أفضل ممارسات تصميم مواقع الويب متعددة اللغات (كيفية تصميم موقع متعدد اللغات)
نشرت: 2022-06-18إذا كنت تقوم بإنشاء موقع ويب متعدد اللغات ، فهناك بعض أفضل ممارسات تصميم مواقع الويب متعددة اللغات التي سترغب في اتباعها لضمان إنشاء تجربة رائعة للزوار بجميع اللغات.
إذن ما هي أفضل الممارسات المهمة؟ حسنًا ، هذا كل ما يدور حوله هذا المنشور إلى حد كبير!
أدناه ، سنقوم بتفصيل ثمانية من أفضل ممارسات تصميم مواقع الويب متعددة اللغات التي يجب مراعاتها عند إنشاء موقع ويب متعدد اللغات.
ستعمل هذه النصائح بغض النظر عن كيفية جعل موقع الويب الخاص بك متعدد اللغات. ومع ذلك ، إذا كنت تستخدم WordPress ، فإن استخدام المكون الإضافي TranslatePress متعدد اللغات يمنحك خطوة للأمام عندما يتعلق الأمر بالتصميم لأنه يمكنك إدارة جميع ترجماتك من واجهة مرئية. المزيد عن ذلك في المنشور!
بدون مزيد من المقدمة ، دعنا نتعمق في نصائح تصميم مواقع الويب متعددة اللغات ...
ثمانية نصائح لتصميم مواقع الويب متعددة اللغات وأفضل الممارسات
إذا كنت ترغب في تطوير موقع الويب متعدد اللغات الخاص بك والتأكد من التصميم الأمثل ، فاتبع هذه النصائح الثمانية وأفضل الممارسات.
1. ضع محوّل اللغة في مكان بارز
إذا كنت تعرض لغات متعددة على موقعك ، فأنت بحاجة إلى إضافة محوّل لغة حتى يتمكن الزوار من اختيار لغاتهم المفضلة.
نظرًا لأن محوّل اللغة هذا سيلعب دورًا مهمًا في تجارب المستخدمين على موقعك ، فمن الضروري أن تضعه في مكان يسهل العثور عليه.
آخر شيء تريده هو كل العمل الشاق الذي بذلته في ترجمة المحتوى الخاص بك ليضيعه شخص يغادر موقعك لأنهم لا يدركون حتى أنه متعدد اللغات.
هناك نقطتان "رئيسيتان" لوضع محوّل اللغة الخاص بك:
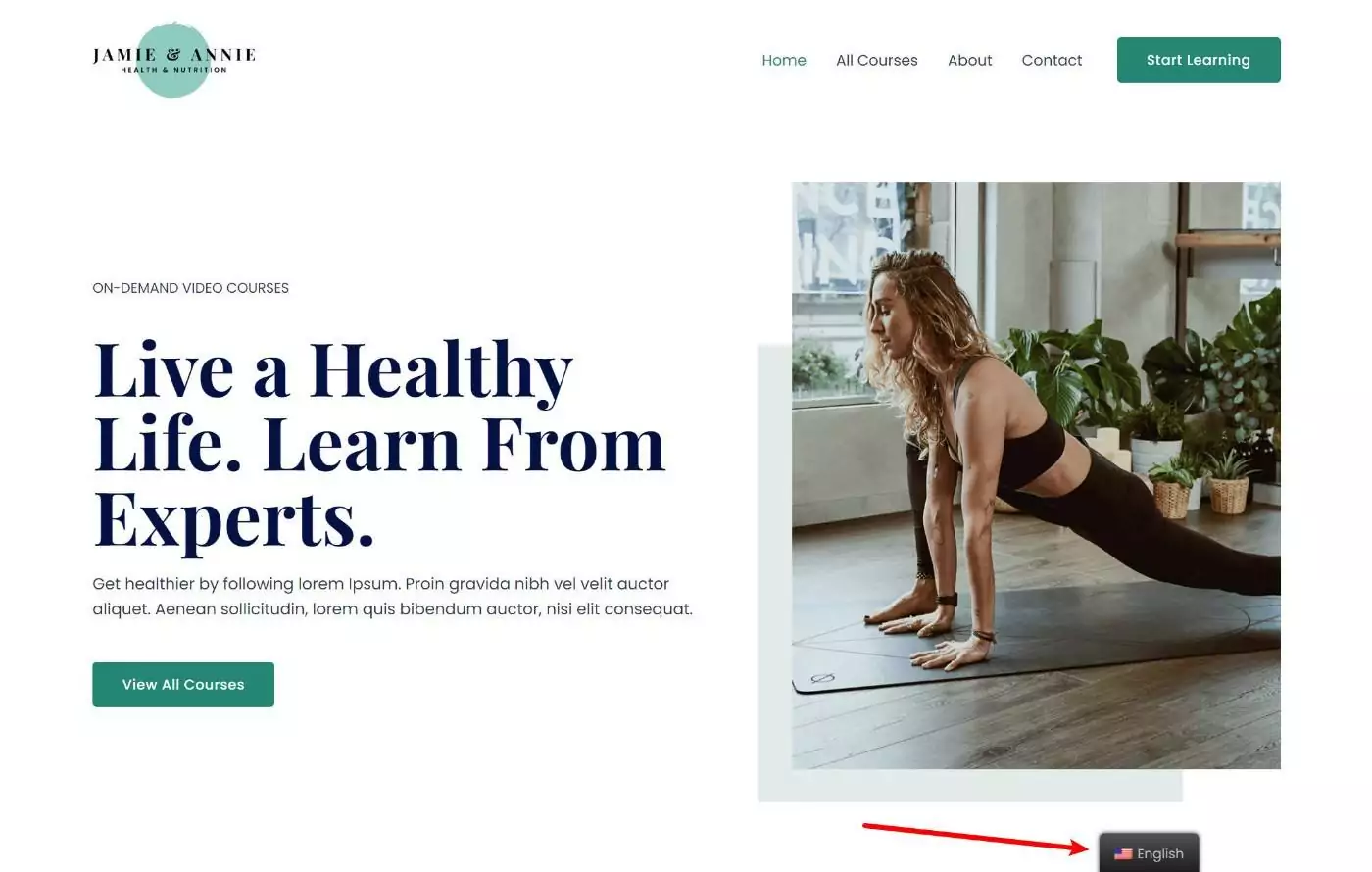
- محوّل لغة عائم ، يكون عادةً في الركن الأيمن السفلي. سيكون محوّل اللغة هذا مرئيًا دائمًا ، حتى عندما يقوم المستخدم بالتمرير لأسفل الصفحة. هذه طريقة رائعة إذا كنت تريد أن تجعل من المستحيل تفويت محوّل اللغة الخاص بك.
