Molti - Divi Child Theme نظرة عامة
نشرت: 2023-02-13Molti هو موضوع Divi child متعدد الأغراض مع أكثر من 15 صفحة و 6 رؤوس و 6 تذييلات وأكثر من 50 تصميم عنصر لإنشاء أي نوع من مواقع الويب التي تحتاجها. تم تصميمه مع وضع الأعمال القائمة على الخدمات في الاعتبار ويتضمن إصدارات متعددة من عناصر التصميم لمساعدتك في إنشاء موقع Divi الخاص بك. في هذا المنشور ، سنلقي نظرة على Molti لمساعدتك في تحديد ما إذا كان موضوع Divi child المناسب لاحتياجاتك.
- 1 تثبيت موضوع Molti Divi Child
- 2 صفحات موضوع مولتي ديفي الطفل
- 2.1 صفحة Molti الرئيسية
- 2.2 صفحة اتصل بنا Molti
- 2.3 صفحة Molti من نحن
- 2.4 صفحة وظائف Molti
- 2.5 صفحة مهمة واحدة من Molti
- 2.6 صفحة خدمات Molti
- 2.7 صفحة مدونة Molti
- 2.8 صفحة محفظة Molti
- 2.9 صفحة تسعير Molti
- 3 قوالب Molti Divi Child Theme Divi Theme Builder
- 3.1 رأس مولتي
- 3.2 مولتي تذييل
- 3.3 Molti 404 صفحة
- 3.4 مولتي المشاركات
- 4 عناصر موضوع مولتي ديفي الطفل
- 4.1 تصاميم البطاقة
- 4.2 تبديل المحتوى
- 4.3 تصاميم وحدة المدونة
- 5 مكان شراء موضوع Molti Divi Child
- 6 خواطر ختامية
تثبيت موضوع Molti Divi Child
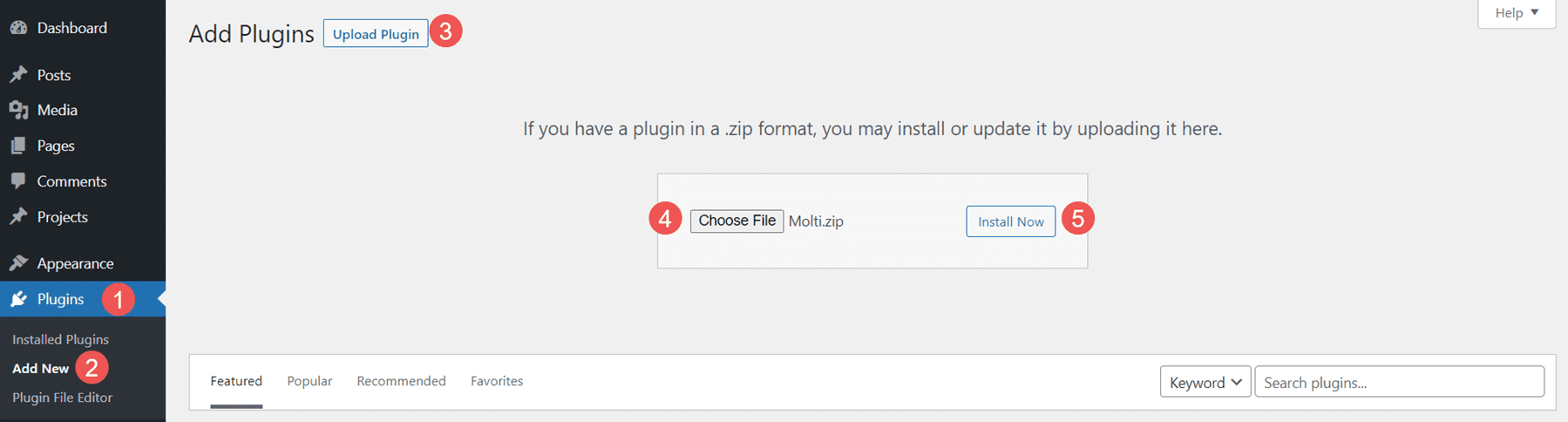
يتم تثبيت Molti بشكل مختلف عن معظم سمات Divi الفرعية التي استخدمتها. تم تثبيته كمكوِّن إضافي. يتم تثبيته بسرعة وسهولة. أولاً ، قم بتحميل وتنشيط المكون الإضافي.

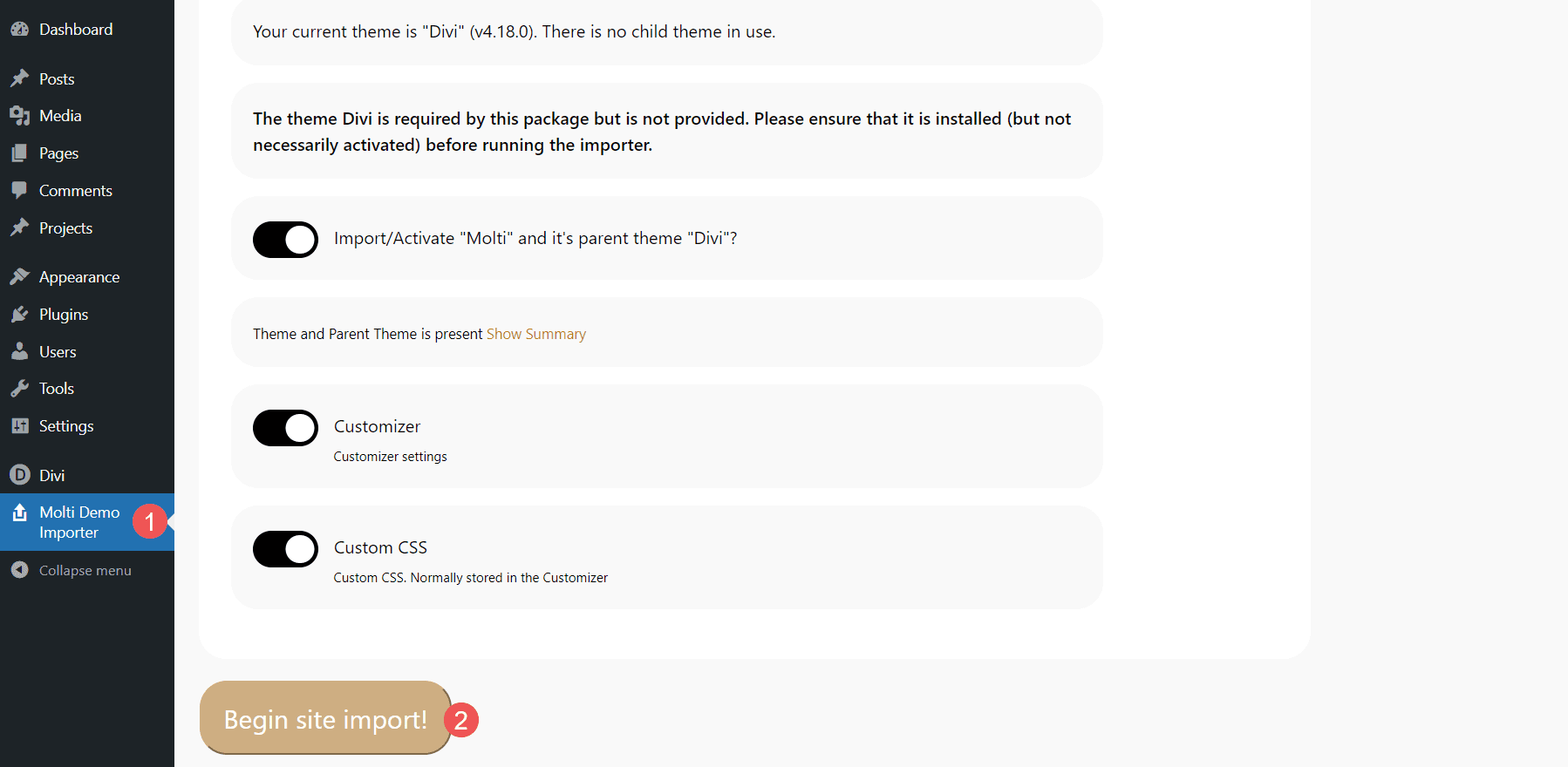
بعد ذلك ، انتقل إلى Molti Demo Importer في لوحة معلومات WordPress. حدد كل ما تريد استيراده. أوصي بترك كل شيء على ما هو افتراضي. أخيرًا ، انقر فوق بدء استيراد الموقع .

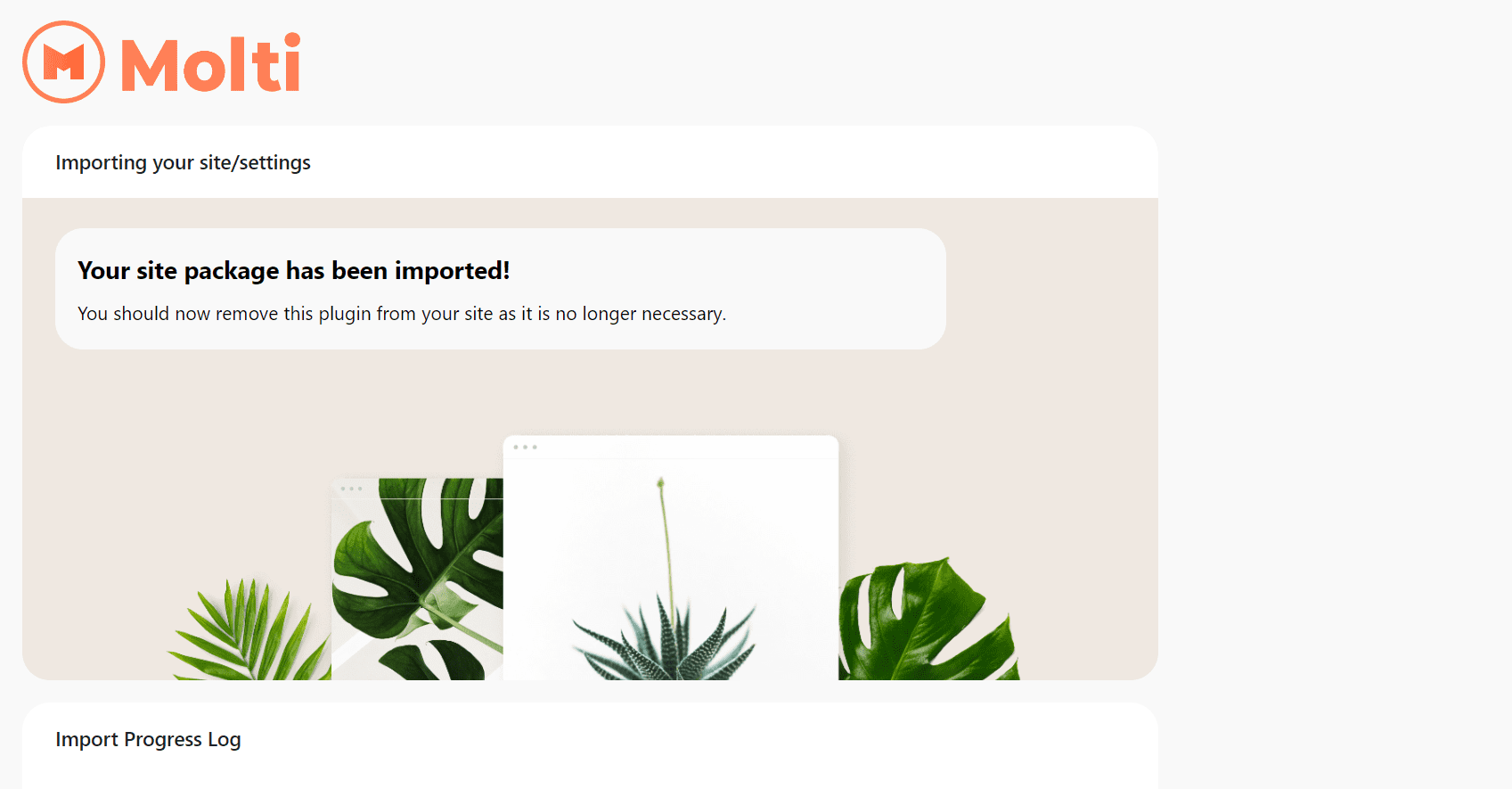
انتظر حتى يكتمل الاستيراد. بمجرد الانتهاء ، يمكنك إلغاء تثبيت المكون الإضافي. هذا كل شيء.

