مراجعة نماذج Nelio: منشئ نموذج الاتصال القائم على الحظر لـ WordPress
نشرت: 2022-06-23هناك العديد من منشئي نماذج الاتصال في WordPress في السوق اليوم ، وكل واحد منهم يأتي مع عرض قيمة فريد. أضافت Nelio Software مؤخرًا منشئ نماذج الاتصال إلى مكتبة الأدوات الخاصة بهم لمساعدة مستخدمي WordPress والمسوقين على تبسيط عملية إنشاء وإدارة نماذج الاتصال على مواقع WordPress الإلكترونية. Nelio Software ، التي تم الإعلان عنها مؤخرًا كشريك تقني لـ VIP WordPress ، متخصصة في خدمات وتقنيات تحسين التحويل القوية لـ WordPress.

في منشور المدونة هذا ، سأراجع المكون الإضافي Nelio Forms وسأفحص ميزاته ووظائفه على موقع ويب للاختبار. بنهاية منشور المدونة هذا ، سيكون لديك فهم أكثر دقة للمكوِّن الإضافي وستكون قادرًا على إعداده واستخدامه على موقع الويب الخاص بك.
نماذج نيليو: نظرة عامة
البرنامج المساعد Nelio Forms هو منشئ جديد في مساحة منشئ النماذج ويأتي مع التوافق الكامل مع محرر قوالب WordPress. نظرًا لأن المكون الإضافي يتبع نهجًا بسيطًا لإنشاء نماذج اتصال معقدة وكذلك منتظمة وإدارتها ، يمكنك استخدامه بسهولة حتى إذا لم تكن على دراية بإنشاء نماذج الاتصال.
عندما استخدمت المكون الإضافي لأول مرة لهذه المراجعة ، استغرق الأمر أقل من 5 دقائق لإعداد النموذج الأول الخاص بي مع المكون الإضافي ، وذلك أيضًا دون القيام بأي رحلات إلى وثائق البرنامج المساعد.
إذا كنت تبحث عن مكون إضافي موثوق به لبناء النماذج على موقع الويب الخاص بك ، فيمكنك استخدام الإصدار المجاني من Nelio Form أو الإصدار المميز.
فيما يلي بعض الميزات البارزة في المكون الإضافي.
- يمكنك بسهولة إعداد وإنشاء النماذج على موقع WordPress الخاص بك باستخدام محرر الكتلة.
- لا تحتاج إلى أي مهارات تطوير لاستخدام هذا البرنامج المساعد.
- خيار إنشاء وإدارة نماذج متعددة الخطوات (قريبًا!)
- تجنب البريد العشوائي أو إساءة استخدام النموذج من خلال تمكين ميزة captcha المضمنة في المكون الإضافي.
التدريب العملي مع Nelio Forms Premium
في هذا القسم ، سأقوم بإعداد المكونات الإضافية Nelio Forms واستخدامها في بيئة اختبار. سأغطي بعض الميزات البارزة للمكوِّن الإضافي وأرى كيف يعمل مقارنةً بمعايير الصناعة التي تقدمها المكونات الإضافية في نفس المساحة.
أشكال Nelio: التثبيت
بالنسبة لهذا البرنامج التعليمي ، سوف أقوم بإعداد واختبار الإصدار المتميز من المكون الإضافي. يمكنك تنزيل الإصدار المتميز هنا. إذا كنت تفضل استخدام الإصدار المجاني أولاً ، فيمكنك تنزيله مجانًا هنا.
بمجرد حصولك على المكون الإضافي ، إليك كيفية تثبيته.
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WP وانتقل إلى الإضافات> إضافة جديد.
- الآن ، اضغط على زر "تحميل المكون الإضافي" وقم بتحميل الملف المضغوط الذي قمت بتنزيله مسبقًا. انقر فوق زر التثبيت.
- بمجرد انتهاء التثبيت ، انقر فوق الزر "تنشيط" لتنشيط نماذج Nelio على موقع الويب الخاص بك.
