وحدة التجارة الشمالية لـ Beaver Builder
نشرت: 2024-08-24خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


مع كل الإثارة المحيطة بـ Beaver Builder 2.8 ووحدة Box الجديدة الخاصة بنا، ربما فاتتك الإعلان عن وحدة التجارة الشمالية. تفتح هذه الإضافة أبوابًا جديدة لعرض عناصر North Commerce ضمن تخطيطات Beaver Builder، مما يوفر تجربة سلسة لك ولعملائك.
وحدة North Commerce هي وحدة Beaver Builder التي تسمح لك بعرض عناصر North Commerce على موقع الويب الخاص بك. تصبح الوحدة متاحة في واجهة مستخدم Beaver Builder عند تثبيت المكون الإضافي North Commerce.
ستتعلم في هذه المقالة كيفية استخدام وحدة North Commerce لتحسين موقع WordPress الخاص بك وإنشاء تجربة تسوق سلسة لعملائك.
قبل التعمق في تفاصيل وحدة التجارة الشمالية، من الضروري فهم ماهية التجارة الشمالية وكيف يمكن أن تساعد في استراتيجية التجارة الإلكترونية الخاصة بك:

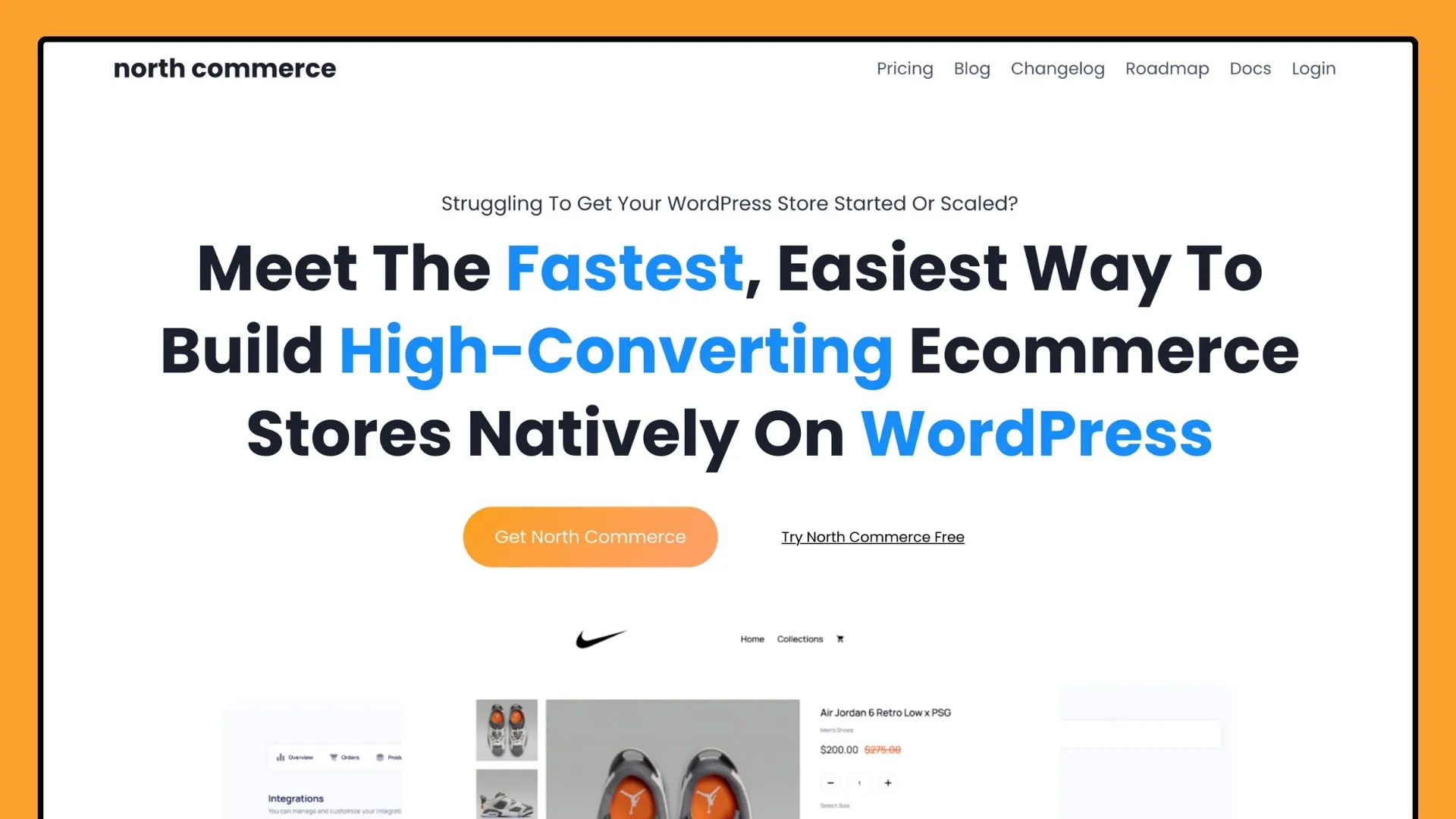
North Commerce هو مكون إضافي جديد ومتكامل للتجارة الإلكترونية لـ WordPress، مصمم لمساعدة المستخدمين على إنشاء متاجر عالية الأداء عبر الإنترنت ومسارات مبيعات.
فهو يوفر مجموعة من الميزات لإنشاء المتاجر عبر الإنترنت وإدارتها وتحسينها، مع التركيز على السرعة وسهولة الاستخدام والتخصيص.
تهدف North Commerce إلى توفير تجربة تجارة إلكترونية سلسة وقوية داخل WordPress. إنه يبسط بناء وإدارة وتحسين المتاجر عبر الإنترنت.
تسمح لك إضافة وحدة التجارة الشمالية بعرض عناصر التجارة الشمالية مباشرة ضمن تخطيطات Beaver Builder الخاصة بك، مما يوفر طريقة أكثر سهولة لإنشاء صفحات التجارة الإلكترونية:

مع هذه الوحدة، لم تعد بحاجة إلى الاعتماد على الرموز القصيرة لعرض المنتجات. ما عليك سوى سحب وحدة North Commerce وإفلاتها في صفحتك وتخصيصها باستخدام واجهة Beaver Builder المألوفة.
يعد إنشاء تجربة تجارة إلكترونية سلسة أمرًا بالغ الأهمية لنجاح متجرك عبر الإنترنت. تعمل وحدة North Commerce لبرنامج Beaver Builder على تبسيط عملية إنشاء مواقع التجارة الإلكترونية المذهلة التي تعمل بكامل طاقتها.