- محوّل لغة القائمة هو جزء من قائمة التنقل الرئيسية ، وعادةً ما يكون في قسم رأس موقعك. هذا أيضًا يجعل من السهل جدًا على الزائرين العثور عليها ، حيث سينظر معظم الزوار إلى قائمة التنقل الأساسية الخاصة بك في مرحلة ما.
فيما يلي مثال على محوّل اللغة العائم الافتراضي من TranslatePress:

ستضع بعض مواقع الويب أيضًا محوّل اللغة في منطقة التذييل أو الشريط الجانبي. ومع ذلك ، قد يكون من الأسهل تفويت هذه المناطق ( خاصة التذييل ) ، ولهذا السبب من الأفضل عادةً استخدام أحد الخيارين الأولين.
إذا كنت تستخدم TranslatePress لترجمة موقع WordPress الخاص بك ، فسيقوم TranslatePress تلقائيًا بإضافة محوّل لغة عائم في الركن الأيمن السفلي من موقعك افتراضيًا.
ومع ذلك ، يمكنك التبديل بسهولة إلى موقع مختلف ، مثل إضافته كعنصر قائمة باستخدام أداة إدارة قائمة WordPress المضمنة.
لمعرفة المزيد ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إضافة محوّل لغة WordPress.
2. لا تستخدم فقط الأعلام في محوّل اللغة الخاص بك
إذا اتبعت النصيحة السابقة ، فلن يواجه الزوار مشكلة في العثور على محوّل اللغة الخاص بك. الآن ، لنتحدث عن تحسين تصميم وتجربة محوّل اللغة نفسه.
لتسهيل اختيار الزائرين للغاتهم المفضلة في محوّل اللغة الخاص بك ، يجب عليك التأكد من تضمين اسم اللغة الفعلي في محوّل اللغة.
في حين أنه من الجيد تضمين العلامات في محوّل اللغة إذا كنت تريد إضافة عنصر مرئي إلى تحديد اللغة ، فلا يجب عليك استخدام العلامات فقط .
كما يذكرنا موقع الويب "الأعلام ليست لغات" ، فإن الأعلام هي رموز للبلدان وليس للغات.
على سبيل المثال ، لنفترض أنك تريد إضافة علم للغة الإنجليزية. أي علم يجب أن تستخدم؟ هل يجب عليك استخدام العلم الإنجليزي لأن هذا هو المكان الذي تأتي منه اللغة؟ العلم البريطاني لأنه أكثر تميزًا من العلم الإنجليزي؟ علم الولايات المتحدة الأمريكية لأن الولايات المتحدة لديها عدد من المتحدثين باللغة الإنجليزية أكثر من المملكة المتحدة؟
ماذا عن علم اللغة الهندية؟ هل يجب عليك استخدام العلم الهندي لأن هناك أكثر من 400 مليون ناطق باللغة الهندية؟ هذا النوع من الكلام منطقي ... ولكن بعد ذلك ماذا ستفعل إذا كنت تريد أيضًا تقديم اللغة البنغالية لـ 80 مليون متحدث بنغالي في الهند؟ لا يمكنك استخدام العلم الهندي مرة أخرى.
للقضاء على أي ارتباك ، من الأفضل تضمين اسم اللغة فقط في نص عادي ، عادةً كما هو مكتوب بهذه اللغة. على سبيل المثال ، يمكنك استخدام "Deutsch" وليس "German" لأن "Deutsch" هو المصطلح الأكثر صلة بمتحدث اللغة الألمانية.
إذا كنت تريد حقًا التمثيل المرئي للعلم ، فيمكنك حينئذٍ إضافة العلم إلى جانب النص.
يمكن أن تساعد الإشارات أيضًا في تمثيل الترجمة. على سبيل المثال ، إذا كانت لديك إصدارات مختلفة من موقعك للمتحدثين باللغة الإسبانية من إسبانيا والمتحدثين بالإسبانية من المكسيك ، فإن إضافة العلم يمكن أن يساعد الأشخاص في اختيار نسختهم المحلية.
