15 أفضل مواقع التوثيق (أمثلة) 2022
نشرت: 2022-12-21هل تريد أن ترى أفضل مواقع التوثيق وأمثلة رائعة لتصميم المواقع الاحترافية؟
جئت إلى المكان الصحيح!
المثير للدهشة ، بعد مراجعة العشرات من مواقع الويب ، وجدنا أن العديد من صفحات التوثيق تستخدم مظهرًا أساسيًا للغاية.
يخبرنا هذا أنه يمكنك التميز بسهولة عن المنافسة باستخدام موقع ويب حديث ومبتكر.
استخدم منشئ مواقع الويب التجارية لإنشاء موقع من الدرجة الأولى بدون مهارات البرمجة والتصميم. اعرض خدماتك ودراسات الحالة وفريق كتاب العدل والمدونة وحتى صفحة مقنعة.
لكن أولاً ، تحقق من هذه الأمثلة الرائعة لتكتسب الإلهام قبل أن تبدأ.
أفضل مواقع التوثيق التي ستحبها
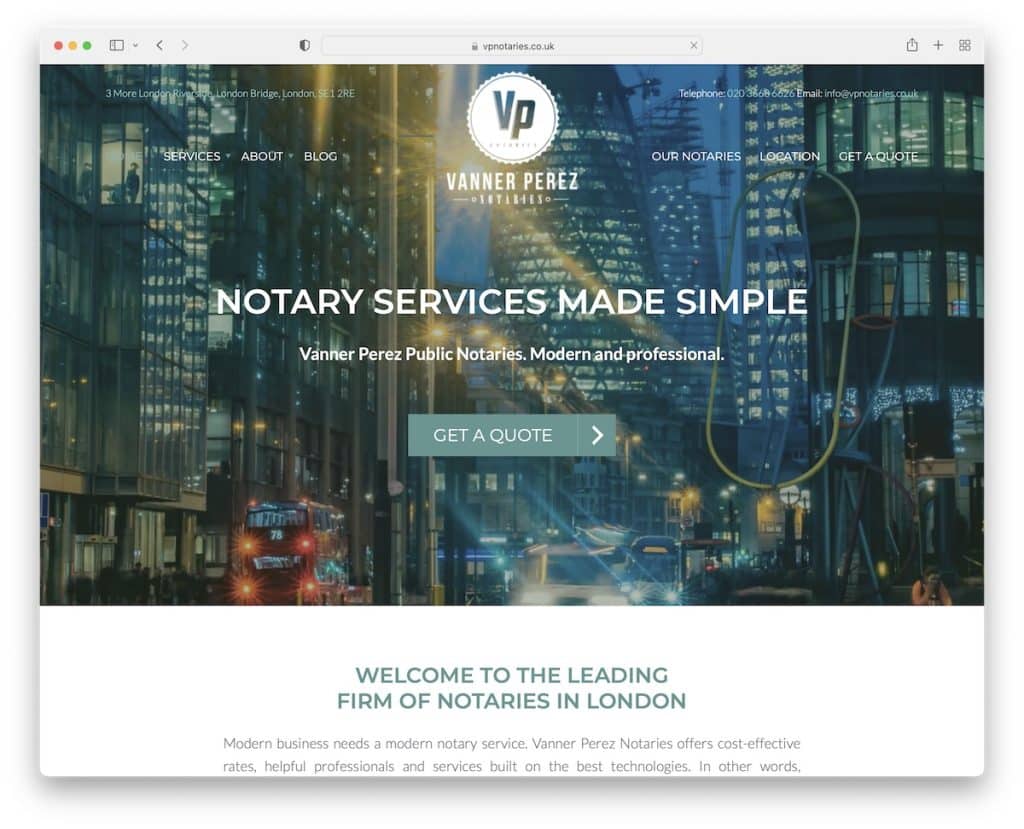
1. نائب رئيس كتاب العدل
بنيت مع : جينيسيس

VP Notaries هو موقع ويب حديث به خلفية فيديو لقسم البطل ، ورأس شفاف وزر للحث على اتخاذ إجراء (CTA).
باقي الصفحة بسيط جدًا ونظيف ، به أقسام متعددة لتوزيع المحتوى والمعلومات الضرورية بأناقة. لقد قاموا أيضًا بدمج نوعين من الشهادات ، بما في ذلك مراجعات Google.
ملاحظة : بناء ثقة العملاء من خلال إضافة الشهادات والمراجعات للدليل الاجتماعي.
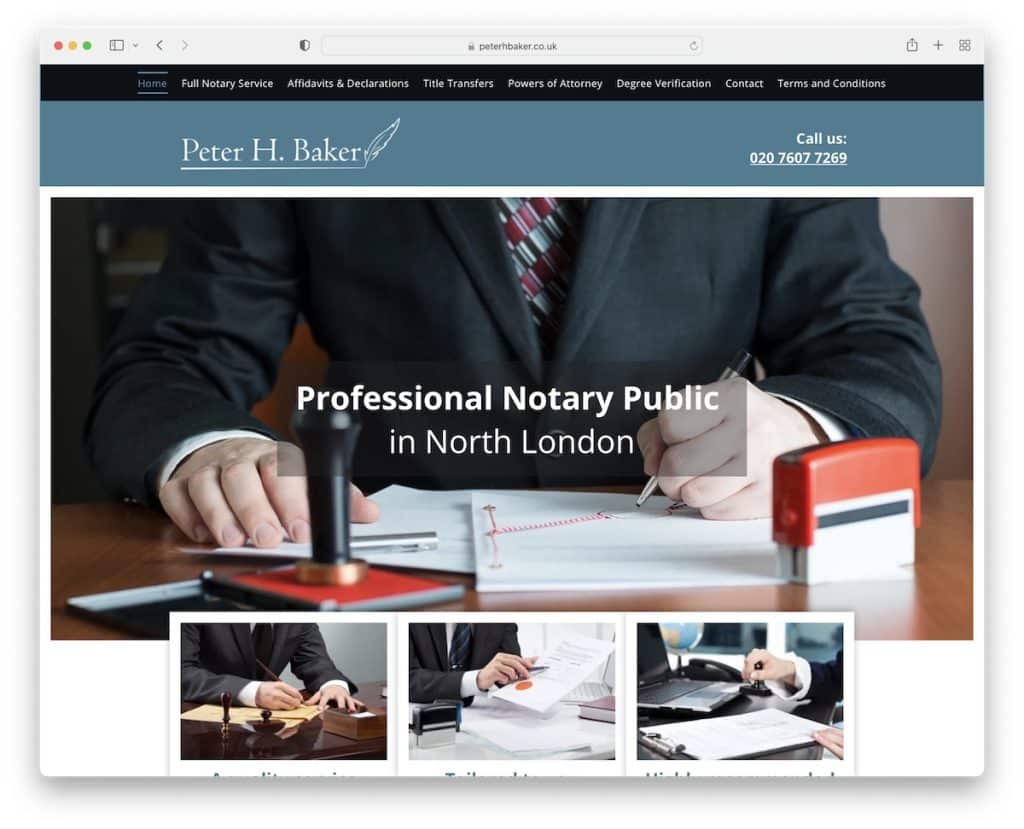
2. بيتر هـ. بيكر
بنيت مع : دودا

