21 من أفضل مواقع Node.js (أمثلة) 2023
نشرت: 2023-02-10هل تريد أن ترى أعظم مواقع Node.js لأنك ترغب في الحصول على الإلهام قبل بدء مشروعك؟
لقد عملنا على هذه القائمة خلال الأسابيع القليلة الماضية ، حيث قمنا بفحص 150 تصميمًا على الويب لإنشاء مجموعة من الأفضل على الإطلاق.
تحتوي كل صفحة على شيء مميز وفريد يمكنك استخدامه لصفحتك.
من المؤثرات الخاصة المتنوعة والمظهر المتميز حقًا إلى البساطة والنظافة ، حرصنا على أن تحتوي هذه المجموعة على شيء للجميع.
إذا كنت مهتمًا بشكل خاص بإنشاء موقع ويب متحرك ديناميكي بصريًا ، فإن أمثلة مواقع Node.js هذه مثالية.
دون ملاحظات!
أفضل أمثلة لمواقع Node.js
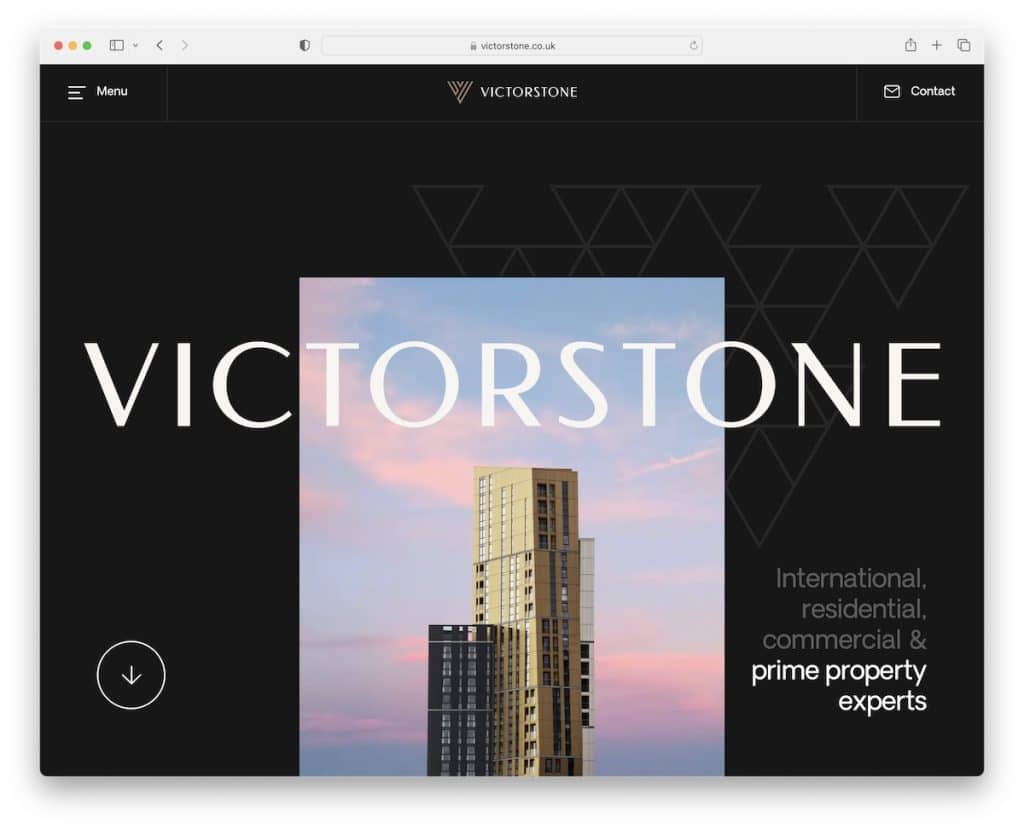
1. فيكتورستون

يعد Victorstone مثالًا أنيقًا على موقع الويب مع تجربة تمرير فريدة. فهو يجعل الصفحة أكثر جاذبية وغامرة لضمان حصول الجميع على لقاء لا يُنسى.
يلتصق العنوان بأعلى الشاشة مع أيقونة قائمة الهامبرغر التي تفتح تراكب تنقل فريد من نوعه بملء الشاشة.
عنصر أساسي آخر في مساحة الويب هذه هو التصميم الغامق الذي يضيف إحساسًا أكثر تميزًا إليها.
ملاحظة: قم بإنشاء تجربة تمرير ملفتة للنظر لإبقاء الزوار على صفحتك لفترة أطول.
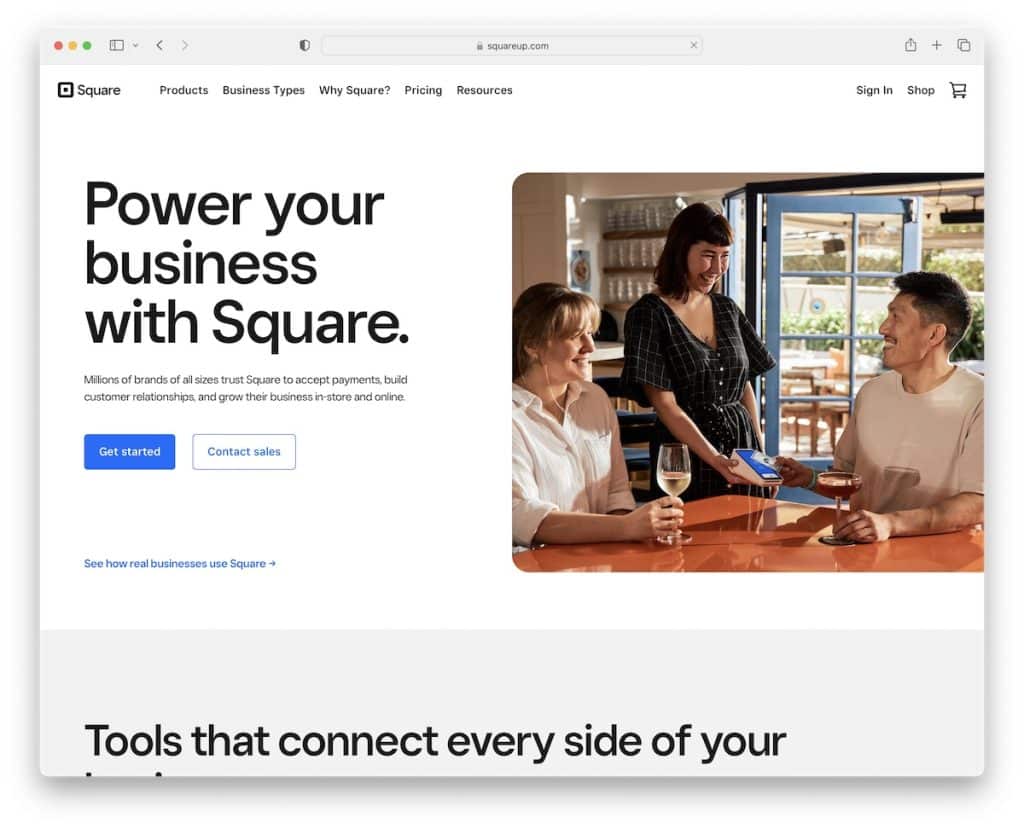
2. مربع

