اتجاهات تصميم واجهة المستخدم الحديثة لمواقع الويب في عام 2025
نشرت: 2025-01-18تصميم رائع يتحدث دون أن يقول كلمة واحدة. تمزج مواقع الويب الأكثر نجاحًا بين المظهر المرئي والوظائف البديهية، مما يخلق تجارب تجعل المستخدمين يعودون للحصول على المزيد. لقد نضجت اتجاهات تصميم واجهة المستخدم الحديثة (UI) لتتجاوز الرسوم المتحركة البراقة والألوان الجريئة إلى نهج متطور يضع احتياجات المستخدم في المقام الأول.
تظل مواقع الويب الأكثر نجاحًا في المقدمة من خلال تبني الاتجاهات التي تعزز تجربة المستخدم مع الحفاظ على هويتها الفريدة. باستخدام أدوات قوية مثل Divi، يصبح تحويل أساليب التصميم المعاصرة هذه إلى مواقع ويب جذابة مسعى إبداعيًا وليس تحديًا تقنيًا.
- 1 فن وعلم تصميم واجهة المستخدم
- 2 تأثير تصميم واجهة المستخدم على عملك
- 2.1 قرارات تصميم واجهة المستخدم السيئة تقتل التحويلات
- 3 اتجاهات تصميم واجهة المستخدم الحديثة لمواقع الويب
- 3.1 الطباعة المتغيرة
- 3.2 تصميم الحركة والتفاعلات
- 3.3 WebGL والعناصر ثلاثية الأبعاد
- 3.4 أنظمة الألوان المتقدمة
- 3.5 تصور البيانات
- 3.6 الواجهات القائمة على البطاقة
- 3.7 التنقل البسيط
- 4 أسهل أداة لتصميم الويب بواجهة المستخدم
- 4.1 تصميم واجهة المستخدم بسرعة البرق مع Divi AI
- 4.2 مواقع Divi السريعة: أكثر من مجرد الذكاء الاصطناعي
- 4.3 بنيت لتتطور
- 5 نظام تصميم واجهة المستخدم الخاص بك مضاد للرصاص
- 5.1 تنفيذ التصميم القابل للتطوير
- 5.2 السرعة التي تظهر
- 5.3 التتبع والتحسين
- 6 من المفهوم إلى التحويل: خطوتك التالية
فن وعلم تصميم واجهة المستخدم
يشبه تصميم واجهة المستخدم الحديثة مزج علم النفس مع الفن البصري. في حين أن التصميمات الجميلة تلفت انتباهك، فإن الترتيب الذكي للعناصر يبقيك منشغلاً. فكر في تصميم واجهة المستخدم كهندسة معمارية - كل زر ولون وعنصر تفاعلي له غرض.
يتجاوز تصميم واجهة المستخدم اليوم مجرد المظهر الجميل. إنه ينشئ مساحات رقمية حيث تعرف بشكل طبيعي كيفية التنقل وتحقيق أهدافك. يحدد هذا التوازن بين المظهر والوظيفة ما إذا كنت ستعود إلى موقع الويب أو تغادره. يأتي علم تصميم واجهة المستخدم من دراسة سلوكك وما تحتاجه لتحقيق النجاح. تشكل هذه الرؤى القرارات المتعلقة بوضع الأزرار ومجموعات الألوان.
يخلق الجانب الفني - الطباعة واختيارات الألوان والتخطيط - تجارب لا تُنسى. يرشدك تصميم واجهة المستخدم الاستثنائي إلى الأمام بينما يتلاشى في الخلفية. أنت تعلم أن التصميم يعمل عندما تكمل المهام دون التفكير في الواجهة. يُظهر هذا الدعم السلس لأهدافك الإتقان الحقيقي لتصميم واجهة المستخدم الحديثة، حيث يمتزج الفن والعلم بشكل مثالي.
تأثير تصميم واجهة المستخدم على عملك
إن تأثير تصميم واجهة المستخدم الحديثة على نجاح الأعمال يتجاوز مجرد جعل الأمور تبدو جيدة. تشكل الواجهة المصممة جيدًا كيفية رؤية العملاء المحتملين لعلامتك التجارية وتفاعلهم معها. يمكن لتلك اللحظات القليلة الأولى التي يصل فيها الزائرون إلى موقع الويب الخاص بك أن تتخذ قرارهم بالبقاء أو تبطله - وهنا يثبت تصميم واجهة المستخدم القوي قيمته.
قارن تصميم واجهة المستخدم بقائمة المطاعم جيدة التنظيم. عندما يتم تسليمك قائمة فوضوية ومربكة، فإنك تقضي وقتًا أطول في فك شفرتها بدلاً من اختيار وجبتك. لكن القائمة الواضحة والمصممة بعناية تساعدك في العثور على ما تريده بالضبط دون إحباط. يعمل موقع الويب الخاص بك بنفس الطريقة — حيث يساعد التصميم النظيف والمسارات الواضحة الزائرين في العثور على ما يحتاجون إليه دون تردد.
يعمل التصميم الجيد للواجهة على توجيه الزائرين بهدوء نحو أهدافهم مع بناء الثقة في علامتك التجارية. بدءًا من عمليات الدفع السلسة وحتى نماذج الاتصال التي يسهل العثور عليها، فإن كل تفاعل يشكل تجربتهم. الشركات التي تعطي الأولوية لتصميم واجهة المستخدم عالية الجودة تشهد المزيد من المشاركة، ورضا أفضل للمستخدمين، وعلاقات أقوى مع العملاء. سواء كنت تبيع منتجات أو خدمات، فإن التصميم المدروس يحول زوار المتصفح إلى عملاء يدفعون.
قرارات تصميم واجهة المستخدم السيئة تقتل التحويلات
يمكن لخيارات تصميم واجهة المستخدم السيئة أن تعرقل حتى المشاريع التجارية الواعدة بسرعة. عندما يواجه الزائرون صعوبة في التعامل مع واجهتك، فإنهم لا يتقاتلون مع موقع الويب الخاص بك فحسب، بل يفقدون الثقة في علامتك التجارية. دعونا نناقش بإيجاز مدى تأثير أخطاء تصميم واجهة المستخدم الشائعة على زوار موقع الويب الخاص بك.
| قضية التصميم | تأثير الأعمال |
|---|---|
| واجهة تشوش | يقضي المستخدمون وقتًا أطول في البحث عن المعلومات، مما يؤدي إلى ارتفاع معدلات الارتداد |
| أوقات التحميل البطيئة | يؤدي كل تأخير ثانٍ إلى تقليل التحويلات بنسبة 20% على الهواتف المحمولة. |
| ضعف الاستجابة للجوال | قد يتخلى ما يقرب من 60% من المستخدمين عن المواقع غير الملائمة للجوال |
| الملاحة المعقدة | يغادر المستخدمون ببضع نقرات إذا لم يتمكنوا من العثور على ما يحتاجون إليه، وفقًا لقانون هيك |
| أشكال مربكة | وفقاً لدراسة، فإن كل حقل نموذج غير ضروري قد يقلل من معدلات الإكمال بنسبة 30% |
| نص منخفض التباين | يقلل من سهولة القراءة، ومن المحتمل أن يتخلى ما يقرب من 30٪ من المستخدمين عن المحتوى |
| تصميم غير متناسق | يزيد من الحمل المعرفي، مما يؤدي إلى ارتفاع معدلات التخلي |
| التسعير المخفي | 48% من المستخدمين يخرجون عند عرض أسعار مخفية/إضافية |
ترسم الأرقام صورة واضحة – يؤثر التصميم السيئ لواجهة المستخدم بشكل مباشر على النتيجة النهائية. تسمح كل نقطة احتكاك في الواجهة للمستخدمين بالمغادرة، ونقل أعمالهم إلى مكان آخر.