إنشاء نموذج جديد
الآن لإنشاء نموذج جديد ، اتبع الخطوات أدناه:
المقال يستمر أدناه
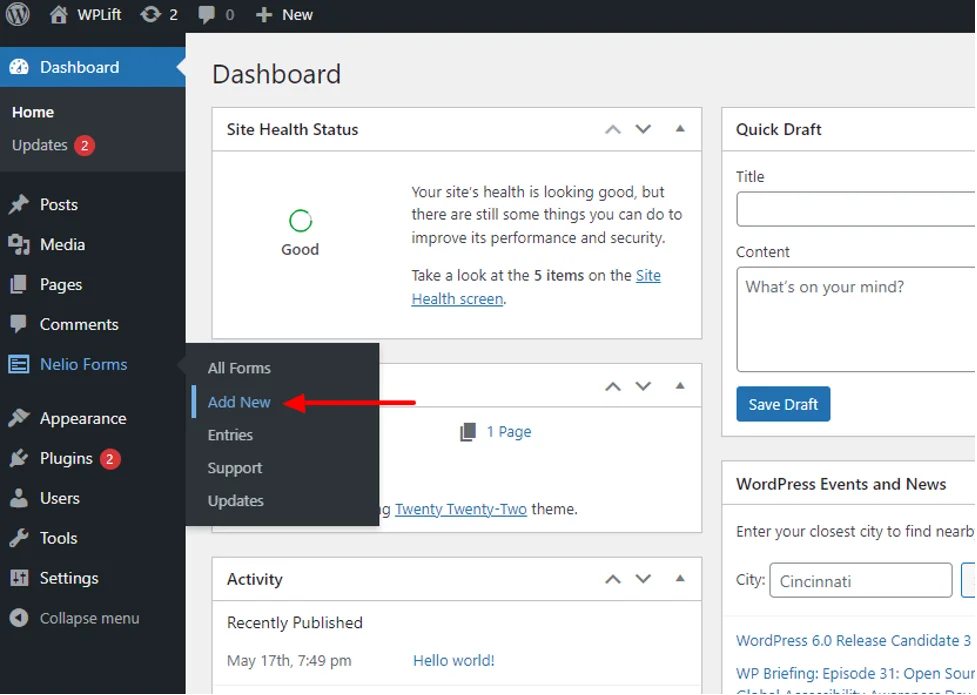
في لوحة تحكم مسؤول WordPress ، انتقل إلى نماذج Nelio> إضافة جديد.

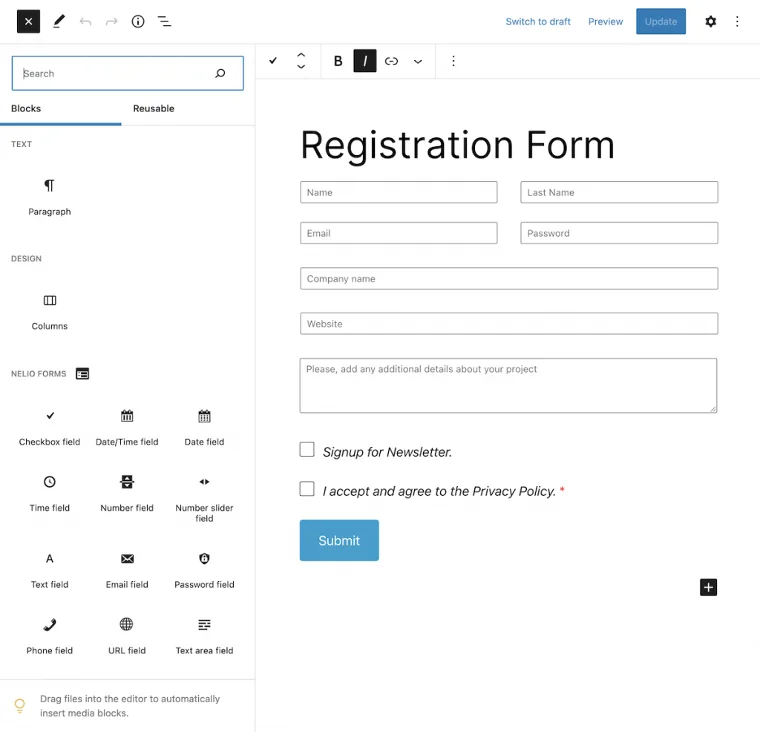
سيتم فتح محرر Gutenberg ، وهنا يمكنك إنشاء نموذج الاتصال الخاص بك بسهولة ، تمامًا مثل إنشاء صفحة باستخدام محرر الكتلة.
