قوالب تصميم مواقع الويب الأكثر فائدة: شكّل أفكارك في غضون دقائق
نشرت: 2020-06-28لنفترض أن السيد وايت طبيب ويريد إنشاء موقع ويب طبي. نظرًا لأنه طبيب ، فمن المحتمل أنه ليس لديه أي خبرة في الترميز. لكن امتلاك موقع طبي على شبكة الإنترنت سيزيد من إمكانية خدمة المزيد من الناس أكثر من ذي قبل. الآن ماذا يجب أن يفعل؟
حسنًا ، قد يكون تعيين مطور محترف حلاً. لكن الحصول على الشخص المناسب سيكون أمرًا شاقًا ومكلفًا أيضًا. في هذه الحالة ، يمكنك حفظ جيبك عن طريق القيام بذلك بنفسك. في الواقع ، يمكنك استخدام قوالب مواقع الويب الجاهزة لبناء موقعك بسهولة لأنه لا يتطلب أي ترميز. سيوفر وقتك ومالك على حد سواء.
هذا هو السبب في أن منشئي مواقع الويب الذين لديهم قوالب مجانية يتمتعون بشعبية هائلة في الوقت الحاضر. مع الهياكل المعدة مسبقًا ، يصبح تطوير موقع الويب أمرًا سهلاً للغاية حتى للمبتدئين.
اليوم نحن هنا لمساعدة كل هؤلاء "Mr. White "الذين يرغبون في امتلاك موقع ويب مصمم جيدًا ولكن ليس لديهم المعرفة المناسبة للمضي قدمًا. دعنا نستكشف الأفكار التي يجب أن تضعها في اعتبارك أثناء تطوير موقع ويب وكيفية تنفيذها باستخدام قوالب معدة مسبقًا من Elemenetor & HappyAddons .
لكن قبل ذلك دعني أجيب-
ماذا يحدث إذا لم يكن لديك حضور على الإنترنت

يبحث معظم المستهلكين عبر الإنترنت عن المعلومات التي ستساعدهم في اتخاذ قرارات شراء أكثر ذكاءً. في الواقع ، وفقًا لمؤسسة التجارة الإلكترونية ، يبحث 88٪ من المستهلكين عن معلومات المنتج قبل إجراء عملية شراء عبر الإنترنت أو في المتجر. يؤكد اتجاه سلوك الشراء هذا على أهمية موقع الويب لشركات اليوم.
إذا لم يكن لديك موقع ويب شخصي ، فأنت متأخر بالفعل للوصول إلى 88٪ من المستهلكين.
في عصر اليوم ، إذا لم يكن لديك موقع ويب ، فلن يأخذك جزء كبير من المشترين في الاعتبار أثناء التسوق عبر الإنترنت أو دون الاتصال بالإنترنت. الآن أصبح الموقع هو هوية الأعمال. يمكن أن تكون طريقة رائعة للتواصل مع أشخاص من جميع أنحاء العالم.
أيضًا ، يمكنك عرض منتجاتك وخدماتك بالتفصيل برسومات جميلة. سيجذب المزيد من العملاء الجدد لعملك ويجعل علامتك التجارية جديرة بالثقة بالنسبة لهم. سيكون ذلك مفيدًا لتنمية أعمالك بوتيرة سريعة. باختصار ، للحفاظ على هذا العالم التنافسي ، يجب أن تضمن تواجدك القوي عبر الإنترنت بوظائف رائعة.
هذه هي العوامل الرئيسية التي ستفتقدها إذا لم يكن لديك موقع ويب بالفعل.
الأفكار الأساسية التي يجب مراعاتها عند إنشاء موقع على شبكة الإنترنت