Peter H. Baker هو موقع إلكتروني موثق به شريط علوي مثبت ورأس ، مما يسمح للزوار بالتحقق من جميع الصفحات دون التمرير مرة أخرى إلى الأعلى.
يستخدم بيتر نموذج اتصال على الصفحة الرئيسية وخرائط Google مع الموقع الدقيق لمكتبه. يوفر التذييل معلومات عمل إضافية وقائمة ورابط لمراجعات Yell.
ملاحظة : شجع العملاء على مراجعة خدماتك باستخدام نموذج على الصفحة أو توجيههم إلى نظام أساسي تابع لجهة خارجية.
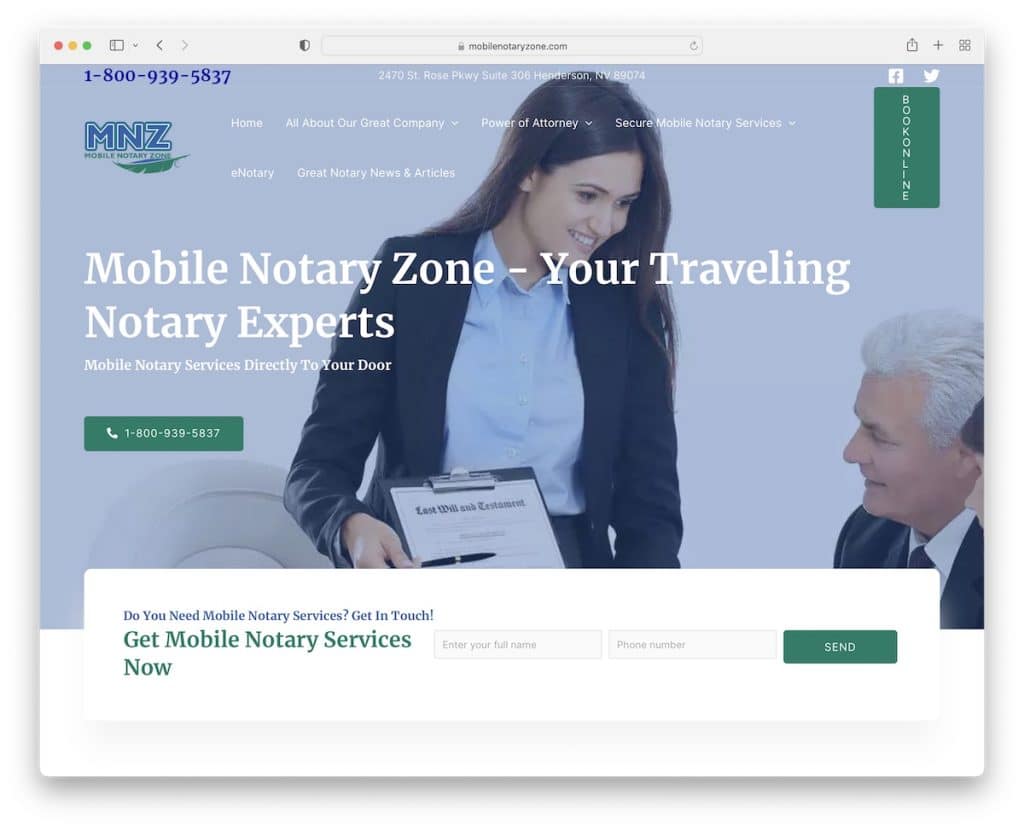
3. منطقة الموثق المحمول
بنيت مع : Elementor

تحتوي منطقة الموثق المحمول على مثال موقع ويب كلاسيكي حديث (إذا كان ذلك منطقيًا) مع رأس غني وقسم بطل لتبدأ به.
يستخدمون قائمة منسدلة لنقلك إلى خدمات ومعلومات مختلفة وزر CTA للحجوزات عبر الإنترنت حتى يتمكن الجميع من اتخاذ إجراءات فورية.
الأمر المثير للاهتمام حقًا هو مشاهدة قائمة واسعة من الفوائد والأسئلة الشائعة على الصفحة الرئيسية قبل التذييل.
ملاحظة : استخدم قسم الأسئلة الشائعة للإجابة على الأسئلة الأكثر شيوعًا.
قد ترغب أيضًا في قراءة مراجعة Elementor الخاصة بنا والتحقق من أفضل سمات Elementor WordPress لبداية فورية.
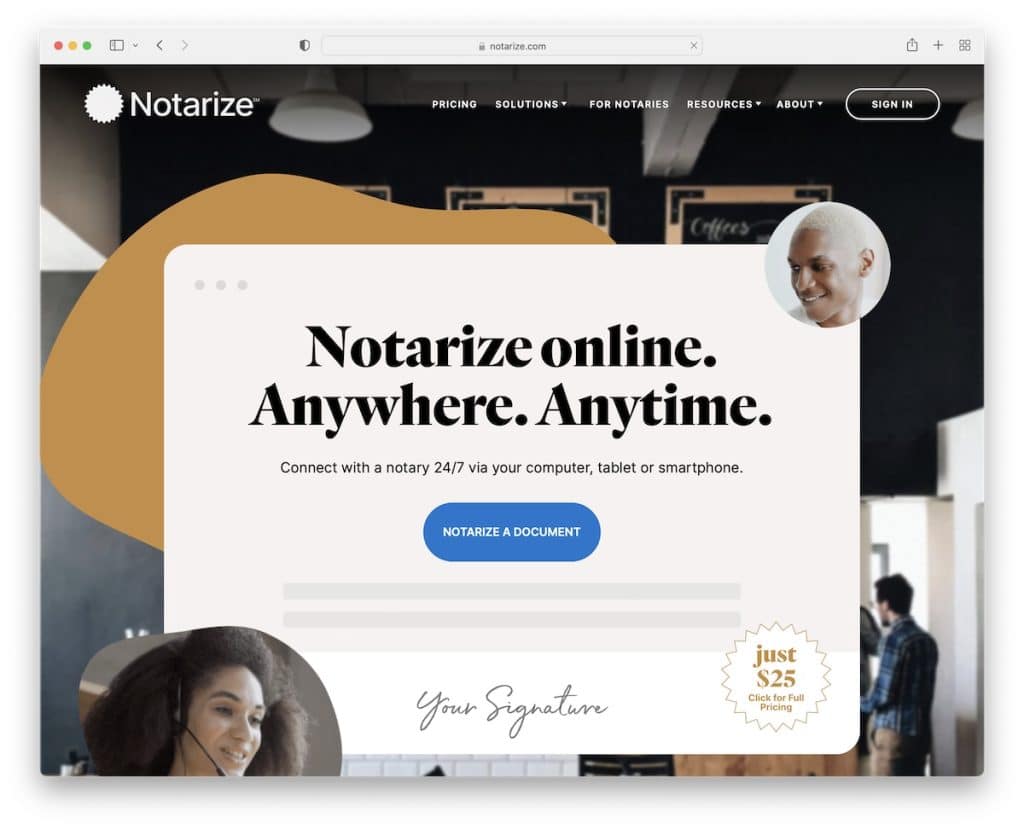
4. توثيق
بنيت مع : Webflow