بشكل افتراضي ، سترى حقل نص وزر إرسال.
للبدء ، قم أولاً بتسمية نموذج الاتصال الخاص بك باسم مناسب. أضف تسمية إلى حقل النص وإذا كنت ترغب في إضافة عنصر نائب ، قم بإضافته عن طريق تحرير حقل النص. من السهل تحديد الإعدادات المتبقية في العمود Block على اليمين.
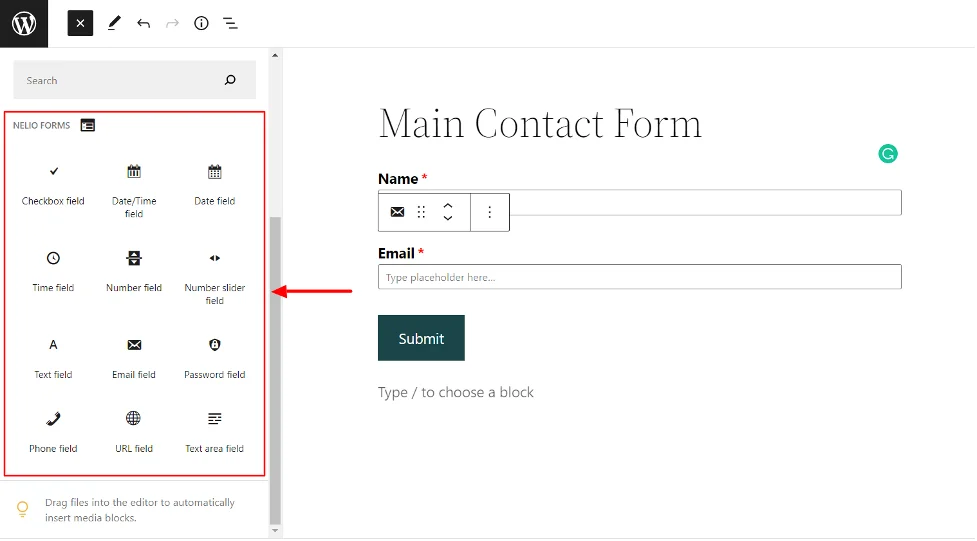
إضافة عنصر جديد لا يختلف أيضًا. يمكنك ببساطة النقر فوق رمز "+" في المحرر والتمرير لأسفل وتحديد موقع أدوات Nelio Forms.
الآن من خلال عملية السحب والإفلات البسيطة ، يمكنك إضافة عناصر جديدة إلى الصفحة.
لنقم بإنشاء نموذج اتصال قياسي مع الكتل المتاحة.
لهذا ، سيتطلب النموذج العناصر التالية:
- حقل الاسم
- حقل البريد الإلكتروني
- موضوعات
- حقل الرسالة
- خانة اختيار الموافقة
نظرًا لأن لدينا بالفعل حقل الاسم ، فلنقم بإضافة الحقول المتبقية.

يمكنك تكرار الخطوات أعلاه لإضافة المزيد من العناصر إلى الصفحة.
