لا توجد طريقة كود: تخصيص صفحات منتج WooCommerce
نشرت: 2024-04-08هل تتطلع إلى تخصيص صفحات منتجك للحصول على المزيد من المبيعات؟
يعد المنتج المصمم جيدًا والمحسّن أحد الأصول الضخمة التي يمكن أن تؤدي إلى زيادة التحويلات والإيرادات. صفحة المنتج هي واجهة متجرك عبر الإنترنت وتقوم بمهمة إقناع العملاء بالشراء منك.
لسوء الحظ، لا يقدم منتج WooCommerce الافتراضي الكثير للمساعدة في التحويلات. لهذا السبب يجب عليك تخصيص تصميمات صفحة منتج WooCommerce لتقديم تجربة تسوق أكثر تخصيصًا.
في الماضي، كان يتعين عليك أن تكون مطورًا لتخصيص الصفحة. ولكن بفضل التقدم التكنولوجي، يمكنك الآن تحسين صفحات منتجك وجعلها جذابة بصريًا دون كتابة سطر من التعليمات البرمجية.
في هذه المقالة، سأوضح كيفية تخصيص تصميمات صفحات منتج WooCommerce بدون تعليمات برمجية. في نهاية المقالة، يجب أن تكون قادرًا على تصميم وتحسين كل جانب من جوانب صفحات منتج WordPress الخاص بك لتحسين التحويل.
مقدمة لتخصيص صفحة منتج WooCommerce
صفحة منتج WooCommerce هي واجهة متجرك الرقمية، حيث يمكنك إثارة إعجاب عملائك وحثهم على الشراء منك.
يحصل كل منتج من منتجات WooCommerce على صفحته الفريدة حيث يمكنك عرض التفاصيل ذات الصلة مثل اسم المنتج والوصف والسعر والصور وأي أشكال مختلفة. لكن هذه التفاصيل ليست كافية لإقناع عملائك بالشراء منك.
لذلك، تحتاج إلى تحسين الصفحة بشكل أكبر وتحويلها إلى آلة مبيعات يمكنها جذب انتباه عملائك وإقناعهم بإجراء عملية شراء.
والخبر السار هو أنه يمكنك القيام بكل ذلك دون الحاجة إلى البرمجة. كل ما عليك فعله هو تعديل صفحات منتجك وموقعك بالكامل باستخدام أدوات محددة سأشاركها في هذه المقالة.
العناصر الأساسية التي يجب تضمينها في صفحة منتجك
قبل أن نبدأ في تخصيص تصميمات صفحة منتج WooCommerce، دعنا نلقي نظرة أولاً على المكونات الرئيسية لصفحة منتج عالية التحويل:
- تفاصيل المنتج: ستحتوي الصفحة على اسم المنتج ووصفه وصورته. وينبغي أيضًا أن يعرض سعر المنتج بجرأة.
- زر الإضافة إلى عربة التسوق أو الشراء الآن: زر الإضافة إلى عربة التسوق هو زر دعوة إلى اتخاذ إجراء. لذلك يجب أن تكون جريئة وجذابة بصريا. استخدم لونًا مثل اللون الأخضر للخلفية لجعلها بارزة.
- قائمة الرغبات: تتيح صفحة المنتج للعملاء وضع إشارة مرجعية على العناصر لعمليات الشراء المستقبلية.
- مراجعات العملاء: يقوم معظم العملاء بمراجعة المراجعات قبل إجراء عملية الشراء. من المرجح أن يتم شراء منتج يحتوي على خمس مراجعات على الأقل مقارنةً بمنتج بدون مراجعة.
- أشكال المنتج المختلفة: اعرض جميع الاختلافات (اللون والحجم) لكل عملية لتحسين خيارات العملاء والمساعدة في زيادة المبيعات.
- المنتجات ذات الصلة: إضافة المنتجات ذات الصلة لتوفير بدائل للمشترين. يمكن أن تؤدي توصيات المنتج إلى تحسين الإيرادات بنسبة 300%.
- تفاصيل التسليم: يريد العملاء معرفة تفاصيل التسليم. قم بتقديم معلومات حيوية مثل إشعارات الاستلام ومناطق التسليم وتفاصيل التغليف.
- سياسة الإرجاع: قم بتقديم معلومات حول سياسات الإرجاع والاستبدال الخاصة بك لطمأنة العملاء.
- معلومات العلامة التجارية: تعرض تفاصيل العلامة التجارية للمنتج لبناء الولاء للعلامة التجارية. وهذا أكثر أهمية إذا كان المنتج من علامة تجارية مشهورة.
أدوات وإضافات بدون تعليمات برمجية لتخصيص صفحات منتج WooCommerce
استخدام البرنامج المساعد WooBuilder Blocks للتخصيص

WooBuilder Blocks هو منشئ WordPress لتخصيص تصميمات صفحات منتج WooCommerce. يوفر البرنامج المساعد كل ما تحتاجه لتحويل صفحات المنتج المملة إلى مسارات مبيعات. إنه يتكامل مع محرر Gutenberg Block Editor للسماح لك بتخصيص صفحاتك مباشرة داخل محرر WordPress.
كيفية استخدام كتل WooBuilder لتخصيص صفحة المنتجات
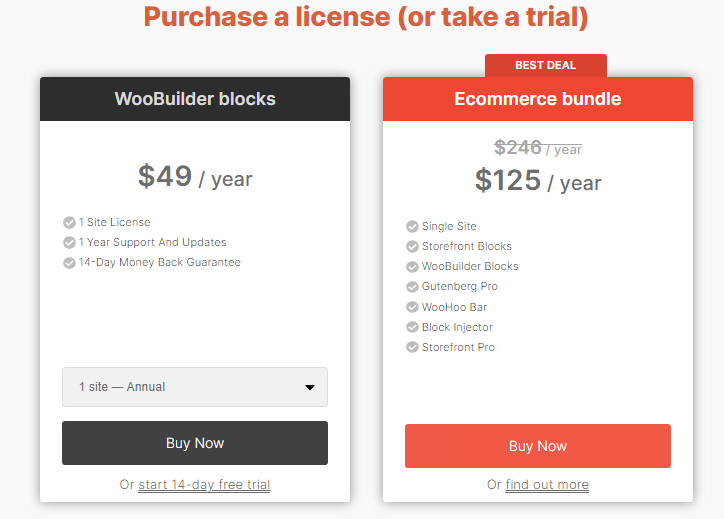
يعد WooBuilder Blocks مكونًا إضافيًا متميزًا، لذا ستحتاج إلى شرائه أولاً من موقع PootlePress الإلكتروني. أنها توفر تجربة لمدة 14 يوما.

بمجرد حصولك على ملف البرنامج المساعد، تابع تثبيته وتنشيطه.
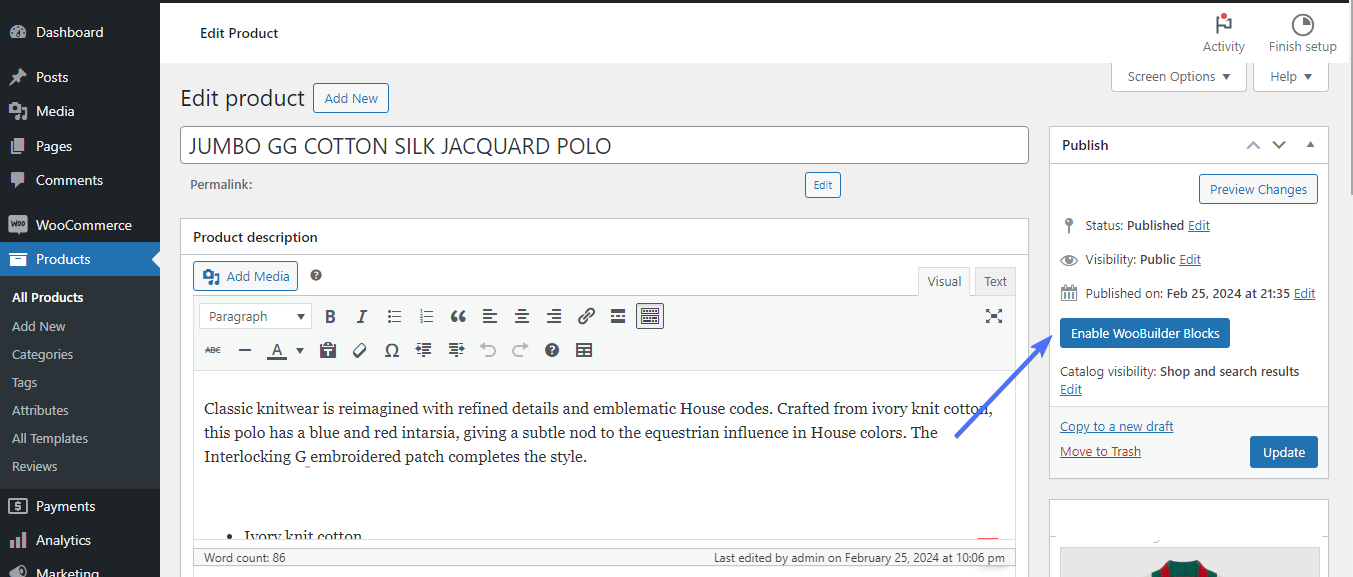
لاستخدام البرنامج الإضافي، قم بإنشاء منتج جديد أو تعديل منتج موجود. سترى زرًا على الجانب الأيمن من الصفحة لتمكين WooBuilder Blocks. انقر عليه.

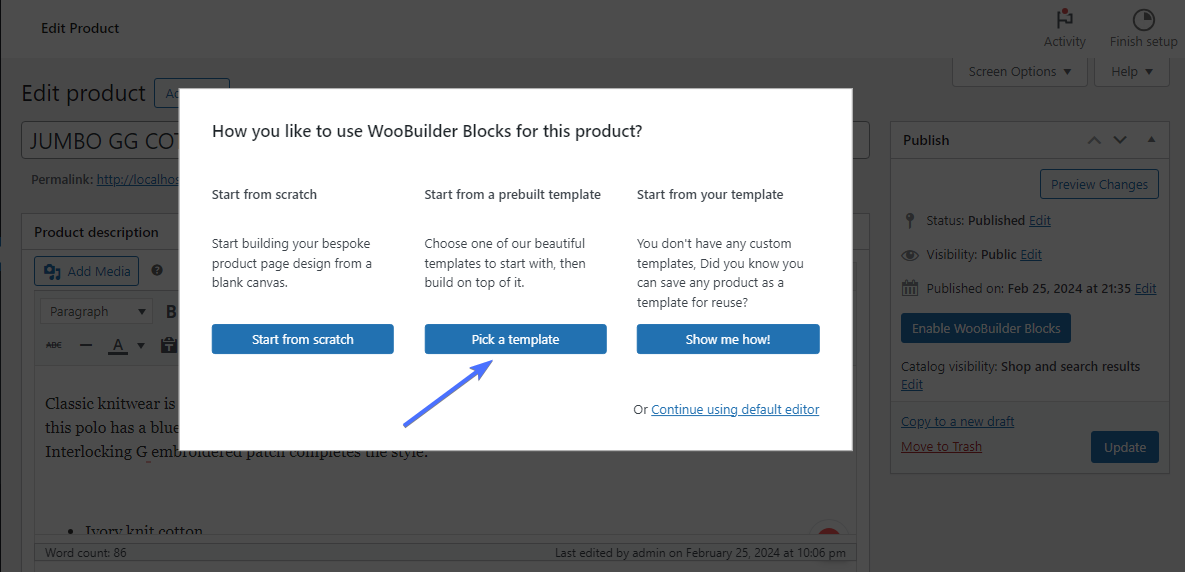
بعد ذلك، سترى نافذة منبثقة تحتوي على خيارين أو ثلاثة خيارات اعتمادًا على ما إذا كنت تقوم بتحرير منتج موجود أو إنشاء منتج جديد.
- بدء من لا شيء
- اختر قالبًا
- أرني كيف
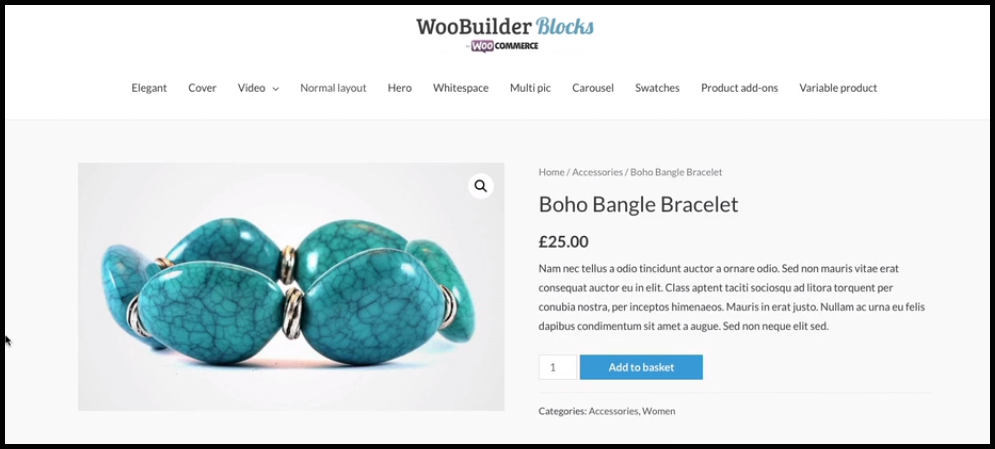
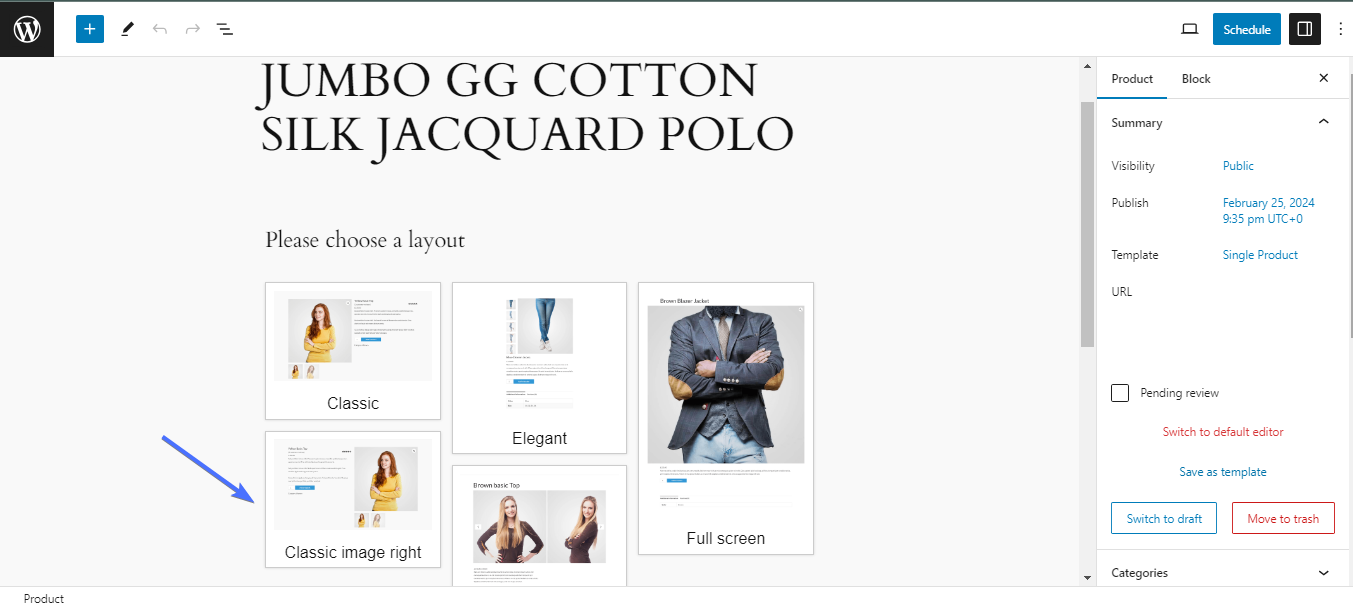
في هذا الرسم التوضيحي، نقوم بتحرير منتج موجود. على هذا النحو، سأختار قالبًا .

