مراجعة NitroPack - هل هو أفضل حل سرعة موقع الويب؟
نشرت: 2022-02-21
آخر تحديث - 5 أبريل 2022
من المحتمل أن تكون سرعة موقع الويب من أهم اهتماماتك إذا كنت تدير موقعًا على الإنترنت. أعلنت Google في عام 2020 أن حيوية الويب الأساسية (بما في ذلك المقاييس مثل Largest Contentful Paint ، و Compulative Layout Shift و First Input Delay) ستؤثر الآن على تصنيفات محرك البحث للموقع. هناك العديد من الاستراتيجيات التي قد تحاول تحسين سرعة موقع الويب الخاص بك ، مثل استخدام خدمة استضافة أفضل ، CDN ، مكونات إضافية للتخزين المؤقت ، إلخ. ماذا عن امتلاك أداة شاملة بدلاً من تجربة الكثير من الأشياء المختلفة؟ يعد NitroPack بأن يكون كذلك ، وسنحاول العثور على المزيد حول هذا الموضوع في هذه المراجعة. يجب أن تمنحك هذه المراجعة جميع التفاصيل الضرورية حول NitroPack التي قد تحتاجها لتحديد ما إذا كانت الأداة المناسبة لموقعك على الويب.
ما هو NitroPack؟
NitroPack هو حل شامل لتحسين سرعة موقع الويب الخاص بك دون أي جهود ترميز. ستتمكن من إدارة سرعة موقع الويب الممتازة ، وبالتالي تجربة مستخدم أفضل ، بفضل هذه الأداة. يتكامل بسلاسة مع بعض أنظمة إدارة المحتوى الشائعة ومنصات التجارة الإلكترونية مثل WordPress و Magento و OpenCart و WooCommerce ، إلخ.

يحتوي NitroPack على بعض الجوانب الحاسمة لسرعة موقع الويب المضمنة فيه مثل التخزين المؤقت و CDN وتحسين الصورة. سيضمن ذلك تحميل موقعك بشكل أسرع ، وستكون قادرًا على توفير تجربة أفضل لاستخداماتك. وبالتالي ، قد يعني هذا تحويلات أفضل وأداء أعمال عام أفضل.
اقرأ قصة NitroPack هنا.
سمات
- حل شامل لتحسين أداء الموقع.
- ميزات التخزين المؤقت المتقدمة مثل "التسخين التلقائي لذاكرة التخزين المؤقت" و "إبطال ذاكرة التخزين المؤقت الذكية".
- استراتيجيات تحسين الصور المتعددة ، مثل الضغط والتحميل البطيء والحجم التكيفي وتحويل WebP.
- CDN العالمية من خارج منطقة الجزاء.
- تصغير وضغط HTML و CSS و JS.
- الجلب المسبق والتحميل المسبق لـ CSS الحرجة.
- خوارزمية السرعة
- دعم فني متخصص خاص بالمنصة.
- يمكن الاختبار بسهولة باستخدام خطة مجانية.
- الوضع الآمن لاختبار الميزات دون إعاقة تجربة المستخدم على موقعك.
تحقق من القائمة الكاملة لميزات NitroPack.
كيفية إعداد NitroPack لـ WordPress؟
من السهل جدًا بدء استخدام NitroPack على موقع WordPress الخاص بك. أصبح تكامل NitroPack مع WordPress ممكنًا مع المكون الإضافي NitroPack WordPress الذي يمكنك تنزيله مجانًا من مستودع مكونات WordPress الإضافية.

يمكنك تثبيت البرنامج المساعد وتنشيطه تمامًا كما تفعل مع أي مكون إضافي لبرنامج WordPress. إذا كنت بحاجة إلى مساعدة في تثبيت المكون الإضافي ، فيرجى مراجعة مقالتنا كيفية تثبيت وإعداد مكون إضافي لبرنامج WordPress WooCommerce.
