22 أفضل مواقع الويب غير الربحية (أمثلة) 2022
نشرت: 2022-12-30هل تريد أن ترى أفضل المواقع غير الربحية لملء إبداعك بأفكار جديدة لبناء موقع مؤسستك بنجاح؟
على الرغم من أننا وجدنا العديد من تصميمات الويب سريعة الاستجابة التي تختلف عن بعضها البعض قليلاً ، إلا أن معظمها يشترك في شيء واحد: نموذج التبرع عبر الإنترنت.
اخترنا هذه الـ 22 كأفضل الأفضل من بين 100+ التي قمنا بمراجعتها ودراستها بتفصيل كبير.
اغتنم الفرصة للتحقق من بعض تخطيطات الصفحات الرائعة حقًا إذا كنت تقوم بإنشاء موقع ويب خيري.
ملاحظة : يمكنك إنشاء سمات خاصة بك بشكل مريح باستخدام أي من سمات WordPress هذه للمؤسسات غير الربحية. ولكن يمكنك أيضًا استخدام أداة إنشاء مواقع الويب للمؤسسات غير الربحية.
أفضل المواقع غير الربحية للإلهام
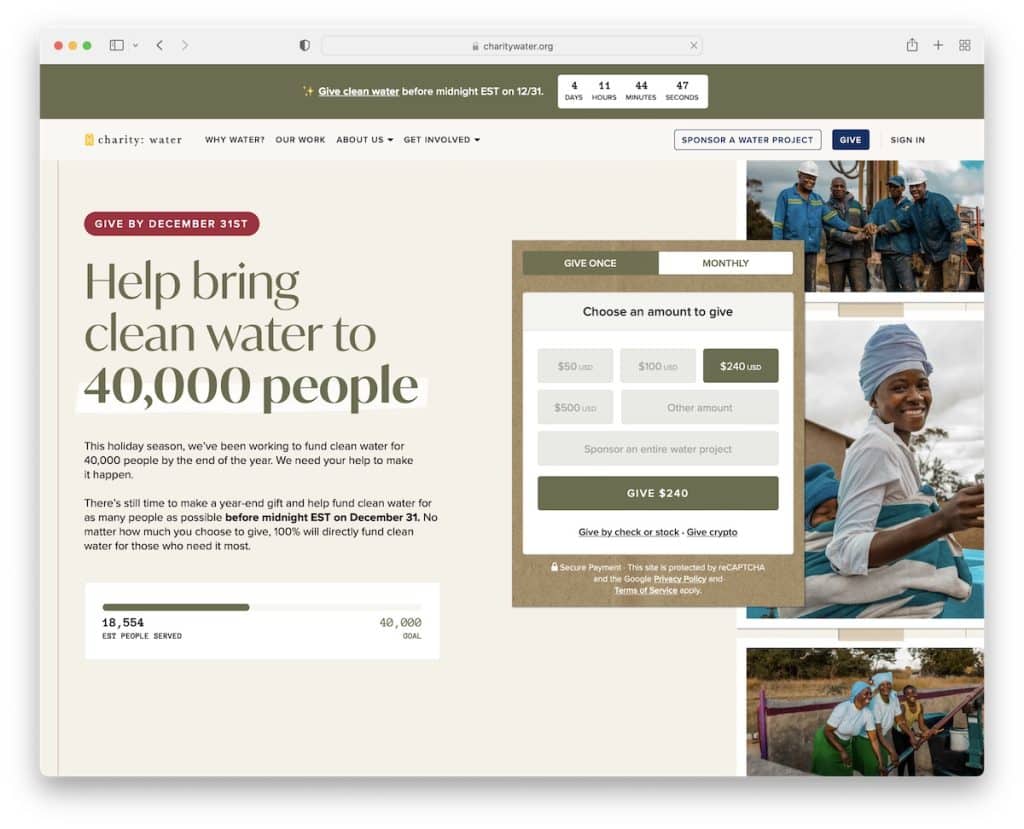
1. الصدقة: الماء
بنيت مع : مضمون

مؤسسة Charity: Water لديها قسم قابل للتنفيذ في الجزء المرئي من الصفحة ، يروج للقضية الأخيرة من خلال نموذج تبرع يسمح بالدفعات لمرة واحدة أو شهريًا.
يحتوي موقع الويب أيضًا على إشعار الشريط العلوي مع مؤقت للعد التنازلي للإلحاح ، وقائمة ضخمة لسهولة التنقل ومحول العملات (من الدولار الأمريكي إلى الجنيه الإسترليني).
يوجد أيضًا مقطع فيديو مضمن يعرض "رحلة تبرعك".
ملاحظة : تأكد من سهولة الوصول إلى نموذج التبرع قدر الإمكان.
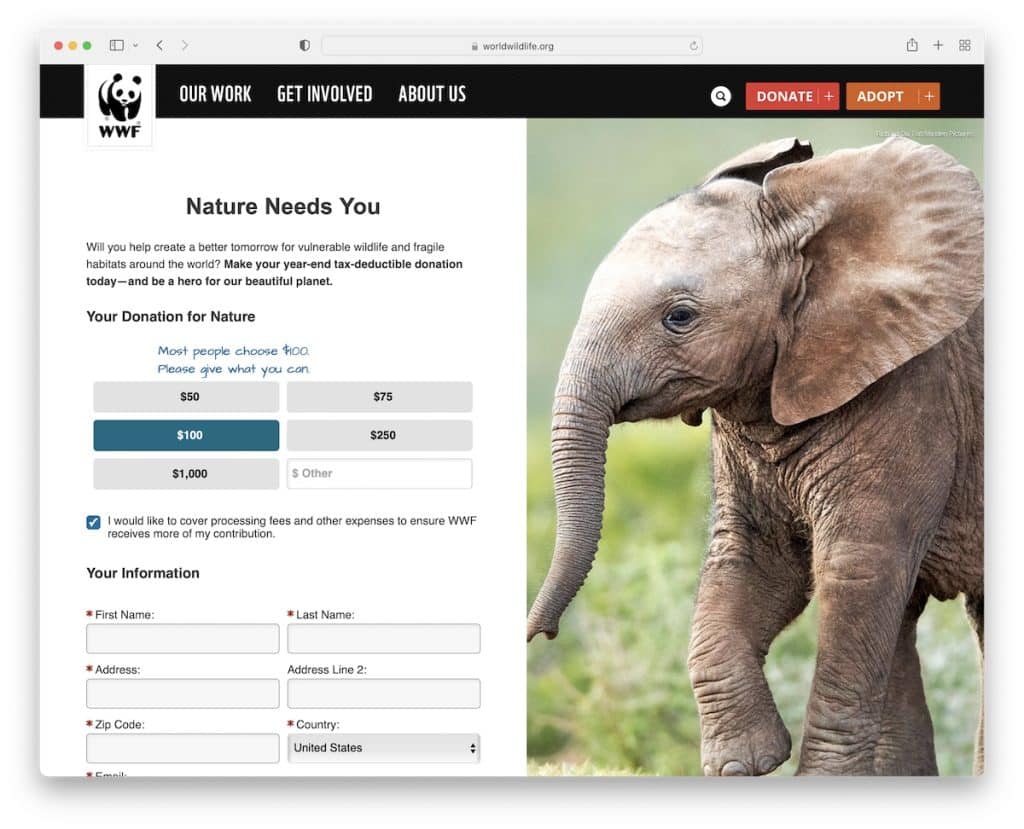
2. الحياة البرية العالمية
بنيت مع : روبي أون ريلز

World Wild Life هو مثال لموقع ويب غير ربحي يحتوي على قسم بطل فريد يتميز بتصميم تقسيم الشاشة ، مع نموذج تبرع متقدم على اليسار وصورة لاصقة على اليمين.
تم إنشاء الصفحة الرئيسية من أقسام متعددة مع روابط وأزرار الحث على اتخاذ إجراء (CTA) لمعرفة المزيد عن المنظمة.
علاوة على ذلك ، لدى World Wild Life نموذج اشتراك في النشرة الإخبارية بحقول إضافية ، وهو أمر غير شائع جدًا. أيضًا ، يتم تقسيم منطقة التذييل إلى جزأين بحيث يمكن أن يشتملوا على مزيد من المعلومات والروابط.
ملاحظة : ابق مؤيديك على اطلاع دائم بالأخبار والأسباب وغير ذلك من خلال السماح لهم بالتسجيل في رسالتك الإخبارية عبر البريد الإلكتروني.
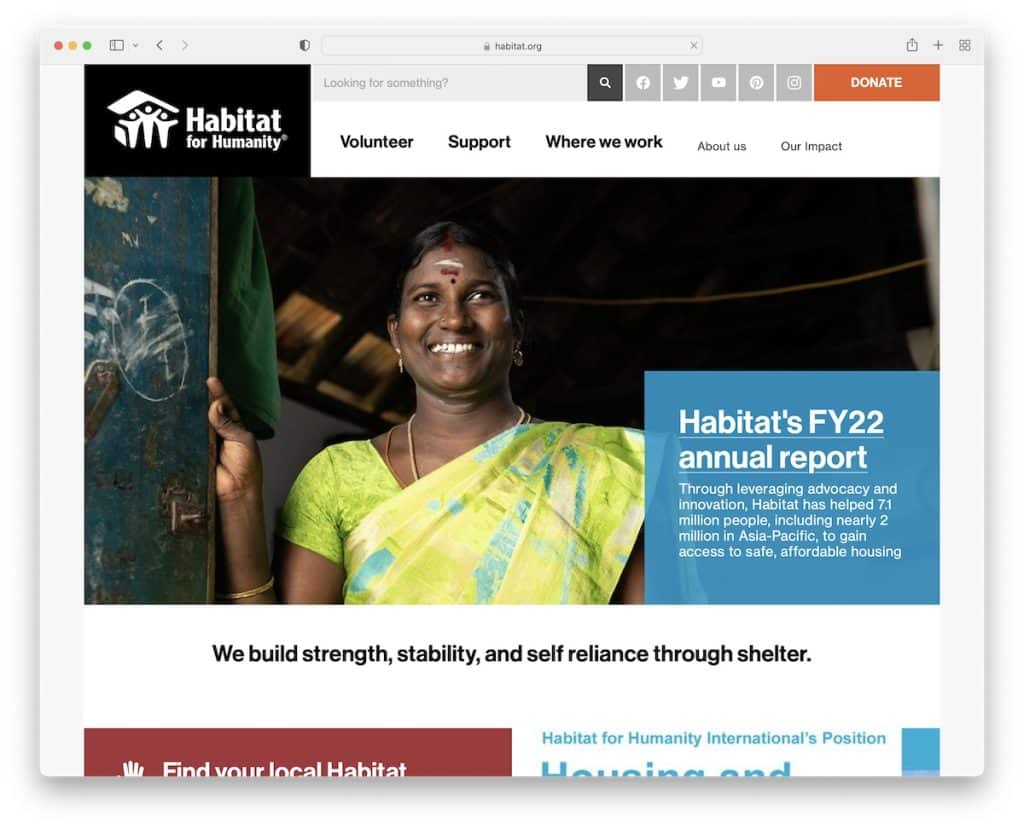
3. الموئل
بنيت مع : دروبال