المقال يستمر أدناه

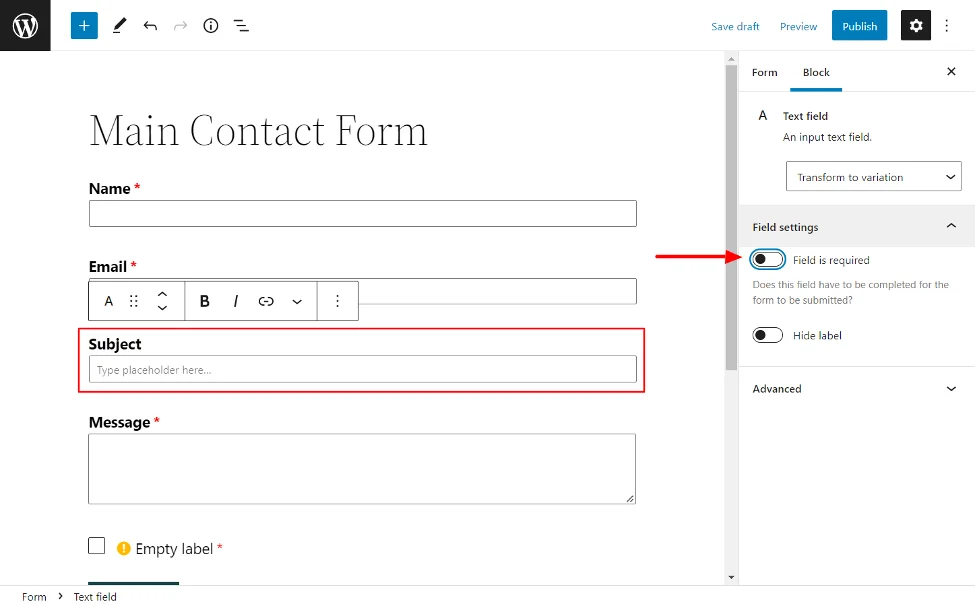
بينما يمكنك ببساطة سحب العناصر الموجودة على الصفحة وإفلاتها ، فقد ترغب في ضبط بعض الإعدادات من الشريط الجانبي. على سبيل المثال ، إذا كنت لا أرغب في جعل حقل نص الموضوع إلزاميًا ، فيمكنني ببساطة إيقاف إعداد "الحقل مطلوب" ، وسيتمكن الزائرون من إرسال النموذج حتى إذا تركوا حقل "الموضوع" فارغًا.


أيضًا ، يمكنك الحصول على خيارات لتخصيص مظهر الزر "إرسال". يمكنك تغيير النمط واللون والتصميم والحجم وما إلى ذلك من قسم إعدادات الشريط الجانبي.
إذا كنت ترغب في إجراء تغييرات على أي كتلة على الصفحة ، فلديك دائمًا خيار إضافة CSS مخصص في قسم الإضافات لكل كتلة.
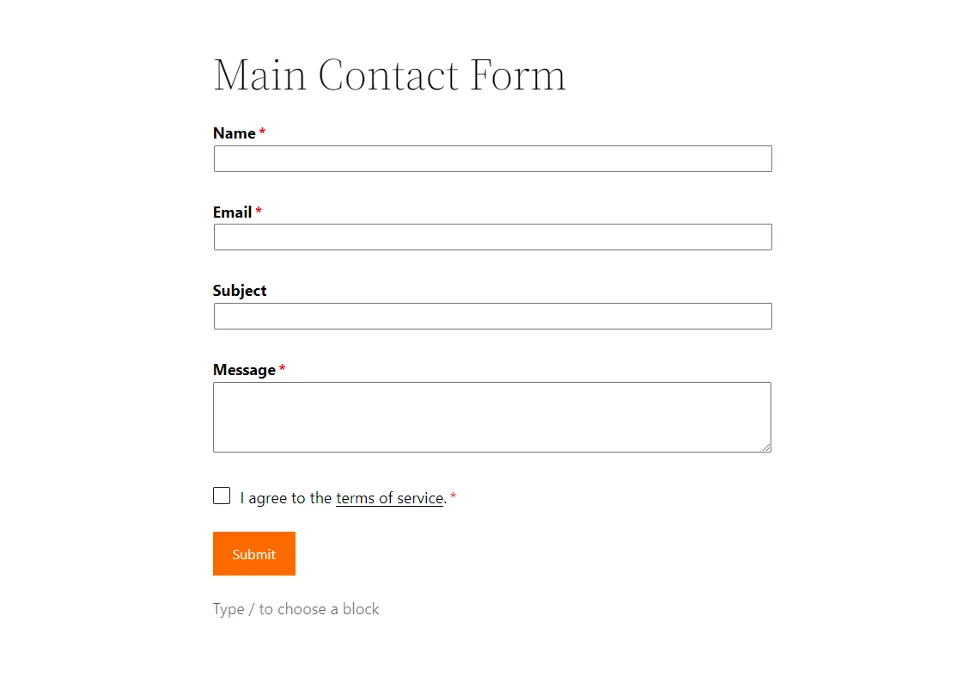
بعد إضافة جميع العناصر إلى نموذج الاتصال الخاص بنا ، يبدو نموذج الاتصال على هذا النحو. لم يستغرق الأمر مني سوى دقائق لإضافة الكتل وإعدادها.