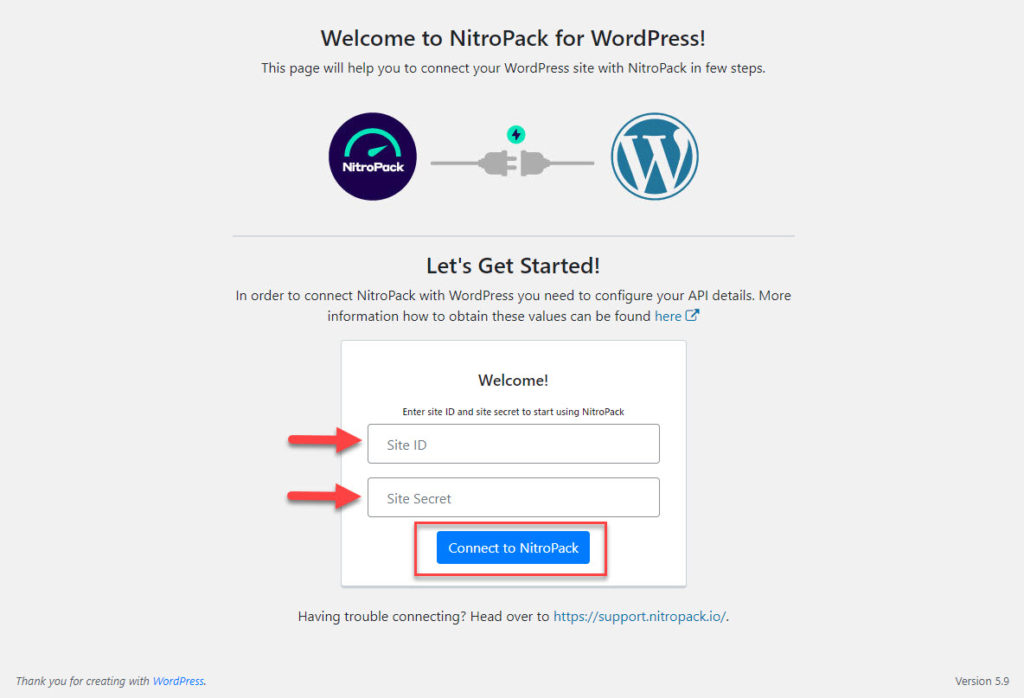
بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى إدخال معرف الموقع وسر الموقع في الحقول المخصصة. للحصول على معرف الموقع وسر الموقع ، تحتاج إلى إنشاء حساب مع NitroPack.
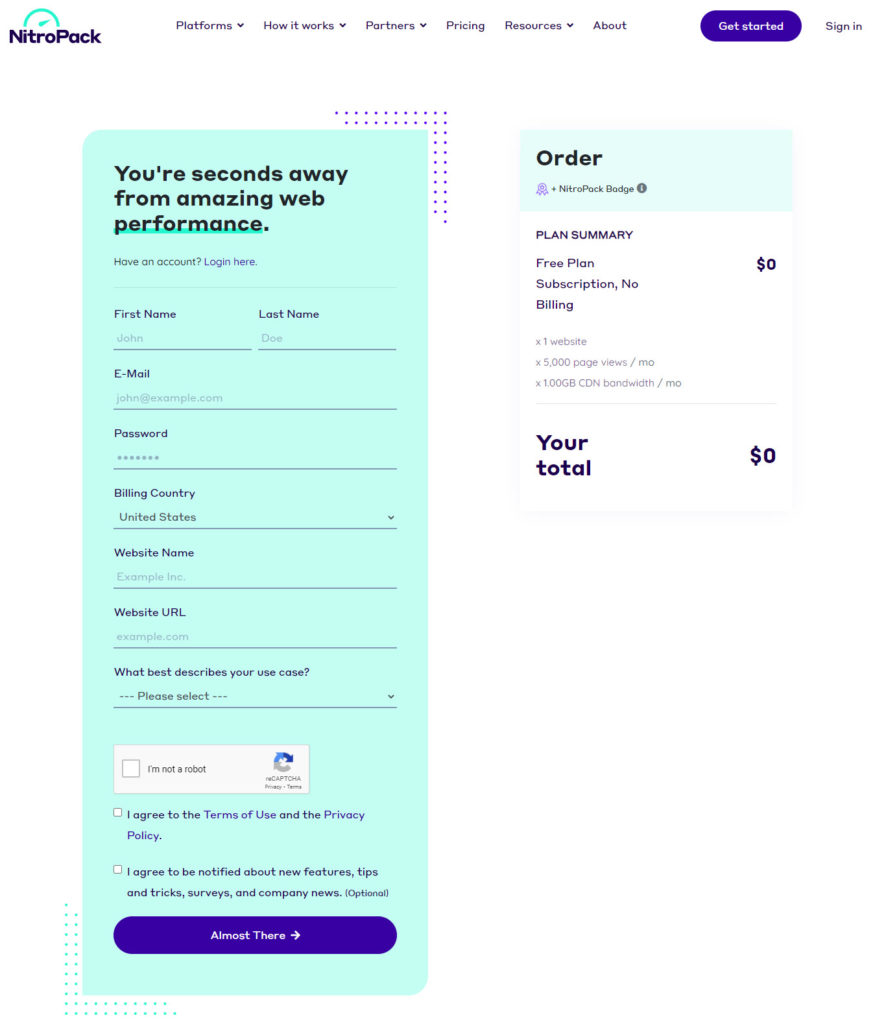
يمكنك البدء باختيار خطة NitroPack المجانية وإدخال