يحتوي Square على تصميم ويب جميل وسريع الاستجابة مع قسم بطل قابل للتنفيذ يضم عنوانًا ونصًا وزرين للحث على اتخاذ إجراء (CTA).
بدلاً من استخدام التنقل العائم ، يتميز رأس Square اللاصق بزرين للحث على اتخاذ إجراء ، بحيث يمكنك اتخاذ إجراء في أي وقت تريده.
نحب أيضًا الحواف الدائرية ، مما يجعل Node.js أكثر حداثة وشبيهة بالجوال.
ملاحظة: اسمح للزوار باتخاذ إجراءات فورية باستخدام أزرار الحث على الشراء الموجودة أعلى الجزء المرئي من الصفحة (وفي الرأس العائم).
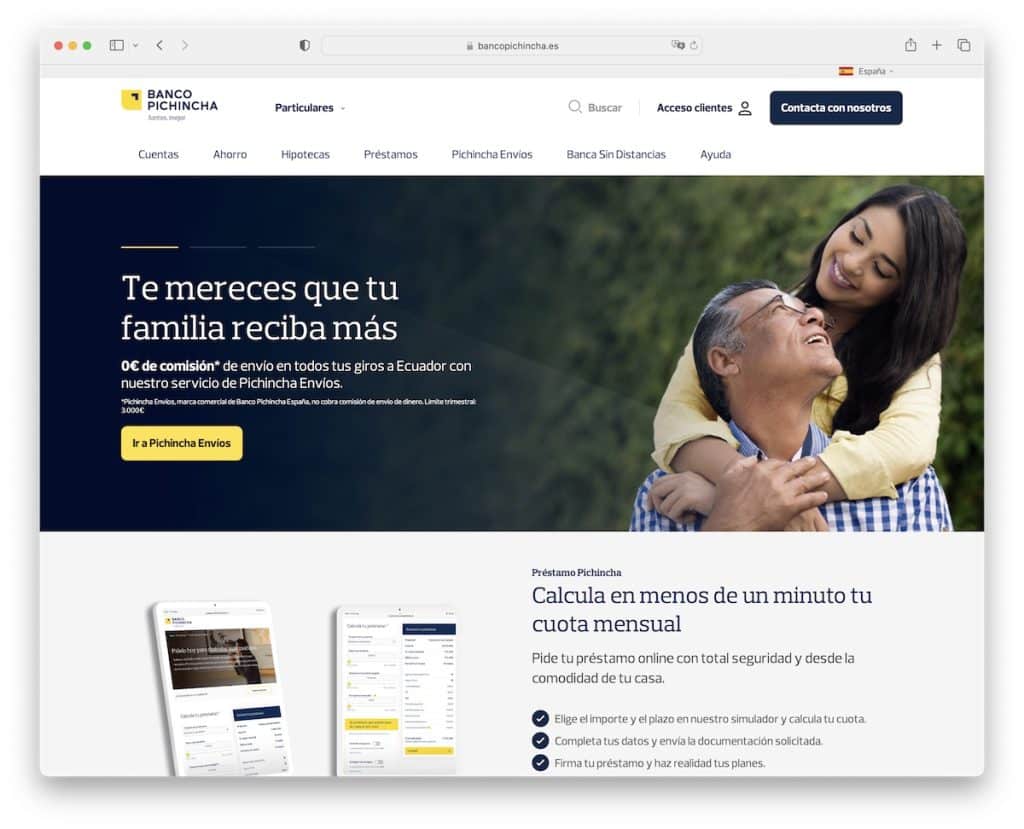
3. Banco Pichincha

تبدأ صفحة Banco Pichincha بشريط علوي يحتوي على محدد لغة ، متبوعًا بقسم رأس مكون من جزأين مع تنقل وشريط بحث وزر CTA للاتصال. أيضًا ، يلتصق الرأس والشريط العلوي بأعلى الشاشة.
يحتوي موقع Node.js هذا على شريط تمرير ودوارات وتذييل متعدد الأعمدة. يتميز الأخير بروابط إضافية وأيقونات وسائط اجتماعية للتواصل مع الشركة بسهولة.
ملاحظة: يعمل الرأس اللاصق والتنقل بشكل رائع في رفع تجربة المستخدم لموقع الويب الخاص بك.
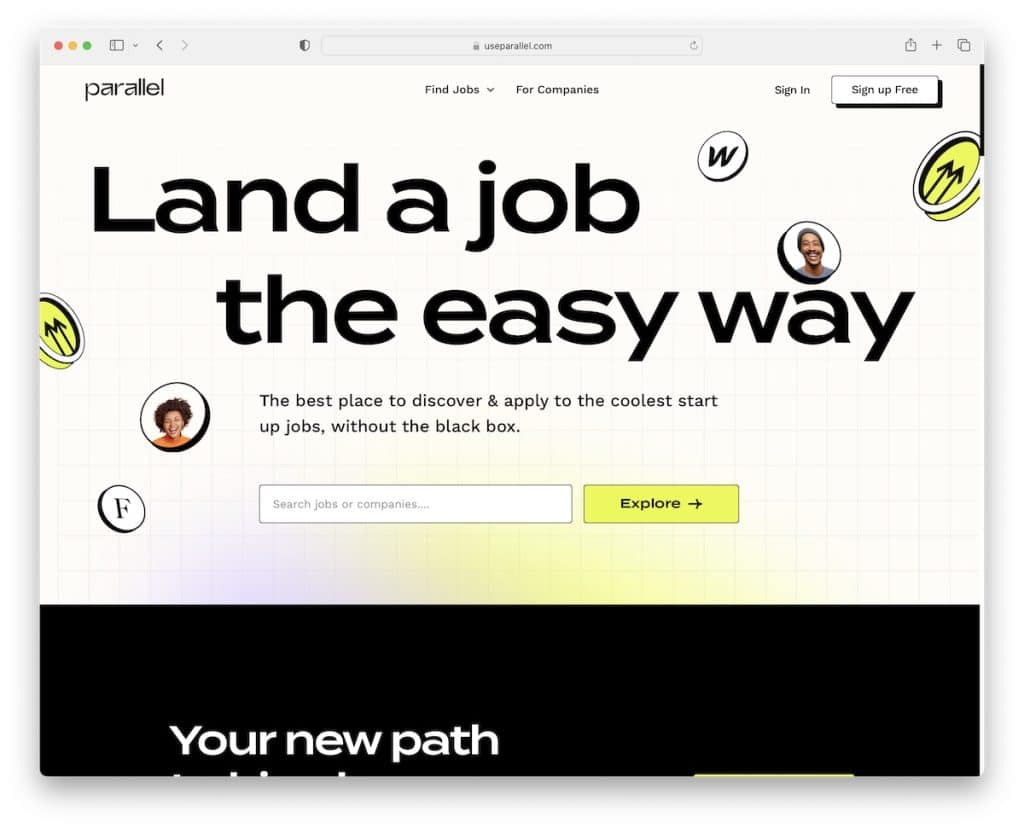
4. موازية

الموازية هي صفحة إبداعية وجذابة بها تفاصيل رائعة ونحن على يقين من أنها ستلهم الكثير منكم.
بدلاً من إنشاء قسم للبطل البصري ، تعامل Parallel معه بشكل مختلف - مع النص وشريط البحث.
تحتوي الصفحة على دائرتين دائريتين للوظائف المتداولة والشركات الكبرى ، والأسئلة الشائعة الأكورديون وأداة الاشتراك في الرسائل الإخبارية في التذييل.
تجعل أقسام الخلفية الفاتحة والداكنة التجربة أكثر ديناميكية.
ملاحظة: استخدم رسالة قوية (بخط كبير) للترحيب بالجميع في موقعك على الويب.
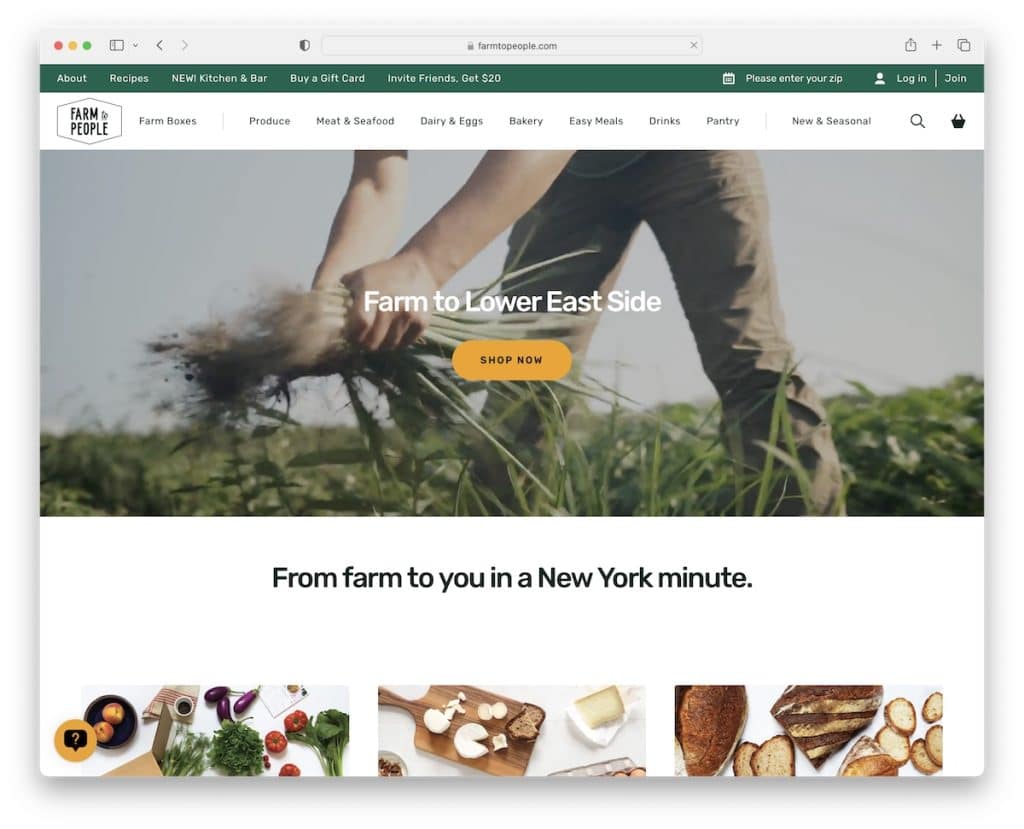
5. مزرعة للناس

