4 خطوات سهلة لتصميم نماذج متعددة الصفحات في WordPress
نشرت: 2022-06-10هل لديك نماذج طويلة لموقع الويب الخاص بك على WordPress؟ وتعاني من معدلات تحويل منخفضة؟ ذلك لأنه كلما طالت مدة النماذج عبر الإنترنت ، قل عدد الأشخاص الذين يرغبون في ملؤها. لماذا ا؟ لأن الناس يشعرون بالإرهاق لإكمال النماذج الطويلة بالعديد من الأسئلة. لكن العديد من الشركات ، مثل المؤسسات التعليمية ومواقع توصيل الطعام ومقدمي المركبات وما إلى ذلك ، تحتاج إلى نماذج مطولة لمواقعها على الويب.
إذن ما الحل؟ حاول إضافة نماذج متعددة الصفحات إلى موقع الويب الخاص بك باستخدام أداة إنشاء نماذج قوية في WordPress. نتيجة لذلك ، يمكن أن يمنح نماذج الاتصال الخاصة بك مظهرًا أسهل وأبسط ، ولن يشعر أي من الزوار بالملل لملء النموذج.
في هذه المقالة ، سننظر في كيفية إنشاء نماذج متعددة الصفحات في WordPress باستخدام أداة إنشاء النماذج القوية Fluent Forms وبعض الأمثلة على نوع النموذج حتى تحصل على الإلهام وتبدأ في إنشاء نماذج فعالة متعددة الخطوات لموقع الويب الخاص بك على WordPress .
Fluent Forms هو منشئ النماذج الأكثر ملاءمة للمبتدئين. قم بالتنزيل الآن وابدأ في صياغة أشكال جميلة مجانًا !!!
ما هو نموذج متعدد الصفحات؟

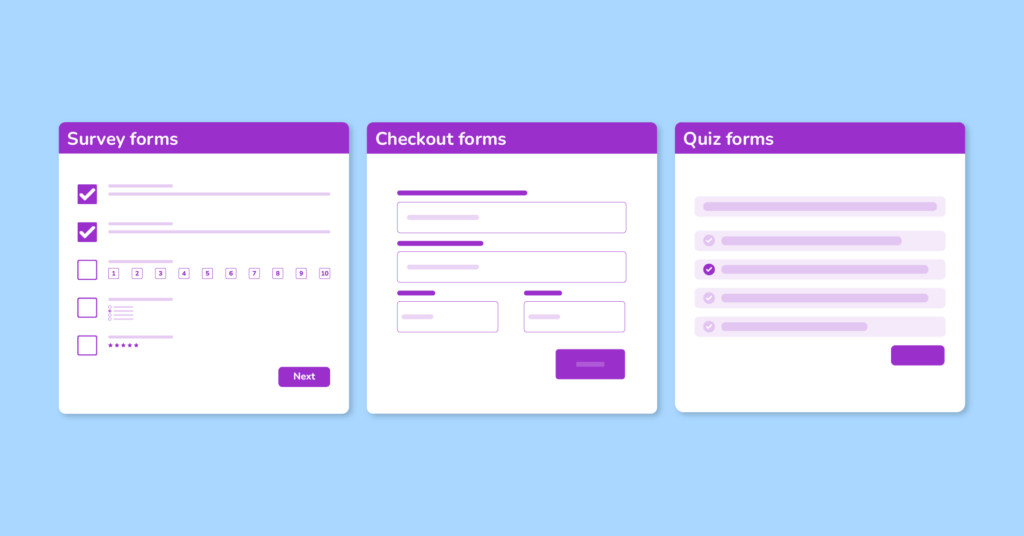
النموذج متعدد الصفحات هو نموذج طويل مقسم إلى عدة صفحات. بشكل عام ، يتم استخدامها للنماذج الطويلة ، على سبيل المثال ، نماذج التسجيل ، ونماذج الخروج ، وما إلى ذلك. يمكنك إنشاء تجربة مستخدم إيجابية وزيادة تحويل موقع الويب الخاص بك عن طريق تمكين أجزاء أصغر من النماذج الطويلة لعملائك.