الآن هناك 5 تخطيطات مختلفة للاختيار من بينها. اختر المنتج الذي تعتقد أنه سيعرض هذا المنتج المحدد بشكل أفضل.
سأقوم باختيار تخطيط "Classic Image Right" لهذا المنتج.

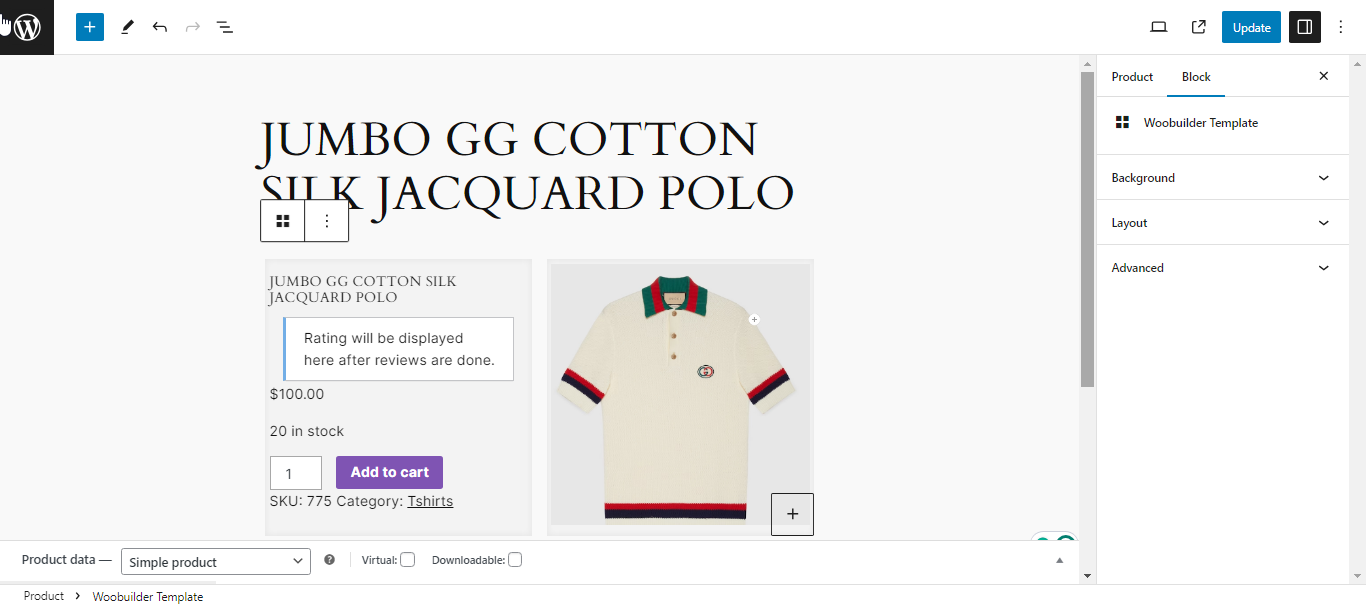
وهذا كل شيء. سيقوم البرنامج المساعد تلقائيًا بتخصيص تفاصيل المنتج لتناسب القالب المختار.

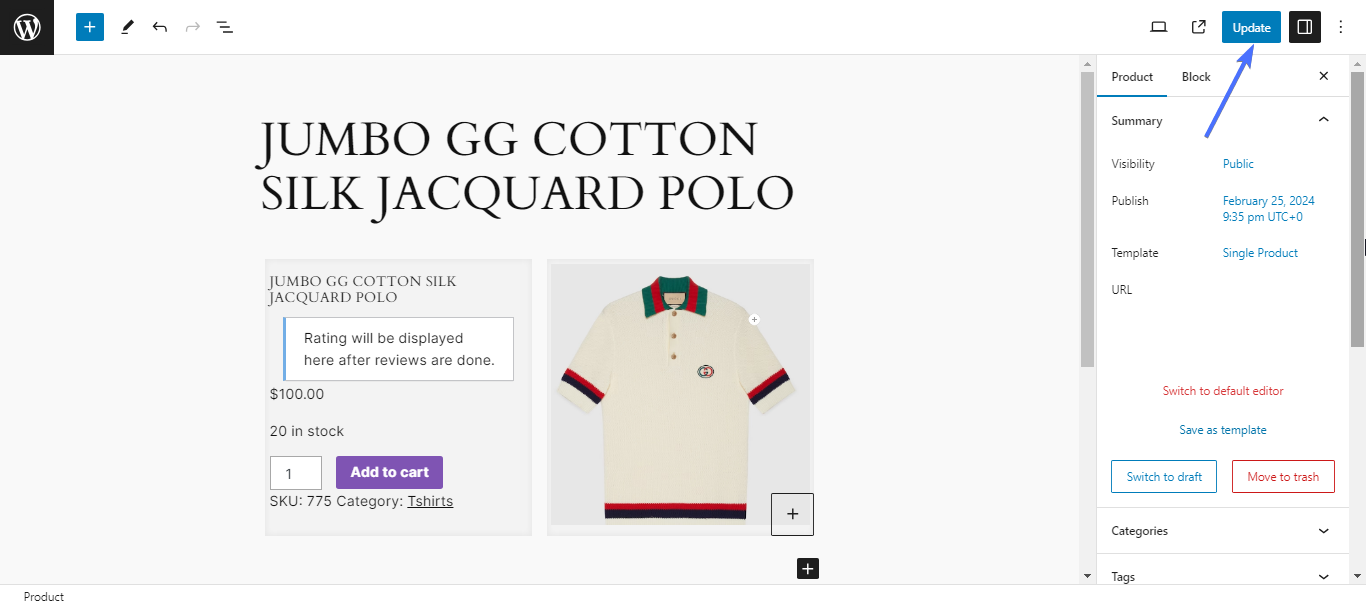
كما ترون أعلاه، تم تحسين صفحة المنتج بالكامل باستخدام زر "إضافة إلى سلة التسوق" وشاشة عرض المراجعة وتفاصيل المنتج الحيوية الأخرى.
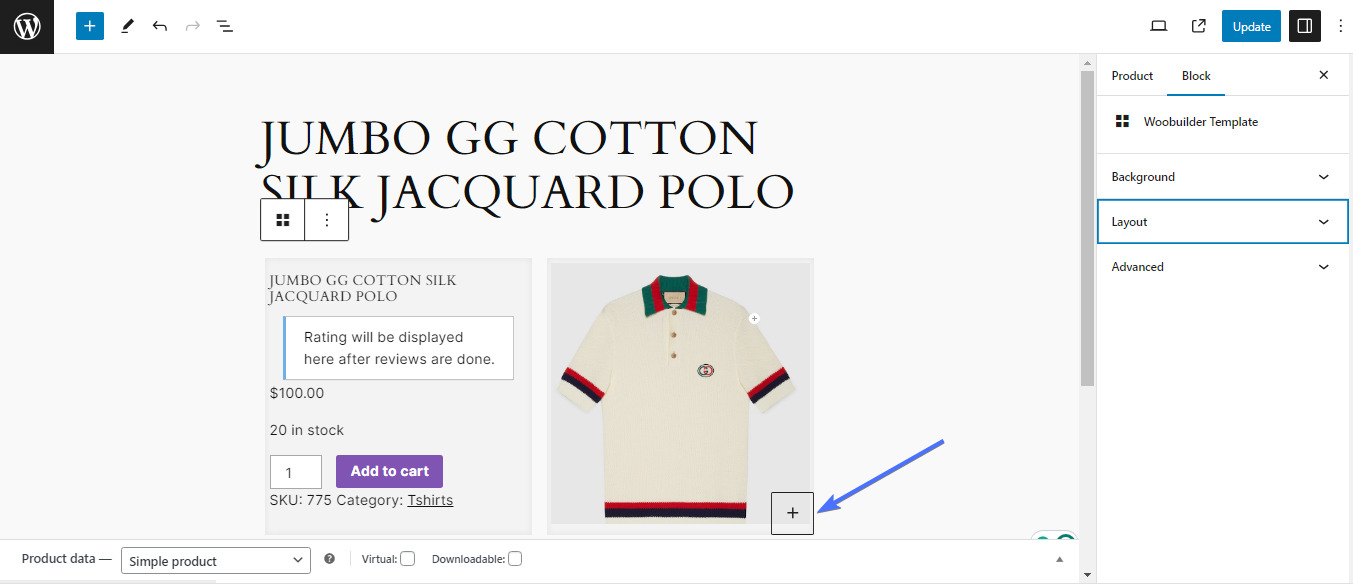
لا يزال بإمكانك تخصيص صفحة المنتج بشكل أكبر عن طريق إضافة المزيد من المكونات.
للقيام بذلك، انقر على أيقونة إضافة كتلة .

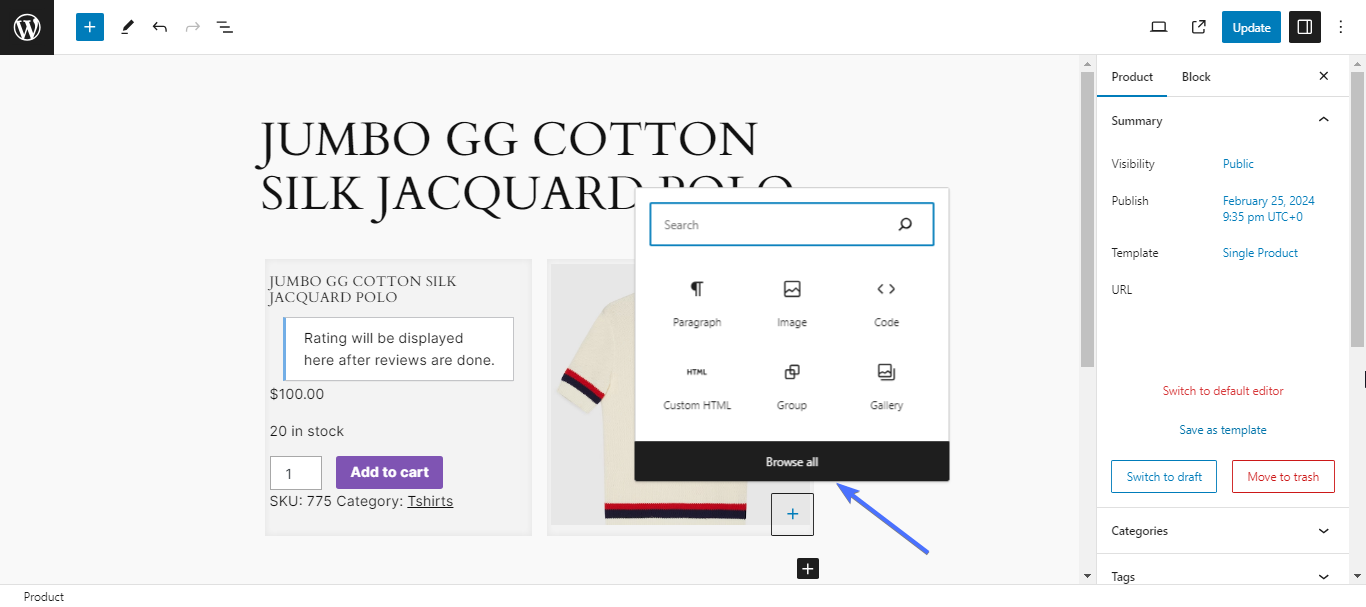
ثم انقر فوق "استعراض الكل" لإظهار أداة Gutenberg Block.

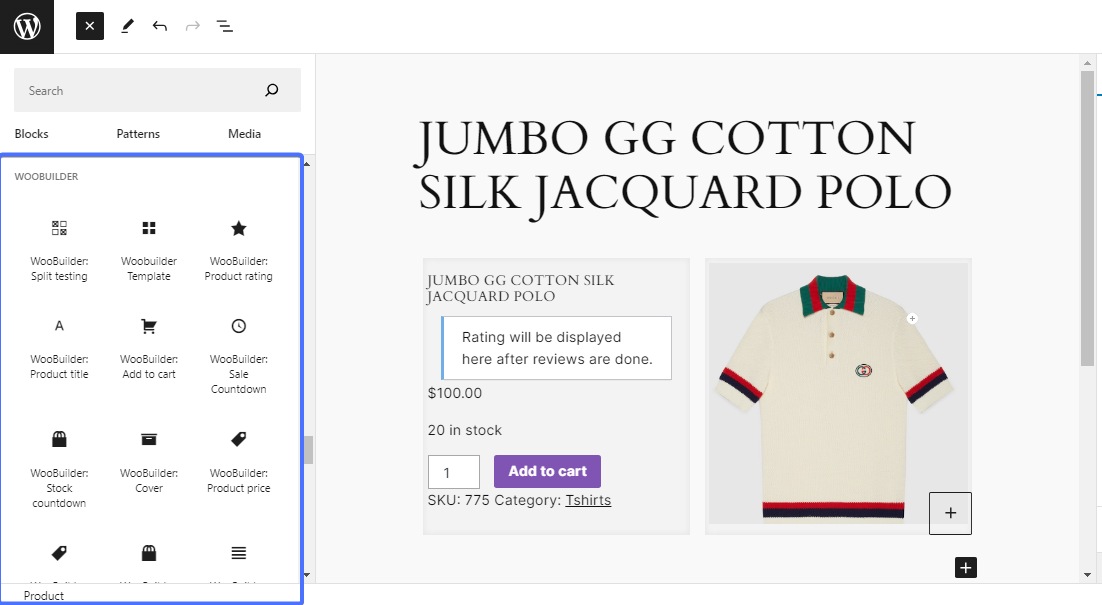
ستجد قسمين إضافيين للكتلة، Caxton و WOOBUILDER .