تأخذ Farm To People منهجًا مختلفًا تمامًا عن Parallel ، وذلك باستخدام مقطع فيديو في قسم الأبطال لرفع عامل المشاركة.
موقع Node.js هذا نظيف ، مع نظام ألوان جذاب ورسوم متحركة لإضفاء الإثارة على الأشياء.
الشريط العلوي مفيد لعرض روابط إضافية ، بما في ذلك تسجيل الدخول إلى الحساب والتسجيل. لكن التنقل الرئيسي الذي يحتوي على قائمة منسدلة فقط هو الذي يتبعك ، لذلك لا يتعين عليك التمرير مرة أخرى إلى الأعلى للوصول إليه.
ملاحظة: استخدم الشريط العلوي للروابط والمعلومات التي لا تتناسب مع قسم الرأس / القائمة الرئيسية.
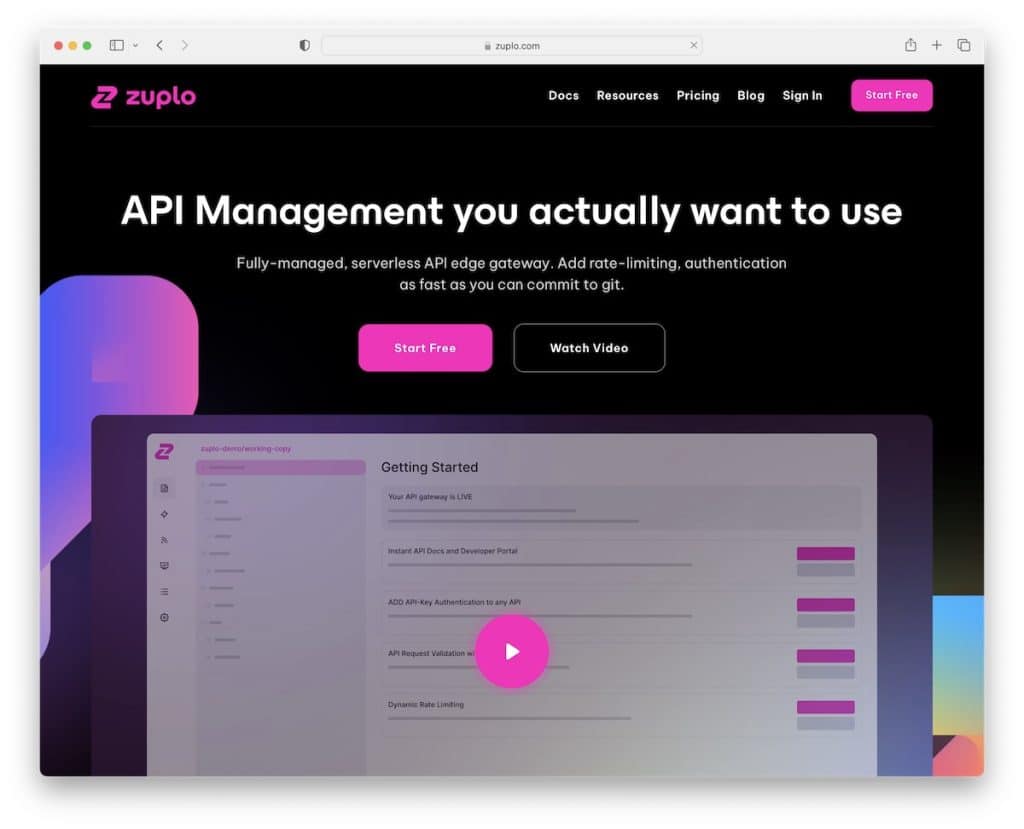
6. Zuplo

الألوان الداكنة والخفيفة والحيوية تجعل Zuplo تبرز بشكل رائع ، خاصة مع الحواف الدائرية والخلفية الرائعة.
يعد الرأس العائم أساسيًا ، مع وجود زر CTA ، بينما يوفر التذييل روابط إضافية وأيقونات وسائط اجتماعية ونموذج اشتراك في الرسائل الإخبارية.
تحتوي منطقة الجزء المرئي من الصفحة أيضًا على فيديو عرض مبسط يُظهر لك Zuplo أثناء العمل (دون الحاجة إلى مغادرة الصفحة الحالية).
ملاحظة: اسمح لرأسك اللاصق بميزة CTA حتى يتمكن الزوار من اتخاذ إجراء عندما يشعرون أن التوقيت مناسب.
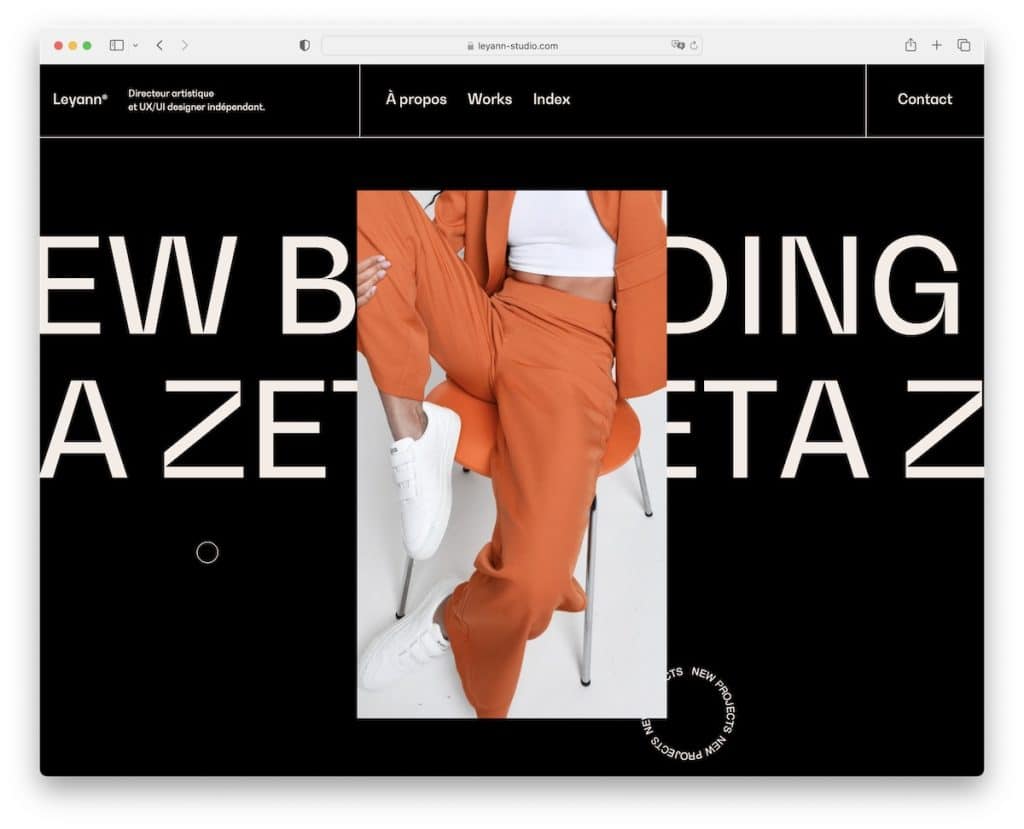
7. ليان

لدى Leyann موقع ويب Node.js مظلم جذاب للغاية والذي سيجعلك تلتصق بالشاشة (بلا شك!).
تعد صورة البطل الرأسية والنص المنزلق في الخلفية من الأمور التي تجذب الانتباه بشكل كبير ، بينما يجعل المؤشر المخصص النظر حولك أكثر متعة.
يمنحك كل شيء عن Leyann شعورًا رائعًا يمنحك أفكارًا جديدة عند بناء وجودك على الإنترنت.
ملاحظة: إذا كانت التفاصيل تهمك ، فيمكنك إنشاء مؤشر مخصص حصريًا لصفحتك.
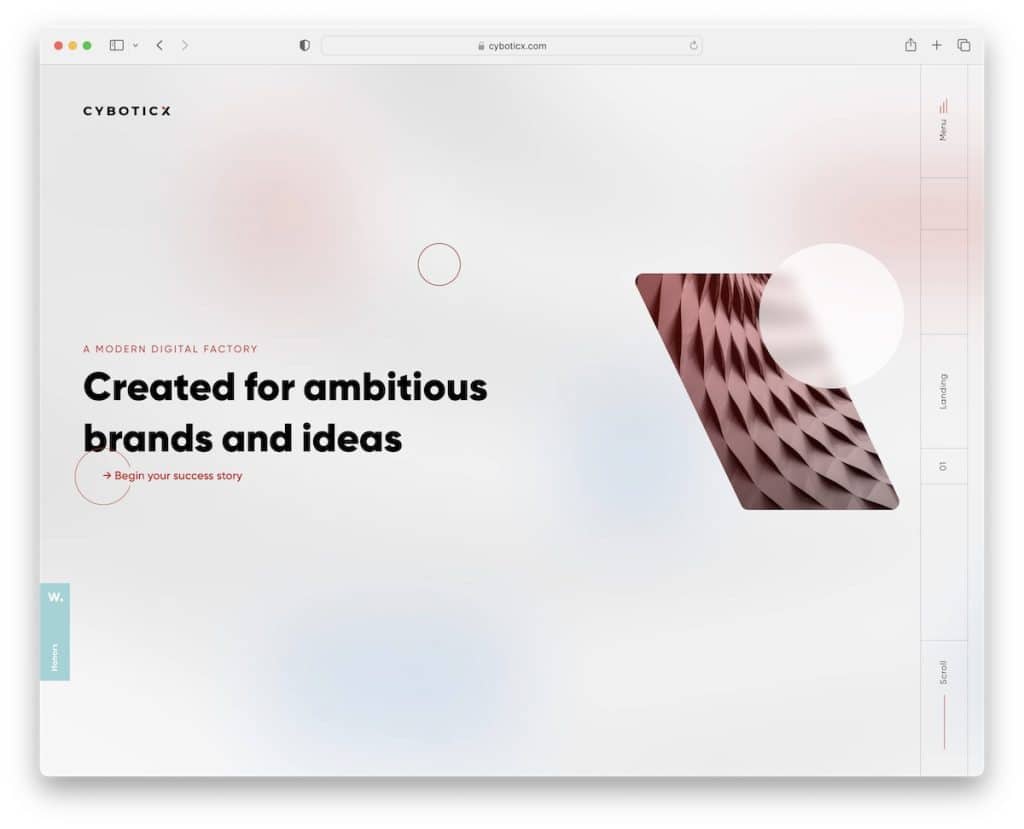
8. Cyboticx