يحتوي كل موقع تقريبًا على بعض الأفكار الأساسية. على سبيل المثال ، بدون شعار ، لا يمكنك حتى تخيل موقع ويب ، أليس كذلك؟ لذلك يجب عليك الحفاظ على بعض النقاط الأساسية المشتركة.
هذه هي الأفكار الأساسية وراء موقع ذكي-
- سهولة التنقل لمساعدة زوارك
- اجعل الوظائف هي القوة المحركة لموقعك على الويب
- تصميم رأس وتذييل لخلق انطباع
- أضف تصميمًا مرئيًا لجعل موقع الويب الخاص بك أكثر جاذبية
- أنشئ موقعًا صديقًا لكبار المسئولين الاقتصاديين
- قم بتعيين المحتوى ليتم إعلامك بسهولة
- قم بتعيين نموذج اتصال للسماح للأشخاص بالاتصال بك
- احتفظ بمدونة نشطة للحصول على زوار منتظمين
دعنا ندخل في التفاصيل لتخصيص تصميم وهيكل موقع الويب الخاص بك.
1. سهولة التنقل لمساعدة زوار موقعك
يجب أن يكون تصميم موقع الويب سهل التنقل ويجب أن يسهل الوصول إلى عناصر القائمة من أي صفحة. يجب أن يعرف المشاهد دائمًا مكان وجوده بالضبط على موقع الويب وأن يكون لديه وصول سهل إلى المكان الذي يريد أن يكون فيه. تعد خريطة الموقع فكرة رائعة وسيتم استخدامها إذا كانت متوفرة.
2. اجعل الوظائف قوة موقع الويب الخاص بك
عند التفكير في الوظائف ، هناك بعض الأمور التي يجب مراعاتها. مثل-
- هل الموقع يعمل بالمعنى الحرفي؟
- هل هناك مشاكل في التحميل أو روابط معطلة؟
- هل ميزات الموقع الأمنية مناسبة لاحتياجات عملك؟
بالإضافة إلى هذه المشكلات التشغيلية ، من الأهمية بمكان عرض ميزات موقع الويب الخاص بك من منظور المستخدم. تحقق مما إذا كانت نماذج الاتصال والاستطلاعات وأقسام ملاحظات العملاء تعمل بشكل صحيح. يمكن أن تؤدي إحدى هذه المشكلات الوظيفية أو جميعها إلى مطالبة العميل بمغادرة موقعك.
3. تصميم الرأس والتذييل لخلق الانطباع
في الغالب ، تبدأ صفحة الويب برأس وتنتهي بتذييل الصفحة. يمكن أن يؤثر العنوان المصمم جيدًا على الزائر ليبقى وقتًا أطول على موقعك. على العكس من ذلك ، يجب أن تنعكس حقوق النشر الخاصة بك والرموز الاجتماعية والمعلومات المهمة الأخرى على جانب التذييل.
4. أضف تصميمًا مرئيًا لجعل موقع الويب الخاص بك أكثر جاذبية
يحتوي موقع الويب الخاص بك على حوالي 1/10 من الثانية لإبهار الزائر وإعلامه بأن عملك جدير بالثقة ومهني.
ومع ذلك ، من المهم عدم المبالغة في الإفراط في تناول الطعام. يجب أن يتم التمرير النص الرسوم المتحركة والرسوم المتحركة، والرسوم الرماد غير المتضلعة في تصميم الويب الخاص بك وفقط للتأكيد على نقطة لتأثير أقصى قدر ممكن من التأثير.
5. إنشاء موقع ويب صديق لكبار المسئولين الاقتصاديين
غالبًا ما تكون محركات البحث أكبر مصدر لحركة المرور لمعظم مواقع الويب. تستخدم Google ومحركات البحث الأخرى خوارزميات متقدمة لفهم وترتيب الصفحات الأكثر صلة في نتائج البحث.
إذا لم يتم تحسين المحتوى الخاص بك جيدًا ، فلن تقوم محركات البحث بسحبها عندما يبحث شخص ما باستخدام الكلمات الرئيسية ذات الصلة. نتيجة لذلك ، ستفقد كل تلك الزيارات. من المهم حقًا لجميع أصحاب الأعمال أن يجعلوا محرك البحث على مواقعهم سهل الاستخدام. حتى يتمكنوا من تعظيم حركة المرور على الموقع.
6. تعيين المحتوى ليتم إعلامك بسهولة
هذا هو العمود الفقري لموقع الويب الخاص بك. يلعب المحتوى الخاص بك دورًا رئيسيًا في وضع محرك البحث الخاص بك. لهذا السبب يجب أن يكون المحتوى إعلاميًا وسهل القراءة ومختصرًا. سيؤدي محتوى ونسخ الويب المدروس جيدًا إلى أكثر من أي شيء آخر لجعل موقع الويب الخاص بك جذابًا وفعالًا وشائعًا.
7. قم بتعيين نموذج اتصال للسماح للأشخاص بالاتصال بك
يُشرك تصميم موقع الويب الفعال حقًا زوار موقعك على الفور ويستمر في جذب انتباههم من خلال كل صفحة ، فضلاً عن حثهم على الاتصال بك. قم بتضمين نموذج اتصال إلى موقع الويب الخاص بك يحتوي على بعض الحقول المطلوبة فقط. حتى يتمكن الزوار من إرسال استفساراتهم إليك بسهولة عن طريق ملء نموذج.
8. الاحتفاظ بمدونة نشطة للحصول على زوار منتظمين
تُبقي مدونة في الموقع العملاء على اطلاع بأحدث المنتجات وأحداث الشركة والمعلومات المتعلقة بالصناعة. قد يكون من الرائع التواصل مع القراء وتشجيعهم على التفاعل مع علامتك التجارية. من خلال تزويد القراء بانتظام بمحتوى جديد ومفيد وجذاب ، تصبح علامتك التجارية مصدرًا موثوقًا به وسلطة صناعية.
قم بتنفيذ أفكارك الإبداعية باستخدام قوالب تصميم مواقع الويب الجاهزة للاستخدام

كما قلنا ، يمكنك إنشاء أي نوع من مواقع الويب باستخدام قوالب تصميم مواقع ويب متعددة. إنه ليس سوى سحب قوالب تصميم مواقع الويب الجاهزة إلى واجهتك وتعديلها بالشكل الذي تريده لعرضها. هذا هو.
القوالب الأكثر فائدة التي يجب مراعاتها-
- تصميم بانر
- معلومات عنا
- قائمة الميزات
- المنتجات والخدمات
- قابل الفريق
- قسم الأسئلة الشائعة
- قريباً بلوك والمزيد
الآن دعني أعرض عليك بعض الأمثلة حتى تتمكن من الحصول على فكرة واضحة عن كيفية تصميم موقعك في دقائق. هيا بنا نبدأ.
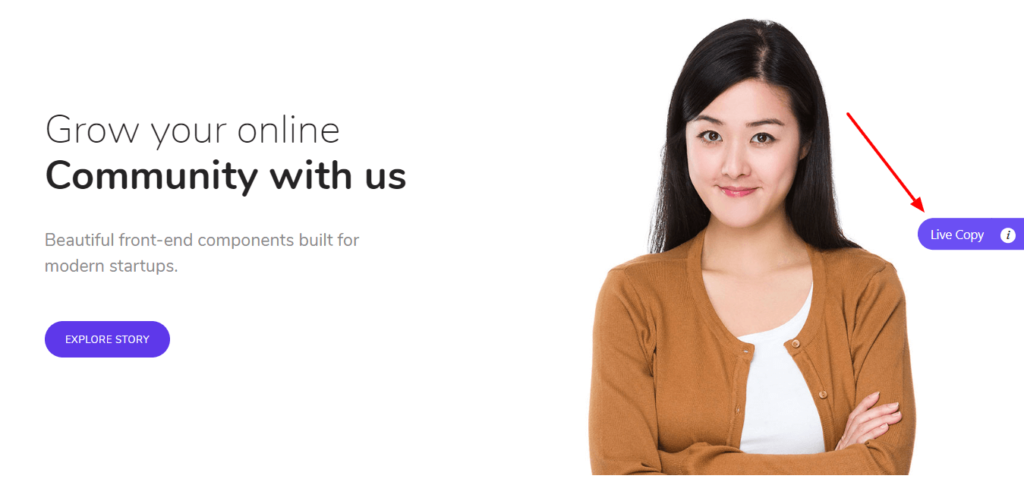
تصميم بانر
شعار صفحتك الرئيسية هو حارس موقع الويب الخاص بك ، مع وظيفة مهمة للغاية. إنه يساعد الزائرين على الغوص بشكل أعمق في موقع الويب الخاص بك مع التخلص من الأشخاص الذين لن يجدوا قيمة في ما تقدمه.
مفزوع؟ لا تكن! لدينا حل سريع لك. تقدم HappyAddons 16 قالب لافتة معدة مسبقًا لك. اختر تصميم لافتة وقم بتحريره وفقًا لمفهوم التصميم الخاص بك.
تتيح لك ميزة Live Copy Paste المثيرة للغاية في إضافات Elementor هذه نسخ أي تصميم تفضله ولصقه في واجهة تحرير Elementor.