يمكنك سحب وإفلات أي من هذه الكتل لتخصيص صفحات منتجك بشكل أكبر.
بمجرد الانتهاء، انقر فوق تحديث لنشر صفحتك المحسنة

يحتوي PootlePress على دليل شامل يمكنه مساعدتك في تخصيص تصميمات صفحات منتج WooCommerce باستخدام WOOBUILDER. تأكد من التحقق من ذلك.
تحسين صور المنتج باستخدام عينات الصور والتنوع في WooCommerce 360°
الآن، دعونا نلقي نظرة على المنتجين لمساعدتك في تخصيص صور وأشكال صفحة منتج WooCommerce، على التوالي.
صورة ووكومرس 360
تقدم WooCommerce 360 Image حلاً سلسًا لدمج عمليات تدوير الصور الجذابة بزاوية 360 درجة في موقع WooCommerce الخاص بك. يرغب العملاء في رؤية كل زاوية للمنتج، ويمكن للصور بزاوية 360 تحقيق ذلك في متجرك.
هناك العديد من المكونات الإضافية للصور WooCommerce 360، المدفوعة والمجانية. تعد WooCommerce 360 Image واحدة من الصور الشائعة. ومع ذلك، في هذا البرنامج التعليمي، سوف نستخدم البرنامج المساعد "Algori 360 Image". إنه مكون إضافي لكتلة Gutenberg يمكنه تمكين الصور التفاعلية بزاوية 360 درجة في متاجر WooCommerce.
كيفية تنفيذ صورة WooCommerce 360 في متجرك.
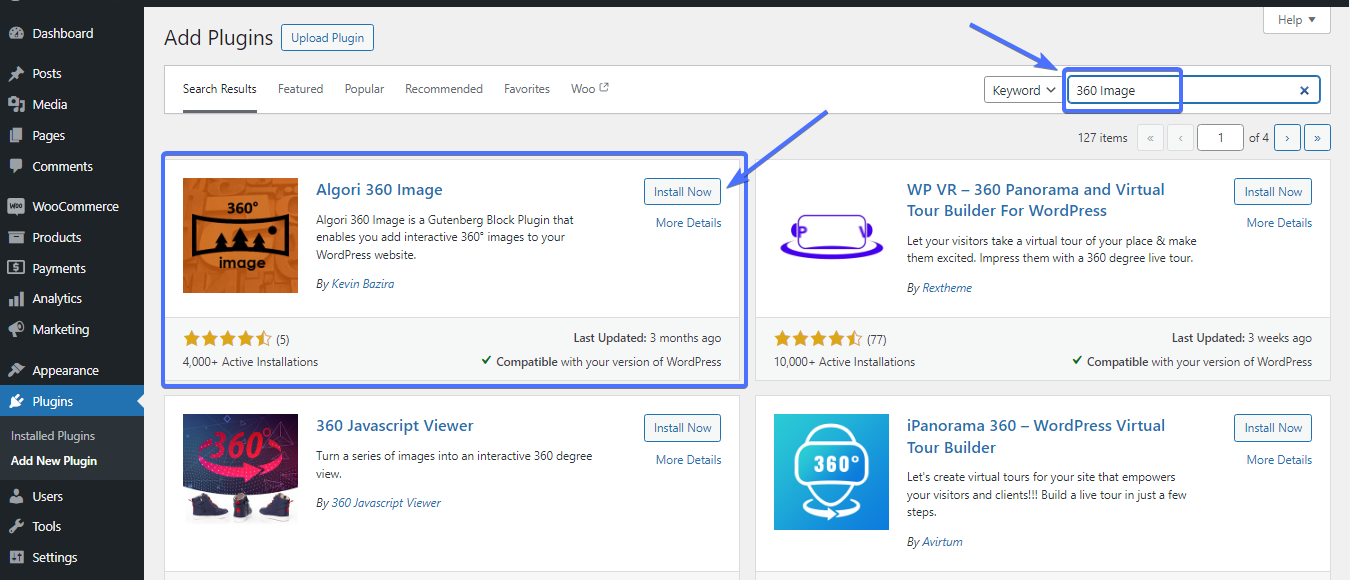
لتنفيذ صور بزاوية 360 درجة، تحتاج أولاً إلى تثبيت البرنامج الإضافي للصور WooCommerce 360، في هذه الحالة. انتقل إلى صفحة "إضافة مكون إضافي" وابحث عن "Algori 360 Image". تثبيت وتفعيل البرنامج المساعد.

لاستخدام المكون الإضافي لتخصيص تصميمات صفحة منتج WooCommerce، يمكنك إما إنشاء منتج جديد أو تعديل منتج موجود.
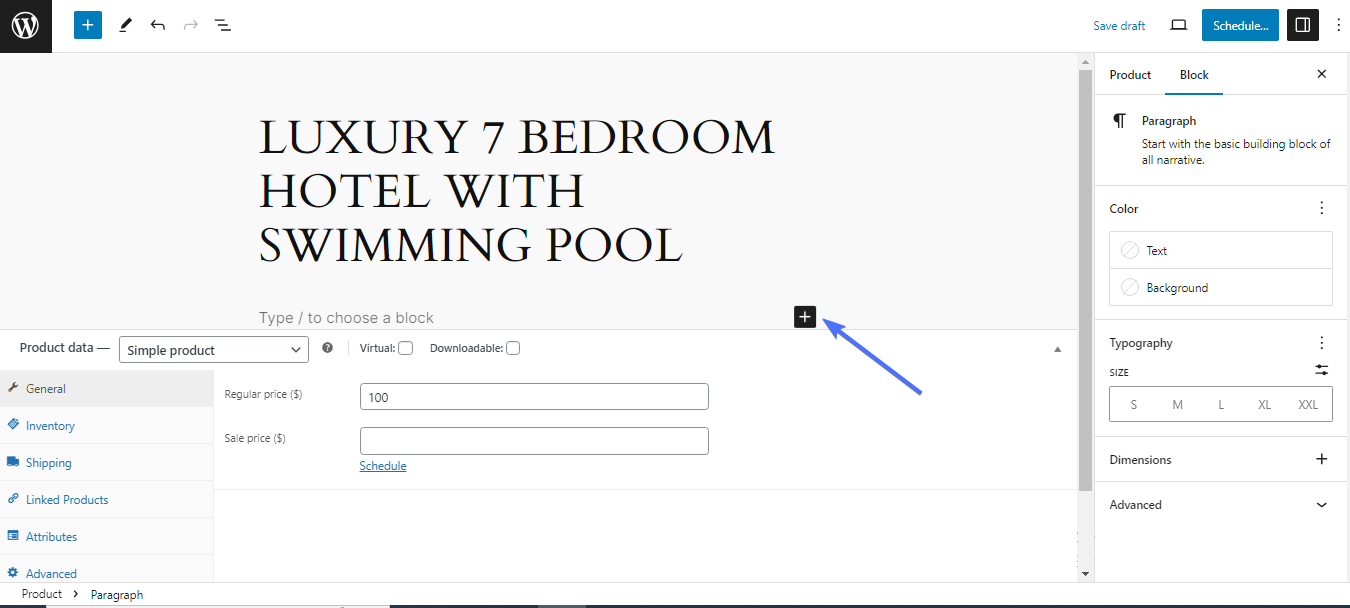
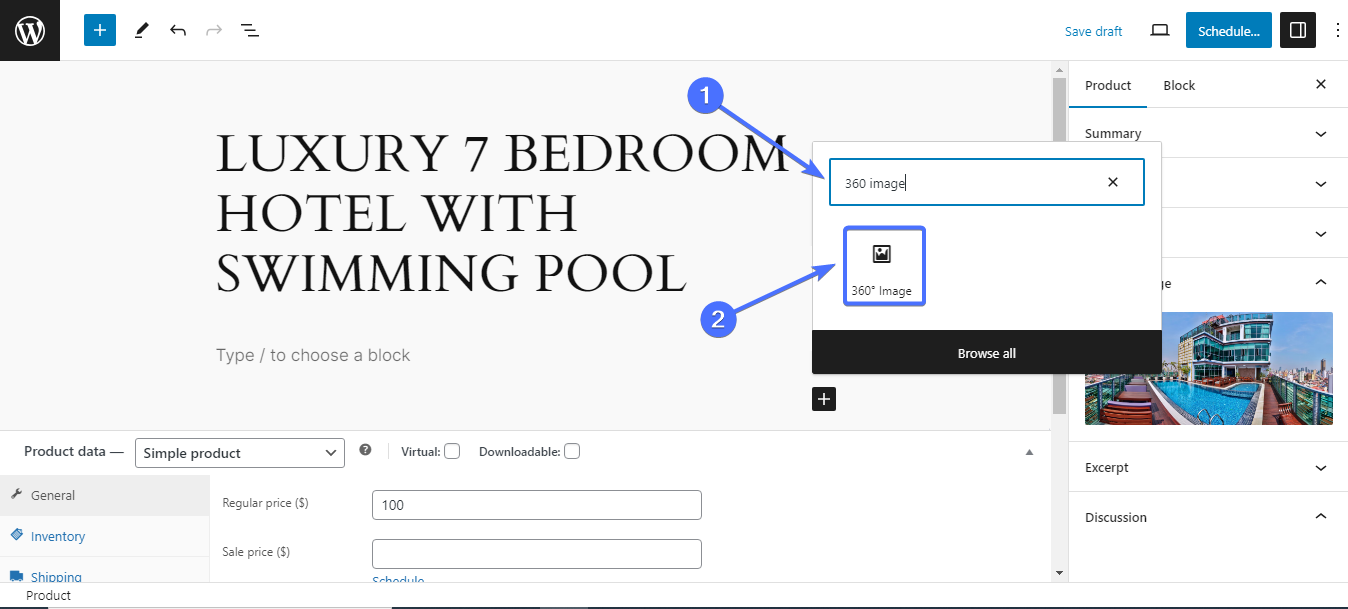
انقر على أيقونة إضافة كتلة لإضافة كتلة جديدة إلى صفحة المنتج الخاص بك.

ابحث عن كتلة "صورة 360" وانقر لإضافتها.

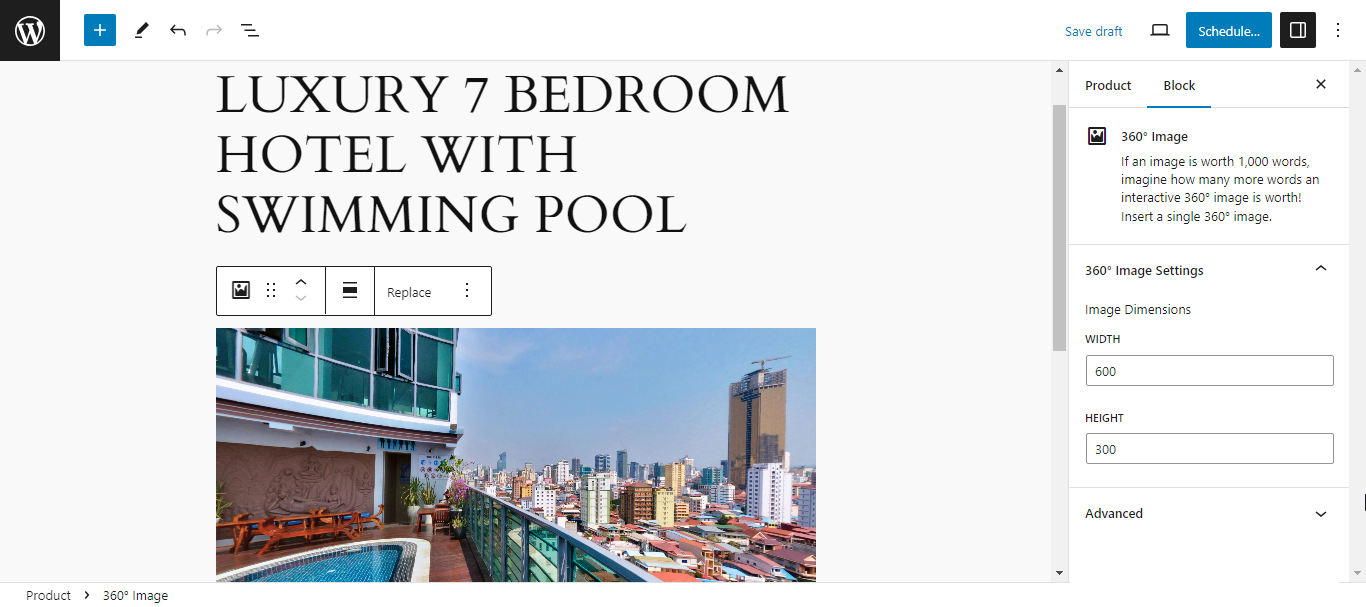
الآن قم بتحميل أو ابحث عن صورة بزاوية 360 درجة في مكتبة الوسائط الخاصة بك. تأكد من أن الصورة التي تختارها هي صورة بزاوية 360 درجة. من الأفضل استخدام هذه الصورة كصورة إضافية بالإضافة إلى صورة المنتج.