أمثلة ممتازة للنماذج متعددة الصفحات
فيما يلي بعض الأمثلة الرائعة على إنشاء نماذج متعددة الصفحات لـ WordPress.
احصل على عرض توضيحي بواسطة "Khoros"
وضعت Khoros ، وهي شركة مقرها المملكة المتحدة لمنصة إشراك العملاء الرقمية ، نموذجًا مذهلاً متعدد الخطوات مع شريط تقدم على موقع الويب الخاص بهم. إذا قمت بالنقر فوق الزر الحصول على عرض توضيحي من صفحتهم الرئيسية ، فستحصل على النموذج متعدد الخطوات. النموذج يشبه الصورة أدناه.
للحصول على العرض التوضيحي ، يجب أن تمر بعملية خطوة بخطوة ، بدءًا من عنوان بريدك الإلكتروني. إذا قمت بالنقر فوق الزر " التالي " ذي اللون الوردي ، فستحصل على مزيد من الحقول لملءها. النموذج بسيط للغاية ولكنه يوفر واجهة سهلة وذكية وجميلة.
نموذج الاشتراك عن طريق "Uber"
Uber هو مثال رائع آخر على النماذج متعددة الخطوات. يدور هذا الموقع بشكل أساسي حول توصيل الطعام وركوب السيارة وما إلى ذلك. على سبيل المثال ، تريد أن تصبح سائقًا في خدمة أوبر. لذلك ، أولاً وقبل كل شيء ، عليك التسجيل هناك. لذلك ، انتقل إلى موقع Uber على الويب ، وانقر على زر التسجيل من الزاوية اليمنى العليا من الصفحة الأولى. ثم من فئة التسجيل ، حدد خيار السائق ، وستحصل على النموذج.
يجب عليك تقديم بعض المعلومات الأساسية ، مثل الاسم والبريد الإلكتروني ورقم الهاتف وما إلى ذلك في الصفحة الأولى. ثم عندما تضغط على زر التالي ، ستحصل على المزيد من الحقول لملءها. لذلك ، هذا أيضًا نموذج ممتاز متعدد الخطوات. يتم تنفيذ الإجراء بأكمله من خلال مهمة خطوة بخطوة حتى لا يشعر المستخدمون أنهم يمرون بعملية تشكيل.
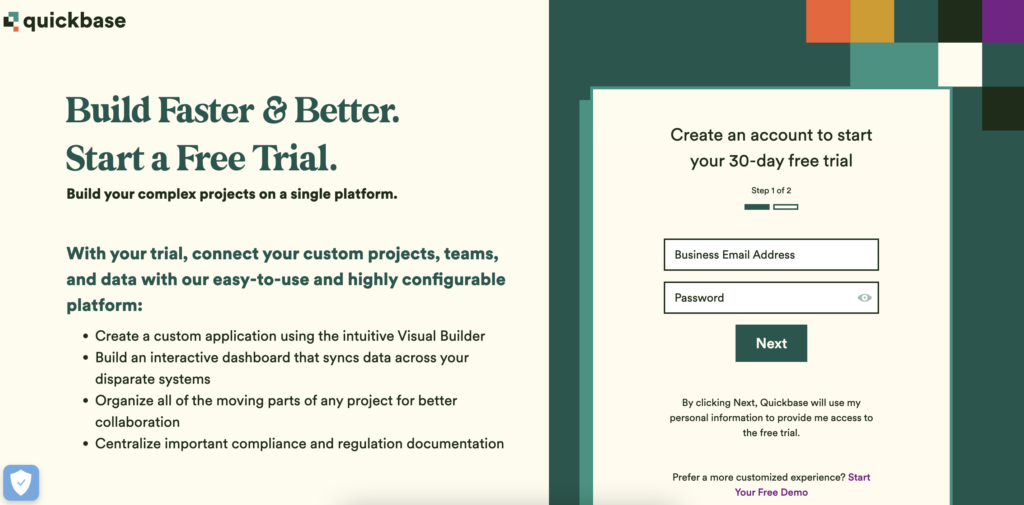
ابدأ إصدارًا تجريبيًا مجانيًا من خلال "Quick Base"
Quickbase هو تطبيق يجمع فرق العمل وتكنولوجيا المعلومات معًا لحل أي خلفية تقنية للعمل معًا بشكل آمن. كما أنه يتيح الاستدامة لإنشاء نظام بيئي للتطبيقات. كما أنها توفر نموذجًا متعدد الخطوات مع شريط تقدم على موقع الويب الخاص بهم. على سبيل المثال ، إذا نقرت على زر بدء نسخة تجريبية مجانية في الصفحة الرئيسية ، فسيحولك إلى نموذج متعدد الصفحات.