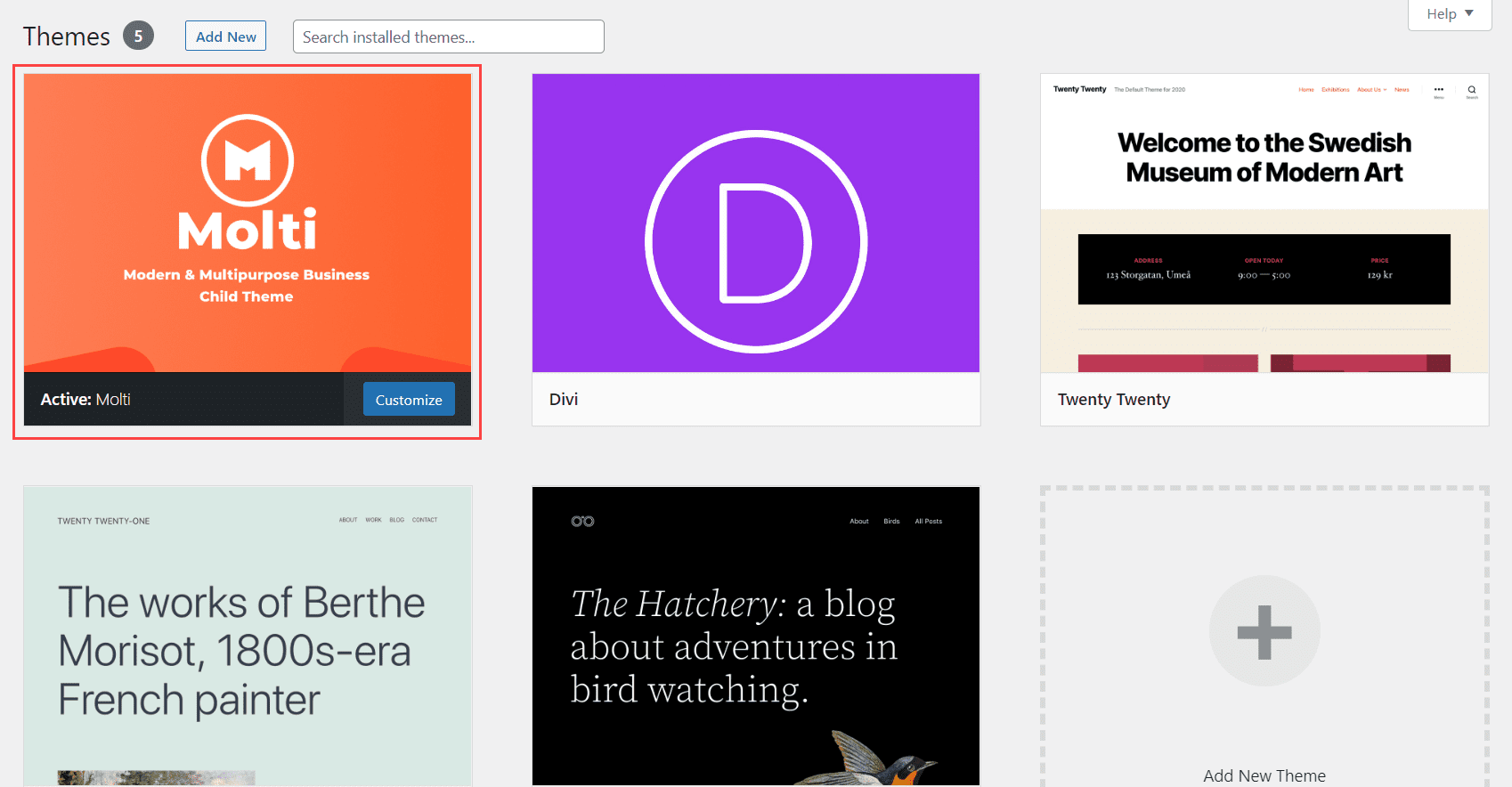
قالب Molti الفرعي هو الآن الموضوع النشط في دليل سمات WordPress الخاص بك. أصبحت جميع الصفحات والقوالب والقوائم والأنماط جاهزة الآن للمحتوى الخاص بك.

هذه هي الصفحة الرئيسية الافتراضية مع القوائم والقائمة الضخمة. هذه صفحة عرض مع لقطات شاشة لصفحات أخرى ومعلومات حول الميزات. ستحتاج إلى تعيين الصفحة الرئيسية الفعلية بالانتقال إلى الإعدادات > القراءة في لوحة معلومات WordPress.

صفحات موضوع مولتي ديفي الطفل
تشتمل الصفحات الـ 15 على الصفحة الرئيسية ، والتسعير ، والمحفظة ، والخدمات ، والمدونة ، والوظائف ، والاتصال ، والمزيد. تم إنشاء بعض الصفحات باستخدام قوالب Divi Theme Builder ، بينما يتوفر معظمها كصفحة. دعونا نلقي نظرة فاحصة على عدد قليل من الصفحات والعناصر.
صفحة Molti الرئيسية
تتضمن الصفحة الرئيسية 10 أقسام. وهي تشمل قسم البطل ، والخدمات ، والميزات ، وعدادات الأرقام ، والتسعير ، والشهادات ، والمدونة. إنه ذو نظام ألوان برتقالي فاتح وصور وهمية. يتضمن كل عنصر تصميمًا مخصصًا ورسومًا متحركة. يبدون رائعين. أنا على وجه الخصوص أحب الدعاية وقسم بلوق. هذه الصفحة مثالية لأي نوع من الأعمال وهي مناسبة بشكل خاص للأعمال الخدمية.

Molti اتصل بنا الصفحة
تتضمن صفحة اتصل بنا 4 أقسام مع قسم خاص بالبطل ومعلومات الاتصال ونموذج الاتصال والأسئلة الشائعة. يحتوي على الكثير من المسافات البيضاء والعديد من العناصر تأخذ العرض الكامل للشاشة.

Molti من نحن الصفحة
تتضمن صفحة من نحن 8 أقسام. يتضمن قسمًا للبطل مع CTA ، وتاريخ الشركة مع CTA ، والعملاء الذين لديهم شعارات ، وقسم فريق يكشف عن معلومات حول التمرير ، وميزات مع دعاية مغالى فيها ، وشهادات ، وقسم توظيف مع CTA.

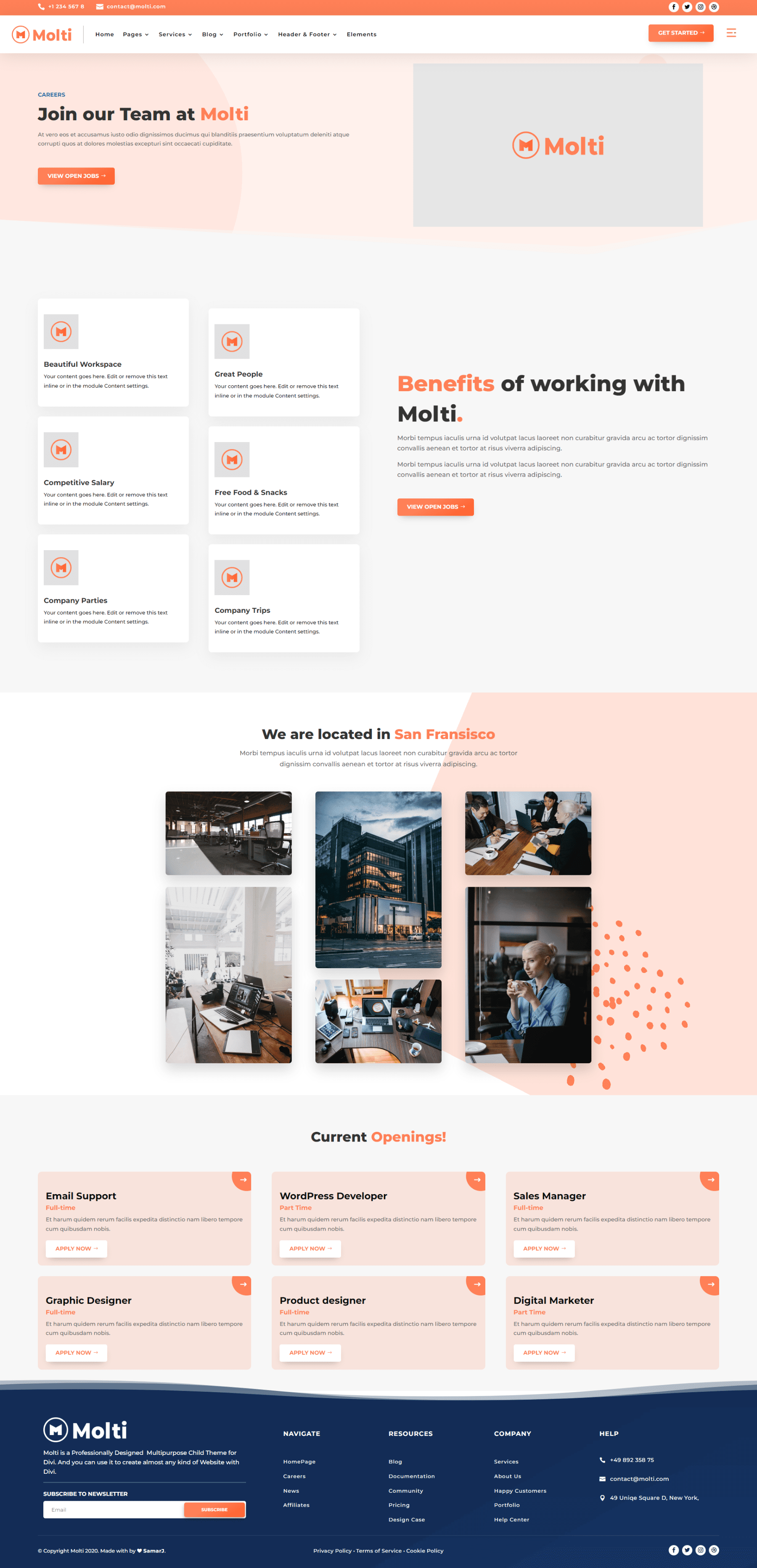
صفحة وظائف Molti
تتضمن صفحة الوظائف 4 أقسام. يتضمن قسم البطل القياسي مع CTA ، وقسم المزايا مع الدعاية ، وقسم الموقع مع الصور ، وفتحات العمل مع الدعاية التي تشمل الرسوم المتحركة التي تحوم تغطي الدعاية مع لون الزر.

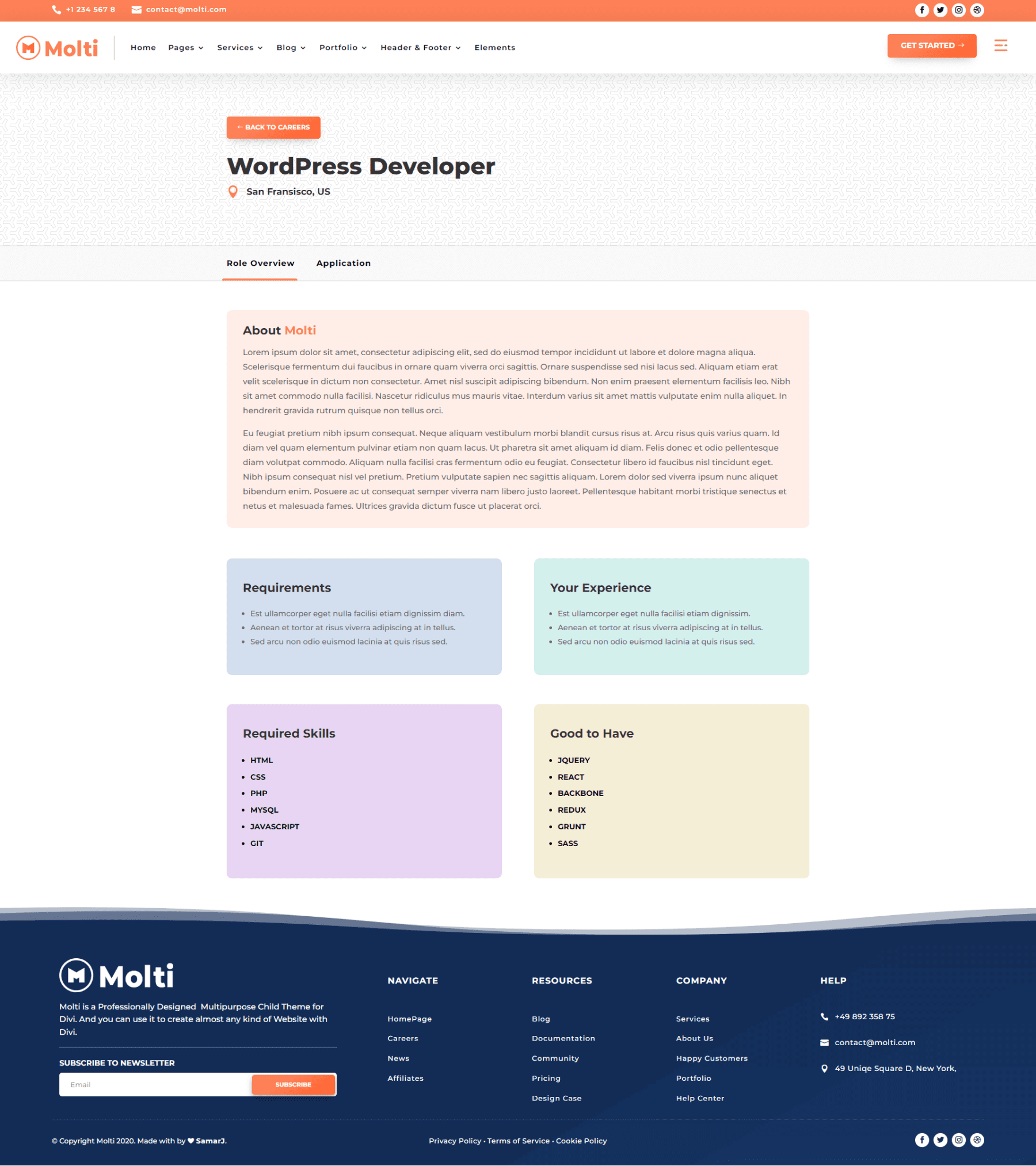
صفحة عمل واحدة من Molti
تتضمن صفحة الوظيفة الفردية 4 أقسام مع الكشف عن القسم الأخير فقط مع تحديد زر التطبيق. يعرض قسم البطل المسمى الوظيفي. يستخدم القسم الثاني الوحدات النمطية النصية لإنشاء أزرار للتبديل بين معلومات الوظيفة والنموذج. يعرض القسم الأكبر نظرة عامة على الوظيفة باستخدام وحدات النص.