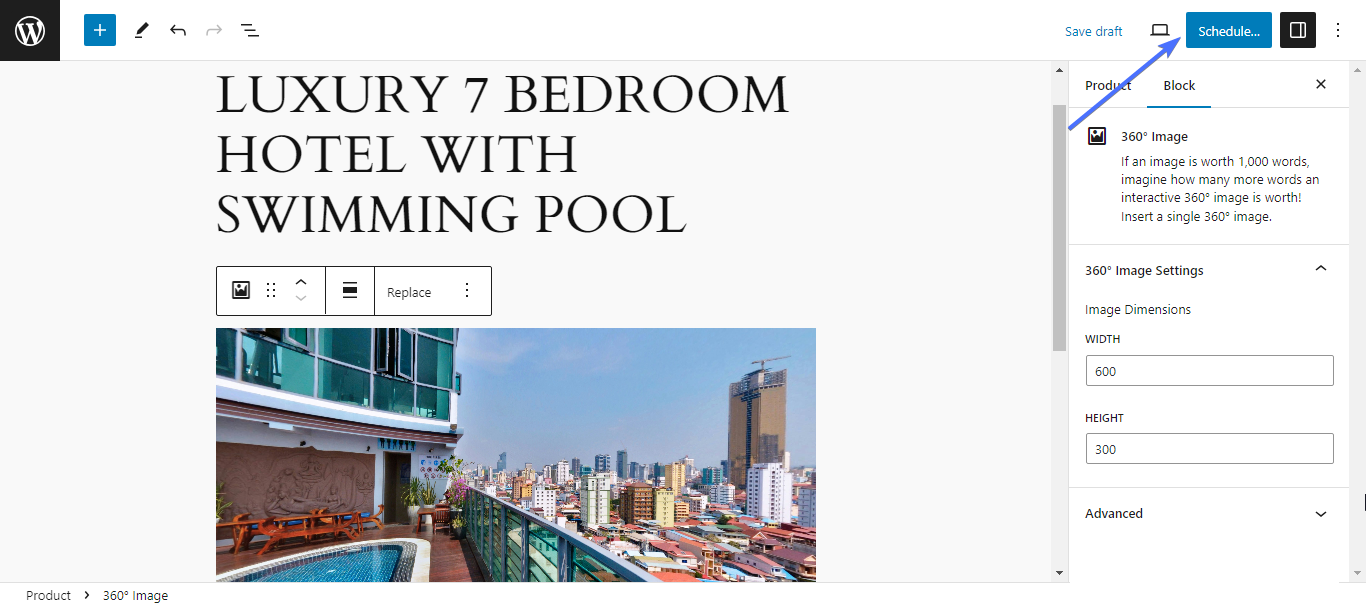
بمجرد الانتهاء من تعديلاتك، انقر فوق تحديث، أو نشر .

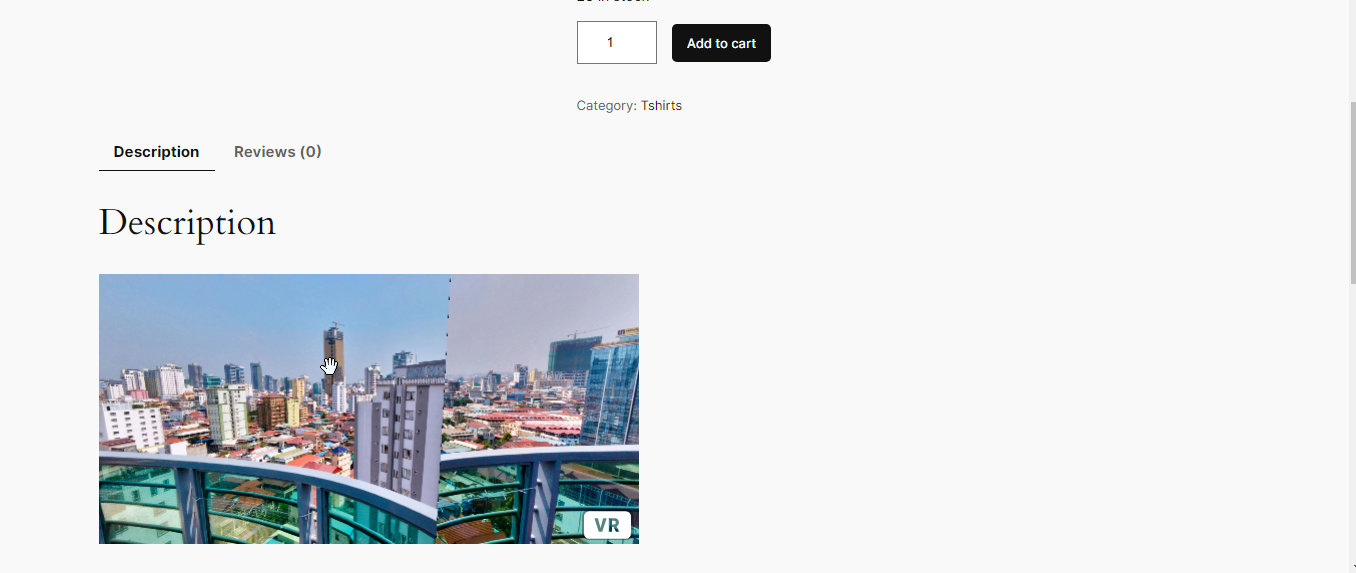
الآن، عندما تقوم بسحب المؤشر حول الصورة، سيتم عرض أجزاء أخرى منها. سيسمح هذا للعملاء برؤية جميع جوانب المنتج، حتى يتمكنوا من اتخاذ قرارات شراء أسرع.

عينات التباين لـ WooCommerce
Variation Swatches هي أداة أخرى لتخصيص تصميمات صفحات منتج WooCommerce. توفر هذه المكونات الإضافية عينات بديهية بدلاً من القوائم المنسدلة التقليدية.
إنها تسمح بتخصيص أنماط السمات مثل اللون أو الصورة أو التسمية وتقدم معاينات للمتغيرات. وهذا يجعل منتجاتك أكثر جاذبية من الناحية المرئية ويعزز تجربة تسوق أكثر تفاعلية، مما يؤدي في النهاية إلى زيادة التحويلات ورضا العملاء.
هناك العديد من المكونات الإضافية للنماذج المتنوعة ولكننا سنستخدم Variation Swatches for WooCommerce by CartFlows لهذا الرسم التوضيحي. فيما يلي خطوات إعداد الاختلافات في متجرك
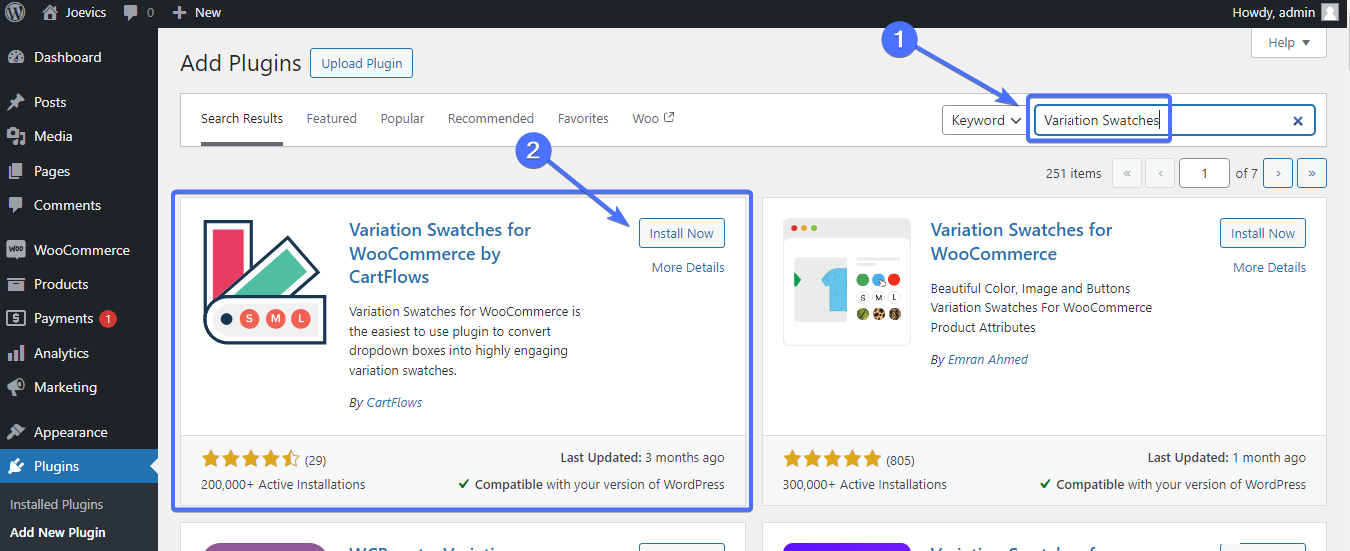
الخطوة 1. قم بتثبيت البرنامج المساعد
أولا عليك تثبيت وتفعيل البرنامج المساعد. ابحث عن "Variation Swatches" وقم بتثبيت البرنامج الإضافي بواسطة CartFlows.

الخطوة 2. إنشاء السمات
يجب عليك أولاً إنشاء سمات لتتمكن من إنشاء متغيرات مثل اللون والحجم وما إلى ذلك.
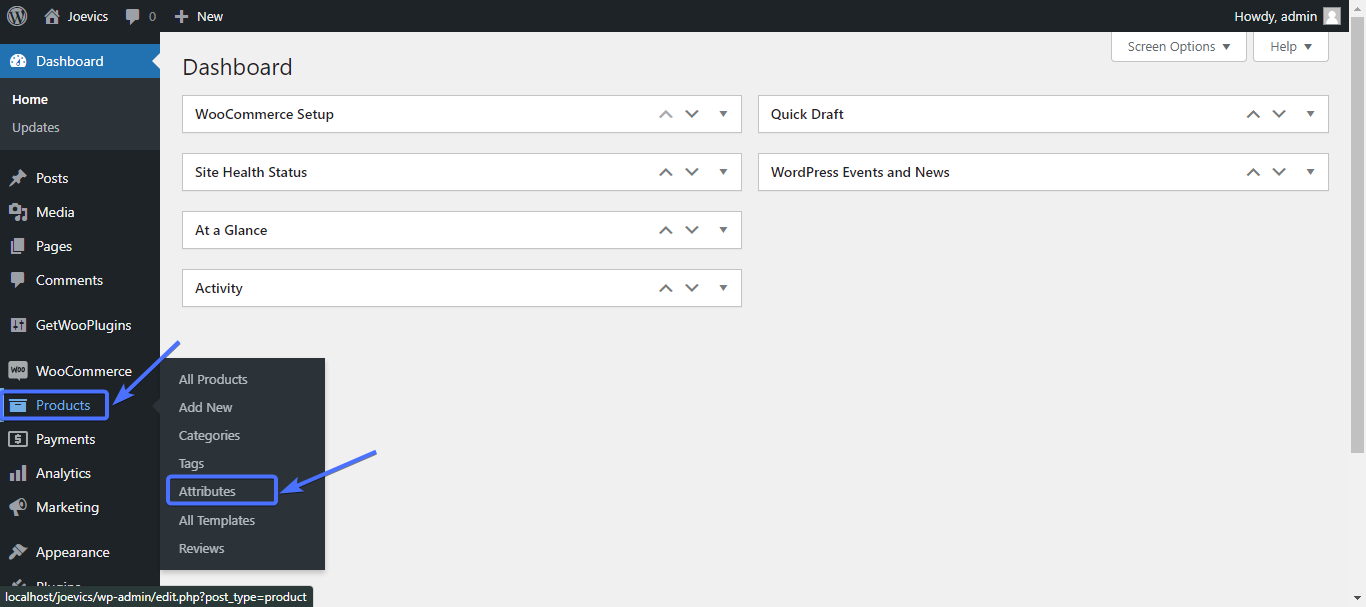
لإنشاء متغيرات، انتقل إلى المنتجات>السمات .

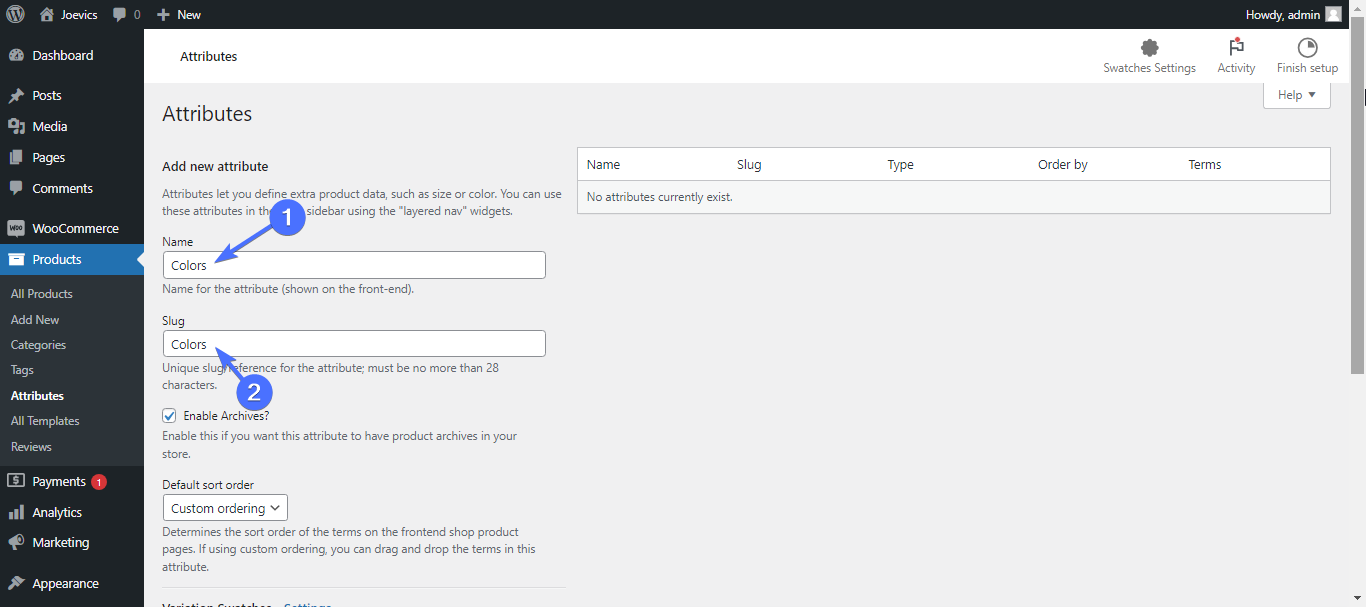
لإضافة سمة، أدخل اسمًا وارتباطًا ثابتًا لها. نريد أولاً إنشاء اختلافات ألوان لمنتجاتنا. لذلك نقوم بإنشاء سمة وسمة لذلك.
استخدم "الألوان" كاسم وحلقة.