النموذج بسيط للغاية مع حقلي النموذج في كل خطوة. الى جانب ذلك ، فهي ملونة للاستمتاع.
اختر خطة الوجبة الخاصة بك عن طريق "Hello Fresh"
Hello Fresh هو موقع مزود خطة وجبات. وهي أكبر مزود لأدوات الوجبات في الولايات المتحدة ، كما أنها تقدم خدمة في الدنمارك ونيوزيلندا والسويد وكندا وأستراليا وأوروبا الغربية. انتقل إلى خيار عرض خطتنا من الصفحة الرئيسية ، وستحصل على النموذج متعدد الخطوات. شكلهم مدهش للغاية عند النظر إليه ، ولن تكون حتى على أنه نموذج ، عندما تملأ هذا. سوف يأخذك خلال عملية سلسة ، ويمكنك أيضًا رؤية شريط التقدم في أعلى النموذج.
نأمل أن تفهم مفهوم النماذج متعددة الصفحات على موقع WordPress الخاص بك. الآن ، دعنا نرى كيف يمكن لهذه النماذج أن تفيد عملك على الإنترنت.
لماذا يجب عليك استخدام نماذج متعددة الصفحات لموقع الويب الخاص بك؟

قد تسأل نفسك كيف يمكن أن يكون النموذج المقسم شيئًا جيدًا لتوفير مزيد من المعلومات وإعطاء تجربة مستخدم أفضل - سؤال جيد.
الإجابة هي أن النموذج متعدد الخطوات يقدم كمية كبيرة من المعلومات الطويلة بطريقة أكثر تنظيماً ويجعلها أقل إرباكاً. علاوة على ذلك ، تؤدي النماذج متعددة الصفحات إلى تحويلات أكثر من النماذج أحادية الخطوة. على سبيل المثال ، يمكن أن يؤدي استخدام نموذج ممتاز متعدد الخطوات إلى زيادة معدل التحويل بنسبة 100٪. علاوة على ذلك ، في تجربة واحدة ، حقق نموذج الخطوة الواحدة نموًا بنسبة 59.2٪ عند تحويله إلى شكل متعدد المراحل.
ماذا بعد؟ تسمح لك النماذج متعددة المراحل بطرح المزيد من الأسئلة دون أن تجعل زوارك يشعرون بالملل وتتيح لك جمع المزيد من العملاء المحتملين المؤهلين. بعض الفوائد الرئيسية لاستخدام النماذج متعددة المراحل على مواقع WordPress الخاصة بك هي:
- امنح تجربة سهلة الاستخدام
- ساعد في تعزيز الوعي بالعلامة التجارية
- زيادة معدلات التحويل
- احصل على عملاء محتملين جودة لفريق المبيعات
الآن ، دعنا ننتقل إلى الجزء الرئيسي ، تصميم نموذج متعدد المراحل باستخدام Fluent Forms for WordPress. لماذا اخترت Fluent Forms لهذا؟ السبب موضح أدناه.