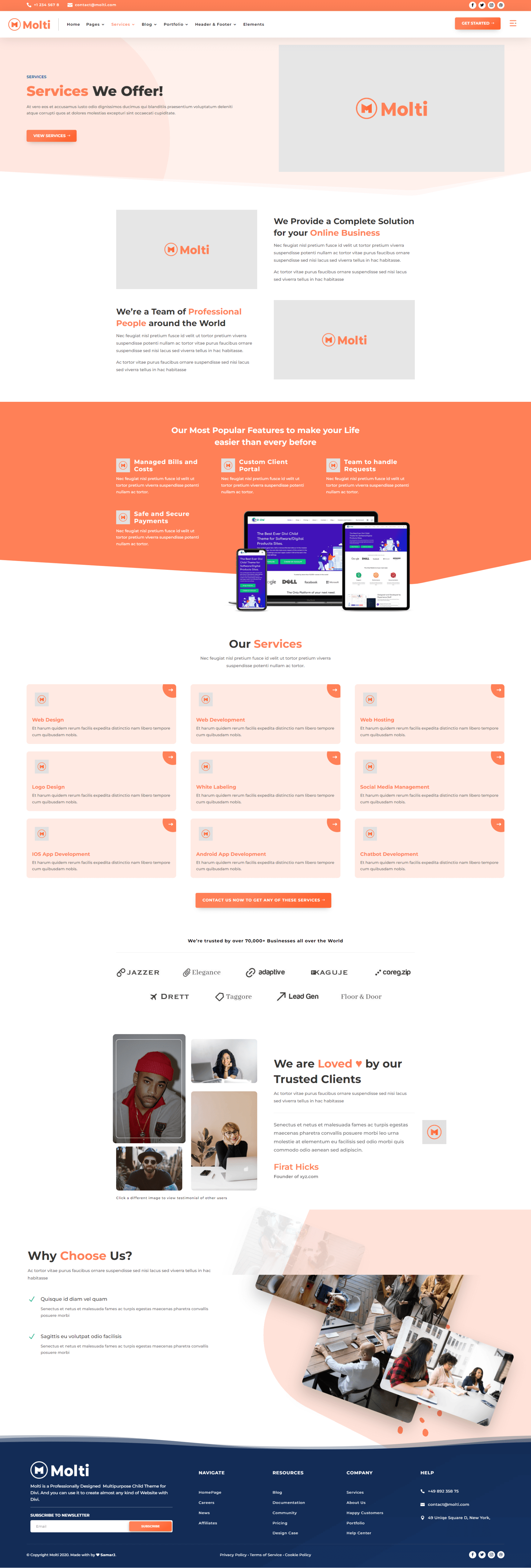
صفحة خدمات Molti
تحتوي صفحة الخدمات على 8 أقسام. وهي تشمل قسم البطل القياسي ، ومعلومات ذات تخطيط بديل ، وميزات شائعة مع دعاية مغالى فيها ، وخدمات ذات دعاية دعاية متحركة ، وشعارات الشركة ، وشهادات بتخطيط فسيفساء للصور مثير للاهتمام ، وفوائد اختيار الشركة بصور مائلة.

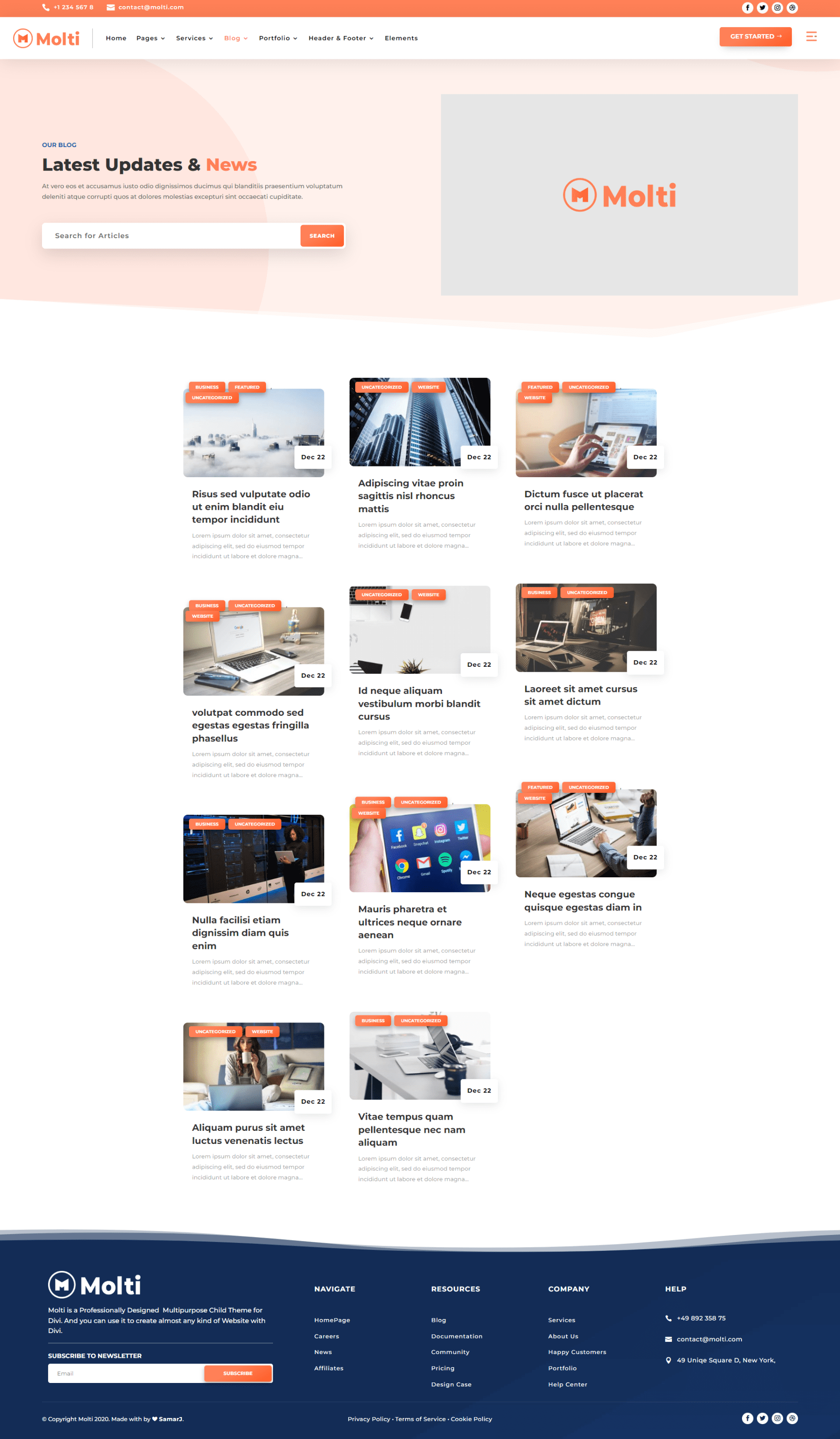
صفحة مدونة Molti
تتضمن صفحة المدونة قسمين. الأول هو قسم بطل فريد من نوعه مع بحث في المدونة. الثاني هو قسم مدونة به وحدة نمطية للمدونة تتطابق مع المدونة على الصفحة الرئيسية. يتم عرض مشاركات المدونة كبطاقات في ثلاثة أعمدة.


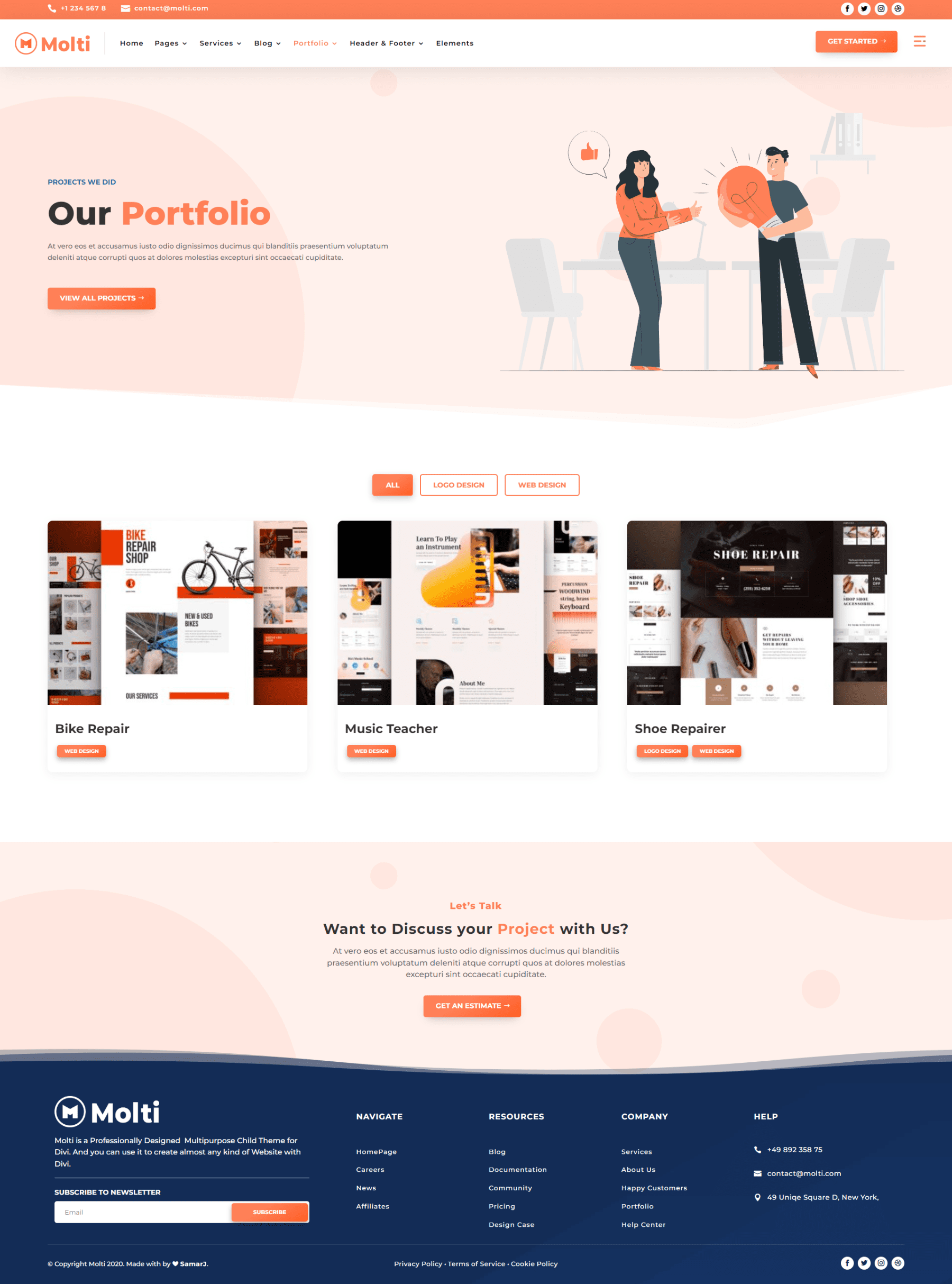
صفحة محفظة Molti
تتضمن صفحة المحفظة 3 أقسام. الأول هو قسم البطل مع CTA لعرض جميع المشاريع. التالي هو الحافظة مع مرشح على غرار. يتبع هذا CTA.

