الأكثر شيوعًا Shopify أخطاء التصميم يجب تجنبها
نشرت: 2021-11-05
هناك العديد من الطرق لزيادة نجاح متجرك عبر الإنترنت. ومع ذلك ، فإننا نعتقد اعتقادًا راسخًا أن بناء أساس قوي - موقع إلكتروني جيد التصميم - هو الخطوة الأكثر أهمية.
بعد كل شيء ، لا تتمتع معظم متاجر Shopify ومتاجر التجارة الإلكترونية المماثلة الأخرى بميزة امتلاك متجر فعلي فعلي. الموقع بمثابة المتجر نفسه.
قم بتعظيم أرباحك المحتملة عن طريق التأكد من أن موقع Shopify الخاص بك مثير للإعجاب وسهل الاستخدام قدر الإمكان. في هذه المقالة ، اسمح لنا بمد يد العون لك من خلال مشاركة أخطاء التصميم الأكثر شيوعًا في Shopify جنبًا إلى جنب مع التقنيات والأدوات والمكونات الإضافية التي يمكنك استخدامها.
خطأ التصميم الأول: الإخفاق في جعل موقع الويب الخاص بك مناسبًا للجوّال
لا ينبغي التعامل مع استجابة الهاتف المحمول كميزة إضافية لمتجر Shopify بعد الآن. بدلاً من ذلك ، يجب أن يكون أحد المتطلبات. بعد كل شيء ، نحن نعيش في وقت يمكن فيه تحقيق أي شيء تقريبًا باستخدام هاتف ذكي واتصال لائق بالإنترنت ، من عقد الاجتماعات إلى إنهاء المعاملات التجارية.
لحسن الحظ ، Shopify يتضمن بالفعل ميزات مجانية مدمجة للتجارة المحمولة مع خطط التجارة الإلكترونية الخاصة بهم. لا تنس اختيار سمة سريعة الاستجابة أيضًا. هذا سيجعل علامتك التجارية أكثر تناسقًا وسلاسة.
نحن نستمتع بشكل خاص باستخدام أداة إنشاء مواقع الويب ، PageFly. إنه تطبيق يتيح لك تصميم وبناء متجرك بسهولة بمساعدة القوالب سريعة الاستجابة المعدة مسبقًا ومجموعة من أدوات التخصيص.
يحتوي هذا التطبيق أيضًا على ميزة معاينة قوية يمكنك استخدامها للتحقق من مظهر متجرك عبر جميع الأجهزة قبل نشره عبر الإنترنت. على الأقل ، يجب أن تكون لديك فكرة عن الشكل الذي سيبدو عليه متجرك على متصفح سطح المكتب والجهاز اللوحي والهاتف الذكي.
خطأ التصميم رقم 2: جعل التنقل الخاص بك بسيطًا جدًا أو معقدًا
إليك القاعدة الأولى عندما تبدأ مشروعًا تجاريًا: يجب أن يكون لديك خطة. لكن هل تعلم أن هذا ينطبق على تصميم متجرك عبر الإنترنت أيضًا؟ من الأهمية بمكان تخطيط هيكل موقعك وتحديد صفحاته الأساسية والثانوية. ستتمكن من تطوير تنقل أكثر سهولة في الاستخدام بهذه الطريقة.
لا تعيق وصول الزوار عبر الإنترنت عن طريق قصر قائمتك على صفحاتك الأساسية فقط. من ناحية أخرى ، لن ترغب أيضًا في وضع خريطة موقعك بالكامل في قائمتك خشية أن ينتهي بها الأمر في فوضى متشابكة.
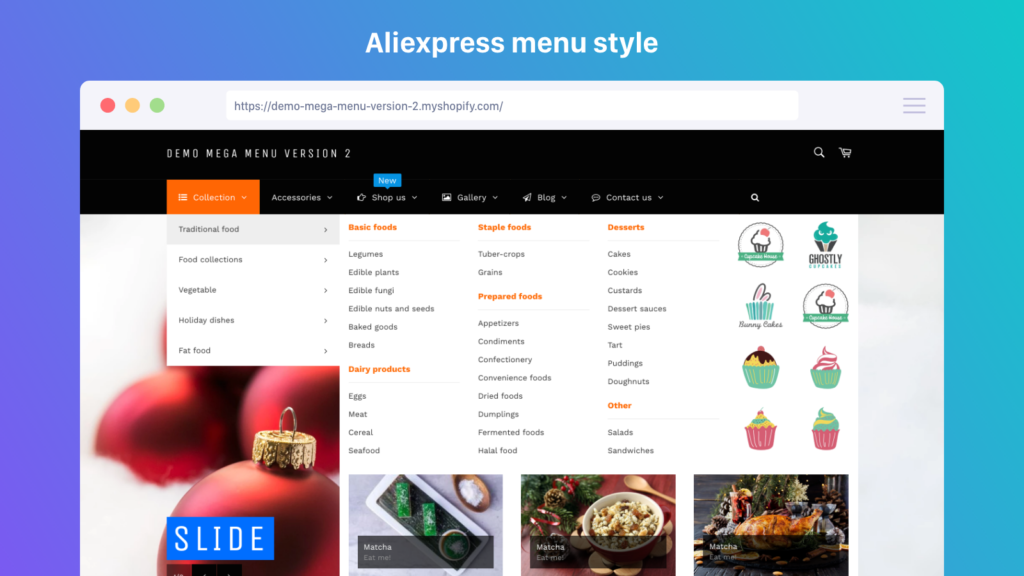
يمكن لأولئك الذين يواجهون صعوبة في تصميم التنقل الخاص بهم التحقق من الأداة Mega Menu. إنها أداة تتيح لك إضافة قائمة قابلة للتخصيص بالكامل وسريعة الاستجابة إلى موقع الويب الخاص بك ببضع نقرات.