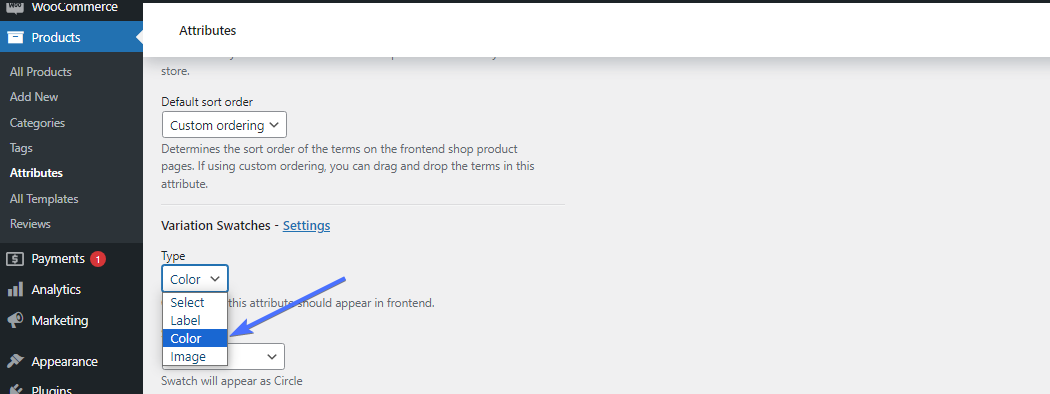
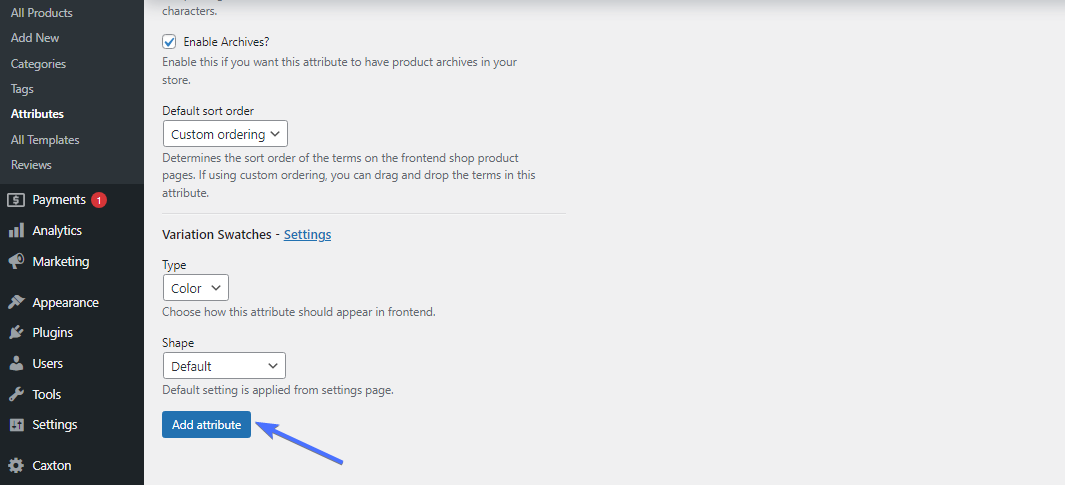
انتقل الآن لأسفل إلى "النوع" واختر اللون من القائمة المنسدلة.


ثم انقر فوق إضافة سمة للحفظ.

الخطوة 3. تكوين الاختلافات
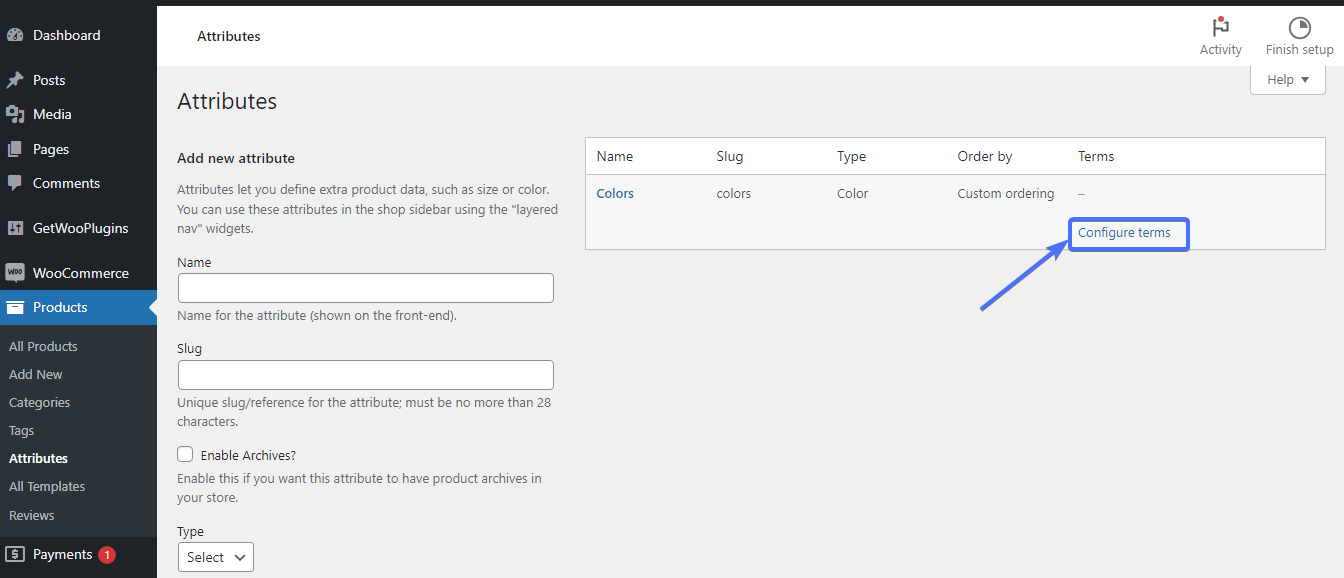
بمجرد حفظ السمة، يمكنك الآن تكوين الاختلافات.
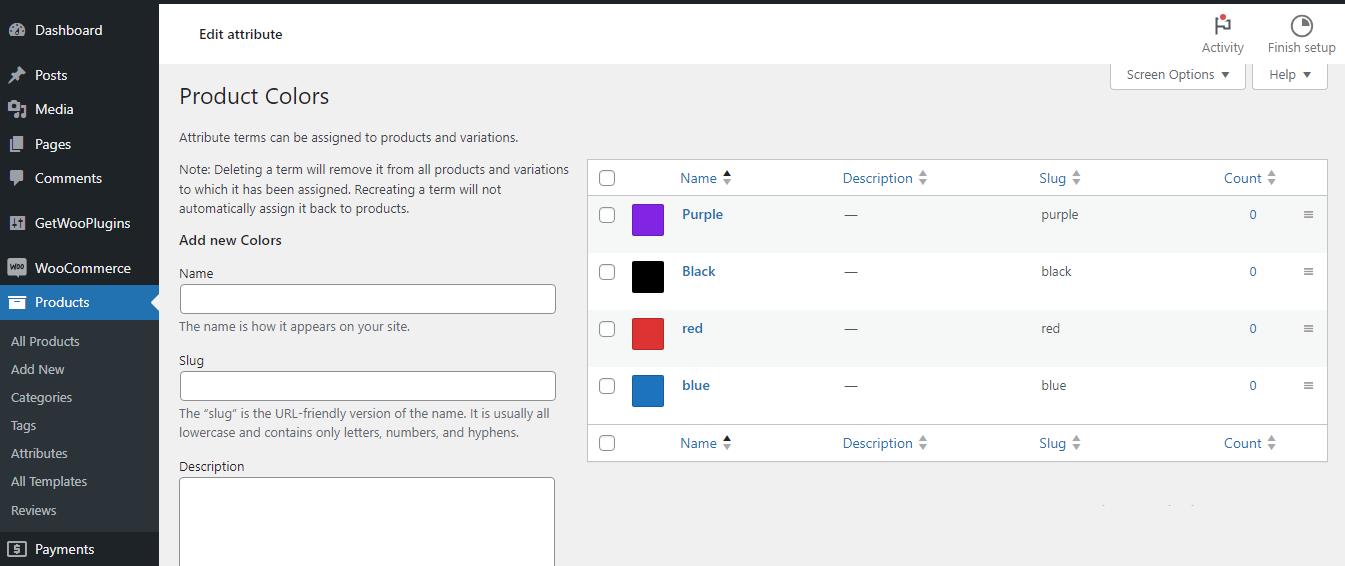
للقيام بذلك، انقر فوق تكوين الشروط بجوار السمة (في هذه الحالة، الألوان).

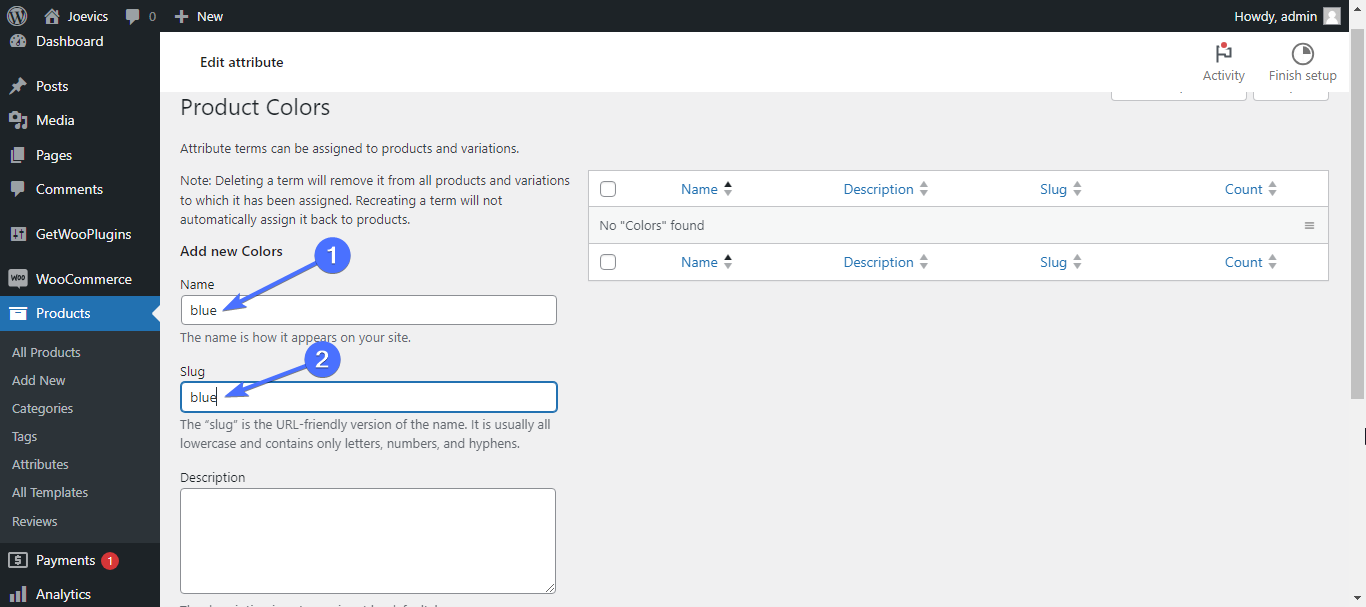
ستحتاج الآن إلى إنشاء الألوان المختلفة التي تنطبق على منتجك. أدخل اسم كل لون. على سبيل المثال، الأزرق. أدخل أيضًا سبيكة للون.

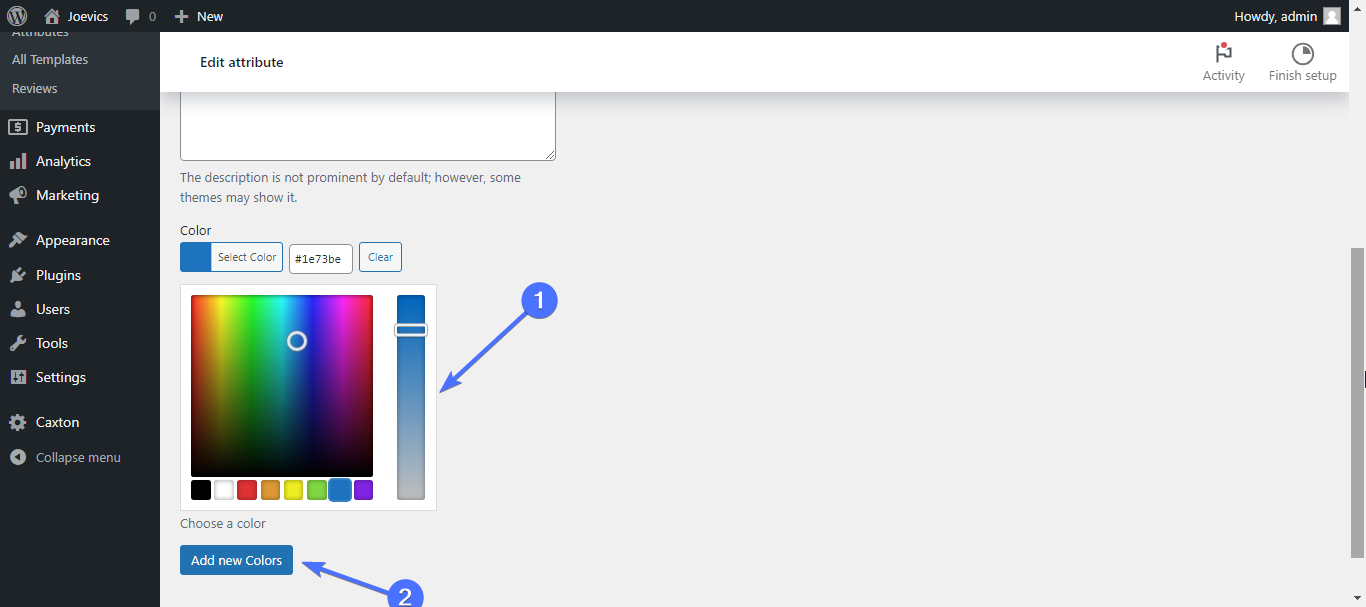
ثم حدد اللون وانقر فوق " إضافة ألوان جديدة" . افعل ذلك لكل لون من المنتجات التي لديك.