يحتوي Cyboticx على قسم أصلي في الجزء المرئي من الصفحة مع تنقل عمودي في الشريط الجانبي الأيمن ، باستخدام رمز تنقل هامبرغر يفتح قائمة تراكب ملء الشاشة.
يحتوي موقع Node.js هذا أيضًا على رسوم متحركة رائعة وتأثيرات تحوم وتذييل بسيط. إذا كنت ترغب في إنشاء موقع ويب مختلف عن أي موقع في مجال عملك ، فيمكنك تعلم الكثير من Cyboticx.
ملاحظة: استخدم رأس / قائمة الشريط الجانبي بدلاً من اتباع المظهر التقليدي.
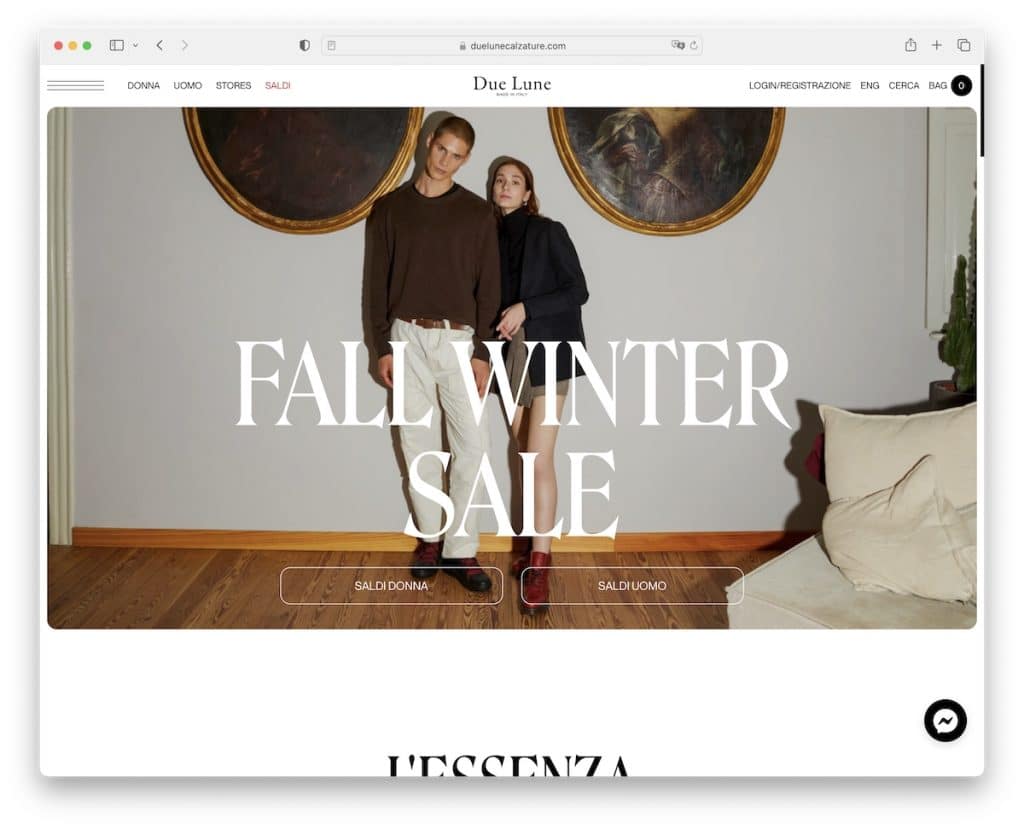
9. استحقاق لون

تتميز لعبة Due Lune بأنها أنيقة وجريئة في نفس الوقت ، مع لمسة من البساطة تجعل كل المحتوى والمنتجات أكثر إشراقًا.
يحتوي موقع التجارة الإلكترونية هذا على شريط تنقل أساسي مع محوّل لغة ، بالإضافة إلى أيقونة همبرغر لروابط قوائم إضافية.
يستخدمون أيضًا Facebook messenger في الزاوية اليمنى السفلية حتى تتمكن من الاتصال على الفور.
الشيء المثير للاهتمام هو قسم التذييل الضخم ، وهو ليس شيئًا تراه يوميًا.
ملاحظة: حسِّن دعم العملاء باستخدام أداة الدردشة "المباشرة".
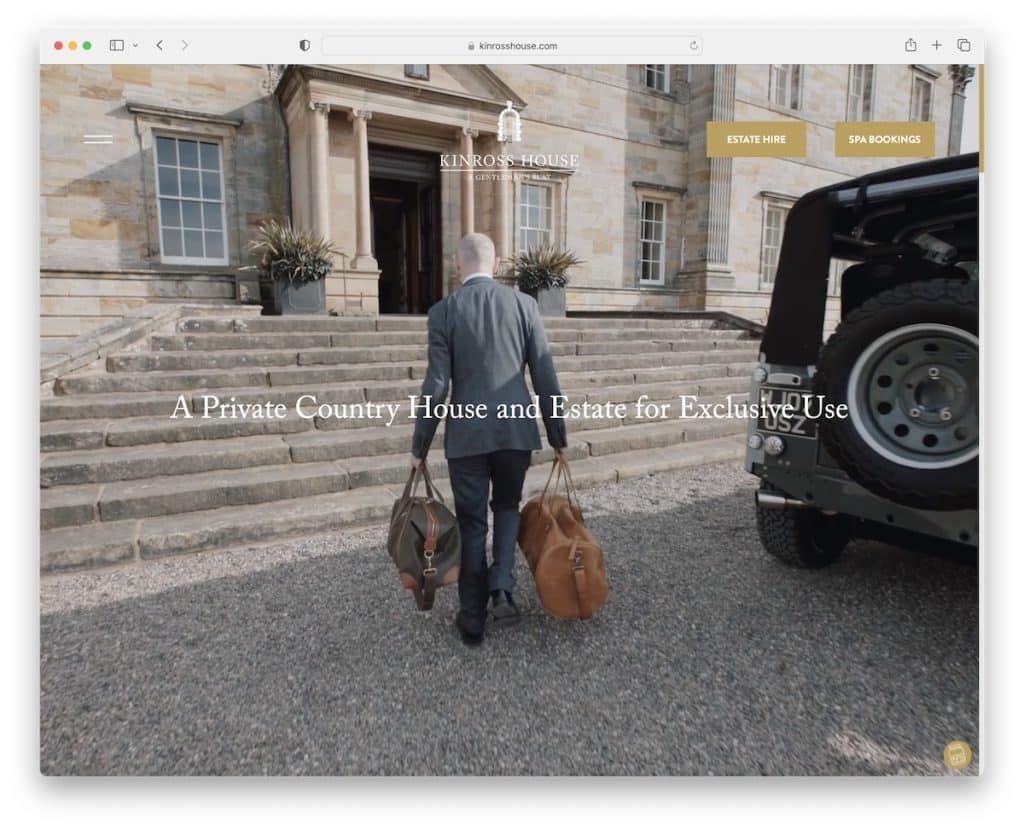
10. كينروس هاوس