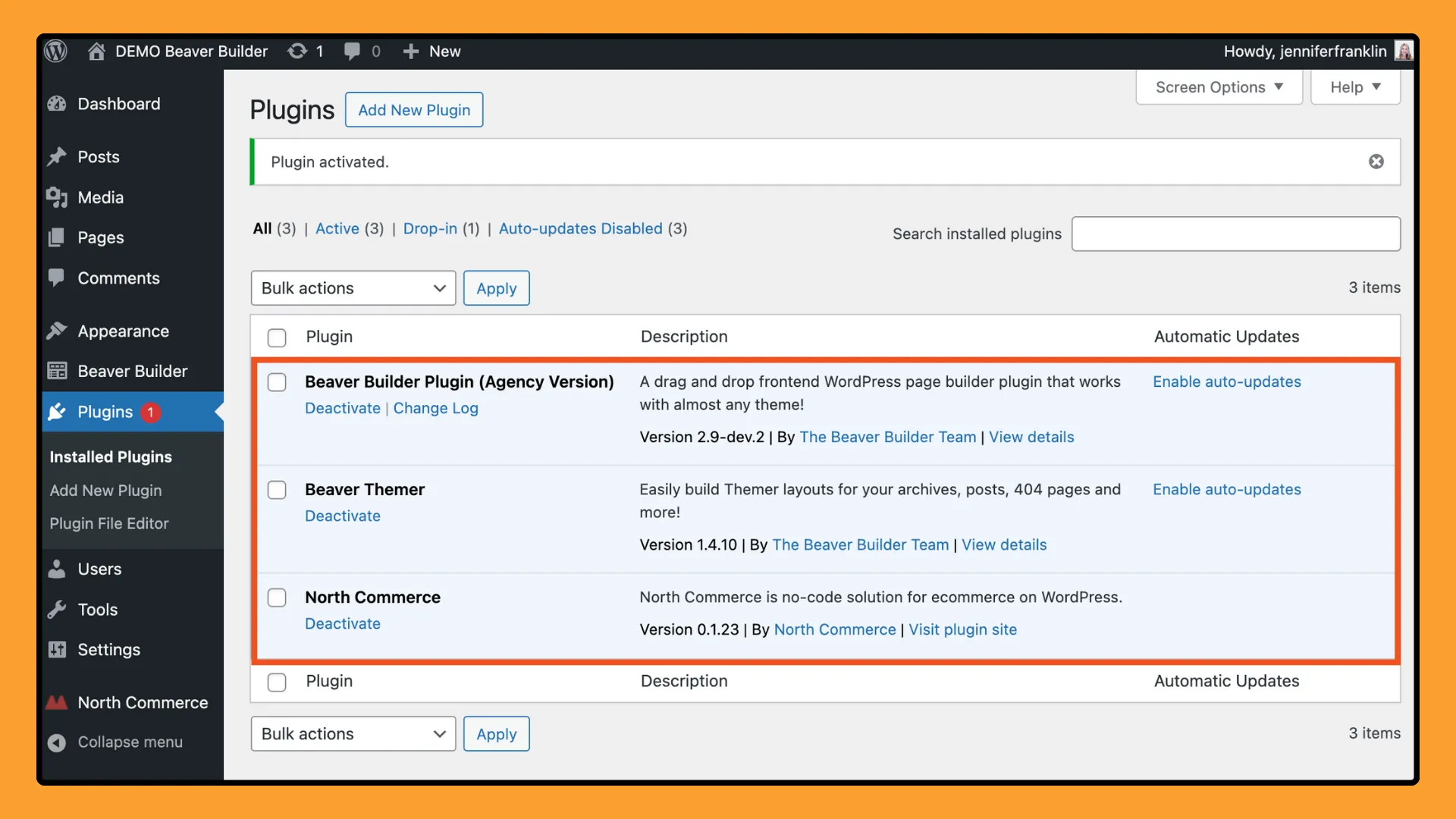
قبل البدء، تأكد من تثبيت المكونات الإضافية التالية وتنشيطها على موقع WordPress الخاص بك:

بمجرد وضع هذه المكونات الإضافية في مكانها الصحيح، تصبح جاهزًا للبدء في تصميم موقع التجارة الإلكترونية الخاص بك.

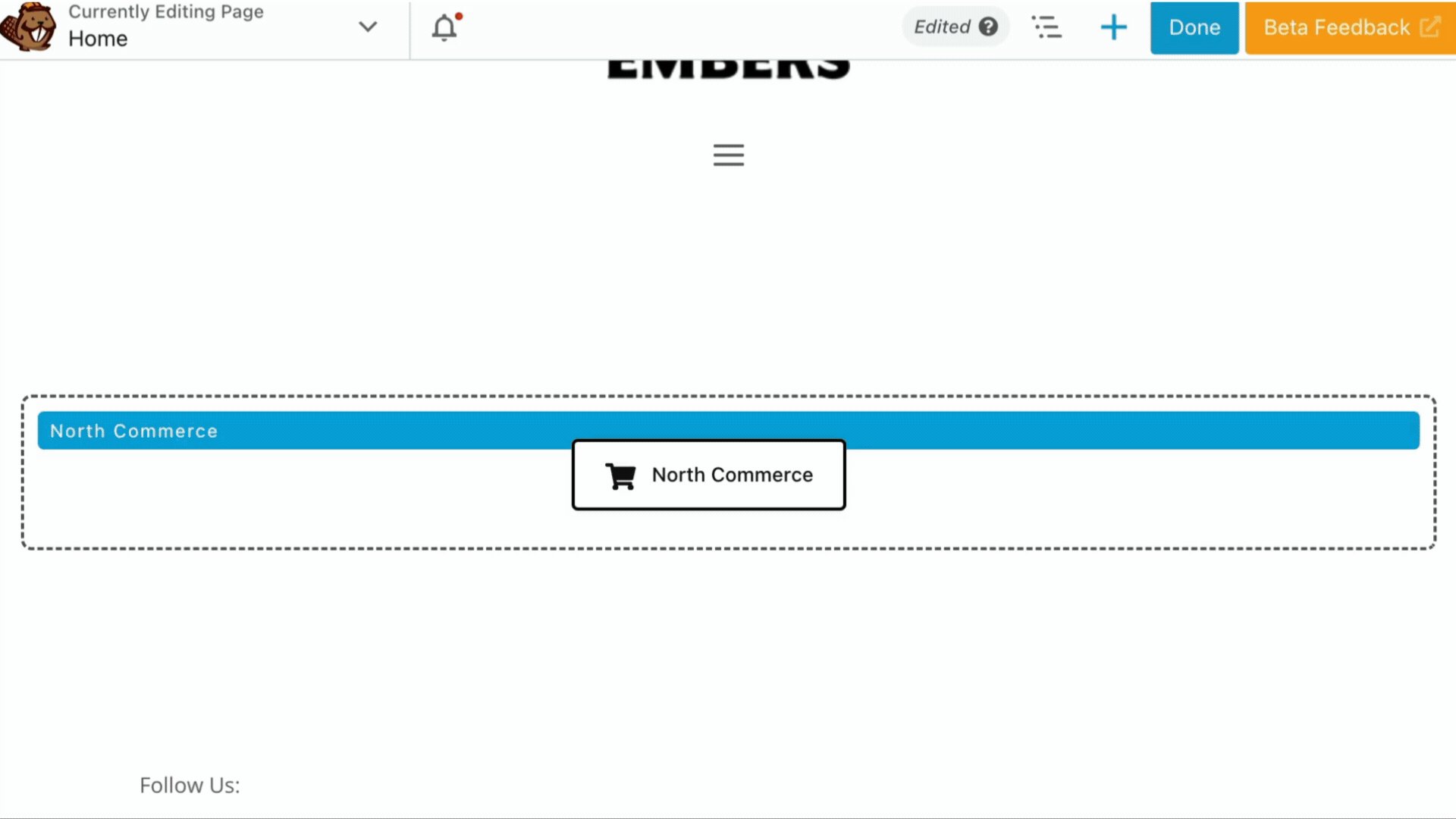
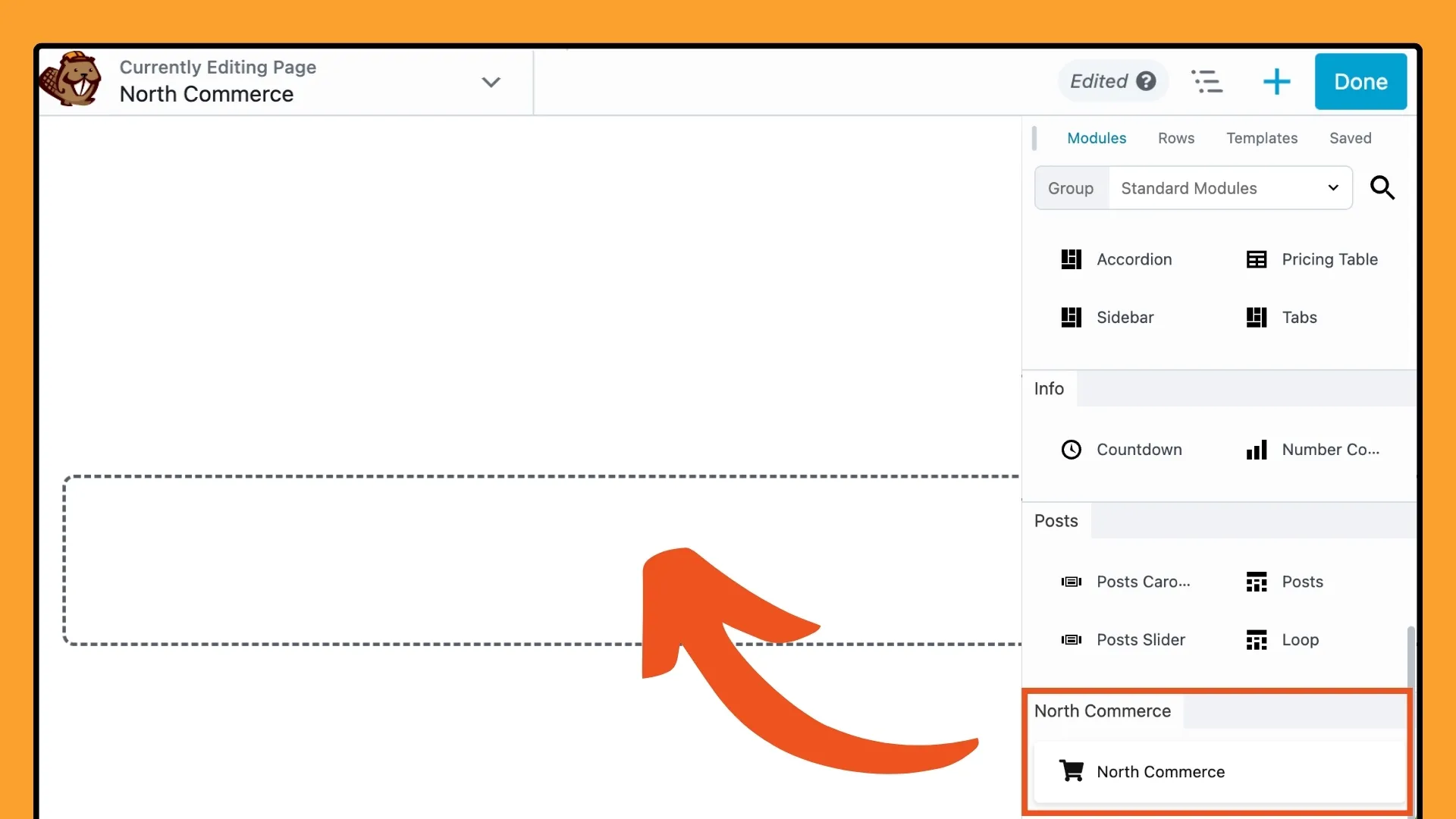
انتقل إلى الصفحة التي تريد إضافة ميزات التجارة الإلكترونية الخاصة بك إليها وانقر لفتح محرر Beaver Builder. ثم انقر على أيقونة " + " في الزاوية اليمنى العليا للوصول إلى لوحة الوحدات.
في شريط البحث، اكتب " North Commerce " لتحديد موقع الوحدة بسرعة. بمجرد العثور عليه، ما عليك سوى سحب وحدة North Commerce وإسقاطها في الموقع المطلوب على الصفحة:

تعد إضافة وحدة North Commerce إلى صفحتك هي الخطوة الأولى في تخصيص تجربة التجارة الإلكترونية الخاصة بك. ويمنحك هذا المرونة اللازمة لدمج