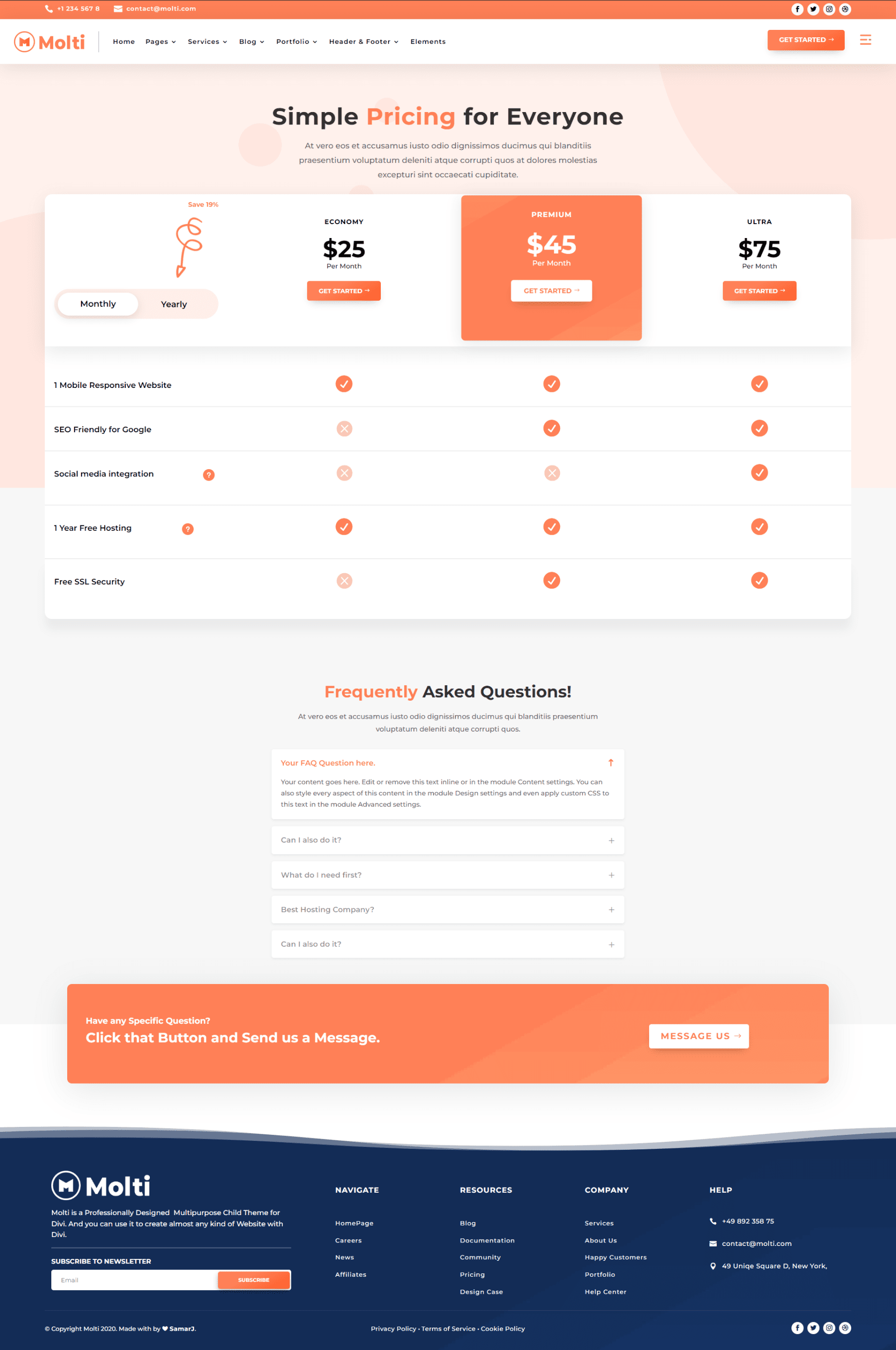
صفحة أسعار Molti
تتضمن صفحة التسعير ثلاثة أقسام. الأول هو جداول التسعير. يستخدم هذا القسم وحدات CTA والوحدات النصية ووحدات Blurb النمطية لإنشاء تصميم فريد لجدول الأسعار. يقوم الزر بتغيير الأسعار والدلالات لإنشاء جدول بعلامات الاختيار. التالي هو قسم الأسئلة الشائعة. أخيرًا هو لافتة CTA.

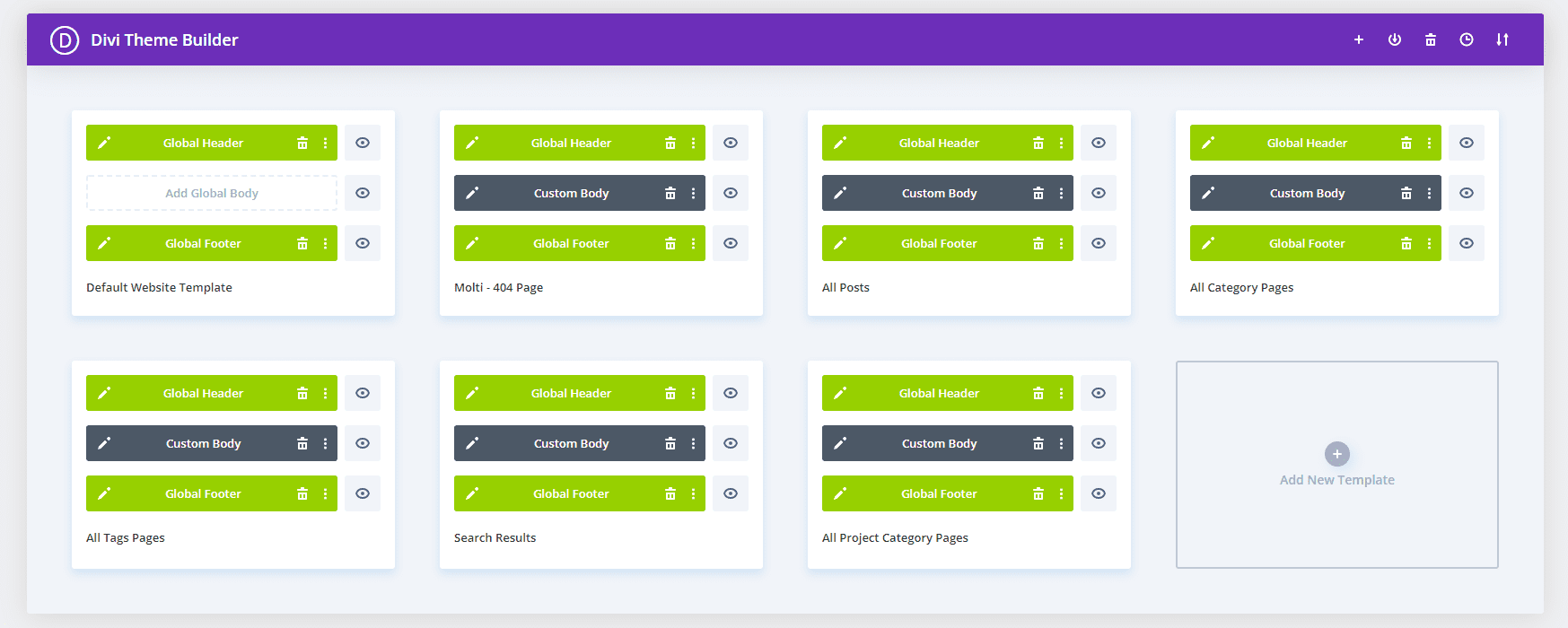
Molti Divi Child Theme Divi Theme Builder قوالب
يستخدم Molti أداة Divi Theme Builder لإنشاء وتعيين 7 قوالب. فيما يلي نظرة سريعة على عدد قليل منهم.

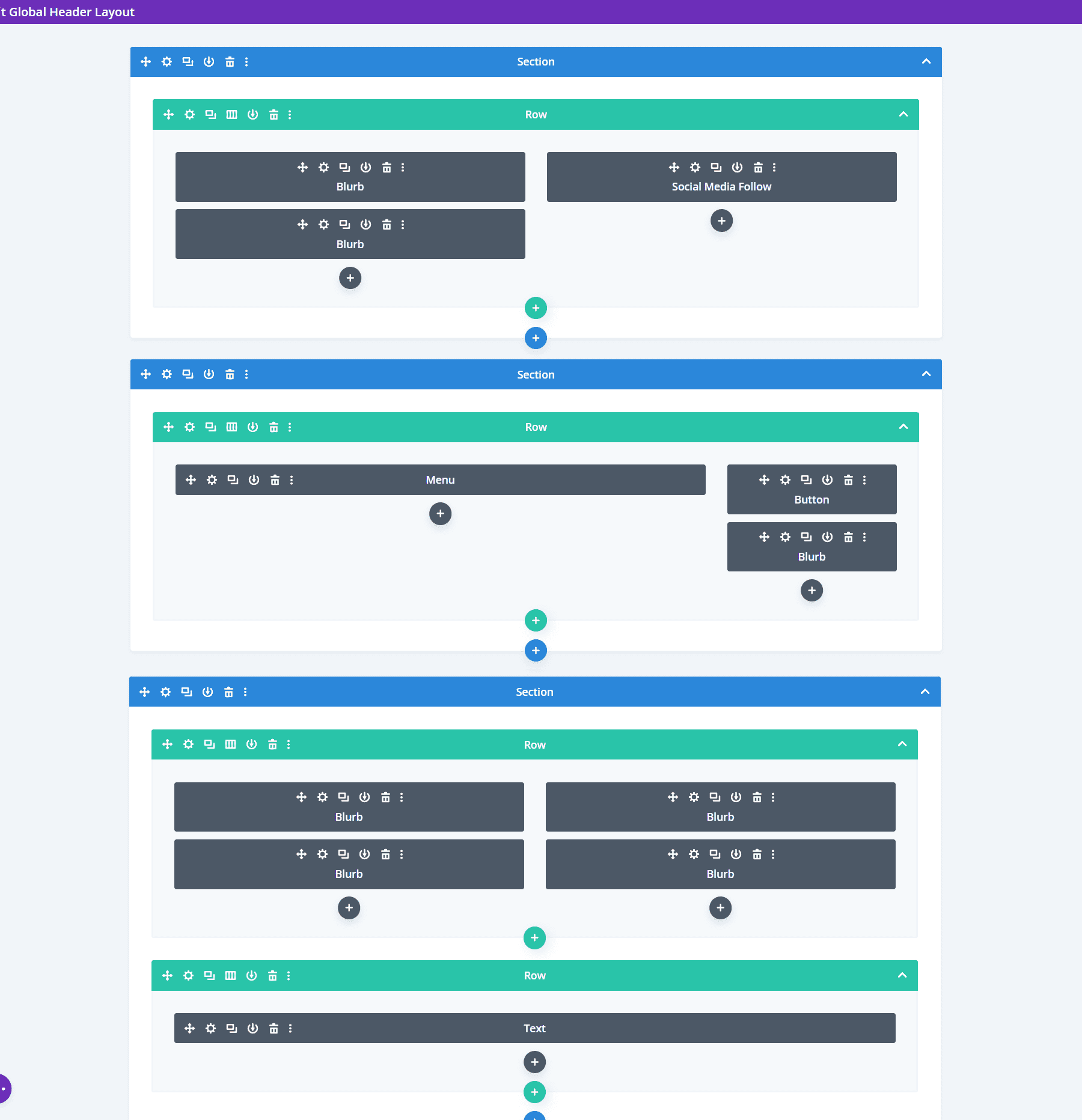
رأس مولتي
يتضمن العنوان تصميمًا قياسيًا للقائمة ، ولكنه يضيف بعد ذلك قائمة هامبرغر لفتح قسم من وحدات Blurb Modules.