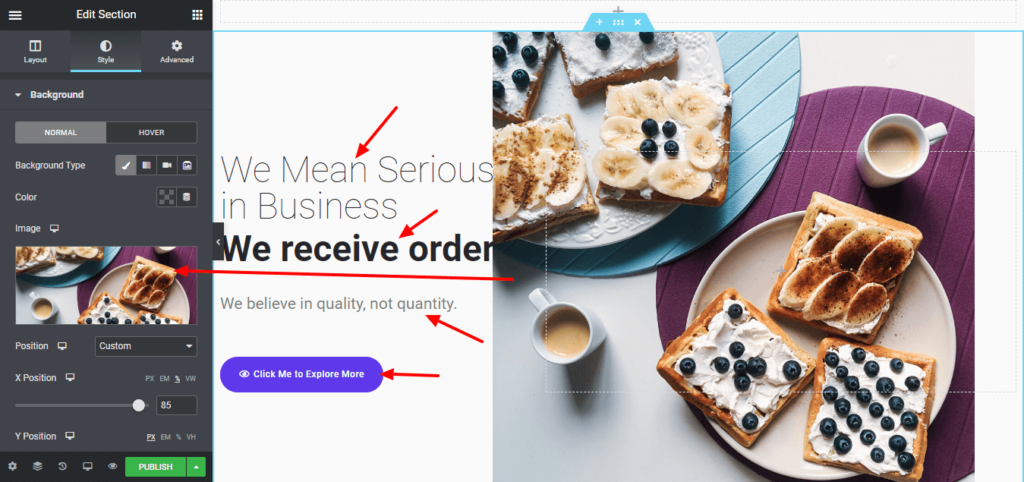
بعد لصقها على المحرر الخاص بك ، حان الوقت لتخصيص التصميم. قم بتغيير الصورة والطباعة والأسلوب لجعلها في طريقك.

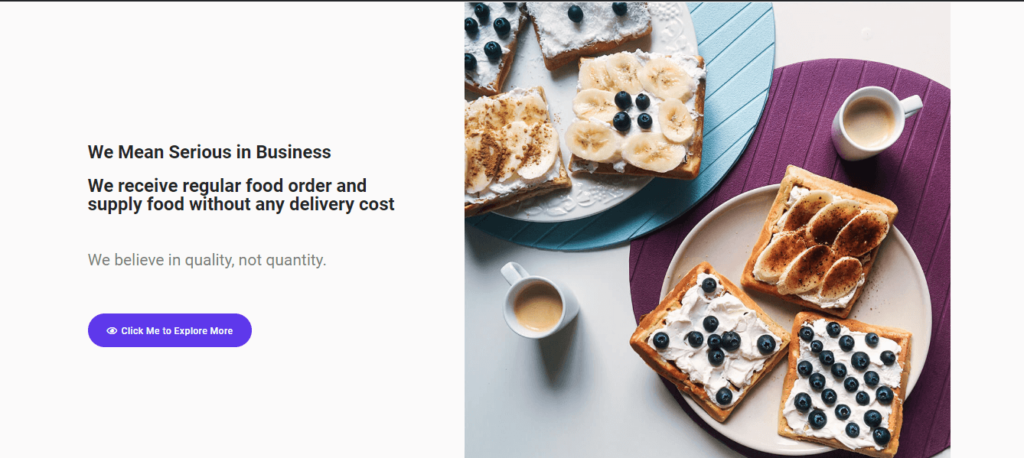
بعد تحرير قالب الشعار ، انقر فوق المعاينة أو اضغط على "نشر" لرؤية الإخراج النهائي. هذه هي النظرة النهائية لتصميم البانر الخاص بي.

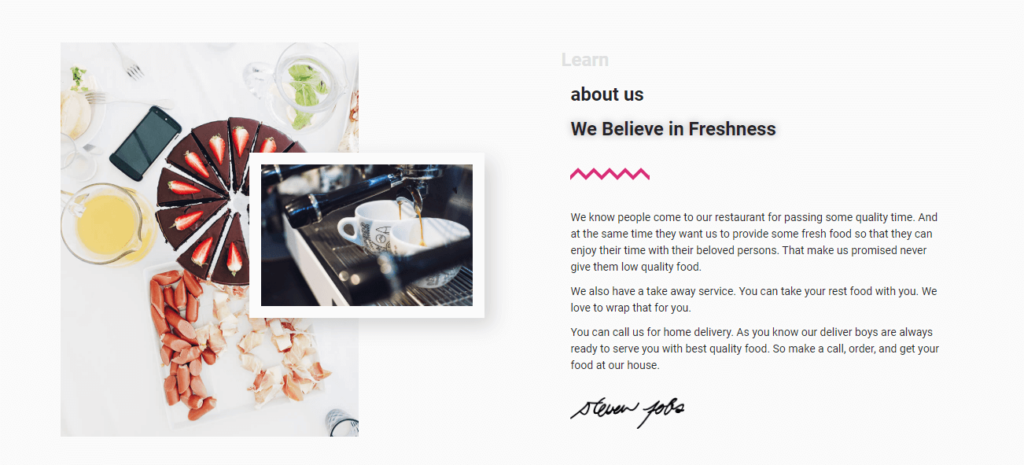
دع الناس يعرفونك من خلال قسم "نبذة عنا"
تمنحك صفحة "من نحن" في موقعك فرصة للتواصل مع زوارك على مستوى أعمق. ولكن من أجل إجراء هذا الاتصال ، ستحتاج إلى معرفة كيفية تصميم صفحة من نحن التي سيرغب زوار موقعك في قراءتها.
اختر مجموعة HappyAddons About Us من 10 تصميمات معدة مسبقًا.