سيكون لديك شيء من هذا القبيل.

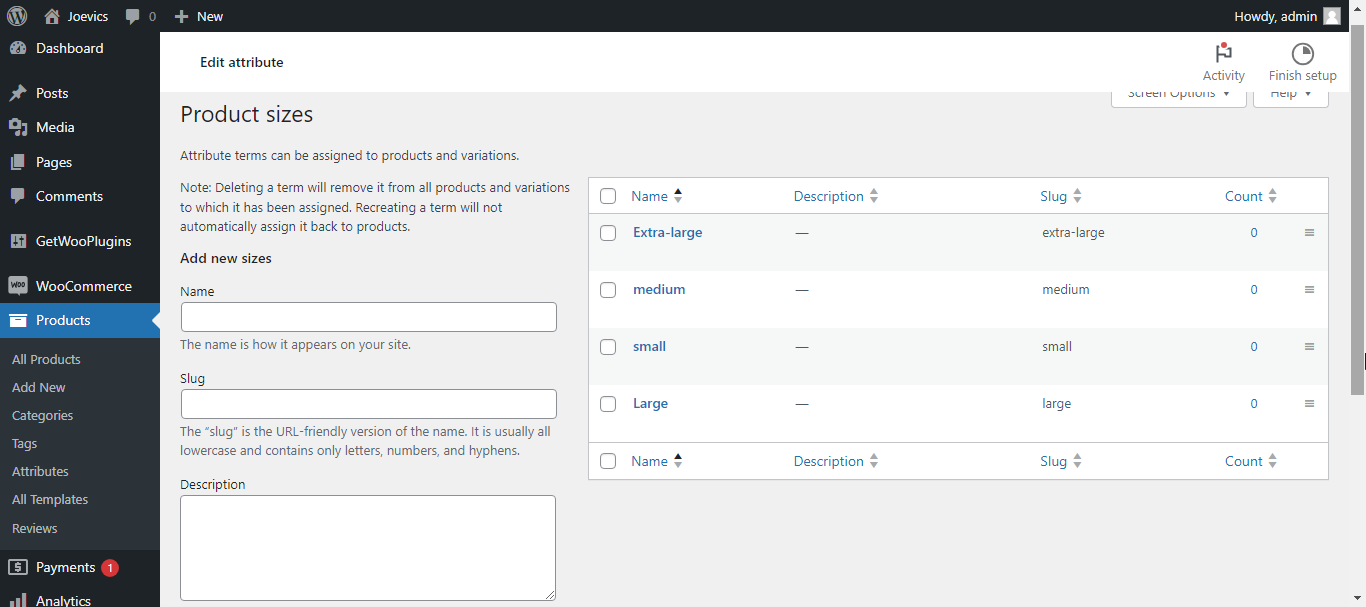
الخطوة 4. إنشاء سمات أخرى
يمكنك أيضًا إنشاء سمات الحجم والتسمية وتكوينها باتباع نفس العملية. حدد "زر" كنوع السمة للحجم.

الخطوة 5. تطبيق السمات
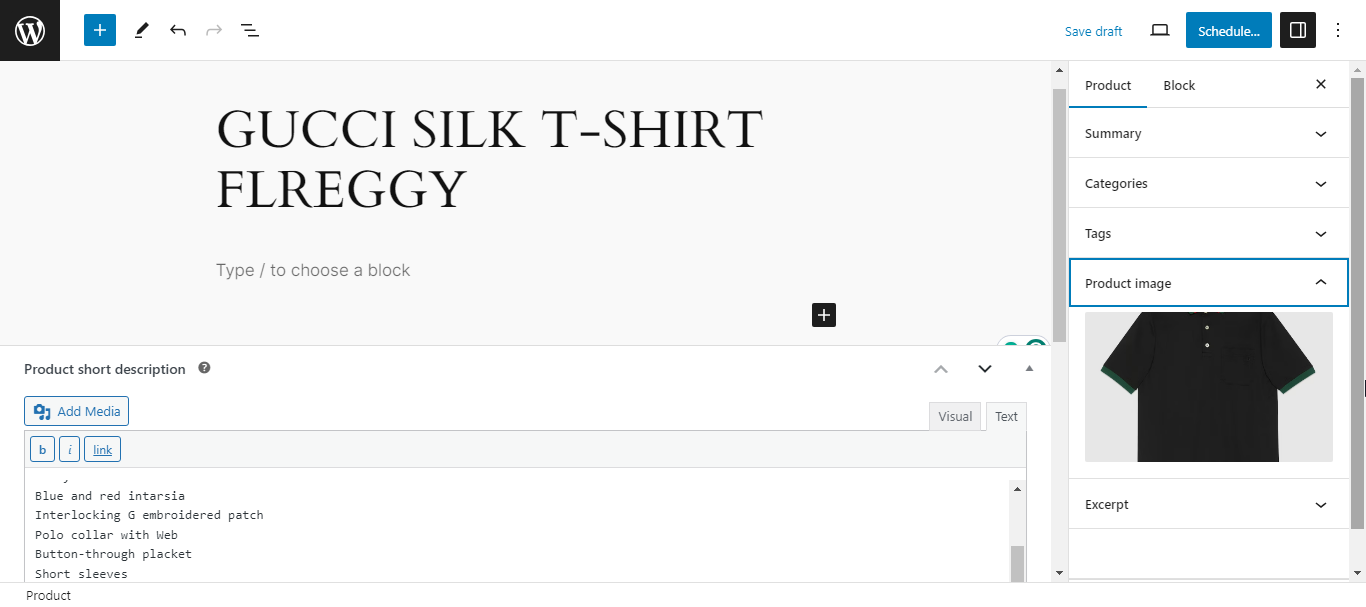
بمجرد الانتهاء من إنشاء السمات، فإن الخطوة التالية هي تطبيقها على منتجات محددة. للقيام بذلك، قم بتحرير المنتج الذي تريد تطبيق الاختلافات عليه.

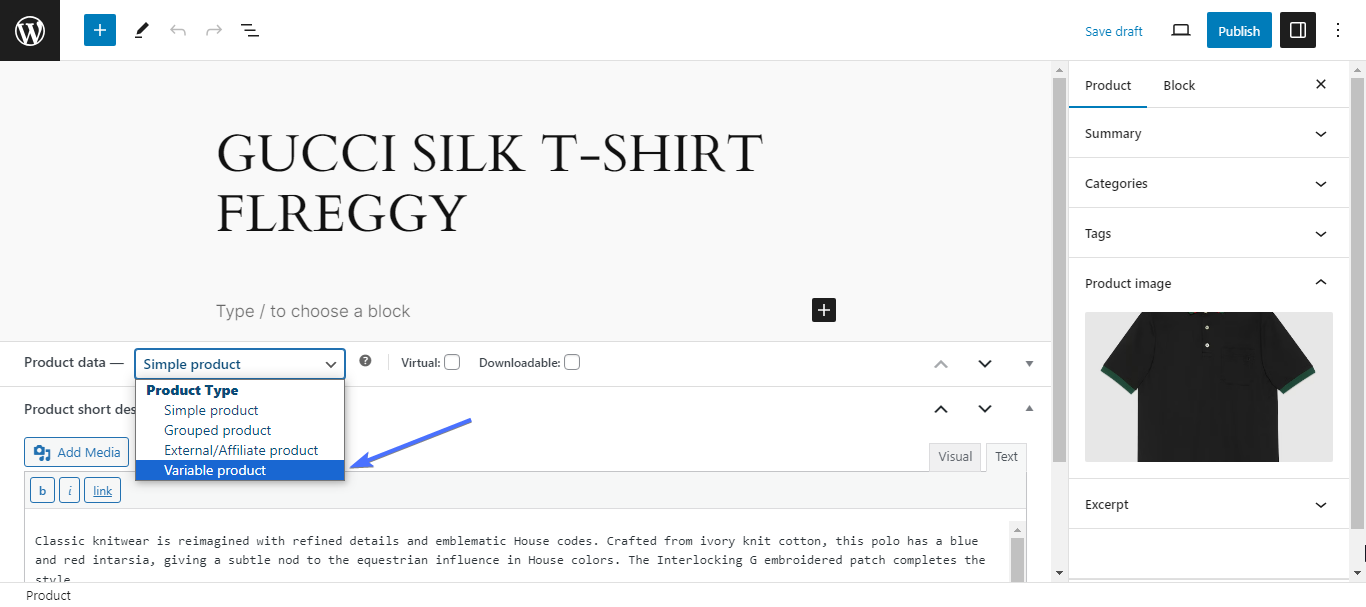
ثم قم بالتمرير لأسفل إلى قسم "بيانات المنتج" وقم بتغيير نوع المنتج إلى منتج متغير

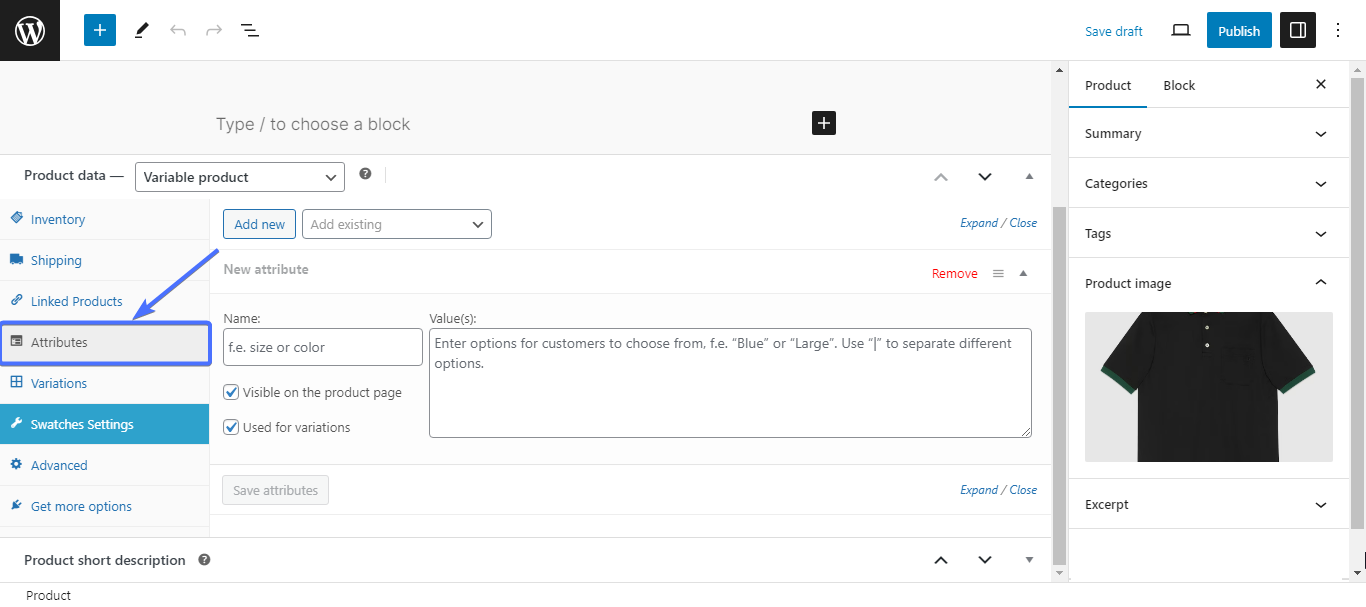
بعد ذلك، انقر فوق السمات.

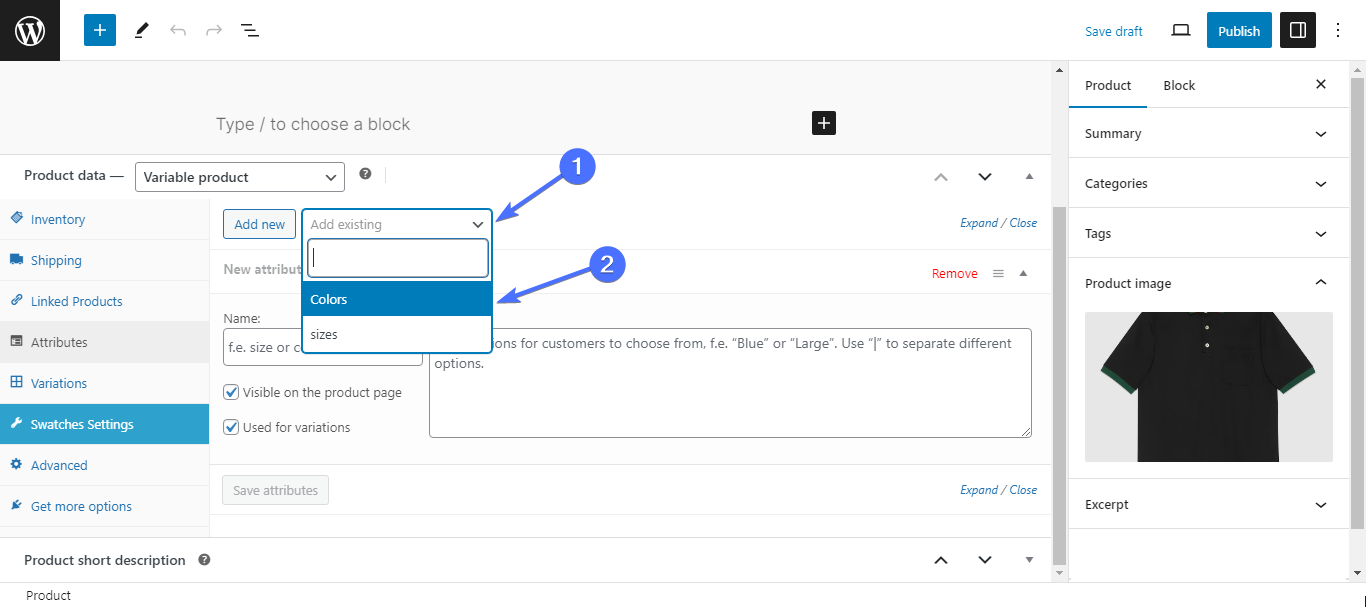
ثم انقر فوق "إضافة موجود" وحدد السمة التي قمت بإنشائها من القائمة المنسدلة. على سبيل المثال، سوف نقوم باختيار الألوان لإعداد تنوعات الألوان للمنتج.