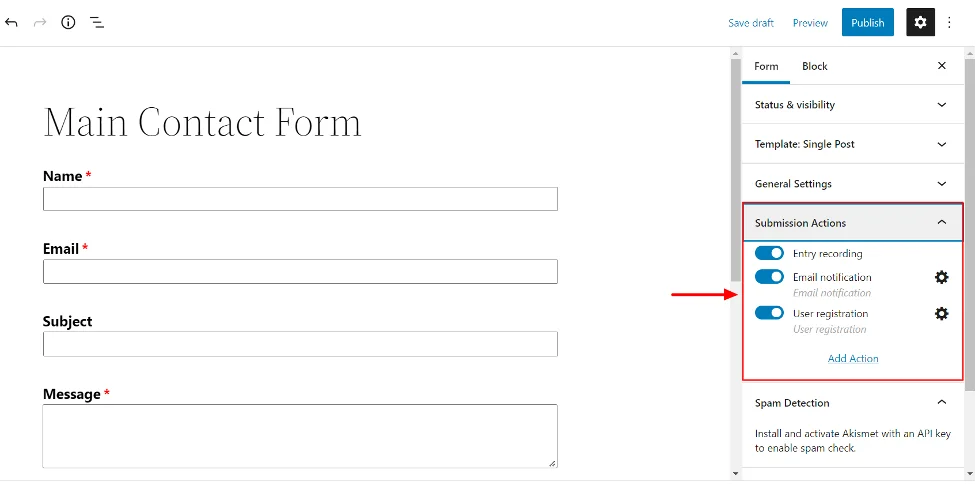
الآن بعد أن أصبح لدينا نموذج الاتصال جاهزًا ، فلنقم بإعداد إجراء التشغيل الخاص بنا.
هنا ، تحتاج إلى الإشارة إلى المكان الذي تريد إرسال البيانات إليه بمجرد إرسالها. يمكنك القيام بذلك إما عن طريق تعديل إجراء "إرسال" الحالي أو إضافة إجراء جديد.
قم بالتبديل إلى علامة التبويب "نموذج" وابحث عن القسم الفرعي "إجراءات الإرسال". يمكنك التبديل بين خيار تسجيل الدخول ، وبتمكين هذا الخيار ، سيقوم النموذج بإنشاء إدخال جديد في الخلفية كلما كان هناك إرسال جديد.
بدلاً من ذلك ، يمكنك اختيار إرسال إشعارات البريد الإلكتروني أو إنشاء المحتوى أو جيل مستخدم جديد. ما عليك سوى النقر فوق ارتباط إضافة إجراء وتحديد الإجراء الذي تريد تشغيله. إذا كان يعمل مع تدفق العملية الخاص بك ، فيمكنك حتى الحصول على إجراءات متعددة تعمل في وقت واحد لنموذج واحد.

علاوة على ذلك ، يمكنك إجراء تغييرات على خيارات الإعداد الأخرى مثل اكتشاف البريد العشوائي ونوع القالب وما إلى ذلك.