اتجاهات تصميم واجهة المستخدم الحديثة لمواقع الويب
ليس كل اتجاه تصميمي يستحق مكانًا في واجهة موقع الويب الخاص بك. في حين تظهر أنماط جديدة مبهرجة يوميًا، تركز مواقع الويب الناجحة على اتجاهات واجهة المستخدم التي تعزز تجربة المستخدم بدلاً من تشتيت الانتباه عنها. دعونا نستكشف ابتكارات التصميم التي تعيد تشكيل الويب وتقدم قيمة حقيقية للمستخدمين.
الطباعة المتغيرة
تُحدث الطباعة المتغيرة ثورة في كيفية تكيف النص عبر أحجام الشاشات المختلفة - والانتقال إلى ما هو أبعد من التصميم سريع الاستجابة الأساسي إلى القياس السلس الحقيقي.
بينما تستخدم مواقع الويب التقليدية أحجام خطوط ثابتة تنتقل بين نقاط التوقف، فإن الطباعة المتغيرة تعمل على إنشاء مقياس سلس ومستمر يستجيب بشكل طبيعي لعرض إطار العرض. يضمن هذا الأسلوب أن يحافظ النص على سهولة القراءة المثالية سواء تم عرضه على ساعة ذكية أو شاشة واسعة جدًا.
يتعامل Divi مع الطباعة المتغيرة من خلال عدة طرق عملية. إن استخدام وحدات عرض إطار العرض (VW) جنبًا إلى جنب مع نقاط التوقف المستجيبة لـ Divi يوفر للمصممين التحكم في كيفية تغيير حجم النص عبر الأجهزة.
يتيح المنشئ المرئي المعاينات في الوقت الفعلي مع تحديد أحجام محددة للهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية - مما يجعل الطباعة سريعة الاستجابة متاحة دون الحاجة إلى معرفة عميقة بـ CSS.
بالنسبة للتطبيقات الأكثر تقدمًا، تسمح مرونة Divi للمصممين بدمج CSS مخصص باستخدام وظائف calc() واستعلامات الوسائط. هذا المزيج من عناصر التحكم المستجيبة المضمنة في Divi وإمكانيات التعليمات البرمجية المخصصة يعني أن المصممين يمكنهم إنشاء أنظمة طباعة متطورة تتوسع بشكل جميل عبر الأجهزة.
يوفر Divi الأساس لبناء الطباعة التي تتكيف بسلاسة مع أي حجم شاشة، سواء باستخدام نقاط توقف الاستجابة الأساسية أو تنفيذ حلول الطباعة المرنة المخصصة.
تصميم الحركة والتفاعلات
لقد تطور تصميم الحركة والتفاعلات إلى ما هو أبعد من الزخارف الزخرفية - فقد أصبحت أساسية لكيفية فهم المستخدمين للواجهات الرقمية.
تعمل الحركات الدقيقة على توجيه الانتباه وتقديم الملاحظات وإنشاء علاقات مكانية تساعد المستخدمين على التنقل في المعلومات المعقدة. عندما يتم رفع الزر بمهارة عند التمرير أو ينتقل المحتوى بسلاسة بين الحالات، فإن هذه التفاعلات الدقيقة تنشئ واجهة تبدو سريعة الاستجابة وحيوية.
مجموعة أدوات الرسوم المتحركة الخاصة بـ Divi تجعل تنفيذ مبادئ الحركة هذه قويًا ويمكن الوصول إليه. يمكنك الاختيار من بين أنواع الرسوم المتحركة المختلفة — Fade، وSlide، وBounce، وZoom، وFlip، وFold، وRoll — مع توفير عناصر تحكم دقيقة في التوقيت والاتجاه والكثافة. يمكن تطبيق هذه الرسوم المتحركة على أي عنصر في الصفحة، بدءًا من الوحدات الفردية وحتى الأقسام بأكملها.
تساعد الرسوم المتحركة الإستراتيجية المستخدمين على بناء نماذج ذهنية لكيفية عمل الواجهات. تشير العناصر التي تنزلق من اليمين إلى التقدم للأمام، في حين تشير الحركات الصعودية غالبًا إلى الإجراءات الناجحة.
يعمل نظام تأثيرات التمرير في Divi على تحسين هذه الأنماط من خلال السماح للمحتوى بالاستجابة ديناميكيًا لسلوك المستخدم - سواء كان ذلك من خلال التلاشي الدقيق، أو تأثيرات اختلاف المنظر السلس، أو التحولات التي تجذب الانتباه.
عند دمجها بشكل مدروس، تعمل إمكانات الحركة هذه على إنشاء واجهات طبيعية وجذابة دون إرباك الزوار.
WebGL وعناصر ثلاثية الأبعاد
تعمل العناصر ثلاثية الأبعاد وWebGL على تغيير طريقة عرض المحتوى على الويب. إن إضافة عمق إلى واجهاتك - من خلال التدوير الدقيق للمنتج أو البيئات ثلاثية الأبعاد الكاملة - يؤدي إلى إنشاء تجارب تلتصق بالزائرين لفترة طويلة بعد مغادرة موقعك.
ستجد العديد من الحلول الجاهزة للعرض ثلاثي الأبعاد في Divi Marketplace، بدءًا من مشاهدي المنتجات وحتى الرف الدائري. هل تريد إضافة تجاربك ثلاثية الأبعاد المخصصة؟ قم بإسقاط مكتبات WebGL الشهيرة مثل Three.js. أو يمكنك استخدام التعليمات البرمجية المخصصة.
يتيح لك الجمع بين أساس Divi القوي والإمكانيات ثلاثية الأبعاد الحديثة تجاوز الحدود الإبداعية دون محاربة القيود التقنية. يحصل زوار موقعك على تفاعلات سلسة وغامرة بينما تتحكم أنت في كيفية ومكان استخدام هذه التأثيرات الجذابة.
أنظمة الألوان المتقدمة
تتجاوز أنظمة الألوان مجرد اختيار الظلال الجميلة، فهي تتعلق ببناء تسلسلات هرمية مرئية توجه المستخدمين وتعزز علامتك التجارية. يتطلب تصميم الويب الحديث إدارة ألوان متطورة تتكيف مع سياقات مختلفة مع الحفاظ على إمكانية الوصول.