التفاصيل الأساسية مثل الاسم ومعرف البريد الإلكتروني وتفاصيل موقع الويب وما إلى ذلك.

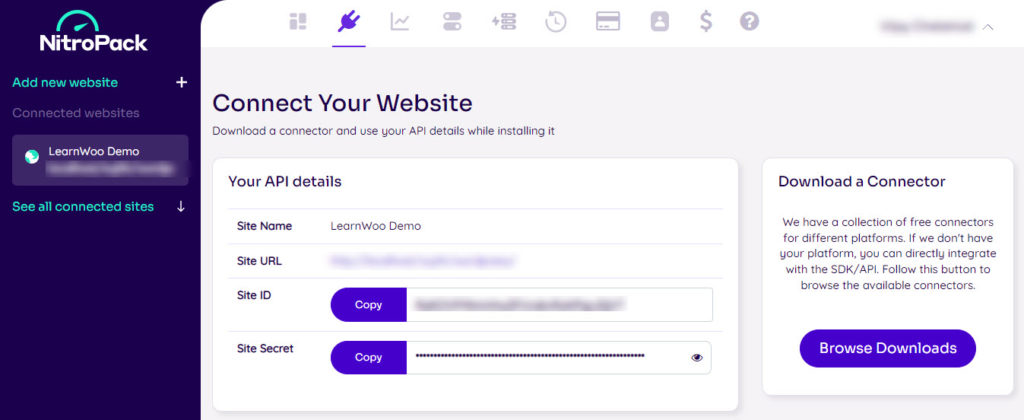
بمجرد تسجيل الدخول ، انتقل إلى قسم توصيل موقع الويب الخاص بك ، وستجد معرّف الموقع وسر الموقع.

انسخ هذه التفاصيل والصقها في إعدادات البرنامج المساعد على موقع WordPress الخاص بك.