لماذا Fluent Forms؟

Fluent Forms هو منشئ نماذج قوي وخفيف الوزن في مستودع WordPress. يحتوي على أكثر من 60 حقلاً ، وأكثر من 70 نموذجًا تم إنشاؤه مسبقًا ، وأكثر من 40 تكاملًا لجهات خارجية لجعل نموذجك جميلًا. في قسم حقول الإدخال ، يغطي تحميل الملف ، وتحميل الصور ، ومربع الاختيار ، والاختيار من متعدد ، و HTML المخصص ، وخطاف الإجراء ، والخطاف القابل للفحص ، وشريط تمرير النطاق ، ونقاط المروج الصافي ، وزر الاختيار ، وزر الإرسال المخصص ، وحقل منتقي الألوان ، وحقل نقاط الاختبار ، خيار post / CPT ، form step ، إلخ. لإضفاء مظهر رائع على النموذج متعدد الخطوات. كما أنه يدعم الحاويات وحقول الدفع وتكامل الدفع ، مثل Stripe و PayPal و Mollie و RazorPay و PayStack وما إلى ذلك.
ماذا بعد؟ المكون الإضافي كافٍ لمنحك كل الوصول لتشغيل موقع الويب الخاص بك بالكامل. تم دمجها مع MailChimp و CleverReach و Zapier و Gist و Platformly و CampaignMonitor و Getrespone و ActiveCampaign و Trello و Drip و Sendinblue و Zoho و Moosend و SendFox و FluentCRM و Ninja Tables و WP Social Ninja و Twilio و Hubspot و Discord ، MailerLite و Salesforce و Slack و Telegram والعديد من الخيارات الأخرى. أليس من المدهش؟
علاوة على ذلك ، فإن وحدة منشئ الاختبارات وميزات نماذج المحادثة جعلت المكون الإضافي أكثر جدارة من أدوات إنشاء النماذج الأخرى في السوق. أكثر من ذلك ، يمكنك إرسال إشعارات بالبريد الإلكتروني إلى المستخدمين بعد إرسال النموذج ، وتقييد النموذج الخاص بك وجدولته ، وجعل النموذج الخاص بك أكثر جمالا مع خيار المصمم العالمي ، وما إلى ذلك. للأمان ، تحتوي Fluent Forms على حقول hCaptcha و reCAPTCHA (v2 و v2) و Honeypot وحقول GDPR المخصصة لتأمين معلومات المستخدمين. الأمر المدهش أكثر حول الأداة هو أنك لست بحاجة إلى أي خبرة في البرمجة للوصول إلى جميع ميزات الأداة. يمكن لأي مبتدئ استخدام البرنامج المساعد بسبب واجهته الأنيقة وميزة السحب والإفلات السلسة.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل إلى العملية.
صمم نماذج متعددة الصفحات بسهولة باستخدام نماذج Fluent Forms
لنفترض أنك تريد إنشاء نموذج مراجعة لموقع الويب الخاص بمنتجك ، وتريد إظهاره من خلال نموذج خطوة. نحن نتبع هذه الخطوات الأربع السهلة لتصميم النموذج.
- قم بإنشاء نموذج
- تخصيص النموذج
- إعدادات النموذج
- ينشر
الخطوة 1: قم بإنشاء نموذج
انتقل إلى لوحة معلومات Fluent Forms Pro ، لأنك ستحتاج إلى حزمة الوظائف الإضافية المحترفة لاستخدام خيار النماذج متعددة الصفحات. بعد ذلك ، حدد خيار All Forms ، وانقر فوق الزر Add a New Form من علامة التبويب الجديدة المفتوحة. هنا يمكنك اختيار إما خيار إنشاء نموذج محادثة أو زر إنشاء نموذج منشور من شريط القائمة المنسدلة.
لنفترض أنك ستنتقل إلى خيار إنشاء نموذج منشور لأن نموذج المحادثة هنا ليس ضروريًا. بمجرد النقر فوق الزر ، يجب عليك تحديد أنواع المنشور. للصق النموذج في منشور أو صفحة أو مستند أو عنصر kadence ، حدد أي شخص من النافذة المنبثقة.