Notarize هو مثال موقع موثق عصري مع تجربة تمرير رائعة. تستخدم الصفحة رأسًا ثابتًا بسيطًا مع قائمة منسدلة وزر تسجيل الدخول.
يحتوي القسم العلوي أيضًا على زر CTA ، بحيث يمكن لكل زائر البدء في استخدام خدمات Notarize على الفور.
هناك أيضًا عنصر أكورديون يكشف عن ثلاثة أسباب لاستخدام Notarize.
ملاحظة : اسمح للمستخدمين المحتملين باختيار خدمتك باستخدام زر الحث على الشراء في قسم الأبطال ، حتى لا يحتاجوا إلى التمرير.
فيما يلي بعض مواقع Webflow الممتازة التي نوصي بالتحقق منها.
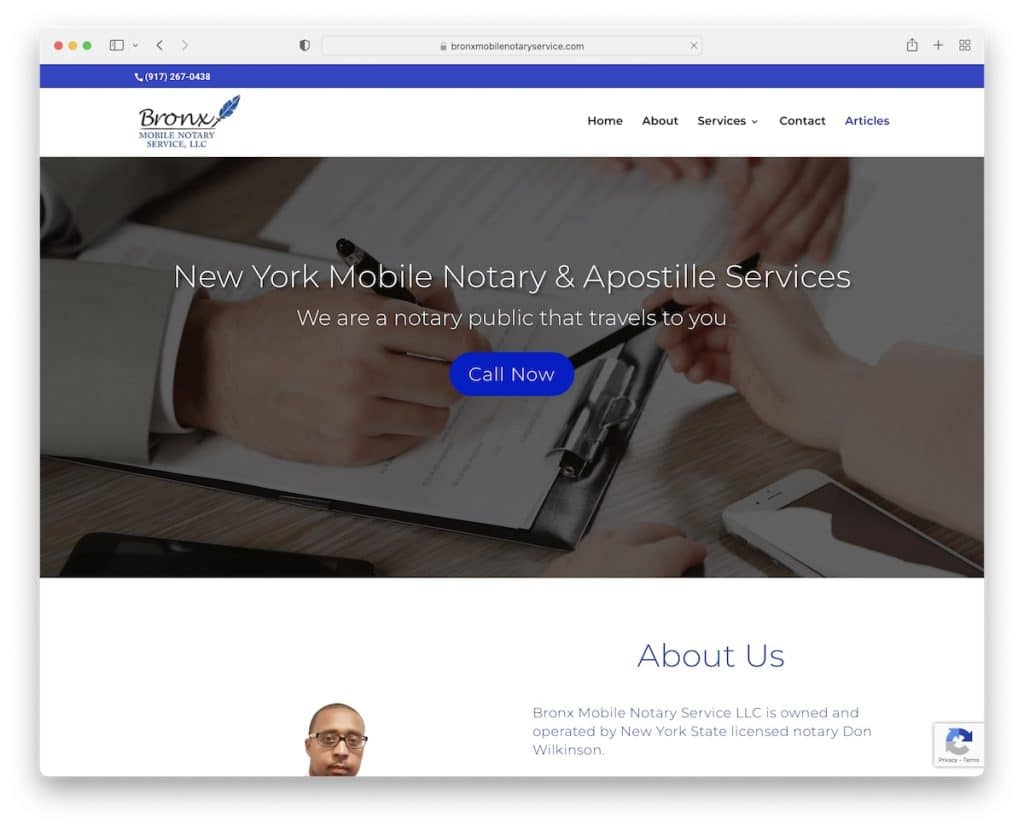
5. خدمة الموثق المحمول برونكس
بنيت مع : موضوع ديفي

Bronx Mobile Notary Service هو موقع ويب بسيط يتميز بتصميم خفيف وأداة مراجعات Google المضمنة.
إنها صفحة رئيسية على غرار الصفحة المقصودة مع شريط تنقل عائم ينقلك إلى الأقسام دون التمرير. ومع ذلك ، ستجد أيضًا صفحات داخلية للخدمات والمدونات.
ملاحظة : اجعل الزائرين على اطلاع بكل ما تفعله فقط من خلال زيارة صفحتك الرئيسية (حتى إضافة عنصر اتصال!).
هل تحتاج إلى مزيد من الإلهام؟ توجه إلى قائمة أفضل المواقع الإلكترونية التي تستخدم سمة Divi.
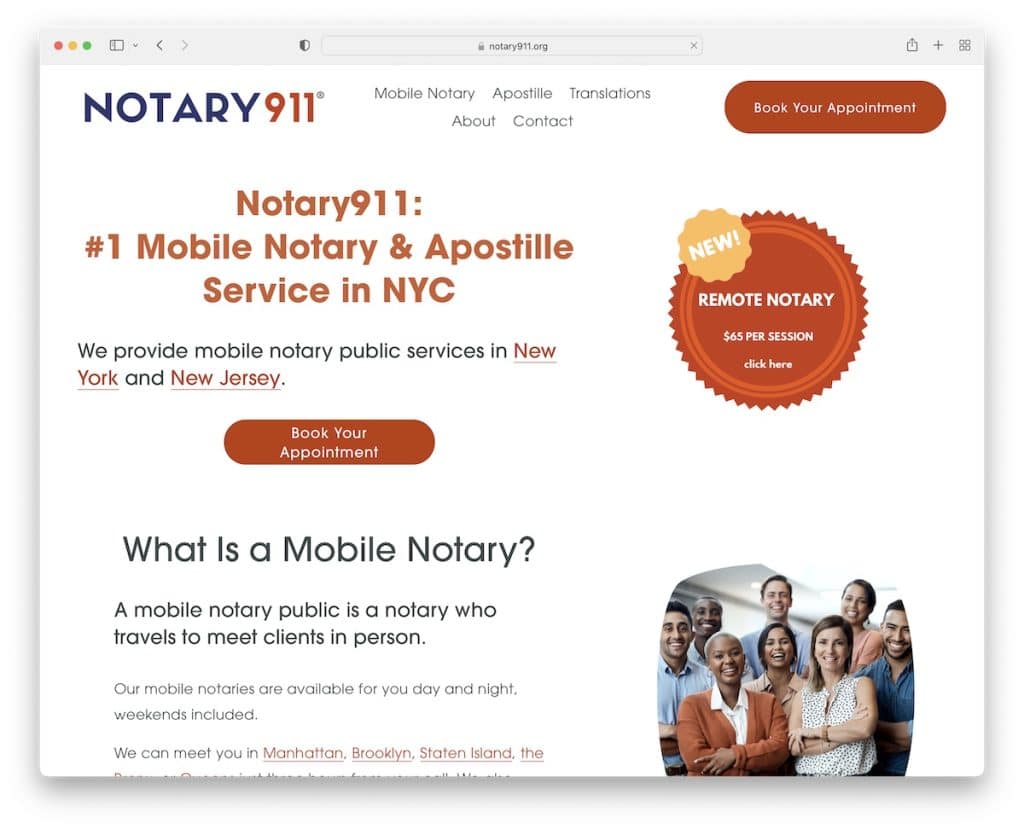
6. كاتب العدل 911
بنيت مع : Squarespace