خلفية فيديو Kinross House بملء الشاشة في الجزء المرئي من الصفحة جذابة للغاية لدرجة أنك تريد مشاهدتها حتى النهاية.
العنوان شفاف وبسيط ، مع أيقونة هامبرغر وزرين للحث على اتخاذ إجراء ، حتى لا يشتتوا تجربة المشاهدة.
علاوة على ذلك ، فإن تجربة التمرير السلس تخلق جوًا لطيفًا يجعلك ترغب في مزيد من البحث في الصفحة.
ملاحظة: استخدم خلفية فيديو لجذب انتباه الزائرين (وإبقائهم في الجوار لفترة أطول).
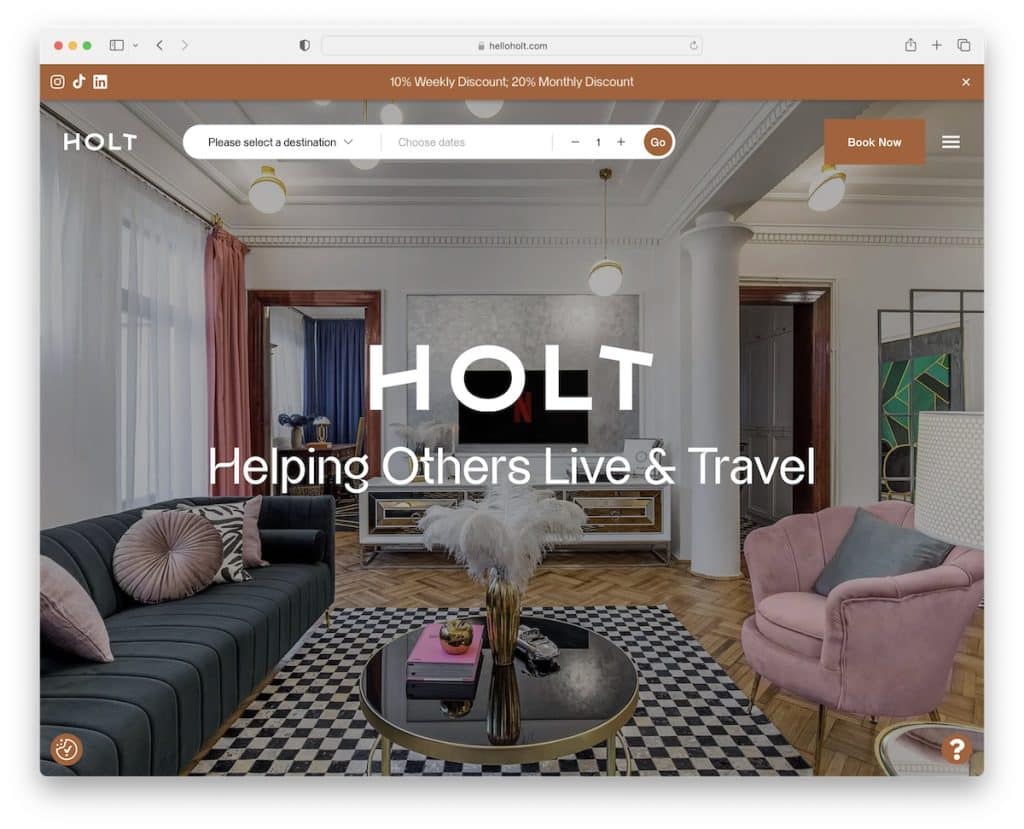
11. هولت

يخلق هولت انطباعًا قويًا لدى الجميع من خلال شريط تمرير الصورة بملء الشاشة. يدفئك إلى المكان قبل أن تتخذ إجراءً من خلال النقر على زر الحجز في العنوان.

يحتوي موقع Node.js هذا على إشعار الشريط العلوي مع أيقونات الوسائط الاجتماعية التي يمكنك إغلاقها في أي وقت.
التمرير يشبه إلى حد بعيد Apple ، مما يخلق تجربة ساحرة. تجعل الخلفية السوداء كل المحتوى ينبثق بشكل رائع ، وتأثير المنظر هو تثليج لطيف على الكعكة.
ملاحظة: دع صورك تقوم بالتحدث باستخدام عرض شرائح بملء الشاشة.
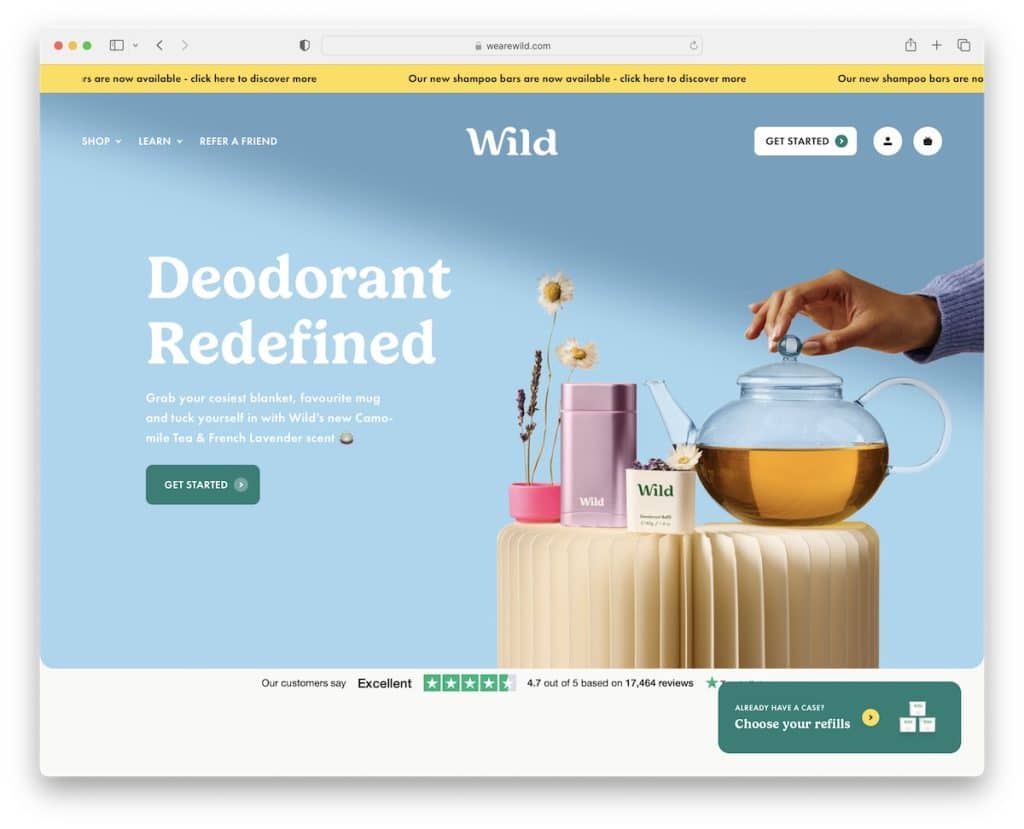
12. البرية

Wild هو موقع ويب تجاري مشرق وحيوي به نص منزلق في الشريط العلوي ورأس شفاف مع قائمة منسدلة رائعة.
علاوة على ذلك ، يختفي العنوان في التمرير ولكنه يظهر مرة أخرى بمجرد بدء التمرير للخلف. هذا يجعل موقع الويب يبدو أكثر إتقانًا عند التمرير.
العنصر الوحيد الموجود دائمًا هو "الزر" الموجود في الركن الأيمن السفلي لكل شخص يمتلك المنتج بالفعل.
ملاحظة: أنشئ عنصرًا ثابتًا إذا كنت ترغب في الترويج لشيء ما أو تسهيل حياة الزائرين.
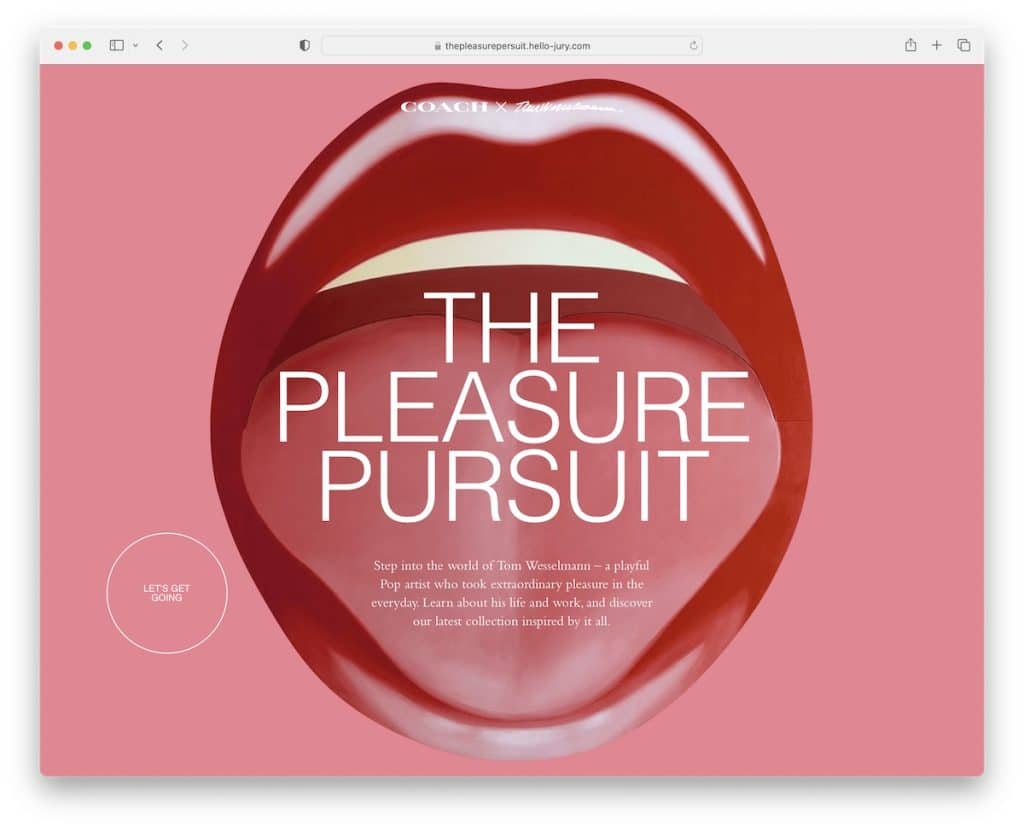
13. السعي وراء المتعة