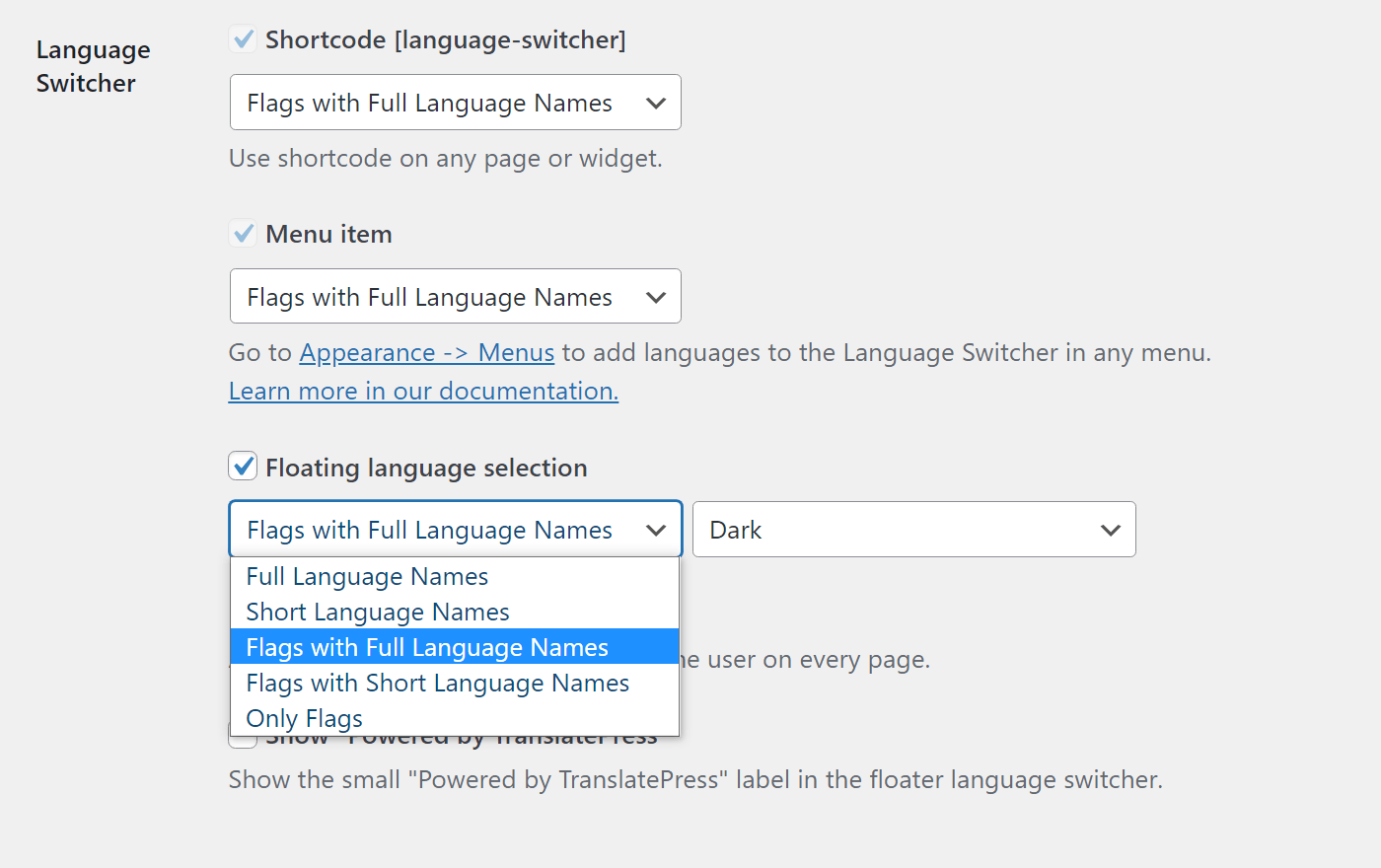
إذا كنت تستخدم TranslatePress ، فمن السهل تضمين اسم النص والعلامة في محوّل اللغة. أو يمكنك أيضًا تعطيل أعلام الدول بسهولة إذا كنت لا تريد استخدامها.
يمكنك الوصول إلى هذه الإعدادات من خلال الانتقال إلى الإعدادات → TranslatePress والتمرير لأسفل إلى إعدادات محوّل اللغة في علامة التبويب " عام ".

لمزيد من النصائح ، لدينا دليل كامل حول تحسين زر محوّل اللغة.
3. استخدم قالب موقع متعدد اللغات للتصميم المتسق
لضمان تجربة متسقة عبر لغات مختلفة على موقعك ، ستحتاج إلى التأكد من أنك تستخدم نفس قالب موقع الويب متعدد اللغات الأساسي لكل لغة.
أي أنك لا تريد أن يبدو موقعك مختلفًا تمامًا اعتمادًا على اللغة التي اختارها الشخص.
من الجيد توطين موقعك. على سبيل المثال ، يمكنك تبديل الصور والرموز والألوان الثانوية وما إلى ذلك بناءً على لغة المستخدم ( المزيد حول هذه لاحقًا ).
ولكن فيما يتعلق بالتصميم الأساسي لموقعك على الويب ، فأنت لا تريد أن يتغير ، لأن هذا قد يكون محيرًا للزوار عندما يرون شيئًا مختلفًا تمامًا بعد تغيير اللغات.
إذا كنت تستخدم WordPress ، فمن السهل تحقيق ذلك. على سبيل المثال ، عند استخدام TranslatePress لترجمة موقع WordPress الخاص بك ، سيظل موقعك يستخدم نفس سمة WordPress بغض النظر عن اللغة التي تختارها.
ولكن في الوقت نفسه ، لديك خيار الدخول وتعديل تفاصيل التصميم الأصغر من أجل الترجمة ، مثل تغيير الصور.
4. تحقق من التصميم الخاص بك بلغات مختلفة للوقوف على المشكلات
عندما أنشأت تصميم موقع الويب الخاص بك ، فمن المحتمل أنك تأكدت من أن كل شيء يبدو صحيحًا تمامًا باستخدام النص بلغتك الأصلية.
على سبيل المثال ، ربما مررت ببضع جولات من التحرير للتأكد فقط من أن العنوان الرئيسي في صفحتك الرئيسية يشغل سطرًا واحدًا فقط على أجهزة سطح المكتب.
لسوء الحظ ، عندما تترجم موقع الويب الخاص بك إلى لغة جديدة ، فقد يتغير كل هذا العمل الدقيق الذي تقوم به لتحسين التباعد في تصميمك.
يمكن أن يكون النص المترجم أطول أو أقصر من النص الأصلي ، وكلاهما يمكن أن يكون لهما تأثيرات غير ملائمة على تباعد موقعك وتصميمه.
لحساب ذلك ، ستحتاج إلى التحقق من التصميم الخاص بك بلغات مختلفة وتعديل الأشياء إذا لزم الأمر.
للحصول على أسهل طريقة لإنجاز ذلك ، يمكنك استخدام أداة ترجمة تمنحك معاينة مرئية.