موقع الويب Notary911 موجه بشكل كبير للنص. ولكن هناك مساحة بيضاء كافية وألوان خلفية مختلفة تجعل عرض المحتوى سهلًا جدًا للعين.
يختفي العنوان المبسط في التمرير ولكنه يظهر مرة أخرى بمجرد بدء التمرير مرة أخرى إلى الأعلى.
يستخدم Notary911 أيضًا زر CTA في العنوان للحجوزات التي تنقل الزوار إلى التقويم العملي.
ملاحظة : تبسيط الحجوزات باستخدام تقويم الحجز عبر الإنترنت.
لا تفوت مشاهدة مجموعتنا من أمثلة مواقع Squarespace الجميلة لمزيد من التصاميم البديلة.
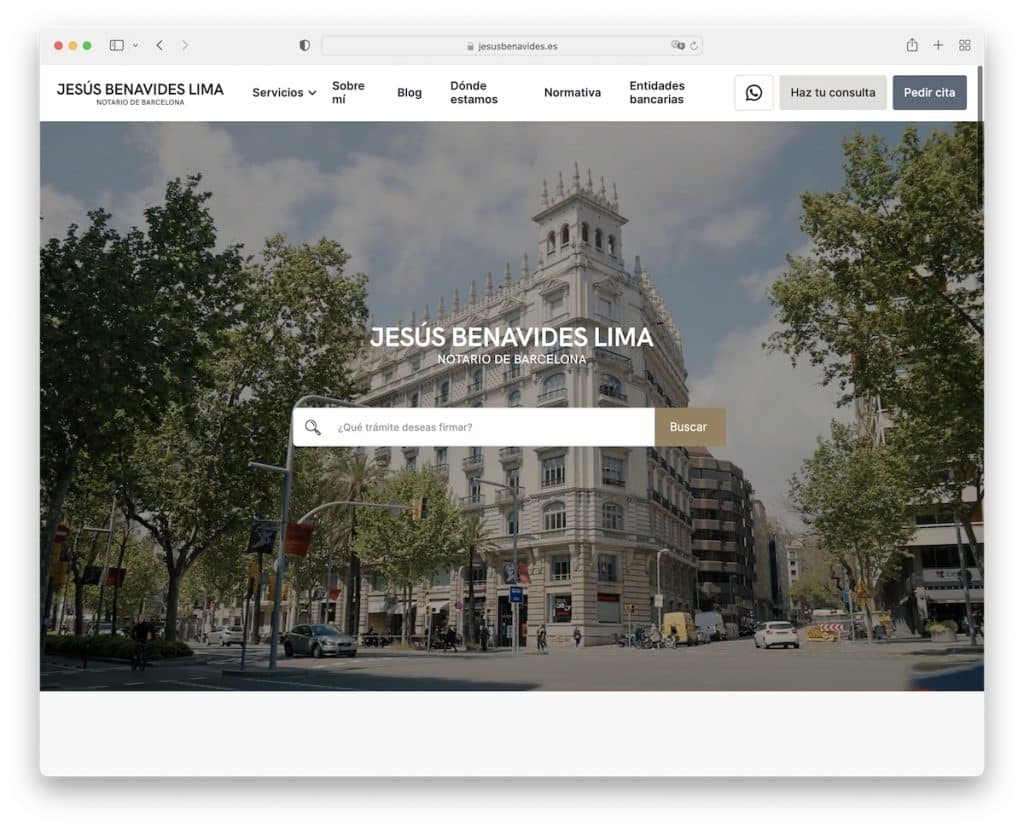
7. خيسوس بينافيدس ليما
بنيت مع : Webflow

تعطي خلفية الفيديو لـ Jesus Benavides Lima لمحة عن المكتب للحفاظ على المشاركة في أعلى مستوياتها على الإطلاق. بدلاً من زر CTA ، يستخدم موقع كاتب العدل هذا شريط بحث لاكتشافات سريعة ، وهو أمر غير تقليدي للغاية.
يتميز الرأس العائم بقائمة ضخمة مع WhatsApp وأزرار الاستشارة.
ملاحظة : اجعل المحتوى يسهل العثور عليه باستخدام شريط البحث المرئي.
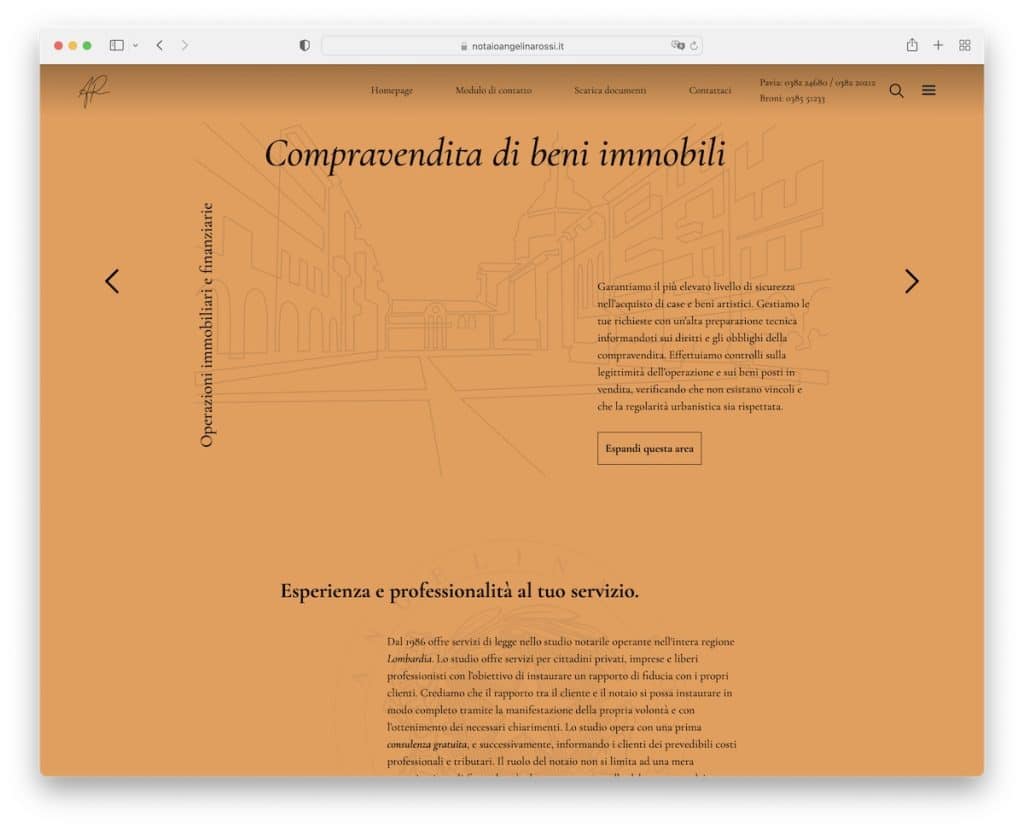
8. نوتايو أنجلينا روسي أ بافيا
بنيت مع : Webflow