يحتوي برنامج Habitat على تصميم صفحة محاصر أساسي إلى حد ما برأس مكون من جزأين يحتوي على شريط بحث وأيقونات وسائط اجتماعية وقائمة ضخمة و CTA للتبرع.
ما هو مفيد هو أنهم أضافوا أخبارًا على الصفحة الرئيسية مع زر تحميل المزيد للعثور على أحدث المقالات بسهولة.
ملاحظة : يمكن أن تكون إضافة قسم أخبار إلى موقعك غير الربحي مجزية للغاية (حتى من وجهة نظر مُحسّنات محرّكات البحث).
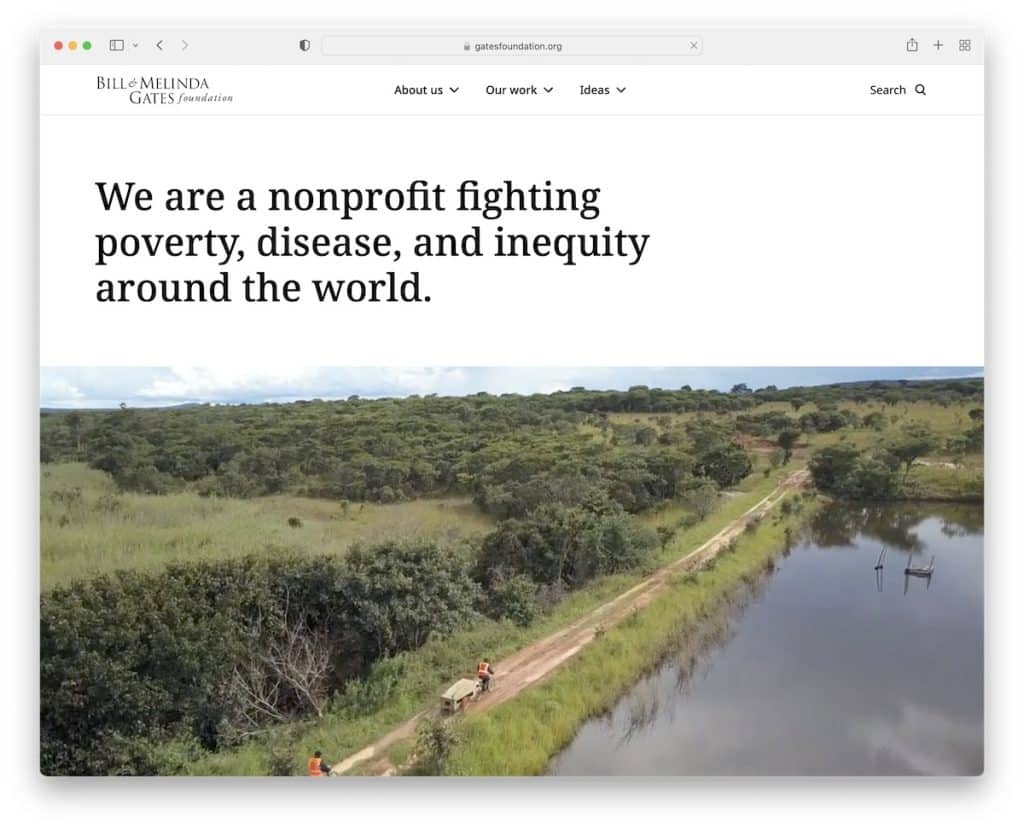
4. مؤسسة جيتس
بنيت مع : سيتكور

تبدأ صفحة مؤسسة Gates برأس نظيف وقائمة ضخمة وشريط بحث. ستجد بعد ذلك جملة بسيطة تصف مؤسسة جيتس ، متبوعة بفيديو ترويجي.
تصميم الويب سريع الاستجابة بشكل عام على الجانب البسيط ، مع خلفيات بالأبيض والأسود. أيضًا ، لديهم قسم خاص مخصص لمشاركة حقائق مؤسستهم.
ملاحظة : استخدم الأرقام لتظهر للعالم مقدار الأموال التي جمعتها ، وعدد إستراتيجيات البرنامج التي لديك ، والمزيد.
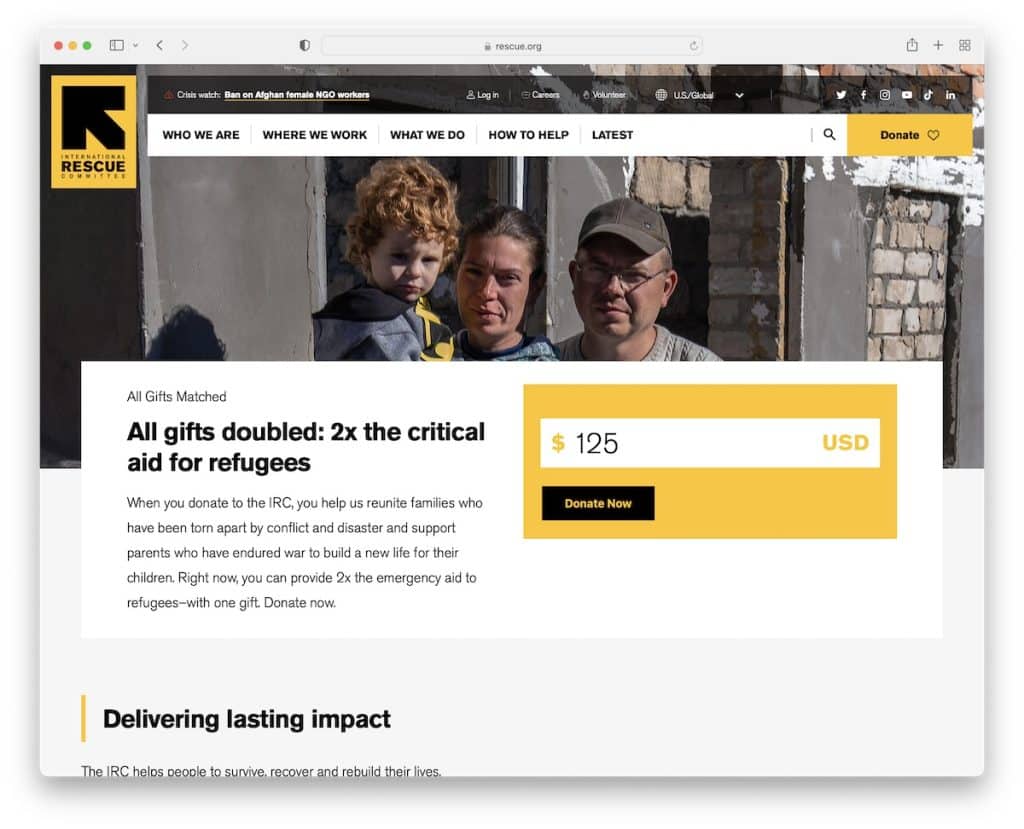
5. الإنقاذ
بنيت مع : دروبال