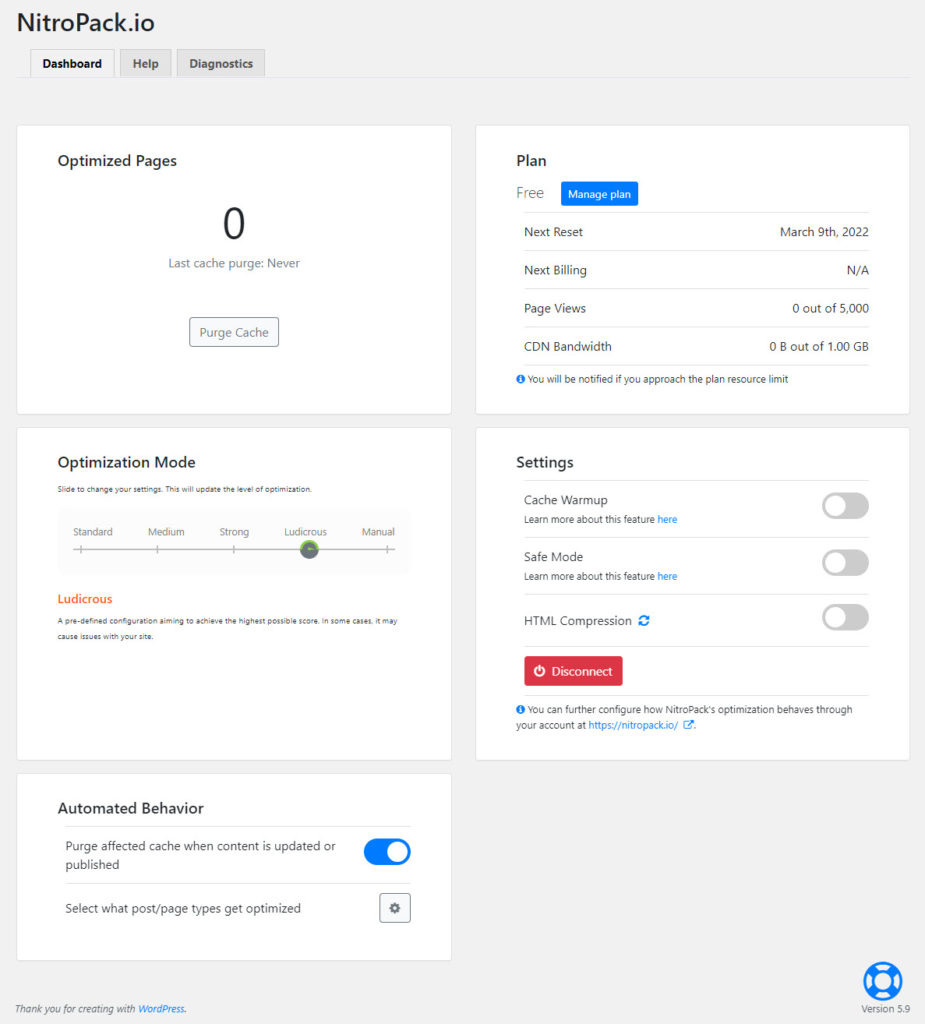
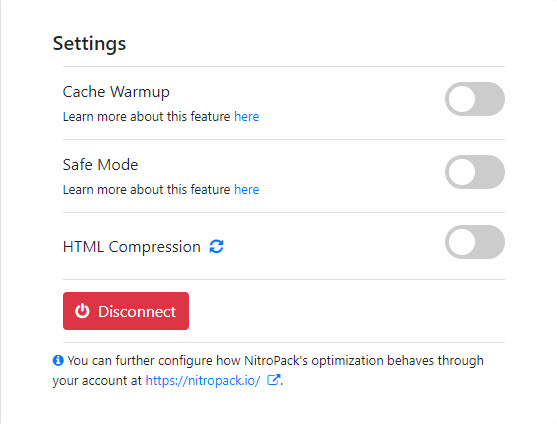
بمجرد نجاح الاتصال ، سترى لوحة القيادة التي تقدم إعدادات مختلفة. في لوحة المعلومات ، يمكنك رؤية الخطة التي قمت بتسجيل الدخول إليها والصفحات المحسّنة ووضع التحسين المحدد. يمكنك هنا تمكين Cache Warmup و Safe Mode و HTML compression. هنا يمكنك أيضًا تحديد أنواع المنشورات التي سيتم تحسينها تلقائيًا. يوجد أيضًا زر قطع الاتصال الذي سيساعدك على فصل NitroPack من موقعك.