يحتوي Pleasure Pursuit على أداة تحميل مسبقة جذابة تمثل بداية موقع ويب Node.js متحرك لم تره من قبل.
تجربة "التمرير" مميزة بقدر ما يمكن أن تكون ، حيث تأخذك إلى لقاء شبيه بألعاب الفيديو يجعلك تنسى الوقت.
أيضًا ، تقوم لعبة Pleasure Pursuit بتشغيل الصوت في الخلفية ، والذي يمكنك إيقافه مؤقتًا (وتشغيله مرة أخرى).
ملاحظة: أنشئ موقعًا متحركًا يوصي به الجميع للآخرين.
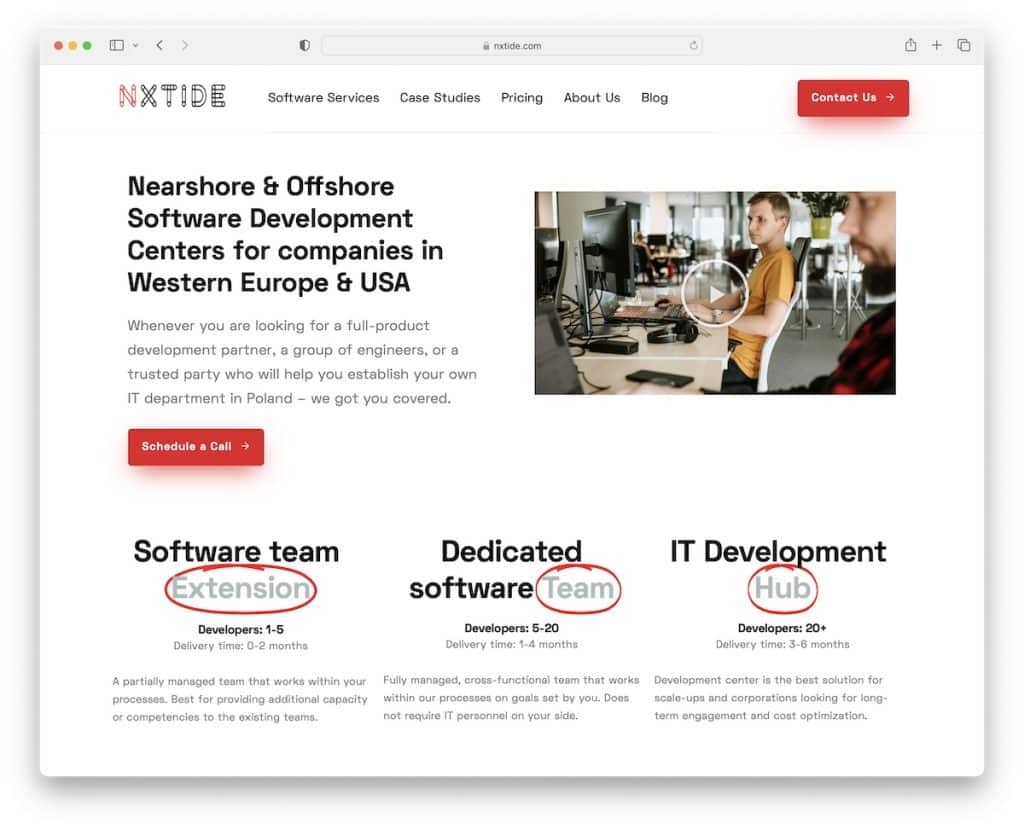
14. NXTide

NXTide هو موقع ويب خفيف وبسيط مع رأس أساسي عائم ، مع التنقل وزر CTA. يحتوي التذييل متعدد الأعمدة على أكوام من الروابط السريعة ، وهو أمر مفيد لأن هذه الصفحة لا تستخدم شريط بحث.
تجعل التفاصيل البسيطة في شكل عدد قليل من الرسوم المتحركة NXTide أكثر حيوية وأكثر جذبًا للتصفح.
ملاحظة: تعد البساطة مع لمسة من الإبداع (الرسوم المتحركة البسيطة ، والمؤثرات ، وما إلى ذلك) مزيجًا ناجحًا.
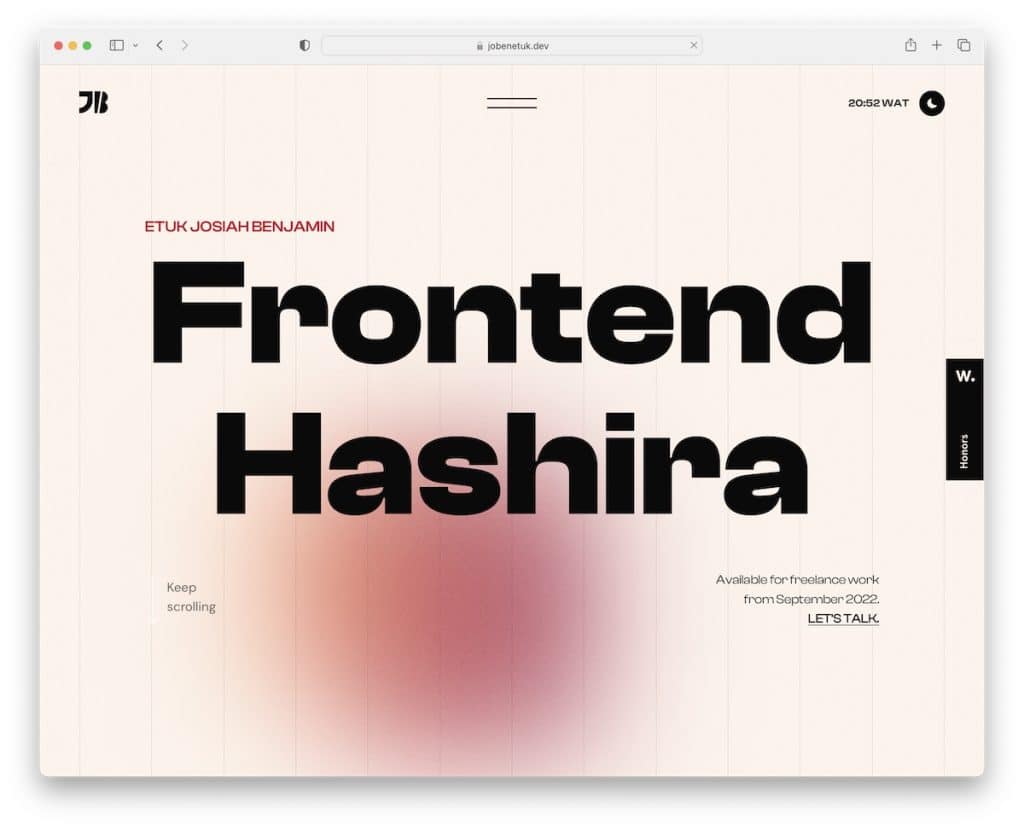
15. إيتوك يوشيا بنيامين