إذا كنت تريد إنشاء ملفك بشكل أكثر بساطة ، فيمكنك تخطي جزء القائمة المنسدلة والنقر فوق الزر " إضافة نموذج جديد" مباشرةً. نحن ننتقل للخيار الثاني ، اختيار شكل النموذج الفارغ بدلاً من أي قوالب أخرى مسبقة الصنع.
الآن ، دعونا نصمم النموذج.
الخطوة 2: تخصيص النموذج
بعد إنشاء النموذج ، سترى واجهة Fluent Forms. هنا ، ستلاحظ ثلاث مناطق مختلفة: الواجهة الرئيسية ، وحقول الإدخال ، وتخصيص الإدخال. حان الوقت الآن لإضافة الحقول الضرورية إلى النموذج الخاص بك. إذن ، ما هي الحقول التي نحتاج إلى إضافتها إلى نموذج الخروج؟ من السهل. لأننا ملأنا العديد من نماذج الخروج وحقول النموذج موجودة بالفعل في رؤوسنا.
لذا ، الآن قم بسحب وإفلات أو تحديد الحقول من قسم حقول الإدخال . في Fluent Forms ، ستحصل على أربعة أجزاء من حقول الإدخال: الحقول العامة والحقول المتقدمة والحاويات وحقول الدفع . نحن نأخذ حقول الاسم والبريد الإلكتروني والرقم والعنوان من قسم الحقول العامة.
لتخصيص إعدادات الحقول ، انتقل إلى قسم تخصيص الإدخال . على سبيل المثال ، نحن بصدد ضبط إعدادات حقل العنوان. هنا لا نريد أن نجمع أي عنوان ثاني واسم حالة لعملية الخروج. لذلك نحن نقوم بإلغاء تحديد الخيارات.
بعد ذلك ، ننتقل إلى خيار الحقول المتقدمة . الآن ، نختار حقل خطوة النموذج لأن النموذج سيكون طويلاً. نريد أن نعطي استراحة لعملائنا لنقلهم إلى الصفحة التالية.
هنا يأتي الجزء المركزي - تخصيص النماذج متعددة الصفحات باستخدام Fluent Forms. يأتي حقل نموذج المكون الإضافي من ثلاثة أجزاء مختلفة. هذه موضحة أدناه.
بدء الترحيل
هذا هو الخيار الأول لحقل خطوة النموذج. يحتوي هذا الجزء على الصفحة الأولى من النموذج. عند إكمال الجزء الأول من النموذج ، سيتم تحويله تلقائيًا إلى قسم بدء الترحيل. لتخصيص هذا القسم ، انقر فوق أيقونة تحرير الخيار. يغطي ثلاثة أقسام مختلفة. دعونا نناقش الخيارات.

- فئة العنصر: تضيف فئات CSS مخصصة إلى حقول الإدخال نفسها.
- مؤشر التقدم: يساعد هذا الخيار المستخدمين على رؤية تقدم النموذج وفقًا لاختيارهم. يمكنك الاختيار من بين أنماط شريط المؤشرات الثلاثة المختلفة: شريط التقدم والخطوات ولا شيء. نحن نختار خيار شريط التقدم. سيظهر الانتقال إلى شريط التقدم تقدم النموذج مع الإشارة إلى النسبة المئوية في الشريط. يمثل اختيار زر الخطوات عملية النموذج في خطوات ، ولن يُظهر الزر "بلا" شيئًا عن تقدم النموذج.
- عناوين الخطوات: باستخدام هذا القسم ، يمكنك تسمية خطوات النموذج أو الأجزاء. على سبيل المثال ، نقوم بتعيين الخطوة 1 على أنها معلومات شخصية ، والخطوة 2 لمعلومات المنتج. سيرى العملاء النموذج مثل هذه الصورة أدناه.
- يتعلق الجزء الأخير بتعطيل التمرير التلقائي للنموذج ، وتمكين الصفحة التلقائية ، وتمكين حفظ البيانات لكل خطوة.