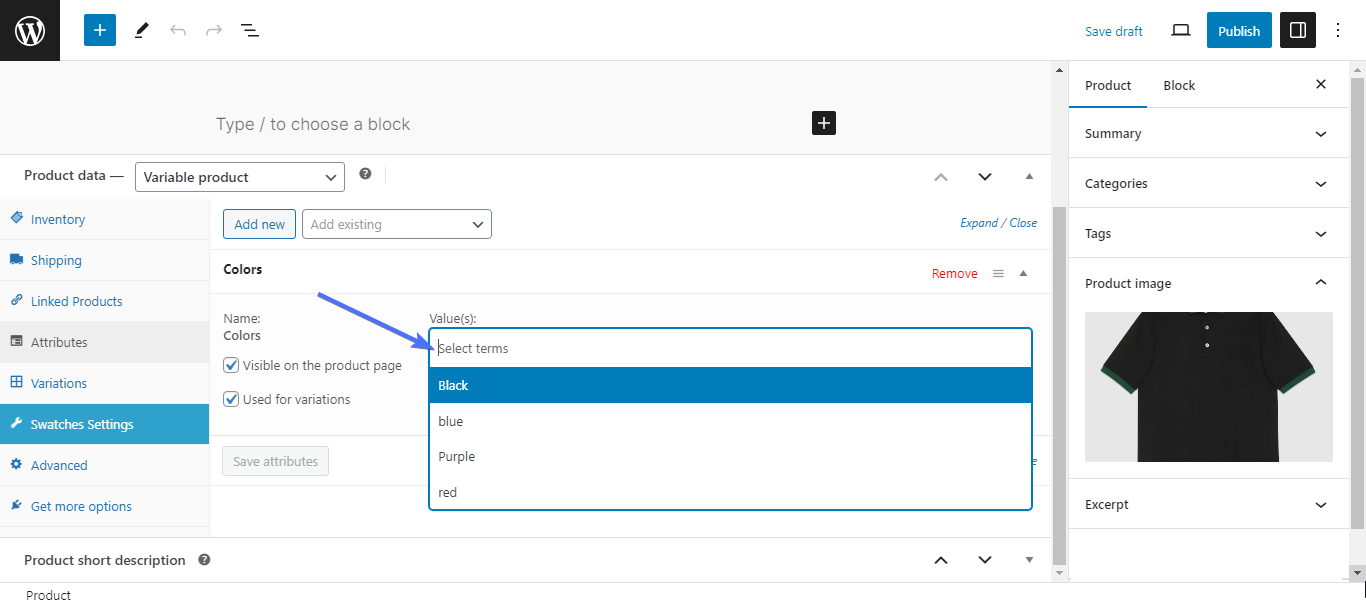
عليك الآن تحديد الألوان المحددة التي تنطبق على هذا المنتج المحدد. للقيام بذلك، استخدم ميزة البحث.

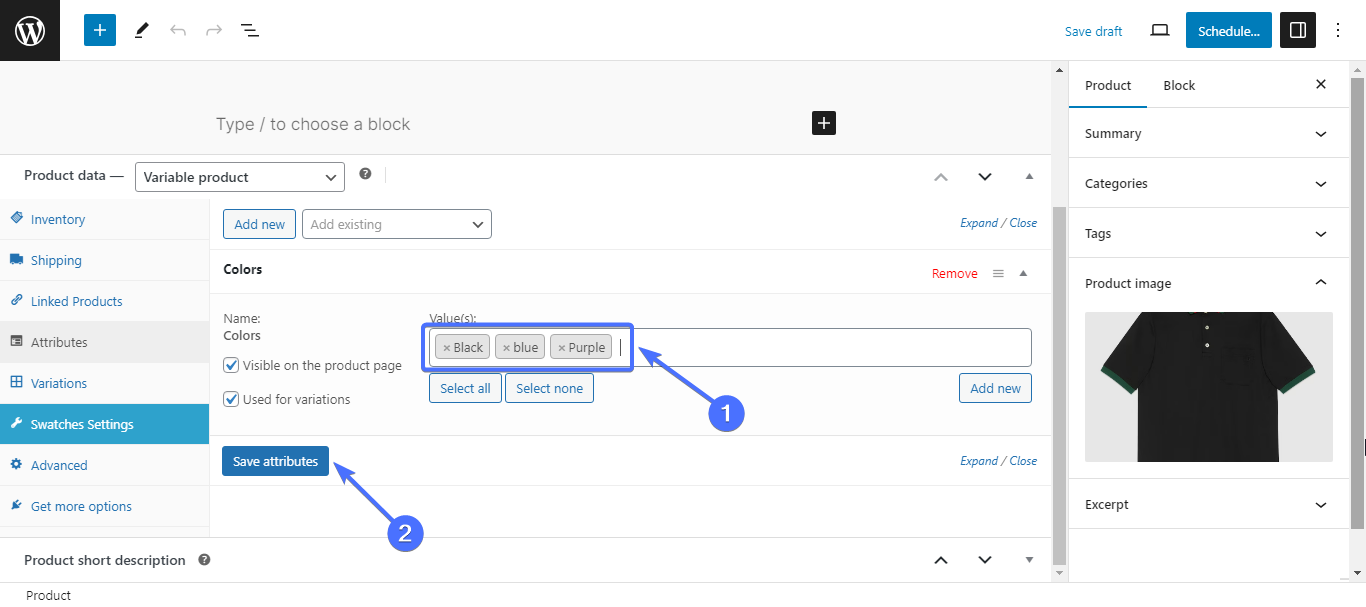
حدد كافة الألوان التي تنطبق، ثم انقر فوق حفظ السمات.

الخطوة 6. إنشاء أشكال مختلفة للمنتج
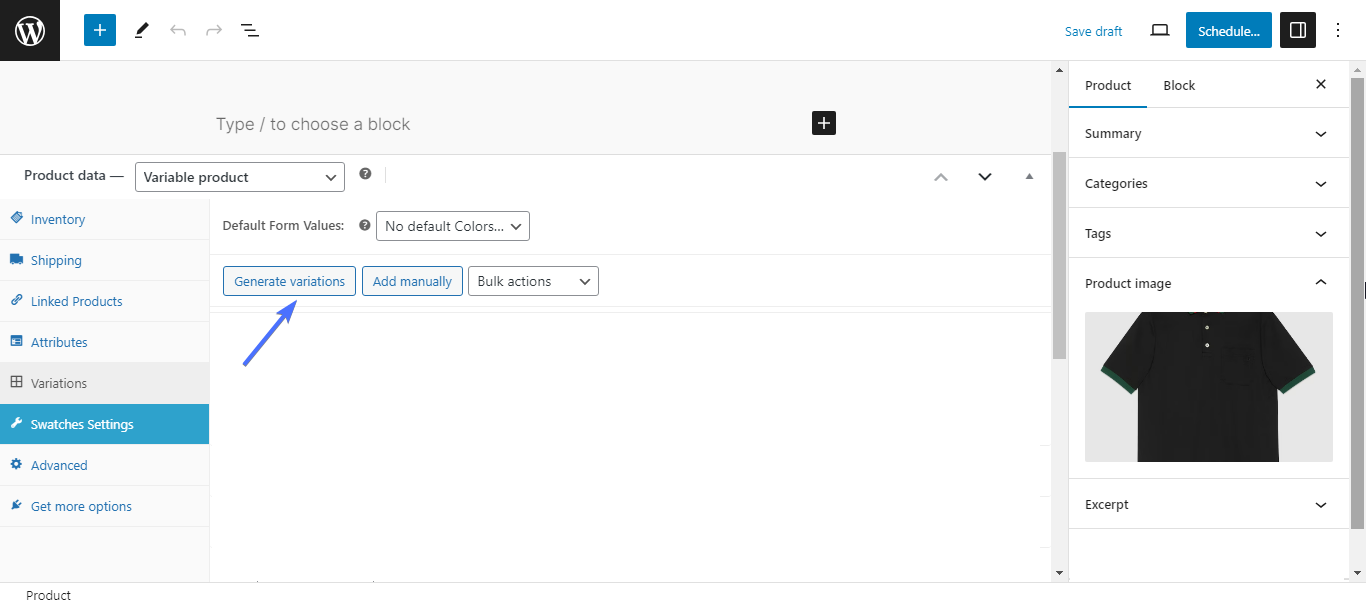
بمجرد حفظ السمات، سوف تحتاج إلى تعيين الاختلافات. للقيام بذلك، انقر على الاختلافات .
يمكنك إضافة الاختلافات يدويًا بناءً على المنتجات المتوفرة لديك. هذا يعني أنك ستقوم بتعيين الأحجام والألوان والأشكال الأخرى المتوفرة لديك للمنتج. على سبيل المثال، إذا كان لديك 10 من منتج القميص الأسود هذا، فما هي المقاسات المتوفرة؟

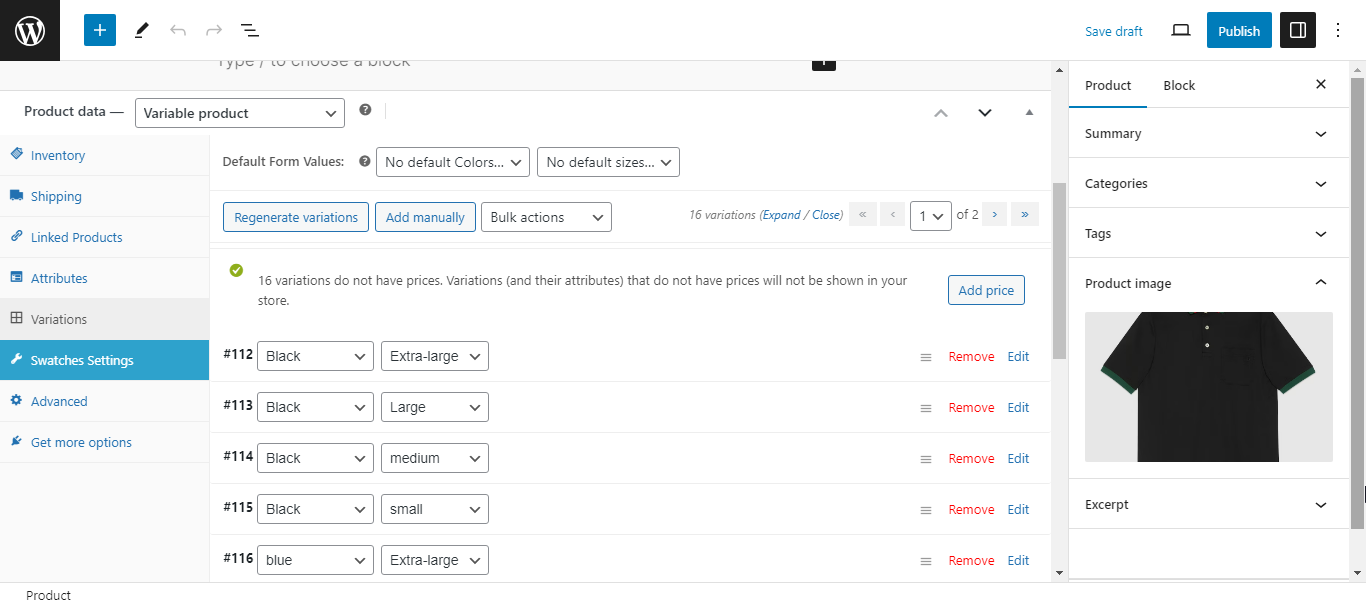
إذا كان لديك أحجام وألوان متعددة للمنتج، فانقر فوق "إنشاء الاختلافات" لإنشاء جميع الأشكال المحتملة.

الخطوة 7. أضف أسعار المتغيرات
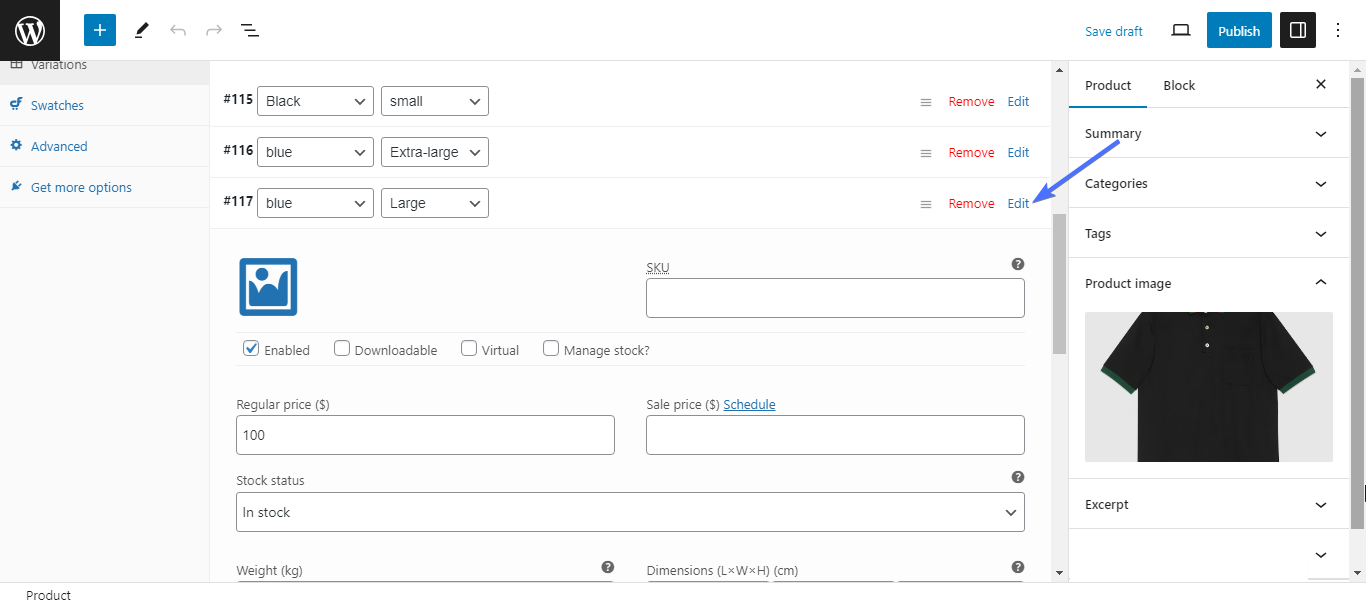
بمجرد إنشاء الأشكال المختلفة، ستحتاج إلى إضافة سعر لها. يمكنك تعديل كل متغير وإضافة سعر محدد له، أو إضافة سعر عام ينطبق على جميع الأشكال.
لإضافة أسعار فردية، انقر فوق "تحرير" . ثم أدخل سعر الاختلاف. يمكنك أيضًا تحميل صورة وإدخال تفاصيل أخرى مثل الوزن وفئة الشحن. افعل هذا لجميع الاختلافات.