ستجد نظام ألوان Divi جاهزًا لمواجهة تحديات الألوان المعقدة. تتيح لك ميزة الألوان العالمية تحديد أنظمة الألوان وتحديثها عبر موقعك بالكامل من مكان واحد. هل تحتاج إلى تعديل تلك العلامة التجارية باللون الأزرق؟ تغيير واحد يقوم بتحديث كل مثيل. بالإضافة إلى ذلك، يعرض لك المنشئ المرئي كيفية تفاعل الألوان في الوقت الفعلي، بدءًا من الأزرار ووصولاً إلى الخلفيات.
هل تريد إعداد الوضع المظلم أو أنظمة الألوان البديلة؟ يتيح لك Divi's Theme Builder إنشاء أشكال مختلفة من الألوان لأقسام معينة من موقعك. يتضمن منتقي الألوان العتامة لتسريع سير عملك. عند العمل باستخدام التدرجات اللونية، يمكنك ضبط توقفات الألوان والزوايا المتعددة لإنشاء عمق يلفت الأنظار دون إرباك المحتوى الخاص بك. تظل ألوانك متسقة ويمكن الوصول إليها عبر الأجهزة، مما يمنح الزائرين تجربة مصقولة ومتعمدة في كل نقطة اتصال.

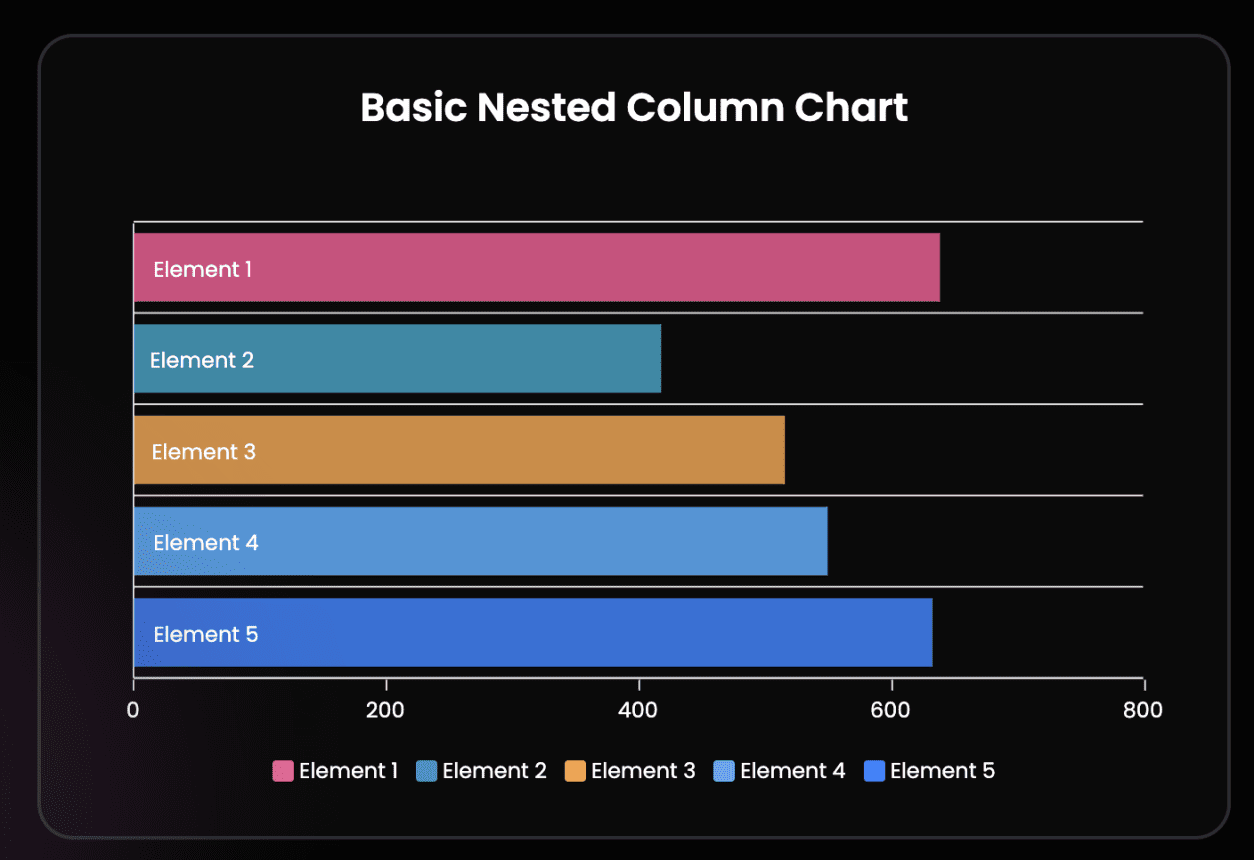
تصور البيانات
يقوم تصور البيانات بتحويل الأرقام المعقدة إلى قصص يمكن للزوار فهمها في لمحة. من الرسوم البيانية البسيطة إلى الرسوم البيانية التفاعلية، تجعل عروض البيانات المصممة جيدًا المعلومات سهلة الهضم ولا تُنسى.
بينما يركز Divi على ميزات التصميم الأساسية، لديك مسارات متعددة لإضافة تصورات بيانات مقنعة إلى مواقعك. تتعامل وحدة الصور مع التصورات الثابتة بشكل جميل، وتحافظ على الجودة الواضحة عبر أحجام الشاشات. هل تحتاج إلى شيء أكثر ديناميكية؟ يقدم سوق Divi وحدات متخصصة للجداول والرسوم البيانية والمخططات التي تضفي الحيوية على بياناتك، مثل Graphina.

سواء كنت تعرض نتائج ربع سنوية أو تفصل بيانات الاستطلاع، تساعدك هذه الأدوات على تقديم معلومات منطقية لجمهورك. المفتاح هو اختيار المرئيات التي تعزز الفهم دون إرباك الزائرين.
