مراجعة NitroPack: هل هي أفضل أداة لتحسين السرعة؟
نشرت: 2024-01-17هل تعاني من موقع ويب بطيء وتبحث عن حل لتعزيز أدائه؟
في هذا العصر الرقمي، حيث السرعة هي الملك، يعد موقع الويب سريع التحميل أمرًا بالغ الأهمية للحفاظ على تفاعل الزائرين وتحقيق تصنيفات عالية في محرك البحث.
هذا هو المكان الذي يأتي فيه دور NitroPack. إنها أداة لتحسين الأداء قائمة على السحابة وتوفر ميزات مثل CDN، وتصغير التعليمات البرمجية، والتخزين المؤقت، والتحميل البطيء، وما إلى ذلك، لمساعدتك في تسريع موقع الويب الخاص بك.
في مراجعة NitroPack هذه، سننظر في ما يلي:
- ما هو نيتروباك وكيف يعمل
- اختبار أداء NitroPack
- كيف يقوم NitroPack بتسريع موقع الويب الخاص بك
- كيفية تكوينه
- كم تكلفة NitroPack
- مميزات وعيوب نيتروباك
- بدائل نيتروباك
بحلول نهاية هذه المراجعة، سيكون لديك فهم جيد عما إذا كانت NitroPack هي أفضل أداة لتحسين السرعة لموقعك على الويب أم لا.
دعونا الغوص في!
ما هو نيتروباك؟

Nitropack هي أداة شاملة لتحسين أداء الويب والسرعة. إنه يركز على مساعدتك في تحسين سرعة موقعك واجتياز اختبار Core Web Vitals.
الميزة الرئيسية لـ NitroPack هي مدى سهولة نشرها.
في معظم الحالات، كل ما عليك فعله هو تثبيت المكون الإضافي على موقع الويب الخاص بك، وبذلك تكون قد انتهيت. من خلال التحسين التلقائي لـ HTML وCSS وJS، بالإضافة إلى CDN وتحسين الصورة، يجب أن تتوقع رؤية النتائج في أقل من 5 دقائق.
إذا لم تقم بذلك، فإن Nitropack يقدم مئات الميزات والأدوات لمساعدتك على تحسينه واجتياز مؤشرات أداء الويب الأساسية.
من هو NitroPack؟
NitroPack هو حل لتحسين الويب لأصحاب مواقع الويب الذين لديهم عدد كبير من الأصول. إذا كنت قد استخدمت بالفعل استراتيجيات التحسين الأساسية، فإن NitroPack هو الحل.
إنه مناسب تمامًا لأولئك الذين لديهم حركة مرور عالية والذين يرغبون في تحسين سرعة وأداء موقع الويب الخاص بهم.
يعمل NitroPack على تحسين موارد موقع الويب، مثل الصور والبرامج النصية وأوراق الأنماط وما إلى ذلك، لتحسين أوقات تحميل الصفحة وتقليل معدلات الارتداد وتحسين تجربة المستخدم.
مراجعة NitroPack: اختبار الأداء
الطريقة الأكثر فعالية لتحليل أداة أداء موقع الويب هي معرفة مدى زيادة أداء موقع الويب، أليس كذلك؟
لذلك، لاختبار أداء موقع NitroPack، أنشأنا موقع WordPress جديدًا مستضافًا على Bluehost وقمنا بتثبيت سمة Astra.
بعد ذلك، أضفنا بعض المحتوى التجريبي عن طريق استيراد مجموعة من الصفحات الوهمية والمشاركات والصور وما إلى ذلك، من خلال البرنامج الإضافي Starter Template. لقد تأكدنا من عدم تنشيط أي مكونات إضافية للأداء على موقع الاختبار إلى جانب NitroPack.
لإجراء الاختبارات، استخدمنا Google PageSpeed Insights لمقارنة معايير الأداء قبل تشغيل NitroPack وبعده.
فيما يلي النتائج من PageSpeed Insights.
قبل NitroPack:
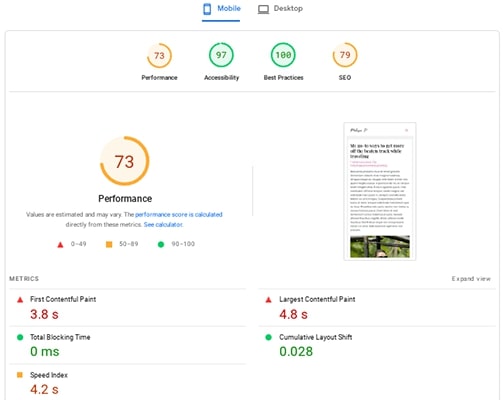
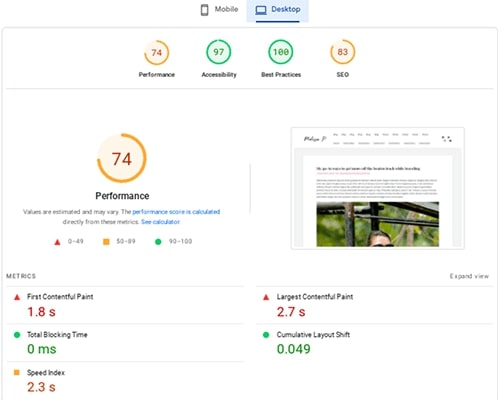
قبل أن نقوم بتحسين أداء موقعنا، قمنا بإجراء اختبار بدون NitroPack للحصول على خط الأساس. إليك ما عادت به PageSpeed:
على الجوال:

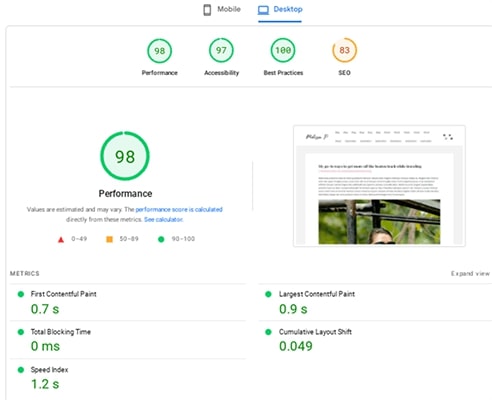
على سطح المكتب:

ولم تكن هذه المعايير سيئة للغاية في البداية، ولكن من الواضح أن هناك مجالًا للتحسين. لذا، دعونا نلقي نظرة على ما حدث عندما قمنا بتثبيت Nitropack.
بعد نيتروباك:
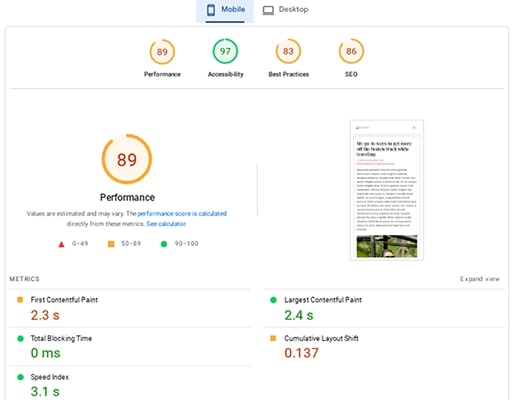
نقوم الآن بتثبيت NitroPack وضبطه على إعدادات "Ludicrous" الافتراضية. علاوة على ذلك، قمنا بتعديل بعض خيارات التكوين المخصصة لتمكين التحسينات الإضافية التي لم يتم تمكينها افتراضيًا، مثل "تقليل CSS غير الضرورية" و"تأخير البرامج النصية".
فيما يلي نتائج هذا الاختبار على PageSpeed Insights.
على الجوال:

على سطح المكتب:

كما ترون، زاد الأداء بشكل ملحوظ في وضع Ludicrous.
بدون أدنى شك، يبدو أن هذه الاختبارات تظهر أن NitroPack ينفذ ما يدعي أنه يفعله ويزيد بشكل كبير من أداء صفحة موقع الويب الخاص بك.
جرب NitroPack مجانًا
كيف يقوم NitroPack بتسريع موقع الويب الخاص بك؟
حسنًا، أنت تعلم الآن أن NitroPack يمكنه تحسين أوقات تحميل صفحات موقع الويب الخاص بك بشكل كبير. إذًا، كيف يفعل هذا؟
مرة أخرى، الميزة الأبرز في NitroPack هي أنها توفر حلاً شاملاً لتسريع موقع الويب الخاص بك. بدلاً من تثبيت العديد من المكونات الإضافية لأداء WordPress، يمكنك فقط تثبيت NitroPack، وبذلك تكون قد انتهيت.
فيما يلي بعض الاستراتيجيات الأكثر فعالية التي تستخدمها لتسريع موقع الويب الخاص بك.
1. آلية التخزين المؤقت المتقدمة
تقدم NitroPack مجموعة من حلول التخزين المؤقت لتعزيز الأداء وتقليل الحمل على الخادم. الأكثر شيوعًا هما التخزين المؤقت للصفحة والتخزين المؤقت للمتصفح:
- يقوم التخزين المؤقت للصفحة بحفظ إصدار HTML الثابت للصفحة بحيث لا يضطر الخادم الخاص بك إلى تنفيذ PHP مع كل زيارة.
- يقوم التخزين المؤقت للمتصفح بحفظ بعض الموارد الثابتة على الكمبيوتر المحلي للزائر حتى لا يضطر إلى تنزيلها في كل مرة يتم فيها تحميل الصفحة.
علاوة على ذلك، يوفر NitroPack أيضًا ميزات ذكية مثل إبطال ذاكرة التخزين المؤقت، مما يضمن حصول أكبر عدد ممكن من الزوار على نسخ مخبأة من المحتوى الخاص بك. بالإضافة إلى ذلك، هناك أيضًا ميزة إحماء ذاكرة التخزين المؤقت.