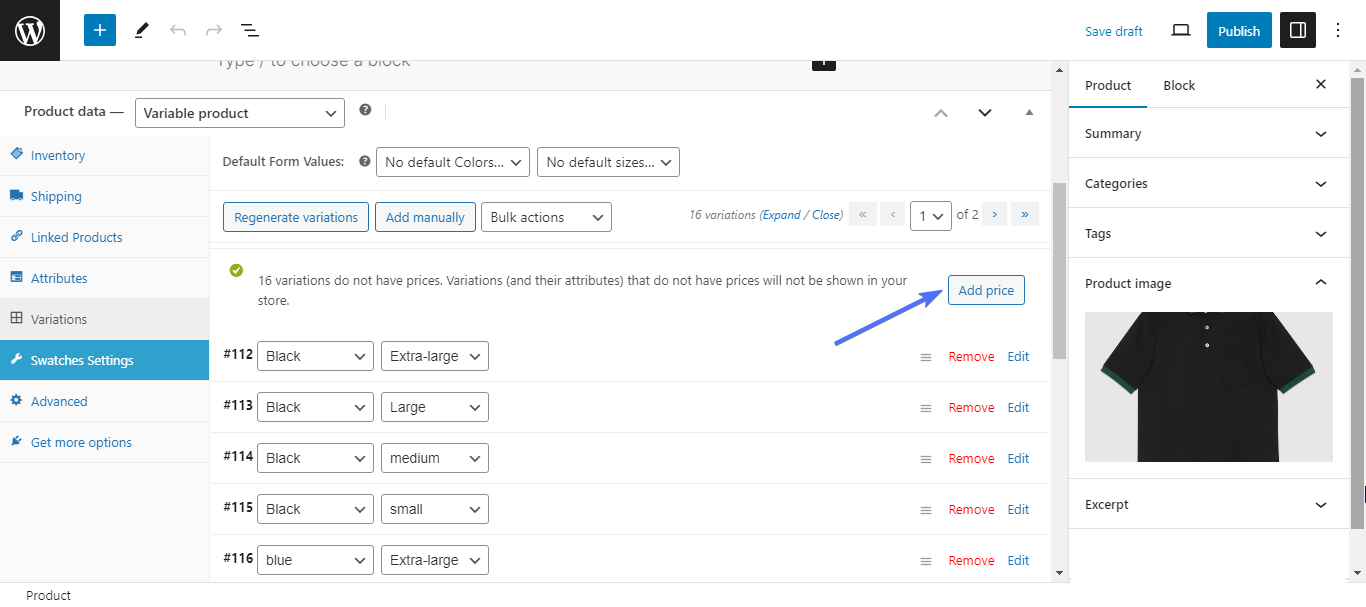
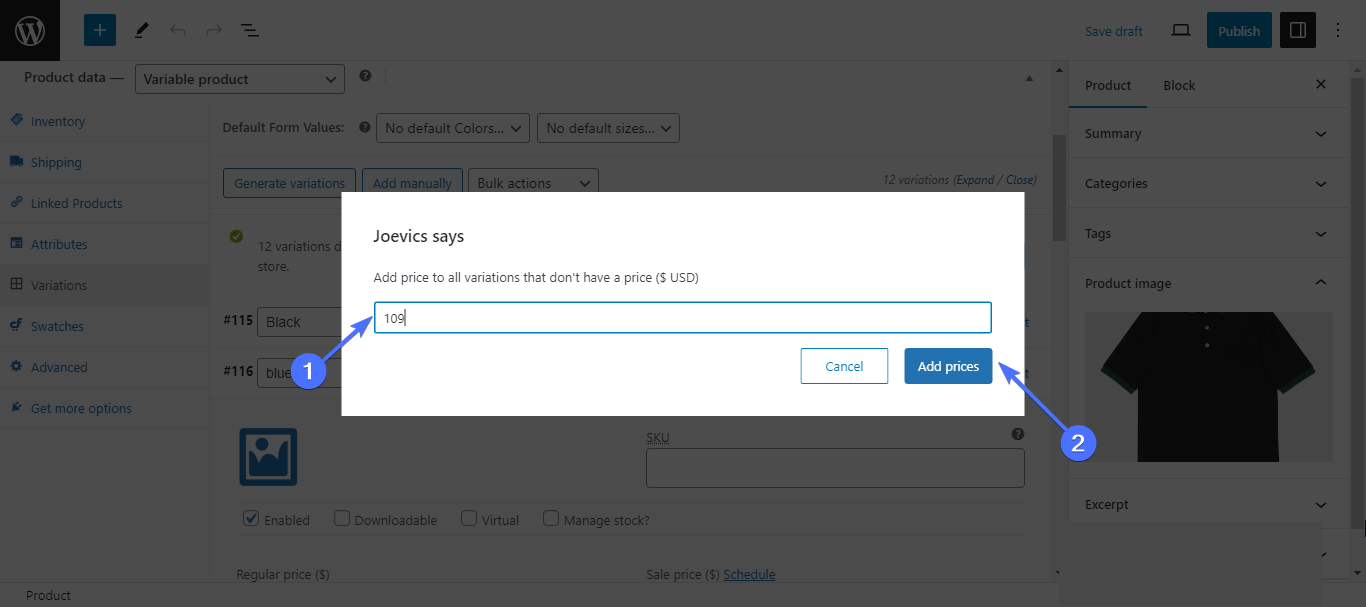
لإضافة سعر عام لجميع الأشكال، انقر فوق إضافة سعر.

ثم أدخل السعر وانقر فوق إضافة سعر

أخيرًا، قم بالتمرير لأعلى وانقر فوق نشر أو جدولة.

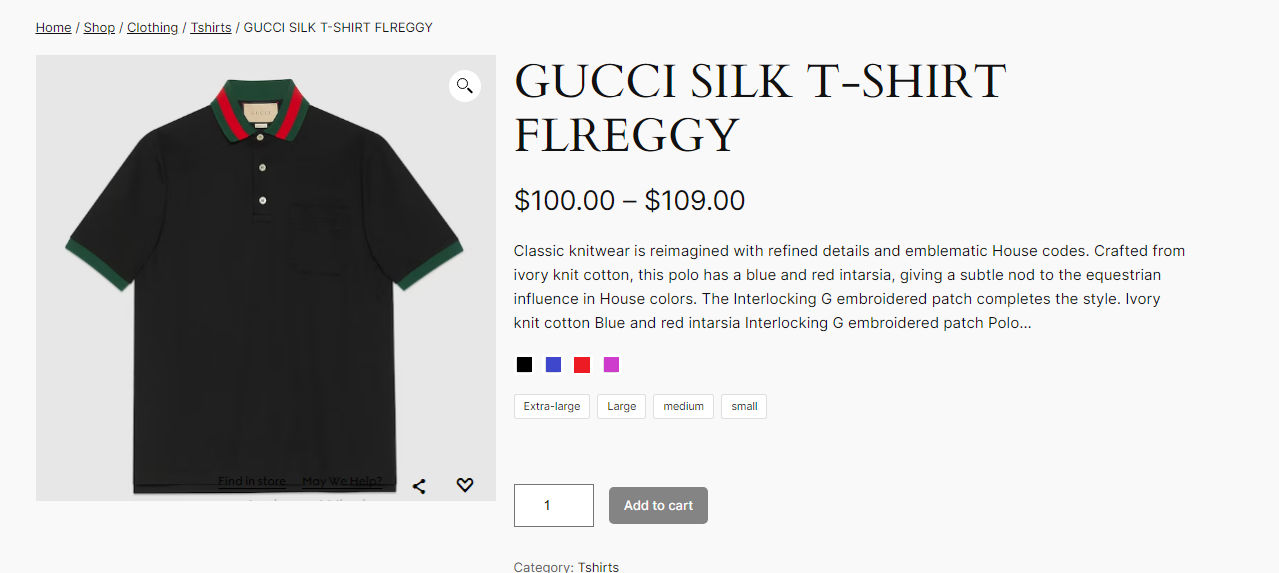
وهذا كل شيء. تهانينا. لقد نجحت في تخصيص تصميم صفحة المنتج الخاص بك ليشمل تنوعات ألوان المنتج. يمكنك أن تفعل الشيء نفسه بالنسبة للأحجام والملصقات وما إلى ذلك.
إليك كيفية ظهور الصفحة مع تطبيق اختلافات اللون والحجم.

تحسين قالب صفحة منتج WooCommerce الخاص بك
تعزيز سرعات تحميل صفحة المنتج الخاص بك
تعد سرعة تحميل صفحات منتجك عاملاً كبيرًا يمكنه تحديد تجارب التسوق للعملاء، وبالتالي مستوى التحويلات التي تحصل عليها. غالبًا ما يؤدي بطء تحميل الصفحات إلى ارتفاع معدل الارتداد، مما يكلفك المال.
توصي Google بالحفاظ على سرعة التحميل عند 3 ثوانٍ أو أقل. فيما يلي بعض النصائح للمساعدة في زيادة سرعة التحميل لديك.
1. تحقق من سرعة التحميل لديك
ابدأ بالتحقق من المكان الذي تقف فيه. إن PageSpeed Insights من Google هي أداة الانتقال الخاصة بك. وسوف يحدد بالضبط ما الذي يبطئ موقعك وكيفية إصلاحه
2. اختر الموضوع المناسب
إن اختيار المظهر يشبه اختيار الزي لموقعك. يجب أن تبدو جيدة، ولكن يجب أيضًا أن تناسب المناسبة. اختر سمة متوافقة مع WooCommerce. لا يجب أن تكون براقة جدًا؛ كل ما تحتاجه هو العمل بشكل جيد مع WooCommerce.
3. اهتم باستخدام المكونات الإضافية الخاصة بك
تعتبر المكونات الإضافية رائعة إذا كنت تستخدم القليل منها. ومع ذلك، قد يمثل وجود عدد كبير جدًا من مكونات WooCommerce الإضافية في متجرك مشكلة. ومع وجود الآلاف من المكونات الإضافية لتخصيص تصميمات صفحات منتج WooCommerce بشكل أفضل، فمن الصعب عدم المبالغة في ذلك. قم بقصر المكونات الإضافية الخاصة بك على عدد قليل والتزم بالمكونات الإضافية المتوافقة مع WooCommerce.
4. تقليص أحجام الصور
يمكن للصور الكبيرة أن تخفض سرعة موقعك. تسمح لك أدوات مثل TinyPNG بضغط الصور بنسبة تصل إلى 75% دون التضحية بالجودة.
5. قم بإزالة التعليمات البرمجية غير الضرورية
قم بإزالة أي رمز غير ضروري. قد يؤدي وجود عدد كبير جدًا من الرموز إلى إبطاء موقع الويب الخاص بك .
6. تنشيط ذاكرة التخزين المؤقت للمتصفح
عند تنشيط ذاكرة التخزين المؤقت، سيتم حفظ جزء من صفحة موقع الويب الخاص بك وتقليل أوقات التحميل.
7. احصل على خادم موثوق
تأكد من تكوين الخادم الخاص بك بشكل جيد وموقعه في المكان الذي يتواجد فيه جمهورك المستهدف لضمان سرعات تحميل أسرع.
8. جرب CDN
تقوم شبكات توصيل المحتوى (CDNs) بتخزين البيانات المهمة، مثل صور المنتج، بالقرب من المستخدمين للمساعدة في تقليل أوقات التحميل.
استخدام الوظائف الإضافية لتحسين التخصيص
خيارات منتج ووكومرس

تعد WooCommerce Product Options مكونًا إضافيًا يستخدم على نطاق واسع ويتيح إضافة خيارات المنتج التكميلية ذات المنطق الشرطي إلى منتجات WooCommerce الخاصة بك. فهو يتكامل بسلاسة مع العديد من بوابات الدفع WooCommerce والمكونات الإضافية للشحن، كما أنه متوافق مع سمات WooCommerce المعروفة لضمان تصميم موحد.
فئات WooCommerce المحمية

يتيح لك PPWP تأمين متجر WooCommerce الخاص بك. يتيح لك المكون الإضافي قفل صفحات المنتجات المتميزة بكلمات مرور، مما يضمن أن الشخصيات المهمة أو الأعضاء فقط هم الذين يمكنهم الوصول إليها. يمكنك أيضًا تعيين تواريخ انتهاء الصلاحية لمزيد من الأمان وإدارة أدوار الوصول بسهولة.
السعر: PPWP لديه نسخة مجانية.
3. عملة ياي

يتيح YayCurrency لعملائك تبديل العملات بسهولة دون أي متاعب. وهو يدعم أكثر من 160 وحدة عملة ويقوم بتحديث أسعار الصرف تلقائيًا. إنها تغير قواعد اللعبة بالنسبة للمتسوقين الدوليين. بالإضافة إلى أنه متوافق مع ملحقات WooCommerce الأخرى.
السعر: YayCurrency لديه نسخة مجانية. تبلغ تكلفة الإصدار المميز 49% للترخيص السنوي و195 دولارًا للدفعات مدى الحياة.
الخلاصة: الخطوات التالية لتخصيص صفحة منتج WooCommerce بدون تعليمات برمجية
إن تخصيص صفحة منتج WooCommerce الخاصة بك ليس أمرًا يتم لمرة واحدة. لقد أوضحت كيفية تخصيص صفحة منتجك باستخدام WooBuilder Blocks. ناقشنا أيضًا كيفية إضافة صور وأشكال متنوعة بنطاق 360 درجة لمنتجاتك، بالإضافة إلى العديد من المكونات الإضافية لتحسين صفحات متجرك ومنتجاتك بشكل أكبر.
بمجرد الانتهاء من التخصيص، يجب عليك إجراء اختبار المستخدم للحصول على تعليقات حول أداء صفحة المنتج المخصصة حديثًا. اختبر الصفحات المخصصة للتأكد من تحميلها بسرعة على جميع الأجهزة وتأكد من استجابة صفحة المنتج الخاصة بك بشكل كامل على الأجهزة المحمولة.
تحتاج أيضًا إلى تحسين سرعة صفحات منتجك ومراقبة أدائها بانتظام للعثور على مجالات التحسين.
ابدأ اليوم!