لا تتردد في استكشاف جميع ميزاتها التي تشمل القوائم المنسدلة متعددة المستويات وعلامات التبويب والمنتجات المميزة والمزيد.
خطأ التصميم الثالث: تجاهل وقت تحميل الصفحة في موقعك
إذا كان هناك عامل واحد يمكن أن يؤثر حقًا على مبيعاتك ، خاصة إذا كنت قد بدأت للتو متجرك عبر الإنترنت ، فهو سرعة موقعك. مع سرعات الشبكة المتزايدة باستمرار ، يبدو أن معظم الناس يعتقدون أنه عندما يستغرق موقع الويب وقتًا ممتعًا للتحميل ، فمن المحتمل أن يكون هناك خطأ ما في ذلك.
يميل المتسوقون عبر الإنترنت إلى نفاد صبرهم أيضًا. هناك دائمًا شخص آخر عبر الإنترنت يقدم منتجًا أو خدمة مماثلة مثل منتجك ولن تجعله ينتظر كل هذا الوقت. لجعل الأمر أسوأ ، قد يكون من الصعب أحيانًا اكتشاف مشكلات تحميل الصفحة نظرًا لأنه أمر نادرًا ما يشكو منه معظم المستخدمين. إنهم ببساطة لن يتسوقوا على موقعك بدلاً من ذلك.
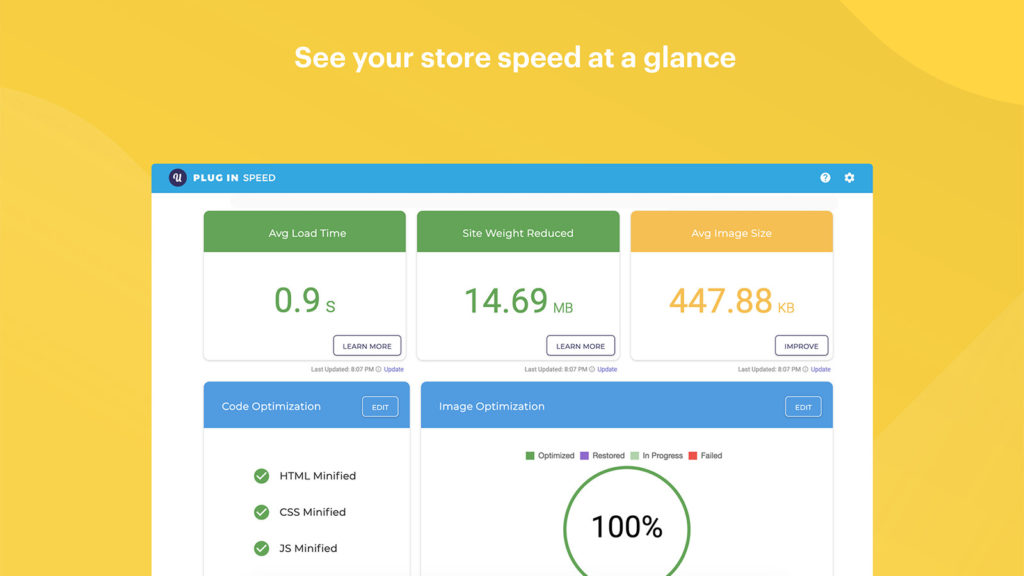
Page Speed Optimizer هو تطبيق Shopify نوصي بشدة إذا كنت ترغب في زيادة وقت تحميل صفحة موقع الويب الخاص بك. إنه يحسن وقت التحميل على الفور بنقرة واحدة والأهم من ذلك كله أنه مجاني!

خطأ التصميم الرابع: عدم وجود صفحة 404
عدم وجود صفحة خطأ مخصصة لمتجر Shopify الخاص بك يمكن أن يضع انطباعًا بأنك لست محترفًا ويقظ بالتفاصيل - وهما صفتان يقدرهما العملاء عبر الإنترنت بدرجة عالية. لحسن الحظ ، فإن إضافة صفحة 404 ليست بهذه الصعوبة. في الواقع ، تأتي معظم سمات Shopify مع واحدة بالفعل.

إذا كنت ترغب في تخصيصه بشكل أكبر ، فما عليك سوى تحديد موقع القالب المسمى 404.l Liquid في قالبك ، ثم تحرير HTML / CSS الخاص به.