لدى Etuk Josiah Benjamin صفحة رئيسية جريئة وأصلية مع "ظل" رائع يتبع المؤشر.
يتم تحميل المحتوى عند التمرير ، بينما يحتوي العنوان العائم على قائمة هامبرغر تفتح قائمة متراكبة لأقسام الصفحة الأخرى.
يحتوي موقع Node.js هذا أيضًا على وضع مظلم (مفتاح التبديل ليلًا ونهارًا) ، بحيث يمكن للزوار تخصيص تجربتهم.
ملحوظة: مبدل الوضع الداكن / الفاتح هو إضافة رائعة تستحق التجربة لبوم الليل (إذا كان مظهرك الافتراضي فاتحًا).
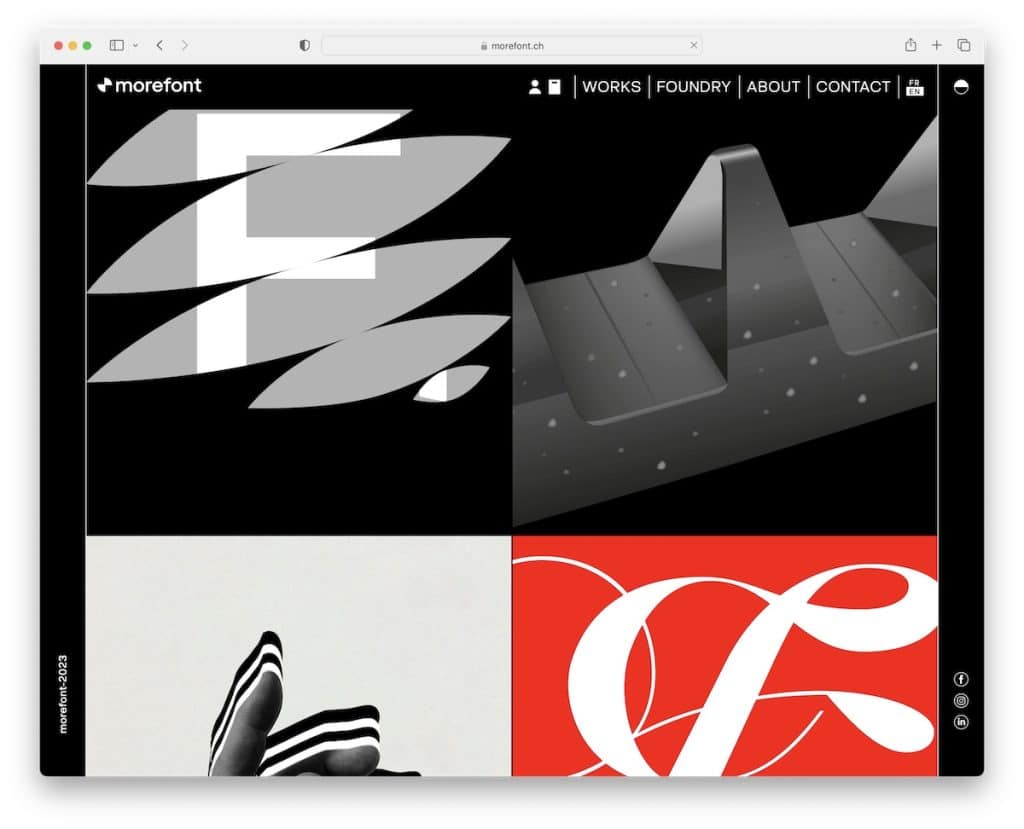
16. مورفونت

ستجذب الشبكة المتحركة الموجودة على الصفحة الرئيسية لـ Morefont انتباهك بالتأكيد إلى جانب التصميم العام البسيط ولكن الخاص.
تحتوي قاعدة الصفحة الرئيسية على خلفية داكنة ، بينما يكون التذييل فاتحًا لجعله أكثر ديناميكية. ولكن يمكنك أيضًا تبديل المظهر من خلال النقر على زر الوضع الداكن / الفاتح في الزاوية اليمنى العليا.
بالإضافة إلى ذلك ، قامت Morefont بدمج خرائط Google المخصصة لعرض موقع العمل بالضبط.
ملاحظة: بدلاً من كتابة العنوان ، استخدم خرائط Google (بمظهر وعلامة مخصصة).
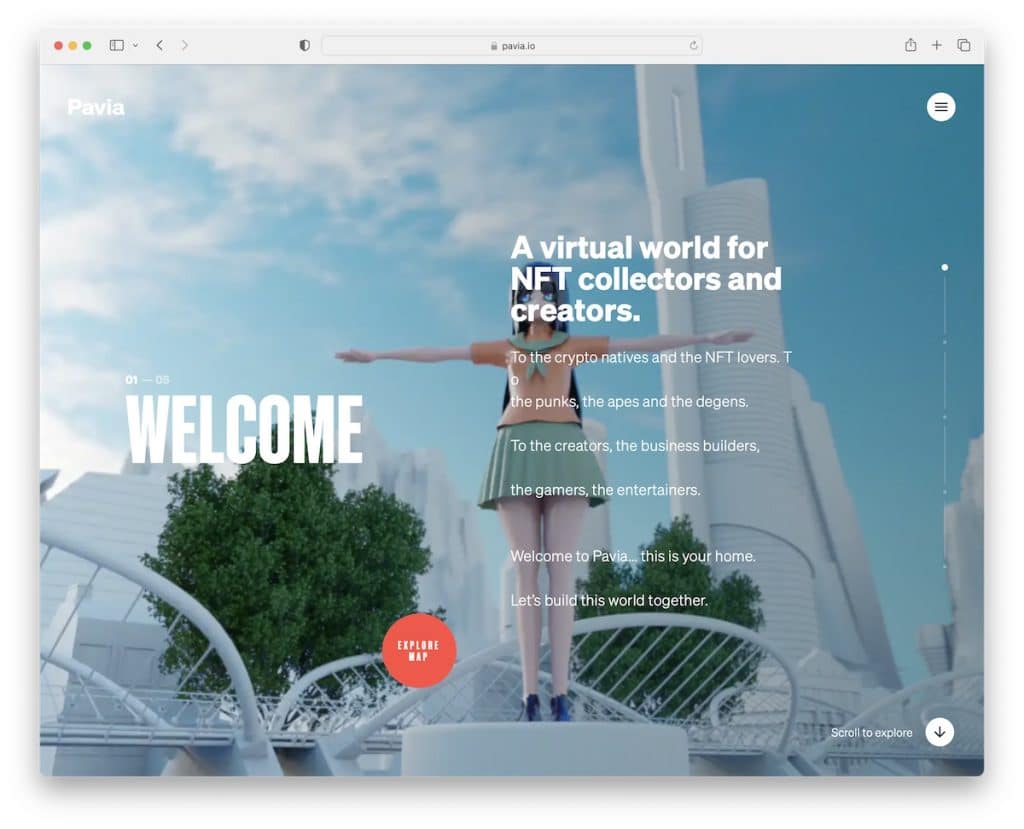
17. بافيا

تبدو Pavia وكأنك تشاهد مقطع فيديو تتحكم فيه بالتمرير. إنه موقع ويب Node.js متحرك برأس شفاف بنسبة 100٪ مع قائمة هامبرغر (تراكب ملء الشاشة) وتذييل أساسي.
ما هو مفيد أيضًا هو "شريط" التقدم الدائري في الزاوية اليمنى السفلية ، حتى تعرف إلى أي مدى "وصلت".
ملاحظة: تصفح الويب ليس له حدود وقيود ، وبافيا مثال رائع يمكنك التعلم منه.
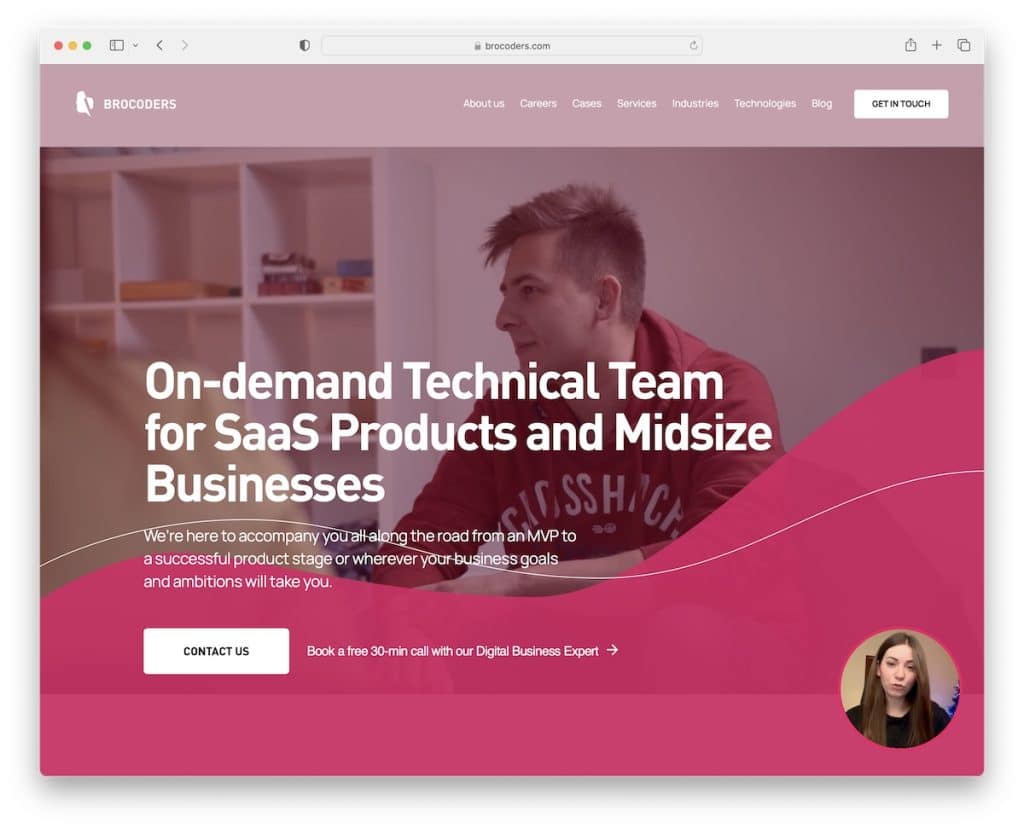
18. Brocoders