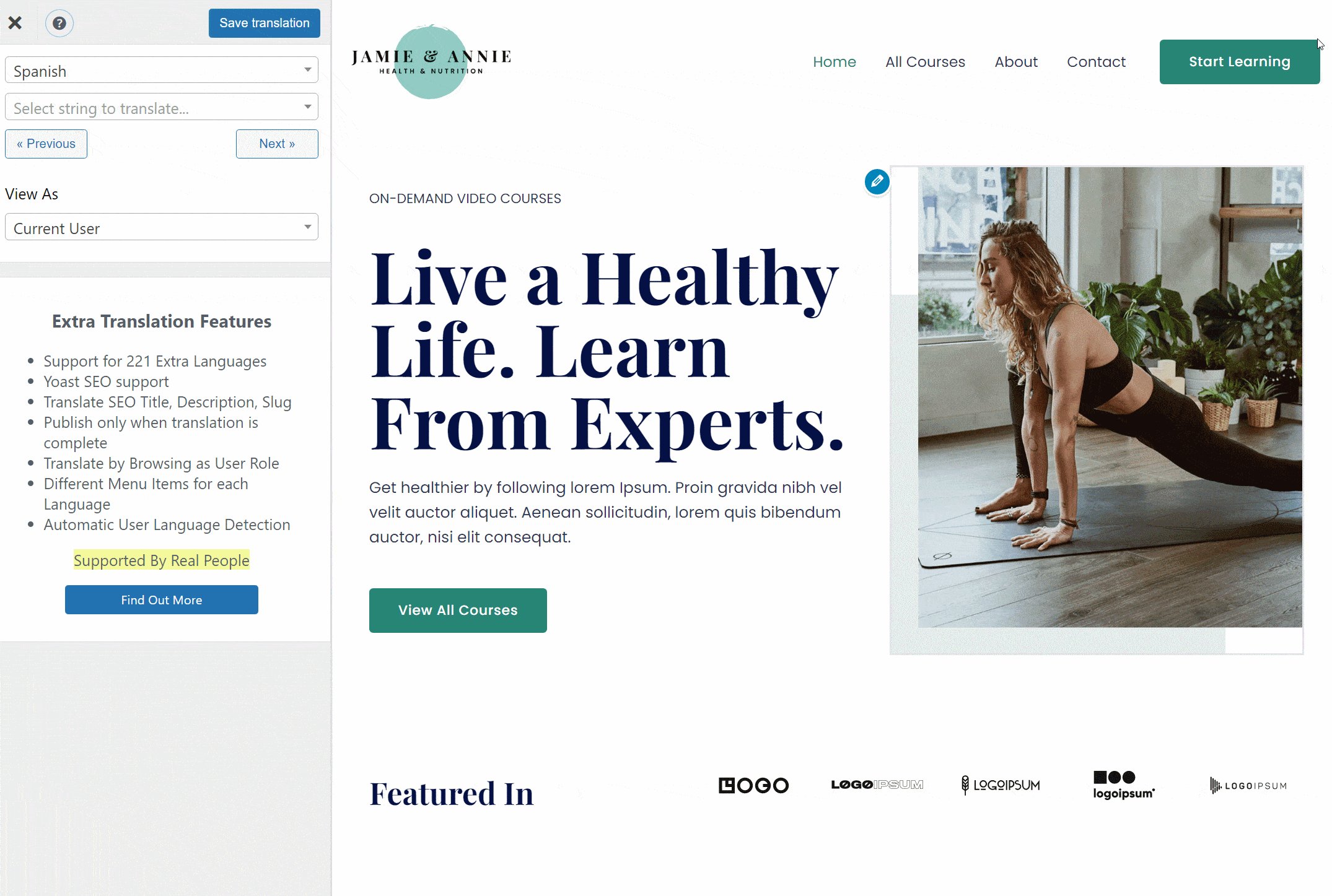
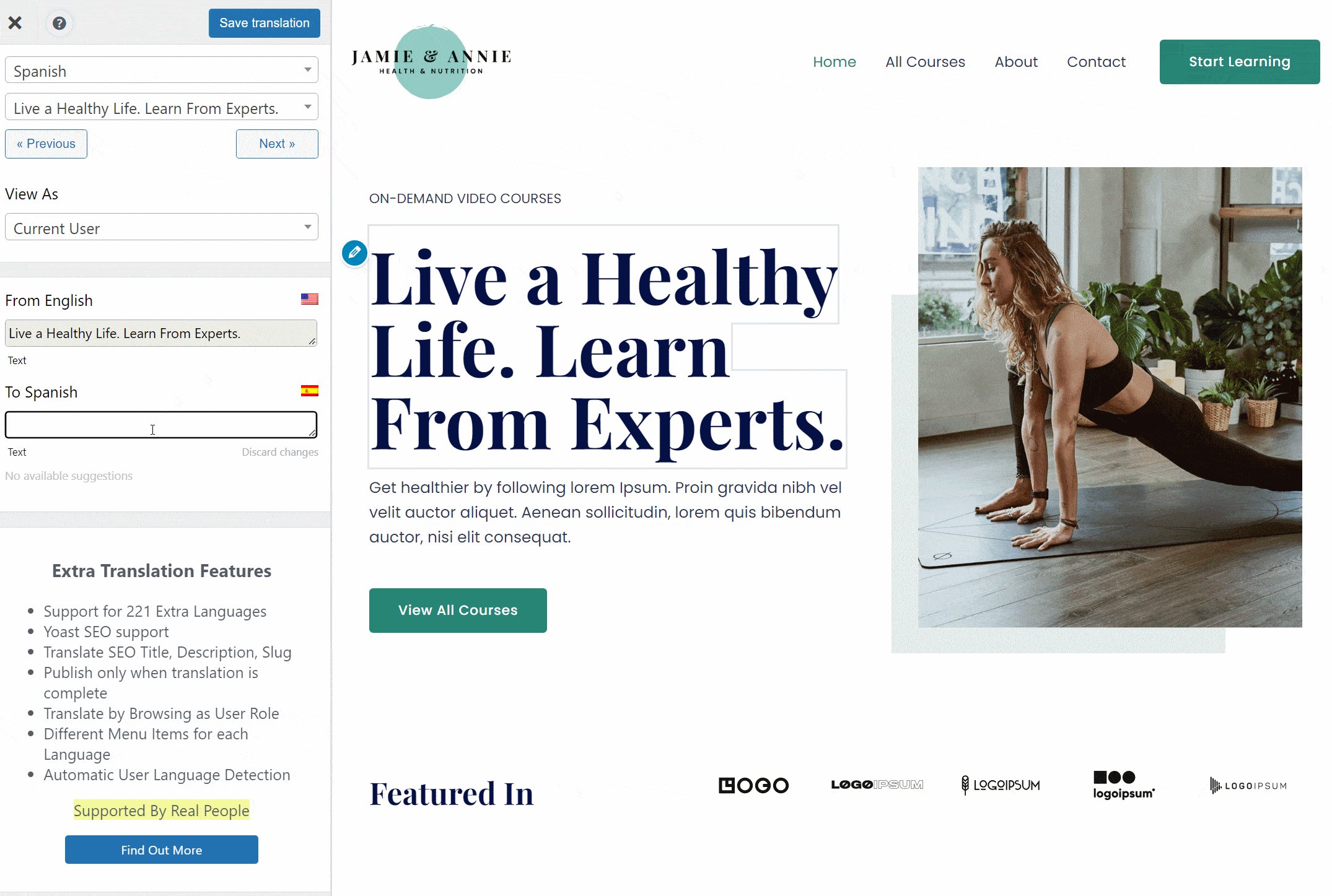
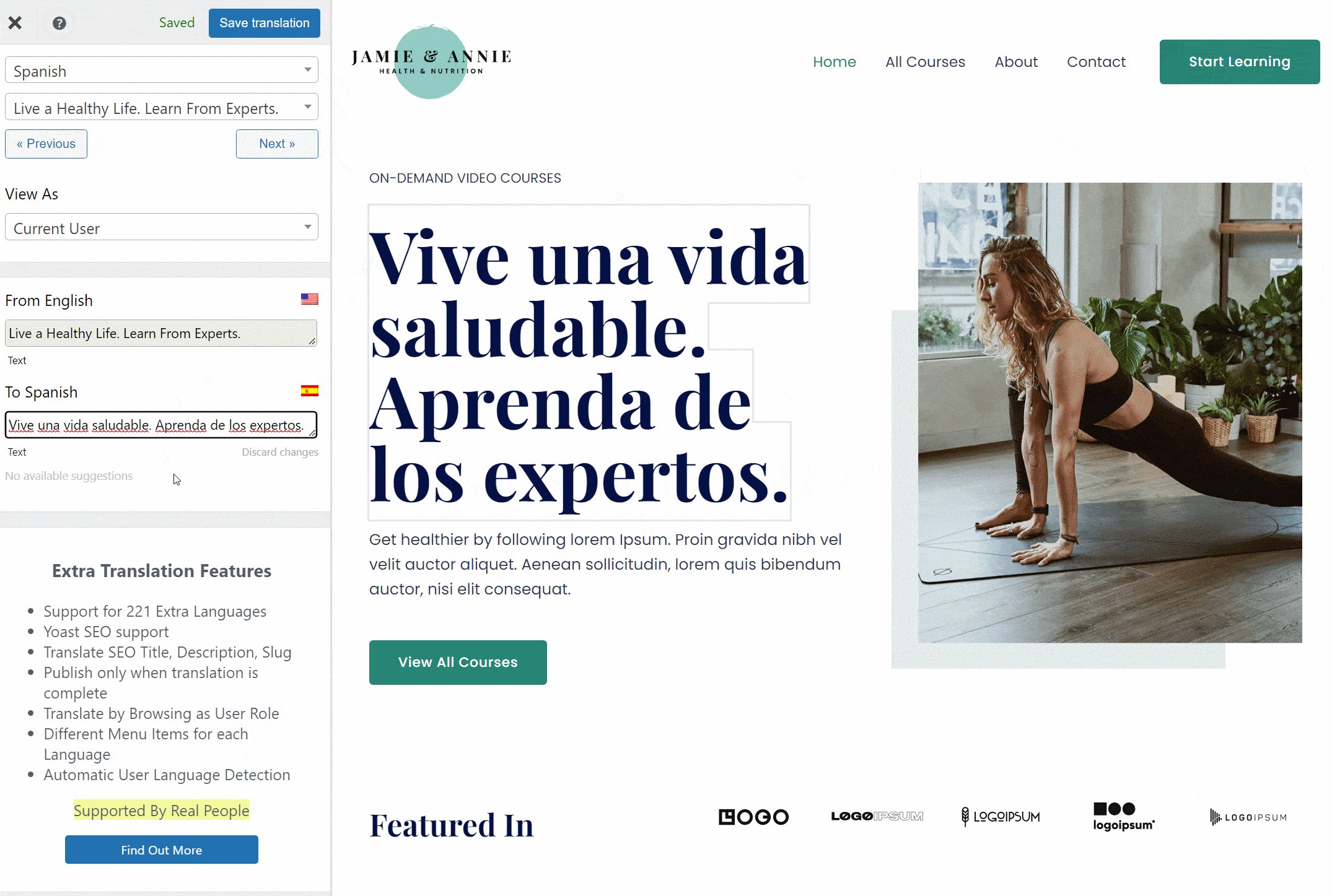
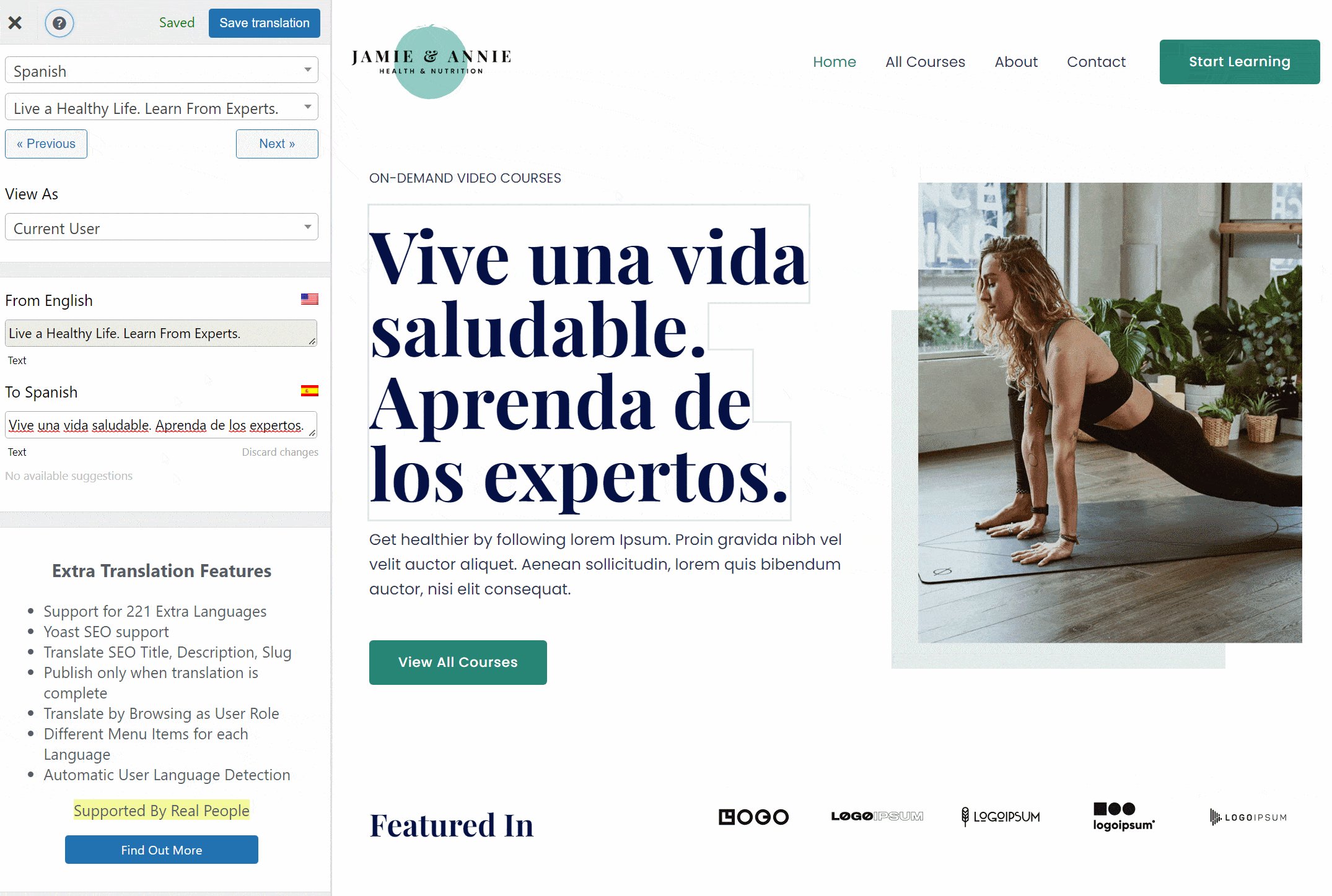
على سبيل المثال ، إذا كنت تستخدم TranslatePress لترجمة موقعك ، فستتمكن من إدارة جميع ترجماتك من واجهة مرئية تمنحك معاينة مباشرة لكيفية ظهور موقعك بالضبط للزائرين بلغات مختلفة:

يتيح لك ذلك إجراء التعديلات بسهولة حسب الحاجة لإنشاء التصميم المثالي بغض النظر عن اللغة التي يتصفحها الشخص.