عروض المنتجات أو عناصر عربة التسوق أو نماذج الدفع مباشرة في تصميم صفحتك. يضمن هذا التكامل السلس أن ميزات التجارة الإلكترونية الخاصة بك تمتزج بسلاسة مع بقية المحتوى الخاص بك، مما يوفر تجربة متماسكة وسهلة الاستخدام لزوار موقعك.
توفر وحدة التجارة الشمالية مجموعة من الإعدادات لمساعدتك على تخصيص عناصر التجارة الإلكترونية على موقعك لتتناسب مع علامتك التجارية وتحسين تجربة المستخدم.
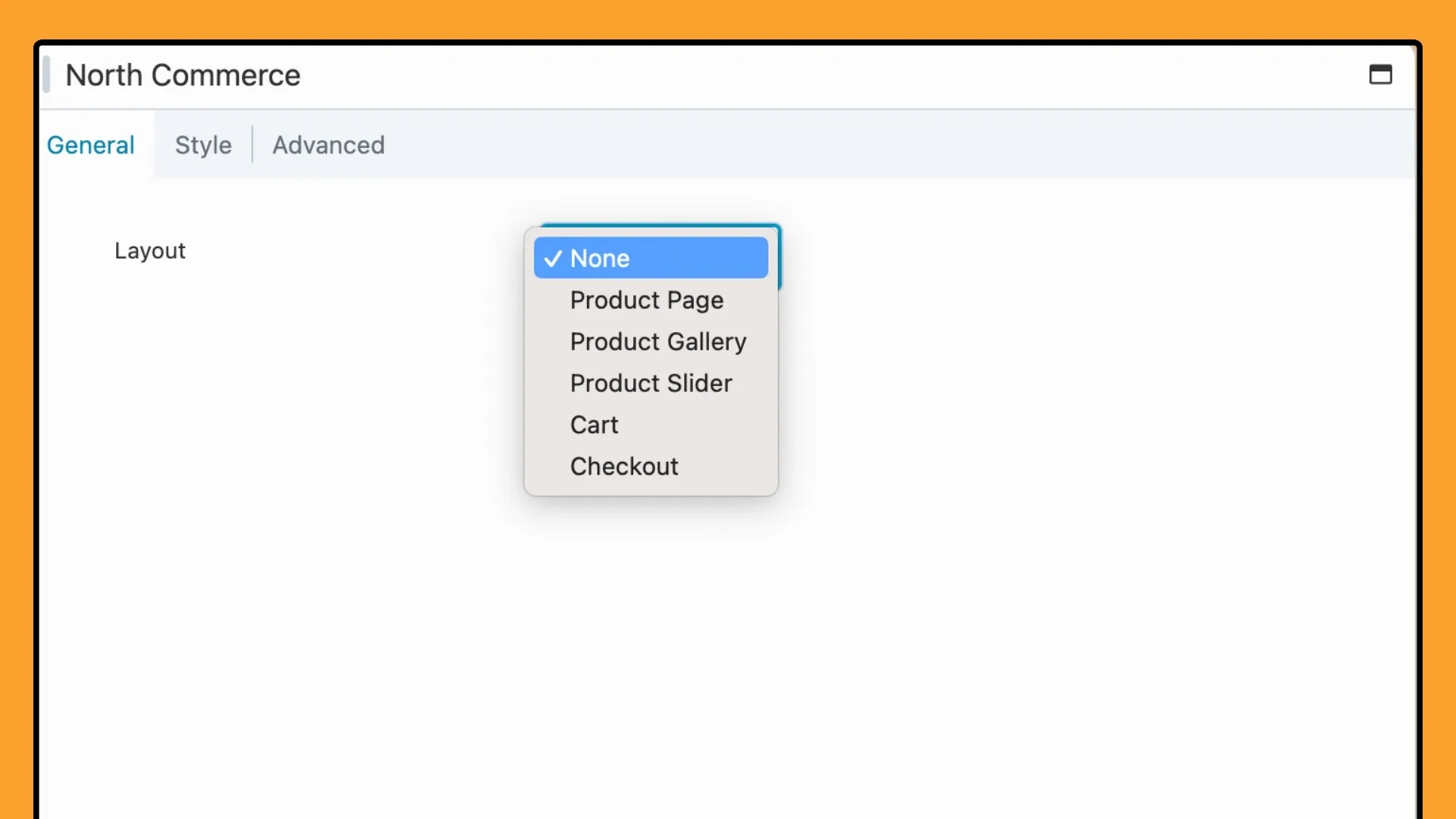
ضمن علامة التبويب "عام" ، يمكنك الاختيار من بين العديد من خيارات التخطيط، كل منها مصمم لتقديم نوع معين من المحتوى أو تفاعل المستخدم:

يلبي كل خيار تخطيط جوانب مختلفة من متجر التجارة الإلكترونية الخاص بك، مما يساعدك على إنشاء تجربة متماسكة وسهلة الاستخدام. اختر التخطيط الذي يناسب احتياجاتك على أفضل وجه، سواء لتسليط الضوء على المنتجات، أو تبسيط عملية الدفع، أو تحسين تصميم موقعك.