Notaio Angelina Rossi A Pavia هو موقع ويب جميل وبسيط يغير لون الخلفية عند التمرير.

تحتوي الصفحة على جميع الأساسيات في الصفحة الرئيسية ، بما في ذلك شريط تمرير أنيق ونموذج اتصال متقدم.
لكن شريط التنقل وقائمة الهامبرغر ينقلان الزائر بسرعة إلى الموقع المطلوب.
ملاحظة : احتفظ بموقع ويب بسيط ونظيف يعني العمل وليس الانحرافات.
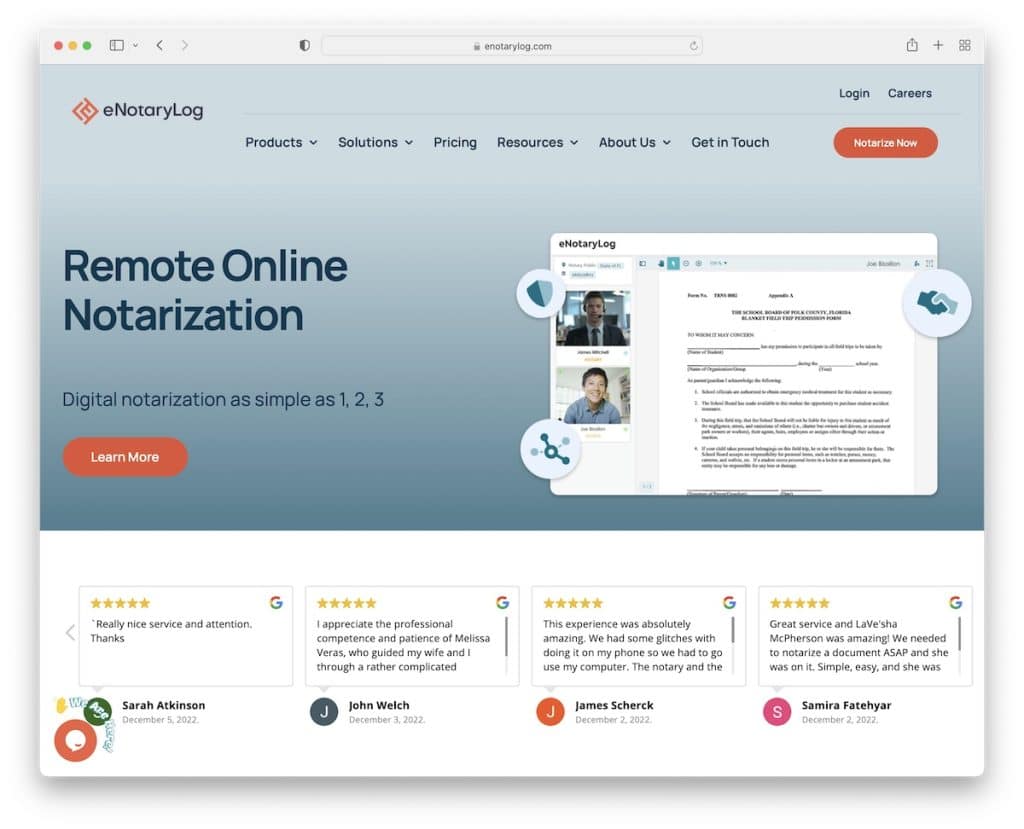
9. eNotaryLog
بنيت مع: موضوع أفادا

يحتوي eNotaryLog على العديد من العناصر المتحركة التي تضفي الحيوية على التجربة وتجعل التصفح أكثر جاذبية.
تظهر القائمة المنسدلة وتختفي بناءً على التمرير لأعلى / لأسفل ، لذلك يمكنك دائمًا الوصول إلى المعلومات الضرورية أثناء تصفح الموقع بشكل سلس.
يزيد القسمان اللذان يحتويان على شعارات العميل والشهادات من إمكانات eNotaryLog ، تمامًا مثل مراجعات Google الإيجابية.
ملاحظة : أضف شعارات وشهادات العميل لتجعلك تبدو أكثر جدارة بالثقة.
فيما يلي بعض الأمثلة على سمات Avada التي توضح لك مدى قوتها.
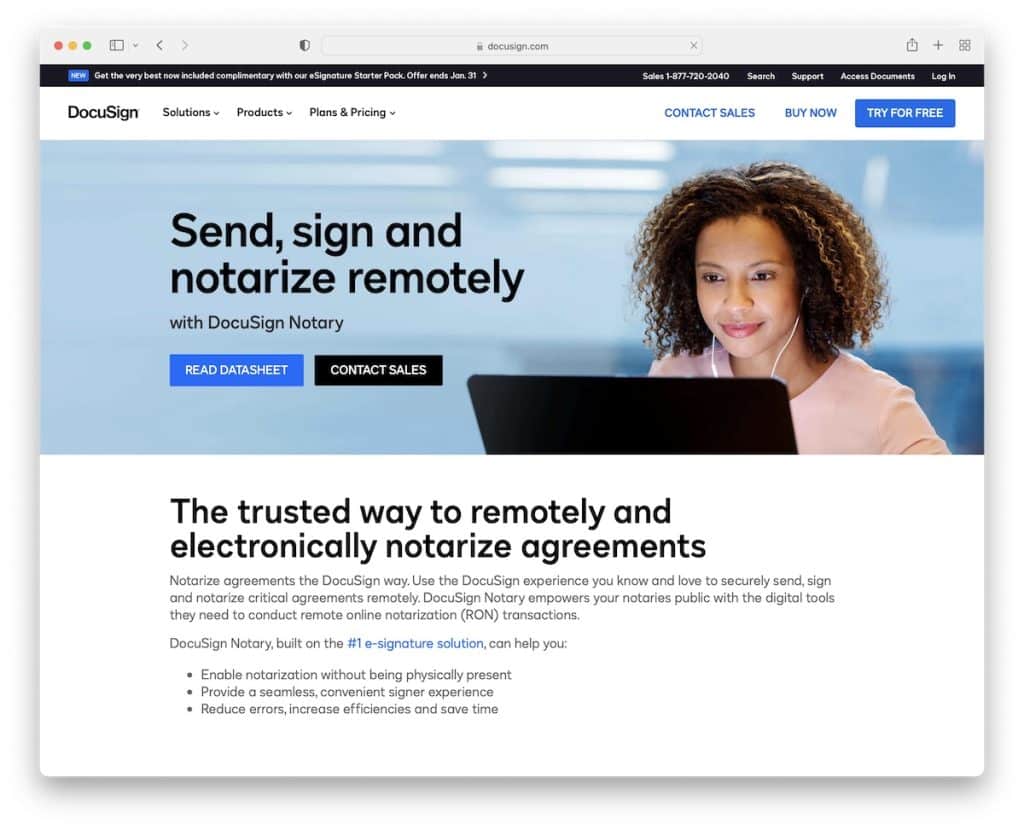
10. DocuSign
بنيت مع : دروبال