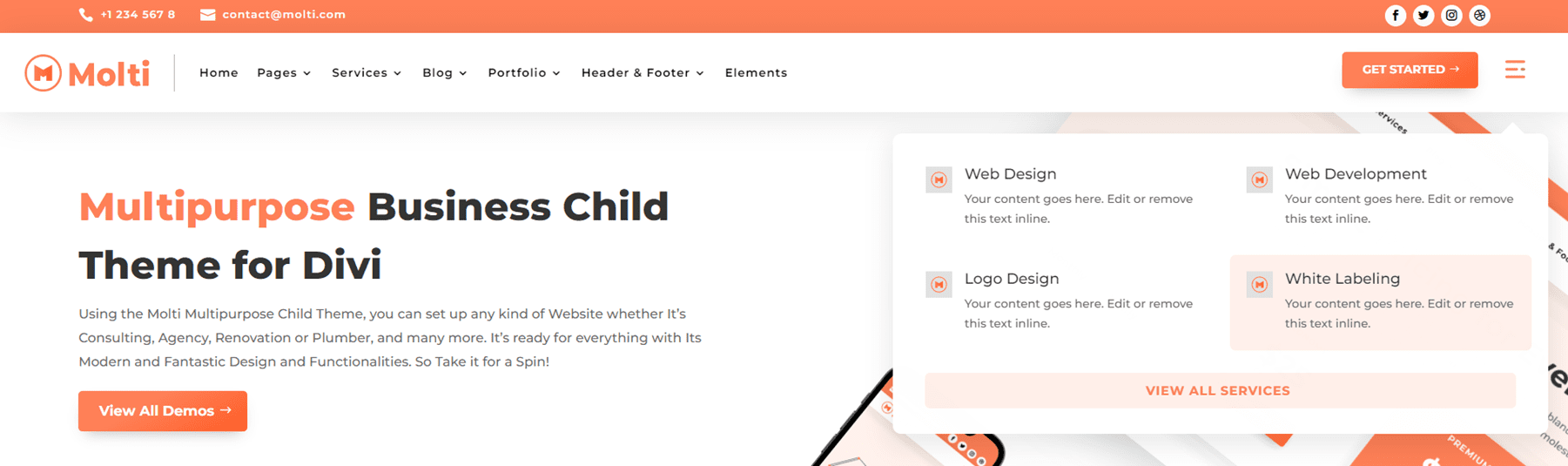
في Divi Theme Builder ، يعرض العنوان صفين مع معلومات الاتصال في الشريط العلوي والشعار والقائمة و CTA وأيقونة الهامبرغر المخصصة في الصف الثاني. يتضمن تأثير الظل للوقوف بعيدًا عن الصفحة.

يتم فتح CTA لإظهار الدعاية المغلوطة. وهي تشمل تأثيرات التمرير وزرًا لعرض جميع الخدمات. هذه هي نسخة سطح المكتب.

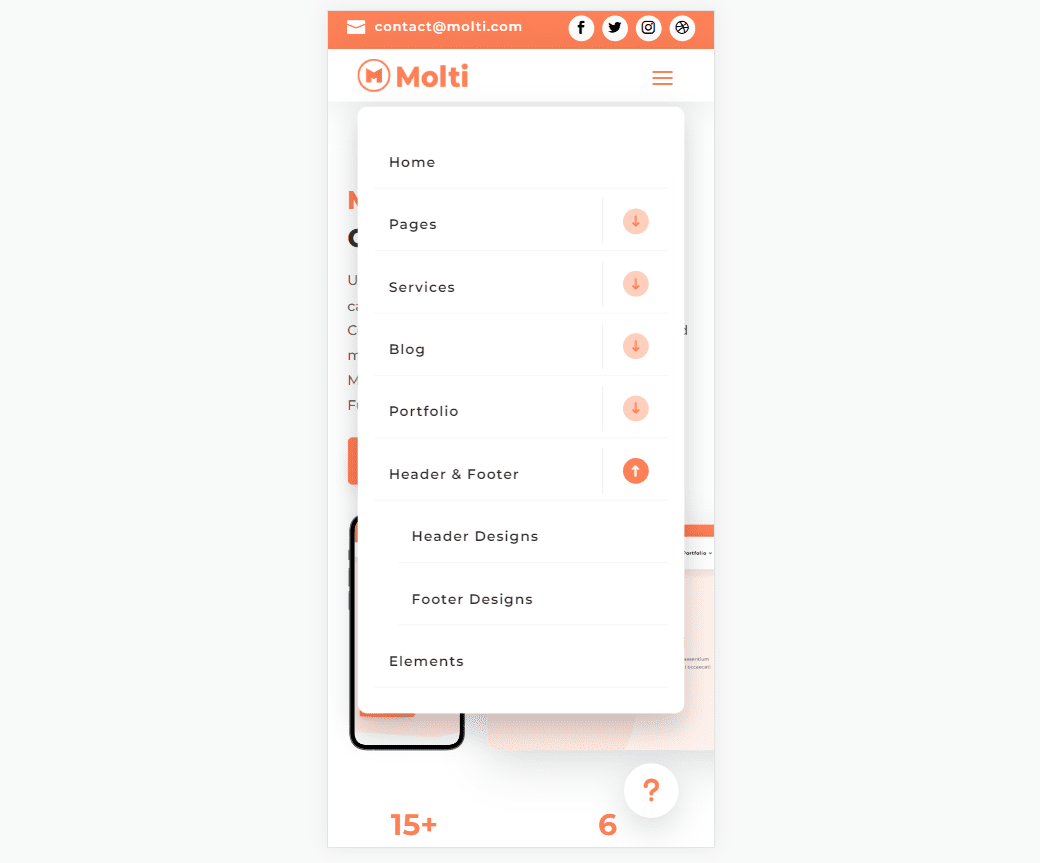
ها هي نسخة الهاتف. يعرض فقط القائمة العادية مع أيقونة قائمة الهامبرغر. تعرض القائمة رمزًا مخصصًا بقوائم فرعية مطوية.

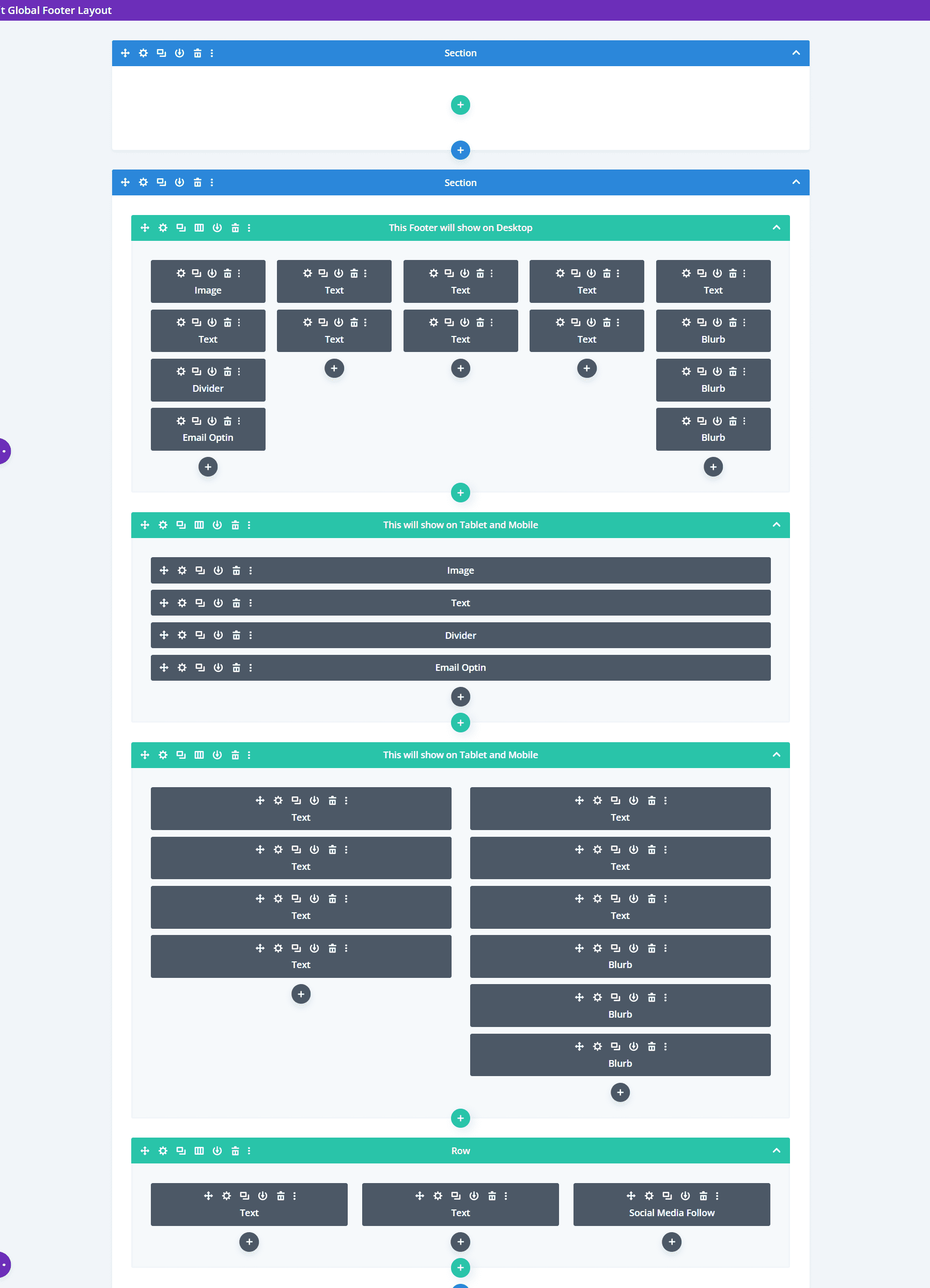
مولتي تذييل
يتضمن التذييل قسمين وأربعة صفوف. القسم الأول لا يحتوي على صفوف. يتم استخدامه لإنشاء الحاجز. يحتوي القسم الثاني على أربعة صفوف بها الكثير من الوحدات النمطية للنص والدعاية ، ووحدة الصورة النمطية ، ووحدة متابعة الوسائط الاجتماعية لإنشاء جميع عناصر التذييل.

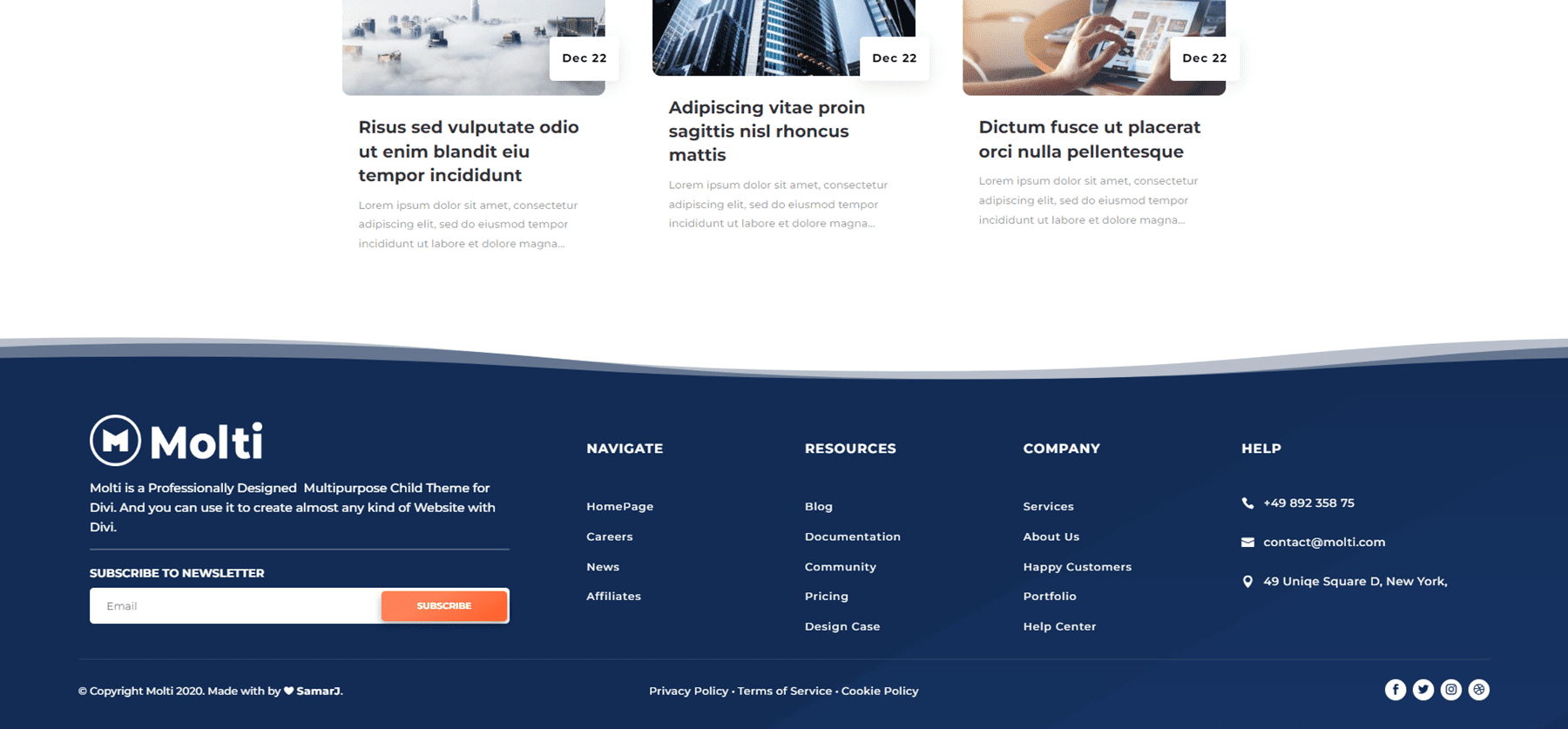
هذا هو إصدار سطح المكتب من التذييل. تنشئ الوحدات النمطية خمسة أعمدة مع أخذ نموذج البريد الإلكتروني جزءًا أكبر من عرض الشاشة.