بالإضافة إلى ذلك، يمكنك أيضًا تعطيل التخزين المؤقت لمحتوى/موارد معينة إذا لزم الأمر. على سبيل المثال، إذا كنت تدير متجرًا عبر الإنترنت، فستحتاج إلى استبعاد صفحات سلة التسوق والخروج.
2. تحسين الصورة
تمثل الصور أكثر من نصف حجم ملف صفحة الويب المتوسطة، لذا فإن العثور على طرق لضغطها يعد طريقة ممتازة لتسريع الأمور.
يقوم NitroPack تلقائيًا بتحسين صورك عن طريق تحويلها إلى تنسيق WebP الأسرع وتحميلها ببطء.
وبالإضافة إلى ذلك، يتم تغطية التقنيات المتقدمة كذلك. على سبيل المثال، تغيير حجم الصورة الوقائي وتغيير حجم الصورة التكيفي.
3. شبكة توصيل المحتوى (CDN)
NitroPack هي خدمة تحسين الويب التي توفر مجموعة من الأدوات لتحسين أداء موقع الويب وسرعته. إحدى ميزاته الرئيسية هي شبكة CDN العالمية التي يقدمها لمستخدميه. وهذا أيضًا أحد الأسباب وراء ارتفاع الأسعار.
يتم تشغيل NitroPack CDN بواسطة Amazon Web Services (AWS)، إحدى منصات الحوسبة السحابية الأكثر شهرة في العالم. تشتهر AWS ببنيتها التحتية القوية والموثوقة، والتي تستخدمها العديد من مواقع الويب والخدمات البارزة.
يتيح لك CDN الخاص بـ NitroPack نشر محتوى موقع الويب الخاص بك عبر عدة خوادم حول العالم. يؤدي هذا إلى تقليل زمن الوصول ووقت التحميل لأولئك الذين يزورون موقعك من مواقع مختلفة. بالإضافة إلى ذلك، يمكن أن تساعد شبكة CDN في زيادة حركة المرور وتحسين الأمان العام لموقع الويب الخاص بك.
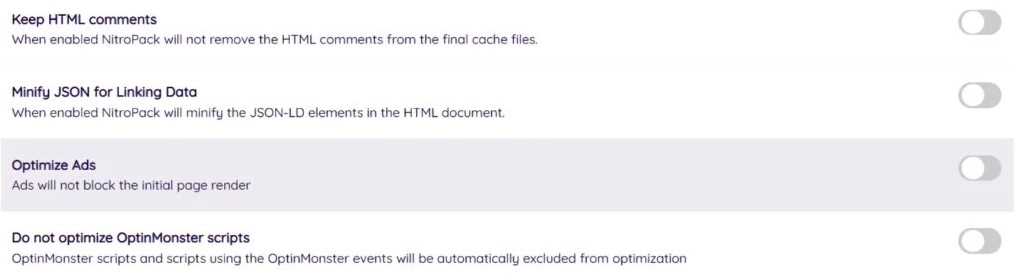
4. تحسين HTML
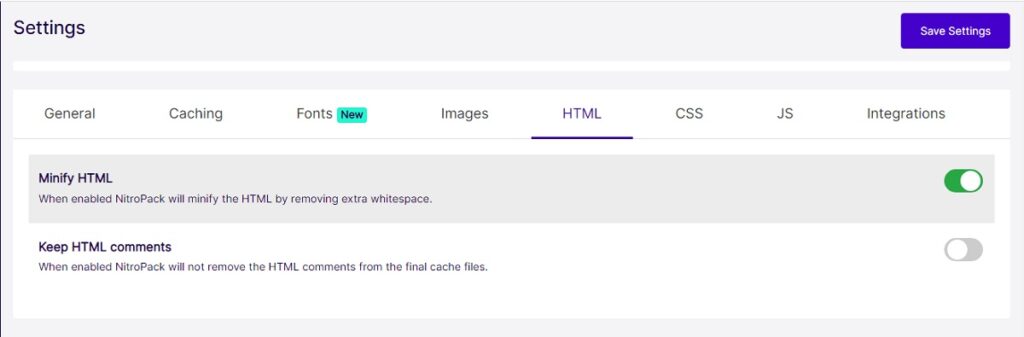
يقدم NitroPack العديد من الميزات التي تعمل تلقائيًا على تحسين كود HTML الخاص بموقعك على الويب. ونتيجة لذلك، صفحات أسرع وأخف وزنا.
ومن بين هذه الميزات تصغير HTML، الذي يلغي المسافات والتعليقات والأحرف الأخرى غير الضرورية من كود HTML الخاص بك، مما يقلل حجمه ويسرع عملية التحميل.