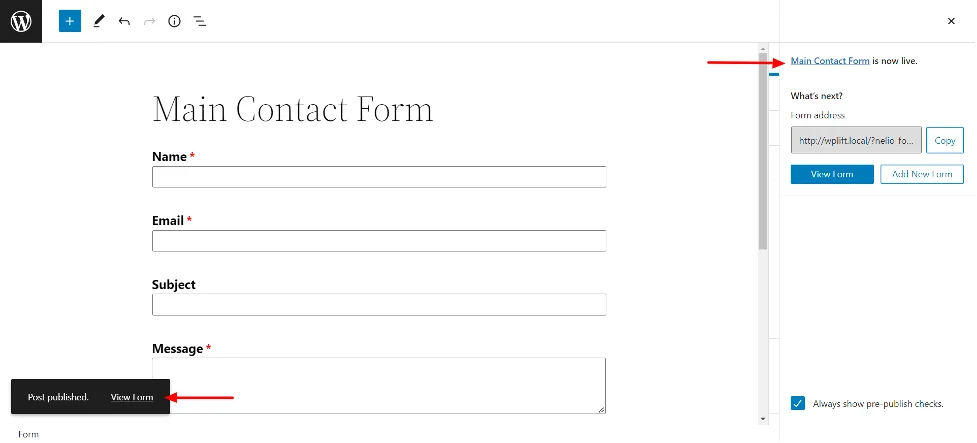
بمجرد إجراء التغييرات ، يمكنك النقر فوق الزر "نشر" لإجراء التغييرات مباشرة.
المقال يستمر أدناه


إضافة نماذج إلى الصفحات والمشاركات
الخطوة الأخيرة هي إضافة النموذج إلى أي صفحات جديدة أو موجودة على الموقع. على سبيل المثال ، يمكن الوصول إلى النموذج الذي قمت بإنشائه من خلال زيارة الرابط الثابت ، ولكن نظرًا لأنه نموذج اتصال ، فأنا أفضل ظهوره في صفحة اتصل بنا. إليك كيف يمكنك فعل ذلك.
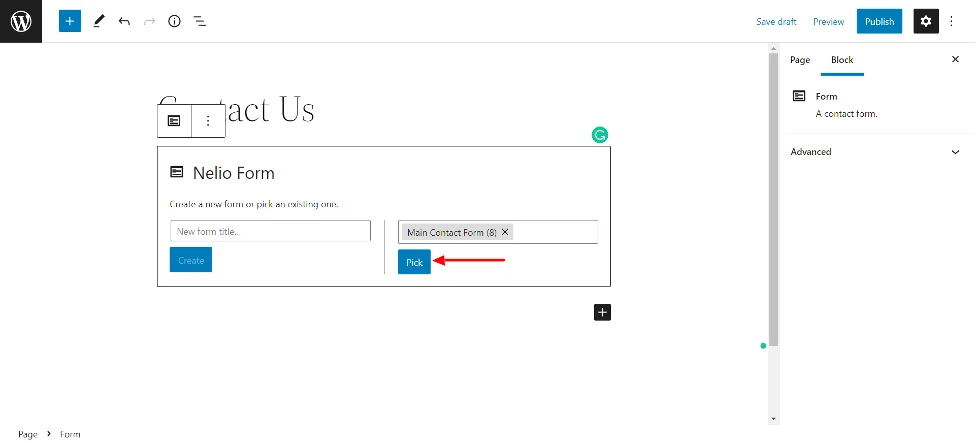
افتح الصفحة أو النشر حيث تريد إضافة نموذج الاتصال وافتحه باستخدام محرر الكتلة. ابحث الآن عن قالب "النموذج" وأضفه إلى صفحتك.

عند النقر فوق الخيار "اختيار" ، سيتم تحميل النموذج على الفور على الصفحة. يمكنك تحديث الصفحة أو نشرها لجعل التغييرات مباشرة.
ربما لاحظت أن النموذج قابل للتحرير على الصفحة. هذا يعني أنه لا داعي للقلق بشأن فتح صفحة النموذج لإجراء أي تغييرات. يمكنك أن تفعل الشيء نفسه من أي صفحة تقوم بتحميل النموذج.