5. تحقق من مشاكل توافق الخطوط والتشفير
أحد تفاصيل التصميم الأخرى التي تريد التحقق منها مرة أخرى هو أي مشكلات تتعلق بتوافق الخط أو ترميزه.
إذا كانت جميع لغاتك تستخدم الأبجدية اللاتينية ، فمن غير المحتمل أن تواجه أية مشكلات. ومع ذلك ، بمجرد تجاوز ذلك ، من المهم التأكد من أن الخط الخاص بك متوافق مع جميع اللغات على موقعك.
على سبيل المثال ، لا تدعم جميع الخطوط الأبجدية السيريلية ، والتي يمكن أن تكون مشكلة إذا كنت تترجم المحتوى الخاص بك إلى أي لغة سلافية ( مثل الروسية ).
يمكنك العثور على عدد من الأدوات المفيدة التي تتيح لك التحقق من توافق ملف الخط. فيما يلي بعض الخيارات الجيدة:
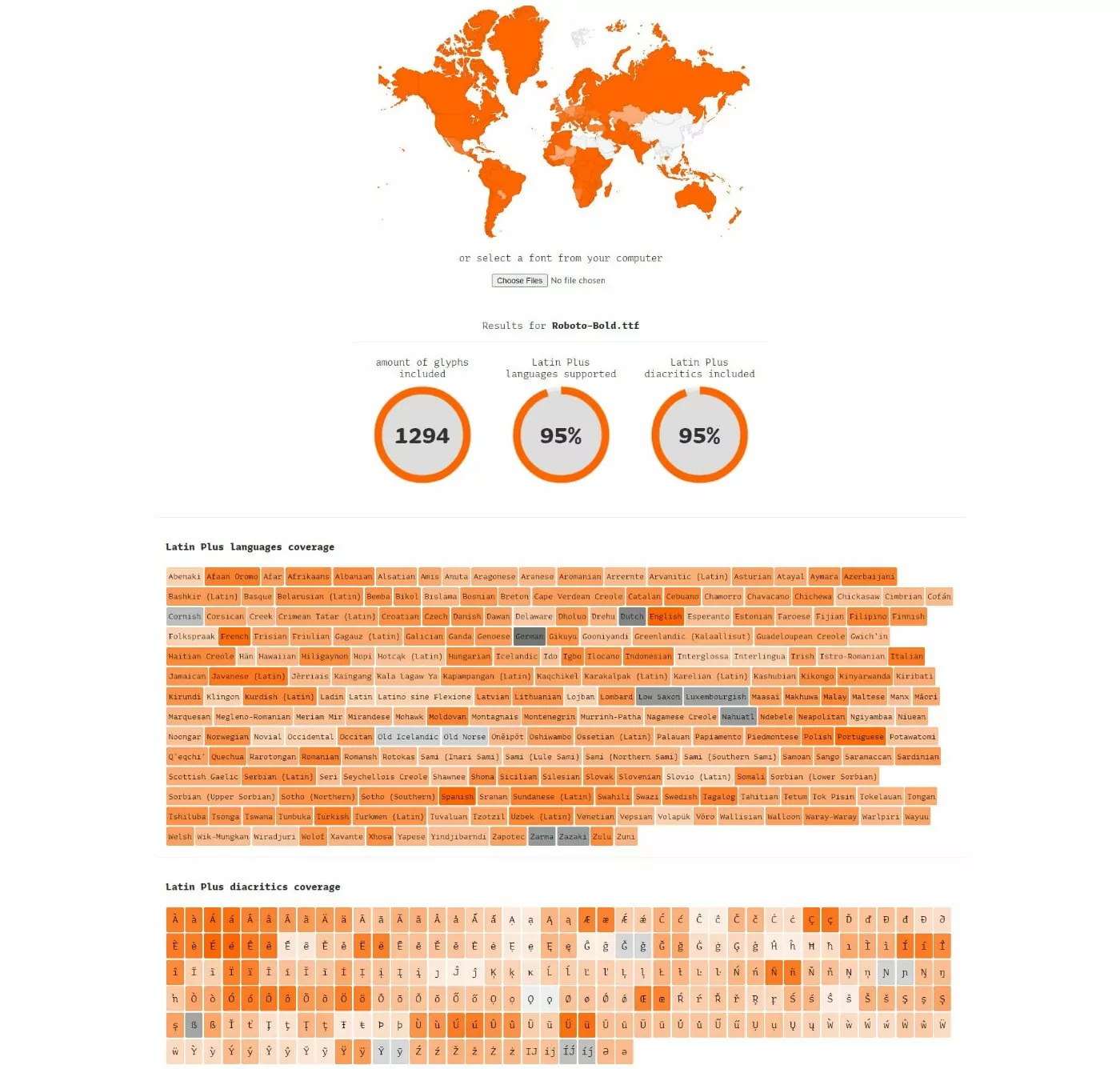
- Underware.nl - يستخدم خريطة لتظهر لك توافق الخط الخاص بك. هذا ليس مثاليًا لأنه ، كما ناقشنا أعلاه ، البلدان ليست لغات. لكنه لا يزال يعطيك فكرة جيدة عن تغطية الخط في لمحة واحدة. أدناه ، يمكنك إلقاء نظرة أكثر تفصيلاً على تغطيتها.