Brocoders عبارة عن Node.js بخلفية فيديو رائعة وعنوان ونص وزر CTA للانتقال مباشرة إلى نموذج الاتصال.
تشمل الأشياء الجيدة الأخرى رأسًا عائمًا ومراجعات العملاء وتقويم الحجز عبر الإنترنت وأداة فيديو رائعة ومخصصة في الزاوية اليمنى السفلية تعمل كوظيفة دردشة مع تطور.
ملاحظة: اعرض على العملاء المحتملين حجز مكالمة عبر تقويم الحجز عبر الإنترنت المدمج في موقع الويب الخاص بك.
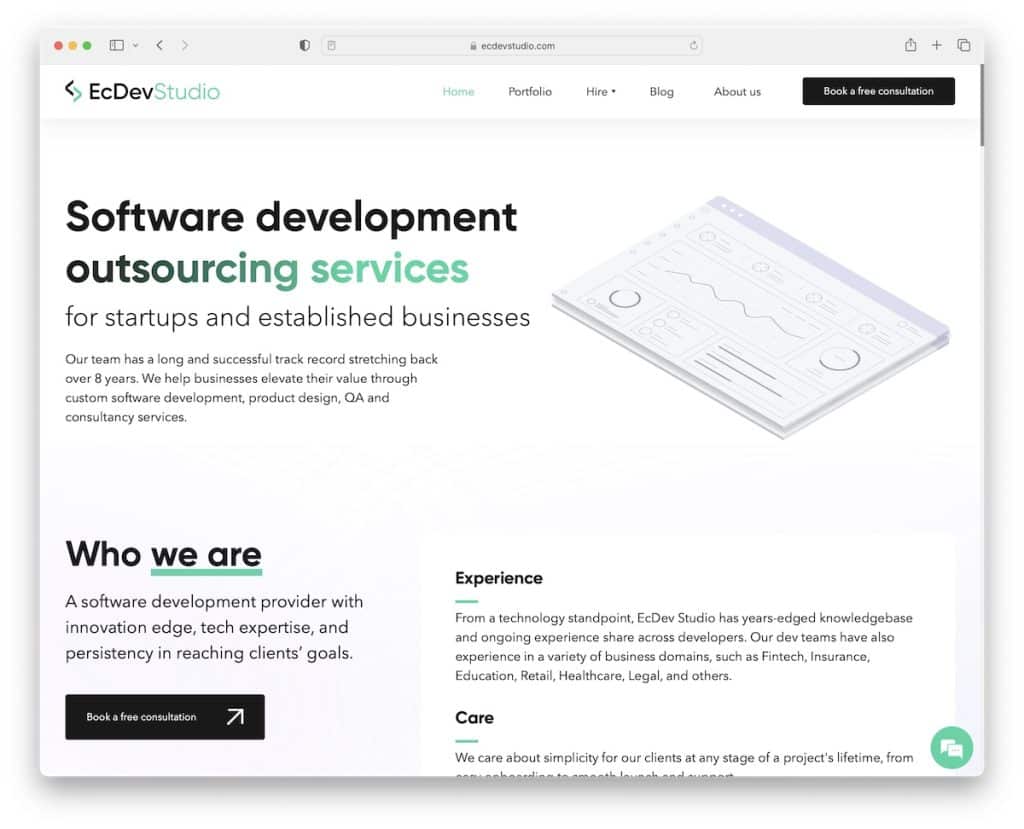
19. إكديف ستوديو

يعد EcDev Studio موقعًا ثقيلًا جدًا للنصوص ولكنه موقع ويب بسيط يحافظ على تصميمه منخفض المستوى ، مع مساحة بيضاء كافية لضمان إمكانية قراءة ممتازة.
يتفاعل الرأس مع حركة التمرير ويختفي ويعاود الظهور بناءً على ما إذا كنت تقوم بالتمرير لأسفل / لأعلى.
علاوة على ذلك ، فإن شريط تمرير شهادات العملاء الذي يحتوي على الصور الرمزية ومواقف العملاء وتقييمات النجوم يعد أداة بناء ثقة ممتازة.
ملاحظة: قم ببناء دليل اجتماعي من خلال تضمين شهادات العملاء ومراجعاتهم على موقع الويب الخاص بك.
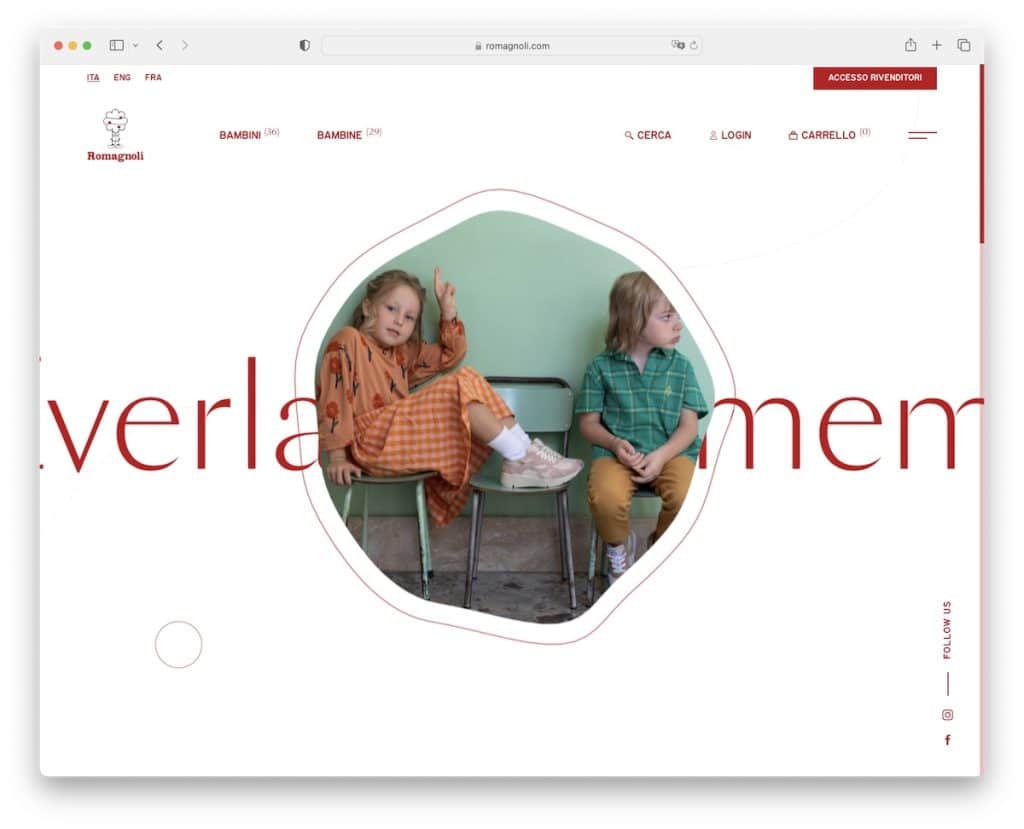
20. رومانيولي

بينما يعد Romagnoli متجرًا عبر الإنترنت ، فإن الصفحة الرئيسية لا تشعر بذلك. إنها غير متداخلة تمامًا بتصميمها النظيف للموقع ، حيث تعرض المنتجات باستخدام تخطيط شبكي مميز يجعل التمرير ممتعًا.
يكون العنوان شفافًا مع الروابط الأساسية وأيقونة الهامبرغر التي تكشف عن المزيد من الروابط السريعة ومحوّل اللغة.
تتألق البساطة حقًا في جميع أنحاء موقع الأحذية هذا بالكامل ، بما في ذلك التذييل.
ملاحظة: انقل جزء البيع في صفحات المنتج ، وحافظ على تركيز تجربة الصفحة الرئيسية.
21. المغناطيسية

المغناطيسية هي ناقص وأنت زائد ، وتتصل بشكل مثالي من خلال تصميم ويب رائع.
ربما يكون رأسه النظيف هو الشيء المفضل لدينا ، لكنه يتحسن بمجرد بدء التمرير.
هناك أيضًا محفظة رائعة من عمودين عبر الإنترنت ، وتأثيرات تحوم مختلفة ونقطة حمراء تتبع مؤشر الماوس.
ملاحظة: اجمع بين النص والمرئيات بشكل فريد ، مثل المغناطيسية.