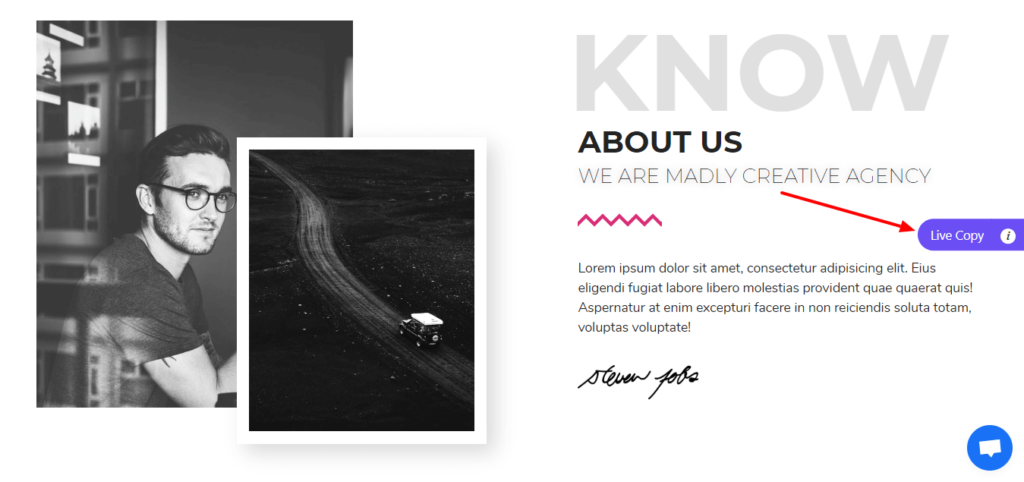
قم بتغيير العنوان ونص الفقرة وفقًا لسياسة عملك. يمكنك تحرير أسلوب الطباعة وإضافة نمط آخر من علامة التبويب "خيارات متقدمة".

ها هو الشكل النهائي للصفحة التي قمت بإنشائها للتو.


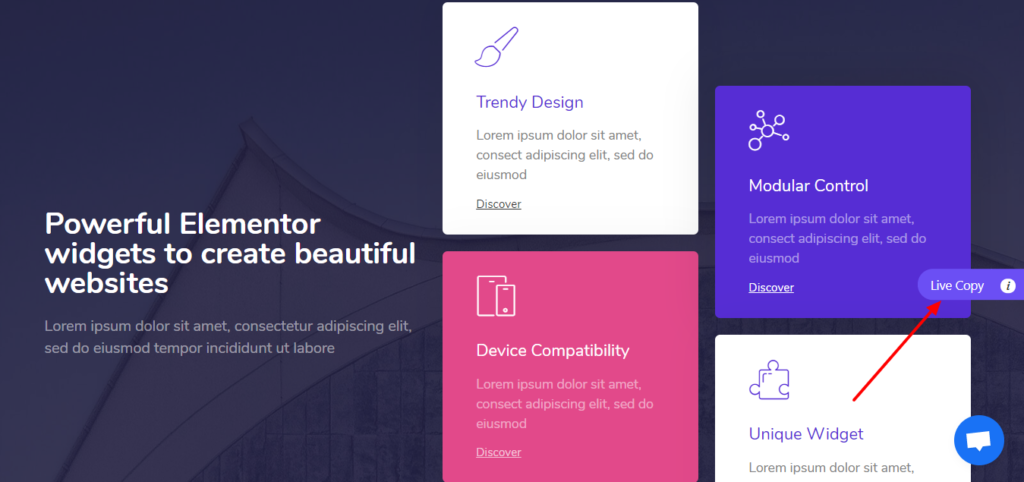
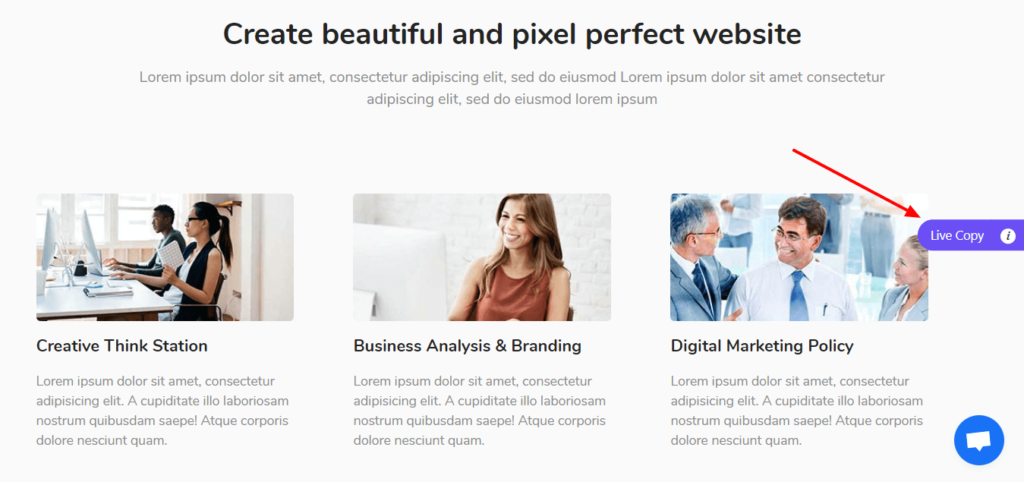
عرض قائمة الميزات الخاصة بك
عندما تريد بيع منتجات رقمية مثل سمات WordPress والمكونات الإضافية ، يجب عليك عرض قائمة ميزات منتجك. سيساعد زوارك على معرفة منتجاتك في لحظات. بدون قائمة ميزات جذابة ، ستفشل في تحويل زوار موقعك إلى عملاء محتملين.
لإظهار قائمة الميزات ، اختر أيًا من تصميم الميزات من 6 مجموعات ميزات معدة مسبقًا لملحقات Happy. فقط اضغط على زر النسخ والصقه في المحرر الخاص بك.

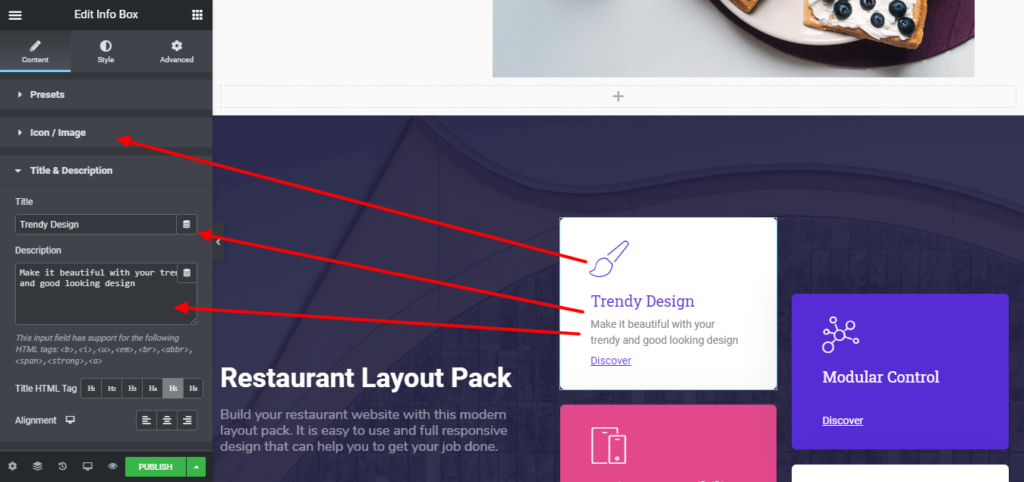
الآن يمكنك تغيير التصميم كما تريد. غيّر العنوان والسيرة الذاتية القصيرة لمنتجك أولاً. ثم قم بتخصيص الميزات حسب الصورة المعروضة.
يمكنك أيضًا تغيير رمز الميزات وعنوانها ووصفها.