نظرًا لأن ألوان العلامة التجارية الرئيسية لـ Rescue هي الأسود والأصفر ، فإنهم يستخدمون مخطط الألوان بشكل استراتيجي عبر موقعهم على الويب.
يستخدمون نموذج تبرع في قسم الأبطال ، لذلك لا يحتاج المتبرعون المحتملون إلى التمرير لاتخاذ إجراء.
ولأن برنامج Rescue يعمل بشكل عام ، فإن محدد موقع الشريط العلوي (أو في التذييل) عملي للغاية.
ملاحظة : استخدم الشريط العلوي أو الرأس لدمج مبدل الموقع إذا كنت تقوم بتشغيل مواقع ويب متعددة تعتمد على الموقع.
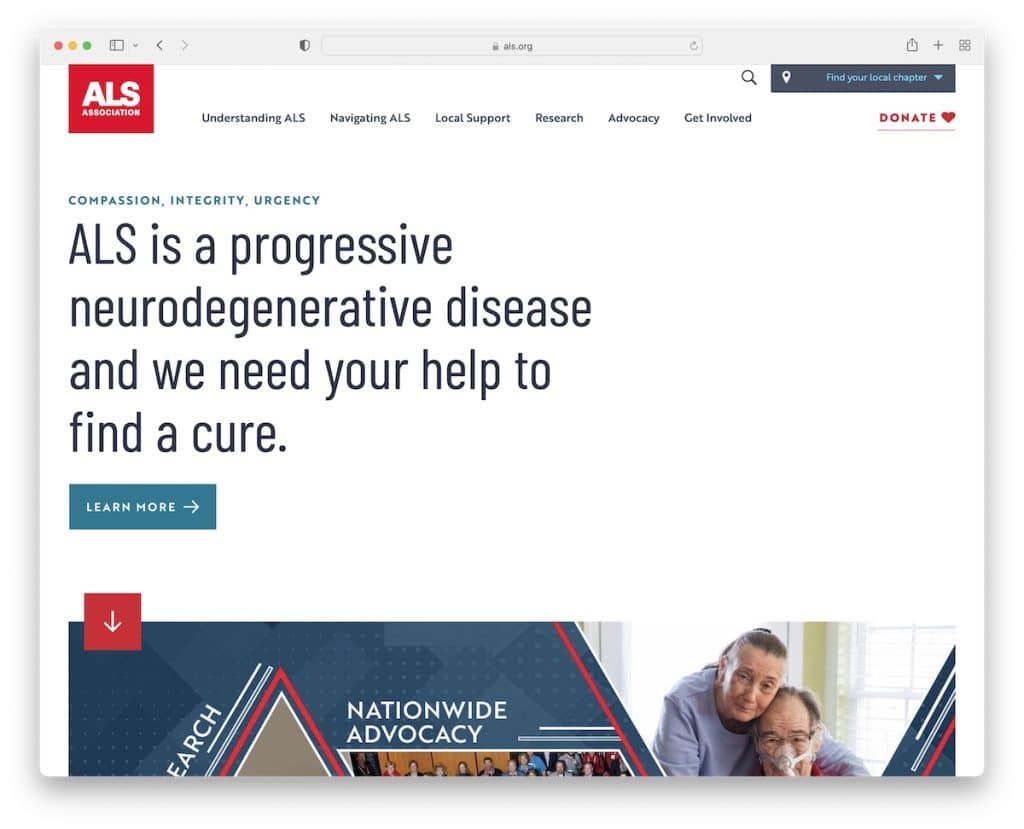
6. جمعية ALS
بنيت مع : دروبال

على غرار موقع مؤسسة Gates Foundation ، تبدأ جمعية ALS أيضًا بجملة قوية تتيح للزائر معرفة ما يحاول تحقيقه.
يستخدم موقع الويب رسومًا متحركة رائعة للتمرير تعمل على تحسين تجربة التصفح باستخدام الروابط و CTAs لمزيد من المعلومات والتبرع.
يحتوي الشريط العلوي على شريط بحث وعامل واجهة مستخدم بسيط للعثور على فصل محلي.
ملاحظة : استخدم خلفية بلون خالص ورسالة قوية في الجزء المرئي من الصفحة بدلاً من صورة أو مقطع فيديو.
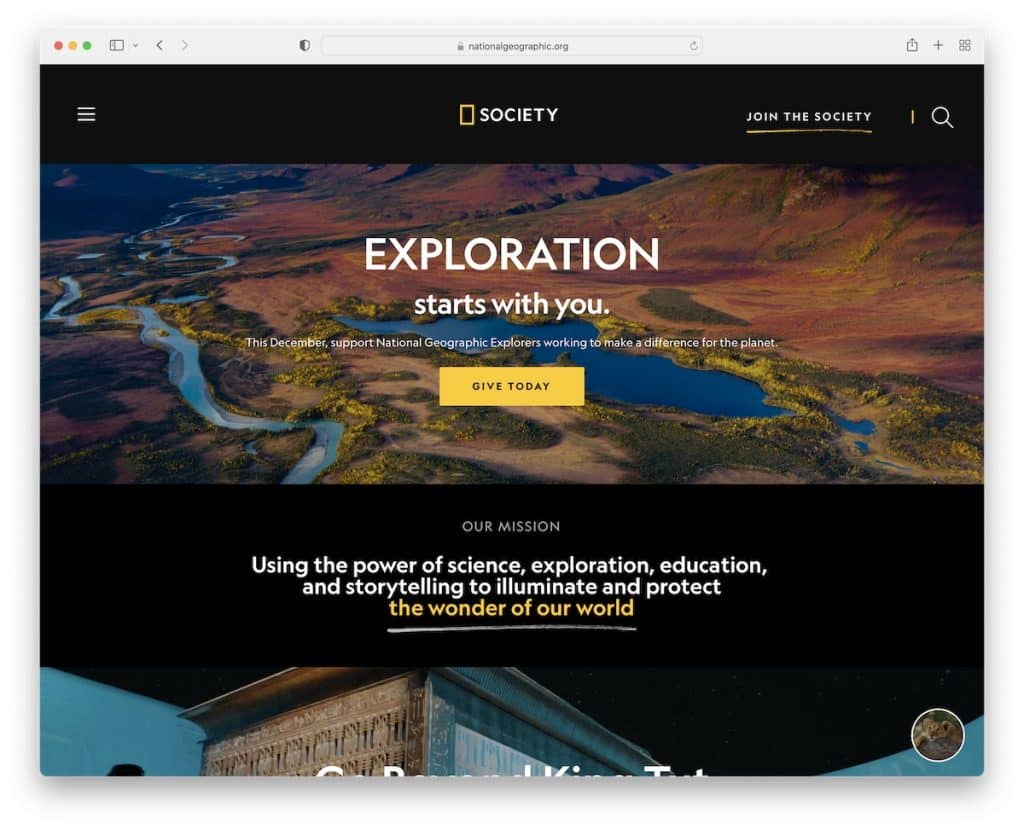
7. الجمعية الجغرافية الوطنية
بنيت مع : Fundor Theme

تحتوي صفحة National Geographic Society على تصميم مذهل ومظلم وخفيف مع صور ومقاطع فيديو رائعة ، ومساحة بيضاء كافية لسهولة القراءة ونافذة منبثقة للتبرع.
يستخدم موقع الويب هذا غير الربحي أيضًا رأسًا عائمًا مع قائمة هامبرغر مع قائمة منسدلة متعددة المستويات تنزلق من اليسار.
ملاحظة : يساهم العنوان / القائمة اللاصقة في تحسين تجربة المستخدم (لا مزيد من التمرير إلى الأعلى).
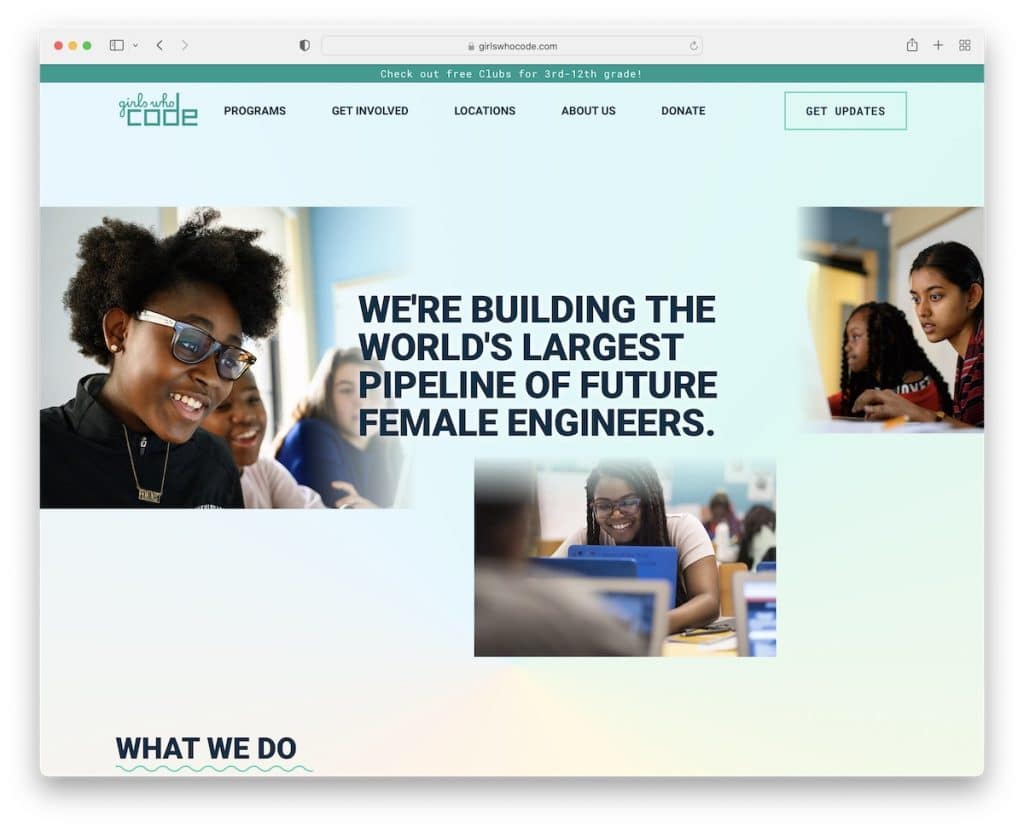
8. فتيات الكود
بنيت مع : Craft CMS