فهم كيفية قيام NitroPack بتسريع موقعك
يمكنك استخدام لوحة معلومات موقع WordPress الخاص بك لفهم وإدارة عمليات التحسين الخاصة بـ NitroPack. يمكنك أيضًا التحقق من هذه الأسئلة الشائعة على NitroPack. سننظر في بعض هذه الجوانب بمزيد من التفصيل:
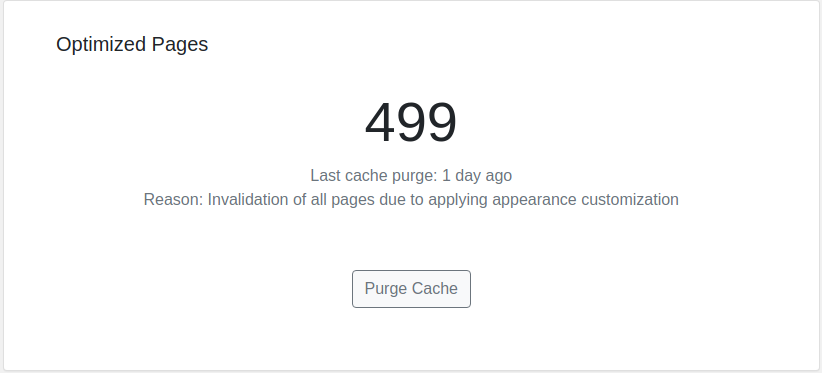
الصفحات المحسنة
بادئ ذي بدء ، يمكنك رؤية عدد الصفحات على موقعك التي تم تحسينها بواسطة NitroPack. عند النقر فوق الرقم ، يمكنك أيضًا الاطلاع على تفاصيل حول أي إصدار هو - سطح المكتب أو الهاتف المحمول أو الجهاز اللوحي.

هنا سترى أيضًا زر "Purge Cache". سيؤدي النقر فوق هذا الزر إلى حذف جميع الصفحات المخبأة. يكون هذا مفيدًا عندما تكون قد أجريت بعض التحديثات الرئيسية على الموقع ، وتريد تقديمها على الفور للمستخدمين. بحذف جميع الإصدارات المخزنة مؤقتًا ، يمكنك ضمان تقديم المحتوى المحدث للمستخدمين. ومع ذلك ، فهي ليست خطوة أساسية يجب القيام بها بعد كل تحديث ، حيث يقوم NitroPack تلقائيًا بمسح ذاكرة التخزين المؤقت وفقًا لإجراءاتك على مسؤول WordPress.

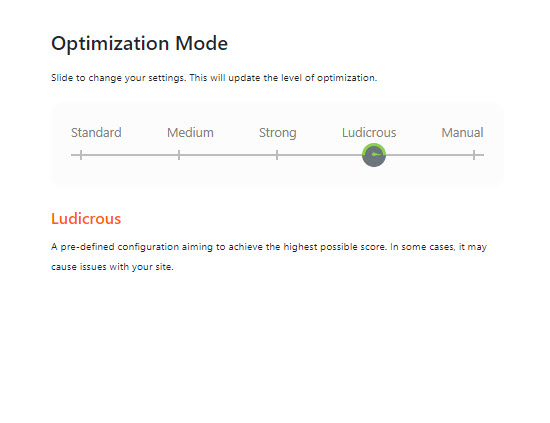
أوضاع التحسين
تتيح لك إعدادات وضع التحسين التحكم في مستوى التحسين الذي تريده لموقعك. يمكنك تحريك القطعة لاختيار مستوى التحسين. سيتم تكوين كل مستوى مسبقًا على النحو التالي:
- قياسي - هذا هو الحد الأدنى من التكوين الذي يمكنك تعيينه. لن يكون هناك أي تأثير كبير على نتائج سرعة صفحتك.