- يتم تمكين التمرير التلقائي افتراضيًا في نموذج الخطوة الخاص بنا. يمكنك وضع علامة على زر "تعطيل التركيز التلقائي عند تغيير كل صفحة" لتعطيله.
إذا قمت بتمكين خيار "تمكين حقل راديو فردي للصفحة تلقائيًا" ، فسيؤدي ذلك إلى تشغيل حقل زر الاختيار الأخير في الصفحة التالية من النموذج متعدد الخطوات.
أخيرًا ، إذا قمت بتمكين حقل "تمكين حفظ البيانات لكل خطوة" ، فسيتم حفظ البيانات الحالية. نتيجة لذلك ، يمكن للمستخدمين استئناف اليوم الذي تركوه فيه. انقر فوق الحقل المفتوح بعد وضع علامة في هذا القسم لتمكين استئناف الجلسة.
فاصل صفحة
في كل مرة تحتاج فيها إلى القيام بخطوة جديدة ، انقر فوق حقول النموذج الموجودة أسفل هذا القسم أو اسحبها وأفلتها. لأنه يقوم تلقائيًا بإنشاء خطوة أو قسم جديد في نقطة البناء. بعد ذلك ، ستلاحظ أنه قد تم توفير مساحة جديدة لإدخال حقول أو خطوات جديدة. يجب عليك تخصيص هذا الجزء من خلال النقر على أيقونة التحرير عند التمرير فوق الحقل. هنا سترى الأجزاء أدناه للتخصيص.
- الزر السابق: في هذا الجزء ، عليك الاختيار من بين خيارين ، إما افتراضي أو صورة. سيؤدي تحديد الخيار الافتراضي إلى إظهار زر النص للصفحة السابقة. الذهاب إلى جزء الصورة سيمثل أيقونة من اختيارك.
- نص الزر السابق: سيساعدك هذا الحقل في تحرير نص الزر السابق أو إضافة رابط رمز الصورة التي أضفتها إلى الزر السابق.
- زر التالي: إعداد هذا الزر هو نفسه ، تمامًا كما فعلت مع الزر السابق. الاختلاف الوحيد هو أن هذا الزر التالي. عليك أن تختار إما خيار النص أو الصورة لعرضها على الزر التالي.
- نص الزر التالي: في هذا القسم ، يجب عليك تقديم نص الخيار المحدد أو الارتباط من الزر التالي.
- فئة العنصر: يمكنك إضافة CSS مخصص إلى حقل الإدخال نفسه.
نهاية الترحيل
تعد Paging end هي الجزء الأخير من حقل Form Step في Fluent Forms. يشير إلى نهاية النماذج متعددة الصفحات. مرة أخرى ، يجب عليك تعديل هذا القسم من خلال النقر على أيقونة التحرير في الحقل. يحتوي هذا الخيار على ثلاثة خيارات تحرير مختلفة. هؤلاء هم:
- فئة العنصر: قم بتضمين فئات CSS مخصصة في حقل الإدخال نفسه.
- زر السابق: عليك الاختيار من بين خيارين ، مثل الافتراضي أو النص.
- نص الزر السابق: تخصيص نص الزر السابق أو ضبط ارتباط الرمز لعرض الصورة.
لقد انتهينا من الخطوة الأولى للصورة. في الخطوة الثانية ، سنضيف حاويات وبعض حقول الدفع ، مثل عناصر الدفع وكمية العناصر وطريقة الدفع وما إلى ذلك. لتصميم نماذج دفع ممتازة ، يمكنك مراجعة مقالتنا حول تحصيل المدفوعات باستخدام تكامل الدفع باستخدام Fluent Forms. وكما قيل ، ستتم إضافة هذه الحقول بعد خيار فاصل الصفحة. النموذج الذي نستخدمه يتكون من خطوتين ، لذا فهذه هي النظرة النهائية للصورة في الوقت الحالي.