بعد ذلك، سنستكشف كل خيار تخطيط ونقدم إرشادات حول تكوينها لمتجرك.
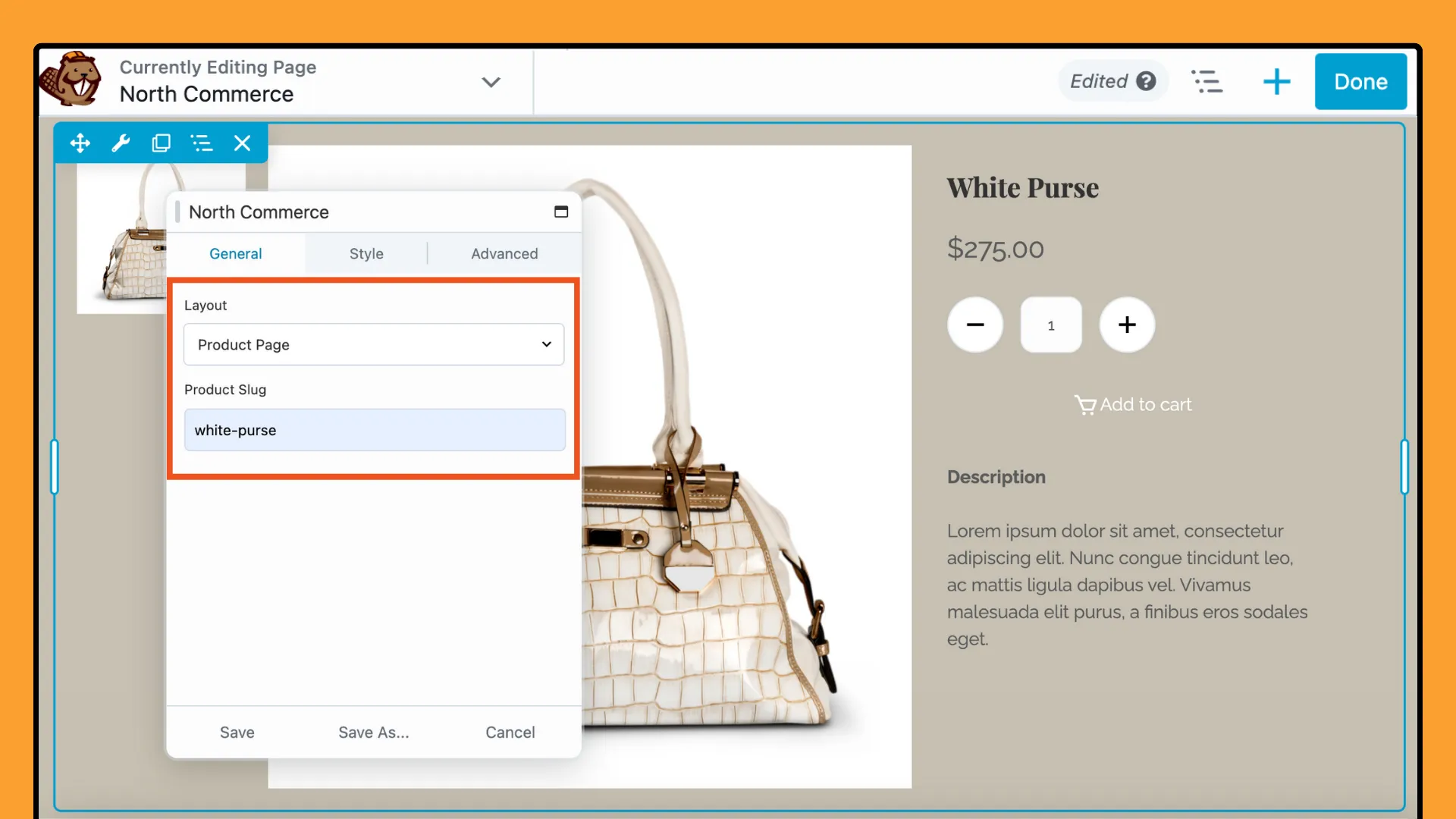
يسمح لك تخطيط صفحة المنتج بعرض منتج واحد، تمامًا كما ترى في صفحة المنتج الافتراضية. يعد هذا التخطيط مثاليًا لتسليط الضوء على منتج معين في أي مكان على موقعك، مثل الصفحات المقصودة أو منشورات المدونة أو صفحات المبيعات المخصصة.
حدد صفحة المنتج من القائمة المنسدلة "التخطيط"، ثم أدخل سبيكة المنتج لعرض عنصر معين:

يعد رمز المنتج معرفًا فريدًا لكل منتج ويضمن عرض معلومات المنتج الصحيحة.
يوفر تخطيط صفحة المنتج للزائرين عرضًا تفصيليًا للمنتج، بما في ذلك الصور والوصف والسعر والخيارات. إنه مثالي للترويج للمنتجات المميزة، أو تشغيل حملات تسويقية، أو إنشاء واجهات عرض مخصصة تمتزج مع تصميم موقعك.
علاوة على ذلك، من خلال وضع التفاصيل الكاملة للمنتج في مواقع استراتيجية، يمكنك جذب الاهتمام وزيادة التحويلات بشكل فعال.
