفع باستخدام هواتفهم).
هناك الكثير من الخيارات الملائمة للجوّال ، وجميعها لها امتيازاتها ، لذا ألقِ نظرة على خيارات الدفع التي يدعمها WooCommerce وأخبرنا إذا وجدت خيارًا مفضلاً جديدًا.
ملحقات للحصول على تجربة تسوق مثالية على الشاشة الصغيرة
لقد ذكرنا بالفعل بعض امتدادات WooCommerce التي قد تساعد المتسوقين عبر الهاتف المحمول في رؤية تفاصيل المنتج بسهولة ، أو إجراء مدفوعات بسرعة ، أو إكمال عملية الدفع بأقل قدر من المتاعب. ولكن هناك الكثير من الطرق التي يمكنك من خلالها تحسين تجربة التسوق على الشاشات الأصغر حجمًا .

فيما يلي بعض الإضافات التي يمكنك تجربتها:
- WooCommerce Social تسجيل الدخول - السماح للمتسوقين بإنشاء حساباتهم أو تسجيل الدخول إليها عبر Facebook و Twitter وما إلى ذلك ، مما يلغي الحاجة إلى كلمة مرور أخرى ويجعل عملية تسجيل الدخول فائقة السرعة للعملاء العائدين
- Variation Swatches and Photos - تخلص من القوائم المنسدلة التي يصعب النقر عليها لاختيار أشكال المنتج واستبدالها بحوامل الألوان أو صور الخيارات المتاحة لديك
- محرك التوصيات - أوصي بالمنتجات ذات الصلة في كل صفحة حتى يستمر عملاء الجوّال في التصفح دون الحاجة إلى العودة إلى صفحات الفئات أو بدء بحث جديد
- One Page Checkout - مثالي للسماح للعملاء بشراء المنتجات على الفور دون مغادرة الصفحة ، لذلك لا يحتاج أي شخص إلى اتخاذ خطوات إضافية لإجراء عملية شراء
- Reactor - صمم تطبيقك المخصص لمتجرك لتسهيل التسوق عبر الهاتف المحمول ، بالإضافة إلى الحصول على ميزات إضافية مثل دفع الإخطارات
تلبية احتياجات المتسوقين عبر الأجهزة المحمولة من موقعك ومشاهدة ارتفاع المبيعات
نظرًا لأن الأجهزة المحمولة تزداد قوة ويستخدمها المزيد من المستهلكين للتسوق عبر الإنترنت ، فستجد أن وجود سمة سريعة الاستجابة لا يكفي . لحسن الحظ ، لدى WooCommerce الكثير من الخيارات التي ستساعدك.
هناك شيء آخر يجب مراعاته: لا يوجد حد لكيفية تغيير متجرك لتلبية ما يفضله المتسوقون. لذلك إذا اشترى عملاؤك المتنقلون المزيد عندما لا يكون لديك نسخة من المنتج - أو لديك الكثير منها بالتناوب - فلا يوجد ما يمنعك من تغيير التصميم أو المحتوى الخاص بك ليناسب احتياجاتهم .
نأمل أن تكون هذه الأفكار مفيدة لك على المدى الطويل! هل لديك أي أسئلة حول الاستفادة من قوة الهاتف المحمول باستخدام WooCommerce؟ التعليقات مفتوحة ونحب دائمًا أن نسمع منك.
- هل متجرك مناسب للجوّال؟ إذا لم يكن كذلك ، فإليك ما يجب فعله
- كيف تسهل Apple Pay لـ WooCommerce التسوق عبر الهاتف المحمول