تخلق DocuSign جوًا لطيفًا من خلال تصميم الويب النظيف والخفيف الاستجابة. تروّج اللافتة الضيقة للحث على اتخاذ إجراء ، بينما يوفر الجزء الآخر من قسم الأبطال مزيدًا من المعلومات حول الخدمة.
يعد الفيديو المضمن طريقة رائعة لإظهار كيفية عمل DocuSign للمستخدمين المحتملين. ومع ذلك ، فإن المزيد من الشرح للميزات والموارد والأسئلة الشائعة يزود المستخدمين بكل ما يحتاجون إليه قبل المتابعة.
ملاحظة : حافظ على صفحتك مفيدة ، مع سهولة الوصول إلى جميع التفاصيل والمعلومات.
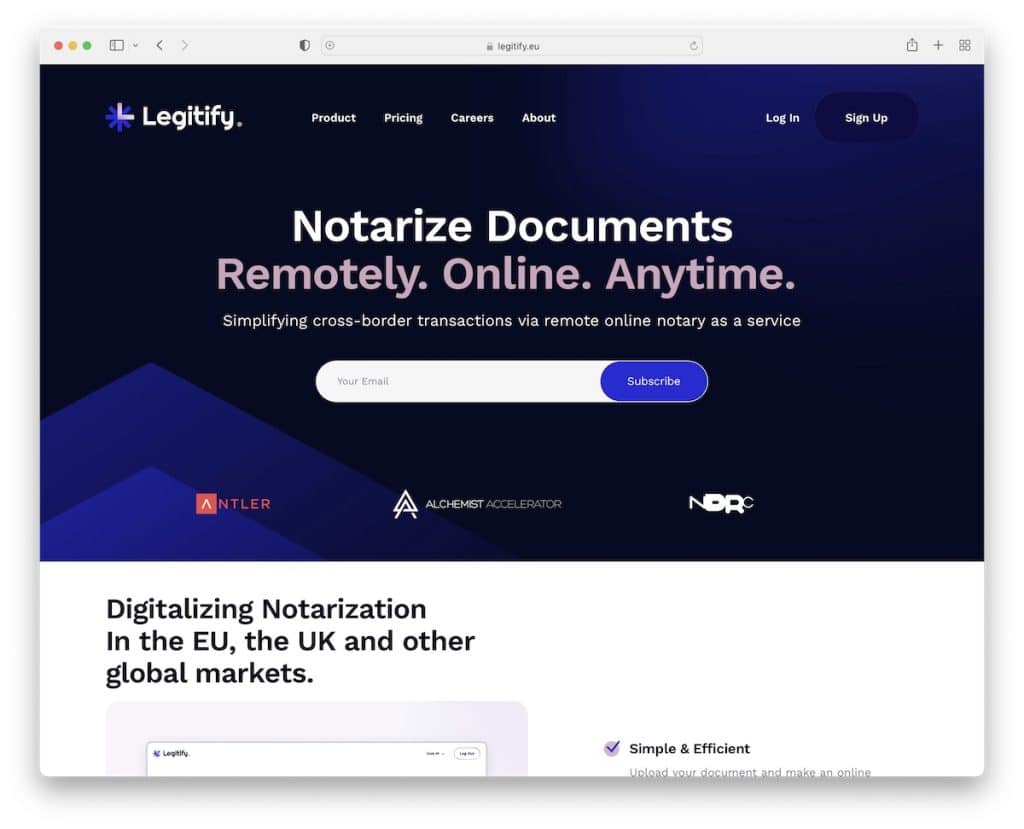
11. شرّع
بنيت مع : Squarespace