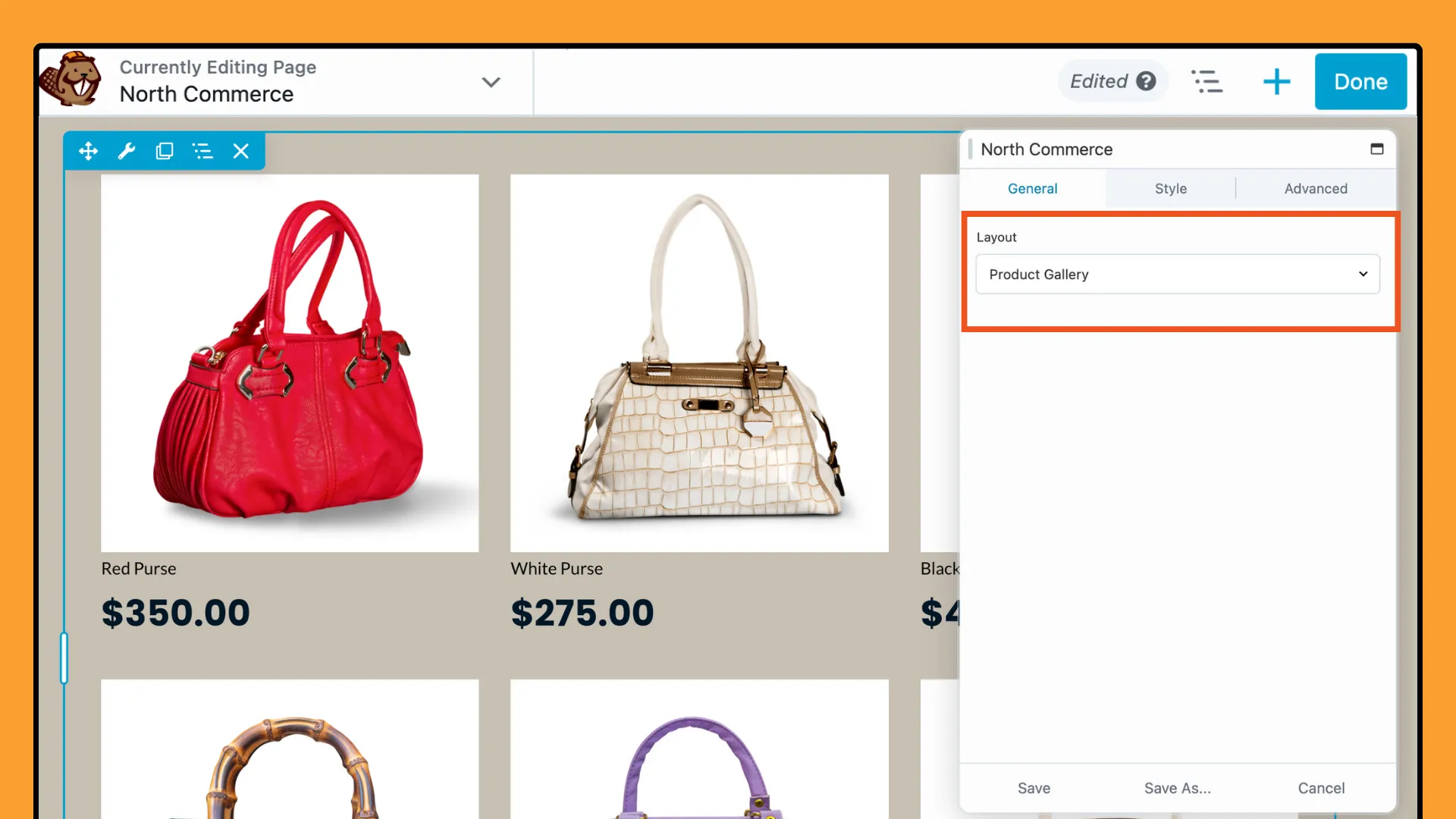
لعرض منتجات متعددة في صفحة واحدة، استخدم خيار معرض المنتجات في وحدة North Commerce. تعتبر هذه الميزة مثالية لإنشاء صفحات فئات جذابة أو نظرة عامة على المنتج.
حدد معرض المنتجات من حقل التخطيط :

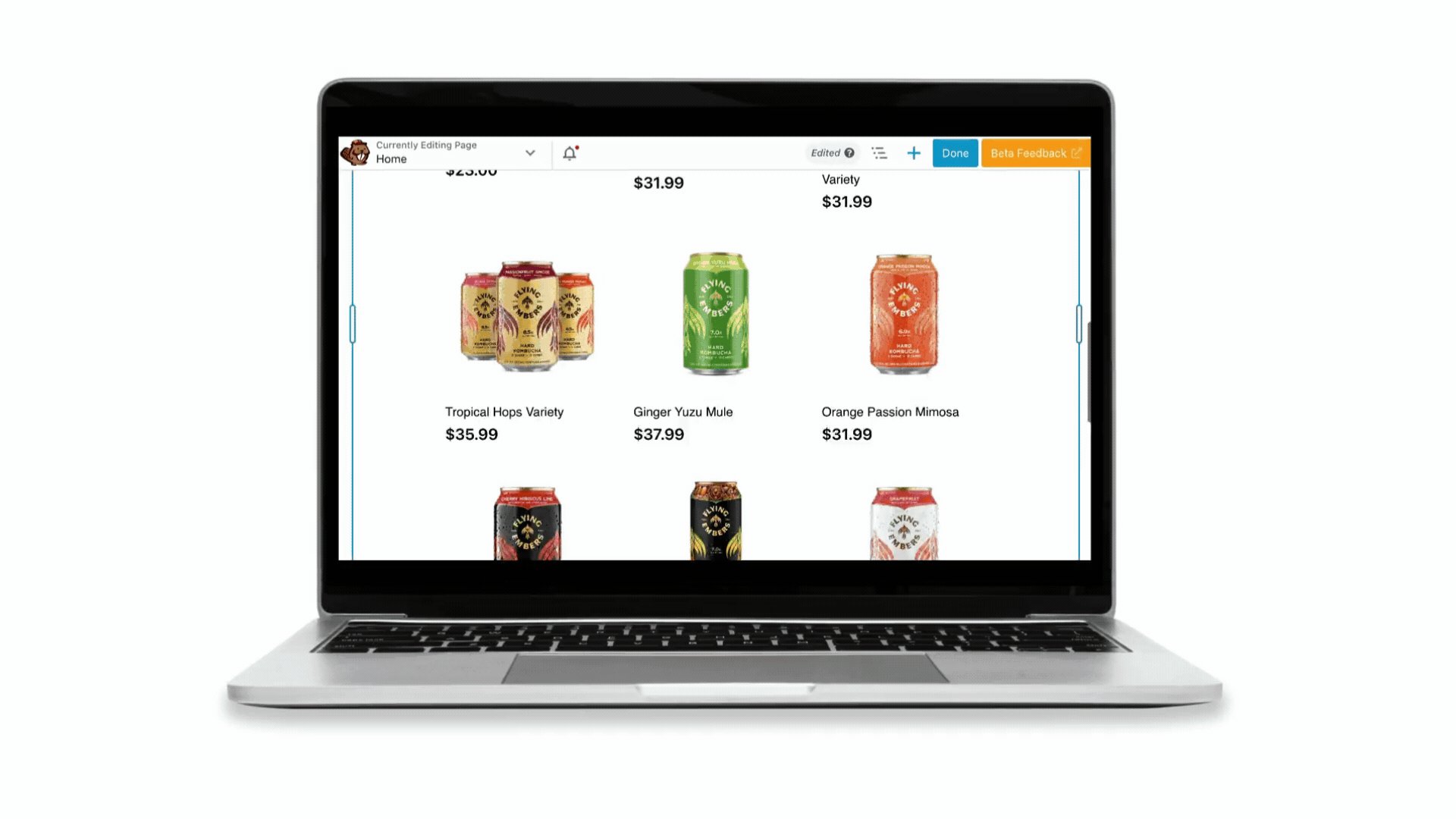
يعرض تخطيط معرض المنتجات منتجاتك في شبكة نظيفة ومنظمة، تتكون عادةً من ثلاثة أعمدة. يتم تسليط الضوء على كل منتج من خلال صورته المميزة وعنوانه وسعره، مما يوفر للزائرين عرضًا واضحًا وجذابًا لعروضك.
يعمل تخطيط معرض المنتجات على جذب العملاء من خلال عرض منتجات متعددة في وقت واحد. وهذا يسهل عليهم العثور على ما يبحثون عنه.