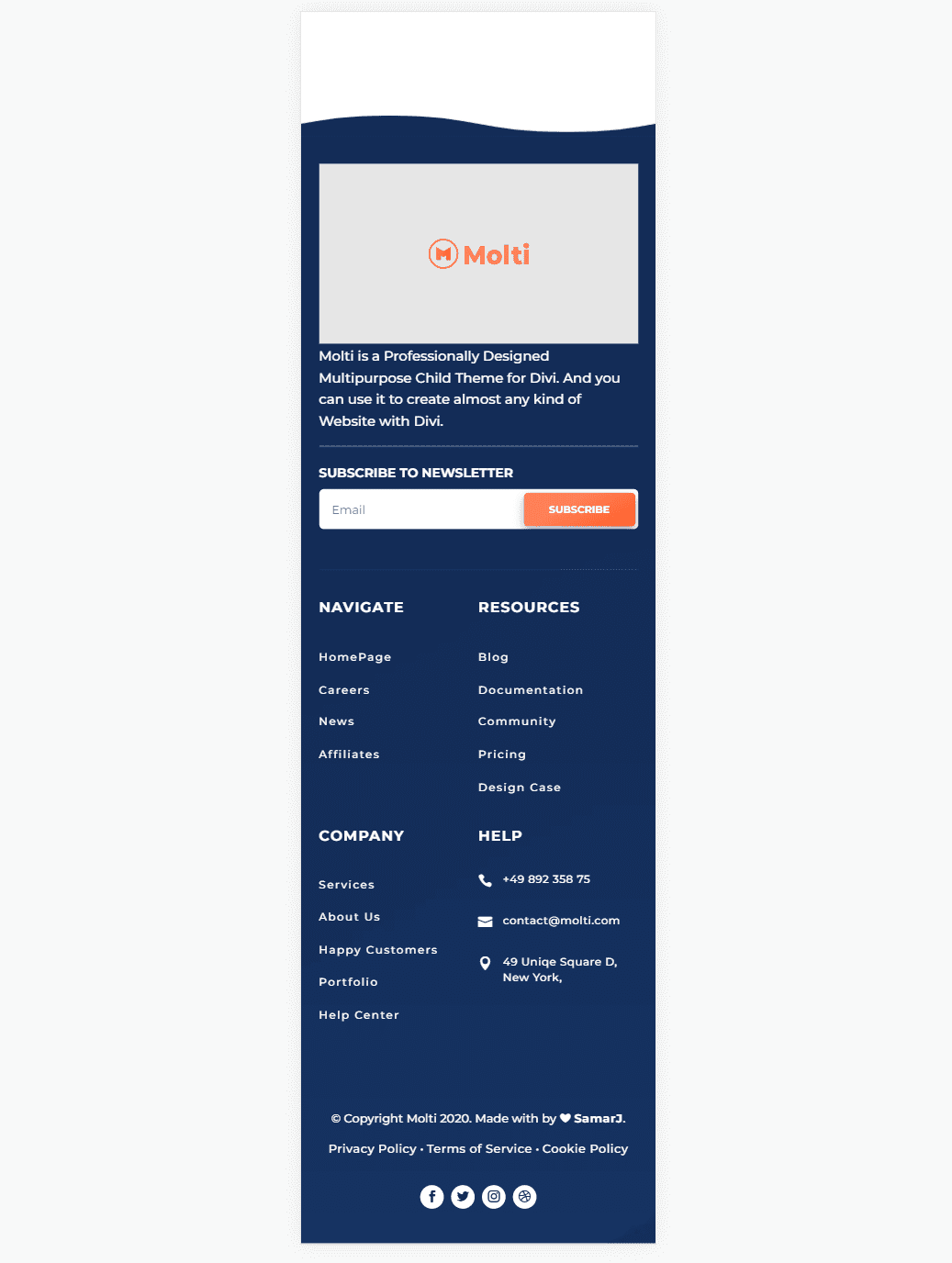
يضع إصدار الهاتف نموذج البريد الإلكتروني في عمود واحد ويعين الروابط في عمودين. كل العناصر الموجودة في الصف السفلي مكدسة في عمود واحد.

صفحة Molti 404
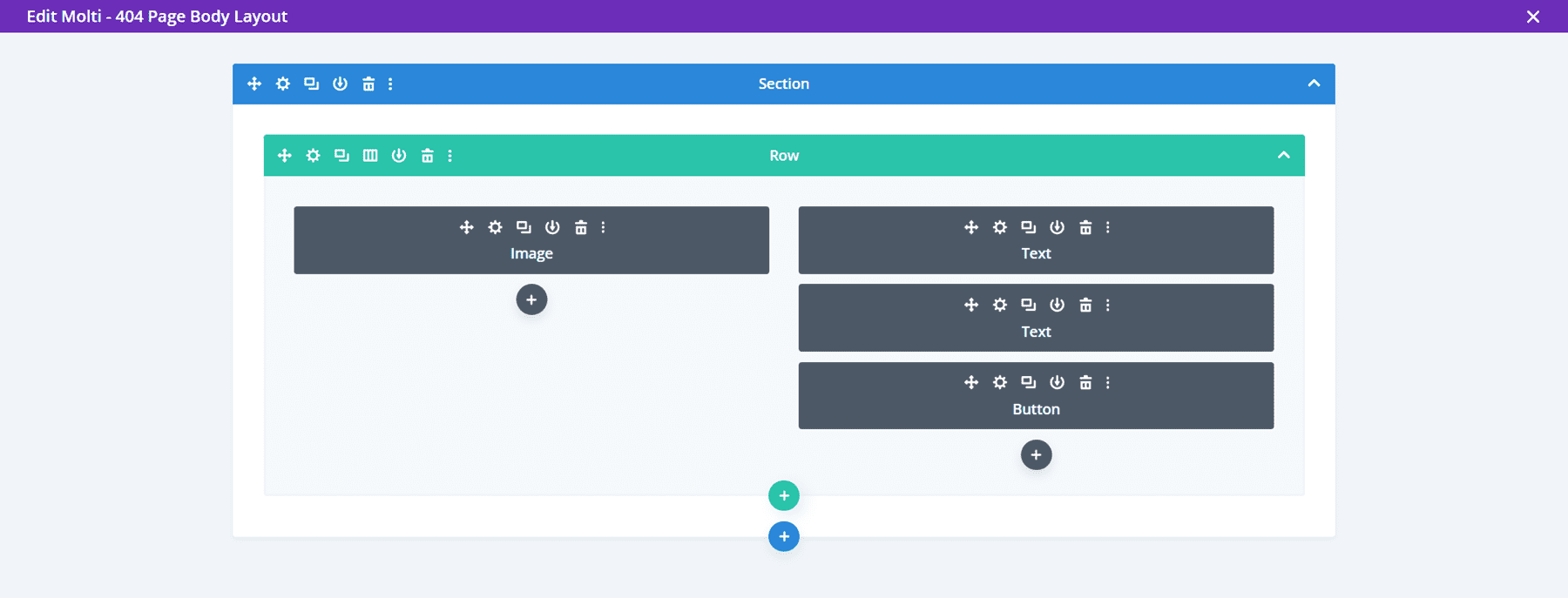
صفحة Molti 404 بسيطة. يتضمن قسمًا واحدًا به عمودين. يعرض العمود الأول صورة ، بينما يعرض العمود الثاني نصًا وزرًا.

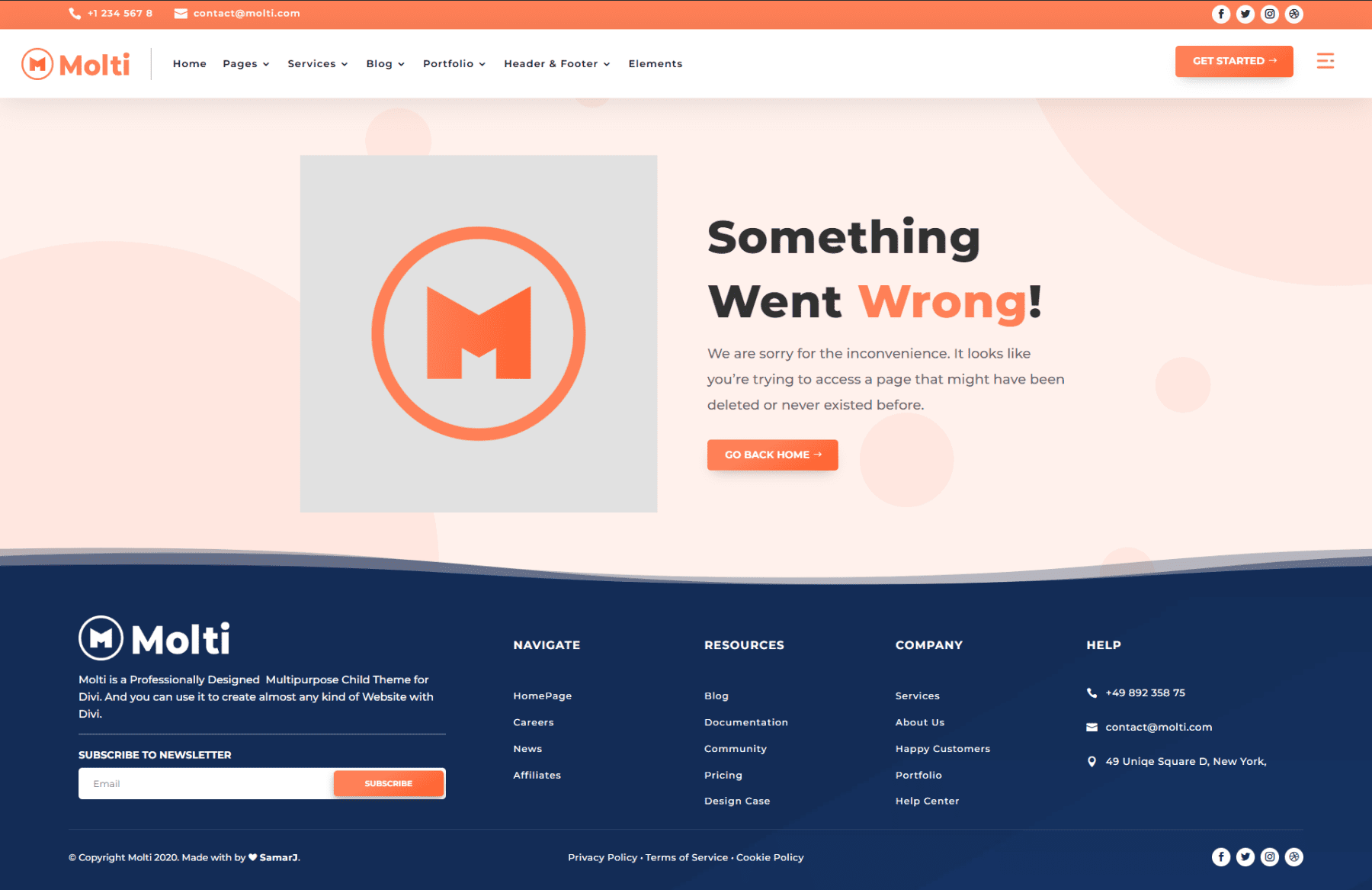
لا يزال يُظهر الرأس والتذييل في الواجهة الأمامية ، ولكن يمكنك تعطيلهما في Divi Theme Builder إذا كنت تريد ذلك. ها هي نسخة سطح المكتب.