ترحب Legitify بالمستخدمين المحتملين برأس نظيف ونص ونموذج اشتراك في رسالة إخبارية. تتميز الصفحة بلمسة سلسة وبسيطة ، مما يجعل المحتوى والمعلومات أكثر بروزًا.
شريط تمرير شهادة العميل كبير وجريء بحيث لا يمكن لأحد أن يفوته. ويمنح قسم "المميز في" طبقة شرعية أخرى من الاحتراف والموثوقية.
ملاحظة : أضف شهادات الرؤساء التنفيذيين للشركات الكبيرة ، والتي تتيح للجميع معرفة أن خدماتك عالية الجودة.
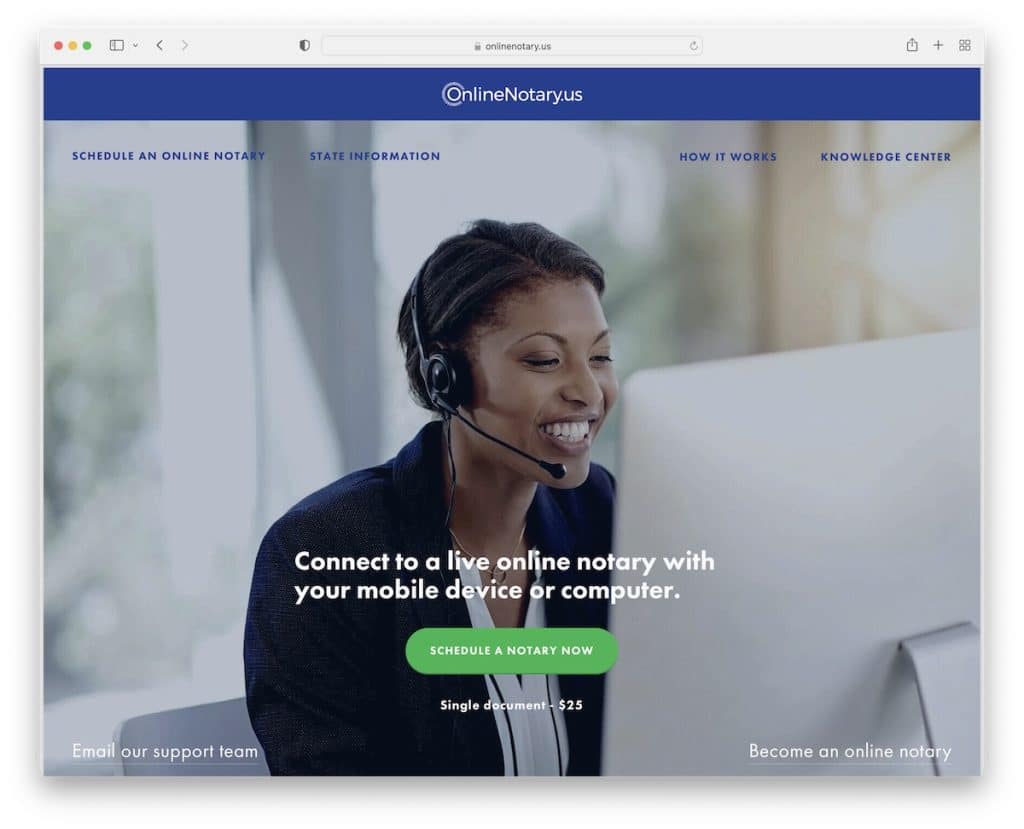
12. كاتب العدل على الإنترنت في الولايات المتحدة
بنيت مع : Squarespace

تثير خلفية صورة كاتب العدل على الإنترنت في الولايات المتحدة اهتمام الزوار. ما نحبه هو أنه بدلاً من استخدام زر CTA فقط ، فإنها تشمل أيضًا التكلفة ، لذلك لا تحتاج إلى إضاعة الوقت في العثور على الأسعار.
في حين أن موقع التوثيق هذا مليء بالنصوص ، إلا أن أقسام الخلفية المنظر تجعله أكثر ديناميكية.
أخيرًا ، ليس لدى كاتب العدل عبر الإنترنت في الولايات المتحدة تذييل ، ولكن يمكننا القول أن نموذج الاتصال هو التذييل.
ملاحظة : إذا كنت تخطط لإضافة الكثير من النص ، فاستخدم تأثير اختلاف المنظر أو الرسوم المتحركة لقتل الرتابة.
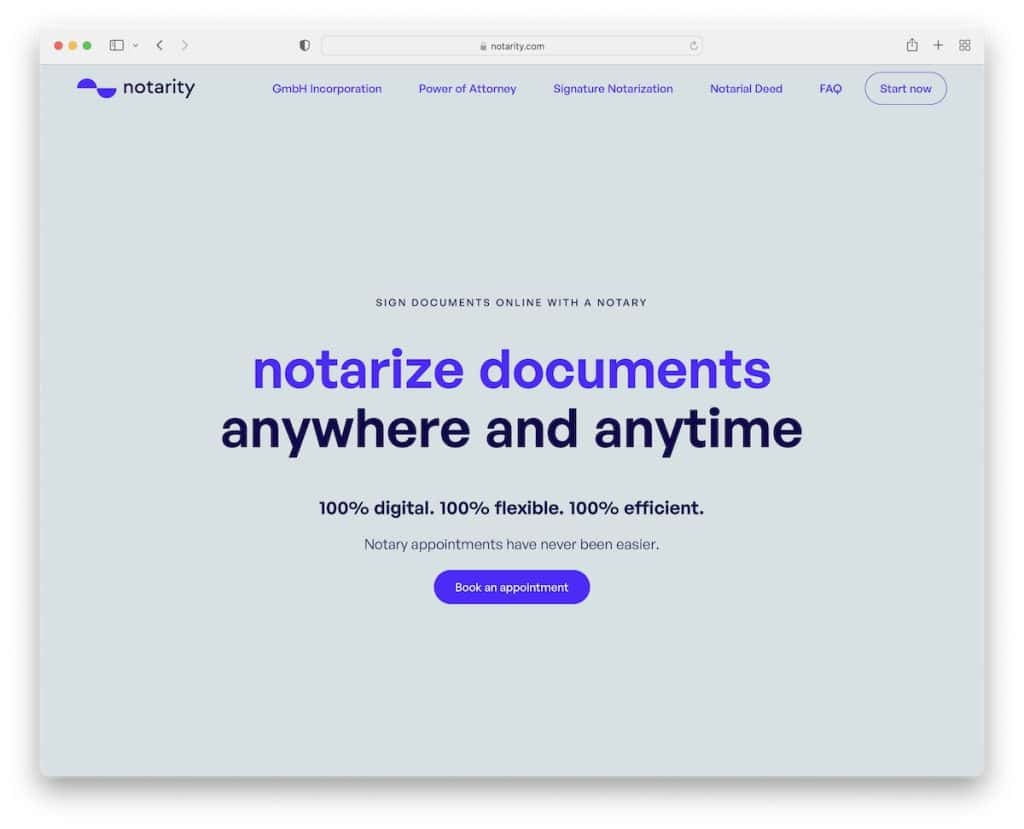
13. التوثيق
بنيت مع : Elementor