تتمتع صفحة Girls Who Code بمظهر جميل وعصري مع خلفية متدرجة في منطقة البطل والعنوان. بالمناسبة ، يعد العنوان ثابتًا يحتوي على قائمة منسدلة للعثور على الصفحات الداخلية الأخرى بشكل أسرع.
تستخدم Girls Who Code أيضًا رابطًا للتبرعات وزر الاشتراك في النشرة الإخبارية في العنوان وإشعار الشريط العلوي.
ملاحظة : استخدم أقسام الرأس والتذييل لجذب المزيد من العملاء المحتملين وتوسيع قائمة بريدك الإلكتروني.
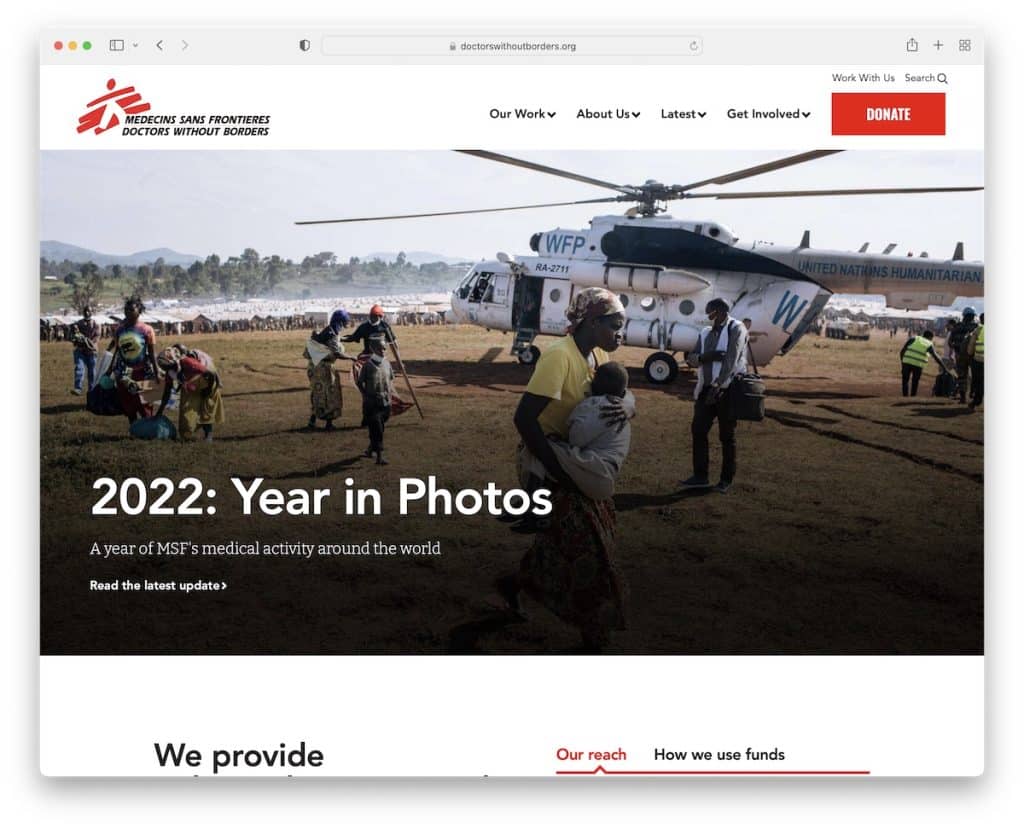
9. أطباء بلا حدود
بنيت مع : دروبال

تستخدم منظمة أطباء بلا حدود لافتة كاملة العرض تروج لآخر تحديث لها ولكن بها أيضًا زر للتبرع.
ما يميز هذا الموقع غير الربحي هو البحث الذي يفتح كنافذة منبثقة تحتوي على روابط تجيب على الأسئلة الأكثر شيوعًا.
التصميم خفيف ، مع طباعة رائعة ومساحة بيضاء كبيرة لجعل مشاهدة المحتوى تجربة ممتعة أكثر.
ملاحظة : استخدم لافتة للترويج لآخر الأخبار والأسباب والتبرعات وما إلى ذلك.
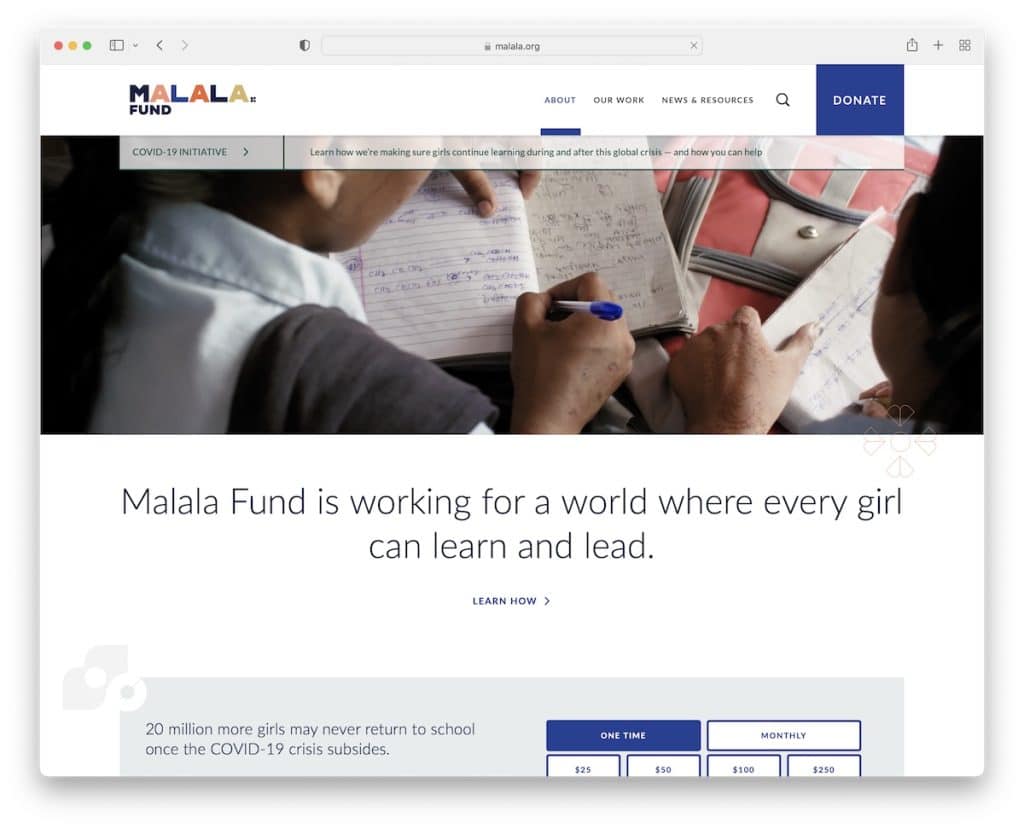
10. ملالا
بنيت مع : مضمون

تثير خلفية فيديو Malala في الجزء المرئي من الصفحة اهتمام الجميع وتجعل الزوار يبقون على الموقع لفترة أطول (يساهم في معدل الارتداد).
فيما يلي جملة واحدة بها نص كبير ورابط لمعرفة المزيد عن السبب. تستخدم Malala نموذج تبرع على الصفحة الرئيسية ، لكنها تحاول أيضًا جذب انتباهك من خلال نافذة منبثقة.
يطفو العنوان أعلى الشاشة ، مما يتيح لك الوصول إلى القائمة الضخمة والبحث وزر التبرع.
ملاحظة : استخدم نافذة منبثقة للترويج للتبرعات.
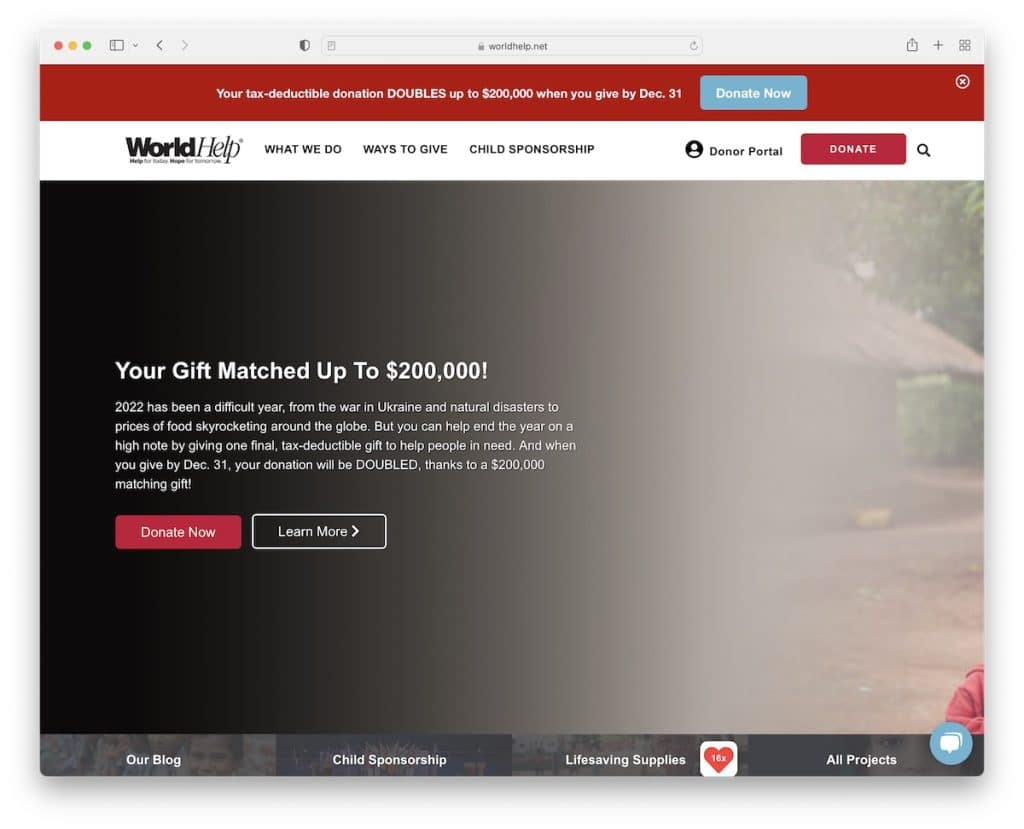
11. مساعدة العالم
بنيت مع : موضوع ديفي