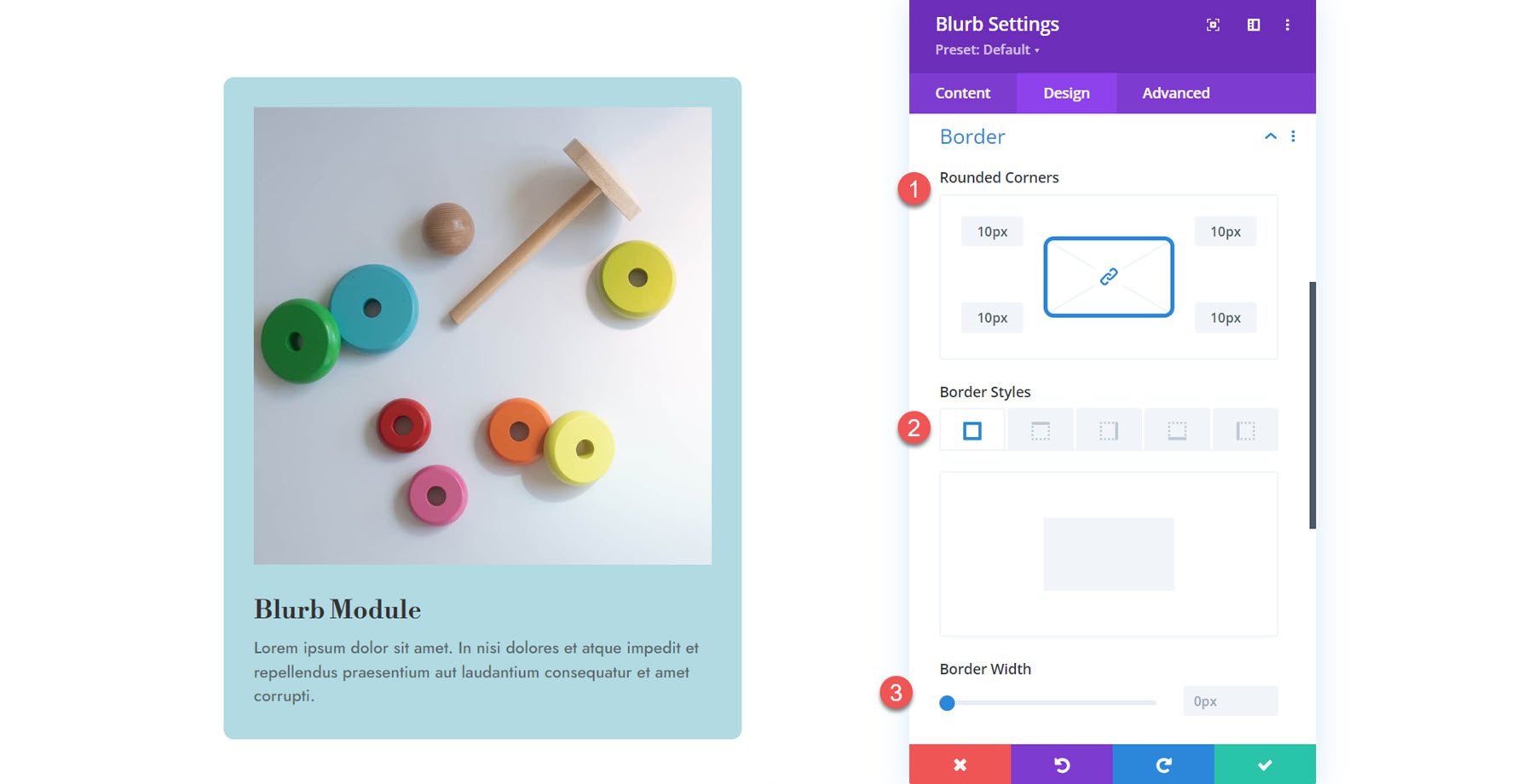
واجهات تعتمد على البطاقة
تقوم الواجهات المستندة إلى البطاقة بتنظيم المحتوى في كتل سهلة الهضم وقابلة للمسح الضوئي، مما يساعد الزائرين على معالجة المعلومات بسرعة. تعمل هذه العناصر المعيارية على إنشاء تسلسل هرمي مرئي مع الحفاظ على التخطيطات النظيفة عبر أحجام الشاشات المختلفة.
تتفوق وحدات Divi's Blurb في إنشاء تخطيطات بطاقات تجذب الانتباه. ستجد أنماطًا معدة مسبقًا جاهزة للتخصيص، بدءًا من الظلال الدقيقة وحتى تأثيرات التمرير التي تجعل البطاقات تشعر بالاستجابة. يتيح لك المنشئ المرئي ضبط المسافات والحدود والطباعة لتتناسب مع شخصية علامتك التجارية مع محاذاة كل شيء بشكل مثالي.

يمكن أن تعرض بطاقاتك أعضاء الفريق، أو خطط التسعير، أو الميزات، أو منشورات المدونة - أي شيء يستفيد من العرض التقديمي المباشر والمضمن.
باستخدام عناصر التحكم سريعة الاستجابة في Divi، يتم ضبط تخطيطات بطاقتك تلقائيًا لتبدو رائعة على الهواتف والأجهزة اللوحية. تساعدك هذه المرونة على بناء واجهات حديثة ومتعمدة، مما يمنح المحتوى الخاص بك مساحة للتنفس أثناء توجيه الزائرين عبر موقعك.
الملاحة الحد الأدنى
يعمل الحد الأدنى من التنقل على التخلص من التعقيدات غير الضرورية للتركيز على الأمور الأكثر أهمية - مما يساعد المستخدمين على العثور على طريقهم. لقد ولت أيام القوائم الضخمة الهائلة وخيارات القائمة المنسدلة التي لا نهاية لها. تحتاج مواقع الويب الحديثة إلى نظام تنقل يتكيف مع سلوك المستخدم مع الحفاظ على تطور العلامة التجارية.
يتيح لك نظام التنقل في Divi إنشاء هذه التجارب المبسطة من خلال وحدات الرأس والقائمة. هل تريد رأسًا نظيفًا ينهار على التمرير؟ أم القوائم الثانوية التي تظهر فقط عند الحاجة إليها؟ يتيح المنشئ المرئي إمكانية الوصول إلى هذه الأنماط دون الغوص في التعليمات البرمجية المعقدة.
بالإضافة إلى ذلك، يتيح لك Theme Builder إنشاء أنماط تنقل مختلفة لأقسام محددة من موقع الويب الخاص بك - وهو مثالي للحفاظ على البساطة مع توفير السياق حيثما يكون ذلك مهمًا.
يؤدي التنقل الثابت في النظام الأساسي إلى تعزيز تصميمك البسيط. يمكن أن تتحول رؤوس موقعك أثناء تمرير الزائرين، وتتكثف في إصدارات أكثر أناقة تحافظ على توفر الروابط الأساسية.
سواء كنت تقوم بإنشاء صفحة مقصودة لشركة ناشئة أو تحديث موقع ويب للشركة، توفر Divi الأدوات اللازمة لصياغة التنقل الذي يرشد المستخدمين دون أن يعيق طريقهم. النتيجة؟ مواقع الويب التي تبدو متطورة ومتعمدة، حيث يصبح العثور على المعلومات أمرًا طبيعيًا.
أسهل أداة لتصميم الويب بواجهة المستخدم
ينشئ WordPress المقترن بـ Divi أساسًا لا يهزم لتصميم مواقع الويب الحديثة. إن تعدد الاستخدامات للتكيف مع اتجاهات التصميم المتغيرة يأتي مدمجًا في كلا النظامين الأساسيين. يعمل WordPress على تشغيل أكثر من 40% من مواقع الويب على مستوى العالم، والأسباب واضحة. يوفر نظامها البيئي الضخم من السمات والمكونات الإضافية مرونة غير مسبوقة في التصميم.