- متوسط - وضع متوازن للعديد من مواقع الويب. يرجى ملاحظة أن كلا المستويين القياسي والمتوسط يستخدمان التقنيات المتاحة في المتصفح من أجل التحسين. هذا يعني أن النتائج لن تكون استثنائية.
- قوي - هذا وضع تحسين أسرع من الوضعين أعلاه. يوفر ميزات مثل "التحميل البطيء للصور تلقائيًا ، وتعديل تعريف الخط وآلية تحميل موارد خاصة." قد يكون هذا الوضع خيارًا رائعًا لمواقع الويب التي تبحث عن توازن بين الاستقرار والسرعة.
- Ludicrous - هذا هو الوضع الافتراضي الذي تراه عند توصيل NitroPack بموقعك على الويب. إنه يعطي الأولوية لـ HTML و CSS على JavaScript ، ونتيجة لذلك قد لا يكون الخيار الأفضل للمواقع التي تحتوي على JavaScript ثقيل.
- الوضع اليدوي - مع الوضع اليدوي ، تحتاج إلى ضبط الإعدادات على لوحة معلومات NitroPack. يُنصح بهذا للمستخدمين المتمرسين في مجال التكنولوجيا ، ولا يُنصح به إذا لم تكن خبيرًا.

إعدادات
من هذا القسم ، يمكنك تمكين بعض الميزات الشيقة للأداة:
- Cache Warmup - يمكنك تمكين هذا الخيار لتحسين الصفحة الرئيسية لموقع الويب الخاص بك والروابط التي تؤدي إليها تلقائيًا. يتم ذلك عن طريق محاكاة طلبات المستخدم. من ناحية أخرى ، إذا تم تعطيل هذا ، فلن يحدث التحسين إلا عندما تكون هناك زيارة عضوية للمستخدم.
- الوضع الآمن - يساعدك هذا الوضع على اختبار التغييرات التي تريد تنفيذها على موقعك. سيتم تعطيل NitroPack عمليًا على موقعك ، وسيتم تنفيذ التغييرات التي تجريها فقط على صفحة الاختبار. أثناء التواجد في الوضع الآمن ، يمكنك الوصول إلى الإصدار الأمثل من أي صفحة من خلال إلحاق “؟ testnitro = 1” بعنوان url الخاص بها. يمكنك تنفيذ التغييرات على الموقع المباشر عن طريق تعطيل الوضع الآمن وحفظ الإعدادات.
- ضغط HTML - يمكنك تمكين هذا الخيار لخدمة محتوى HTML مضغوط على موقعك. إذا كنت تستخدم أداة أخرى لضغط HTML ، يمكنك إبقاء هذا معطلاً.

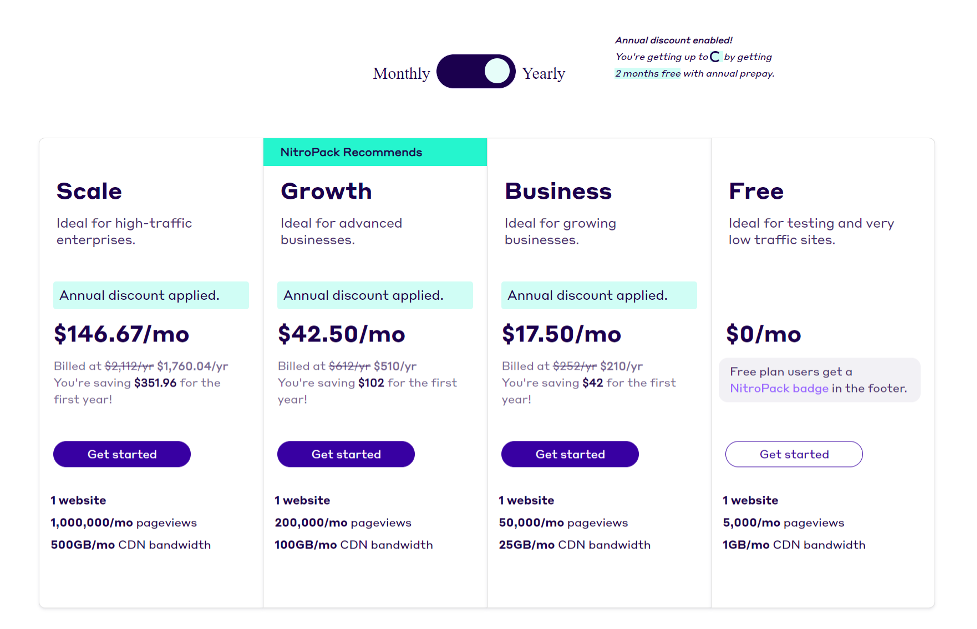
تسعير NitroPack
فيما يلي نظرة عامة على تفاصيل تسعير NitroPack:
| يخطط | السعر (بالدولار الأمريكي في الشهر عند الدفع سنويًا) | يسلط الضوء على الميزة |