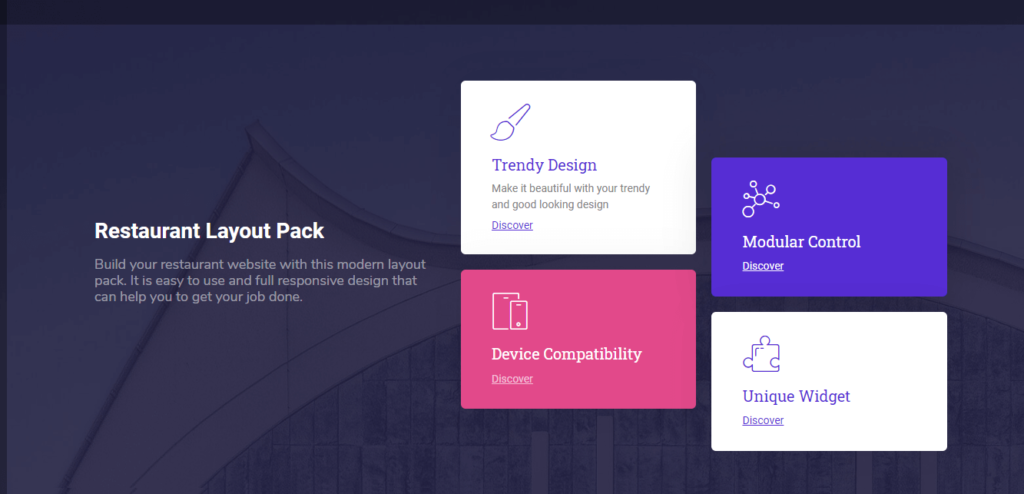
اضغط على زر المعاينة لمشاهدة جميع التغييرات التي أجريتها. إذا كنت تعتقد أن هناك شيئًا ما مفقودًا في التصميم الخاص بك ، فيمكنك إعادة تصميم الكتلة بنفس الطريقة التي اتبعتها للتصميم مسبقًا.

إنشاء قسم "خدماتنا"
لا يعلم الكثير من الزوار عنك وعن عملك حتى وصولهم. يجب أن يكون توصيل غرض عملك وعروضه إلى هؤلاء العملاء المحتملين أحد الأهداف الأساسية لموقعك. ويمكن تحقيق هذا الهدف من خلال قسم خدمتنا المزين بشكل جيد.
تقدم Happy Addons مجموعة من 6 خدمات معدة مسبقًا لمساعدتك في إنشاء قسم خدماتنا الحديث والمثالي. دعنا نكتشف كيف يمكنك تصميمه على طريقتك.
انسخ أي تصميم تريده والصقه في محرر Elementor.

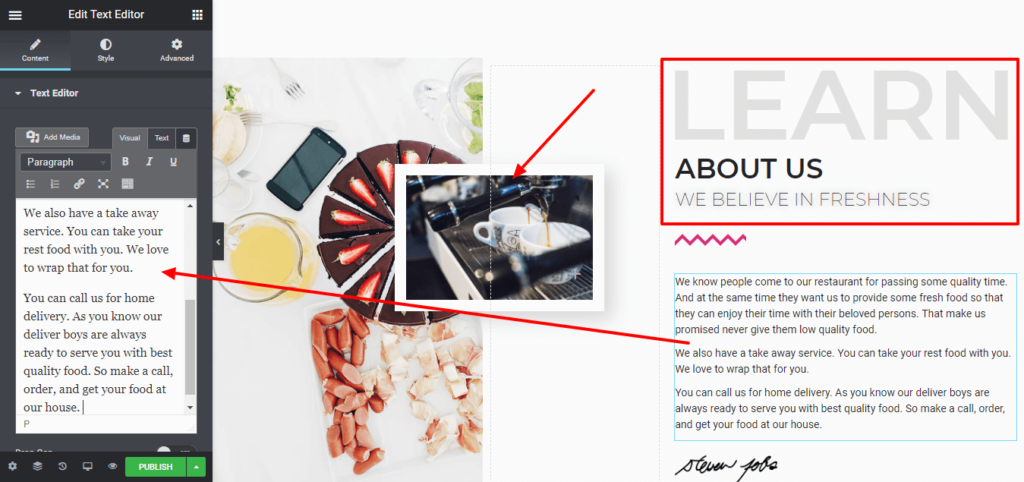
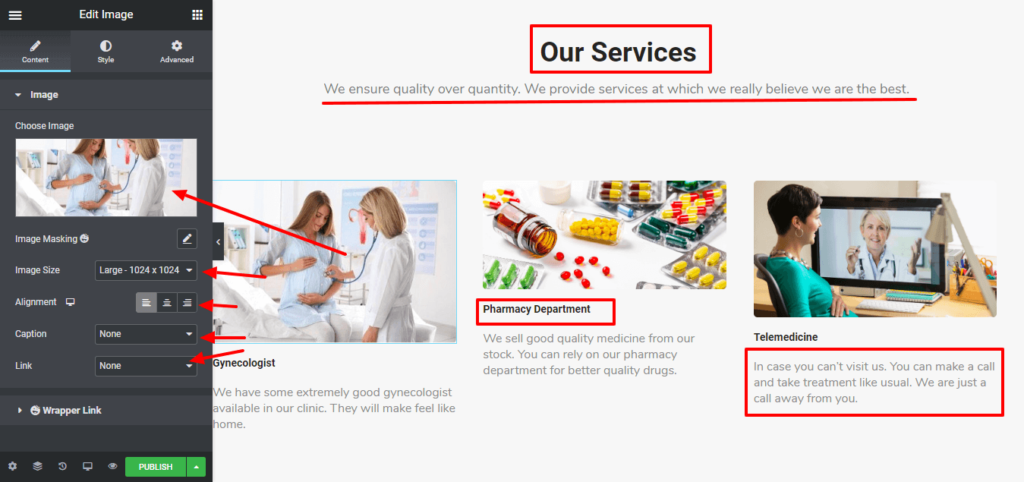
بعد لصق الكتلة ، يجب أن تبدأ بمهمة التحرير. يمكنك تغيير أي شيء وكل شيء في هذه الكتلة. هنا في البداية ، سنقوم بتغيير التسمية التوضيحية لهذا القسم.
ثم أضف نصًا تمهيديًا قصيرًا أسفل العنوان مباشرةً. الآن ، حان الوقت لإضافة الصور إلى الكتلة كما هو موضح في لقطة الشاشة أدناه.
ثم قم بتحرير اسم الخدمة والسيرة الذاتية المختصرة لكل خدمة.