كونه مفتوح المصدر يعني أن WordPress يتطور باستمرار من خلال مساهمات المطورين النشطة، ومواكبة تقنيات الويب الناشئة. تسمح طبيعة النظام الأساسي القابلة للتكيف بالتخصيصات الأساسية لتتناسب مع متطلبات التصميم المحددة.
على الرغم من أن WordPress يقدم وظائف استثنائية، إلا أن دمجه مع إطار تصميم قوي يفتح إمكاناته الكاملة. Divi هو الحل الأول لدينا، حيث يعمل على رفع مواقع WordPress إلى ما هو أبعد من قدراتها القياسية.

يعمل برنامج Divi's Visual Builder على تبسيط تصميم واجهة الويب المعقدة، مما يسمح للمستخدمين بإنشاء واجهات ويب معقدة وفعالة دون الحاجة إلى مهارات البرمجة. إنها أداة رائعة لكل من المحترفين والمبتدئين في تصميم الويب. تتيح لك ميزة السحب والإفلات سهلة الاستخدام في Divi تحويل الأفكار الإبداعية بسهولة إلى واجهات موقع ويب دقيقة.
احصل على Divi اليوم!
تصميم واجهة المستخدم بسرعة البرق مع Divi AI
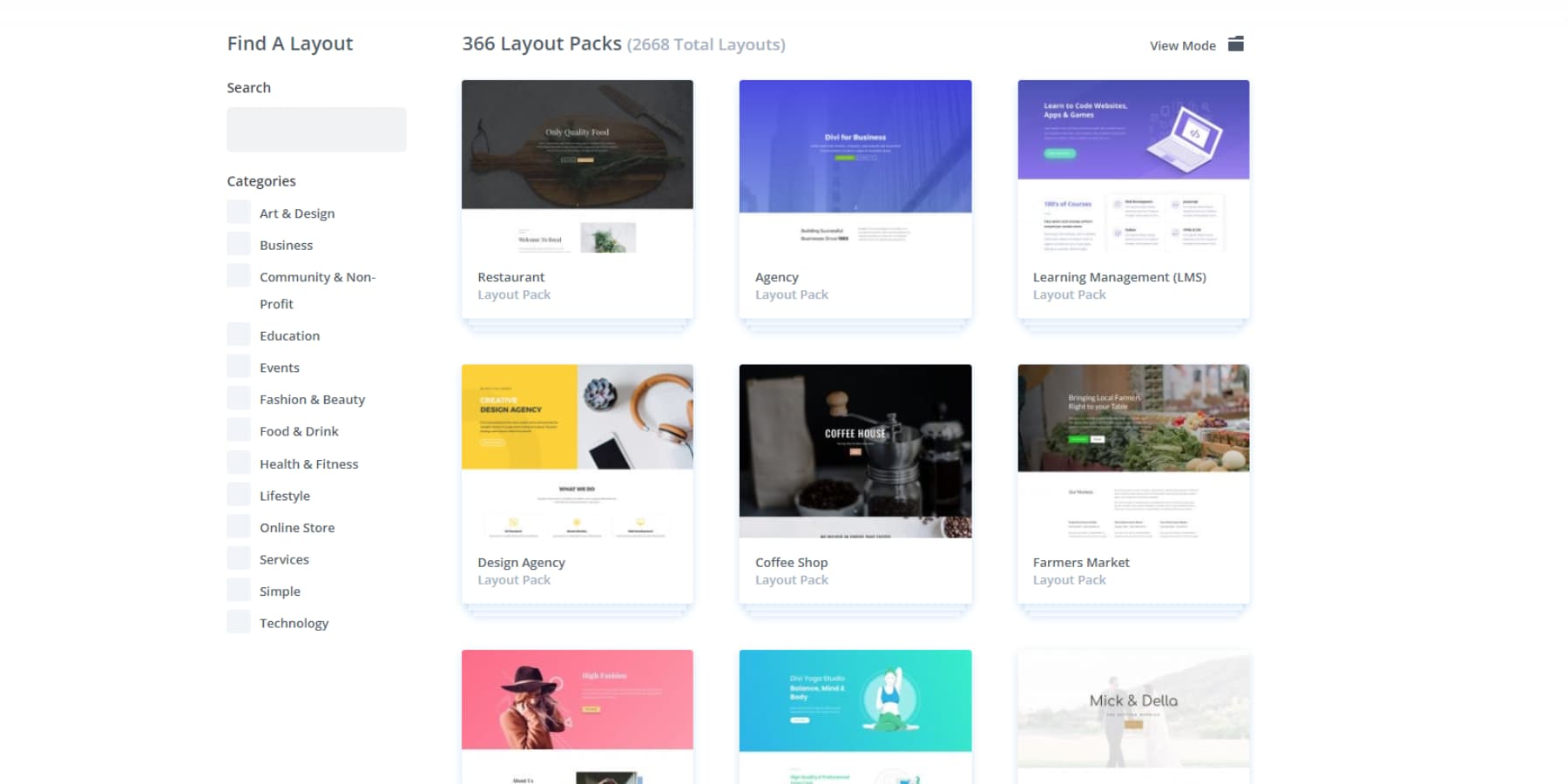
لدى Divi مكتبة واسعة تضم أكثر من 2000 تخطيطًا مصممًا مسبقًا تغطي العديد من الصناعات وأنماط التصميم. سواء كنت تقوم بتحديث محفظة إبداعية، أو تحديث منصة التجارة الإلكترونية، أو تحديث موقع ويب تجاري بعناصر تصميم معاصرة، فإن هذه الموارد الجاهزة للاستخدام تعمل على تبسيط عملية التنفيذ.

لا ينبغي أن يستغرق إنشاء واجهات مستخدم موقع الويب التي تبدو مذهلة أسابيع من العمل. وهذا هو بالضبط السبب الذي يجعل مجموعة أدوات Divi's AI تُغير قواعد اللعبة. هل تحتاج إلى موقع ويب كامل الآن؟ تتعامل مواقع Divi السريعة مع الذكاء الاصطناعي مع ذلك في دقائق.
هل تريد تحسين المحتوى والصور الخاصة بك؟ Divi AI يدعمك.
بعض اتجاهات التصميم التي تحتاج عادةً إلى ترميز مخصص؟ فقط أخبر Divi AI بما تبحث عنه وسيقوم بإنشاء الكود لك. ليست هناك حاجة إلى خبرة في البرمجة - فالذكاء الاصطناعي يتولى المهام التقنية الثقيلة.