بالإضافة إلى ذلك، يوفر NitroPack أيضًا ضغط HTML، مما يقلل من حجم تعليمات HTML البرمجية ويحسن أداء الصفحة.
ومن خلال الجمع بين هذه الميزات، يمكنك تحسين سرعة موقع الويب الخاص بك وتجربة المستخدم بشكل كبير.
5. تحسين CSS
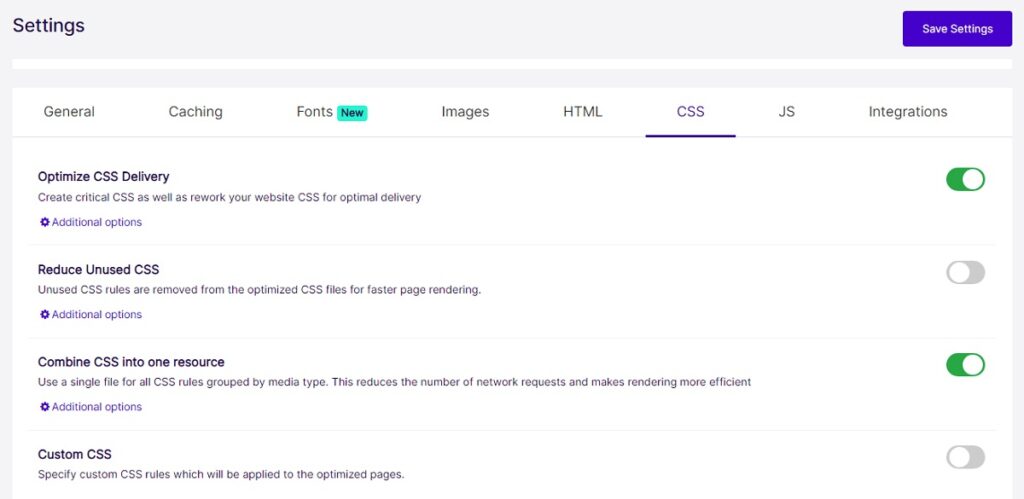
يقدم NitroPack تحسينًا متقدمًا لـ CSS يعمل على تحسين أداء موقع الويب الخاص بك بشكل ملحوظ.
أولاً، يقوم NitroPack بتصغير ملفات CSS، وإزالة الأحرف غير الضرورية مثل المسافات البيضاء والتعليقات، وبالتالي تقليل حجم الملف دون تغيير الوظيفة. يتم تحميل هذا الإصدار المبسط من ملفات CSS بشكل أسرع، مما يساهم في تقليل أوقات تحميل الصفحة.
بالإضافة إلى ذلك، يقوم NitroPack بذكاء بتحديد وفصل CSS "الحرج" - وهو الحد الأدنى لمجموعة التصميم المطلوبة لعرض الجزء المرئي من صفحة الويب. يؤدي تحميل ملف CSS المهم هذا أولاً إلى ضمان رؤية المستخدمين للصفحة ذات النمط بسرعة، مما يؤدي إلى تحسين سرعة التحميل الملموسة. يتم تحميل بقية ملفات CSS بشكل غير متزامن، مما يمنعها من حظر عرض الصفحة.

علاوة على ذلك، يمكن لـ NitroPack دمج ملفات CSS متعددة في ملف واحد وتقليل عدد طلبات HTTP المطلوبة، وهو عامل آخر في تسريع تحميل الصفحة. تعتبر تقنيات تحسين CSS هذه ضرورية لتحسين سرعة الموقع، وهو عامل رئيسي في تجربة المستخدم وأداء تحسين محركات البحث.
يعتبر نهج NitroPack لتحسين CSS شاملاً وآليًا، مما يجعله أداة قيمة لأصحاب مواقع الويب والمطورين الذين يتطلعون إلى تحسين سرعة الموقع دون التعمق في الجوانب الفنية.
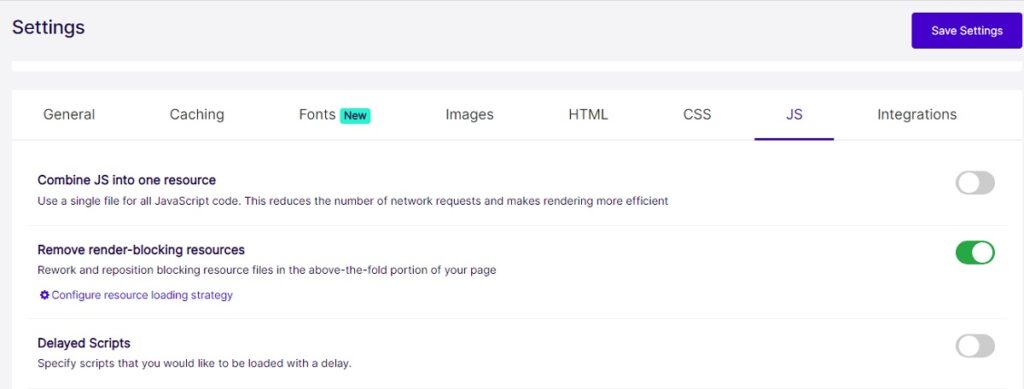
6. تحسين جافا سكريبت
تحسين جافا سكريبت ليس مثيرًا للإعجاب. سوف يتعامل Nitropack مع JS تلقائيًا أثناء النشر، كما يفعل مع CSS وHTML.
يمكنك استبعاد بعض الملفات من التحميل (مثل JavaScript وCSS والصور) وتأخير تحميل البرنامج النصي.
إنها ليست مشكلة شائعة يجب إصلاحها، على الرغم من أنها تظهر في Google Pagespeed Insights من وقت لآخر. إذا كان موقعك يواجه مشكلة في تحميل JS، فقد يساعد تأخير بعض البرامج النصية.