|---|---|---|
| حر | 0 | موقع واحد 5000 مشاهدة للصفحة في الشهر 1 جيجابايت شهريًا عرض النطاق الترددي CDN |
| اعمال | 17.50 | موقع واحد 50000 مشاهدة صفحة في الشهر 25 جيجابايت شهريًا من عرض النطاق الترددي CDN |
| نمو | 42.50 | موقع واحد 200000 مشاهدة الصفحة في الشهر 100GB شهريا عرض النطاق الترددي CDN |
| مقياس | 146.67 | موقع واحد 1000.000 مشاهدة صفحة في الشهر 500GB شهريا عرض النطاق الترددي CDN |

ما الذي يميز NitroPack؟
لقد لاحظنا أن لدى NitroPack بعض الميزات الفريدة مقارنة بأدوات تحسين الأداء الأخرى. هؤلاء هم:
- Cache Warmup ، والذي يكتشف تلقائيًا التغييرات في موقعك.
- من خلال وضع CSS الحرجة في علامة رأس HTML ، فإنه يحسن سرعة تحميل الصفحة وبالتالي تجربة المستخدم أيضًا.
- تحجيم الصورة التكيفي لضمان أفضل تجربة أثناء تقديم الصور.
- CDN عالمي مدمج لضمان تقديم المحتوى دون تأخير في أي مكان في العالم.
- آلية تحميل الموارد المسجلة الملكية.
ما رأيك في NitroPack؟
NitroPack هو بالتأكيد خيار مثير لتحسين سرعة الموقع. يحتوي على مجموعة واسعة من الميزات المناسبة لمواقع الويب المختلفة ذات الأحجام والنطاقات المختلفة. يعد إعداده سهلًا ومباشرًا بشكل خاص للمستخدمين غير التقنيين ، والإعدادات الافتراضية جيدة بما يكفي للحصول على نتائج مرئية. علاوة على ذلك ، بالنسبة للمستخدمين المتقدمين ، هناك المزيد من خيارات التخصيص المتاحة مع الأداة ، وهي توفر لأصحاب مواقع الويب أفضل ما في العالمين. يوفر NitroPack العديد من خيارات التحسين المتقدمة مقارنة بالاستراتيجيات الشائعة الأخرى ، وهو بالتأكيد يستحق المحاولة إذا كنت تبحث عن تسريع موقعك. والخيار المجاني يجعل البدء به أمرًا ممتعًا.
نأمل أن تساعدك هذه المراجعة على فهم فوائد استخدام NitroPack لتحسين سرعة موقع الويب. تحقق من NitroPack اليوم ، وقم بتحسين أداء موقع الويب الخاص بك على الفور. إذا كان لديك استفسار ، فيرجى إخبارنا بذلك في التعليقات.
قراءة متعمقة
- خطوات بسيطة لتسريع موقع WordPress الخاص بك
- أفضل الأدوات لإجراء اختبار سرعة الموقع
- كيفية تمرير أساسيات الويب الأساسية؟