تستخدم World Help نافذة منبثقة بها سؤال وزر "تبرع الآن" الذي يفتح نموذجًا في علامة تبويب جديدة.
لكن صفحتهم الرئيسية تستخدم أزرار CTA متعددة للتبرعات مع شريط أحمر علوي كبير للترويج لجمع التبرعات مؤخرًا. يتحرك كل من الشريط العلوي والرأس (ولكن يمكنك إغلاق الشريط العلوي بالضغط على "x").
إضافة مفيدة أخرى هي وظيفة الدردشة الحية في الزاوية اليمنى السفلية.
ملاحظة : قدم إجابات سريعة لجميع الدعم (المحتمل) من خلال أداة الدردشة الحية.
أخيرًا ، توفر هذه المواقع التي تستخدم سمة Divi مزيدًا من الأدلة على مدى قوة موضوع WordPress هذا.
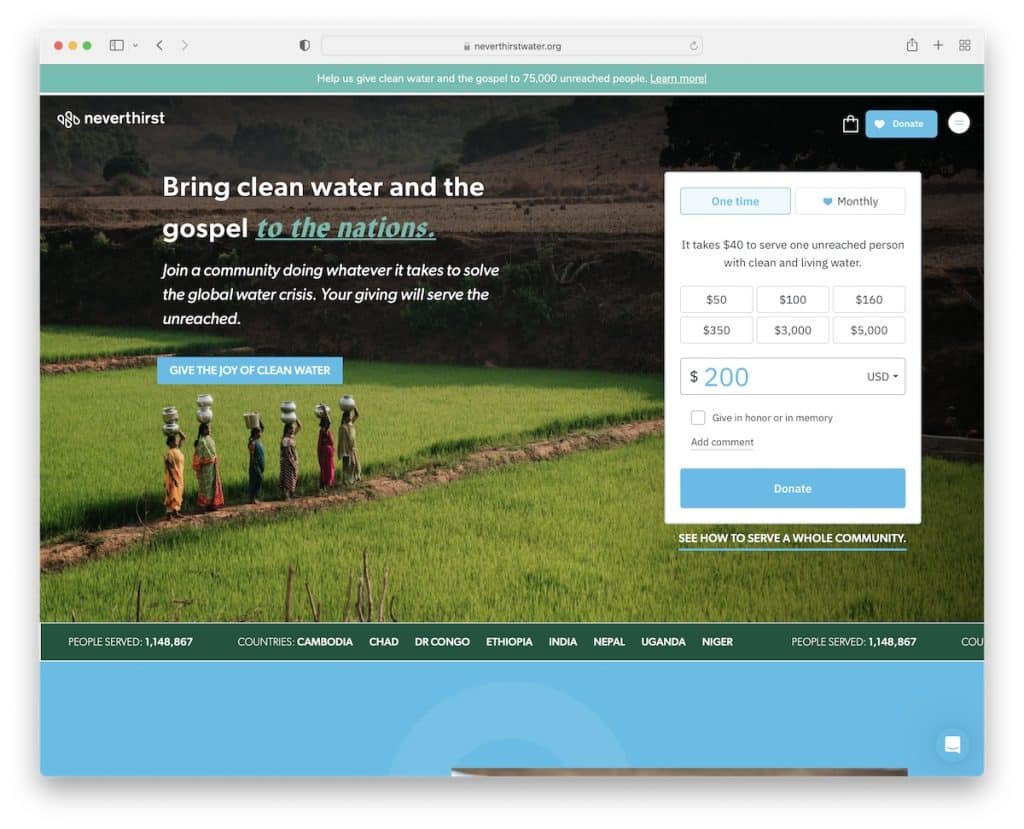
12. لا عطش
بنيت مع : Shopify


يستخدم Neverthirst رأسًا بسيطًا وشفافًا مع أيقونة الهامبرغر التي تجعل التنقل يظهر على اليمين.
تحتوي الصورة الرئيسية على نص وزر حث على الشراء ونموذج تبرع مع خيار اختيار المدفوعات لمرة واحدة أو المدفوعات الشهرية. يوجد أسفل الشعار نص متحرك يحتوي على حقائق وفوق إشعار الشريط العلوي / رأس الصفحة مع ارتباط
يستخدم Neverthirst أداة الدردشة المباشرة ، ومنزلق الشهادات ونموذج اشتراك في التذييل.
ملاحظة : قم بتضمين شهادات الراعي والمتبرع والمتطوع.
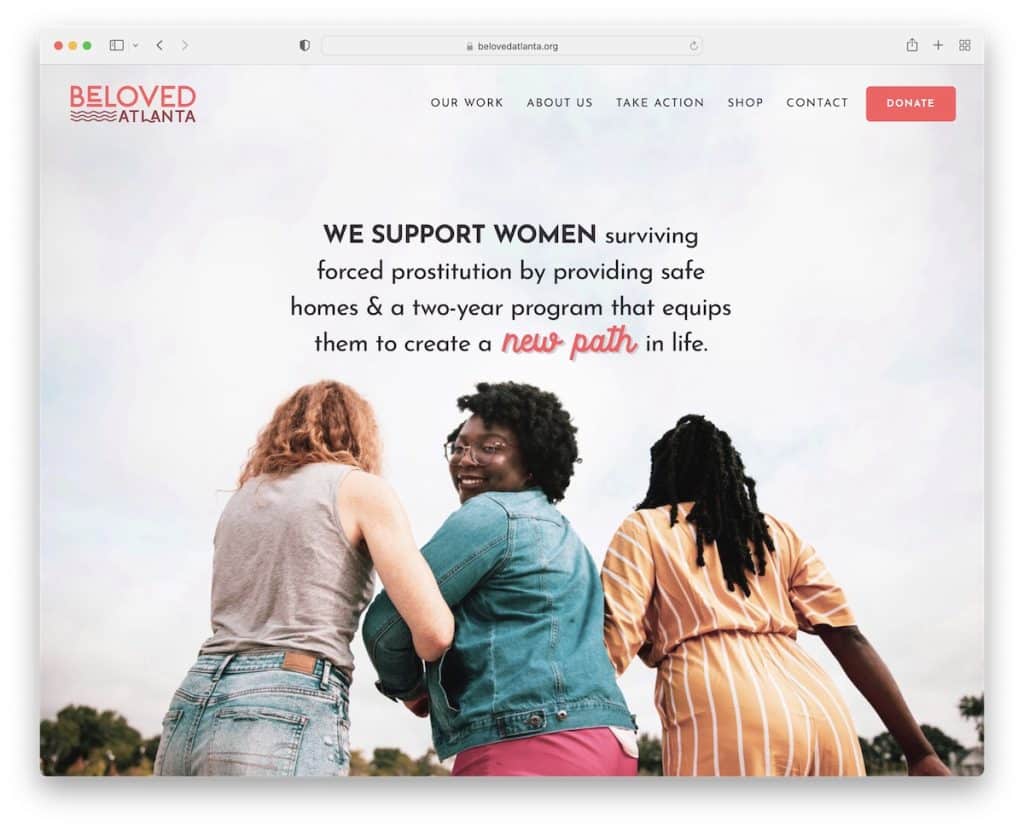
13. بي لوفد أتلانتا
بنيت مع : Squarespace

يحتوي BeLoved Atlanta على خلفية صورة بملء الشاشة في الجزء المرئي من الصفحة مع رأس شفاف للحصول على مظهر موقع ويب نظيف. يحتوي الرأس على وظيفة قائمة منسدلة وزر تبرع. أيضًا ، يختفي في التمرير ويظهر مرة أخرى في التمرير الخلفي.
المظهر العام لموقع الويب هذا غير الربحي بسيط ، مقسم إلى أقسام متعددة بخلفيات مختلفة.
وخلاصة Instagram هي إضافة رائعة للمحتوى الإضافي.
ملاحظة : هل تريد إضافة المزيد من المحتوى إلى صفحتك؟ دمج موجز IG.
لا تفوت أفضل مجموعة أمثلة لموقع Squarespace.
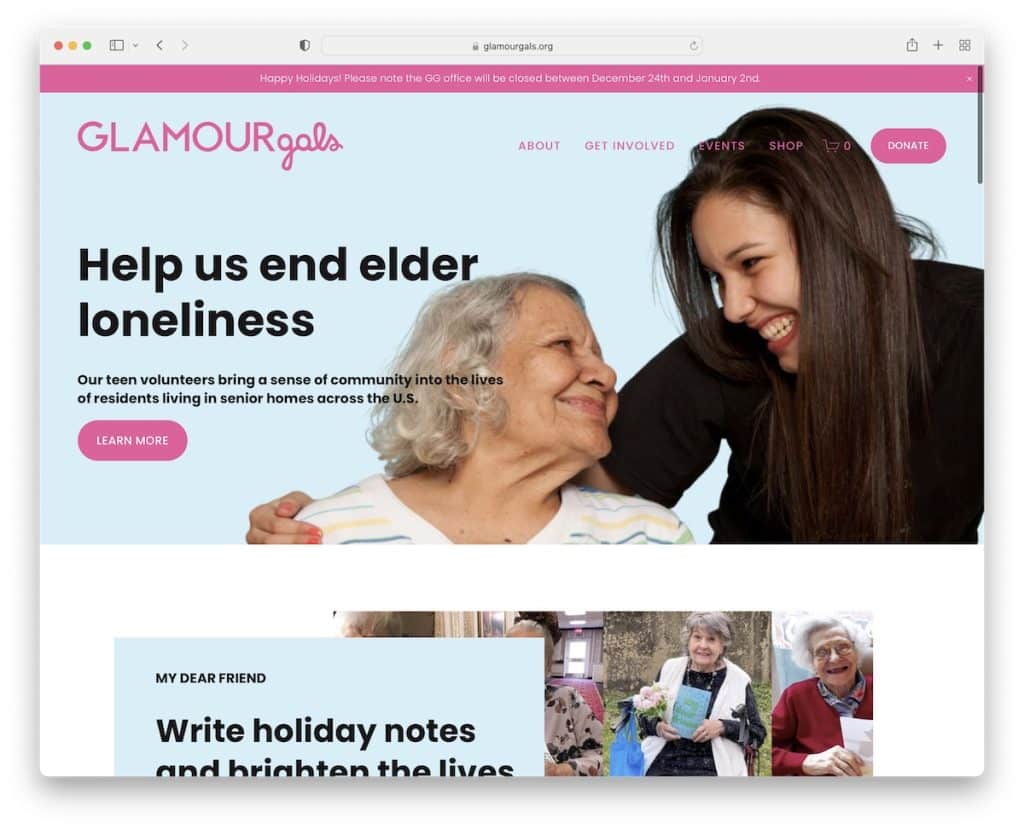
14. GlamourGals
بنيت مع : Squarespace