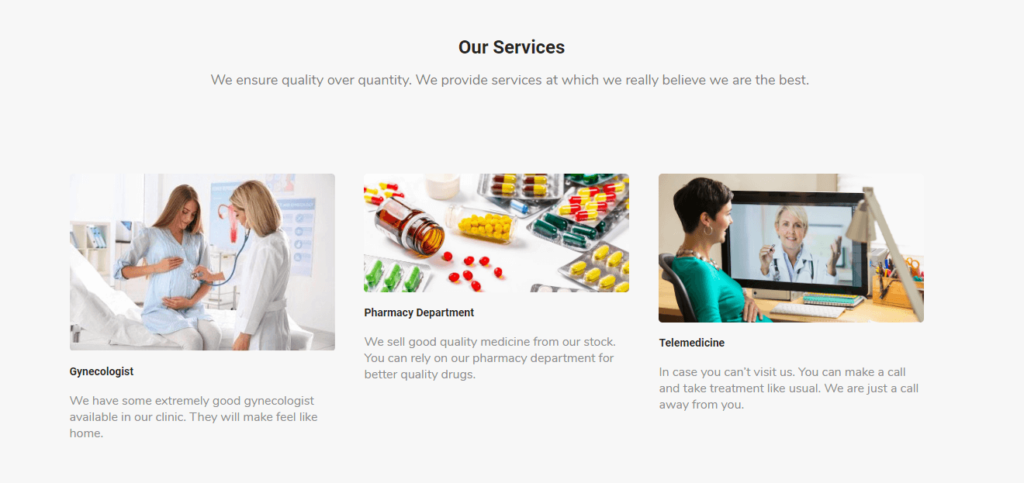
بعد الانتهاء من جزء التحرير ، ستظهر لك صفحة كما هو مذكور أدناه.

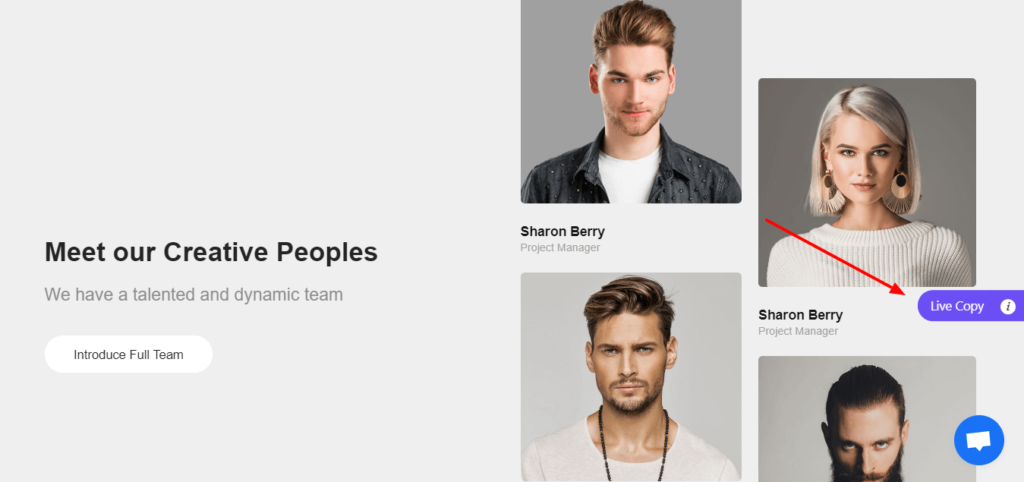
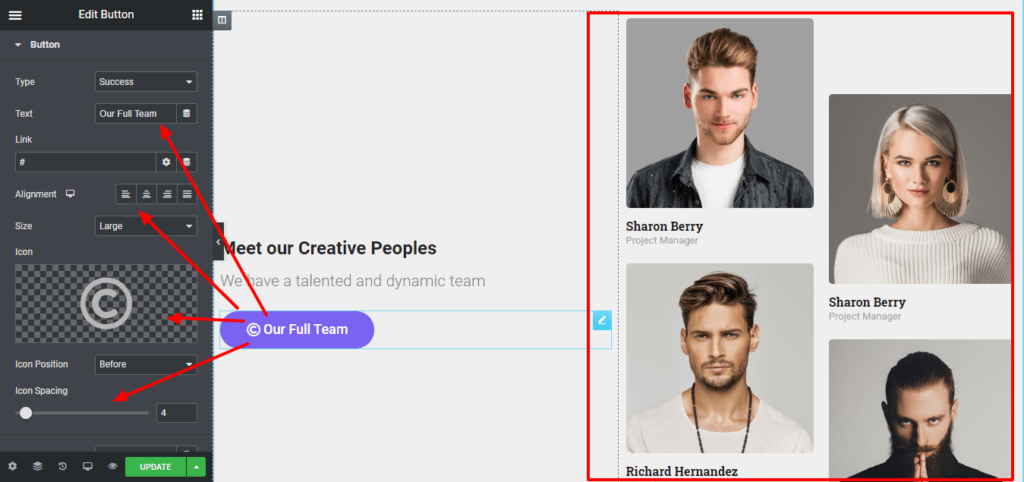
اعرض معلومات فريقك
تمنحك إضافات Happy Elementor فرصة رائعة لعرض أعضاء فريقك بطريقة جذابة.
اختر تصميمًا مُعدًا لمقابلة فريقنا من مجموعات Happy Addons.