التحقق من الإدخالات والتقديمات
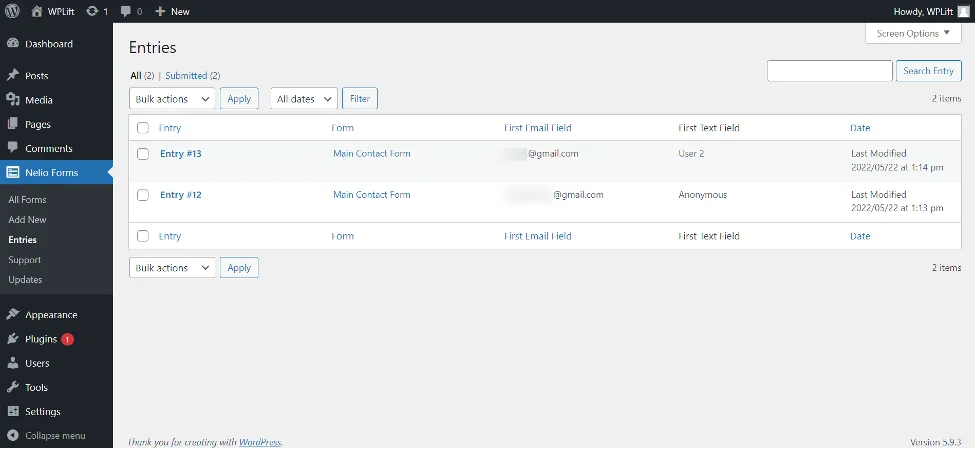
لعرض عمليات إرسال نموذج الاتصال ، يمكنك الانتقال إلى نماذج Nelio> إدخالات.

يمكنك بسهولة سرد النماذج حسب التواريخ من خيارات التصفية.
دعم Nelio Forms
تقدم Nelio Forms معيار الصناعة لمدة عام واحد من الدعم غير المحدود مع الإصدار المتميز والتحديثات لمدة عام واحد.
باستخدام الإصدار المجاني ، يمكنك الوصول إلى منتدى دعم WordPress.org ، حيث يمكنك حل استفساراتك.
نماذج التسعير وخطط Nelio
تأتي نماذج Nelio في إصدار مجاني ومميز. يمكنك تنزيل الإصدار المجاني مباشرةً من مستودع WordPress.org.
إذا كنت ترغب في استخدام الإصدار المميز ، فيمكنك الحصول عليه بسعر قياسي يبلغ 49 دولارًا سنويًا. مقابل هذا السعر ، تحصل على دعم وتحديثات غير محدودة لمدة عام واحد.
مثل كل مكون إضافي آخر تقدمه Nelio Software ، تحصل على ضمان استرداد الأموال لمدة 30 يومًا باستخدام نماذج Nelio أيضًا.
نماذج نيليو: الحكم
إذا كنت تبحث عن طريقة بسيطة ومباشرة لإنشاء نماذج على موقع الويب الخاص بك باستخدام محرر Gutenberg ، فإن Nelio Forms هي بديل موثوق وسهل الاستخدام للعديد من منشئي نماذج الاتصال المشهورين هناك.
أوصيك بمراجعة الإصدار المتميز من البرنامج المساعد ، لأنه يأتي مع العديد من الميزات المفيدة. إذا كنت تفضل تجربة الإصدار المجاني ، فيمكنك تنزيله مباشرةً من مستودع WordPress.org.
إذا كنت تريد التحقق من حالة استخدام أخرى للمكوِّن الإضافي Nelio Forms ، فيمكنك الاطلاع على هذا الدليل حول إنشاء نموذج تسجيل WordPress مخصص.

بينما لا تزال نماذج Nelio تتطور ، فمن الجدير بالذكر أن بعض ميزات أدوات إنشاء النماذج (الضرورية) لم تتم إضافتها بعد. بعضها عبارة عن نماذج متعددة الخطوات ومنطق شرطي وتكامل مع خدمات الجهات الخارجية. هذه الميزات تقنية إلى حد ما وقد تكون مفيدة فقط للمستخدمين الذين يرغبون في إنشاء نماذج متقدمة.
مع خارطة طريق التطوير المخطط لها قبل نماذج Nelio ، من المفترض إضافة هذه الميزات إلى النموذج مع التحديثات القادمة. إذا كنت لا تبحث عن هذه الميزات على وجه الخصوص ، فإن نماذج Nelio ستناسب احتياجاتك بشكل جيد.
إذن ، ما هي أفكارك حول المكون الإضافي ، وما هي الميزة المفضلة لديك فيه؟ تقول لنا في قسم التعليقات أدناه!