يمكنك أيضًا استخدام خيار النمط العام من المعاينة وحالة التصميم الخاصة بالنموذج. يمكن أن يمنح خيار المصمم العالمي لـ Fluent Forms شكلك مظهرًا ملونًا وجميلًا. هذا هو شكلنا بعد إعطاء بعض الألوان من التخصيص المتقدم.
يمكنك أيضًا قراءة مقالتنا حول تصميم الأشكال الجميلة باستخدام خيار المصمم العالمي لـ Fluent Forms.
الخطوة 3: إعدادات النموذج
لتخصيص إعدادات النموذج ، انتقل إلى جزء الإعدادات والتكامل من محرر النموذج.
هنا ، ستحصل على أربعة خيارات إعدادات رئيسية ، إعدادات النموذج المسماة ، وإعدادات الدفع ، وإشعار البريد الإلكتروني ، وتكامل التسويق وإدارة علاقات العملاء. في خيار إعدادات النموذج ، يمكنك تخصيص إعدادات تأكيد النموذج ، وتخطيط النموذج ، والجدولة والقيود ، والتحقق المتقدم من صحة النموذج ، ونتائج الاستطلاع ، وإعدادات الامتثال ، وغيرها.
في خيار إعدادات تأكيد النموذج ، يمكنك تعيين إعداد ما بعد إرسال النموذج للنموذج ، مثل نوع التأكيد ، والرسالة التي سيتم عرضها بعد الإرسال ، وما يجب القيام به بعد الإرسال في قسم ما بعد الإرسال ، وما إلى ذلك.
إلى جانب ذلك ، يمكنك تمكين تأكيد الاشتراك المزدوج إذا كنت تريد ذلك.
في قسم تخطيط النموذج ، يمكنك تعيين محاذاة التسمية ، وموضع رسالة المساعدة ، وموضع رسالة الخطأ ، وموضع النجمة ، وما إلى ذلك.
يعد خيار الجدولة والقيود هو تحديد الحد الأقصى لعدد الإدخالات وتوقيت جدولة النموذج ورسالة انتظار وانتهاء الصلاحية وما إلى ذلك.
تعد ميزة التحقق من صحة النموذج المتقدمة ميزة مفيدة للغاية لمنع النماذج من البريد العشوائي والروبوتات.
علاوة على ذلك ، يمكنك إظهار نتيجة الاستطلاع كتسمية أو عدد عن طريق تمكين زر الإلحاق. تتعلق إعدادات التوافق بحذف البيانات غير الضرورية بعد إرسال النموذج. عند الانتهاء من جميع الإعدادات في هذا القسم ، انقر فوق زر حفظ الإعدادات .
بعد ذلك انتقل إلى قسم إشعارات البريد الإلكتروني. يمكنك هنا تنشيط إشعارات إرسال البريد الإلكتروني للمستخدمين عند إرسال نموذج.
خيار إعدادات الدفع خاص بأشكال الدفع. في قسم التأكيدات الأخرى ، يمكنك تعيين المنطق الشرطي أو أي تأكيد آخر للنموذج.
في الجزء الأخير ، الذي يتعلق بالتسويق وتكامل CRM ، يمكنك إضافة أي تكامل إلى النموذج الخاص بك.
الخطوة 4: انشر
أخيرًا انسخ الرمز المختصر للنموذج والصقه في أي مكان على موقع الويب الخاص بك في كتلة HTML.
هذا هو! نأمل أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا لعملك. دعنا نعرف أفكارك في قسم التعليقات أدناه.
افكار اخيرة
النماذج متعددة الصفحات هي أفضل بديل للنماذج الطويلة المكونة من خطوة واحدة. والآن أنت تعرف كيف تصنع واحدًا باستخدام Fluent Forms بسهولة لموقعك على الويب. لذا ، لماذا لا تجربها اليوم؟
تابعنا على Twitter و Facebook و Instagram و YouTube لمزيد من البرامج التعليمية مثل هذه.