تغيير العنوان ونص المقدمة للكتلة.
زر التعديل حسب متطلباتك. يمكنك تغيير نص الزر وحجمه ولونه ومحاذاة وشعار الزر.
قم بتحميل صورة أعضاء فريقك ، وأضف أسمائهم وتعيينهم للسماح للأشخاص بمعرفة من هم وما هو دورهم في شركتك.

تحقق من هذا الفيديو أدناه للحصول على فكرة واضحة حول HappyAddons Team Widget لـ Elementor:
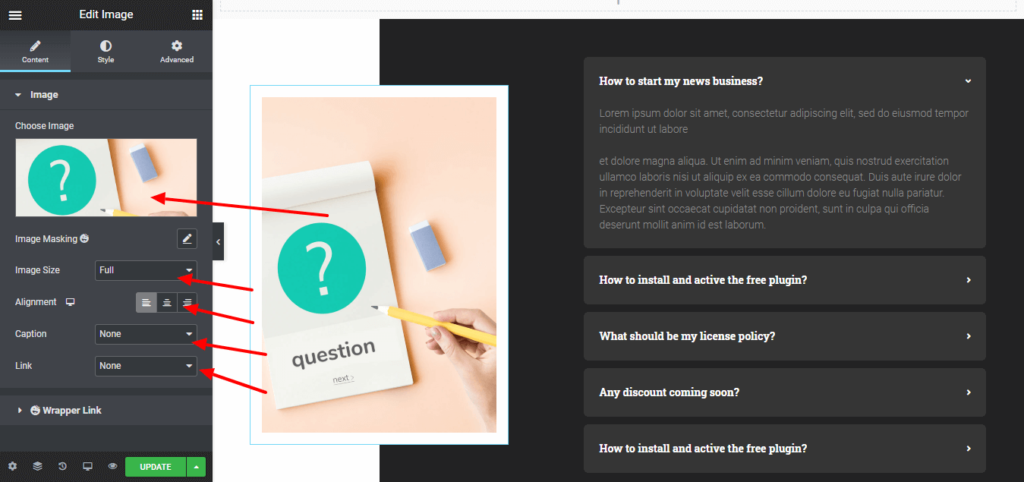
إضافة قسم الأسئلة الشائعة
تسمح صفحة الأسئلة الشائعة أو الأسئلة الشائعة للزائرين بالعثور على إجابات لجميع أسئلتهم في مكان واحد.
لإضافة قسم الأسئلة الشائعة إلى صفحتك ، اختر تصميم الأسئلة الشائعة من قوالب Happy Addons المعدة مسبقًا. انقر فوق الزر Live Copy والصقه في المحرر الخاص بك.
الآن قم بتغيير الصورة ونمطها حسب الصورة أدناه الموضحة.

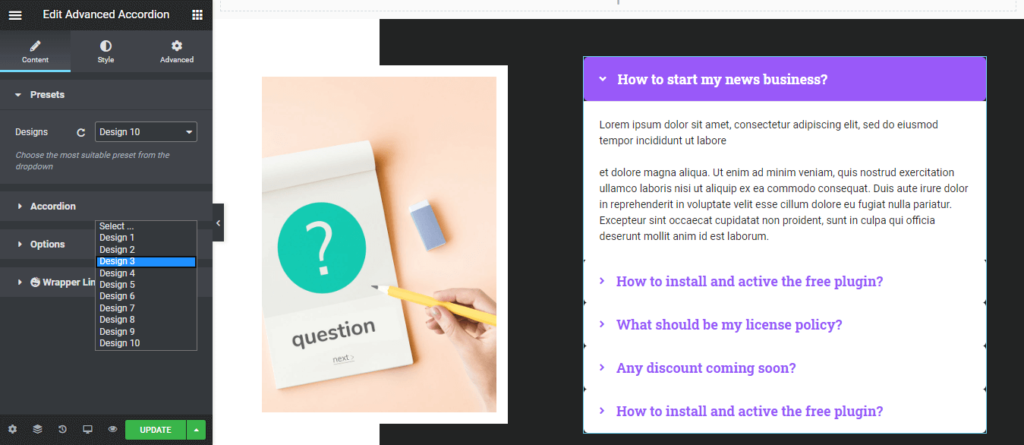
بعد تغيير الصورة ، انقر فوق الأكورديون وحدد تصميمًا من القائمة المنسدلة.

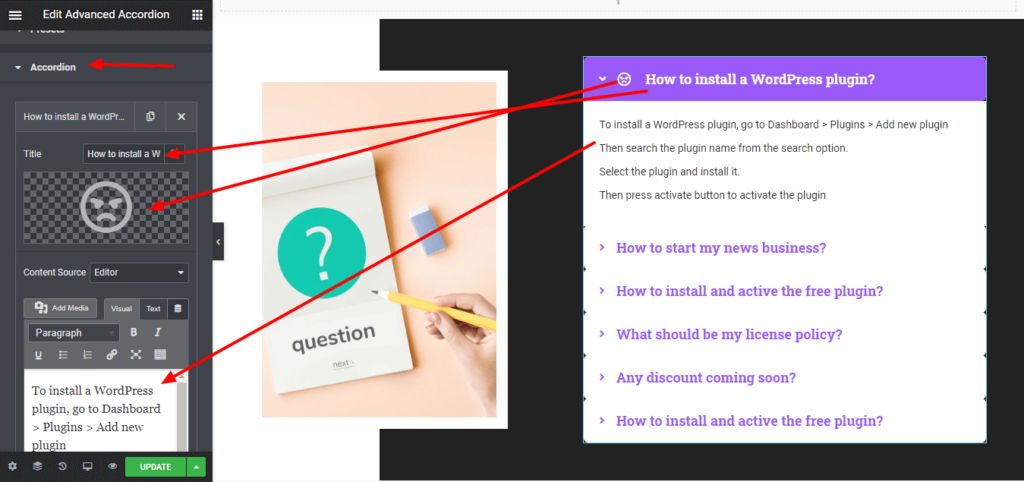
حان الوقت لتعديل السؤال مع الإجابة. يمكنك تغيير الرمز أيضًا من هذا الإعداد.