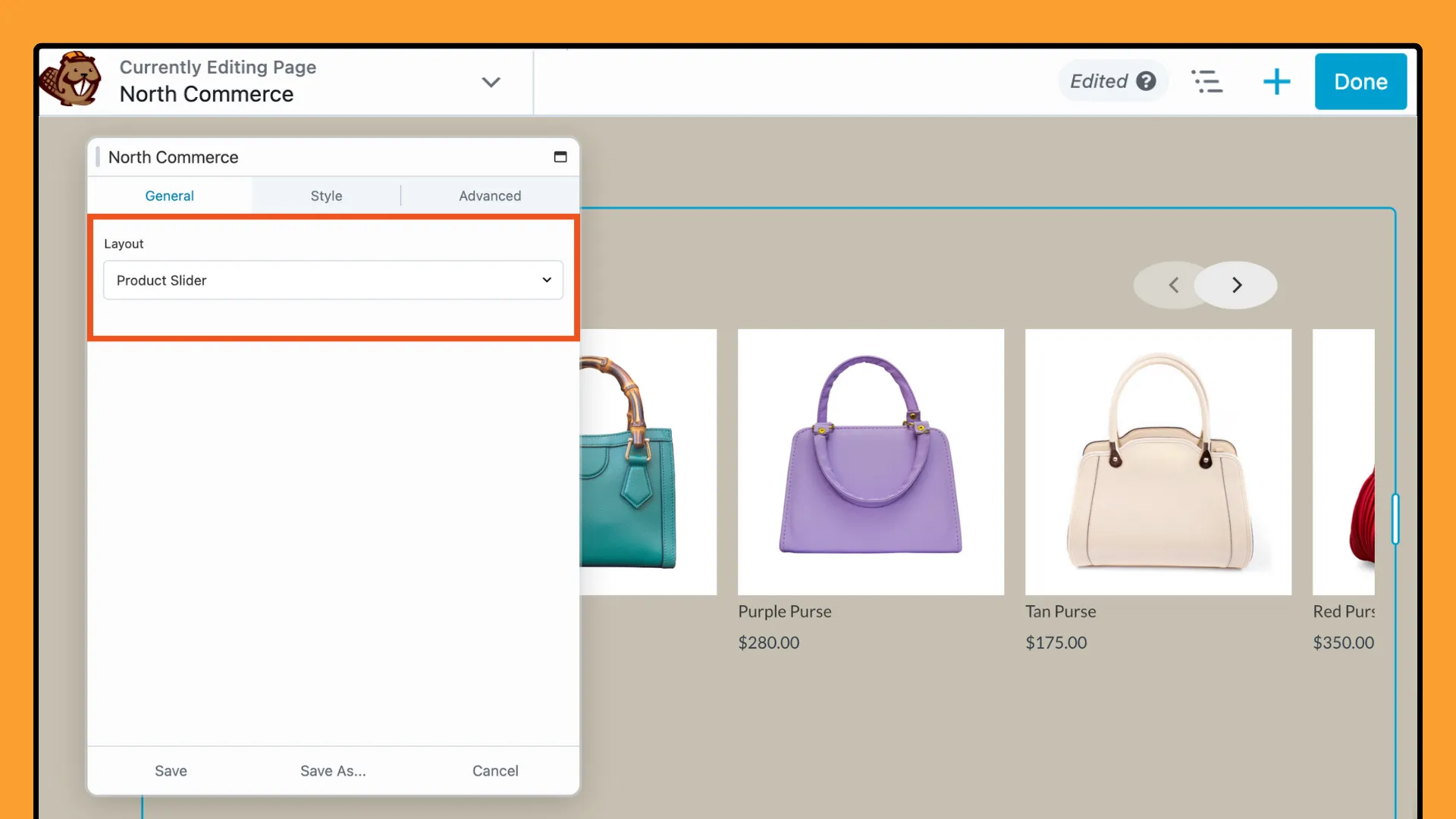
يمكّنك خيار شريط تمرير المنتج من عرض مجموعة مختارة من منتجات North Commerce الخاصة بك في شريط تمرير ديناميكي وتفاعلي. تعد هذه الميزة مثالية لجعل منتجاتك أكثر وضوحًا وجاذبية لزوار موقعك.
لإنشاء شريط تمرير منتج، حدد شريط تمرير المنتج من القائمة المنسدلة لحقل التخطيط :

يمكن أن يؤدي استخدام شريط تمرير المنتج على الصفحات الرئيسية، مثل صفحتك الرئيسية أو الصفحات المقصودة، إلى جذب الانتباه بشكل فعال إلى منتجاتك وتشجيع المستخدمين على استكشاف عروضك، مما يؤدي في النهاية إلى زيادة المشاركة والمبيعات.
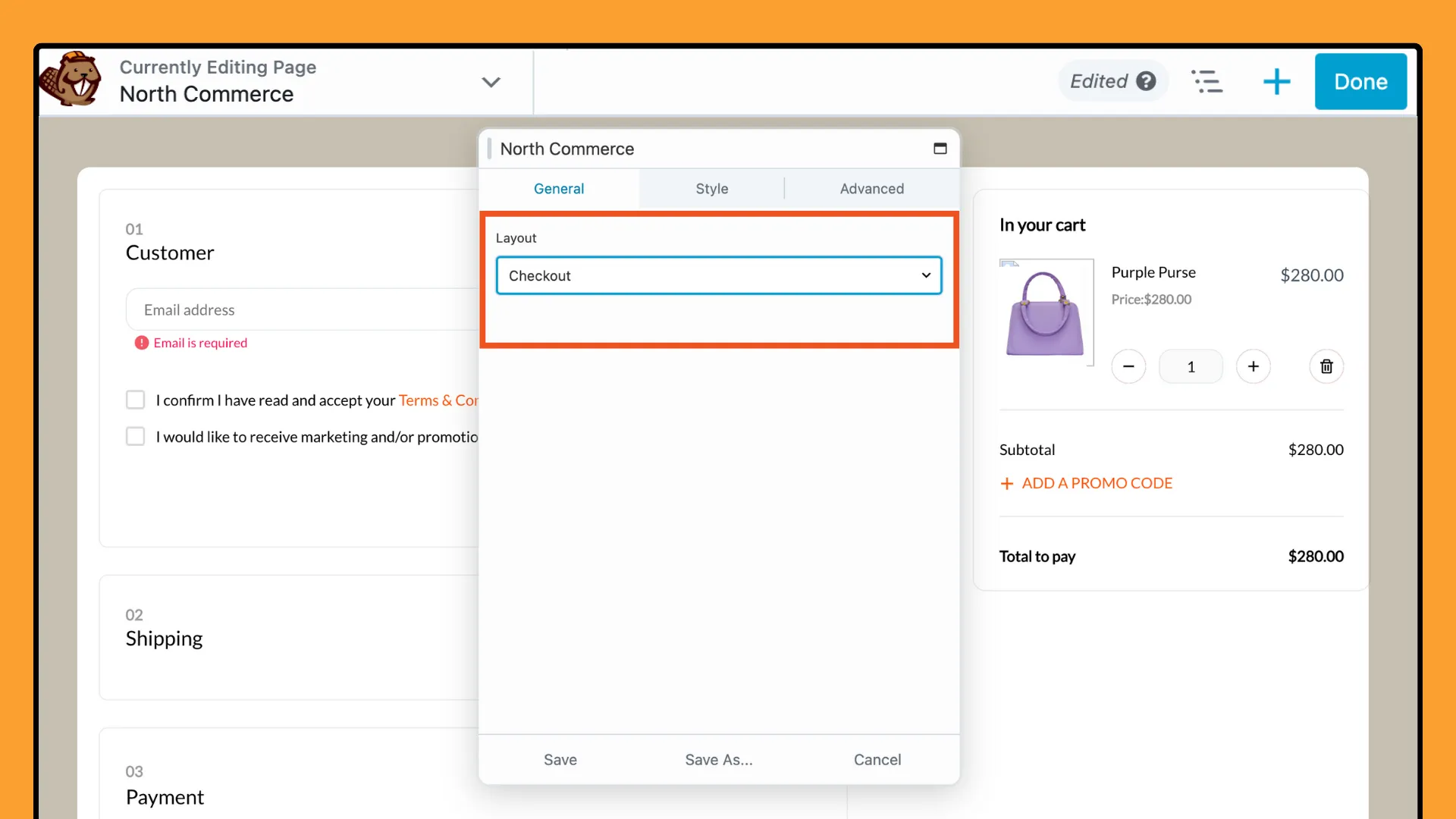
تسمح لك وحدة North Commerce بتضمين عملية الدفع مباشرةً داخل أي صفحة أو منشور. يمنحك هذا الخيار المرونة في كيفية ومكان توجيه العملاء خلال عملية المبيعات الخاصة بك. من خلال عرض نموذج الخروج من North Commerce على صفحات مخصصة، يمكنك تبسيط عملية الشراء وتقليل الاحتكاك بين عملائك.