احصل على Divi + Divi AI
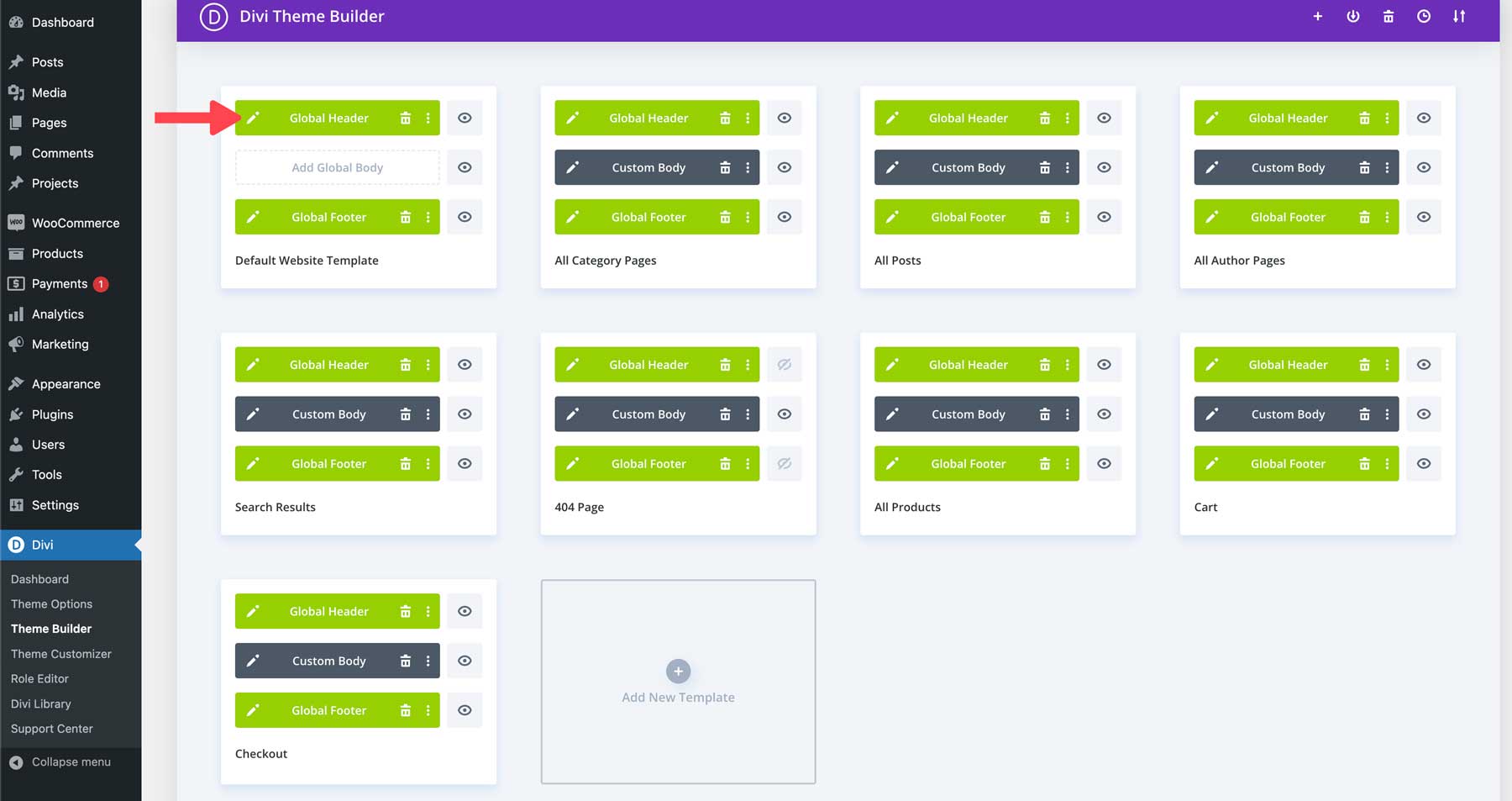
يعد Theme Builder أحد أقوى ميزات Divi. فهو يمنحك تحكمًا كاملاً في العناصر الأساسية لموقعك، مثل الرؤوس والتذييلات والمكونات الأخرى على مستوى الموقع والتي تحتاج إلى اتساق مثالي عبر كل صفحة. قم بإقران ذلك بتصميم Divi سريع الاستجابة، وسيبدو موقعك مثاليًا للبيكسل عبر جميع الأجهزة، بدءًا من شاشات سطح المكتب وحتى الهواتف المحمولة.

مواقع Divi السريعة: أكثر من مجرد الذكاء الاصطناعي
تحتوي Divi Quick Sites على أكثر من مجرد قوة الذكاء الاصطناعي. قام فريق التصميم لدينا بتصميم مجموعة من المواقع المبدئية المحملة بصور فوتوغرافية مخصصة ورسوم توضيحية فريدة. اختر موقعًا يناسب أسلوبك، وأدخل تفاصيل عملك، وسيكون لديك موقع ويب احترافي جاهز للانطلاق خلال دقائق.
أفضل جزء؟ يأتي كل موقع Divi Quick، بغض النظر عما إذا كان تم إنشاؤه بواسطة الذكاء الاصطناعي أو موقع Starter، مزودًا بنظام تصميم كامل مدمج مباشرةً. تم إعداد قوائم التنقل وأنظمة الألوان والإعدادات المسبقة العامة وجاهزة للاستخدام.
عند إضافة عناصر جديدة إلى صفحاتك، فإنها تكتسب تلقائيًا إعدادات نمط موقعك. تحافظ إعدادات السمات على ظهور كل شيء بشكل واضح عبر موقعك بالكامل - بينما تستمد وحدات التصميم من الألوان والطباعة المحددة مسبقًا.
ويعني أساس التصميم القوي هذا أنه يمكنك قضاء بعض الوقت في الأمور المهمة، مثل تحسين المحتوى الخاص بك واختيار الصور المناسبة وضمان تميز علامتك التجارية. لا مزيد من التعلق بالأشياء الصغيرة.
بنيت لتتطور
تنقل مكتبة المكونات الإضافية الضخمة في WordPress قوة تصميم Divi إلى المستوى التالي. يوفر النظام البيئي الآلاف من المكونات الإضافية الجاهزة للاستخدام، بدءًا من أدوات تحسين محركات البحث الجادة وحتى أنظمة العضوية الرائعة والنماذج المخصصة. يحتوي Divi على دعم مدمج لأكثر من 75 مكونًا إضافيًا وخدمة شائعة، لذلك يكون التكامل سلسًا.

تبرز مجموعة WordPress-Divi بفضل دعم المجتمع المذهل لها. بفضل كنزنا من البرامج التعليمية والوثائق التفصيلية ومجموعة Facebook المزدهرة التي تضم أكثر من 76000 عضو، لن تسافر بمفردك أبدًا.