يستخدم موقع GlamourGals رأسًا وشريطًا علويًا يختفي ويعاود الظهور اعتمادًا على التمرير لأسفل أو لأعلى. يمنح هذا الزائرين تجربة أفضل مع ضمان حصولهم على كل شيء في متناول أيديهم.
علاوة على ذلك ، فإنهم يرفعون إمكاناتهم من خلال أزرار التبرع في العنوان والمنتشرة في جميع أنحاء الموقع.
تدير GlamourGals أيضًا متجرًا عبر الإنترنت ، مما يساهم في جمع التبرعات.
ملاحظة : لا تتردد في استخدام أزرار التبرع أكثر من مرة (أو على الأقل في قسم الرأس أو البطل والتذييل).
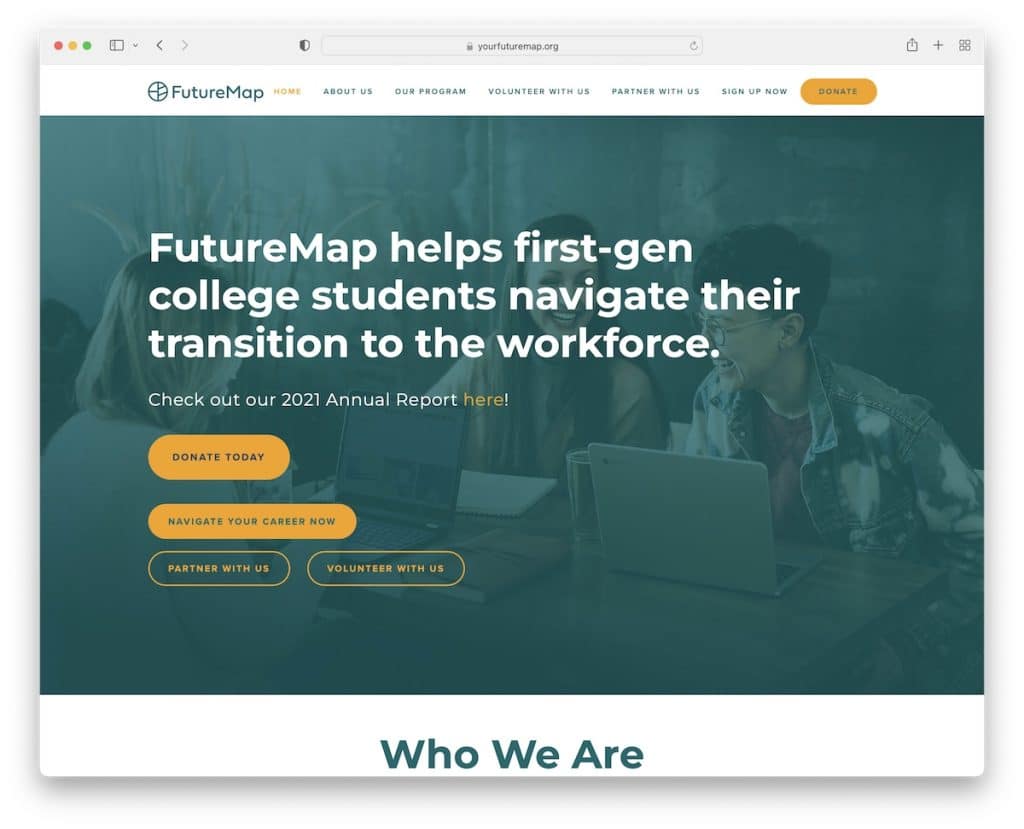
15. خريطة المستقبل
بنيت مع : Squarespace

يتمتع FutureMap بتصميم احترافي وحديث مع رأس لاصق يتضمن زر CTA للتبرعات.
تحتوي صورة البطل الخاصة بهم على عنوان ونص وأربعة أزرار للحث على اتخاذ إجراء ، وهو أمر لا يفعله الكثير.
يحتوي FutureMap أيضًا على شريط تمرير الشعار الذي يعرض بعض المنظمات غير الربحية والجامعات والشركات التي يشتركون معها.
ملاحظة : استخدم شعارات شركائك (في شريط التمرير) لإظهار الأشخاص الذين تعمل معهم.
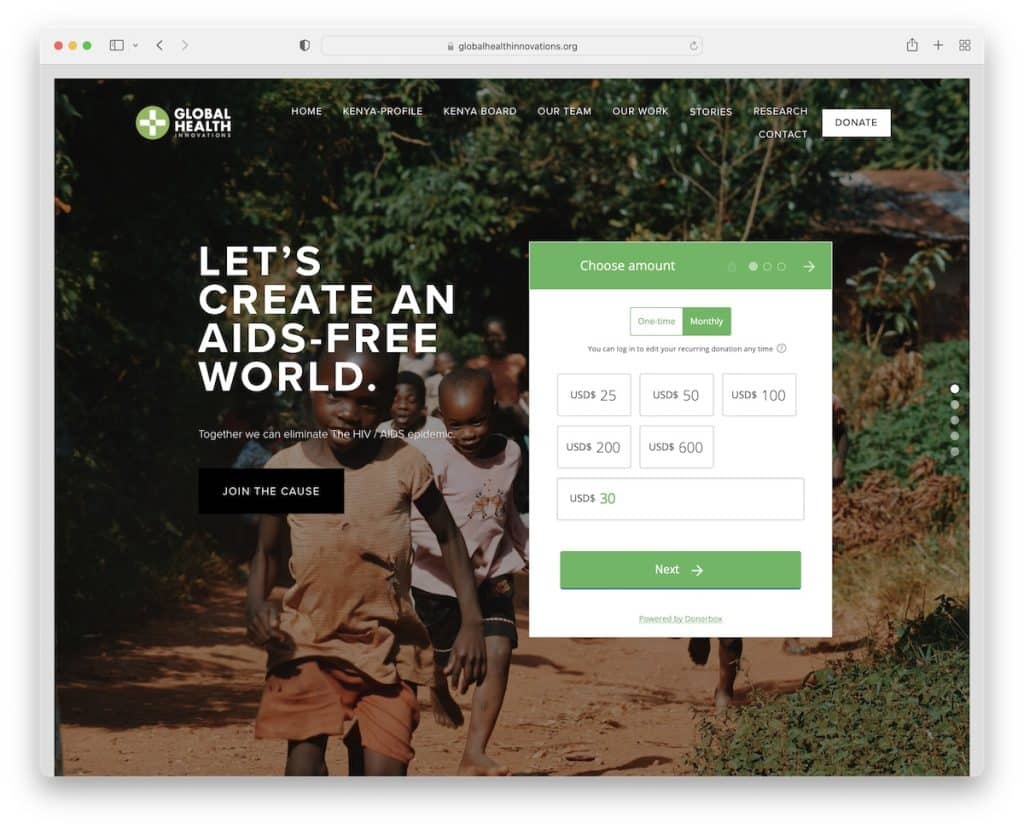
16. الابتكارات الصحية العالمية
بنيت مع : Squarespace

ما يميز Global Health Innovations هو تصميم موقع الويب المؤطر ، والذي لا نصادفه كثيرًا.
ميزة أصلية أخرى هي أن موقع الويب الخاص بهم يظهر مثل شريط التمرير العمودي الذي يمكنك التمرير خلاله أو استخدام التنقل في الشريط الجانبي للانتقال من "الشريحة" إلى "الشريحة".
أخيرًا ، يسهل الوصول إلى التبرع في الجزء المرئي من الصفحة من خلال التبرعات المحددة مسبقًا وخيار التبرع المخصص.
ملاحظة : امنح موقع الويب الخاص بك غير الربحي مظهرًا مميزًا بتصميم مؤطر.
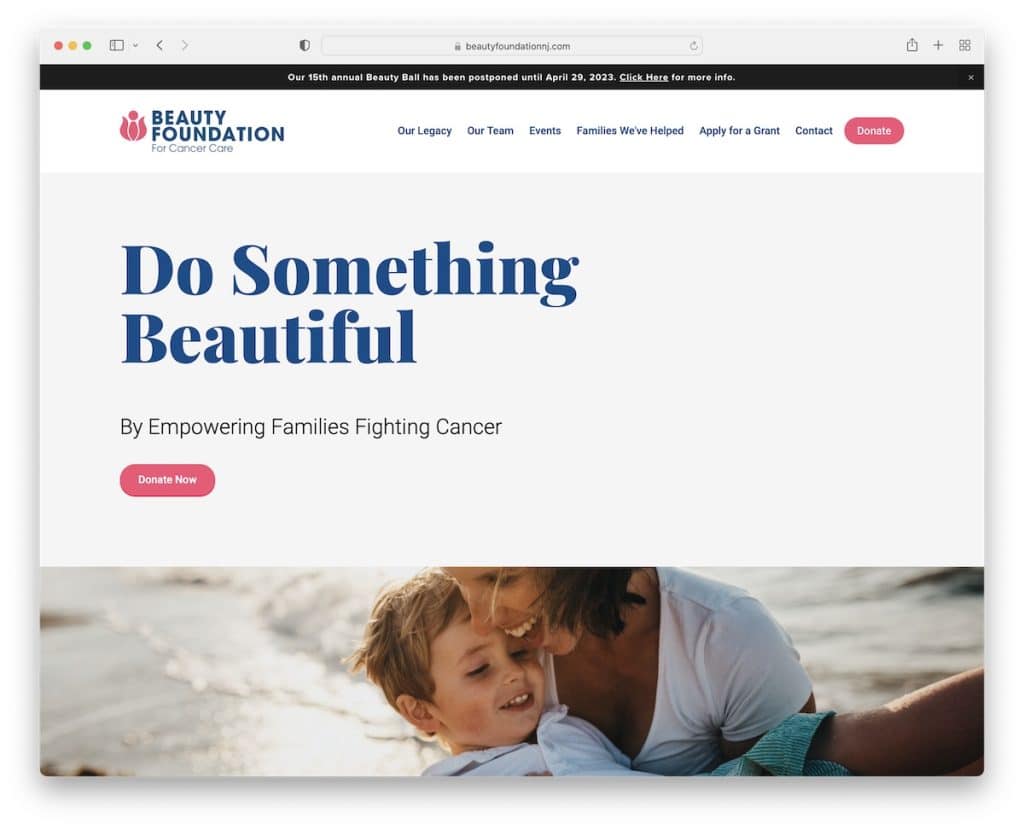
17. مؤسسة الجمال لرعاية مرضى السرطان
بنيت مع : Squarespace