7. تحسين الخط
يركز تحسين الخطوط في NitroPack على خطوط الويب، مما قد يؤدي إلى إبطاء وقت تحميل موقع الويب الخاص بك نظرًا لحجم الملف الكبير. أو يحتاج المتصفح إلى القيام برحلة إضافية إلى خادم جهة خارجية للحصول عليها.
فيما يلي بعض المكونات الرئيسية لتحسين الخطوط في NitroPack:
- التحميل المسبق للخط: يقوم NitroPack باكتشاف الخطوط المهمة وتحميلها مسبقًا. بهذه الطريقة، يعرف المتصفح ملفات الخطوط المطلوبة لعرض الصفحة ويبدأ في طلبها في أقرب وقت ممكن. يؤدي التحميل المسبق إلى تقليل تأثير وميض النص غير المنمط (FOUT) أو تأثير وميض النص غير المرئي (FOIT).
- ضبط الخط الفرعي: هذه الميزة متاحة فقط لمشتركي Scale. فهو يقلل من كمية ملفات الخطوط التي يحتاج موقع الويب الخاص بك إلى تحميلها. الإعداد الفرعي للخط هو في الأساس عملية حذف الأحرف غير الضرورية من ملف الخط، مما يقلل حجمه ويجعل تنزيله وعرضه أسرع.
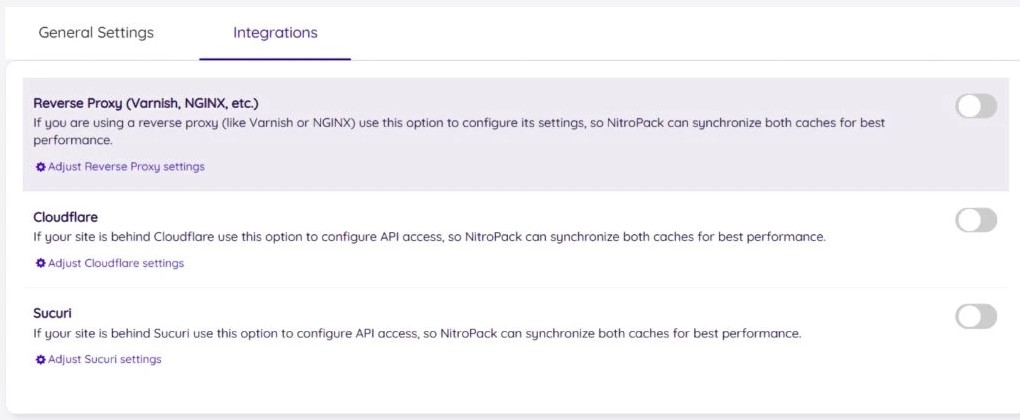
8. التكامل
يتميز Nitropack بالعديد من عمليات التكامل والوظائف الإضافية التي يمكنها تحسين تجربتك وأداء موقع الويب. يمكنك على سبيل المثال التكامل مع خدمات البروكسي العكسي مثل (Varnish، NGINX، وغيرها). يمكنك أيضًا التكامل مع Sucuri وCloudflare.


أكثر ما نحبه هو ميزة تحسين الإعلانات.

يمكن أن تؤدي الإعلانات إلى إبطاء الصفحة بشكل كبير، وعلى وجه الخصوص، التأثير على نتائج CWV مثل CLS.
Nitropack، في تجربتنا، هو أحد الحلول القليلة التي يمكن أن تساعدك في هذا الأمر. تحافظ ميزة تحسين الإعلانات بشكل فعال على نتائج جيدة لسرعة الموقع للمواقع التي تحتوي على إعلانات.
كيفية تكوين NitroPack
أولاً، ستحتاج إلى إنشاء حساب Nitropack. يمكنك اختيار خطة مدفوعة أو مجانية.
تأتي خطط NitroPack مع ضمان استعادة الأموال لمدة 14 يومًا.
يدعم NitroPack العديد من أنظمة إدارة المحتوى الجاهزة. يتضمن ذلك WordPress وOpenCart وMagento.
موقعنا مبني على ووردبريس. لذلك، سنركز على نظام إدارة المحتوى (CMS) في هذه المراجعة.
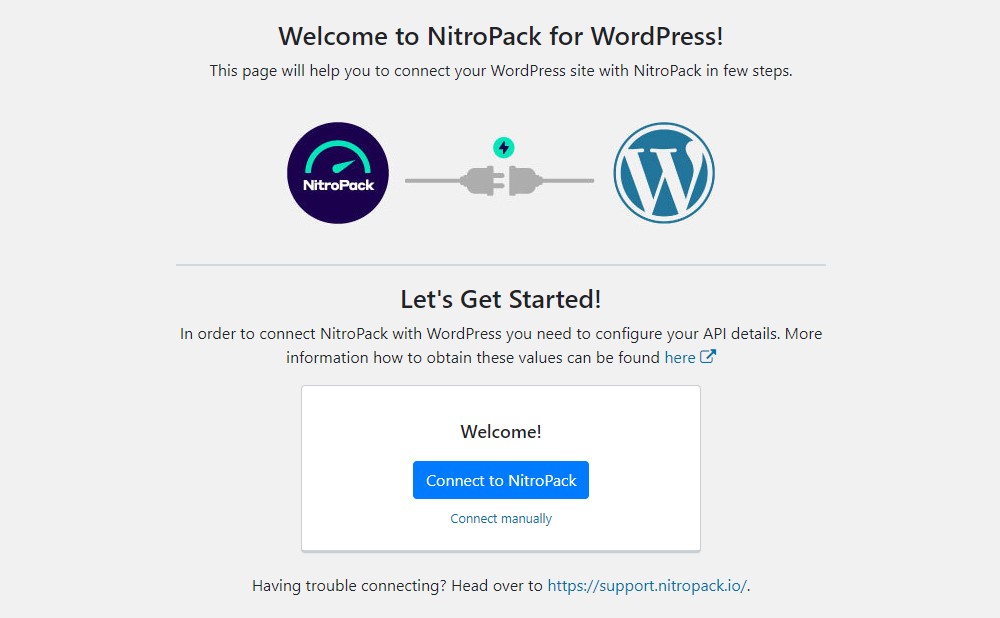
ما عليك سوى الانتقال إلى لوحة تحكم WordPress الخاصة بك وتثبيت البرنامج الإضافي NitroPack. إذا لم تكن قد قمت بتثبيت أي من مكونات WordPress الإضافية من قبل، فراجع كيفية تثبيت ملحقات WordPress الإضافية.
بمجرد التثبيت، انتقل إلى الإعدادات » NitroPack وقم بتوصيل موقع WordPress الخاص بك بـ NitroPack.