لاستخدام هذه الميزة، ما عليك سوى تحديد Checkout في حقل التخطيط :

سيؤدي هذا إلى عرض نموذج الدفع تلقائيًا، مما يسهل على العملاء إكمال عملية الشراء دون الحاجة إلى الانتقال بعيدًا عن الصفحة الحالية.
يمكن أن يؤدي دمج نموذج الخروج في المواقع الإستراتيجية، مثل الصفحات المقصودة أو مسارات تحويل المبيعات، إلى تحسين تجربة المستخدم بشكل كبير وتحسين معدلات التحويل.
وأخيرًا، تتيح لك وحدة North Commerce عرض محتويات عربة التسوق الخاصة بالمستخدم. تعتبر هذه الميزة مفيدة بشكل خاص عند إنشاء صفحات المبيعات ومسارات التحويل، لأنها تمكن العملاء من مراجعة اختياراتهم بسهولة قبل الدفع.
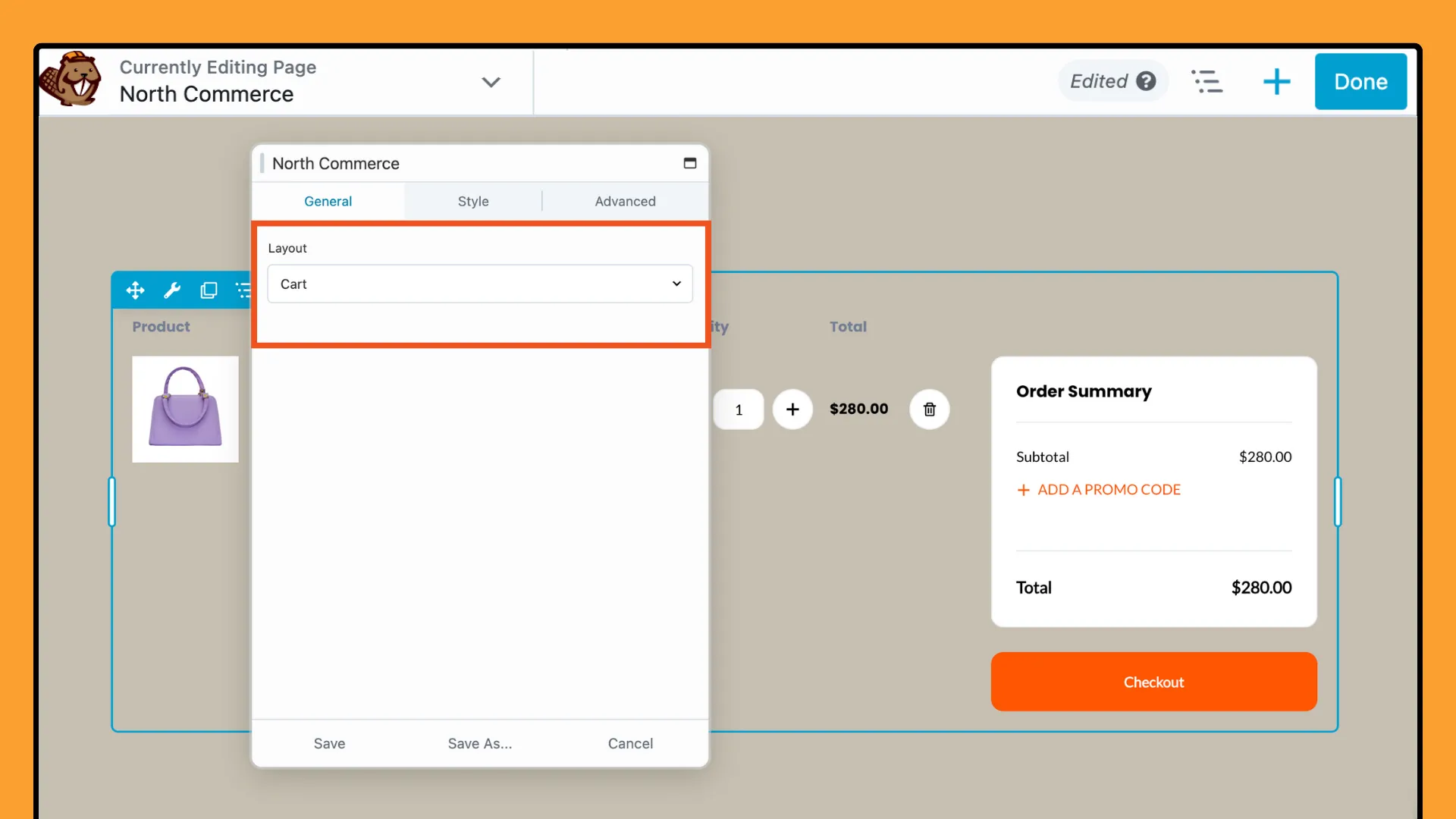
لاستخدام هذه الميزة، حدد سلة التسوق في حقل التخطيط . ستشاهد شاشة مشابهة لمثال لقطة الشاشة أدناه:

استمر في القراءة لتتعلم كيفية تخصيص صفحات North Commerce Cart وCheckout الافتراضية لتناسب احتياجاتك بشكل أفضل.
بعد تحديد التصميم الخاص بك، يمكنك تخصيص مظهر عناصر التجارة الإلكترونية الخاصة بك بشكل أكبر.