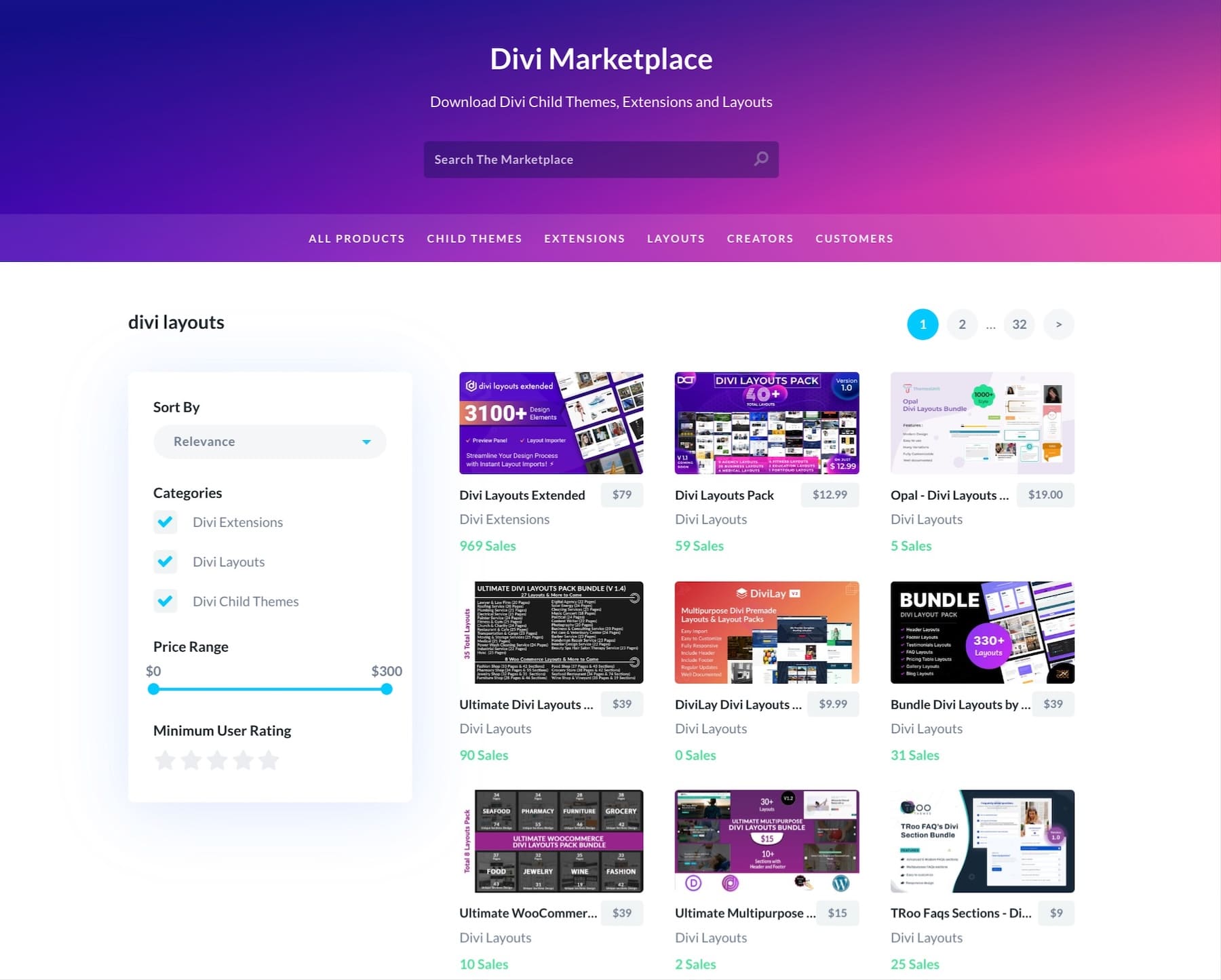
يضيف Divi Marketplace طبقة أخرى من الإمكانيات، مليئة بالموضوعات الفرعية والإضافات وحزم التصميم التي صممها المطورون الموهوبون في مجتمعنا.

ولكن هذا ما يميز Divi - فنحن ندفع باستمرار التحديثات التي تواكب تصميم الويب الحديث. وهذا يعني أن موقعك يظل متجددًا وحديثًا دون الحاجة إلى إعادة البناء من الألف إلى الياء في كل مرة تتغير فيها اتجاهات التصميم. تجديدنا القادم، Divi 5.0، سيجعل التكيف مع اتجاهات تصميم واجهة المستخدم الحديثة أكثر متعة .
خذ Divi للدوران
نظام تصميم واجهة المستخدم الخاص بك مضاد للرصاص
تعمل أنظمة التصميم القوية على تحويل الواجهات العصرية إلى تجارب دائمة. ومن خلال دمج عناصر واجهة المستخدم التي اخترتها في إطار عمل متماسك، فإنك تحمي موقع الويب الخاص بك من تجزئة التصميم وتضمن جودة متسقة. دعنا نستكشف كيفية إنشاء نظام مضاد للرصاص يجعل واجهتك الحديثة تصمد أمام اختبار الزمن.
تنفيذ تصميم قابل للتطوير
إن بناء نظام تصميم قابل للتطوير يعني التفكير بما يتجاوز احتياجات اليوم. يجب أن تعمل عناصر الواجهة — بدءًا من الأزرار وحتى حقول النماذج — بسلاسة سواء كنت تدير عشر صفحات أو ألفًا.
تعمل الإعدادات المسبقة والأنماط العالمية لـ Divi على إنشاء هذا الأساس، مما يتيح لك تحديد العناصر القابلة لإعادة الاستخدام والتي تحافظ على الاتساق عبر موقعك. هل تحتاج إلى تحديث أزرار الحث على اتخاذ إجراء؟ تغيير واحد في إعداداتك المسبقة يقوم بتحديث كل مثيل على مستوى الموقع.
يعمل منشئ السمات على توسيع هذه القوة من خلال السماح لك بإنشاء قوالب ديناميكية تعمل تلقائيًا على تصميم المحتوى الجديد. بالإضافة إلى متغيرات CSS المخصصة ونقاط التوقف سريعة الاستجابة، تضمن هذه الأدوات نمو نظام التصميم الخاص بك جنبًا إلى جنب مع موقع الويب الخاص بك دون أي جهد.