ها هي نسخة الهاتف من صفحة Molti 404.

مشاركات مولتي
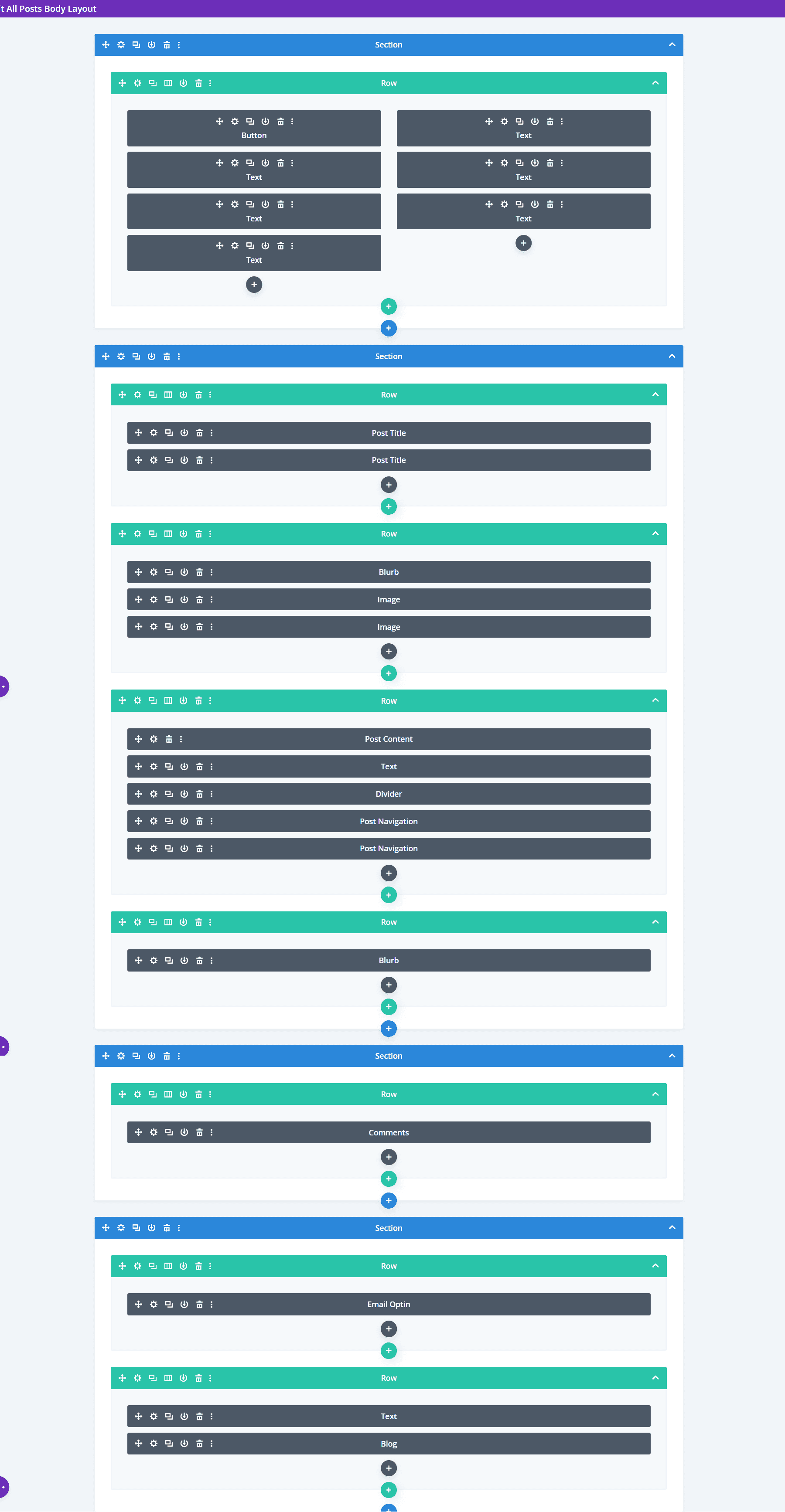
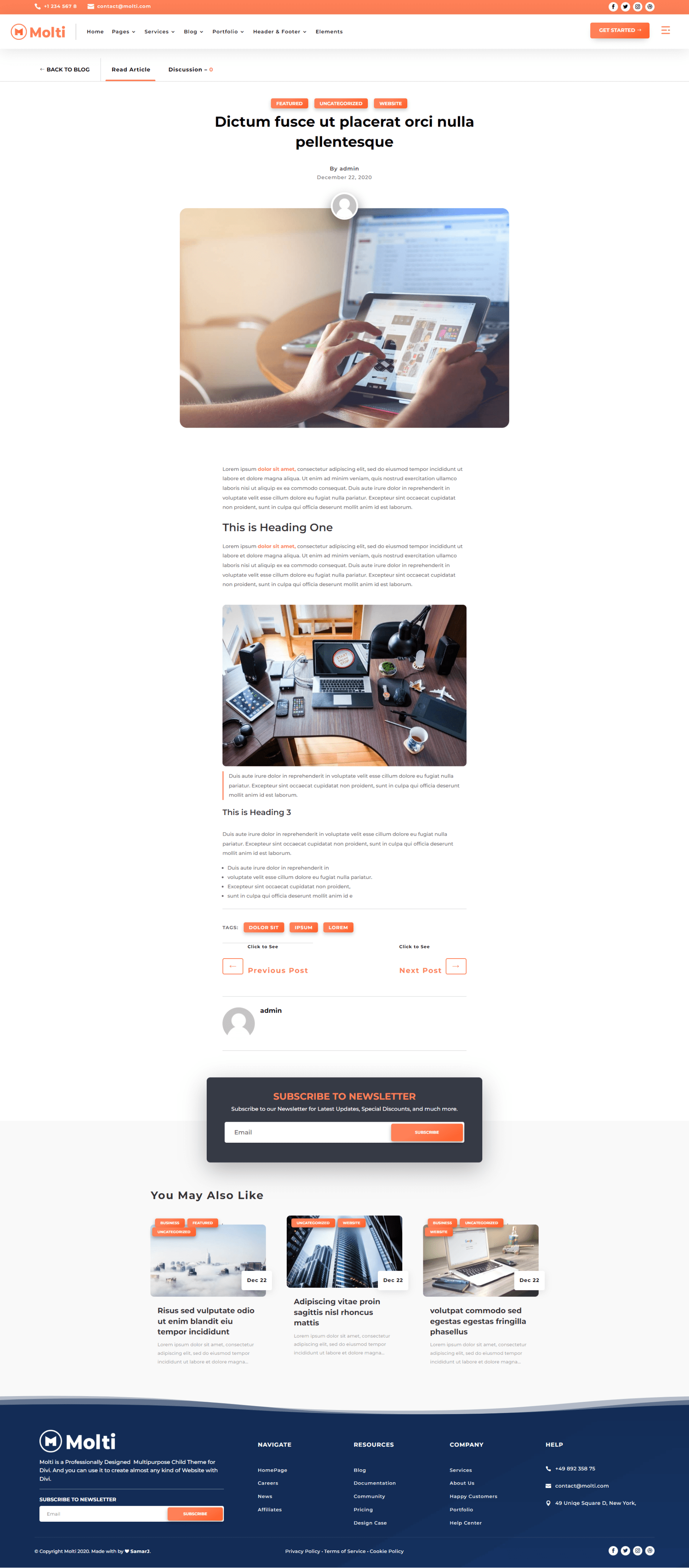
تصميم منشور المدونة واسع النطاق. وهو يشتمل على أربعة أقسام ويتضمن عنوانًا مثيرًا للاهتمام ، وتخطيط محتوى ، وعلامات ، وتنقل ، وتعليقات ، ونموذج رسالة إخبارية ، ومنشورات مدونة مماثلة. هذا هو العرض الشبكي.

إليك كيف يبدو تخطيط المنشور على سطح المكتب. هذا تصميم نظيف.

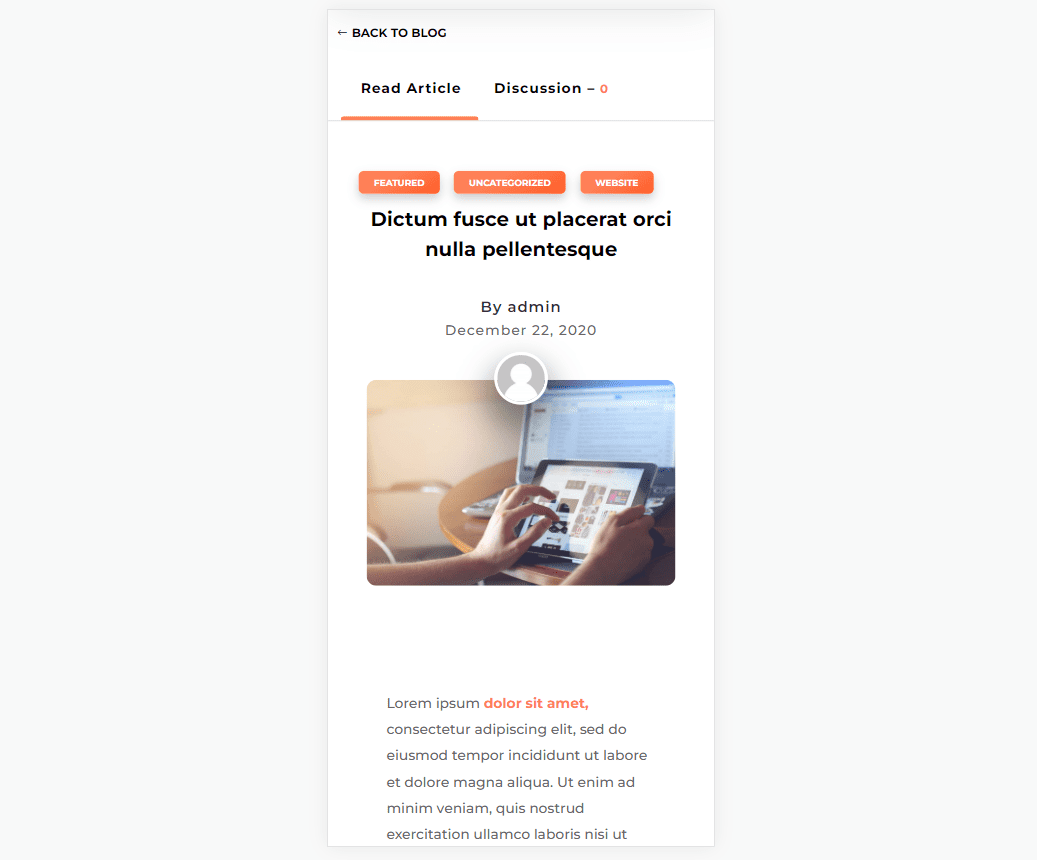
هذا جزء من تخطيط عرض الهاتف.