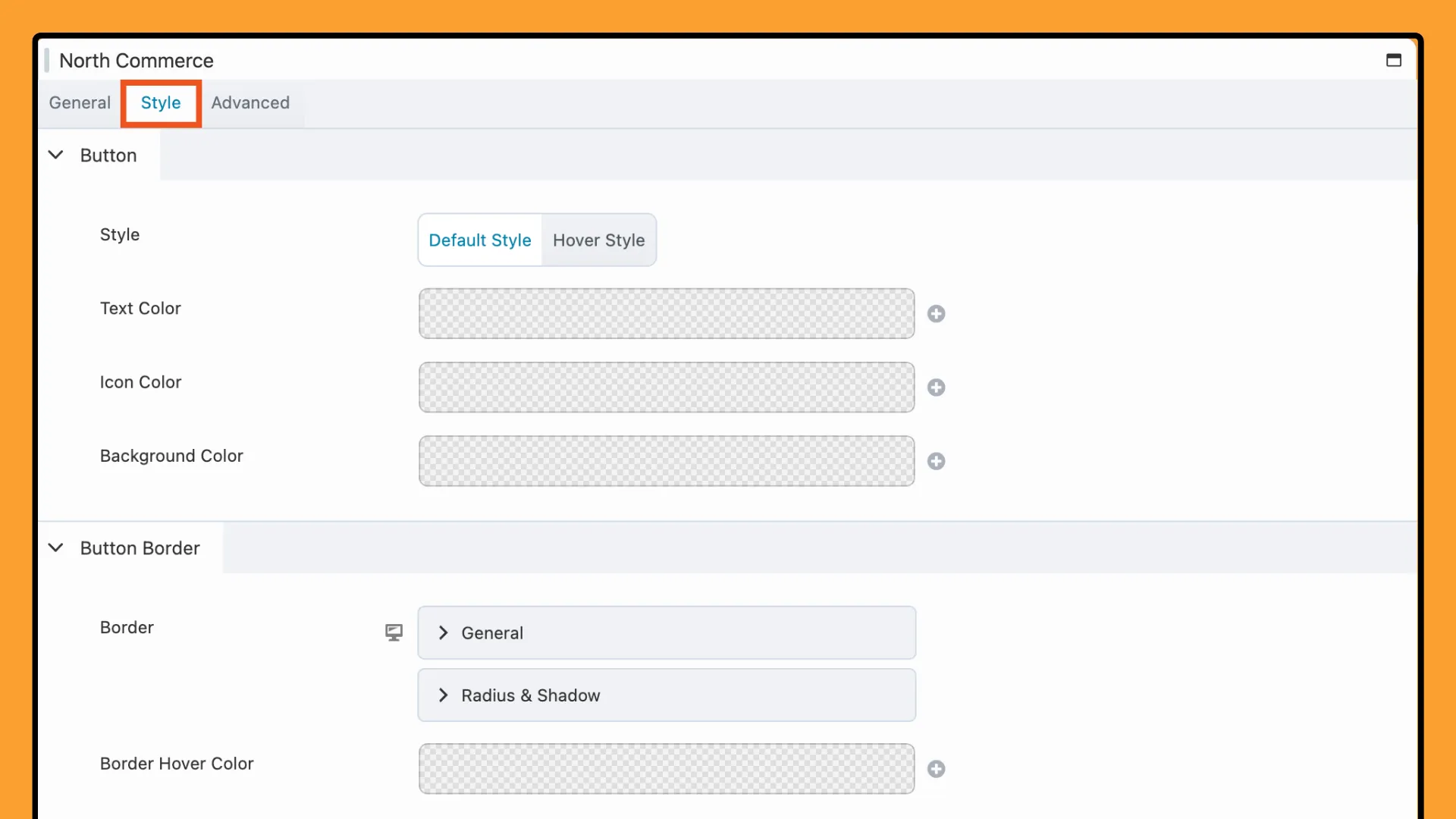
في نافذة الإعدادات المنبثقة، انقر فوق علامة التبويب "النمط" :

تتيح لك هذه الخيارات إنشاء أزرار تتوافق مع علامتك التجارية وتعزز التصميم العام لموقع التجارة الإلكترونية الخاص بك:
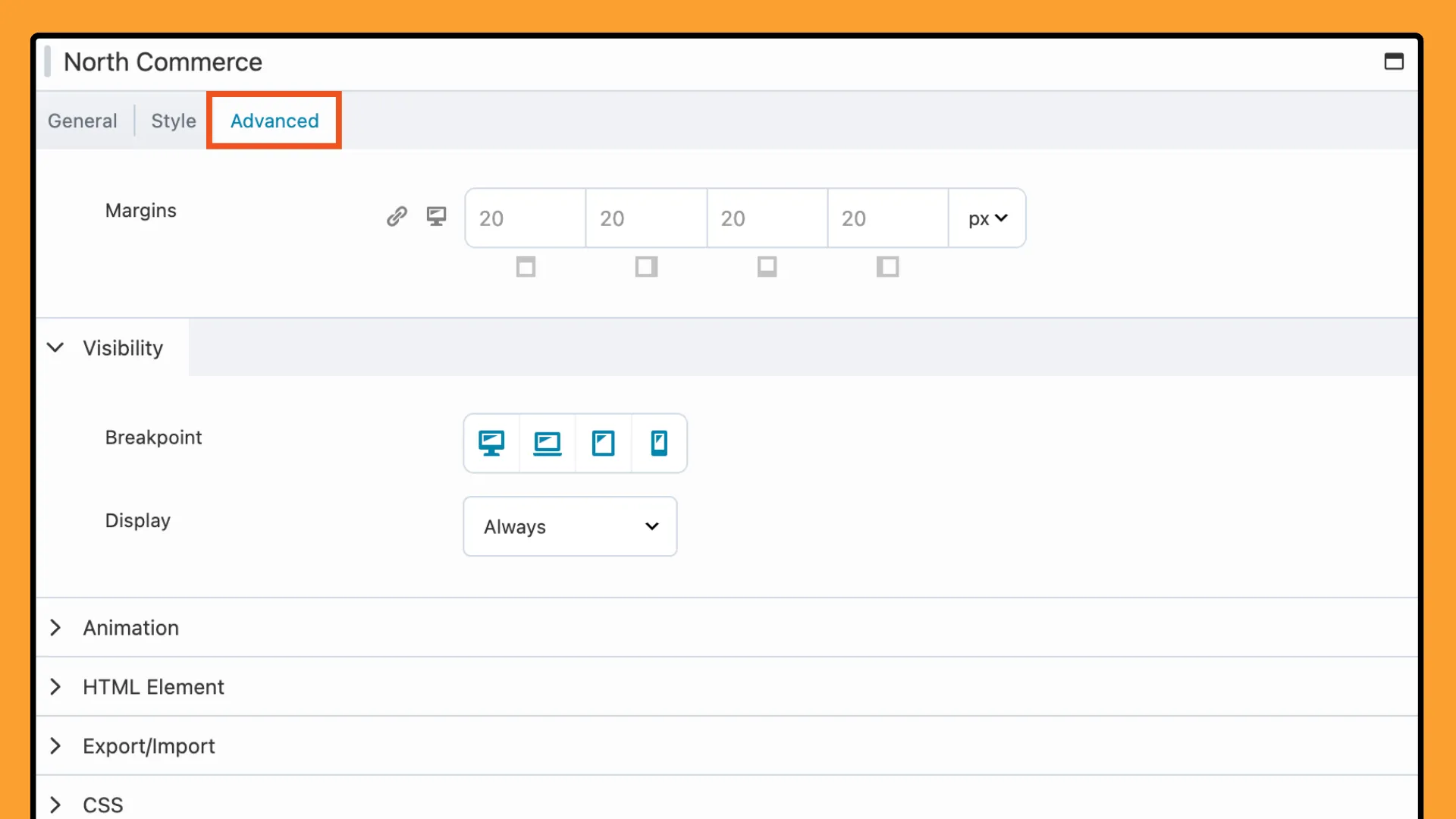
بعد ذلك، انتقل إلى علامة التبويب خيارات متقدمة :

اضبط هوامش التباعد، وقم بتعيين قواعد الرؤية حسب نوع الجهاز، وقم بتطبيق الرسوم المتحركة لتجارب المستخدم الديناميكية. يمكنك أيضًا إضافة تعليمات برمجية مخصصة باستخدام إعدادات CSS وJavascript المتقدمة. تمنحك هذه الخيارات التحكم الكامل في عرض المحتوى الخاص بك وتسمح بالتخصيص الدقيق وفقًا لاحتياجات التصميم الخاصة بك.
تتيح لك وحدة North Commerce لبرنامج Beaver Builder إنشاء متجر جذاب وعملي عبر الإنترنت. يساعدك الجمع بين North Commerce وBeaver Builder على إنشاء موقع جذاب بصريًا يعزز تجربة المستخدم.