- Alphabet CharSet Checker - خيار أكثر تعقيدًا وقابلية للتكوين يتيح لك التحقق من لغات معينة.
على سبيل المثال ، فيما يلي نتائج خط Roboto الشهير (بالخط العريض) من أداة Underware.nl:

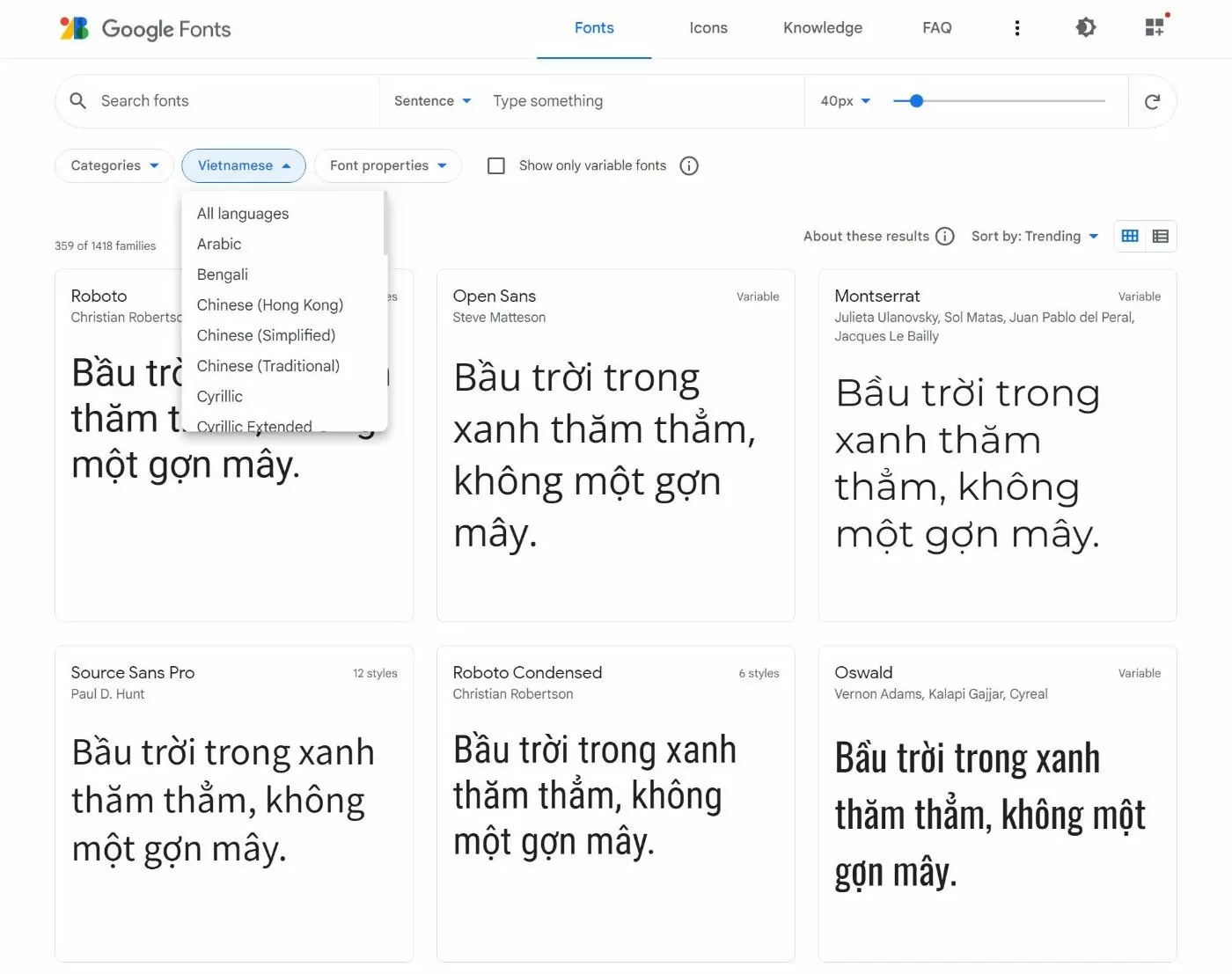
ستوفر لك بعض أسواق الخطوط أيضًا أدوات لمعاينة / تنزيل الخطوط بلغات مختلفة. على سبيل المثال ، تتيح لك Google Fonts اختيار لغة لمشاهدة الخطوط التي تدعم تلك اللغة (وعرض نص المعاينة بهذه اللغة):

أخيرًا ، يجب أيضًا استخدام ترميز UTF-8 ، والذي سيساعد في التأكد من عرض الأحرف الخاصة للغة بغض النظر عن السبب.