نرحب بالبيانات والرسائل القوية في قسم الأبطال ، وتقوم مؤسسة Beauty For Cancer Care بعمل جيد في هذا القسم. يستخدمون زرين للتبرع ، أحدهما في الرأس والآخر أسفل النص.
تضيف مؤسسة Beauty Foundation For Cancer Care مزيدًا من العمق إلى موقعها على الويب من خلال صورة المنظر وتضمن إمكانية قراءة رائعة مع وجود الكثير من المساحات البيضاء.
ملاحظة : إذا كنت تحب مظهر موقع ويب بسيط ، فقم بتوابل الأشياء بتأثير اختلاف المنظر.
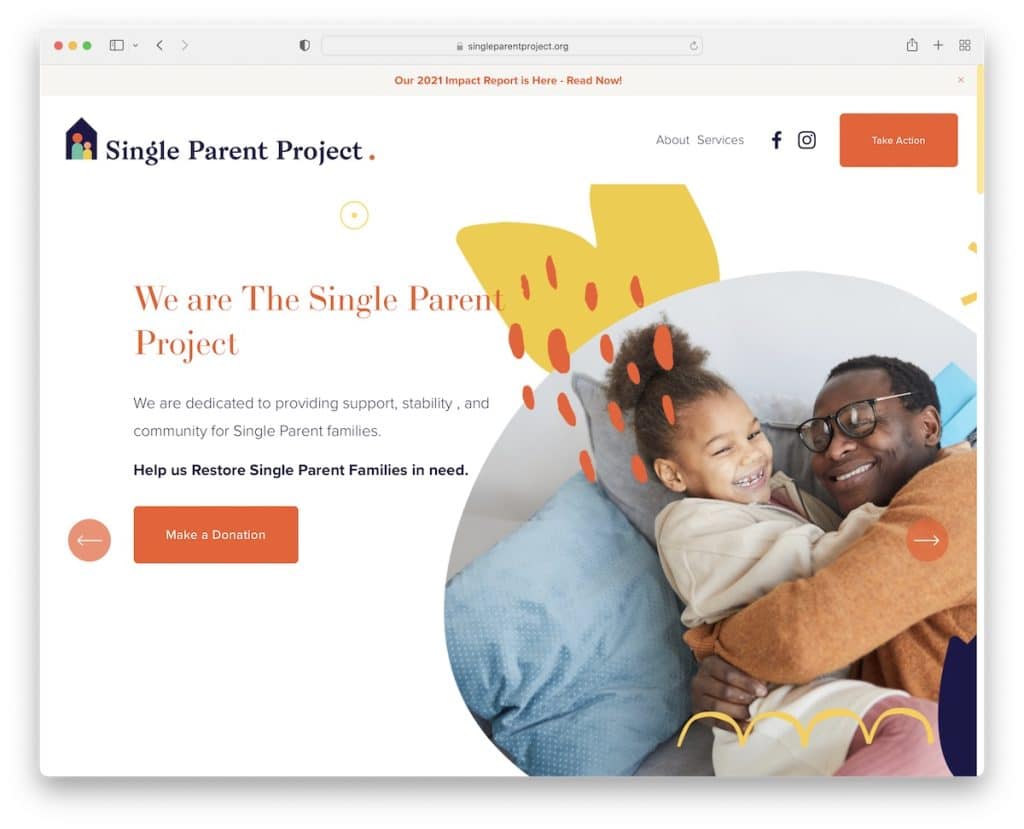
18. مشروع الوالد الوحيد
بنيت مع : Squarespace

يحتوي موقع مشروع الوالد الفردي على تصميم خفيف جميل مع شريط علوي ورأس مثبت. يستخدم العنوان التنقل البسيط وأيقونات الوسائط الاجتماعية وزر "اتخاذ إجراء" للتبرعات والمتطوعين والمزيد.
نحن نحب حقًا شريط تمرير دائري ضخم (ولكن هناك أيضًا شريط تمرير بطل) مع الكثير من المعلومات الإضافية و CTA للتبرعات.
ملاحظة : استخدم شريط التمرير لعرض المزيد من المحتوى دون استخدام الكثير من العقارات.
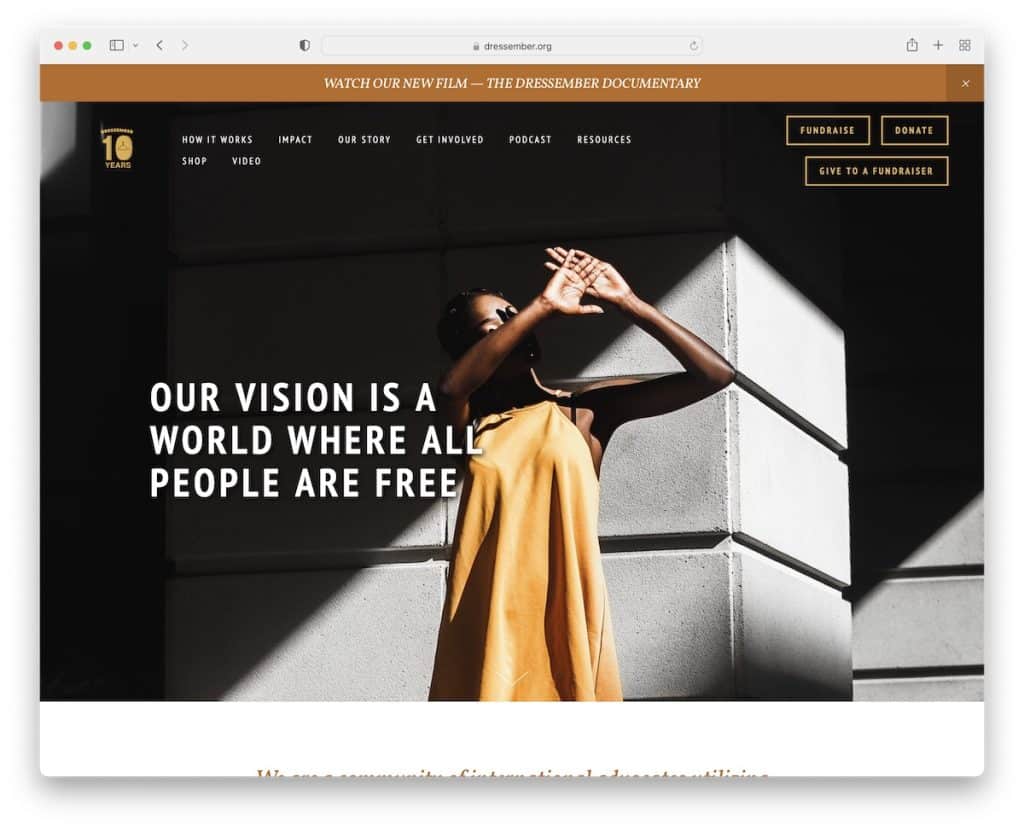
19. مؤسسة دريسمبر
بنيت مع : Squarespace