خطأ التصميم الخامس: تجاهل التفاصيل الصغيرة
عند الحديث عن الاهتمام بالتفاصيل ، هناك الكثير من رواد الأعمال الناشئين الذين هم حريصون جدًا على إطلاق أعمالهم التجارية ، حيث يقومون بنشر متجرهم عبر الإنترنت في المرة الثانية التي ينتهون فيها من تحميل منتجاتهم وخدماتهم. ينتج عن هذا متجر إلكتروني ممل وعام لن تستمتع حتى بالشراء منه.
لا تأخذ هذا كعذر لتحويل موقع الويب الخاص بك إلى انفجار مرئي لعناصر تصميم غير متطابقة. ما لم يكن هذا هو الشكل الجمالي الذي تريده ، فإننا نوصي بشدة بمنح موقع الويب الخاص بك بعض السمات من خلال المزيد من التفاصيل السرية بدلاً من ذلك. يوضح هذا للزوار عبر الإنترنت أن الكثير من التفكير والاهتمام قد ذهب إلى متجرك.
وإليك نصيحة احترافية: استخدم النسخ المصغر. إنها مجموعة من الكلمات الرئيسية أو العبارات التي تخدم غرضًا محددًا. يستخدمها معظم مالكي مواقع الويب للإشارة إلى العبارات السريعة التي تحث المستخدم على اتخاذ إجراء ، لكننا نفضل استخدامها بشكل استراتيجي باعتبارها خطوطًا واحدة مفيدة ولكنها ذكية في الأماكن التي قد يجدها زوارنا عبر الإنترنت محيرة.
التصميم رقم 6: التركيز على جماليات موقعك على وظائفه
نريد جميعًا أن تبدو متاجرنا Shopify جميلة ، وكما ذكرنا أعلاه ، لا أحد يحب موقعًا مملًا. ومع ذلك ، حتى أكثر المتاجر الإلكترونية إثارة للإعجاب من الناحية المرئية لن يتم بيعها إذا وجد عملاؤك المحتملون أنه من المستحيل العثور على المنتجات التي يريدونها ، أو إذا كانت عملية الدفع الخاصة بك تستغرق قرنًا من الزمان.
إذا كانت هناك وظيفة واحدة لا يمكن لمتجر عبر الإنترنت العيش بدونها ، فستكون هذه ميزة البحث. لحسن الحظ ، هناك الكثير من تطبيقات البحث المتاحة في متجر تطبيقات Shopify. يجب أن يكون شريط البحث عن المنتجات والمرشحات المفضلة لدينا شخصيًا.
يأتي مزودًا بالعديد من الميزات التي يمكن أن تزيد بشكل كبير من تجربة مستخدم موقع الويب الخاص بك. يتضمن ذلك الإكمال التلقائي ونتائج البحث المخصصة وفلاتر البحث القابلة للتخصيص والمزيد.
إذا كنت تبحث عن شيء مجاني للاستخدام ، فعليك التفكير في البحث الفوري + والفلاتر بدلاً من ذلك. يأتي أيضًا مع مجموعة متنوعة من الميزات والوظائف القابلة للتخصيص.
خطأ التصميم رقم 7: عدم إضفاء لمسة شخصية على موقعك
أخيرًا ، لا تنس أن تمنح موقع Shopify الخاص بك لمسة شخصية. لا يثق المتسوقون عبر الإنترنت في مواقع الويب. بدلاً من ذلك ، يثقون في الأشخاص الذين يديرونها.
يمكنك أن تبدأ بصفحة حول تميزك أنت وفريقك. لن يضر إضافة القليل من الفكاهة. يمكنك أيضًا التفكير في مشاركة القصص الشخصية التي قد يجدها المستخدمون عبر الإنترنت ذات صلة.
فكرة أخرى هي ربط وسائل التواصل الاجتماعي الخاصة بك بموقعك على الويب. باستخدام المكونات الإضافية الصحيحة ، ستتمكن من عرض أحدث منشوراتك على الوسائط الاجتماعية على أي صفحة ويب تختارها.
أخيرًا ، يمكنك أيضًا إضافة مدونة إلى متجرك عبر الإنترنت. سيمنحك هذا مساحة أكبر لنشر المحتوى ذي الصلة دون تشويش موقعك. يمكنك مشاركة قصص ما وراء الكواليس والعروض التوضيحية للمنتج الجديد والبرامج التعليمية وغيرها من المعلومات ذات الصلة.
افكار اخيرة
لا ينبغي أن يكون تصميم موقع الويب الخاص بك علمًا صاروخيًا خاصة وأن هناك الكثير من الأدوات والتطبيقات التي أتاحتها Shopify لمستخدميها. من السهل أيضًا تجنب معظم أخطاء التصميم التي يرتكبها مالكو مواقع الويب عادةً. فقط ضع في اعتبارك النصائح التي شاركناها معك أعلاه ونحن على ثقة من أنك ستتمكن من إنشاء متجر على الإنترنت يمثل علامتك التجارية على أفضل وجه. حظا طيبا وفقك الله!
قراءة متعمقة
- 10 أساليب تصميم مشهورة يمكنك تقديمها لمتجر Shopify الخاص بك
- أفضل برامج تصميم الجرافيك المجانية لإنشاء مواقع الويب