عناصر موضوع مولتي ديفي الطفل
يتضمن موضوع Molti Divi الفرعي أيضًا الكثير من العناصر المخصصة. وهي تشمل وحدة المدونة وتصميمات البطاقات ومفتاح المحتوى وبطاقات الفريق والمزيد. تُستخدم هذه العناصر داخل الصفحات وهي متوفرة بشكل منفصل كصفحات Divi بحيث يمكنك استخدامها بسهولة في الصفحات والمشاركات والقوالب الأخرى. وإليك نظرة على عدد قليل منهم.
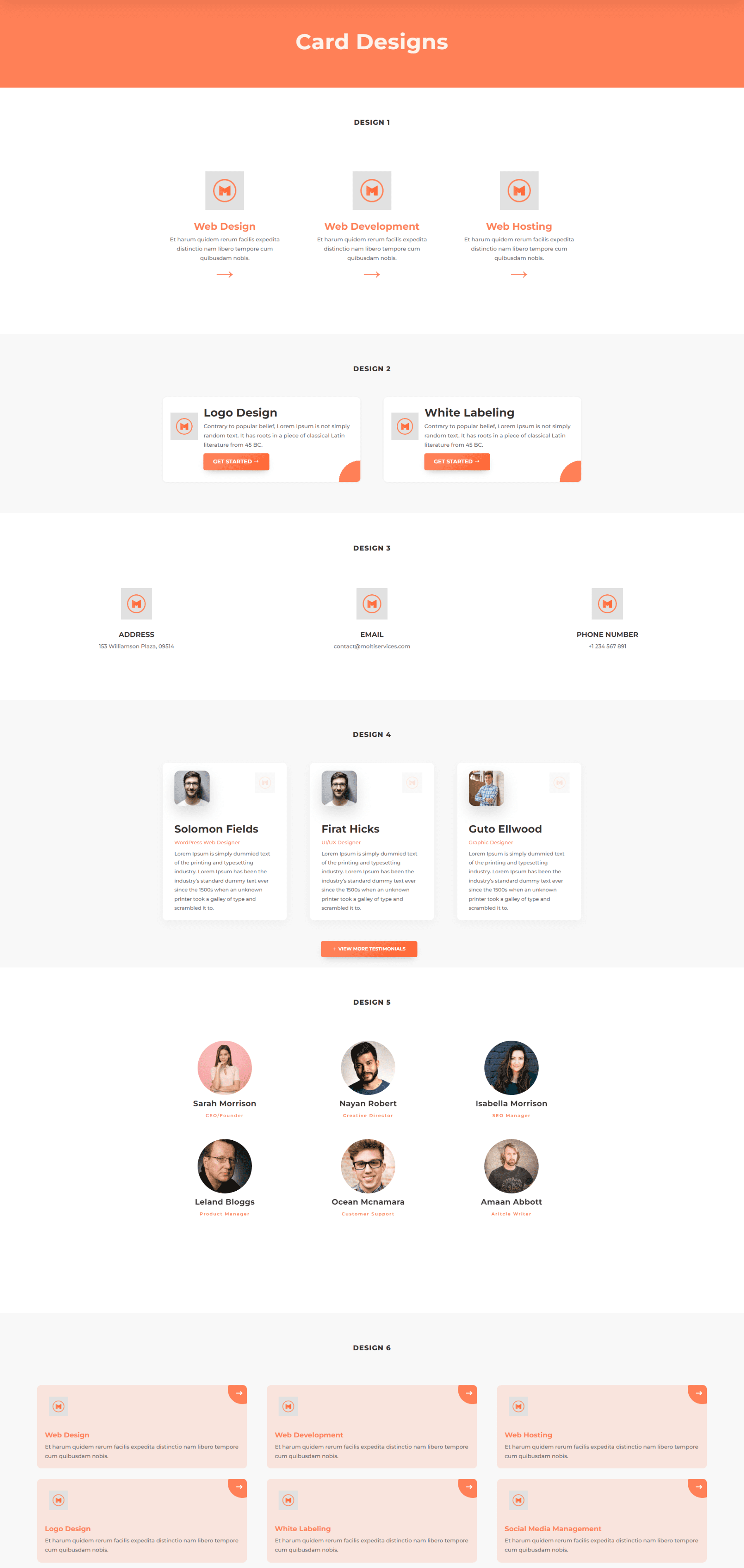
تصاميم البطاقة
تتضمن صفحة تصميمات البطاقات ستة أنواع من البطاقات. وهي تشمل الصور والأزرار والرسوم المتحركة بالمرور والمزيد. إنها مصممة لإظهار أعضاء الفريق والخدمات ومعلومات الاتصال و CTA's.

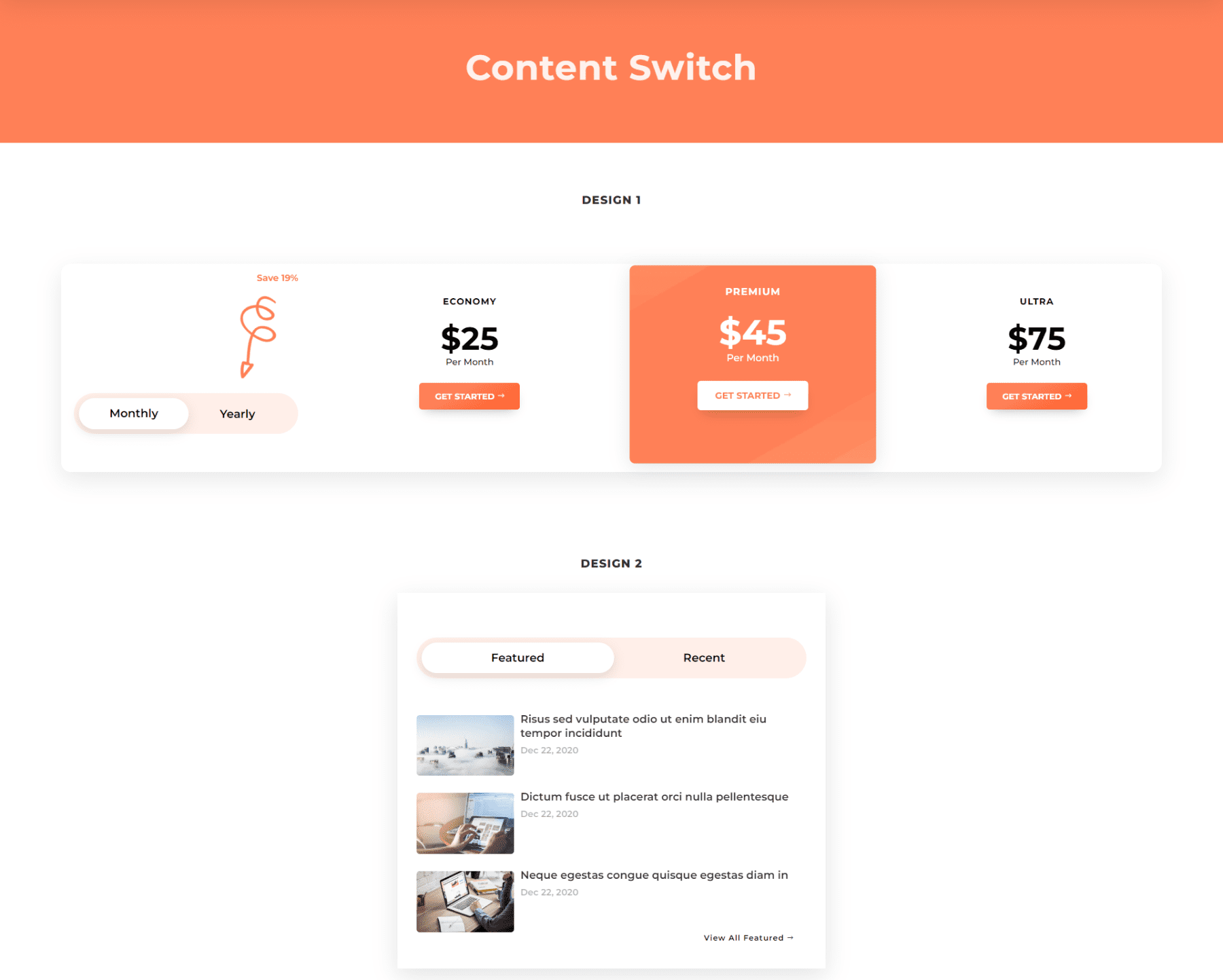
تبديل المحتوى
تعمل عناصر تبديل المحتوى على تغيير المحتوى الذي يتم عرضه عند تحديدها. وهي تشمل تصميمين. الأول يغير الأسعار في جدول التسعير من شهري إلى سنوي. الثاني يحول منشورات المدونة من المشاركات المميزة إلى المشاركات الأخيرة.

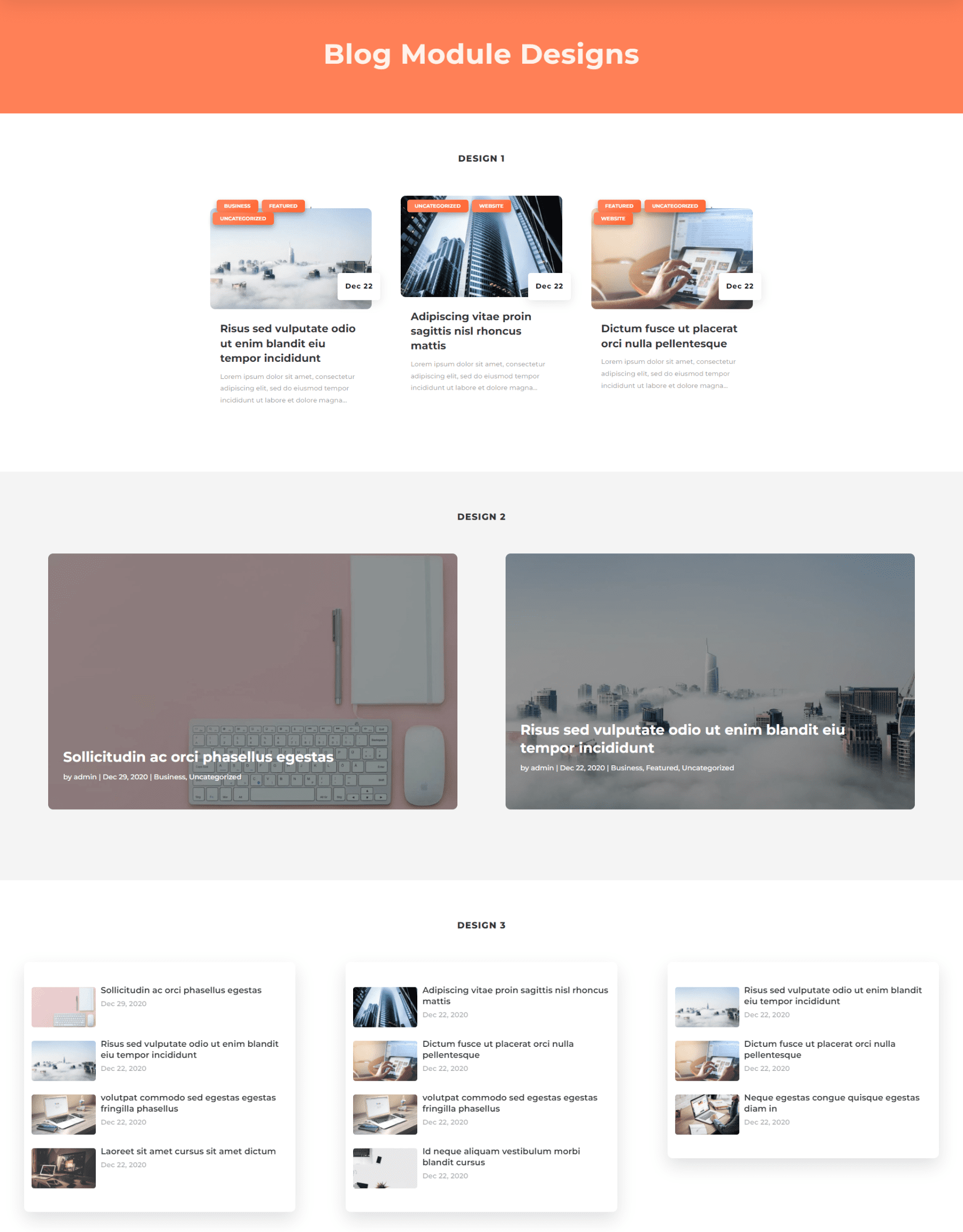
تصاميم وحدة المدونة
تتضمن عناصر المدونة ثلاثة تصميمات لوحدة المدونة. يضع التصميم الأول المنشورات في ثلاثة أعمدة ويتضمن meta المصمم ويضع التاريخ فوق الصورة. يعرض التصميم الثاني منشورين بهما صور كبيرة والعنوان والميتا فوق الصورة. يتضمن هذا أيضًا تراكبات. التصميم الثالث مشابه لتصميم المجلة مع منشورات متعددة على بطاقة وصور على اليسار والعنوان على اليمين.

مكان شراء موضوع Molti Divi Child
يتوفر موضوع الطفل Molti Divi في Divi Marketplace مقابل 25 دولارًا. يتضمن استخدامًا غير محدود لموقع الويب ، وضمان استرداد الأموال لمدة 30 يومًا ، وسنة واحدة من الدعم والتحديثات.

خواطر ختامية
هذه نظرة عامة على موضوع Molti Divi child. مولتي سهل الاستخدام. التثبيت هو أبسط ما رأيته. لقد فوجئت بجودة التصميم. يتضمن الكثير من الصفحات والعناصر أكثر مما كنت أتوقع بسبب سعره. تعتبر تصميمات الصفحات جيدة بشكل خاص للشركات التي لديها خدمات. إذا كنت تبحث عن موضوع أطفال أعمال عالي الجودة ومنخفض التكلفة لـ Divi بتصميم نظيف وحديث ، فإن Molti يعد خيارًا رائعًا.
نريد أن نسمع منك. هل جربت موضوع مولتي ديفي الطفل؟ أخبرنا برأيك في التعليقات.