أكمل باقي الأسئلة والأجوبة وفقًا لسياسة عملك.
صمم صفحة قريبا للإعلان
يعد وضع موقعك في WordPress قريبًا وضع طريقة رائعة لإنشاء الضجيج وبدء الترتيب أو الاستمرار في الترتيب في نتائج محرك البحث ، وإنشاء قائمة بريد إلكتروني قبل إطلاق موقع الويب الخاص بك. يمكنك استخدام صفحة "قريبًا" للإعلان المبكر عن أي من منتجاتك أو أحداثك التي ستتم في غضون ساعات قليلة أو أيام أو شهور.
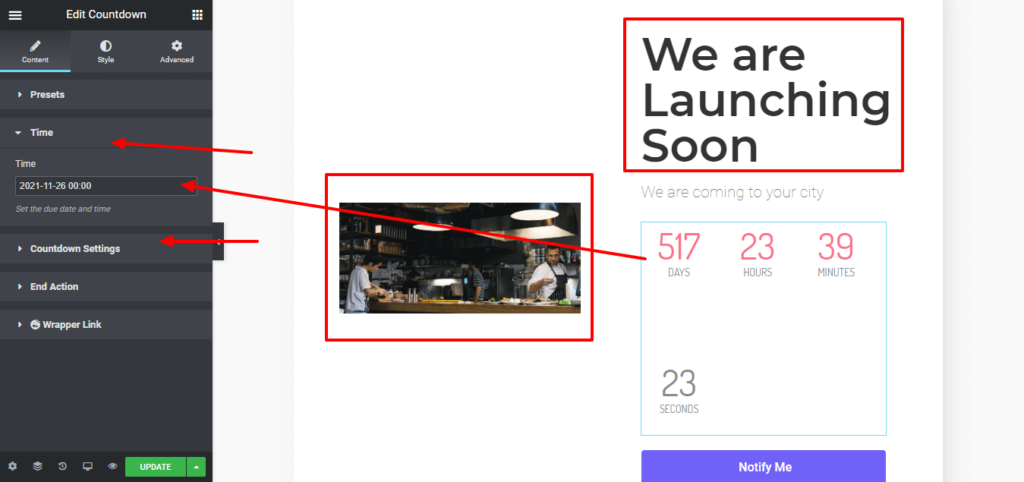
حدد كتلة قريبا لبدء التصميم. انقر فوق الزر Live Copy لنسخ التصميم الآن ولصقه في محرر Elementor لمزيد من التعديلات.
بعد لصق المدونة ، قم بتغيير الصورة وعنوان الكتلة. انقر على الوقت للحصول على ضبط الموقت. انقر فوق إعداد العد التنازلي لبدء العد التنازلي وفقًا لمتطلباتك.

بعد الانتهاء من جزء التحرير ، انقر فوق زر المعاينة لرؤية التغييرات. هذا هو. لقد انتهيت من صفحة Coming Soon الخاصة بك.
كشف النقاب عن HappyAddons لتنفيذ أفكار تصميم موقع الويب الخاص بك بسهولة

HappyAddons هو تكامل طرف ثالث لمنشئ الصفحة Elementor. بعد قولي هذا ، أنت تعلم أن هناك العديد من عمليات تكامل الجهات الخارجية. ثم ما يميز HappyAddons أنه حصل على 60 ألف تثبيت نشط في أقصر وقت ممكن! أعتقد أن هذه هي الميزات القليلة المذكورة أدناه والتي تجعل Happy Addons تبرز من الوظائف الإضافية الأخرى التابعة لجهات خارجية.
- قوالب سعيدة: لقد أطلقنا مؤخرًا هذه الميزة لمستخدمينا المجانيين والمحترفين. سيؤدي بالتأكيد إلى رفع مستوى خبرتك في إنشاء موقع الويب إلى المستوى التالي. حدد قالبًا سعيدًا من Happy Library وقم بتسريع عملية عملك بشكل ملحوظ.
- لصق النسخ عبر المجالات: ستكون هذه الميزة بالتأكيد في متناول يديك إذا كنت تريد تجنب العمل التكرار. باستخدام هذه الميزة ، يمكنك بسهولة نسخ العناصر أو لصقها من مجال إلى آخر. لذلك لا يتعين عليك القيام بنفس المهمة مرارًا وتكرارًا.
- النسخة الحية: ستتيح لك النسخة الحية نسخ العمل التجريبي مباشرة إلى موقع الويب الخاص بك. إذا كنت تواجه صعوبات في تصميم موقع الويب من البداية ، فيمكن أن تكون ميزة النسخ المباشر لـ Happy Addons مفيدة جدًا لك.
- إخفاء الصورة: إذا كنت تريد تغيير حجم الصورة ، فسيساعدك إخفاء الصورة. باستخدام ميزة إخفاء الصورة ، يمكنك تغيير الحجم الأصلي للصور. وقم بتطبيقه وفقًا للتصميم الخاص بك.
- رابط الغلاف: رابط الغلاف يجعل مفهوم الربط أسهل من أي وقت مضى. باستخدام حبر الغلاف ، يمكنك الربط في أي مكان تريد استخدامه. ستساعدك هذه الميزة على إضافة روابط إلى أي أقسام وأعمدة وعناصر واجهة مستخدم.
- حالة العرض: تعد حالة العرض ميزة رائعة للغاية لإظهار المحتوى على منصات مختلفة. اعتمادًا على المتصفح ونظام التشغيل والبيانات ، يمكنك إظهار المحتوى وفقًا للحالة.
جرب HappyAddons مع Elementor واشعر بالسهولة أثناء إنشاء موقع ويب أو صفحة باستخدام قوالب تصميم مواقع الويب.
دع قوالب تصميم مواقع الويب تشكل أفكارك
بمجرد أن تصبح جاهزًا مع قوالب تصميم موقع الويب الخاص بك ، لا شيء يجب أن يعيقك عن تصميمه في طريقك. قم بتشكيل كل فكرة لديك باستخدام كتل تصميم مواقع الويب هذه ، بغض النظر عن كونك شخصًا غير تقني أو ليس لديك أي فكرة عن الترميز. كما ترى ، لا يحتاج جزء التحرير إلى معرفة بالترميز على الإطلاق لإنجاز عملك.
تم تصميم كتل Happy Addons المعدة مسبقًا هذه خصيصًا لمساعدتك على الخروج من الاستعانة بخبير لبناء موقع الويب الخاص بك. أخبرنا الآن من بين كل قوالب تصميم مواقع الويب ، أيها يبدو أسهل وأكثر ذكاءً بالنسبة لك.
لا تنس إخبارنا بأفكارك من خلال مربع التعليقات أدناه.