يحتوي Dressember Foundation على قسم مرتب أعلى الطي يتميز برأس شفاف به ثلاث عبارات للحث على اتخاذ إجراء وصورة بطل مع تراكب نص.
عندما تضغط على زر التمرير لأسفل ، ستلاحظ على الفور تأثير المنظر الجميل الذي يضيف الحياة إلى هذا الموقع غير الربحي.
ونظرًا لذكر العديد من السلطات لمؤسسة Dressember ، فقد أضافوا شريط تمرير به شعارات قابلة للنقر إلى المقالات.
ملاحظة : قم بإنشاء شريط تمرير الشعار مع شركات / مواقع إعلامية بارزة تتحدث عنك.
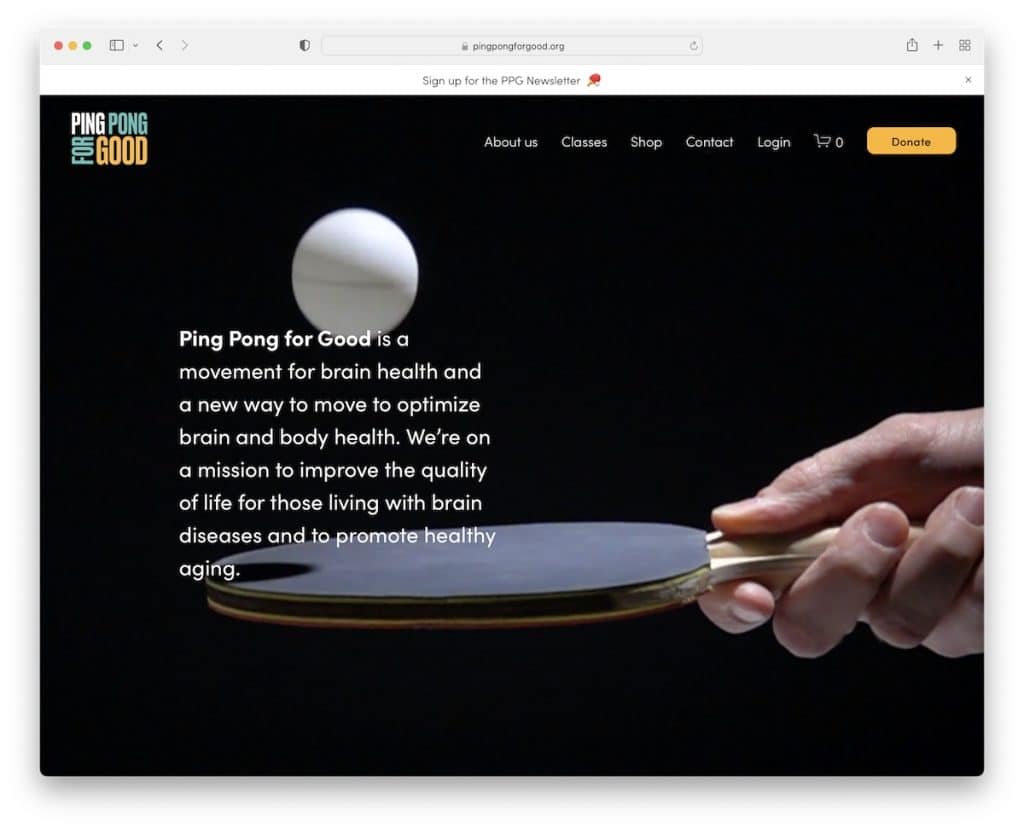
20. بينج بونج للأبد
بنيت مع : Squarespace

يحتوي Ping Pong For Good على خلفية فيديو بملء الشاشة مع نص يشرح ما تدور حوله المنظمة ولا يوجد زر CTA.
لكنهم يستخدمون بشكل استراتيجي زر التبرع في الرأس العائم ، لذلك فهو دائمًا تحت تصرف زوارهم.
يكشف Ping Pong For Good عن المحتوى أثناء التمرير ، مما يجعله أكثر إمتاعًا.
ملاحظة : يمكن أن تجعل الرسوم المتحركة البسيطة موقع الويب الخاص بك أكثر حيوية.
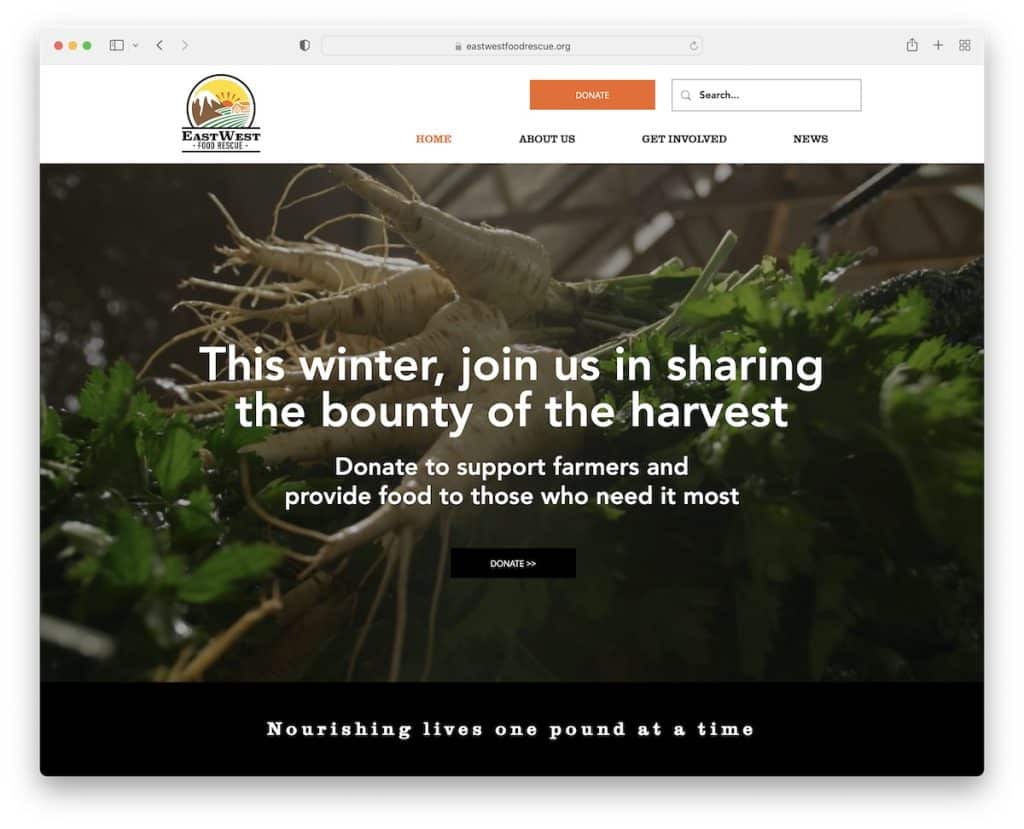
21. إيست ويست فود ريسكيو
بنيت مع : Squarespace

يستخدم East West Food Rescue أيضًا خلفية فيديو في قسم البطل مع نص وزر تبرع.
يستخدمون الرأس اللاصق باعتباره الموقع الثاني للحث على اتخاذ إجراء ، والذي يكون مرئيًا دائمًا حتى يتمكن المتبرعون المحتملون من التبرع وقتما يريدون.
يحتوي التذييل المكون من ثلاثة أعمدة على معلومات عمل إضافية ورموز اجتماعية ورابط إلى نموذج الاشتراك في النشرة الإخبارية والمزيد.
ملاحظة : استخدم فيديو بطل قصير (أو طويل) لجعل موقع الويب الخاص بك غير الربحي أكثر جاذبية.
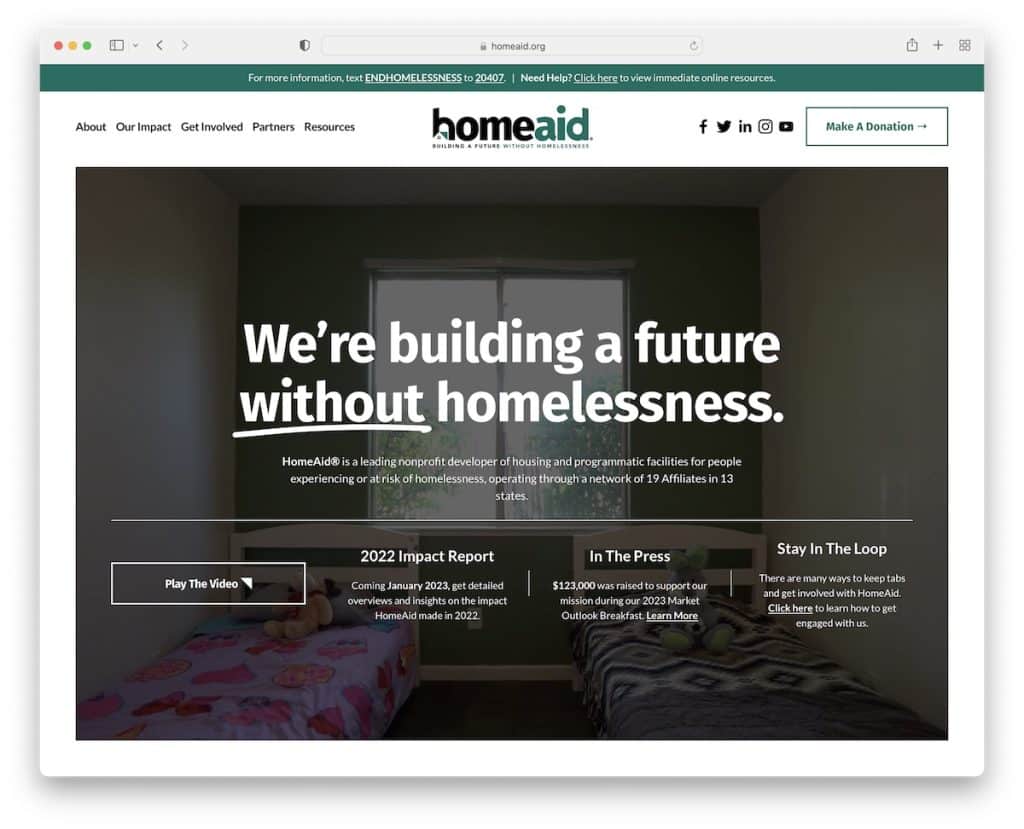
22. HomeAid
بنيت مع : Squarespace

HomeAid هو مثال رائع لموقع الويب لمؤسسة غير ربحية تدير تواجدًا حديثًا عبر الإنترنت ، وفقًا لأحدث الاتجاهات.
يعد اختفاء / إعادة ظهور الرأس والشريط العلوي وخلفية الفيديو والعناصر اللاصقة وصندوق الضوء للفيديو وتأثير المنظر بعضًا من الميزات الرائعة التي تستحق المراجعة.
التذييل نظيف وبسيط ولكنه يوفر الكثير من المعلومات المفيدة. ويحتوي العنوان على قائمة منسدلة للعثور على المعلومات الضرورية بسرعة ، بالإضافة إلى زر التبرع.
ملاحظة : استخدم التذييل لتضمين روابط إضافية ومعلومات العمل وتفاصيل الاتصال والمزيد.