وهذا كل شيء. يمكنك ربط موقعك بـ NitorPack بنجاح.
هذه إحدى المزايا الأساسية لـ NitroPack – فهي سهلة للغاية. بل يمكننا أن نقول إنها واحدة من أسهل أدوات التحسين التي استخدمناها على الإطلاق.
ولكن كيف يمكنك تكوين NitroPack؟
على الرغم من أن NitroPack يوفر لوحة معلومات أساسية داخل موقع WordPress الخاص بك مع بعض الإعدادات، إلا أنك ستتعامل مع معظم الأشياء من لوحة التحكم السحابية الخاصة بـ NitroPack بدلاً من موقع WordPress الخاص بك.
دعنا نذهب إلى هناك بعد ذلك.
إعدادات نيتروباك
أفضل ما في NitroPack هو أنك لا تحتاج حتى إلى "تكوينه". إنه يعمل بشكل أساسي خارج الصندوق.
حتى إذا اتبعت الإعدادات الافتراضية، ستلاحظ تحسينات كبيرة في أداء الموقع ومؤشرات أداء الويب الأساسية.
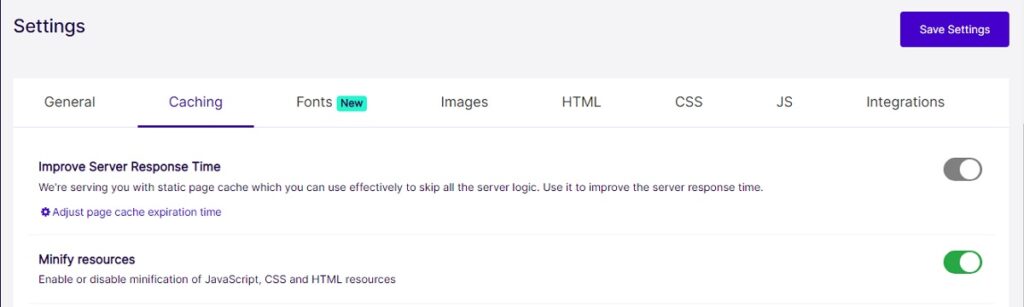
إذا كنت تريد التعمق أكثر، فانتقل إلى علامة التبويب "الإعدادات" في لوحة معلومات NitroPack.
بعد ذلك، باستخدام شريط تمرير التكوين، حدد مستوى التحسين الذي تريده. سيقوم NitroPack تلقائيًا بتعيين بعض أو كل الميزات التي ناقشناها أعلاه بناءً على مستوى التحسين الذي تحدده.
على سبيل المثال، إذا حددت علامة التبويب قوي، فستتضمن ميزات مثل التحميل البطيء المتقدم وتحسين الخط.
إذا كنت مستخدمًا عاديًا، فقد انتهيت! توقف؛ لا تحتاج إلى الذهاب أبعد من اختيار مستوى التحسين المطلوب.
إذا كنت تريد أن تأخذ الأمور خطوة أخرى إلى الأمام، فيمكنك تنشيط خيار Ludicrous لفتح ميزات NitroPack الإضافية.
أسعار نيتروباك
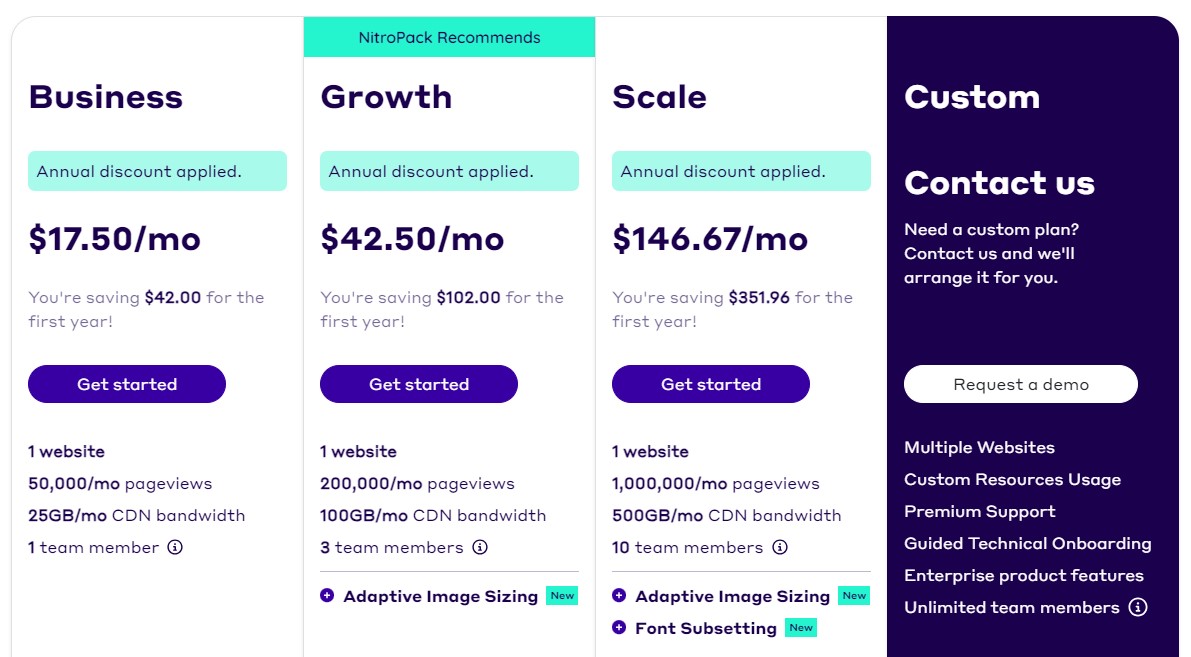
تقدم NitroPack أربع خطط تسعير، يتم تسعير كل منها لموقع واحد.