Notarity هي واحدة من أكثر أمثلة صفحات الموثق الحد الأدنى التي تعثرنا فيها ، وهو أمر منعش لرؤيته.
بدلاً من استخدام الصور أو مقاطع الفيديو في الجزء المرئي من الصفحة ، يستخدم Notarity خلفية ملونة صلبة مع نص وزر CTA فقط.
تنتشر البساطة في جميع أنحاء موقع الويب بالكامل مع اهتمام كبير بالتفاصيل للحفاظ على العلامة التجارية والقضاء على الإلهاء.
ملاحظة : يعد تصميم الويب البسيط دائمًا خيارًا ذكيًا للقيام به.
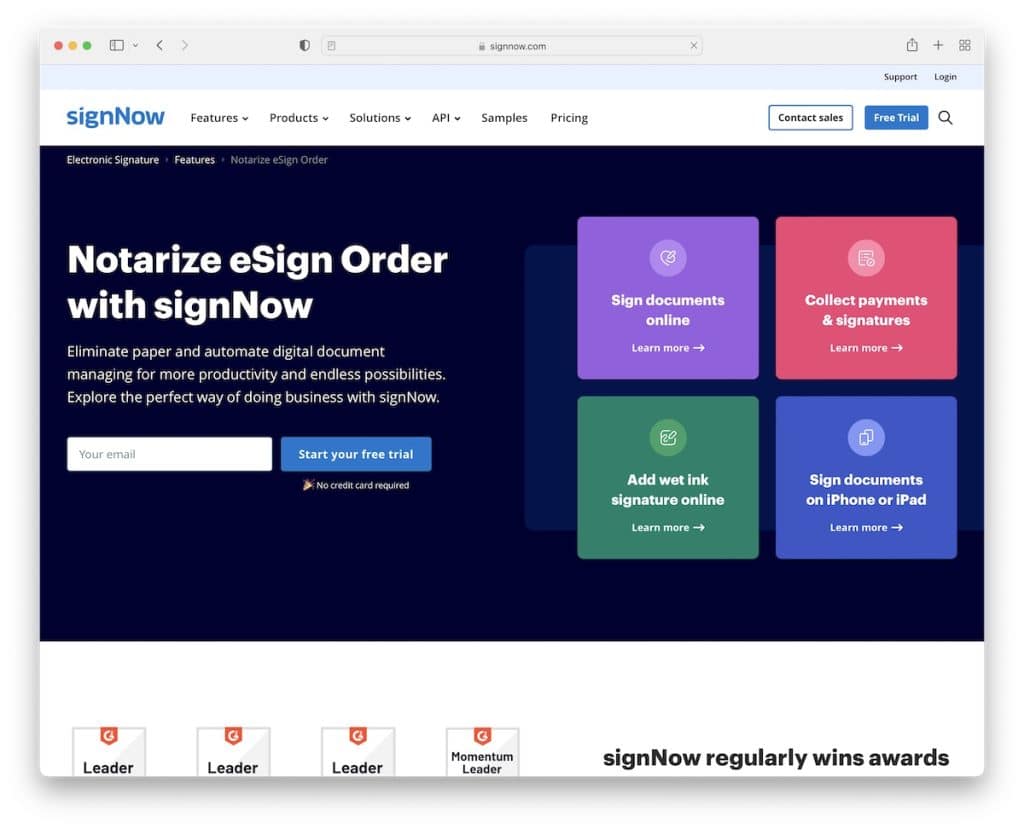
14. SignNow كاتب العدل
بنيت مع : Laravel

يشجع SignNow Notary الجميع على بدء إصدار تجريبي مجاني باستخدام نموذج اشتراك بريد إلكتروني بسيط في الجزء المرئي من الصفحة.
تحتوي الصفحة على رأس عائم مع قائمة ضخمة بحيث يمكنك معرفة المزيد حول الميزات والمنتجات والأسعار وغير ذلك بسرعة.
ويعد استخدام زري "الاتصال" و "الإصدار التجريبي المجاني" في شريط التنقل ذكيًا للوصول الفوري.
ملاحظة : احصل على المزيد من العملاء المحتملين باستخدام نموذج الاشتراك التجريبي المجاني للبريد الإلكتروني في الجزء المرئي من الصفحة.
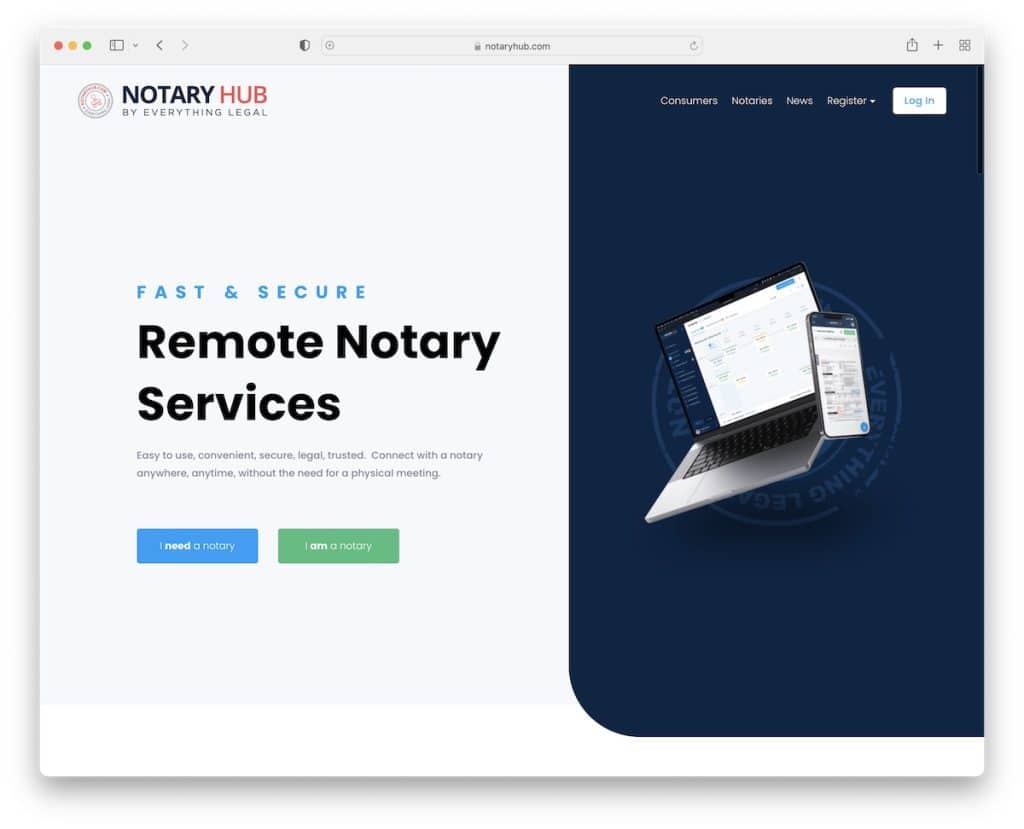
15. مركز كاتب العدل
بنيت مع : Squarespace

يحتوي Notary Hub على قسم بطل مقسم جذاب مع نص و CTAs على اليسار وصورة على اليمين.
يوجد في الجزء السفلي غير المرئي من الصفحة مقطع فيديو ترويجي لكل من ليس لديه وقت للقراءة. ومع ذلك ، يحتوي موقع كاتب العدل هذا على أقسام متعددة تكشف جميع خصوصيات وعموميات الخدمة ، بما في ذلك الشهادات والأسئلة الشائعة.
ملاحظة : استخدم مقطع فيديو ترويجيًا إذا كنت تريد المزيد من مقل العيون على منتجك (منتجاتك) أو خدمتك (خدماتك).