السرعة التي تظهر
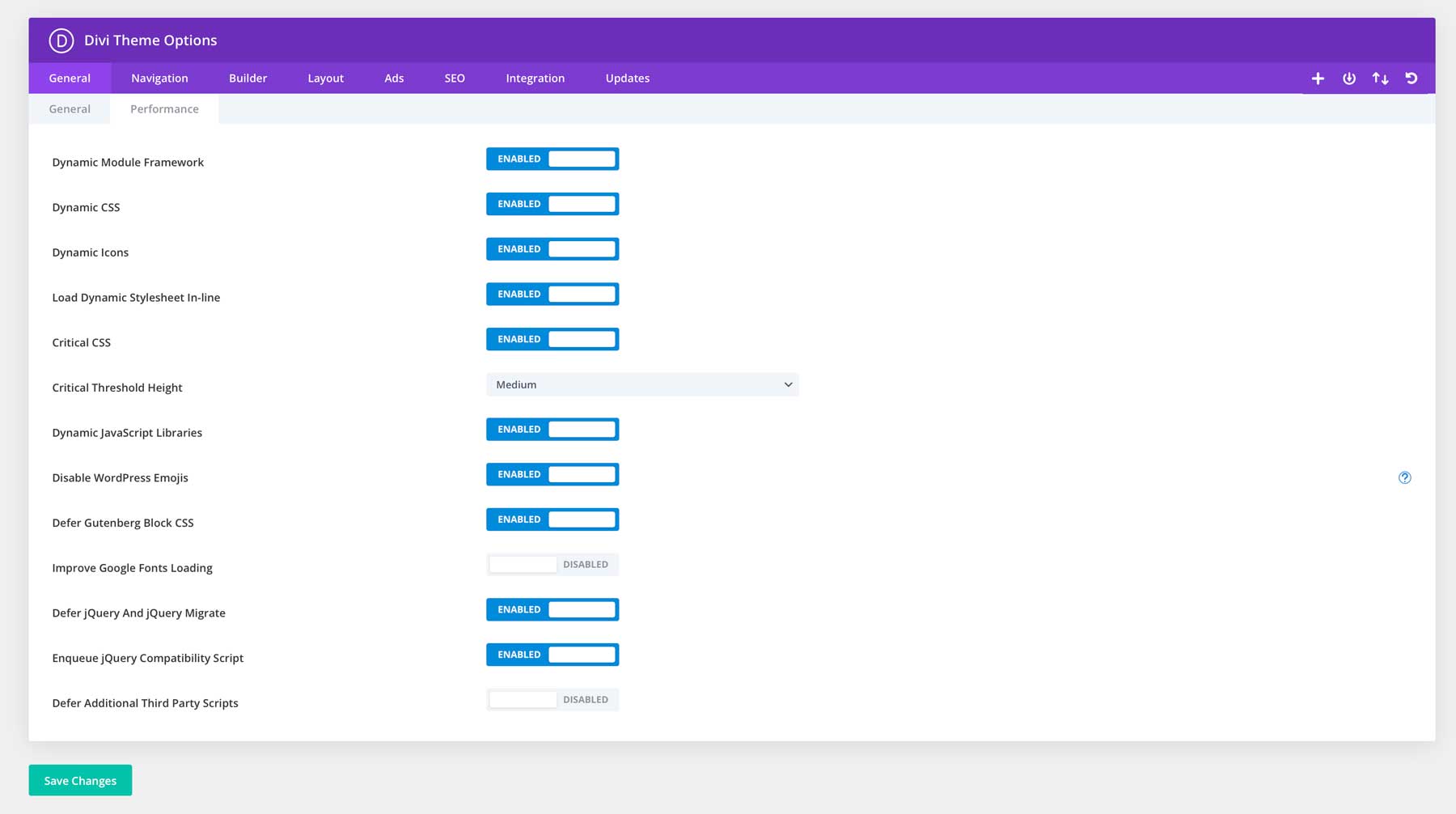
الواجهة المصممة بشكل جميل لا تعني شيئًا إذا ارتداد الزائرون قبل تحميلها. تتعامل ميزات التحسين الأساسية في Divi مع هذا التحدي بشكل مباشر، حيث يقوم Dynamic Module Framework بمعالجة الوظائف التي تستخدمها بالفعل فقط. تعني معالجة CSS الحرجة المتكاملة وجافا سكريبت الديناميكية الخاصة بالمنشئ أن عناصر الواجهة الحديثة لديك يتم تحميلها بكفاءة مع الحفاظ على تضخم التعليمات البرمجية إلى الحد الأدنى.

كن شريكًا مع إمكانات التخزين المؤقت المتقدمة لـ WP Rocket وشاهد أداء موقعك يرتفع. يتعامل EWWW Image Optimizer مع المهام الثقيلة للمرئيات، ويضغط الصور دون التضحية بالجودة. يؤدي تشغيل كل هذا على خوادم SiteGround المُحسّنة للأداء إلى إنشاء أساس للسرعة التي يلاحظها الزائرون - وتكافئها محركات البحث.
يظل نظام التصميم الخاص بك سريعًا وسريع الاستجابة، مما يحول تلك الثواني الأولى الحاسمة إلى جلسات تصفح تفاعلية.
تتبع وتحسين
لا يعد إنشاء واجهات مذهلة عملية تتم مرة واحدة - بل يتعلق الأمر بفهم كيفية تفاعل الزائرين مع اختيارات التصميم الخاصة بك وتحسينها بناءً على بيانات دقيقة.
تجعل MonsterInsights هذا القياس واضحًا ومباشرًا، حيث توضح كيفية تنقل المستخدمين عبر موقعك وعناصر التصميم التي تؤدي إلى التفاعل. ومن خلال الاتصال مباشرة ببرنامج Google Analytics، ستكتشف أنماطًا في سلوك المستخدم قد تغفلها التحليلات الأساسية.

هل تريد أن ترى بالضبط كيف يتفاعل الزوار مع واجهتك؟ تكشف خرائط الحرارة وتسجيلات الجلسة في Hotjar القصة وراء الأرقام، حيث توضح المكان الذي ينقر فيه المستخدمون، ويمررون، ومكان التعثر المحتمل. تساعدك هذه الرؤى على اتخاذ قرارات مستنيرة بشأن كل شيء بدءًا من موضع الزر وحتى التسلسل الهرمي للمحتوى.
بالاشتراك مع منشئ Divi المرن، يصبح تنفيذ هذه التحسينات جزءًا طبيعيًا من تطور التصميم الخاص بك بدلاً من الإصلاح الشامل.
من المفهوم إلى التحويل: خطوتك التالية
لا تتعلق اتجاهات تصميم واجهة المستخدم الحديثة بجعل موقع الويب الخاص بك لامعًا، بل تتعلق بإنشاء تجارب تناسب زوار موقعك. تظل بعض أنماط التصميم موجودة لأنها تحل مشكلات حقيقية، بينما يتلاشى البعض الآخر بمجرد ظهورها. المفتاح هو معرفة العناصر التي تخدم غرض موقع الويب الخاص بك.
يزيل Divi تعقيد تنفيذ أنماط التصميم هذه. سواء كنت تقوم بتحديث موقع حالي أو البناء من الصفر، فإن أداة الإنشاء المرئي تحول مفاهيم واجهة المستخدم الحديثة إلى ميزات عمل دون الغوص في التعليمات البرمجية. تحافظ الأنماط العالمية على اتساق تصميمك، ويتعامل منشئ السمات مع المحتوى الديناميكي، كما تعمل الأدوات المدعومة بالذكاء الاصطناعي على تسريع العملية.
توقف عن الصراع مع التعليمات البرمجية المعقدة أو الاكتفاء بأدوات التصميم المحدودة. باستخدام Divi، يمكنك إنشاء مواقع ويب مذهلة ذات أداء أفضل.
جرب Divi Risk-Free