- خطة مجانية: هذه طريقة ممتازة للبدء حيث يمكنك معرفة ما إذا كانت الخدمة ستؤدي بسرعة إلى تسريع موقع الويب الخاص بك. تقيدك الخطة المجانية بـ 5000 مشاهدة للصفحة شهريًا ونطاق ترددي لـ CDN يبلغ 1 جيجابايت/شهر.
- الأعمال: يكلفك 17.50 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) ويمنحك 50000 مشاهدة للصفحة شهريًا وعرض نطاق ترددي لـ CDN يبلغ 25 جيجابايت/شهريًا.
- النمو: يكلفك 42.50 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) ويمنحك 200000 مشاهدة للصفحة شهريًا وعرض نطاق ترددي لـ CDN يبلغ 100 جيجابايت/شهريًا.
- النطاق: يكلفك 146.67 دولارًا أمريكيًا/الشهر (يتم إصدار الفاتورة سنويًا) ويمنحك 1,000,000 مشاهدة للصفحة/الشهر ونطاق ترددي لـ CDN يبلغ 500 جيجابايت/الشهر.
الخطط المخصصة متاحة عند الطلب. بالإضافة إلى ذلك، تأتي جميع خطط NitroPack مع ضمان استعادة الأموال لمدة 14 يومًا.
جرب NitroPack مجانًا
مراجعة إيجابيات وسلبيات NitroPack
الايجابيات:
- سريعة وسهلة التركيب والاستخدام.
- التحسين التلقائي لـ HTML وCSS وJS.
- مجموعة أدوات شاملة لتحسين الصورة.
- وهو يدعم المكونات الإضافية للتجارة الإلكترونية مثل WooCommerce وMagento وما إلى ذلك.
- المدمج في CDN العالمي.
- خطة مجانية للاختبار.
سلبيات:
- غالي جدا.
- سجل حافل من الانقطاعات.
- يمكن أن يتحسن دعم العملاء.
- دعم محدود لنظام إدارة المحتوى (CMS) ولا يعمل مع منصات مثل Shopify أو Squarespace.
- كانت هناك شكاوى حول تعطيل مواقع NitroPack ذات الاستخدام الكثيف لجافا سكريبت.
مراجعات مستخدم NitroPack
قبل شراء مكون إضافي متميز، من الجيد عادة قراءة مراجعات المستخدمين.
في مستودع المكونات الإضافية WordPress.org، حصلت NitroPack على 4.4 من أصل 5 تقييمات من أكثر من 280 مراجعة.
في Trustpilot، حصل البرنامج الإضافي NitroPack على تقييم 4.9 من أصل 5 نجوم من أكثر من 680 تقييمًا.
بدائل نيتروباك
هناك العديد من البدائل الجيدة لـ NitroPack. في مراجعة NitroPack هذه، سنلقي نظرة فاحصة على اثنين منهم.
1. صاروخ الفسفور الأبيض