إذا كنت تستخدم WordPress ، فيجب أن يستخدم تلقائيًا ترميز UTF-8 دون الحاجة إلى أي إدخال منك. ومع ذلك ، بالنسبة لمواقع الويب المخصصة ، قد تحتاج إلى تحديد UTF-8 يدويًا.
6. ضبط الصور والأيقونات من أجل الترجمة
يعد توطين مواقع الويب من أفضل الممارسات المهمة في تصميم مواقع الويب متعددة اللغات لضمان تجربة محسّنة للزائرين من مواقع مختلفة.
في حين أن الترجمة تتعلق بترجمة المحتوى الخاص بك إلى اللغة الجديدة ، فإن الأقلمة تتعلق بتحديث تفاصيل التصميم الأخرى لتتناسب.
على سبيل المثال ، لنفترض أن لديك صفحة تريد إظهار معلم شهير في كل بلد. بالنسبة للنسخة الإنجليزية / الأمريكية من الصفحة ، قد يكون لديك تمثال الحرية.
ومع ذلك ، إذا قمت بترجمة تلك الصفحة إلى الفرنسية ، فلن يكون من المنطقي الاحتفاظ بنفس الصورة. بدلاً من ذلك ، يمكنك تغييره إلى برج إيفل. هذا من شأنه أن يخلق تجربة أكثر "محلية" للزوار الفرنسيين.
بخلاف الصور ، قد ترغب في توطين العناصر المرئية الأخرى ، مثل الرموز التي يستخدمها موقعك.
بشكل أساسي ، فكر في جميع العناصر المرئية على موقعك وما إذا كان من الممكن أن يخلق تجربة أفضل إذا قمت بتغيير هذه العناصر بناءً على لغة المستخدم.
إذا كنت تستخدم TranslatePress ، فإليك كيفية ترجمة الصور والعناصر المرئية الأخرى.
7. اضبط التنسيقات إذا لزم الأمر (التاريخ والوقت وما إلى ذلك)
بالنسبة لجزء مهم آخر من توطين تصميم مواقع الويب ، ستحتاج أيضًا إلى ضبط تنسيق المحتوى المتنوع على موقعك ، مثل التواريخ والأوقات وما إلى ذلك.
قد يكون المثال الأكثر شيوعًا هو تنسيقات التاريخ المختلفة - على سبيل المثال ، شهر / يوم / سنة مقابل / يوم / شهر / سنة .
قد تستخدم بعض اللغات أيضًا تنسيقات زمنية مختلفة - على سبيل المثال تنسيق 12 ساعة مقابل تنسيق 24 ساعة.
إذا كنت تستخدم أيًا من هذه التنسيقات في تصميمك ، فستحتاج إلى تحديثها بناءً على لغة المستخدم.
8. ضبط للغات من اليمين إلى اليسار إذا لزم الأمر
لن يتم تطبيق النصيحة الأخيرة لتصميم مواقع الويب متعددة اللغات على جميع مواقع الويب. ومع ذلك ، إذا كنت ترغب في عرض موقعك بلغات تكتب من اليمين إلى اليسار بالإضافة إلى اللغات التي تُكتب من اليسار إلى اليمين ، فمن الواضح أن ذلك سيتطلب بعض التعديلات في التصميم.
فيما يلي بعض تعديلات التصميم الشائعة التي ستحتاج إلى إجرائها لحساب اللغات التي تُكتب من اليمين إلى اليسار:
- محاذاة النص إلى اليمين بدلاً من اليسار.
- عكس بعض الرموز عند الحاجة ( فقط إذا تغير معنى الرمز بناءً على اتجاهه ).
- تحديث الصور لقراءة من اليمين إلى اليسار إذا لزم الأمر.
- تغيير حقول النموذج والمحاذاة.
- تبديل تخطيط العنوان ( على سبيل المثال ، ضع الشعار على الجانب الأيمن بدلاً من الجانب الأيسر كما هو شائع مع اللغات التي تُكتب من اليسار إلى اليمين ).
- محاذاة فتات الخبز جهة اليمين بدلاً من اليسار.
في الأساس ، سترغب في التفكير في عكس العديد من العناصر الموجودة على موقعك لتغييرها من المحاذاة اليسرى إلى المحاذاة اليمنى.
أنشئ تصميم موقع ويب متعدد اللغات مثاليًا اليوم
يعد إنشاء موقع ويب متعدد اللغات طريقة رائعة لتوفير تجربة مستخدم أفضل للزوار متعددي اللغات والتواصل مع المزيد من الزوار في المقام الأول بفضل تحسين محركات البحث متعدد اللغات.
ومع ذلك ، إذا كنت ترغب في تحقيق أقصى استفادة من جهود الترجمة ، فهناك بعض أفضل الممارسات المهمة لموقع الويب متعدد اللغات والتي سترغب في اتباعها عندما يتعلق الأمر بالتصميم.
سيضمن تنفيذ هذه الممارسات حصول زوار موقعك على تجربة رائعة على موقعك ، بغض النظر عن اللغة التي يتصفحونها.
إذا كنت قد أنشأت موقعك باستخدام WordPress ، فيمكنك استخدام المكون الإضافي TranslatePress المجاني لإنشاء موقع ويب متعدد اللغات يتبع كل هذه الممارسات الفضلى. لا يمنحك فقط جميع الأدوات التي تحتاجها لترجمة موقعك بالكامل وتعريبه ، ولكنه يستخدم أيضًا واجهة مرئية بحيث يمكنك بسهولة توصيل تصميم موقع الويب الخاص بك بترجماتك.
إذا كنت تريد البدء ، فراجع دليلنا حول كيفية إنشاء موقع WordPress متعدد اللغات.
إذا كان لديك متجر WooCommerce ، فلدينا أيضًا دليل حول كيفية إنشاء متجر WooCommerce متعدد اللغات.

TranslatePress متعدد اللغات
أسهل طريقة لتحسين تصميم موقع الويب متعدد اللغات الخاص بك بجميع اللغات
احصل على البرنامج المساعدأو تحميل نسخة مجانية
هل لا يزال لديك أي أسئلة حول تصميم مواقع الويب متعددة اللغات أو أفضل ممارسات موقع الويب متعدد اللغات؟ اسمحوا لنا أن نعرف في التعليقات!