يعد WP Rocket مكونًا إضافيًا متميزًا للتخزين المؤقت يعمل على تحسين سرعة وأداء موقع الويب الخاص بك بشكل كبير. تم تصميمه مع أخذ البساطة والكفاءة في الاعتبار، وهو سهل الاستخدام ويتطلب الحد الأدنى من المعرفة التقنية للإعداد والتكوين. يتم استخدامه من قبل أكثر من 3.8 مليون موقع.
تعرف على المزيد في مراجعة WP Rocket الكاملة.
الميزات الرئيسية هي:
- التخزين المؤقت للصفحة
- التحميل المسبق لذاكرة التخزين المؤقت
- ضغط الملفات الثابتة
- تحسين قاعدة البيانات
- تكامل CDN
- التحميل البطيء للصور
تسعير صاروخ WP:
يتراوح سعر WP Rocket من 59 دولارًا سنويًا لموقع واحد إلى 299 دولارًا سنويًا لعدد غير محدود من المواقع.
جرب صاروخ WP
2. أهمية الأداء

Perfmatters عبارة عن مكون إضافي خفيف الوزن لأداء WordPress يعمل على تحسين أداء WordPress.
يوفر البرنامج المساعد العديد من الميزات التي يمكن تمكينها أو تعطيلها ببضع نقرات، ولا تتطلب أي مهارات برمجية.
يعد المكون الإضافي Perfmatters WordPress رائعًا لتعطيل الميزات غير الضرورية وتحسين إعدادات WordPress وتحسين سرعة الموقع.
الميزات الرئيسية هي:
- مدير البرنامج النصي
- قم بتغيير عنوان URL الخاص بتسجيل الدخول إلى WordPress
- التحميل المسبق للموارد
- تحسين قاعدة البيانات
- إعادة كتابة CDN
- التحميل البطيء للصور
تسعير الأداء:
يتراوح سعر Perfmatters من 24.95 دولارًا سنويًا لموقع واحد إلى 124.95 دولارًا سنويًا لعدد غير محدود من المواقع.
جرب بيرفماترز
ملحقات ووردبريس
يجب عليك أيضًا اعتبار مكونات WordPress الإضافية المجانية هذه بمثابة بدائل NitroPack.
- W3 Total Cache: يُعرف هذا البرنامج الإضافي بقدراته الشاملة على التخزين المؤقت، والتي يمكن أن تحسن بشكل كبير أوقات تحميل موقع الويب. يتضمن ميزات مثل ذاكرة التخزين المؤقت للصفحة وذاكرة التخزين المؤقت للكائنات وذاكرة التخزين المؤقت لقاعدة البيانات وذاكرة التخزين المؤقت للمتصفح.
- WP Super Cache: تم تطوير هذا البرنامج الإضافي بواسطة Automattic، ويقوم بإنشاء ملفات HTML ثابتة من مدونة WordPress الديناميكية الخاصة بك. إنه يخدم الملفات المخزنة مؤقتًا بثلاث طرق: mod_rewrite، وPHP، والتخزين المؤقت القديم، لتلبية احتياجات شرائح المستخدمين المختلفة.
- التحسين التلقائي: يركز على تحسين CSS وJavaScript وHTML لموقعك. يمكنه تجميع البرامج النصية والأنماط وتصغيرها وتخزينها مؤقتًا، وإدخال CSS في رأس الصفحة افتراضيًا، وتأجيل CSS الكامل المجمع وتأجيل البرامج النصية أو غير المتزامنة.
الأفكار النهائية حول مراجعة NitroPack
وبهذا تنتهي مراجعة NitroPack المتعمقة.
بعد تجربة NitroPack، نحن واثقون من أن NitroPack هي أفضل أداة متاحة حاليًا لتحسين مواقع الويب.
نقطة البيع الفريدة هي سهولة الإعداد. ليس عليك العبث بالإعداد حتى يعمل بشكل صحيح. إنه يعمل فقط خارج الصندوق.
فهو يعمل على تحسين كل جزء من موقع الويب الخاص بك بنقرة واحدة، بدءًا من تصغير HTML وCSS وحتى تحسين الصورة وكل شيء بينهما. وهذا يجعله رائعًا للمبتدئين الذين ليس لديهم خبرة كبيرة في التكنولوجيا ويفضلون خيارًا بسيطًا وخاليًا من المتاعب.
النتائج تتحدث عن نفسها. وفي اختباراتنا، أدى ذلك إلى تحسين الأداء العام لموقع الويب وخفض وقت تحميل الصفحة بالثواني.
ولكن لا تأخذ كلمتنا لذلك. يمكنك اختبار NitroPack بنفسك من خلال خطتهم المجانية. فقط انقر على الزر أدناه للتسجيل.
جرب NitroPack مجانًا
للمزيد، تحقق من هذه الموارد المفيدة الأخرى:
- أفضل 10 إضافات لذاكرة التخزين المؤقت في WordPress
- كيفية تسريع موقع ووردبريس
- كيفية مسح ذاكرة التخزين المؤقت في ووردبريس
- كيفية إصلاح الاستفادة من التخزين المؤقت للمتصفح بسهولة في WordPress
وأخيرًا، تابعنا على Facebook وTwitter لتبقى على اطلاع بأحدث المقالات المتعلقة بـ WordPress والمدونات.
